7 เคล็ดลับที่ปฏิบัติตามง่ายเพื่อเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress
เผยแพร่แล้ว: 2024-08-22รูปภาพที่ได้รับการปรับให้เหมาะสมจะทำให้ผู้อ่านของคุณมีส่วนร่วม ปรับปรุงประสบการณ์ผู้ใช้ และแม้แต่ กระตุ้นการเข้าชมแบบออร์แกนิกมากขึ้น ในทางกลับกัน การใช้รูปภาพที่ไม่ได้รับการปรับให้เหมาะสมอาจทำให้ความเร็วเว็บไซต์ของคุณช้าลง ซึ่งอาจส่งผลต่ออันดับเครื่องมือค้นหาของคุณด้วย
เครื่องมือค้นหาเช่น Google จัดลำดับความสำคัญ ของหน้าที่โหลดเร็ว ภาพที่ปรับให้เหมาะสมจะลดขนาดไฟล์ ส่งผลให้โหลดหน้าเว็บเร็วขึ้นและอันดับดีขึ้น
หากคุณสงสัยว่า จะเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ WordPress ได้อย่างไร โปรดอ่านบทความนี้ต่อไป เราจะพูดคุยทุกอย่างเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพใน WordPress
เอาล่ะ มาเริ่มกันเลย!
ทำไมคุณควรปรับภาพให้เหมาะสมสำหรับเว็บไซต์ WordPress ของคุณ
การเพิ่มประสิทธิภาพรูปภาพถือเป็นสิ่งสำคัญสำหรับไซต์ WordPress ของคุณ เนื่องจากส่งผลโดยตรงต่อประสิทธิภาพของเว็บไซต์ของคุณ เมื่อรูปภาพของคุณได้รับการปรับให้เหมาะสม รูปภาพจะโหลดเร็วขึ้น ซึ่งหมายความว่าทั้งไซต์ของคุณก็จะโหลดเร็วขึ้นเช่นกัน
สิ่งนี้สำคัญเพราะไม่มีใครชอบการรอเว็บไซต์ที่ช้า โดยเฉพาะผู้เยี่ยมชมของคุณ
นอกจากนี้ เว็บไซต์ที่เร็วกว่ามีแนวโน้มที่จะมีอันดับดีกว่าในเครื่องมือค้นหาเช่น Google ดังนั้นการเพิ่มประสิทธิภาพรูปภาพของคุณสามารถช่วยเพิ่ม SEO ของคุณได้ นอกจากนี้ยัง ช่วยประหยัดพื้นที่เก็บข้อมูลและแบนด์วิธ ทำให้ไซต์ของคุณมีประสิทธิภาพโดยรวมมากขึ้น กล่าวโดยสรุป การเพิ่มประสิทธิภาพรูปภาพเป็นเรื่องง่ายที่จะมอบประสบการณ์ผู้ใช้และประสิทธิภาพของเว็บไซต์ที่ดีขึ้น
วิธีเพิ่มประสิทธิภาพรูปภาพของคุณใน WordPress

การเพิ่มประสิทธิภาพรูปภาพ WordPress เป็นเรื่องง่าย คุณสามารถทำได้ด้วยตนเองหรือใช้ปลั๊กอิน ในส่วนนี้ เรากำลังมุ่งเน้นไปที่วิธีการเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress ด้วยตนเอง ดังที่ได้กล่าวไปแล้ว เราจะหารือเกี่ยวกับปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุดในภายหลังในบล็อกนี้
เราได้จัดหมวดหมู่กระบวนการเพิ่มประสิทธิภาพรูปภาพ WordPress ทั้งหมดออกเป็น 3 ขั้นตอน แต่ละเฟสมีไม่กี่ขั้นตอน
เป้าหมายหลักของเราคือการแนะนำคุณตลอดทุกสิ่งเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพใน WordPress ตั้งแต่การแก้ไขรูปแบบไฟล์ไปจนถึงการเขียนข้อความแสดงแทนเพื่อการจัดอันดับการค้นหาที่ดีขึ้น
ดังนั้นเพื่อไม่ให้เป็นการเสียเวลา มาดำดิ่งลึกลงไปกันเถอะ!
