วิธีการจัดลำดับฟิลด์การชำระเงิน WooCommerce ใหม่
เผยแพร่แล้ว: 2022-01-13คุณต้องการ สั่งซื้อช่องชำระเงิน WooCommerce ใหม่ ในร้านค้าออนไลน์ของคุณหรือไม่? เราจะแสดงวิธีที่ดีที่สุดในการจัดลำดับช่องการชำระเงินใหม่ในบทช่วยสอนนี้
WooCommerce ช่วยให้คุณสามารถจัดลำดับใหม่และจัดเรียงองค์ประกอบต่างๆ ในเว็บไซต์อีคอมเมิร์ซของคุณเพื่อปรับปรุงอัตราการแปลง นอกนั้น ฟิลด์เช็คเอาต์ยังสามารถจัดเรียงใหม่เพื่อให้เหมาะกับความต้องการของเว็บไซต์และลูกค้าของคุณ
แต่ก่อนจะทำตามขั้นตอน เรามาดูกันว่าทำไมคุณอาจต้องเปลี่ยน
เหตุใดจึงต้องเปลี่ยนลำดับของช่องชำระเงิน
เมื่อคุณติดตั้ง WooCommerce ในร้านค้าออนไลน์ของคุณ จะมีหน้าสำคัญบางหน้าที่ปลั๊กอินสร้างขึ้นตามค่าเริ่มต้น ซึ่งรวมถึงรถเข็น ร้านค้า บัญชีของฉัน หน้าชำระเงิน และอื่นๆ แต่เมื่อพูดถึงหน้าชำระเงิน ฟิลด์เริ่มต้นอาจไม่สามารถใช้ได้ กับเว็บไซต์อีคอมเมิร์ซทุกประเภท
คุณอาจต้องจัดลำดับช่องการชำระเงิน WooCommerce ใหม่เป็นครั้งคราว ทั้งนี้ขึ้นอยู่กับเว็บไซต์และลูกค้าของคุณ ตัวอย่างเช่น ในหน้าชำระเงินเริ่มต้น ลูกค้าต้องป้อนชื่อตามด้วยนามสกุล แต่ในบางกรณี คุณอาจพบว่าการป้อนนามสกุลที่จุดเริ่มต้นหรือถามที่อยู่สำหรับการเรียกเก็บเงินของลูกค้าก่อนอาจเหมาะสมกว่า
ดังนั้น หากคุณต้องการปรับแต่งฟิลด์เหล่านี้ตามสถานการณ์ที่คล้ายคลึงกัน คุณจะต้องจัดลำดับใหม่
จะเรียงลำดับฟิลด์การชำระเงิน WooCommerce ใหม่ได้อย่างไร
คุณสามารถจัดลำดับช่องชำระเงิน WooCommerce ใหม่ได้โดยใช้ 2 วิธีหลัก ใน WordPress:
- ด้วยปลั๊กอิน
- โดยทางโปรแกรม
