วิธีปรับปรุงบล็อกของคุณด้วยชุดบล็อก Cyber Monday
เผยแพร่แล้ว: 2024-12-12คุณเบื่อกับบล็อกที่น่าเบื่อหรือไม่? เทศกาลลดราคา Divi Cyber Monday มอบโอกาสพิเศษในการปรับปรุงบล็อกของคุณและเติมชีวิตชีวาให้กับบล็อกของคุณ ในช่วงลดราคา คุณจะได้รับ ส่วนลด 70% สำหรับ ชุดบล็อก Cyber Monday ซึ่ง มีเครื่องมืออันทรงพลังที่ช่วยยกระดับการออกแบบ ฟังก์ชันการทำงาน และประสบการณ์ผู้ใช้ของบล็อก
ในโพสต์นี้ เราจะพูดถึงชุดรวมและแสดงวิธีใช้ผลิตภัณฑ์เพื่อเปลี่ยนบล็อกของคุณให้เป็นศูนย์กลางข้อมูลที่น่าสนใจและให้ข้อมูล
- 1 สิ่งที่รวมอยู่ในชุดบล็อก Cyber Monday
- 1.1 สิ่งที่รวมอยู่ในชุดบล็อก Cyber Monday
- 1.2 ผลิตภัณฑ์ในชุดรวมนี้
- 2 ผลิตภัณฑ์ที่เราจะใช้เพื่อปรับปรุงบล็อกของเรา
- 2.1 ค้นหา DiviSwift Ajax
- 2.2 แพ็กโมดูลบล็อก Divi
- 2.3 บล็อกพิเศษของ Divi
- 2.4 ผู้สร้างสารบัญ Divi
- 3 วิธีปรับปรุงบล็อกของคุณด้วยชุดบล็อก Cyber Monday
- 3.1 ขั้นตอนที่ 1: ติดตั้งผลิตภัณฑ์ Marketplace
- 3.2 ขั้นตอนที่ 2: ติดตั้งชุดโมดูลบล็อก Divi
- 3.3 ขั้นตอนที่ 3: สร้างส่วนคุณลักษณะด้วย Divi Blog Extras
- 3.4 ขั้นตอนที่ 4: เลือกเค้าโครงจากชุดโมดูลบล็อก Divi
- 3.5 ขั้นตอนที่ 5: สร้างหน้าเก็บถาวรของบล็อกด้วย Divi Blog Extras
- 3.6 ขั้นตอนที่ 6: เพิ่มสารบัญลงในโพสต์บล็อกของคุณ
