วิธีการชำระเงินในแบบฟอร์มอัพโหลดไฟล์ WordPress
เผยแพร่แล้ว: 2020-10-02คุณต้องการชำระเงินในแบบฟอร์มการอัปโหลดไฟล์ WordPress หรือไม่? การรับไฟล์และการชำระเงินพร้อมกันจะช่วยประหยัดเวลาและช่วยเพิ่มการแปลงของคุณ
ในบทความนี้ เราจะแสดงวิธีการตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมของคุณชำระเงินเมื่ออัปโหลดไฟล์บนเว็บไซต์ของคุณ
สร้างไฟล์ของคุณ อัพโหลดแบบฟอร์มการชำระเงินตอนนี้
ฉันจะสร้างแบบฟอร์มการชำระเงินใน WordPress ได้อย่างไร
แบบฟอร์มการชำระเงินใน WordPress เป็นเรื่องง่ายโดยใช้ปลั๊กอิน WPForms
WPForms เป็นปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างรูปแบบใดก็ได้สำหรับเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดใดๆ
สิ่งที่ยอดเยี่ยมเกี่ยวกับ WPForms คือคุณสามารถหยุดไม่ให้ผู้อื่นส่งแบบฟอร์มโดยไม่ต้องอัปโหลดไฟล์และชำระเงิน สิ่งนี้มีประโยชน์สำหรับแบบฟอร์มเช่น:
- แบบฟอร์มการสั่งซื้อขายส่ง
- แบบฟอร์มการสั่งซื้อเอวอน
- เหตุการณ์ที่ผู้ใช้ส่ง
- แบบฟอร์มการรับผู้ป่วยสัตวแพทย์
เมื่อใช้ WPForms คุณจะประหยัดเวลาได้มากในการไล่ตามการชำระเงิน หรือยกเลิกคำสั่งซื้อหากผู้คนไม่ส่งไฟล์ที่คุณต้องการ
ง่ายมากในการตั้งค่าแบบฟอร์มการอัปโหลดไฟล์พร้อมช่องการชำระเงินด้วยบัตรเครดิต ไปข้างหน้าและทำตามขั้นตอนต่อไป
วิธีการชำระเงินในแบบฟอร์มอัพโหลดไฟล์ WordPress
ในตัวอย่างนี้ เราจะสร้างแบบฟอร์มตอบรับใบเสนอราคาสำหรับเว็บไซต์ธุรกิจ ในการเริ่มต้นโครงการ ผู้เข้าชมของเราจะต้องอัปโหลดไฟล์และชำระเงินมัดจำ
นี่คือขั้นตอนที่เราจะดำเนินการ:
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์มอัพโหลดไฟล์
- เพิ่มการชำระเงินแบบ Stripe ลงในแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- กำหนดการตั้งค่าการชำระเงิน Stripe ของคุณ
- เผยแพร่ไฟล์ของคุณ อัพโหลดไฟล์ แบบฟอร์มการชำระเงิน
เริ่มต้นด้วยการติดตั้งปลั๊กอิน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms หากคุณต้องการความช่วยเหลือ ให้ข้ามไปที่คู่มือนี้เกี่ยวกับวิธีติดตั้งปลั๊กอินใน WordPress
ต่อไป มาตั้งค่าการชำระเงินกัน อยู่ในแดชบอร์ดของ WordPress ในส่วนถัดไป
หากคุณกำลังพิจารณา Stripe กับ PayPal ข่าวดีก็คือ WPForms ให้คุณใช้ทั้งสองอย่างได้ คุณสามารถชำระเงินโดยใช้ Authorize.Net ได้หากต้องการ
เราจะใช้ Stripe ในตัวอย่างนี้
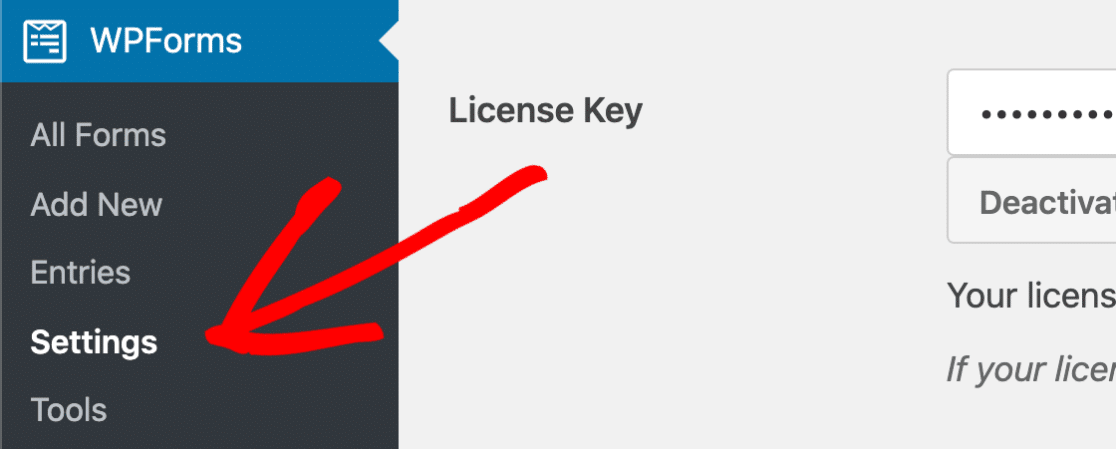
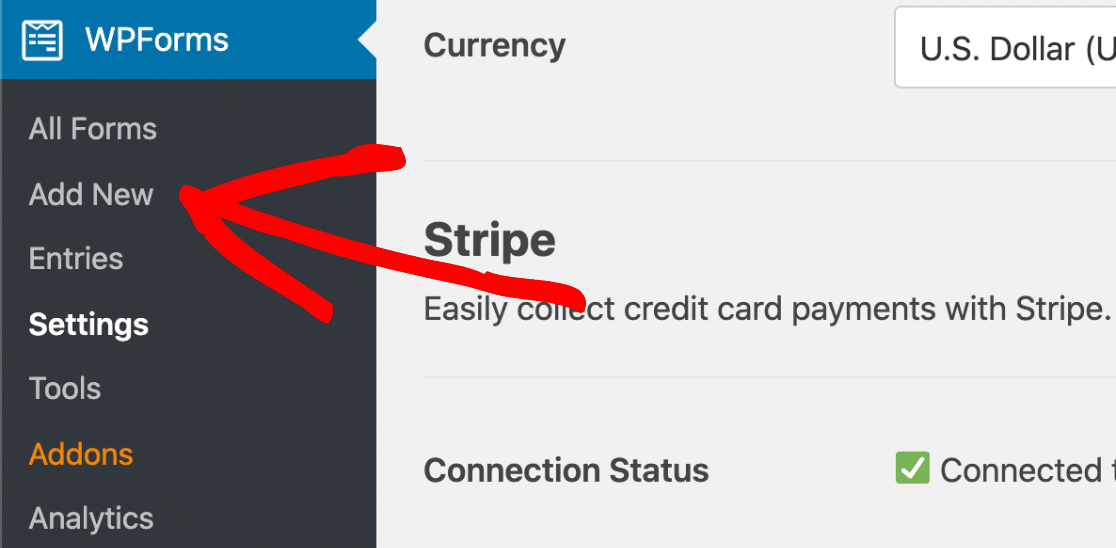
ในการเริ่มต้น คุณจะต้องคลิก WPForms ในแถบการนำทางด้านซ้ายมือ แล้วคลิก การตั้งค่า

