วิธีเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มติดต่อ Divi
เผยแพร่แล้ว: 2023-05-03การเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มติดต่อเป็นหนึ่งในการโต้ตอบที่มักถูกมองข้าม อย่างไรก็ตาม มันเป็นปฏิสัมพันธ์ที่สำคัญ แจ้งให้ผู้ใช้ทราบว่าคุณได้รับข้อความแล้วและสิ่งที่จะเกิดขึ้นต่อไป โชคดีที่การเปลี่ยนเส้นทางทำได้ง่ายด้วยโมดูลแบบฟอร์มติดต่อของ Divi ในโพสต์นี้ เราจะดูวิธีการเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มติดต่อ Divi นอกจากนี้ เราจะเห็นหน้าเปลี่ยนเส้นทางตัวอย่างเพื่อช่วยคุณสร้างหน้าเปลี่ยนเส้นทางของคุณเอง
มาเริ่มกันเลย.
- 1 ดูตัวอย่าง
- 1.1 หน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางบนเดสก์ท็อปพร้อมข้อความที่กำหนดเอง
- 1.2 หน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางโทรศัพท์พร้อมข้อความที่กำหนดเอง
- 2 วิธีเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มติดต่อ Divi
- 3 วิธีเลือกตำแหน่งที่จะเปลี่ยนเส้นทางแบบฟอร์มติดต่อ Divi
- 4 สร้างหน้าแบบฟอร์มติดต่อเปลี่ยนเส้นทางด้วยข้อความที่กำหนดเอง
- 4.1 ส่วนหน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางแรก
- 4.2 แถวแรก
- 4.3 ชื่อเรื่อง
- 4.4 ส่วนและแถวของหน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางครั้งที่สอง
- 4.5 การเปลี่ยนเส้นทาง หน้าแบบฟอร์มติดต่อ คำอธิบาย ข้อความ ชื่อเรื่อง
- 4.6 การเปลี่ยนเส้นทางแบบฟอร์มการติดต่อหน้าคำอธิบายเนื้อหาข้อความ
- 4.7 ชื่อข้อความคำถามที่พบบ่อย
- 4.8 เนื้อหาข้อความคำถามที่พบบ่อย
- 4.9 ปุ่มเปลี่ยนเส้นทางหน้าแบบฟอร์มการติดต่อ
- 5 ผลลัพธ์
- 5.1 หน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางบนเดสก์ท็อปพร้อมข้อความที่กำหนดเอง
- 5.2 หน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางโทรศัพท์พร้อมข้อความที่กำหนดเอง
- 6 จบความคิด
ดูตัวอย่าง
หน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางบนเดสก์ท็อปพร้อมข้อความที่กำหนดเอง

หน้าแบบฟอร์มติดต่อเปลี่ยนเส้นทางโทรศัพท์พร้อมข้อความที่กำหนดเอง

วิธีเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มติดต่อ Divi
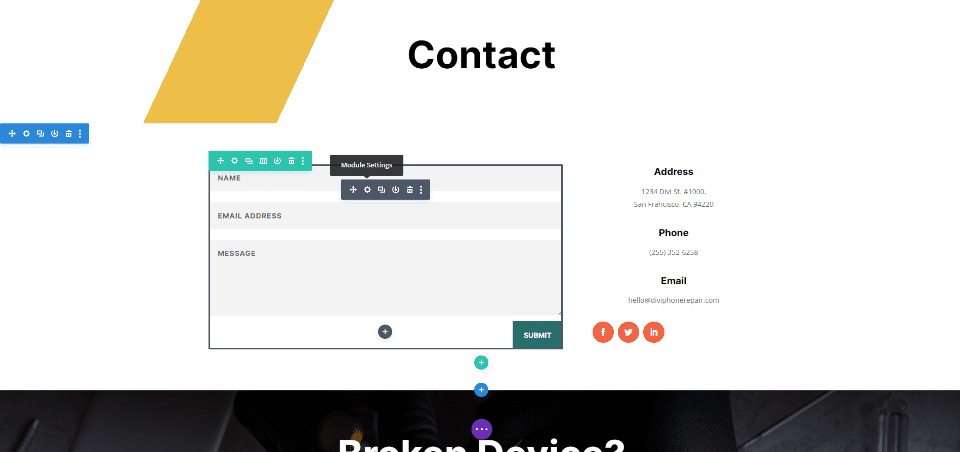
คุณจะพบตัวเลือกการเปลี่ยนเส้นทางในแท็บทั่วไปของโมดูลแบบฟอร์มการติดต่อ Divi สำหรับตัวอย่างเหล่านี้ ฉันใช้หน้าติดต่อจาก Device Repair Layout Pack ฟรีที่มีอยู่ใน Divi
หากต้องการเข้าถึงการตั้งค่า ให้เปิดโมดูลโดยคลิก ไอคอนสีเทา เข้มที่ปรากฏบนโฮเวอร์

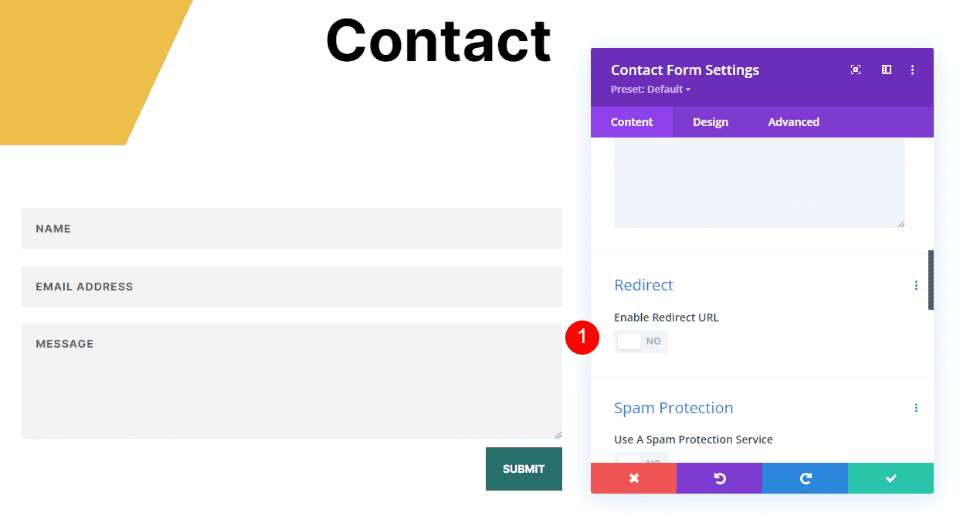
ถัดไป เลื่อนลงไปที่ส่วนที่เรียกว่า เปลี่ยนเส้นทาง และ เปิดใช้งาน ตัวเลือกการเปลี่ยนเส้นทาง
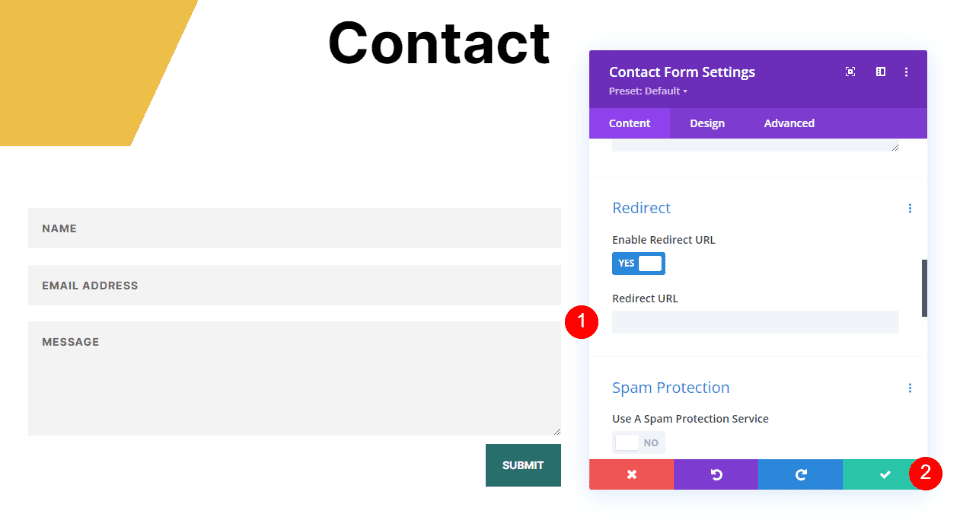
- เปิดใช้งานการเปลี่ยนเส้นทาง URL: ใช่

ป้อน URL ที่คุณต้องการเปลี่ยนเส้นทางไป ปิดโมดูลและบันทึกการตั้งค่าของคุณ อย่างที่คุณเห็น การเปิดใช้งานการเปลี่ยนเส้นทางนั้นง่ายมาก ส่วนที่ยากคือการรู้ว่าจะส่งพวกเขาไปที่ไหน
- URL เปลี่ยนเส้นทาง: URL ของหน้าเปลี่ยนเส้นทางของคุณ