เราจะอธิบายแต่ละขั้นตอนโดยละเอียดสำหรับคู่มือนี้ อย่างไรก็ตาม โปรดตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce สำหรับเว็บไซต์ของคุณอย่างถูกต้อง และใช้หนึ่งในธีม WooCommerce ที่เข้ากันได้ก่อนที่เราจะเริ่ม
สั่งซื้อช่องชำระเงิน WooCommerce ใหม่พร้อมปลั๊กอิน
ปลั๊กอินสามารถช่วยได้มากในการเพิ่มฟังก์ชันการทำงานของเว็บไซต์ของคุณ ในทำนองเดียวกัน วิธีที่ง่ายที่สุดวิธีหนึ่งใน การจัดลำดับฟิลด์ WooCommerce ใหม่คือการใช้ปลั๊กอิน สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินบนเว็บไซต์ WordPress ของคุณและจัดเรียงช่องชำระเงินใหม่
มีปลั๊กอินการชำระเงิน WooCommerce มากมายที่คุณสามารถใช้เพื่อปรับแต่งหน้าการชำระเงินของคุณ แต่มีเพียงไม่กี่รายการเท่านั้นที่ให้คุณมีตัวเลือกในการจัดลำดับช่องการชำระเงินใหม่ใน WooCommerce
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Checkout Manager สำหรับ WooCommerce เนื่องจากใช้งานง่ายมาก นอกจากนี้ยังเป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้าชำระเงิน และคุณยังสามารถใช้เพื่อจัดลำดับช่องการชำระเงินใหม่ได้อีกด้วย

แต่ในการเริ่มใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งาน
1. ติดตั้งและเปิดใช้งาน Plugin
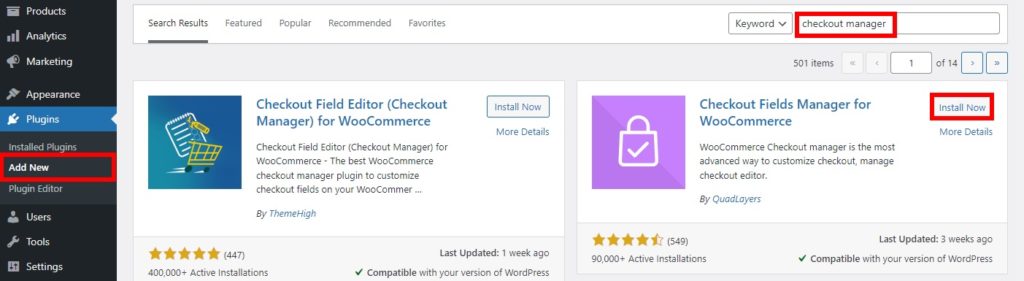
ในการติดตั้งปลั๊กอิน ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณและค้นหาคำหลักสำหรับปลั๊กอิน เมื่อคุณพบปลั๊กอินแล้ว ให้คลิกที่ ติดตั้ง ทันที

หลังจากการติดตั้งเสร็จสิ้น ให้ เปิดใช้งาน ปลั๊กอิน
คุณยังสามารถติดตั้งปลั๊กอินได้ด้วยตนเองหากต้องการใช้ปลั๊กอินพรีเมียมหรือปลั๊กอินที่ไม่รวมอยู่ในที่เก็บ WordPress ต้องดาวน์โหลดปลั๊กอินจากตลาดและอัปโหลดไปยังเว็บไซต์ของคุณ ดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ด้วยตนเองสำหรับข้อมูลเพิ่มเติม
