วิธีดูตัวอย่างเว็บไซต์ WordPress ของคุณก่อนเผยแพร่
เผยแพร่แล้ว: 2022-06-08คุณต้องการดูตัวอย่างเว็บไซต์ WordPress ของคุณก่อนเผยแพร่หรือไม่?
การแสดงตัวอย่างเว็บไซต์ของคุณก่อนเผยแพร่ช่วยให้คุณสามารถตรวจจับข้อผิดพลาด ปัญหาการออกแบบ รายการที่ขาดหายไป และการสะกดคำหรือไวยากรณ์ผิดพลาด
ในบทความนี้ เราจะแสดงวิธีดูตัวอย่างเว็บไซต์ของคุณก่อนเผยแพร่และไม่กระทบต่อประสบการณ์ของผู้ใช้

ต่อไปนี้คือภาพรวมโดยย่อของหัวข้อที่เราจะกล่าวถึงในคู่มือนี้ คุณสามารถใช้ลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่ต้องการได้
- ดูตัวอย่างไซต์ WordPress ก่อนเปิดตัวด้วยโหมด Coming Soon
- อนุญาตให้ลูกค้าดูตัวอย่างไซต์ WordPress ก่อนเผยแพร่
- สร้างเว็บไซต์ Staging เพื่อดูตัวอย่างการเปลี่ยนแปลง
- ดูตัวอย่างโพสต์และหน้าก่อนเผยแพร่
- ดูตัวอย่างธีม WordPress ก่อนเปลี่ยน
- ดูตัวอย่างการปรับแต่งธีม WordPress
- ดูตัวอย่างธีม WordPress ที่กำหนดเองของคุณ (SeedProd)
- ดูตัวอย่างหน้า Landing Page ของ WordPress (SeedProd)
พร้อม? มาเริ่มกันเลย.
ดูตัวอย่างไซต์ WordPress ก่อนเปิดตัวด้วยโหมด Coming Soon
หากคุณกำลังสร้างเว็บไซต์ WordPress ใหม่ ขอแนะนำเสมอให้เปิดใช้งานโหมดเร็วๆ นี้ในขณะที่คุณทำงานบนไซต์ของคุณ
สิ่งนี้ทำให้คุณสามารถแสดงหน้าเพจที่เหมาะสมในเร็วๆ นี้แก่ผู้เยี่ยมชมเว็บไซต์ คุณจะยังคงสามารถลงชื่อเข้าใช้พื้นที่ผู้ดูแลระบบ WordPress และทำงานบนเว็บไซต์ของคุณได้ แต่ผู้เยี่ยมชมของคุณจะไม่เห็น
ส่วนที่ดีที่สุดคือคุณจะสามารถดูตัวอย่างเว็บไซต์ของคุณและทำการทดสอบที่จำเป็นทั้งหมดก่อนที่จะเผยแพร่
ในการทำเช่นนี้ คุณจะต้องใช้ SeedProd มันเป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุดในตลาดและช่วยให้คุณแสดงหน้าเร็วๆ นี้ที่สวยงามได้อย่างง่ายดาย
ในบทช่วยสอนนี้ เราจะใช้ SeedProd เวอร์ชันโปร ดังนั้นเราจึงสามารถใช้เทมเพลตและคุณลักษณะขั้นสูงทั้งหมดได้ แต่ยังมีเวอร์ชันฟรีที่คุณสามารถใช้เพื่อสร้างหน้าเร็วๆ นี้ได้ง่ายๆ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า SeedProd » การตั้งค่า เพื่อป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

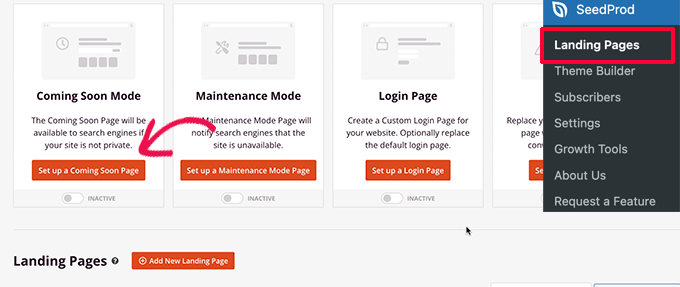
ถัดไป คุณต้องไปที่ SeedProd » Landing Pages
จากที่นี่ เพียงคลิกที่ปุ่ม 'ตั้งค่าหน้าเร็วๆ นี้'

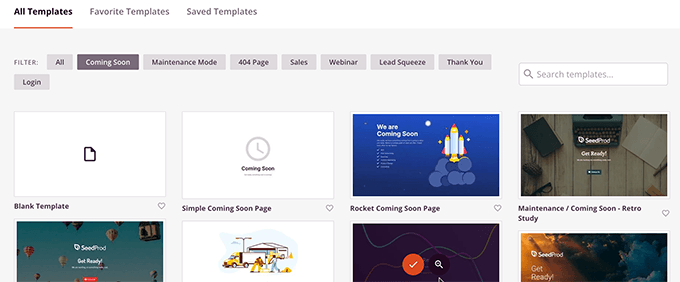
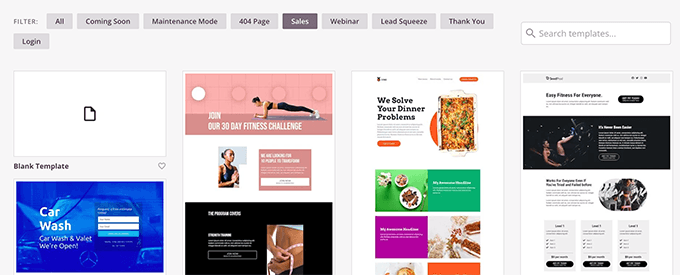
หลังจากนั้น ปลั๊กอินจะขอให้คุณเลือกเทมเพลตสำหรับหน้าเร็วๆ นี้
SeedProd มาพร้อมกับเทมเพลตสวยๆ เร็วๆ นี้หลายแบบที่ออกแบบมาอย่างมืออาชีพเพื่อเพิ่ม Conversion

