วิธีแทนที่รูปภาพใน WordPress (และลดขนาด)
เผยแพร่แล้ว: 2024-12-02รูปภาพคุณภาพสูงส่งผลอย่างมากต่อการนำเสนอของเว็บไซต์ เมื่อไซต์ของคุณมีอายุมากขึ้น การอัปเดตรูปภาพเป็นส่วนสำคัญของการรักษาความสดใหม่ เป็นปัจจุบัน และมีความเกี่ยวข้อง การเพิ่มประสิทธิภาพรูปภาพเพื่อลดขนาดไฟล์โดยยังคงรักษาคุณภาพไว้ในระดับสูงเป็นอีกส่วนสำคัญในการดำเนินเว็บไซต์ที่มีการแข่งขัน
ประเภทของการบีบอัดภาพมีการเปลี่ยนแปลงและดีขึ้นในช่วงหลายปีที่ผ่านมา หากคุณต้องการมอบประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้ และเอาชนะคู่แข่ง คุณจะต้องอัปเดตไซต์ของคุณด้วยรูปภาพใหม่คุณภาพสูงและมีขนาดเล็กลงเป็นครั้งคราว
คุณไม่สามารถลบไฟล์สื่อได้ การลบรูปภาพออกจากไลบรารีสื่อจะทำให้ลิงก์ใช้งานไม่ได้สำหรับทุกๆ โพสต์ที่ใช้รูปภาพนั้น ซึ่งอาจสร้างปัญหามากกว่าการทิ้งรูปภาพที่ล้าสมัยไว้เฉยๆ การเปลี่ยนรูปภาพเก่าต้องใช้ความคิดและการวางแผนแทน
โชคดีที่การแทนที่รูปภาพใน WordPress เป็นกระบวนการง่ายๆ คุณเพียงแค่ต้องปฏิบัติตามหลักเกณฑ์บางประการ ในบทความนี้ คุณจะได้เรียนรู้วิธีแทนที่รูปภาพใน WordPress โดยไม่ทำให้เกิดปัญหาในวงกว้างกับเว็บไซต์ของคุณ และลดขนาดลงในขณะที่คุณดำเนินการอยู่
มาดูกันดีกว่า
สาเหตุทั่วไปในการเปลี่ยนรูปภาพ
รูปภาพช่วยเพิ่มสิ่งเร้าทางการมองเห็นที่จำเป็นมากให้กับเพจและโพสต์ พวกเขาแยกข้อความ ทำให้จิตใจสนใจ และยังสามารถใช้เพื่อกระตุ้นอารมณ์หรือแนะนำผู้เยี่ยมชมอย่างละเอียดให้ดำเนินการตามที่ต้องการ
โดยปกติแล้ว เมื่อเว็บไซต์เติบโตขึ้น ไลบรารีสื่อก็จะขยายใหญ่ขึ้น เนื่องจากมีการเพิ่มรูปภาพคุณภาพที่แตกต่างกันมากขึ้นเรื่อยๆ เป็นเวลาหลายปี คุณอาจต้องการแทนที่รูปภาพที่มีอยู่
ทำไม
เพื่อเพิ่มความเร็วและประสิทธิภาพในการโหลดหน้าเว็บ
การแทนที่รูปภาพขนาดใหญ่ด้วยเวอร์ชันคุณภาพสูงและขนาดไฟล์ต่ำสามารถทำสิ่งมหัศจรรย์ได้เมื่อคุณต้องบรรลุเป้าหมาย
นั่นเป็นเพราะว่าการลดน้ำหนักของไฟล์ภาพขนาดใหญ่บนไซต์ของคุณจะส่งผลให้โหลดเร็วขึ้น และเวลาในการโหลดเร็วขึ้นสามารถปรับปรุงทุกอย่างเกี่ยวกับความพยายามบนเว็บไซต์ของคุณได้ คุณสามารถคาดหวังที่จะเห็นดีขึ้น:
อัตราผู้เข้าชมขากลับ
ไฟล์รูปภาพขนาดใหญ่ทำให้เว็บไซต์มีน้ำหนักมากและทำให้โหลดช้าลง เว็บไซต์ที่ช้ารบกวนผู้เยี่ยมชม — พวกเขาจะไม่รอนานกว่าสองสามวินาทีในการโหลด และแม้ว่าจะอยู่ไปสักระยะหนึ่ง พวกเขาก็จะไม่กลับมาอีกหากไซต์ของคุณทำงานช้าอยู่เสมอ
อัตราตีกลับ
การโหลดช้าก็ทำให้อัตราตีกลับสูงขึ้นเช่นกัน จากข้อมูลของ Pingdom เว็บไซต์ที่ใช้เวลาโหลดเกินสามวินาทีจะเห็นอัตราตีกลับสี่เท่าของเว็บไซต์ที่โหลดในเวลาสองวินาทีหรือน้อยกว่านั้น
อัตราการแปลง
ขอย้ำอีกครั้งว่าผู้เยี่ยมชมจะไม่ติดอยู่กับไซต์ที่โหลดช้า ดังนั้น หากเป้าหมายของไซต์ของคุณคือการรวบรวมโอกาสในการขายหรือสร้างยอดขาย คุณต้องการให้การนำทางราบรื่นและใช้งานง่าย และคุณต้องการให้ไซต์โหลด เร็ว
การเพิ่มประสิทธิภาพกลไกค้นหา
ประสิทธิภาพที่ดีขึ้นยังช่วยปรับปรุง SEO ด้วย ความเร็วของหน้าเป็นปัจจัยในการจัดอันดับเครื่องมือค้นหา หน้าที่ช้าลงหมายถึงอันดับต่ำลง
เพื่อแก้ไขปัญหาเกี่ยวกับรูปภาพปัจจุบัน
เมื่อรูปภาพเสียหาย ผู้เข้าชมจะเห็นข้อความแสดงแทนหรือไอคอนแทนรูปภาพ ซึ่งไม่เป็นประโยชน์และไม่น่าดึงดูด ท้ายที่สุดแล้ว สิ่งนี้จะลดความน่าเชื่อถือและประสิทธิภาพของเว็บไซต์ คุณจะต้องการแทนที่รูปภาพที่เสียหายทันที
เพื่อปรับปรุงคุณภาพของภาพ
ภาพในวันนี้คมชัดยิ่งขึ้น สดใสยิ่งขึ้น และสมจริงยิ่งกว่าที่เคย สิ่งนี้จะชัดเจนมากหากคุณดูรูปถ่ายในโทรศัพท์เก่าของคุณเมื่อทศวรรษที่แล้ว แต่แม้แต่ภาพระดับมืออาชีพก็ยังดูล้าสมัยไประยะหนึ่ง หากคุณจริงจังกับการดูแลเว็บไซต์ให้ดีที่สุด คุณจะต้องอัปเดตรูปภาพเป็นประจำ เพื่อที่คุณจะได้ไม่ดูเหมือนเป็นของโบราณ
เพื่ออัปเดตการสร้างแบรนด์ด้วยภาพ
เว็บไซต์มักจะเปลี่ยนแปลงหรือปรับแต่งแบรนด์เมื่อเวลาผ่านไป ซึ่งอาจต้องมีการอัปเดตรูปภาพให้เข้ากับรูปลักษณ์ใหม่ คุณอาจต้องรีเฟรชการออกแบบโลโก้ เปลี่ยนสีพื้นหลัง หรือใช้รูปภาพที่เหมาะกับรูปลักษณ์โดยรวมของแบรนด์ใหม่
เพื่ออัพเดทสินค้า
ร้านค้าออนไลน์จำเป็นต้องอัปเดตรูปภาพสินค้าเมื่อมีการเปลี่ยนแปลงเมื่อเวลาผ่านไป ช่วยให้มั่นใจว่าลูกค้าเห็นภาพสิ่งที่พวกเขาจะได้รับอย่างถูกต้อง ซึ่งช่วยลดการคืนสินค้า การร้องเรียน และบทวิจารณ์ที่ไม่ดี
สิ่งที่ต้องทำก่อนเปลี่ยนรูปภาพใน WordPress
หากคุณต้องการแทนที่รูปภาพใน WordPress เพื่อเพิ่มประสิทธิภาพไซต์ของคุณ เลื่อนดูทุกหน้า โพสต์และลบรูปภาพเก่า การอัปโหลดรูปภาพใหม่นั้นค่อนข้างไม่สมจริง
คุณสามารถเพิ่มประสิทธิภาพไฟล์ภาพทั้งหมดของคุณได้อย่างมีประสิทธิภาพมากขึ้นโดยใช้ปลั๊กอิน จะช่วยประหยัดเวลาและรูปภาพของคุณจะถูกปรับให้เหมาะสมโดยอัตโนมัติ
Jetpack Boost เป็นตัวเลือกอันดับต้นๆ สำหรับสิ่งนี้
ติดตั้งเครื่องมือเช่น Jetpack Boost
Jetpack Boost เป็นตัวช่วยประหยัดเวลาที่น่าทึ่ง ทำให้กระบวนการปรับขนาดรูปภาพ (และอีกมากมาย!) เป็นไปโดยอัตโนมัติ
คุณลักษณะ Image CDN ให้บริการไฟล์มีเดียจากเครือข่ายการจัดส่งเนื้อหาทั่วโลกของ Jetpack โดยจะปรับขนาดรูปภาพโดยอัตโนมัติ แปลงเป็นรูปแบบที่มีประสิทธิภาพมากขึ้น และจัดส่งจากเซิร์ฟเวอร์ที่ใกล้กับผู้เยี่ยมชมแต่ละรายมากที่สุด
เครื่องมือ Image Guide จะแก้ไขขนาดไฟล์ ความละเอียดที่ต่ำกว่าปกติ และอัตราส่วนภาพของรูปภาพของคุณโดยอัตโนมัติ ปรับปรุงทั้งประสบการณ์ผู้ใช้และเวลาในการโหลด
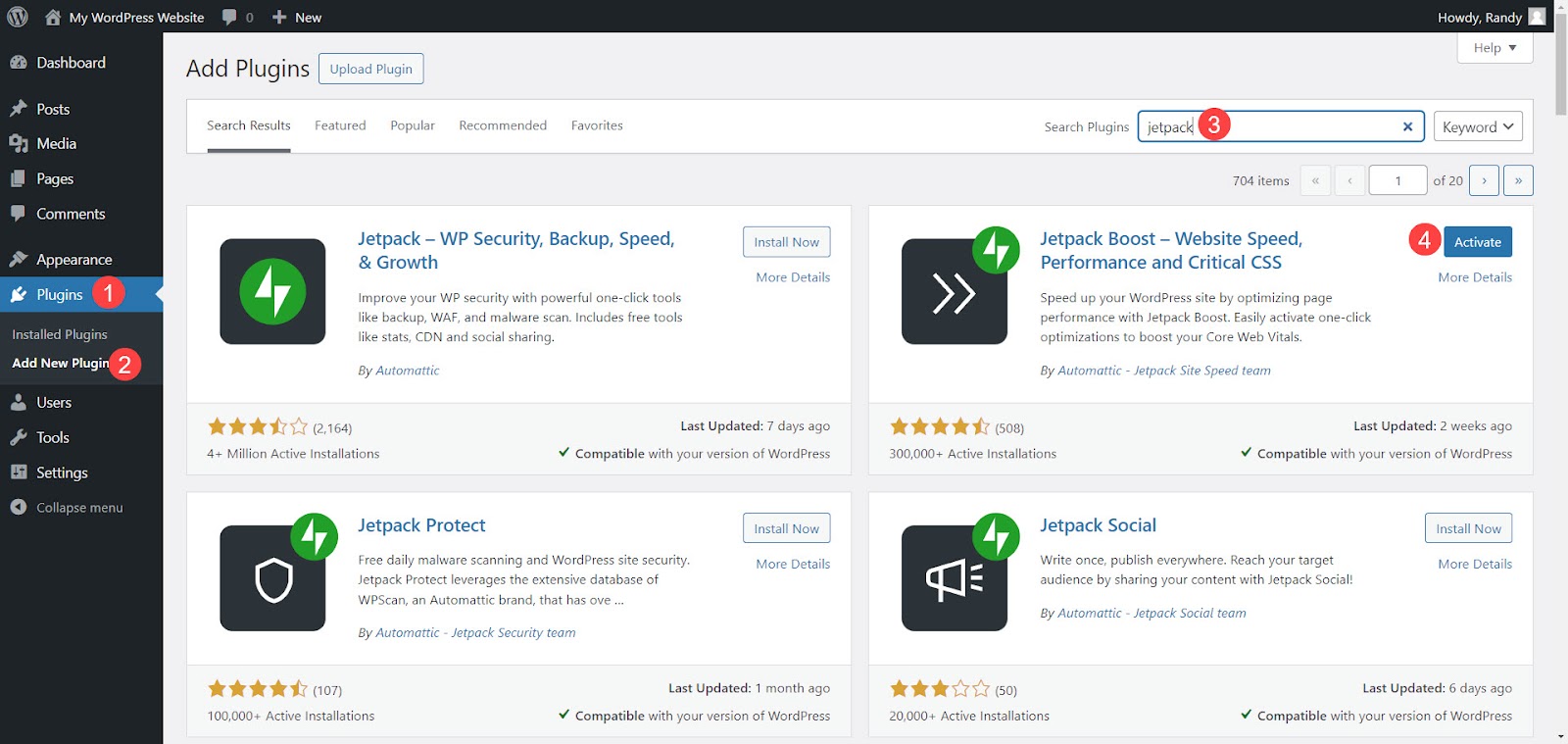
หากต้องการติดตั้ง Jetpack Boost ให้ไปที่ ปลั๊กอิน → เพิ่มปลั๊กอินใหม่ ในแดชบอร์ด WordPress ค้นหา Jetpack Boost ค้นหาจากตัวเลือกของคุณแล้วคลิก ติดตั้ง → เปิดใช้งาน

เปิดใช้งาน “คำแนะนำรูปภาพ” และ “รูปภาพ CDN”
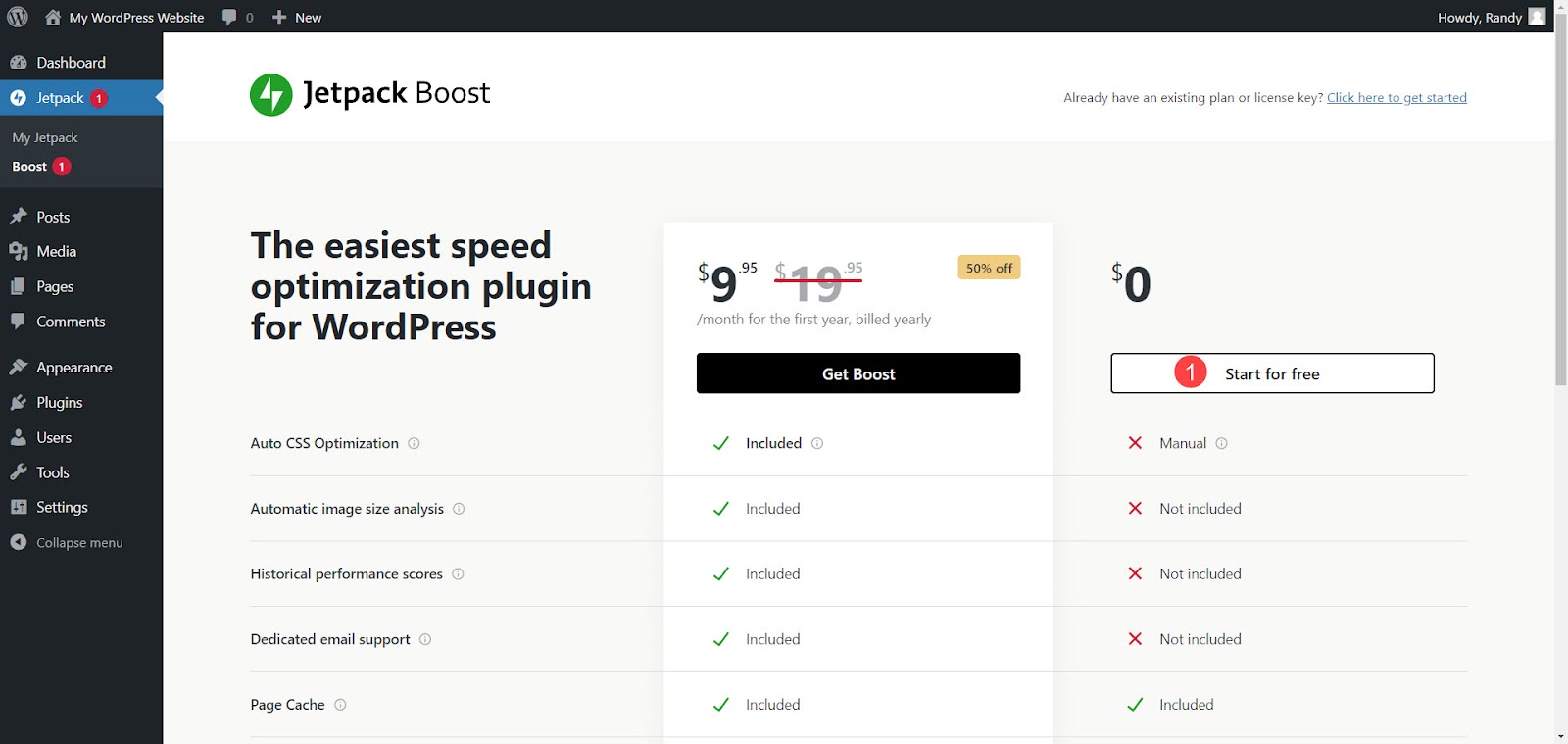
เมื่อติดตั้งและเปิดใช้งาน Jetpack Boost แล้ว ระบบจะขอให้คุณเลือกเวอร์ชันที่คุณต้องการ — ฟรีหรือพรีเมียม
เวอร์ชันฟรีสามารถช่วยคุณได้:
- เพิ่มประสิทธิภาพการโหลด CSS ที่สำคัญ
- หน้าเว็บไซต์แคช
- เลื่อน JavaScript ที่ไม่จำเป็นออกไป
- เชื่อมต่อ JavaScript และ CSS
- ควบคุมพลังของอิมเมจ CDN
- แก้ไขข้อผิดพลาดขนาดรูปภาพ
เวอร์ชันพรีเมี่ยมเพิ่มคุณสมบัติเช่น:
- การเพิ่มประสิทธิภาพ CSS อัตโนมัติ
- การวิเคราะห์ขนาดภาพอัตโนมัติ
- คะแนนประสิทธิภาพในอดีต
- การตั้งค่าคุณภาพรูปภาพ CDN
- การสนับสนุนทางอีเมลโดยเฉพาะ
เพื่อวัตถุประสงค์ของบทช่วยสอนนี้ เรากำลังใช้เวอร์ชันฟรี ในการเริ่มต้น คลิก เริ่มฟรี

