วิธีลบแถบด้านข้าง WooCommerce
เผยแพร่แล้ว: 2023-06-17คุณต้องการ ลบแถบด้านข้างของ WooCommerce หรือไม่ หากคุณต้องการปรับแต่งร้านค้า WooCommerce ของคุณเพิ่มเติมและทำการเปลี่ยนแปลง การปรับเปลี่ยนตัวเลือกแถบด้านข้างจะเป็นหนึ่งในสิ่งที่ดีที่สุดที่จะลอง หากคุณไม่ทราบวิธีการอย่างถูกต้อง โปรดอ่านบทความนี้ต่อไป
ที่นี่ เราจะแสดงกระบวนการทีละขั้นตอนที่คุณสามารถใช้เพื่อลบแถบด้านข้างออกจากการติดตั้ง
ก่อนจะไปต่อ เรามาดูกันดีกว่าว่าแถบด้านข้างคืออะไร
แถบด้านข้างคืออะไร?
แถบด้านข้างคือคอลัมน์แคบๆ ที่ด้านข้างของหน้าเว็บ ซึ่งมักจะมีข้อมูลเพิ่มเติมหรือคุณสมบัติที่เกี่ยวข้องกับเนื้อหาของหน้านั้น ในบริบทของ WooCommerce แถบด้านข้างมักจะแสดงหมวดหมู่สินค้า ข้อมูลรถเข็น และองค์ประกอบที่เกี่ยวข้องอื่นๆ ที่เกี่ยวข้องกับร้านค้าออนไลน์
แถบด้านข้างของ WooCommerce ได้รับการออกแบบมาเพื่อช่วยให้ลูกค้าสำรวจร้านค้าออนไลน์และทำให้ประสบการณ์การช็อปปิ้งของพวกเขาเป็นมิตรกับผู้ใช้มากขึ้น ด้วยการแสดงหมวดหมู่สินค้าและข้อมูลอื่นๆ ในแถบด้านข้าง ลูกค้าสามารถค้นหาสินค้าที่ต้องการและเพิ่มลงในรถเข็นของพวกเขาได้อย่างรวดเร็ว
แม้ว่าแถบด้านข้างจะมีประโยชน์สำหรับบางเว็บไซต์ แต่ก็อาจทำให้เสียสมาธิหรือไม่จำเป็นสำหรับเว็บไซต์อื่นๆ เจ้าของเว็บไซต์บางรายอาจชอบการออกแบบที่เรียบง่ายและสะอาดตาซึ่งไม่มีแถบด้านข้าง ในกรณีเช่นนี้ คุณสามารถลบแถบด้านข้าง WooCommerce ออกได้เพื่อช่วยให้การออกแบบเว็บไซต์ง่ายขึ้นและปรับปรุงประสบการณ์ของผู้ใช้
เหตุใดจึงลบแถบด้านข้าง WooCommerce
มีเหตุผลหลายประการที่เจ้าของเว็บไซต์อาจเลือกที่จะลบแถบด้านข้าง WooCommerce ออกจากร้านค้าออนไลน์ของตน:
- ลดความซับซ้อนของการออกแบบเว็บไซต์: การลบแถบด้านข้างสามารถช่วยสร้างการออกแบบที่เรียบง่ายและสะอาดตามากขึ้นสำหรับเว็บไซต์ของคุณ วิธีนี้สามารถปรับปรุงรูปลักษณ์และความรู้สึกโดยรวมของเว็บไซต์ของคุณ ทำให้ดึงดูดสายตามากขึ้นและนำทางได้ง่ายขึ้น