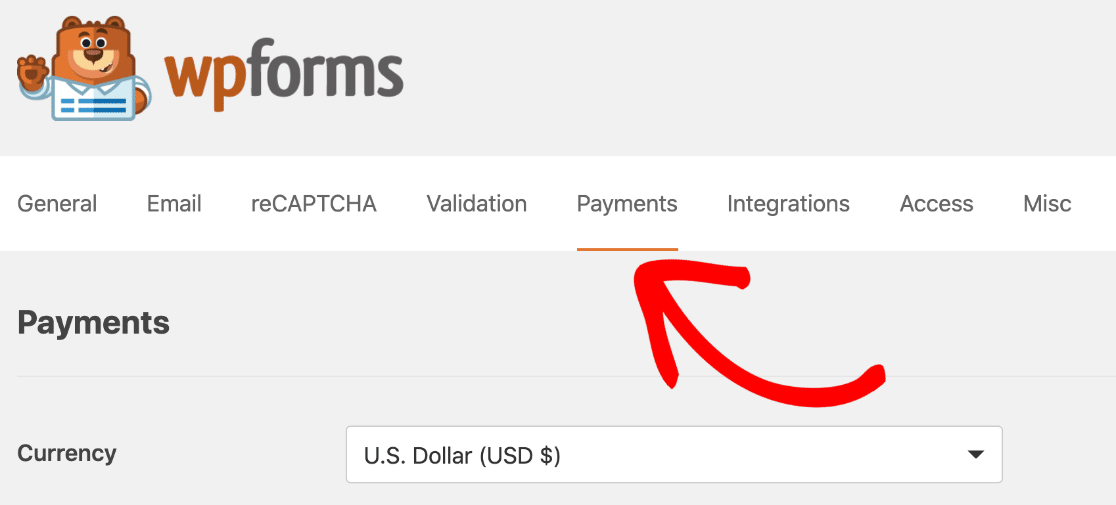
ตอนนี้คลิกแท็บ การชำระเงิน ที่ด้านบน

ขั้นแรก ตรวจสอบว่ามีการตั้งค่า สกุลเงิน อย่างถูกต้อง หากไม่เป็นเช่นนั้น คุณสามารถดำเนินการต่อและเปลี่ยนแปลงได้ในรายการดรอปดาวน์
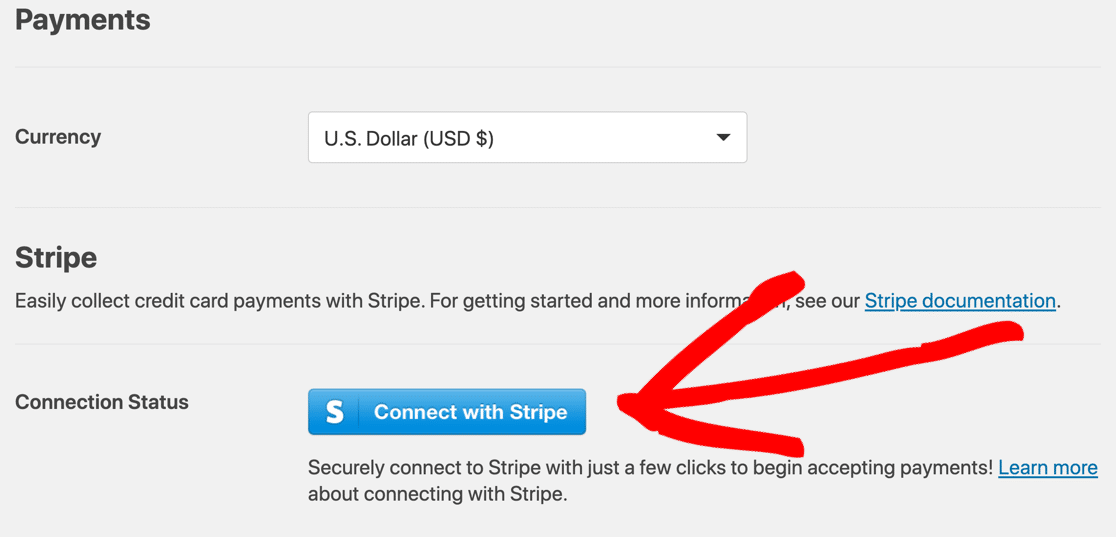
จากนั้นเลื่อนลงไปที่ส่วน Stripe แล้วคลิกปุ่ม Connect with Stripe สีน้ำเงิน

คุณสามารถสร้างบัญชีสำหรับ Stripe ได้ทันที หรือลงชื่อเข้าใช้บัญชีที่มีอยู่ของคุณ หากคุณต้องการความช่วยเหลือ โปรดดูเอกสารโดยละเอียดเกี่ยวกับการใช้ Stripe addon กับ WPForms
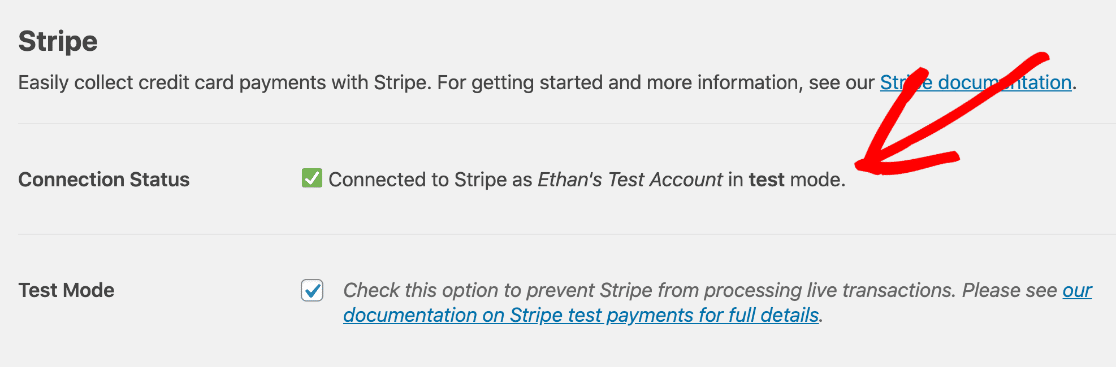
เมื่อเชื่อมต่อ Stripe แล้ว คุณจะเห็นข้อความในส่วน Stripe ของหน้าเพื่อยืนยันว่าตั้งค่าทั้งหมดแล้ว:

คุณสังเกตเห็นว่าเรากำลังเรียกใช้ Stripe ในโหมดทดสอบหรือไม่ หากคุณต้องการลองใช้แบบฟอร์มโดยไม่ต้องชำระเงินจริง ให้เลือกช่อง โหมดทดสอบ เพื่อเปิดใช้
ตกลง ตอนนี้เราได้งาน Stripe มาสร้างฟอร์มกัน
ขั้นตอนที่ 2: สร้างแบบฟอร์มอัปโหลดไฟล์
ตอนนี้เราจะสร้างแบบฟอร์มให้ลูกค้ายอมรับใบเสนอราคา ในแบบฟอร์มนี้ พวกเขาจะต้องชำระเงินมัดจำและแนบเอกสารมาด้วย
แบบฟอร์มจะมีลักษณะคล้ายกับแบบฟอร์มอัปโหลดไฟล์ทั่วไป แต่มีฟิลด์เพิ่มเติมสำหรับ Stripe
WPForms เป็นปลั๊กอินอัปโหลดไฟล์ WordPress ที่ดีที่สุด มันมาพร้อมกับเทมเพลตฟอร์มมากกว่า 100 แบบ ดังนั้นการสร้างฟอร์มแบบใดก็ได้จึงเป็นเรื่องง่าย ลองใช้เทมเพลต Simple Contact Form และปรับแต่ง
ในการเริ่มต้น ให้คลิก เพิ่มใหม่ จากเมนู WPForms

