วิธีการออกแบบเว็บไซต์ WordPress ใหม่ – คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2024-09-26คุณไม่พอใจกับการออกแบบเว็บไซต์ WordPress ของคุณเนื่องจากประสิทธิภาพที่ต่ำกว่าและการเพิ่มประสิทธิภาพที่ต่ำกว่ามาตรฐานหรือไม่? ถ้าเป็นเช่นนั้น คุณมาถูกที่แล้ว
หาก Core Web Vitals ของเว็บไซต์ของคุณไม่ดี ไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ มีอัตราตีกลับสูง หน้าเว็บโหลดช้า และการเข้าชมลดลงอย่างมาก ถึงเวลาปรับปรุงใหม่
แต่คุณอาจสงสัยว่าอย่างไร? ไม่ต้องกังวล เรามีทุกอย่างไว้ให้คุณแล้วและพร้อมให้ความช่วยเหลือในบล็อกนี้ ดังนั้นอ่านจนจบเพื่อเรียนรู้วิธีการออกแบบเว็บไซต์ WordPress ใหม่ได้อย่างง่ายดาย
โดยไม่ชักช้าเรามาเริ่มกันเลย
เมื่อใดที่คุณควรพิจารณาออกแบบเว็บไซต์ WordPress ใหม่
การออกแบบเว็บไซต์ใหม่ไม่ใช่เรื่องง่ายและต้องใช้เวลาและความพยายามอย่างมาก ดังนั้นคุณไม่สามารถออกแบบเว็บไซต์ WordPress ใหม่ได้เพราะคุณเบื่อ ให้พิจารณาการออกแบบใหม่เฉพาะเมื่อ:
- อย่าออกแบบใหม่เพียงเพราะคุณเบื่อ : การออกแบบเว็บไซต์ใหม่ต้องใช้เวลา ดังนั้นจึงควรทำเมื่อจำเป็นจริงๆ เท่านั้น
- การเข้าชมลดลง : หากไซต์ของคุณสูญเสียผู้เข้าชม อาจหมายความว่าเว็บไซต์ของคุณไม่ตรงตามความต้องการของผู้ใช้อีกต่อไป และการออกแบบใหม่อาจช่วยได้
- การแสดงผลครั้งแรก : หากไซต์ของคุณดูล้าสมัย อาจทำให้แบรนด์หรือธุรกิจของคุณมีความประทับใจที่ไม่ดีได้
- ประสบการณ์ผู้ใช้ที่ไม่ดี : หากผู้เข้าชมประสบปัญหาในการค้นหาข้อมูลที่สำคัญ การออกแบบใหม่อาจจำเป็นต้องปรับปรุงการนำทาง เช่น การเพิ่มเมนูหรือลิงก์ที่ดีขึ้น
- ปัญหาด้านความเร็ว : หากไซต์ของคุณช้าแม้จะพยายามเพิ่มประสิทธิภาพแล้ว การออกแบบอาจซับซ้อนเกินไป และคุณอาจต้องใช้ไซต์ที่มีน้ำหนักเบากว่านี้
- ปัญหาเกี่ยวกับอุปกรณ์เคลื่อนที่ : หากไซต์ของคุณทำงานได้ไม่ดีบนอุปกรณ์เคลื่อนที่แม้ว่าคุณจะพยายามแล้วก็ตาม ธีมอาจเก่าและการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้นอาจช่วยแก้ปัญหานี้ได้
- การวางแนวแบรนด์ที่ไม่ถูกต้อง : หากเว็บไซต์ของคุณไม่ได้เป็นตัวแทนของแบรนด์หรือสิ่งที่คุณนำเสนออีกต่อไป ก็ถึงเวลาสำหรับการออกแบบใหม่
- Conversion : หากเว็บไซต์ของคุณไม่เปลี่ยนผู้เข้าชมให้เป็นลูกค้าหรือสมาชิกเท่าที่ควร การออกแบบใหม่อาจช่วยเพิ่มธุรกิจและตัวตนในโลกออนไลน์ของคุณได้
ขั้นตอนในการออกแบบเว็บไซต์ WordPress ใหม่
ดูขั้นตอนที่จะช่วยให้คุณปฏิบัติตามวิธีที่ตรงไปตรงมาและมีประสิทธิภาพในการเริ่มออกแบบเว็บไซต์ WordPress ใหม่
ขั้นตอนที่ 1: รวบรวมข้อมูลประสิทธิภาพของเว็บไซต์และวิเคราะห์รายงาน
ทำไมต้องรวบรวมข้อมูล?