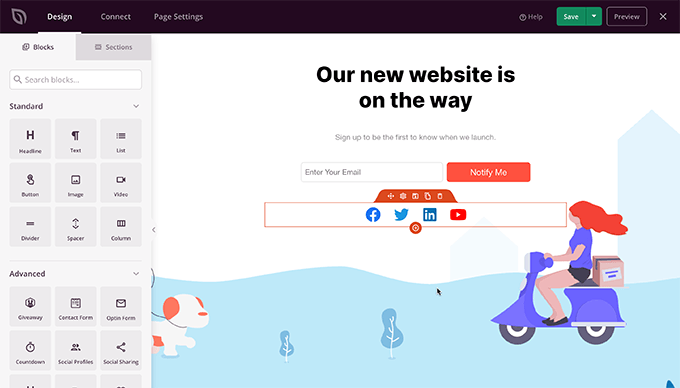
การเลือกเทมเพลตจะเป็นการเปิดอินเทอร์เฟซตัวสร้างเพจของ SeedProd
ตัวสร้างเพจเป็นเครื่องมือออกแบบที่ใช้งานง่าย ซึ่งคุณสามารถชี้และคลิกเพื่อแก้ไขรายการใดก็ได้ หรือลากและวางรายการใหม่ลงในเลย์เอาต์ของคุณ

คุณสามารถเพิ่มแบบฟอร์มลงทะเบียนอีเมลและปุ่มโซเชียลมีเดียในหน้าเร็วๆ นี้ เพื่อให้ผู้ใช้ติดตามแบรนด์ของคุณได้ก่อนเปิดตัว
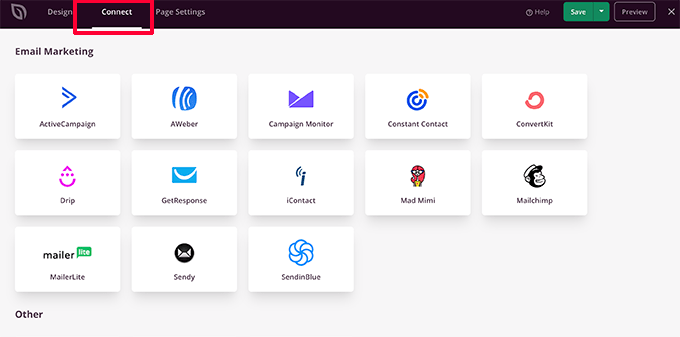
เมื่อคุณออกแบบเพจเสร็จแล้ว คุณต้องสลับไปที่แท็บเชื่อมต่อ จากที่นี่ คุณสามารถผสานรวมกับบริการการตลาดผ่านอีเมลของคุณเพื่อเพิ่มรายการของคุณและแจ้งให้ผู้คนทราบเมื่อไซต์ของคุณเผยแพร่

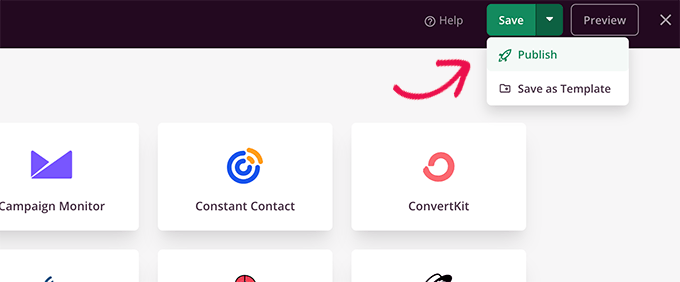
เมื่อเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม บันทึก เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
จากนั้นเลือกเผยแพร่เพื่อทำให้หน้าเร็วๆ นี้พร้อมใช้งาน ไม่ต้องกังวล มันยังไม่เปิดใช้งานบนเว็บไซต์ของคุณ เราจะทำในขั้นตอนต่อไป

ขณะนี้ คุณสามารถปิดอินเทอร์เฟซตัวสร้างเพจ ซึ่งจะนำคุณกลับไปที่หน้า SeedProd » Landing Pages
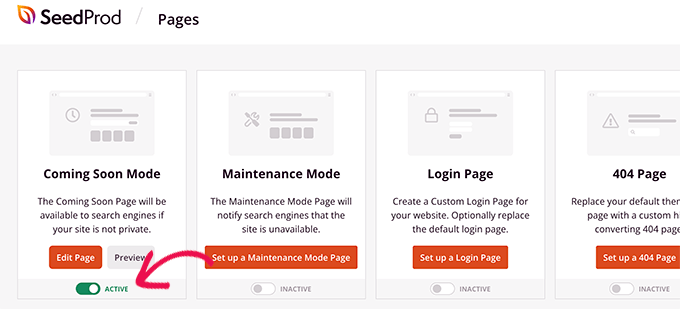
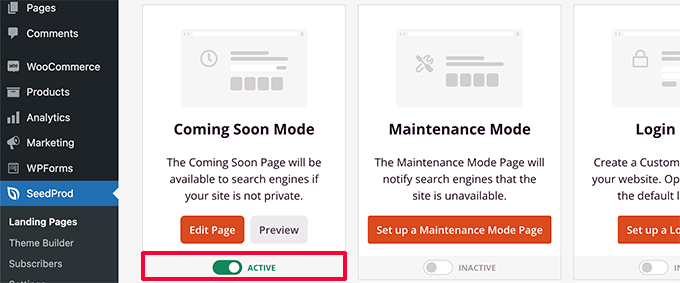
จากที่นี่ คุณต้องคลิกที่กล่องหน้า Toggle Below coming soon page เพื่อเข้าสู่ Active เพื่อให้แน่ใจว่าผู้เยี่ยมชมเว็บไซต์ของคุณทุกคนจะเห็นหน้าใหม่ในเร็วๆ นี้ แทนที่จะเป็นเว็บไซต์จริงของคุณ

ตอนนี้คุณสามารถออกจากระบบผู้ดูแลระบบ WordPress หรือเยี่ยมชมเว็บไซต์ของคุณในโหมดไม่ระบุตัวตน
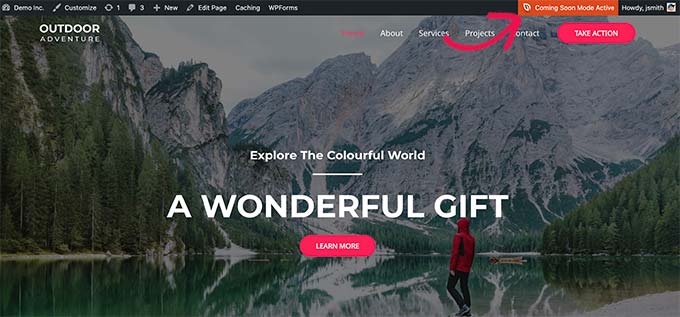
คุณจะเห็นหน้าเร็วๆ นี้เผยแพร่บนเว็บไซต์ของคุณ

