จะโหลดคำขอสำคัญล่วงหน้าใน WordPress ได้อย่างไร? ตรวจสอบคำแนะนำง่ายๆ ของฉัน!
เผยแพร่แล้ว: 2024-10-10
จะโหลดคำขอสำคัญล่วงหน้าใน WordPress ได้อย่างไร? นี่คือคำถามของคุณใช่ไหม? คุณต้องการแก้ไขคำแนะนำที่ได้รับจากเครื่องมือ Google PageSpeed Insights หรือไม่ ให้ฉันแนะนำคุณในการแก้ไขปัญหานี้เพื่อให้คุณสามารถปรับปรุงประสิทธิภาพไซต์ของคุณได้
การโหลดคำขอคีย์ล่วงหน้าคืออะไร และสามารถทำได้อย่างไรใน WordPress? ฉันจะปรับปรุงคะแนน Web Vitals หลักผ่านปัจจัยที่เกี่ยวข้องกับความเร็วนี้ได้อย่างไร หากคำถามเหล่านี้ดังก้องอยู่ในใจคุณ โปรดผ่อนคลาย
การโหลดคำขอคีย์ล่วงหน้าไม่ใช่เรื่องซับซ้อนในการทำความเข้าใจ พูดง่ายๆ ก็คือ การบอกให้เบราว์เซอร์ของคุณจัดลำดับความสำคัญของทรัพยากรเฉพาะ เช่น รูปภาพ แบบอักษร ฯลฯ ในระหว่างการโหลดหน้าเว็บ เพื่อให้มั่นใจว่าผู้ใช้ของคุณจะได้รับข้อมูลทันทีโดยไม่ชักช้า
เมื่อคุณตอบสนองความต้องการของผู้อ่าน Google จะให้พรคุณด้วยการจัดอันดับสูงสุดใน SERP (หน้าผลลัพธ์ของเครื่องมือค้นหา) นั่นเป็นเหตุผลที่เราควรเปิดใช้งานการโหลดคำขอคีย์ล่วงหน้า ด้านล่างนี้ ฉันจะอธิบายว่าสิ่งนี้เป็นไปได้อย่างไรและคุณจะทำอย่างไร เอาล่ะ เรามาดูรายละเอียดกันดีกว่า!
“ โหลดคำขอคีย์ล่วงหน้า” หมายถึงอะไร บน WordPress?
คุณต้องทราบวิธีการทำงานของกระบวนการเรียกดูจึงจะเข้าใจคำขอคีย์โหลดล่วงหน้า ดังนั้นเมื่อเราไปที่เพจ เบราว์เซอร์ของเราจะส่งชุดคำขอไปยังเซิร์ฟเวอร์เพื่อดึงทรัพยากร เช่น รูปภาพ สไตล์ชีต แบบอักษร และสคริปต์
จากนั้นเซิร์ฟเวอร์จะตอบสนองต่อคำขอเหล่านี้ แต่จะใช้เวลาเฉพาะที่เรียกว่า Time to First Byte (TTFB) หลังจากที่เซิร์ฟเวอร์ตอบสนอง เบราว์เซอร์ของเราจะเรนเดอร์ไฟล์เพื่อแสดงบนหน้าจอ และการโหลดคำขอคีย์ล่วงหน้าก็ใช้งานได้ทันที
ด้วยการโหลดคำขอคีย์ล่วงหน้า เราจะบอกให้เบราว์เซอร์ของเราแสดงผลไฟล์ที่ต้องการก่อน เช่น แบบอักษร รูปภาพ วิดีโอ และอื่นๆ เพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงเนื้อหาได้อย่างง่ายดาย ฉันหวังว่าคุณจะชัดเจนในตอนนี้ มาตรวจสอบหัวข้อเพิ่มเติมกันดีกว่า!
การโหลดคำขอคีย์ล่วงหน้ามีความสำคัญหรือไม่
คุณอาจสงสัยว่าการโหลดคำขอคีย์ล่วงหน้ามีความสำคัญหรือไม่ คำตอบคือใช่! ทำไมพวกเขาถึงไม่เป็นล่ะ?
