วิธีการเปิดแบบฟอร์มที่กรอกได้โดยตรงจาก Ninja Tables
เผยแพร่แล้ว: 2021-07-08หากคุณมีประสบการณ์ใด ๆ กับ Ninja Tables คุณรู้อยู่แล้วเกี่ยวกับการสร้างตารางด้วยรายการแบบฟอร์ม การรวมเข้ากับ WP Fluent Forms ทำให้การทำงานราบรื่นมาก! แล้วการกรอกแบบฟอร์มด้วยข้อมูลตารางโดยตรงจากตารางล่ะ คุณโชคดีเพราะ Ninja Tables สามารถช่วยคุณกรอกแบบฟอร์มในตารางได้เช่นกัน
เมื่อผู้ใช้เชื่อมต่อ WP Fluent Forms กับ Ninja Tables ส่วนใหญ่จะเป็นการสร้างตารางที่มีรายการแบบฟอร์ม คุณต้องสร้างแบบฟอร์มแล้วสร้างตารางด้วยการเชื่อมต่อ Fluent Forms หลังจากนั้น การเปลี่ยนแปลงใดๆ ในแบบฟอร์มจะปรากฏในโครงสร้างแบบตาราง
อย่างไรก็ตาม มีเคล็ดลับอื่นในการกรอกและส่งแบบฟอร์ม ผู้ใช้อาจต้องการส่งข้อมูลตารางไปยังฟอร์ม และเชื่อมต่อฟอร์มเฉพาะนั้นกับคอลัมน์ในตาราง
อยากรู้ว่ามันทำงานอย่างไร? ไปกันเถอะ!
กรอกแบบฟอร์มในตาราง: การใช้ Ninja Tables & Fluent Forms
การนำเข้ารายการแบบฟอร์ม WordPress ไปยังตารางทำได้ง่าย แต่เมื่อต้องใช้เฉพาะตาราง WordPress เพื่อเปิดแบบฟอร์มที่เกี่ยวข้องกับบุคคลใดบุคคลหนึ่ง การรวม Ninja Tables Fluent Forms ดูเหมือนจะเป็นพร!
สมมติว่าคุณมีตารางและแบบฟอร์มที่มี ID ชื่อ นามสกุล และอีเมล มีคอลัมน์อื่นในตาราง "ส่งแบบฟอร์ม"
คอลัมน์ "ส่งแบบฟอร์ม" คือที่ที่เชื่อมต่อแบบฟอร์ม และแต่ละแบบฟอร์มมีไว้สำหรับผู้ใช้ที่ระบุด้วยรหัส ชื่อ และอีเมล ทันทีที่พวกเขาคลิกที่ลิงค์ของแบบฟอร์ม พวกเขาจะถูกนำไปยังแบบฟอร์ม
วิธีกรอกแบบฟอร์มในตารางด้วย Fluent Forms และ Ninja Tables มีดังนี้
- ขั้นตอนที่ 1: สร้างตารางและแบบฟอร์มที่มีพื้นที่ป้อนข้อมูลเหมือนกัน
- ขั้นตอนที่ 2: เพิ่มลิงก์ปุ่มบนตารางที่เชื่อมต่อกับแบบฟอร์ม
- ขั้นตอนที่ 3: โอนค่าคอลัมน์ของตารางไปยังแบบฟอร์มสำหรับผู้ใช้แต่ละราย
- ผลลัพธ์
หากคุณรู้วิธีสร้างแบบฟอร์มหรือตาราง ให้ข้ามลิงก์แรกและไปที่ลิงก์ที่สองโดยตรง
ขั้นตอนนี้อาจดูเหมือนท้าทายเล็กน้อยในตอนแรก เราจะแนะนำคุณตลอด