วิธีเลือกตำแหน่งที่จะเปลี่ยนเส้นทางแบบฟอร์มติดต่อ Divi
คุณสามารถป้อน URL ใดก็ได้ที่คุณต้องการลงในช่อง URL การเปลี่ยนเส้นทาง แต่หน้าที่คุณเปลี่ยนเส้นทางควรเหมาะสมสำหรับพวกเขา จะต้องเป็นส่วนหนึ่งของกระบวนการติดต่อและรวมถึงข้อมูลที่พวกเขาจะพบว่ามีประโยชน์ ควรสื่อสารให้พวกเขารู้สึกเหมือนเป็นความก้าวหน้าตามธรรมชาติ และดูเหมือนเว็บไซต์ของคุณ
แทนที่จะเปลี่ยนเส้นทางไปยังหน้าแรก บล็อก หรือหน้าที่คล้ายกัน ทางที่ดีควรเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่กำหนดเองซึ่งมีข้อมูลที่คุณได้รับข้อความ คุณสามารถรวมข้อมูลเกี่ยวกับสิ่งที่จะเกิดขึ้นต่อไปและระบุลิงก์สองสามลิงก์ที่พวกเขาสามารถใช้ได้ อาจมีลิงก์สำหรับดาวน์โหลด คำถามที่พบบ่อย เป็นต้น
ฉันแนะนำให้สร้างหน้าแบบกำหนดเองโดยใช้สไตล์จากเลย์เอาต์ของคุณ
สร้างหน้าแบบฟอร์มติดต่อเปลี่ยนเส้นทางด้วยข้อความที่กำหนดเอง
มาสร้างหน้าสำหรับข้อความที่กำหนดเองกันเถอะ ฉันจะใช้ตัวชี้นำสไตล์จากหน้าติดต่อชุดรูปแบบการซ่อมแซมอุปกรณ์ การดำเนินการนี้จะทำให้หน้าข้อความที่กำหนดเองได้รับการจัดรูปแบบให้เข้ากับเลย์เอาต์
ส่วนหน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางแรก
สร้างหน้าและเปิดการตั้งค่าของส่วนโดยคลิก ไอคอนรูปเฟืองสีน้ำเงิน

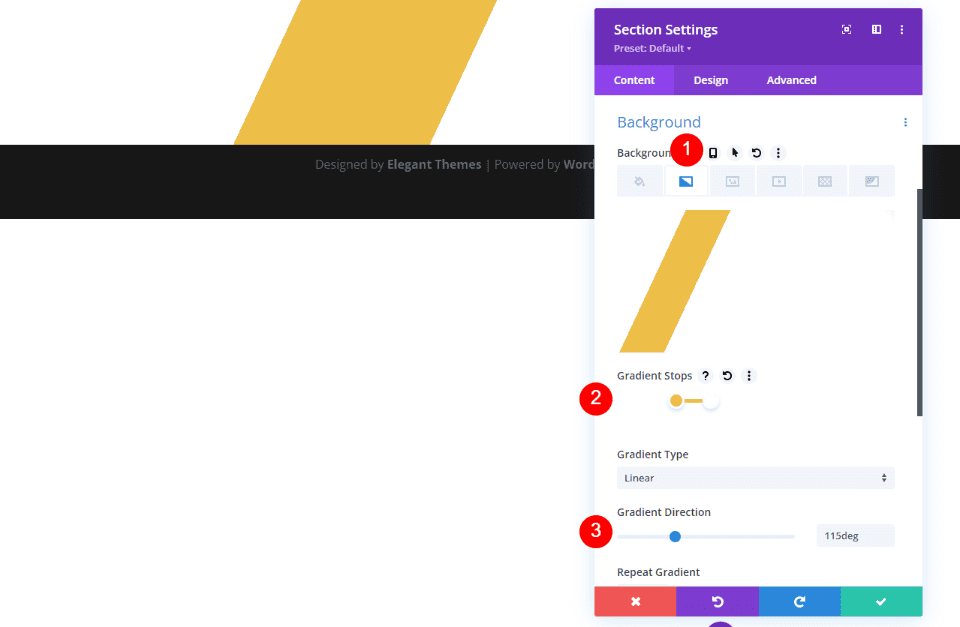
จากนั้นเลื่อนลงไปที่ พื้นหลัง แล้วเลือกแท็บการ ไล่ระดับสี สร้าง Gradient Stop สี่จุด เลือกสีขาวเป็นอันดับแรกและตั้งค่าเป็น 20% เลือก #edbf48 สำหรับรายการที่สองและตั้งค่าไว้ด้านบนของรายการแรก เลือก #edbf48 สำหรับรายการที่สามและตั้งค่าเป็น 33% เลือกสีขาวสำหรับสี่และวางไว้บนสุดของที่สาม เปลี่ยน ทิศทางการไล่ระดับสี เป็น 115deg สิ่งนี้จะสร้างแถบสำหรับพื้นหลัง ปิดการตั้งค่า
- การไล่ระดับสีครั้งแรก: 20%, #ffffff
- การไล่ระดับสีที่สอง: 20%, #edbf48
- หยุดการไล่ระดับสีที่สาม: 33%, #edbf48
- Gradient Stop ที่สี่: 33%, #ffffff
- ทิศทางการไล่ระดับสี: 115deg

แถวแรก
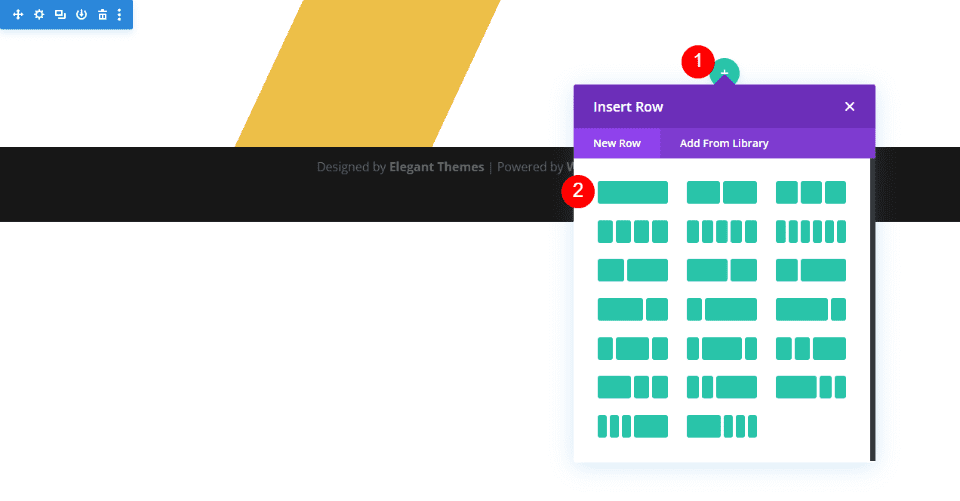
ถัดไป เพิ่ม แถวหนึ่งคอลัมน์ เราจะใช้การตั้งค่าเริ่มต้น

ชื่อ
ถัดไป เพิ่ม โมดูลข้อความ

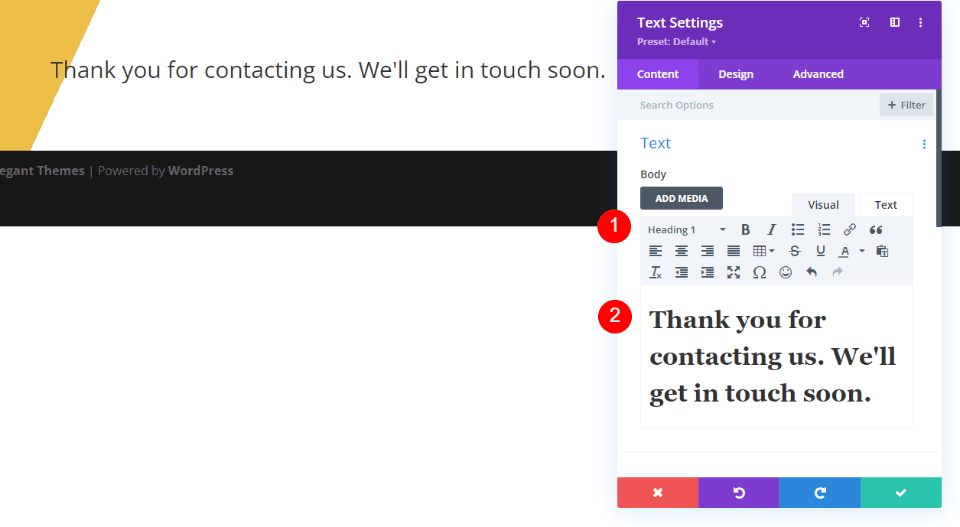
ตั้งค่า ประเภทเนื้อหา เป็นหัวเรื่อง 1 และป้อนข้อความลงใน ตัวแก้ไขเนื้อหา
- ประเภทเนื้อหา: หัวเรื่อง 1
- เนื้อความ: ขอบคุณที่ติดต่อเรา เราจะติดต่อกลับในไม่ช้า