คุณยังสามารถลงชื่อเข้าใช้พื้นที่ผู้ดูแลระบบ WordPress และทำงานบนเว็บไซต์ของคุณต่อไปได้
คุณยังสามารถดูตัวอย่างเว็บไซต์สดของคุณได้เมื่อเข้าสู่ระบบ

เมื่อคุณทำงานบนเว็บไซต์เสร็จแล้ว คุณสามารถไปที่หน้า SeedProd » Landing Pages เพื่อปิดหน้าเร็วๆ นี้
เพียงคลิกแถบเลื่อน 'ใช้งานอยู่' เพื่อตั้งค่ากลับเป็นไม่ใช้งาน

SeedProd ยังช่วยให้คุณสามารถทำให้เว็บไซต์ของคุณอยู่ในโหมดบำรุงรักษาได้อย่างง่ายดายในขณะที่ทำงานบนเว็บไซต์ของคุณด้วยการแสดงตัวอย่างแบบสด
อนุญาตให้ลูกค้าดูตัวอย่างไซต์ WordPress ก่อนเผยแพร่
หากคุณกำลังทำงานบนเว็บไซต์ของไคลเอ็นต์ มีหลายวิธีในการอนุญาตให้ลูกค้าดูตัวอย่างการเปลี่ยนแปลงบนเว็บไซต์ WordPress ก่อนเผยแพร่
อย่างไรก็ตาม วิธีที่ง่ายที่สุดคือการใช้หน้า Coming Soon ที่สร้างด้วย SeedProd ตามที่เราเพิ่งแสดงไว้ข้างต้น
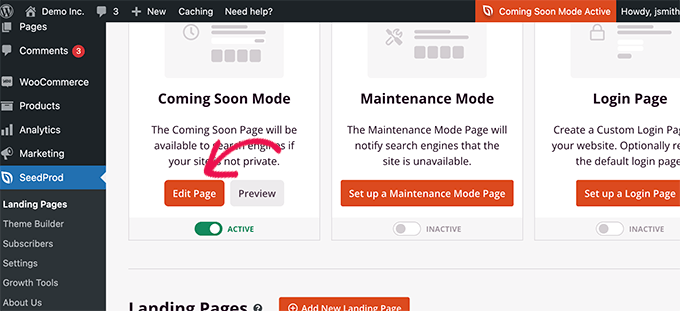
เมื่อคุณเปิดโหมดเร็วๆ นี้เพื่อใช้งานได้ คุณจะต้องคลิกปุ่ม 'แก้ไขหน้า'

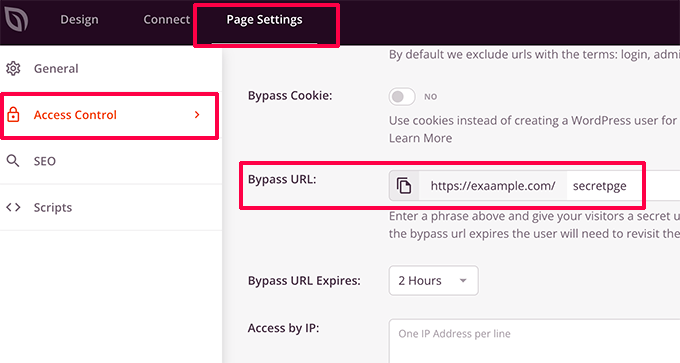
ในหน้าจอตัวสร้างเพจ คุณต้องสลับไปที่แท็บการตั้งค่าเพจ
จากนั้นคลิกที่ส่วนการควบคุมการเข้าถึง

จากที่นี่ คุณสามารถสร้าง Bypass URL และเลือกระยะเวลาหมดอายุของ URL อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
ลูกค้าของคุณสามารถใช้ URL ลับเพื่อเลี่ยงผ่านหน้าเร็วๆ นี้และดูตัวอย่างเว็บไซต์ได้
หากเว็บไซต์ของคุณเผยแพร่แล้ว และคุณต้องการแชร์การเปลี่ยนแปลงกับลูกค้าของคุณก่อนเผยแพร่ เราจะอธิบายในขั้นตอนต่อไป
สร้างเว็บไซต์ WordPress Staging เพื่อดูตัวอย่างการเปลี่ยนแปลง
แนวทางปฏิบัติที่ดีที่สุดมาตรฐานในหมู่ผู้เชี่ยวชาญด้านเว็บในการสร้างเว็บไซต์แสดงละคร ดังนั้นคุณจึงสามารถทดสอบและดูตัวอย่างการเปลี่ยนแปลงก่อนที่จะนำไปใช้กับเว็บไซต์ที่ใช้งานจริงได้
เว็บไซต์แสดงละครเป็นโคลนส่วนตัวของเว็บไซต์ของคุณ มันถูกซ่อนจากสาธารณะหลัก ดังนั้นมันจึงให้ประโยชน์แก่คุณในการทดสอบและดูตัวอย่างการเปลี่ยนแปลงของคุณบนเซิร์ฟเวอร์ที่ใช้งานจริงของคุณ
บริษัทโฮสติ้ง WordPress ชั้นนำหลายแห่งเสนอเว็บไซต์แสดงละครในคลิกเดียว คุณสามารถคลิกปุ่มเพื่อสร้างเว็บไซต์แสดงละครและซิงค์การเปลี่ยนแปลงที่คุณทำกับเว็บไซต์จริงได้อย่างง่ายดาย
เพื่อประโยชน์ของบทความนี้ เราจะแสดงวิธีสร้างเว็บไซต์การแสดงละครบน Bluehost
Bluehost เป็นหนึ่งในบริษัทโฮสติ้งที่ใหญ่ที่สุดในโลกและเป็นผู้ให้บริการโฮสติ้ง WordPress ที่ได้รับการแนะนำอย่างเป็นทางการ พวกเขาเสนอคุณสมบัติไซต์การแสดงละคร 1 คลิกให้กับลูกค้า WordPress ทั้งหมด
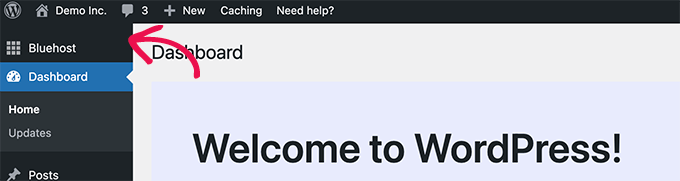
ขั้นแรก คุณต้องแน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน Bluehost บนเว็บไซต์ของคุณแล้ว หากเปิดใช้งานแล้ว คุณจะเห็นรายการเมนู Bluehost ที่ด้านบนของเมนูผู้ดูแลระบบ WordPress