2. สั่งซื้อช่องชำระเงิน WooCommerce ใหม่จากตัวเลือกปลั๊กอิน
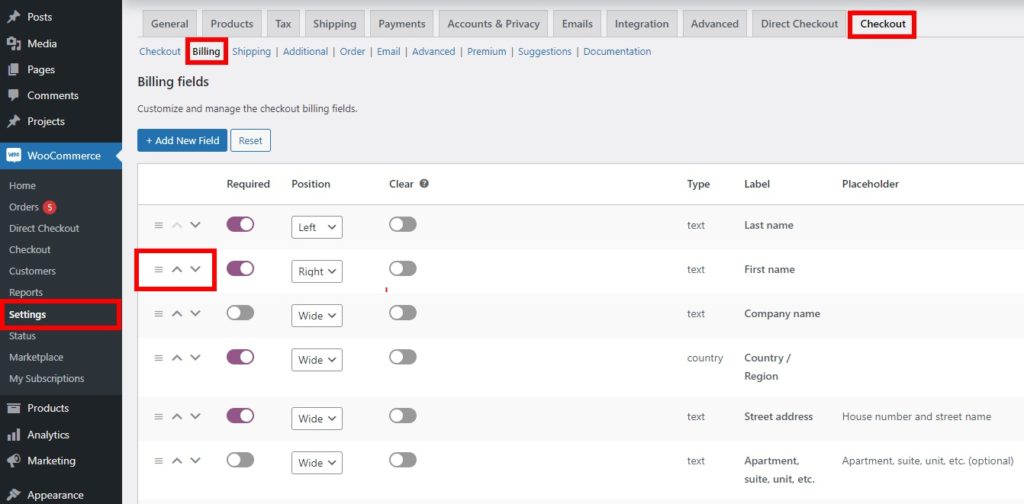
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเริ่มใช้เพื่อจัดลำดับช่องการชำระเงิน WooCommerce ใหม่ได้ เพียงไปที่ WooCommerce > การตั้งค่า จากแดชบอร์ด WordPress ของคุณและเปิดแท็บ ชำระเงิน
หน้าชำระเงินมักจะมีรายละเอียดการเรียกเก็บเงินและการจัดส่ง เราจะจัดลำดับช่องการเรียกเก็บเงินใหม่ก่อน ดังนั้น ให้เลือกตัวเลือกการ เรียกเก็บเงิน ในแท็บการชำระเงิน ที่นี่ คุณจะสามารถเห็นฟิลด์ทั้งหมดสำหรับรายละเอียดการเรียกเก็บเงิน
ตอนนี้ สิ่งที่คุณต้องทำคือใช้การลากและวางเพื่อจัดลำดับฟิลด์ของรายละเอียดการเรียกเก็บเงินใหม่ เพียง ลากฟิลด์แล้ววางลงในตำแหน่ง ที่คุณต้องการวางไว้บนหน้าชำระเงินของคุณ คุณยังสามารถใช้ ลูกศรขึ้นและลง เพื่อเลื่อนฟิลด์ไปยังตำแหน่งที่ต้องการ

นอกจากนี้ คุณยังมีตัวเลือกตำแหน่งสำหรับแต่ละฟิลด์ ฟิลด์สามารถวางไว้ที่ด้านซ้ายหรือด้านขวาของหน้าจอหรือกับพื้นที่ฟิลด์กว้าง ฟิลด์สามารถซ่อนได้หากจำเป็นโดยเปิดใช้งานการสลับในคอลัมน์ปิดการใช้งาน
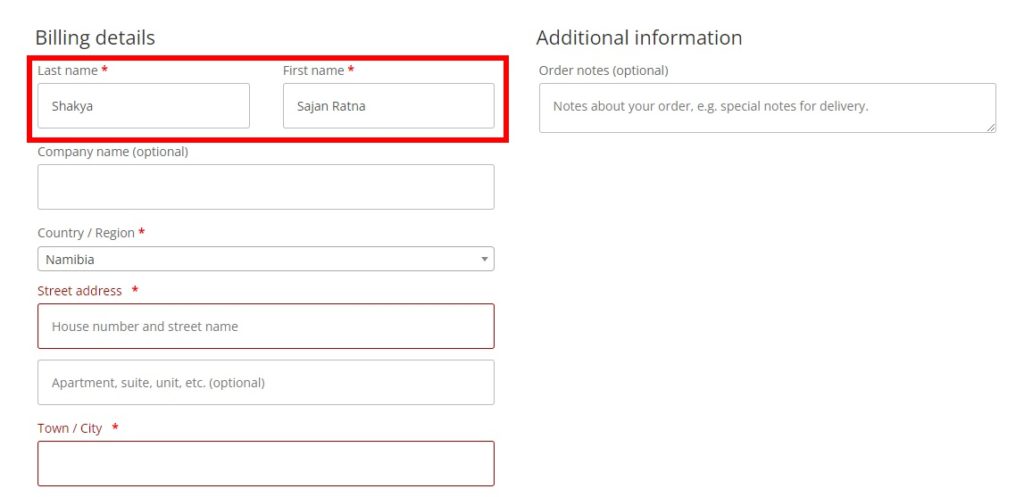
หลังจากที่คุณได้จัดลำดับช่องการชำระเงินใหม่สำหรับร้านค้า WooCommerce ของคุณแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง เมื่อคุณโหลดหน้าเช็คเอาต์ใหม่ คุณจะสามารถเห็นฟิลด์ที่สั่งซื้อใหม่
