วิธีเปิดแบบฟอร์มป๊อปอัพ WordPress เมื่อคลิกลิงก์หรือรูปภาพ
เผยแพร่แล้ว: 2023-02-22คุณต้องการสร้างป๊อปอัปที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมคลิกที่ลิงค์หรือรูปภาพบนไซต์ของคุณหรือไม่?
นี่เป็นวิธีที่ได้รับการพิสูจน์แล้วในการเพิ่มรายชื่ออีเมลของคุณ มีประสิทธิภาพมากกว่าเนื่องจากเริ่มต้นด้วยการดำเนินการโดยผู้ใช้ ไซต์ยอดนิยมมักจะใช้ไซต์นี้เพื่อเสนอสิ่งจูงใจที่เหมาะสมในการรับสมาชิกมากขึ้น
ในบทความนี้ เราจะแสดงวิธีเปิดป๊อปอัป WordPress เมื่อคลิกลิงก์หรือรูปภาพทีละขั้นตอน

แบบฟอร์มป๊อปอัป 'เมื่อคลิก' คืออะไร
แบบฟอร์มป๊อปอัปเมื่อคลิกคือป๊อปอัปไลท์บ็อกซ์ที่เปิดขึ้นเมื่อผู้ใช้คลิกลิงก์ ปุ่ม หรือรูปภาพบนเว็บไซต์ WordPress ของคุณ
โดยปกติป๊อปอัปจะปรากฏบนเว็บไซต์เมื่อผู้ใช้มาถึงหรือเมื่อกำลังจะออกไป แบบฟอร์มป๊อปอัปเมื่อคลิกจะถูกเรียกใช้โดยการโต้ตอบของผู้ใช้
เรายังใช้ป๊อปอัปเมื่อคลิกบน WPBeginner เพื่อเพิ่มรายชื่ออีเมลของเรา ตัวอย่างเช่น ป๊อปอัปจะปรากฏขึ้นเมื่อผู้ใช้คลิกไอคอนอีเมลในแถบด้านข้างถัดจากไอคอนโซเชียลทั้งหมด

เหตุใดแบบฟอร์มป๊อปอัปเมื่อคลิกจึงมีประสิทธิภาพ
รูปแบบป๊อปอัปเมื่อคลิกมีประสิทธิภาพเนื่องจากใช้เอฟเฟกต์ Zeigarnik อันทรงพลัง นี่เป็นหลักการทางจิตวิทยาที่ระบุว่าผู้ใช้ที่เริ่มดำเนินการเองมีแนวโน้มที่จะดำเนินการให้เสร็จสิ้น
เมื่อมีคนคลิกลิงก์หรือปุ่มเพื่อเรียกใช้ป๊อปอัป แสดงว่าพวกเขาสนใจแล้ว เมื่อป๊อปอัปฟอร์มปรากฏขึ้น ผู้ใช้จะมีโอกาสใช้ป๊อปอัปมากขึ้น
ตัวอย่างเช่น คุณสามารถใช้ป๊อปอัปเมื่อคลิกเพื่อนำเสนอ Lead Magnet นี่อาจเป็นทรัพยากรที่ดาวน์โหลดได้ฟรี เช่น ebook หรือไฟล์ PDF ที่ผู้ใช้สามารถแลกเปลี่ยนกับที่อยู่อีเมลได้
อย่างไรก็ตาม มีวิธีอื่นในการใช้ป๊อปอัปเมื่อคลิกบนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถขอให้ผู้ใช้รับรหัสคูปอง เรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ กรอกแบบสำรวจ และอื่นๆ
ดังที่กล่าวไว้ เรามาดูวิธีสร้างป๊อปอัปไลท์บ็อกซ์เมื่อคลิกสำหรับเว็บไซต์ของคุณอย่างง่ายๆ
การสร้างป๊อปอัปเมื่อคลิกบน WordPress
วิธีที่ง่ายที่สุดในการสร้างป๊อปอัปเมื่อคลิกคือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัปสำหรับ WordPress และซอฟต์แวร์สร้างโอกาสในการขาย
ก่อนอื่น คุณจะต้องสมัครบัญชี OptinMonster คุณต้องมีบัญชี Pro (หรือสูงกว่า) เนื่องจากมีคุณสมบัติ MonsterLinks™ ที่ให้คุณสร้างป๊อปอัปเมื่อคลิก
เพียงเยี่ยมชมเว็บไซต์ OptinMonster และคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อเริ่มต้น

