วิธีปรับรูปภาพให้เหมาะสมสำหรับมือถือ (2022)
เผยแพร่แล้ว: 2021-08-26รูปภาพเป็นหนึ่งในทรัพย์สินที่สำคัญที่สุดในเว็บไซต์ของคุณ และควรเป็นส่วนสำคัญของกลยุทธ์เนื้อหาของคุณ พวกเขาช่วยคุณบอกเล่าเรื่องราวและสื่อสารกับลูกค้าของคุณในมากกว่าคำพูด แต่ถ้าคุณไม่ได้ใช้ขนาดภาพที่เหมาะสมล่ะ จะเกิดอะไรขึ้นหากภาพเหล่านั้นไม่ได้รับการปรับให้เหมาะกับหน้าจอมือถือ ซึ่งปัจจุบันเป็นวิธีการเข้าถึงอินเทอร์เน็ตที่ได้รับความนิยมมากที่สุด จะแน่ใจได้อย่างไรว่ารูปภาพของคุณโหลดได้ในเวลาที่เหมาะสม?
เรามีแนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพและการวัดประสิทธิภาพของคุณ
โพสต์นี้จะแสดงวิธีแก้ไขปัญหาภาพที่น่ารำคาญทั้งหมดเพื่อให้ดูดีบนอุปกรณ์ใด ๆ และไม่ส่งผลต่อประสิทธิภาพของคุณ
เหตุใดจึงแสดงภาพที่ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ
1. รูปภาพส่งผลต่อประสิทธิภาพของเว็บไซต์ WordPress ของคุณ
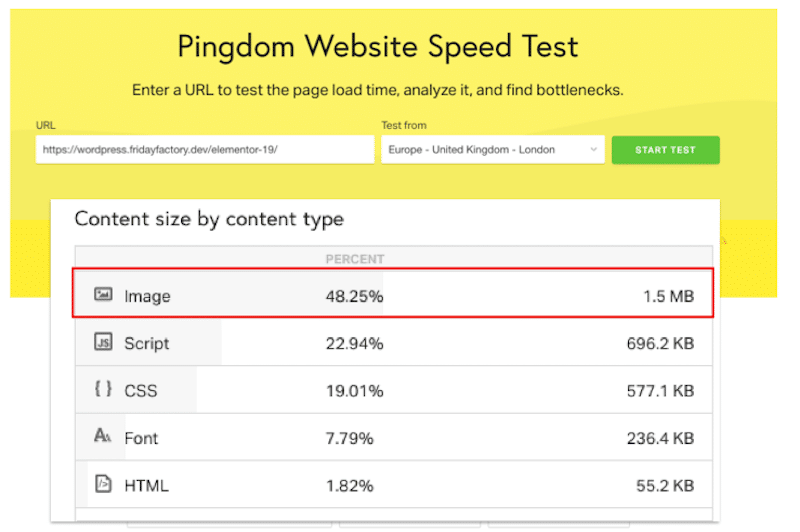
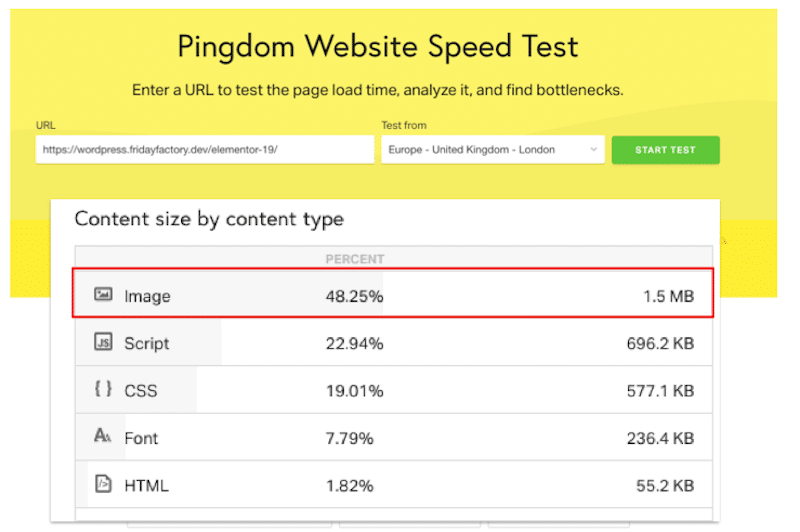
รูปภาพใช้พื้นที่ดิสก์และแบนด์วิดท์จำนวนมาก ดังที่คุณเห็นในตัวอย่างด้านล่าง ซึ่ง รูปภาพใช้พื้นที่ 48,25% ของขนาดเนื้อหาของฉัน

เมื่อพูดถึงหน้ามือถือ ความเร็วและขนาดมีความสำคัญ เราอยู่ในปี 2022 และเพียงแค่มีตัวตนในอุปกรณ์เคลื่อนที่เท่านั้นยังไม่พอ ความเร็วมือถือ ของเว็บไซต์แบรนด์ของคุณควรมีความสำคัญ นักการตลาดทุกคนต้องการ 'งบประมาณความเร็วสำหรับมือถือ' เนื่องจากอุปกรณ์เคลื่อนที่เป็นแพลตฟอร์มที่ใช้บ่อยที่สุด: ผู้คนใช้โทรศัพท์มือถือของตนเพื่อค้นหา เรียกดู และซื้อสินค้ามากกว่าที่เคยเป็นมา
แต่ในขณะที่แบรนด์ต่างๆ ยังคงลงทุนในภาพคุณภาพสูงสำหรับเว็บไซต์ของตน พวกเขาจึงเสี่ยงที่ความเร็วของเว็บไซต์จะช้าลงด้วย แม้ว่ารูปภาพอาจทำให้เว็บไซต์ดูน่าดึงดูดและน่าดึงดูดใจมากขึ้น แต่ก็อาจทำให้เวลาในการโหลดบนอุปกรณ์เคลื่อนที่ช้าลง ส่งผลให้มี Conversion น้อยลงและพลาดโอกาสในการสร้างรายได้
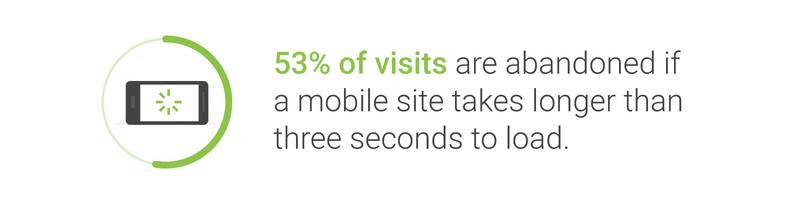
Google ได้ทำการศึกษาและพบว่าหนึ่งวินาทีสามารถส่งผลต่อ Conversion ของคุณได้ถึง 20% ผู้เข้าชม 1 ใน 2 คนจะออกจากไซต์บนมือถือของคุณหากใช้เวลาในการโหลดนานกว่า 3 วินาที นั่นอาจเป็นเงินจำนวนมากที่ส่งตรงถึงคู่แข่งของคุณ

Mary Ellen Coe – ประธานของ Google Customer Solutions – อธิบายด้วยว่าธุรกิจต่างๆ ควรคำนึงถึงความเร็วของไซต์บนมือถือเป็นตัวขับเคลื่อนการเติบโต ผู้เข้าชมจะกระตือรือร้นที่จะมีส่วนร่วมและจับจ่ายซื้อของบนไซต์ WordPress ที่เหมาะกับอุปกรณ์พกพา
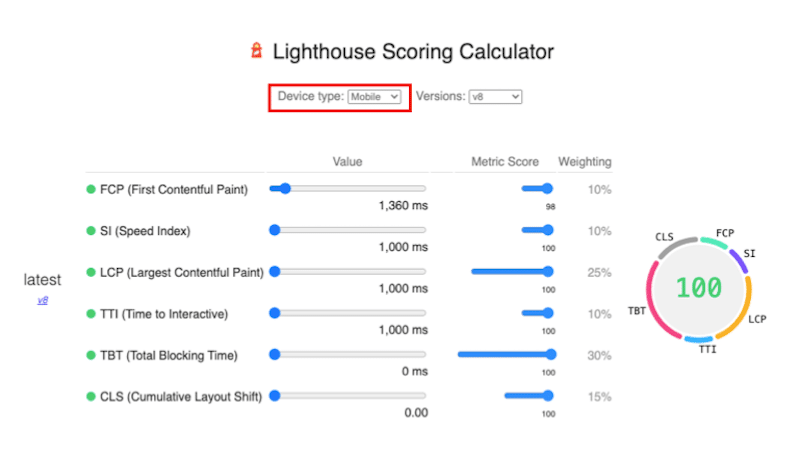
ยิ่งไปกว่านั้น เรามาดู กันว่า ประสิทธิภาพของภาพส่งผลต่อคะแนนประสิทธิภาพโดยรวม อย่างไร
ในการวัดประสิทธิภาพ อุปกรณ์พก พา Lighthouse พิจารณาเมตริก 6 รายการต่อไปนี้:

