6 วิธีที่พิสูจน์แล้วว่าสามารถลดอัตราตีกลับได้
เผยแพร่แล้ว: 2024-10-15คุณต้องการลดอัตราตีกลับบนเว็บไซต์ของคุณหรือไม่? ย้ายอย่างชาญฉลาด! อัตราตีกลับของคุณเผยให้เห็นจำนวนผู้เข้าชมที่อยู่ในไซต์ของคุณและมีส่วนร่วมกับเนื้อหาของคุณ
คุณได้ใช้ความพยายามในการสร้างเนื้อหาที่น่าสนใจและสร้างการออกแบบที่น่าทึ่ง ดังนั้นคุณจึงต้องการให้ทุกสิ่งได้รับการชื่นชม บางทีคุณอาจลงทุนมหาศาลในการหาลูกค้าใหม่ผ่านโฆษณาแบบชำระเงิน ดังนั้นเมื่อผู้เข้าชมมาที่ไซต์ของคุณ สิ่งสุดท้ายที่คุณต้องการคือให้พวกเขาออกไปทันทีใช่ไหม
ไม่ต้องกังวล. เราช่วยคุณได้! ในบทความนี้ เราจะแจกแจงรายละเอียด:
- อัตราตีกลับคืออะไร และจะคำนวณได้อย่างไร
- สิ่งที่เข้าข่ายเป็นอัตราตีกลับที่ดีหรือไม่ดีโดยพิจารณาจากอุตสาหกรรมของคุณ
- สาเหตุหลัก 7 ประการที่ทำให้อัตราตีกลับสูง
- เคล็ดลับที่นำไปปฏิบัติได้เพื่อช่วยลดอัตราตีกลับของคุณอย่างรวดเร็ว
พร้อมที่จะเพิ่มการมีส่วนร่วมของไซต์ของคุณและป้องกันไม่ให้ผู้เยี่ยมชมตีกลับแล้วหรือยัง?
มาดำน้ำกันเถอะ!
อัตราตีกลับคืออะไร และเหตุใดจึงมีความสำคัญ
อัตราตีกลับคือเปอร์เซ็นต์ของผู้ใช้ที่เข้าชมเว็บไซต์แต่ออกไปเกือบจะในทันทีโดยไม่มีการโต้ตอบใดๆ เป็นตัวชี้วัดที่สำคัญในการวัดการมีส่วนร่วมของผู้ใช้ เนื่องจากจะบอกคุณว่ามีผู้เข้าชมกี่คนที่ไม่ดำเนินการบนไซต์ของคุณและออกไป
ตามข้อมูลของ Google “การตีกลับ” จะเกิดขึ้นเมื่อเซสชันของผู้ใช้ตรงตามเงื่อนไขข้อใดข้อหนึ่งต่อไปนี้:
- เซสชันใช้เวลาน้อยกว่า 10 วินาที
- ไม่มีการดำเนินการที่สำคัญ (เช่น คลิกที่ปุ่ม)
- ไม่มีการดูหน้าหรือการดูหน้าจอเพิ่มเติม
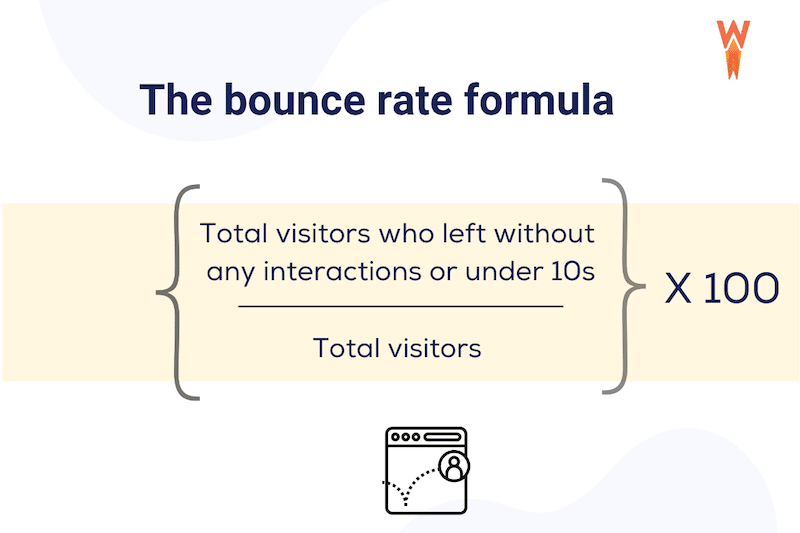
จะคำนวณอัตราตีกลับได้อย่างไร?
อัตราตีกลับมีการคำนวณดังนี้:
อัตราตีกลับ = (การเข้าชมหน้าเดียว ÷ การเข้าชมทั้งหมด) x 100

ตัวอย่าง: หากเว็บไซต์ของคุณมีผู้เข้าชม 1,000 คนและเหลือ 400 คนหลังจากดูเพียงหน้าเดียว อัตราตีกลับของคุณจะถูกคำนวณดังนี้:
อัตราตีกลับ = (400 ÷ 1,000) x 100 = 40%
ในกรณีนี้ อัตราตีกลับของเว็บไซต์ของคุณจะเท่ากับ 40%
| คำแนะนำ: คุณสามารถดูอัตราตีกลับได้จากรายงาน Google Analytics ไปที่ รายงาน > การได้ผู้ใช้ใหม่ > การได้มาของผู้ใช้หรือปริมาณการใช้ข้อมูล > การมีส่วนร่วม > เพจและหน้าจอ และเพิ่มตัวชี้วัด "อัตราตีกลับ" โดยใช้ปากกาที่มุมขวาบน |
อัตราตีกลับควรสูงหรือต่ำ?
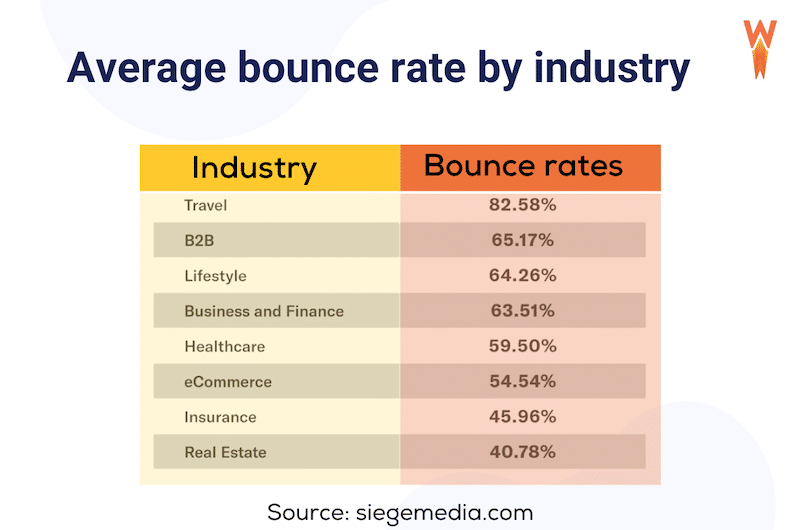
โดยทั่วไป คุณควรมุ่งเป้าไปที่อัตราตีกลับที่ต่ำที่สุดที่เป็นไปได้ อัตราตีกลับที่เหมาะสมอยู่ที่ประมาณ 50% แม้ว่าจะขึ้นอยู่กับอุตสาหกรรมก็ตาม ตามการศึกษาของ Siegemedia

