วิธีสร้างแบบฟอร์มขอเดินทางออนไลน์ใน WordPress
เผยแพร่แล้ว: 2020-12-25คุณกำลังมองหาวิธีสร้างแบบฟอร์มขอเดินทางออนไลน์สำหรับเว็บไซต์ WordPress ของคุณอย่างง่ายดายหรือไม่?
เมื่อพนักงานของธุรกิจของคุณจำเป็นต้องเดินทางไปทำงาน คุณจะต้องมีวิธีจากพวกเขาในการขอเบิกค่าใช้จ่าย
ดังนั้นในโพสต์นี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มแบบฟอร์มคำขอเดินทางออนไลน์ในไซต์ของคุณได้อย่างรวดเร็วโดยไม่ต้องจ้างนักพัฒนาซอฟต์แวร์
สร้างแบบฟอร์มขอเดินทางออนไลน์ของคุณตอนนี้
แบบฟอร์มขอเดินทางคืออะไร?
แบบฟอร์มขอเดินทางคือแบบฟอร์มที่รวบรวมรายละเอียดการเดินทางจากพนักงานของคุณ เพื่อให้คุณสามารถอนุมัติการเดินทางและชดใช้ค่าใช้จ่ายได้ เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงคำขอเดินทางของพนักงานของคุณ
แบบฟอร์มสามารถรวบรวมข้อมูลทั้งหมดที่ฝ่ายทรัพยากรบุคคลหรือผู้ดูแลระบบของคุณต้องการเกี่ยวกับนักเดินทาง ด้วยวิธีนี้ คุณสามารถส่งข้อมูลที่มีการจัดระเบียบไปยังหน่วยงานที่ต้องการอนุมัติก่อนที่จะเดินทางได้
หากคุณมีพนักงานขายจากภายนอกจำนวนมากที่เดินทางบ่อยๆ ทั้งในประเทศหรือต่างประเทศ คุณจะต้องการวิธีการจัดระเบียบคำขอคืนเงินและกระบวนการอนุมัติ
แบบฟอร์มคำขอเดินทางออนไลน์ที่ดีจะรวบรวมรายละเอียดเฉพาะเกี่ยวกับการเดินทางและผู้เดินทางเช่น:
- ชื่อ