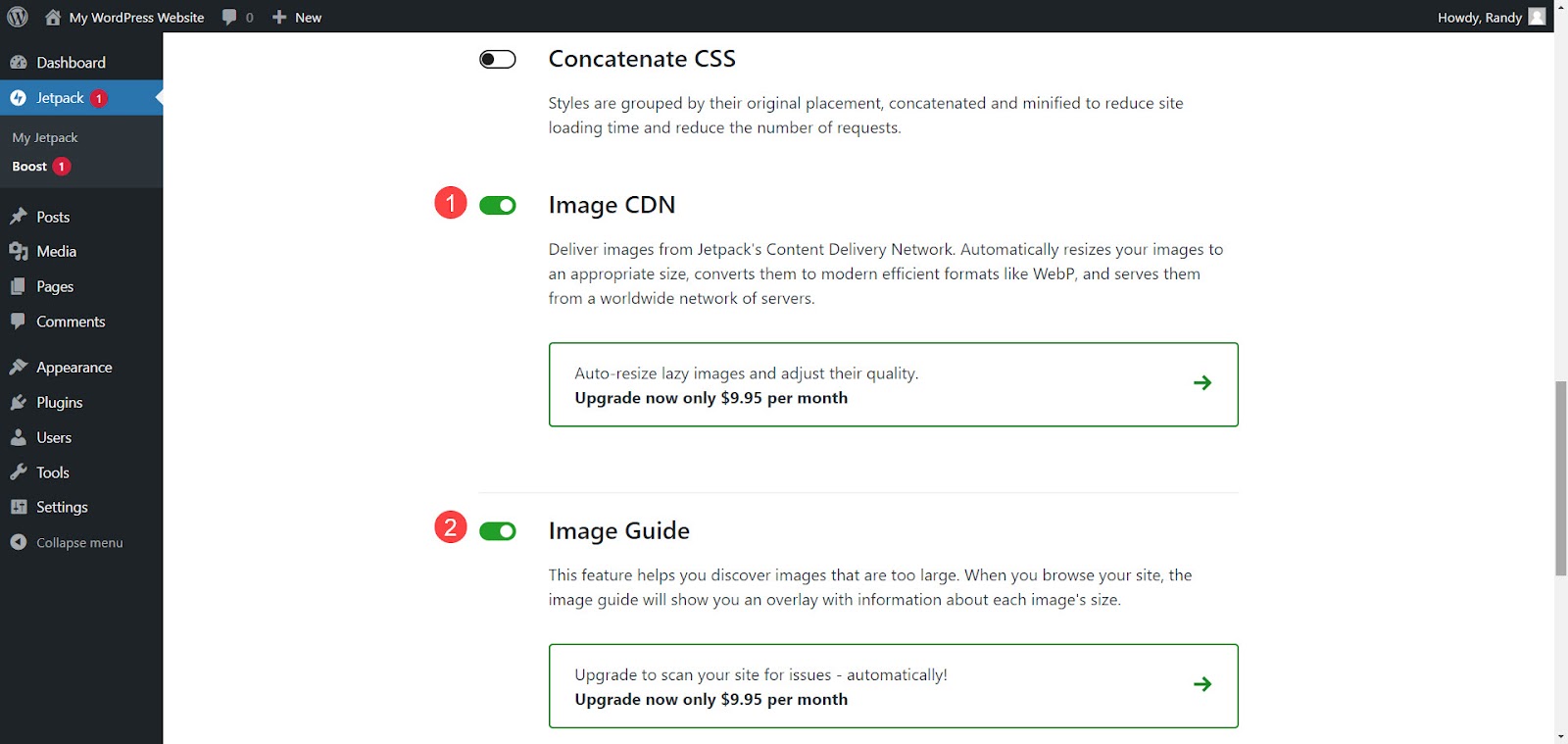
เมื่อหน้าเว็บรีเฟรชไปที่หน้าจอการตั้งค่า ให้เลื่อนลงไปที่ Image CDN และ Image Guide เปิดใช้งานการสลับทั้งสอง ทั้ง Image CDN และ Image Guide พร้อมที่จะปรับแต่งภาพของคุณแล้ว

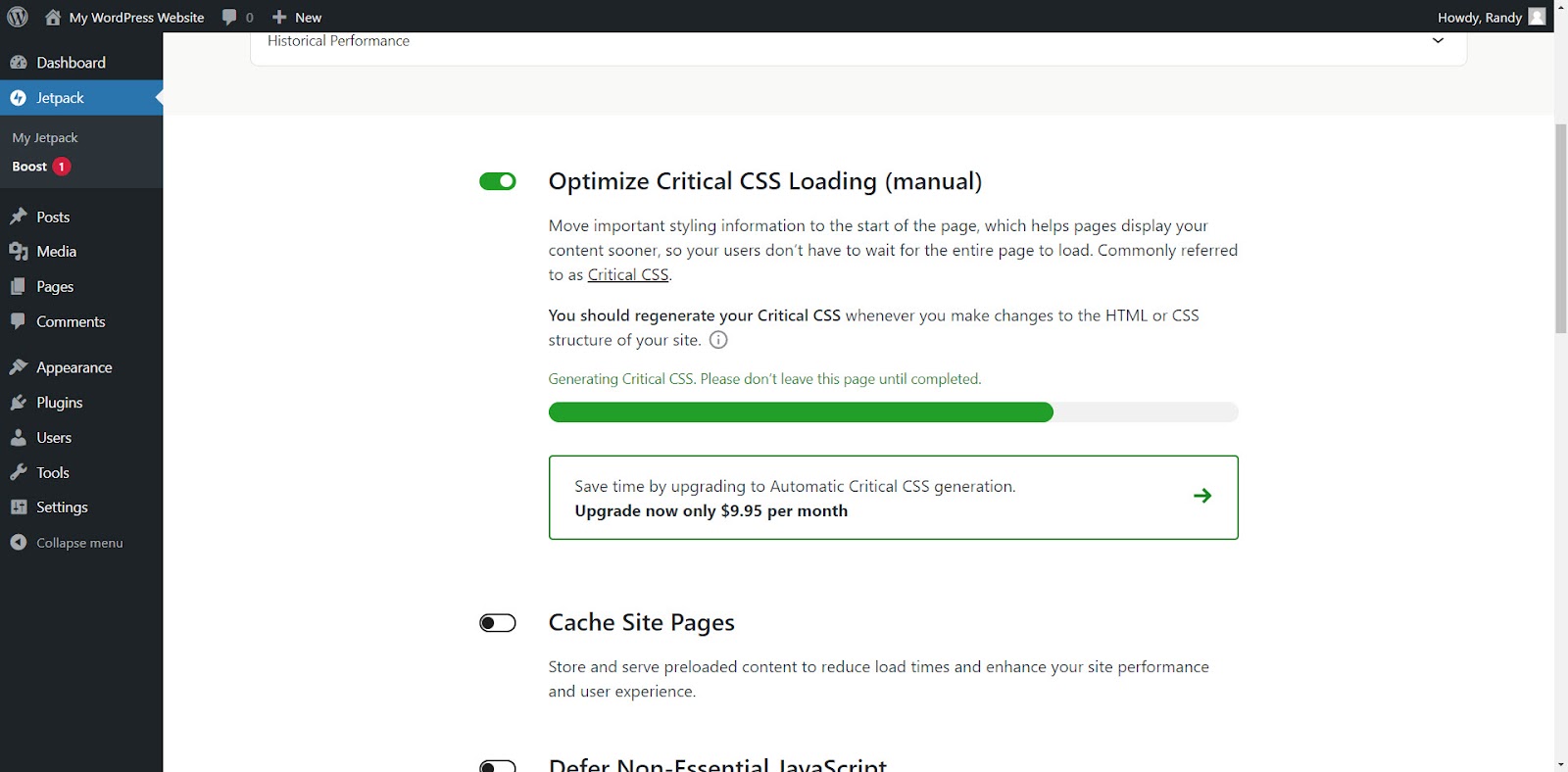
ปรับการโหลด CSS ที่สำคัญให้เหมาะสมถูกเปิดใช้งานตามค่าเริ่มต้น มันสร้าง CSS ที่สำคัญโดยอัตโนมัติ อยู่ในหน้านี้จนกว่ากระบวนการจะเสร็จสิ้น

ใช้ Jetpack Boost สำหรับการปรับขนาดและเพิ่มประสิทธิภาพรูปภาพอัตโนมัติ
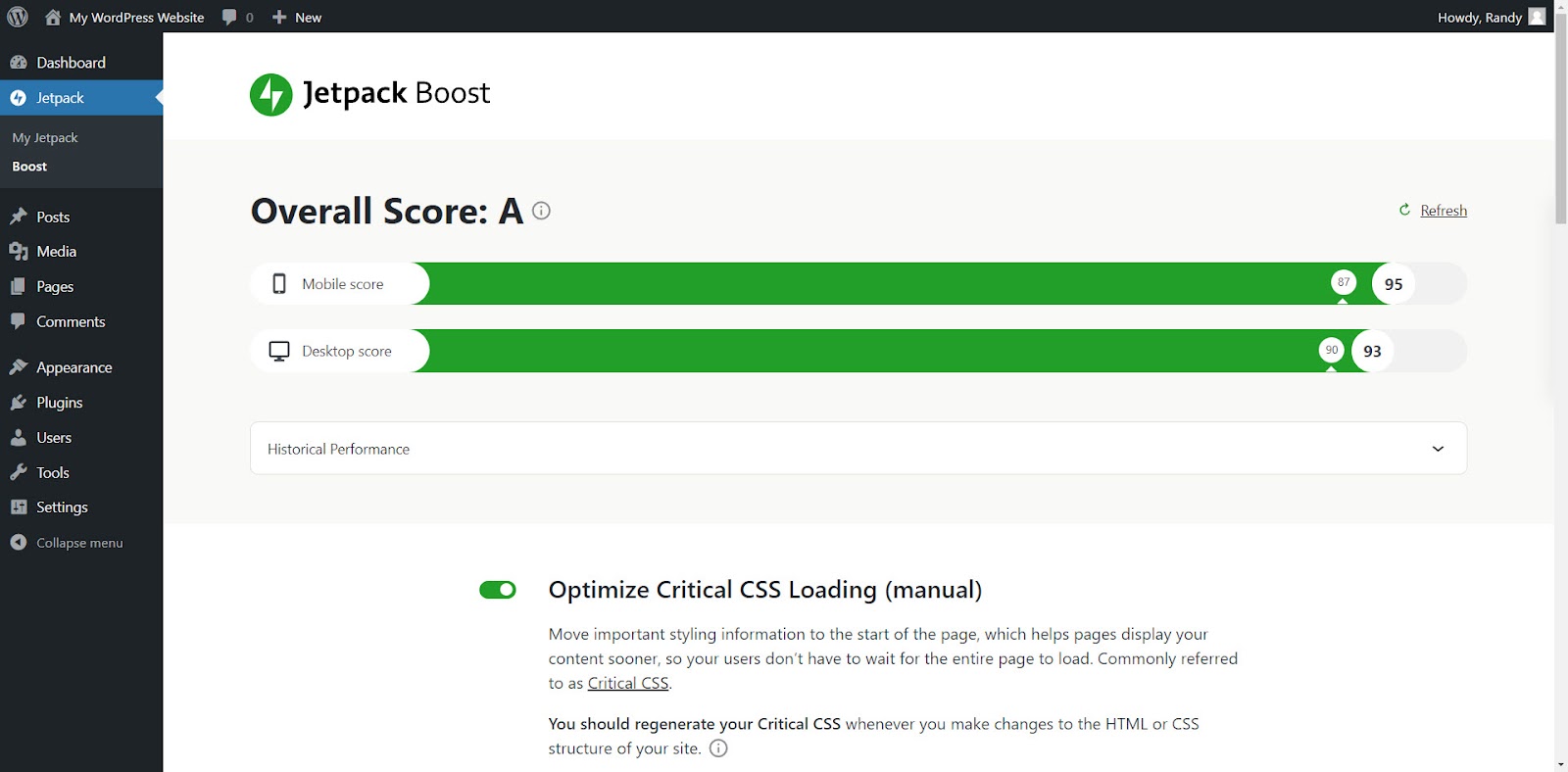
Image CDN และ Image Guide ทำงานในพื้นหลัง ไม่จำเป็นต้องปรับการตั้งค่า เมื่อเปิดใช้งานแล้ว Boost จะให้คะแนนโดยรวมสำหรับเว็บไซต์ของคุณ
คะแนนรวม
คะแนนโดยรวมจะแสดงผลลัพธ์แต่ละรายการสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป ข้อมูลนี้แสดงความเร็วและประสิทธิภาพที่ผ่านมาของเว็บไซต์ของคุณ คะแนนเป็นส่วนหนึ่งของฟีเจอร์ฟรี ในขณะที่การปลดล็อคประสิทธิภาพในอดีตต้องใช้เวอร์ชันพรีเมียม หากต้องการดูคะแนนของคุณ ให้ไปที่ Jetpack → Boost และเลือก รีเฟรช เพื่อดูคะแนนล่าสุด
คะแนนจะแตกต่างกันไปขึ้นอยู่กับเนื้อหาและการเพิ่มประสิทธิภาพของไซต์ของคุณ สมมติว่าไซต์ทดสอบได้คะแนน 87 สำหรับมือถือและ 90 สำหรับเดสก์ท็อปก่อนที่จะเปิดใช้งาน Boost หลังจากเปิดใช้งานปลั๊กอินแล้ว จะได้คะแนน 93 และ 95 ตามลำดับ ขณะนี้ไซต์โหลดเร็วขึ้นและใช้ทรัพยากรเซิร์ฟเวอร์น้อยลง

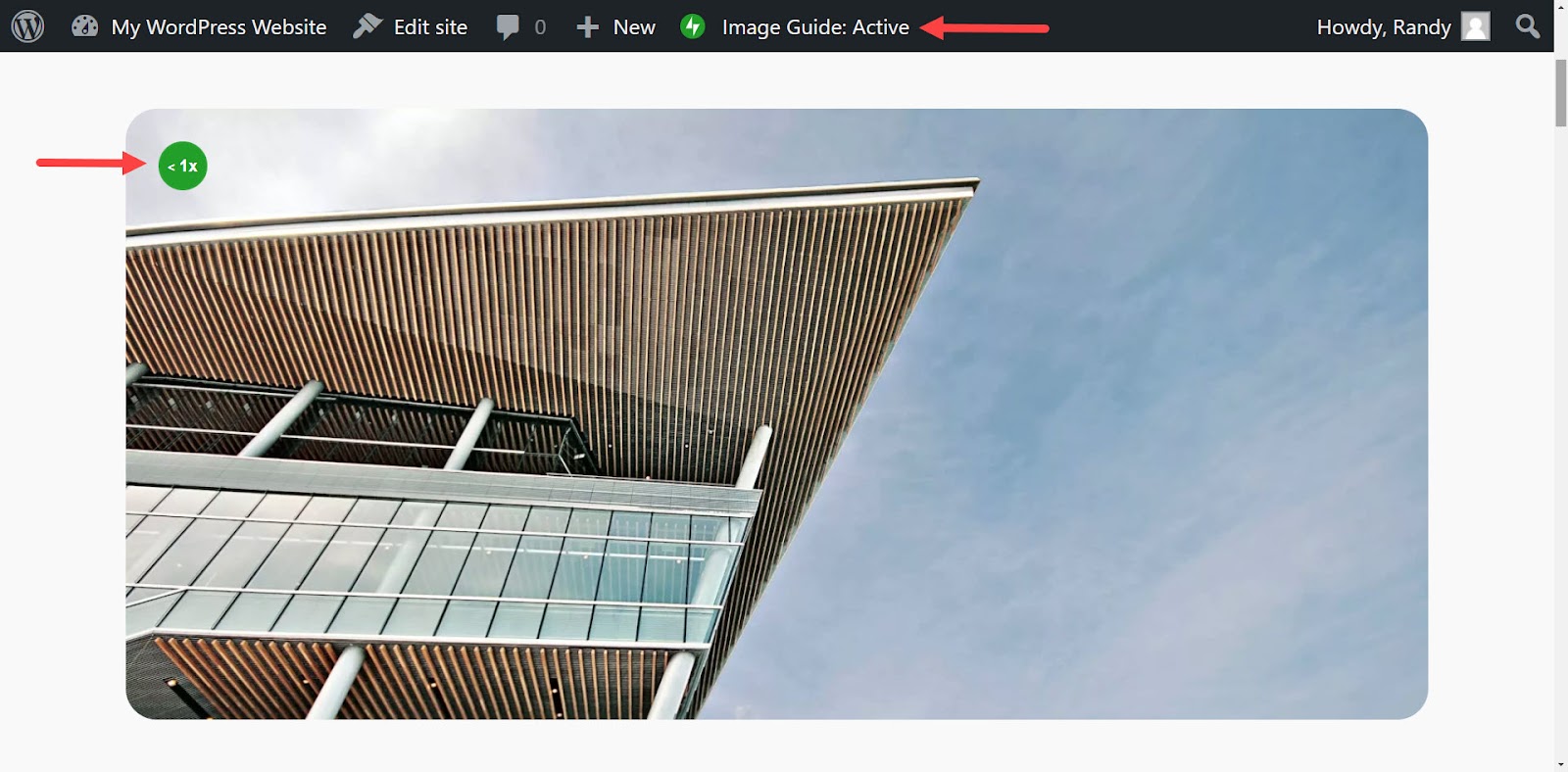
คู่มือรูปภาพ
Image Guide แสดงข้อมูลที่ส่วนหน้าของเว็บไซต์ คลิก คำแนะนำรูปภาพ ในเมนูด้านบนเพื่อเปิดใช้งานหรือหยุดชั่วคราว เมื่อใช้งานอยู่ ข้อมูลจะปรากฏภายในวงกลมสีเขียวที่มุมซ้ายบนของแต่ละภาพ