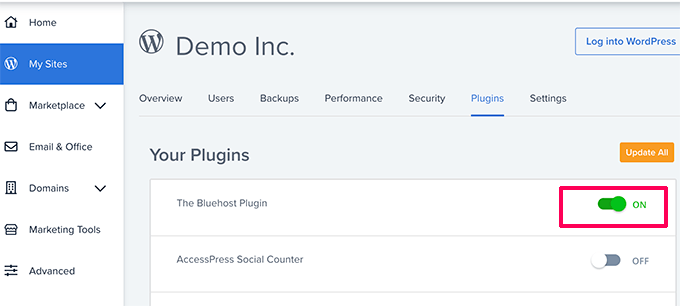
หากคุณไม่เห็นเมนู Bluehost คุณสามารถเข้าสู่ระบบแผงควบคุมบัญชี Bluehost ของคุณและคลิกที่ปุ่ม Manage Site
ภายใต้พื้นที่การจัดการไซต์ เพียงสลับไปที่แท็บปลั๊กอินและเปิดใช้งานปลั๊กอิน Bluehost

เมื่อคุณแน่ใจว่าได้ติดตั้งปลั๊กอิน Bluehost แล้ว คุณก็พร้อมที่จะสร้างไซต์การแสดงละครของคุณ
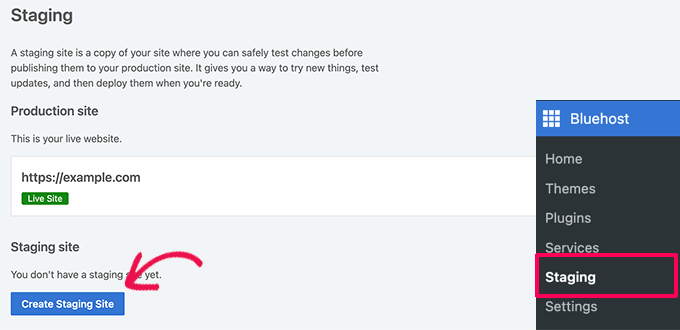
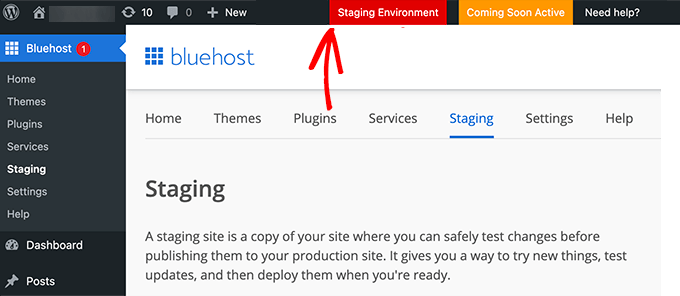
จากส่วนผู้ดูแลระบบ WordPress ให้ไปที่หน้า Bluehost » Staging และคลิกที่ปุ่ม Create Staging Site

ปลั๊กอินจะสร้างเว็บไซต์แสดงละครของคุณ
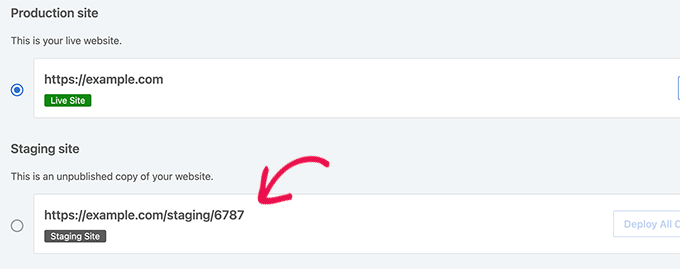
เมื่อเสร็จแล้ว คุณสามารถคลิกบนไซต์การแสดงละครของคุณเพื่อสลับไปยังไซต์นั้นและเริ่มทำงานกับมันได้

ตอนนี้คุณสามารถทำงานบนเว็บไซต์แสดงละครของคุณและดูการเปลี่ยนแปลงของคุณในการแสดงตัวอย่างเว็บไซต์ของคุณแบบสด
เพื่อช่วยคุณแยกแยะความแตกต่างจากไซต์ที่ใช้งานจริงของคุณ คุณจะเห็นการแจ้งเตือน 'Staging Environment' สีแดงในแถบผู้ดูแลระบบ WordPress

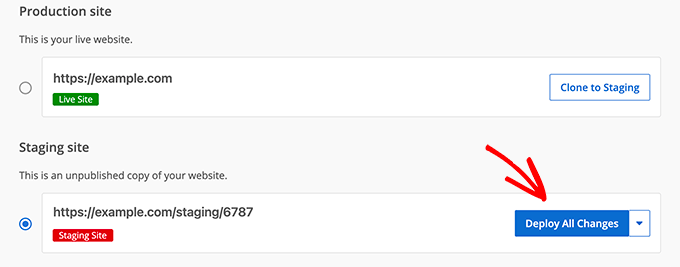
เมื่อคุณแสดงตัวอย่างการเปลี่ยนแปลงของคุณบนเว็บไซต์การจัดเตรียมเสร็จแล้ว คุณสามารถไปที่หน้า Bluehost » Staging บนไซต์การแสดงละคร
จากที่นี่ คุณต้องคลิกที่ปุ่ม Deploy All Changes

สำหรับรายละเอียดเพิ่มเติมและคำแนะนำสำหรับสภาพแวดล้อมการโฮสต์อื่น ๆ โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างไซต์จัดเตรียมสำหรับ WordPress
ดูตัวอย่างโพสต์และหน้า WordPress ก่อนเผยแพร่
WordPress ใช้ตัวแก้ไขบล็อกที่ใช้งานง่ายซึ่งใช้รูปแบบธีมของคุณโดยอัตโนมัติเพื่อแสดงตัวอย่างโพสต์และหน้าของคุณ

อย่างไรก็ตาม อาจไม่ให้แนวคิดที่ชัดเจนว่าโพสต์หรือเพจอาจมีลักษณะอย่างไรบนเว็บไซต์ของคุณด้วยส่วนหัว แถบด้านข้าง และทุกอย่างบนหน้า
โชคดีที่ตัวแก้ไขบล็อกยังให้คุณดูตัวอย่างโพสต์หรือหน้าได้โดยไม่ต้องเผยแพร่

