วิธีลบโค้ด CSS ที่ไม่ได้ใช้อย่างง่ายดายใน WordPress
เผยแพร่แล้ว: 2022-07-08การเร่งความเร็วในการโหลดเป็นสิ่งที่เจ้าของเว็บไซต์ต้องการเสมอที่พยายามปรับปรุงประสิทธิภาพเว็บไซต์ในผลการค้นหาและเพิ่มปริมาณการเข้าชม คุณสามารถเลือกผู้ให้บริการโฮสต์ที่เชื่อถือได้ ปรับแต่งรูปภาพสำหรับ SEO ติดตั้งปลั๊กอินแคช และทำงานอื่น ๆ อีกมากมายเพื่อให้บรรลุเป้าหมายนั้น
การลบ CSS ที่ไม่ได้ใช้เป็นอีกวิธีหนึ่งที่มีประสิทธิภาพในการเพิ่มความเร็วไซต์ WordPress ของคุณ
แต่ CSS ที่ไม่ได้ใช้ใน WordPress คืออะไร? ส่งผลต่อการโหลดไซต์ของคุณอย่างไร คุณจะลบออกได้อย่างไร?
เราจะตอบคำถามเหล่านี้ทั้งหมดในบทความนี้ มากำหนดโค้ด CSS ที่ไม่ได้ใช้ใน WordPress กันก่อน!
CSS ที่ไม่ได้ใช้ใน WordPress คืออะไร?
CSS หรือ Cascading Style Sheets หมายถึงภาษาของสไตล์ชีตที่ช่วยให้คุณสามารถกำหนดรูปลักษณ์ของไซต์ WordPress ของคุณพร้อมกับ HTML ธีม WordPress แต่ละธีมมาพร้อมกับไฟล์ style.css ที่มีกฎของสไตล์เพื่อกำหนดการจัดรูปแบบ (เลย์เอาต์ ฟอนต์ สี ฯลฯ) ของเพจ WordPress
ยังไม่จำเป็นต้องใช้โค้ด CSS ทั้งหมดเพื่อแสดงหน้าเว็บ บางคนพิสูจน์ว่าไร้ประโยชน์อย่างสมบูรณ์สำหรับการแสดงผลหน้าเว็บของคุณ กล่าวอีกนัยหนึ่ง สิ่งเหล่านี้ไม่ได้ทำหน้าที่ใด ๆ ดังนั้นคุณจึงสามารถลบออกได้โดยไม่กระทบต่อลักษณะที่ปรากฏของหน้า
ผลกระทบของ WordPress ที่ไม่ได้ใช้ CSS
โดยไม่ต้องสงสัย CSS ที่ไม่ได้ใช้จะเพิ่มเวลาในการโหลดหน้าเว็บของคุณ เพื่อให้เข้าใจได้ดีขึ้น เบราว์เซอร์ต้องใช้เวลาในการดาวน์โหลด แยกวิเคราะห์ และแสดงผลโดยไม่มีฟังก์ชันหรือวัตถุประสงค์ใดๆ
ดังนั้น ผู้เข้าชมจึงต้องรอนานขึ้นเพื่อแสดงหน้าและดูแบบเต็ม สิ่งนี้สร้างประสบการณ์ที่ไม่ดีให้กับผู้ใช้อย่างแน่นอน
ยิ่งไปกว่านั้น เวลาในการโหลดที่ต่ำยังส่งผลโดยตรงต่ออันดับการค้นหาของคุณ Google จะทำเครื่องหมายไซต์ WordPress ของคุณว่ามีประสิทธิภาพต่ำ ส่งผลให้มีการเข้าชมไซต์ของคุณต่ำ
วิธีเพิ่ม CSS ที่ไม่ได้ใช้ใน WordPress
ดังที่ได้กล่าวมาแล้ว CSS ส่วนใหญ่รวมอยู่ในธีม WordPress ภายใต้ไฟล์ style.css อย่างไรก็ตาม ปลั๊กอิน WordPress บางตัวยังสนับสนุนโค้ด CSS
ตัวอย่างเช่น WooCommerce ซึ่งเป็นปลั๊กอินอีคอมเมิร์ซที่ได้รับความนิยมสูงสุด ใช้ CSS เพื่อนำเสนอผลิตภัณฑ์ ปลั๊กอินตัวสร้างหน้าใช้ CSS เพื่อแสดงหน้าที่กำหนดเอง ในทางกลับกัน ผู้สร้างฟอร์ม WordPress ใช้ CSS เพื่อจัดรูปแบบฟอร์ม มีปลั๊กอินหลายประเภทที่สร้างไฟล์ CSS ของตัวเองเพื่อเปิดใช้งานฟังก์ชันทั้งหมด
ไฟล์ CSS เล็กๆ สองสามไฟล์ของปลั๊กอินหลายตัวไม่ได้ทำให้เว็บไซต์มีความเร็วช้า อย่างไรก็ตาม หากรวมเข้าด้วยกัน คุณจะสังเกตเห็นผลกระทบอย่างมากต่อเวลาในการโหลดไซต์
วิธีระบุ CSS ที่ไม่ได้ใช้ใน WordPress
มีหลายวิธีที่จะลองใช้ในการตรวจสอบ CSS ที่ไม่ได้ใช้ในไซต์ WordPress คุณสามารถใช้ Google Pagespeed Insights, Chrome DevTools หรือเครื่องมือ Purifycss.online เพื่อค้นหา WordPress CSS ที่ไม่ได้ใช้
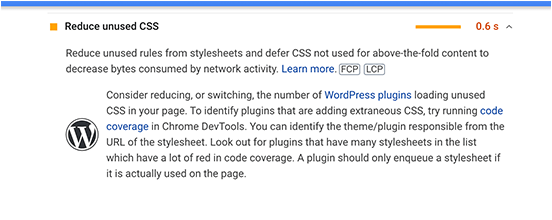
#1 ใช้ Google Pagespeed Insights
ตามชื่อที่ระบุ เครื่องมือนี้ให้ข้อมูลเชิงลึกเกี่ยวกับความเร็วของหน้าเว็บพร้อมกับคำแนะนำในการปรับปรุง
หลังจากที่คุณป้อน URL ของหน้าแล้ว ในกรณีที่หน้าของคุณมี CSS ที่ไม่มีประโยชน์ หน้านั้นจะได้รับการแก้ไขภายใต้ส่วน โอกาส ในธงสีส้มหรือสีแดง ในตัวอย่างด้านล่าง คุณสามารถดูการ ลด CSS ที่ไม่ได้ใช้เพื่อ ชี้แจงว่าไฟล์ CSS ใดที่ส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณ

#2 ใช้ Chrome DevTools
หากคุณต้องการระบุรายละเอียดเพิ่มเติมเกี่ยวกับ CSS ที่ไม่ได้ใช้ที่มีอยู่ ให้ไปที่ Chrome DevTools
ในการเริ่มต้นใช้งานเครื่องมือ ขั้นแรกให้เปิดหน้าเว็บที่คุณต้องการ จากนั้นกด Control+Shift+P (บน windows) หรือ Command+Shift+P (บน Mac) คุณยังสามารถคลิกขวาที่หน้าและเลือก ตรวจสอบ
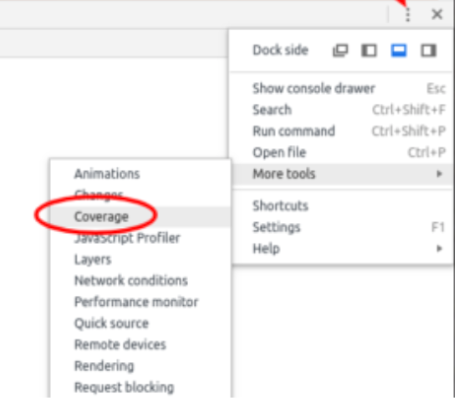
หลังจากนั้น ไปที่ Sources คลิกที่ไอคอน 3 จุดที่มุมบนขวาและเลือก Coverage


เลือก หน้าเริ่มการครอบคลุมเครื่องมือวัดและโหลดซ้ำ จาก นั้นระบบจะแสดงรายงานดังต่อไปนี้ ตอนนี้เปิดแต่ละไฟล์และตรวจสอบ CSS ทั้งที่ใช้และไม่ได้ใช้อีกครั้ง
#3 ใช้เครื่องมือ Purifycss.online
Gizmo อันทรงพลังอีกตัวหนึ่งในการระบุ CSS ที่ไม่ได้ใช้ WordPress คือเครื่องมือ Purifycss.online ช่วยรวบรวมข้อมูลหน้าหรือโพสต์ WordPress ของคุณ และตรวจสอบไฟล์ CSS และรูปแบบอินไลน์ทั้งหมด
โปรดทราบว่าเครื่องมือจะลดโค้ด CSS ที่ไม่ได้ใช้ของบางหน้าเท่านั้น ไม่ใช่ทุกหน้าของคุณ สิ่งนี้อาจครอบงำคุณเมื่อคุณมีหน้ามากมายให้ล้าง CSS
เพียงไปที่ https://purifycss.online/ และป้อน URL เว็บไซต์ของคุณในช่อง URL ของเว็บไซต์
รายงานนี้แสดงเปอร์เซ็นต์ของ CSS ที่ใช้และไม่ได้ใช้ รวมทั้งหน้าตาโค้ด CSS ที่สะอาด
วิธีลบ CSS ที่ไม่ได้ใช้ใน WordPress
แม้ว่าคุณจะสามารถลบ CSS ที่ไม่ได้ใช้ใน WordPress ได้ด้วยตนเอง แต่เราขอแนะนำให้ใช้ปลั๊กอิน ไม่เพียงแต่ช่วยคุณประหยัดเวลาแต่วิธีนี้ยังช่วยลดการเปลี่ยนแปลงที่ไม่เหมาะสมในไฟล์ style.css ของคุณอีกด้วย
WP Rocket ควรเป็นตัวเลือกแรกในการลด CSS ที่ไม่ได้ใช้ ปลั๊กอินที่เรียบง่ายแต่ทรงพลังนี้ช่วยให้คุณสามารถปรับปรุงไฟล์ CSS ของคุณได้โดยการยกเว้นโค้ด CSS ที่ไม่ได้ใช้ส่วนใหญ่
ในการใช้ปลั๊กอิน ให้ติดตั้งและเปิดใช้งานสำหรับไซต์ของคุณ
- ดาวน์โหลดปลั๊กอิน WP Rocket จากเว็บไซต์ของพวกเขา
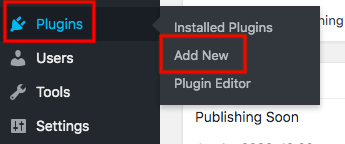
- ไปที่ Plugins → Add New และกด Upload Plugin จากแดชบอร์ดผู้ดูแลระบบของคุณ