คุณอาจสงสัยว่าปัญหา "น้ำหนักของภาพเทียบกับเวลาในการโหลด" อยู่ที่ใดใน KPI เหล่านั้น ปัญหานี้จะไม่ถูกกล่าวถึงอย่างชัดเจน คุณสามารถค้นหาโอกาสในการปรับปรุงประสิทธิภาพอุปกรณ์เคลื่อนที่ที่เกี่ยวข้องกับรูปภาพในรายงาน Lighthouse แทน ซึ่งได้แก่:
- ขนาดภาพที่เหมาะสม (ใช้ภาพที่ตอบสนอง)
- เข้ารหัสภาพอย่างมีประสิทธิภาพ
- เลื่อนภาพนอกจอ (ใช้การโหลดแบบสันหลังยาว)
- แสดงรูปภาพในรูปแบบ Next-gen ใช้ WebP หากเป็นไปได้
- ใช้รูปแบบวิดีโอสำหรับเนื้อหาที่เป็นภาพเคลื่อนไหว แปลง GIF เป็นรูปแบบวิดีโอ
คำแนะนำ : การปรับให้เหมาะสมและบีบอัดรูปภาพจะทำให้คำแนะนำของ Lighthouse เป็นจริงและทำให้ KPI หกรายการใกล้กับโซนสีเขียวมากขึ้น ซึ่งจะส่งผลดีต่อคะแนนประสิทธิภาพโดยรวมของคุณ
2. รูปภาพบนมือถือมีผลกระทบที่แตกต่างจากเดสก์ท็อป
ทุกๆ วัน ผู้คนจำนวนมากขึ้นเรื่อยๆ ใช้สมาร์ทโฟนเพื่อเข้าถึงอินเทอร์เน็ต ซึ่งหมายความว่าหากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะสม คุณจะพลาดผู้มีโอกาสเป็นลูกค้านับล้าน (หรือแม้แต่พันล้าน) การเพิ่มประสิทธิภาพไม่เพียงแต่จะทำให้คุณได้เปรียบเหนือคู่แข่งที่ยังไม่ได้ดำเนินการ แต่ยังมีประโยชน์มากมาย เช่น การปรับปรุงประสบการณ์ผู้ใช้ด้วยการทำให้ทุกอย่างใช้งานได้เร็วและง่ายขึ้น ซึ่งจะช่วยเพิ่มความพึงพอใจของลูกค้า
อุปกรณ์พกพามีขนาดหน้าจอที่เล็กกว่าเดสก์ท็อปหรือแล็ปท็อป ซึ่งหมายความว่ารูปภาพจะต้องลดขนาดลงตามสัดส่วนเพื่อให้พอดีกับพื้นที่ที่หน้าจอจัดเตรียมให้อย่างเหมาะสม เมื่อรูปภาพไม่ได้รับการปรับขนาดอย่างถูกต้อง ทำให้เนื้อหาอ่านบนหน้าจอขนาดเล็กได้ยาก ทำให้ประสบการณ์ของผู้ใช้ลดลง
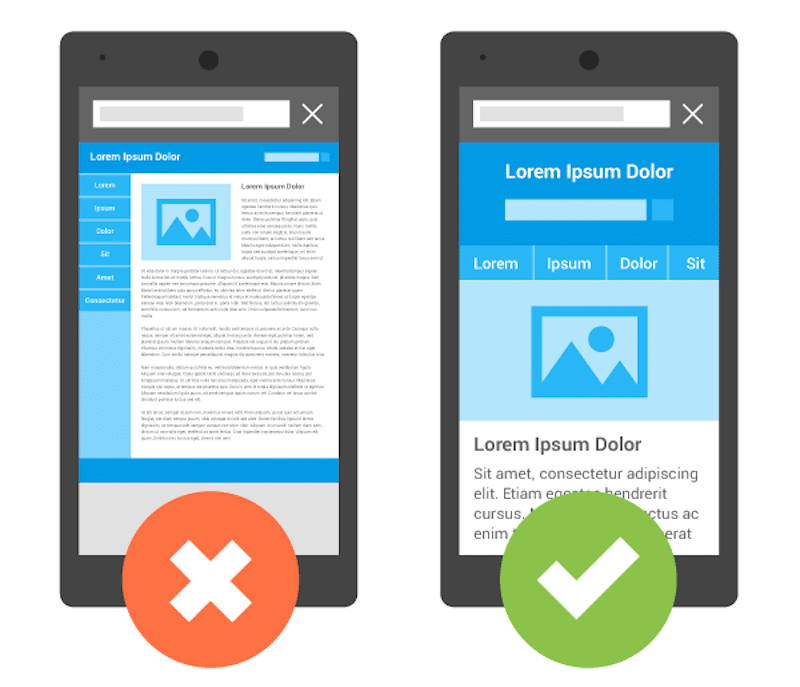
กราฟด้านล่างแสดงให้เห็นอย่างสมบูรณ์แบบถึงการตั้งค่าการออกแบบสำหรับอุปกรณ์แต่ละเครื่อง:

ซ้าย: ข้อความมีขนาดเล็กและอ่านยาก และภาพขนาดเล็กที่มุมซ้ายบนนั้นไม่น่าดึงดูดใจ
ขวา: เนื้อหาพอดีกับหน้าจออย่างสมบูรณ์แบบ ภาพหลักยังได้รับการปรับขนาดอย่างดี เรารู้สึกว่าอยากอ่านต่อและเลื่อนดูไปเรื่อยๆ
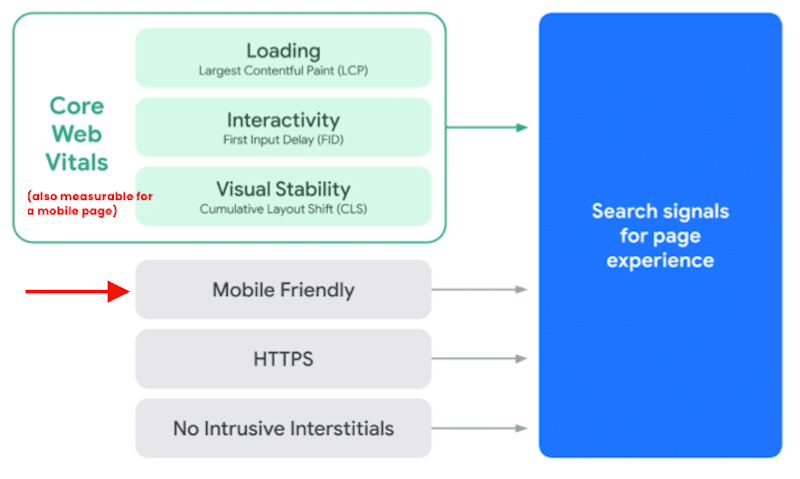
นอกจากนี้ คุณเคยได้ยินเกี่ยวกับการอัปเดต Google Page Experience ใหม่หรือไม่
Google Page Experience Update เป็นปัจจัยการจัดอันดับ SEO ล่าสุด ประกอบด้วยชุด KPI ที่วัดว่าผู้ใช้รับรู้ประสบการณ์ในการโต้ตอบกับหน้าเว็บของคุณอย่างไร และคาดเดาอะไร? รวมถึง ความเป็นมิตรกับมือถือ ! ประสบการณ์หน้าเพจที่คุณจะนำเสนอเป็นตัวกำหนดอันดับของคุณบน Google ทำให้เป็นเหตุผลสำคัญอีกประการหนึ่งในการเพิ่มประสิทธิภาพเนื้อหาของคุณบนมือถือ