- ชื่อผู้จัดการ
- วันที่เดินทาง
- เดินทางเข้า/ออกเมือง
- ประเภทการจัดเตรียมที่จำเป็น (เที่ยวบิน/รถเช่า/ทั้งสองอย่าง)
- …และอื่น ๆ.
เมื่อสร้างแบบฟอร์มขอเดินทางออนไลน์ คุณจะต้องมองหาตัวสร้างแบบฟอร์มที่ให้คุณเพิ่มหรือลบฟิลด์ของแบบฟอร์มได้
ด้วยวิธีนี้ พนักงานของคุณสามารถขอเวลาเดินทางที่เกี่ยวข้องกับงานได้ เช่นเดียวกับการขอลาหยุดงานด้วยเหตุผลทางการแพทย์ ในกรณีนี้ คุณสามารถเพิ่มช่องอัปโหลดไฟล์เพื่อรวบรวมบันทึกของแพทย์หรือเอกสารอื่นๆ เกี่ยวกับการลาได้
เราจะแสดงให้คุณเห็นว่าต้องทำอย่างไรและจะใช้เทมเพลตฟอร์มคำขอเดินทางออนไลน์ได้อย่างไร และปรับแต่งตามความชอบของคุณต่อไป
วิธีทำแบบฟอร์มขอท่องเที่ยวออนไลน์
มาเริ่มกันเลยดีกว่า เราจะใช้เทมเพลตแบบฟอร์มคำขอเดินทาง WPForms สำหรับพนักงานสำหรับบทช่วยสอนนี้
ขั้นตอนที่ 1: เปิดเทมเพลตแบบฟอร์มขอเดินทาง
การใช้ WPForms เป็นวิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มขอเดินทางออนไลน์ใน WordPress WPForms มาพร้อมกับ Addon ของ Form Templates Pack ซึ่งให้คุณเลือกเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 100 แบบสำหรับทุกกลุ่มธุรกิจและอุตสาหกรรม รวมถึงเทมเพลตแบบฟอร์มคำขอเดินทางออนไลน์
ดังนั้น สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานส่วนเสริมของ Form Templates Pack