- เลือกไฟล์ zip ของปลั๊กอินที่คุณเพิ่งดาวน์โหลด
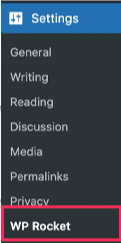
- เยี่ยมชม การตั้งค่า → WP Rocket บนเมนูผู้ดูแลระบบของคุณ

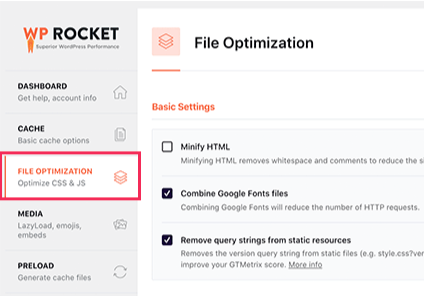
- เปิดแท็บ การเพิ่มประสิทธิภาพไฟล์

- ตรงไปที่ส่วน ไฟล์ CSS และตรวจสอบตัวเลือก ลบ CSS ที่ไม่ได้ใช้ (เบต้า)
- ตรวจสอบให้แน่ใจว่าปลั๊กอินนำ CSS ไปล้างงานโดยกด Activate Remove Unused CSS
เป็นไปได้สำหรับคุณที่จะตัดสินใจว่าไฟล์ใดไม่ควรถูกแตะโดยป้อนชื่อไฟล์ CSS, ID หรือคลาสในกล่อง 'CSS safelist'
อย่าลืมบันทึกการเปลี่ยนแปลงของคุณหลังจากดำเนินการทั้งหมดเหล่านี้แล้ว การลบ CSS ที่ไม่ได้ใช้สำเร็จจะทำให้เกิดข้อความว่า “ Remove Unused CSS is complete! ” ขณะนี้คุณสามารถกลับไปที่เครื่องมือ Google Pagespeed Insights เพื่อให้แน่ใจว่าความเร็วหน้าเว็บของคุณดีขึ้น
นอกจาก WP Rocket แล้ว ยังมีปลั๊กอินอีกตัวที่เรียกว่า Asset CleanUp เพื่อลด CSS ที่ไม่ได้ใช้บนไซต์ WordPress ของคุณ คุณสามารถดาวน์โหลดได้ฟรีจากที่เก็บ WordPress ต่างจากเดิม
การล้างข้อมูลสินทรัพย์ได้รับความไว้วางใจจากผู้ใช้มากกว่า 100,000 รายทั่วโลกด้วยบทวิจารณ์ระดับ 4.9/5 ดาว สัญญาว่าจะเป็นโซลูชันที่น่าสนใจในการเพิ่มความเร็วหน้าเว็บของคุณ
พร้อมที่จะลบ CSS WordPress ที่ไม่ได้ใช้
CSS ที่ไม่ได้ใช้จะไม่ทำงานใดๆ ในรูปแบบไซต์และการกำหนดสไตล์ของคุณ การลด CSS ที่ไร้ผลกลายเป็นวิธีที่มีประสิทธิภาพที่สุดวิธีหนึ่งในการเร่งเวลาในการโหลดหน้า WordPress ของคุณ
คุณได้รับคำแนะนำเกี่ยวกับวิธีการล้าง CSS ที่ไม่ได้ใช้โดยใช้ปลั๊กอิน WP Rocket ก่อนติดตั้งปลั๊กอิน คุณสามารถพิจารณาระบุจำนวนโค้ด CSS ที่ไม่ได้ใช้เป็นเครื่องมือที่มีอยู่ เช่น Google Pagespeed Insights, Chrome DevTools หรือ Purifucss.online
มีหัวข้อใด ๆ ข้างต้นทำให้คุณสับสนหรือไม่? แบ่งปันประสบการณ์การลบ CSS ของคุณกับเราในส่วนความคิดเห็นด้านล่าง
