วิธีการออกแบบเว็บไซต์ของคุณใหม่
เผยแพร่แล้ว: 2024-10-21การดำดิ่งลงสู่การออกแบบใหม่อาจหนักหนาสาหัส และเป็นเรื่องง่ายที่จะหลงทางหากไม่มีการวางแผนที่ชัดเจน นั่นเป็นเหตุผลว่าทำไมการมีกลยุทธ์ที่แข็งแกร่งและเครื่องมือที่เหมาะสม เช่น Divi จึงเป็นสิ่งสำคัญ เราพร้อมให้คำแนะนำแก่คุณตลอดการวางแผนและดึงการออกแบบเว็บไซต์ชั้นยอดขึ้นมาใหม่ นอกจากนี้ เรายังเสนอเคล็ดลับที่เป็นประโยชน์เพื่อให้แน่ใจว่าไซต์ใหม่ของคุณตรงตามความต้องการสำหรับแบรนด์ของคุณ
มาเริ่มกันเลย!
- 1 การออกแบบเว็บไซต์ใหม่คืออะไร?
- 1.1 ทำไมต้องออกแบบเว็บไซต์ของคุณใหม่?
- 1.2 คุณควรออกแบบใหม่หรือรีเฟรช?
- 2 ออกแบบเว็บไซต์ของคุณใหม่: เมื่อใดคือเวลาที่เหมาะสม?
- 2.1 เมื่อเว็บไซต์ของคุณดูล้าสมัย
- 2.2 การสร้างแบรนด์ที่ไม่สอดคล้องกัน
- 2.3 ผลิตภัณฑ์หรือบริการใหม่
- 2.4 เหตุการณ์สำคัญที่จะเกิดขึ้น
- 2.5 การแปลงที่ลดลง
- 3 การออกแบบเว็บไซต์ของคุณใหม่: สิ่งที่ต้องพิจารณา
- 3.1 งบประมาณ
- 3.2 แนวทางแรกบนมือถือ
- 3.3 กลยุทธ์และการจัดการเนื้อหา
- 3.4 ความสม่ำเสมอของแบรนด์
- 3.5 การเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
- 3.6 การบูรณาการกับเครื่องมือทางการตลาด
- 3.7 ความสามารถในการขยายขนาด
- 4 วิธีการออกแบบเว็บไซต์ของคุณใหม่
- 4.1 เลือกกองที่เหมาะสม
- 4.2 วางแผนกลยุทธ์การเปิดตัวของคุณ
- 4.3 ร่างโครงร่าง/โครงร่าง
- 4.4 วางแผนการนำทางของไซต์
- 4.5 วางแผนการมีส่วนร่วมและเนื้อหาที่เป็นมิตรต่อ SEO
- 4.6 ทดสอบอุปกรณ์ต่างๆ อย่างละเอียด
- 4.7 รวบรวมและดำเนินการตามคำติชมหลังการเปิดตัว
- 5 ปรับปรุง เปิดตัวใหม่ ประสบความสำเร็จ
การออกแบบเว็บไซต์ใหม่คืออะไร?
การออกแบบเว็บไซต์ของคุณใหม่เกี่ยวข้องกับการอัปเดตและปรับปรุงรูปลักษณ์ ฟังก์ชันการทำงาน และประสบการณ์ผู้ใช้เพื่อให้สอดคล้องกับเป้าหมายทางธุรกิจและความต้องการของผู้ชมในปัจจุบัน ซึ่งรวมถึงการอัปเดตการออกแบบภาพ การปรับปรุงการนำทาง การเพิ่มประสิทธิภาพสำหรับการใช้งานบนมือถือ และเพิ่มความเร็วและประสิทธิภาพของไซต์
กระบวนการนี้ยังเกี่ยวข้องกับการอัปเดตเทคโนโลยีของคุณ การแก้ไขเนื้อหา และการรับรองความเข้ากันได้กับเบราว์เซอร์และอุปกรณ์ที่ทันสมัย เป้าหมายคือการสร้างการนำเสนอออนไลน์ที่น่าดึงดูดและเป็นมิตรกับผู้ใช้มากขึ้น ซึ่งสะท้อนถึงแบรนด์ของคุณได้อย่างแม่นยำ สนับสนุนกลยุทธ์การตลาด และตอบสนองความต้องการของผู้เยี่ยมชม
การออกแบบใหม่ที่ดำเนินการอย่างดีจะช่วยเพิ่มการมีส่วนร่วมและช่วยให้คุณบรรลุวัตถุประสงค์ทางธุรกิจ
ทำไมต้องออกแบบเว็บไซต์ของคุณใหม่?
คุณต้องออกแบบเว็บไซต์ของคุณใหม่เพื่อให้ใช้งานได้จริงและเกี่ยวข้อง เมื่อรสนิยมของผู้ใช้เปลี่ยนไป การออกแบบใหม่สามารถทำให้การนำทางง่ายขึ้น เพิ่มความเร็วไซต์ของคุณ และรับประกันว่ามันจะทำงานได้ดีบนอุปกรณ์ทุกชนิด การอัปเดตเว็บไซต์ของคุณทำให้คุณสามารถรวมเอาเทรนด์การออกแบบที่ทันสมัย ทำให้แบรนด์ของคุณดูน่าเชื่อถือมากขึ้น
เว็บไซต์ของคุณควรสะท้อนถึงผลิตภัณฑ์ บริการ และเป้าหมายใหม่ๆ เมื่อธุรกิจของคุณเติบโตขึ้น โดยให้ข้อมูลที่ถูกต้องแก่ผู้ชม นอกจากนี้ การออกแบบใหม่ยังช่วยให้คุณปรับปรุงการแสดงผลเครื่องมือค้นหาของเว็บไซต์ของคุณ และดึงดูดผู้เข้าชมได้มากขึ้น
ในระหว่างกระบวนการนี้ คุณยังสามารถแก้ไขปัญหาทางเทคนิคและปรับปรุงความปลอดภัย เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ปลอดภัยยิ่งขึ้น การออกแบบเว็บไซต์ใหม่อย่างรอบคอบสามารถกระตุ้นการมีส่วนร่วม เพิ่มคอนเวอร์ชัน และสนับสนุนเป้าหมายทางธุรกิจของคุณได้
คุณควรออกแบบใหม่หรือรีเฟรช?
การออกแบบเว็บไซต์ใหม่และรีเฟรชมีจุดมุ่งหมายเพื่อปรับปรุงการนำเสนอออนไลน์ของคุณ แต่มีขอบเขตและความลึกที่แตกต่างกัน การรีเฟรชเว็บไซต์เกี่ยวข้องกับการอัปเดตเล็กน้อยในการออกแบบและเนื้อหาที่มีอยู่ ซึ่งอาจหมายถึงการเปลี่ยนโทนสี การอัปเดตรูปภาพ ปรับแต่งแบบอักษร หรือการรีเฟรชเนื้อหาที่เขียนเพื่อให้ไซต์ดูเป็นปัจจุบันโดยไม่ต้องเปลี่ยนโครงสร้างพื้นฐาน แนวทางนี้เหมาะสำหรับธุรกิจที่ต้องการการอัปเดตอย่างรวดเร็วเพื่อรักษารูปลักษณ์ที่ทันสมัยโดยไม่ต้องลงทุนหรือหยุดทำงานเป็นจำนวนมาก
ในทางกลับกัน การออกแบบเว็บไซต์ใหม่เป็นการยกเครื่องใหม่ที่ครอบคลุมมากขึ้น โดยเน้นไปที่ความสวยงามและการใช้งานของเว็บไซต์ของคุณ กระบวนการนี้มักจะรวมถึงการคิดใหม่เกี่ยวกับแบ็กเอนด์ของไซต์ การปรับปรุงการนำทาง การปรับปรุงประสบการณ์ผู้ใช้ และการบูรณาการเทคโนโลยีหรือคุณลักษณะใหม่ๆ
การออกแบบใหม่อาจเกี่ยวข้องกับการอัปเดตกลยุทธ์ด้านเนื้อหา การเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหา และการรับรองความเข้ากันได้กับอุปกรณ์และเบราว์เซอร์ใหม่ล่าสุด แม้ว่าการรีเฟรชจะทำให้สามารถอัปเดตภาพได้ทันที แต่การออกแบบใหม่ให้การปรับปรุงที่ลึกซึ้งมากขึ้น ซึ่งสามารถเพิ่มประสิทธิภาพ การมีส่วนร่วมของผู้ใช้ และประสิทธิภาพโดยรวมในการบรรลุเป้าหมายทางธุรกิจได้อย่างมาก
การออกแบบเว็บไซต์ของคุณใหม่: เมื่อใดคือเวลาที่เหมาะสม?
