วิธีเพิ่มประสิทธิภาพการปรับขนาดโลโก้ที่ปรับเปลี่ยนตามอุปกรณ์ในโมดูลเมนูแบบเต็มความกว้างของ Divi
เผยแพร่แล้ว: 2022-08-31โมดูลเมนูแบบเต็มความกว้างของ Divi ช่วยให้ผู้ใช้ Divi สามารถควบคุมการออกแบบได้มากมาย ซึ่งรวมถึงความสามารถในการสร้างโลโก้ที่ตอบสนองได้อย่างสมบูรณ์ ชุดควบคุมหนึ่งชุด คือ ความกว้างของโลโก้ และความกว้างสูงสุดของโลโก้ ทำงานร่วมกันได้อย่างดีเยี่ยมเพื่อระบุขนาดโลโก้ ด้วยการปรับเปลี่ยนเพียงเล็กน้อย ผู้ใช้ Divi ทุกคนสามารถมั่นใจได้ว่าโลโก้ของพวกเขาจะทำงานได้ดีบนทุกหน้าจอ ในโพสต์นี้ เราจะมาดูวิธีปรับขนาดโลโก้ที่ตอบสนองของ Divi ให้เหมาะสมในโมดูลเมนูแบบเต็มความกว้างของ Divi
มาเริ่มกันเลย.
เกี่ยวกับการตั้งค่าโมดูลเมนูแบบเต็มความกว้างตัวอย่างของฉัน
ก่อนที่เราจะเริ่ม มาดูตัวอย่างและการตั้งค่าของฉันกัน เราจะเห็นว่าโลโก้มีขนาดใหญ่สำหรับส่วนหัว นี่คือโลโก้สี่เหลี่ยมจัตุรัส เราจะดูวิธีปรับการตั้งค่าสำหรับขนาดและรูปร่างอื่นๆ ด้วย นี่เป็นจุดเริ่มต้นและเราจะเห็นวิธีการปรับเมื่อเราไป ยังจะแสดงให้เห็นด้วยว่าเหตุใดเราจึงต้องปรับเปลี่ยน
นี่คือการตั้งค่าของฉัน:
- โลโก้: 150×150
- สีพื้นหลัง: #f4f4f4
- สไตล์: จัดชิดซ้าย (ฉันจะแสดงโลโก้กึ่งกลางในบรรทัดด้วยเมื่อช่วยสาธิตการตั้งค่า)
- ทิศทางเมนูแบบเลื่อนลง: ลงด้านล่าง
- ทำให้เมนูลิงค์เต็มความกว้าง: ไม่
- แบบอักษรของเมนู: Arvo
- สีข้อความ: ดำ
- ขนาดตัวอักษร: 16px
- Padding: 2vh บนและล่าง
นี่คือส่วนหัวเมื่อเห็นบนเดสก์ท็อป

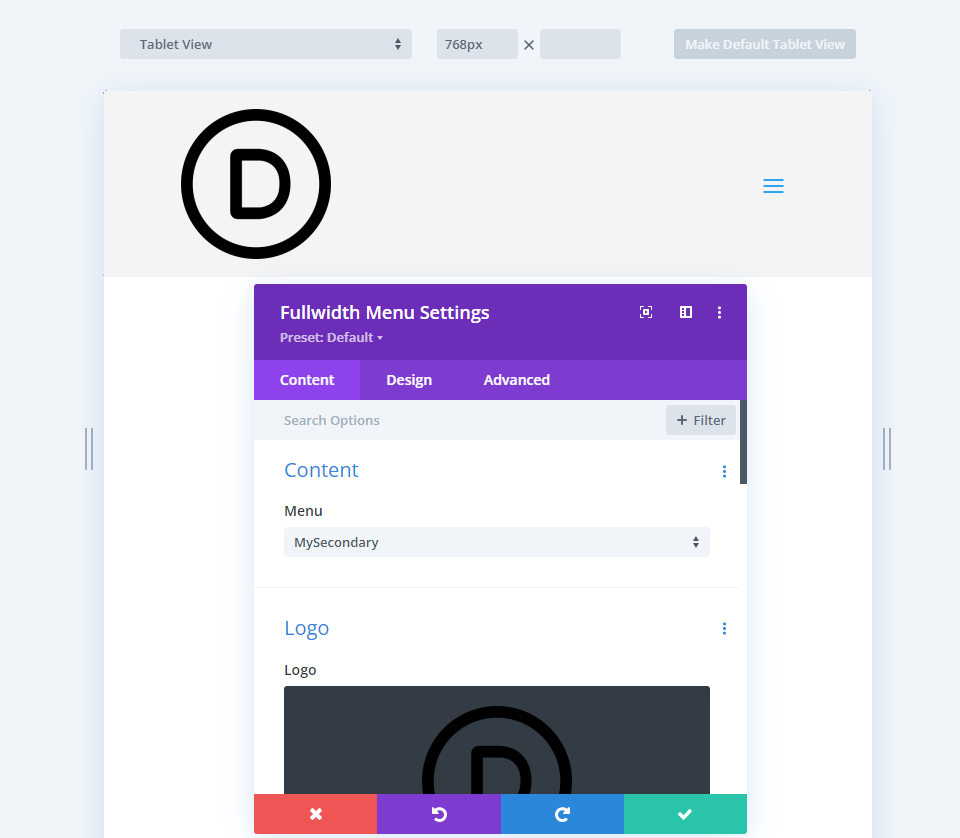
นี่คือส่วนหัวของแท็บเล็ต ขนาดของโลโก้ดูโดดเด่นยิ่งขึ้น

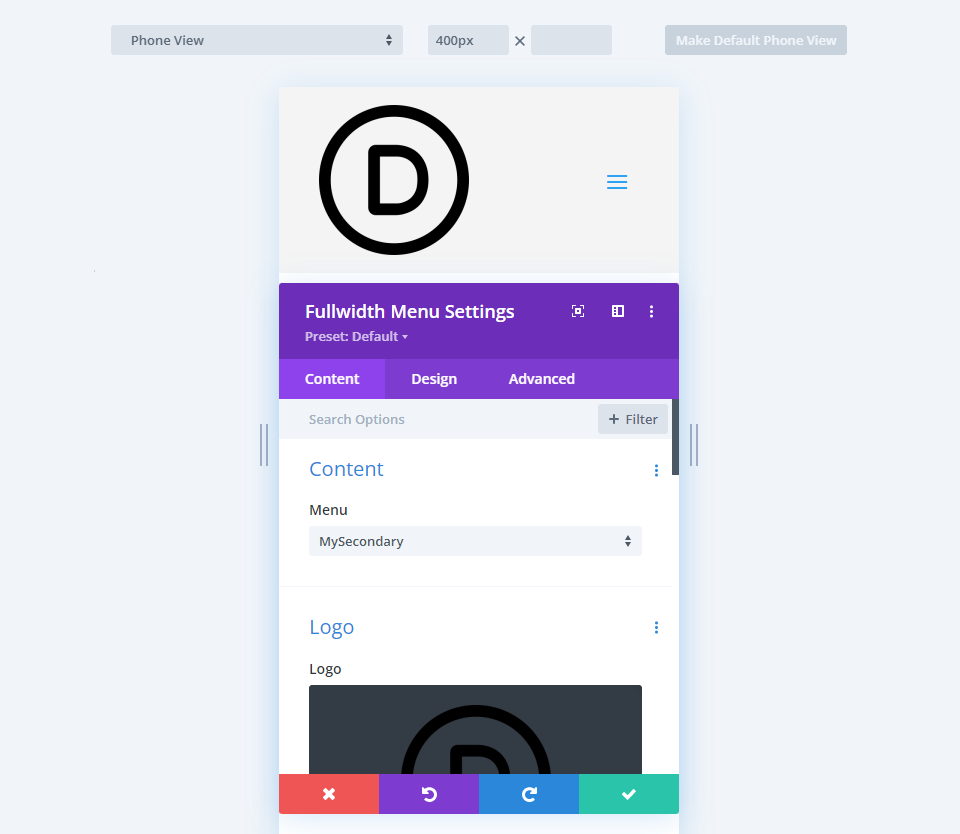
สุดท้าย นี่คือมุมมองโทรศัพท์ สิ่งนี้ทำให้ส่วนหัวใหญ่เกินไป