ในการดำเนินการนี้ ให้ไปที่ WPForms » Addon และค้นหา Addon Form Templates Pack ที่ มีป้ายกำกับ
คลิก ติดตั้ง Addon แล้ว เปิดใช้งาน

ถัดไป คุณจะต้องสร้างแบบฟอร์มใหม่
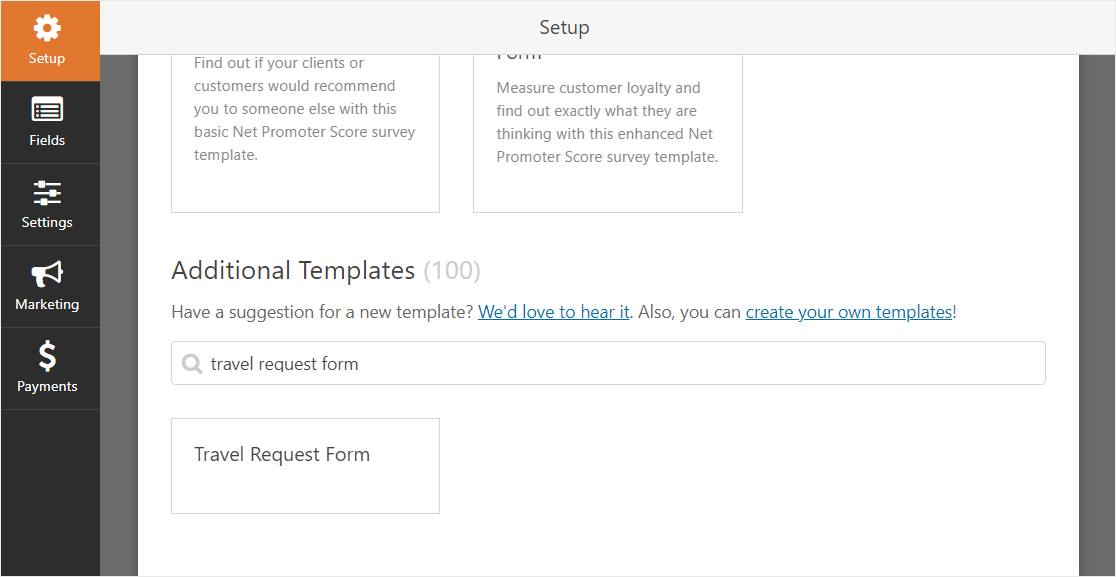
ในการเริ่มต้น ให้ไปที่ WPForms » Add New และตั้งชื่อแบบฟอร์ม จากนั้นเลื่อนลงไปที่ส่วนชื่อ เทมเพลตเพิ่มเติม แล้วพิมพ์ "แบบฟอร์มคำขอเดินทาง" ลงในแถบค้นหา

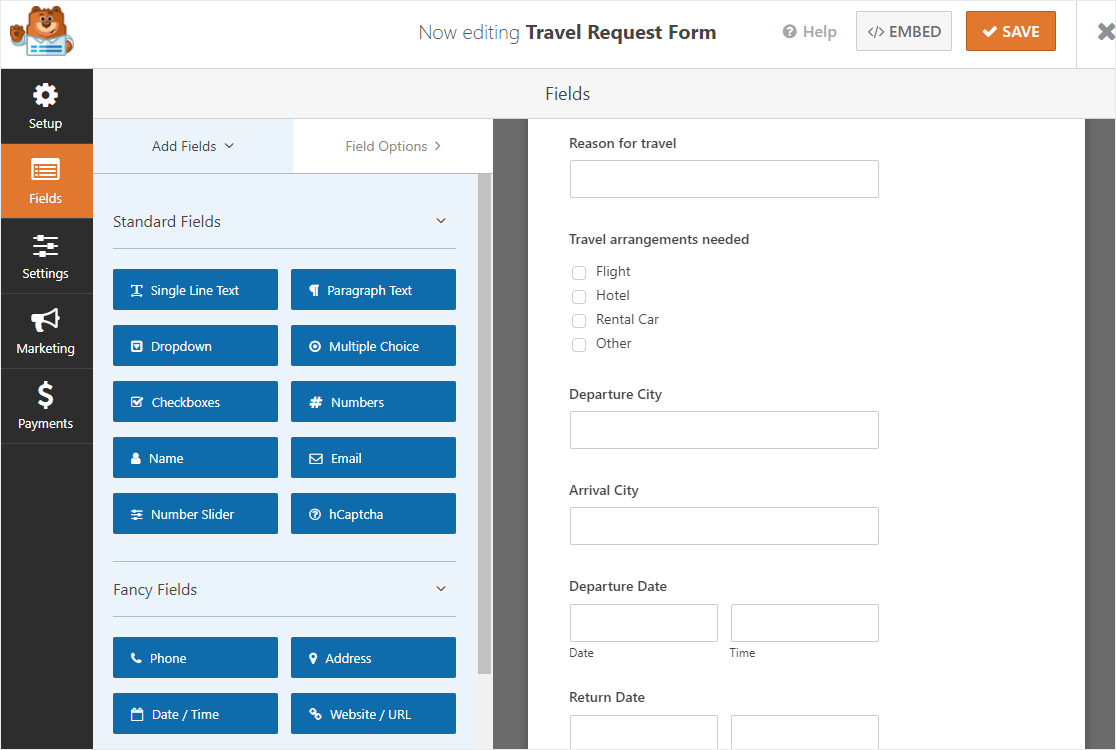
เมื่อโหลดเทมเพลตแบบฟอร์มคำขอเดินทางออนไลน์ที่สร้างไว้ล่วงหน้าแล้ว งานส่วนใหญ่ก็เสร็จเรียบร้อยสำหรับคุณ
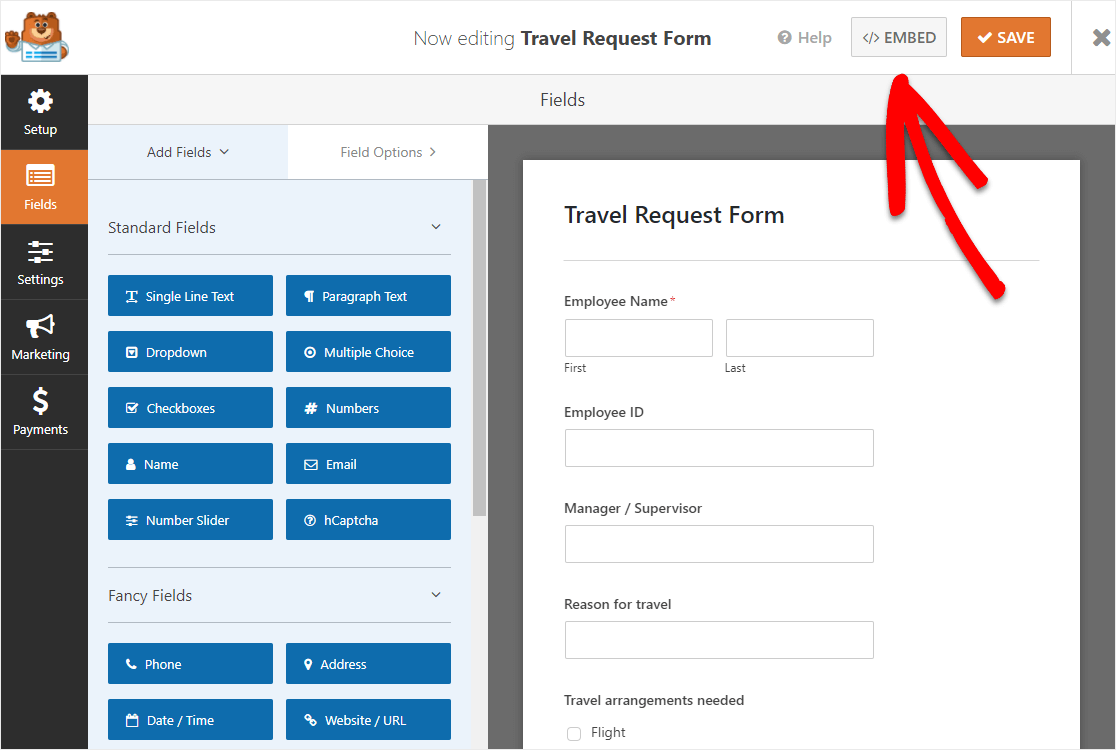
คุณจะเห็นฟิลด์สำหรับสิ่งต่อไปนี้:
- ชื่อพนักงาน
- รหัสพนักงาน
- ผู้จัดการ / หัวหน้างาน
- เหตุผลในการเดินทาง
- จำเป็นต้องจัดเตรียมเที่ยวบิน (เที่ยวบิน โรงแรม รถเช่า และอื่นๆ)
- เมืองต้นทาง
- เมืองขาเข้า
- วันเดินทาง
- วันเดินทางกลับ
- ข้อมูลเพิ่มเติม

ต้องการดูเวอร์ชันจริงของแบบฟอร์มคำขอเดินทางออนไลน์ที่ใช้งานจริงหรือไม่? ตรงไปและตรวจสอบการสาธิตแบบฟอร์มคำขอเดินทางออนไลน์ของเรา
ขั้นตอนที่ 2: เพิ่มฟิลด์เพิ่มเติม (ไม่บังคับ)
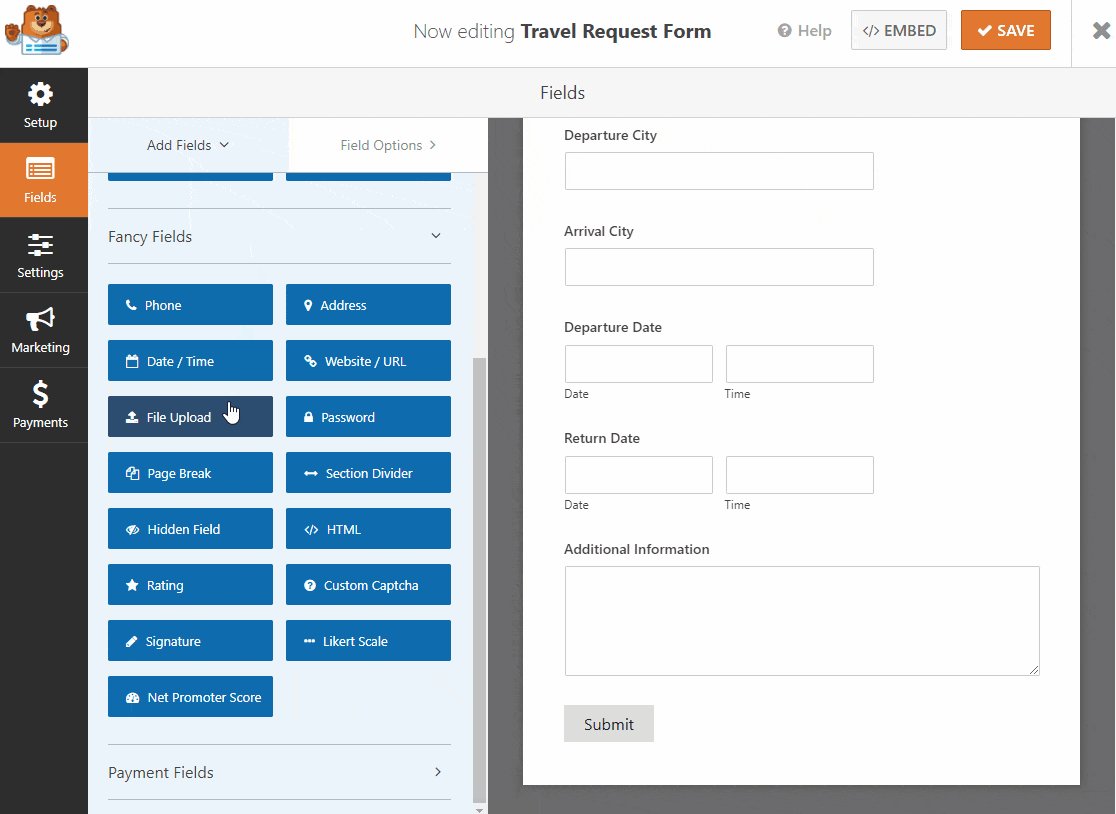
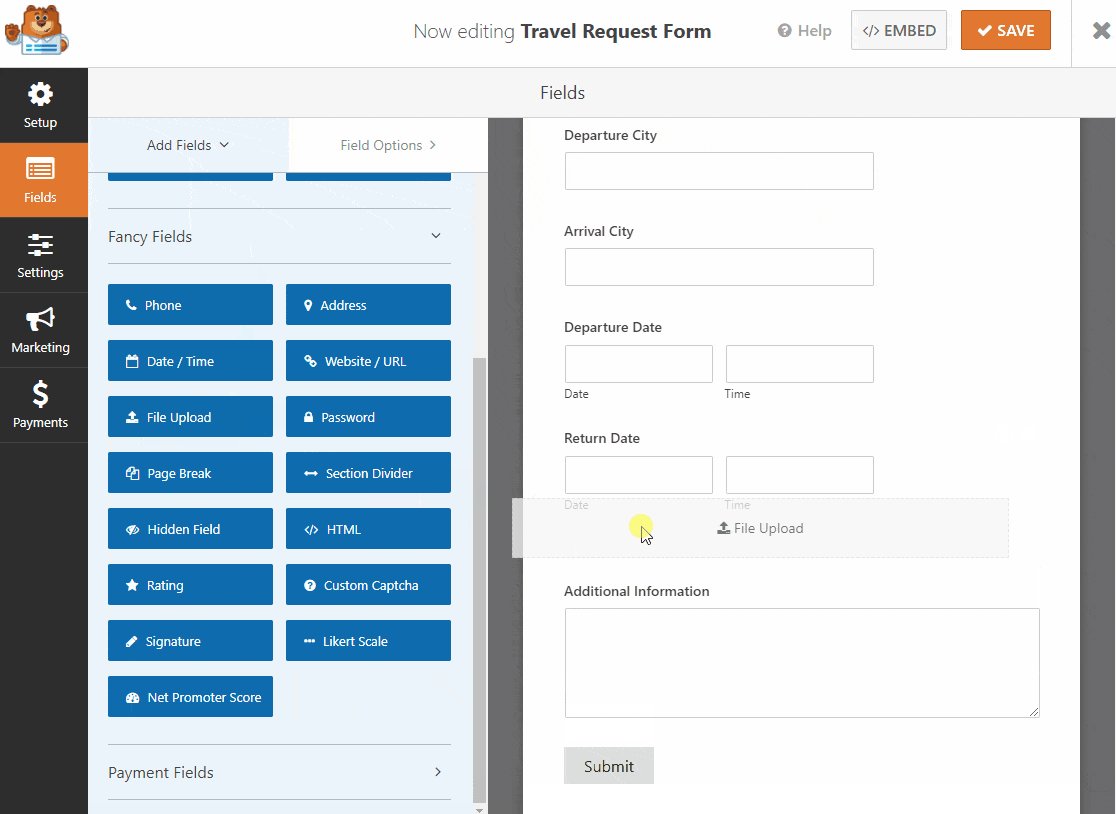
คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มคำขอเดินทางของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกที่ช่องแบบฟอร์มแล้วลากขึ้นหรือลงเพื่อจัดเรียงคำสั่งซื้อใหม่ในแบบฟอร์มคำขอเดินทางของคุณ
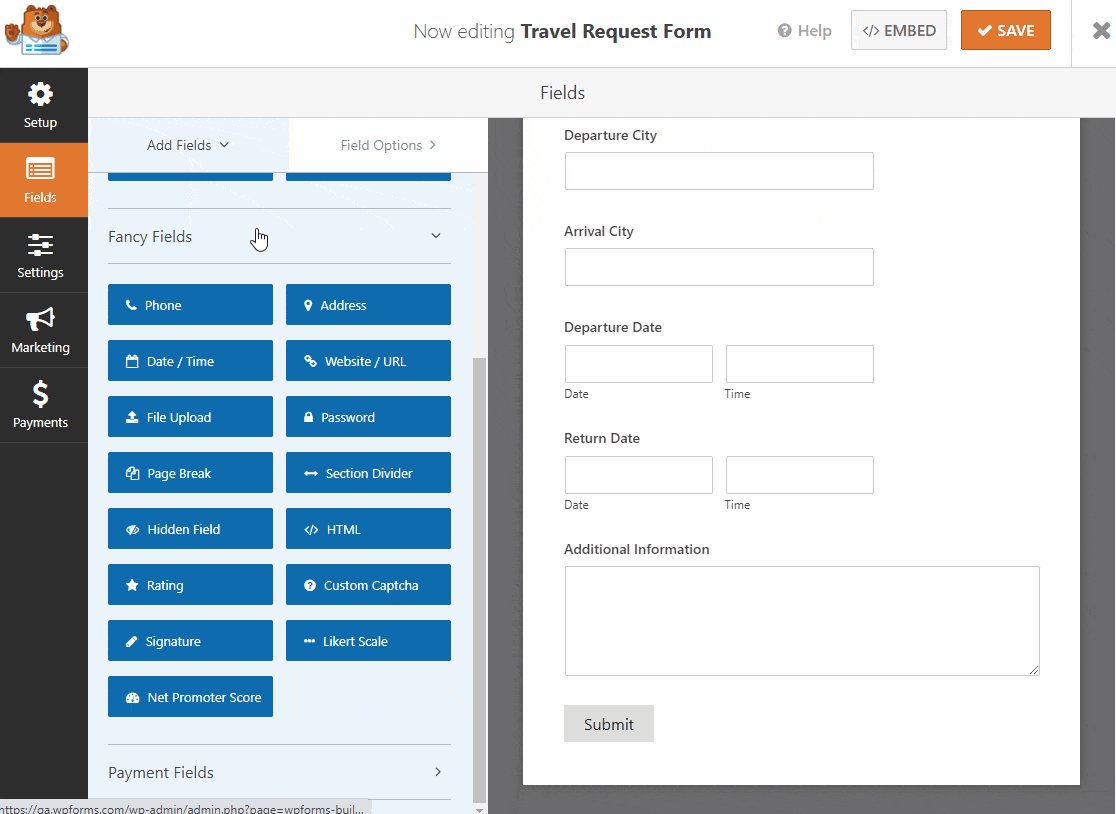
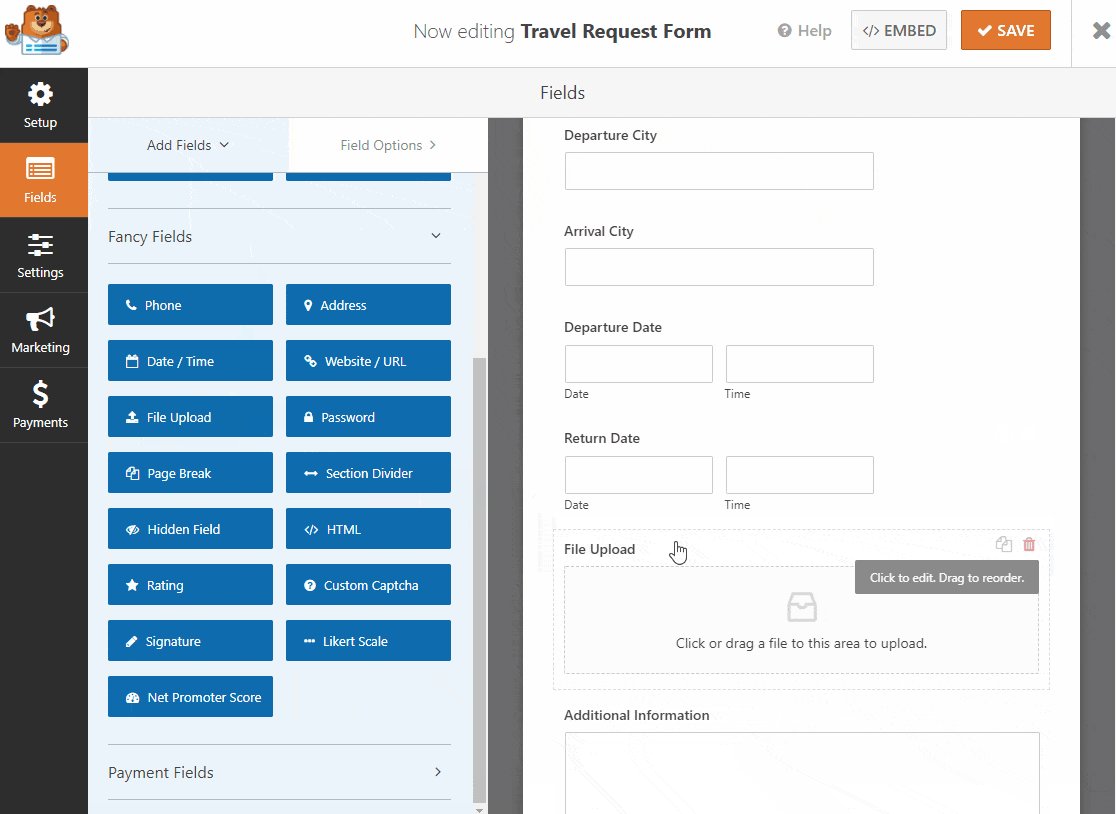
ตัวอย่างเช่น หากคุณต้องการให้แบบฟอร์มขอเดินทางเพื่อขอเอกสาร คุณสามารถเพิ่มช่องอัปโหลดไฟล์ได้อย่างง่ายดาย
เพียงไปที่ส่วน แฟนซีฟิลด์ ทางด้านซ้ายแล้วลากฟิลด์ อัพโหลดไฟล์ ไปยังแบบฟอร์มของคุณทางด้านขวา เช่น:

เมื่อแบบฟอร์มคำขอเดินทางของคุณมีลักษณะตามที่คุณต้องการแล้ว ให้คลิกที่ บันทึก
ขั้นตอนที่ 2: กำหนดค่าการตั้งค่าแบบฟอร์มคำขอเดินทางของคุณ
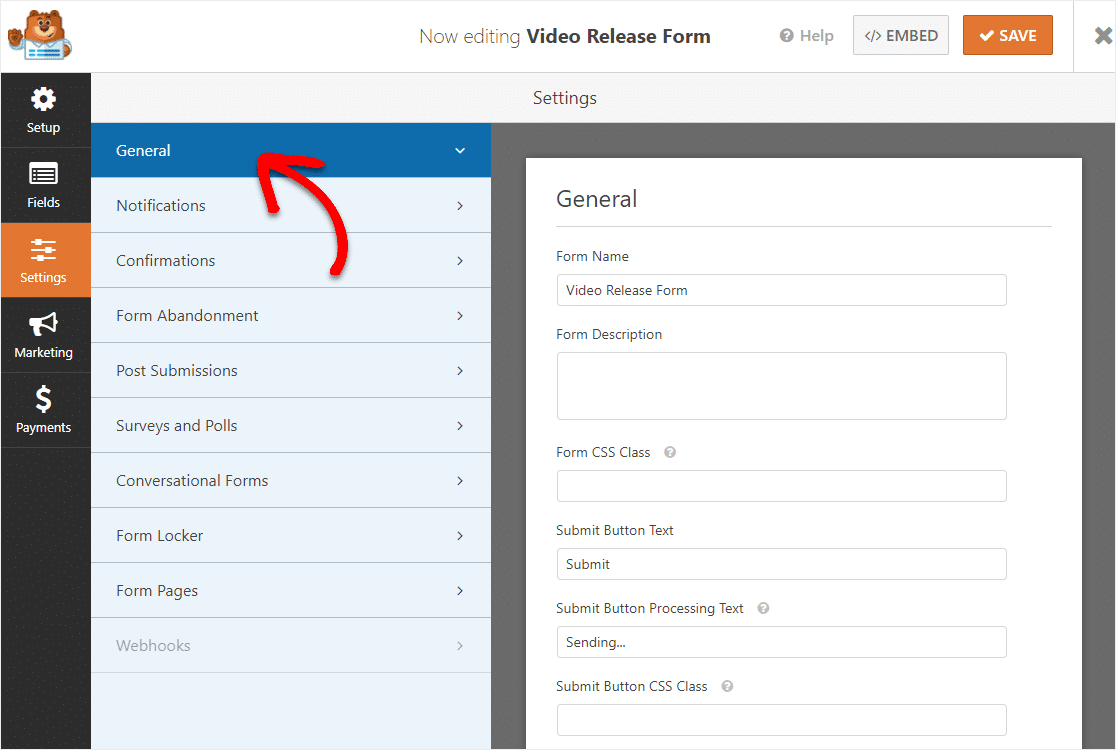
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
ถัดไป คลิก บันทึก
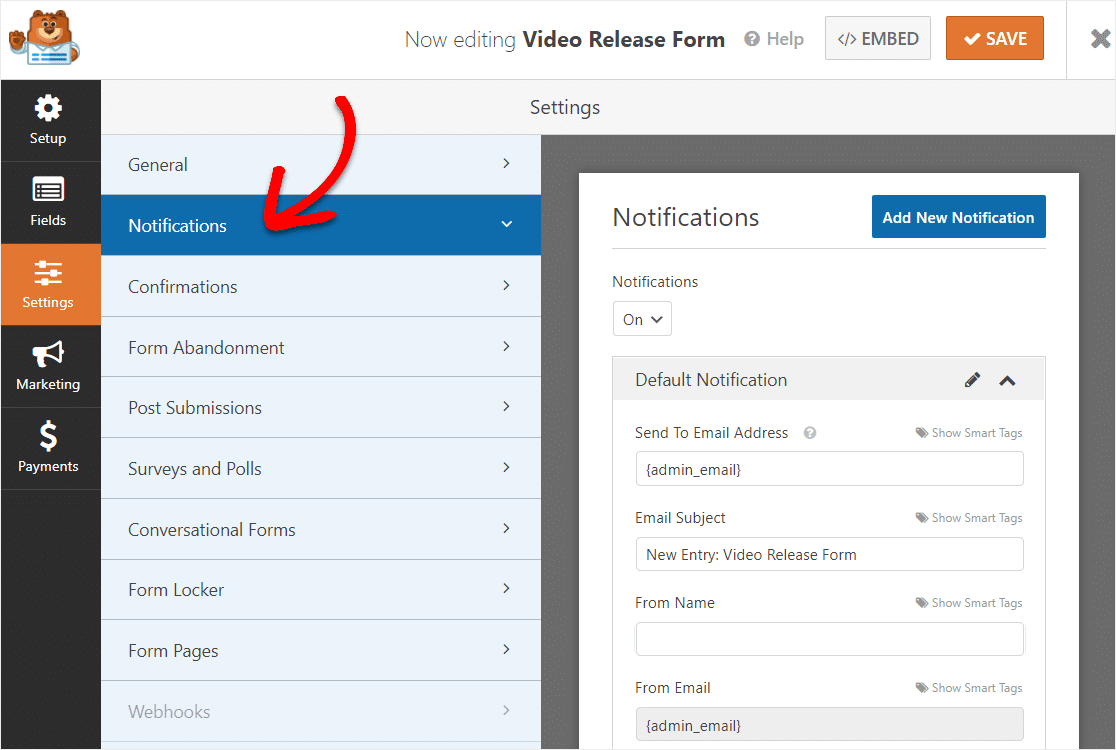
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
การแจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลเมื่อใดก็ตามที่มีคนส่งแบบฟอร์มคำขอเดินทางทางออนไลน์

ที่จริงแล้ว เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับเรื่องนี้
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังผู้ที่กรอกแบบฟอร์มคำขอเดินทางเพื่อแจ้งให้ทราบว่าคุณได้รับแบบฟอร์มแล้วและจะติดต่อกลับไปในไม่ช้าหากต้องการ สิ่งนี้ทำให้มั่นใจได้ว่าผู้คนในแบบฟอร์มคำขอของพวกเขาได้ผ่านอย่างถูกต้อง