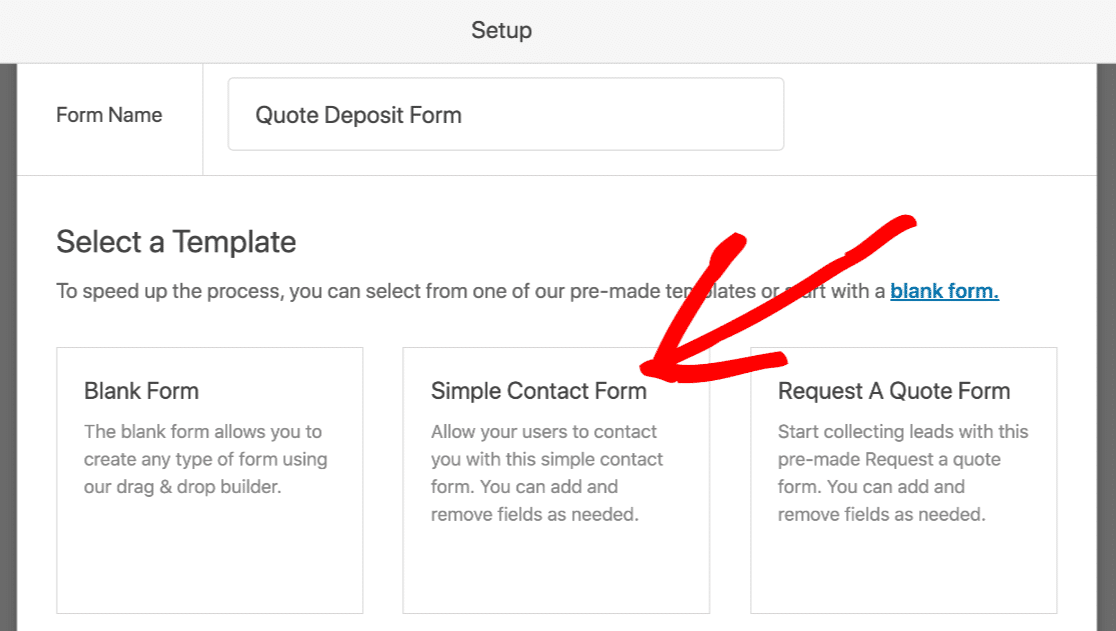
ในตัวสร้างแบบฟอร์ม ให้พิมพ์ชื่อสำหรับแบบฟอร์มของคุณที่ด้านบน จากนั้นคลิกเทมเพลต Simple Contact Form

แม้ว่าเทมเพลตนี้มีไว้สำหรับแบบฟอร์มติดต่อ แต่เราสามารถเพิ่มฟิลด์เพิ่มเติมเพื่อให้ทำงานได้ตามที่เราต้องการ
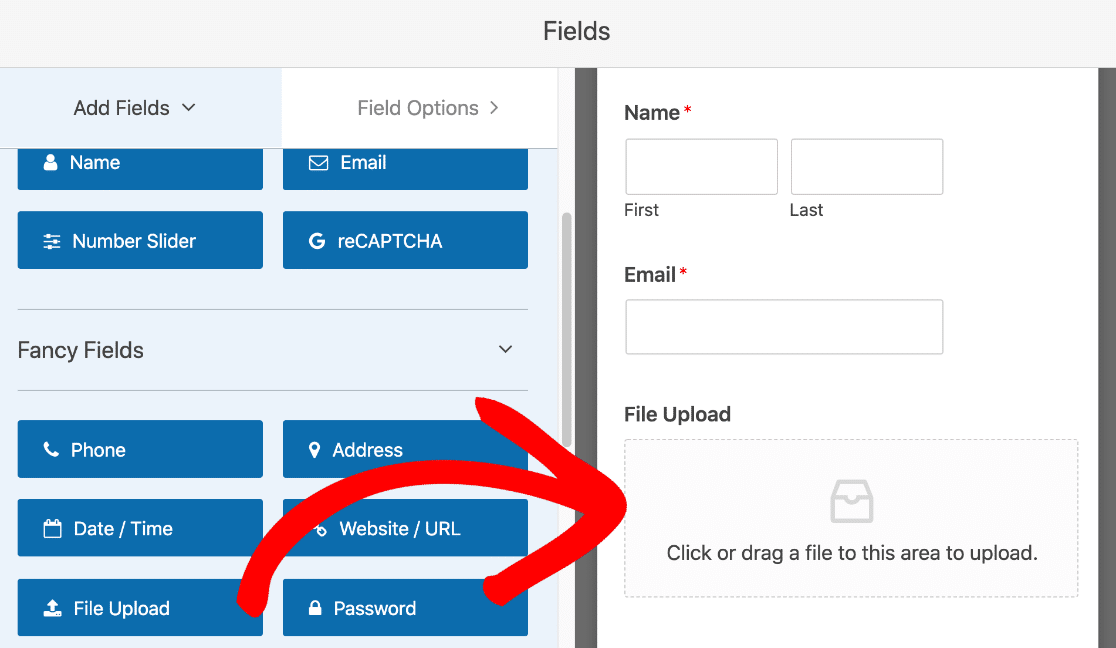
ตัวสร้างแบบฟอร์ม WPForms จะเปิดขึ้นในเบราว์เซอร์ของคุณ สังเกตว่าบานหน้าต่างด้านขวาจะแสดงตัวอย่างแบบฟอร์มสดเสมอ ซึ่งทำให้ง่ายต่อการดูว่าแบบฟอร์มที่เสร็จแล้วจะมีลักษณะอย่างไร ทางด้านซ้าย คุณจะเห็นรายการฟิลด์ที่สามารถเพิ่มได้
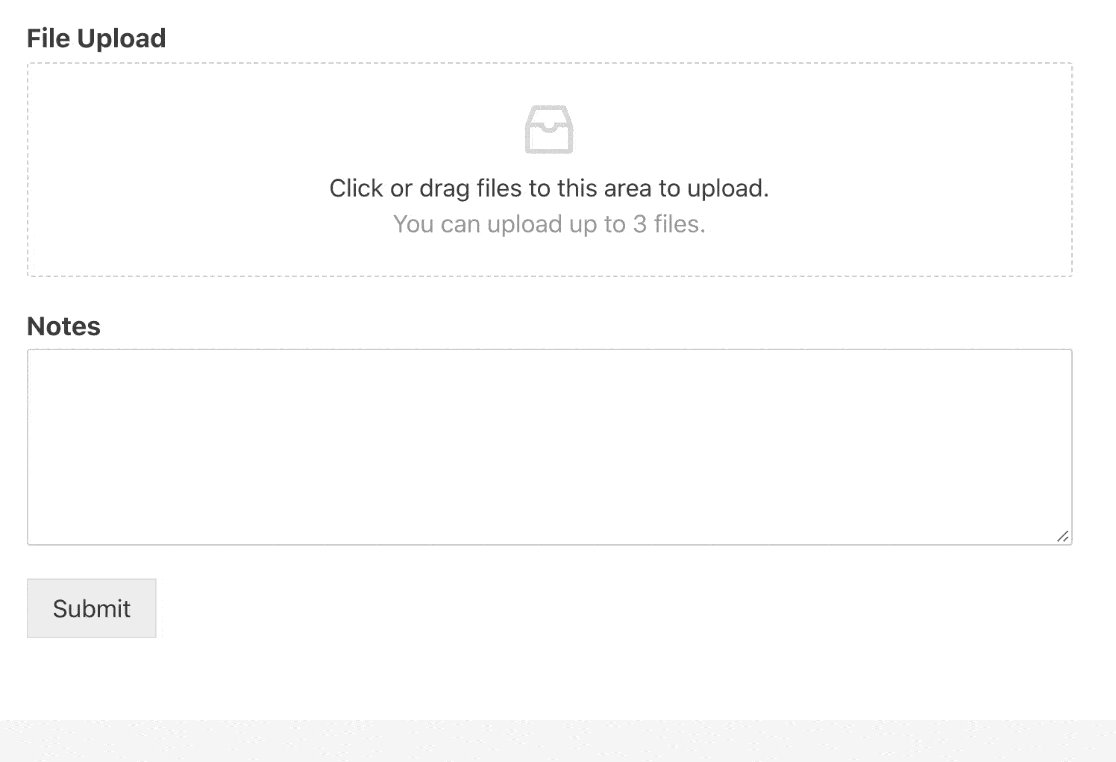
คลิกและลากฟิลด์ อัปโหลดไฟล์ จากบานหน้าต่างด้านซ้ายไปยังบานหน้าต่างด้านขวา