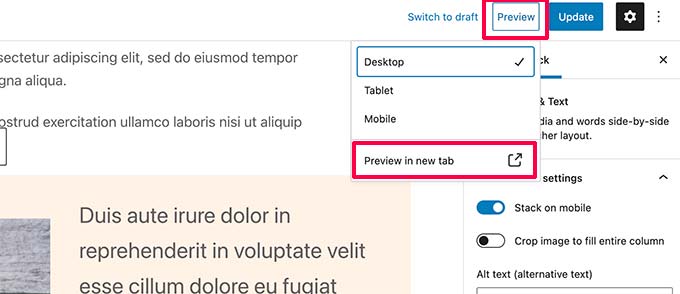
เพียงคลิกที่ปุ่มแสดงตัวอย่างที่มุมบนขวา

คุณสามารถเลือกระหว่างตัวเลือกการแสดงตัวอย่างเดสก์ท็อป แท็บเล็ต และมือถือ แต่ตัวเลือกเหล่านี้จะแสดงเฉพาะตัวอย่างในตัวแก้ไขเนื้อหาเท่านั้น
หลังจากเลือกประเภทอุปกรณ์แล้ว คุณต้องคลิกที่ตัวเลือก 'ดูตัวอย่างในแท็บใหม่' เพื่อดูตัวอย่างแบบเต็มบนเว็บไซต์ของคุณ
WordPress จะแสดงตัวอย่างโพสต์หรือหน้าของคุณก่อนที่จะเผยแพร่
หากคุณต้องการให้ผู้อื่นเข้าถึงตัวอย่างบทความที่ไม่ได้เผยแพร่ของคุณโดยเฉพาะ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีอนุญาตการแสดงตัวอย่างโพสต์สาธารณะใน WordPress
ดูตัวอย่างธีม WordPress ก่อนเปลี่ยน
โดยปกติ หากคุณเปิดใช้งานธีม WordPress ธีมนั้นจะเผยแพร่บนเว็บไซต์ของคุณทันที
หากคุณไม่ได้ใช้เว็บไซต์แสดงละคร ผู้ใช้ของคุณจะเห็นธีมใหม่โดยไม่มีการปรับแต่งใดๆ
คงจะดีไม่น้อยถ้าคุณสามารถดูตัวอย่างธีม WordPress ก่อนเปิดใช้งานบนเว็บไซต์ของคุณได้
โชคดีที่ WordPress อนุญาตให้คุณดูตัวอย่างธีมก่อนเปิดใช้งาน
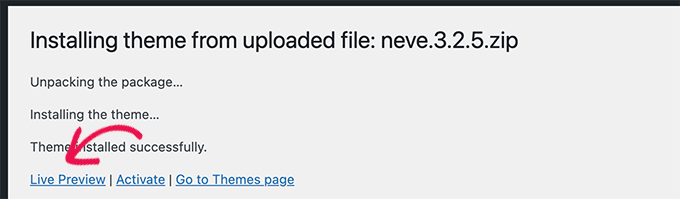
เพียงติดตั้งธีม WordPress ที่คุณต้องการดูตัวอย่าง สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งธีม WordPress
หลังจากติดตั้งธีมแล้ว คุณเพียงแค่คลิกลิงก์ Live Preview

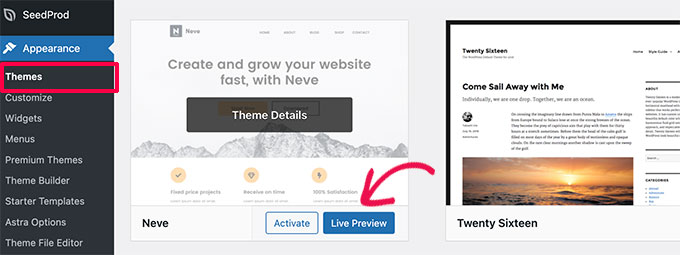
อีกวิธีหนึ่ง คุณสามารถไปที่หน้า ลักษณะที่ ปรากฏ » ธีม แล้ววางเมาส์เหนือธีมที่ติดตั้งไว้
คุณจะเห็นปุ่มเพื่อเปิดใช้การแสดงตัวอย่างแบบสด

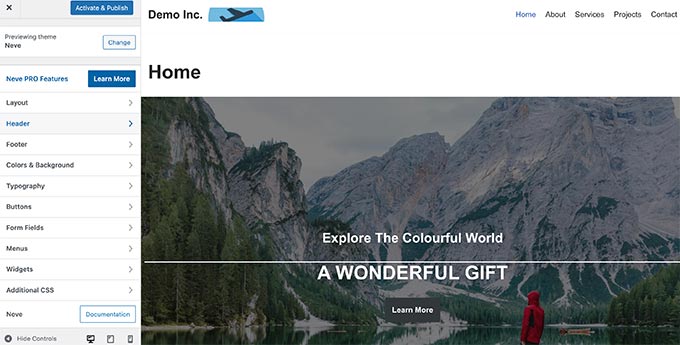
WordPress จะเปิดตัว Theme Customizer
ที่นี่ คุณจะเห็นตัวอย่างแบบสดของธีมพร้อมเนื้อหาปัจจุบันของคุณ