แม้ว่าคุณจะรู้อยู่แล้วว่าคุณกำลังสูญเสียการเข้าชมและ Conversion แต่คุณจำเป็นต้องมีข้อมูลเพื่อยืนยันปัญหา นอกจากนี้ หลังจากการออกแบบใหม่แล้ว คุณสามารถใช้ข้อมูลนี้เพื่อดูว่าการเปลี่ยนแปลงช่วยได้หรือไม่
การตั้งค่าเกณฑ์มาตรฐาน: การรวบรวมข้อมูลก่อนการออกแบบใหม่จะทำให้คุณมีจุดเริ่มต้น (เกณฑ์มาตรฐาน) เพื่อเปรียบเทียบประสิทธิภาพของไซต์ของคุณก่อนและหลังการออกแบบใหม่ สิ่งนี้ช่วยให้คุณวัดว่าการออกแบบใหม่ปรับปรุงสิ่งต่าง ๆ หรือไม่
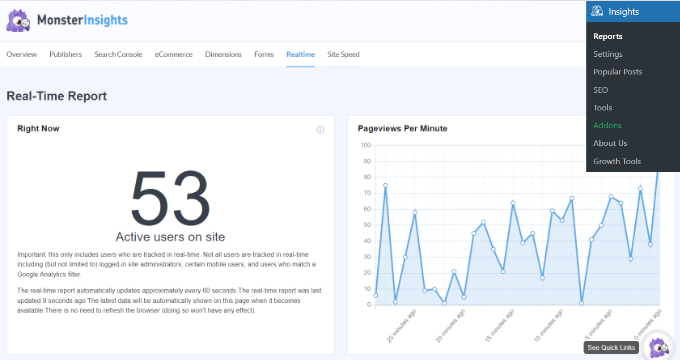
เครื่องมือที่แนะนำ: เพื่อจุดประสงค์นี้ คุณสามารถใช้ปลั๊กอิน MonsterInsights ซึ่งเชื่อมต่อ Google Analytics กับไซต์ WordPress ของคุณ ช่วยติดตามตัวชี้วัดประสิทธิภาพที่สำคัญได้โดยตรงในแดชบอร์ดของคุณ

สิ่งที่ต้องวัด:
- การเข้าชมโดยรวม: มีผู้เข้าชมมาที่ไซต์ของคุณกี่คน ข้อมูลนี้แสดงให้เห็นว่าการออกแบบใหม่ช่วยเพิ่มการมองเห็นหรือไม่
- อัตราตีกลับ: มีกี่คนที่ออกไปหลังจากดูเพียงหน้าเดียว? การออกแบบใหม่ที่ดีสามารถดึงดูดผู้เข้าชมได้
- อัตราคอนเวอร์ชั่น: มีผู้เข้าชมกี่คนที่ดำเนินการตามที่ต้องการ (เช่น ซื้อสินค้าหรือลงทะเบียน) คุณสามารถติดตามได้ว่าการออกแบบใหม่ช่วยปรับปรุงสิ่งนี้หรือไม่
- หน้ายอดนิยม: หน้าไหนได้รับความนิยมมากที่สุด? ปกป้องสิ่งเหล่านี้ในระหว่างการออกแบบใหม่เพื่อให้ผู้ชมของคุณมีความสุข
- แหล่งที่มาของการเข้าชม: ผู้เยี่ยมชมมาจากไหน (เครื่องมือค้นหา โซเชียลมีเดีย ฯลฯ) ออกแบบเว็บไซต์ของคุณเพื่อรองรับช่องทางเหล่านี้
- ระยะเวลาเซสชัน: ผู้เข้าชมอยู่ในไซต์ของคุณนานเท่าใด การออกแบบใหม่อาจกระตุ้นให้พวกเขาอยู่ได้นานขึ้น
- การดูหน้าเว็บต่อเซสชัน: ผู้เยี่ยมชมแต่ละคนดูหน้าเว็บจำนวนเท่าใด การออกแบบที่ดีขึ้นสามารถปรับปรุงการนำทาง ทำให้ผู้ใช้สำรวจได้มากขึ้น
- การเข้าชมบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป: ทราบว่าผู้เข้าชมใช้อุปกรณ์เคลื่อนที่หรือเดสก์ท็อปมากขึ้นหรือไม่ และออกแบบไซต์ของคุณให้ทำงานได้ดีบนอุปกรณ์เหล่านั้น