- 3.7 ขั้นตอนที่ 7: กำหนดค่าการค้นหา DiviSwift Ajax
- 4 รับข้อเสนอสุดพิเศษในช่วงลดราคา Cyber Monday ของเรา
- 5 ลด 70% สำหรับชุดบล็อก
สิ่งที่รวมอยู่ในชุดบล็อก Cyber Monday

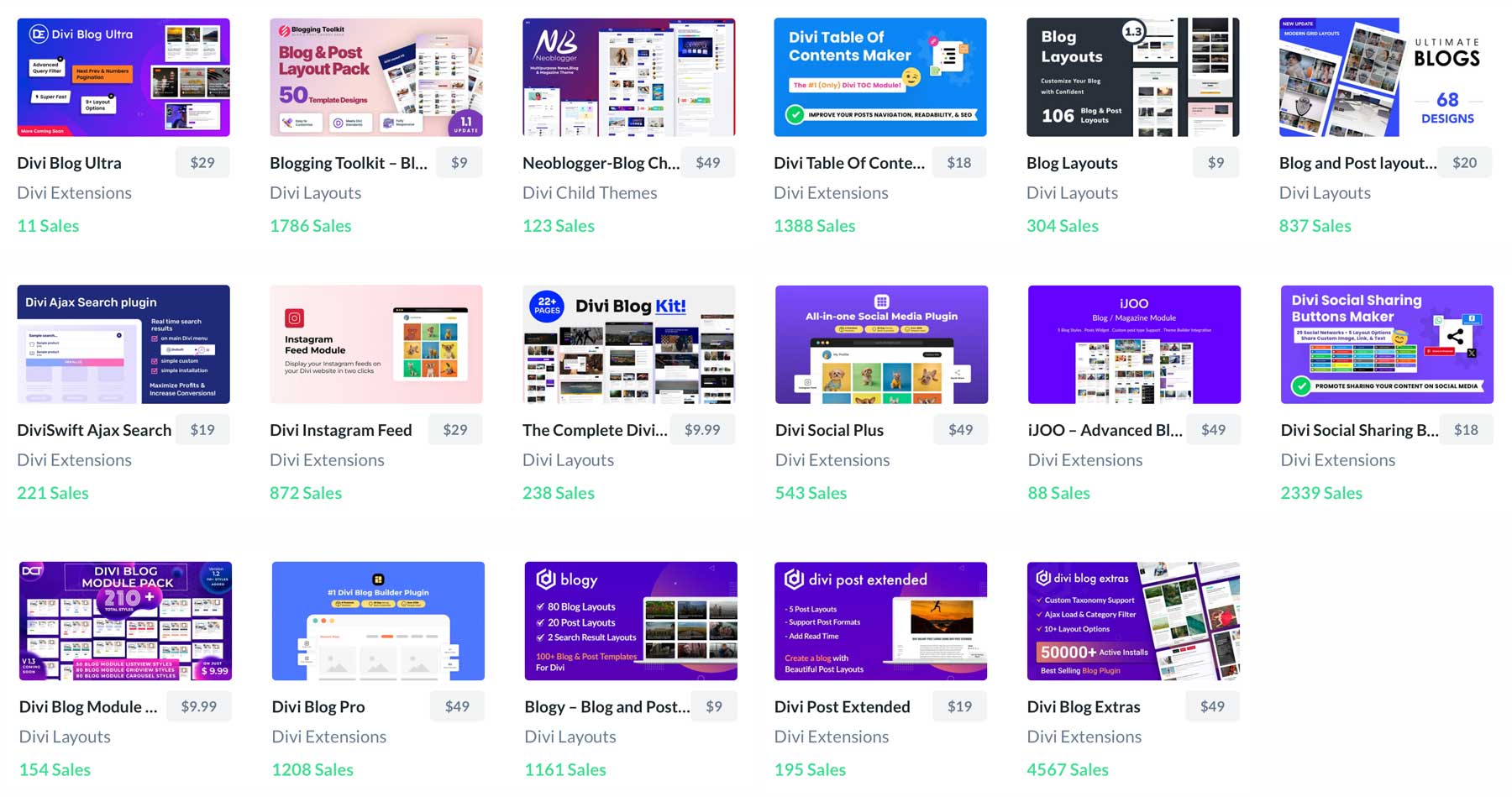
ชุดบล็อก Cyber Monday เป็นหนึ่งในข้อเสนอ Cyber Monday ที่ดีที่สุดของเรา พลิกโฉมบล็อกของคุณด้วยเลย์เอาต์ ส่วนขยาย และธีมย่อยหลายร้อยแบบสำหรับ Divi เลือกจากตารางผลิตภัณฑ์ ปุ่มโซเชียลมีเดีย ฟีด Instagram การค้นหา Ajax และอีกมากมาย ด้วยผลิตภัณฑ์ระดับพรีเมียม 17 รายการ คุณสามารถสร้างบล็อกที่น่าจดจำได้
รับชุดบล็อก Cyber Monday
สิ่งที่รวมอยู่ในชุดบล็อก Cyber Monday
| ผลิตภัณฑ์ | สิ่งที่คุณได้รับ | ราคาปกติ | ราคารวม (ลด 70%) | |
|---|---|---|---|---|
| 1 | Divi บล็อกอัลตร้า | คอลเลกชันของโมดูลและเลย์เอาต์ที่ออกแบบมาเพื่อแสดงบล็อกโพสต์ คลังข้อมูล และอื่นๆ | | |
| 2 | ชุดเครื่องมือบล็อก | เทมเพลตเค้าโครงบล็อกและโพสต์มากกว่า 50 แบบ | | |
| 3 | นีโอบล็อกเกอร์ | ธีมข่าว บล็อก และนิตยสารอเนกประสงค์สำหรับ Divi | | |
| 4 | ผู้สร้างสารบัญ Divi | เพิ่มโมดูลสารบัญให้กับ Divi | | |
| 5 | เค้าโครงบล็อก | คอลเลกชันเค้าโครงบล็อกและโพสต์ 106 รายการสำหรับ Divi | | |
| 6 | เค้าโครงบล็อกและโพสต์สำหรับ Divi | 68 รูปแบบการโพสต์และบล็อกที่ทันสมัยสำหรับ Divi | | |