- ปรับปรุงความเร็วในการโหลดหน้า: แถบด้านข้างสามารถเพิ่มเวลาในการโหลดหน้าในเว็บไซต์ของคุณ คุณสามารถนำแถบด้านข้างออกเพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บ ซึ่งนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้นและการจัดอันดับของเครื่องมือค้นหาที่สูงขึ้น
- โฟกัสที่ผลิตภัณฑ์: ด้วยการลบองค์ประกอบที่ทำให้เสียสมาธิของแถบด้านข้าง คุณสามารถมุ่งความสนใจของลูกค้าไปที่ผลิตภัณฑ์ได้ สิ่งนี้สามารถช่วยปรับปรุงอัตราการแปลงของคุณและเพิ่มยอดขาย
- สร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น: แถบด้านข้างอาจเป็นเรื่องยากที่จะไปยังส่วนต่างๆ บนอุปกรณ์เคลื่อนที่ที่มีหน้าจอขนาดเล็ก คุณสามารถสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น ซึ่งช่วยให้ลูกค้าใช้งานบนอุปกรณ์เคลื่อนที่ได้ง่ายขึ้นโดยนำแถบด้านข้าง WooCommerce ออก
ตอนนี้คุณรู้แล้วว่าทำไมการลบแถบด้านข้างจึงเป็นตัวเลือกที่ดี ต่อไปเรามาดูวิธีการทำงานให้เสร็จสมบูรณ์
จะลบแถบด้านข้างของ WooCommerce ได้อย่างไร
มีสองสามวิธีในการลบแถบด้านข้าง WooCommerce ออกจากที่ต่างๆ ในร้านค้าของคุณ คุณสามารถลบแถบด้านข้าง WooCommerce ได้จากสิ่งต่อไปนี้:
- ทั้งร้าน
- หน้าผลิตภัณฑ์แต่ละรายการ
- หน้าร้าน
- หน้าคงที่
เราจะสำรวจตัวเลือกเหล่านี้ทีละรายการ อย่างไรก็ตาม เราจะจัดการกับโค้ด PHP สองสามบรรทัดในงานเหล่านี้ ดังนั้น เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ WordPress ของคุณทั้งหมดก่อนที่จะดำเนินการใดๆ เหล่านี้ หรือคุณสามารถสร้างการติดตั้ง WordPress ในเครื่องและทดสอบโค้ดทั้งหมดที่นั่น
เรามาเข้าสู่บทช่วยสอนกันโดยไม่ต้องกังวลใจอีกต่อไป
1) จากทั้งร้าน
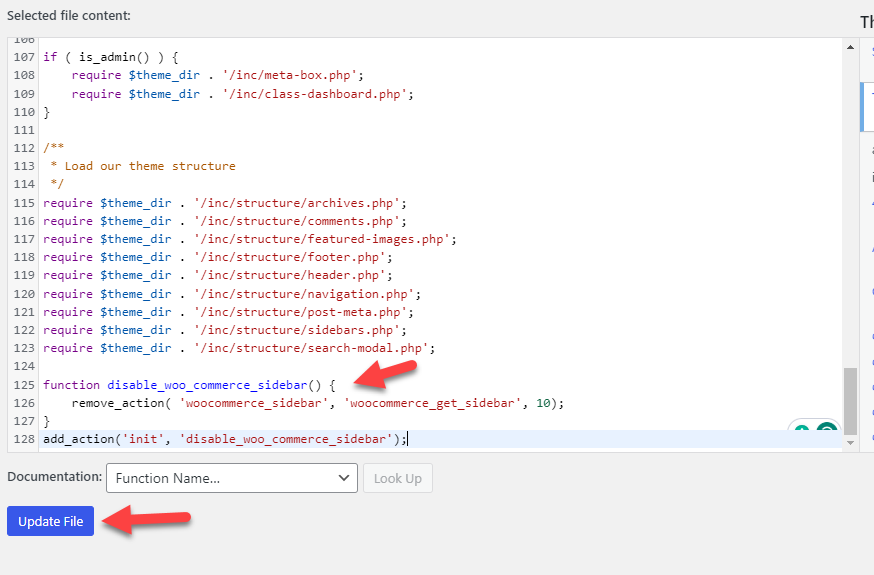
ทำตามวิธีนี้หากคุณต้องการลบแถบด้านข้างออกจากร้านค้าทั้งหมดของคุณ สิ่งแรกที่คุณต้องทำคือลงชื่อเข้าใช้ร้านค้า WooCommerce ของคุณและเปิดตัวแก้ไขธีม