นั่นคือเหตุผลว่าทำไมการออกแบบเว็บไซต์ ของคุณ จึงสำคัญกว่าที่เคย ยังได้รับการดัดแปลงสำหรับอุปกรณ์พกพา
ต้องการทราบว่าเว็บไซต์ของคุณรวดเร็วบนมือถือหรือไม่? อยากรู้ไหมว่าภาพใดที่ส่งผลต่อการแสดงของคุณมากที่สุด? นั่นนำเราไปสู่ส่วนถัดไปของเรา
วิธีวัดผลกระทบของรูปภาพบนมือถือ
เครื่องมือประสิทธิภาพยอดนิยมสี่อย่างที่คุณสามารถใช้เพื่อวัดผลกระทบของรูปภาพที่มีต่อความเร็วของอุปกรณ์พกพา ได้แก่:
- ข้อมูลเชิงลึกของ Google PageSpeed (PSI)
- GTmetrix
- พิงดอม
- Google Search Console
สำหรับผู้ใช้ทั้งหมด เพียงป้อน URL เพื่อทดสอบเวลาในการโหลดหน้าเว็บ เรียกใช้การวิเคราะห์ และค้นหาปัญหาคอขวด ให้ภาพรวมของแต่ละรายการ
1. Google PageSpeed Insights
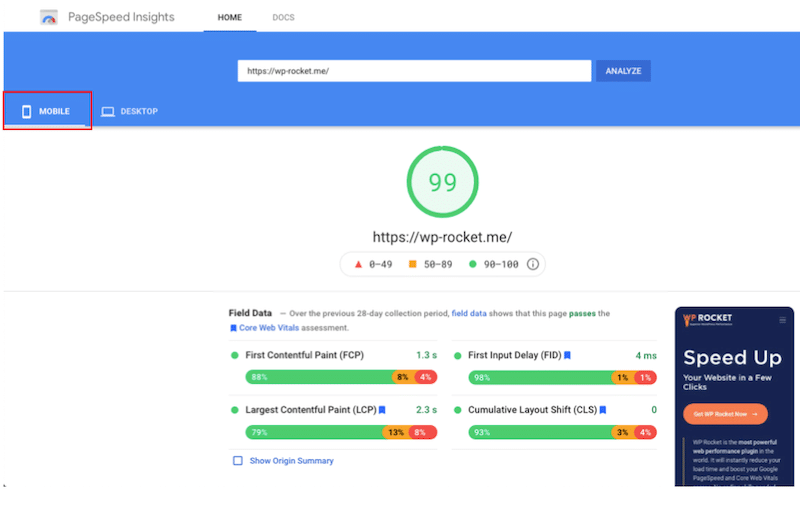
PageSpeed Insights เป็นเครื่องมือฟรีที่เปิดตัวโดย Google เพื่อวัดประสิทธิภาพของไซต์ WordPress ของคุณทั้งบนมือถือและเดสก์ท็อป รายงานนี้ใช้เทคโนโลยี Lighthouse และแนะนำวิธีปรับปรุงประสิทธิภาพของหน้าเว็บ

PSI ช่วยวัด Core Web Vitals ซึ่งเป็นชุดของปัจจัยเฉพาะที่ Google พิจารณาว่ามีความสำคัญต่อประสบการณ์ผู้ใช้โดยรวมของหน้าเว็บ
คุณจะไม่เห็นตัวชี้วัดใด ๆ ที่บ่งบอกอย่างชัดเจนเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพบนมือถือ
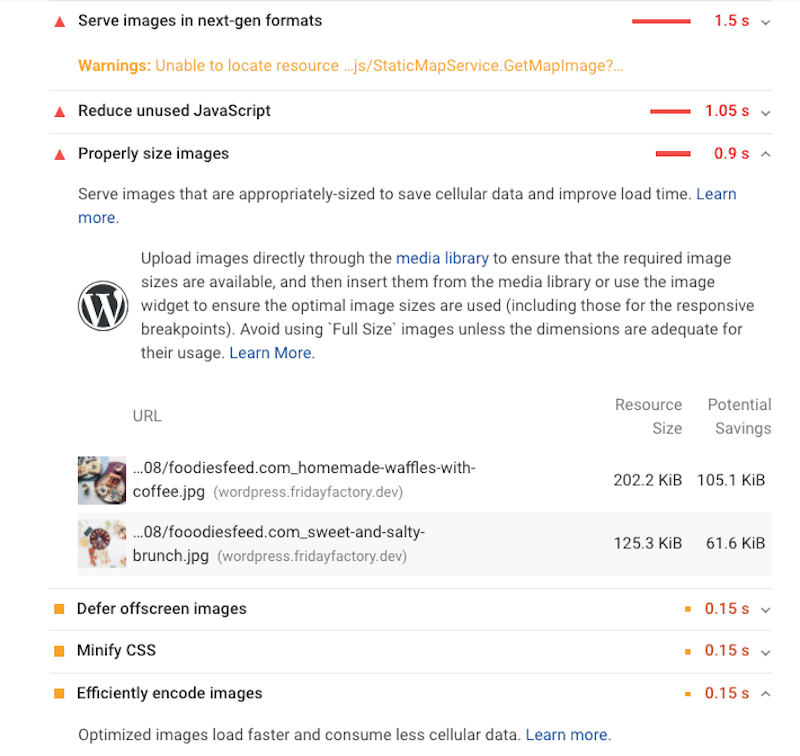
แต่ Lighthouse จะตรวจสอบหน้าเว็บของคุณเทียบกับแนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพมือถือ และเสนอรายการการเพิ่มประสิทธิภาพสำหรับรูปภาพ:

ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับปรุงตัววัดของ Lighthouse หรือไม่ WP Rocket เขียนคำแนะนำโดยละเอียดเกี่ยวกับวิธีการปรับปรุง Core Web Vitals
2. GTmetrix
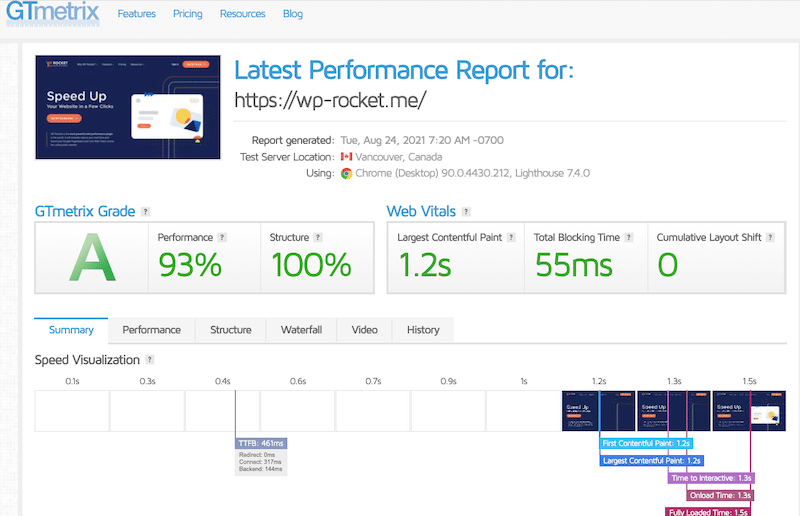
GTmetrix เป็นเครื่องมือวิเคราะห์ประสิทธิภาพเว็บไซต์ที่สร้างโดย GT.net ภารกิจของ GTMetrix คือการวิเคราะห์ประสิทธิภาพของเว็บไซต์ของคุณและจัดเตรียมรายการเคล็ดลับที่สามารถนำไปปฏิบัติได้เพื่อปรับปรุงเว็บไซต์

KPI หลักที่วัดโดย GTmetrix นั้นคล้ายกับ PSI: เราพบเกรดโดยรวม Core Web Vitals สามตัว และตัววัด Lighthouse อื่นๆ นอกจากนี้ คุณยังสังเกตเห็นเวลาโหลดเต็มและตัววัด TTFB ได้อีกด้วย
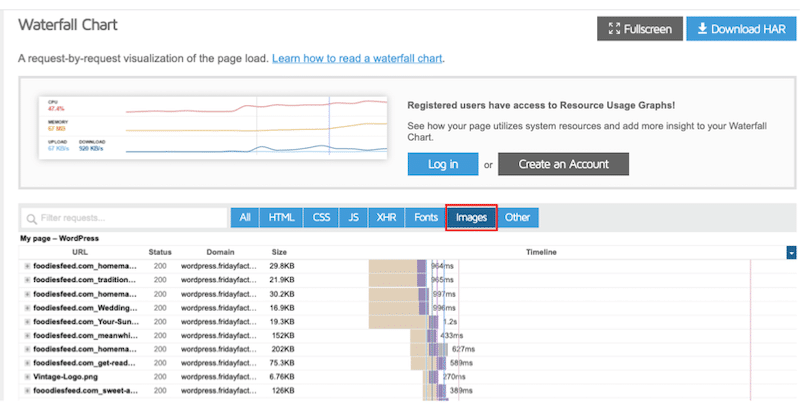
GTmetrix จะบอกคุณว่าเนื้อหาของหน้าแบ่งออกเป็นรูปภาพ, วิดีโอ, JS, CSS และอื่นๆ ได้อย่างไร
จากนั้น หากต้องการระบุรูปภาพที่ต้องปรับให้เหมาะสม คุณสามารถใช้ส่วนน้ำตกได้ เลือกแท็บ "รูปภาพ" เพื่อตรวจสอบว่ารูปภาพใดที่ต้องบีบอัดหรือปรับขนาดมากที่สุด