ตามที่กล่าวไว้ก่อนหน้านี้ การออกแบบเว็บไซต์ของคุณใหม่สามารถปรับปรุงประสบการณ์ผู้ใช้ ปรับปรุงแบรนด์ของคุณให้ทันสมัย และทำให้คุณแข่งขันได้ มาดูสัญญาณสำคัญที่บ่งบอกว่าถึงเวลาต้องออกแบบตัวตนบนโลกออนไลน์ของคุณใหม่:
เมื่อเว็บไซต์ของคุณดูล้าสมัย
เว็บไซต์ที่ล้าสมัยอาจส่งผลเสียต่อความน่าเชื่อถือของแบรนด์และความไว้วางใจของผู้ใช้ เมื่อผู้เยี่ยมชมเห็นกราฟิกเก่า เค้าโครงที่ล้าสมัย และโทนสีที่น่าเบื่อ พวกเขาอาจคิดว่าธุรกิจของคุณตามเทรนด์และเทคโนโลยีไม่ทัน การออกแบบเก่ายังทำให้ผู้ใช้นำทางและค้นหาข้อมูลที่จำเป็นได้อย่างรวดเร็วอีกด้วย
สิ่งนี้สามารถหันเหผู้มีโอกาสเป็นลูกค้าออกไปและลดการมีส่วนร่วม การตรวจสอบรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์เป็นประจำทำให้เว็บไซต์ทันสมัย น่าดึงดูด และใช้งานง่าย แนวทางนี้จะช่วยเสริมสร้างความเป็นมืออาชีพของแบรนด์ของคุณ แสดงให้เห็นถึงความมุ่งมั่นต่อคุณภาพ และสื่อให้ผู้เยี่ยมชม/ลูกค้าทราบว่าองค์กรของคุณเดินไปตามเวลา
การสร้างแบรนด์ที่ไม่สอดคล้องกัน
ความสม่ำเสมอในการสร้างแบรนด์ในทุกแพลตฟอร์ม รวมถึงเว็บไซต์ของคุณ เป็นสิ่งสำคัญสำหรับการสร้างเอกลักษณ์ที่มั่นคงและเป็นที่รู้จัก สี แบบอักษร หรือข้อความที่ไม่ตรงกันอาจทำให้ผู้เข้าชมสับสนและทำให้ผลกระทบต่อแบรนด์ของคุณลดลง กลยุทธ์การออกแบบที่สอดคล้องกันช่วยให้เว็บไซต์ของคุณสะท้อนถึงคุณค่า บุคลิกภาพ และพันธกิจของแบรนด์ ซึ่งส่งเสริมความไว้วางใจและความภักดีในหมู่ผู้ชมของคุณ
หากเว็บไซต์และสื่อการตลาดอื่นๆ ของคุณแตกต่างกัน อาจส่งผลเสียต่อความน่าเชื่อถือและสร้างประสบการณ์ผู้ใช้ที่ไม่ปะติดปะต่อกัน การออกแบบเว็บไซต์ใหม่มอบโอกาสในการปรับองค์ประกอบการสร้างแบรนด์ทั้งหมด เพื่อให้มั่นใจว่าการนำเสนอออนไลน์ของคุณเป็นหนึ่งเดียวและสื่อสารสาระสำคัญของแบรนด์ของคุณได้อย่างมีประสิทธิภาพ
ผลิตภัณฑ์หรือบริการใหม่
การแนะนำผลิตภัณฑ์หรือบริการใหม่ๆ ที่สำคัญถือเป็นก้าวสำคัญที่อาจเป็นโอกาสอันดีในการออกแบบเว็บไซต์ของคุณใหม่ ไซต์ของคุณควรแสดงและโปรโมตส่วนเพิ่มเติมใหม่เหล่านี้อย่างชัดเจน โดยนำเสนอข้อมูลโดยละเอียดและการนำทางที่ง่ายดาย เพื่อช่วยให้ผู้ใช้เข้าใจและมีส่วนร่วมกับข้อเสนอของคุณ
การออกแบบใหม่ทำให้คุณสามารถเพิ่มส่วนพิเศษ ภาพที่ดีขึ้น และคุณสมบัติเชิงโต้ตอบเพื่อเน้นถึงคุณประโยชน์ของข้อเสนอใหม่และจุดขายที่ไม่เหมือนใคร การอัปเดตโครงสร้างของเว็บไซต์สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวม ทำให้ผู้เยี่ยมชมสามารถค้นหาและเข้าถึงผลิตภัณฑ์หรือบริการล่าสุดได้ง่ายขึ้น
เหตุการณ์สำคัญที่จะเกิดขึ้น
นี่เป็นความต่อเนื่องของประเด็นข้างต้น: การคาดการณ์และการวางแผนสำหรับเหตุการณ์สำคัญที่กำลังจะมาถึง เช่น วันครบรอบ การเข้าซื้อกิจการ หรือแคมเปญสำคัญ อาจเป็นเหตุผลเชิงกลยุทธ์ในการออกแบบเว็บไซต์ของคุณใหม่ การออกแบบใหม่ช่วยให้คุณสื่อสารเหตุการณ์สำคัญเหล่านี้กับผู้ชมได้อย่างมีประสิทธิภาพ สร้างความตื่นเต้นและการมีส่วนร่วม
คุณสามารถเน้นเหตุการณ์สำคัญเหล่านี้ได้โดยผสมผสานองค์ประกอบตามธีม แบนเนอร์ หรือส่วนเฉพาะต่างๆ เพื่อให้ผู้เยี่ยมชมได้รับข้อมูลที่เกี่ยวข้องและทันท่วงที นอกจากนี้ เว็บไซต์ที่ออกแบบใหม่ยังสามารถปรับปรุงฟังก์ชันการทำงานเพื่อรองรับโปรโมชั่นพิเศษหรือคุณลักษณะเชิงโต้ตอบที่เกี่ยวข้องกับเหตุการณ์สำคัญ
การจัดการออกแบบเว็บไซต์ของคุณให้สอดคล้องกับกิจกรรมทางธุรกิจที่สำคัญ จะช่วยเพิ่มความแข็งแกร่งให้กับความพยายามทางการตลาดและเสริมสร้างการปรากฏตัวของแบรนด์ของคุณในช่วงเวลาสำคัญ
Conversion ที่ลดลง
หากคุณสังเกตเห็นว่าอัตรา Conversion ลดลง อาจถึงเวลาที่ต้องออกแบบเว็บไซต์ของคุณใหม่ อัตราการแปลงแสดงให้เห็นว่าไซต์ของคุณกระตุ้นให้ผู้เข้าชมซื้อของ สมัครรับจดหมายข่าว หรือติดต่อคุณได้ดีเพียงใด มีหลายปัจจัยที่อาจทำให้ Conversion ลดลง: ประสบการณ์ผู้ใช้ที่ไม่ดี คำกระตุ้นการตัดสินใจที่ไม่ชัดเจน เวลาโหลดช้า หรือองค์ประกอบการออกแบบที่ล้าสมัยซึ่งไม่สร้างความน่าเชื่อถือ
การออกแบบใหม่อย่างละเอียดสามารถแก้ไขปัญหาเหล่านี้ได้โดยการปรับปรุงการนำทาง เพิ่มประสิทธิภาพเค้าโครงหน้า และปรับปรุงการใช้งาน การใช้กลยุทธ์การออกแบบที่ขับเคลื่อนด้วยข้อมูลยังทำให้การเดินทางของผู้ใช้น่าสนใจและโน้มน้าวใจมากขึ้น ซึ่งช่วยให้คุณเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าได้มากขึ้น