| คำแนะนำ: อัตราตีกลับที่สูงกว่า 60% หมายความว่าผู้เยี่ยมชมของคุณมากกว่าครึ่งออกไปโดยไม่ได้เยี่ยมชมหน้าไซต์อื่น |
อย่างไรก็ตาม มีความแตกต่างบางประการตามประเภทเว็บไซต์ของคุณ และในบางสถานการณ์ที่เฉพาะเจาะจง อัตราตีกลับที่สูงสามารถ “ยอมรับได้”
ตัวอย่างที่ 1: หากคุณใช้งานไซต์อีคอมเมิร์ซที่ความสำเร็จขึ้นอยู่กับผู้ใช้ที่ดูหลายหน้า (เช่น หน้าผลิตภัณฑ์และกระบวนการชำระเงิน) อัตราตีกลับที่สูงอาจเป็นปัญหา บ่งชี้ว่าผู้ใช้ออกไปหลังจากดูเพียงหน้าเดียว
ตัวอย่างที่ 2: ในทางกลับกัน หากคุณมีไซต์หน้าเดียว เช่น ประวัติย่อธรรมดา อัตราตีกลับที่สูงเป็นเรื่องปกติ เนื่องจากผู้ใช้ถูกคาดหวังให้ไปที่หน้าเดียวเท่านั้น นั่นก็เป็นกรณีของ Wikipedia เช่นกัน เมื่อผู้ใช้มาถึงหน้านั้น ค้นหาข้อมูลที่ถูกต้องอย่างรวดเร็ว และจากไป โดยปกติแล้วพวกเขาไม่จำเป็นต้องสำรวจหน้าเพิ่มเติม
เหตุใดอัตราตีกลับของคุณจึงสูงนัก?
อัตราตีกลับที่สูงมักหมายความว่าหน้าเว็บของคุณไม่สนับสนุนให้ผู้เข้าชมสำรวจไซต์ของคุณมากขึ้น สามารถเปิดเผยปัญหาเกี่ยวกับการใช้งานหรือเนื้อหาได้ ต่อไปนี้เป็นเหตุผลทั่วไปเจ็ดประการว่าทำไมอัตราตีกลับของคุณจึงสูง:
1. เว็บไซต์ของคุณช้าเกินไป
ผู้เข้าชมออกไปก่อนที่จะเห็นเนื้อหาของคุณหากเว็บไซต์ของคุณใช้เวลาโหลดนานเกินไป ลองนึกภาพการรอสักครู่เพื่อให้หน้าเว็บเปิดขึ้นมา มันน่าหงุดหงิด และคนส่วนใหญ่ก็ไม่ยอมอยู่เฉยๆ
2. การนำทางไม่ดี
เมนูที่ซับซ้อนหรือลิงก์ที่ค้นหายากอาจทำให้ผู้เข้าชมสับสนได้ พวกเขาจะออกจากไซต์ของคุณหากพวกเขาพยายามค้นหาสิ่งที่ต้องการ เช่น การค้นหาเส้นทางในเขาวงกต
3. มีโฆษณาและป๊อปอัปมากเกินไป
หากเพจของคุณเต็มไปด้วยป๊อปอัปแบบสำรวจ การสมัครอีเมล หรือโฆษณา ผู้เยี่ยมชมอาจรู้สึกว่าถูกโจมตีและจากไป เหมือนเดินเข้าไปในร้านแล้วมีพนักงานขายหลายคนเข้ามาหาทันที—มันล้นหลาม!
4. ลิงค์เสีย
หากผู้เข้าชมคลิกปุ่มหรือลิงก์แล้วไม่มีอะไรเกิดขึ้น พวกเขาจะหงุดหงิดและออกจากเว็บไซต์
5. ชื่อและเนื้อหา Meta ไม่ตรงกัน
หากผู้เข้าชมเห็นว่าคำอธิบายเมตาจากผลการค้นหาไม่ตรงกับสิ่งที่อยู่บนเพจของคุณ พวกเขาจะรู้สึกว่าถูกเข้าใจผิด ตัวอย่างเช่น หากพวกเขาคลิกลิงก์ที่คาดหวังว่าจะมีบทความเกี่ยวกับสูตรอาหารเพื่อสุขภาพ แต่ไปอยู่หน้าเกี่ยวกับบริการจัดส่งอาหาร พวกเขาจะออกไปอย่างรวดเร็ว
6. เพจของคุณไม่เหมาะกับมือถือ
ผู้ใช้จะออกจากไซต์หากไซต์ของคุณทำงานได้ไม่ดีบนอุปกรณ์เคลื่อนที่ ลองนึกภาพการพยายามอ่านข้อความเล็กๆ หรือเลื่อนดูหน้าเว็บที่มีปุ่มเล็กเกินไป คนส่วนใหญ่จะยอมแพ้
7. ผู้เยี่ยมชมค้นหาข้อมูลได้อย่างรวดเร็ว
บางครั้งอัตราตีกลับที่สูงก็ไม่ได้น่าตกใจ หากผู้เยี่ยมชมเข้ามาที่โพสต์บนบล็อกของคุณ พบคำตอบที่ต้องการอย่างรวดเร็ว และจากไป นั่นหมายความว่าเนื้อหาของคุณทำงานได้สำเร็จ ตัวอย่างเช่น หากมีคนค้นหา "วิธีรีเซ็ตรหัสผ่าน" พวกเขาอาจอ่านคำแนะนำของคุณ แก้ไขปัญหา และออกเดินทางทันที ภารกิจสำเร็จ!
ตอนนี้คุณเข้าใจแล้วว่าอัตราตีกลับที่สูงมาจากไหน เรามาสำรวจกลยุทธ์เพื่อลดอัตราตีกลับกัน
วิธีลดอัตราตีกลับ
เพื่อให้บรรลุอัตราตีกลับที่ต่ำ คุณสามารถใช้กลยุทธ์สี่ขั้นตอนของเราซึ่งเกี่ยวข้องกับเสาหลักสี่ประการ: ประสิทธิภาพ การนำทางที่ตรงไปตรงมา การออกแบบที่ตอบสนอง และเนื้อหาคุณภาพสูง
สำหรับแต่ละส่วนของกลยุทธ์ เราได้จัดทำสถิติที่ชัดเจนเกี่ยวกับอัตราตีกลับ การดำเนินการหลักที่คุณสามารถทำได้ และเครื่องมือที่ดีที่สุดในการปฏิบัติตามแผนปฏิบัติการ
1. ปรับปรุงประสิทธิภาพไซต์ของคุณ
หนึ่งในวิธีที่ดีที่สุดในการลดอัตราตีกลับคือการปรับปรุงประสิทธิภาพไซต์ของคุณ ผู้เยี่ยมชมจะหงุดหงิดและออกจากเว็บไซต์ของคู่แข่งหากเว็บไซต์ของคุณใช้เวลาโหลดนานเกินไป
สถิติอัตราตีกลับ
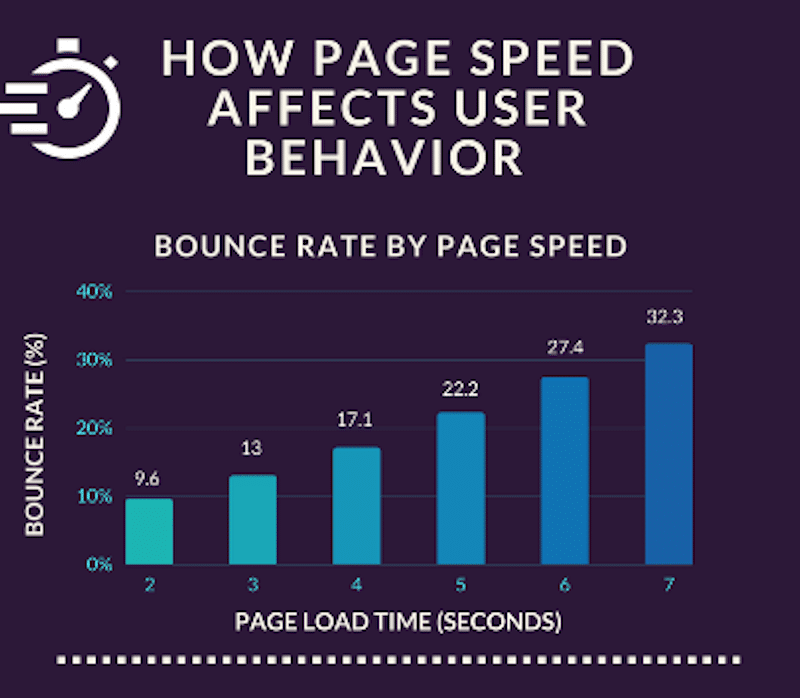
- จากการศึกษาของ Section.io มีความสัมพันธ์ระหว่างความเร็วของเพจและอัตราตีกลับบนอุปกรณ์มือถือ ยิ่งไซต์โหลดช้า อัตราตีกลับก็จะยิ่งสูงขึ้น