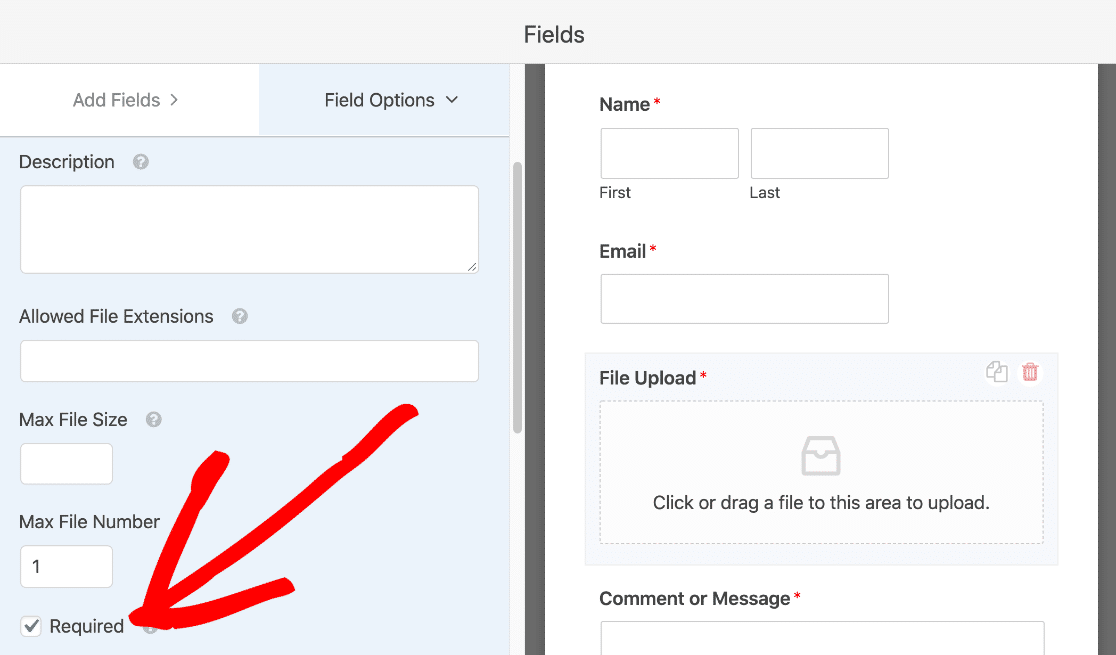
ตอนนี้คลิกที่ช่องอัปโหลดไฟล์แล้วคลิกช่องทำเครื่องหมายที่ จำเป็น

ตอนนี้ ถ้าผู้ใช้ไม่เพิ่มไฟล์ ฟอร์มจะไม่ส่ง
เลื่อนลงมาและขยาย ส่วนตัวเลือกขั้นสูง คุณสังเกตเห็นไหมว่าเรากำลังใช้รูปแบบ สมัยใหม่ สำหรับภาคสนาม
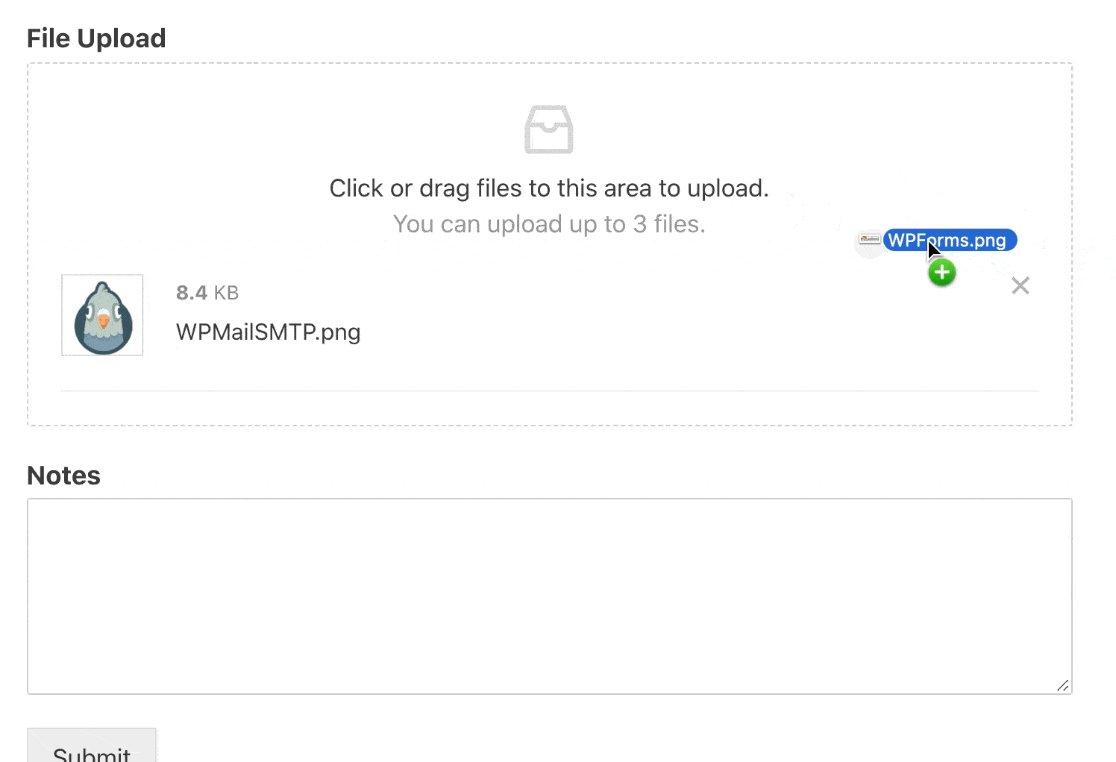
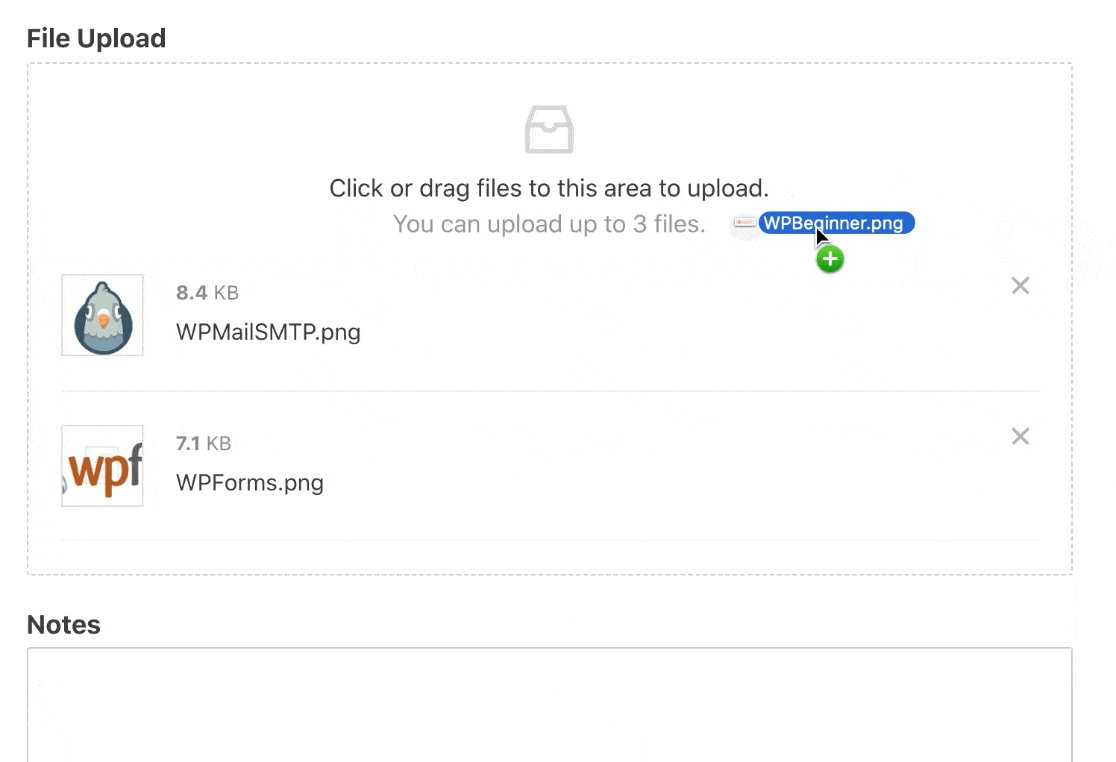
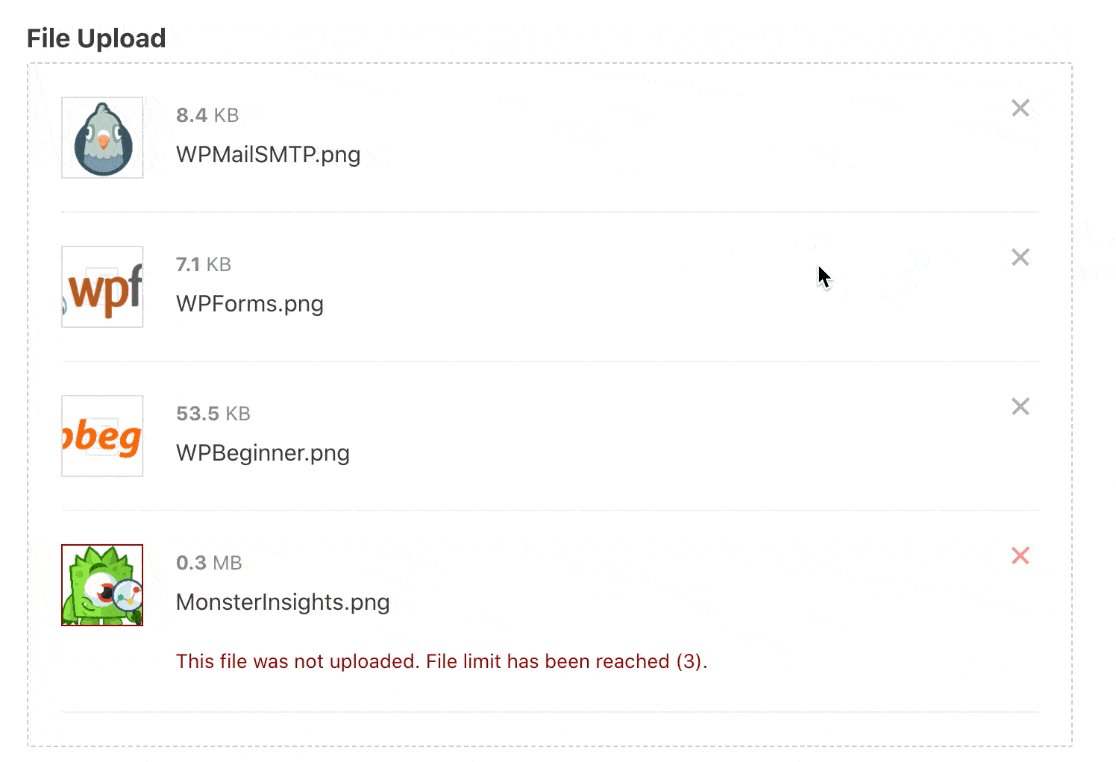
สไตล์สมัยใหม่ดีที่สุดเพราะช่วยให้ผู้คนสามารถลากและวางไฟล์ลงในฟิลด์เพื่ออัปโหลดได้ คุณยังสามารถยอมรับหลายไฟล์ในรูปแบบเดียวกัน:


หากคุณต้องการความช่วยเหลือเพิ่มเติมในการตั้งค่าแบบฟอร์ม โปรดอ่านคู่มือนี้เพื่อสร้างแบบฟอร์มติดต่ออย่างง่ายใน WordPress สำหรับรายละเอียดเพิ่มเติม
ตกลง ตอนนี้เรามีฟิลด์อัพโหลดไฟล์ในแบบฟอร์ม เราเพียงแค่ต้องเพิ่มฟิลด์การชำระเงิน
คลิก บันทึก ที่ด้านบนเพื่อบันทึกความคืบหน้าของคุณ
ขั้นตอนที่ 3: เพิ่มการชำระเงินแบบ Stripe ลงในแบบฟอร์มการอัปโหลดไฟล์ของคุณ
ตอนนี้เรามีแบบฟอร์มการอัพโหลดไฟล์ที่ใช้งานได้ สิ่งที่เราต้องทำคือนำเงินมัดจำจากลูกค้าโดยใช้ฟิลด์การชำระเงินที่ปลอดภัย
สำหรับแบบฟอร์มนี้ เรามาสร้างตัวอย่างง่ายๆ ด้วย 2 ฟิลด์:
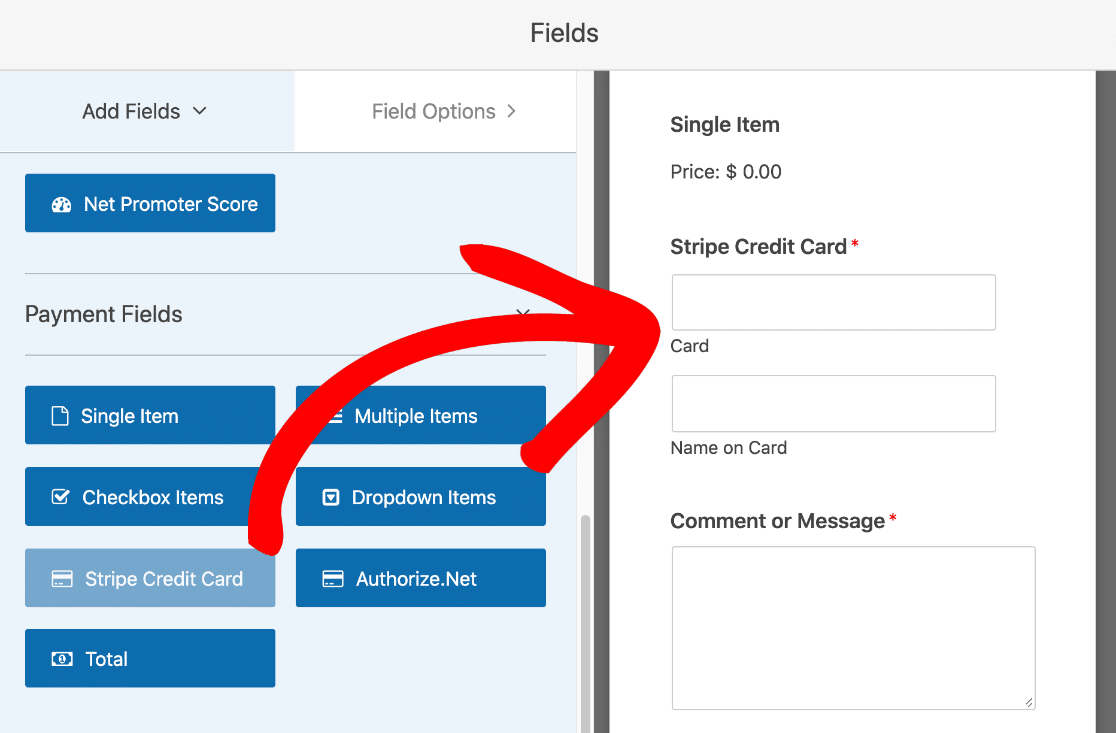
- ช่องรายการเดียว
- ฟิลด์บัตรเครดิตลาย
ไปข้างหน้าและลาก 2 ฟิลด์เหล่านี้จากบานหน้าต่างด้านซ้ายไปยังแบบฟอร์มทางด้านขวา