ถัดไป คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนเว็บไซต์ WordPress ของคุณ หากต้องการความช่วยเหลือ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
สิ่งนี้ช่วยให้คุณเชื่อมต่อบัญชี OptinMonster กับเว็บไซต์ WordPress ของคุณได้
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเชื่อมต่อบัญชีของคุณ คุณควรเข้าสู่หน้าต้อนรับโดยอัตโนมัติในแดชบอร์ด WordPress ของคุณ
ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

หลังจากนั้นหน้าต่างใหม่จะเปิดขึ้น
คุณสามารถคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อเพิ่มเว็บไซต์ของคุณใน OptinMonster

เมื่อคุณเชื่อมต่อบัญชี OptinMonster กับเว็บไซต์ WordPress แล้ว คุณสามารถสร้างป๊อปอัปเมื่อคลิกได้
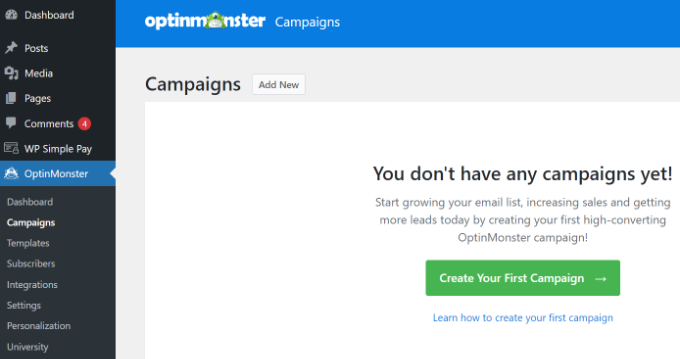
เพียงไปที่ OptinMonster » แคมเปญ จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

คุณจะเข้าสู่เว็บไซต์ OptinMonster โดยตรง
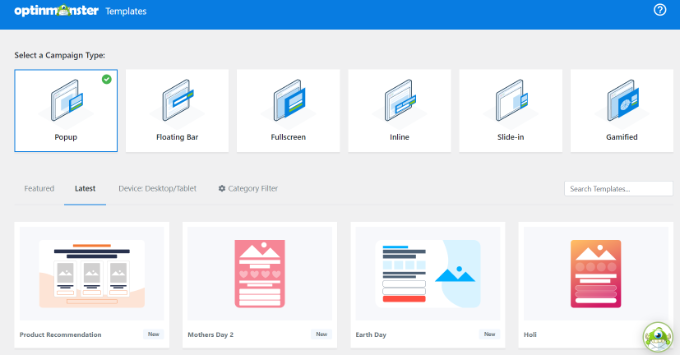
ควรตั้งค่าประเภทแคมเปญเป็นป๊อปอัปแล้ว หากไม่มี ให้คลิกที่ป๊อปอัปเพื่อเลือก ถัดไป คุณจะต้องเลือกเทมเพลตแคมเปญ

คุณจะสามารถแก้ไขเทมเพลตในลักษณะนี้ได้ในภายหลัง เราจะใช้เทมเพลต 'พื้นฐาน' สำหรับบทช่วยสอนนี้
เพียงเลื่อนเคอร์เซอร์ไปที่เทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'
ตอนนี้ คุณจะได้รับแจ้งให้ป้อนชื่อสำหรับแคมเปญของคุณ นี่เป็นเพียงสำหรับคุณ ผู้ใช้จะไม่เห็น
เพียงป้อนชื่อและคลิก 'เริ่มสร้าง' เพื่อสร้างป๊อปอัปของคุณ
OptinMonster จะโหลดเทมเพลตโดยอัตโนมัติในตัวสร้างแคมเปญแบบลากและวาง
คุณสามารถแก้ไขข้อความเริ่มต้นและเพิ่มหรือลบองค์ประกอบจากแม่แบบของคุณได้ เพียงลากบล็อกจากเมนูทางด้านซ้ายแล้ววางบนเทมเพลต
คุณยังสามารถลบองค์ประกอบใดๆ ในแบบฟอร์มได้โดยคลิกที่องค์ประกอบนั้นและใช้ตัวเลือกเมนูทางด้านซ้าย ตัวอย่างเช่น เราจะลบฟิลด์ 'ชื่อ' ออกจากแบบฟอร์ม
ก่อนอื่น คุณจะต้องคลิกที่แท็บ 'Optin' ที่ด้านล่างของหน้าจอ หลังจากนั้น คลิกที่ช่องเพื่อเลือก แล้วคุณจะเห็นตัวเลือกที่มีในคอลัมน์ด้านซ้าย รวมถึงตัวเลือกในการลบออก
เมื่อคุณออกแบบป๊อปอัปแล้ว ขั้นตอนต่อไปคือการออกแบบมุมมองความสำเร็จ ซึ่งผู้คนจะเห็นหลังจากกรอกแบบฟอร์ม

