วิธีลดขนาด CSS, HTML และ JavaScript ใน WordPress
เผยแพร่แล้ว: 2023-04-10ลองจินตนาการถึงความเป็นไปได้หากเว็บไซต์ของคุณมีประสิทธิภาพเหนือกว่าปัจจุบันและได้ความเร็วสูงสุดด้วยการปรับแต่งเพียงเล็กน้อย วิธีแก้ไขอยู่ที่การทำความเข้าใจถึงพลังของเทคนิค ลดขนาด CSS ของ WordPress ซึ่งสามารถทำงานได้อย่างมหัศจรรย์สำหรับความเร็วของไซต์ของคุณ
คุณสามารถย่อ ขนาดไฟล์ CSS , HTML และ JavaScript ได้ ซึ่งจะช่วยเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ของคุณ และในทางกลับกัน ยกระดับประสบการณ์ผู้ใช้ของคุณ สิ่งสำคัญคือต้องทราบว่าความเร็วของเว็บไซต์ไม่เพียงแต่ให้ความสะดวกแก่ผู้เข้าชมของคุณเท่านั้น แต่ยังมีบทบาทสำคัญในการกำหนด อันดับของเครื่องมือค้นหา ของคุณ

การลดขนาด CSS คืออะไร?
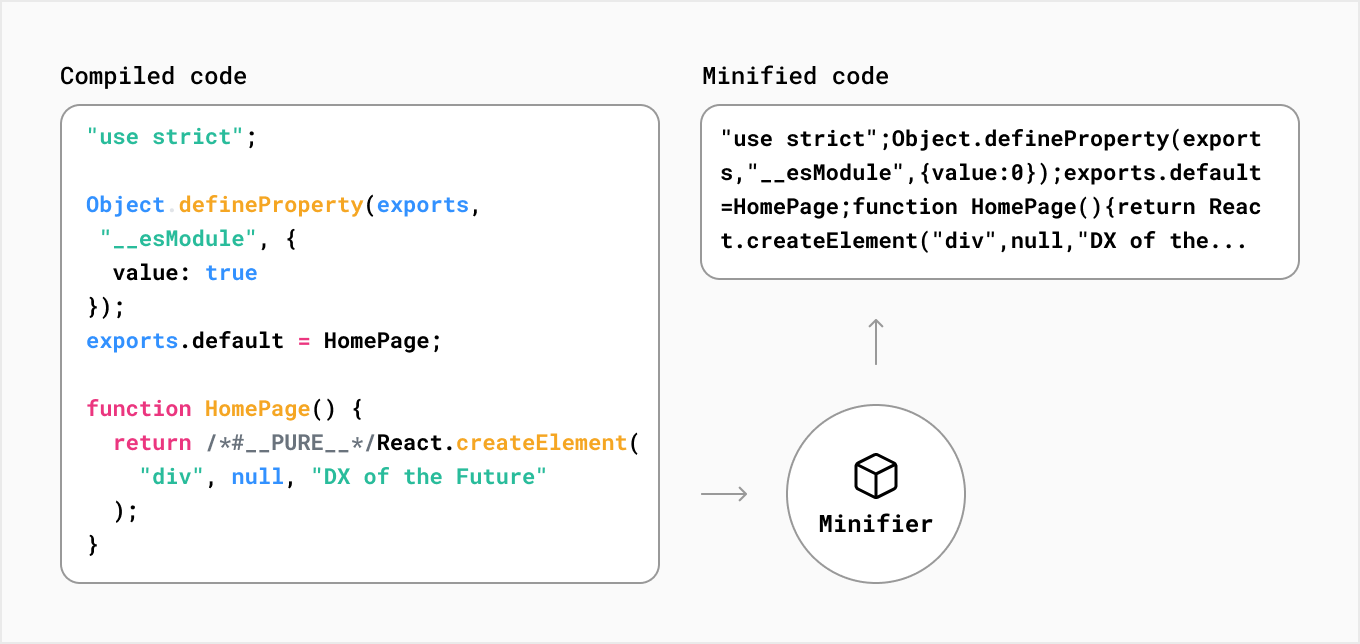
การลดขนาด CSS หมายถึง การลบโค้ดที่ไม่จำเป็นออก จากไฟล์ CSS ซึ่งทำให้ไฟล์มีขนาดเล็กลงโดยไม่ส่งผลกระทบต่อการทำงานของเบราว์เซอร์ กระบวนการนี้ช่วยให้เบราว์เซอร์ดาวน์โหลดและประมวลผลไฟล์ CSS ได้เร็วขึ้น ทำให้หน้าเว็บโหลดเร็วขึ้น และให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