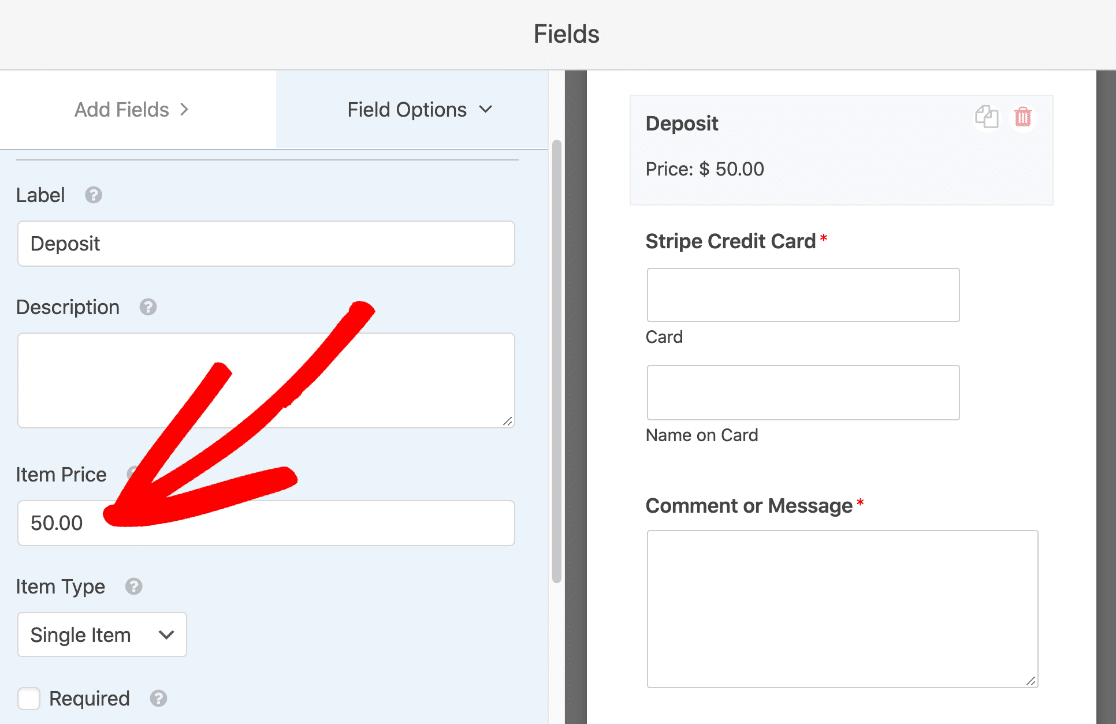
ตอนนี้คลิกที่ช่องรายการเดียวเพื่อเปิดการตั้งค่า ใน Item Price ให้พิมพ์ราคาที่คุณต้องการเรียกเก็บจากลูกค้าของคุณ

แค่นั้นแหละ. ช่องการชำระเงินเสร็จแล้ว!
หากคุณต้องการเพิ่มช่องการชำระเงิน โปรดดูคู่มือนี้เกี่ยวกับวิธีกำหนดให้มีการชำระเงินทั้งหมดในแบบฟอร์มของคุณ การเพิ่มฟิลด์ผลรวมจะช่วยป้องกันไม่ให้ใครก็ตามส่งการชำระเงินจำนวน $0.00 ในกรณีนี้ เราไม่ต้องการฟิลด์ Total เนื่องจากเราใช้ราคาคงที่ 1 รายการ
ตกลง. เสร็จสิ้นแล้ว ไปที่การตั้งค่าการชำระเงินของแบบฟอร์ม
ขั้นตอนที่ 4: กำหนดการตั้งค่าการชำระเงิน Stripe ของคุณ
งานหนักเสร็จแล้ว! เราอยู่ในบ้านยืด เราเพียงแค่ต้องบอก WPForms ว่าเราต้องการทำอะไรใน Stripe เมื่อส่งแบบฟอร์ม
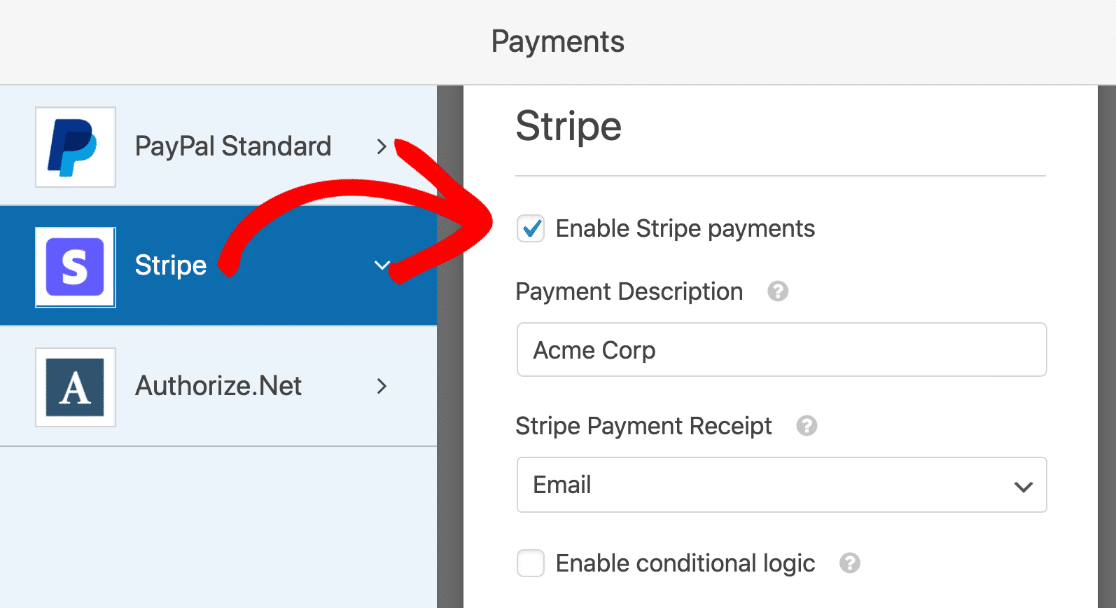
อยู่ในตัวสร้างแบบฟอร์มและคลิก การชำระเงิน » Stripe จากนั้นคลิกที่ช่อง Enable Stripe Payments