- ตามการศึกษาอื่นจาก Google ซึ่งตีพิมพ์ใน “10 ปีแห่งข้อมูลเชิงลึกด้านการตลาดดิจิทัล” อัตราตีกลับเพิ่มขึ้น 123% ทุกๆ 10 วินาทีของความล่าช้าในการโหลดเว็บไซต์
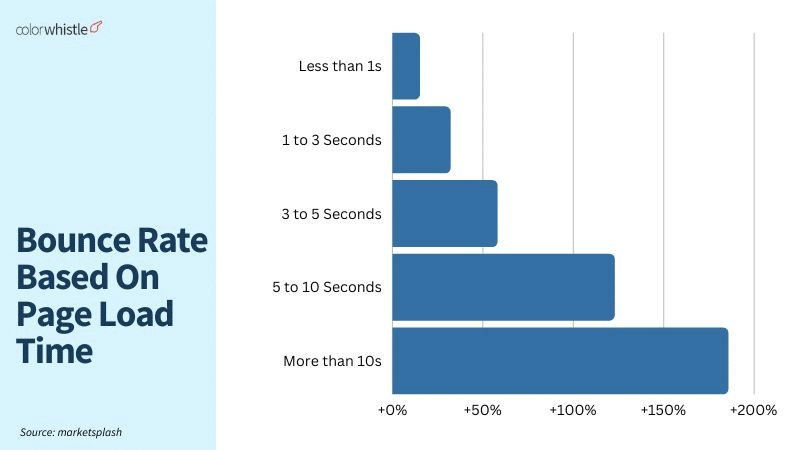
- การศึกษาอื่นจาก Marketsplash ยืนยันว่ายิ่งไซต์ของคุณเร็วขึ้น อัตราตีกลับก็จะยิ่งต่ำลง

ขั้นตอนง่ายๆ ในการลดอัตราตีกลับ
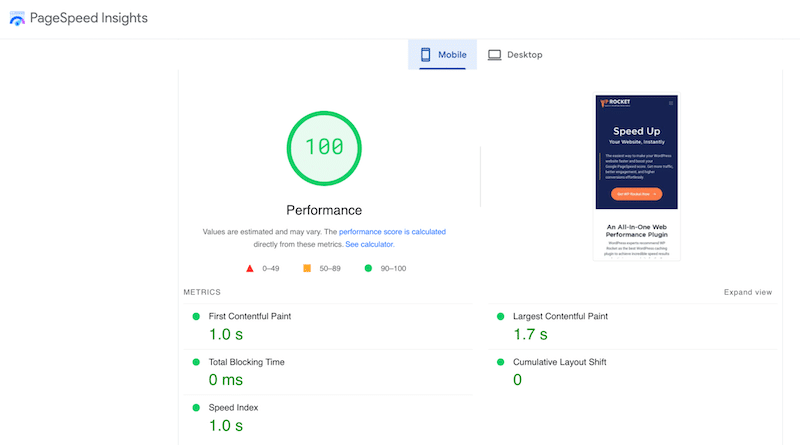
ใช้ PageSpeed Insights เพื่อวิเคราะห์ประสิทธิภาพไซต์ของคุณและระบุจุดที่ต้องปรับปรุง เพิ่ม URL ของคุณแล้วคลิกปุ่ม วิเคราะห์ เพื่อเริ่มการตรวจสอบ