ตัวอย่างเหล่านี้แสดงให้เห็นอย่างชัดเจนว่าเหตุใดโลโก้ในโมดูลเมนูแบบเต็มความกว้างจึงต้องตอบสนอง
เกี่ยวกับขนาดโลโก้
ขนาดโลโก้ที่แนะนำแตกต่างกันไปตามเว็บไซต์ ขนาดที่แนะนำมากที่สุดมักจะอยู่ระหว่าง 250×100 ถึง 250×150 โลโก้ที่เรารวมไว้ในเลย์เอาต์ Divi มักจะอยู่ในช่วง 160×50 หรือ 225×100 แต่บางโลโก้ก็แตกต่างกันมากตามรูปร่าง
ฉันใช้โลโก้ขนาด 150×150 และจะแสดงตัวอย่างโลโก้ขนาดต่างๆ คุณจะต้องลองใช้การตั้งค่าตามขนาดภาพโลโก้ของคุณ
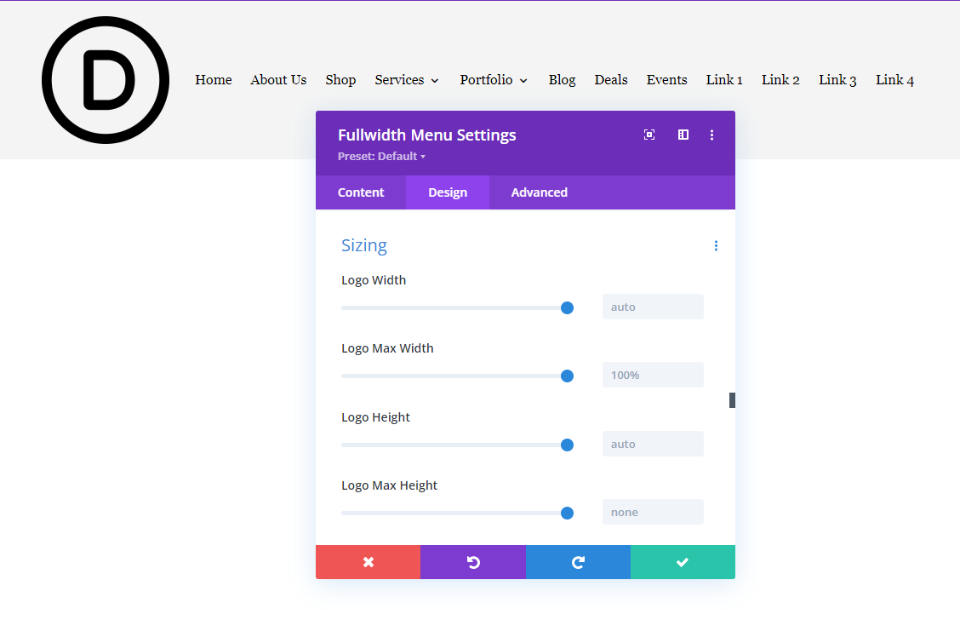
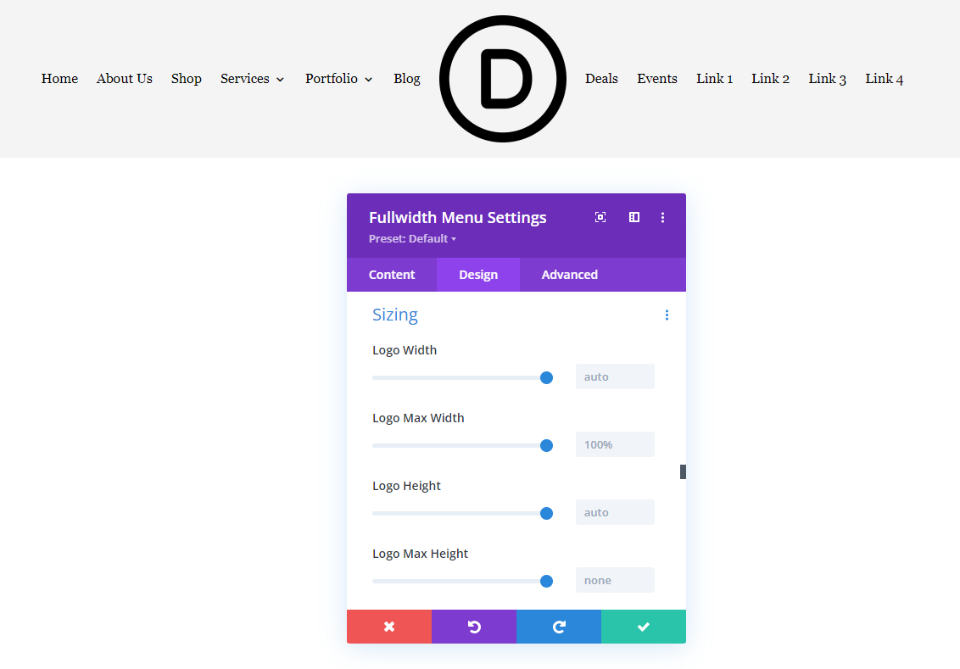
การตั้งค่าการปรับขนาดโลโก้โมดูลเมนูแบบเต็มความกว้าง
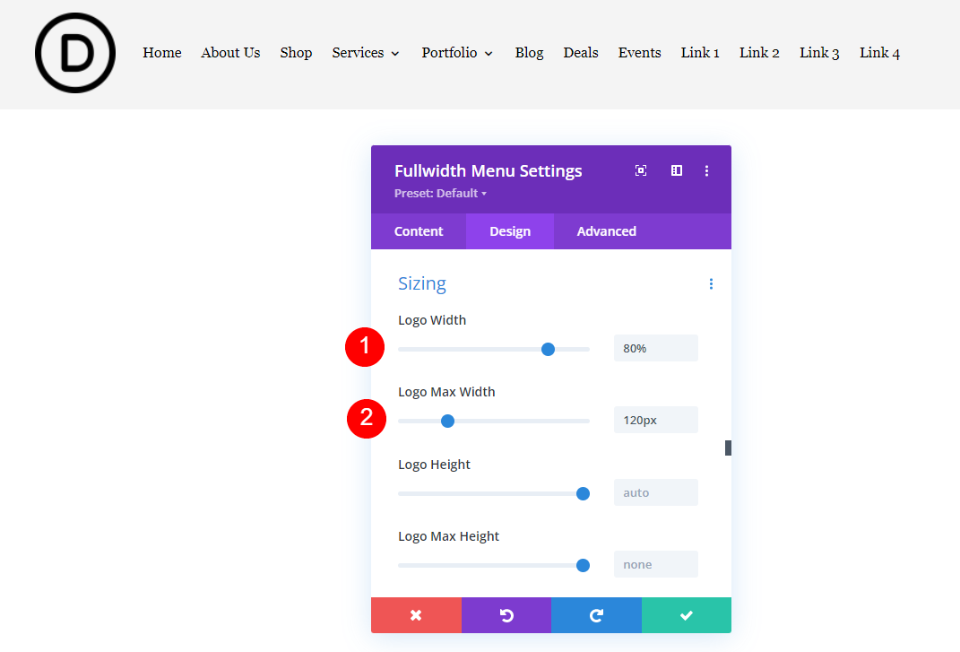
มีการตั้งค่า 10 รายการภายใต้ส่วนการปรับขนาด การตั้งค่าสี่อย่างกำหนดเป้าหมายไปที่โลโก้
การตั้งค่ารวมถึง:
- ความกว้างของโลโก้ – เปอร์เซ็นต์ของความกว้างสูงสุด ค่าเริ่มต้นคืออัตโนมัติ
- โลโก้ความกว้างสูงสุด – กำหนดความกว้างสูงสุดเป็นพิกเซลที่ความกว้างไม่เกิน ค่าเริ่มต้นคือ 100%
- ความสูงของโลโก้ – เปอร์เซ็นต์ของความสูงสูงสุด ค่าเริ่มต้นคืออัตโนมัติ
- โลโก้ความสูงสูงสุด – กำหนดความสูงสูงสุดเป็นพิกเซลที่ความสูงไม่เกิน ค่าเริ่มต้นคือ 100%