ในกรณีของไฟล์ HTML และ JavaScript หมายถึงการลบช่องว่าง การขึ้นบรรทัดใหม่ และความคิดเห็น การย่อขนาดจะลดขนาดของไฟล์เหล่านี้ ทำให้ดาวน์โหลดและดำเนินการได้เร็วขึ้น ด้วยการลบข้อมูลที่ไม่จำเป็น การลดขนาดทำให้ เบราว์เซอร์ประมวลผลไฟล์ได้ง่ายขึ้น ซึ่งจะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ

ทำไมคุณควรลดขนาด CSS, HTML และ JavaScript ใน WordPress
การลดขนาดไฟล์ CSS, HTML และ JavaScript มีประโยชน์หลายประการ ได้แก่:
- ความเร็วเว็บไซต์ที่เร็วขึ้น : ด้วยการลดขนาดไฟล์ คุณจะลดขนาดไฟล์ ซึ่งส่งผลให้ความเร็วเว็บไซต์เร็วขึ้น
- ปรับปรุงประสบการณ์ผู้ใช้ : ความเร็วเว็บไซต์ที่เร็วขึ้นนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น ซึ่งอาจส่งผลให้อัตราการมีส่วนร่วมและการแปลงเพิ่มขึ้น
- SEO ที่ปรับปรุงแล้ว : ความเร็วของเว็บไซต์เป็นปัจจัยสำคัญในการจัดอันดับสำหรับเครื่องมือค้นหา ดังนั้นเว็บไซต์ที่เร็วขึ้นอาจส่งผลให้อันดับของเครื่องมือค้นหาสูงขึ้น
- ลดการใช้แบนด์วิธ : ด้วยการลดขนาดไฟล์ คุณจะลดจำนวนแบนด์วิธที่ใช้ ซึ่งอาจส่งผลให้ต้นทุนโฮสติ้งลดลง
3 วิธีง่ายๆ ในการลดขนาด CSS, HTML และ Javascript
มีหลายวิธีในการย่อขนาด CSS, HTML และ JavaScript ใน WordPress รวมถึงการใช้ปลั๊กอินและการแก้ไขไฟล์ด้วยตนเอง เรามาพูดถึงวิธีการทั้งหมดโดยละเอียด