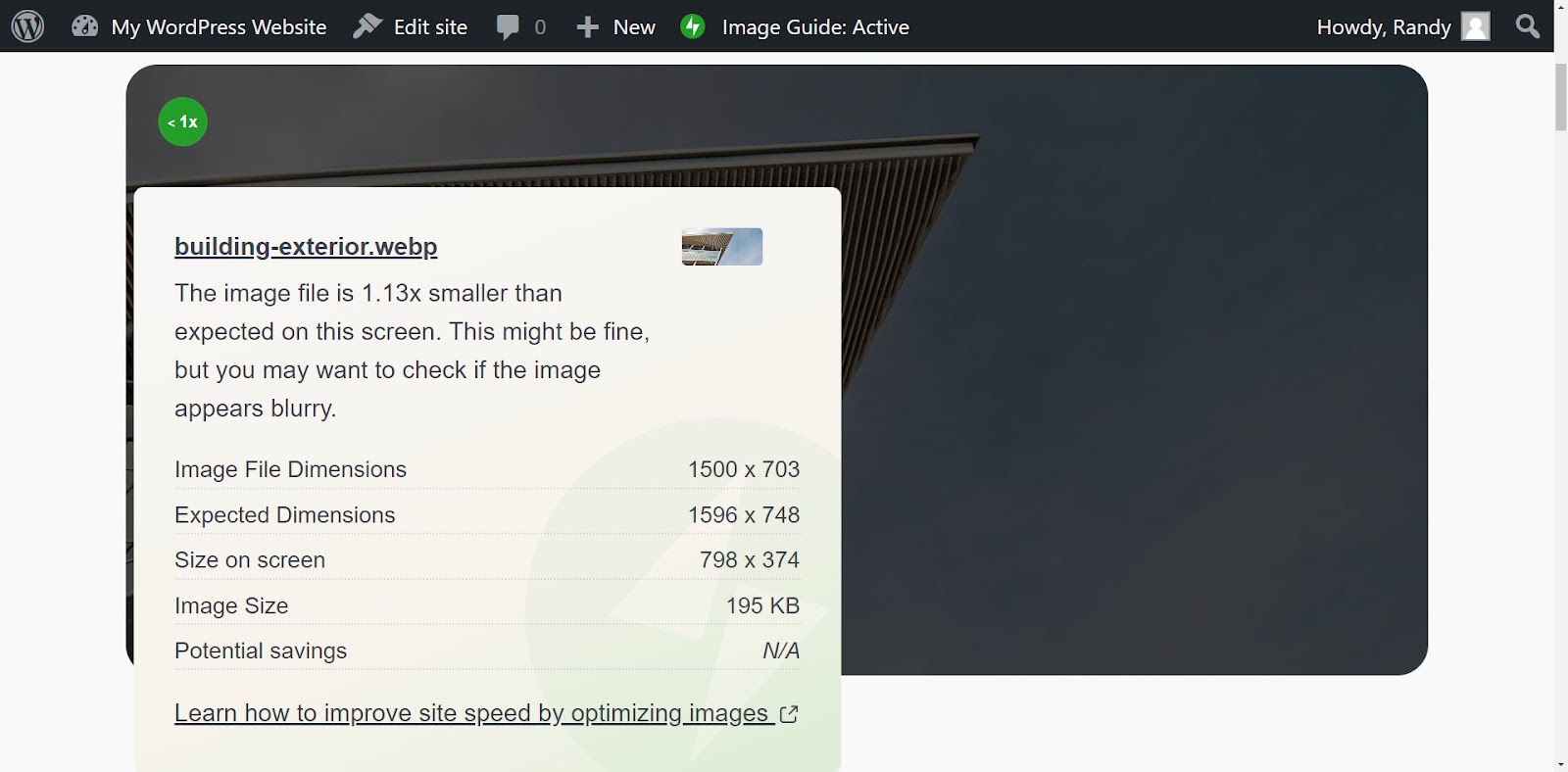
วางเมาส์เหนือรูปภาพเพื่อดูข้อมูลเกี่ยวกับรูปภาพ ป๊อปอัปให้ข้อมูลเกี่ยวกับนามสกุลไฟล์ ขนาดรูปภาพ การประหยัดที่อาจเกิดขึ้น และลิงก์เพื่อเรียนรู้วิธีปรับรูปภาพให้เหมาะสม
ตัวอย่างนี้แสดงให้เห็นว่ารูปภาพมีขนาดเล็กกว่าที่คาดไว้สำหรับหน้าจอนี้ถึง 1.14 เท่า ซึ่งอาจดูเบลอได้ นอกจากนี้ยังระบุขนาดของไฟล์ ขนาดบนหน้าจอ และขนาดไฟล์อีกด้วย

วิธีแทนที่รูปภาพใน WordPress (สี่วิธี)
มีหลายวิธีในการแทนที่รูปภาพใน WordPress โดยไม่ทำให้เกิดข้อผิดพลาด ไม่ว่าคุณจะแทนที่รูปภาพในไลบรารีสื่อ WordPress หรือภายในเนื้อหาเฉพาะก็ตาม มาดูสี่วิธีในการแทนที่รูปภาพใน WordPress
วิธีที่ 1: การใช้ตัวแก้ไขบล็อก
วิธีนี้จะทิ้งรูปภาพเก่าไว้ในไลบรารีสื่อ WordPress ในขณะที่แทนที่รูปภาพในเนื้อหา เนื้อหาอื่นๆ ที่ใช้รูปภาพเก่าจะยังคงใช้ต่อไป วิธีนี้เหมาะอย่างยิ่งหากคุณต้องการแทนที่รูปภาพในตำแหน่งเดียวหรือสองตำแหน่งในขณะที่เก็บรูปภาพต้นฉบับไว้สำหรับโพสต์อื่น
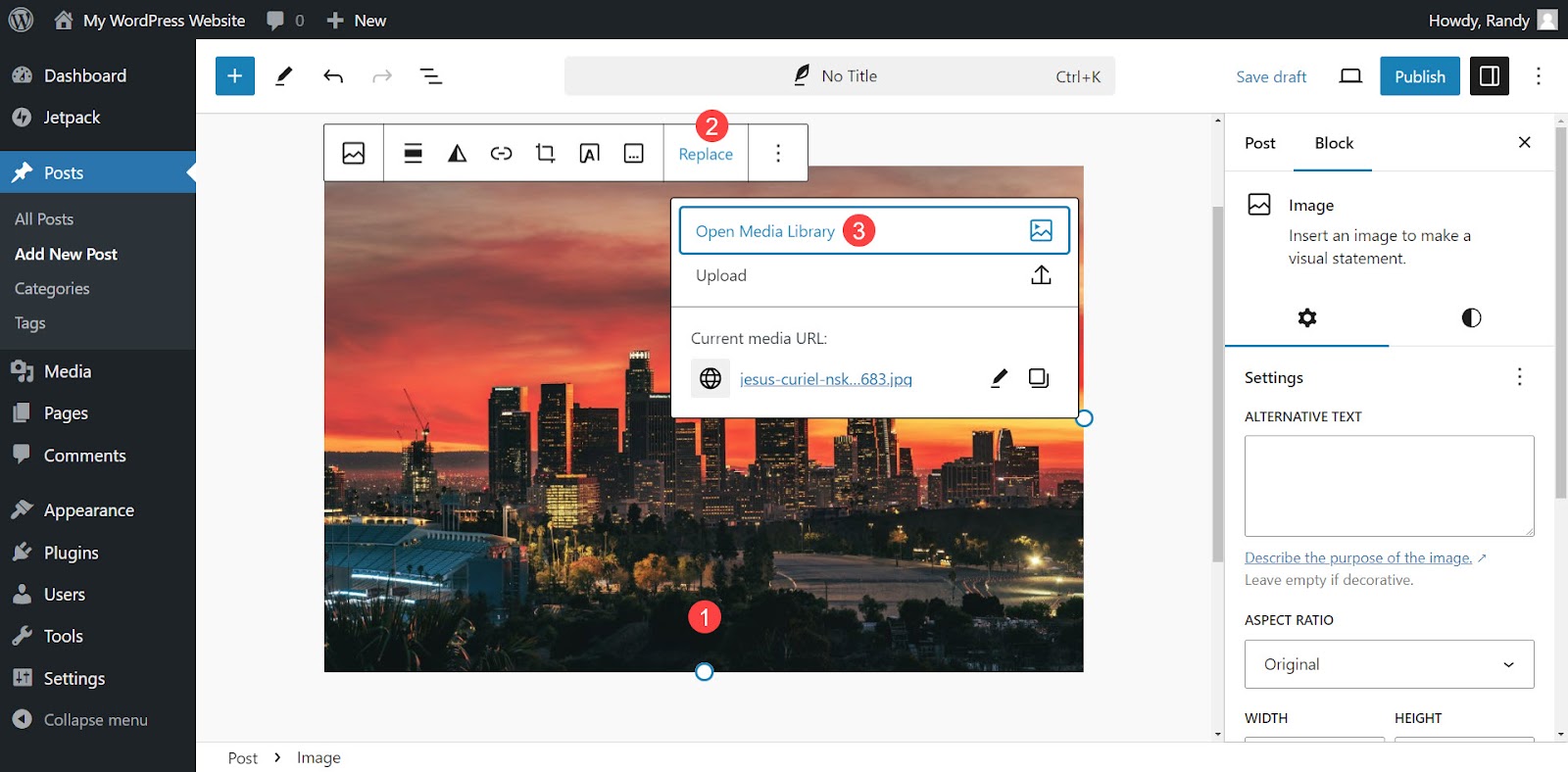
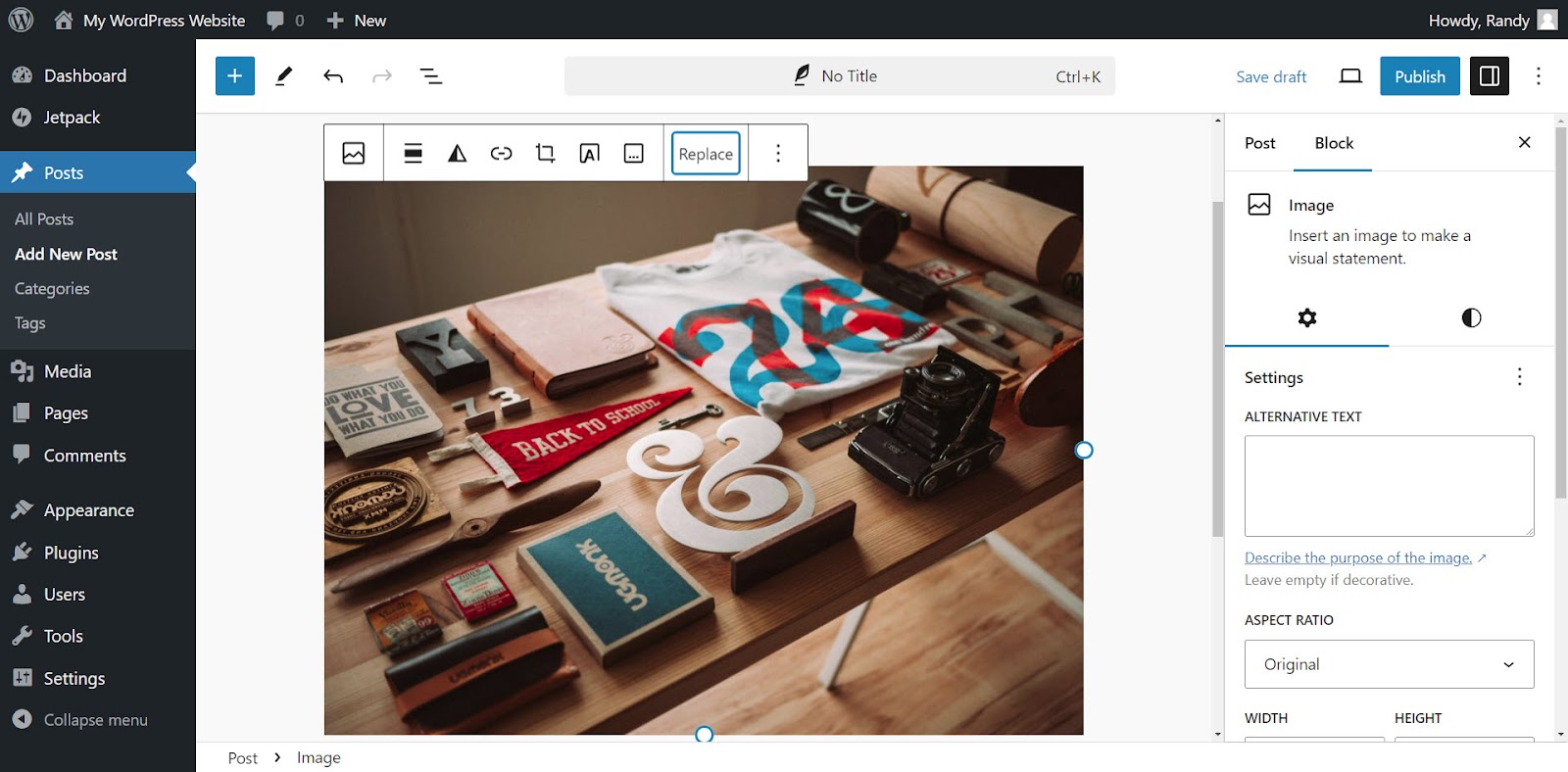
เปิดเนื้อหาและเลือกรูปภาพที่คุณต้องการแทนที่ ซึ่งจะเปิดเมนูเหนือบล็อกรูปภาพ คลิก แทนที่ เพื่อดูป๊อปอัปขนาดเล็ก เลือก เปิดไลบรารีสื่อ

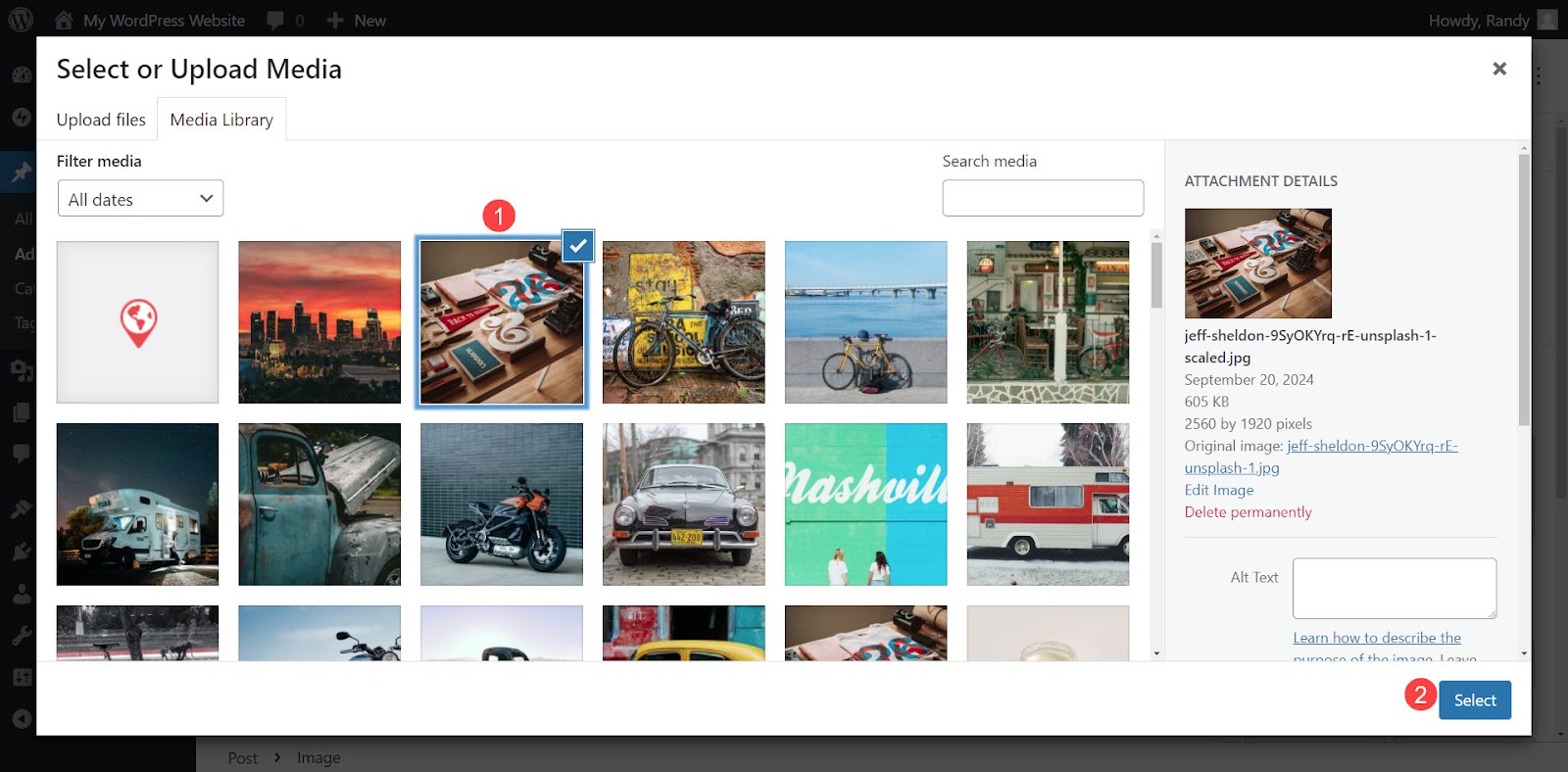
นำทางไปยังรูปภาพที่คุณต้องการใช้ในไลบรารีสื่อ WordPress ของคุณแล้วเลือก เมื่อต้องการทำเช่นนี้ คลิก เลือก ที่มุมขวาล่างของไลบรารี

รูปภาพใหม่ของคุณจะแทนที่รูปภาพเก่าในบล็อก WordPress ภาพต้นฉบับยังคงอยู่ในไลบรารีสื่อ และหน้าหรือโพสต์อื่นๆ ทั้งหมดที่ใช้ภาพดังกล่าวยังคงแสดงภาพดังกล่าวตามปกติ

การเปลี่ยนรูปภาพภายในไม่กี่โพสต์ด้วยตนเองนั้นใช้เวลาไม่นาน แต่จะใช้เวลานานหากคุณต้องการแทนที่รูปภาพหลายรูปในหลายๆ โพสต์ นอกจากนี้ยังอาจพลาดโพสต์ได้โดยทิ้งรูปภาพเก่าไว้แทนการสลับในทุกตำแหน่ง
ด้วยเหตุนี้ จึงควรแทนที่รูปภาพในไลบรารีสื่อหากใช้ในหลายโพสต์ และคุณต้องการสลับรูปภาพในทุกตำแหน่ง
วิธีที่ 2: การใช้ไลบรารีสื่อ WordPress
วิธีนี้จะแทนที่รูปภาพเก่าภายในไลบรารีสื่อ WordPress เนื้อหาใดๆ ที่ใช้รูปภาพเก่าจะมีรูปภาพใหม่แทนที่รูปภาพเก่า วิธีนี้เหมาะเป็นอย่างยิ่งหากมีการใช้รูปภาพในโพสต์จำนวนมากทั่วทั้งเว็บไซต์ และคุณไม่ต้องการเก็บรูปภาพเก่าไว้เลย ช่วยให้ URL ไม่เสียหาย ลดข้อผิดพลาดของลิงก์ภายในเว็บไซต์
ติดตั้งปลั๊กอิน
ใช้ปลั๊กอินเพื่อเพิ่มตัวเลือกในการแทนที่รูปภาพภายในไลบรารีสื่อ ปลั๊กอินจะแทนที่รูปภาพโดยไม่ทำให้เกิดข้อผิดพลาดภายในเนื้อหาของคุณ มีปลั๊กอินดีๆ ให้เลือกมากมาย ปลั๊กอิน Enable Media Replacement เป็นปลั๊กอินที่ได้รับความนิยมมากที่สุด ช่วยให้คุณควบคุมกระบวนการเปลี่ยนทดแทนได้
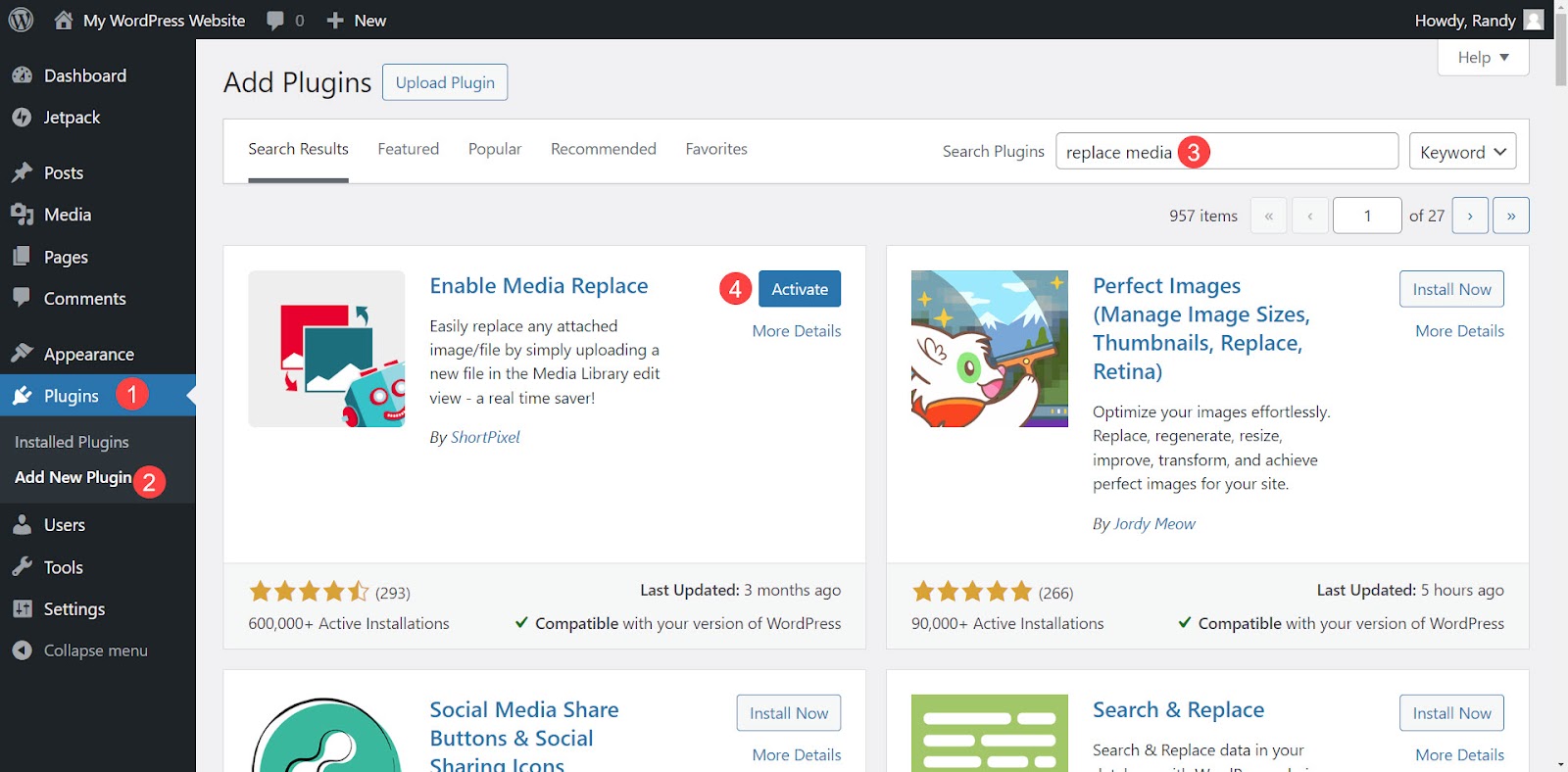
หากต้องการติดตั้งปลั๊กอิน Enable Media Replacement ให้ไปที่ ปลั๊กอิน → เพิ่มปลั๊กอินใหม่ ในแดชบอร์ด WordPress ค้นหา "เปิดใช้งานการแทนที่สื่อ" ค้นหาปลั๊กอินจากตัวเลือกที่แสดง จากนั้นคลิก ติดตั้งทันที จากนั้น เปิดใช้งาน เมื่อติดตั้งแล้ว แทนที่สื่อ จะเป็นตัวเลือกภายในไลบรารีสื่อของคุณ

ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ง่ายที่สุดสำหรับ WordPress
Jetpack Boost ช่วยให้ไซต์ของคุณมีข้อได้เปรียบด้านประสิทธิภาพเช่นเดียวกับเว็บไซต์ชั้นนำของโลก โดยไม่จำเป็นต้องมีนักพัฒนา
เพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ฟรีแทนที่รูปภาพในไลบรารีสื่อในมุมมองรายการ
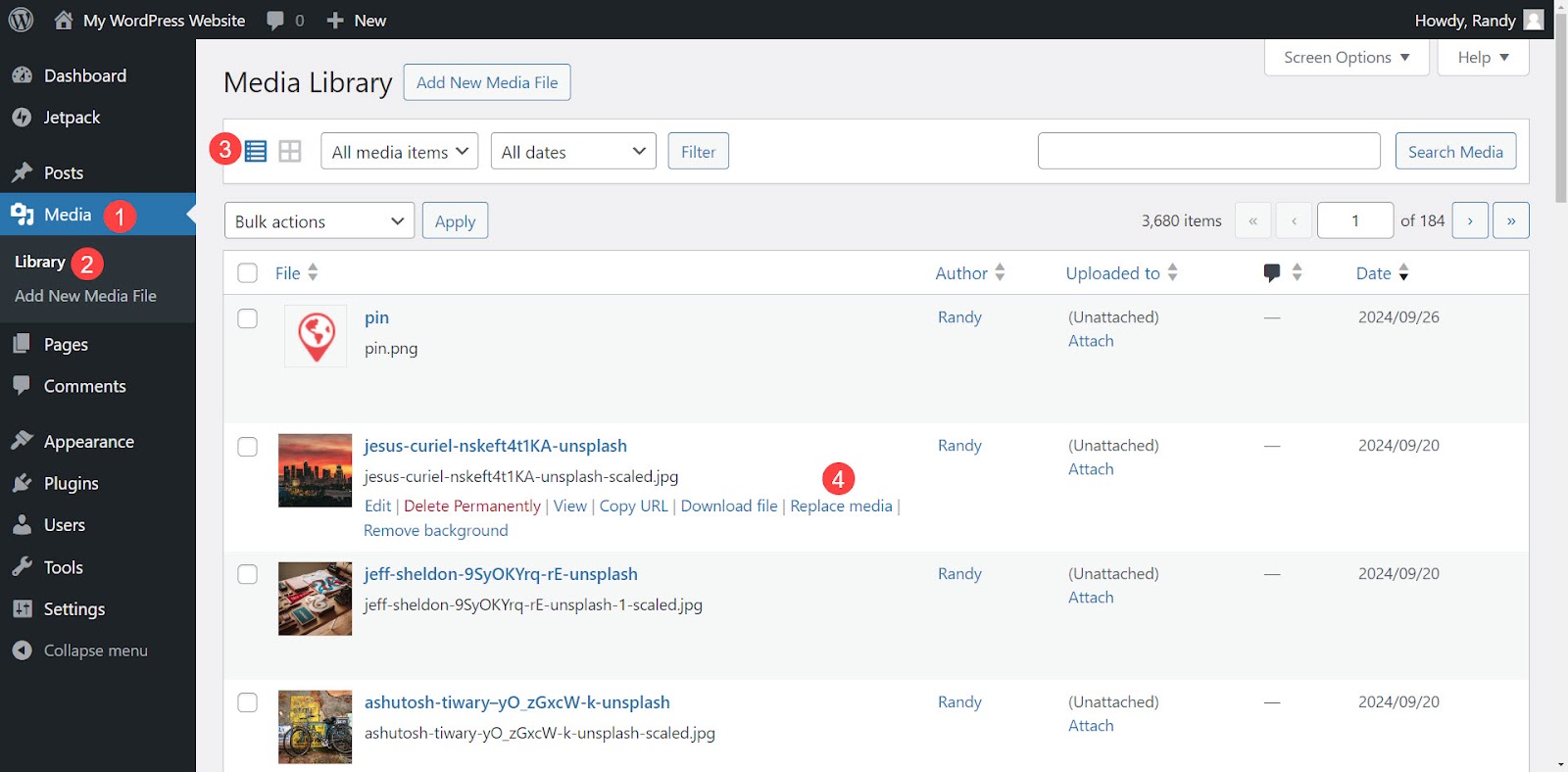
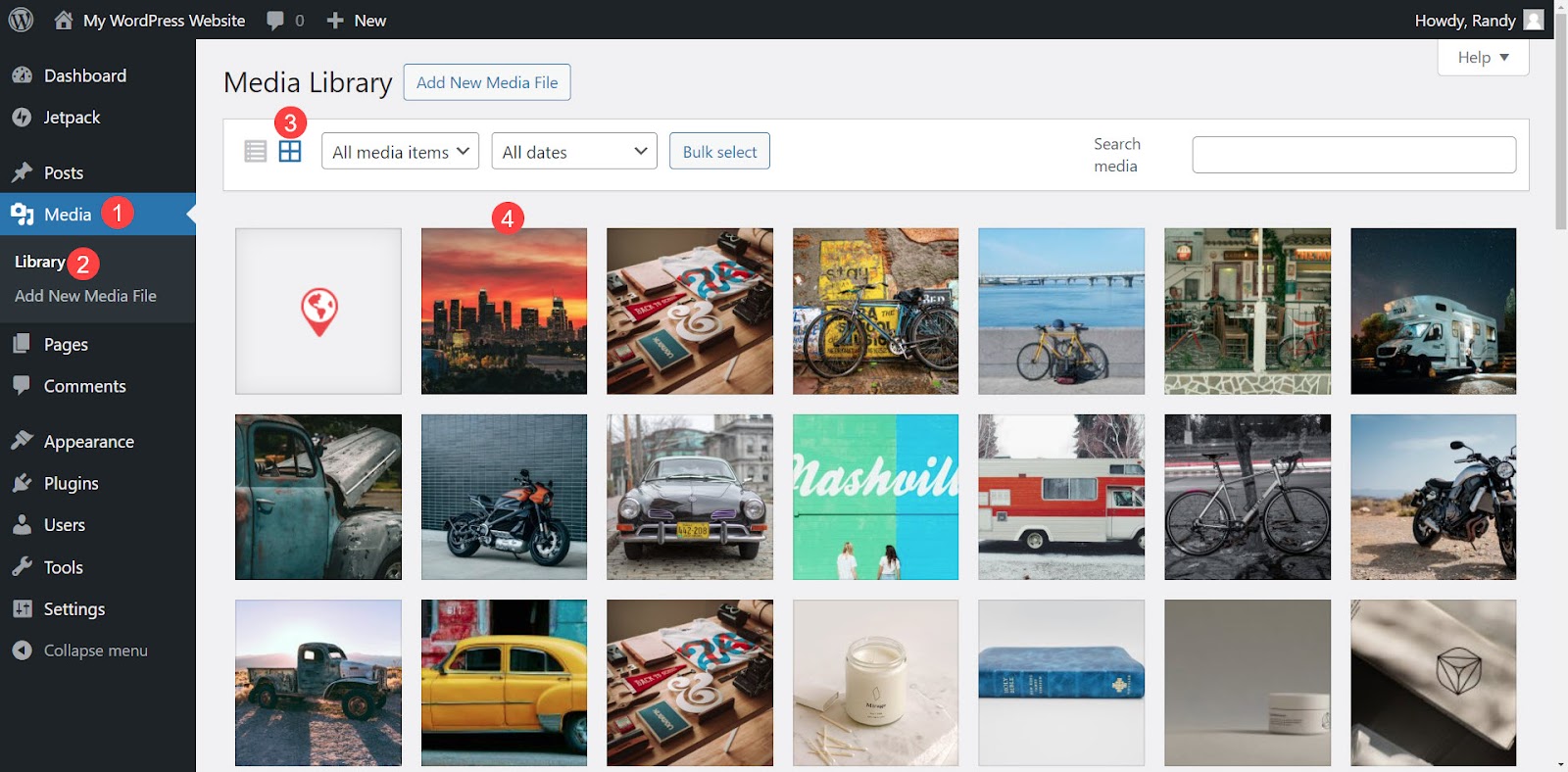
การแทนที่รูปภาพในไลบรารีสื่อด้วยปลั๊กอิน Enable Media Replacement เป็นเรื่องง่าย ในแดชบอร์ด WordPress ไปที่ สื่อ → ห้องสมุด เลือก ไอคอนรายการ ค้นหารูปภาพที่คุณต้องการแทนที่ วางเมาส์เหนือรูปภาพนั้น แล้วคลิก แทนที่สื่อ

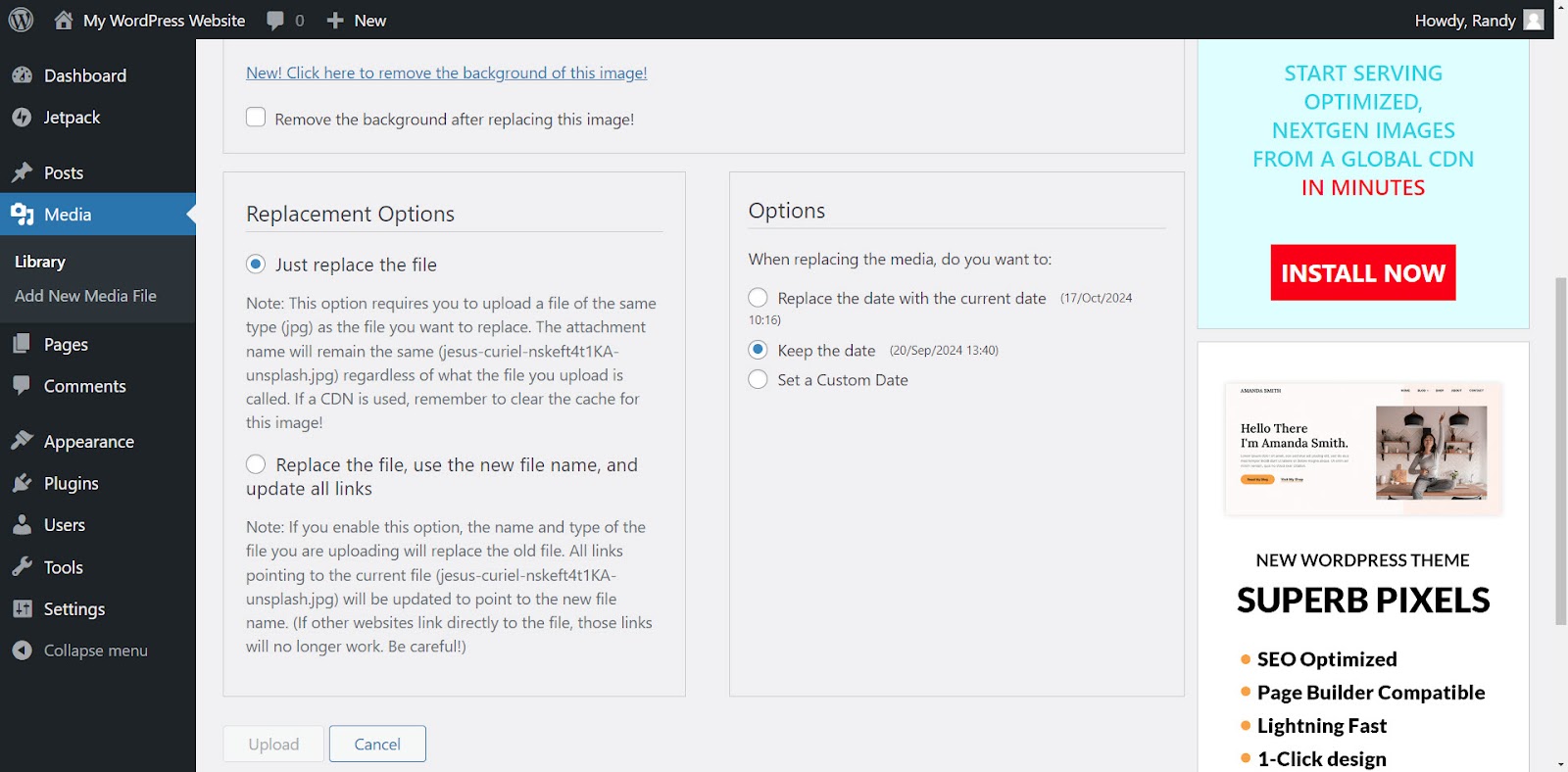
หน้าต่างใหม่จะเปิดขึ้นพร้อมตัวเลือกการแทนที่ เลือกตัวเลือกของคุณที่ด้านล่างของหน้าจอก่อนเลือกรูปภาพใหม่ ปลั๊กอินนี้มีตัวเลือกการแทนที่สองตัวเลือก ได้แก่:
- แทนที่ไฟล์ . ใช้ไฟล์มีเดียประเภทเดียวกันและเก็บชื่อไฟล์ไว้ สิ่งนี้จะแทนที่ไฟล์เท่านั้น
- แทนที่ไฟล์ ใช้ชื่อไฟล์สื่อใหม่ และอัปเดตลิงก์ทั้งหมด เปลี่ยนชื่อไฟล์และอัปเดตเนื้อหาทั้งหมดเพื่อแสดงไฟล์ใหม่ การดำเนินการนี้จะไม่อัปเดตเว็บไซต์ภายนอกที่ลิงก์ไปยังรูปภาพใหม่โดยตรง ดังนั้นลิงก์เหล่านั้นจึงใช้งานไม่ได้อีกต่อไป
ไม่ว่าคุณจะเลือกตัวเลือกการแทนที่ใด คุณยังสามารถเลือกตัวเลือกสำหรับวันที่ไฟล์ใหม่ได้ ตัวเลือกได้แก่:

- แทนที่วันที่เดิมด้วยวันที่ปัจจุบัน
- คงวันที่เดิมไว้
- ใช้วันที่ที่กำหนดเอง

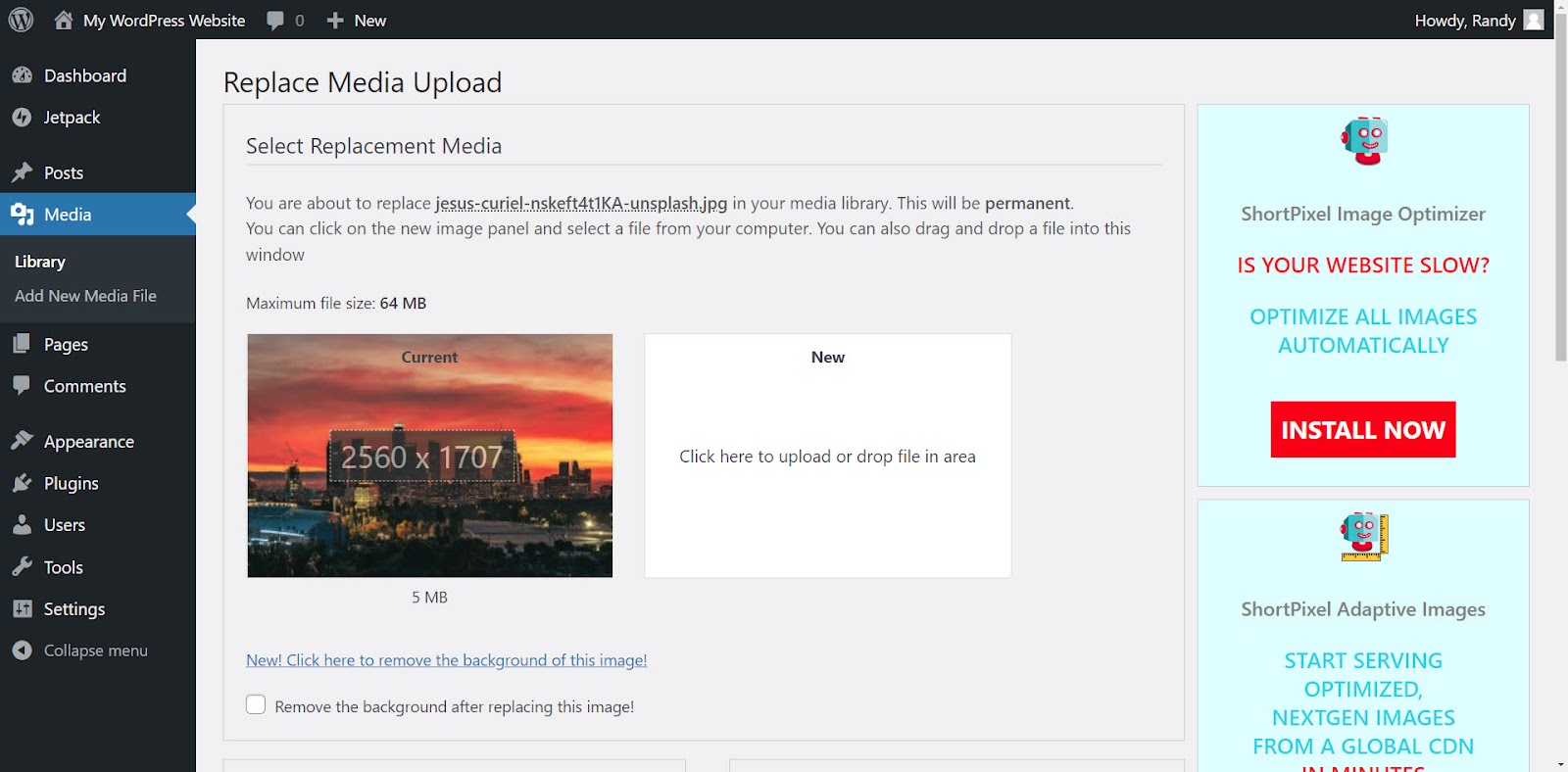
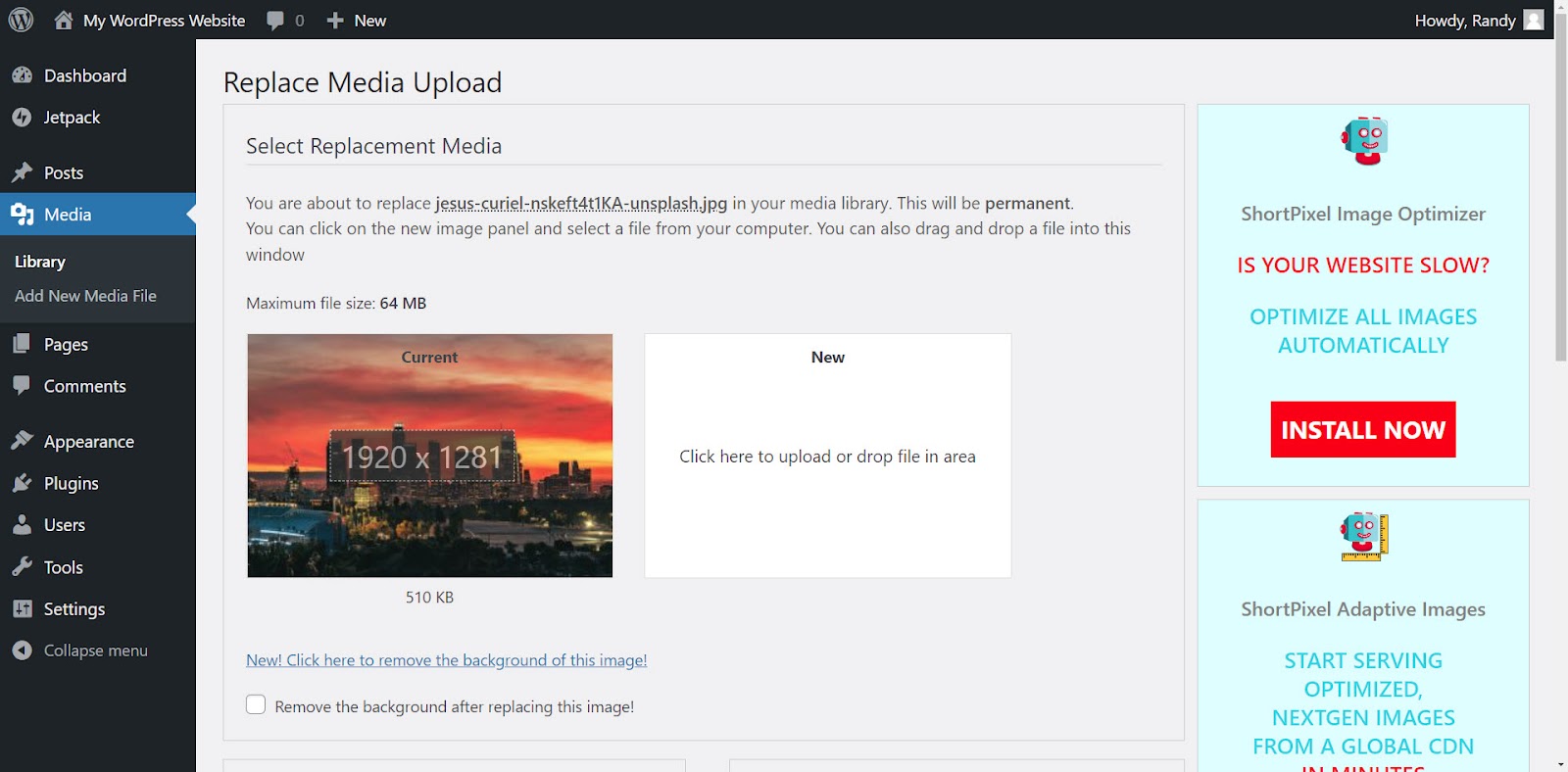
ที่ด้านบนของหน้าจอ เปิดใช้งานการแทนที่สื่อ คุณจะเห็นพื้นที่ชื่อ เลือกสื่อทดแทน โดยจะแสดงไฟล์ปัจจุบันทางด้านซ้ายและพื้นที่สำหรับไฟล์ใหม่ทางด้านขวา คลิก ใหม่ เพื่อเปิดตำแหน่งบนคอมพิวเตอร์ของคุณ หรือลากไฟล์ใหม่ไปยังพื้นที่จากเดสก์ท็อป

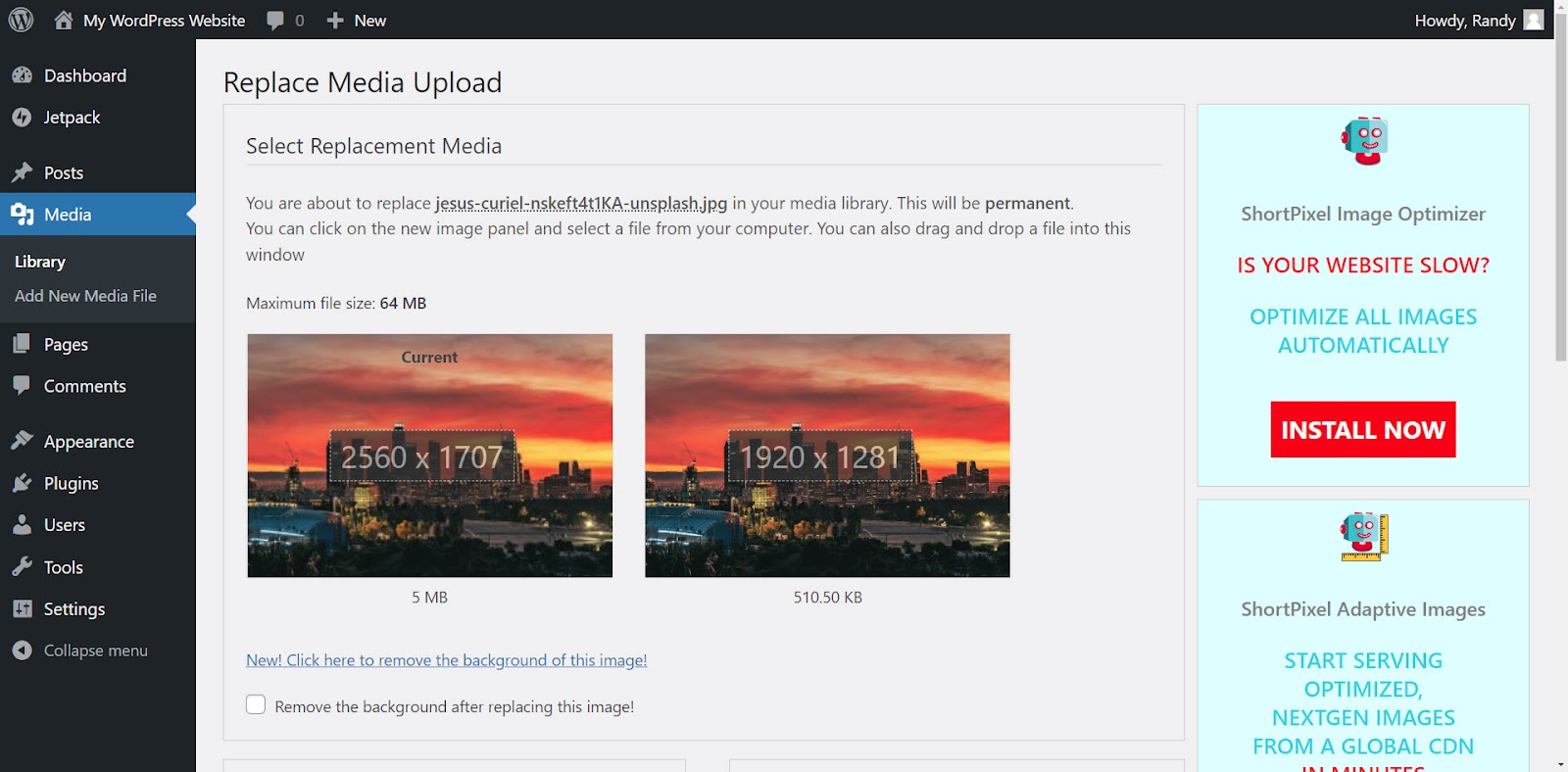
ดูตัวอย่างภาพใหม่และเปรียบเทียบก่อนและหลังก่อนที่จะอัปโหลดภาพ ในตัวอย่างนี้ รูปภาพที่ปรับขนาดแล้วกำลังอัปโหลดที่ 510 KB ซึ่งเล็กกว่าต้นฉบับมากที่ 5 MB รูปภาพถูกปรับขนาดและบีบอัดด้วยตนเองผ่านโปรแกรมแก้ไขรูปภาพ

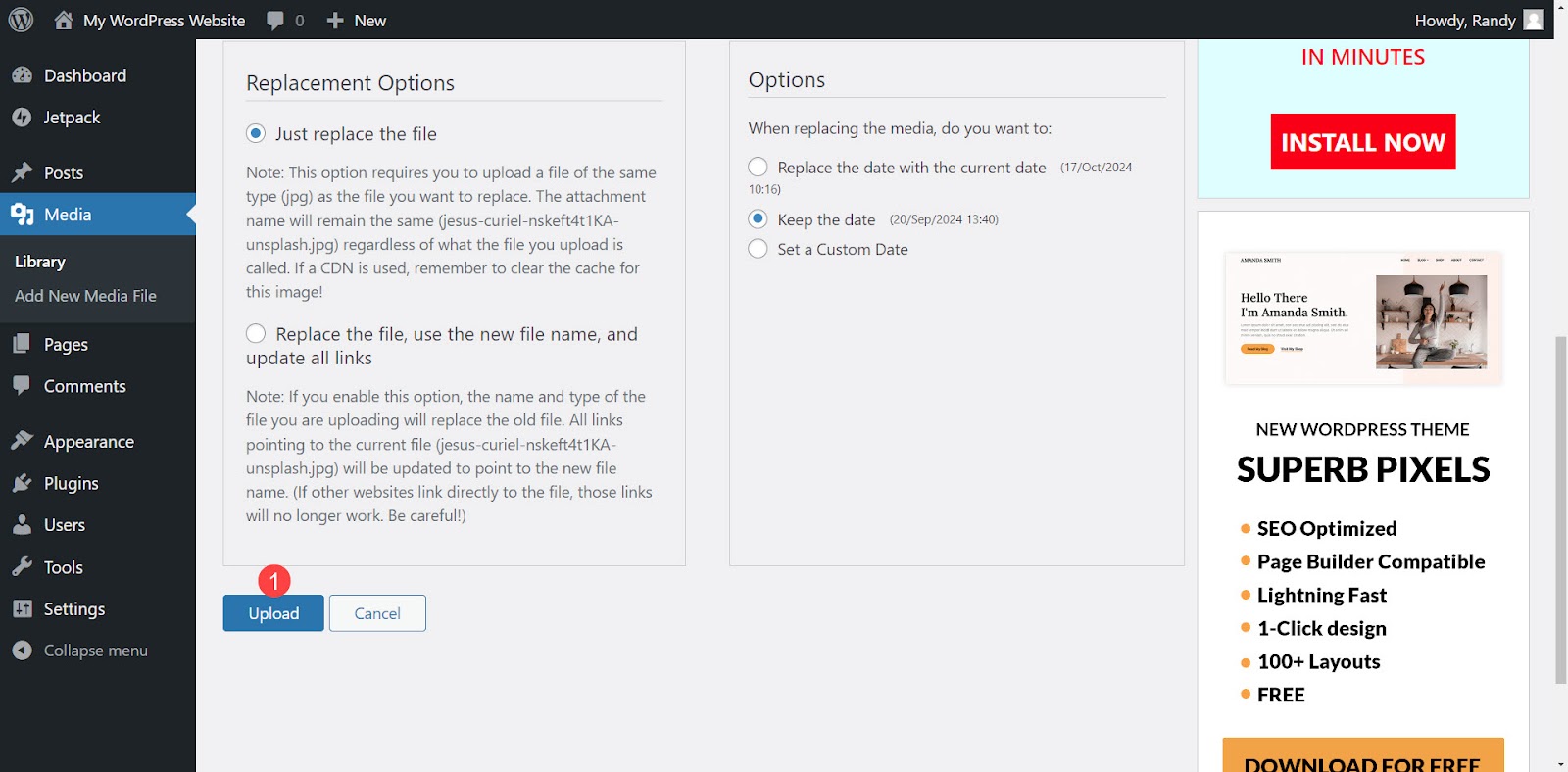
คลิก อัปโหลด ที่ด้านล่างของหน้า

เมื่อการอัปโหลดเสร็จสิ้น จะมีข้อความแจ้งให้คุณทราบว่าไฟล์ถูกแทนที่ และคุณจะถูกนำไปที่โปรแกรมแก้ไขรูปภาพ อัปโหลดรูปภาพใหม่จากโปรแกรมแก้ไขนี้หากต้องการ และเลื่อนลงเพื่อเลือกขนาดรูปภาพที่คุณต้องการใช้เป็นภาพขนาดย่อในแถบด้านข้างขวา

แทนที่รูปภาพในไลบรารีสื่อในมุมมองตาราง
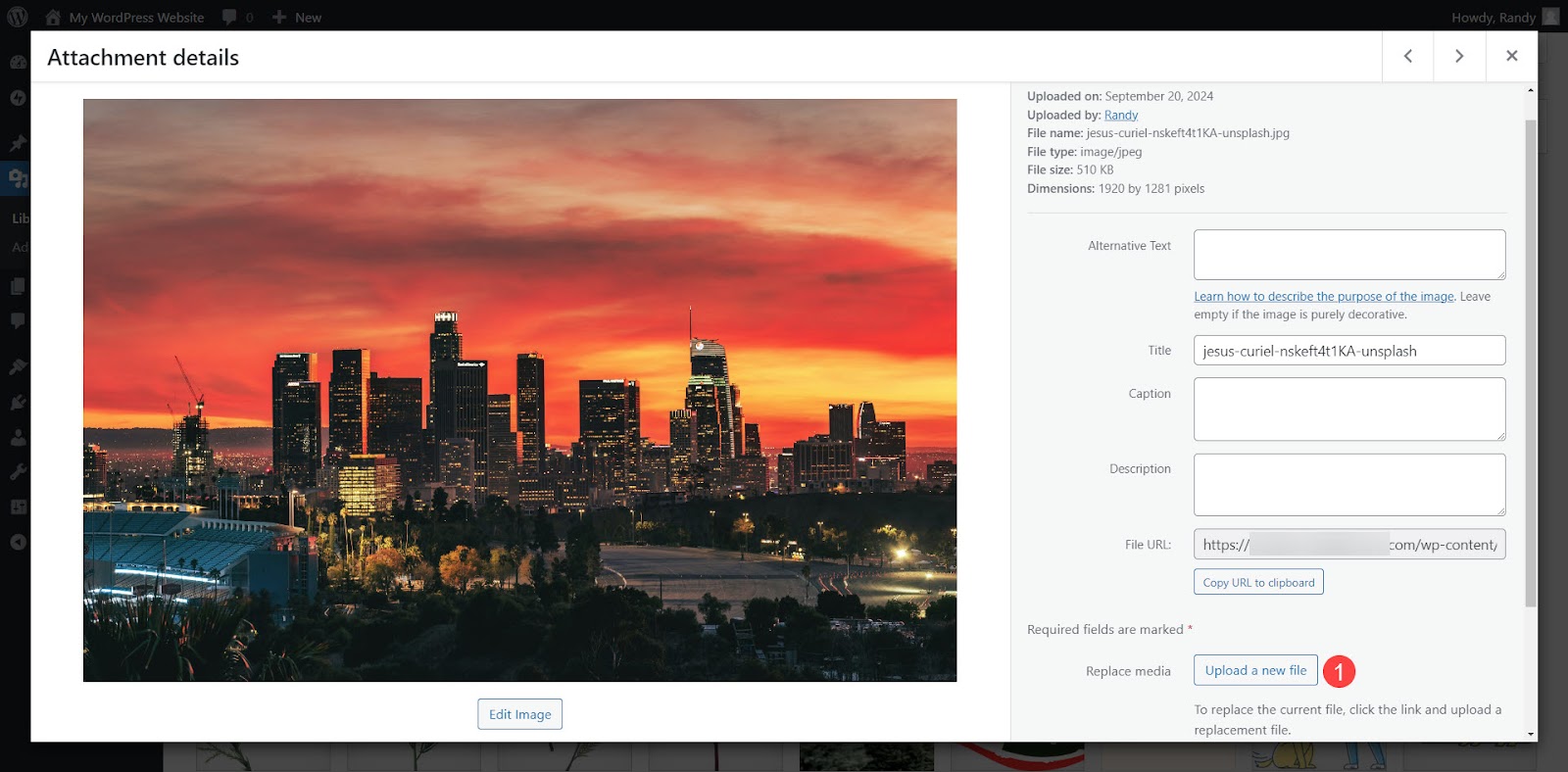
เลือกรูปภาพที่คุณต้องการแทนที่เพื่อเปิดรายละเอียดไฟล์แนบ เลือกไอคอนตารางหากไม่ได้ใช้งานอยู่

ที่ด้านขวาของป๊อปอัป ให้คลิกปุ่มที่มีข้อความ อัปโหลดไฟล์ใหม่

ซึ่งจะนำคุณไปยังหน้าจอ แทนที่การอัปโหลดสื่อ ซึ่งคุณสามารถแทนที่รูปภาพตามที่อธิบายไว้ในตัวอย่างก่อนหน้านี้