ตามที่ฉันได้อธิบายไปแล้ว การโหลดล่วงหน้าจะบอกเบราว์เซอร์ของเราให้โหลดไฟล์บางไฟล์เร็วกว่าไฟล์อื่นๆ ทำให้ผู้ใช้สามารถรับข้อมูลที่ต้องการได้อย่างรวดเร็ว ซึ่งจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ ซึ่งเป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่ Google พิจารณาในการพิจารณาอันดับของเว็บไซต์
ฉันหวังว่าคุณจะรู้ว่า “ระบบการจัดอันดับหลักของ Google มุ่งหวังที่จะให้รางวัลแก่เนื้อหาที่มอบประสบการณ์การใช้งานหน้าเว็บที่ดี”
จะโหลดคำขอคีย์ล่วงหน้าใน WordPress ได้อย่างไร? วิธีแก้ปัญหาด้วยตนเอง
มีสองวิธีในการโหลดคำขอคีย์ล่วงหน้าบน WordPress อย่างแรกเป็นแบบแมนนวล โดยใช้แอตทริบิวต์การโหลดล่วงหน้าในส่วนหัวของเว็บไซต์ และอีกอันใช้ปลั๊กอิน
แม้ว่าทั้งสองตัวเลือกจะใช้งานได้ แต่ฉันคิดว่ามันจะดีกว่าถ้าจะประหยัดเวลาโดยใช้ปลั๊กอิน โดยเฉพาะอย่างยิ่งเมื่อคุณได้รับผลลัพธ์ที่เหมือนกัน อย่างไรก็ตาม ไม่ต้องกังวล ทางเลือกเป็นของคุณ เพื่อให้ความช่วยเหลือแก่คุณ ฉันจะแบ่งปันรายละเอียดทั้งสองวิธี
ด้านล่างนี้คือสคริปต์สำหรับการโหลดเนื้อหาหลักล่วงหน้าบนเว็บไซต์ WordPress ของคุณ เพิ่มโค้ดเหล่านี้ลงในส่วน HTML และกระบวนการขอคีย์ล่วงหน้าจะเริ่มต้นขึ้น
โหลดภาพล่วงหน้า:
<link rel="preload" as="image" href="URL_of_your_image" as="image">โหลด Google Fonts ล่วงหน้า:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>โหลด CSS ล่วงหน้า:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>โหลดจาวาสคริปต์ล่วงหน้า:
<head> <link rel="preload" href="ui.js" as="script" /> </head>กำลังโหลดคำขอสำคัญล่วงหน้าใน WordPress ด้วยปลั๊กอิน
ฉันได้ลองใช้ปลั๊กอินจำนวนมากสำหรับคำขอคีย์การโหลดล่วงหน้า แม้ว่าหลายคนจะอ้างว่าทำงานนี้ แต่มีเพียงไม่กี่คนที่ทำงานได้จริง

ตัวอย่างเช่น WPRocket เสนอคุณสมบัติสำหรับการโหลดลิงก์และแบบอักษรล่วงหน้า ในขณะที่แคช Litespeed จะโหลดลิงก์ล่วงหน้าเท่านั้น
นี่คือเหตุผลที่ฉันเลือก Perfmatters โดยจะโหลดลิงก์ รูปภาพ CSS JSS และทุกอย่างไว้ล่วงหน้าเพื่อมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น
ขั้นแรก ให้ติดตั้งปลั๊กอินสำหรับการโหลดล่วงหน้า โปรดจำไว้ว่าต้องชำระเงิน ดังนั้นคุณจะต้องเลือกแผนการสมัครสมาชิกรายการใดรายการหนึ่งเพื่อเข้าถึง
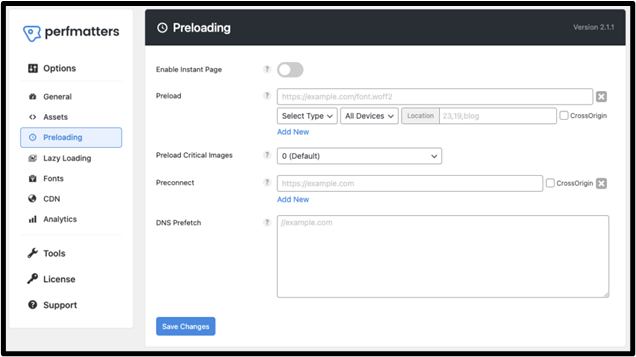
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้เลือก “ Perfmatters ” ในแดชบอร์ด และเลือกตัวเลือกที่สาม “ กำลังโหลดล่วงหน้า ”

คุณจะมีตัวเลือกต่างๆ ในหน้านี้ เช่น เปิดใช้งาน Instant Page, โหลดล่วงหน้า, โหลดรูปภาพสำคัญล่วงหน้า ฯลฯ คุณสมบัติที่คุณสามารถใช้เพื่อโหลดล่วงหน้า ได้แก่:
- เปิดใช้งานหน้าด่วน: คุณลักษณะนี้ช่วยให้เบราว์เซอร์ของคุณสามารถดึงข้อมูลและแสดงหน้าเว็บล่วงหน้าในพื้นหลังได้ เมื่อผู้ใช้โฮเวอร์หรือคลิกลิงก์ หน้าถัดไปจะโหลดทันที สร้างประสบการณ์ที่ราบรื่น
- โหลดล่วงหน้า: ตัวเลือกโหลดล่วงหน้าช่วยให้คุณระบุทรัพยากรที่ควรโหลดก่อน ทำให้คุณสามารถควบคุมลำดับความสำคัญของไซต์ของคุณได้ ภายใต้ “ เลือกประเภท ” คุณสามารถโหลดรูปภาพ แบบอักษร วิดีโอ และอื่นๆ ล่วงหน้าได้ คุณยังมีความยืดหยุ่นในการเลือกประเภทอุปกรณ์อีกด้วย
- โหลดภาพสำคัญล่วงหน้า: ด้วยตัวเลือกนี้ คุณสามารถเลือกจำนวนภาพสำคัญที่จะโหลดล่วงหน้าได้ ซึ่งโดยทั่วไปจะอยู่ระหว่าง 0 ถึง 5 ผมขอแนะนำให้ตั้งค่าเป็น 2 หรือ 3 เพื่อประสิทธิภาพสูงสุดโดยไม่ต้องโหลดเบราว์เซอร์มากเกินไป
คำถามที่พบบ่อย
พรีโหลดดีหรือไม่ดี?