การออกแบบเว็บไซต์ของคุณใหม่: สิ่งที่ต้องพิจารณา
กำลังคิดที่จะทำให้เว็บไซต์ของคุณมีรูปลักษณ์ใหม่ใช่หรือไม่? เป็นมากกว่าการเลือกสีหรือแบบอักษรใหม่ การออกแบบใหม่ที่ได้รับการวางแผนอย่างดีสามารถสร้างชีวิตใหม่ให้กับการนำเสนอออนไลน์ของคุณ และส่งเสริมธุรกิจของคุณ นี่คือสิ่งที่คุณควรจำไว้
งบประมาณ
การกำหนดงบประมาณที่ชัดเจนเป็นขั้นตอนสำคัญในการออกแบบเว็บไซต์ของคุณใหม่ ช่วยให้คุณครอบคลุมทุกด้านของโครงการ ตั้งแต่การออกแบบและการพัฒนาไปจนถึงการสร้างเนื้อหาและการตลาด โดยไม่จำเป็นต้องใช้จ่ายมากเกินไป งบประมาณที่กำหนดไว้อย่างดีช่วยให้คุณมุ่งเน้นไปที่คุณสมบัติที่สำคัญและจัดสรรทรัพยากรได้อย่างมีประสิทธิภาพ หลีกเลี่ยงค่าใช้จ่ายที่ไม่คาดคิดซึ่งอาจทำให้โครงการของคุณผิดแผน
นอกจากนี้ยังทำให้การเลือกเครื่องมือ เทคโนโลยี และบริการระดับมืออาชีพที่เหมาะสมภายในขีดจำกัดทางการเงินของคุณง่ายขึ้น นอกจากนี้ การทราบงบประมาณของคุณยังช่วยปรับปรุงการสื่อสารกับนักออกแบบและนักพัฒนา ทำให้พวกเขาสามารถแนะนำโซลูชันที่เหมาะกับความต้องการทางการเงินของคุณได้
แนวทางแรกบนมือถือ
เมื่อคุณเรียกดูเว็บบนโทรศัพท์ของคุณ คุณอาจสังเกตเห็นว่าบางไซต์ทำงานได้ดีขึ้น เนื่องจากผู้คนใช้โทรศัพท์เพื่อออนไลน์มากขึ้น การออกแบบเว็บไซต์โดยคำนึงถึงผู้ใช้อุปกรณ์เคลื่อนที่จึงเป็นสิ่งสำคัญ
ลองคิดดูสิ คุณต้องการให้เว็บไซต์ของคุณดูดีและทำงานได้ดีไม่ว่าใครจะใช้อุปกรณ์ใดก็ตามใช่ไหม นั่นคือที่มาของการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นหลัก สิ่งสำคัญคือการทำให้ไซต์ของคุณโหลดได้รวดเร็ว ใช้งานง่าย และปรับแต่งให้พอดีกับขนาดหน้าจอที่แตกต่างกัน
การมุ่งเน้นที่ผู้ใช้อุปกรณ์เคลื่อนที่เป็นอันดับแรกทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นสำหรับทุกคนบนสมาร์ทโฟนและแท็บเล็ต เครื่องมือค้นหาเช่น Google ชอบไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งอาจช่วยให้ผู้คนค้นพบคุณทางออนไลน์ได้มากขึ้น และนั่นมีแนวโน้มที่จะทำให้พวกเขาอยู่บนไซต์ของคุณนานขึ้นและอาจทำให้พวกเขากลายเป็นลูกค้าด้วยซ้ำ
กลยุทธ์และการจัดการเนื้อหา
กลยุทธ์ด้านเนื้อหาที่แข็งแกร่งมีความสำคัญอย่างยิ่งต่อการออกแบบเว็บไซต์ใหม่ให้ประสบความสำเร็จ ช่วยให้ไซต์ของคุณสื่อสารข้อความของแบรนด์และดึงดูดกลุ่มเป้าหมายของคุณ เริ่มต้นด้วยการตรวจสอบและจัดระเบียบเนื้อหาปัจจุบันของคุณ มองหาช่องว่าง และสร้างเนื้อหาใหม่ที่ตรงกับเป้าหมายทางธุรกิจของคุณ นอกจากนี้ ให้พิจารณาโทนสีของเนื้อหา ซึ่งจะแตกต่างกันไปตามอุตสาหกรรมและกลุ่มเป้าหมายของคุณ
การจัดการเนื้อหาที่ดีเกี่ยวข้องกับการตั้งค่าปฏิทินเนื้อหา การเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหา และการรักษาโทนและสไตล์ที่สอดคล้องกันในทุกหน้า การเพิ่มองค์ประกอบมัลติมีเดีย เช่น รูปภาพ วิดีโอ และอินโฟกราฟิกสามารถช่วยเพิ่มการมีส่วนร่วมของผู้ใช้และทำให้เข้าถึงข้อมูลได้มากขึ้น
วางแผนเนื้อหาของคุณโดยคำนึงถึงการเดินทางของผู้ใช้ โดยนำเสนอข้อมูลที่มีค่าในแต่ละขั้นตอนเพื่อแนะนำผู้เยี่ยมชมให้ดำเนินการตามที่ต้องการ ด้วยการมุ่งเน้นไปที่กลยุทธ์และการจัดการเนื้อหา คุณสามารถสร้างเว็บไซต์ที่ดึงดูดผู้เยี่ยมชม ทำให้พวกเขาสนใจ และส่งเสริมการโต้ตอบอย่างต่อเนื่อง
ความสม่ำเสมอของแบรนด์
เมื่อออกแบบเว็บไซต์ใหม่ สิ่งสำคัญคือต้องรักษารูปลักษณ์ของแบรนด์ให้สอดคล้องกันตลอดทั้งเว็บไซต์ นี่ไม่ใช่แค่การดูดีเท่านั้น แต่ยังเกี่ยวกับการสร้างความไว้วางใจกับผู้เยี่ยมชมและทำให้มั่นใจว่าพวกเขาจะจำคุณได้ทันที
ขณะที่คุณออกแบบใหม่ ตรวจสอบให้แน่ใจว่าทุกอย่างตรงกับคำแนะนำสไตล์ของแบรนด์ของคุณ และอย่าลืมเกี่ยวกับวิธีการเขียนของคุณ น้ำเสียงของคุณควรสะท้อนถึงบุคลิกของแบรนด์และสื่อสารโดยตรงกับกลุ่มเป้าหมายของคุณ
การยึดมั่นในภาพลักษณ์ของแบรนด์ที่สอดคล้องกันจะสร้างตัวตนบนโลกออนไลน์ที่แข็งแกร่งที่ผู้คนจะจดจำ ซึ่งจะช่วยสร้างความน่าเชื่อถือและทำให้ลูกค้ากลับมาอีก
การเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
เมื่อออกแบบเว็บไซต์ใหม่ การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) มีความสำคัญอย่างยิ่งในการเพิ่มการมองเห็นและดึงดูดปริมาณการเข้าชมทั่วไป ซึ่งเกี่ยวข้องกับการเพิ่มประสิทธิภาพคำหลัก เมตาแท็ก ส่วนหัว และข้อความแสดงแทนรูปภาพเพื่อปรับปรุงอันดับการค้นหา