ขั้นตอนที่ 1: สร้างตารางและแบบฟอร์มที่มีพื้นที่ป้อนข้อมูลเหมือนกัน
ก) ก่อนอื่น นี่คือตารางที่สร้างใน Ninja Tables พร้อม ID, First Name, Last Name, Email และคอลัมน์ปุ่มส่งสำหรับ 10 คน
คอลัมน์ส่งว่างเปล่าในขณะนี้เนื่องจากเรายังไม่ได้เพิ่มปุ่มใดๆ หากบัตรประจำตัวหมายเลข 1 บุทช์ ต้องการกรอกแบบฟอร์ม เขาเพียงคลิกปุ่มในคอลัมน์นี้เท่านั้น
ลิงค์แบบฟอร์มแต่ละอันจะมีข้อมูลของแต่ละคน ด้วยเหตุนี้ พวกเขาจึงไม่ต้องพิมพ์รหัส ชื่อ หรือที่อยู่อีเมลในแบบฟอร์ม
หากคุณเป็นมือใหม่ในการสร้างตารางข้อมูลด้วยปลั๊กอินตารางนี้ ให้อ่านเอกสารประกอบของ Ninja Tables
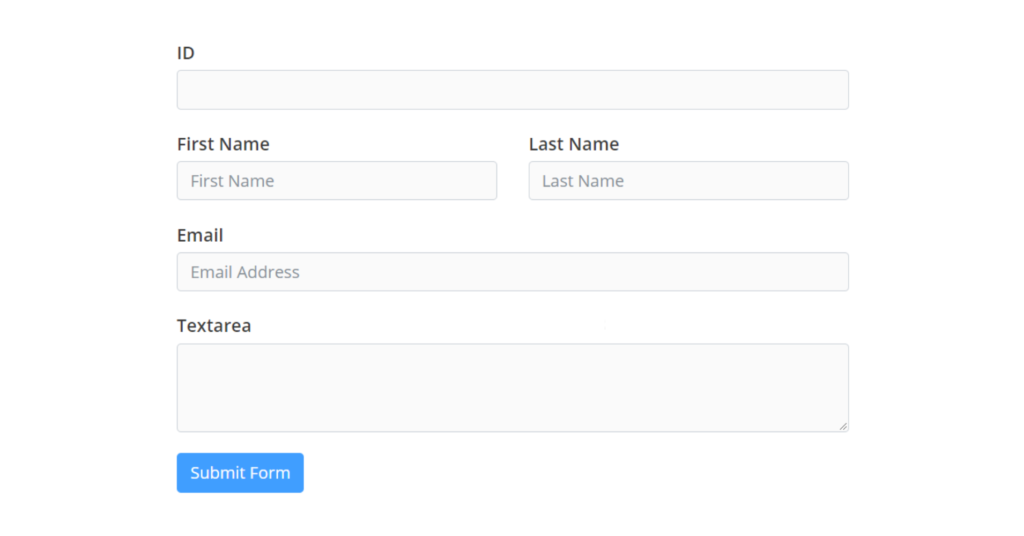
b) ประการที่สอง เราได้สร้างแบบฟอร์มใน Fluent Forms ด้วยคอลัมน์ตารางเดียวกัน มีพื้นที่ข้อความที่ผู้ใช้สามารถใส่ข้อมูลเพิ่มเติมและส่งแบบฟอร์มได้

ดูเอกสาร Fluent Forms เพื่อเรียนรู้วิธีสร้างแบบฟอร์ม
ขั้นตอนที่ 2: เพิ่มลิงก์ปุ่มบนตารางที่เชื่อมต่อกับแบบฟอร์ม
รายการแรกในตาราง Butch ต้องการให้รายละเอียดส่วนบุคคลของเขาพร้อมในแบบฟอร์มเพื่อดำเนินการส่งต่อไป
แบบฟอร์มคือผู้รับและตารางคือผู้ส่ง
ดังนั้น เราต้องสร้างลิงค์ปุ่มที่นำผู้ใช้ไปยังแบบฟอร์ม
- สิ่งแรกที่ต้องทำคือคัดลอกรหัสย่อของแบบฟอร์มและเผยแพร่บนหน้า WordPress
- คัดลอก URL ของหน้าที่เผยแพร่แล้ววางลงในช่อง Ninja Tables Transform Value สำหรับคอลัมน์ "ปุ่มส่ง"
- ใช้โค้ด HTML (< a href= ……….) ที่นี่
- นอกจากนี้เรายังตั้งชื่อปุ่มเป็น "แบบฟอร์มการกรอก"
- <a href=” URL ของหน้าแบบฟอร์ม “> แบบฟอร์ม การกรอก </a>
- หลังจากอัปเดตแล้ว ให้เปิดตารางในหน้าต่างแสดงตัวอย่าง
- คอลัมน์สุดท้ายมีลิงก์ปุ่ม "กรอกแบบฟอร์ม" และสามารถคลิกได้ทั้งหมด ผู้ใช้สามารถเปิดในหน้าต่างใหม่และกรอกข้อมูลได้
แต่แบบฟอร์มนี้ยังคงว่างเปล่า เนื่องจากเราไม่ได้เพิ่มคำสั่งใดๆ เพื่อดึงข้อมูลของผู้ใช้ ถ้าผู้ใช้คนที่ 8 คือ Marisa ต้องการข้อมูลของเธอในแบบฟอร์มและหลีกเลี่ยงการพิมพ์ แบบฟอร์มของเธอจะต้องเชื่อมต่อกับตาราง