หมายเหตุ: หากต้องการเรียกใช้การทดสอบมือถือบน GTMetrix คุณจะต้องใช้เวอร์ชัน Pro จากนั้นคุณจึงจะสามารถเข้าถึงการทดสอบบนอุปกรณ์เคลื่อนที่ได้ ทั้งผ่านโซลูชันฮาร์ดแวร์จริง
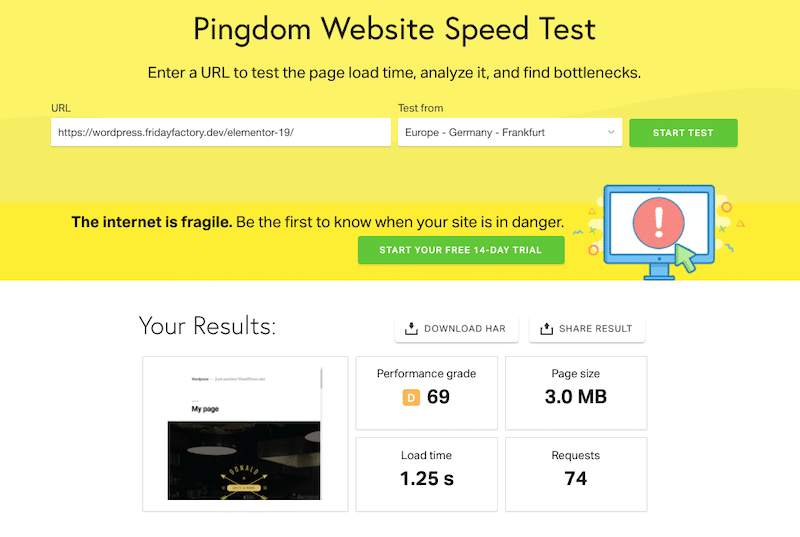
3. พิงดอม
Pingdom สามารถรายงานว่าเว็บไซต์ล่มเนื่องจากการแยกเครือข่ายหรือความล้มเหลวในเซิร์ฟเวอร์ DNS ที่ใดก็ได้ในโลก ตรวจสอบสุขภาพและประสิทธิภาพของเว็บไซต์ของคุณ (ด้วยเกรด A ถึง F)

นอกจากเกรดประสิทธิภาพโดยรวมแล้ว KPI หลักที่วัดได้คือขนาดหน้า จำนวนคำขอ HTTP และเวลาในการโหลด
ส่วนที่น่าสนใจอย่างหนึ่งคือ "ขนาดเนื้อหาตามประเภทเนื้อหา" จากตรงนั้น คุณสามารถดูสิ่งที่ใช้พื้นที่บนเพจของคุณมากที่สุด: รูปภาพ โค้ด ฯลฯ

หมายเหตุ: เช่นเดียวกับ GTmetrix คุณจะต้องใช้เวอร์ชัน Pro เพื่อทดสอบไซต์ของคุณบนมือถือ
4. Google Search Console
แม้ว่าจะไม่เกี่ยวกับประสิทธิภาพ แต่เครื่องมือทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Search Console ก็เป็นวิธีที่ง่ายในการทดสอบว่าหน้าในเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่

ผลการทดสอบประกอบด้วยองค์ประกอบต่อไปนี้:
- สกรีนช็อตของลักษณะที่หน้าเว็บดู Google บนอุปกรณ์มือถือ
- รายการปัญหาด้านความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่ที่อาจส่งผลต่อผู้เข้าชมที่เข้าชมไซต์ของคุณบนอุปกรณ์เคลื่อนที่ เช่น ขนาดแบบอักษรเล็ก (อ่านยากในอุปกรณ์เคลื่อนที่) หรือการใช้ Flash (ซึ่งอุปกรณ์เคลื่อนที่ส่วนใหญ่ไม่สนับสนุน)
คุณจะได้รับคำตอบใช่หรือไม่ใช่พร้อมแหล่งข้อมูลและรายงานเพิ่มเติมที่คุณสามารถใช้เพื่อแก้ไขปัญหา
| เว็บไซต์ไม่เหมาะกับมือถือ | เว็บไซต์ที่เหมาะกับมือถือ |
เมื่อคุณมีเครื่องมือในการระบุปัญหาที่เกี่ยวข้องกับรูปภาพบนอุปกรณ์เคลื่อนที่แล้ว ต่อไปนี้คือเคล็ดลับทางเทคนิคบางประการที่คุณสามารถแชร์กับนักพัฒนาซอฟต์แวร์ของคุณได้
หมายเหตุ: เทคนิคการเพิ่มประสิทธิภาพภาพเหล่านี้จะเป็นประโยชน์ต่อแบรนด์ของคุณ คุณเก็บภาพคุณภาพสูงไว้ในขณะที่สร้างประสบการณ์บนมือถือที่เร็วขึ้นสำหรับผู้เยี่ยมชมของคุณ
วิธีเพิ่มประสิทธิภาพและโหลดรูปภาพขนาดเล็กลงสำหรับมือถือ
ส่วนนี้จะแสดงวิธีเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับมือถือและปรับปรุงประสิทธิภาพ มีทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพและวิธีใช้รูปภาพขนาดเล็กลงสำหรับอุปกรณ์เคลื่อนที่
1. ปรับขนาดและแสดงภาพที่ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ
วิธีที่ง่ายที่สุดในการช่วยให้เว็บไซต์ของคุณสว่างขึ้นและเร็วขึ้นบนอุปกรณ์เคลื่อนที่คือการปรับขนาดและความละเอียดของภาพให้เหมาะสม ประเด็นคือ คุณอาจต้องการแสดงภาพขนาดเล็กโดยไม่ลดทอนคุณภาพใช่ไหม ในกรณีนั้น คุณควรใช้กลวิธีระดับสูงสองอย่าง: การ ปรับขนาดและบีบอัดรูปภาพสำหรับมือถือ
เริ่มต้นด้วยการปรับขนาดรูปภาพของคุณ
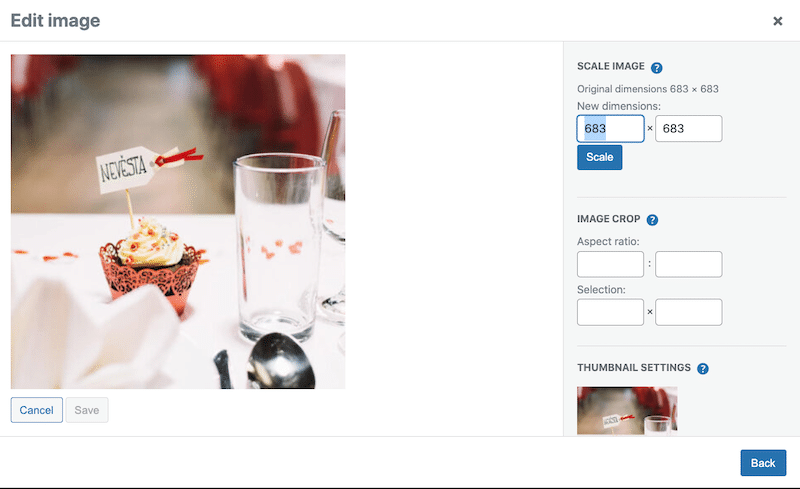
เมื่ออัปโหลดรูปภาพไปยังหน้า คุณสามารถระบุจำนวนพิกเซลบน WordPress ได้โดยตรง ตัวอย่างเช่น คุณสามารถกำหนดขนาดใหม่ เช่น 400×300 แทนที่จะเป็น 1200×800
วิธีลดขนาดภาพในมือถือ?
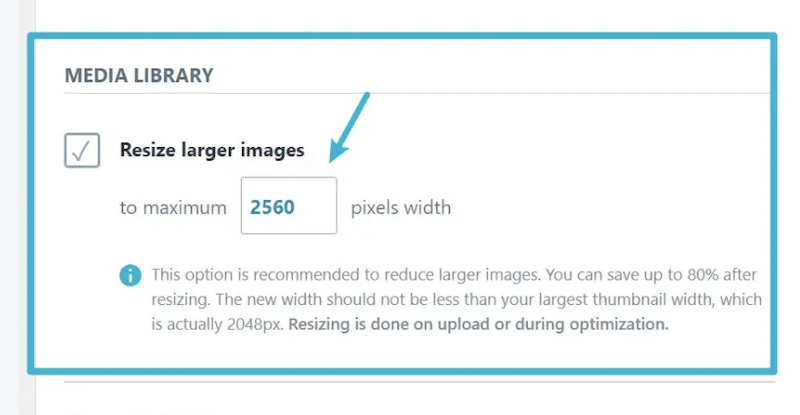
วิธีอัตโนมัติ : ใช้ปลั๊กอินเช่น Imagify เพื่อปรับขนาดภาพหลายภาพทางออนไลน์ ด้วย Imagify สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและตรวจสอบตัวเลือกสองสามอย่าง เช่น ความละเอียดสูงสุดที่คุณต้องการปรับขนาดรูปภาพเป็น:

ในการเพิ่มประสิทธิภาพรูปภาพจำนวนมากบนมือถือของคุณ เพียงไปที่แดชบอร์ด Imagify: Media → Bulk Optimize เพื่อให้คุณสามารถเพิ่มประสิทธิภาพรูปภาพของไซต์ทั้งหมดได้ในคลิกเดียว
วิธีการด้วยตนเอง : ใช้ตัวแก้ไข เช่น ไลบรารี WordPress หรือเครื่องมือ Windows/Mac ดั้งเดิมเพื่อปรับขนาดรูปภาพของคุณ อาจใช้เวลานานหากคุณมีรูปภาพจำนวนมาก

จะสร้างเวอร์ชันการออกแบบหลายเวอร์ชันสำหรับอุปกรณ์มือถือได้อย่างไร?

คำแนะนำที่ดี - หากโครงการเว็บของคุณยังไม่เริ่ม - ก็คือการสร้างเว็บไซต์ทั้งหมดของคุณโดยตรงสำหรับมือถือ การเสียดสีมักจะเกิดขึ้นบนหน้าจอขนาดเล็ก เนื่องจากคุณมีหลายสิ่งหลายอย่างที่จะพอดีกับหน้าจอขนาดเล็ก: รูปภาพ ข้อความ วิดีโอ คำกระตุ้นการตัดสินใจ และอื่นๆ อีกมากมาย
อันที่จริงแล้ว การออกแบบบนมือถือนั้นง่ายกว่า แล้วนำไปใช้กับเวอร์ชันเดสก์ท็อป แทนที่จะใช้วิธีอื่น
เพื่อให้มีการออกแบบที่เน้นมือถือเป็นหลัก คุณควรจัดลำดับความสำคัญของตัวเลือกเมนูที่สำคัญ ทำให้ทุกอย่างง่ายต่อการแตะ รวมถึง รูปภาพและแกลเลอรี เน้น CTA หลัก และนำเสนอฟังก์ชันตัวกรองที่ใช้งานได้
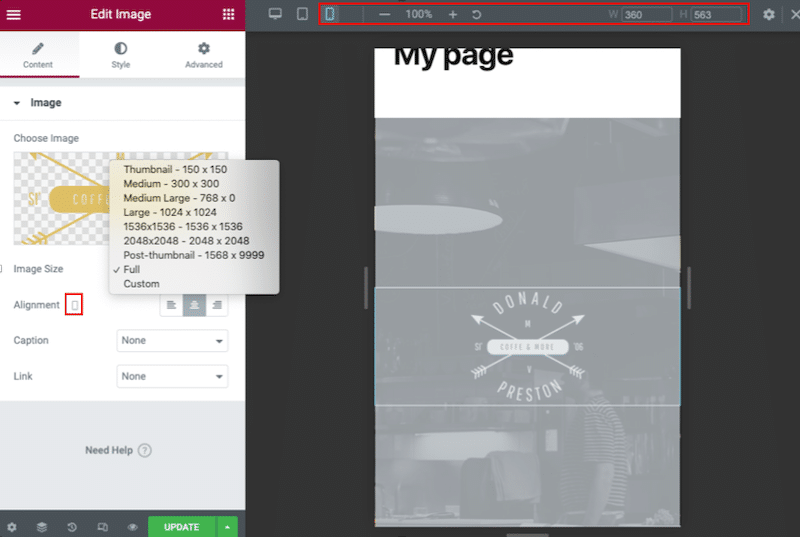
วิธีแก้ปัญหา: ใช้ตัวสร้างเพจ WordPress ที่ให้คุณสร้างการออกแบบที่แตกต่างกันสำหรับเดสก์ท็อปและมือถือ มาดูตัวอย่างด้วย Elementor ซึ่งเราสามารถแสดงขนาดภาพต่างๆ บนมือถือได้:

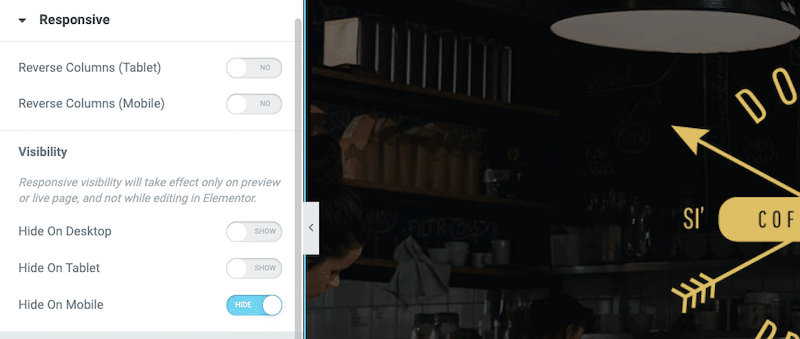
นอกจากนี้ยังมีแท็บ "ตอบสนอง" โดยเฉพาะที่ให้คุณเลือกที่จะปิดใช้งานส่วนใดก็ได้ (รวมถึงรูปภาพ) บนมือถือ:

จะหาขนาดไฟล์ภาพที่ดีที่สุดสำหรับมือถือได้อย่างไร?
ไม่มีกฎเกณฑ์เกี่ยวกับขนาดไฟล์ที่ดีที่สุดบนมือถือ เราเพียงต้องการให้เบราว์เซอร์โหลดภาพที่ถูกต้องไม่ว่าผู้เยี่ยมชมจะอยู่ที่ใดบนเดสก์ท็อปหรือมือถือ มีสองเกณฑ์ที่จะต้องพิจารณา:
- ขนาดวิวพอร์ตสำหรับเดสก์ท็อป (1280 พิกเซล) แท็บเล็ต (640 พิกเซล) และมือถือ (320 พิกเซล)
- ขนาดของภาพที่สัมพันธ์กับวิวพอร์ต
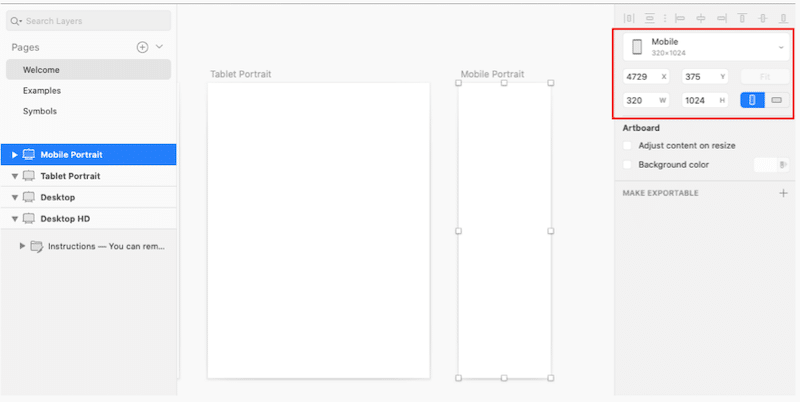
เครื่องมือออกแบบบางอย่าง เช่น Sketch มาพร้อมกับโครงลวดและเทมเพลตที่สร้างไว้ล่วงหน้าที่พร้อมใช้งานสำหรับแต่ละอุปกรณ์ ด้านล่างนี้ เราเลือกเทมเพลตแนวตั้งสำหรับมือถือ และอย่างที่คุณเห็น เทมเพลตนี้มีขนาด 320*1024 ตามค่าเริ่มต้น