การออกแบบใหม่ช่วยให้คุณปรับโครงสร้างไซต์ของคุณเพื่อเพิ่มความสามารถในการรวบรวมข้อมูลและความสามารถในการจัดทำดัชนีสำหรับเครื่องมือค้นหา นอกจากนี้ยังเป็นโอกาสในการปรับปรุงความเร็วไซต์ การตอบสนองบนมือถือ และประสบการณ์ผู้ใช้ ซึ่งเป็นปัจจัย SEO ที่สำคัญทั้งหมด
การใช้โครงสร้าง URL ที่เหมาะสมและการตั้งค่าการเปลี่ยนเส้นทางช่วยรักษาอันดับการค้นหาที่มีอยู่ ด้วยการจัดลำดับความสำคัญของ SEO ในการออกแบบใหม่ คุณจะสามารถเพิ่มการมองเห็น เพิ่มปริมาณการเข้าชมเป้าหมาย และสนับสนุนการเติบโตของธุรกิจ
บูรณาการกับเครื่องมือทางการตลาด
การรวมเครื่องมือทางการตลาดเข้ากับการออกแบบเว็บไซต์ของคุณใหม่ถือเป็นสิ่งสำคัญต่อความสำเร็จ การบูรณาการนี้ช่วยเพิ่มการติดตาม การวิเคราะห์ และการเพิ่มประสิทธิภาพของความพยายามทางการตลาด การเชื่อมต่อ CRM แพลตฟอร์มอีเมล และเครื่องมือวิเคราะห์ช่วยปรับปรุงการจัดการข้อมูลและการมีส่วนร่วมของลูกค้า
การเชื่อมโยงไซต์ของคุณกับโซเชียลมีเดีย ระบบการตลาดอัตโนมัติ และระบบการจัดการเนื้อหาจะช่วยเพิ่มความคล่องตัวให้กับขั้นตอนการทำงานและรับประกันการส่งข้อความบนแพลตฟอร์มที่สอดคล้องกัน การบูรณาการอย่างเหมาะสมช่วยให้สามารถติดตามพฤติกรรมผู้ใช้ได้อย่างแม่นยำ ช่วยให้ตัดสินใจโดยอาศัยข้อมูลและข้อมูลที่ครบถ้วน
ด้วยการทำให้เว็บไซต์ที่ออกแบบใหม่ของคุณเข้ากันได้กับเครื่องมือทางการตลาดในปัจจุบันและอนาคต คุณสามารถปรับปรุงกลยุทธ์ เพิ่มประสิทธิภาพแคมเปญ และได้รับ ROI ที่สูงขึ้น แนวทางนี้สร้างศูนย์กลางการตลาดที่มีประสิทธิภาพซึ่งสามารถปรับให้เข้ากับเทคโนโลยีใหม่ เพิ่มผลกระทบจากการนำเสนอออนไลน์ของคุณให้สูงสุด และสนับสนุนวัตถุประสงค์การเติบโตของธุรกิจในระยะยาว การบูรณาการเครื่องมือทางการตลาดของคุณในขณะที่ออกแบบเว็บไซต์ของคุณใหม่เป็นวิธีที่ดีเยี่ยมในการดำเนินการนี้
ความสามารถในการขยายขนาด
การสร้างเว็บไซต์ที่มีความสามารถในการปรับขนาดเป็นจุดสนใจหลักถือเป็นสิ่งสำคัญสำหรับการสนับสนุนการเติบโตในอนาคตและการปรับตัวให้เข้ากับความต้องการทางธุรกิจที่เปลี่ยนแปลงไป การตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถจัดการปริมาณการเข้าชมที่เพิ่มขึ้น รวมคุณสมบัติใหม่ๆ และขยายฟังก์ชันการทำงานโดยไม่ทำให้ประสิทธิภาพหรือประสบการณ์ของผู้ใช้ลดลงเป็นสิ่งสำคัญ
กระบวนการนี้เกี่ยวข้องกับการเลือกแพลตฟอร์มที่ยืดหยุ่น การใช้หลักการออกแบบโมดูลาร์ และการสร้างโครงสร้างพื้นฐานแบ็กเอนด์ที่แข็งแกร่งที่รองรับการเติบโต นอกจากนี้ การเตรียมความพร้อมสำหรับความสามารถในการขยายขนาดหมายถึงการวางแผนสำหรับการเพิ่มเนื้อหาในอนาคต การผสมผสานเทคโนโลยีใหม่ๆ และทำให้มั่นใจว่าสถาปัตยกรรมของเว็บไซต์สามารถปรับให้เข้ากับการเปลี่ยนแปลงได้อย่างง่ายดาย
ไซต์ที่ปรับขนาดได้ยังคำนึงถึงความเป็นไปได้ของการทำให้เป็นสากล โดยอนุญาตให้มีหลายภาษาและเนื้อหาในระดับภูมิภาคเมื่อธุรกิจของคุณเข้าถึงผู้ชมทั่วโลก ด้วยการเน้นความสามารถในการปรับขนาดในการออกแบบใหม่ คุณจะสร้างการนำเสนอออนไลน์ที่แข็งแกร่งและปรับเปลี่ยนได้ ซึ่งสามารถพัฒนาไปพร้อมกับบริษัทของคุณ ส่งเสริมความสำเร็จและความยั่งยืนในระยะยาว

วิธีการออกแบบเว็บไซต์ของคุณใหม่
ตามที่เรากำหนดไว้ การออกแบบเว็บไซต์ของคุณใหม่จะทำให้การนำเสนอตัวตนบนโลกออนไลน์ของคุณมีรูปลักษณ์ที่สดใหม่และมีประสิทธิภาพดีขึ้น ตอนนี้ มาดูขั้นตอนจริงเพื่อให้แน่ใจว่าเว็บไซต์ใหม่ของคุณบรรลุเป้าหมายและสร้างความพึงพอใจให้กับผู้เยี่ยมชม:
เลือกกองที่เหมาะสม
Tech Stack คือชุดเครื่องมือและเฟรมเวิร์กที่ใช้ในการสร้างและใช้งานเว็บไซต์ ครอบคลุมเทคโนโลยีส่วนหน้าและส่วนหลัง แม้ว่าจะมีเครื่องมือสร้างเว็บไซต์มากมาย WordPress ก็โดดเด่นด้วยความสามารถรอบด้านที่ไม่มีใครเทียบได้

ด้วย WordPress คุณสามารถควบคุมการออกแบบและปรับแต่งเว็บไซต์ของคุณได้อย่างสมบูรณ์ คุณสามารถเลือกธีมและปลั๊กอินที่หลากหลายเพื่อสร้างเว็บไซต์ที่ดูดีและทำงานได้ดีในเครื่องมือค้นหา คุณสมบัติที่เป็นมิตรกับ SEO และปลั๊กอิน SEO ที่ครอบคลุมทำให้การเพิ่มประสิทธิภาพเว็บไซต์ตรงไปตรงมา
หนึ่งในแง่มุมที่ดีที่สุดของ WordPress ก็คือมันฟรีและเป็นโอเพ่นซอร์ส นอกเหนือจากค่าใช้จ่ายในการโฮสต์และปลั๊กอินเฉพาะ นี่เป็นปัจจัยสำคัญที่อยู่เบื้องหลังการนำไปใช้อย่างแพร่หลาย โดยขณะนี้มีอำนาจมากกว่า 43% ของเว็บไซต์ทั้งหมดทั่วโลก หรือประมาณ 1.1 พันล้านไซต์!
แล้วธีม WordPress ล่ะ?