ในทำนองเดียวกัน คุณสามารถจัดลำดับฟิลด์ของรายละเอียดการจัดส่งใหม่ได้เช่นกัน เพียงเลือกตัวเลือกการจัดส่งจากแท็บการชำระเงินและจัดลำดับฟิลด์ใหม่อีกครั้ง เมื่อคุณจัดเรียงช่องที่จำเป็นทั้งหมดแล้ว คุณจะเห็นว่ามีการจัดเรียงช่องใหม่ในหน้าการชำระเงินส่วนหน้าเช่นกัน

จัดลำดับฟิลด์การชำระเงิน WooCommerce ใหม่โดยทางโปรแกรม
คุณยังสามารถจัดลำดับช่องเช็คเอาต์ WooCommerce ใหม่ได้โดยใช้ข้อมูลโค้ด หากคุณไม่ต้องการเพิ่มปลั๊กอินใดๆ ลงในเว็บไซต์ของคุณ แต่วิธีนี้เหมาะสำหรับคุณหากคุณมี ความรู้ขั้นสูงในการเขียนโปรแกรมเท่านั้น
นอกจากนี้ยัง มีการเพิ่มข้อมูลโค้ดในไฟล์ functions.php ของเว็บไซต์ของคุณ และคุณอาจสูญเสียข้อมูลโค้ดเหล่านี้ไปเมื่อคุณอัปเดตธีม WordPress ดังนั้น คุณต้องสร้างธีมลูกเพื่อเพิ่มตัวอย่าง หากคุณต้องการความช่วยเหลือ คุณสามารถใช้หนึ่งในปลั๊กอินธีมลูกที่ดีที่สุดสำหรับ WordPress เพื่อสร้างมันขึ้นมาได้
อย่างไรก็ตาม เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ WordPress ของคุณก่อนที่จะเพิ่มข้อมูลโค้ด ไฟล์ functions.php เป็นหนึ่งในไฟล์หลักของเว็บไซต์ของคุณ และการเปลี่ยนแปลงใดๆ ที่ไม่ต้องการอาจส่งผลให้เกิดปัญหามากขึ้น ตอนนี้ ไปต่อกันที่กระบวนการ
1. เข้าถึงไฟล์ functions.php ใน Theme Editor
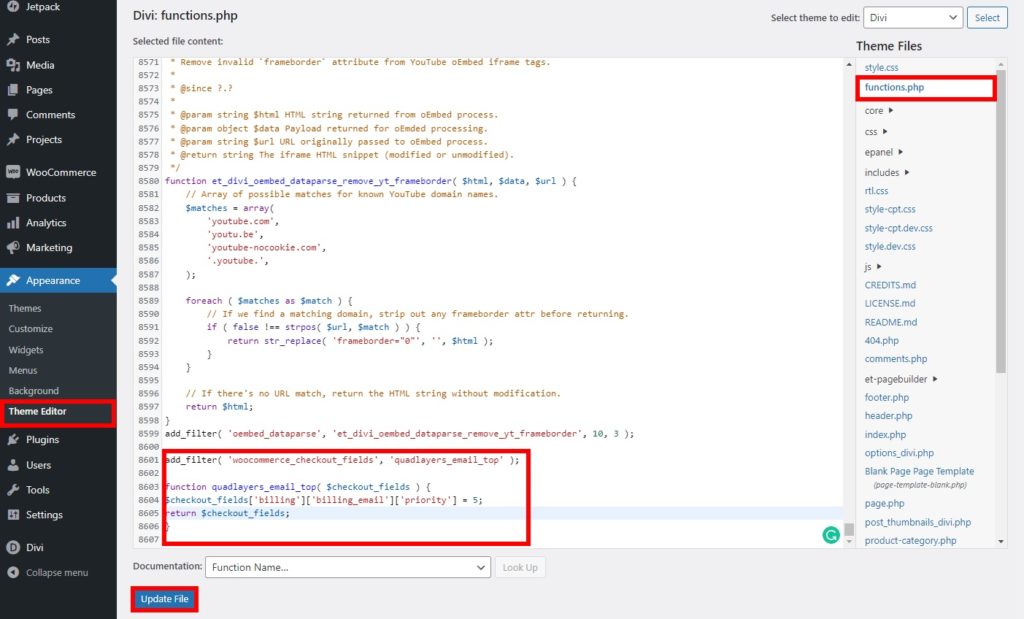
คุณจะต้องเพิ่มข้อมูลโค้ดในไฟล์ functions.php จากตัวแก้ไขธีม หากต้องการเข้าถึง ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม จากแดชบอร์ด WordPress ของคุณ จากนั้นเลือกไฟล์ functions.php จากด้านขวาของหน้าจอในไฟล์ธีม

ตอนนี้คุณสามารถเริ่มเพิ่มข้อมูลโค้ดได้หลังจากที่คุณเลื่อนไปที่ ด้านล่างของตัวแก้ไข และ อัปเดตไฟล์ เราได้ใช้ธีม Divi สำหรับบทช่วยสอนนี้ ดังนั้นอาจดูแตกต่างไปจากโปรแกรมแก้ไขของคุณเล็กน้อย ขึ้นอยู่กับธีมที่คุณใช้