ระยะที่ 1 – ก่อนอัปโหลดภาพ
ในระยะแรกเรามี 3 ขั้นตอน:
- แก้ไขรูปแบบไฟล์
- เปลี่ยนชื่อรูปภาพ
- บีบอัดรูปภาพ
หลังจากดูรายการคร่าวๆ แล้ว ตอนนี้เรามาดูวิธีปฏิบัติตามและนำเคล็ดลับเหล่านี้ไปใช้กัน
01. แก้ไขรูปแบบไฟล์
การเลือกรูปแบบไฟล์ที่เหมาะสมเป็นขั้นตอนแรกในการเพิ่มประสิทธิภาพรูปภาพสำหรับไซต์ WordPress ของคุณ รูปแบบที่ต่างกันมีจุดแข็งที่แตกต่างกัน ดังนั้นการเลือกรูปแบบที่เหมาะสมสามารถสร้างความแตกต่างอย่างมากทั้งในด้านคุณภาพของภาพและขนาดไฟล์
ตามวัตถุประสงค์ส่วนใหญ่ JPEG เป็นตัวเลือกที่ดี เนื่องจากมีความสมดุลที่ดีระหว่างคุณภาพและขนาดไฟล์ โดยเฉพาะอย่างยิ่งสำหรับภาพถ่าย หากรูปภาพของคุณมีรายละเอียดและสีจำนวนมาก ให้เลือก JPEG
ในทางกลับกัน PNG จะดีกว่าสำหรับรูปภาพที่มีพื้นหลังโปร่งใส หรือหากคุณต้องการ ภาพที่คมชัดและมีรายละเอียดมากขึ้น เช่น โลโก้หรือไอคอน โปรดทราบว่าไฟล์ PNG มักจะมีขนาดใหญ่กว่า JPEG
นอกจากนี้ยังมี WebP ซึ่ง เป็นรูปแบบใหม่ที่มีประสิทธิภาพมากยิ่งขึ้น มันให้คุณภาพที่ยอดเยี่ยมด้วยขนาดไฟล์ที่เล็กลง แต่เบราว์เซอร์บางตัวยังไม่รองรับ ดังนั้นจึงควรพิจารณาว่าผู้ชมของคุณใช้เบราว์เซอร์ที่สามารถจัดการ WebP เป็นส่วนใหญ่ได้หรือไม่
02. เปลี่ยนชื่อรูปภาพ
การเปลี่ยนชื่อรูปภาพของคุณก่อนที่จะอัปโหลดไปยัง WordPress อาจดูเหมือนเป็นรายละเอียดเล็กๆ น้อยๆ แต่อาจมีผลกระทบอย่างมากต่อ SEO และองค์กรของไซต์ของคุณ
แทนที่จะใช้ชื่อทั่วไป เช่น “IMG_1234.jpg” ให้ภาพของคุณมีคำอธิบายและมีคำหลักมากมายเพื่อระบุสิ่งที่อยู่ในภาพ
ตัวอย่างเช่น หากคุณมีรูปภาพแอปเปิ้ลแดง ให้ตั้งชื่อเป็น " red-apple.jpg " แทน "DSC4567.jpg" วิธีนี้ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหารูปภาพของคุณได้ง่ายขึ้น ซึ่งสามารถช่วยปรับปรุงการมองเห็นไซต์ของคุณในผลการค้นหาได้