ใช้แคช: การแคชสามารถลดเวลาในการโหลดหน้าเว็บได้อย่างมากโดยการจัดเก็บเวอร์ชันของเว็บไซต์ของคุณสำหรับการเข้าชมครั้งต่อไป
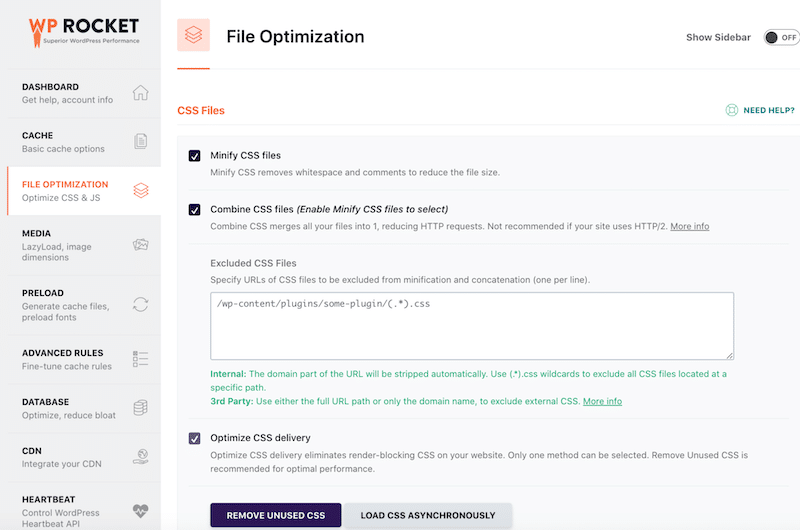
เพิ่มประสิทธิภาพโค้ดของคุณ:
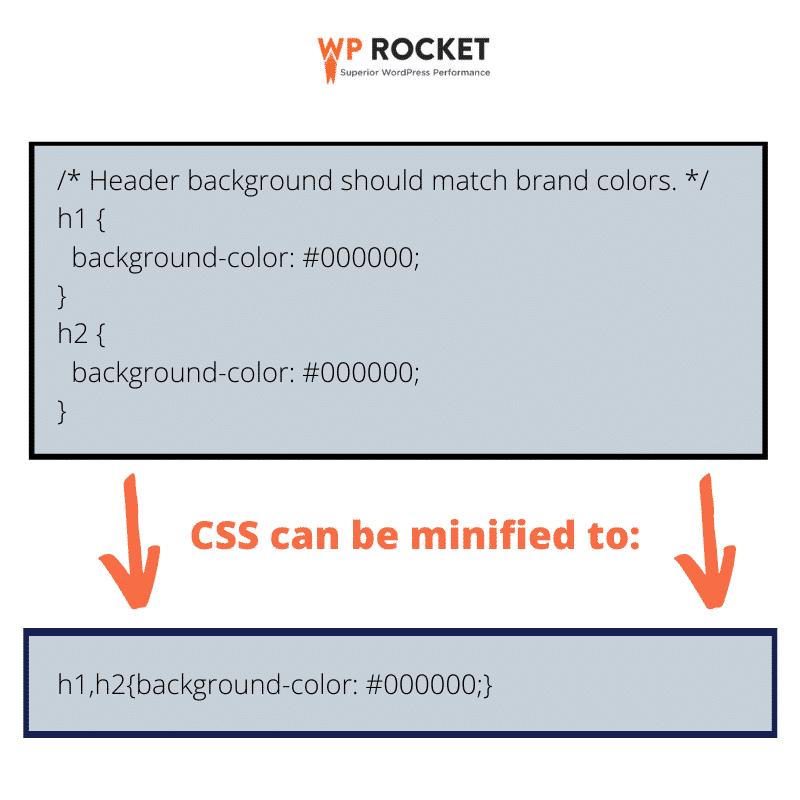
- ลดขนาด JS และ CSS ด้วยการลบอักขระโค้ดที่ไม่จำเป็น (เช่น ช่องว่างและความคิดเห็น)
- ลด CSS ที่ไม่ได้ใช้เพื่อโหลด CSS ที่จำเป็นสำหรับส่วนที่มองเห็นได้ของหน้าเท่านั้น ซึ่งจะช่วยเร่งความเร็วในการเรนเดอร์
ตัวอย่างเช่น นี่คือลักษณะของการลดขนาดโค้ด:

- ชะลอ JavaScript ที่ไม่จำเป็นเพื่อให้เนื้อหาของหน้าโหลดก่อน คุณสามารถชะลอ JavaScript ที่ไม่จำเป็น เช่น วิดเจ็ตแชทสดหรือสคริปต์ Google Analytics เพื่อจัดลำดับความสำคัญของการโหลดเนื้อหาหลักก่อนได้ ซึ่งช่วยให้ข้อความ รูปภาพ และฟังก์ชันหลักของคุณปรากฏเร็วขึ้น ปรับปรุงประสบการณ์ผู้ใช้ และลดอัตราตีกลับ
เพิ่มประสิทธิภาพภาพของคุณ:
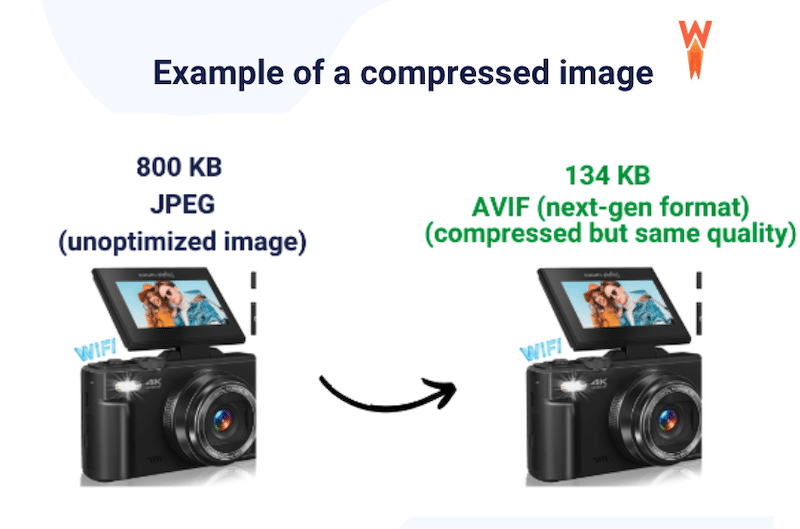
- ใช้การบีบอัดเพื่อลดขนาดไฟล์โดยไม่สูญเสียคุณภาพ
- แปลงรูปภาพ JPEG หรือ PNG เป็นรูปแบบ Next-Gen เช่น WebP หรือ AVIF (แนะนำโดย Google)
นี่คือตัวอย่างของภาพที่ปรับให้เหมาะสมที่สุด คุณเห็นความแตกต่างในด้านคุณภาพหรือไม่? แต่ขนาดไฟล์ของไฟล์ทางด้านขวานั้นเล็กกว่ามาก

- ใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพและวิดีโอ ดังนั้นเฉพาะรายการที่ปรากฏบนหน้าจอของผู้เยี่ยมชมเท่านั้นที่จะโหลดก่อน
| คำแนะนำ : การเพิ่มประสิทธิภาพรูปภาพหมายถึงขนาดไฟล์ที่เล็กลง หน้าเพจที่เบาลง และเวลาในการโหลดเร็วขึ้น! ด้วยเทคนิคนี้ คุณไม่จำเป็นต้องเสียสละคุณภาพ |
️เครื่องมือแนะนำ
- ใช้ GTmetrix หรือ PageSpeed Insights เพื่อวัดประสิทธิภาพเว็บไซต์ของคุณ
- พิจารณาเซิร์ฟเวอร์เฉพาะสำหรับโฮสติ้ง WordPress ของคุณเพื่อปรับปรุงความเร็ว
- เลือกธีม WordPress ที่รวดเร็ว
- ติดตั้ง WP Rocket หนึ่งในปลั๊กอินประสิทธิภาพ WordPress ที่ดีที่สุด ซึ่งใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ 80% เมื่อเปิดใช้งาน ประกอบด้วยฟีเจอร์ต่างๆ เช่น การแคช การโหลดแบบ Lazy Loading และการเพิ่มประสิทธิภาพโค้ด