2. เพิ่มข้อมูลโค้ด
มีข้อมูลโค้ดจำนวนหนึ่งที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณเพื่อจัดลำดับช่องการชำระเงิน WooCommerce ใหม่ได้ แต่ก่อนอื่นคุณต้องเข้าใจว่าฟิลด์แบ่งออกเป็น 4 กลุ่ม:
- ที่อยู่สำหรับการเรียกเก็บเงิน – การเรียกเก็บเงิน
- ที่อยู่สำหรับจัดส่ง – การจัดส่งสินค้า
- เข้าสู่ระบบบัญชี – บัญชี
- ข้อมูลเพิ่มเติม – สั่งซื้อ
นอกจากนี้ แต่ละฟิลด์ในกลุ่มเหล่านี้มีลำดับความสำคัญเฉพาะ คุณต้องทราบลำดับความสำคัญด้วยหากต้องการจัดลำดับฟิลด์ใหม่
คุณสามารถค้นหาฟิลด์ต่างๆ ในรายการต่อไปนี้ด้านล่าง หมายเลขที่แสดงหลังฟิลด์มีความสำคัญ

- การเรียกเก็บเงิน
-
billing_first_name– 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone– 110
-
- การส่งสินค้า
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state– 90
-
- บัญชี
-
account_password(ไม่มีลำดับความสำคัญ)
-
- คำสั่ง
-
order_comments(ไม่มีลำดับความสำคัญ)
-
ทีนี้มาดูตัวอย่างสองสามตัวอย่าง:
2.1. ย้ายฟิลด์ไปที่ด้านบน
หากคุณต้องการย้ายช่องการชำระเงินเพื่อแสดงที่ด้านบนสุดหรือแถวแรก คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้ได้
add_filter( 'woocommerce_checkout_fields', 'quadlayers_email_top' );
ฟังก์ชัน quadlayers_email_top ($checkout_fields) {
$checkout_fields['billing']['billing_email']['priority'] = 5; $checkout_fields['billing']['billing_email']['priority'] = 5;
ส่งคืน $checkout_fields;
}ตามค่าเริ่มต้น ชื่อมีลำดับความสำคัญสูงสุดด้วย 10 ดังนั้น หากคุณต้องการจัดลำดับฟิลด์ใหม่ให้อยู่ด้านบนสุด ตรวจสอบให้แน่ใจว่า ลำดับความสำคัญของฟิลด์นั้นน้อยกว่า 10