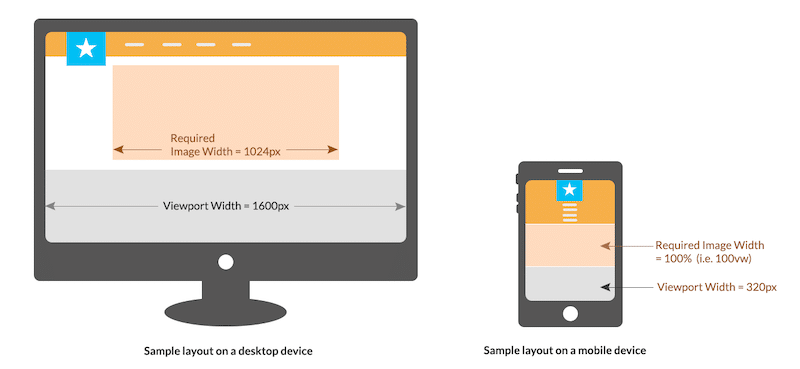
ตามกฎทั่วไป คุณสามารถทำตามการออกแบบที่ตอบสนองจาก ImageKit:

2. บีบอัดรูปภาพบนมือถือ
หลังจากการปรับขนาด การบีบอัดรูปภาพเป็นเทคนิคระดับสูงลำดับที่สองที่คุณควรปฏิบัติตามเพื่อโหลดรูปภาพขนาดเล็กลงสำหรับมือถือ
การบีบอัดรูปภาพสำหรับมือถือหมายถึงการลดขนาดไฟล์ ทำได้โดยย่อขนาดเป็นไบต์ของภาพให้เล็กสุดโดยไม่สูญเสียคุณภาพใดๆ ที่สุดของทั้งสองโลก!
ต่อไปนี้คือวิธีแก้ปัญหาที่รวดเร็วและมีประสิทธิภาพในการบีบอัดรูปภาพบนมือถือของคุณ
- ใช้ปลั๊กอิน WordPress :
- Optimole – เสนอการบีบอัด โหลดแบบ Lazy Loading และการครอบตัดขั้นสูง
- Imagify – ปรับแต่งและบีบอัดรูปภาพของคุณในคลิกเดียว Imagify ลดขนาดไฟล์ของคุณแต่ไม่ทำให้คุณภาพลดลง ดังที่คุณเห็นด้านล่าง:
| ภาพต้นฉบับที่ไม่มี Imagify ขนาดไฟล์: 335 KB | บีบอัดภาพด้วยโหมด Imagify Ultra ขนาดไฟล์ใหม่: 45 KB % ประหยัด: 86.57% |
2. ใช้ Imagify โดยตรงบนเดสก์ท็อป : เพียงลากและวางรูปภาพเพื่อบีบอัด

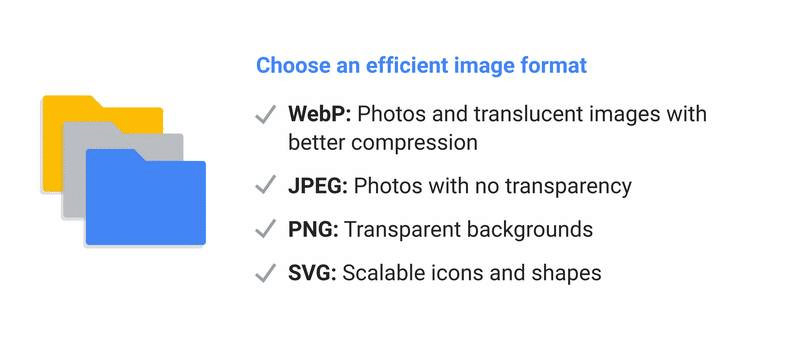
3. เลือกรูปแบบรูปภาพที่มีประสิทธิภาพสำหรับมือถือ
การเลือกรูปแบบไฟล์ที่เหมาะสมจะส่งผลดีต่อการลดขนาดภาพบนมือถือ JPG ไม่ใช่คำตอบเสมอไป พยายามใช้รูปแบบ WebP ให้มากที่สุด รูปแบบที่ทันสมัยนี้ช่วยประหยัดพื้นที่จัดเก็บโดยเฉลี่ย ~ 25% มากกว่าไฟล์ JPEG หรือ PNG อีกสิ่งที่ยอดเยี่ยมเกี่ยวกับรูปแบบ WebP ก็คือตอนนี้ไลบรารีของ WordPress รองรับ (แม้ว่าคุณจะต้องแปลงรูปภาพเป็น WebP ก่อนเสมอ)
หากคุณต้องการทราบข้อมูลเพิ่มเติม โปรด อ่านคำแนะนำโดยละเอียดของเราซึ่งอธิบายวิธีแปลงรูปภาพของคุณเป็นรูปแบบ WebP
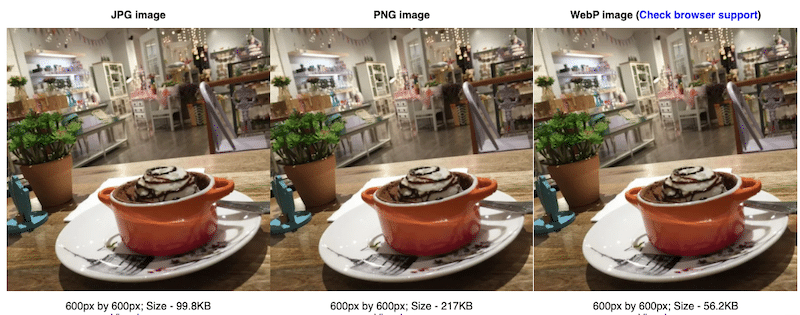
มาดูตัวอย่างการใช้งานจริงกัน รูปภาพสามรูปด้านล่างมีความละเอียดเท่ากัน: 600 x 600 พิกเซล อย่างไรก็ตาม เรามาแบ่งขนาดตามแต่ละรูปแบบกัน:
- JPG คือ 99.8KB
- PNG คือ 217KB
- WebP คือ 56.2KB (ซึ่งทำให้เป็นรูปแบบไฟล์ที่เบาที่สุดโดยไม่ลดทอนคุณภาพบนมือถือ)

โดยสรุป Google ได้จัดทำรายการรูปแบบที่มีประสิทธิภาพที่สุดตามประเภทของรูปภาพที่คุณใช้บนมือถือ:

รายการตรวจสอบของ Google เพื่อเลือกรูปแบบที่เหมาะสม – ที่มา: Think with Google
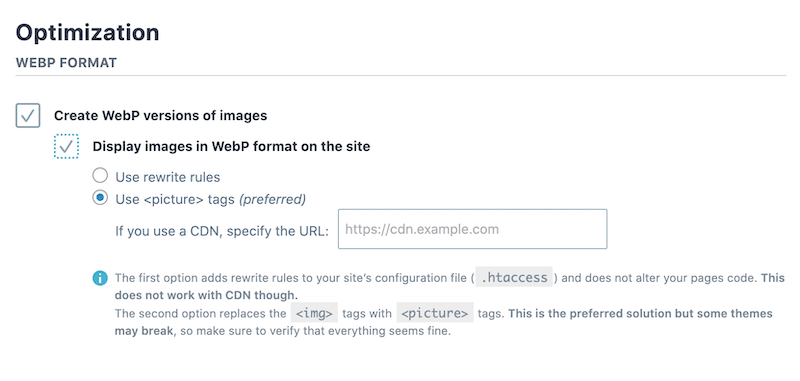
วิธีแก้ปัญหาในการใช้รูปแบบ WebP บนรูปภาพบนมือถือ: ใช้ปลั๊กอิน Imagify หากคุณต้องการแปลงรูปภาพเว็บไซต์ของคุณเป็น WebP โดยตรงจาก WordPress
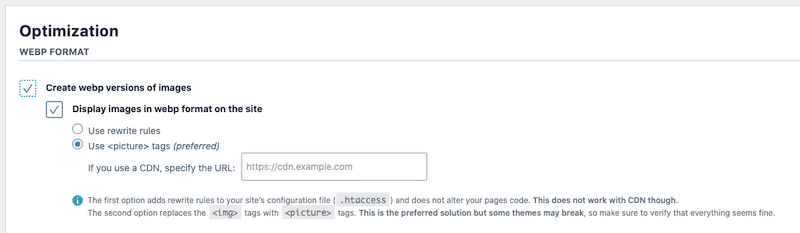
โดยไปที่การ ตั้งค่า → Imagify และเลื่อนไปที่ส่วน "รูปแบบ WebP การปรับให้เหมาะสม":