- ใช้ Imagify เพื่อปรับแต่งภาพของคุณได้อย่างง่ายดาย มันบีบอัดไฟล์โดยไม่ลดคุณภาพและแปลงเป็นรูปแบบ WebP หรือ AVIF
| คำแนะนำ : ทั้ง Imagify และ WP Rocket ได้รับการแนะนำโดย GTmetrix เพื่อปรับปรุงประสิทธิภาพและเพิ่ม Core Web Vitals ของคุณ ซึ่งช่วยให้เว็บไซต์ของคุณมีอันดับดีขึ้นบน Google นอกจากนี้ การปรับปรุงประสิทธิภาพยังช่วยลดอัตราตีกลับของคุณด้วย! |
2. ปรับปรุงการออกแบบเว็บไซต์และการนำทางของคุณ
การออกแบบและการนำทางเว็บไซต์ของคุณส่งผลโดยตรงต่อการมีส่วนร่วมและอัตราตีกลับของผู้ใช้ การออกแบบที่เกะกะหรือการนำทางที่สับสนอาจทำให้ผู้ใช้ออกจากไซต์ของคุณอย่างรวดเร็วและส่งผลเสียต่อความน่าเชื่อถือ การออกแบบที่สะอาดตาและใช้งานง่ายช่วยให้ผู้เยี่ยมชมสำรวจเพิ่มเติมและมีส่วนร่วมกับเนื้อหาของคุณ
สถิติอัตราตีกลับ
- โดยเฉลี่ยแล้ว ผู้ใช้ใช้เวลาประมาณ 6.44 วินาที ในการตรวจสอบเมนูการนำทางหลักของไซต์ โดยเน้นถึงความสำคัญของการนำทางที่ชัดเจนและเข้าถึงได้เพื่อประสบการณ์ที่ดีของผู้ใช้ (ที่มา: CXL)
- 61.5% ของผู้ตอบแบบสอบถามกล่าวว่าการนำทางที่ไม่ดีจะทำให้พวกเขาออกจากไซต์ (ที่มา: กู๊ดเฟิร์ม)
- 38.5% จะเลิกมีส่วนร่วมเนื่องจากการออกแบบที่ล้าสมัย และ 34.6% จะออกเนื่องจากโครงสร้างเนื้อหาไม่ดี (ที่มา: กู๊ดเฟิร์ม)
ขั้นตอนง่ายๆ ในการลดอัตราตีกลับ
- ตรวจสอบให้แน่ใจว่าคำกระตุ้นการตัดสินใจ (CTA) ของคุณมองเห็นได้ และบอกผู้ใช้อย่างชัดเจนว่าคุณต้องการให้พวกเขาทำอะไรต่อไป (เช่น "ซื้อเลย" "เริ่มต้นใช้งาน")
- เลือกใช้การออกแบบที่สะอาดตาและทันสมัยโดยใช้เทมเพลตสมัยใหม่ที่ช่วยเพิ่มความไว้วางใจและดึงดูดสายตาของผู้ใช้
- รักษาเมนูของคุณให้ตรงไปตรงมาและเพิ่มเกล็ดขนมปังเพื่อให้ผู้เข้าชมสนใจ
- ลองเพิ่มคุณลักษณะการค้นหาขั้นสูงพร้อมตัวกรอง เพื่อให้ผู้ใช้สามารถจำกัดการค้นหาของตนให้แคบลงได้อย่างรวดเร็ว (เช่น แผนที่เชิงโต้ตอบสำหรับเว็บไซต์อสังหาริมทรัพย์)
️ เครื่องมือแนะนำ
- ใช้ธีมเช่น Astra สำหรับเทมเพลตที่สะอาดตาและใช้งานง่ายซึ่งทำงานร่วมกับ WordPress ได้อย่างราบรื่น
- ลองใช้เครื่องมือสร้างแลนดิ้งเพจ เช่น ThriveArchitect สำหรับเลย์เอาต์การออกแบบเฉพาะทาง
- ทดสอบการตอบสนองของไซต์ของคุณด้วยเครื่องมือ เช่น เครื่องมือทดสอบการตอบสนอง
- ใช้ปลั๊กอินเช่น JetSmartFilters เพื่อเพิ่มระบบการกรองและการเรียงลำดับที่มีประสิทธิภาพเพื่อปรับปรุงการนำทางของผู้ใช้
3. ทำให้เว็บไซต์ของคุณตอบสนองมากขึ้น
หากไซต์ของคุณแสดงผลได้ไม่ดีบนอุปกรณ์ทุกชนิด (ขาดการตอบสนอง) อาจเพิ่มอัตราตีกลับของคุณได้อย่างมาก

นี่คือเหตุผล
เมื่อผู้ใช้เข้ามาที่เว็บไซต์บนมือถือและออกไปอย่างรวดเร็ว มักจะบ่งชี้ว่าเว็บไซต์ไม่เป็นไปตามความคาดหวังหรือไม่ได้รับการปรับให้เหมาะกับอุปกรณ์มือถือ การออกแบบที่ไม่ตอบสนองส่งผลให้เกิดปัญหาต่างๆ เช่น ข้อความขนาดเล็ก ภาพที่บิดเบี้ยว และคำกระตุ้นการตัดสินใจที่ไม่ชัดเจน นอกจากนี้ยังสามารถนำไปสู่ Conversion น้อยลง เนื่องจากผู้ใช้มีโอกาสน้อยที่จะโต้ตอบกับเนื้อหาของเว็บไซต์
ต่อไปนี้เป็นสองตัวอย่างของไซต์ที่ตอบสนองและไม่ตอบสนอง คุณต้องการวิจัยเรื่องใดและเปิดอีกสองสามหน้า คุณสามารถเลือกสถานการณ์แรกได้ เนื่องจากแบบอักษรมีขนาดเล็กเกินไปบนไซต์ที่สอง และเนื้อหาถูกตัดออก
| การออกแบบที่ตอบสนอง = อัตราตีกลับต่ำลง | การออกแบบที่ตอบสนองไม่ดี = อัตราตีกลับที่สูงขึ้น |
สถิติอัตราตีกลับ
- ผู้ใช้ 73.1% รายงานว่าการขาดการตอบสนองของเว็บไซต์บนอุปกรณ์ต่างๆ จะหยุดพวกเขาจากการโต้ตอบอีกต่อไป (ที่มา: กู๊ดเฟิร์ม)
- จากข้อมูลของ Fasteracapital เว็บไซต์ค้าปลีกที่ใช้การออกแบบแบบตอบสนองพบว่าอัตราตีกลับลดลง 20% การออกแบบใหม่ประกอบด้วยปุ่มที่ใหญ่ขึ้น การนำทางที่ง่ายขึ้น และเวลาในการโหลดเร็วขึ้น
- เว็บไซต์ที่มีการออกแบบที่ตอบสนองต่อผู้ใช้อุปกรณ์เคลื่อนที่มีอัตราตีกลับลดลง 50% (ที่มา: Maxcensus)
- การนำทางที่เหมาะกับมือถือทำให้อัตราตีกลับบนมือถือลดลง 30% (ที่มา: Maxcensus)
ขั้นตอนง่ายๆ ในการลดอัตราตีกลับ
- สร้างด้วยแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกเพื่อให้แน่ใจว่าไซต์ของคุณทำงานได้ดีบนอุปกรณ์ทั้งหมด ตัวอย่างเช่น คุณสามารถเลือกมุมมองบนมือถือได้เมื่อคุณออกแบบเพจด้วยตัวสร้างเพจ
- ขอให้นักออกแบบแสดงเวอร์ชันสำหรับมือถือให้คุณดู เพื่อให้แน่ใจว่าใช้งานได้กับการนำทางด้วยนิ้วหรือหัวแม่มือ