ดังที่กล่าวไว้ จุดแข็งของ WordPress อยู่ที่ธีมและปลั๊กอิน ธีมเป็นส่วนสำคัญของเว็บไซต์ของคุณ และ Divi เป็นหนึ่งในตัวเลือกที่หลากหลายที่สุด ด้วย Visual Builder ที่ใช้งานง่าย คุณสามารถลากและวางเพื่อออกแบบหน้าเว็บที่สวยงามได้โดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ

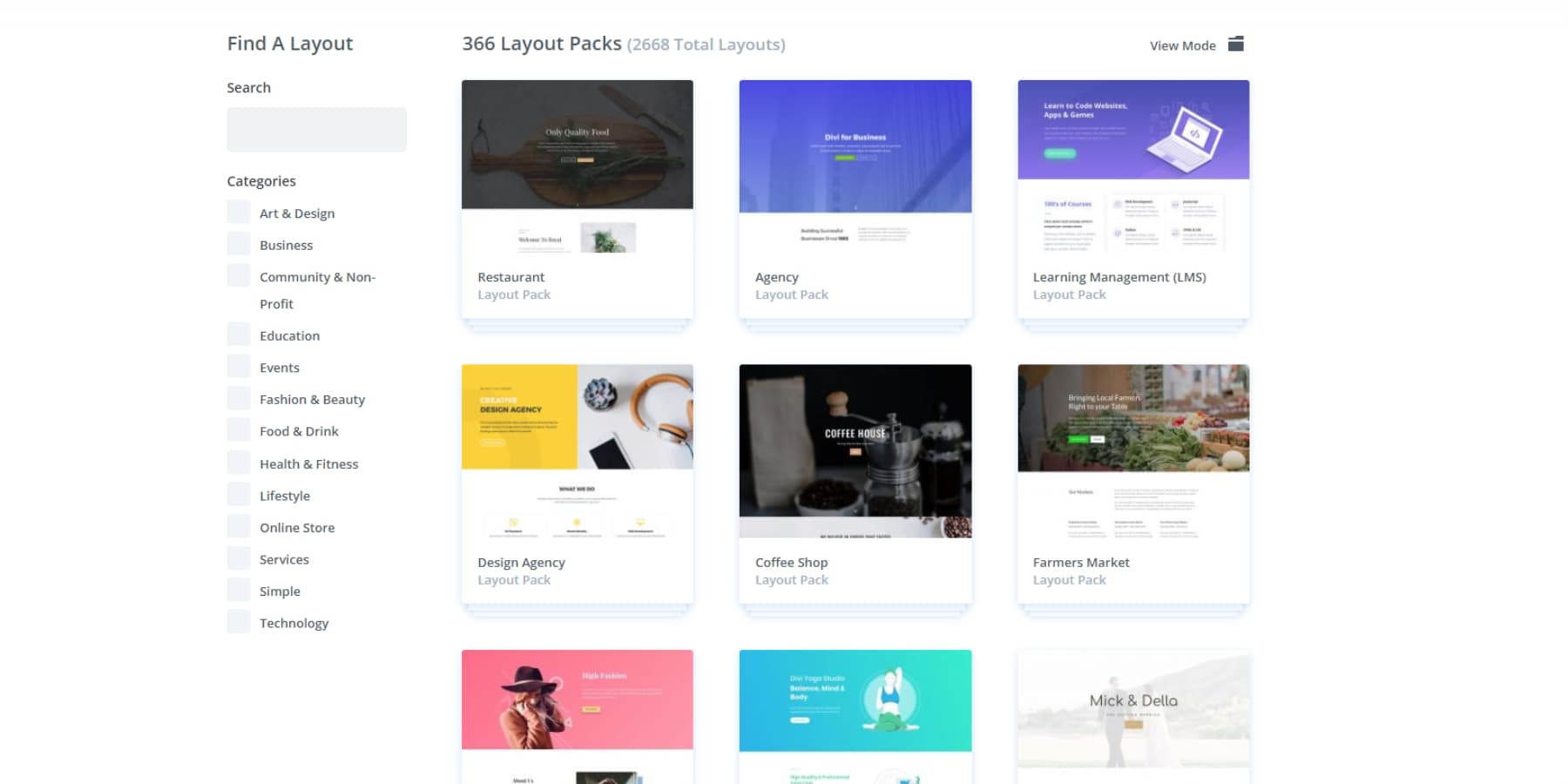
คุณยังได้รับสิทธิ์เข้าถึงโมดูลมากกว่า 200 โมดูล ซึ่งมอบตัวเลือกสร้างสรรค์ที่ไม่มีที่สิ้นสุดให้กับคุณ กังวลว่าจะไม่สร้างสรรค์เพียงพอใช่ไหม? อย่าเป็น! Divi นำเสนอเลย์เอาต์และแพ็คเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 2,000 รายการ ดังนั้นคุณจึงไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด

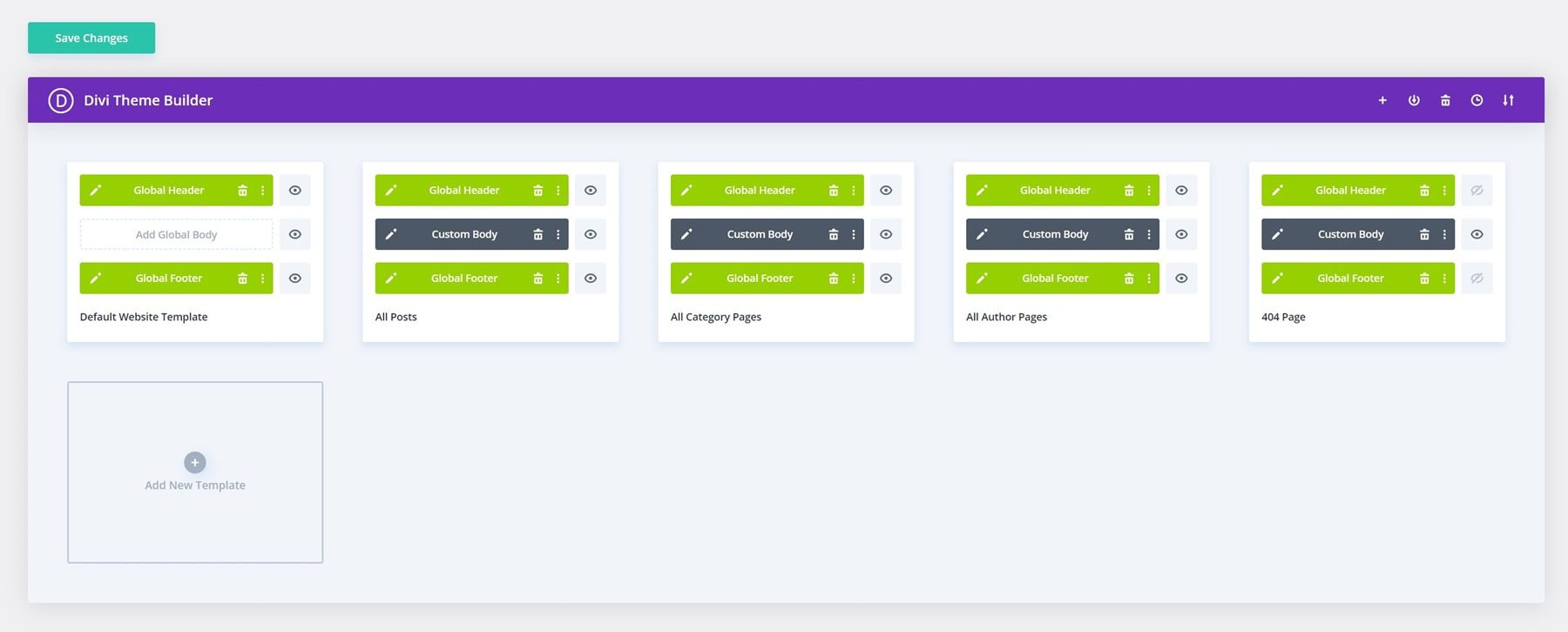
คุณสมบัติ Theme Builder เป็นตัวเปลี่ยนเกม ช่วยให้คุณสามารถควบคุมทุกส่วนของไซต์ของคุณได้ ตั้งแต่รายละเอียดที่เล็กที่สุดในส่วนหัวและส่วนท้ายไปจนถึงเทมเพลตโพสต์บล็อกและหน้าเก็บถาวรที่ปรับแต่งได้อย่างเต็มที่

นั่นไม่ใช่ทั้งหมด...
