วิธีเพิ่มรูปภาพใน WordPress อย่างถูกต้อง (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-08-03คุณกำลังมองหาวิธีที่ถูกต้องในการเพิ่มรูปภาพไปยังเว็บไซต์หรือบล็อก WordPress ของคุณหรือไม่?
การเพิ่มรูปภาพใน WordPress อย่างถูกต้องจะช่วยปรับปรุงความน่าดึงดูดใจ การเข้าถึง และ SEO ของเว็บไซต์ของคุณ คุณยังสามารถอนุญาตให้ผู้ใช้อัปโหลดภาพของตนเองและใช้บนเว็บไซต์หรือในการแข่งขันของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มรูปภาพใน WordPress อย่างถูกต้อง

ความสำคัญของการอัปโหลดรูปภาพอย่างถูกต้องใน WordPress
ในบางครั้ง ผู้ใช้คัดลอกรูปภาพโดยตรงจากแหล่งที่มาและวางลงในเนื้อหาเว็บไซต์ของตน น่าเสียดายที่สิ่งนี้อาจทำให้เกิดปัญหา เช่น หน้าเว็บช้า ประสบการณ์การใช้งานที่ไม่ดี และ SEO ที่ไม่ดี
เมื่อคุณเพิ่มรูปภาพลงในเว็บไซต์ WordPress ของคุณ สิ่งสำคัญคือต้องทำให้ถูกต้อง ซึ่งหมายถึงการใช้รูปแบบไฟล์ ชื่อไฟล์ และข้อความแสดงแทนที่ถูกต้อง
เราขอแนะนำให้ตั้งชื่อรูปภาพของคุณด้วยคำอธิบายโดยคั่นด้วยเครื่องหมายขีดคั่น ตัวอย่างเช่น คุณอาจใช้ชื่อไฟล์ 'bali-vacation-photo.jpg' สำหรับรูปภาพในบล็อกท่องเที่ยวของคุณ
การเพิ่มรูปภาพอย่างเหมาะสมยังหมายถึงการปรับขนาดรูปภาพของคุณเพื่อให้โหลดได้อย่างรวดเร็วและดูดีในทุกอุปกรณ์ ตัวอย่างเช่น รูปภาพบางรูปแบบ เช่น JPEG จะถูกบีบอัดมากกว่ารูปแบบอื่นๆ ซึ่งหมายความว่ารูปภาพเหล่านี้จะใช้พื้นที่บนเซิร์ฟเวอร์ของคุณน้อยลงและใช้เวลาในการโหลดน้อยลง
เมื่อใช้รูปแบบเหล่านี้ร่วมกับปลั๊กอินการบีบอัดรูปภาพสำหรับรูปภาพในบล็อก WordPress ของคุณ คุณสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้
ในทำนองเดียวกัน ด้วยการใช้บล็อกรูปภาพใน WordPress และปรับแต่งรูปภาพของคุณให้เหมาะสมสำหรับ SEO และข้อความแสดงแทน คุณสามารถทำให้เครื่องมือค้นหาจัดทำดัชนีรูปภาพของคุณได้ง่ายขึ้น
สิ่งนี้สามารถเพิ่มอันดับเว็บไซต์ของคุณและปรับปรุงการเข้าถึงเว็บไซต์ของคุณสำหรับผู้พิการ
ที่ถูกกล่าวว่ามาดูวิธีการเพิ่มรูปภาพใน WordPress อย่างถูกต้อง เราจะอธิบายวิธีการต่างๆ และคุณสามารถใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังส่วนต่างๆ ของบทช่วยสอนของเรา:
- วิธีเพิ่มรูปภาพในตัวแก้ไขบล็อก (Gutenberg)
- วิธีเพิ่มรูปภาพใน Classic Editor
- วิธีเพิ่มรูปภาพในไลบรารีสื่อ
- วิธีปรับรูปภาพให้เหมาะสมสำหรับ WordPress SEO
- โบนัส: อนุญาตให้ผู้ใช้อัปโหลดรูปภาพใน WordPress
วิธีเพิ่มรูปภาพในตัวแก้ไขบล็อก (Gutenberg)
คุณสามารถเพิ่มรูปภาพในโปรแกรมแก้ไขบล็อก WordPress ได้อย่างง่ายดายโดยใช้บล็อกรูปภาพ
ขั้นแรก คุณต้องเปิดหน้า/โพสต์ที่มีอยู่หรือใหม่ที่คุณต้องการเพิ่มรูปภาพ
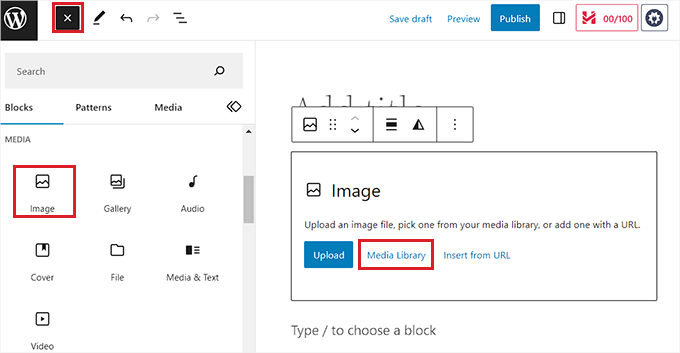
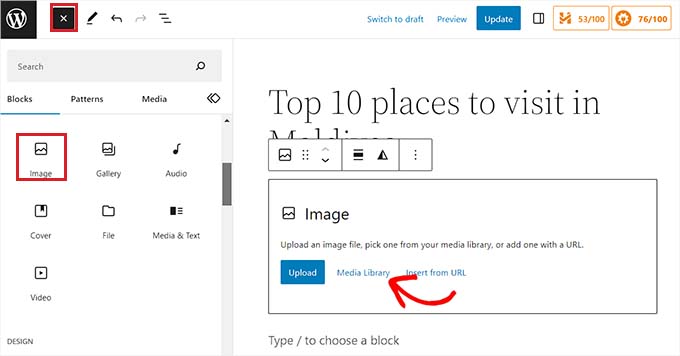
เมื่อคุณอยู่ที่นั่น คลิกปุ่ม '+' ที่มุมซ้ายบนของหน้าจอเพื่อเปิดเมนูบล็อก จากที่นี่ คุณต้องค้นหาและเพิ่มบล็อกรูปภาพในโพสต์หรือเพจ

เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่ม 'ไลบรารีสื่อ' เพื่อเปิดพรอมต์ 'เลือกหรืออัปโหลดสื่อ' บนหน้าจอ
จากที่นี่ คุณสามารถเปลี่ยนไปใช้แท็บ 'อัปโหลดไฟล์' หากคุณต้องการอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ
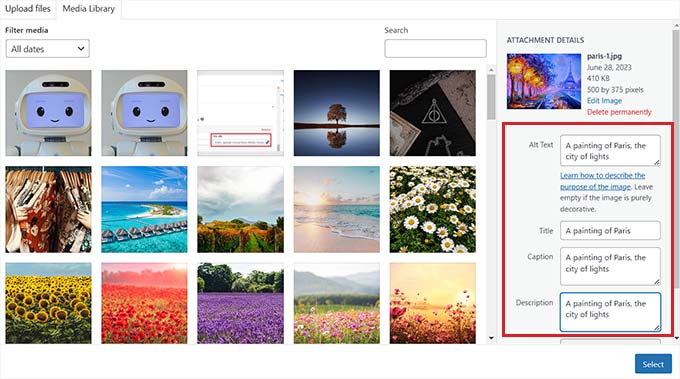
อย่างไรก็ตาม หากคุณต้องการเพิ่มรูปภาพจากไลบรารีสื่อ คุณสามารถทำได้โดยเปลี่ยนไปใช้แท็บ 'ไลบรารีสื่อ'

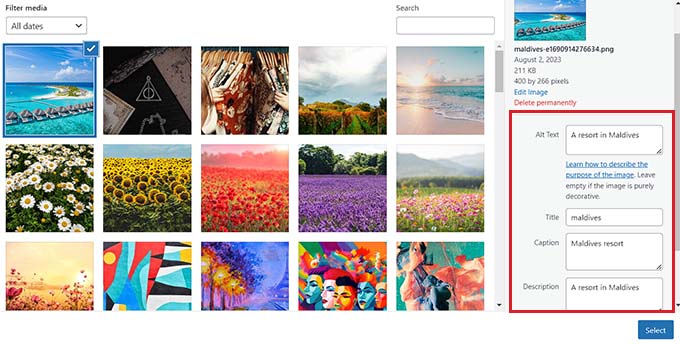
เมื่อเพิ่มรูปภาพแล้ว คุณจะต้องเพิ่มข้อความแสดงแทนในคอลัมน์ด้านซ้าย ข้อความแสดงแทนนี้มีความสำคัญต่อ SEO รูปภาพ เนื่องจากช่วยให้เครื่องมือค้นหาเข้าใจบริบทของรูปภาพ นอกจากนี้ยังช่วยให้ผู้ที่มีโปรแกรมอ่านหน้าจอสามารถดูข้อมูลนี้เกี่ยวกับภาพของคุณ
คุณยังสามารถเพิ่มชื่อและคำอธิบายภาพในคอลัมน์ด้านขวา คำบรรยายคือข้อความอธิบายรูปภาพของคุณที่มองเห็นได้ ขณะที่ชื่อเรื่องจะปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือรูปภาพ
สำหรับรายละเอียด คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มคำอธิบายภาพใน WordPress
ต่อไป เพียงคลิกปุ่ม 'เลือก' เพื่อเพิ่มรูปภาพลงในเพจหรือโพสต์ของคุณ

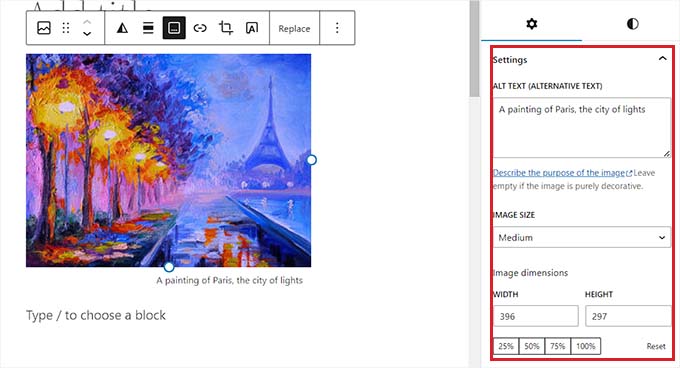
เมื่อคุณอัปโหลดรูปภาพแล้ว คุณสามารถปรับแต่งขนาด มิติข้อมูล เส้นขอบ และรูปแบบเพิ่มเติมจากแผงบล็อกทางด้านขวา
สำหรับรายละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มและจัดตำแหน่งรูปภาพใน WordPress