ตามค่าเริ่มต้น หน้าจะเปิดไฟล์ style.css จากด้านขวาให้เลือกไฟล์ functions.php

ถัดไป เพิ่มรหัสนี้ในไฟล์ฟังก์ชันของคุณ:
ฟังก์ชันdisable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');เมื่อคุณเพิ่มข้อมูลโค้ดแล้ว ให้อัปเดตไฟล์

รหัสนี้เพิ่มตัวกรองลงในส่วน Add-to-cart ของผลิตภัณฑ์ WooCommerce ซึ่งจะลบแถบด้านข้างออกจากหน้า WooCommerce ทั้งหมด
ด้วยการลบแถบด้านข้าง WooCommerce ออกจากร้านค้าทั้งหมด คุณสามารถมอบประสบการณ์การช็อปปิ้งที่คล่องตัวแก่ลูกค้าของคุณโดยเน้นที่ผลิตภัณฑ์ของคุณเพียงอย่างเดียว
หมายเหตุ: แทนที่จะแก้ไขไฟล์ functions.php โดยตรง คุณสามารถใช้ปลั๊กอิน Code Snippets ได้เช่นกัน ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าโค้ดแบบกำหนดเองที่คุณเพิ่มจะไม่ถูกแทนที่หลังจากการอัปเดตธีม
2) จากหน้าผลิตภัณฑ์แต่ละรายการ
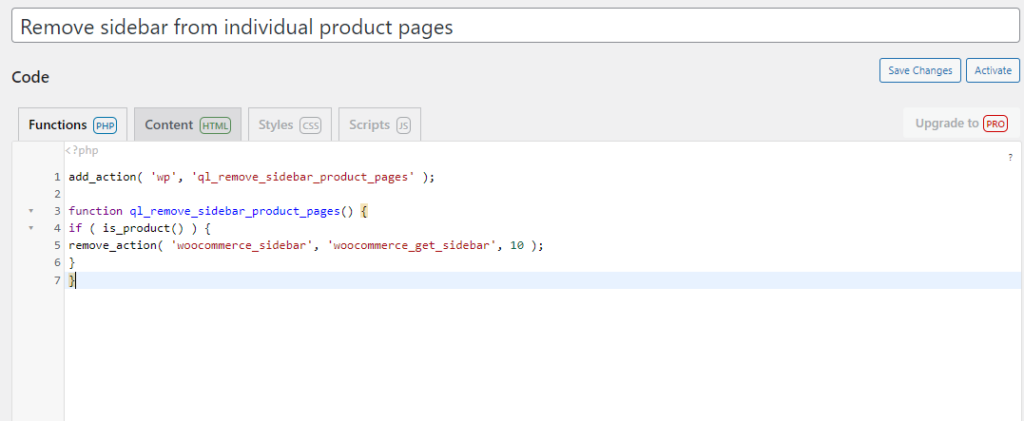
การลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์แต่ละหน้าเป็นสิ่งต่อไปที่คุณควรเรียนรู้ ในการดำเนินการนี้ ให้เปิดไฟล์ functions.php หรือปลั๊กอิน Code Snippets จากนี้ไป เราจะเริ่มใช้ปลั๊กอิน Code Snippets ถัดไป คัดลอกรหัสนี้:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
ฟังก์ชัน ql_remove_sidebar_product_pages() {
ถ้า ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}วางลงในการตั้งค่าปลั๊กอินและเปิดใช้งานตัวอย่าง