วิธีที่ 1: การใช้ปลั๊กอิน WordPress
มีปลั๊กอินหลายตัวในที่เก็บ WordPress ที่สามารถลดขนาดไฟล์ CSS, HTML และ JavaScript ปลั๊กอินยอดนิยมบางตัว ได้แก่ :
WP แคชที่เร็วที่สุด

WP Fastest Cache เป็นปลั๊กอินแคชยอดนิยมที่สามารถลดขนาดไฟล์ CSS และ JavaScript ได้ด้วย โดยจะย่อขนาดไฟล์โดยอัตโนมัติและสร้างเว็บไซต์เวอร์ชันแคชเพื่อให้โหลดเร็วขึ้น ทำตามขั้นตอนเหล่านี้เพื่อลดขนาด
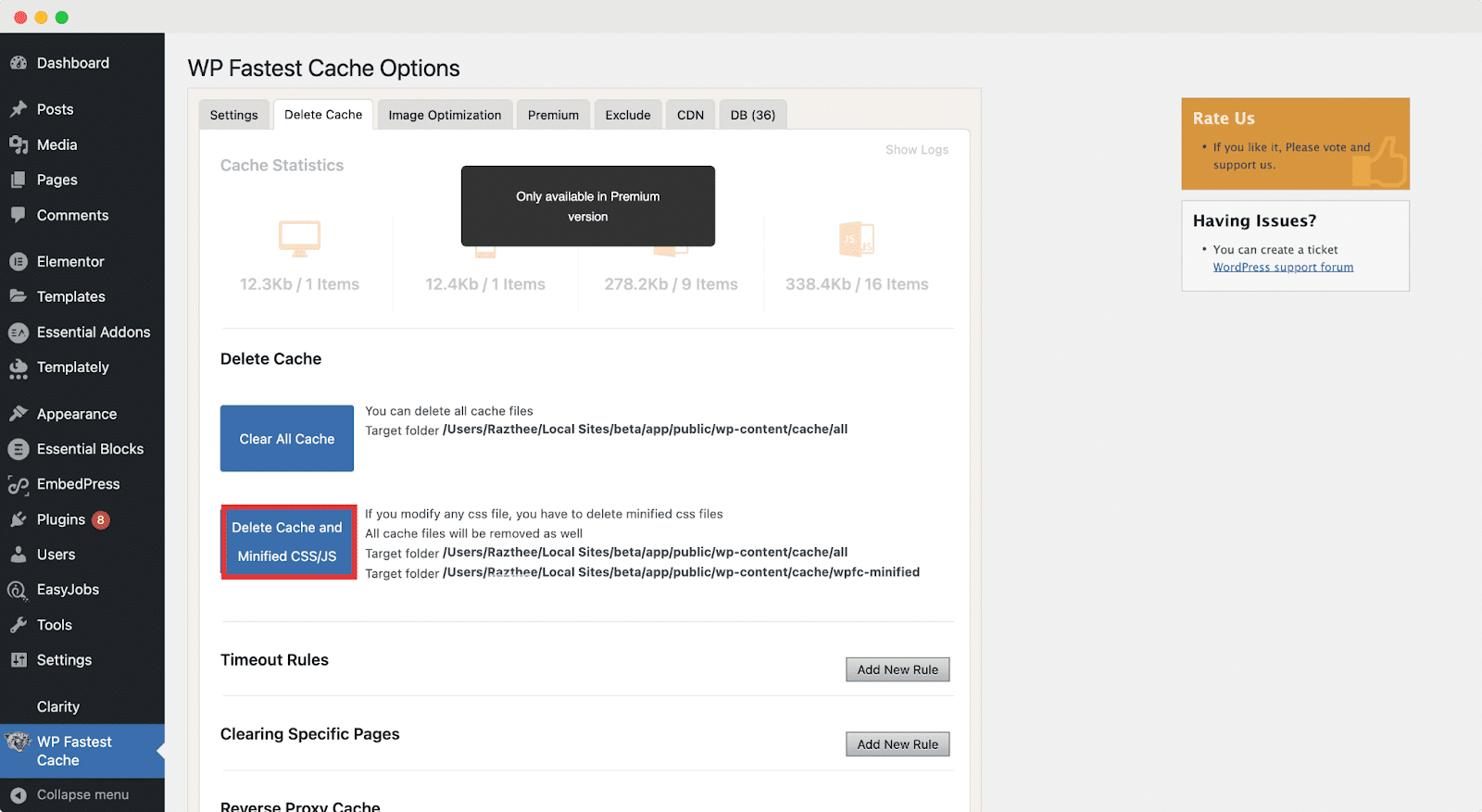
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน WP Fastest Cache บนไซต์ WordPress ของคุณ
ขั้นตอนที่ 2: ไปที่หน้าการตั้งค่า WP Fastest Cache สามารถพบได้ในแดชบอร์ดของ WordPress โดยไปที่การตั้งค่า → WP Fastest Cache
ขั้นตอนที่ 3: ในหน้าการตั้งค่า คลิกที่แท็บ “ย่อขนาด”
ขั้นตอนที่ 4: เลื่อนลงไปที่ส่วน " CSS Minify Settings " และเปิดตัวเลือก " Miniify CSS "
ขั้นตอนที่ 5: คุณสามารถปรับแต่งตัวเลือกการลดขนาดได้โดยเลือกปุ่ม " ตัวเลือกขั้นสูง "
ขั้นตอนที่ 6: บันทึกการเปลี่ยนแปลงโดยคลิกที่ปุ่ม " ส่ง " ที่ด้านล่างของหน้า