เครื่องมือปรับแต่งธีมจะใช้เนื้อหาและเมนูการนำทางที่มีอยู่ของคุณ คุณสามารถลองใช้การตั้งค่าธีมต่างๆ ได้จากแผงด้านซ้าย
คุณสามารถออกจากเครื่องมือปรับแต่งธีมโดยไม่ต้องเปิดใช้งานธีม อย่างไรก็ตาม จะไม่บันทึกการปรับแต่งใดๆ ของคุณ
หากคุณพอใจกับรูปลักษณ์ของธีม คุณสามารถเปิดใช้งานได้โดยคลิกที่ปุ่ม 'เปิดใช้งานและเผยแพร่' ที่ด้านบนของเมนู
ต้องการความช่วยเหลือในการเปลี่ยนธีม? ดูบทช่วยสอนของเราเกี่ยวกับวิธีการเปลี่ยนธีม WordPress ของคุณอย่างเหมาะสม
ดูตัวอย่างการปรับแต่งธีม WordPress
ต้องการเปลี่ยนแปลงธีม WordPress ของคุณ แต่ไม่แน่ใจว่าจะมีลักษณะอย่างไรในไซต์สดของคุณ
WordPress มาพร้อมกับวิธีต่างๆ ในการแสดงตัวอย่างธีม WordPress ของคุณก่อนที่จะใช้การเปลี่ยนแปลงเหล่านั้น
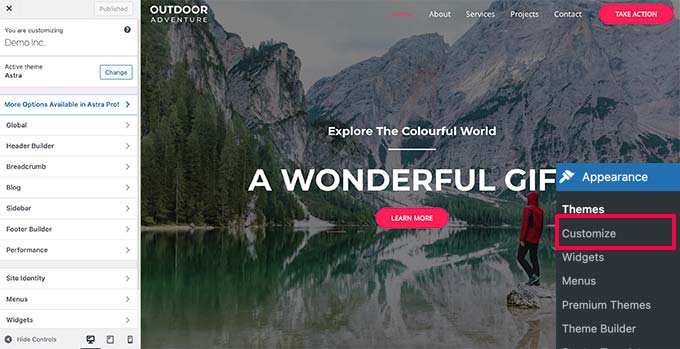
สำหรับธีม WordPress ส่วนใหญ่ คุณสามารถดูตัวอย่างการเปลี่ยนแปลงได้โดยใช้เครื่องมือปรับแต่งธีม เพียงไปที่หน้า ลักษณะที่ ปรากฏ » ปรับแต่ง เพื่อเปิดตัวปรับแต่งธีม

จากที่นี่ คุณสามารถลองใช้ตัวเลือกธีมต่างๆ เปลี่ยนเมนู ปรับแต่งวิดเจ็ต เพิ่ม CSS ที่กำหนดเอง และอื่นๆ
วิธีนี้ช่วยให้คุณดูตัวอย่างการเปลี่ยนแปลงธีมได้โดยไม่ต้องนำไปใช้กับเว็บไซต์ของคุณจริงๆ
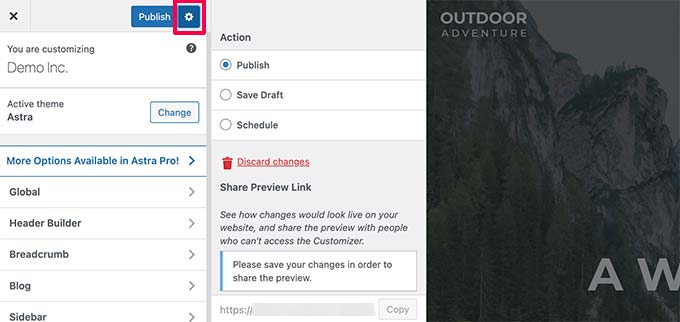
เมื่อคุณพอใจกับการเปลี่ยนแปลงที่คุณทำแล้ว คุณสามารถคลิกที่ปุ่ม เผยแพร่ เพื่อใช้การเปลี่ยนแปลงเหล่านั้น นอกจากนี้ คุณยังสามารถคลิกไอคอนรูปเฟืองเพื่อบันทึกการเปลี่ยนแปลงเป็นแบบร่าง กำหนดเวลาการเปลี่ยนแปลง และแบ่งปันลิงก์แสดงตัวอย่างกับลูกค้า

ตอนนี้ วิธีนี้อาจไม่สามารถใช้ได้สำหรับธีม WordPress ที่ใหม่กว่าบางธีมโดยใช้ตัวแก้ไขไซต์แบบเต็ม
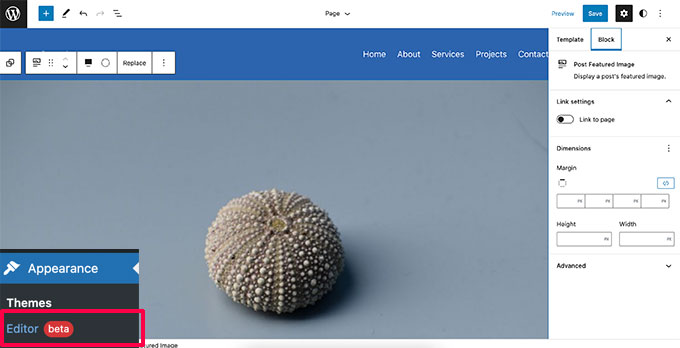
หากคุณใช้ธีมตัวแก้ไขไซต์แบบเต็ม คุณจะสามารถเปิดใช้ตัวแก้ไขได้โดยไปที่เมนู ลักษณะที่ ปรากฏ » ตัวแก้ไข

ตัวแก้ไขไซต์เต็มรูปแบบช่วยให้คุณสามารถแก้ไขธีม WordPress โดยใช้บล็อก คุณสามารถแก้ไขไฟล์เทมเพลตแต่ละไฟล์ได้ด้วยการแสดงตัวอย่างเว็บไซต์ของคุณ
อย่างไรก็ตาม คุณไม่สามารถบันทึกการเปลี่ยนแปลงเป็นแบบร่างได้ ซึ่งแตกต่างจากเครื่องมือปรับแต่งธีม การเปลี่ยนแปลงเหล่านี้จะมีผลเมื่อคุณบันทึกการเปลี่ยนแปลงของคุณ หรือจะสูญหายไปหากคุณออกโดยไม่บันทึก
ดูตัวอย่างธีม WordPress ที่กำหนดเองของคุณ
คุณต้องการสร้างธีม WordPress ที่กำหนดเองโดยสมบูรณ์พร้อมการแสดงตัวอย่างแบบสดหรือไม่?
SeedProd เป็นเครื่องมือสร้างไซต์ WordPress ที่ดีที่สุดที่ช่วยให้คุณสามารถสร้างธีม WordPress ที่กำหนดเองได้โดยใช้อินเทอร์เฟซแบบลากและวางพร้อมการแสดงตัวอย่างแบบสด
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องไปที่ SeedProd » Settings เพื่อป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