การเปลี่ยนชื่อรูปภาพยังช่วยให้คุณจัดระเบียบได้อีกด้วย เมื่อคุณต้องการค้นหารูปภาพที่ต้องการในภายหลัง การมีชื่อที่สื่อความหมายจะทำให้ค้นหาตำแหน่งได้ง่ายขึ้นมาก ประหยัดเวลาและความยุ่งยาก ดังนั้น โปรดใช้เวลาสักครู่เพื่อเปลี่ยนชื่อรูปภาพของคุณด้วยชื่อที่ชัดเจนและเกี่ยวข้องก่อนที่จะอัปโหลด
03. บีบอัดรูปภาพ
การบีบอัดรูปภาพของคุณเป็นหนึ่งในวิธีที่มีประสิทธิภาพสูงสุดในการเพิ่มประสิทธิภาพให้กับ WordPress ไฟล์รูปภาพขนาดใหญ่อาจทำให้เว็บไซต์ของคุณช้าลง ทำให้ผู้เยี่ยมชมรอนานขึ้นกว่าหน้าเว็บจะโหลด ซึ่งไม่ดีต่อประสบการณ์ผู้ใช้หรือ SEO
ก่อนอัปโหลด ให้ใช้เครื่องมือบีบอัดรูปภาพเพื่อลดขนาดไฟล์โดยไม่ทำให้คุณภาพลดลง มีเครื่องมือฟรีมากมาย เช่น TinyPNG, JPEGmini หรือโปรแกรมบีบอัดออนไลน์ที่ช่วยให้ย่อขนาดรูปภาพของคุณลงได้อย่างง่ายดาย เป้าหมายคือการค้นหาสมดุลที่ภาพของคุณดูดีแต่ไม่ใช้พื้นที่มากเกินไป
ไฟล์ภาพที่เล็กลงหมายถึงเวลาในการโหลดเร็วขึ้น และเวลาในการโหลดเร็วขึ้นหมายถึงผู้เยี่ยมชมมีความสุขมากขึ้น นอกจากนี้ยังช่วยให้คุณประหยัดพื้นที่เก็บข้อมูลและแบนด์วิดท์ โดยเฉพาะอย่างยิ่งหากคุณอัปโหลดรูปภาพจำนวนมาก ดังนั้นควรบีบอัดรูปภาพของคุณเสมอเพื่อให้ไซต์ WordPress ของคุณทำงานได้อย่างราบรื่น
ระยะที่ 2 – หลังจากอัปโหลดรูปภาพ

ในระยะนี้ เราจะเน้นไปที่สิ่งที่คุณควรทำเป็นหลักหลังจากอัปโหลดภาพ มีสองสิ่งที่ต้องดูแล:
- ขี้เกียจโหลดรูปภาพ
- หลีกเลี่ยงการเปลี่ยนเส้นทาง URL รูปภาพ
มาดูรายละเอียดกันดีกว่า!
01. ขี้เกียจโหลดรูปภาพ
การโหลดแบบ Lazy Loading เป็นเทคนิคอันชาญฉลาดที่ช่วยให้ไซต์ WordPress ของคุณโหลดเร็วขึ้นโดยชะลอการโหลดรูปภาพจนกว่าจะจำเป็น
แทนที่จะโหลดรูปภาพทั้งหมดบนเพจพร้อมกัน การโหลดแบบ Lazy Loading จะโหลดเฉพาะรูปภาพที่ผู้ใช้มองเห็นได้เท่านั้น และส่วนที่เหลือจะโหลดเมื่อผู้ใช้เลื่อนลง
สิ่งนี้ไม่เพียงแต่ช่วยเพิ่มความเร็วในการโหลดเพจของคุณ แต่ยังช่วยลดความเครียดบนเซิร์ฟเวอร์ของคุณและประหยัดแบนด์วิธอีกด้วย สำหรับผู้เยี่ยมชม ซึ่งหมายความว่าพวกเขาสามารถเริ่มโต้ตอบกับเนื้อหาของคุณได้เกือบจะในทันทีโดยไม่ต้องรอให้โหลดทุกภาพ