เพียงสลับไปที่มุมมอง 'ความสำเร็จ' ที่ด้านบนของหน้าจอ
คุณสามารถแก้ไขมุมมองความสำเร็จได้เหมือนกับที่คุณแก้ไขมุมมอง optin ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนข้อความหรือรวมลิงก์เพื่อดาวน์โหลด Lead Magnet
เชื่อมต่อป๊อปอัปกับรายชื่ออีเมลของคุณ
เมื่อคุณพอใจกับป๊อปอัปของคุณแล้ว ให้คลิกแท็บ การรวมระบบ ที่ด้านบนของหน้าจอ คุณจะต้องเชื่อมโยง OptinMonster กับบริการการตลาดผ่านอีเมลของคุณ เพื่อให้คุณสามารถเพิ่มบุคคลในรายชื่ออีเมลของคุณได้
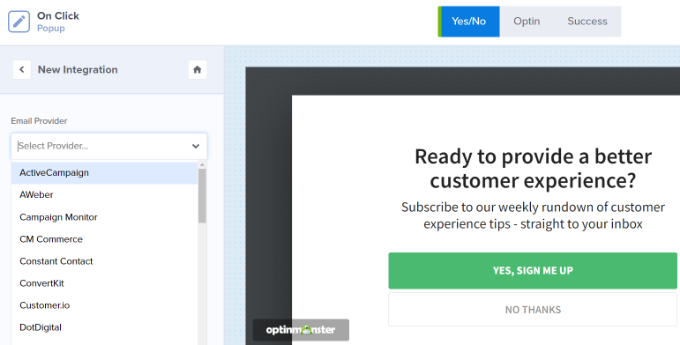
จากที่นี่ คลิกปุ่ม '+ เพิ่มการผสานรวมใหม่' ที่ด้านซ้ายมือของหน้าจอ
ถัดไป คุณสามารถเลือกผู้ให้บริการอีเมลของคุณจากรายการดร็อปดาวน์
จากที่นี่ เพียงทำตามคำแนะนำเพื่อเชื่อมต่อกับ OptinMonster

การตั้งค่าป๊อปอัปของคุณให้ปรากฏเมื่อคลิก
ตอนนี้ คุณต้องกำหนดค่าป๊อปอัปของคุณให้ปรากฏเมื่อผู้ใช้คลิกลิงก์
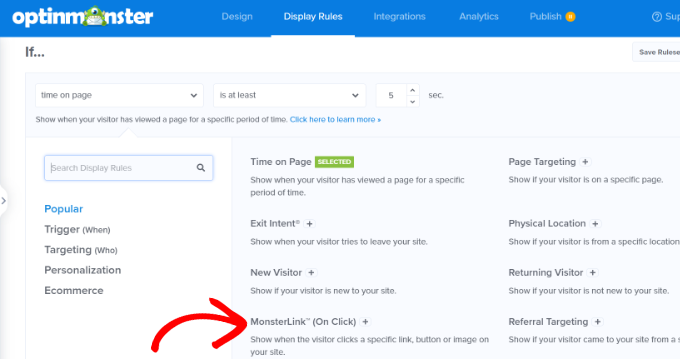
ไปข้างหน้าและคลิกที่แท็บ กฎการแสดงผล ที่ด้านบนของหน้าจอ