สุดท้าย คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณได้เพิ่มรูปภาพในโปรแกรมแก้ไข Gutenberg อย่างถูกต้องแล้ว
วิธีเพิ่มรูปภาพใน Classic Editor
หากคุณยังคงใช้โปรแกรมแก้ไขแบบคลาสสิกแบบเก่าใน WordPress คุณสามารถใช้วิธีนี้ได้
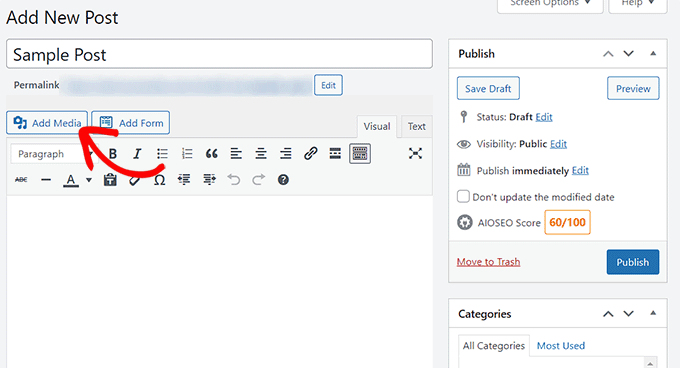
ขั้นแรก คุณต้องไปที่เพจหรือโพสต์ที่คุณต้องการเพิ่มรูปภาพจากแดชบอร์ด WordPress เมื่อคุณอยู่ที่นั่น เพียงคลิกปุ่ม 'เพิ่มสื่อ' เพื่อเปิดไลบรารีสื่อ

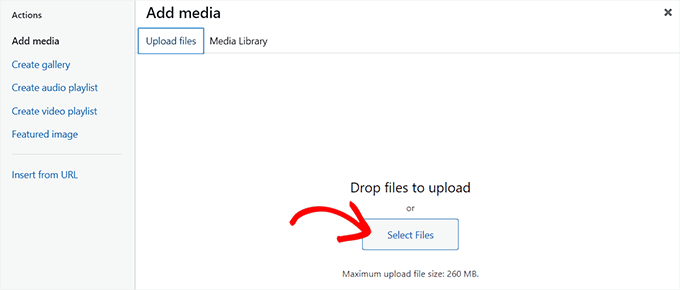
หลังจากนั้น คุณสามารถเปลี่ยนไปใช้แท็บ 'อัปโหลดไฟล์' เพื่ออัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ
หรือหากต้องการเพิ่มรูปภาพจากคลังสื่อ เพียงสลับไปที่แท็บ 'คลังสื่อ'

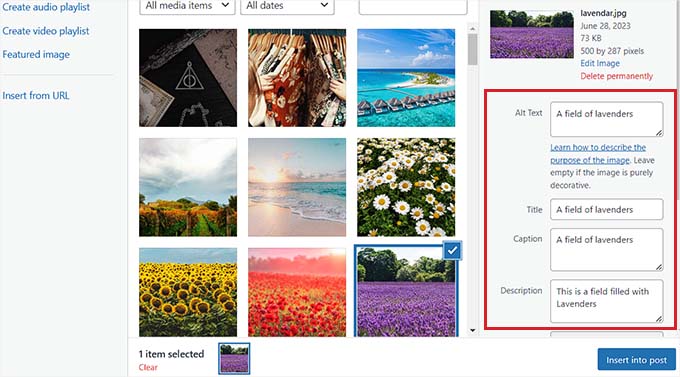
เมื่อเพิ่มรูปภาพแล้ว คุณจะต้องเพิ่มข้อความแสดงแทนและชื่อเรื่อง คุณยังสามารถเพิ่มคำอธิบายและคำอธิบายภาพได้หากต้องการ
คุณสามารถอธิบายภาพสำหรับตัวเลือกเหล่านี้ทั้งหมด ซึ่งจะช่วยให้เครื่องมือค้นหาจัดทำดัชนีรูปภาพของคุณและเพิ่มการมองเห็นเว็บไซต์ของคุณ
ถัดไป ดำเนินการต่อและคลิกปุ่ม 'แทรกลงในโพสต์'

ตอนนี้รูปภาพจะถูกเพิ่มในโพสต์หรือหน้า WordPress ของคุณ
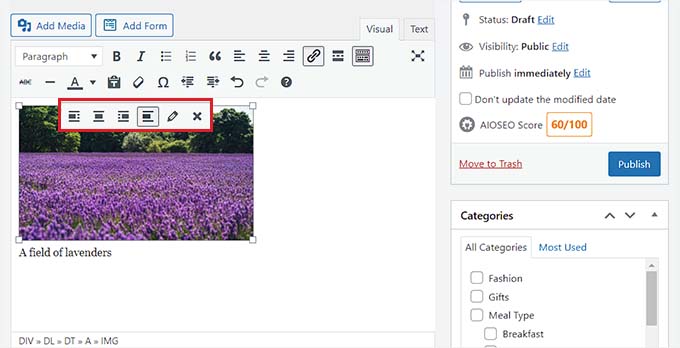
จากที่นี่ คุณสามารถเปลี่ยนการจัดตำแหน่งได้โดยใช้ไอคอนการจัดตำแหน่งเหนือรูปภาพ คุณยังสามารถแก้ไขภาพเพิ่มเติมได้โดยคลิกที่ไอคอนดินสอ