คุณสามารถใช้ปลั๊กอิน WordPress ฟรีเช่น LazyLoad เพื่อทำงานให้สำเร็จได้
02. หลีกเลี่ยงการเปลี่ยนเส้นทาง URL รูปภาพ
การเปลี่ยนเส้นทาง URL รูปภาพอาจทำให้เว็บไซต์ของคุณช้าลงและส่งผลเสียต่อ SEO ของคุณ เมื่อ URL รูปภาพถูกเปลี่ยนเส้นทาง เบราว์เซอร์จะต้องดำเนินการขั้นตอนพิเศษในการค้นหาและโหลดรูปภาพ ซึ่งอาจทำให้ต้องใช้เวลาในการโหลดหน้าเว็บของคุณนานขึ้น
เพื่อหลีกเลี่ยงปัญหานี้ ตรวจสอบให้แน่ใจว่า รูปภาพของคุณเชื่อมโยงโดยตรงกับ URL ที่ถูกต้อง หากคุณย้ายหรือเปลี่ยนชื่อไฟล์รูปภาพ ให้อัปเดต URL รูปภาพในเนื้อหาของคุณแทนที่จะอาศัยการเปลี่ยนเส้นทาง นอกจากนี้ หากคุณกำลังย้ายไซต์ของคุณไปยังโดเมนหรือโครงสร้างใหม่ โปรดตรวจสอบให้แน่ใจว่า URL รูปภาพทั้งหมดได้รับการอัปเดตตามนั้น
การหลีกเลี่ยงการเปลี่ยนเส้นทางที่ไม่จำเป็น ช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้น และรับประกันประสบการณ์ที่ราบรื่นยิ่งขึ้นสำหรับผู้เยี่ยมชม ขั้นตอนง่ายๆ นี้ยังสามารถช่วยให้ SEO ดีขึ้นได้ เนื่องจากเสิร์ชเอ็นจิ้นชอบหน้าที่โหลดเร็วกว่า

ระยะที่ 3 – ปรับภาพให้เหมาะสมสำหรับเครื่องมือค้นหา

นี่เป็นขั้นตอนสุดท้ายและขั้นสุดท้าย ที่นี่เราจะพูดถึง:
- แทรกข้อความแสดงแทน
- วางรูปภาพพร้อมคำบรรยายอย่างเหมาะสม
เข้าสู่การสนทนากันเถอะ!
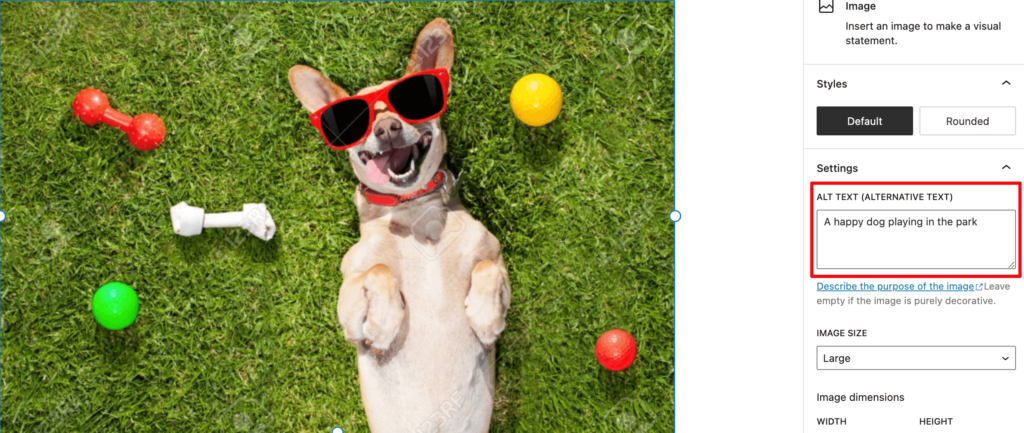
01. แทรกข้อความแสดงแทน
ข้อความ Alt เปรียบเสมือนการให้เสียงแก่รูปภาพของคุณ เป็นคำอธิบายสั้นๆ เกี่ยวกับสิ่งที่อยู่ในรูปภาพ และมีความสำคัญอย่างยิ่งด้วยเหตุผลบางประการ:
- การช่วยสำหรับการเข้าถึง: ผู้ที่มีความบกพร่องทางการมองเห็นใช้โปรแกรมอ่านหน้าจอเพื่อนำทางเว็บ ข้อความแสดงแทนช่วยให้พวกเขาเข้าใจสิ่งที่อยู่ในรูปภาพ
- เครื่องมือค้นหา: เครื่องมือค้นหาใช้ข้อความแสดงแทนเพื่อทำความเข้าใจว่ารูปภาพของคุณเกี่ยวกับอะไร ซึ่งสามารถช่วยให้ปรากฏในผลการค้นหารูปภาพได้