ข้อความ
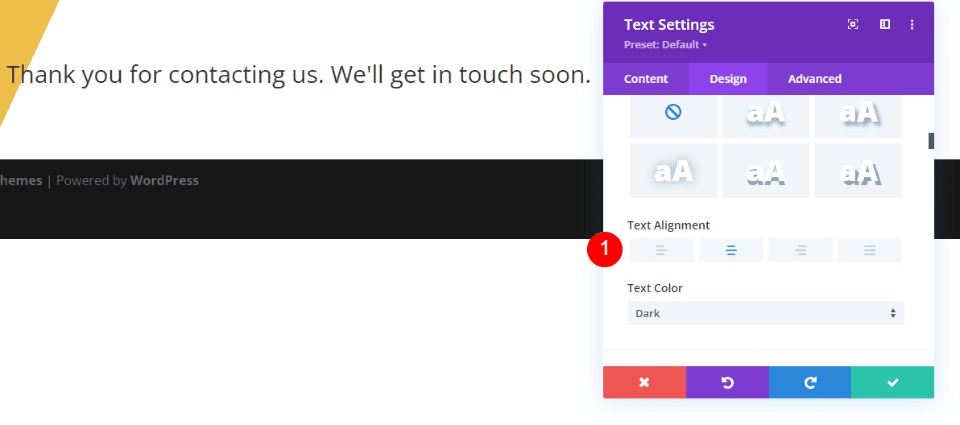
จากนั้นเลือกแท็บ ออกแบบ เลื่อนลงและเปลี่ยน Text Alignment เป็น Centered
- การจัดตำแหน่งข้อความ: กึ่งกลาง

ข้อความหัวเรื่อง
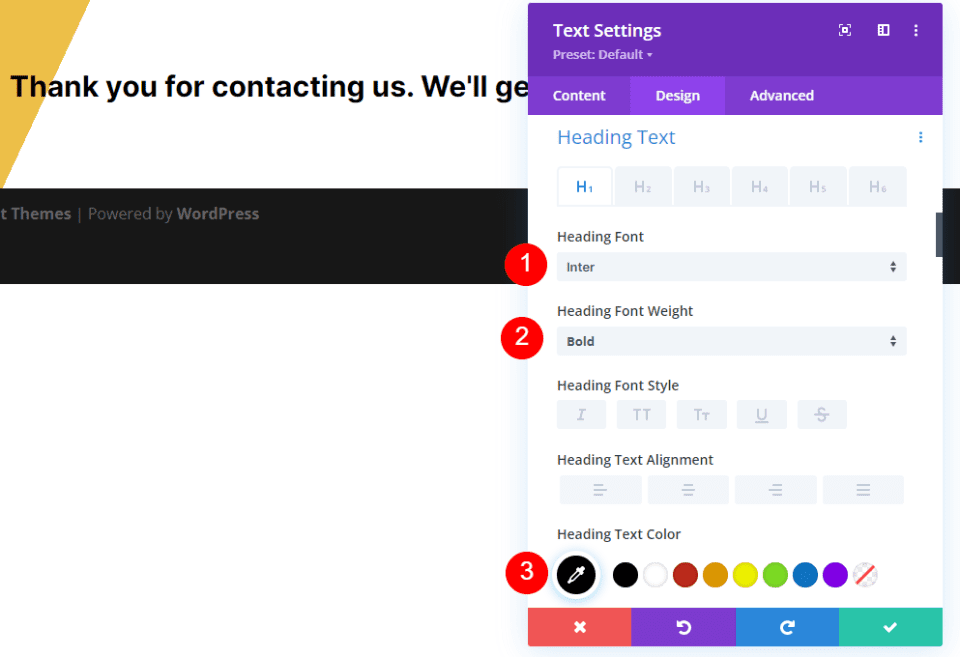
เลื่อนลงไปที่ ข้อความหัวเรื่อง เลือก Inter สำหรับ แบบอักษร ตั้งค่า น้ำหนัก เป็นตัวหนาและ สี เป็นสีดำ
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สี: #000000

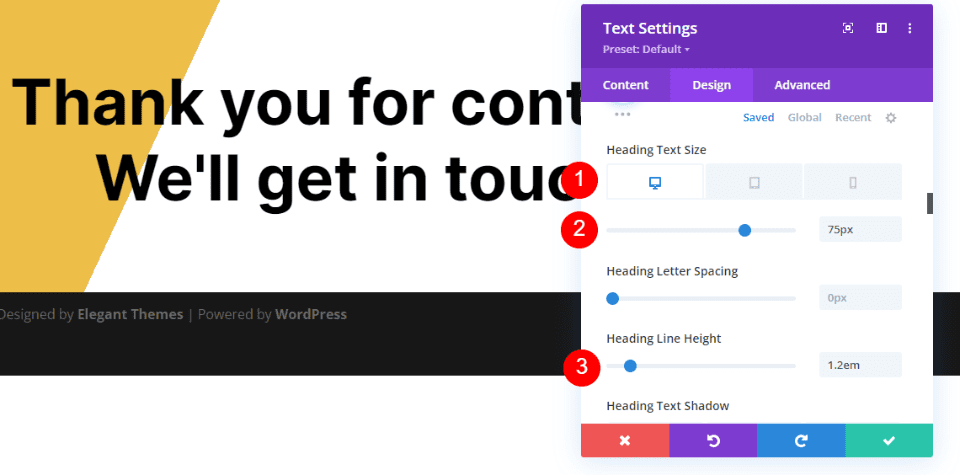
เปลี่ยน ขนาดตัวอักษร เป็น 75px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต และ 24px สำหรับโทรศัพท์ เปลี่ยน ความสูงของเส้น เป็น 1.2em ปิดโมดูล
- ขนาด: เดสก์ท็อป 75px, แท็บเล็ต 40px, โทรศัพท์ 24px
- ความสูงของสาย: 1.2 ม

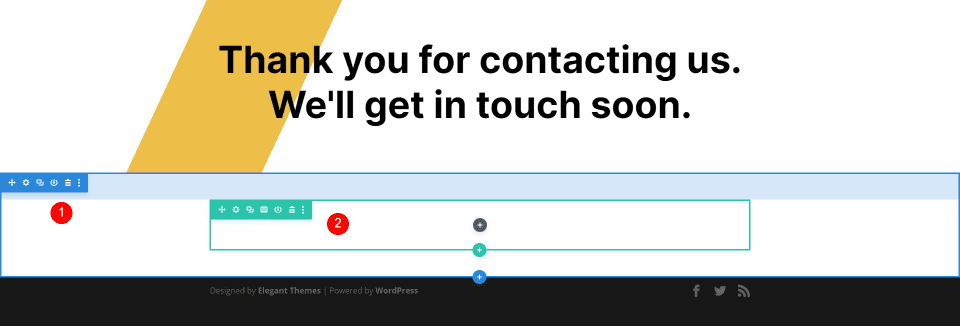
ส่วนและแถวของหน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางครั้งที่สอง
ถัดไป เพิ่ม ส่วนใหม่ ภายใต้ส่วนแรก และเพิ่มแถวหนึ่งคอลัมน์ เราจะใช้การตั้งค่าเริ่มต้น

เปลี่ยนเส้นทางการติดต่อ หน้า คำอธิบาย ข้อความ ชื่อเรื่อง
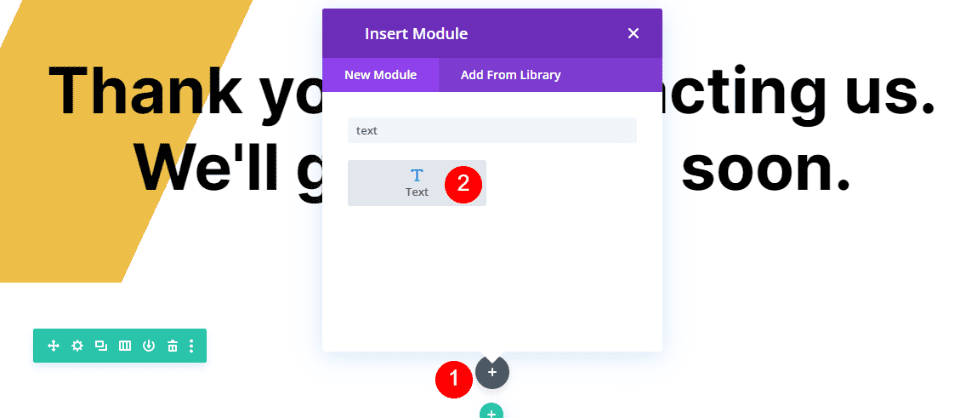
เพิ่ม โมดูลข้อความ ในแถวที่สองและเปิดการตั้งค่า


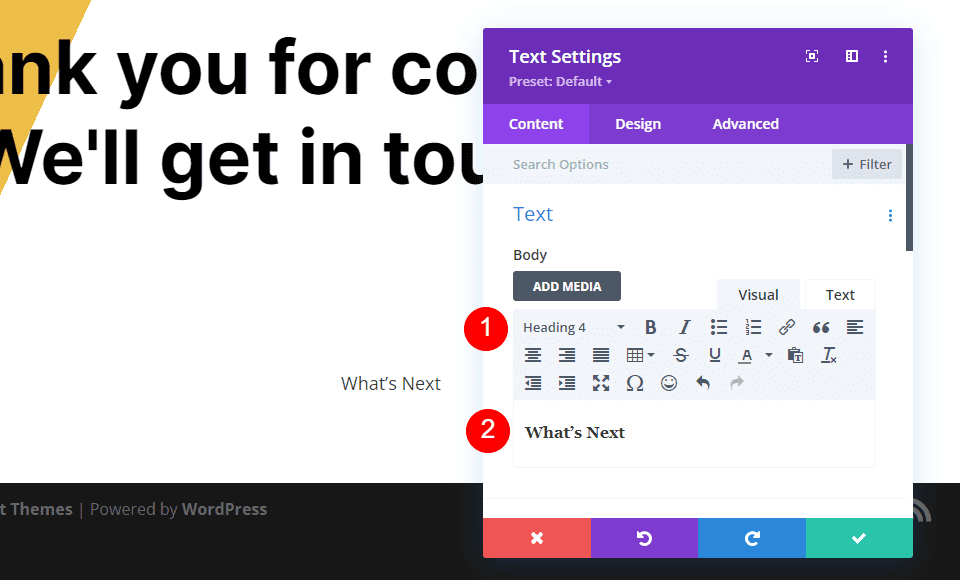
เปลี่ยน เนื้อหา เป็นหัวข้อ 4 และป้อนชื่อลงใน เครื่องมือแก้ไขเนื้อหา ฉันใช้ชื่อว่า What's Next เพื่อให้พวกเขารู้ได้ทันทีว่าเนื้อหานี้เกี่ยวกับอะไร
- ประเภทเนื้อหา: หัวเรื่อง 4
- เนื้อหาเนื้อหา: อะไรต่อไป