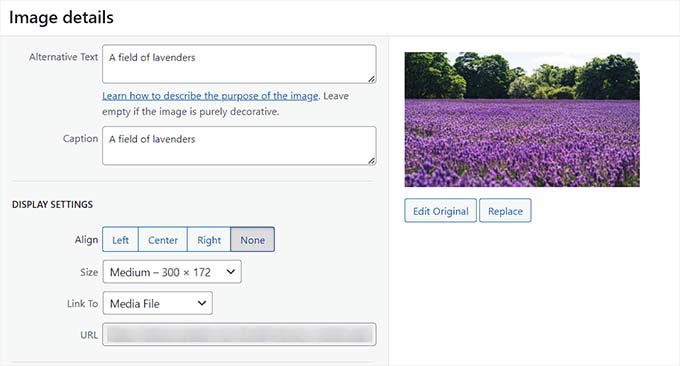
การดำเนินการนี้จะเปิดข้อความแจ้ง 'รายละเอียดรูปภาพ' บนหน้าจอ ซึ่งคุณสามารถเปลี่ยนขนาดและเพิ่มแอตทริบิวต์ชื่อรูปภาพ คลาส CSS การจัดตำแหน่ง และอื่นๆ
เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำ

หลังจากนั้น เพียงคลิกปุ่ม 'เผยแพร่' หรือ อัปเดต' เพื่อบันทึกโพสต์ของคุณ
วิธีเพิ่มรูปภาพในไลบรารีสื่อ
หากต้องการ คุณสามารถเพิ่มรูปภาพลงในไลบรารีสื่อได้โดยตรง โปรดทราบว่าหลังจากเพิ่มรูปภาพลงในไลบรารีสื่อแล้ว คุณจะยังคงต้องเปิดโพสต์หรือเพจและแทรกบล็อกรูปภาพ
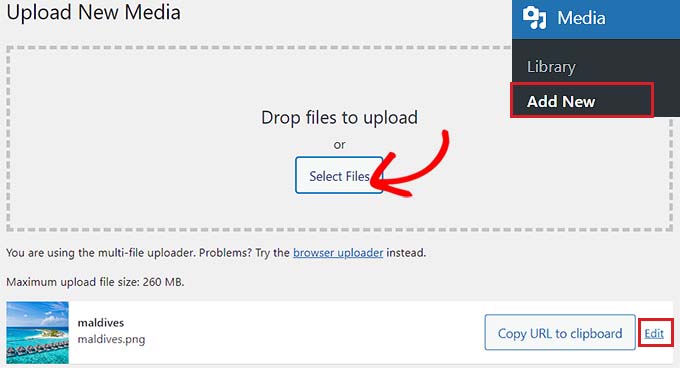
หากต้องการเพิ่มรูปภาพจากไลบรารีสื่อ คุณต้องไปที่หน้า สื่อ » เพิ่มใหม่ จากพื้นที่ผู้ดูแลระบบ WordPress
เมื่อคุณอยู่ที่นั่น ให้คลิกปุ่ม 'เลือกไฟล์' เพื่ออัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ จากนั้นคลิกลิงก์ 'แก้ไข' ถัดจากรูปภาพ

สิ่งนี้จะนำคุณไปยังหน้า 'แก้ไขสื่อ' ซึ่งคุณสามารถเริ่มต้นด้วยการเปลี่ยนชื่อรูปภาพ หลังจากนั้น คุณสามารถเพิ่มข้อความแสดงแทน คำอธิบายภาพ และคำอธิบายได้โดยการเลื่อนลง
เมื่อคุณทำเสร็จแล้ว คุณยังสามารถคลิกที่ปุ่ม 'แก้ไขรูปภาพ'

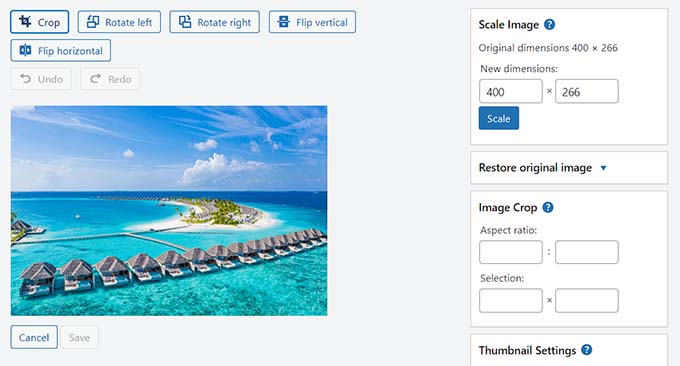
ซึ่งจะนำคุณไปยังอีกหน้าหนึ่ง ซึ่งคุณสามารถครอบตัด ปรับขนาด หมุน หรือพลิกภาพได้ตามต้องการ สำหรับคำแนะนำโดยละเอียด โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีการแก้ไขภาพเบื้องต้นใน WordPress
เมื่อคุณพอใจแล้ว เพียงคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

สิ่งนี้จะนำคุณกลับไปที่หน้า 'แก้ไขสื่อ' ซึ่งคุณต้องคลิกที่ปุ่ม 'อัปเดต' อีกครั้งเพื่อจัดเก็บการตั้งค่าของคุณ
คุณได้เพิ่มรูปภาพลงในไลบรารีสื่อเรียบร้อยแล้ว
จากนั้นไปที่โพสต์ที่คุณต้องการเพิ่มภาพนี้จากแถบด้านข้างของผู้ดูแลระบบ WordPress เมื่อคุณอยู่ที่นั่น ให้คลิกปุ่ม '+' เพื่อเพิ่มบล็อกรูปภาพในโพสต์
ถัดไป คุณต้องเลือกปุ่ม 'คลังสื่อ'