- เพิ่มประสิทธิภาพรูปภาพของคุณสำหรับมือถือโดยแสดงรูปภาพในขนาดที่เหมาะสมและในรูปแบบที่ถูกต้อง เป้าหมายคือการประหยัดแบนด์วิธและให้บริการเนื้อหาแก่ผู้เยี่ยมชมได้เร็วขึ้นเพื่อหลีกเลี่ยงการออกอย่างกะทันหัน
- สร้างพื้นที่รอบๆ ปุ่มให้เพียงพอเพื่อหลีกเลี่ยงการแตะโดยไม่ตั้งใจ
- ใช้เค้าโครงตารางที่ตอบสนองและการสืบค้นสื่อ CSS เพื่อปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน
- ให้บริการรูปภาพที่มีขนาดเหมาะสมเพื่อประหยัดแบนด์วิดท์และโหลดเนื้อหาได้เร็วขึ้น ป้องกันการออก
- ใช้ขนาดแบบอักษรพื้นฐาน 16px เพื่อให้แน่ใจว่าสามารถอ่านได้โดยไม่ต้องซูม
- ใช้เมนูบนมือถือที่เข้าถึงได้ง่าย เช่น เมนู 'แฮมเบอร์เกอร์'
️ เครื่องมือแนะนำ
- ใช้ Balsamiq หรือ Figma สำหรับการออกแบบเว็บไซต์บนมือถือเป็นหลัก Figma ช่วยให้นักออกแบบสามารถแบ่งปันต้นแบบการออกแบบมือถือกับผู้ร่วมงานได้อย่างง่ายดาย ช่วยให้สามารถแสดงความคิดเห็นและแสดงความคิดเห็นแบบเรียลไทม์บนอินเทอร์เฟซการออกแบบได้โดยตรง
- ใช้เครื่องมือสร้างเพจเช่น Divi หรือ Beaver Builder เพื่อสร้างไซต์แบบตอบสนอง
- ใช้ WP Rocket เพื่อแคชและเพิ่มความเร็วไซต์มือถือของคุณ ปรับปรุงการมีส่วนร่วมและลดอัตราตีกลับ
4. สร้างสรรค์เนื้อหาที่น่าดึงดูด
เนื้อหาที่ไม่ดีมักเป็นสาเหตุสำคัญของอัตราตีกลับที่สูง หากผู้เยี่ยมชมไม่พบสิ่งที่ต้องการหรือหากเนื้อหาของคุณไม่ได้รับการปรับให้เหมาะสมสำหรับการอ่านออนไลน์ พวกเขาจะออกไปอย่างรวดเร็ว เพื่อให้แน่ใจว่าเนื้อหาของคุณทำงานได้ดี ให้ถามตัวเองสี่คำถามนี้:
- คุณเขียนด้วยประโยคที่เรียบง่ายและชัดเจนหรือไม่?
- เนื้อหาของคุณสามารถสแกนได้อย่างง่ายดายด้วยแท็กส่วนหัวหรือไม่?
- มันตอบคำถามตามคำค้นหาที่ผู้เข้าชมใช้ค้นหาหรือไม่?
- คุณได้รวมรูปภาพเพื่อแยกข้อความและทำให้ดูดึงดูดสายตาแล้วหรือยัง?
สถิติอัตราตีกลับ
- ผู้คน 38% จะหยุดมีส่วนร่วมกับเว็บไซต์หากเนื้อหาหรือเลย์เอาต์ไม่น่าดึงดูด (ที่มา: ฝ่ายวิจัยของ Adobe)
- ผู้ใช้ใช้เวลาโดยเฉลี่ย 5.59 วินาทีในการดูเนื้อหาที่เขียนของเว็บไซต์ (ที่มา: มหาวิทยาลัย S&T มิสซูรี)
ขั้นตอนง่ายๆ ในการลดอัตราตีกลับ
- เพิ่มบทวิจารณ์ด้วยการให้คะแนนดาวและแสดงสัญญาณความน่าเชื่อถือ เช่น Trustpilot หรือโลโก้ Google ใช้ไอคอนการชำระเงินที่ปลอดภัยเพื่อสร้างความมั่นใจให้กับผู้เยี่ยมชมเกี่ยวกับความปลอดภัยของการทำธุรกรรม
- ใช้ภาพที่มีประสิทธิภาพและรวมไดอะแกรม กราฟ หรือตารางที่มีการออกแบบที่สะอาดตาเพื่อแยกข้อความและเพิ่มการมีส่วนร่วม

- ตรวจสอบให้แน่ใจว่าน้ำเสียงและสไตล์เหมาะสมกับกลุ่มเป้าหมายของคุณ ตัวอย่างเช่น บล็อกสำหรับเด็กจะมีโทนที่แตกต่างจากเว็บไซต์สำนักงานกฎหมายมาก
- รวมวันที่เพื่อแสดงเนื้อหาของคุณที่เป็นปัจจุบันและให้ข้อมูล ทำให้ผู้เยี่ยมชมมั่นใจว่าพวกเขาได้รับข้อมูลอันมีค่า
- เขียนเนื้อหาคุณภาพสูง ตรวจสอบให้แน่ใจว่าข้อความของคุณมีประโยชน์และเขียนได้ดี และใช้แบบอักษรที่เหมาะสมเพื่อให้อ่านง่าย
- เพิ่ม “ผลิตภัณฑ์ที่คุณอาจชอบ” เพื่อกระตุ้นให้ผู้เยี่ยมชมโต้ตอบกับเว็บไซต์ของคุณมากขึ้นและเรียกดูผลิตภัณฑ์เพิ่มเติม
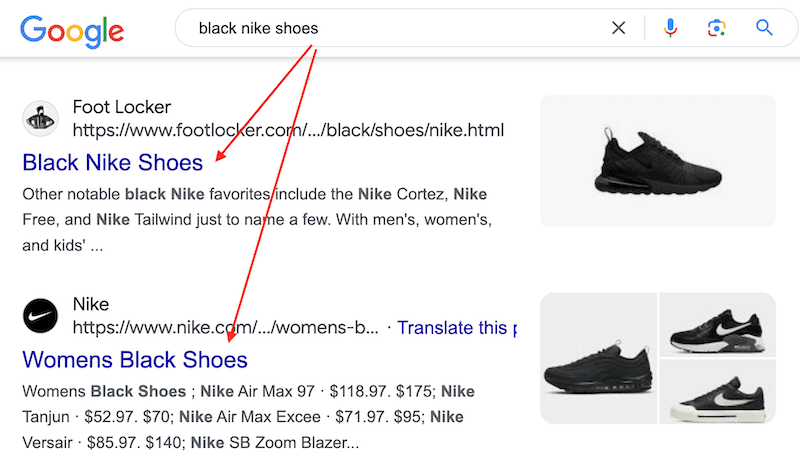
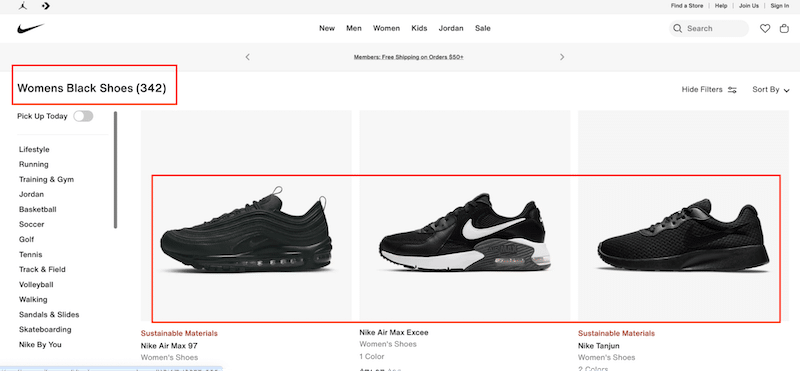
- สร้างชื่อและคำอธิบายเมตาที่น่าสนใจ และตรวจสอบให้แน่ใจว่าตรงกับเนื้อหาของหน้าเพื่อหลีกเลี่ยงไม่ให้ผู้เยี่ยมชมเข้าใจผิด
ตัวอย่างเช่น หากจุดประสงค์ในการค้นหาของคุณคือ "รองเท้า Nike สีดำ" และชื่อเมตาและคำอธิบายแสดงคำหลักเดียวกันกับด้านล่างนี้:

จากนั้น หน้า Landing Page ควรเสนอขายรองเท้า Nike สีดำ (ซึ่งในกรณีนี้)

การระบุสีของผลิตภัณฑ์ที่เหมาะสมจะทำให้ผู้ใช้มีแนวโน้มที่จะโต้ตอบกับไซต์มากขึ้น ส่งผลให้อัตราตีกลับลดลง
️ เครื่องมือแนะนำ
- RankMath: ปลั๊กอิน SEO ที่ช่วยคุณสร้างคำอธิบายเมตาที่กำหนดเองเพื่อปรับปรุงอัตราการคลิกผ่าน
- Readable.com: มัน วัดความสามารถในการอ่านบทความของคุณเพื่อให้แน่ใจว่าง่ายต่อการเข้าใจ
- ไวยากรณ์: ตรวจสอบการสะกด ไวยากรณ์ และความชัดเจนในการเขียน
- Canva: เป็นเครื่องมือออกแบบฟรีที่นำเสนอเทมเพลตสำหรับอินโฟกราฟิก กราฟ ตาราง และวิดีโอเพื่อเพิ่มการมีส่วนร่วม
- WooCommerce: เป็นหนึ่งในปลั๊กอินตะกร้าสินค้าที่ดีที่สุดสำหรับ WordPress และมาพร้อมกับฟีเจอร์ “ผลิตภัณฑ์ที่คุณอาจชอบ” อย่างไรก็ตาม เพื่อเพิ่มผลกระทบของคำแนะนำ “คุณอาจชอบ” ของคุณ คุณจะต้องใช้ปลั๊กอิน เช่น WooCommerce Order Bump
5. ใช้ป๊อปอัปอย่างระมัดระวัง
ป๊อปอัปมักจะมีชื่อเสียงที่แย่มากใน UX เนื่องจากมีศักยภาพที่จะขัดขวางประสบการณ์ผู้ใช้ อย่างไรก็ตาม สามารถช่วยลดอัตราตีกลับได้
ตัวอย่างเช่น ป๊อปอัปความตั้งใจที่จะออกสามารถลดอัตราตีกลับได้โดยดึงดูดผู้ใช้ก่อนที่จะออกไป สิ่งเหล่านี้จะถูกทริกเกอร์เมื่อผู้ใช้กำลังจะออกจากเว็บไซต์ โดยทั่วไปโดยการตรวจจับการเคลื่อนไหวของเมาส์ไปที่ปุ่มปิดหรือลูกศรย้อนกลับของเบราว์เซอร์
ตัวอย่าง: เมื่อผู้เยี่ยมชมเลื่อนเคอร์เซอร์ไปที่การปิดหน้า ป๊อปอัปจะเสนอรหัสส่วนลดหรือขอให้พวกเขาสมัครรับจดหมายข่าว