| 7 | ค้นหา DiviSwift Ajax | โมดูลการค้นหา Ajax สำหรับ Divi ที่สร้างผลลัพธ์ในขณะที่คุณพิมพ์ | | |
| 8 | ฟีด Instagram ของ Divi | เพิ่มโมดูลให้กับ Divi เพื่อแสดงเนื้อหา Instagram | | |
| 9 | ชุดบล็อก Divi ที่สมบูรณ์ | ชุดหน้าและเทมเพลตสำหรับสร้างบล็อกด้วย Divi | | |
| 10 | ดิวี โซเชียล พลัส | เพิ่มโมดูลการแบ่งปันทางสังคมและฟีด Instagram ให้กับ Divi | | |
| 11 | iJOO – โมดูลบล็อก/นิตยสารขั้นสูง | โมดูลบล็อกและนิตยสารสำหรับ Divi | | |
| 12 | เครื่องมือสร้างปุ่มแชร์โซเชียล Divi | เพิ่มปุ่มแชร์โซเชียลให้กับ Divi พร้อมตัวเลือกเค้าโครง 5 แบบและเครือข่ายโซเชียลมีเดีย 29 แห่ง | | |
| 13 | ชุดโมดูลบล็อก Divi | ชุดเค้าโครงบล็อก Divi พร้อมเค้าโครงที่ออกแบบไว้ล่วงหน้า 210 แบบ | | |
| 14 | Divi บล็อกโปร | ชุดบล็อกพรีเมียม 8 โมดูลสำหรับ Divi | | |
| 15 | Blogy – เค้าโครงบล็อกและโพสต์ | 80 บล็อก 20 โพสต์ และ 2 รูปแบบผลการค้นหาสำหรับ Divi | | |
| 16 | Divi โพสต์ขยาย | เค้าโครงโพสต์ 5 แบบสำหรับ Divi | | |
| 17 | ความพิเศษของบล็อก Divi | เค้าโครงบล็อก 10 แบบสำหรับ Divi | | |
| ชุดบูสเตอร์บล็อก Cyber Monday | คอลเลกชันของส่วนขยาย เค้าโครง และธีมย่อยเพื่อเพิ่มประสิทธิภาพบล็อก WordPress ของคุณ | | 151.20 ดอลลาร์ |
สินค้าในชุดนี้