การดำเนินการนี้จะเปิดข้อความแจ้ง 'เลือกหรืออัปโหลดสื่อ' บนหน้าจอของคุณ ซึ่งคุณจะสังเกตเห็นรูปภาพที่คุณอัปโหลดในไลบรารีสื่อที่ด้านบนสุด
ในการเลือกรูปภาพ คุณจะเห็นว่าชื่อเรื่อง ข้อความแสดงแทน คำอธิบายภาพ และคำอธิบายได้ถูกเพิ่มเข้าไปแล้วจากหน้าไลบรารีสื่อ
ตอนนี้ เพียงคลิกปุ่ม 'เลือก' เพื่ออัปโหลดภาพไปยังตัวแก้ไขบล็อก

สุดท้าย คลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อจัดเก็บการตั้งค่าของคุณ
วิธีปรับรูปภาพให้เหมาะสมสำหรับ WordPress SEO
เมื่อคุณเพิ่มรูปภาพลงในโพสต์/เพจแล้ว สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหาด้วย น่าเสียดายที่ WordPress ไม่มีฟีเจอร์ SEO ขั้นสูงในตัวสำหรับรูปภาพ

นี่คือที่มาของ All in One SEO สำหรับ WordPress (AIOSEO)
เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาดที่ทำให้การเพิ่มประสิทธิภาพเนื้อหาของคุณ รวมถึงรูปภาพสำหรับเครื่องมือค้นหาเป็นเรื่องง่ายมาก
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน AIOSEO สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: AIOSEO มีเวอร์ชันฟรีด้วย อย่างไรก็ตาม คุณจะต้องใช้ปลั๊กอินเวอร์ชันโปรเพื่อปลดล็อกฟีเจอร์ Image SEO
เมื่อเปิดใช้งาน คุณจะต้องกำหนดค่าวิซาร์ดการตั้งค่า
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีการตั้งค่า All in One SEO สำหรับ WordPress อย่างถูกต้อง

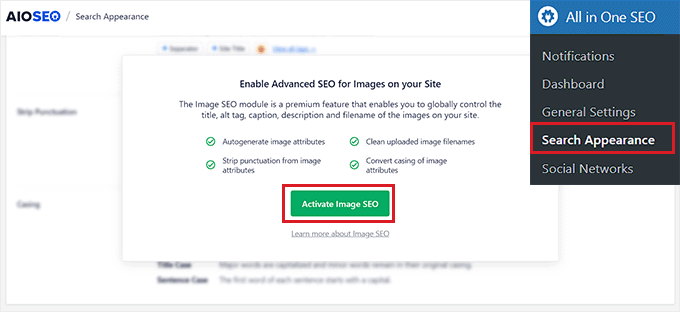
จากนั้นตรงไปที่หน้า All in One SEO » ลักษณะที่ปรากฏของการค้นหา จากแถบด้านข้างของผู้ดูแลระบบ WordPress และเปลี่ยนไปที่แท็บ 'Image SEO'
หลังจากนั้น ให้เลื่อนลงและคลิกปุ่ม 'เปิดใช้งาน Image SEO' เพื่อปลดล็อกคุณลักษณะนี้

ตอนนี้คุณจะสามารถเห็นการตั้งค่า Image SEO ที่นี่ คุณจะสังเกตเห็นแท็บต่างๆ สำหรับชื่อเรื่อง ข้อความแสดงแทน คำอธิบายภาพ คำอธิบาย และชื่อไฟล์
กำหนดค่าชื่อภาพอัตโนมัติ
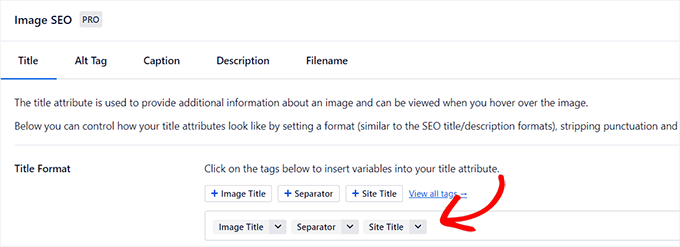
เมื่อคุณเปลี่ยนไปใช้แท็บ 'ชื่อเรื่อง' ในหน้า Image SEO แล้ว คุณสามารถเริ่มต้นด้วยการสร้างรูปแบบชื่อสำหรับรูปภาพของคุณโดยใช้สมาร์ทแท็ก
สมาร์ทแท็กเหล่านี้จะสร้างแอตทริบิวต์ชื่อสำหรับรูปภาพของคุณโดยอัตโนมัติ นี่คือสิ่งที่ผู้เข้าชมจะเห็นเมื่อพวกเขาเลื่อนเมาส์ไปเหนือรูปภาพของคุณ
ตัวอย่างเช่น หากคุณต้องการให้แอตทริบิวต์ชื่อรูปภาพแต่ละรายการใช้ชื่อรูปภาพและชื่อไซต์ คุณสามารถเพิ่มสมาร์ทแท็กเหล่านี้ในฟิลด์ 'รูปแบบชื่อเรื่อง'