การตั้งค่าความกว้างทำงานร่วมกัน และการตั้งค่าความสูงทำงานร่วมกัน แต่ไม่ควรใช้ความกว้างและความสูงร่วมกัน การตั้งค่าเหล่านี้ทำให้เราสามารถควบคุมความกว้างหรือความสูงของโลโก้ได้อย่างดี เมื่อใช้กับการตั้งค่าเดสก์ท็อป แท็บเล็ต และโทรศัพท์ เราจะมีโลโก้ที่ตอบสนองได้อย่างสมบูรณ์แบบเสมอโดยไม่คำนึงถึงขนาดหน้าจอของผู้ใช้
สำหรับบทช่วยสอนนี้ เราจะเน้นที่ความกว้างของโลโก้และความกว้างสูงสุดของโลโก้ เมื่อใช้การตั้งค่าความกว้าง ควรตั้งค่าความสูงเป็นอัตโนมัติ และความสูงสูงสุดควรตั้งค่าเป็น 100%
ความกว้างของโลโก้และความกว้างสูงสุดของโลโก้
การตั้งค่าความกว้างของโลโก้จะกำหนดความกว้างของโลโก้เป็นเปอร์เซ็นต์ของค่าความกว้างสูงสุด ค่าความกว้างสูงสุดมักจะกำหนดเป็นพิกเซลหรือ vw ความสูงจะปรับให้เข้ากับสัดส่วน โดยคงรูปร่างของโลโก้ไว้เมื่อขนาดเปลี่ยนไป
ตัวอย่างเช่น หากกำหนดความกว้างสูงสุดไว้ที่ 50 พิกเซล และความกว้างตั้งไว้ที่ 80% โลโก้จะแสดงความกว้าง 40px
ด้วยการตั้งค่าจำนวนพิกเซลสูงสุดสำหรับความกว้าง จากนั้นตั้งค่าความกว้างของโลโก้เป็นเปอร์เซ็นต์ของขนาดสูงสุดนั้นสำหรับหน้าจอแต่ละขนาด เราจึงมั่นใจได้ว่าโลโก้จะตอบสนองได้อย่างสมบูรณ์แบบเสมอ
ตัวอย่างความกว้างและความกว้างสูงสุด
มาดูตัวอย่างที่ดีและไม่ดีสองสามตัวอย่างเพื่อแสดงให้เห็นถึงการตอบสนองของโลโก้ ตัวอย่างนี้แสดงการตั้งค่าความกว้างทั้งสองเป็นค่าเริ่มต้น ฉันได้เลือก Inline Centered Logo เพื่อแสดงความกว้างทั้งสองด้านของโลโก้

ตัวอย่างที่ไม่ดี
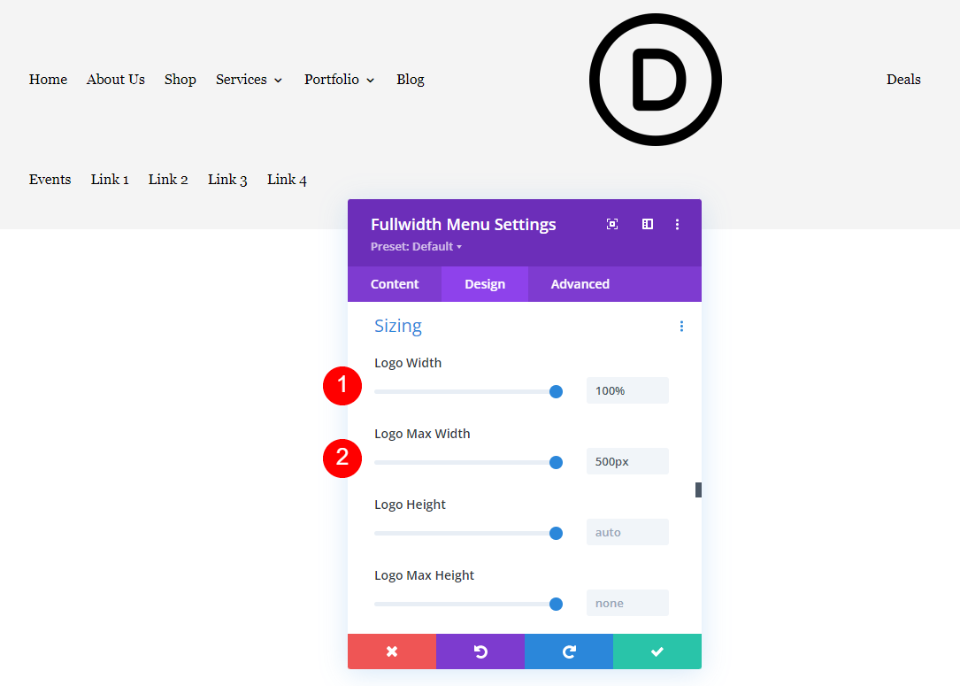
ทีนี้มาดูตัวอย่างที่ไม่ดีกัน ฉันได้พูดเกินจริงตัวเลขเพื่อให้ชัดเจนยิ่งขึ้น หากเราเพิ่มความกว้างสูงสุดและตั้งค่าความกว้างเป็น 100% มันจะผลักลิงก์เมนูออกจากโลโก้ สิ่งนี้จะดูแย่ลงไปอีกบนแท็บเล็ตและโทรศัพท์
- ความกว้างของโลโก้: 100%
- ความกว้างสูงสุด: 500px

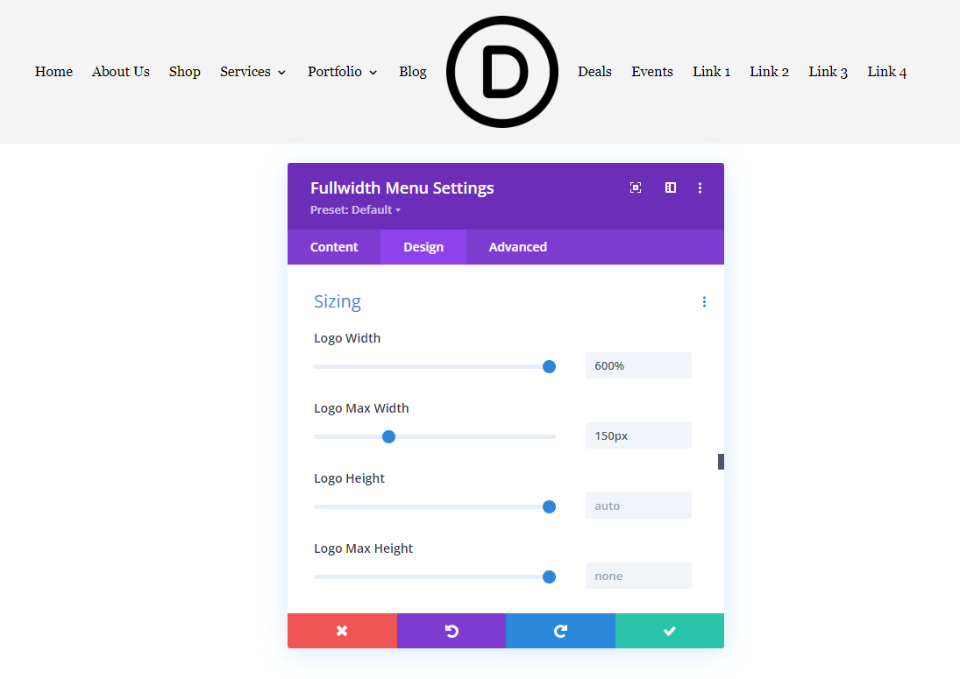
เราสามารถใช้ Max Width เพื่อจำกัดความกว้าง ในตัวอย่างนี้ ฉันได้ตั้งค่าความกว้างสูงสุดเป็น 150px และความกว้างเป็น 600% ความกว้างไม่สามารถแสดงได้สูงกว่าความกว้างสูงสุด ซึ่งก็คือ 150px ซึ่งช่วยให้เราจำกัดความกว้างที่เป็นไปได้และช่วยเราออกแบบขนาดโลโก้เพื่อการตอบสนอง
- ความกว้างของโลโก้: 600%
- ความกว้างสูงสุด: 150px