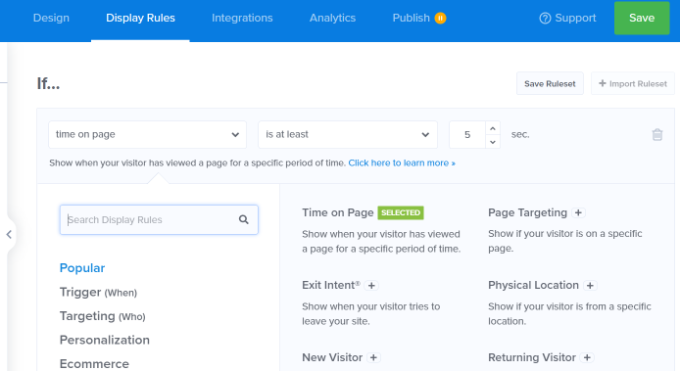
กฎการแสดงผลเริ่มต้นที่กำหนดโดย OptinMonster คือ 'เวลาบนหน้า' ซึ่งหมายความว่าป๊อปอัปเริ่มต้นจะปรากฏขึ้นหลังจากที่ผู้ใช้ดูหน้านั้นเป็นระยะเวลาหนึ่ง
อย่างไรก็ตาม คุณสามารถคลิกดร็อปดาวน์และเลือกตัวเลือก 'MonsterLink™' (เมื่อคลิก)' แทนได้

หลังจากนั้น คุณจะเห็น MonsterLink™ ของคุณในกฎการแสดงผล
คุณสามารถคลิกปุ่มเพื่อคัดลอก MonsterLink™ Code ของคุณ คุณจะต้องการสิ่งนี้ในอีกสักครู่
ทำให้ป๊อปอัปเมื่อคลิกของคุณใช้งานได้จริง
ถัดไป คุณสามารถไปที่แท็บ 'เผยแพร่แล้ว' ที่ด้านบนของหน้า และเปลี่ยนสถานะแคมเปญของคุณจาก 'ฉบับร่าง' เป็น 'เผยแพร่'
เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอและปิดตัวสร้างแคมเปญ
ถัดไป คุณจะเห็น 'การตั้งค่าเอาต์พุต WordPress' สำหรับแคมเปญของคุณ คุณสามารถคลิกเมนูแบบเลื่อนลง 'สถานะ' และเปลี่ยนจาก 'รอดำเนินการ' เป็น 'เผยแพร่แล้ว' เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'
การเพิ่ม MonsterLink ของคุณไปยังเว็บไซต์ WordPress ของคุณ
ตอนนี้ คุณต้องเพิ่ม MonsterLink™ พิเศษลงในไซต์ของคุณ หากคุณไม่ได้คัดลอกไว้ก่อนหน้านี้ คุณสามารถรับได้โดยกลับไปที่การตั้งค่า 'กฎการแสดงผล' สำหรับแคมเปญของคุณ
ก่อนอื่น คุณจะต้องสร้างโพสต์หรือเพจใหม่ หรือแก้ไขสิ่งที่คุณต้องการเพิ่มลิงค์ของคุณ
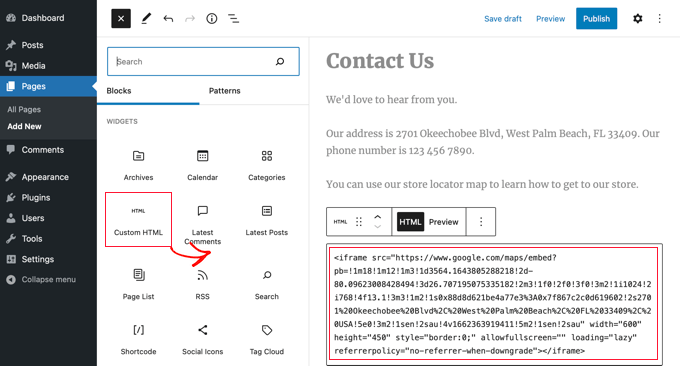
MonsterLink™ คือโค้ด HTML ดังนั้นคุณต้องวางลงในบล็อก HTML ที่กำหนดเอง
เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา WordPress ให้คลิกปุ่ม (+) เพื่อเพิ่มบล็อก HTML ที่กำหนดเอง