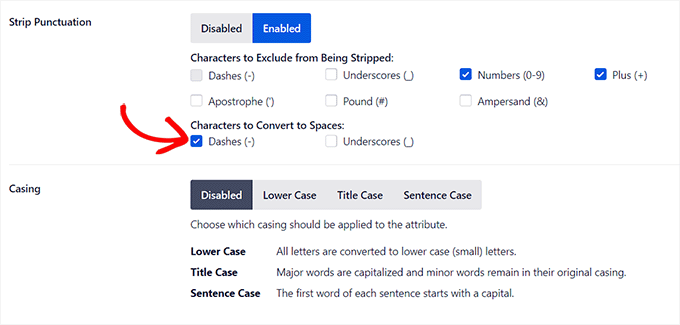
หลังจากนั้น คุณยังสามารถเปิดใช้งานตัวเลือกเครื่องหมายวรรคตอนแบบแยกส่วนได้ หากคุณต้องการให้ AIOSEO ลบอักขระบางตัวโดยอัตโนมัติเมื่อสร้างชื่อรูปภาพจากชื่อไฟล์
ตัวอย่างเช่น หากคุณใช้เครื่องหมายขีดกลางเมื่อบันทึกไฟล์รูปภาพ เช่น 'รูปภาพตัวอย่าง' คุณสามารถเลือกตัวเลือก 'เครื่องหมายขีดกลาง (-)' ในส่วน 'อักขระที่จะแปลงเป็นช่องว่าง'
เมื่อคุณทำเช่นนั้น AIOSEO จะลบเส้นประเหล่านี้ออกโดยอัตโนมัติและเปลี่ยนเป็นช่องว่าง ทำให้ชื่อภาพเป็น 'ภาพตัวอย่าง'

หลังจากนั้น ให้เลื่อนลงไปที่ส่วน 'ปลอก'
จากที่นี่ คุณสามารถเลือกตัวเลือกตัวพิมพ์สำหรับชื่อเรื่องของคุณได้ เราขอแนะนำให้เลือกกรณีของประโยคหรือกรณีชื่อเรื่องเพื่อให้ชื่อของคุณอ่านง่ายขึ้น
กำหนดค่าแท็ก Alt อัตโนมัติ
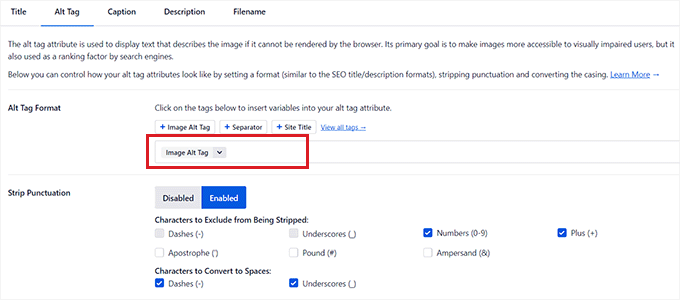
หลังจากกำหนดการตั้งค่าชื่อแล้ว ให้สลับไปที่แท็บ 'แท็ก Alt' จากด้านบน
จากที่นี่ คุณสามารถใช้สมาร์ทแท็กถัดจากตัวเลือก 'รูปแบบแท็ก Alt' เพื่อสร้างข้อความแสดงแทนสำหรับรูปภาพทั้งหมดของคุณโดยอัตโนมัติ
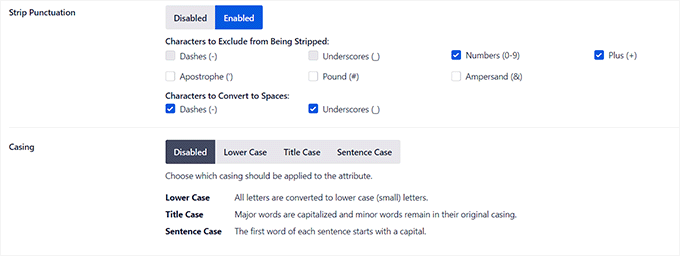
หลังจากนั้น คุณยังสามารถเปิดใช้การตั้งค่าเครื่องหมายวรรคตอนแบบ Strip หากคุณต้องการแปลงอักขระ เช่น ขีดกลาง (-) หรือขีดล่าง (_) เป็นช่องว่าง

ในทำนองเดียวกัน หากมีอักขระ เช่น ตัวเลขหรือเครื่องหมายบวก (+) ที่คุณไม่ต้องการให้ AIOSEO ตัดออกเมื่อสร้างข้อความแสดงแทน คุณสามารถทำเครื่องหมายในช่องสำหรับตัวเลือกเหล่านี้ในส่วน 'อักขระที่จะยกเว้นจากการถูกถอด'
คุณยังสามารถเลือกตัวพิมพ์สำหรับข้อความแสดงแทนของคุณได้อีกด้วย
กำหนดค่าคำบรรยายอัตโนมัติและคำอธิบาย
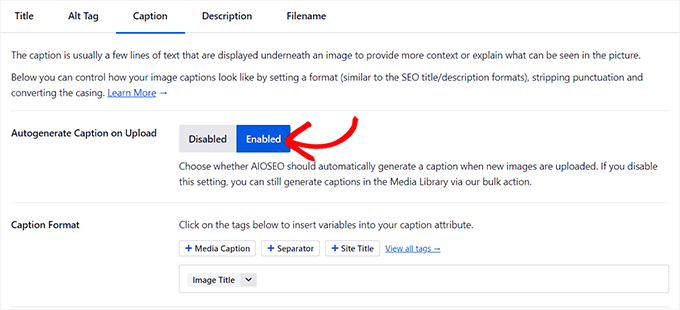
หากต้องการสร้างคำบรรยายอัตโนมัติสำหรับรูปภาพ ให้เปลี่ยนไปใช้แท็บ "คำบรรยาย"
จากที่นี่ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก 'สร้างคำบรรยายอัตโนมัติเมื่ออัปโหลด' จากนั้น คุณสามารถเลือกสมาร์ทแท็กที่จะใช้เพื่อสร้างคำบรรยายสำหรับรูปภาพของคุณ