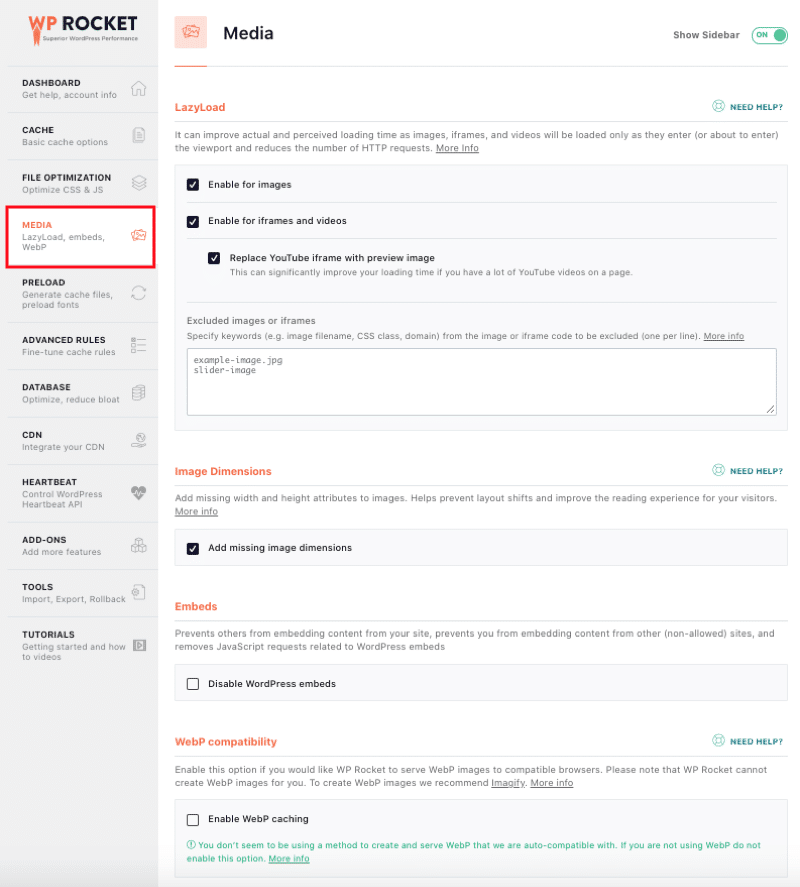
4. ใช้ Lazy Loading
การใช้การโหลดแบบ Lazy Loading บนรูปภาพของคุณจะช่วยให้หน้ามือถือของคุณโหลดเร็วขึ้น ทำไม? เนื่องจาก Lazy Loading ชะลอการโหลดองค์ประกอบขนาดใหญ่ (เช่นรูปภาพ) ที่ไม่จำเป็นในมือถือทันที
สิ่งนี้จะกล่าวถึงคำแนะนำ "เลื่อนภาพนอกจอในเว็บไซต์ของคุณ" จาก Google PageSpeed Insights
แนวทางแก้ไขเพื่อนำสคริปต์ Lazy Loading ไปใช้:
- ใช้หนึ่งใน ปลั๊กอิน WordPress ฟรี เหล่านี้:
- Lazy Load by WP Rocket – คุณสามารถเลือกภาพที่คุณไม่ต้องการ "โหลดแบบขี้เกียจ" ได้ ปลั๊กอินจะแสดงรูปภาพและ iframes บนหน้าเว็บเฉพาะเมื่อผู้เยี่ยมชมของคุณมองเห็นเท่านั้น ซึ่งช่วยประหยัดคำขอ HTTP จำนวนมาก!
- Optimole
- เพิ่มประสิทธิภาพอัตโนมัติ
2. ใช้ ปลั๊กอินพรีเมียมที่ช่วยเพิ่มประสิทธิภาพโดยรวมของคุณ :
- ปลั๊กอินแคช WP Rocket พร้อมการปรับให้เหมาะสม CSS และ JS และแน่นอนว่ามีฟีเจอร์ Lazy Load ในตัว:

5. ใช้ CDN
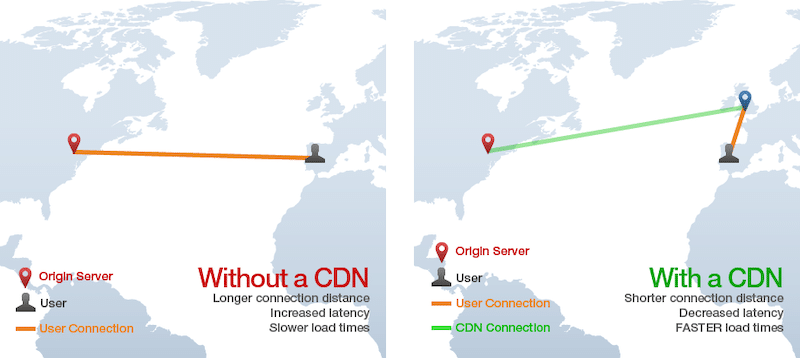
เครือข่ายการส่งเนื้อหารูปภาพ (CDN) เป็นสิ่งที่ต้องมีเพื่อเพิ่มประสิทธิภาพการส่งรูปภาพบนมือถือ จากข้อมูลของ web.dev การเปลี่ยนไปใช้ CDN ของรูปภาพสามารถลดขนาดไฟล์รูปภาพได้ 40–80%!
GTmetrix แสดงให้เห็นหลักการ CDN ได้ค่อนข้างดี อย่างที่คุณเห็น CDN จะสร้างระยะการเชื่อมต่อที่สั้นลงระหว่างผู้ใช้กับเซิร์ฟเวอร์เดิม การเชื่อมต่อที่เร็วขึ้นนี้สามารถทำได้ด้วยเซิร์ฟเวอร์ Edge ในลอนดอน เป็นต้น

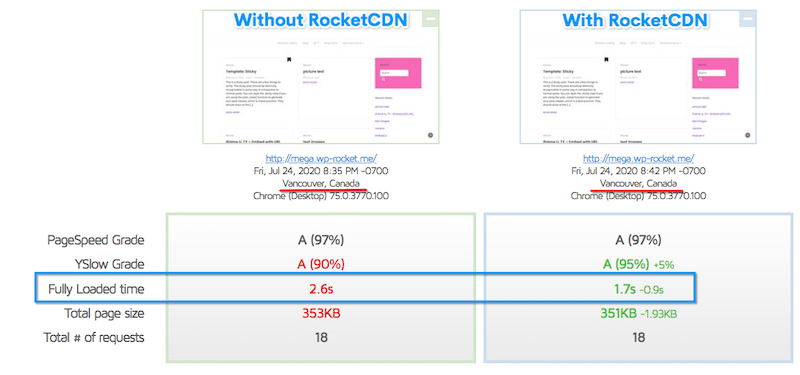
โซลูชันในการใช้ CDN: ใช้บริการเช่น RocketCDN และ/หรือ Cloudflare เพื่อให้ทุกคนสามารถเข้าถึงเนื้อหาของคุณได้อย่างรวดเร็ว ไม่ว่าพวกเขาจะอยู่ที่ใด
RocketCDN จะช่วยให้ส่งภาพของคุณเร็วขึ้นบนเดสก์ท็อปและอุปกรณ์มือถือ เราได้ทำการทดสอบกับ GTmetrix และพบว่าเราประหยัดเวลาในการโหลด (เกือบ 1 วินาที) ด้วย RocketCDN