ขั้นตอนที่ 3: โอนค่าคอลัมน์ของตารางไปยังแบบฟอร์มสำหรับผู้ใช้แต่ละราย
ตารางผู้ส่งพร้อมแล้ว และตอนนี้ก็ถึงเวลาเชื่อมต่อแบบฟอร์มผู้รับแล้ว
- เปิดแบบฟอร์มเพื่อแก้ไข "ตัวเลือกขั้นสูง" สำหรับแต่ละช่องป้อนข้อมูล
- เปลี่ยนค่าเริ่มต้นจากดรอปดาวน์และเลือก "เติมโดย GET Param" สำหรับฟิลด์ทั้งหมด
- รหัสย่อที่สร้างขึ้นโดยอัตโนมัติ {get.numeric-field}, {get.first_name}, {get.last_name} และ {get.email} จะดึงข้อมูลตาราง
- คัดลอกชื่อพารามิเตอร์แล้ววางลงใน URL ของแบบฟอร์ม
- ตัวอย่างเช่น เราใช้ ฟิลด์ตัวเลข เพิ่มลงใน URL ด้วยเครื่องหมายคำถามและเครื่องหมายเท่ากับแล้วกด Enter
สิ่งที่ “GET Parameter” ทำคือการนำข้อมูลจากตารางมาแสดงบนแบบฟอร์ม
- เนื่องจากเราเพิ่มค่า 5 สำหรับฟิลด์ ID ฟิลด์ ID ของฟอร์มจะแสดงเป็น 5 คุณสามารถทดสอบกับอย่างอื่นได้จากฟอร์ม
- หลังจากทำซ้ำขั้นตอนทั้งหมดสำหรับฟิลด์ทั้งหมดแล้ว URL จะมีลักษณะดังนี้
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[ป้องกันอีเมล]

นี่คือสิ่งที่แบบฟอร์มจะเป็นหลังจากกดปุ่ม Enter-
1. ID=5
2. ชื่อจริง = อาเบะ
3. นามสกุล=เบอร์ตัน
4. [ป้องกันอีเมล]
- เราได้คัดลอก URL ใหม่และวางลงใน Transform Value โดยแทนที่ URL ก่อนหน้า
จากนั้นคลิก "อัปเดต"
- แต่ลิงก์นี้มีข้อมูลคงที่เท่านั้น โดยไม่คำนึงถึงผู้ใช้ ดังนั้น แบบฟอร์มทั้งหมดสำหรับผู้ใช้แต่ละคนจะมี ID ชื่อ และอีเมลเดียวกันกับที่เราใช้กับ GET Parameter
พูดง่ายๆ ว่าทุกคนจะเห็นรูปแบบเดียวกัน
- ในการเปลี่ยนแบบไดนามิก เราจะใช้รหัสย่ออ้างอิงของ Ninja Tables รหัสเหล่านี้จะผ่านค่าได้อย่างถูกต้องสำหรับแต่ละแถว
เราได้เปลี่ยนแปลงสิ่งต่อไปนี้ -
1. numeric-field=5 เป็น numeric-field={{row.id}}
2. first_name=Abe เป็น first_name={{row.firstname}}
3. last_name=Burton เป็น last_name={{row.lastname}}
4. [ป้องกันอีเมล] ลงใน อีเมล={{row.email}}
นั่นคือทั้งหมดที่ต้องทำ!