เมื่อคุณเปิดใช้งานตัวเลือกการลดขนาด CSS ใน WP Fastest Cache แล้ว ปลั๊กอินจะลดขนาดไฟล์ CSS ทั้งหมดบนเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ

W3 แคชทั้งหมด

W3 Total Cache เป็นปลั๊กอิน WordPress ยอดนิยมอีกตัวที่นำเสนอวิธีที่ง่ายและมีประสิทธิภาพในการลดขนาดไฟล์ CSS บนเว็บไซต์ของคุณ นี่คือขั้นตอนในการลดขนาด CSS ด้วย W3 Total Cache:

ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน W3 Total Cache บนไซต์ WordPress ของคุณ
ขั้นตอนที่ 2: ไปที่หน้าการตั้งค่า W3 Total Cache สามารถพบได้ในแดชบอร์ดของ WordPress โดยไปที่ Performance → General Settings
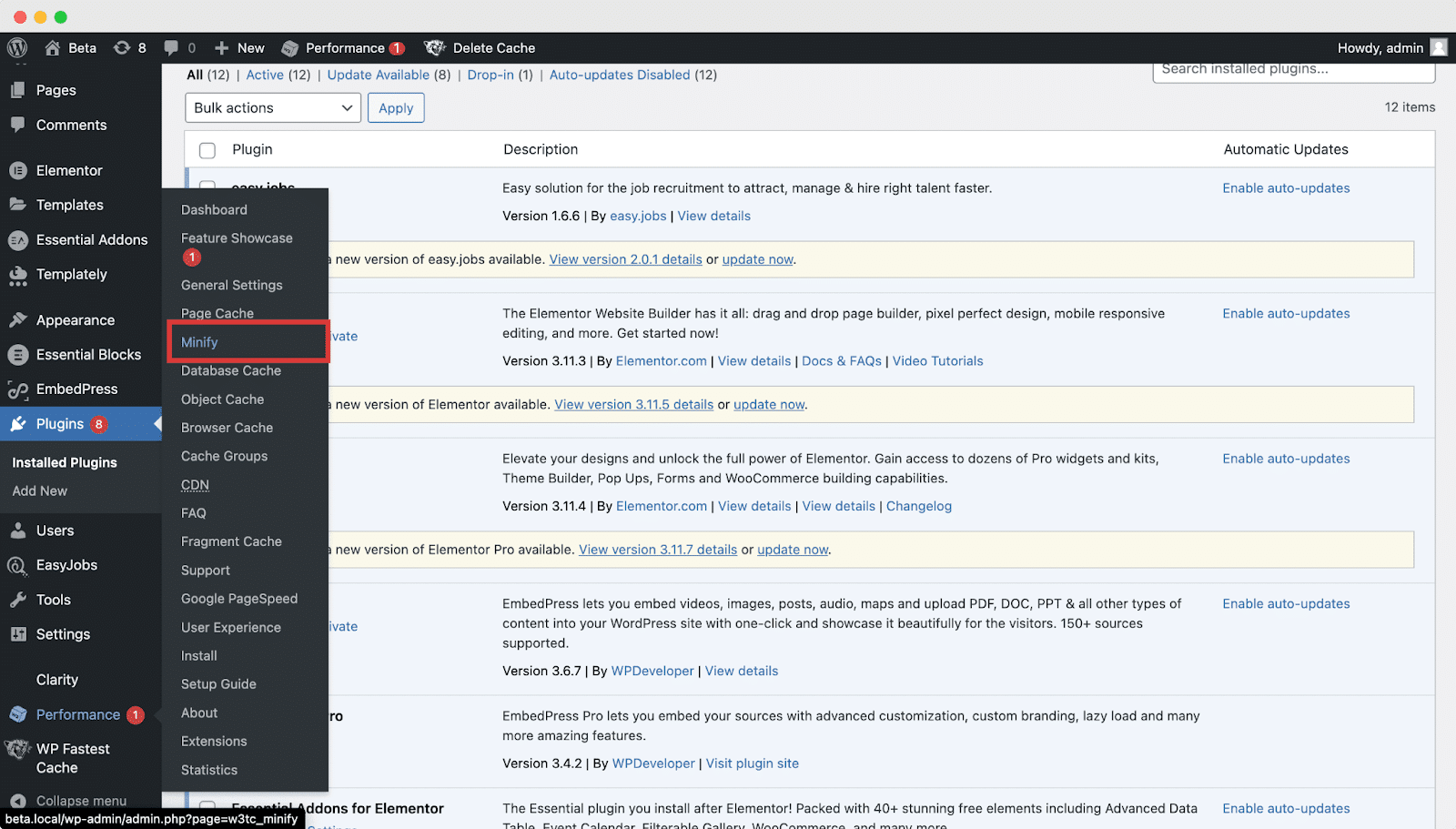
ขั้นตอนที่ 3: คลิกที่แท็บ " ย่อขนาด "

ขั้นตอนที่ 4: ภายใต้ " โหมดลดขนาด " เลือก " ด้วยตนเอง " จากนั้นคลิกที่ปุ่ม " บันทึกการตั้งค่า & ล้างแคช "
ขั้นตอนที่ 5: เลื่อนลงไปที่ส่วน " HTML & XM L" และเปิดใช้งานตัวเลือก " ย่อมาร์กอัป HTML "
ขั้นตอนที่ 6: ถัดไป เลื่อนลงไปที่ส่วน “ JS ” และเปิดใช้งานตัวเลือก “ Minify JS files ”
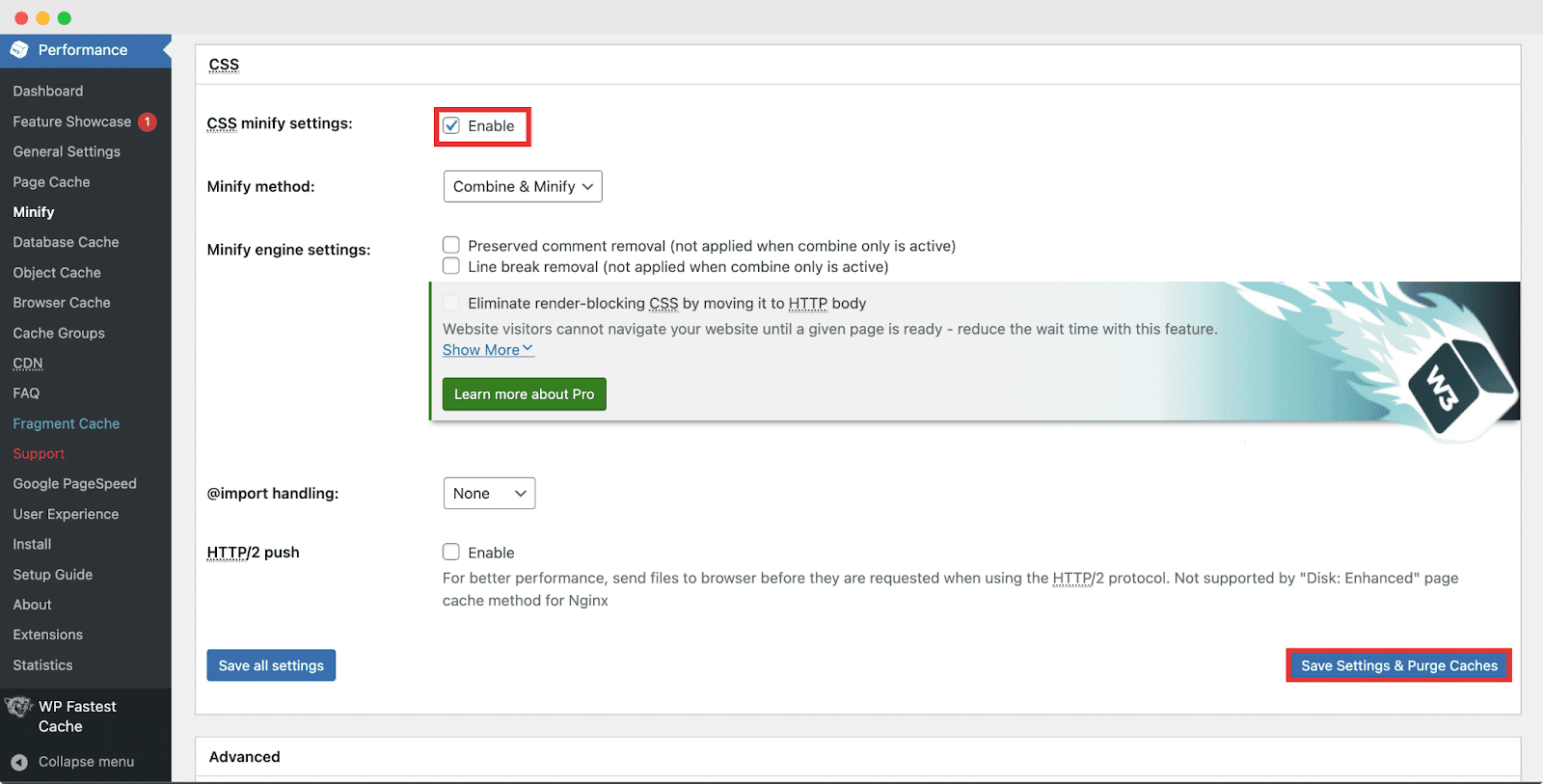
ขั้นตอนที่ 7: สุดท้าย เลื่อนลงไปที่ส่วน “ CSS ” และเปิดใช้งานตัวเลือก “ ย่อขนาดไฟล์ CSS ”