วิธีที่ 3: การใช้ตัวแก้ไขตัวสร้างเพจของคุณ
วิธีการนี้ทำงานคล้ายกับกระบวนการที่ใช้ตัวแก้ไขบล็อก จะแทนที่รูปภาพเก่าภายในเนื้อหา แต่เก็บไว้ในไลบรารีสื่อ ด้วยวิธีนี้ เนื้อหาอื่นๆ ทั้งหมดที่ใช้รูปภาพเก่าจะยังคงใช้รูปภาพนั้นอยู่ วิธีนี้เหมาะอย่างยิ่งหากคุณต้องการแทนที่รูปภาพในโพสต์บางโพสต์ แต่เก็บรูปภาพต้นฉบับไว้ในไลบรารีเพื่อใช้กับโพสต์อื่นๆ
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด ดังนั้นเรามาหารือเกี่ยวกับวิธีแทนที่รูปภาพโดยใช้เครื่องมือนี้กันดีกว่า
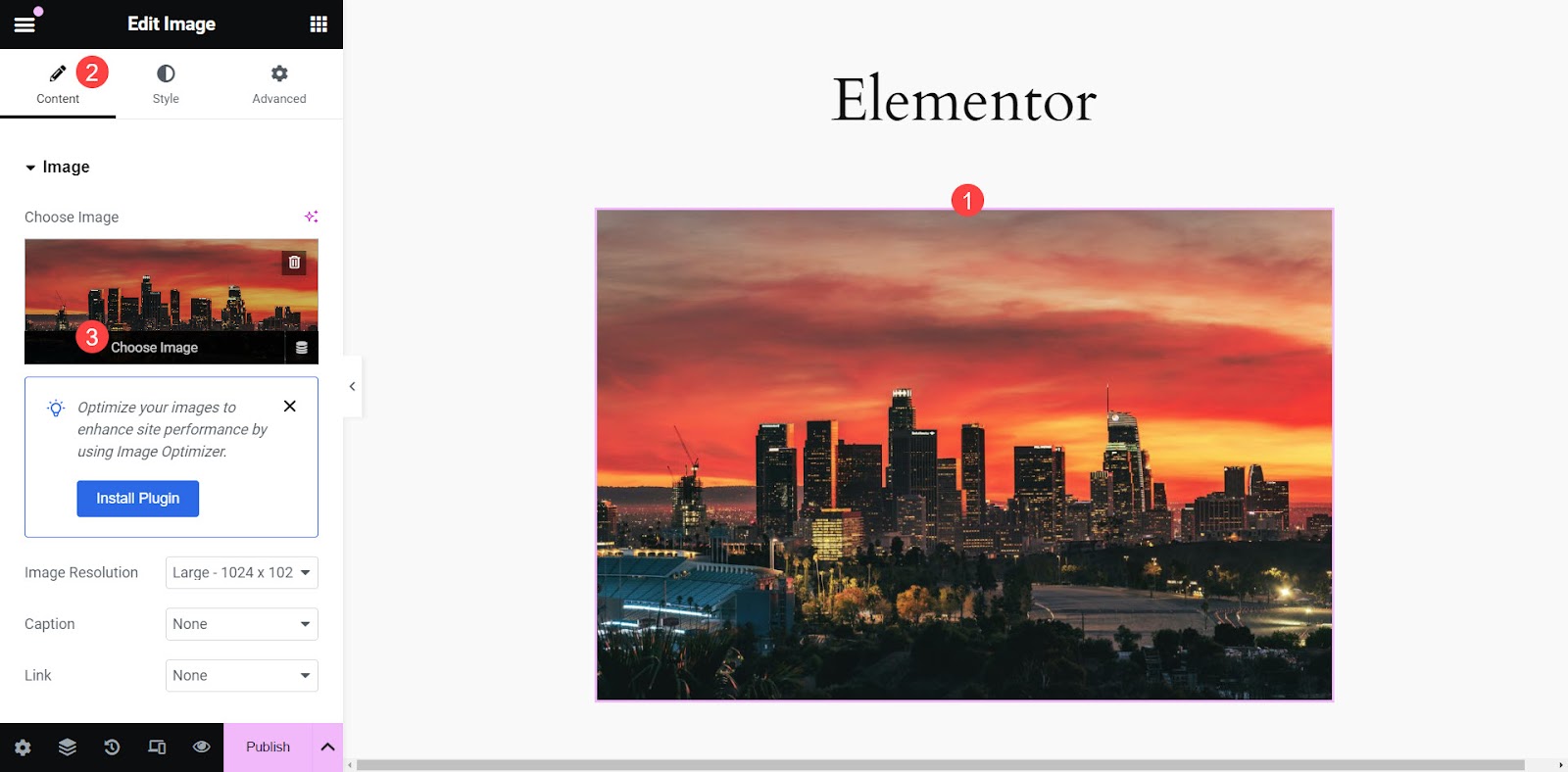
หากต้องการแทนที่รูปภาพใน Elementor ให้คลิกที่รูปภาพในเนื้อหาที่คุณต้องการแทนที่ เมนูจะเปิดขึ้นทางด้านซ้ายของหน้าจอ เมนูนี้ประกอบด้วยตัวเลือกทั้งหมดสำหรับบล็อกรูปภาพ ควรมีสามแท็บที่ด้านบนของเมนู
เลือกแท็บ เนื้อหา หากยังไม่ได้เลือก วางเมาส์เหนือรูปภาพในเมนู ปุ่มเล็กๆ จะปรากฏที่ด้านล่างของรูปภาพในเมนู จากนั้นคลิกปุ่มที่มีข้อความ เลือกรูปภาพ เพื่อเปิดไลบรารีสื่อ

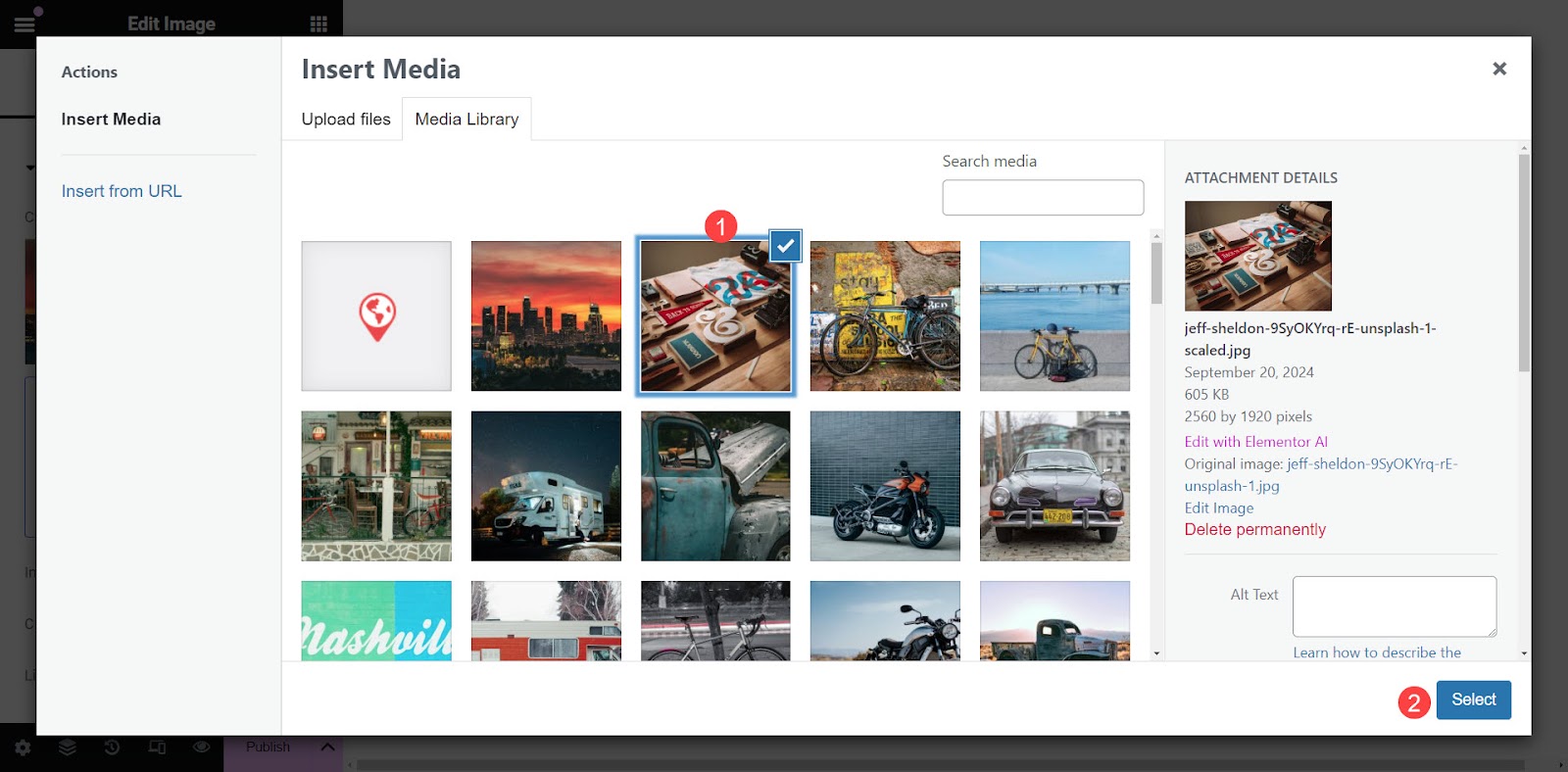
เลือกรูปภาพใหม่แล้วคลิกปุ่ม เลือก ที่มุมขวาล่างของหน้าจอไลบรารีสื่อ

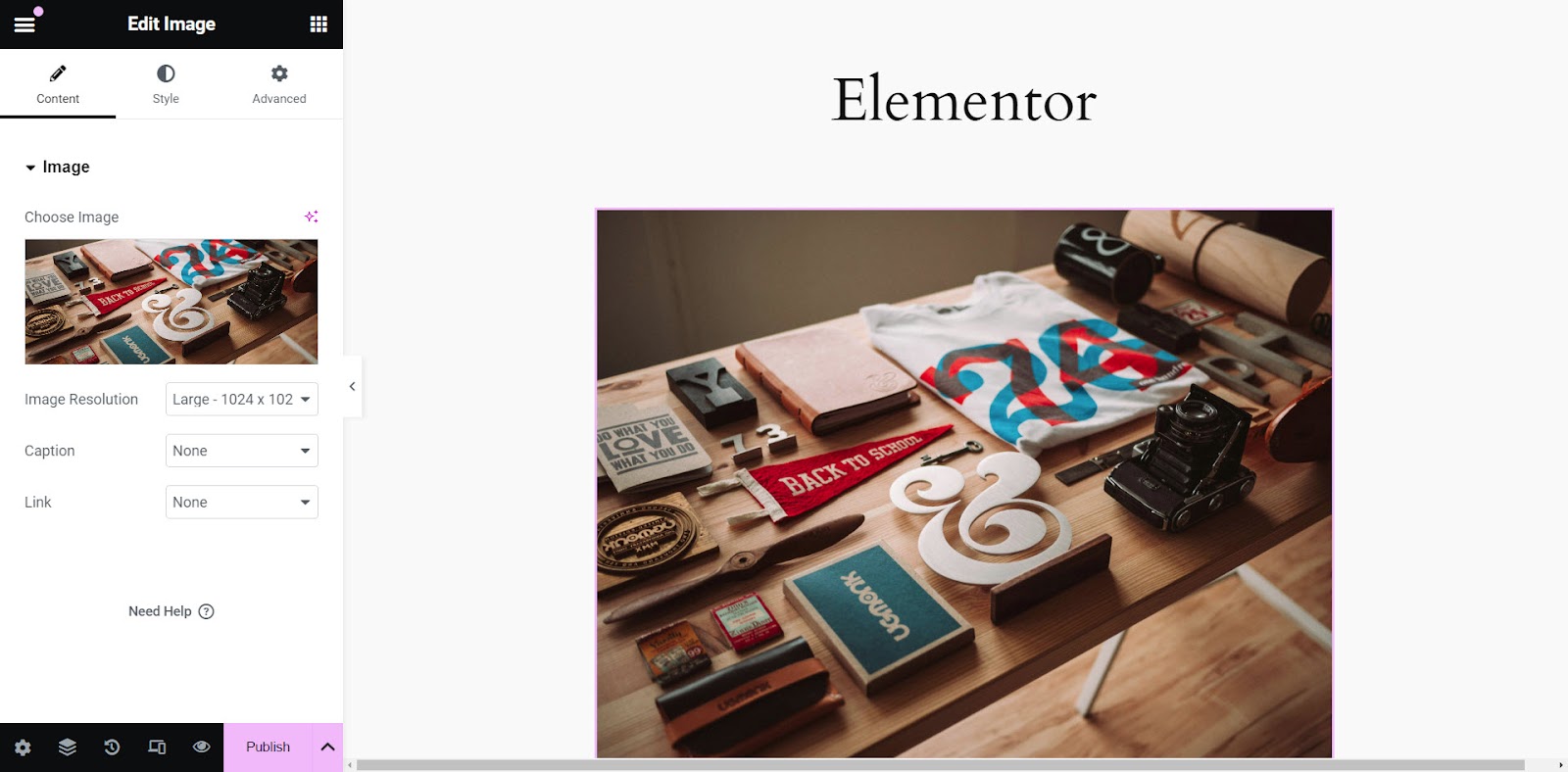
รูปภาพใหม่จะแทนที่รูปภาพเก่าในเนื้อหา แต่รูปภาพต้นฉบับยังคงอยู่ในไลบรารีสื่อเพื่อใช้ในเนื้อหาอื่น

วิธีที่ 4: ผ่าน FTP หรือตัวจัดการไฟล์โฮสติ้งของคุณ
อีกทางเลือกหนึ่งคือการใช้ FTP หรือตัวจัดการไฟล์ของโฮสต์ของคุณเพื่อแทนที่รูปภาพเก่าในไลบรารีสื่อด้วยรูปภาพใหม่ โดยที่ยังคงรักษา URL ของรูปภาพไว้เหมือนเดิม แนวทางนี้เหมาะอย่างยิ่งหากคุณไม่ต้องการใช้ปลั๊กอินเพื่อแทนที่รูปภาพในทุกตำแหน่งที่ใช้
คุณจะต้องมีไคลเอนต์ FTP หรือตัวจัดการไฟล์ที่บริษัทโฮสติ้งของคุณให้มา การนำทางไฟล์จะเหมือนกันสำหรับทั้งคู่ สำหรับบทช่วยสอนนี้ เรามาใช้เครื่องมือจัดการไฟล์กัน
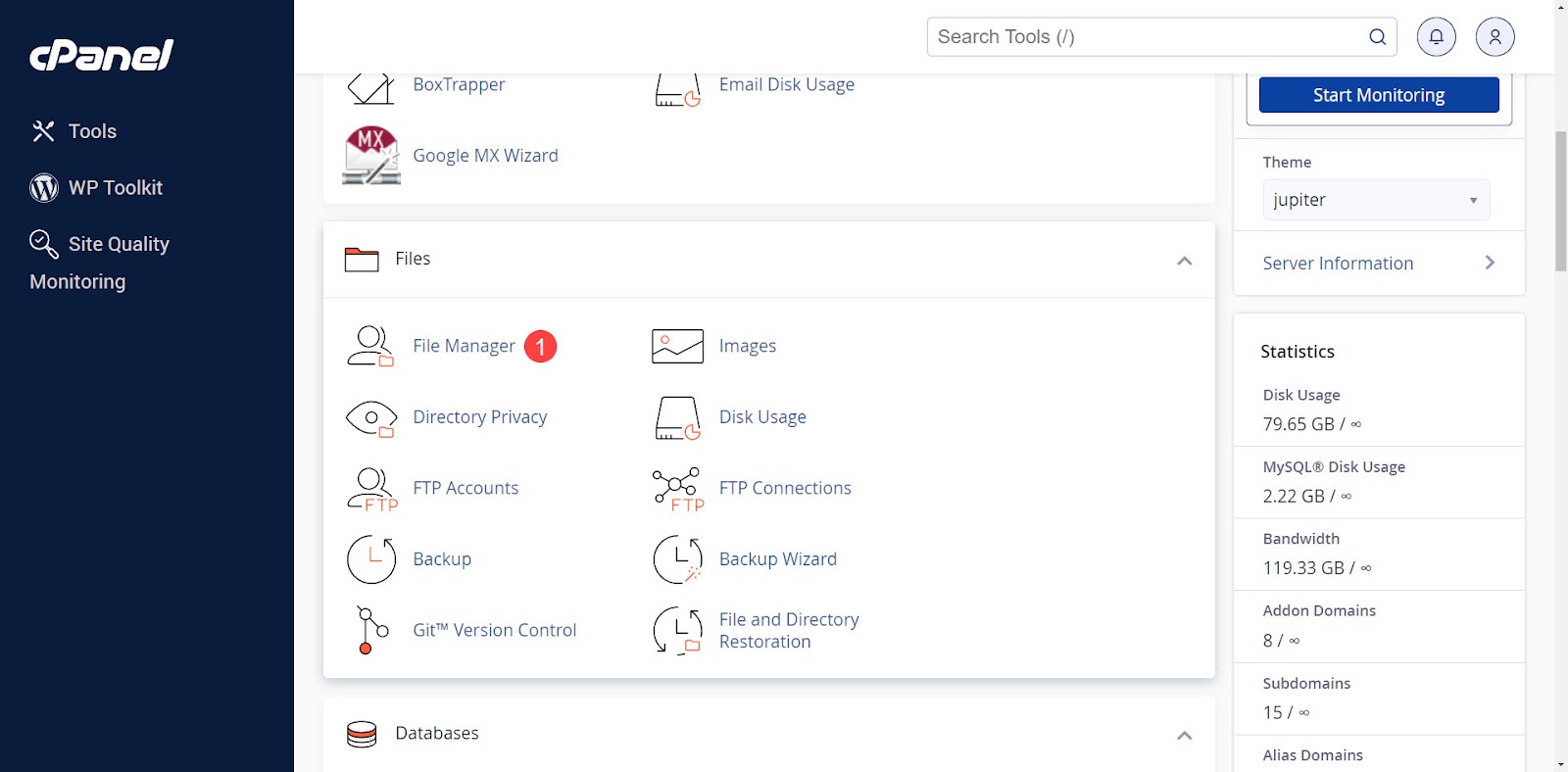
เข้าสู่ระบบ cPanel ของคุณและเลือก File Manager จากตัวเลือกเมนู