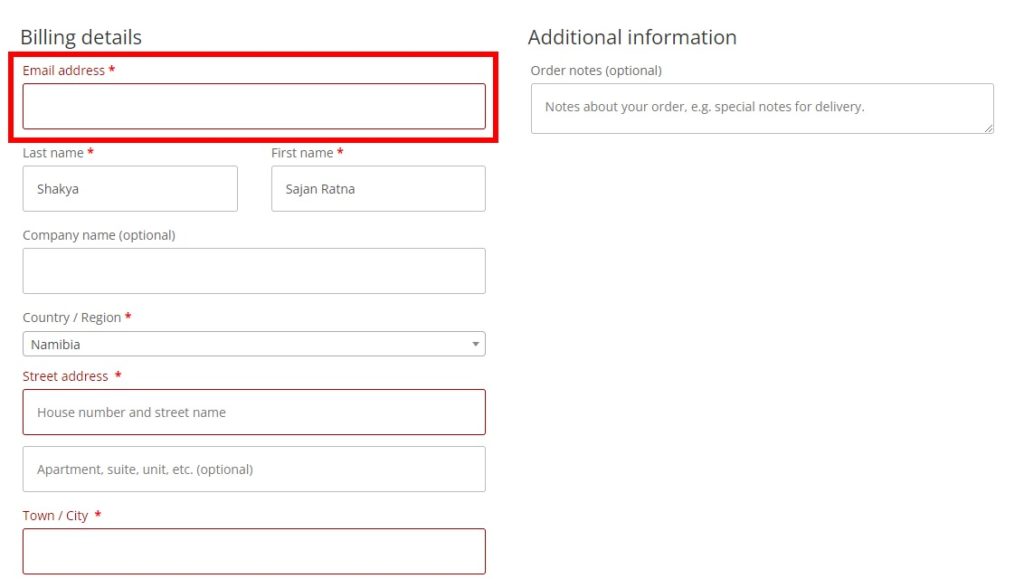
ในกรณีของเรา ลำดับความสำคัญของฟิลด์อีเมลคือ 5 นี่คือสาเหตุที่วางที่ด้านบนสุดในช่องการชำระเงิน

2.2. ย้ายเขตข้อมูลไปยังอีกกลุ่มหนึ่ง
การใช้ข้อมูลโค้ดเพื่อจัดลำดับช่องการชำระเงิน WooCommerce ใหม่ ไม่ได้จำกัดเพียงแค่การย้ายฟิลด์ไปด้านบนเท่านั้น คุณสามารถแก้ไขหรือสร้างข้อมูลโค้ดเพิ่มเติมเพื่อย้ายฟิลด์ไปยังกลุ่มอื่นได้เช่นกัน
ตัวอย่างเช่น ลองพิจารณาตัวอย่างต่อไปนี้:
add_filter( 'woocommerce_checkout_fields', 'quadlayers_billing_email_another_group' );
ฟังก์ชัน quadlayers_billing_email_another_group ($checkout_fields ){
// 1. เรากำหนดอาร์เรย์ฟิลด์ให้กับกลุ่มอื่นที่นี่
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email']; $checkout_fields['order']['billing_email'];
// 2. ลบฟิลด์ออกจากตำแหน่งก่อนหน้า
unset( $checkout_fields['billing']['billing_email'] ); ยกเลิกการตั้งค่า
ส่งคืน $checkout_fields;
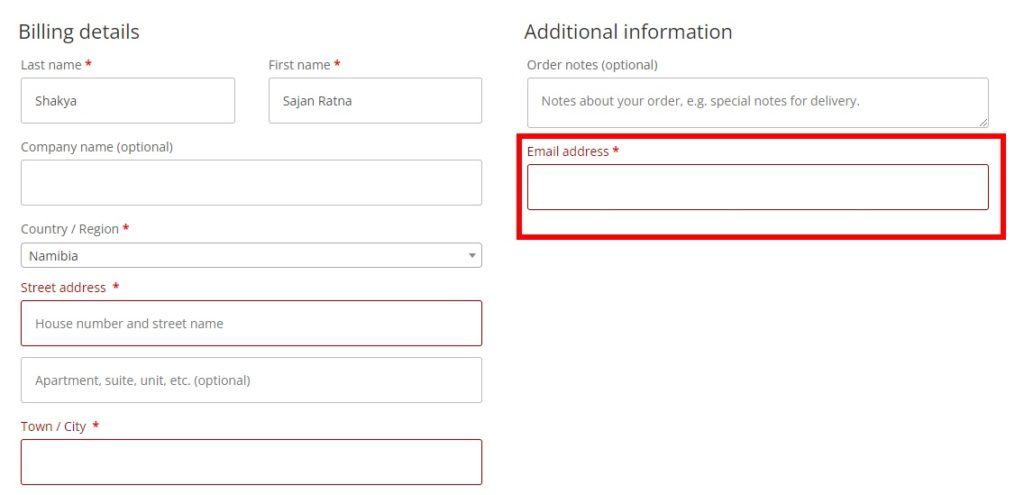
}อย่างที่คุณเห็น อีเมลเรียกเก็บเงินได้ถูกย้ายไปยังกลุ่มข้อมูลเพิ่มเติมแล้ว ในทำนองเดียวกัน คุณสามารถเปลี่ยนรหัสตามความต้องการของเว็บไซต์ของคุณและใช้เพื่อย้ายฟิลด์ในกลุ่มต่างๆ ได้เช่นกัน

หากคุณต้องการความช่วยเหลือเพิ่มเติม แม้แต่ WooCommerce ก็ได้จัดทำคู่มือโดยละเอียดเพื่อแก้ไขช่องการชำระเงินโดยใช้รหัส เพียงคลิกที่นี่เพื่อดู
โบนัส: เปิดใช้งานการชำระเงินโดยตรงใน WooCommerce
