วิธีดูไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป
เผยแพร่แล้ว: 2023-05-19คุณต้องการแสดงตัวอย่างเว็บไซต์ WordPress เวอร์ชันมือถือหรือไม่?
การดูตัวอย่างเลย์เอาต์มือถือช่วยให้คุณเห็นว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์พกพา เมื่อไซต์ของคุณอยู่ระหว่างการพัฒนาหรือแม้แต่ในขณะที่เผยแพร่ มักจะง่ายกว่าที่จะดูเวอร์ชันสำหรับมือถือบนคอมพิวเตอร์เดสก์ท็อป จากนั้น คุณสามารถทำการเปลี่ยนแปลงและดูผลกระทบได้อย่างรวดเร็ว
ในบทความนี้ เราจะแสดงวิธีดูไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป

ทำไมคุณควรดูตัวอย่างรูปแบบมือถือของคุณ
มากกว่า 50% ของผู้เยี่ยมชมเว็บไซต์ของคุณจะใช้โทรศัพท์มือถือเพื่อเข้าถึงไซต์ของคุณ ประมาณ 3% จะใช้แท็บเล็ต
ซึ่งหมายความว่าการมีไซต์ที่ดูดีบนมือถือเป็นสิ่งสำคัญมาก
อันที่จริงแล้ว อุปกรณ์เคลื่อนที่มีความสำคัญมากจนตอนนี้ Google ใช้ดัชนีอุปกรณ์เคลื่อนที่เป็นอันดับแรกสำหรับอัลกอริทึมการจัดอันดับเว็บไซต์ ซึ่งหมายความว่า Google จะใช้เวอร์ชันมือถือของไซต์ของคุณสำหรับการจัดทำดัชนี คุณสามารถเรียนรู้เพิ่มเติมได้โดยอ่านคำแนะนำขั้นสูงสุดของเราเกี่ยวกับ WordPress SEO
แม้ว่าคุณจะใช้ธีม WordPress ที่ตอบสนอง คุณยังต้องตรวจสอบว่าไซต์ของคุณมีลักษณะอย่างไรบนมือถือ คุณอาจต้องการสร้างหน้า Landing Page หลักเวอร์ชันต่างๆ ที่ปรับให้เหมาะกับความต้องการของผู้ใช้มือถือ
โปรดทราบว่าการแสดงตัวอย่างบนอุปกรณ์เคลื่อนที่ส่วนใหญ่จะไม่สมบูรณ์แบบอย่างสมบูรณ์ เนื่องจากมีขนาดหน้าจอและเบราว์เซอร์ของอุปกรณ์เคลื่อนที่ที่แตกต่างกันมากมาย การทดสอบขั้นสุดท้ายของคุณควรเป็นการดูไซต์ของคุณบนอุปกรณ์มือถือจริงเสมอ
ที่กล่าวว่ามาดูวิธีที่คุณสามารถดูเว็บไซต์ WordPress เวอร์ชันมือถือบนเดสก์ท็อป
เราจะพูดถึงสองวิธีที่แตกต่างกันสำหรับการทดสอบว่าไซต์ของคุณมีลักษณะอย่างไรบนมือถือโดยใช้เบราว์เซอร์เดสก์ท็อป คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนใดก็ได้:
- วิธีที่ 1: ใช้ตัวปรับแต่งธีมของ WordPress
- วิธีที่ 2: ใช้โหมดอุปกรณ์ DevTools ของ Google Chrome
- โบนัส: วิธีสร้างเนื้อหาเฉพาะมือถือใน WordPress
วิดีโอสอน
หากคุณต้องการคำแนะนำเป็นลายลักษณ์อักษร โปรดอ่านต่อ
วิธีที่ 1: ใช้ตัวปรับแต่งธีมของ WordPress
คุณสามารถใช้เครื่องมือปรับแต่งธีม WordPress เพื่อดูตัวอย่างเว็บไซต์ WordPress เวอร์ชันมือถือได้
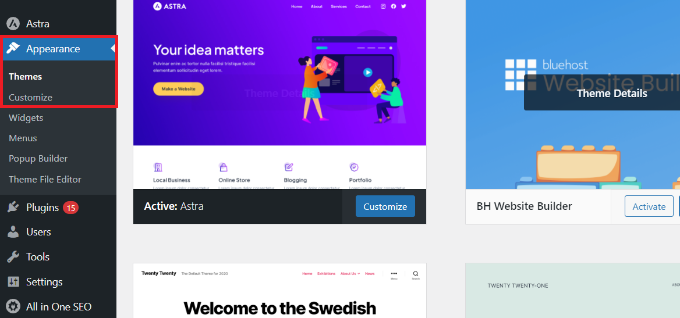
เพียงลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่หน้าจอ ลักษณะที่ปรากฏ»ปรับแต่ง