ข้อความ
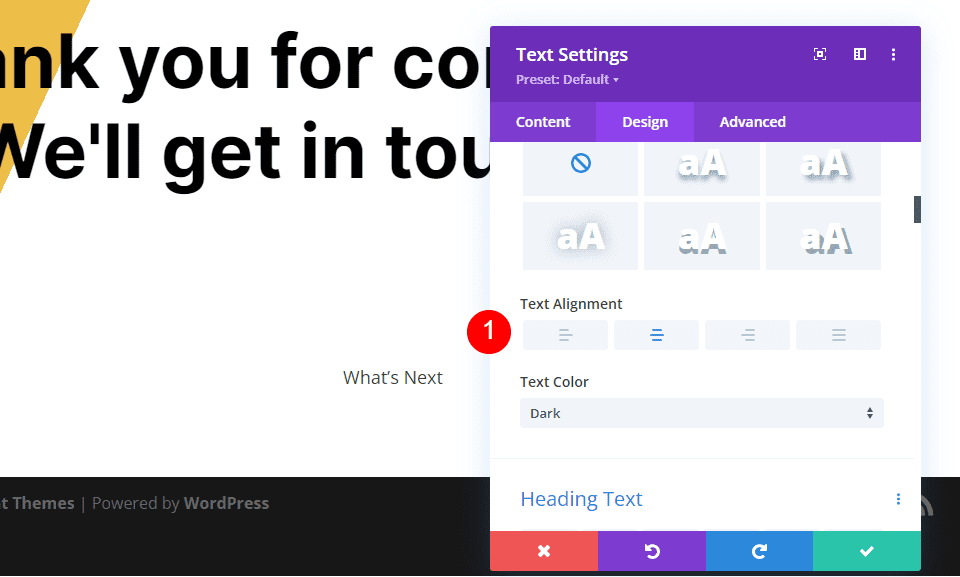
เลือกแท็บ Design และตั้งค่า Text Alignment เป็น Centered
- การจัดตำแหน่งข้อความ: กึ่งกลาง

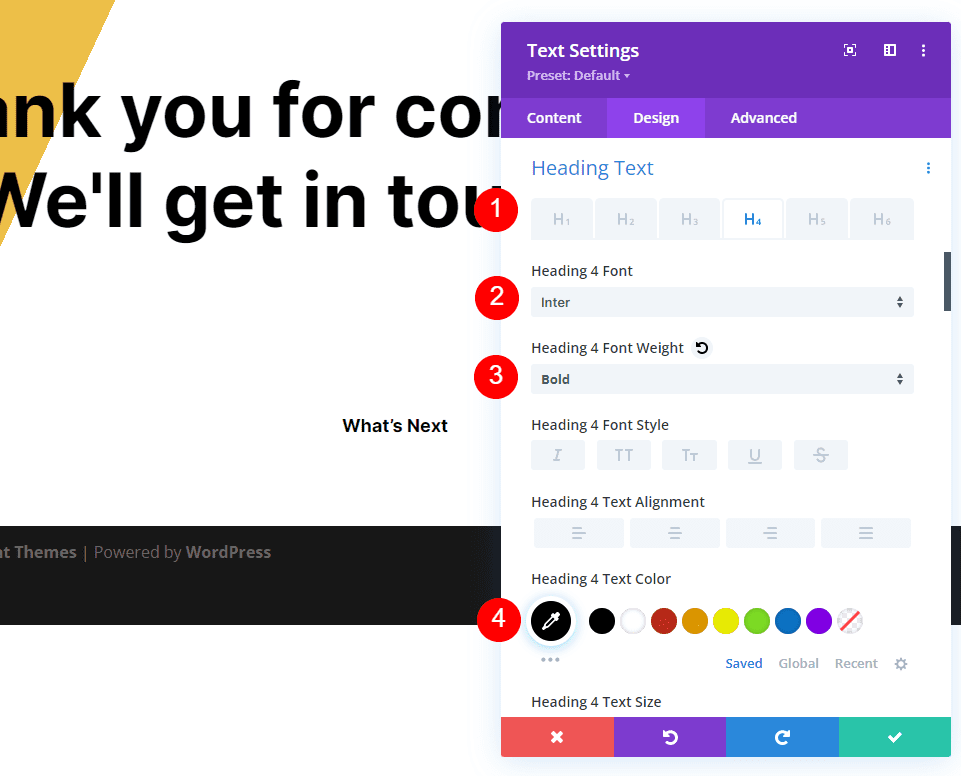
ข้อความหัวเรื่อง
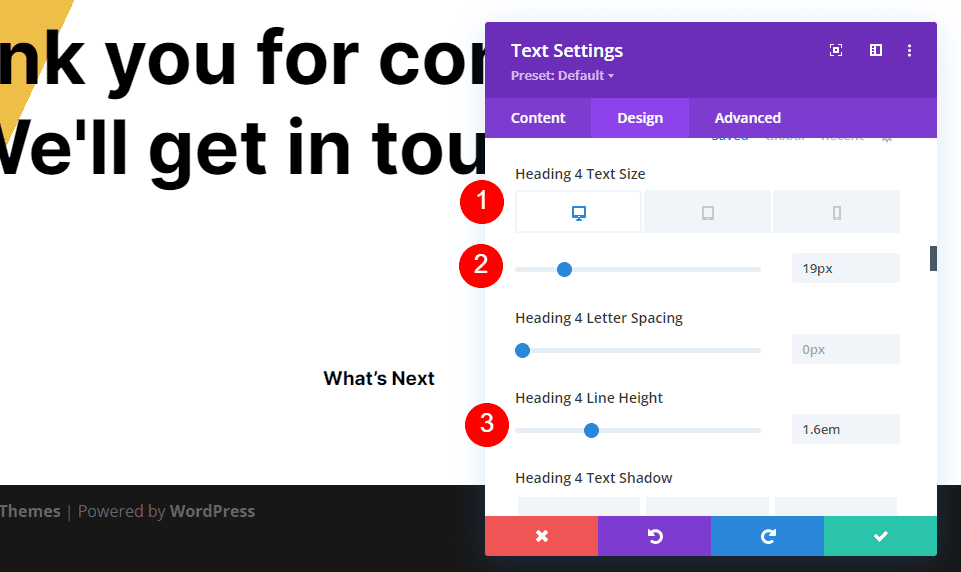
เลื่อนลงไปที่ Heading Text แล้วเลือกแท็บ H4 เลือก Inter สำหรับ แบบอักษร และตั้ง ค่าน้ำหนัก เป็นตัวหนาและ สี เป็นสีดำ
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สี: #000000

เปลี่ยน ขนาด เป็น 19ps สำหรับเดสก์ท็อป 16px สำหรับแท็บเล็ต และ 14px สำหรับโทรศัพท์ ตั้งค่า ความสูงของเส้น เป็น 1.6em
- ขนาด: เดสก์ท็อป 19px, แท็บเล็ต 16px, โทรศัพท์ 14px
- ความสูงของสาย: 1.6 ม

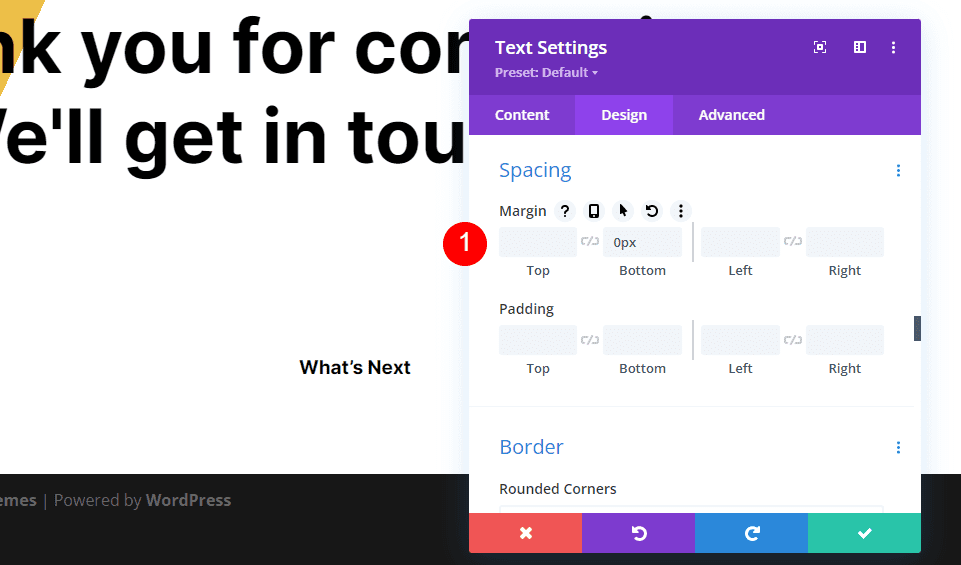
ระยะห่าง
ถัดไป เลื่อนลงไปที่ ระยะห่าง และเพิ่ม 0px ที่ ระยะขอบล่าง ปิดโมดูล
- ขอบล่าง: 0px