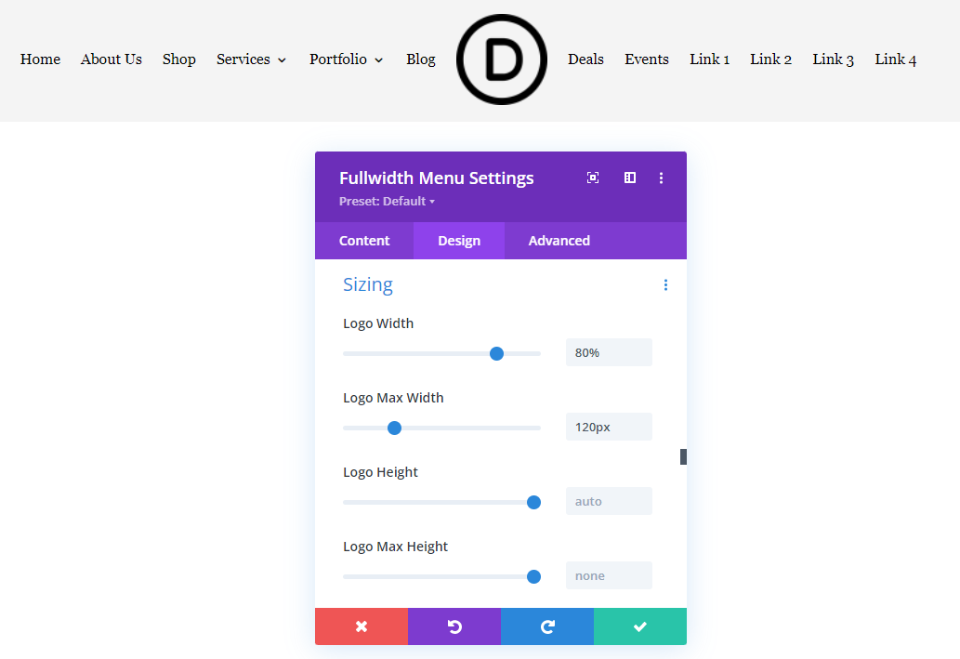
ตัวอย่างที่ดี
ต่อไปมาดูตัวอย่างที่ดีกัน ในการเริ่มต้น เราขอแนะนำให้คุณปล่อยให้ความกว้างเป็นค่าเริ่มต้นและปรับความกว้างสูงสุดจนกว่าคุณจะพบช่วงเป็นพิกเซลที่เหมาะกับโลโก้ของคุณ ฉันได้ตั้งค่าความกว้างเป็น 80% ของความกว้างสูงสุด ซึ่งก็คือ 120px โลโก้ดูดีขึ้นมากในส่วนหัวนี้
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: 120px

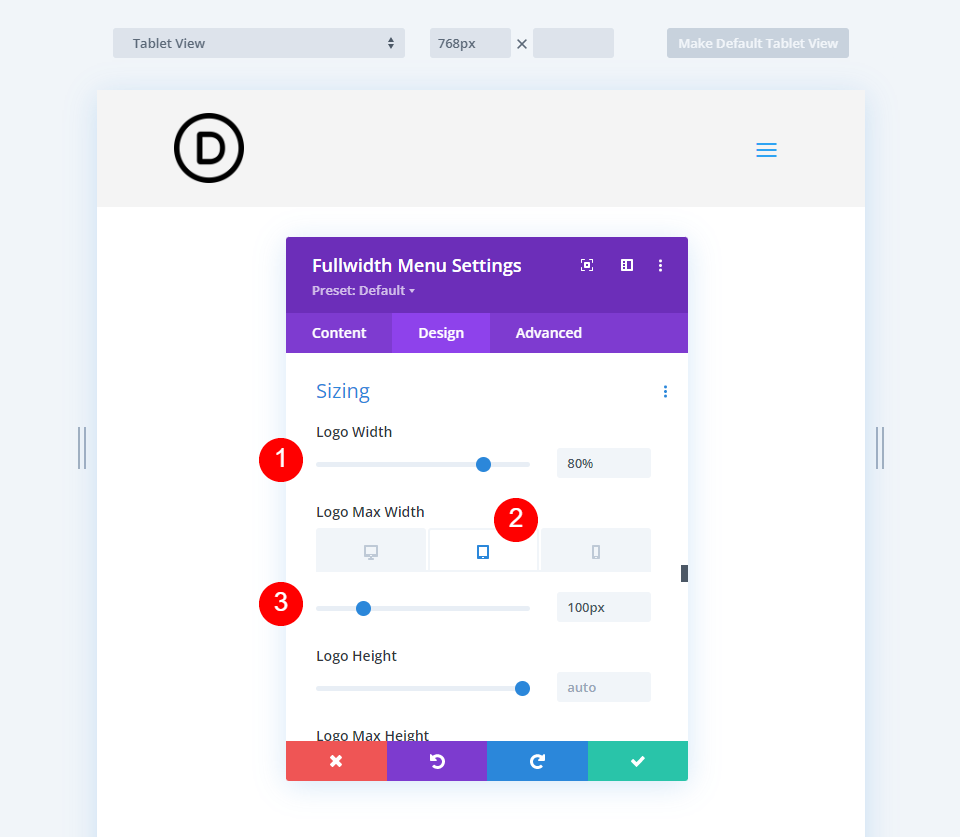
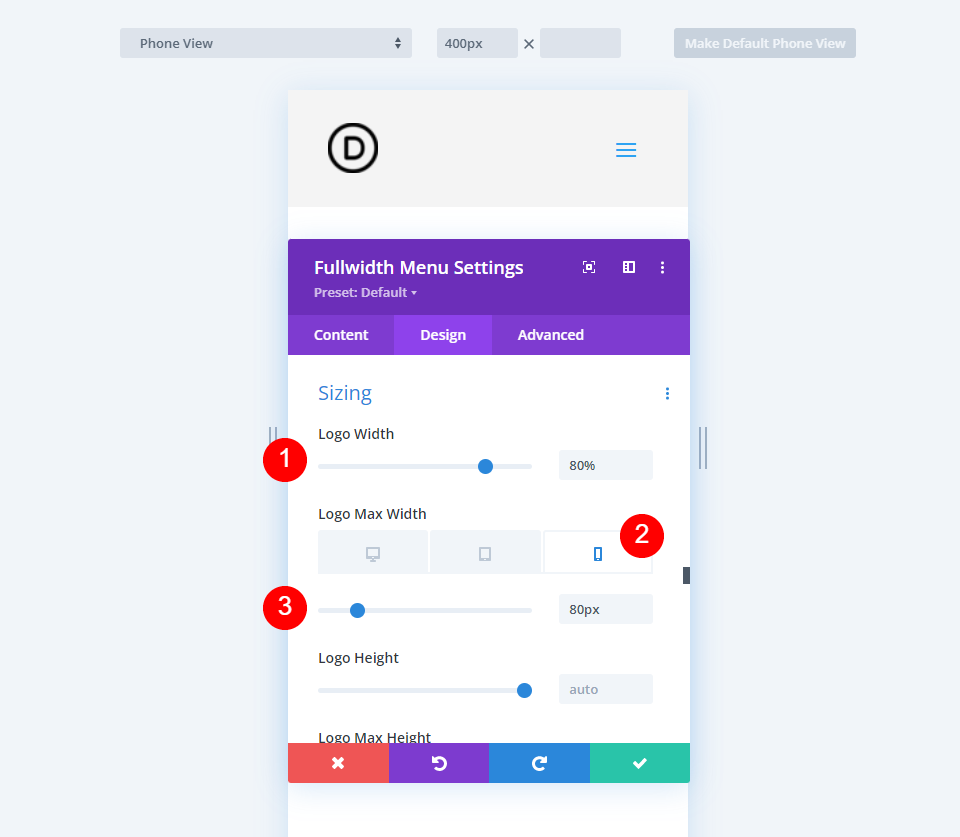
เพื่อผลลัพธ์ที่ตอบสนองได้ดีที่สุด เราจะต้องตั้งค่าแท็บเล็ตและโทรศัพท์ให้มีความกว้างพิกเซลสูงสุดต่างกัน นี่คือโลโก้ที่มีการจัดชิดซ้ายสำหรับเดสก์ท็อป มือถือ และโทรศัพท์ เราจะตั้งค่า 120 พิกเซลสำหรับเดสก์ท็อป 100 พิกเซลสำหรับแท็บเล็ต และ 80 พิกเซลสำหรับโทรศัพท์
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: เดสก์ท็อป 120px, แท็บเล็ต 100px, โทรศัพท์ 80px
นี่คือเวอร์ชันเดสก์ท็อป