คุณยังสามารถเพิ่มข้อมูลสำคัญในการแจ้งเตือน เช่น รายละเอียดเกี่ยวกับกระบวนการอนุมัติการเดินทางและการชำระเงินคืนที่ธุรกิจขนาดเล็กของคุณ
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
สิ่งที่มีประโยชน์อย่างเหลือเชื่อในการลองใช้แบบฟอร์มประเภทนี้คือส่งการแจ้งเตือนมากกว่าหนึ่งรายการเมื่อมีคนกรอกแบบฟอร์ม ตัวอย่างเช่น คุณสามารถส่งการแจ้งเตือนถึงตัวคุณเอง นอกจากนี้ สำหรับผู้ที่กรอกข้อมูลและทุกคนในฝ่ายทรัพยากรบุคคลจะแจ้งให้ทราบว่าได้รับคำขอเดินทางใหม่ในกล่องจดหมายเพื่อตรวจสอบ
สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
สุดท้ายนี้ หากคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

สิ่งนี้จะทำให้แบบฟอร์มของคุณมีความเป็นมืออาชีพและทำให้ผู้คนกรอกแบบฟอร์มรู้สึกสบายใจมากขึ้น
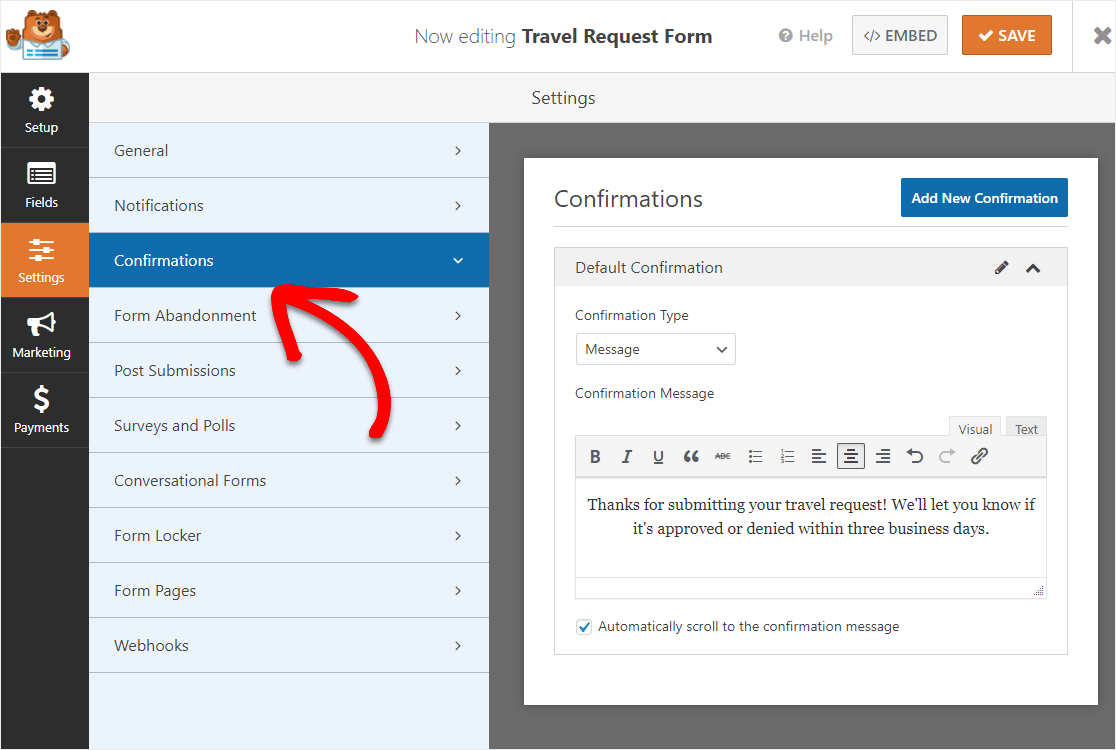
ขั้นตอนที่ 4: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้คนเมื่อพวกเขาส่งแบบฟอร์มบนเว็บไซต์ของคุณ พวกเขาทำให้คนอื่นรู้ว่าฟอร์มของพวกเขาผ่านไปแล้ว และให้โอกาสคุณในการให้พวกเขารู้ว่าขั้นตอนต่อไปคืออะไร
WPForms มี 3 ประเภทการยืนยัน:
- ข้อความ. นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อมีคนส่งแบบฟอร์ม ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าได้รับแบบฟอร์มแล้วและกำลังดำเนินการอยู่