เข้าถึงข้อมูลได้ง่าย: ด้วย MonsterInsights คุณสามารถใช้เครื่องมือ AI เพื่อถามคำถามเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ ทำให้ง่ายต่อการรับข้อมูลที่คุณต้องการได้ง่ายขึ้น

ขั้นตอนที่ 2: ดำเนินการตรวจสอบเว็บไซต์ WordPress ให้เสร็จสมบูรณ์
ก่อนที่จะทำการเปลี่ยนแปลง คุณต้องค้นหาสาเหตุที่ทำให้เกิดปัญหาด้านประสิทธิภาพที่คุณพบก่อนหน้านี้ ซึ่งจะช่วยให้คุณตัดสินใจได้ว่าสิ่งใดที่ต้องแก้ไขและสิ่งใดบ้างที่ทำงานได้ดีอยู่แล้ว เพื่อจุดประสงค์นั้น
- ดำเนินการตรวจสอบเว็บไซต์ : การตรวจสอบเว็บไซต์ช่วยให้คุณเข้าใจว่าผู้ใช้พบประสบการณ์ไซต์ปัจจุบันของคุณอย่างไร สิ่งนี้จะแนะนำคุณในการตัดสินใจออกแบบใหม่อย่างชาญฉลาด
- รับคำติชมจากผู้ใช้ : ถามผู้ใช้ของคุณโดยตรงเกี่ยวกับประสบการณ์ของพวกเขาบนไซต์ของคุณ สิ่งที่พวกเขาชอบ ไม่ชอบ หรือรู้สึกสับสน ปลั๊กอิน UserFeedback ช่วยให้คุณสามารถเพิ่มแบบสำรวจลงในไซต์ของคุณเพื่อให้ผู้เยี่ยมชมสามารถแบ่งปันความคิดเห็นได้ ซึ่งจะทำให้คุณได้รับข้อมูลเชิงลึกอันมีค่าจากผู้ชมของคุณโดยตรง
- ประเมินการเดินทางของผู้ใช้ : ดูว่าผู้เข้าชมสำรวจไซต์ของคุณอย่างไรก่อนตัดสินใจซื้อหรือกรอกแบบฟอร์ม หากมีอุปสรรคก็จะรู้ว่าต้องแก้ไขอย่างไร ส่วนเสริม MonsterInsights User Journey ช่วยติดตามการเดินทางนี้ โดยเฉพาะสำหรับไซต์อีคอมเมิร์ซ เช่น WooCommerce
- ใช้เครื่องมือติดตามสำหรับลูกค้าเป้าหมาย : หากไซต์ของคุณมุ่งเน้นไปที่การสร้างลูกค้าเป้าหมาย (เช่น การให้ผู้คนกรอกแบบฟอร์ม) WPForms จะทำงานได้ดีกับส่วนเสริม User Journey โดยจะแสดงให้คุณเห็นว่าผู้เยี่ยมชมมาจากไหนและขั้นตอนที่พวกเขาทำก่อนที่จะส่งแบบฟอร์ม
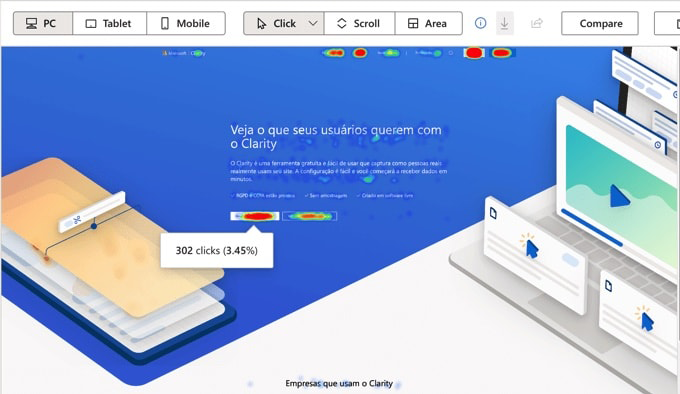
- แผนที่ความร้อนเพื่อข้อมูลเชิงลึกที่ลึกยิ่งขึ้น : แผนที่ความร้อนแสดงตำแหน่งที่ผู้เยี่ยมชมคลิก เลื่อน หรือวางเมาส์บนหน้าเว็บของคุณ ทำให้คุณเห็นภาพว่าผู้คนใช้เว็บไซต์ของคุณอย่างไร ขอแนะนำให้ใช้ Microsoft Clarity เป็นเครื่องมือฟรีที่ให้แผนที่ความร้อนและข้อมูลที่เป็นประโยชน์อื่นๆ