นี่คือเวอร์ชันตาราง ฉันได้เลือกตัวเลือกแท็บเล็ตสำหรับความกว้างสูงสุดของโลโก้และตั้งค่าเป็น 100px สิ่งนี้ดูดีกว่าการตั้งค่าเริ่มต้นมาก

สุดท้าย นี่คือเวอร์ชันโทรศัพท์ที่มี 80px โลโก้ตอบสนองได้อย่างสมบูรณ์แบบในตัวเลือกหน้าจอทั้งสามแบบ

ตัวอย่างขนาดโลโก้ที่ปรับเปลี่ยนตามอุปกรณ์
ถึงจุดนี้ เราได้เห็นโลโก้สี่เหลี่ยมจัตุรัส ตอนนี้ มาดูโลโก้ประเภทต่างๆ สองสามประเภทเพื่อดูวิธีใช้การตั้งค่าความกว้างและความกว้างสูงสุด ฉันจะแก้ไขส่วนหัว Divi ฟรีสองสามรายการเพื่อรวมโมดูลเมนูเต็มความกว้างและเพิ่มโลโก้
คุณสามารถตั้งค่าเหล่านี้เพื่อให้แน่ใจว่าคุณมีโลโก้ที่ปรับเปลี่ยนตามอุปกรณ์ มาดูตัวอย่างการใช้งานที่ส่วนหน้าของเว็บไซต์กัน
ตัวอย่างโลโก้ที่ตอบสนองครั้งแรก
สำหรับตัวอย่างนี้ ฉันใช้หน้า Landing Page จาก Stone Factory Layout Pack ฟรีที่มีอยู่ใน Divi ฉันกำลังใช้เทมเพลตส่วนหัวและส่วนท้ายฟรีเวอร์ชันดัดแปลง
นี่คือโลโก้ด้านใน ขนาด 161×50 ทำให้เป็นโลโก้ที่กว้างและสั้น นี่คือการตั้งค่าปัจจุบันของฉัน:
- โลโก้: 161×50
- สีพื้นหลัง: #f4f4f4
- สไตล์: จัดชิดซ้าย
- ทิศทางของเมนูแบบเลื่อนลง: ลงด้านล่าง
- ทำให้เมนูลิงค์เต็มความกว้าง: ไม่
- แบบอักษรของเมนู: Arvo
- สีข้อความ: ดำ
- ขนาดตัวอักษร: 16px
การตั้งค่าเริ่มต้นกว้างเกินไป ทำให้ลิงก์เมนูตัดไปยังบรรทัดถัดไป

ปรับขนาดโลโก้ที่ตอบสนองครั้งแรกให้เหมาะสม
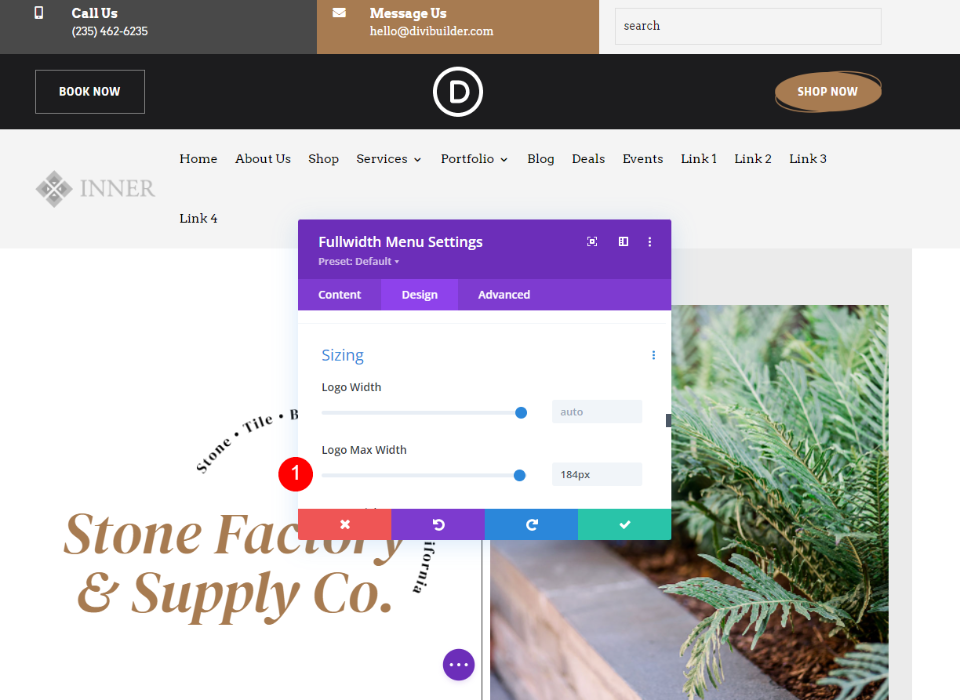
ตอนนี้ มาเพิ่มประสิทธิภาพโลโก้โดยใช้ตัวเลือกขนาดที่เราได้พูดคุยกัน ฉันจะแสดงการตั้งค่าเมื่อเราไป ความกว้างสูงสุดของ 184px ทำให้เมนูตัด แต่ 183 ก็ใช้ได้
- ความกว้างของโลโก้: อัตโนมัติ
- ความกว้างสูงสุด: 184px