ตอนนี้คุณทำเสร็จแล้ว!
หากคุณตรวจสอบหน้าผลิตภัณฑ์แต่ละหน้าที่มีในร้านค้า WooCommerce คุณจะไม่เห็นแถบด้านข้างทางซ้ายหรือขวา หากคุณใช้ธีม Storefront WordPress คุณควรใช้รหัสนี้:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
ฟังก์ชัน ql_remove_storefront_sidebar () {
ถ้า ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}ต่อไป เรามาต่อกันที่หัวข้อสุดท้าย ซึ่งเราจะสอนให้คุณลบแถบด้านข้างออกจากที่เก็บถาวรของร้านค้าทั้งหมดของคุณ

3) จากหน้าร้านค้า
หากคุณต้องการลบแถบด้านข้าง WooCommerce ออกจากหน้าร้านค้าโดยเฉพาะ ให้ทำตามคำแนะนำนี้ ธีม WordPress บางส่วนมาพร้อมกับแผงการตั้งค่าเฉพาะ จากตรงนั้น คุณสามารถปรับแต่งทุก ๆ นิ้วของเว็บไซต์ WordPress ของคุณได้ ในการติดตั้ง WordPress จำลองของเรา เรากำลังใช้ธีม Astra ที่เป็นที่นิยม
และมาพร้อมกับตัวเลือกธีมเฉพาะ หากคุณตรวจสอบเครื่องมือปรับแต่ง คุณจะเห็น การตั้งค่าเฉพาะของ WooCommerce

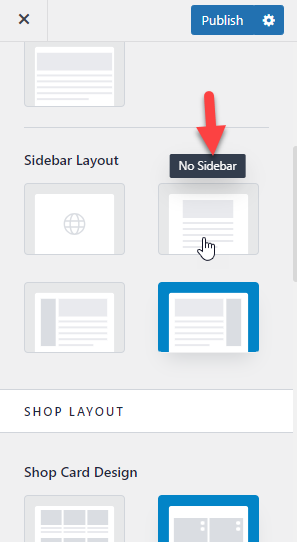
ที่นั่น เปิด ตัวเลือกแค็ตตาล็อกผลิตภัณฑ์

ถัดไป เปิดตัวเลือก การปรับแต่งแถบด้านข้าง และเลือกตัวเลือก ไม่มีแถบด้านข้าง

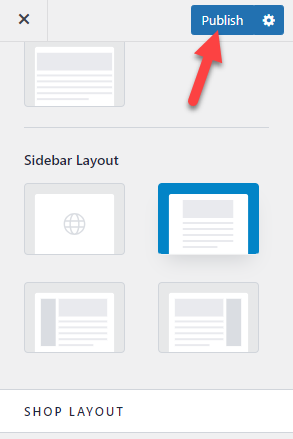
หลังจากเลือกตัวเลือกไม่มีแถบด้านข้างแล้ว ให้เผยแพร่การอัปเดต

ด้วยวิธีนี้ คุณสามารถลบแถบด้านข้างออกจากหน้าร้านค้าของคุณได้ เนื่องจากไม่มีการเข้ารหัสใดๆ วิธีการนี้จึงเป็นไปได้สำหรับผู้เริ่มต้นส่วนใหญ่
4) จากหน้าคงที่
ธีม WordPress ใหม่ล่าสุดมีเทมเพลตแบบเต็มความกว้างโดยไม่มีแถบด้านข้าง คุณสามารถใช้หนึ่งในเทมเพลตเหล่านี้บนเว็บไซต์ของคุณเป็นหน้าคงที่ ใช้เวลาเพียงไม่กี่นาทีในการเปลี่ยนสไตล์ นี่คือวิธีที่คุณสามารถทำได้
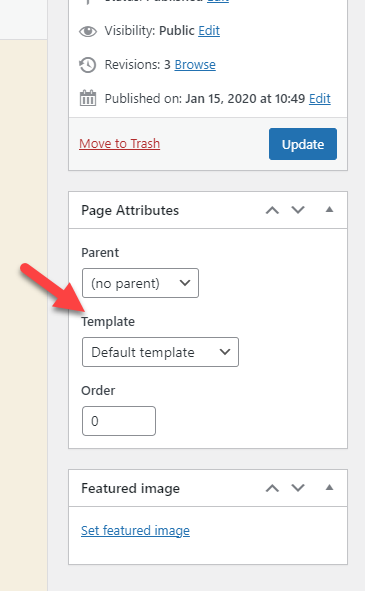
ขั้นแรก เปิดหน้าที่คุณต้องการใช้เทมเพลตแบบเต็มความกว้าง เมื่อคุณทำเสร็จแล้ว ทางด้านขวามือ คุณจะเห็นตัวเลือกสำหรับ แอตทริบิวต์ของหน้า > เทมเพลต