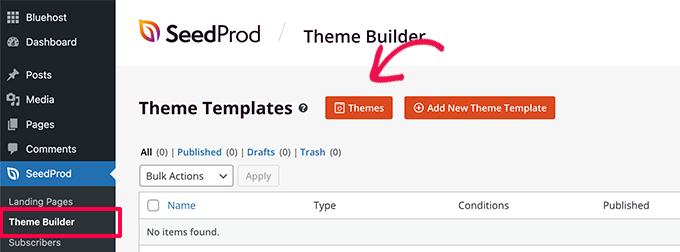
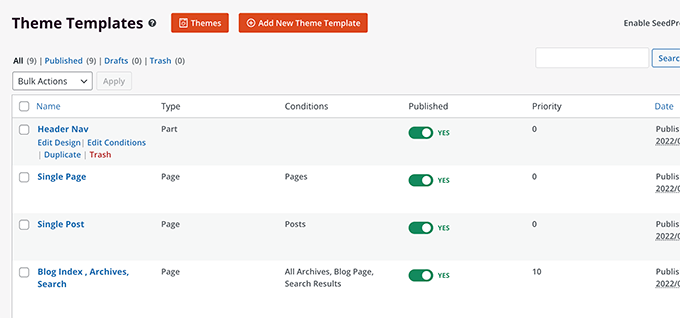
ถัดไป คุณต้องไปที่ หน้า SeedProd » Theme Builder
จากที่นี่ ให้คลิกที่ปุ่มธีม

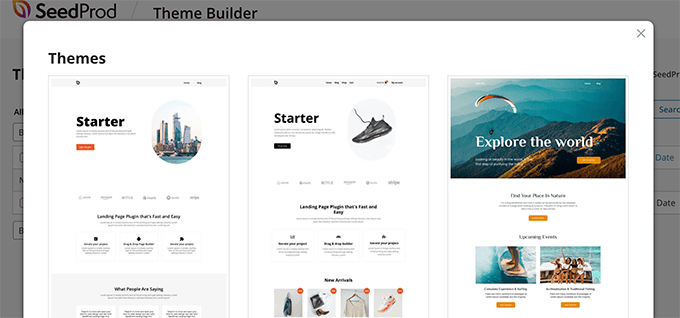
การดำเนินการนี้จะแสดงป๊อปอัปซึ่งคุณสามารถเลือกธีมเพื่อใช้เป็นจุดเริ่มต้นได้
SeedProd มาพร้อมกับธีมที่สวยงามมากมายที่คุณสามารถปรับแต่งได้

เพียงคลิกเพื่อเลือกธีม จากนั้น SeedProd จะสร้างไฟล์เทมเพลตธีมทั้งหมดให้คุณ
ตอนนี้คุณสามารถคลิกที่ไฟล์ธีมเหล่านี้เพื่อแก้ไขในตัวสร้างธีม

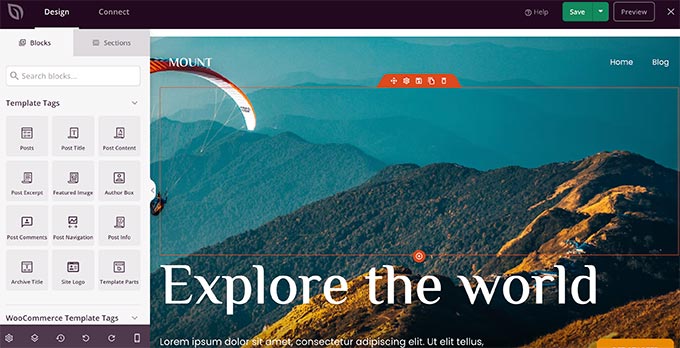
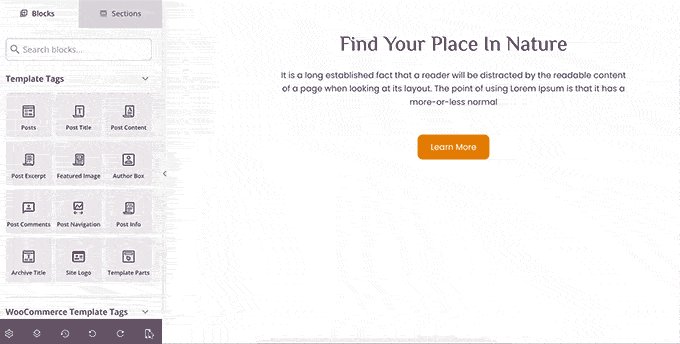
SeedProd มาพร้อมกับเครื่องมือสร้างการลากและวางที่ใช้งานง่ายซึ่งใช้บล็อกและส่วนต่างๆ เพื่อสร้างเลย์เอาต์ที่สวยงาม
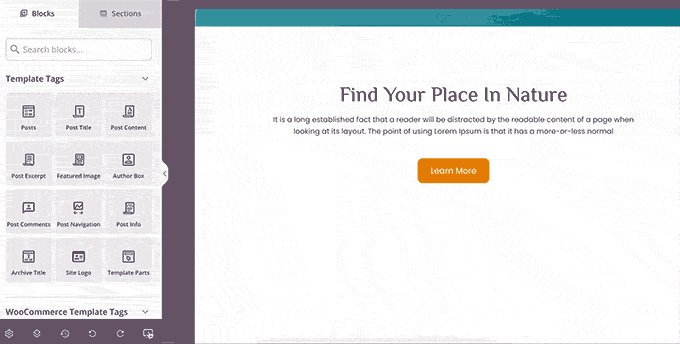
คุณสามารถเพิ่มบล็อคในการออกแบบของคุณจากคอลัมน์ด้านซ้าย ทางด้านขวาของคุณ คุณจะเห็นตัวอย่างเทมเพลตธีมที่แก้ไขได้แบบเรียลไทม์

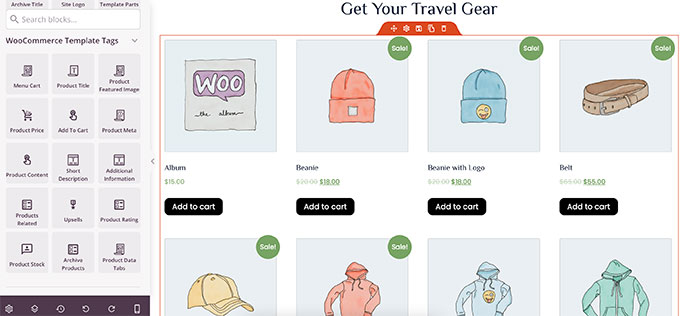
SeedProd ยังมาพร้อมกับการสนับสนุนอย่างเต็มที่สำหรับ WooCommerce
ซึ่งหมายความว่าคุณสามารถออกแบบและดูตัวอย่างร้านค้าออนไลน์ของคุณ รวมถึงหน้าสินค้า หน้าชำระเงิน และอื่นๆ