- แสดงหน้า. การยืนยันประเภทนี้จะนำลูกค้าไปยังหน้าเว็บเฉพาะบนไซต์ของคุณเพื่อขอบคุณพวกเขา สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ
- ไปที่ URL (เปลี่ยนเส้นทาง) ตัวเลือกนี้ใช้เมื่อคุณต้องการส่งคนไปยังเว็บไซต์อื่น
ตกลง สมมติว่าเราต้องการใช้ประเภทการยืนยัน ข้อความ เพื่อให้ผู้คนทราบว่าจะใช้เวลา 3 วันทำการในการตอบกลับเกี่ยวกับการอนุมัติคำขอเดินทาง
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณปรับแต่งข้อความที่ผู้คนจะเห็นเมื่อกรอกแบบฟอร์มขอเดินทางบนเว็บไซต์ WordPress ของคุณ
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เรากำลังเลือก ข้อความ และเขียนว่า 'ขอบคุณที่ส่งคำขอเดินทางของคุณ! เราจะแจ้งให้คุณทราบหากได้รับการอนุมัติหรือปฏิเสธภายในสามวันทำการ”

เมื่อคุณปรับแต่งข้อความยืนยันตามที่คุณต้องการแล้ว ให้คลิก บันทึก
ขั้นตอนที่ 7: เผยแพร่แบบฟอร์มของคุณไปยังเว็บไซต์ของคุณ
เมื่อแบบฟอร์มคำขอเดินทางออนไลน์ของคุณถูกสร้างขึ้นแล้ว ไปเผยแพร่บนเว็บกันได้เลย
เริ่มต้นด้วยการคลิกที่ปุ่ม ฝัง ที่ด้านบนของตัวสร้างแบบฟอร์ม

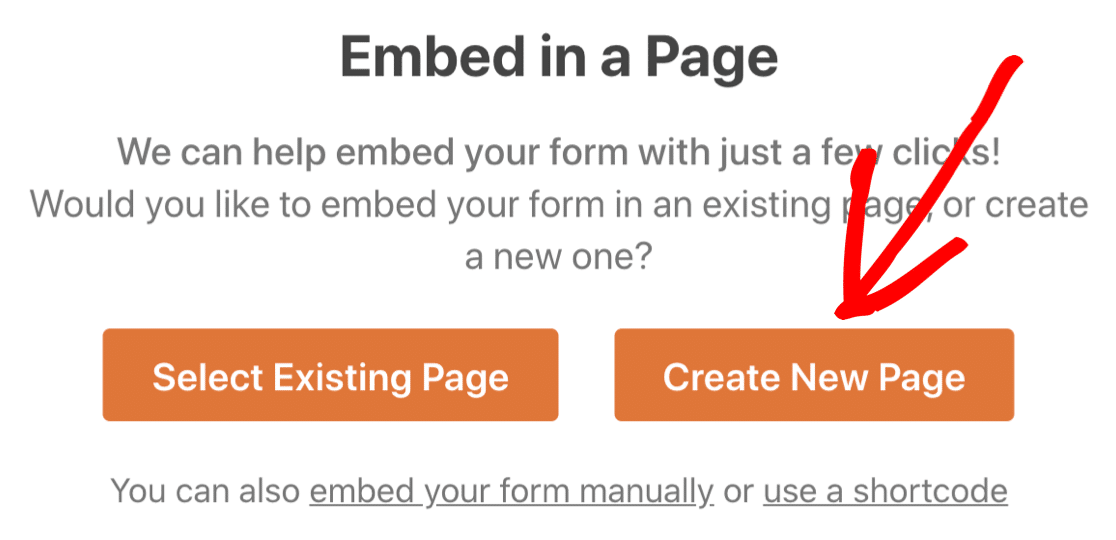
จากนั้นเมื่อการแจ้งเตือนการฝังในหน้าปรากฏขึ้น ให้ดำเนินการต่อและคลิกที่ สร้างหน้าใหม่

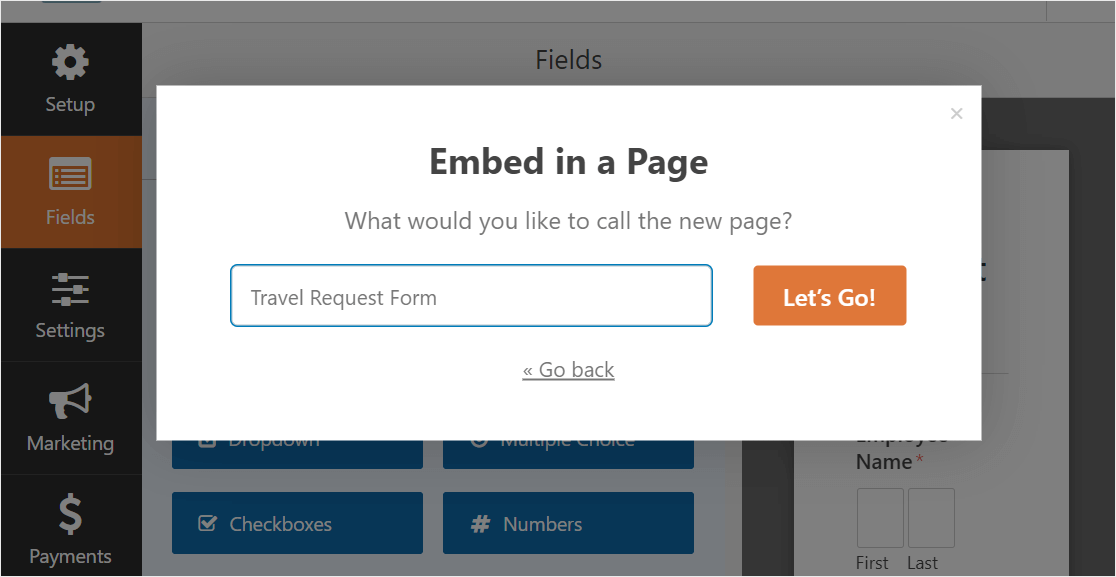