เปลี่ยนเส้นทางแบบฟอร์มการติดต่อหน้าคำอธิบายเนื้อหาข้อความ
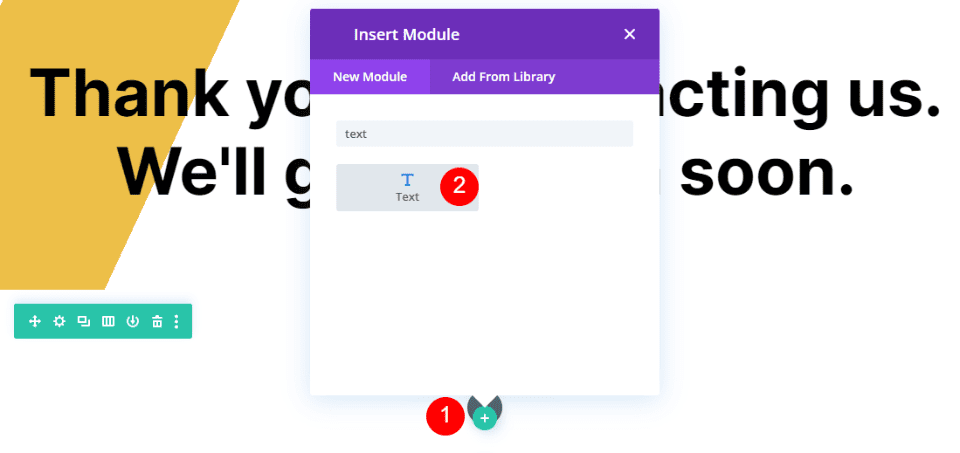
ถัดไป เพิ่ม โมดูลข้อความ ใต้ชื่อคำอธิบาย

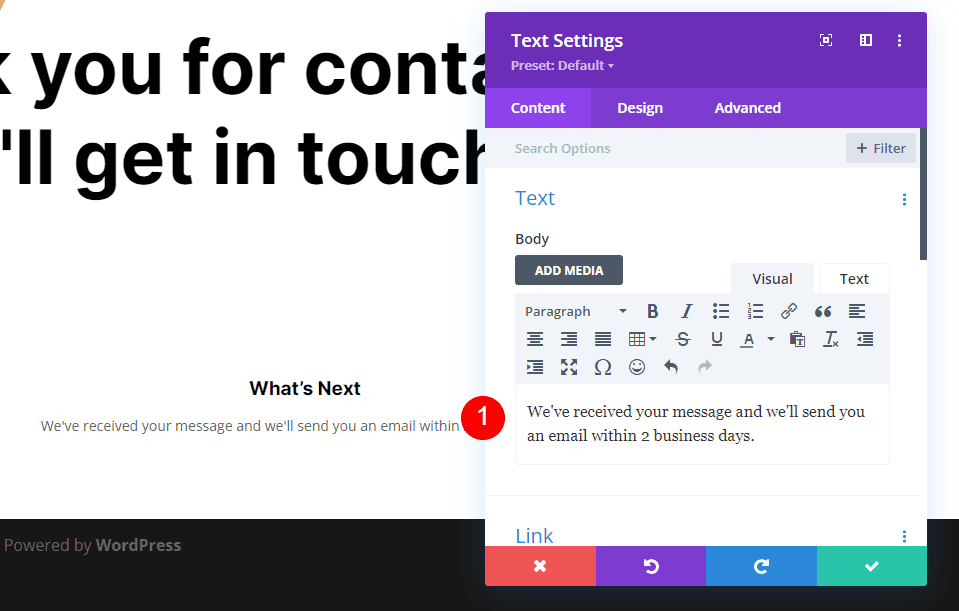
เพิ่มข้อความคำอธิบายลงในเนื้อหา ตัว แก้ไขเนื้อหา ข้อความนี้จะแจ้งให้ผู้ใช้ทราบเมื่อคาดว่าจะได้รับการตอบกลับ ฉันยังเพิ่มข้อความว่าฉันได้รับข้อความของพวกเขา
- เนื้อหา: เราได้รับข้อความของคุณแล้ว และจะส่งอีเมลถึงคุณภายใน 2 วันทำการ

ข้อความ
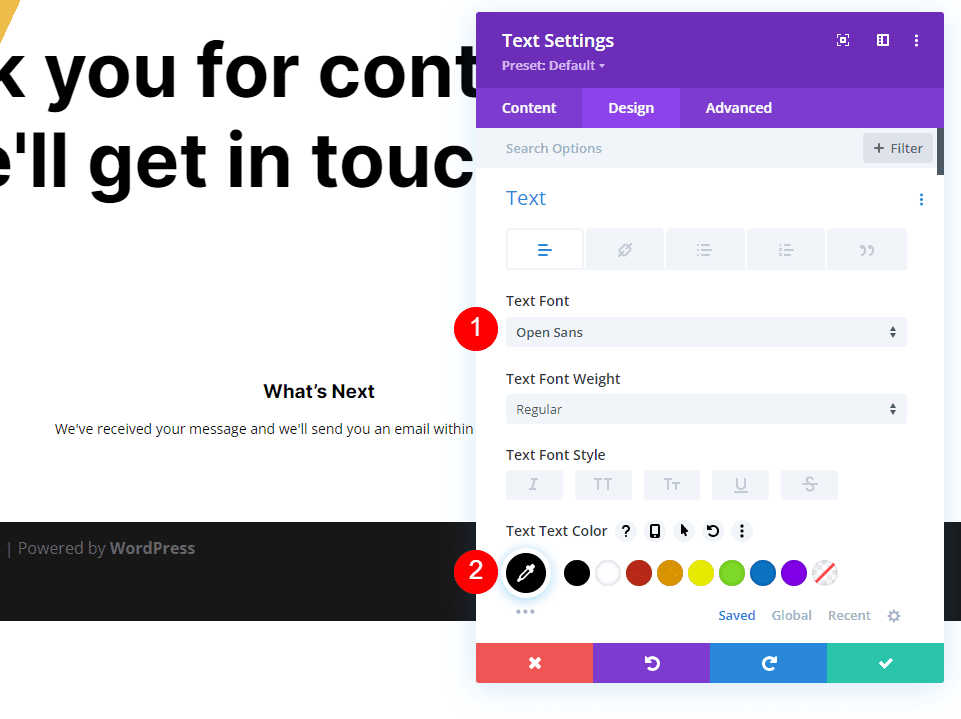
ไปที่แท็บ Design แล้วเลือก Open Sans สำหรับ Font และเปลี่ยน สี เป็นสีดำ
- แบบอักษร: เปิด Sans
- สี: #000000

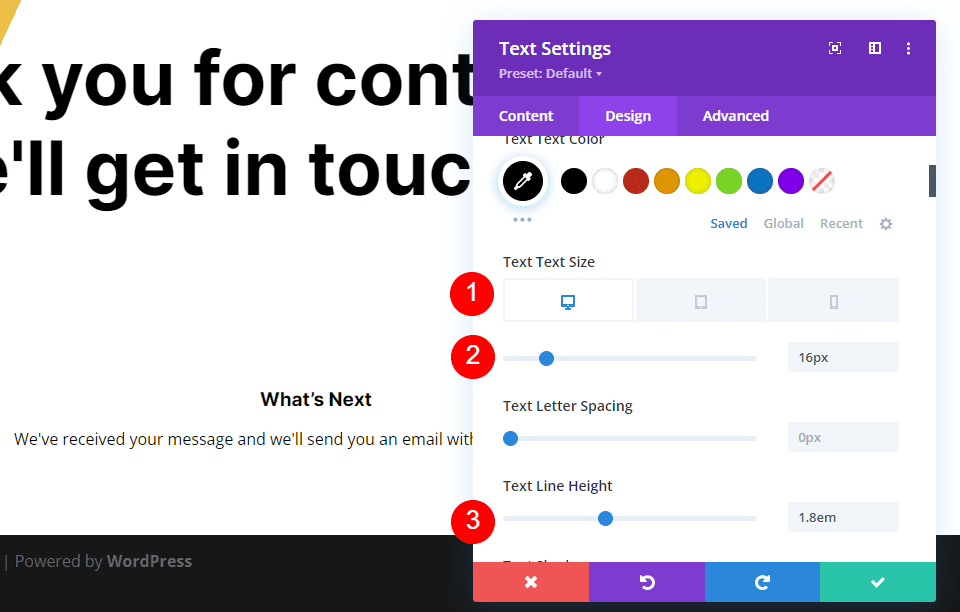
เปลี่ยน ขนาด เป็น 16px สำหรับเดสก์ท็อป 15ps สำหรับแท็บเล็ต และ 14px สำหรับโทรศัพท์ ตั้งค่า ความสูงของเส้น เป็น 1.8em
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 15px, โทรศัพท์ 14px
- ความสูงของเส้น: 1.8em