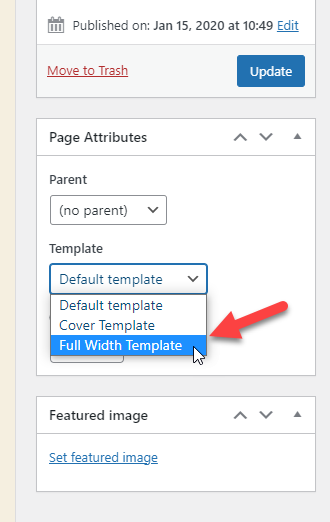
จากเมนูแบบเลื่อนลง ให้เลือก เทมเพลตความกว้างเต็ม

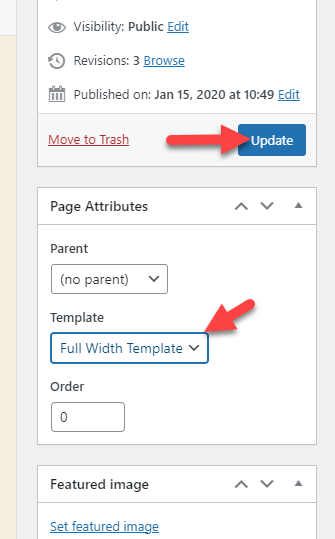
เมื่อคุณเลือกรายการ แล้ว ให้เผยแพร่ (หรืออัปเดต) หน้า

ตอนนี้ ตรวจสอบหน้าของคุณจากส่วนหน้าเพื่อดูหน้าแบบกำหนดเองที่ไม่มีแถบด้านข้าง คุณสามารถทำได้ด้วยตนเองกับทุกหน้าที่คุณต้องการนำแถบด้านข้างออก
โบนัส: ปลั๊กอิน WordPress Sidebar ที่ดีที่สุด
หากคุณต้องการใช้ปลั๊กอินเพื่อจัดการกับการปรับแต่งแถบด้านข้าง ให้ตรวจสอบตัวเลือกเหล่านี้
1) แถบด้านข้าง WP Sticky

หากคุณต้องการสร้างวิดเจ็ตแถบด้านข้างแบบติดหนึบบนเว็บไซต์ของคุณ คุณควรใช้ WP Sticky Sidebar ด้วยเครื่องมือนี้ คุณสามารถสร้างแถบด้านข้างแบบลอยได้โดยไม่ต้องแตะโค้ด CSS แม้แต่บรรทัดเดียว เป็นเครื่องมือที่มีน้ำหนักเบา ดังนั้นความเร็วและประสิทธิภาพของเว็บไซต์จะไม่ได้รับผลกระทบ
คุณสมบัติเด่นอีกอย่างของ WP Sticky Sidebar คือคุณสามารถใช้ปลั๊กอินกับธีม WordPress ใดก็ได้ที่คุณต้องการ เครื่องมือนี้เข้ากันได้กับธีมส่วนใหญ่ที่มีในตลาด คุณสามารถเพิ่มโค้ด CSS ลงในแถบด้านข้างแบบติดหนึบได้ผ่านการตั้งค่าของปลั๊กอิน นี่จะเป็นตัวเลือกที่ดีเมื่อคุณต้องการปรับแต่งแถบด้านข้างเพิ่มเติม
สุดท้าย หากคุณต้องการปิดใช้งานแถบด้านข้างแบบลอยบนโพสต์ เพจ หรือประเภทโพสต์ที่กำหนดเอง ก็ทำได้เช่นกัน ปลั๊กอินเป็น เครื่องมือ freemium และหากคุณสนใจเวอร์ชันฟรี ลองดูที่เก็บ
รุ่นพรีเมี่ยมจะเสียค่าใช้จ่าย $19 ต่อปี และ สามารถดาวน์โหลดได้จากที่นี่
2) แถบด้านข้างแบบกำหนดเอง