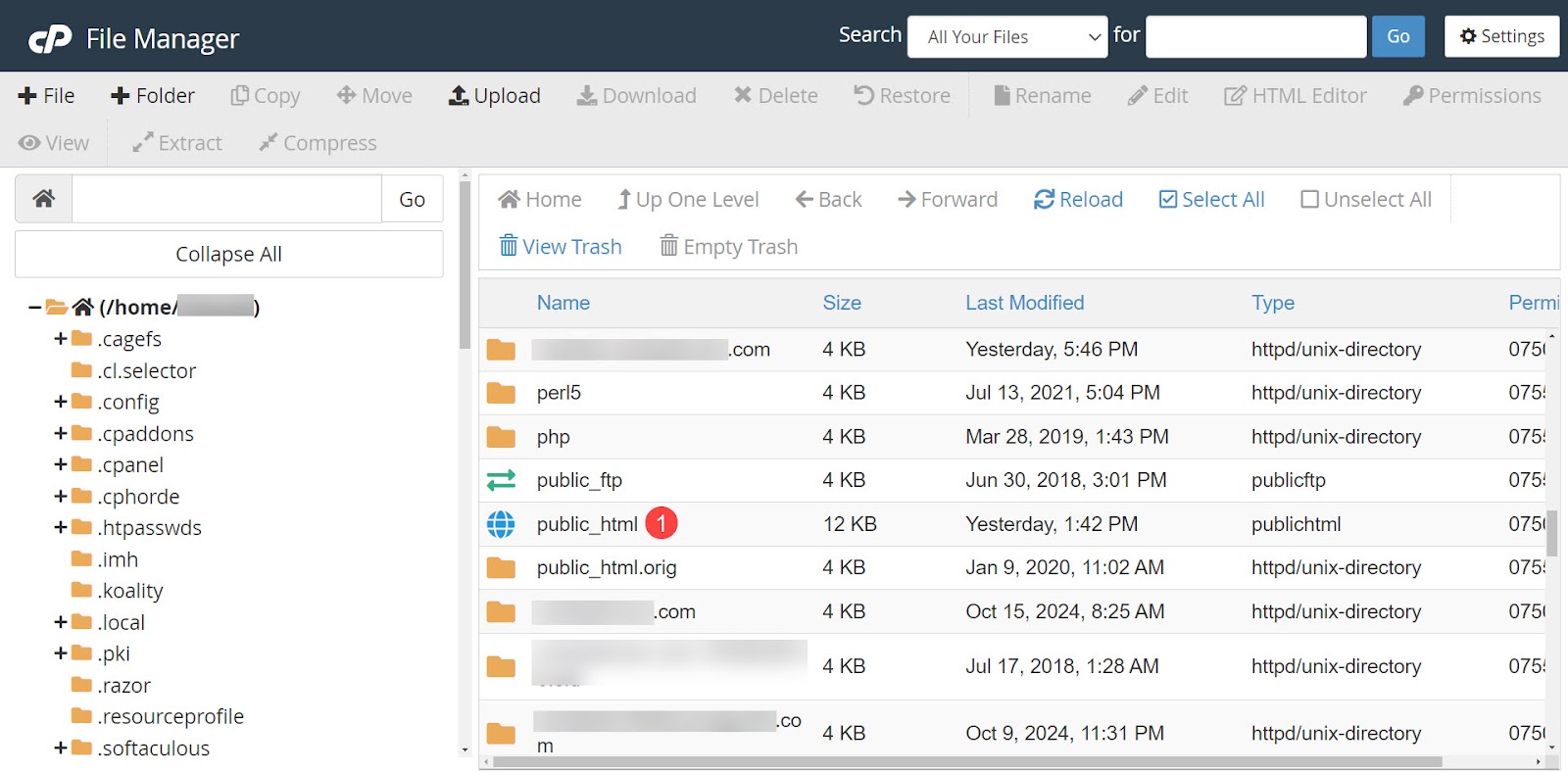
หากคุณมีหลายเว็บไซต์ ให้คลิกที่โฟลเดอร์ของเว็บไซต์ที่คุณต้องการแก้ไข หากคุณมีเว็บไซต์เดียว หรือต้องการแก้ไขเว็บไซต์หลัก ให้คลิกที่ public_html

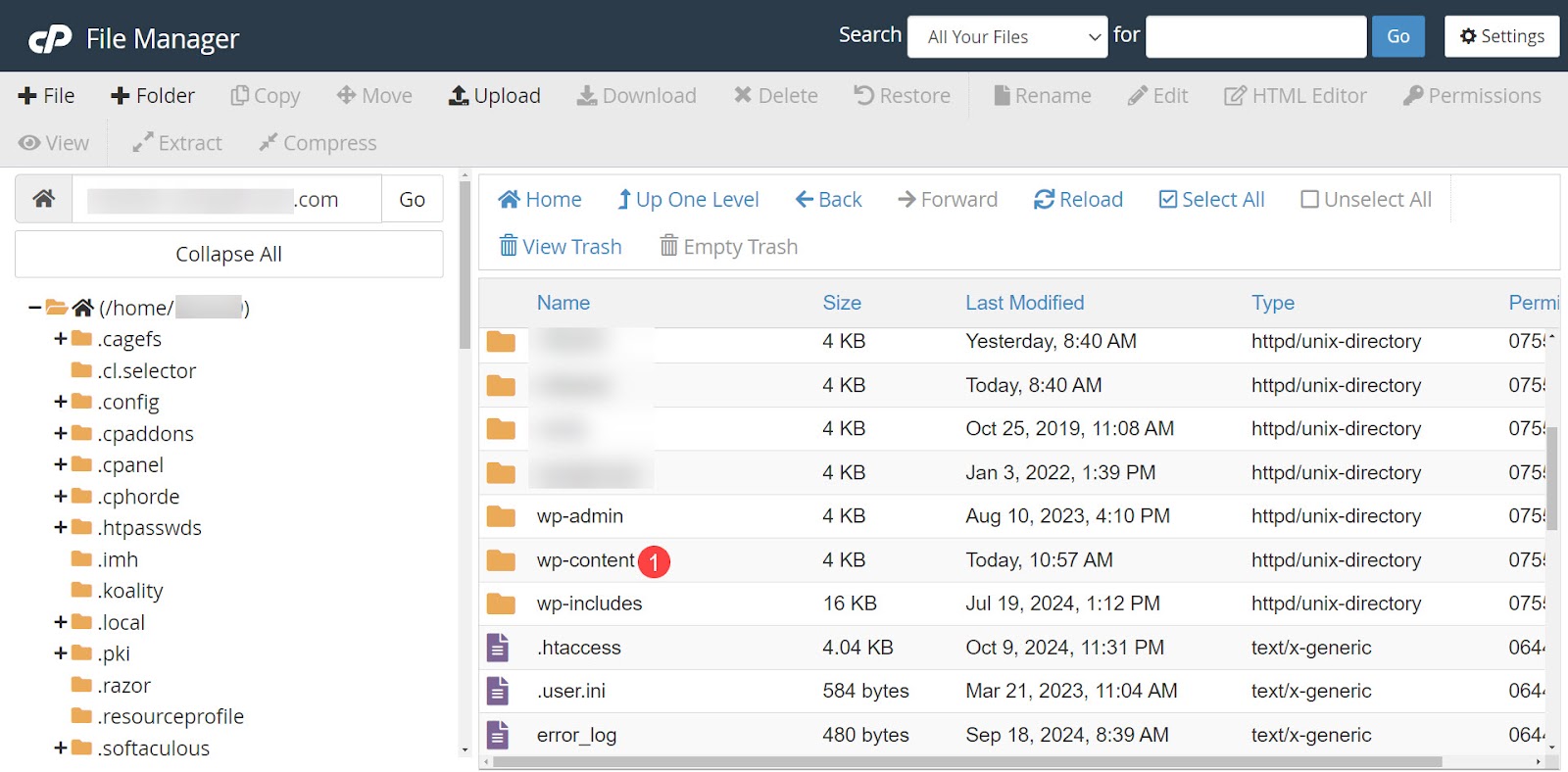
เปิดโฟลเดอร์ wp_content

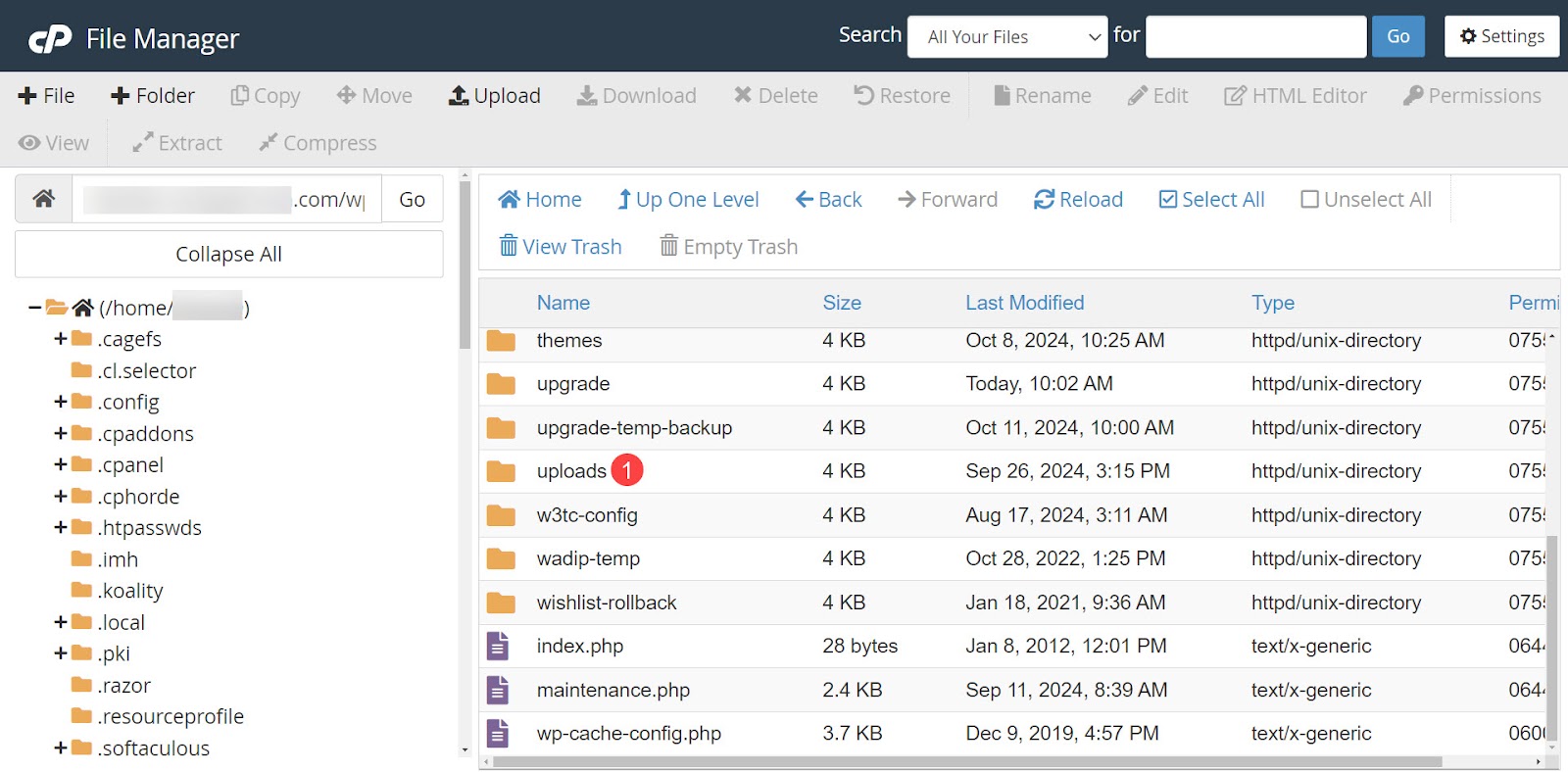
จากนั้นเปิดโฟลเดอร์ อัพโหลด โฟลเดอร์นี้ประกอบด้วยไฟล์ทั้งหมดที่คุณอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ

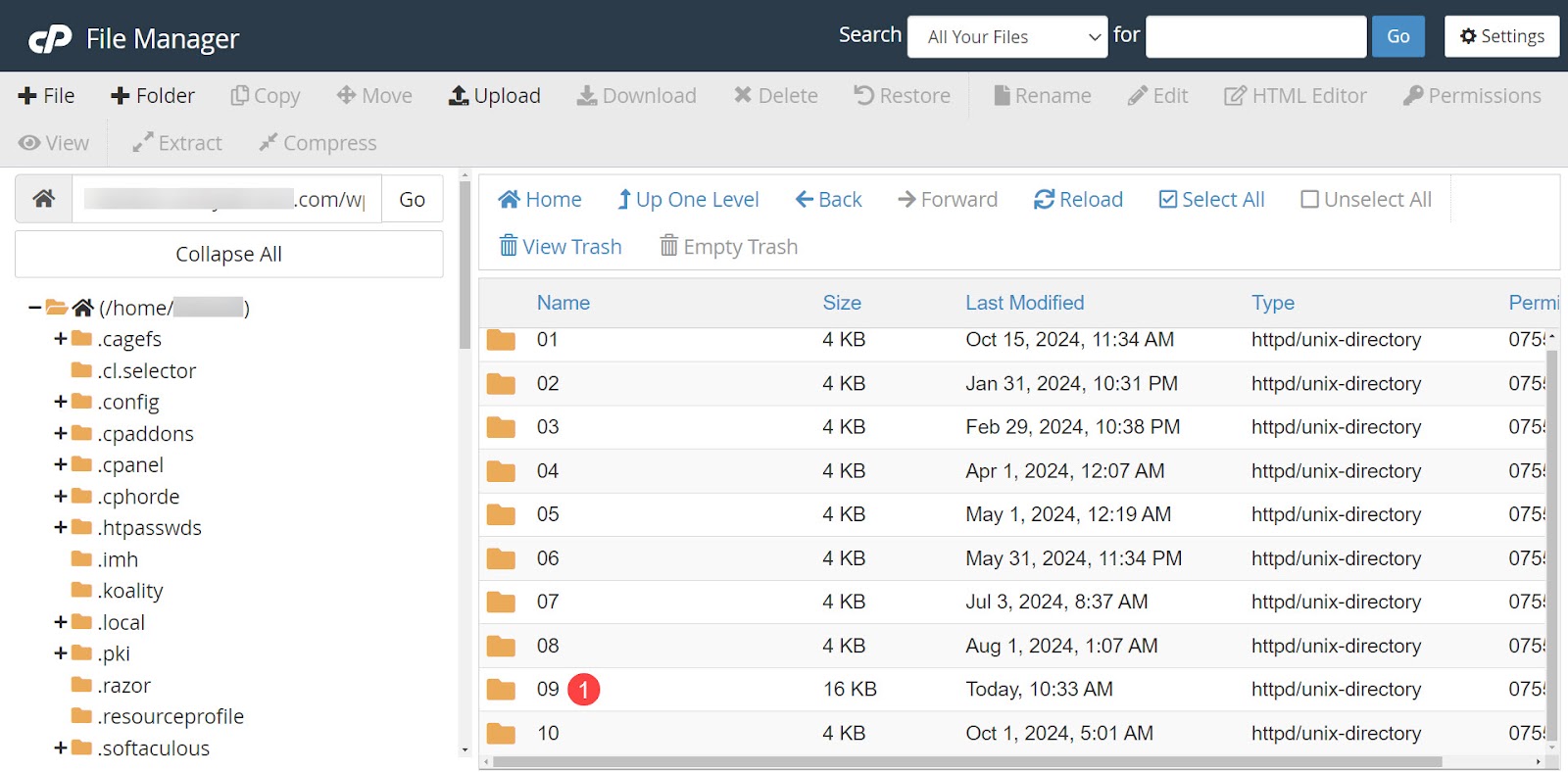
ไฟล์จะถูกจัดเรียงเป็นโฟลเดอร์ตามปี เลือกโฟลเดอร์สำหรับปีที่คุณอัปโหลดภาพ จากนั้นเลือกเดือน

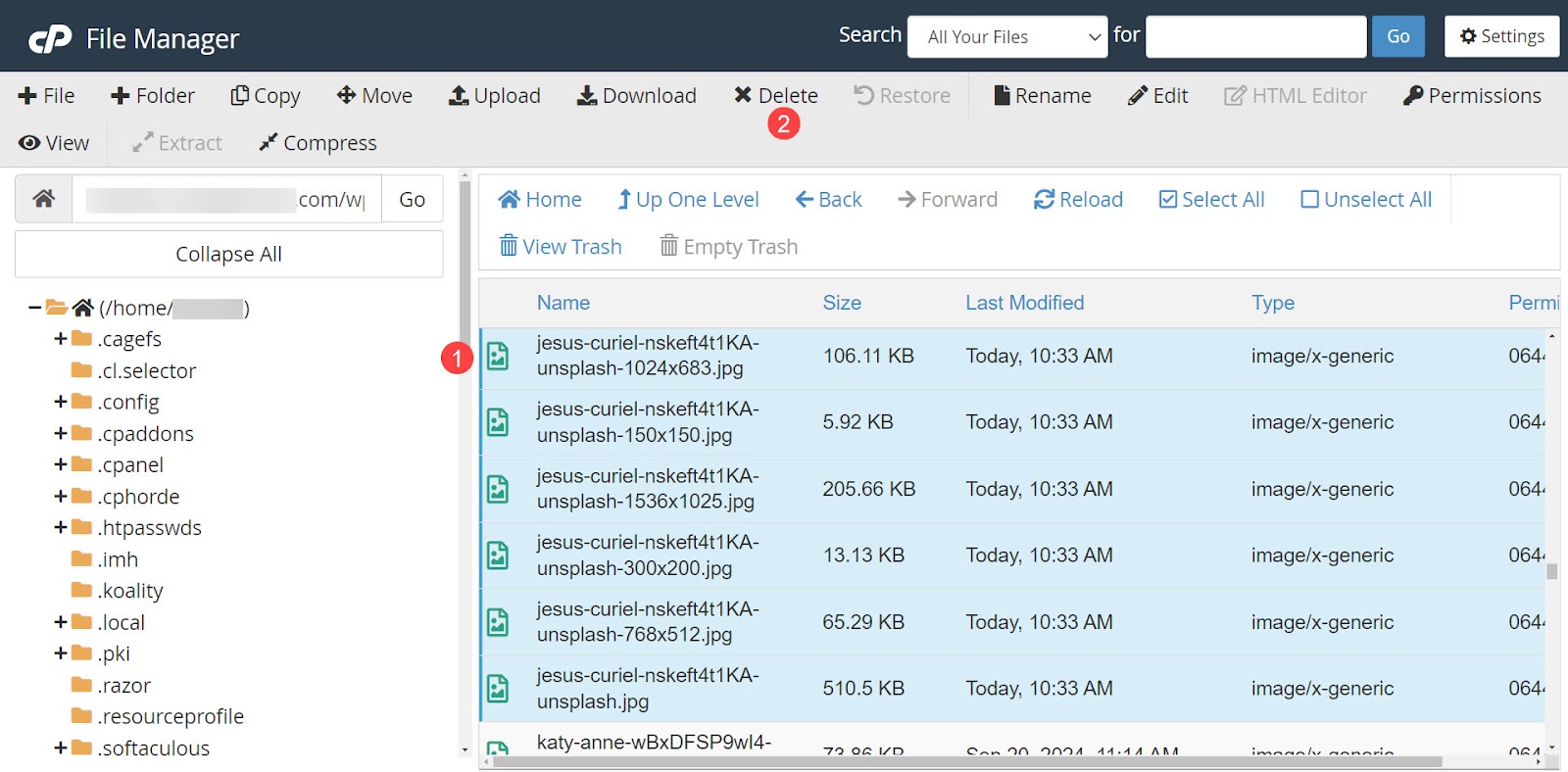
ภายในโฟลเดอร์นี้ คุณจะเห็นรูปภาพทั้งหมดที่คุณอัปโหลดสำหรับเดือนนั้น คุณสามารถอัปโหลดรูปภาพใหม่โดยใช้ชื่อเดียวกับรูปภาพที่คุณต้องการเขียนทับหรือลบไฟล์เก่าก่อนที่จะอัปโหลด หากคุณต้องการเขียนทับ ให้คลิก อัปโหลด
หากคุณต้องการลบไฟล์เก่า ให้เลือกรูปภาพทุกเวอร์ชันแล้วลบออก เพื่อให้แน่ใจว่าทุกขนาดจะอัปเดตเป็นรูปภาพใหม่ WordPress จะสร้างรูปภาพใหม่หลายเวอร์ชันในขนาดต่างๆ โดยอัตโนมัติ