- หากรูปภาพไม่สามารถโหลดได้: หากรูปภาพไม่โหลดด้วยเหตุผลบางประการ ข้อความแสดงแทนจะปรากฏขึ้นแทน
หากคุณไม่ทราบวิธีเขียนข้อความแสดงแทนอย่างถูกต้อง ให้เราแบ่งปันเคล็ดลับบางประการเพื่อให้คุณเขียนข้อความแสดงแทนคุณภาพสูงที่จะตอบสนองทั้งเครื่องมือค้นหาและผู้อ่าน:
- กระชับและสื่อความหมาย
- โฟกัสไปที่วัตถุหลักของภาพ
- ใช้คำสำคัญที่ผู้คนอาจค้นหา
- หลีกเลี่ยงการใช้ชื่อไฟล์ภาพซ้ำ
ตัวอย่างเช่น แทนที่จะใช้ "image123.jpg" ให้ใช้ "สุนัขแสนสุขเล่นในสวนสาธารณะ"

02. วางรูปภาพพร้อมคำบรรยายอย่างเหมาะสม
โอเค คุณจะได้ภาพที่ยอดเยี่ยม ได้รับการปรับให้เหมาะสม และมีข้อความแสดงแทนที่ยอดเยี่ยม เอาล่ะ เรามาพูดถึงคำบรรยายกันดีกว่า!
คำบรรยายก็เหมือนเป็นผู้ช่วยเล็กๆ น้อยๆ ให้กับรูปภาพของคุณ โดยจะให้ข้อมูลเพิ่มเติม บริบท หรืออารมณ์ขันเล็กน้อย มันเหมือนกับคำบรรยายภาพยนตร์ มันช่วยเพิ่มประสบการณ์
ต่อไปนี้เป็นวิธีดำเนินการที่ถูกต้อง:
- กระชับ: อย่าเขียนนวนิยาย ปกติคำไม่กี่คำก็เพียงพอแล้ว
- เพิ่มมูลค่า: บอกผู้อ่านถึงสิ่งใหม่หรือน่าสนใจเกี่ยวกับรูปภาพ
- จับคู่น้ำเสียงของคุณ: หากโพสต์ของคุณตลก ให้ใส่คำบรรยายให้ตลก ถ้ามันร้ายแรงก็ให้มันจริงจัง
คำบรรยายที่ดีจะทำให้รูปภาพของคุณน่าดึงดูดยิ่งขึ้น ดังนั้นอย่ากลัวที่จะสร้างสรรค์!
โบนัส: เครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุดสำหรับคุณในปี 2024
หากคุณต้องการใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress เพื่อปรับรูปภาพให้เหมาะสมสำหรับเว็บไซต์ WordPress ของคุณอย่างราบรื่น คุณสามารถใช้ปลั๊กอินใดก็ได้เหล่านี้:
- ลองนึกภาพ
- ยุ่ง
- ชอร์ตพิกเซล
นอกเหนือจากการปรับภาพให้เหมาะสมแล้ว ปลั๊กอินเหล่านี้ยังทำงานเป็นโซลูชันการปรับความเร็วอีกด้วย ดังนั้นคุณสามารถใช้ปลั๊กอินใด ๆ ที่กล่าวมาข้างต้นเพื่อให้งานทั้งสองเสร็จลุล่วงได้ มาสำรวจอย่างละเอียดกันดีกว่า!