หากคุณต้องการปรับแต่งแถบด้านข้างไปอีกระดับ คุณควรตรวจสอบแถบด้านข้างแบบกำหนดเอง เป็นปลั๊กอินที่จะช่วยคุณสร้างแถบด้านข้างที่แตกต่างกันในแต่ละโพสต์และเพจ ปลั๊กอินมาพร้อมกับการกำหนดค่าขั้นต่ำและไม่ต้องการความรู้ด้านการเข้ารหัสใดๆ โชคดีที่ปลั๊กอินยังช่วยให้คุณนำเข้า/ส่งออกตัวเลือกการกำหนดค่าระหว่างเว็บไซต์ WordPress
ดังนั้น หากคุณมีเว็บไซต์และต้องการตัวเลือกการปรับแต่งที่คล้ายกัน คุณสามารถใช้คุณสมบัตินำเข้า/ส่งออกได้อย่างง่ายดาย คุณยังสามารถตั้งค่าตัวเลือกการมองเห็นได้ตามบทบาทของผู้ใช้
Custom Sidebar เป็น เครื่องมือฟรี คุณสามารถดาวน์โหลดได้จากที่เก็บปลั๊กอิน WordPress
บทสรุป
สามารถลบแถบด้านข้างของ WooCommerce ได้ เมื่อคุณต้องการให้ผลิตภัณฑ์ของคุณมีพื้นที่ว่าง 100% การลบแถบด้านข้างออกจะเป็นหนึ่งในตัวเลือกที่เป็นไปได้ เมื่อคุณใช้ WordPress คุณจะสามารถควบคุมเว็บไซต์ได้ทั้งหมด ดังที่คุณได้เห็นในบทความนี้ มีหลายวิธีที่คุณสามารถใช้เพื่อดูแลกระบวนการลบแถบด้านข้าง
คุณสามารถลบแถบด้านข้างออกจาก
- จากร้านค้าทั้งหมดของคุณ
- แต่ละหน้า
- หน้าร้าน
- หน้าคงที่
คุณจำเป็นต้องใช้ปลั๊กอินเฉพาะหรือเพิ่มรหัสที่กำหนดเอง อย่างไรก็ตาม เราขอแนะนำให้คุณสร้างการสำรองข้อมูลเว็บไซต์ทั้งหมดก่อนที่จะทำงานกับรหัส ตามความต้องการของคุณ คุณสามารถจัดการกับแถบด้านข้างและนำออกจากเว็บไซต์ของคุณได้
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการอ่าน หากคุณเคย โปรดพิจารณาแบ่งปันโพสต์นี้กับเพื่อนและเพื่อนบล็อกเกอร์ของคุณบนโซเชียลมีเดีย
บทความที่คล้ายกันที่คุณอาจชอบ:
- วิธีสร้างแถบด้านข้างแบบกำหนดเองใน WooCommerce
- ตัวอย่างโค้ด WooCommerce ที่ดีที่สุดสำหรับ WordPress
- วิธี จำกัด การแก้ไขโพสต์ WordPress (มีและไม่มีปลั๊กอิน)