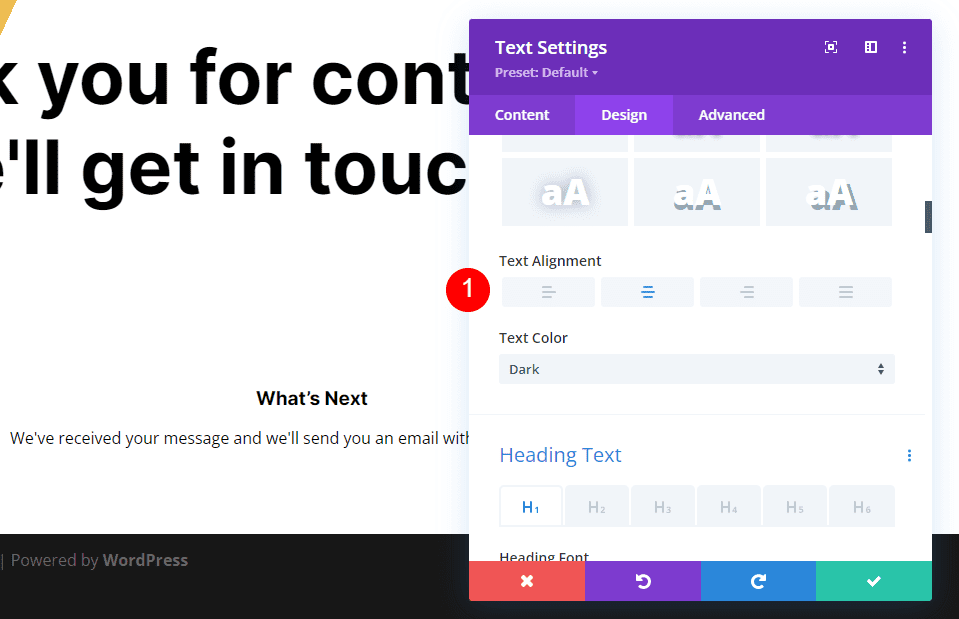
เลื่อนลงไปที่ Text Alignment แล้วเลือก Centered ปิดโมดูล
- การจัดตำแหน่งข้อความ: กึ่งกลาง

ชื่อข้อความคำถามที่พบบ่อย
ต่อไป เราจะเพิ่มข้อมูลและลิงก์ไปยังหน้าคำถามที่พบบ่อย ขั้นแรก ให้คัดลอก โมดูลข้อความ ของคำอธิบายแล้วลากไปไว้ใต้โมดูลข้อความคำอธิบาย

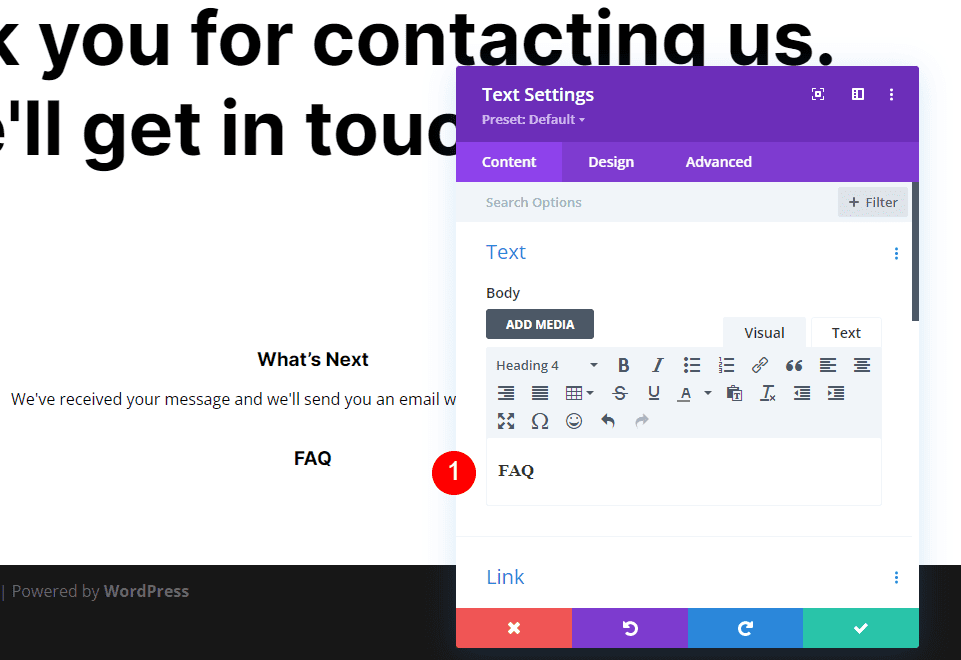
ปล่อยให้ประเภทเนื้อหาอยู่ที่หัวข้อ 4 และเปลี่ยน เนื้อหาเนื้อหา เป็นคำถามที่พบบ่อย การตั้งค่าอื่นๆ ทั้งหมดมีอยู่แล้ว คุณจึงสามารถปิดโมดูลได้
- ประเภทเนื้อหา: หัวเรื่อง 4
- เนื้อหาเนื้อหา: คำถามที่พบบ่อย

เนื้อหาข้อความคำถามที่พบบ่อย
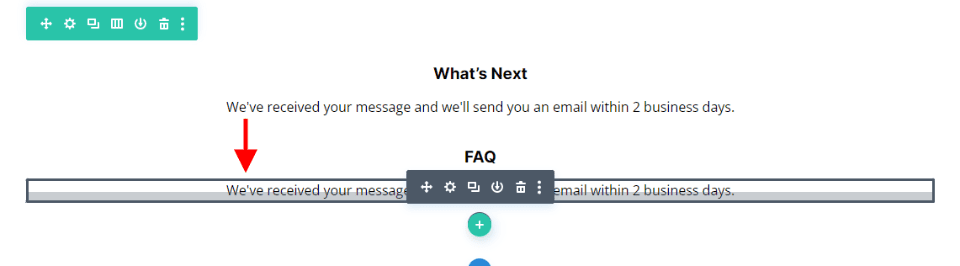
จากนั้น คัดลอก โมดูลข้อความ ของคำอธิบายแล้วลากไปไว้ใต้หัวข้อคำถามที่พบบ่อย โมดูลข้อความ

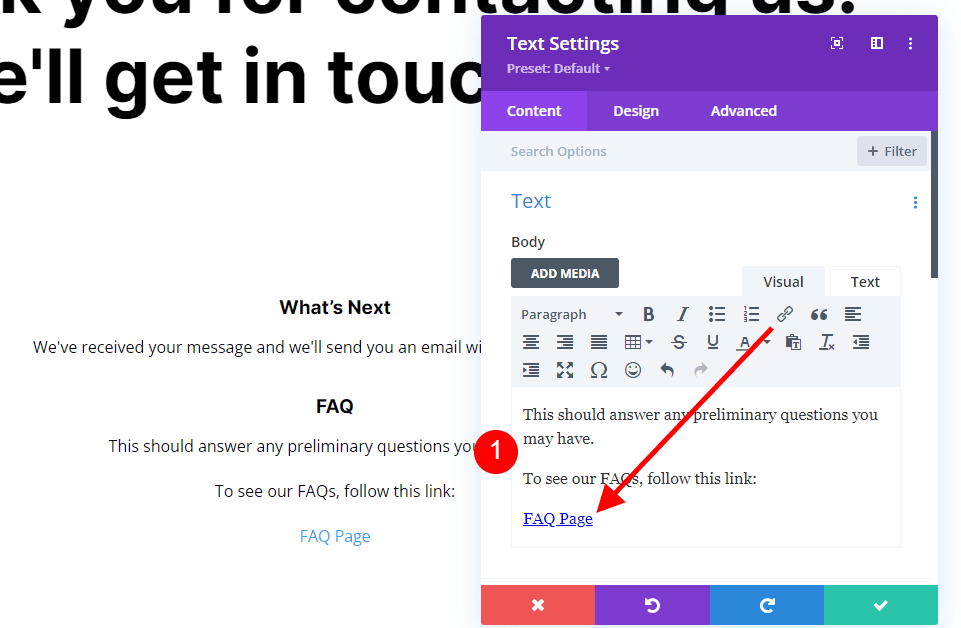
เราจะทำการเปลี่ยนแปลงหนึ่งอย่างกับโมดูลนี้ แต่ก่อนอื่น ให้เพิ่มข้อความของคุณ เพิ่มช่องว่างตามต้องการเพื่อสร้างเค้าโครงที่คุณต้องการ ดังที่คุณเห็นในตัวอย่าง ฉันกำลังเพิ่มช่องว่างเพื่อวางลิงก์คำถามที่พบบ่อยในบรรทัดของตัวเอง ฉันได้เพิ่ม ลิงก์ ไปยังข้อความหน้าคำถามที่พบบ่อย ดังนั้นตอนนี้ลิงก์ไปยังหน้าคำถามที่พบบ่อย เราจะต้องเปลี่ยนสีของมัน
- เนื้อหาเนื้อหา: ในขณะที่คุณรอ ลองดูคำถามที่พบบ่อยของเรา สิ่งนี้ควรตอบคำถามเบื้องต้นที่คุณอาจมี หากต้องการดูคำถามที่พบบ่อยของเรา โปรดไปที่ลิงก์นี้: หน้าคำถามที่พบบ่อย