โดยทั่วไปการโหลดล่วงหน้าเป็นสิ่งที่ดี ด้วยการเปิดใช้การโหลดรูปภาพ แบบอักษร และสคริปต์ล่วงหน้า คุณสามารถมั่นใจได้ว่าหน้าเว็บจะโหลดได้อย่างรวดเร็วสำหรับผู้เยี่ยมชม ซึ่งนำไปสู่ประสบการณ์ที่ดีแก่ผู้ใช้
จะโหลดแบบอักษรล่วงหน้าใน WordPress ได้อย่างไร?
คุณสามารถโหลดแบบอักษรล่วงหน้าใน WordPress ได้ด้วยตนเองโดยเพิ่มสคริปต์ในส่วน HTML หรือใช้ Perfmatters หรือปลั๊กอินอื่น ๆ สำหรับกระบวนการที่ต้องดำเนินการด้วยตนเอง ให้วางโค้ดนี้ลงในส่วน <head> ของหน้า:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>ข้อเสียของการโหลดล่วงหน้าคืออะไร?
ข้อเสียประการเดียวของการโหลดล่วงหน้าคือการใช้คุณลักษณะนี้มากเกินไปอาจทำให้หน้าเว็บของคุณโหลดช้าลง เนื่องจากยิ่งเบราว์เซอร์ต้องโหลดทรัพยากรมากเท่าใด มันก็ยิ่งล้นหลามมากขึ้นเท่านั้น ทางออกที่ดีที่สุดคือเปิดใช้งานเฉพาะองค์ประกอบการโหลดล่วงหน้าที่จำเป็นเท่านั้น
ห่อขึ้น
การโหลดคำขอสำคัญล่วงหน้าบน WordPress ช่วยเพิ่มความเร็วเพจของคุณได้อย่างแน่นอนโดยการดึงทรัพยากรที่จำเป็น เช่น แบบอักษรและสคริปต์ เนื่องจากเว็บไซต์โหลดเร็วขึ้นและคุณโต้ตอบกับผู้เยี่ยมชมได้รวดเร็วยิ่งขึ้น การเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณก็จะง่ายขึ้น
ฉันได้คำตอบสองข้อสำหรับคำถามของคุณ “ฉันจะโหลดคำขอสำคัญล่วงหน้าใน WordPress ได้อย่างไร” โดยใช้วิธีการแบบแมนนวลและปลั๊กอินที่ยอดเยี่ยม อย่างไรก็ตามการตัดสินใจขึ้นอยู่กับคุณ ฉันขอแนะนำให้ใช้ปลั๊กอินเช่น Perfmatters เพื่อให้งานเสร็จเร็วขึ้น
คุณอาจใช้ WPRocket หรือปลั๊กอินโหลดล่วงหน้าอื่น ๆ เช่น Nitropack อย่างไรก็ตาม ก่อนที่จะเลือกแผนใดๆ ให้ตรวจสอบฟีเจอร์และองค์ประกอบที่สามารถโหลดล่วงหน้าได้ นอกจากนี้ตรวจสอบให้แน่ใจว่ามาภายในงบประมาณของคุณ หากคุณต้องการความช่วยเหลือในการเร่งความเร็วเว็บไซต์ของคุณ เพียงแค่ส่งอีเมล!