ถัดไป คุณยังสามารถใช้คุณลักษณะแถบเครื่องหมายวรรคตอนเพื่อแยกหรือรวมอักขระในคำอธิบายภาพ และเลือกตัวพิมพ์เล็กสำหรับตัวพิมพ์ใหญ่
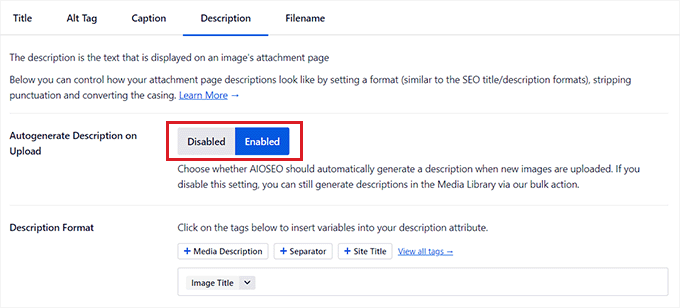
เมื่อเสร็จแล้ว คุณต้องเปลี่ยนไปใช้แท็บ 'คำอธิบาย' จากด้านบน
จากที่นี่ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก 'สร้างคำอธิบายอัตโนมัติเมื่ออัปโหลด' คุณต้องเลือกสมาร์ทแท็กที่คุณต้องการใช้สำหรับสร้างคำอธิบายรูปภาพอัตโนมัติ

ถัดไป คุณสามารถใช้คุณลักษณะแถบเครื่องหมายวรรคตอนเพื่อรวม/ไม่รวมอักขระ เช่น เครื่องหมายขีดล่าง เครื่องหมายอะพอสทรอฟี หรือตัวเลขในคำอธิบาย
หลังจากนั้น เพียงเลือกตัวพิมพ์สำหรับคำอธิบายภาพของคุณ

กำหนดค่าชื่อไฟล์อัตโนมัติ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เราขอแนะนำให้ตั้งชื่อไฟล์ภาพของคุณที่เป็นมิตรกับ SEO คุณสามารถทำได้ก่อนที่จะอัปโหลดรูปภาพของคุณ หรือ AIOSEO จะทำเพื่อคุณโดยอัตโนมัติ
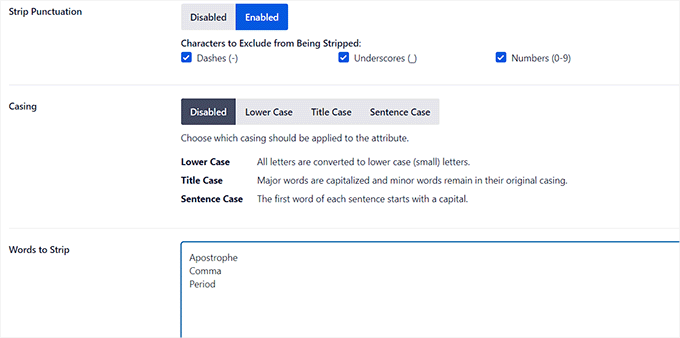
เมื่อคุณสลับไปที่แท็บ 'ชื่อไฟล์' จากด้านบน คุณจะสังเกตเห็นว่า AIOSEO ได้กำหนดการตั้งค่าเครื่องหมายวรรคตอนแบบ Strip ให้คุณแล้ว
อย่างไรก็ตาม หากมีอักขระอื่นๆ ที่คุณต้องการให้ AIOSEO ลบออกจากชื่อไฟล์ภาพของคุณเมื่อสร้างชื่อเรื่องหรือข้อความแสดงแทน คุณสามารถพิมพ์อักขระเหล่านั้นลงในช่อง 'Words to Strip'

หลังจากนั้น คุณยังสามารถเลือกตัวพิมพ์สำหรับชื่อไฟล์ของคุณได้อีกด้วย
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณได้เพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ SEO เรียบร้อยแล้ว และ AIOSEO จะสร้างชื่อ ข้อความแสดงแทน คำอธิบายภาพ และคำอธิบายสำหรับรูปภาพทั้งหมดของคุณโดยอัตโนมัติ
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา
โบนัส: อนุญาตให้ผู้ใช้อัปโหลดรูปภาพใน WordPress
คุณอาจต้องการอนุญาตให้ผู้ใช้อัปโหลดรูปภาพของตนเองไปยังเว็บไซต์ WordPress ของคุณ สิ่งนี้มีประโยชน์หากคุณจัดการประกวดหรือดำเนินการเว็บไซต์ภาพถ่ายที่ยอมรับภาพที่ผู้ใช้สร้างขึ้น
สำหรับสิ่งนี้ คุณสามารถใช้ WPForms ซึ่งเป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดในตลาด มันมาพร้อมกับตัวสร้างแบบลากและวางที่ทำให้การสร้างแบบฟอร์มที่คุณต้องการเป็นเรื่องง่ายสุด ๆ รวมถึงแบบฟอร์มการส่งภาพ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งานตรงไปที่หน้า จอ WPForms » เพิ่มใหม่ จากแดชบอร์ด WordPress เพื่อเปิดตัวสร้างแบบฟอร์ม
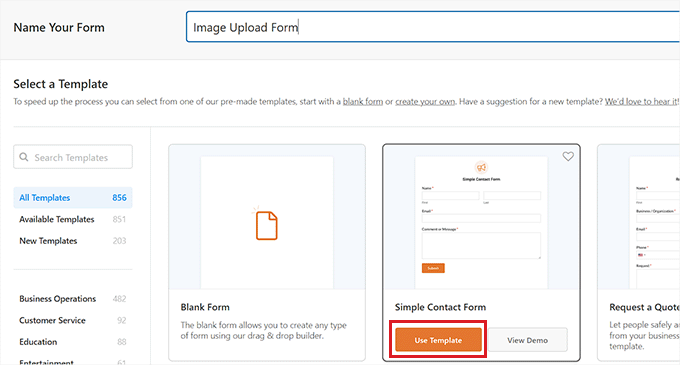
จากที่นี่ คุณต้องพิมพ์ชื่อสำหรับแบบฟอร์มของคุณ จากนั้นคลิกปุ่ม 'ใช้ข้อมูลโค้ด' ใต้เทมเพลต 'แบบฟอร์มติดต่อแบบง่าย'