ถัดไป WPForms จะขอให้คุณตั้งชื่อเพจของคุณ พิมพ์ชื่อหน้าลงในช่องแล้วคลิก Let's Go!

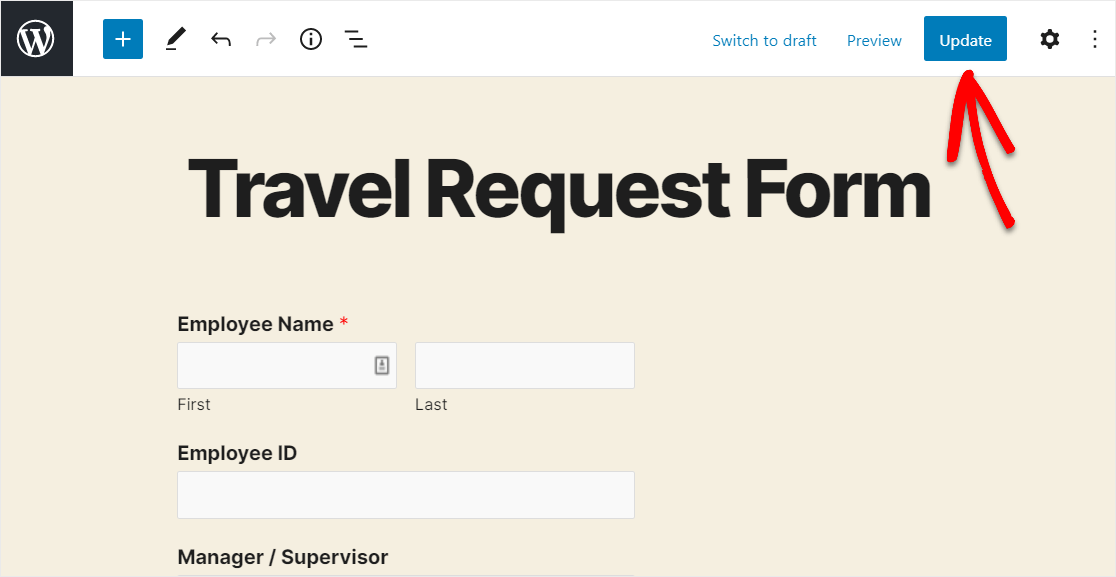
ตอนนี้ WPForms จะเปิดหน้าใหม่สำหรับแบบฟอร์มคำขอเดินทางของคุณ ถัดไป ดำเนินการต่อและคลิก เผยแพร่ หรือ อัปเดต ที่ด้านบนเพื่อเผยแพร่แบบฟอร์มบนไซต์ของคุณ

งานที่ดี. ดังนั้นตอนนี้ คุณสามารถแจ้งให้พนักงานของคุณทราบว่าพวกเขาสามารถส่งคำขอเดินทางทางออนไลน์ได้โดยใช้เว็บไซต์ของธุรกิจของคุณ
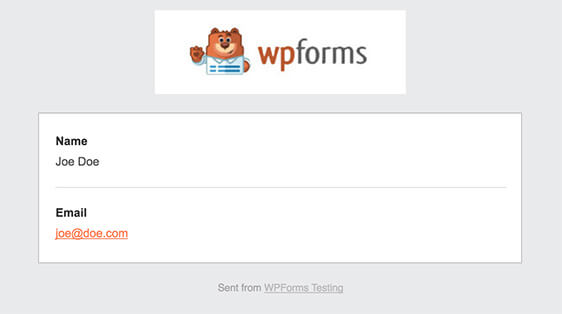
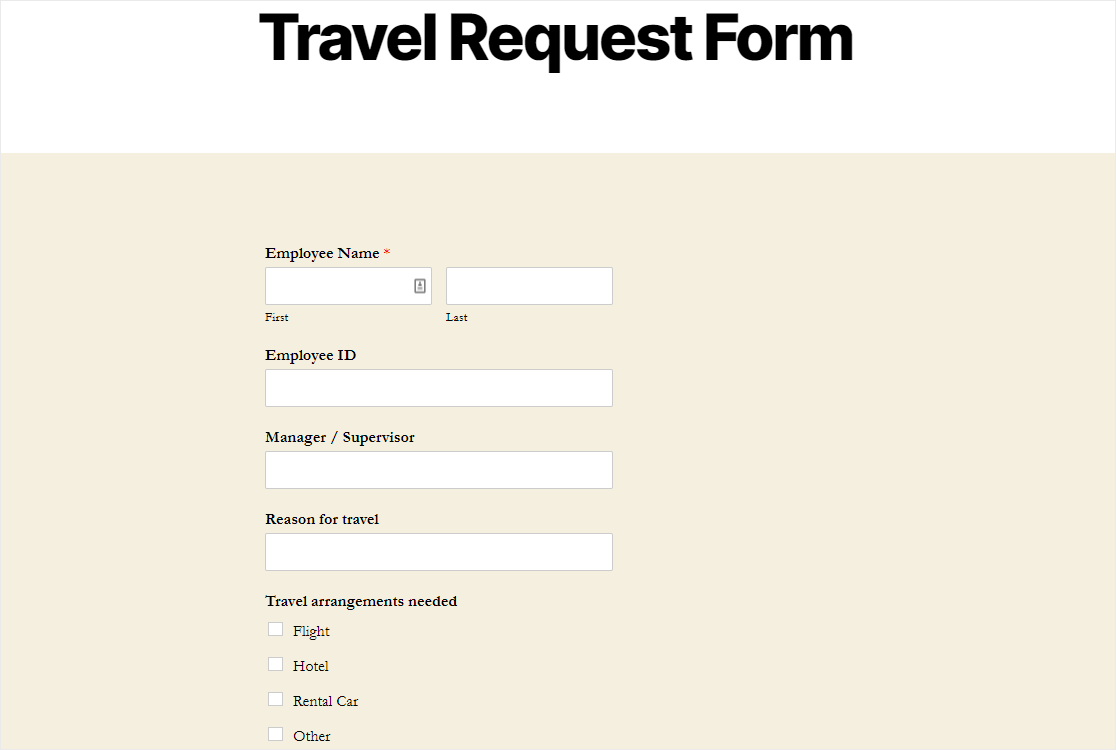
และนี่คือสิ่งที่แบบฟอร์มที่เสร็จแล้วของเราดูเหมือน

และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มขอเดินทางใน WordPress แล้ว
สร้างแบบฟอร์มขอเดินทางออนไลน์ของคุณตอนนี้
เริ่มสร้างแบบฟอร์มคำขอเดินทางของคุณ
คุณสามารถเริ่มสร้างแบบฟอร์มคำขอเดินทางได้ทันทีโดยใช้ WPForms Pro WPForms Pro เป็นวิธีที่ง่ายและดีที่สุดในการรับแบบฟอร์มระดับมืออาชีพบนเว็บไซต์ WordPress ของคุณ (โดยไม่จำเป็นต้องจ่ายเงินให้นักพัฒนาเว็บ!)
ไม่เพียงแต่มาพร้อมกับเทมเพลตแบบฟอร์มคำขอเดินทางฟรีที่คุณสามารถใช้ภายในเท่านั้น แต่ยังรวมถึงฟีเจอร์ที่น่าทึ่งอื่นๆ อีกจำนวนมากเพื่อใช้เพื่อเริ่มรับโอกาสในการขายออนไลน์มากขึ้น
- คุณสามารถใช้คุณลักษณะต่างๆ เช่น แบบฟอร์มการสนทนาเพื่อทำให้แบบฟอร์มเว็บไซต์ของคุณแปลงได้อย่างรวดเร็ว และเพิ่มยอดขายของคุณ
- เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด
- ฟิลด์อัพโหลดไฟล์เพื่อให้คุณสามารถรับเอกสารผ่านแบบฟอร์มของคุณ
- เครื่องมือ User Journey ที่ยอดเยี่ยมที่แสดงให้คุณเห็นว่าผู้ใช้แบบฟอร์มของคุณอยู่ที่ใดในไซต์ของคุณ
- ช่วยให้คุณสร้างแบบฟอร์มหลายหน้าเพื่อแบ่งแบบฟอร์มออกเป็นหลายหน้าและปรับปรุงประสบการณ์ผู้ใช้
- ผสานรวมกับบริการการตลาดผ่านอีเมลยอดนิยม
- มันตอบสนองอย่างเต็มที่และรูปแบบดูดีในทุกอุปกรณ์
- ตรรกะแบบมีเงื่อนไขช่วยให้แบบฟอร์มของคุณไม่รกเพื่อให้ผู้เข้าชมจดจ่อกับการกรอกแบบฟอร์ม
- คุณสามารถเข้าถึงการสนับสนุนตามลำดับความสำคัญจากทีมที่เป็นมิตรและมีความรู้
พร้อมที่จะเริ่มทำแบบฟอร์มขอเดินทางออนไลน์แล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินรูปแบบที่ดีที่สุดในโลก WPForms Pro มีเทมเพลตแบบฟอร์มขอเดินทางฟรีและรับประกันคืนเงินภายใน 14 วัน ดังนั้นคุณจึงไม่มีอะไรจะเสีย
รับสมัครพนักงานเพิ่มเร็ว ๆ นี้? ดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มสมัครงานใน WordPress เพื่อให้คุณสามารถเพิ่มกลุ่มผู้สมัครของคุณได้
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืมว่าหากคุณชอบโพสต์นี้ อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับการอัปเดตเพิ่มเติม