มีการตั้งค่าบางอย่างที่คุณสามารถปรับแต่งได้ที่นี่:
- คำอธิบายการชำระเงิน – นี่คือคำอธิบายที่จะปรากฏในใบแจ้งยอดบัตรเครดิตของลูกค้าของคุณ โดยปกติคุณควรพิมพ์ชื่อธุรกิจของคุณที่นี่
- ใบเสร็จการชำระเงินลายทาง – เลือก อีเมล จากดรอปดาวน์เพื่อส่งใบเสร็จไปยังที่อยู่อีเมลที่ผู้เยี่ยมชมของคุณป้อนในแบบฟอร์ม
- เปิดใช้งานตรรกะตามเงื่อนไข – คุณสามารถใช้สิ่งนี้เพื่อประมวลผลการชำระเงินได้ก็ต่อเมื่อตรงตามเงื่อนไขบางประการเท่านั้น สิ่งนี้มีประโยชน์หากคุณต้องการตรวจสอบว่ามีการกรอกข้อมูลในฟิลด์สำคัญก่อนที่จะชำระเงิน
การตั้งค่าที่เหลือมีไว้สำหรับการชำระเงินแบบประจำ ดังนั้นเราจึงไม่จำเป็นต้องแก้ไขการตั้งค่าเหล่านั้นในตอนนี้
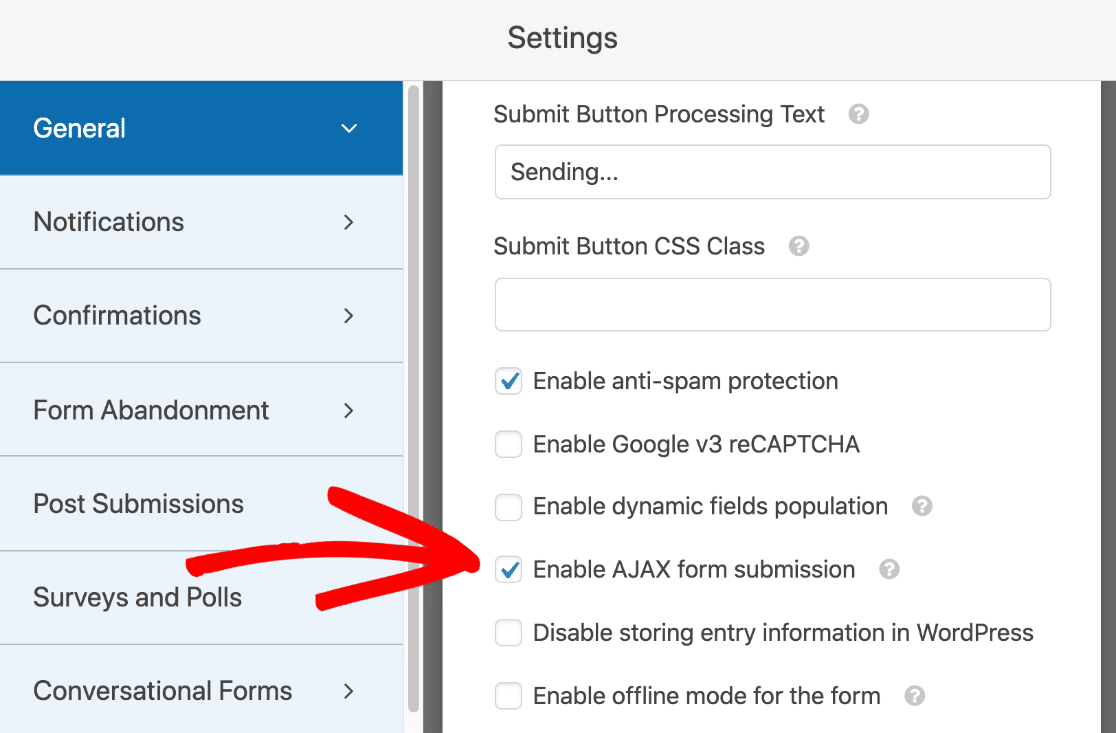
นี่คือขั้นตอนสุดท้าย คลิกการตั้งค่าทางด้านซ้ายและคลิกช่องทำเครื่องหมาย เปิดใช้งานการส่งแบบฟอร์ม AJAX

คุณสามารถเพิ่มการแจ้งเตือนแบบฟอร์มพิเศษและเปลี่ยนข้อความยืนยันได้ที่นี่ หากต้องการ
ทุกอย่างเสร็จเรียบร้อย? คลิก บันทึก ที่ด้านบน
อีกเพียงก้าวเดียวเท่านั้น!
ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มการชำระเงินอัพโหลดไฟล์ของคุณ
ตอนนี้เราพร้อมที่จะเผยแพร่แบบฟอร์มของคุณแล้ว นี่เป็นส่วนที่ง่ายที่สุด
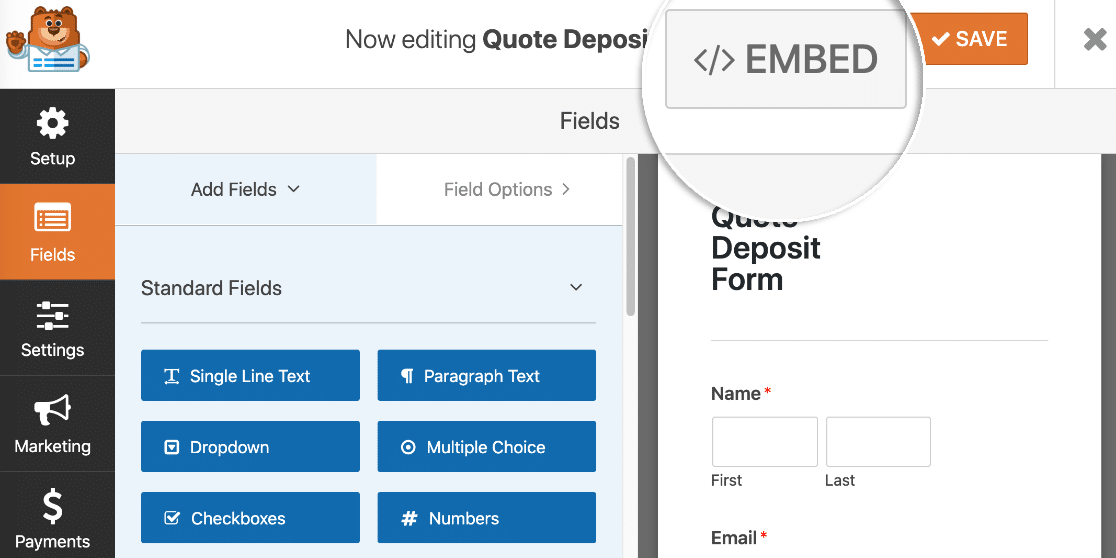
ที่ด้านบนของหน้าต่างตัวสร้างแบบฟอร์ม ให้คลิก ฝัง

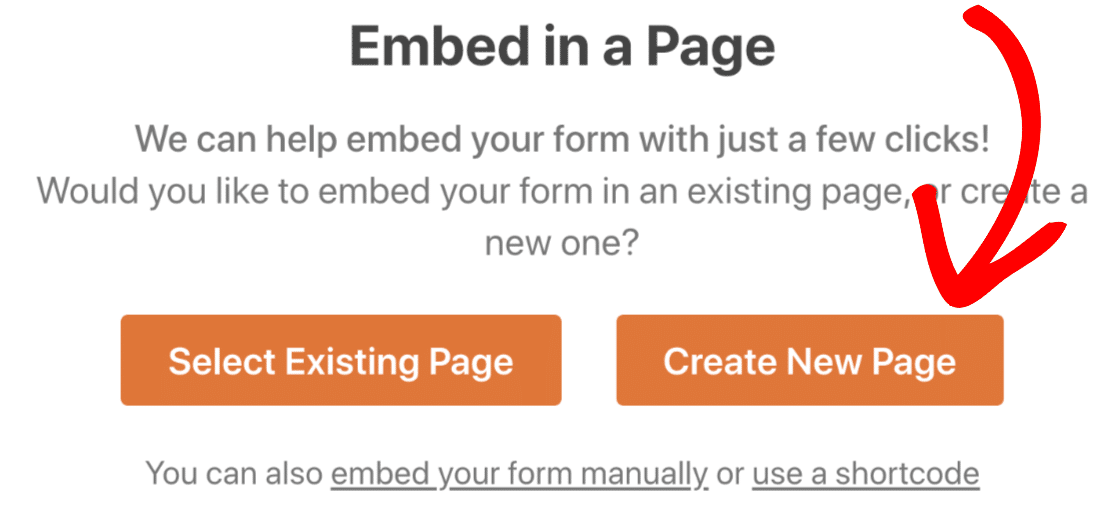
ในตัวอย่างนี้ เราจะไปที่ Create New Page

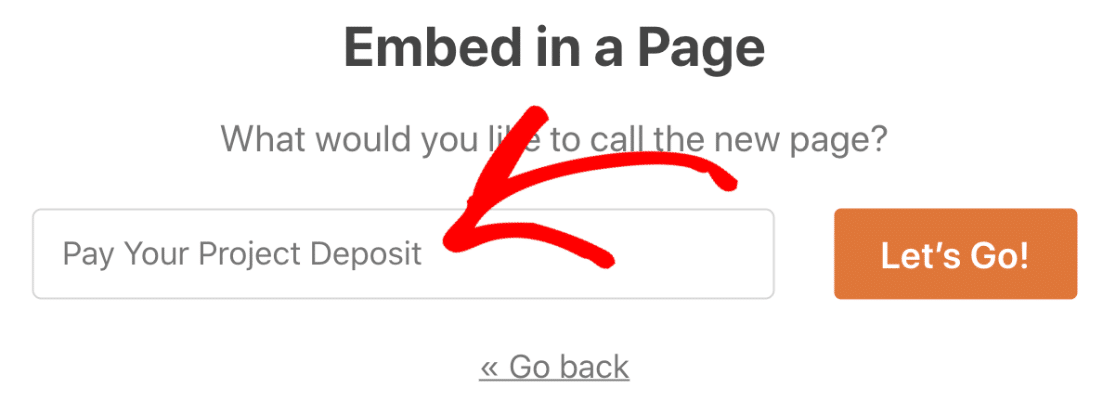
เราจะตั้งชื่อเพจของเรา ชำระเงินมัดจำโครงการของคุณ พิมพ์ชื่อเพจที่คุณต้องการที่นี่ แล้วคลิก Let's Go