6. อย่ามองข้ามการเชื่อมต่อที่ช้าจากมือถือ
อีกเหตุผลหนึ่งในการเพิ่มประสิทธิภาพภาพของคุณคือการ พิจารณาผู้ใช้มือถือที่ยังคงใช้ 3G คุณควรสร้างภาพที่เล็กลงสำหรับผู้ใช้ดังกล่าว ด้วยการเชื่อมต่อที่ช้า รูปภาพอาจมีปัญหามากขึ้นในการแสดงอย่างรวดเร็ว ในการปรับขนาดรูปภาพอย่างเหมาะสม ให้บีบอัดรูปภาพและใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพในครึ่งหน้าล่าง
การเพิ่มประสิทธิภาพรูปภาพบนมือถือด้วย Imagify
หากคุณมีรูปภาพจำนวนมากในมือถือ การปรับขนาดและบีบอัดรูปภาพแต่ละรูปด้วยตนเองอาจใช้เวลานาน ลองนึกภาพว่าคุณต้องการแปลงทั้งหมดเป็นรูปแบบ WebP เพื่อเพิ่มประสิทธิภาพหรือไม่
นี่คือเวลาที่ Imagify เข้าสู่เกม!
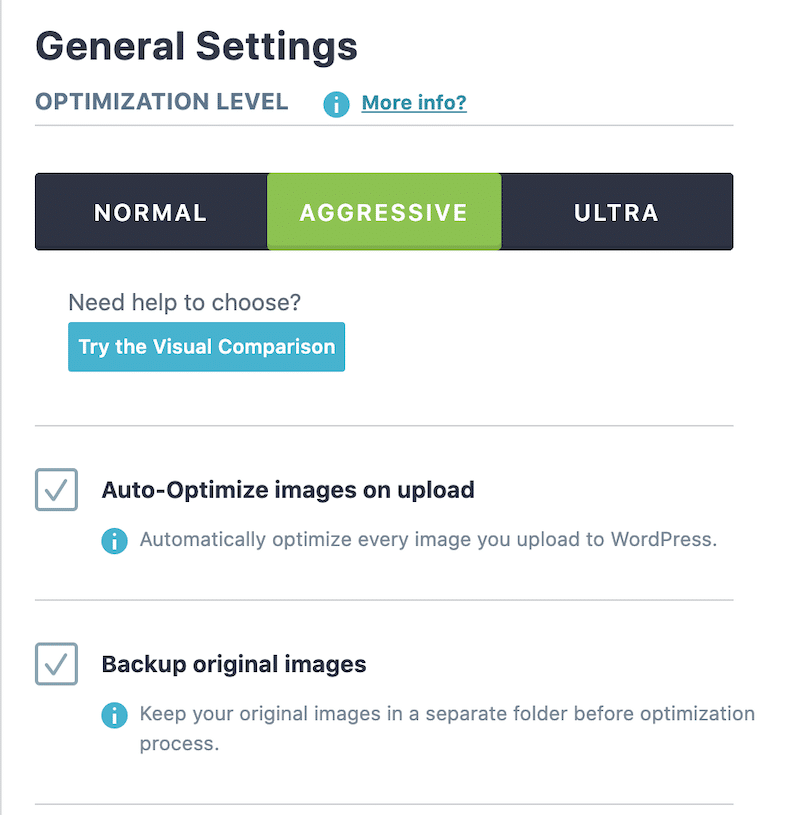
ประการแรก Imagify ให้คุณปรับขนาดและบีบอัดรูปภาพที่มีอยู่และรูปภาพใหม่บนอุปกรณ์มือถือ การบีบอัดจำนวนมากเกิดขึ้นในสามระดับที่แตกต่างกัน: ปกติ ก้าวร้าว และพิเศษ:

คุณสามารถบันทึกขนาดไฟล์ของรูปภาพได้มาก ทั้งนี้ขึ้นอยู่กับโหมดที่คุณใช้ จำไว้ว่าคุณจะสามารถลดขนาดภาพได้โดยไม่สูญเสียคุณภาพ!
จากนั้น Imagify ให้คุณแปลงไฟล์ทั้งหมดเป็นรูปแบบ WebP ได้โดยทำเครื่องหมายที่ช่องสองช่องนั้น ซึ่งจะทำให้ขนาดไฟล์ภาพเล็กลงในมือถือ (และเดสก์ท็อป)

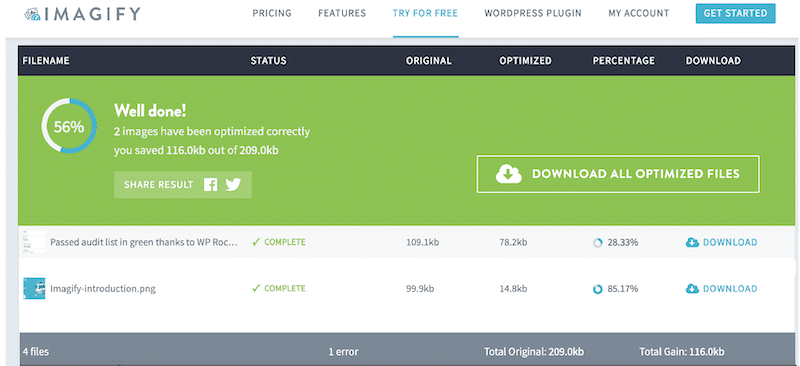
เมื่อไม่กี่สัปดาห์ก่อน ฉันได้รวบรวมรายการปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดที่คุณสามารถใช้เพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ ให้ฉันแบ่งปันผลลัพธ์ที่น่าสนใจที่ฉันได้รับจาก Imagify:
- ฉันเรียกใช้การตรวจสอบความเร็วโดยใช้ Imagify และอิมเมจ 450 KB นี้:

สิ่งเหล่านี้เป็นข้อสรุปที่สำคัญเกี่ยวกับวิธีที่ Imagify ช่วยให้ภาพบนมือถือมีขนาดเล็กลง:
- ภาพของฉันยังคงดูดีหลังจากการบีบอัด
- เราบันทึก 55% ของขนาดไฟล์
| ขนาดเดิม | ขนาดหลังจากการเพิ่มประสิทธิภาพด้วย Imagify | บันทึกไว้ (%) |
| 450 KB | 203 KB | 55% |
ยิ่งไปกว่านั้น Imagify ยังแก้ไขปัญหาบางอย่างที่ PSI ระบุ ดูปัญหาที่เกี่ยวข้องกับรูปภาพของเราก่อนและหลังการใช้ปลั๊กอิน:
| ส่วนการวินิจฉัยของฉันก่อน Imagify | ฉันผ่านการตรวจสอบหลังจาก Imagify |
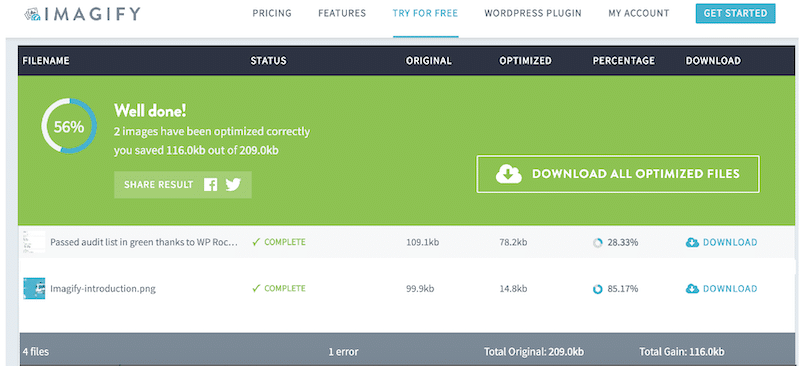
เกิดอะไรขึ้นถ้าคุณไม่ได้ใช้ WordPress? ไม่เป็นไร. Imagify ยังมีแอปพลิเคชันบนเว็บเพื่อปรับขนาดและบีบอัดรูปภาพจำนวนมาก เพียงลากและวางรูปภาพของคุณ: Imagify จะบีบอัดรูปภาพและจะพร้อมให้ดาวน์โหลดภายใน 24 ชั่วโมงข้างหน้า
ขณะใช้แอปบนเว็บ Imagify ฉันสังเกตเห็นสองสิ่ง:
- หนึ่งในรูปภาพ PNG ของฉันถูก ปรับขนาดและบีบอัด 85% ( โดยใช้โหมดการบีบอัดแบบพิเศษ )
- อีกอันหนึ่งถูก ลดลง 30% ( โดยใช้โหมดปกติ )

เช่นเดียวกับปลั๊กอิน Imagify WordPress คุณสามารถเพิ่มประสิทธิภาพรูปภาพ 20 MB ต่อเดือนได้ฟรี ข้อมูลมูลค่า 500 MB ในราคา $4.99 ต่อเดือน และรูปภาพ ไม่จำกัด ราคา $9.99 ต่อเดือนด้วยแผน Infinite
ห่อ
การเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์บนมือถือเป็นวิธีที่ง่ายและคุ้มค่าในการปรับปรุงอัตราการแปลง เมื่อรูปภาพของคุณได้รับการปรับให้เหมาะสมอย่างมีประสิทธิภาพแล้ว ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีรูปแบบที่ถูกต้องและจัดส่งในเวลาที่เหมาะสมด้วยสคริปต์การโหลดแบบ Lazy Loading
เพื่อให้การเพิ่มประสิทธิภาพความเร็วเป็นไปอย่างยั่งยืน ความเร็วของไซต์จะต้องเป็นตัวชี้วัดที่สำคัญทั่วทั้งบริษัทและกลายเป็นส่วนหนึ่งของรายการ KPI ของพวกเขา ถึงเวลาแล้วที่ธุรกิจทุกแห่งจะใช้ประโยชน์จากเครื่องมืออย่าง Imagify และ WP Rocket เพื่อทำให้ไซต์ของตนทำงานได้รวดเร็วในทุกอุปกรณ์ รวมถึงสมาร์ทโฟนและแท็บเล็ต
Imagify ให้บริการฟรีสำหรับข้อมูลสูงสุด 20 MB ทดลองขับและบอกเราว่าคุณคิดอย่างไรในส่วนความคิดเห็น!