ลิงค์ข้อความ
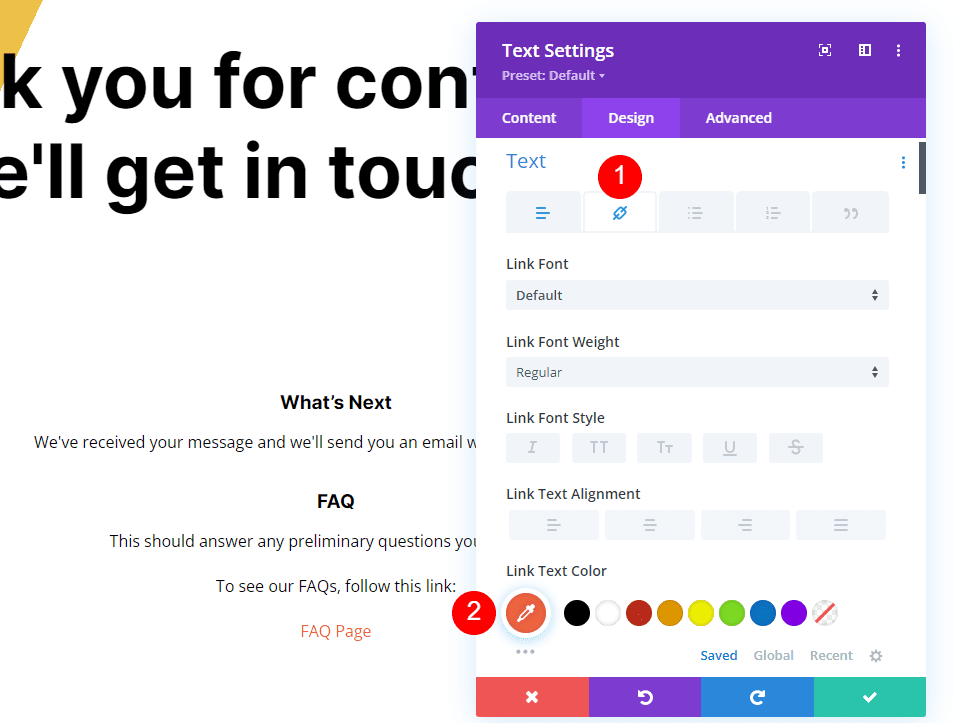
ตอนนี้ไปที่แท็บ การออกแบบ ไปที่ส่วน ข้อความ แล้วเลือกแท็บ ลิงก์ แล้วเปลี่ยน สี เป็น #f26440 ปล่อยให้การตั้งค่าที่เหลือเป็นค่าเริ่มต้นเพื่อให้เป็นไปตามการตั้งค่าข้อความปกติ ปิดโมดูล
- สีข้อความลิงก์: #f26440

เปลี่ยนเส้นทางปุ่มหน้าแบบฟอร์มการติดต่อ
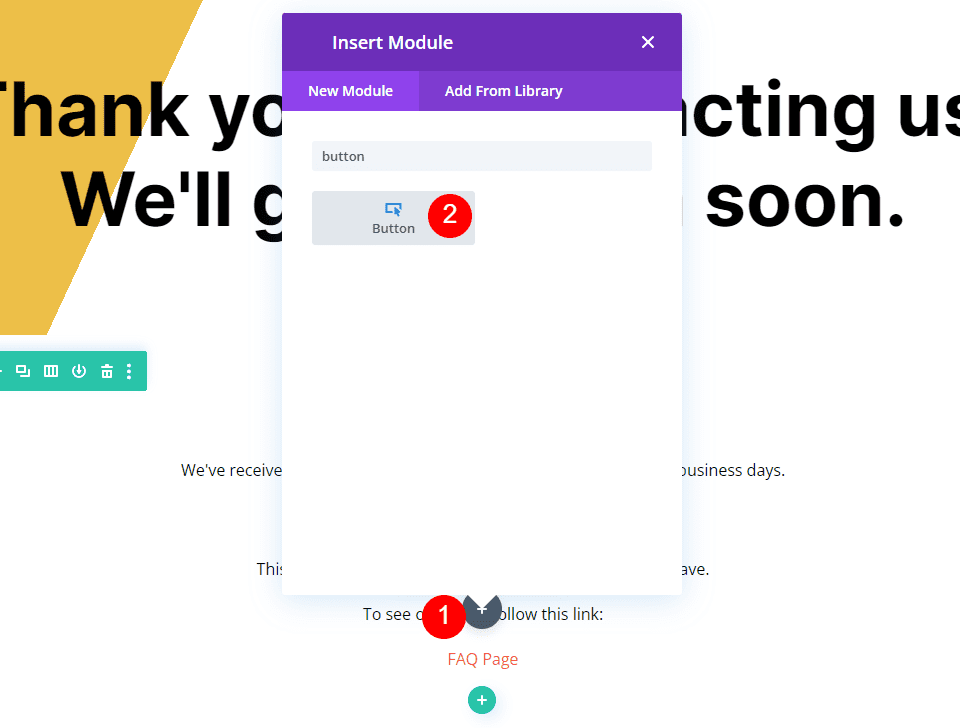
สุดท้าย มาเพิ่มปุ่มที่นำผู้ใช้กลับไปที่หน้าแรก เพิ่ม โมดูลปุ่ม ใต้โมดูลข้อความสุดท้าย

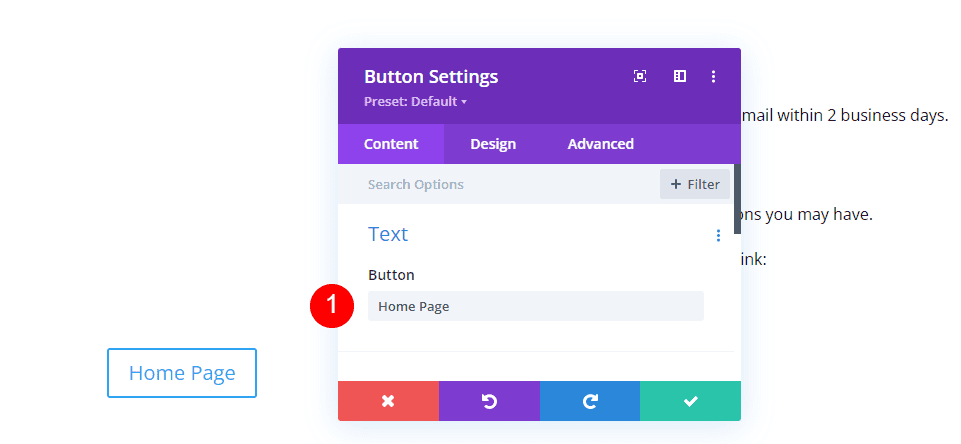
เปิดการตั้งค่าโมดูลปุ่มและเปลี่ยน ข้อความปุ่ม เป็นโฮมเพจ
- ข้อความ: หน้าแรก

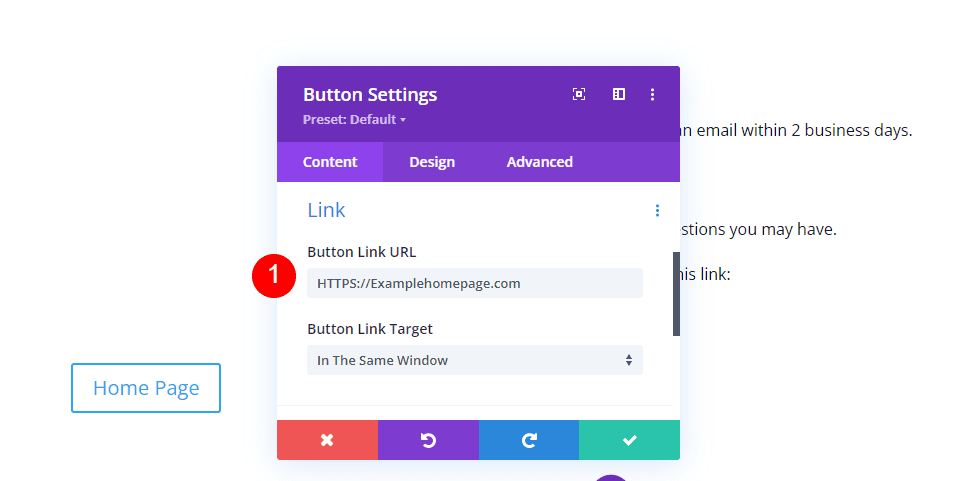
ลิงค์
จากนั้น ป้อน URL สำหรับโฮมเพจของคุณลงในช่อง URL ปล่อยให้เป้าหมายของลิงก์อยู่ที่การตั้งค่าเริ่มต้นเพื่อให้ลิงก์เปิดขึ้นในหน้าต่างเดียวกัน
- URL ลิงก์ของปุ่ม: URL หน้าแรกของคุณ