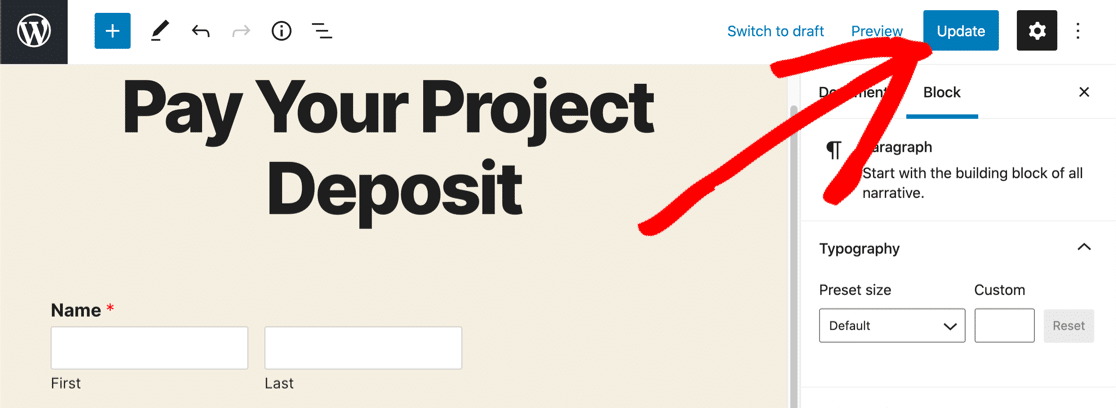
WPForms จะสร้างหน้าใหม่และเพิ่มแบบฟอร์มที่เราสร้างขึ้น สิ่งที่ต้องทำคือคลิกปุ่ม เผยแพร่ หรือ อัปเดต ที่ด้านบนขวา

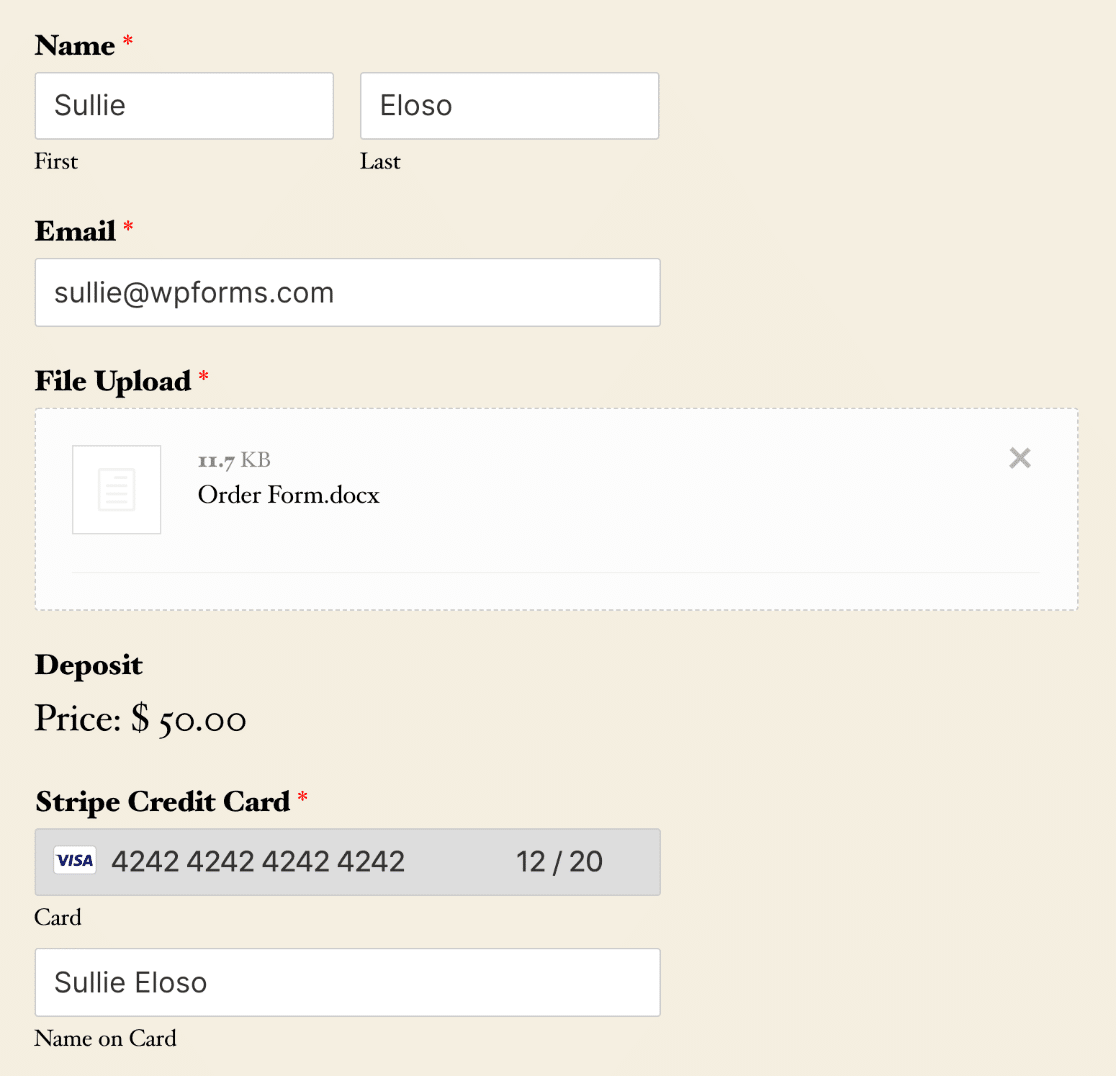
ตอนนี้แบบฟอร์มใช้งานได้แล้ว คุณก็พร้อมที่จะชำระเงินและอัปโหลดไฟล์ในแบบฟอร์มเดียว!

คุณสังเกตเห็นว่าเราใช้หมายเลขบัตรพิเศษในการส่งการทดสอบหรือไม่? หากคุณอยู่ในโหมดทดสอบ คุณสามารถใช้รายละเอียดการ์ดเดียวกันนี้เพื่อลองใช้แบบฟอร์ม Stripe ของคุณ
และนั่นแหล่ะ! คุณพร้อมที่จะชำระเงินในแบบฟอร์มการอัปโหลดไฟล์ WordPress ของคุณ
สร้างไฟล์ของคุณ อัพโหลดแบบฟอร์มการชำระเงินตอนนี้
ถัดไป: เพิ่มการชำระเงินเพิ่มเติมในแบบฟอร์ม
คุณต้องการอัพโหลดไฟล์โดยมีตัวเลือกการชำระเงินหรือไม่? นี่อาจเป็นวิธีที่ดีในการบริจาคเพื่อการกุศลหรือองค์กรไม่แสวงหากำไร
หากต้องการทราบวิธีชำระเงินแบบไม่บังคับ โปรดดูบทความนี้เกี่ยวกับการเพิ่มช่องการชำระเงินที่ไม่บังคับลงในแบบฟอร์ม
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟอร์มการอัปโหลดไฟล์และรับประกันคืนเงิน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