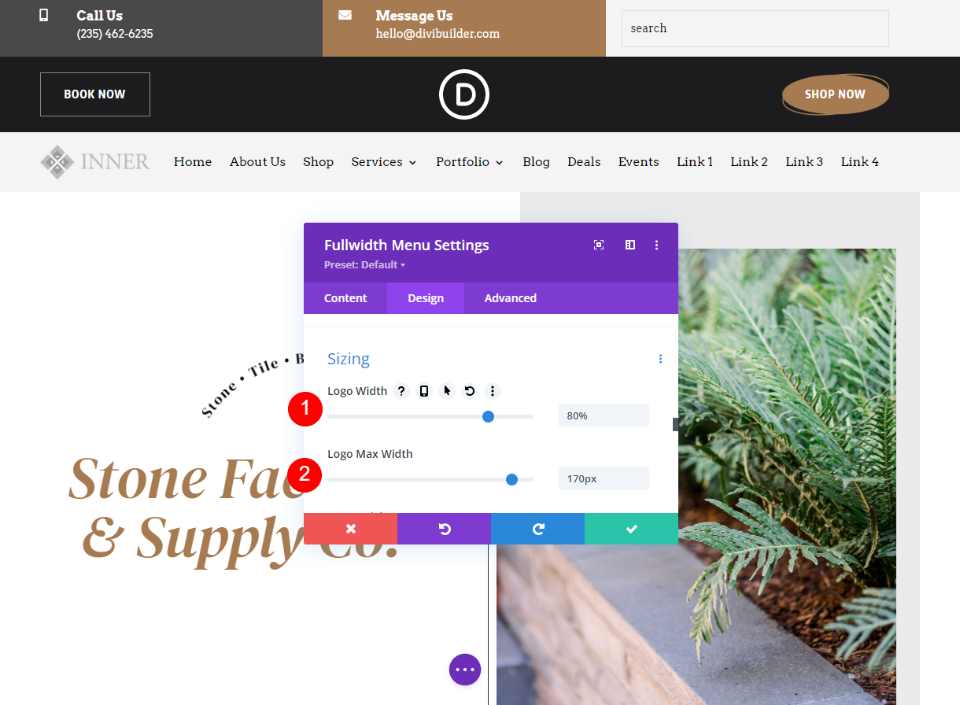
ความกว้างสูงสุดระหว่าง 180 ถึง 145px ดูดีสำหรับเดสก์ท็อป ดังนั้นฉันจะใช้เป็นช่วงเบื้องต้นและตั้งค่าขีดจำกัดบนเป็น 170px ฉันตั้งค่าความกว้างเป็น 80% ดังนั้นจึงดูดีเสมอสำหรับขนาดนี้
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: 170px

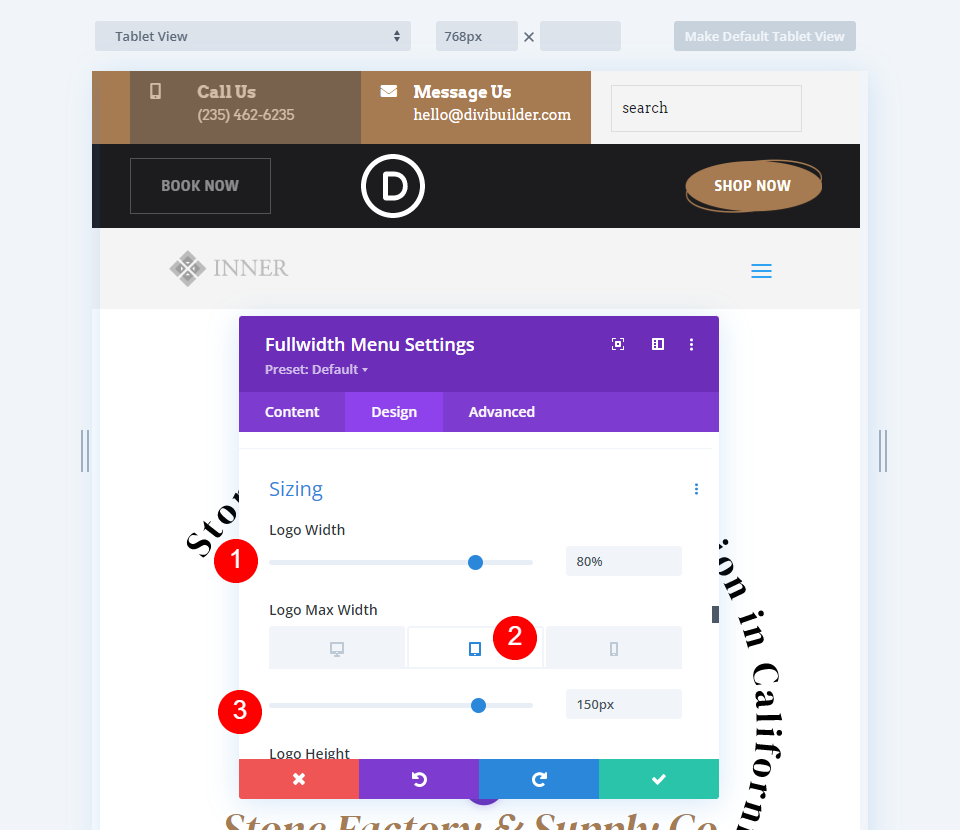
สำหรับแท็บเล็ต ฉันใช้ความกว้างสูงสุด 170px เป็นจุดเริ่มต้น และลดขนาดลงเหลือ 150px ฉันเหลือความกว้างเป็น 80%
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: 150px

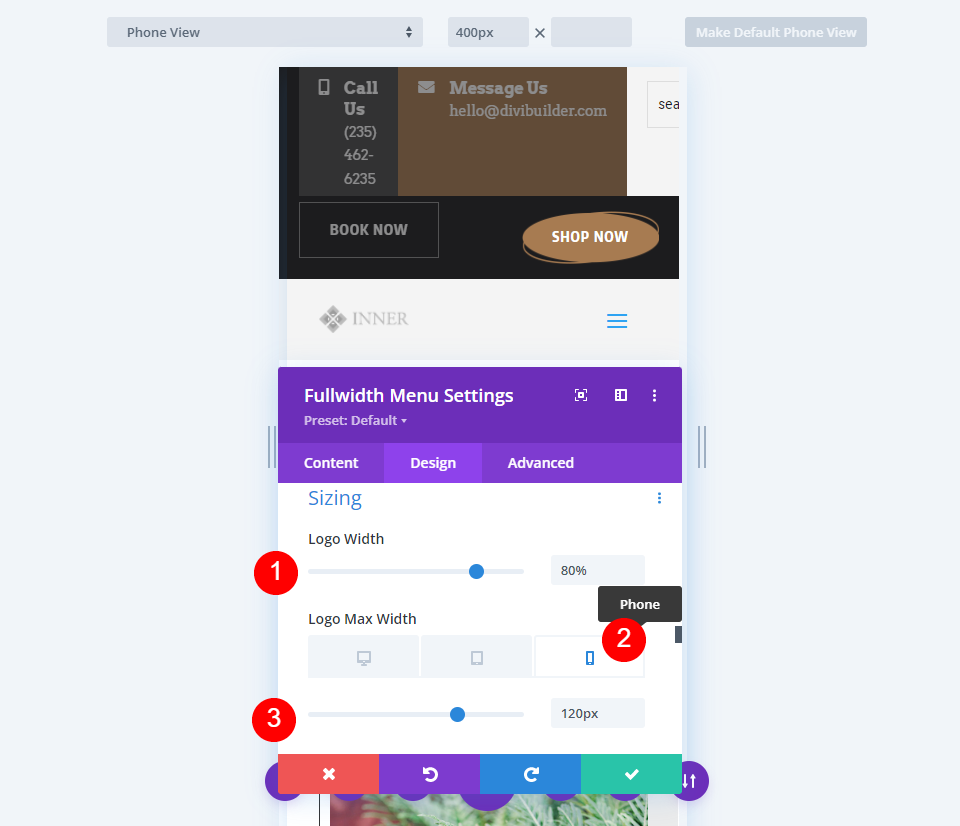
สำหรับรุ่นโทรศัพท์ ฉันลดความกว้างสูงสุดเป็น 120px เหมือนก่อน. ฉันเหลือความกว้างของโลโก้ไว้ที่ 80% แล้ว
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด:120px