ซึ่งจะโหลดเทมเพลตฟอร์มในตัวสร้างฟอร์ม ซึ่งคุณจะสังเกตเห็นการแสดงตัวอย่างทางด้านขวาและฟิลด์ที่พร้อมใช้งานในคอลัมน์ด้านซ้าย
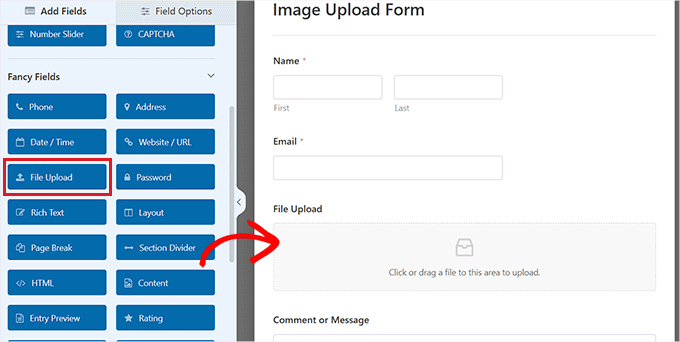
จากที่นี่ ให้ลากแล้วปล่อยฟิลด์อัปโหลดไฟล์ลงในแบบฟอร์ม แล้วคลิกเพื่อปรับแต่งการตั้งค่าเพิ่มเติม

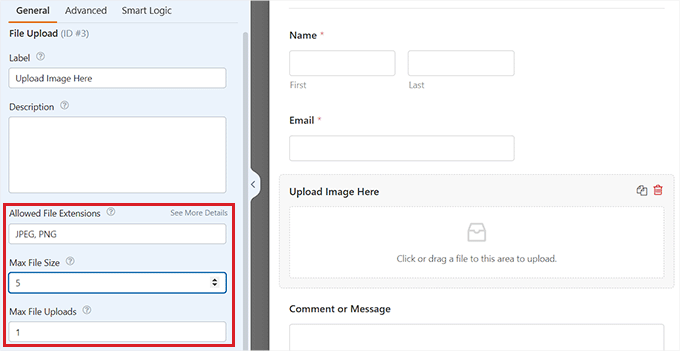
จากที่นี่ คุณสามารถเปลี่ยนป้ายกำกับและคำอธิบายของฟิลด์ และแม้แต่ระบุส่วนขยายที่อนุญาต
ตัวอย่างเช่น หากคุณต้องการอนุญาตเฉพาะไฟล์ JPEG และ PNG คุณต้องพิมพ์ตัวเลือกเหล่านี้ลงในช่อง 'นามสกุลไฟล์ที่อนุญาต' อย่าลืมคั่นแต่ละส่วนขยายด้วยเครื่องหมายจุลภาค
หลังจากนั้น คุณยังสามารถกำหนดค่าขนาดไฟล์ภาพสูงสุดและจำนวนการอัปโหลดในคอลัมน์ด้านซ้าย

สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณอาจต้องการดูบทแนะนำเกี่ยวกับวิธีอนุญาตให้ผู้ใช้อัปโหลดรูปภาพใน WordPress
เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
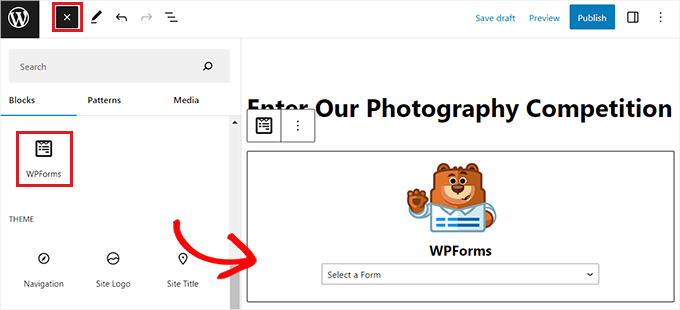
จากนั้น เปิดหน้า/โพสต์ที่คุณต้องการเพิ่มแบบฟอร์มอัปโหลดรูปภาพ คลิกปุ่ม '+' ที่มุมซ้ายบนของหน้าจอเพื่อเปิดเมนูบล็อก
จากที่นี่ คุณต้องเพิ่มบล็อก WPForms ในเพจ/โพสต์

เพียงเลือกแบบฟอร์มการอัปโหลดไฟล์ภาพที่คุณสร้างขึ้นจากเมนูแบบเลื่อนลง
สุดท้าย คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ ตอนนี้ คุณสามารถเยี่ยมชมไซต์ WordPress ของคุณเพื่อดูการใช้งานแบบฟอร์ม และผู้เข้าชมจะสามารถส่งภาพโดยใช้แบบฟอร์มได้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มรูปภาพใน WordPress ได้อย่างถูกต้อง คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress และผู้เชี่ยวชาญของเราคัดสรรธีม WordPress ที่ดีที่สุดสำหรับนักออกแบบกราฟิก
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