ตอนนี้แบบฟอร์มจะนำข้อมูลจากผู้ใช้แต่ละรายและแสดงข้อมูลผู้ใช้ที่แตกต่างกัน อัปเดตและตรวจสอบการแสดงตัวอย่าง
ผลลัพธ์
นี่คือฟอร์มของ ID ผู้ใช้ 7 ที่เราเปิดจากตาราง ผู้ใช้รายนี้ต้องใส่บางอย่างในพื้นที่ข้อความและส่งแบบฟอร์มเท่านั้น
ทุกอย่างอาจดูยุ่งยากเล็กน้อยเมื่อคุณลองใช้ครั้งแรก นอกจากนี้ยังไม่มีเอกสารเกี่ยวกับฟังก์ชันนี้ แต่มันง่ายมากถ้าคุณทำตามขั้นตอนเหล่านี้
ลองคลิกแบบฟอร์มสาธิตด้วยตัวคุณเอง
| ไอดี | ชื่อจริง | นามสกุล | อีเมล | ปุ่มส่ง |
|---|---|---|---|---|
| 1 | บุทช์ | Towndrow | [ป้องกันอีเมล] | |
| 2 | อาเบะ | แฟนเซ็ท | [ป้องกันอีเมล] | |
| 3 | มะกอก | Gepheart | [ป้องกันอีเมล] | |
| 4 | เพนน์ | แซนดิเฟอร์ | [ป้องกันอีเมล] | |
| 6 | วิลมาร์ | เอธี | [ป้องกันอีเมล] | |
| 7 | วินน์ | ผ้าขี้ริ้ว | [ป้องกันอีเมล] | |
| 8 | Katerine | ดูกัน | [ป้องกันอีเมล] | |
| 9 | เบอร์นิซ | Huikerby | [ป้องกันอีเมล] | |
| 10 | มาริสา | Conerding | [ป้องกันอีเมล] |
Endnote
ในฐานะผู้ใช้ทั้งปลั๊กอินตาราง WordPress และปลั๊กอินตัวสร้างแบบฟอร์ม ต้องมีบางครั้งที่คุณต้องการรวมทั้งสองรายการนี้เข้าด้วยกันเพื่อความสะดวกสบายของผู้ชมของคุณ โชคดีที่ความสัมพันธ์ของ Ninja Tables และ WP Fluent Forms เป็นวิธีที่ผ่านพ้นการสร้างฟอร์มและตาราง นอกจากนี้ยังสามารถกรอกแบบฟอร์มที่เชื่อมต่อกับข้อมูลตารางได้!
ฟีเจอร์ Ninja Tables นั้นฉลาดและมีประโยชน์อย่างแท้จริง การก้าวไปไกลกว่าฟีเจอร์หลักนั้นส่วนใหญ่แล้วสำหรับผู้ใช้ระดับสูง ดังนั้น เราหวังว่าบทความนี้จะแนะนำคุณได้ถูกต้อง
ทุกครั้งที่อัปเดต จะมีความลับอีกมากมายให้เปิดเผย ติดตามเราและแจ้งให้เราทราบหากมีสิ่งอื่นที่คุณต้องการเรียนรู้