ตัวอย่างโลโก้ที่ตอบสนองที่สอง
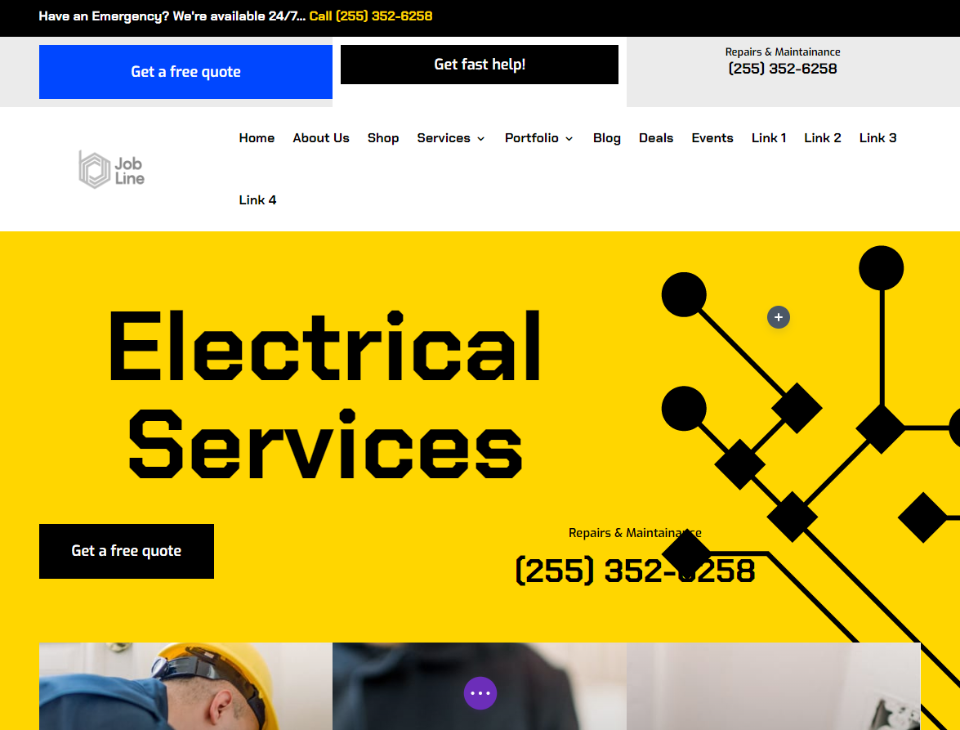
สำหรับอันนี้ ฉันใช้ Electrical Services Layout Pack ฟรีที่มีอยู่ใน Divi ฉันกำลังใช้เทมเพลตส่วนหัวและส่วนท้ายฟรีเวอร์ชันดัดแปลง สิ่งนี้ใช้โลโก้สายงาน ขนาด 226×100 ทำให้เป็นโลโก้แบบกว้างและแบบสั้นที่ใหญ่กว่าตัวอย่างที่แล้วของเรา นี่คือการตั้งค่าปัจจุบันของฉันสำหรับโมดูลเมนูแบบเต็มความกว้าง:
- โลโก้: 226×100
- สีพื้นหลัง: ขาว
- สไตล์: จัดชิดซ้าย
- ทิศทางเมนูแบบเลื่อนลง: ลงด้านล่าง
- ทำให้เมนูลิงค์เต็มความกว้าง: ไม่
- แบบอักษรของเมนู: Chakra Petch
- สไตล์: ตัวหนา
- สีข้อความ: ดำ
- ขนาดตัวอักษร: 16px
เช่นเดียวกับตัวอย่างที่แล้ว การตั้งค่าเริ่มต้นกว้างเกินไป ทำให้ลิงก์เมนูตัดไปที่บรรทัดถัดไป

ปรับขนาดโลโก้ที่ตอบสนองที่สองให้เหมาะสม
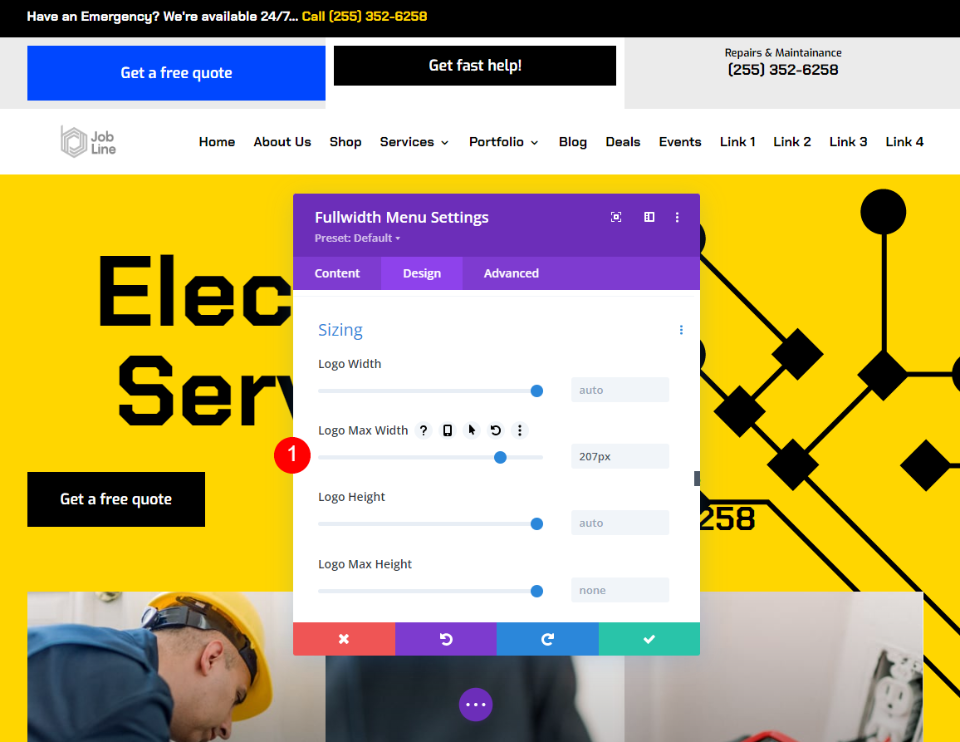
ตอนนี้ มาเพิ่มประสิทธิภาพโลโก้ที่สองของเราโดยใช้ตัวเลือกขนาดที่เราได้พูดคุยกัน ฉันจะแสดงการตั้งค่าเมื่อเราไป โลโก้นี้ดูดีด้วยความกว้างสูงสุดระหว่าง 190px ถึง 207px
- ความกว้างของโลโก้: อัตโนมัติ
- ความกว้างสูงสุด: 207px

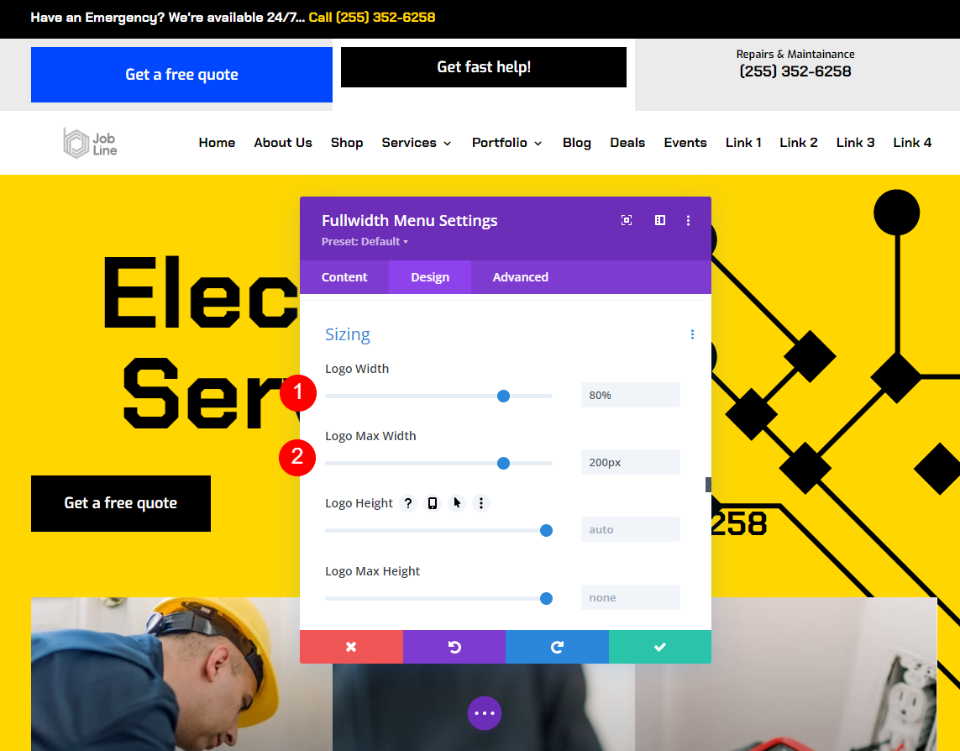
ฉันจะใช้ 200px เป็นความกว้างสูงสุด ฉันตั้งค่าความกว้างเป็น 80% ดังนั้นจึงดูดีเสมอสำหรับขนาดนี้
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: 200px