ขั้นตอนที่ 3: ตัดสินใจว่าจะให้ไซต์ของคุณใช้งานได้หรืออยู่ระหว่างการบำรุงรักษา
เมื่อออกแบบเว็บไซต์ WordPress ใหม่ คุณต้องเลือกว่าจะให้เว็บไซต์ทำงานต่อไป (ออนไลน์) หรือออฟไลน์ (โหมดบำรุงรักษา)

สิ่งนี้ส่งผลต่อวิธีที่ผู้เยี่ยมชมและเครื่องมือค้นหาเห็นไซต์ของคุณในระหว่างการออกแบบใหม่
สิ่งที่ต้องคำนึงถึง:
- การออกแบบใหม่มีขนาดใหญ่แค่ไหน? คุณเปลี่ยนแปลงเพียงเล็กน้อยหรือทำซ้ำทั้งไซต์หรือไม่
- จะใช้เวลานานแค่ไหน? มันเป็นงานด่วนที่ใช้เวลาสองสามวันหรืออะไรที่ต้องใช้เวลาหลายสัปดาห์?
- เว็บไซต์ของคุณสามารถออฟไลน์ได้หรือไม่? ธุรกิจของคุณจะอยู่ต่อไปได้หรือไม่หากเว็บไซต์ของคุณใช้งานไม่ได้มาระยะหนึ่งแล้ว?
- คุณได้รับผู้เข้าชมกี่คน? หากมีผู้เยี่ยมชมไซต์ของคุณจำนวนมาก พวกเขาอาจจะออกไปหากไซต์ล่ม
- คุณกำลังเปลี่ยนวิธีการทำงานของเว็บไซต์หรือไม่? คุณแค่ทำให้มันดูแตกต่างหรือคุณย้ายสิ่งของไปด้วยหรือเปล่า?
- เว็บไซต์ของคุณมีความสำคัญต่อธุรกิจของคุณหรือไม่? หากเว็บไซต์ของคุณมีความสำคัญต่อการขายหรืองานอื่นๆ การรักษาเว็บไซต์ให้ออนไลน์มีความสำคัญมากกว่า
ทำให้เว็บไซต์ออนไลน์อยู่เสมอถ้าเป็นไปได้ : โดยปกติแล้ว ทางที่ดีควรปล่อยให้เว็บไซต์ทำงานต่อไปในขณะที่ออกแบบใหม่ หากคุณเก็บไว้ทางออนไลน์ คุณสามารถหลีกเลี่ยงปัญหาการสูญเสียผู้เยี่ยมชมหรือทำให้อันดับเครื่องมือค้นหาของคุณเสียหายได้ เมื่อต้องการทำสิ่งนี้:
- ใช้ ไซต์ชั่วคราว ซึ่งเป็นสำเนาของไซต์ของคุณซึ่งคุณสามารถทดสอบการเปลี่ยนแปลงได้โดยไม่ส่งผลกระทบต่อไซต์ที่ใช้งานอยู่
- หรือใช้ ไซต์ท้องถิ่น บนคอมพิวเตอร์ของคุณเพื่อทำงานออกแบบใหม่เป็นการส่วนตัว
โหมดบำรุงรักษาเพื่อการออกแบบใหม่อย่างรวดเร็ว : หากการออกแบบใหม่ใช้เวลาไม่นานและไม่ส่งผลกระทบต่อธุรกิจของคุณ คุณสามารถทำให้ไซต์ออฟไลน์ได้โดยใช้โหมดการบำรุงรักษา แต่ต้องระวังเพราะว่า:
- อาจส่งผลเสียต่ออันดับของคุณในเครื่องมือค้นหา
- คุณอาจต้องตั้งค่าการเปลี่ยนเส้นทางพิเศษเพื่อให้ผู้เยี่ยมชมทราบว่าไซต์หยุดทำงาน