ฉัน) ลองนึกภาพ

Imagify เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอันทรงพลังที่ทำให้การบีบอัดรูปภาพเป็นเรื่องง่ายโดยไม่สูญเสียคุณภาพ มันมีระดับการบีบอัดที่แตกต่างกัน—ปกติ, รุนแรง และอัลตร้า—ดังนั้นคุณจึงสามารถเลือกสมดุลที่เหมาะสมระหว่างขนาดไฟล์และคุณภาพของภาพได้
Imagify ยังรองรับการแปลง WebP ซึ่งช่วยลดขนาดไฟล์มากยิ่งขึ้น นอกจากนี้ยังรวมเข้ากับไลบรารีสื่อ WordPress โดยตรง ดังนั้นคุณจึงสามารถเพิ่มประสิทธิภาพรูปภาพในขณะที่คุณอัปโหลดหรือเป็นกลุ่มได้
II) ยุ่ง

Smush เป็นหนึ่งในปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ได้รับความนิยมมากที่สุดสำหรับ WordPress ซึ่งเป็นที่รู้จักในเรื่องความง่ายในการใช้งานและมีประสิทธิภาพ มันจะบีบอัดรูปภาพของคุณโดยอัตโนมัติเมื่อคุณอัปโหลดและเสนอการเพิ่มประสิทธิภาพจำนวนมากสำหรับรูปภาพที่มีอยู่แล้วในไซต์ของคุณ
Smush ยังมีคุณสมบัติต่างๆ เช่น การโหลดแบบ Lazy Loading ซึ่งปรับปรุงเวลาในการโหลดหน้าเว็บโดยการโหลดเฉพาะภาพที่เข้ามาดูเท่านั้น ด้วยเวอร์ชันฟรีและพรีเมียม Smush เป็นเครื่องมือที่ยืดหยุ่นซึ่งรองรับผู้ใช้ที่หลากหลาย
III) ชอร์ตพิกเซล

ShortPixel เป็นอีกหนึ่งตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพรูปภาพบน WordPress รองรับการบีบอัดทั้งแบบสูญเสียและไม่สูญเสียข้อมูล ทำให้คุณควบคุมได้ว่าต้องการลดขนาดภาพมากน้อยเพียงใด ShortPixel ยังมีการแปลง WebP อัตโนมัติและสามารถเพิ่มประสิทธิภาพ PDF ของคุณได้เช่นกัน
หนึ่งในฟีเจอร์ที่โดดเด่นของมันคือความสามารถในการบีบอัดภาพที่จัดเก็บไว้ในไดเร็กทอรีใดก็ได้ ไม่ใช่แค่ไลบรารีสื่อเท่านั้น ซึ่งเหมาะสำหรับผู้ใช้ขั้นสูง

บทสรุป
การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญมากสำหรับไซต์ WordPress ตอนนี้คุณรู้แล้วว่าทำไมคุณควรปรับภาพให้เหมาะสมและวิธีปรับภาพให้เหมาะสมสำหรับไซต์ของคุณ ดังนั้นอย่าอัปโหลดรูปภาพที่ไม่ได้เพิ่มประสิทธิภาพไปยังไซต์ของคุณเพื่อให้มั่นใจถึงประสิทธิภาพที่ดีขึ้น
ดังที่กล่าวไปแล้ว หากคุณต้องการขยายรูปภาพเพื่อใช้บนไซต์ของคุณ คุณสามารถทำได้โดยติดตามบล็อกของเราเกี่ยวกับการขยายรูปภาพโดยไม่สูญเสียคุณภาพ
ตอนนี้หากคุณต้องการแบ่งปันข้อเสนอแนะใด ๆ ที่เกี่ยวข้องกับบทความนี้ อย่าลังเลที่จะทำเช่นนั้นโดยใช้ช่องแสดงความคิดเห็นด้านล่าง เรายินดีรับฟังความคิดเห็นของผู้อ่านเสมอ ขอบคุณ