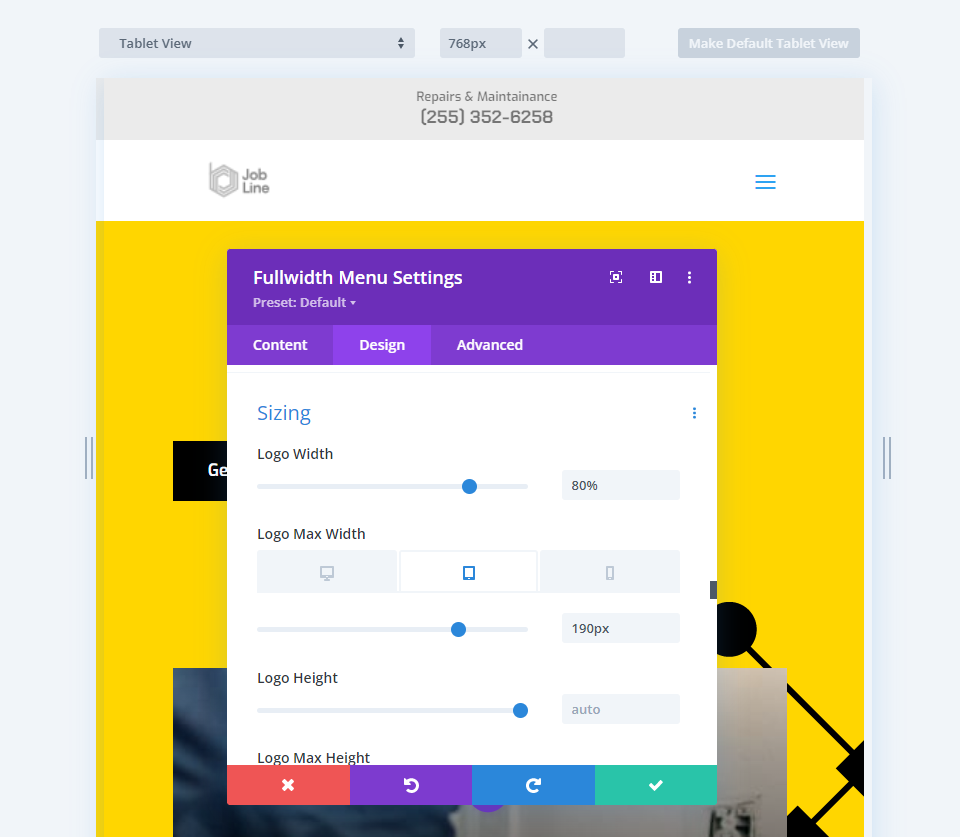
สำหรับแท็บเล็ต ฉันใช้ความกว้างสูงสุด 200px เป็นจุดเริ่มต้นและลดขนาดลงเหลือ 190px ฉันเหลือความกว้างเป็น 80%
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: 190px

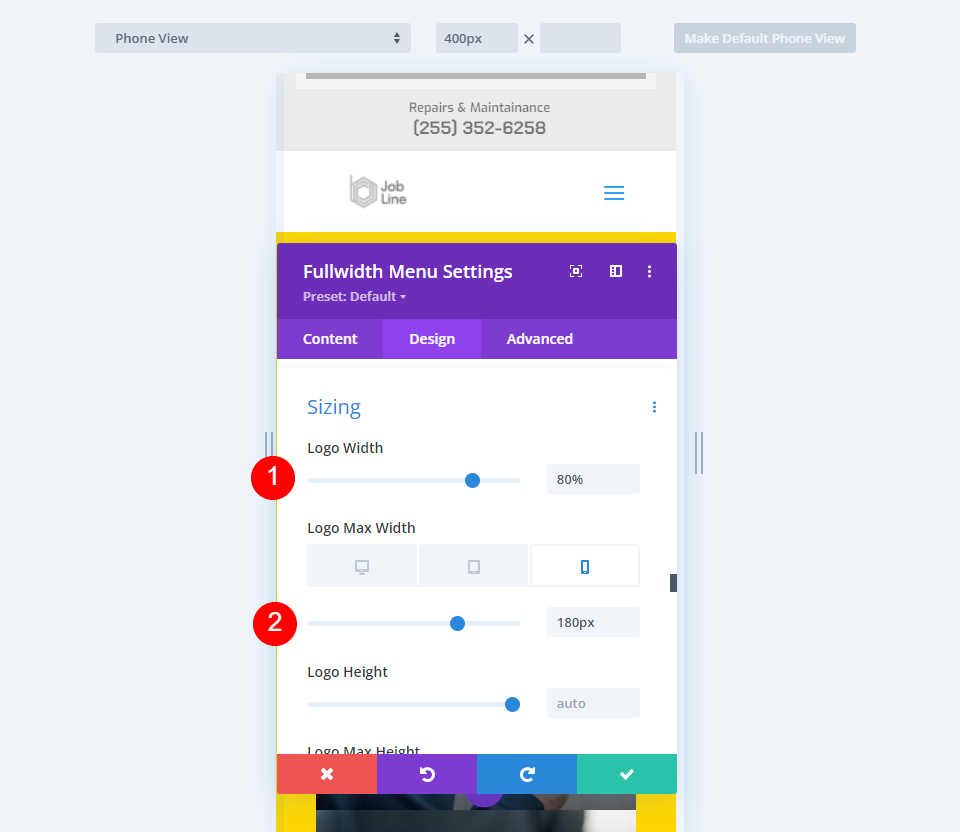
สำหรับรุ่นโทรศัพท์ ฉันลดความกว้างสูงสุดเป็น 180px ก่อนหน้านี้ฉันเหลือความกว้างของโลโก้ไว้ที่ 80%
- ความกว้างของโลโก้: 80%
- ความกว้างสูงสุด: 180px

จบความคิด
นั่นคือวิธีเพิ่มประสิทธิภาพขนาดโลโก้ที่ตอบสนองของ Divi ในโมดูลเมนูแบบเต็มความกว้าง การตั้งค่าความกว้างและความกว้างสูงสุดทำงานร่วมกันได้ดีเพื่อช่วยให้คุณค้นหาขนาดที่เหมาะสมที่สุดและจำกัดโลโก้ให้มีขนาดนั้นสำหรับหน้าจอใดๆ ต้องใช้การปรับแต่งเล็กน้อยเพื่อให้ได้การปรับเปลี่ยนที่คุณต้องการ แต่การปรับเปลี่ยนนั้นทำได้ง่าย การปรับเพียงเล็กน้อยทำให้โลโก้ Divi ของคุณตอบสนองได้อย่างสมบูรณ์แบบสำหรับหน้าจอใดๆ
เราต้องการได้ยินจากคุณ คุณได้ปรับขนาดโลโก้ของคุณในโมดูลเมนูแบบเต็มความกว้างของ Divi แล้วหรือยัง? แจ้งให้เราทราบในความคิดเห็น.