Divi เป็นโซลูชั่นแบบครบวงจรสำหรับการออกแบบเว็บไซต์ของคุณใหม่ ยกตัวอย่าง Divi AI ผู้ช่วยออกแบบที่ขับเคลื่อนด้วย AI นี้สามารถเขียนข้อความบนแบรนด์ สร้างภาพที่สมจริง เขียนโค้ดที่เข้ากันได้ และแม้กระทั่งสร้างส่วนต่างๆ และแก้ไขภาพ ทั้งหมดนี้ทำได้ด้วยการแจ้งข้อความง่ายๆ
เมื่อใช้ Divi Quick Sites คุณสามารถสร้างเว็บไซต์ทั้งหมดให้กับคุณผ่านเครื่องมือสร้างที่ขับเคลื่อนด้วย AI เพียงให้รายละเอียดเกี่ยวกับธุรกิจของคุณ จากนั้น Divi AI จะทำหน้าที่เป็นนักออกแบบเว็บไซต์ นักเขียนคำโฆษณา และช่างภาพ เพื่อสร้างเว็บไซต์ที่สมบูรณ์ภายในไม่กี่นาที ต่างจากเทมเพลตที่สร้างไว้ล่วงหน้า เนื่องจากสร้างเลย์เอาต์ที่เป็นเอกลักษณ์ เนื้อหาที่เขียนอย่างดี และรูปภาพแบบกำหนดเองที่เหมาะกับธุรกิจของคุณ
Divi Quick Sites จัดการทุกอย่างตั้งแต่การตั้งค่าโฮมเพจและเมนูของคุณไปจนถึงการติดตั้งเทมเพลต Theme Builder และการเพิ่มสีสันทั่วโลก นอกจากนี้ยังรองรับอีคอมเมิร์ซด้วยการติดตั้ง WooCommerce เพื่อปรับแต่งร้านค้า ตะกร้าสินค้า และหน้าชำระเงินของคุณ
หากคุณไม่ต้องการใช้ AI คุณสามารถเริ่มต้นด้วยไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าแห่งใดแห่งหนึ่งของ Divi ทีมงานของเราได้ออกแบบเว็บไซต์เหล่านี้ด้วยมือพร้อมภาพถ่ายและภาพประกอบที่เป็นเอกลักษณ์ เลือกการออกแบบที่เหมาะกับธุรกิจของคุณ ป้อนข้อมูลพื้นฐาน เช่น ชื่อเว็บไซต์และโลโก้ของคุณ และระบุรายการเพจของคุณ Quick Sites จะจัดการส่วนที่เหลือเอง ไซต์ของคุณจะพร้อมภายในไม่ถึงหนึ่งนาที
ทุกอย่างได้รับการตั้งค่าไว้สำหรับคุณแล้ว รวมถึงหน้าเว็บไซต์ เมนู เทมเพลตตัวสร้างธีม การตั้งค่าตัวปรับแต่งธีม และค่าที่ตั้งไว้ล่วงหน้า แต่ละเทมเพลตมีระบบการออกแบบที่สมบูรณ์ซึ่งมี Divi Presets มากมาย รวมถึงแบบอักษรและสีทั่วโลก เมื่อคุณเพิ่มโมดูลใหม่ โมดูลเหล่านั้นจะตรงกับส่วนที่เหลือของไซต์ของคุณ! เมื่อเว็บไซต์ของคุณได้รับการตั้งค่าแล้ว ให้กระโดดเข้าสู่เครื่องมือสร้างและปรับแต่งเนื้อหาของคุณ
รับดิวิ
แล้วโฮสติ้งล่ะ?
เพื่อให้ได้รับประโยชน์สูงสุดจาก Divi ด้วย WordPress สำหรับเว็บไซต์ของคุณ คุณต้องมีโฮสติ้งที่ยอดเยี่ยม เนื่องจาก WordPress โฮสต์ในตัวเอง การเลือกผู้ให้บริการเซิร์ฟเวอร์ การกำหนดค่าสภาพแวดล้อม และการติดตั้ง WordPress อาจเป็นเรื่องยาก โดยเฉพาะอย่างยิ่งถ้าคุณไม่เชี่ยวชาญด้านเทคโนโลยี อย่างไรก็ตาม SiteGround ช่วยให้ง่ายขึ้นโดยการติดตั้ง WordPress ล่วงหน้าและเครื่องมือที่จำเป็นทั้งหมดเมื่อคุณโฮสต์เว็บไซต์ของคุณด้วย

SiteGround เป็นหนึ่งในผู้ให้บริการโฮสติ้ง WordPress ชั้นนำ มันมีเวลาทำงานที่ยอดเยี่ยม ความเร็วในการโหลดที่รวดเร็วและฟีเจอร์การสำรองข้อมูลที่แข็งแกร่ง นอกจากนี้ยังมีการสนับสนุนลูกค้าที่ยอดเยี่ยมตลอด 24 ชั่วโมงทุกวันและมีทรัพยากรมากมายสำหรับผู้ใช้ WordPress เท่านั้น
ด้วย SiteGround คุณสามารถใช้ Divi และเปิดเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็ว พร้อมการตั้งค่าทั้งหมดให้พร้อม พวกเขาเสนอฟีเจอร์ต่างๆ เช่น ใบรับรอง SSL ฟรี การสำรองข้อมูล แคชพิเศษ และความเข้ากันได้กับปลั๊กอินยอดนิยม ทำให้ SiteGround เป็นตัวเลือกที่ดีสำหรับการโฮสต์เว็บไซต์ใหม่ของคุณและเตรียมพร้อมสำหรับอนาคต
เปิดตัวเว็บไซต์ WordPress ด้วย Siteground
ภาพรวมการเลือก
มาดูกันว่าสแต็กนี้ตอบสนองความต้องการส่วนบุคคลทั้งหมดได้อย่างไร เราจะใช้สิ่งที่ต้องพิจารณาจากหัวข้อด้านบนเป็นแนวทางที่เป็นประโยชน์ของเรา –
- งบประมาณ: คุณสามารถเริ่มต้นด้วย WordPress.org ได้ฟรี แต่ค่าใช้จ่ายหลักของคุณคือโฮสติ้ง Divi และ SiteGround Divi มีค่าใช้จ่าย $89 ต่อปีหรือค่าธรรมเนียมครั้งเดียว $249 สำหรับการเข้าถึงเว็บไซต์ไม่จำกัดตลอดชีพ การรวม Divi เข้ากับ Divi AI และคุณสมบัติอื่นๆ ใน Divi Pro สามารถช่วยประหยัดเงินได้มากขึ้น SiteGround ให้บริการโฮสติ้งเริ่มต้นเพียง $2.99 ต่อเดือน ทำให้เป็นตัวเลือกที่เป็นมิตรกับงบประมาณ
- แนวทางแรกบนมือถือ: WordPress และ Divi ตอบสนองตั้งแต่เริ่มต้น คุณสามารถสร้างเว็บไซต์ที่ทำงานได้ดีบนอุปกรณ์ทั้งหมดได้อย่างง่ายดายด้วยการปรับเปลี่ยนเพียงเล็กน้อย
- ความสม่ำเสมอของแบรนด์: ด้วยการตั้งค่าส่วนกลางของ Divi คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างสมบูรณ์ รวมถึงสี แบบอักษร ระยะห่าง และอื่นๆ จนถึงพิกเซลสุดท้ายของเว็บไซต์ของคุณ คุณสามารถรับประกันความสอดคล้องของแบรนด์ในทุกองค์ประกอบ
- การเพิ่มประสิทธิภาพกลไกค้นหา (SEO): WordPress นั้นเป็นมิตรกับ SEO และมีปลั๊กอินเช่น Rank Math สำหรับการเพิ่มประสิทธิภาพเนื้อหาอย่างง่าย โค้ดที่สะอาดตาและการออกแบบที่ตอบสนองของ Divi ช่วยเพิ่มประสิทธิภาพไซต์และความเข้ากันได้กับปลั๊กอิน SEO เมื่อใช้ร่วมกับโฮสติ้งที่ได้รับการปรับปรุงประสิทธิภาพของ Siteground เครื่องมือเหล่านี้ช่วยสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาซึ่งมีอันดับดีในเครื่องมือค้นหา