ขั้นตอนที่ 8: คลิกที่ปุ่ม " บันทึกการตั้งค่า & ล้างแคช " ที่ด้านล่างของหน้า

วิธีที่ 2: ย่อขนาดไฟล์ด้วยตนเองด้วยเครื่องมือออนไลน์
มีเครื่องมือออนไลน์หลายอย่างที่สามารถลดขนาดไฟล์ CSS, HTML และ JavaScript เครื่องมือที่นิยมได้แก่
CSS Minifier: CSS Minifier เป็นเครื่องมือง่ายๆ ที่สามารถลดขนาดไฟล์ CSS ได้ เพียงคัดลอกและวางโค้ด CSS ของคุณลงในเครื่องมือ แล้วโปรแกรมจะย่อขนาดให้คุณ
ตัวย่อ HTML: ตัวย่อ HTML เป็นโซลูชันฟรีที่สามารถลดขนาดไฟล์ HTML คุณสามารถคัดลอกและวางโค้ด HTML ของคุณลงในแดชบอร์ดขั้นสูงที่ย่อขนาด แล้วระบบจะย่อขนาดให้คุณ
ตัวย่อ JavaScript: นี่คือตัวย่อที่แฟน ๆ ชื่นชอบซึ่งสามารถย่อขนาดไฟล์ CSS และ JavaScript กรองตัวเลือกการย่อขนาดโค้ดของคุณ จากนั้นระบบจะจัดการส่วนที่เหลือให้โดยอัตโนมัติ
วิธีที่ 3: ลดขนาดไฟล์ Javascript หรือ HTML ด้วยโปรแกรมแก้ไขข้อความ
หากคุณต้องการย่อขนาดไฟล์โดยใช้โปรแกรมแก้ไขข้อความ คุณสามารถใช้โปรแกรมแก้ไขรหัส เช่น Sublime Text หรือ Atom เรามาพูดถึงวิธีย่อขนาดไฟล์โดยใช้ Sublime Text
หากต้องการย่อขนาดไฟล์ CSS ให้ทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1: เปิดไฟล์ CSS ของคุณใน Sublime Text