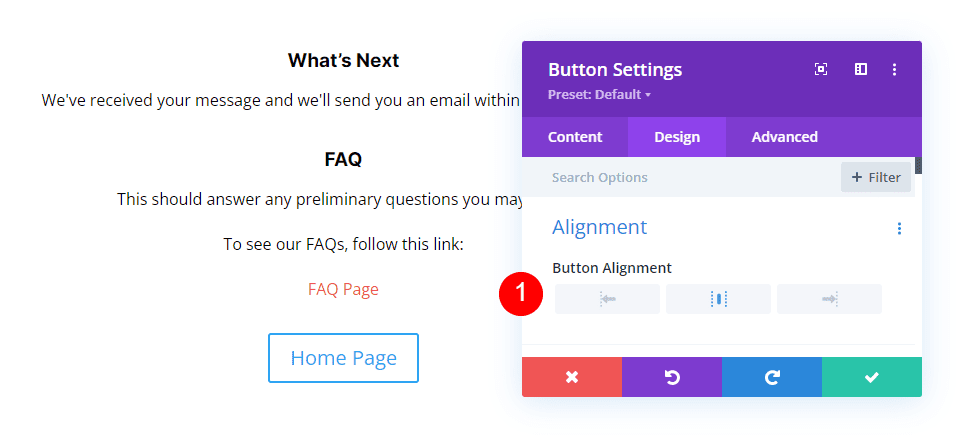
การจัดตำแหน่ง
จากนั้นเลือกแท็บ ออกแบบ ภายใต้ Alignment ให้เลือก Center สำหรับ ปุ่ม Alignment
- การจัดตำแหน่งปุ่ม: กึ่งกลาง

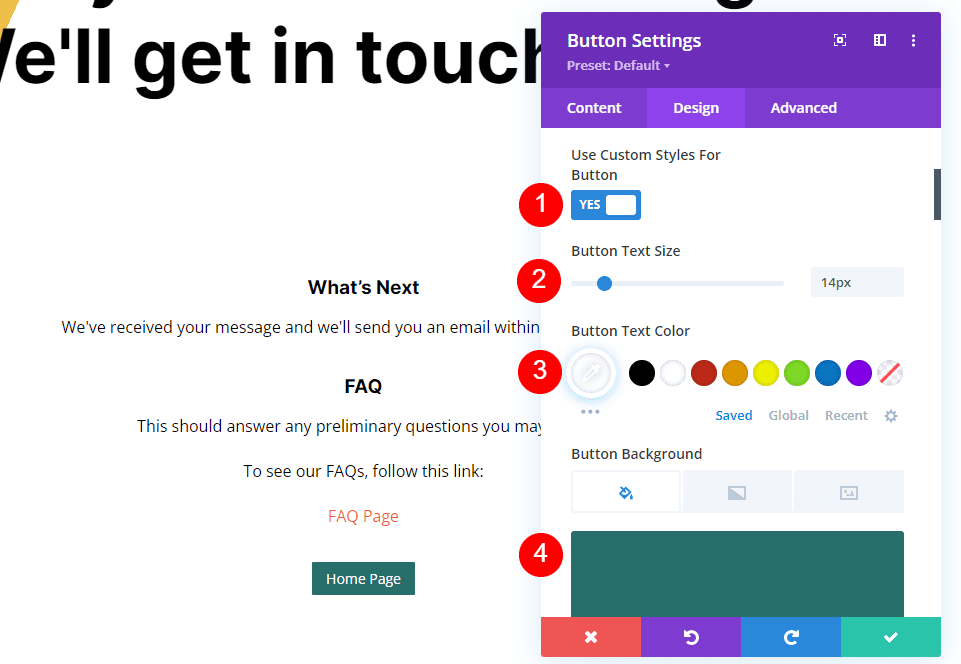
ปุ่ม
เลื่อนลงไปที่ Button และเปิดใช้งาน Use Custom Styles for Button เปลี่ยน ขนาดตัวอักษร เป็น 14px ตั้ง ค่าสีตัวอักษร เป็นสีขาวและ สีพื้นหลัง เป็น #286f6c
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความ: 14px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #286f6c

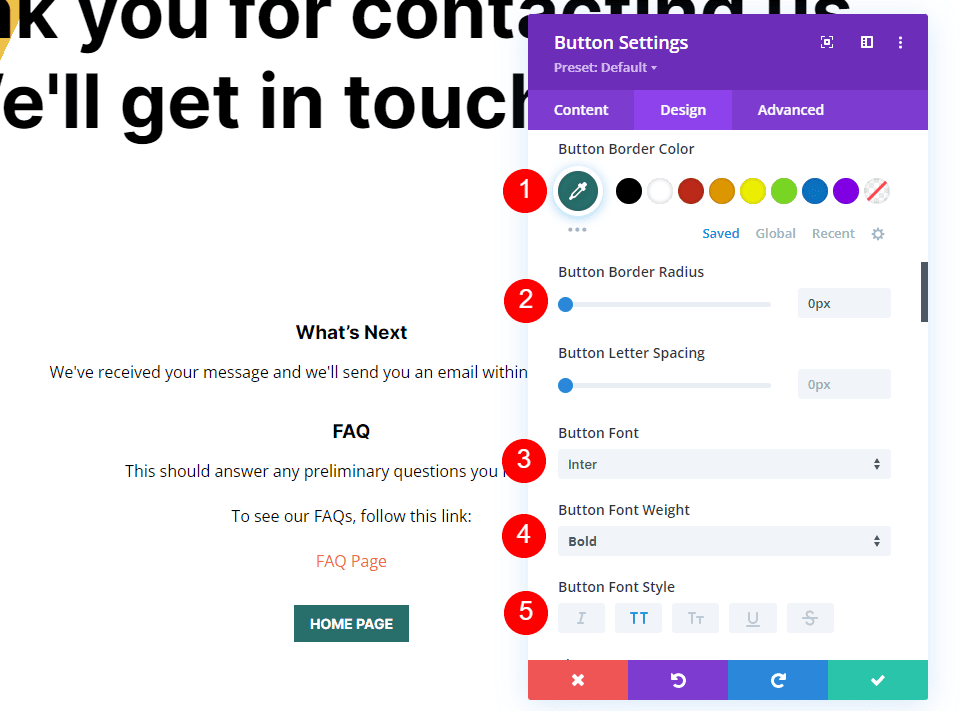
เปลี่ยน สีเส้นขอบ เป็น #286f6c และตั้ง ค่ารัศมี เป็น 0px เลือก Inter สำหรับ แบบอักษร และตั้ง ค่าน้ำหนัก เป็นตัวหนาและ สไตล์ เป็น TT
- สีขอบ: #286f6c
- รัศมีเส้นขอบ: 0px
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สไตล์: TT

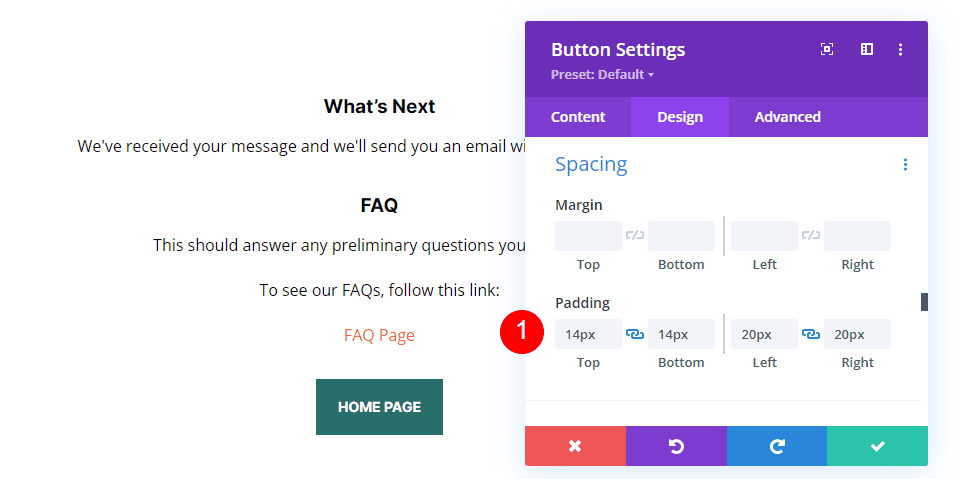
ระยะห่าง
สุดท้าย เลื่อนลงไปที่ ระยะห่าง เปลี่ยน ช่องว่าง ภายในด้านบนและด้านล่างเป็น 14ps และ ช่องว่างภายใน ด้านซ้ายและขวาเป็น 20px ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ช่องว่างภายใน: ด้านบนและด้านล่าง 14px, ซ้ายและขวา 20px

ผลลัพธ์
หน้าแบบฟอร์มการติดต่อเปลี่ยนเส้นทางบนเดสก์ท็อปพร้อมข้อความที่กำหนดเอง

หน้าแบบฟอร์มติดต่อเปลี่ยนเส้นทางโทรศัพท์พร้อมข้อความที่กำหนดเอง

สิ้นสุดความคิด
นี่คือลักษณะของเราในการเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มติดต่อ Divi การตั้งค่าการเปลี่ยนเส้นทางทำได้ง่ายในโมดูลแบบฟอร์มติดต่อของ Divi ฉันแนะนำให้สร้างหน้าเฉพาะสำหรับการเปลี่ยนเส้นทางและใช้หน้านั้นเพื่อให้ข้อมูลและลิงก์เฉพาะ ผู้เยี่ยมชมของคุณจะประทับใจกับความพยายามพิเศษ และจะทำให้กระบวนการติดต่อเข้าใจและบรรลุผลสำเร็จมากขึ้น
เราต้องการได้ยินจากคุณ คุณใช้เพจที่กำหนดเองเพื่อเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มการติดต่อของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