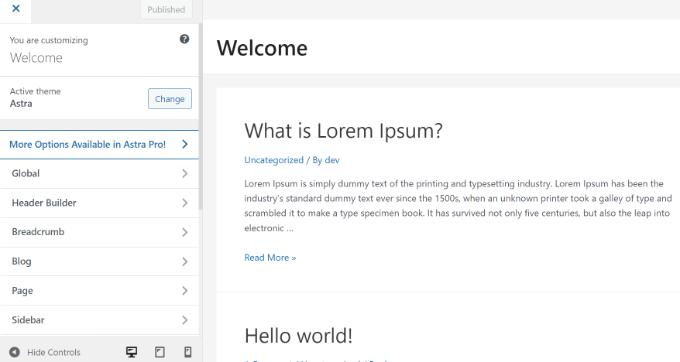
นี่จะเป็นการเปิดเครื่องมือปรับแต่งธีม WordPress สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Astra
คุณอาจเห็นตัวเลือกที่แตกต่างกันเล็กน้อยในเมนูด้านซ้ายมือ ขึ้นอยู่กับธีมที่คุณใช้

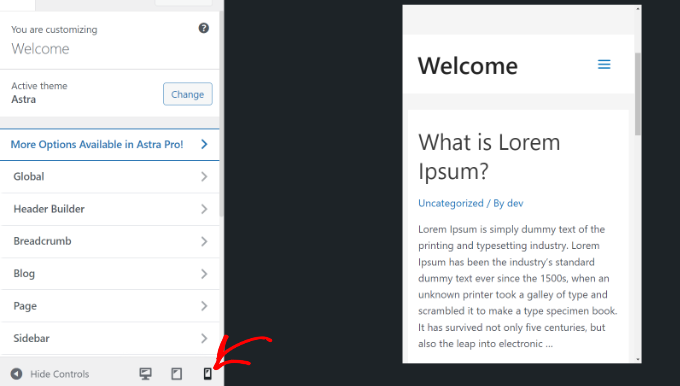
ที่ด้านล่างของหน้าจอ เพียงคลิกไอคอนมือถือ
จากนั้นคุณจะเห็นตัวอย่างว่าไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่

วิธีการดูตัวอย่างเวอร์ชันสำหรับมือถือนี้มีประโยชน์อย่างยิ่งเมื่อคุณยังสร้างบล็อกไม่เสร็จหรือเมื่ออยู่ในโหมดบำรุงรักษา
ตอนนี้คุณสามารถทำการเปลี่ยนแปลงเว็บไซต์ของคุณและตรวจสอบรูปลักษณ์ก่อนที่จะเผยแพร่จริง
วิธีที่ 2: ใช้โหมดอุปกรณ์ DevTools ของ Google Chrome
เบราว์เซอร์ Google Chrome มีชุดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่ให้คุณเรียกใช้การตรวจสอบต่างๆ บนเว็บไซต์ใดๆ รวมถึงการดูตัวอย่างลักษณะที่ปรากฏบนอุปกรณ์เคลื่อนที่

เพียงเปิดเบราว์เซอร์ Google Chrome บนเดสก์ท็อปและไปที่หน้าที่คุณต้องการตรวจสอบ นี่อาจเป็นหน้าตัวอย่างบนไซต์ของคุณ หรืออาจเป็นเว็บไซต์ของคู่แข่งก็ได้
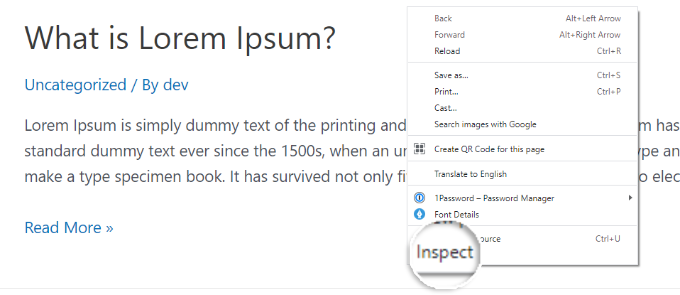
ถัดไป คุณต้องคลิกขวาที่หน้านั้นแล้วเลือกตัวเลือก 'ตรวจสอบ'

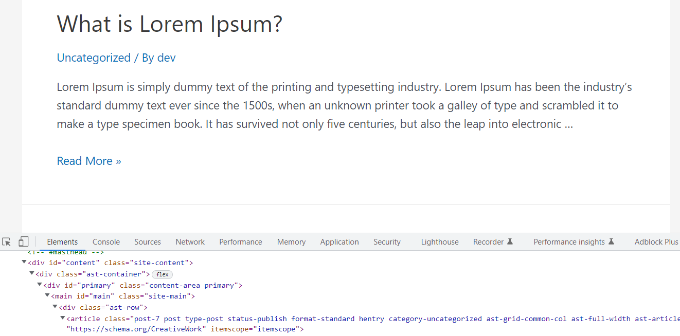
แผงใหม่จะเปิดขึ้นทางด้านขวาหรือที่ด้านล่างของหน้าจอ
มันจะมีลักษณะดังนี้:

ในมุมมองของนักพัฒนา คุณจะสามารถดูซอร์สโค้ด HTML, CSS และรายละเอียดอื่นๆ ของไซต์ของคุณได้
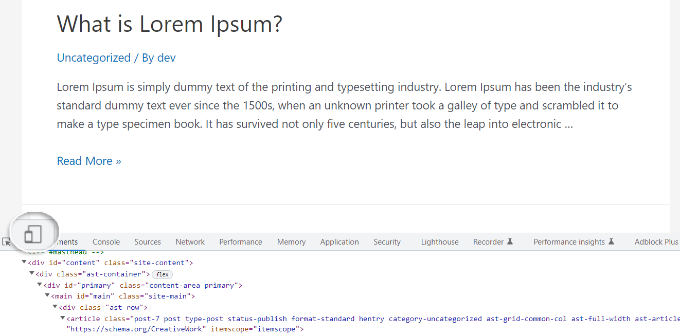
ถัดไป คุณต้องคลิกปุ่ม 'Toggle Device Toolbar' เพื่อเปลี่ยนเป็นมุมมองมือถือ

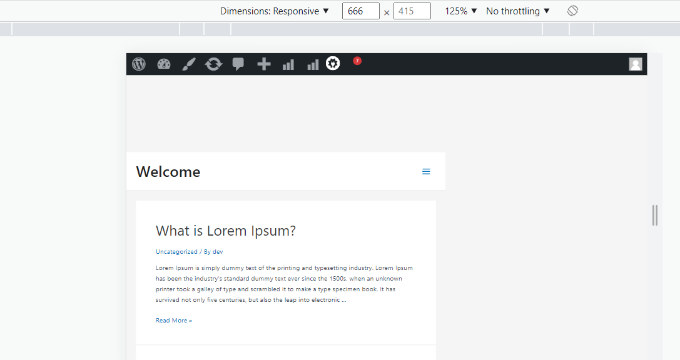
คุณจะเห็นตัวอย่างเว็บไซต์ของคุณย่อขนาดหน้าจอมือถือ
ลักษณะทั่วไปของเว็บไซต์ของคุณจะเปลี่ยนไปในมุมมองมือถือด้วย ตัวอย่างเช่น เมนูจะยุบและไอคอนเพิ่มเติมจะย้ายไปทางซ้ายแทนที่จะเป็นทางขวาของเมนู

เมื่อคุณเลื่อนเคอร์เซอร์ของเมาส์ไปที่มุมมองมือถือของไซต์ของคุณ เคอร์เซอร์นั้นจะกลายเป็นวงกลม คุณสามารถเลื่อนวงกลมนี้ได้ด้วยเมาส์เพื่อเลียนแบบหน้าจอสัมผัสบนอุปกรณ์เคลื่อนที่
คุณยังสามารถกดปุ่ม 'Shift' ค้างไว้ จากนั้นคลิกและเลื่อนเมาส์เพื่อจำลองการบีบหน้าจอมือถือเพื่อซูมเข้าหรือออก
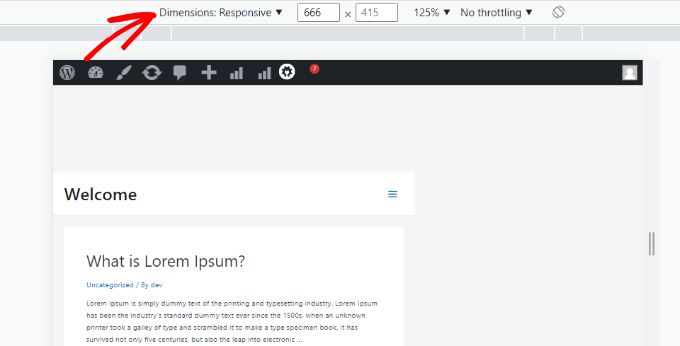
เหนือมุมมองมือถือของไซต์ของคุณ คุณจะเห็นตัวเลือกเพิ่มเติมบางอย่าง