- การบูรณาการกับเครื่องมือทางการตลาด: เครื่องมือทางการตลาดส่วนใหญ่ทำงานร่วมกับ WordPress ซึ่งเป็นระบบจัดการเนื้อหาชั้นนำได้อย่างราบรื่น Divi ยังเชื่อมต่อกับผลิตภัณฑ์และบริการมากกว่า 75 รายการ Divi เป็นผลิตภัณฑ์โอเพ่นซอร์ส นำเสนอ hooks ตัวกรอง และ API โมดูลที่ครอบคลุมที่หลากหลาย สิ่งนี้ช่วยให้คุณและนักพัฒนาของคุณปรับแต่งแพลตฟอร์มและบูรณาการบริการเพิ่มเติมได้อย่างราบรื่น
- ความสามารถในการปรับขนาด: WordPress ช่วยให้คุณสร้างโพสต์ หน้า และผลิตภัณฑ์ได้มากเท่าที่คุณต้องการ Divi ไม่มีข้อจำกัดดังกล่าว และไม่ได้จำกัดจำนวนเว็บไซต์ที่คุณสามารถใช้ได้ ข้อจำกัดเพียงอย่างเดียวคือแผนโฮสติ้งของคุณ แต่ด้วย SiteGround คุณสามารถอัปเกรดได้ทุกเมื่อที่จำเป็น ทำให้นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเติบโต
เมื่อคุณรวม WordPress, Divi และ Siteground คุณจะสร้างรากฐานที่ยอดเยี่ยมที่ตรงตามเกณฑ์ทั้งหมดสำหรับการออกแบบเว็บไซต์ครั้งต่อไปของคุณ
สมัครสมาชิก Divi
วางแผนกลยุทธ์การเปิดตัวของคุณ
การวางแผนการเปิดตัวเว็บไซต์ของคุณอย่างรอบคอบจะช่วยให้ทุกอย่างดำเนินไปอย่างราบรื่น เริ่มต้นด้วยการกำหนดเป้าหมายที่ชัดเจนสำหรับไซต์ใหม่ของคุณ คุณต้องการผู้เข้าชมมากขึ้น ยอดขายที่ดีขึ้น หรือรูปลักษณ์ที่ยอดเยี่ยมหรือไม่? ถัดไป สร้างไทม์ไลน์ ตัดสินใจว่าแต่ละส่วนของการออกแบบใหม่จะเกิดขึ้นเมื่อใด ตั้งแต่การออกแบบจนถึงวันเปิดตัว
หากคุณมีทีมที่ทำงานอยู่ โปรดพูดคุยกับทีมของคุณเพื่อให้ทุกคนทราบบทบาทของพวกเขา ซึ่งจะช่วยหลีกเลี่ยงข้อผิดพลาดและความล่าช้า แจ้งให้ผู้ชมของคุณทราบเกี่ยวกับการเปลี่ยนแปลงที่กำลังจะเกิดขึ้น ใช้อีเมล โซเชียลมีเดีย หรือบล็อกโพสต์เพื่อสร้างความตื่นเต้นและแจ้งให้ทราบถึงสิ่งที่คาดหวัง
ตรวจสอบให้แน่ใจว่าคุณสำรองข้อมูลเว็บไซต์ปัจจุบันของคุณด้วยปลั๊กอินเช่น UpdraftPlus ด้วยวิธีนี้ หากมีสิ่งผิดปกติเกิดขึ้น คุณสามารถกู้คืนได้อย่างรวดเร็ว นอกจากนี้ ยังช่วยให้คุณเตรียมพร้อมสำหรับปัญหาใดๆ ที่อาจเกิดขึ้นระหว่างการเปิดตัวอีกด้วย
การวางแผนกลยุทธ์การเปิดตัวของคุณอย่างดีช่วยให้มั่นใจว่าการเปลี่ยนผ่านไปยังเว็บไซต์ใหม่ของคุณเป็นไปอย่างราบรื่น การเตรียมการอย่างรอบคอบนี้ช่วยให้ไซต์ของคุณใช้งานได้โดยไม่มีปัญหาและทำให้ผู้เยี่ยมชมมีความสุข
ร่างโครงร่าง/โครงลวด
การร่างโครงร่างหรือการสร้างโครงร่างถือเป็นสิ่งสำคัญก่อนที่จะดำดิ่งลงสู่การออกแบบ ขั้นตอนนี้ช่วยให้คุณเห็นภาพเค้าโครงและโครงสร้างของเว็บไซต์ใหม่ของคุณ โครงร่างที่ดีควรมีองค์ประกอบสำคัญ เช่น ส่วนหัว เมนูการนำทาง พื้นที่เนื้อหา และส่วนท้าย
ด้วย Divi Quick Sites คุณสามารถสร้างโครงร่างของเว็บไซต์ของคุณได้ เพียงอธิบายธุรกิจของคุณ เพิ่มโลโก้ และเลือกตัวเลือก “ใช้รูปภาพตัวยึดตำแหน่ง” มันสามารถพัฒนาโครงร่างทั้งหมดสำหรับคุณในเวลาเพียงไม่กี่นาที รวมถึงทุกอย่างตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย หน้าไปจนถึงเทมเพลต
โครงร่างนี้สามารถใช้เป็นแผนงานสำหรับนักออกแบบและนักพัฒนาของคุณ เพื่อให้มั่นใจว่าทุกคนเข้าใจตรงกัน
วางแผนการนำทางของไซต์
การนำทางที่ดีทำให้เว็บไซต์ของคุณใช้งานง่าย เริ่มต้นด้วยการดูที่เมนูของไซต์ปัจจุบันของคุณ ดูว่าอะไรได้ผลและอะไรไม่ได้ผล คุณยังสามารถดูการวิเคราะห์ของคุณเพื่อพิจารณาว่าหน้าใดสำคัญที่สุดและควรค้นหาได้ง่าย
ใช้ป้ายกำกับที่ชัดเจนสำหรับเมนูและลิงก์ของคุณ ช่วยให้ผู้เยี่ยมชมพบสิ่งที่ต้องการโดยไม่สับสน จัดระเบียบเนื้อหาของคุณออกเป็นส่วนๆ จัดกลุ่มหน้าที่คล้ายกันเพื่อให้ผู้ใช้สามารถสำรวจไซต์ของคุณได้อย่างเป็นธรรมชาติ
เพิ่มคุณสมบัติเช่น breadcrumbs และแถบค้นหา Breadcrumbs แสดงให้ผู้ใช้ทราบว่าพวกเขาอยู่ที่ไหนบนเว็บไซต์ของคุณ ในขณะที่แถบค้นหาช่วยให้พวกเขาค้นหาข้อมูลเฉพาะได้อย่างรวดเร็ว ตรวจสอบให้แน่ใจว่าการนำทางของคุณดูดีบนอุปกรณ์ทุกชนิด โดยเฉพาะโทรศัพท์และแท็บเล็ต
การรักษาการนำทางที่สอดคล้องกันในทุกหน้านั้นไม่ใช่เรื่องยากด้วยตัวสร้างธีมของ Divi ช่วยให้คุณสามารถใช้ส่วนหัวและส่วนท้ายที่สอดคล้องกันทั่วทั้งไซต์ของคุณ ช่วยให้ผู้ใช้ย้ายไปมาโดยไม่หลงทาง ไม่แน่ใจว่าจะเริ่มต้นกับส่วนหัว Divi ได้ที่ไหน? มุ่งหน้าไปยังตลาดของเราและค้นหาส่วนหัวและส่วนท้ายที่ยอดเยี่ยมที่ออกแบบโดยมืออาชีพ
ทดสอบเมนูของคุณเพื่อให้แน่ใจว่าทำงานได้ดีและใช้งานง่าย การวางแผนการนำทางไซต์ของคุณอย่างรอบคอบ ช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย สิ่งนี้ทำให้พวกเขามีส่วนร่วมและกระตุ้นให้พวกเขาอยู่ในไซต์ของคุณนานขึ้น
วางแผนเนื้อหาที่น่าดึงดูดและเป็นมิตรกับ SEO