ขั้นตอนที่ 2: กด Ctrl + A (Windows) หรือ Command + A (Mac) เพื่อเลือกโค้ดทั้งหมด
ขั้นตอนที่ 3: กด Ctrl + Shift + P (Windows) หรือ Command + Shift + P (Mac) เพื่อเปิด Command Palette
ขั้นตอนที่ 4: พิมพ์ “ ย่อขนาด ” และตัวอย่างข้อมูลที่คุณต้องการจะถูกย่อให้เล็กลง
ปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยการลดขนาดไฟล์ CSS, HTML และ JavaScript
โดยสรุป การลดขนาดไฟล์ CSS, HTML และ JavaScript เป็นงานที่จำเป็นสำหรับการปรับปรุงประสิทธิภาพและความเร็วของเว็บไซต์ WordPress ของคุณ ด้วยการลดขนาดไฟล์และลบโค้ดที่ไม่จำเป็นออก คุณสามารถปรับปรุงเวลาในการโหลดหน้าเว็บได้อย่างมาก และมอบประสบการณ์การใช้งานที่ดีขึ้น
ในบล็อกนี้ เราได้พูดถึงปลั๊กอิน WordPress ยอดนิยมสองตัว – WP Fastest Cache และ W3 Total Cache – และวิธีใช้ปลั๊กอินเหล่านี้เพื่อลดขนาดไฟล์ CSS ตลอดจนล้าง แคชที่ไม่จำเป็น ในเว็บไซต์ของคุณ ปลั๊กอินทั้งสองมีอินเทอร์เฟซที่ใช้งานง่ายและตัวเลือกสำหรับปรับแต่งการตั้งค่าการลดขนาด
คุณคิดว่าบล็อกนี้มีประโยชน์หรือไม่? อย่าลืม สมัครสมาชิกบล็อกของเรา เพื่ออ่านบล็อกเพิ่มเติม เราชอบที่จะมีคุณใน ชุมชน Facebook ของเราที่คุณสามารถแบ่งปันความรู้และมุมมองของคุณกับผู้อื่น