เครื่องมือที่เป็นประโยชน์ :
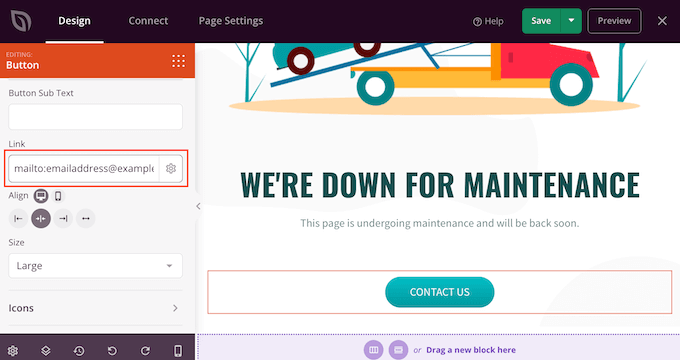
- SeedProd ช่วยให้ไซต์ของคุณอยู่ในโหมดบำรุงรักษาและสร้างเพจที่ดีเพื่อแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับการออกแบบใหม่ นอกจากนี้ยังสามารถช่วยรวบรวมอีเมลจากผู้เยี่ยมชมที่ต้องการทราบว่าไซต์กลับมาเมื่อใด
- นอกจากนี้ SeedProd ยังส่งสัญญาณพิเศษไปยังเสิร์ชเอ็นจิ้น เพื่อแจ้งให้ทราบว่าเว็บไซต์ล่มชั่วคราวเท่านั้น ซึ่งสามารถช่วยในเรื่อง SEO ได้
ขั้นตอนที่ 4: เลือกวิธีการออกแบบใหม่ที่เหมาะกับคุณ
ตอนนี้มาถึงส่วนที่ออกแบบใหม่ เลือกวิธีที่เหมาะสมและง่ายที่สุดที่สอดคล้องกับความต้องการของคุณมากที่สุด เรามีสามทางเลือก:

ตัวเลือกที่ 1: เปลี่ยนธีมปัจจุบันของคุณ

- เหมาะสำหรับ : ผู้ที่ชื่นชอบดีไซน์ปัจจุบันแต่ต้องการทำให้ดูใหม่ขึ้นเล็กน้อยหรือเพิ่มฟีเจอร์ใหม่ๆ
- ข้อดี :
- คุณรู้วิธีใช้การตั้งค่าปัจจุบันของคุณแล้ว
- มันเร็วกว่า ง่ายกว่า และถูกกว่า
- ผู้เยี่ยมชมจะจดจำเว็บไซต์ของคุณ
- จุดด้อย :
- คุณสามารถทำการเปลี่ยนแปลงได้ตามธีมปัจจุบันของคุณที่อนุญาตเท่านั้น
หากคุณต้องการทำการเปลี่ยนแปลงเพิ่มเติมแต่ไม่ทราบวิธีเขียนโค้ด คุณสามารถใช้เครื่องมือเหล่านี้ได้:
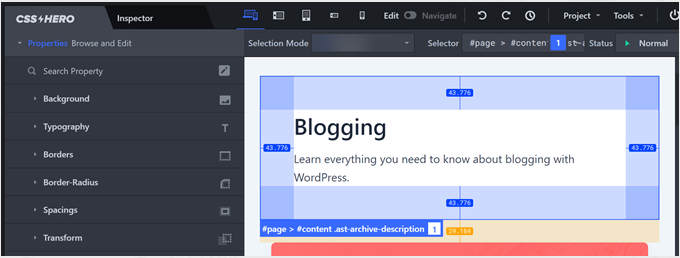
- CSS Hero : ช่วยให้คุณเปลี่ยนการออกแบบเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ด
- WPCode : สิ่งนี้ช่วยให้คุณเพิ่มคุณสมบัติที่กำหนดเองได้อย่างปลอดภัยโดยไม่ทำลายไซต์ของคุณ
ตัวเลือกที่ 2: เลือกธีมใหม่และปรับแต่ง
- เหมาะสำหรับ : ผู้ที่ต้องการเปลี่ยนแปลงดีไซน์ครั้งใหญ่หรือใช้ฟีเจอร์ใหม่ๆ ที่ทันสมัย

- ข้อดี :
- คุณเริ่มต้นใหม่ด้วยการออกแบบและคุณสมบัติใหม่ๆ
- มันสามารถทำให้เว็บไซต์ของคุณเร็วขึ้นและดีขึ้น
- จุดด้อย :
- คุณอาจต้องเรียนรู้วิธีใช้ธีมใหม่
- คุณต้องแน่ใจว่าธีมใหม่ใช้งานได้กับปลั๊กอินปัจจุบันของคุณ
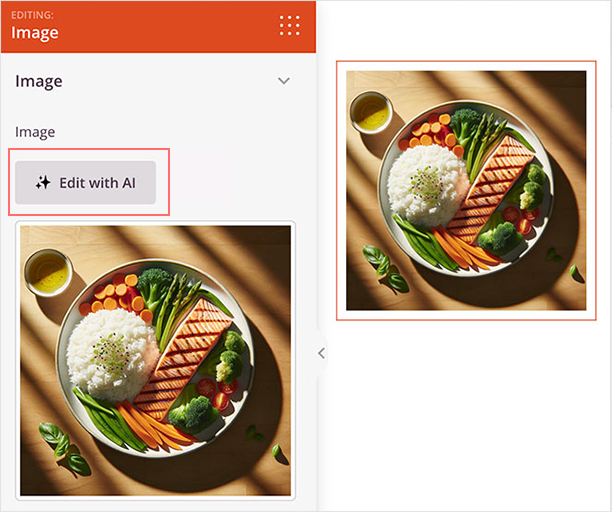