ตอนนี้ คัดลอก MonsterLink™ ของคุณลงในบล็อกนั้น ควรมีลักษณะดังนี้:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
คุณสามารถเปลี่ยนคำว่า 'สมัครเลย!' กับข้อความที่คุณต้องการใช้สำหรับลิงค์ของคุณ
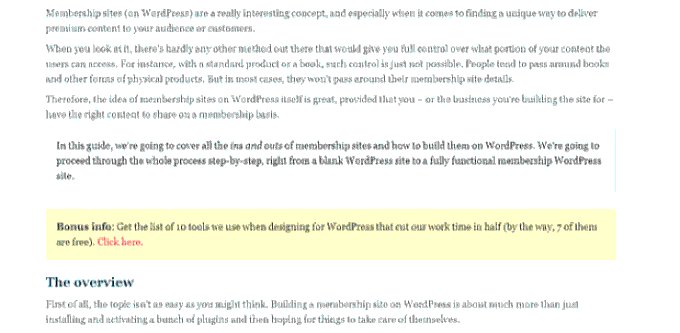
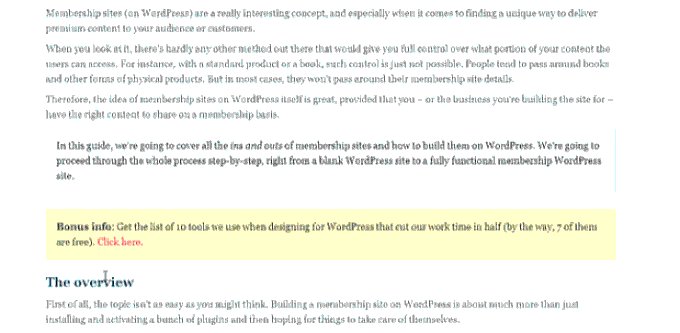
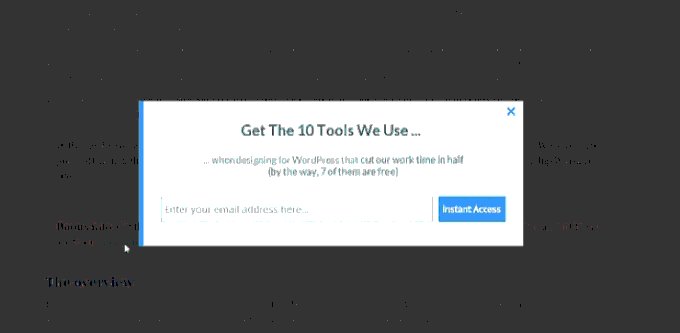
เมื่อคุณวางลิงก์แล้ว คุณสามารถดูตัวอย่างเพจหรือโพสต์ของคุณเพื่อให้แน่ใจว่ามันใช้งานได้
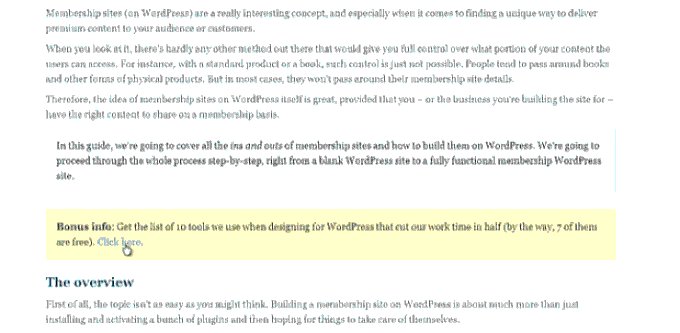
นี่คือลิงค์ของเราในการดำเนินการ โปรดทราบว่าเราได้ใช้สไตล์บางอย่างกับข้อความเพื่อสร้างกล่องที่มีข้อความขนาดใหญ่ขึ้นเพื่อช่วยส่งเสริม Lead Magnet:

เคล็ดลับ: คุณไม่จำกัดเพียงแค่ลิงก์ข้อความโดยใช้ MonsterLinks™ คุณยังสามารถใช้ MonsterLink กับปุ่มกระตุ้นให้ดำเนินการ รูปภาพ แบนเนอร์ หรือเมนูการนำทางบนเว็บไซต์ของคุณ
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีเรียกใช้แบบฟอร์มป๊อปอัปของ WordPress เมื่อคลิก คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มความเร็วไซต์ WordPress ของคุณและคู่มือ WordPress SEO ขั้นสูงสุดของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