สถิติอัตราตีกลับ
- ป๊อปอัปความตั้งใจที่จะออกแปลงผู้เข้าชมมากกว่า 15% กำลังจะออกจากเว็บไซต์
- การเพิ่มตัวจับเวลาถอยหลังหรือข้อเสนอแบบจำกัดเวลาบนเว็บไซต์จะช่วยเพิ่ม Conversion ได้ 41% (ที่มา: Wisernotify)
ขั้นตอนง่ายๆ ในการลดอัตราตีกลับ
หากคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ ผู้ใช้มีแนวโน้มที่จะยอมรับและชื่นชมป๊อปอัปมากขึ้น:
- มุ่งเน้นที่เนื้อหาที่เกี่ยวข้อง เพื่อให้แน่ใจว่าเกี่ยวข้องโดยตรงกับงานปัจจุบันของผู้ใช้
ตัวอย่าง: หากผู้ใช้กำลังจะออกจากหน้าผลิตภัณฑ์ ป๊อปอัปที่เกี่ยวข้องจะเสนอการจัดส่งฟรีหรือส่วนลด 20% พร้อมการนับถอยหลัง - ใช้ป๊อปอัปเพื่อยืนยันการดำเนินการหรือการตัดสินใจ ณ จุดวิกฤติในเวิร์กโฟลว์
ตัวอย่าง: เมื่อผู้ใช้พยายามจะออกไป ป๊อปอัปสามารถขอคำยืนยัน เช่น "มีสินค้าเหลืออยู่ในสต็อกเพียงรายการเดียว คุณแน่ใจหรือว่าต้องการออกไป?” - ให้ข้อเสนอแนะหรือคำแนะนำที่เป็นประโยชน์ผ่านป๊อปอัป
ตัวอย่าง: ผู้ใช้มาที่หน้าผลิตภัณฑ์ของคุณ ป๊อปอัพบอกว่ามีโปรโมชั่นถึงคืนนี้ ดังนั้น แนะนำว่าให้รีบไป
️ เครื่องมือแนะนำ
- Popup Maker: Popup Maker เป็นหนึ่งในปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดสำหรับการสร้างป๊อปอัปต่างๆ เช่น การเลือกรับอีเมลและแคมเปญการสร้างโอกาสในการขาย โปรดทราบว่าคุณลักษณะความตั้งใจในการออกต้องมีการอัปเกรดระดับพรีเมียม
- ตัวสร้างป๊อปอัป: ตัวสร้างป๊อปอัปนำเสนอป๊อปอัป WordPress ที่หลากหลาย ตั้งแต่ป๊อปอัปรูปภาพไปจนถึงป๊อปอัปนับถอยหลังและป๊อปอัปตั้งใจที่จะออก ช่วยให้คุณสร้างป๊อปอัปที่มีการแปลงสูง ส่งเสริมการขาย และให้ข้อมูลเพื่อเพิ่มการแปลง
6. แก้ไขลิงค์ที่ใช้งานไม่ได้
ลิงก์ที่ใช้งานไม่ได้อาจทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและเพิ่มอัตราตีกลับ ส่งผลเสียต่อการตลาดและความพยายาม SEO เนื่องจากเครื่องมือค้นหาติดตามพฤติกรรมของผู้ใช้ซึ่งเป็นสัญญาณด้านคุณภาพ ลิงก์ที่ใช้งานไม่ได้บนเว็บไซต์อาจทำให้ผู้ใช้ไปยังส่วนต่างๆ และค้นหาสิ่งที่ต้องการได้ยาก ซึ่งอาจส่งผลให้ผู้ใช้ออกจากไซต์ได้ สาเหตุทั่วไปของลิงก์ที่ใช้งานไม่ได้ ได้แก่ การโยกย้ายเว็บไซต์หรือการปรับโครงสร้างใหม่โดยไม่มีการเปลี่ยนเส้นทาง 301 การพิมพ์ผิด เพจที่ถูกลบ การเปลี่ยนชื่อ Slug หรือการเปลี่ยนแปลงโดเมน
ตัวอย่างเช่น หากผู้เยี่ยมชมของคุณเข้าสู่ URL ที่ไม่มีอยู่แล้ว พวกเขาอาจพบข้อความ “ข้อผิดพลาด 404: ไม่พบหน้าเว็บ” ที่พบบ่อย
สถิติอัตราตีกลับ
จากการศึกษาของ Ahrefs ต่อไปนี้คือสาเหตุสองประการที่พบบ่อยที่สุดที่ทำให้ลิงก์หายไป:
- ลดลง (47.7%) : หน้าเว็บอาจถูกทิ้งเนื่องจากไม่สามารถรวบรวมข้อมูลหรือจัดทำดัชนีได้ หรือโดเมนอาจไม่มีอยู่อีกต่อไป
- ลิงก์ถูกลบ (34.2%) : เพจยังคงมีอยู่แต่ไม่ได้ลิงก์ไปยังคุณอีกต่อไป กรณีนี้อาจเกิดขึ้นได้หากมีคนอัปเดตเนื้อหา เปลี่ยนลิงก์ของคุณเป็นลิงก์อื่น หรือลบออกเนื่องจากนโยบายของบริษัท อาจเป็นไปได้ว่าคู่แข่งตัดสินใจหยุดการเชื่อมโยงกับคุณ
ขั้นตอนง่ายๆ ในการลดอัตราตีกลับ
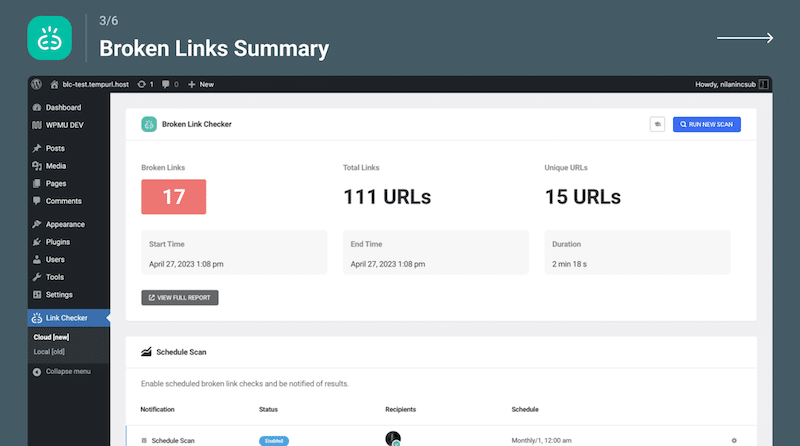
- ระบุลิงก์ที่ใช้งานไม่ได้บนไซต์ของคุณ
- ตรวจสอบลิงก์เป็นประจำเพื่อป้องกันไม่ให้ผู้ใช้พบกับลิงก์ที่ "เสีย" ในอนาคต
- แทนที่ลิงก์ที่เสียหายด้วยลิงก์ที่ถูกต้องหรือตั้งค่าการเปลี่ยนเส้นทาง
- ใช้การเปลี่ยนเส้นทาง 301 สำหรับหน้าเว็บที่ถูกย้ายอย่างถาวรเสมอ
ตัวอย่างเช่น หากเดิมทีคุณมีโพสต์ในบล็อกที่ URL www.example.com/old-post และตัดสินใจย้ายไปยัง URL ใหม่ www.example.com/new-post คุณควรตั้งค่าการเปลี่ยนเส้นทาง 301 จาก URL เก่าไปเป็น URL ใหม่ - หากลิงก์ที่ใช้งานไม่ได้ชี้ไปยังเว็บไซต์ของคุณจากบทความข่าวหรือโพสต์บล็อกภายนอก ให้ลองติดต่อผู้จัดพิมพ์และสอบถามว่าพวกเขายินดีอัปเดตลิงก์ที่ใช้งานไม่ได้ด้วย URL ที่ถูกต้องหรือไม่
- สร้างหน้าแสดงข้อผิดพลาด 404 ที่น่าสนใจเพื่อรักษาความสนใจของผู้ใช้หากพวกเขาไปที่หน้าที่ขาดหายไป

️ เครื่องมือแนะนำ
- Ahrefs หรือ SEMrush สามารถรวบรวมข้อมูลเว็บไซต์ของคุณอย่างพิถีพิถัน วิเคราะห์ลิงก์ภายในและภายนอก และสร้างรายงานโดยละเอียดที่เน้นปัญหาเกี่ยวกับโครงสร้างลิงก์
- ปลั๊กอิน Broken Links Checker เป็นหนึ่งในปลั๊กอินยอดนิยมสำหรับการค้นหาลิงก์ที่ใช้งานไม่ได้บน WordPress ซึ่งได้รับความไว้วางใจจากผู้ใช้มากกว่า 700,000 ราย

ห่อขึ้น
ปัจจัยต่างๆ ที่มีอิทธิพลต่ออัตราตีกลับ รวมถึงความเร็วของหน้า คุณภาพของเนื้อหา การนำทาง และการออกแบบโดยรวม แม้ว่า KPI อาจไม่สำคัญเท่ากับอัตรา Conversion ของอีคอมเมิร์ซ แต่การเพิ่มประสิทธิภาพอัตราตีกลับยังคงคุ้มค่ากับเวลาและความพยายามของคุณ
ตลอดบทความนี้ คุณได้เรียนรู้กลยุทธ์ที่มีประสิทธิภาพในการลดอัตราตีกลับ สิ่งแรกคือการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ และแม้ว่าบางขั้นตอนในแผนปฏิบัติการอาจดูน่ากังวล แต่ก็มีข่าวดี: คุณไม่จำเป็นต้องดำเนินการทั้งหมดด้วยตนเอง
WP Rocket จะใช้แคชและเทคนิคการปรับให้เหมาะสมอื่น ๆ โดยอัตโนมัติโดยไม่ต้องมีทักษะการเขียนโค้ด นอกจากนี้ยังไม่มีความเสี่ยงใดๆ ด้วยการรับประกันคืนเงินภายใน 14 วัน
ลองใช้ WP Rocket เพื่อปรับปรุงประสิทธิภาพและติดตามผลลัพธ์เพื่อดูว่ามันส่งผลต่ออัตราตีกลับของคุณเมื่อเวลาผ่านไปอย่างไร