เพื่อให้ง่ายขึ้น คุณสามารถใช้เครื่องมือเช่น SeedProd ซึ่งช่วยให้คุณสร้างหน้าต่างๆ โดยการลากและวางชิ้นส่วนโดยไม่จำเป็นต้องใช้ทักษะด้านเทคนิค
ตัวเลือกที่ 3: จ้างนักออกแบบมืออาชีพ
- เหมาะสำหรับ : ผู้ที่ต้องการเว็บไซต์ทำเองแต่ไม่มีเวลาหรือทักษะในการสร้างเว็บไซต์เอง
- ข้อดี :
- คุณจะได้รับการออกแบบที่เป็นเอกลักษณ์เฉพาะสำหรับคุณ
- คุณไม่ต้องกังวลกับการออกแบบหรือเขียนโค้ดอะไรเลย
- จุดด้อย :
- มันมีราคาแพงกว่า
- คุณต้องรอให้ผู้ออกแบบทำงานให้เสร็จ
หากคุณต้องการเว็บไซต์ใหม่แต่ไม่อยากทำเอง การจ้างนักออกแบบก็เป็นทางเลือกที่ดี มีค่าใช้จ่ายสูงกว่า แต่คุณจะได้รับเว็บไซต์ที่กำหนดเองและความช่วยเหลือจากมืออาชีพ
ขั้นตอนที่ 5: สร้างข้อมูลสำรองก่อนที่จะเผยแพร่
มันเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดที่คุณไม่ควรข้าม โปรดจำไว้เสมอว่าต้องสร้างการสำรองข้อมูลเว็บไซต์ของคุณก่อนเริ่มการแก้ไขใดๆ และแม้กระทั่งหลังจากเสร็จสิ้นแล้ว สิ่งนี้จะช่วยให้กระบวนการราบรื่นหากมีสิ่งผิดปกติเกิดขึ้น
ทำไมสิ่งนี้ถึงสำคัญ?
- แก้ไขข้อผิดพลาด : หากมีสิ่งผิดปกติเกิดขึ้น คุณสามารถนำไซต์เก่าของคุณกลับมาได้
- ปฏิกิริยาของผู้ใช้ : หากคนไม่ชอบรูปลักษณ์ใหม่ คุณสามารถเปลี่ยนกลับได้อย่างง่ายดาย
- บันทึกสิ่งสำคัญ : คุณจะไม่สูญเสียเนื้อหาหรือการตั้งค่าใดๆ
- รู้สึกปลอดภัย : คุณจะรู้สึกดีขึ้นเมื่อรู้ว่าคุณสามารถกู้คืนไซต์ของคุณได้หากจำเป็น
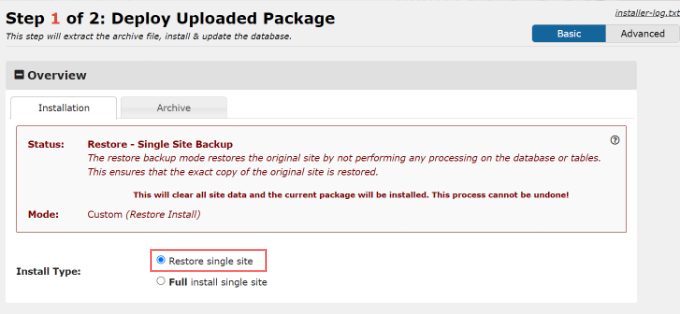
ในการดำเนินการนี้ คุณสามารถใช้เครื่องมือเช่น Duplicator ทำให้การสำรองข้อมูลไซต์ของคุณเป็นเรื่องง่าย และคุณสามารถบันทึกไว้ในคอมพิวเตอร์หรือในระบบคลาวด์ (เช่น Dropbox) หากคุณต้องการคืนค่าไซต์ของคุณ คุณเพียงแค่ลากและวางไฟล์สำรอง

ขั้นตอนที่ 6: เปิดเว็บไซต์ของคุณและเรียกใช้การตรวจสอบไซต์อีกครั้ง
หลังจากสรุปทุกอย่างแล้วและเมื่อคุณรู้สึกว่าการออกแบบเว็บไซต์ใหม่เสร็จสมบูรณ์แล้ว ให้ทำให้ใช้งานได้จริงและดำเนินการทดสอบการตรวจสอบขั้นสุดท้าย