การตั้งค่าเหล่านี้ช่วยให้คุณทำสิ่งพิเศษหลายอย่างได้ คุณสามารถตรวจสอบว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนสมาร์ทโฟนประเภทต่างๆ
ตัวอย่างเช่น คุณสามารถเลือกอุปกรณ์เคลื่อนที่ เช่น iPhone และดูว่าไซต์ของคุณจะปรากฏบนอุปกรณ์นั้นอย่างไร
คุณยังสามารถจำลองประสิทธิภาพเว็บไซต์ของคุณด้วยการเชื่อมต่อ 3G ที่เร็วหรือช้า คุณสามารถหมุนหน้าจอมือถือได้โดยใช้ไอคอนหมุน
โบนัส: วิธีสร้างเนื้อหาเฉพาะมือถือใน WordPress
สิ่งสำคัญคือเว็บไซต์ของคุณต้องมีการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ เพื่อให้ผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่สามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย
อย่างไรก็ตาม การมีไซต์ที่ปรับเปลี่ยนตามอุปกรณ์อาจไม่เพียงพอ ผู้ใช้บนอุปกรณ์เคลื่อนที่มักมองหาสิ่งที่แตกต่างจากผู้ใช้เดสก์ท็อป
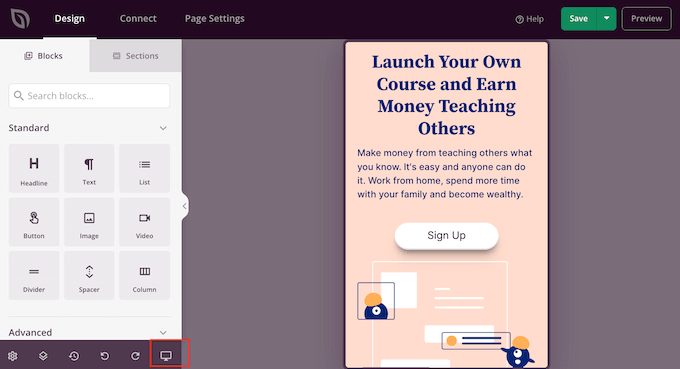
ธีมและปลั๊กอินพรีเมียมมากมายให้คุณสร้างองค์ประกอบที่แสดงแตกต่างกันบนเดสก์ท็อปและมือถือ คุณยังสามารถใช้ปลั๊กอินตัวสร้างหน้าเช่น SeedProd เพื่อแก้ไขหน้า Landing Page ของคุณในมุมมองมือถือ

คุณควรพิจารณาสร้างเนื้อหาเฉพาะสำหรับมือถือสำหรับแบบฟอร์มการสร้างโอกาสในการขายของคุณ บนอุปกรณ์เคลื่อนที่ แบบฟอร์มเหล่านี้ควรขอข้อมูลน้อยที่สุด ควรใช้เพียงที่อยู่อีเมลเท่านั้น นอกจากนี้ยังควรดูดีและปิดได้ง่าย
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress
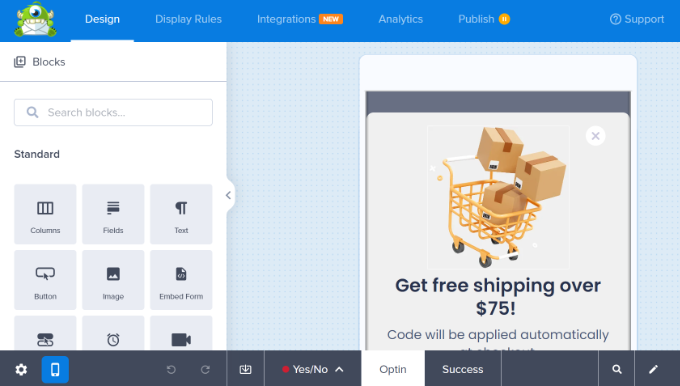
อีกวิธีที่ยอดเยี่ยมในการสร้างป๊อปอัปและแบบฟอร์มการสร้างโอกาสในการขายสำหรับมือถือโดยเฉพาะคือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัพ WordPress และเครื่องมือสร้างโอกาสในการขายที่ทรงพลังที่สุดในตลาด

OptinMonster มีกฎการแสดงผลที่กำหนดเป้าหมายอุปกรณ์เฉพาะที่ให้คุณแสดงแคมเปญต่างๆ แก่ผู้ใช้มือถือเทียบกับผู้ใช้เดสก์ท็อป คุณสามารถรวมคุณสมบัตินี้เข้ากับคุณสมบัติการกำหนดเป้าหมายตามภูมิศาสตร์ของ OptinMonster และคุณสมบัติส่วนบุคคลขั้นสูงอื่น ๆ เพื่อรับการแปลงที่ดีที่สุด
คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างป๊อปอัปบนมือถือที่แปลงสำหรับข้อมูลเพิ่มเติม
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีดูตัวอย่างเค้าโครงมือถือของไซต์ของคุณ นอกจากนี้ คุณยังอาจต้องการดูปลั๊กอินที่ดีที่สุดในการแปลงไซต์ WordPress เป็นแอปบนอุปกรณ์เคลื่อนที่โดยผู้เชี่ยวชาญของเรา และเรียนรู้วิธีเพิ่มปริมาณการเข้าชมบล็อก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