คลิก ยืนยัน เพื่อลบไฟล์
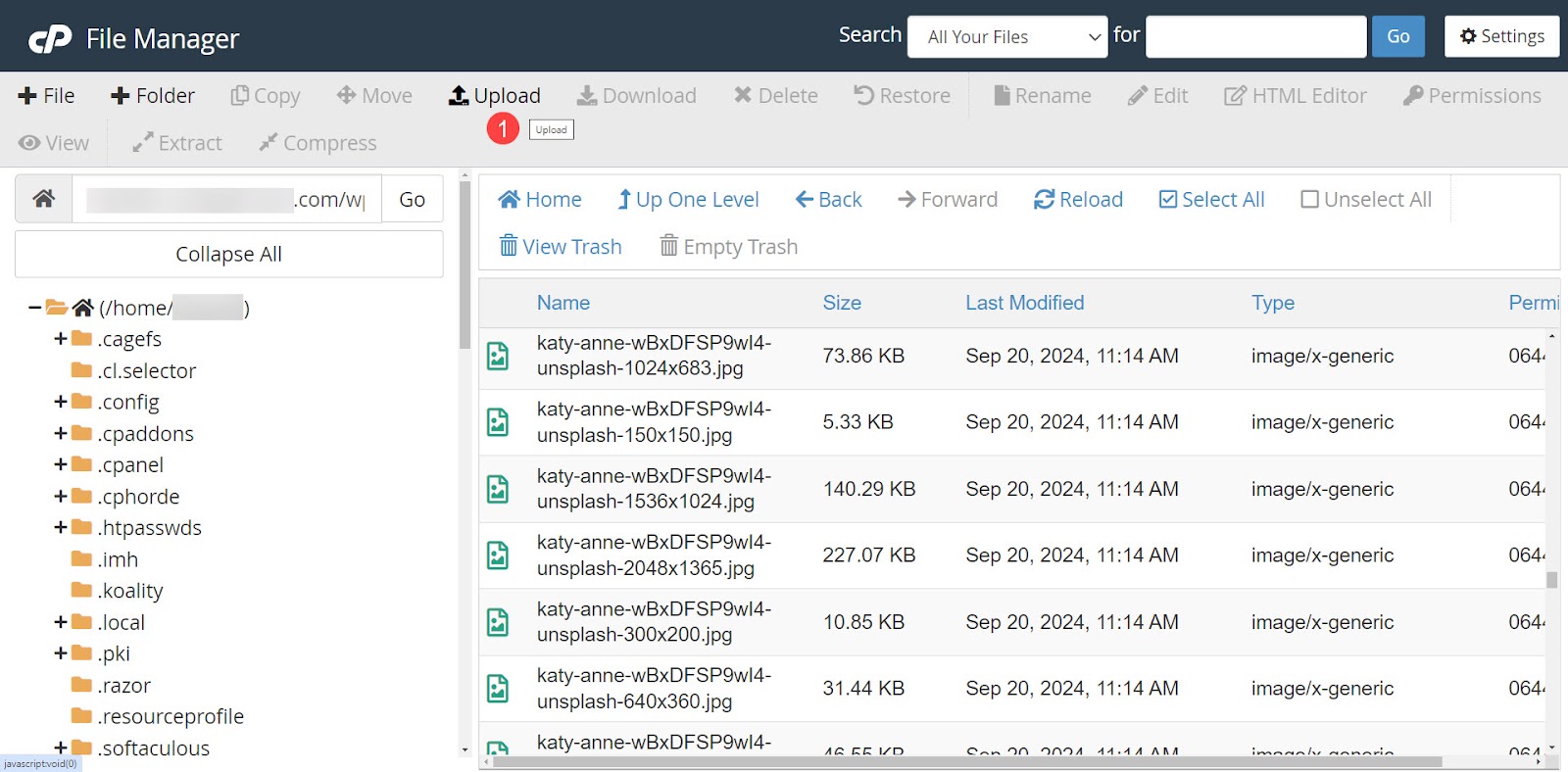
จากนั้นเลือก อัปโหลด ที่ด้านบนของหน้าจอ

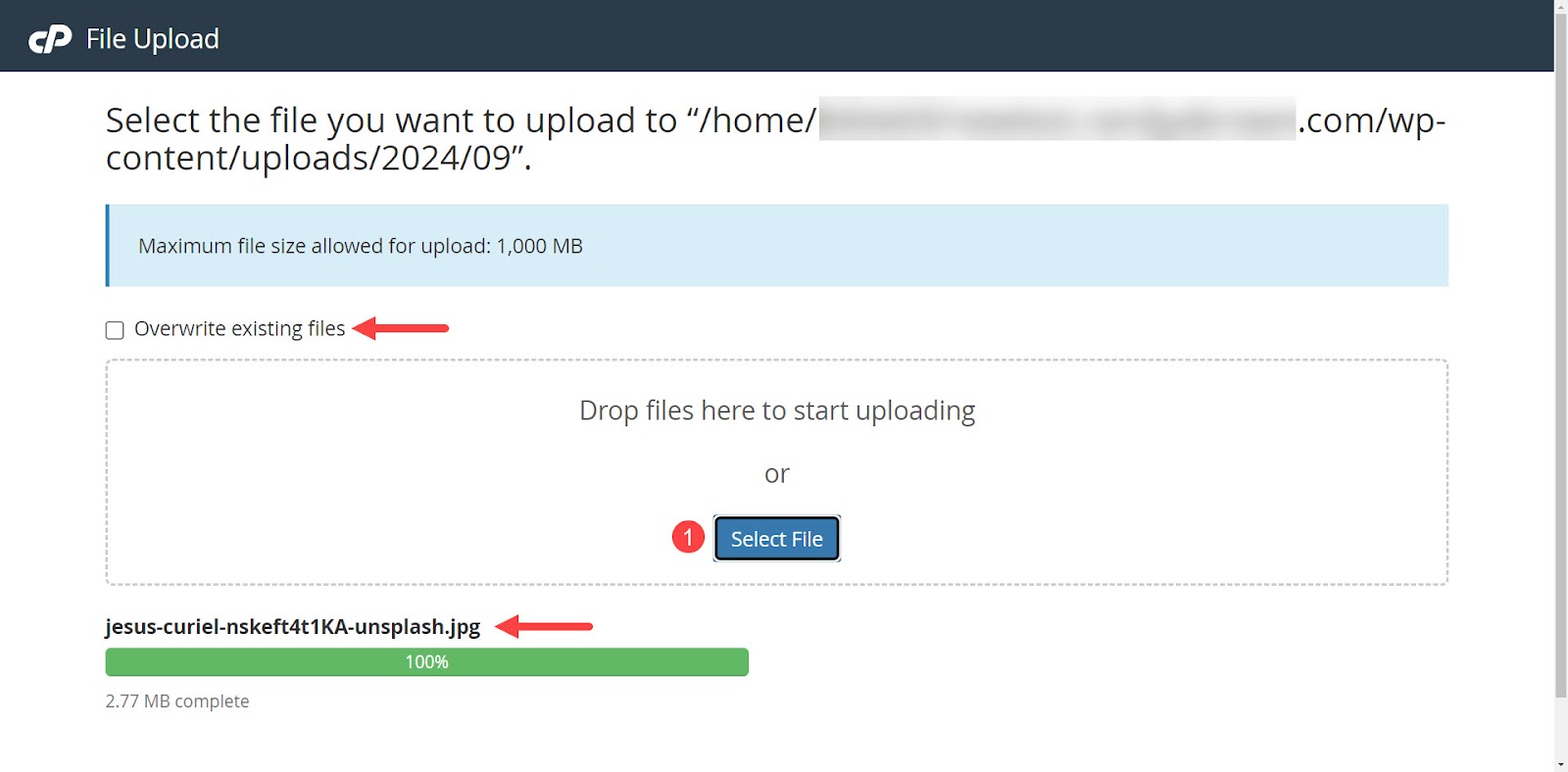
หากคุณตัดสินใจที่จะเขียนทับไฟล์เก่าแทนที่จะลบ ให้เลือก เขียนทับไฟล์ที่มีอยู่ บนหน้าจออัปโหลด อัปโหลดรูปภาพใหม่โดยใช้ชื่อเดียวกับรูปภาพเก่า ทุกโพสต์ที่ใช้ภาพเก่าจะใช้ภาพใหม่

แนวปฏิบัติที่ดีที่สุดสำหรับการเปลี่ยนและการจัดการรูปภาพ
สิ่งสำคัญคือต้องปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเมื่อเปลี่ยนไฟล์สื่อและจัดการไฟล์เหล่านั้นใน WordPress มิฉะนั้นไลบรารีสื่อ WordPress จะบวมและรูปภาพโหลดช้า นอกจากนี้ยังทำให้ไลบรารีสื่อโหลดช้าบนแบ็กเอนด์เมื่อคุณพยายามทำงานบนไซต์ของคุณ
เลือกรูปแบบภาพที่เหมาะสม
มีไฟล์หลายรูปแบบให้เลือก และแต่ละรูปแบบก็มีข้อดี ไม่มีรูปแบบที่สมบูรณ์แบบสำหรับทุกความต้องการ การเลือกรูปแบบไฟล์ที่ถูกต้องมีความสำคัญ ดังนั้นให้เลือกรูปแบบที่สมดุลระหว่างคุณภาพและขนาดไฟล์โดยพิจารณาจากรูปแบบที่จะให้บริการเนื้อหาได้ดีที่สุด
ต่อไปนี้เป็นหลักเกณฑ์บางประการที่จะช่วยคุณตัดสินใจ
- เจเพ็ก . ใช้ JPEG สำหรับภาพถ่ายและภาพที่มีรายละเอียดพร้อมการไล่ระดับสี รูปแบบแรสเตอร์นี้มีการบีบอัดแบบสูญเสียข้อมูลและขนาดไฟล์ต่ำ มีการสูญเสียคุณภาพเล็กน้อย แต่จะสังเกตเห็นได้น้อยลงสำหรับรูปภาพขนาดเล็ก
- PNG เลือกใช้ PNG สำหรับข้อความ โลโก้ และกราฟิกที่มีขอบคมชัดและโปร่งใส รูปแบบแรสเตอร์นี้มีการบีบอัดแบบไม่สูญเสียคุณภาพ โดยคงคุณภาพของภาพไว้แต่จะทำให้ไฟล์มีขนาดใหญ่ขึ้น
- เอสวีจี . นี่คือกราฟิกแบบเวกเตอร์ที่มีการบีบอัดแบบไม่สูญเสียคุณภาพซึ่งยังคงความคมชัดเมื่อขยายขนาด เหมาะสำหรับโลโก้และไอคอนที่ต้องรักษาความคมชัดในทุกขนาด
- เว็บพี . พิจารณารูปแบบที่ใหม่กว่าเช่น WebP สำหรับการบีบอัดสูง รูปแบบนี้ให้ภาพคุณภาพปานกลางโดยมีขนาดไฟล์ต่ำกว่า อย่าลืมตรวจสอบความเข้ากันได้ของเบราว์เซอร์เมื่อใช้รูปแบบที่ใหม่กว่า
รักษาคุณภาพของภาพที่สม่ำเสมอ
รักษาคุณภาพของภาพให้สม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ คุณภาพของภาพที่ไม่สม่ำเสมอดูไม่เป็นมืออาชีพ ความสอดคล้องจะช่วยสร้างแบรนด์ของไซต์และรักษารูปลักษณ์โดยรวมที่เป็นมืออาชีพ
อัปเดตและตรวจสอบรูปภาพอย่างสม่ำเสมอ
การอัปเดตรูปภาพของคุณเป็นประจำจะช่วยรักษาความสม่ำเสมอเช่นกัน นอกจากนี้ยังเปิดโอกาสให้คุณอัปเดตรูปภาพเก่าๆ ที่อาจไม่มีแบรนด์อีกต่อไปหรือขาดระดับคุณภาพที่ต้องการ การดำเนินการตรวจสอบรูปภาพเป็นระยะสามารถเร่งเวลาในการโหลดและลดการใช้พื้นที่เก็บข้อมูลได้เช่นกัน
Jetpack Boost ช่วยให้แนวทางปฏิบัติที่ดีที่สุดเหล่านี้เป็นแบบอัตโนมัติได้อย่างไร
Boost มอบเครื่องมือที่จำเป็นในการดำเนินการตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้อย่างตรงไปตรงมา มันจะปรับขนาดรูปภาพโดยอัตโนมัติและแปลงเป็นรูปแบบที่ดีที่สุดในขนาดที่เหมาะสม Boost เอาชนะปลั๊กอินประสิทธิภาพห้าอันดับแรก ดังนั้นจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพเว็บไซต์
เครื่องมือต่างๆ เช่น Image Guide และ Image CDN ช่วยลดการคาดเดาในการระบุภาพเพื่อปรับปรุงและเพิ่มความเร็วในการโหลด การเพิ่มประสิทธิภาพโค้ดอัตโนมัติจะช่วยเพิ่มความคล่องตัวให้กับไฟล์ไซต์ของคุณเพื่อประสิทธิภาพระดับพรีเมี่ยม
สุดท้ายนี้ ทุกอย่างเกี่ยวกับ Jetpack Boost มีไว้เพื่อช่วยให้คะแนน Core Web Vitals ของคุณ ซึ่งเป็นกุญแจสำคัญในการปรับปรุงอันดับเครื่องมือค้นหาของคุณ
หากคุณต้องการเพิ่มความเร็วไซต์ของคุณพร้อมกับปกป้องเวลาและกระเป๋าเงินของคุณ Jetpack Boost คือปลั๊กอินที่คุณกำลังมองหา
คำถามที่พบบ่อย
มีการกล่าวถึงเหตุผลมากมายเกี่ยวกับวิธีการแทนที่รูปภาพใน WordPress แต่หากคำถามใด ๆ ของคุณยังไม่ได้รับคำตอบ สิ่งต่อไปนี้น่าจะช่วยแก้ปัญหาได้
ฉันสามารถใช้ไฟล์รูปภาพประเภทใดใน WordPress?
WordPress รองรับไฟล์รูปภาพประเภท JPEG, PNG, GIF และ ICO (รูปแบบที่ใช้สำหรับไอคอน Favicon) WordPress สามารถรองรับไฟล์มีเดียประเภท SVG, BMP และ WebP ได้ แต่สิ่งเหล่านี้จำเป็นต้องใช้ปลั๊กอิน
ฉันจะหาไลบรารีสื่อใน WordPress ได้ที่ไหน?
หากต้องการค้นหาไลบรารีสื่อใน WordPress ให้ไปที่แดชบอร์ด จากนั้นคลิกที่ Media → Library นี่จะแสดงภาพทั้งหมดในห้องสมุดของคุณ ที่นี่คุณสามารถจัดเรียง ค้นหา หรือเลือกรูปภาพได้ หากต้องการเพิ่มไฟล์รูปภาพใหม่ ให้ไปที่ สื่อ → เพิ่มไฟล์สื่อใหม่
ฉันสามารถแทนที่รูปภาพจำนวนมากใน WordPress ได้หรือไม่
คุณไม่สามารถแทนที่รูปภาพจำนวนมากใน WordPress โดยไม่มีปลั๊กอินได้ ตามค่าเริ่มต้น ไลบรารีสื่อจะมีเฉพาะคุณสมบัติการเลือกจำนวนมากสำหรับการลบรูปภาพ
ฉันควรทำอย่างไรหากฉันลบรูปภาพออกจากไซต์ WordPress ของฉันโดยไม่ได้ตั้งใจ?
หากคุณลบรูปภาพโดยไม่ตั้งใจ คุณสามารถอัปโหลดใหม่หรือกู้คืนข้อมูลสำรองล่าสุดได้ ทางที่ดีควรใช้บริการที่มีการสำรองข้อมูลแบบเรียลไทม์เพื่อไม่ให้ข้อมูลสูญหาย
เพื่อการสำรองข้อมูลที่มีคุณภาพดีที่สุด ให้ใช้ปลั๊กอิน เช่น Jetpack VaultPress Backup นี่คือปลั๊กอินพรีเมียมที่มีการสำรองข้อมูลบนคลาวด์แบบเรียลไทม์ พื้นที่เก็บข้อมูลสำรอง 10GB บันทึกการเก็บถาวร 30 วันและการกู้คืนในคลิกเดียว
เหตุใดการเพิ่มประสิทธิภาพรูปภาพจึงมีความสำคัญต่อความเร็วของเว็บไซต์
การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญสำหรับความเร็วของเว็บไซต์ เนื่องจากไฟล์มีเดียขนาดใหญ่โหลดช้า ส่งผลให้อัตราตีกลับสูงขึ้น ผู้เยี่ยมชมกลับมาน้อยลง และอันดับของโปรแกรมค้นหาลดลง ขนาดไฟล์ที่ใหญ่ขึ้นยังต้องการพื้นที่จัดเก็บและแบนด์วิธที่มากขึ้น
ฉันจะทราบได้อย่างไรว่ารูปภาพมีขนาดใหญ่เกินไปสำหรับเว็บไซต์ของฉันหรือไม่
คุณลักษณะ Image Guide ใน Jetpack Boost มีเครื่องมือสำหรับทดสอบขนาดภาพได้อย่างรวดเร็ว โดยจะแสดงความละเอียด อัตราส่วนภาพ และขนาดที่ไม่เหมาะสม
CDN คืออะไร และช่วยในการส่งอิมเมจอย่างไร
CDN (เครือข่ายการจัดส่งเนื้อหา) คือเครือข่ายที่บีบอัดและจัดเก็บภาพจนกว่าผู้ใช้จะร้องขอ รูปภาพจะถูกขยายขนาดแบบเรียลไทม์และจัดส่งตามตำแหน่งของผู้ใช้ CDN ส่งภาพได้เร็วขึ้นและลดความเครียดบนเซิร์ฟเวอร์ของเว็บไซต์ Jetpack Boost มี Image CDN ซึ่งช่วยให้ส่งภาพที่ปรับให้เหมาะสมได้อย่างมีประสิทธิภาพ
การใช้อิมเมจ WebP บนไซต์ WordPress ของฉันมีประโยชน์อย่างไร
พัฒนาโดย Google รูปแบบรูปภาพ WebP ปรับปรุงความเร็วในการโหลดเว็บไซต์ในขณะที่ยังคงรักษาคุณภาพของภาพที่เหมาะสมในขนาดไฟล์เล็ก ส่งผลให้การโหลดหน้าเว็บเร็วขึ้น ประสบการณ์ผู้ใช้ที่ดีขึ้น และปรับปรุงการจัดอันดับของเครื่องมือค้นหา สะดวก Image CDN ใน Jetpack Boost เพิ่มความเข้ากันได้กับ WebP ให้กับ WordPress
ฉันสามารถทำให้กระบวนการเพิ่มประสิทธิภาพรูปภาพใน WordPress เป็นแบบอัตโนมัติได้หรือไม่?
ใช่. Jetpack Boost ให้การปรับแต่งภาพอัตโนมัติ
Jetpack Boost เสนอคุณสมบัติการเพิ่มประสิทธิภาพ WordPress อื่น ๆ อะไรบ้าง?
Jetpack Boost มีให้ใช้งานในเวอร์ชันฟรีและพรีเมียม เวอร์ชันฟรีประกอบด้วยการเพิ่มประสิทธิภาพ CSS ที่สำคัญ การแคชหน้าเว็บไซต์ ความสามารถในการเลื่อน JavaScript ที่ไม่จำเป็น และการต่อ JavaScript และ CSS เข้าด้วยกัน
เวอร์ชันพรีเมียมประกอบด้วยการเพิ่มประสิทธิภาพ CSS อัตโนมัติ การวิเคราะห์ขนาดรูปภาพ คะแนนประสิทธิภาพที่ผ่านมา Image CDN การปรับขนาดรูปภาพอัตโนมัติ และการสนับสนุนทางอีเมลโดยเฉพาะ
ฉันจะเรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost ได้ที่ไหน
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost และคุณสมบัติต่างๆ ได้ในหน้าผลิตภัณฑ์ Jetpack Boost