เพื่อจุดประสงค์นี้ มีเครื่องมือฟรีมากมายให้เลือกใช้งาน เช่น SpyFu, PageSpeed Insights, Ubersuggest เป็นต้น อย่างไรก็ตาม หากคุณมีเครื่องมือระดับพรีเมียม เช่น SEMrush หรือ Ahrefs เครื่องมือเหล่านั้นจะดีมากและให้การวิเคราะห์และรายงานการตรวจสอบที่เพียงพอแก่คุณ .
หากผลการตรวจสอบเป็นที่น่าพอใจ ให้ตรวจสอบ Microsoft Clarity เพื่อดูพฤติกรรมและประสบการณ์ของผู้ใช้ด้วย
ตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมไม่พบปัญหาใดๆ ขณะนำทางและเลื่อนดูเว็บไซต์ของคุณ

บทสรุป
นี่ไม่ใช่จุดสิ้นสุด เมื่อคุณเปิดตัวเว็บไซต์แล้ว งานของคุณในฐานะผู้ดูแลเว็บไซต์ยังไม่สิ้นสุด คุณต้องบำรุงรักษาเป็นประจำเพื่อให้แน่ใจว่าไซต์ของคุณรวดเร็ว ปลอดภัยจากการถูกโจมตี และปราศจากข้อผิดพลาด
ไม่ต้องกังวล! เรามีโพสต์และฐานความรู้มากมายสำหรับคุณเกี่ยวกับเคล็ดลับและคำแนะนำในการดูแลรักษาเว็บไซต์ให้แข็งแรง
- จะทำให้เว็บไซต์ของคุณอยู่ในโหมดบำรุงรักษา WordPress ได้อย่างไร?
- ค่าบำรุงรักษาเว็บไซต์: คู่มือรายละเอียดฉบับสมบูรณ์ปี 2024
- วิธีปกป้องไซต์ WordPress ของคุณ: รายการตรวจสอบความปลอดภัยขั้นสูงสุดของ WordPress
- 22 วิธีที่ดีที่สุดในการเร่งความเร็ว WordPress
ต้องการความช่วยเหลือ?
หากทั้งหมดนี้ดูล้นหลามและคุณมีงบประมาณเพียงเล็กน้อย ลองพิจารณาจ้างบริการบำรุงรักษาของเราที่ WPOven นี่คือสิ่งที่คุณได้รับ:
- การบำรุงรักษาและการสนับสนุนตลอด 24 ชั่วโมงทุกวัน
- การตรวจสอบอย่างต่อเนื่องเพื่อให้แน่ใจว่าเว็บไซต์ของคุณออนไลน์อยู่เสมอ
- อัปเดตเป็นประจำสำหรับคอร์ ธีม และปลั๊กอินของ WordPress
- การสำรองข้อมูลเป็นประจำและการกำจัดมัลแวร์
- การสนับสนุนฉุกเฉินเมื่อจำเป็น
ผู้เชี่ยวชาญของเราสามารถระบุและแก้ไขปัญหาที่ซับซ้อนซึ่งเครื่องมืออัตโนมัติอาจมองข้ามไป โดยปรับแต่งโซลูชันให้ตรงตามความต้องการเฉพาะของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจวิธีการออกแบบเว็บไซต์ WordPress ใหม่ อย่างไรก็ตาม หากคุณมีข้อสงสัยหรือข้อเสนอแนะใด ๆ ในใจ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์