เนื้อหาเว็บไซต์ของคุณควรดึงดูดผู้เข้าชมและติดอันดับที่ดีในเครื่องมือค้นหา เริ่มต้นด้วยการค้นหาว่าผู้ชมของคุณค้นหาอะไร คุณสามารถใช้เครื่องมือวิจัยคำหลักเช่น Semrush ใช้คำสำคัญง่ายๆ ที่เข้ากับงานเขียนของคุณอย่างเป็นธรรมชาติ
สร้างเนื้อหาที่น่าสนใจและมีประโยชน์ เขียนประโยคสั้นๆ ที่ชัดเจน และใช้หัวเรื่องเพื่อแยกข้อความ เพิ่มรูปภาพและวิดีโอเพื่อทำให้ไซต์ของคุณน่าสนใจและเข้าใจง่ายยิ่งขึ้น นี่คือจุดที่ Divi AI สามารถช่วยให้คุณเขียนเนื้อหาที่เหมาะสมได้ภายในครึ่งเวลาและต้องเสียค่าใช้จ่ายแทน
จัดระเบียบเนื้อหาของคุณเพื่อให้ผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว ใช้รายการและสัญลักษณ์แสดงหัวข้อย่อยเพื่อเน้นข้อมูลสำคัญ — ลิงก์ไปยังหน้าอื่นๆ บนไซต์ของคุณและแหล่งข้อมูลภายนอกที่เป็นประโยชน์
ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณได้รับการอัปเดตเป็นประจำ เนื้อหาสดใหม่ช่วยให้ผู้เยี่ยมชมกลับมาและช่วยให้ไซต์ของคุณมีความเกี่ยวข้องอยู่เสมอ ตรวจสอบว่าข้อมูลทั้งหมดของคุณถูกต้องและเป็นปัจจุบัน การมุ่งเน้นไปที่เนื้อหาที่น่าดึงดูดและเป็นมิตรกับ SEO ทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชมและเครื่องมือค้นหา สิ่งนี้ช่วยให้คุณเข้าถึงผู้คนได้มากขึ้นและบรรลุเป้าหมายของคุณ
ทดสอบอุปกรณ์ต่างๆ อย่างละเอียด
การทดสอบเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ ช่วยให้ทุกคนได้รับประสบการณ์ที่ยอดเยี่ยม เริ่มต้นด้วยการตรวจสอบเว็บไซต์ของคุณบนคอมพิวเตอร์ แท็บเล็ต และสมาร์ทโฟน มองหาปัญหาเกี่ยวกับรูปลักษณ์หรือการทำงานของไซต์บนอุปกรณ์แต่ละเครื่อง โชคดีที่คุณสามารถทำได้ในโปรแกรมแก้ไขของ Divi ดังนั้นคุณจึงไม่จำเป็นต้องแย่งชิงกัน
ลองใช้เว็บเบราว์เซอร์อื่น เช่น Chrome, Firefox, Safari และ Edge แต่ละเบราว์เซอร์อาจแสดงไซต์ของคุณแตกต่างกัน ดังนั้นตรวจสอบให้แน่ใจว่าทำงานได้ดีบนเบราว์เซอร์ทั้งหมด ตรวจสอบว่าลิงก์ ปุ่ม และแบบฟอร์มทั้งหมดทำงานอย่างถูกต้อง ตรวจสอบให้แน่ใจว่ารูปภาพโหลดเร็วและวิดีโอเล่นได้อย่างราบรื่น ทดสอบความเร็วของไซต์เพื่อให้แน่ใจว่าจะโหลดได้อย่างรวดเร็วสำหรับทุกคน ตรวจสอบให้แน่ใจว่าใช้ปลั๊กอินแคชเช่น WP Rocket เพื่อประสิทธิภาพที่สม่ำเสมอ
ขอให้เพื่อนหรือสมาชิกในทีมใช้เว็บไซต์ของคุณและให้ข้อเสนอแนะ พวกเขาอาจพบปัญหาที่คุณไม่ได้สังเกตเห็น ใช้ข้อมูลของพวกเขาเพื่อปรับปรุงก่อนเปิดตัว การทดสอบอย่างละเอียดจะช่วยให้คุณตรวจพบและแก้ไขปัญหาได้ตั้งแต่เนิ่นๆ สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณทำงานได้ดีสำหรับผู้เข้าชมทุกคน ไม่ว่าพวกเขาจะเข้าถึงด้วยวิธีใดก็ตาม
รวบรวมและดำเนินการตามคำติชมหลังการเปิดตัว
หลังจากที่เว็บไซต์ของคุณใช้งานได้แล้ว ให้ฟังสิ่งที่ผู้เยี่ยมชมของคุณพูด ขอให้พวกเขาแบ่งปันความคิดผ่านแบบสำรวจหรือแบบฟอร์มคำติชม และพิจารณาความคิดเห็นและข้อเสนอแนะของพวกเขา
ใช้เครื่องมือเช่น Google Analytics เพื่อดูว่าผู้คนใช้ไซต์ของคุณอย่างไร ดูสิ่งต่างๆ เช่น หน้าใดได้รับความนิยมและผู้เยี่ยมชมออกจากที่ใด ข้อมูลนี้ช่วยให้คุณเข้าใจว่าสิ่งใดได้ผลและสิ่งใดต้องปรับปรุง ตอบสนองต่อข้อเสนอแนะอย่างรวดเร็ว แก้ไขปัญหาและทำการเปลี่ยนแปลงตามความต้องการที่ผู้ใช้ของคุณต้องการ อัปเดตเว็บไซต์ของคุณต่อไปเพื่อให้มีความสดใหม่และมีคุณค่า
มีส่วนร่วมกับผู้ชมของคุณผ่านโซเชียลมีเดียและอีเมล แจ้งให้พวกเขาทราบว่าคุณให้ความสำคัญกับความคิดเห็นของพวกเขา และกำลังดำเนินการปรับปรุงเว็บไซต์ คุณสามารถปรับปรุงเว็บไซต์ของคุณต่อไปได้ โดยการรวบรวมและดำเนินการตามคำติชม ซึ่งจะช่วยให้คุณสามารถตอบสนองความต้องการของผู้เยี่ยมชมและบรรลุเป้าหมายทางธุรกิจได้
ปรับปรุง เปิดตัวใหม่ ประสบความสำเร็จ
การปรับปรุงเว็บไซต์ของคุณเป็นตัวเปลี่ยนเกมที่สามารถเปลี่ยนประสบการณ์ผู้ใช้ ขับเคลื่อนการมีส่วนร่วม และซิงค์สถานะดิจิทัลของคุณกับวิสัยทัศน์ทางธุรกิจของคุณ การสังเกตเห็นธงสีแดง เช่น การออกแบบที่ล้าสมัย การเปลี่ยนแปลงที่ลดลง หรือความไม่สอดคล้องกันของแบรนด์ ส่งสัญญาณว่าถึงเวลาที่ต้องรีเฟรช
เมื่อคุณเริ่มการปรับปรุงโฉมนี้ ให้คำนึงถึงงบประมาณของคุณ จัดลำดับความสำคัญของการออกแบบที่เหมาะกับมือถือ กำหนดกลยุทธ์เนื้อหาของคุณ และอย่าลืม SEO สิ่งเหล่านี้คือเสาหลักของการยกเครื่องที่ประสบความสำเร็จ เข้าสู่ Divi ธีมอเนกประสงค์ที่ช่วยลดอาการปวดหัวในการสร้างไซต์ที่สะดุดตาและทำเครื่องหมายในช่องทั้งหมด Divi AI ยกระดับขึ้นไปอีกระดับและช่วยประหยัดเวลา สร้างสรรค์เนื้อหาที่เป็นแบรนด์และภาพที่ไม่ซ้ำใครได้ในพริบตาโดยไม่มีขีดจำกัด
เมื่อรวมกับพลังของ WordPress จะช่วยให้คุณสร้างเว็บไซต์ที่ดึงดูดผู้เยี่ยมชมและเปลี่ยนการคลิกให้เป็นลูกค้า พร้อมที่จะปฏิวัติการนำเสนอออนไลน์ของคุณแล้วหรือยัง? ดำดิ่งสู่ Divi วันนี้และปลดล็อคศักยภาพสูงสุดของเว็บไซต์ของคุณ!
รับดิวิ