เนื่องจากตอนนี้คุณคุ้นเคยกับกระบวนการจัดลำดับช่องเช็คเอาต์ของ WooCommerce ใหม่แล้ว อาจเป็นการดีกว่าที่จะ ย่นขั้นตอนการชำระเงิน สำหรับเว็บไซต์ของคุณด้วย และถ้าคุณต้องการทำให้กระบวนการง่ายขึ้น การ ข้ามหน้าตะกร้าสินค้า เป็นหนึ่งในแนวทางปฏิบัติที่ดีที่สุด ด้วยวิธีนี้ ลูกค้าสามารถเปลี่ยนเส้นทางไปยังหน้าชำระเงินได้โดยตรงหากต้องการซื้อสินค้าเพียงไม่กี่ชิ้น
ในการเปิดใช้งานการชำระเงินโดยตรง เราจะใช้ปลั๊กอิน Direct Checkout สำหรับ WooCommerce เป็นปลั๊กอินง่ายๆ ที่ช่วยให้ลูกค้าของคุณข้ามหน้ารถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน แต่ในการเริ่มใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งานก่อน

ดังนั้น ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณอีกครั้ง และค้นหาปลั๊กอิน จากนั้นคลิกที่ ติดตั้ง ทันที และ เปิดใช้งานปลั๊กอิน ทันทีที่การติดตั้งเสร็จสิ้น
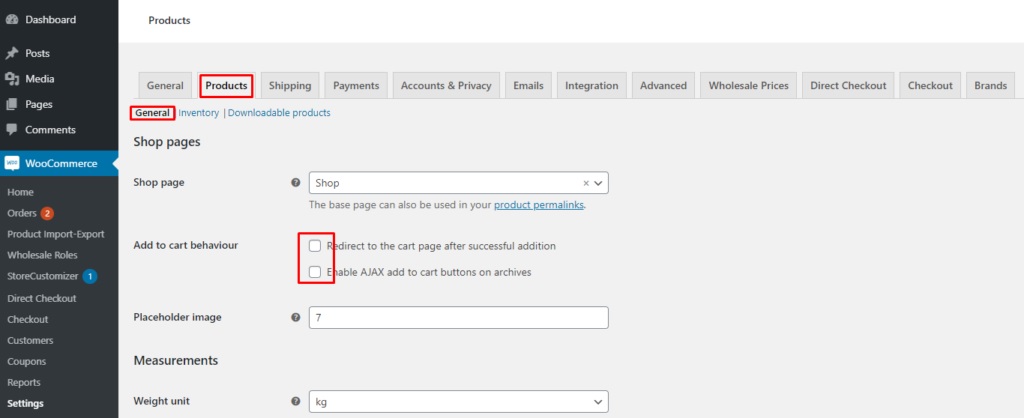
ตอนนี้ คุณต้องปรับการตั้งค่าเริ่มต้นของ WooCommerce สามารถพบได้ใน WooCommerce > การตั้งค่า ใต้แท็บ ผลิตภัณฑ์ จากแดชบอร์ด WordPress ของคุณ ที่นี่ เลือกตัวเลือก ทั่วไป และคุณจะสามารถดูตัวเลือกทั่วไปสำหรับผลิตภัณฑ์ WooCommerce
จากนั้นไปที่ พฤติกรรมการหยิบใส่ตะกร้า และ ตรวจสอบทั้งสองตัวเลือก เพื่อไม่ให้รบกวนการตั้งค่าปลั๊กอิน

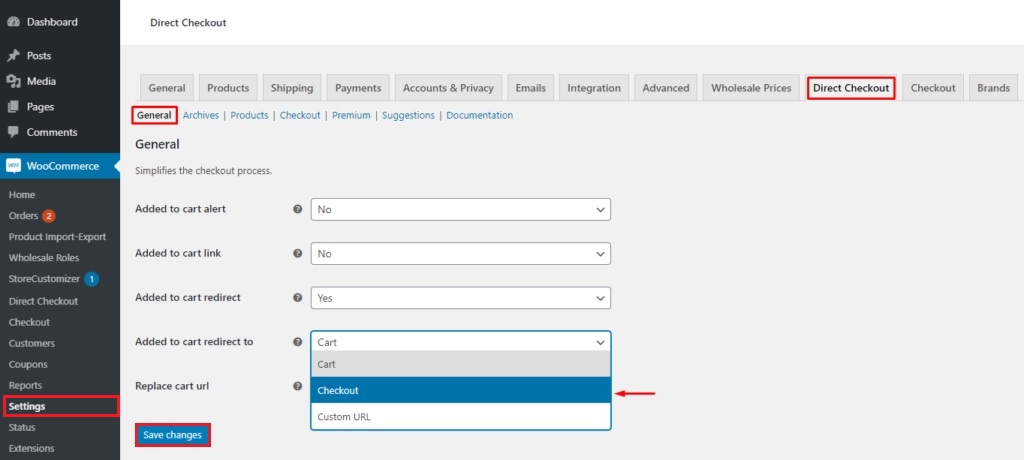
หลังจากนั้น ให้เปิดแท็บ Direct Checkout และเลือกตัวเลือก General ที่นี่เช่นกัน ตอนนี้ ให้ตั้งค่าการ เปลี่ยนเส้นทาง "เพิ่มในรถเข็น " เป็น " ชำระเงิน " จากเมนูดรอปดาวน์ สุดท้าย บันทึกการเปลี่ยนแปลง

เพียงเท่านี้ ลูกค้าจะถูกเปลี่ยนเส้นทางไปยังหน้าชำระเงินแทนหน้าตะกร้าสินค้าในเว็บไซต์ของคุณ นอกจากนี้เรายังมีคำแนะนำโดยละเอียดเพื่อข้ามหน้ารถเข็นหากคุณต้องการข้อมูลเพิ่มเติม