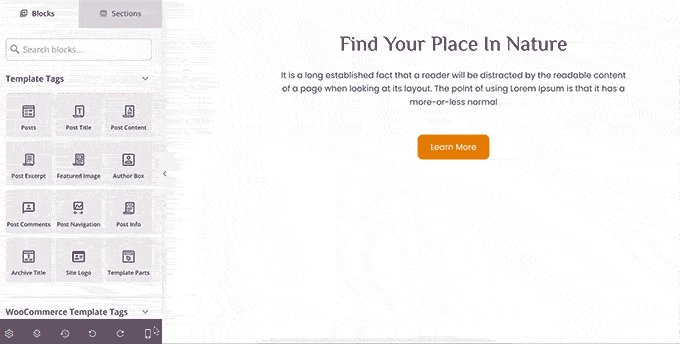
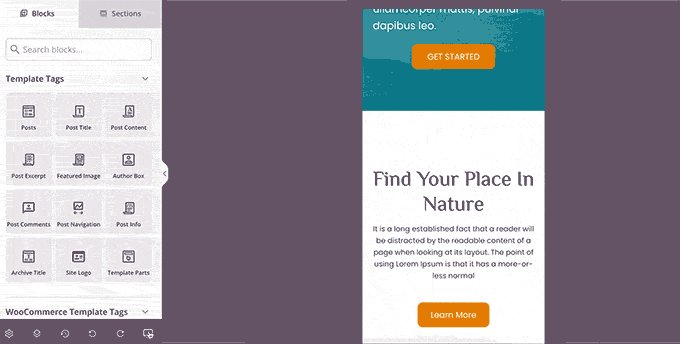
ต้องการดูตัวอย่างธีมของคุณสำหรับอุปกรณ์เคลื่อนที่หรือไม่
เพียงคลิกที่ไอคอนมือถือที่แถบด้านล่าง แล้ว SeedProd จะแสดงตัวอย่างธีมบนมือถือของคุณ

เมื่อคุณแก้ไขธีมเสร็จแล้ว คุณสามารถคลิกปุ่มบันทึกที่ด้านบนขวาและออกจากตัวสร้าง จากนั้นคุณสามารถแก้ไขเทมเพลตอื่นๆ ได้ หากจำเป็น
เมื่อคุณพร้อมที่จะปรับใช้ธีมที่กำหนดเองของคุณ เพียงเปิดสวิตช์ 'เปิดใช้งานธีม SeedProd' ในหน้าตัวสร้างธีม

ธีมที่คุณกำหนดเองจะพร้อมใช้งาน นั่นหมายความว่ามันจะมาแทนที่ธีม WordPress ที่มีอยู่ของคุณ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือสร้างธีมที่กำหนดเองของ SeedProd โปรดดูบทแนะนำเกี่ยวกับวิธีสร้างธีม WordPress ที่กำหนดเองโดยไม่ต้องเขียนโค้ดใดๆ
ดูตัวอย่างหน้า Landing Page ของ WordPress ก่อนเปิดตัว
แลนดิ้งเพจเป็นเพจพิเศษที่ใช้ในแคมเปญการตลาด หน้าเหล่านี้ได้รับการปรับให้เหมาะสมที่สุดสำหรับการแปลงและการขาย
ธีม WordPress บางธีมมาพร้อมกับเทมเพลตหน้า Landing Page ที่คุณสามารถปรับแต่งได้โดยใช้ตัวแก้ไขบล็อก
อย่างไรก็ตาม หากคุณต้องการตัวเลือกการออกแบบเพิ่มเติม คุณจะต้องใช้ SeedProd เป็นเครื่องสร้างหน้า Landing Page ที่ดีที่สุดและช่วยให้คุณสร้างหน้า Landing Page ที่สวยงามสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
SeedProd มาพร้อมกับเทมเพลตหน้า Landing Page ที่ออกแบบอย่างมืออาชีพมากมายเพื่อให้คุณเริ่มต้นได้ นอกจากนี้ หน้า Landing Page ของคุณจะดูดีเท่ากันในทุกขนาดหน้าจอ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd เมื่อเปิดใช้งาน คุณต้องไปที่หน้า SeedProd » การตั้งค่า เพื่อป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

ถัดไป ตรงไปที่หน้า SeedProd » Landing Pages
ในการเริ่มต้นออกแบบเพจของคุณ ให้คลิกที่ปุ่มเพิ่มหน้า Landing Page ใหม่

ถัดไป คุณต้องเลือกเทมเพลต
มีเทมเพลตที่ปรับให้เหมาะสมที่สุดหลายแบบที่คุณสามารถใช้เป็นจุดเริ่มต้นได้ หรือคุณสามารถเริ่มต้นด้วยเทมเพลตเปล่าก็ได้

นี่จะแสดงป๊อปอัปที่คุณต้องป้อนชื่อสำหรับหน้า Landing Page และเลือกกระสุน URL
จากนั้นคลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขหน้า' เพื่อดำเนินการต่อ

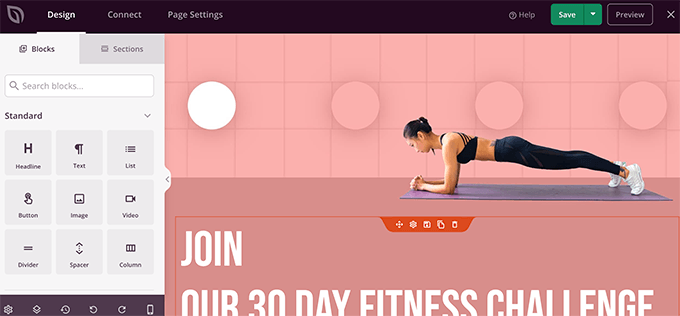
การดำเนินการนี้จะเปิดอินเทอร์เฟซตัวสร้างเพจ
เป็นเครื่องมือออกแบบแบบลากและวางที่คุณสามารถออกแบบหน้าเว็บด้วยการแสดงตัวอย่างแบบสด

เมื่อคุณแก้ไขหน้า Landing Page เสร็จแล้ว คุณสามารถคลิกปุ่มบันทึก และเลือกเผยแพร่เพื่อให้เผยแพร่บนเว็บไซต์ของคุณได้
หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีดูตัวอย่างเว็บไซต์ WordPress ของคุณก่อนเผยแพร่ คุณอาจต้องการดูคำแนะนำเกี่ยวกับการใช้รูปแบบบล็อกของ WordPress หรือดูคู่มือ WordPress SEO ฉบับสมบูรณ์เพื่อโปรโมตเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