บทสรุป
นี่คือวิธีต่างๆ ที่คุณสามารถ จัดลำดับช่องชำระเงิน WooCommerce ใหม่ บนเว็บไซต์ของคุณได้ เป็นการปรับแต่งที่ดีมากที่คุณสามารถนำไปใช้กับหน้าชำระเงินเพื่อความพึงพอใจของลูกค้าของคุณ และขึ้นอยู่กับเว็บไซต์ของคุณ มันอาจจะง่ายกว่าสำหรับคุณเช่นกัน
เพื่อสรุป เราได้ตรวจสอบสองวิธีที่ดีที่สุดในการจัดลำดับช่องการชำระเงินใหม่ พวกเขาคือ:
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
การใช้ปลั๊กอินเป็นวิธีที่เร็วที่สุดวิธีหนึ่งในการจัดลำดับฟิลด์ใหม่ คุณเพียงแค่ต้องปรับตัวเลือกบางอย่างจากแดชบอร์ด WooCommerce ของคุณและเรียงลำดับฟิลด์ใหม่ อย่างไรก็ตาม หากคุณต้องการแนวทางขั้นสูงและมีความรู้ด้านเทคนิค คุณสามารถจัดลำดับใหม่ได้โดยใช้ข้อมูลโค้ด
นอกจากนี้ เรายังได้รวมบทแนะนำสั้นๆ เพื่อทำให้ขั้นตอนการชำระเงินง่ายขึ้นโดยข้ามหน้ารถเข็น หากคุณต้องการปรับปรุงหน้าการชำระเงินของคุณให้มากขึ้น เรายังมีคำแนะนำโดยละเอียดเพื่อเพิ่มประสิทธิภาพการชำระเงินของ WooCommerce สร้างการชำระเงินแบบหน้าเดียว เปลี่ยนแปลงการดำเนินการเป็นข้อความชำระเงิน และอื่นๆ
เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์สำหรับคุณ ต่อไปนี้เป็นบทความเพิ่มเติมที่อาจน่าสนใจสำหรับคุณ:
- วิธีเปลี่ยนข้อความแสดงข้อผิดพลาดของ WooCommerce Checkout
- สุดยอดปลั๊กอิน WooCommerce One Page Checkout (ฟรีและจ่ายเงิน)
- วิธีเพิ่มฟิลด์เงื่อนไขในการชำระเงิน WooCommerce
คุณช่วยเรียงลำดับช่องชำระเงินใหม่ตอนนี้ได้ไหม คุณมีปัญหาหรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น!