รับ Cyber Monday Blog Bundle วันนี้ 503.98 ดอลลาร์ 151.20 ดอลลาร์
ลองดูว่ามีอะไรอยู่ข้างใน
ผลิตภัณฑ์ที่เราจะใช้ในการปรับปรุงบล็อกของเรา
เพื่อแสดงให้เห็นว่า Blog Bundle มีคอลเลกชันผลิตภัณฑ์ที่น่าทึ่ง เราได้เลือกผลิตภัณฑ์สี่รายการและจะสาธิตวิธีรวมผลิตภัณฑ์เหล่านั้นไว้ในบล็อกที่มีอยู่ของคุณ การเพิ่มผลิตภัณฑ์เหล่านี้สามารถเพิ่มจำนวนผู้อ่าน เพิ่มคุณลักษณะ และทำให้บล็อกของคุณใช้งานง่ายขึ้น
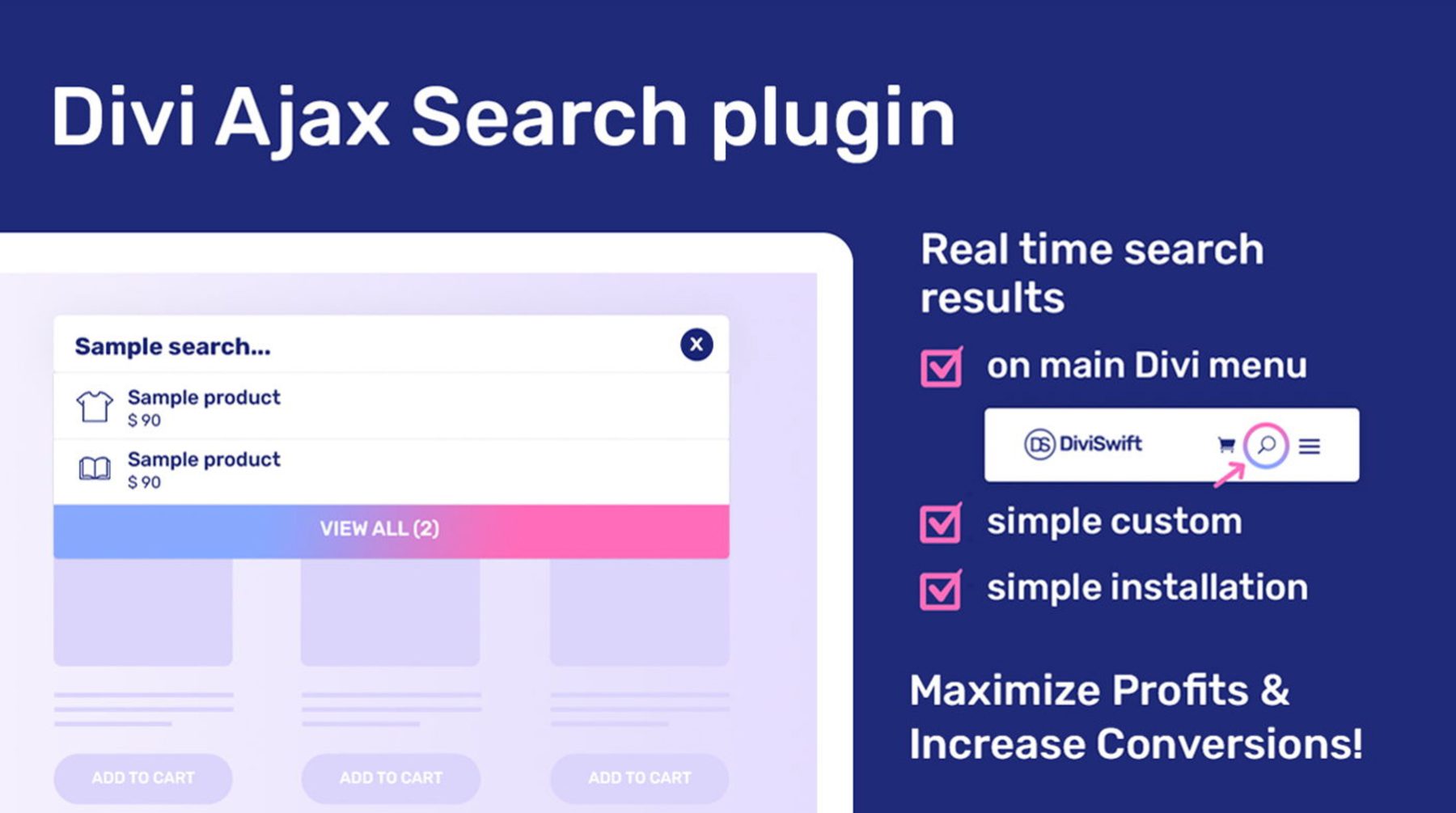
ค้นหา DiviSwift Ajax

ส่วนขยาย DiviSwift Ajax Search เพิ่มผลการค้นหาแบบเรียลไทม์สำหรับ Divi ลองนึกภาพการอนุญาตให้ผู้เยี่ยมชมสำรวจบล็อกของคุณได้อย่างง่ายดาย และค้นหาเนื้อหาที่ต้องการได้ทันที คุณจะปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก และทำให้ผู้เยี่ยมชมมีส่วนร่วมโดยให้ผลการค้นหาแบบเรียลไทม์ที่รวดเร็วปานสายฟ้า
เรียนรู้เพิ่มเติม
ชุดโมดูลบล็อก Divi

สิ่งสำคัญที่สุดประการหนึ่งของบล็อกที่ประสบความสำเร็จคือการออกแบบ บล็อกที่มีภาพสวยงามถือเป็นสิ่งสำคัญในการดึงดูดผู้ชมของคุณ ชุดโมดูลบล็อก Divi นำเสนอเค้าโครงบล็อกที่ออกแบบไว้ล่วงหน้าที่หลากหลาย ช่วยให้คุณสร้างโพสต์บล็อกที่มีเอกลักษณ์และสะดุดตาได้ ตั้งแต่เลย์เอาต์คลาสสิกไปจนถึงดีไซน์โมเดิร์นมินิมอล คุณจะพบกับสไตล์ที่สมบูรณ์แบบที่เข้ากับแบรนด์ของคุณ
เรียนรู้เพิ่มเติม
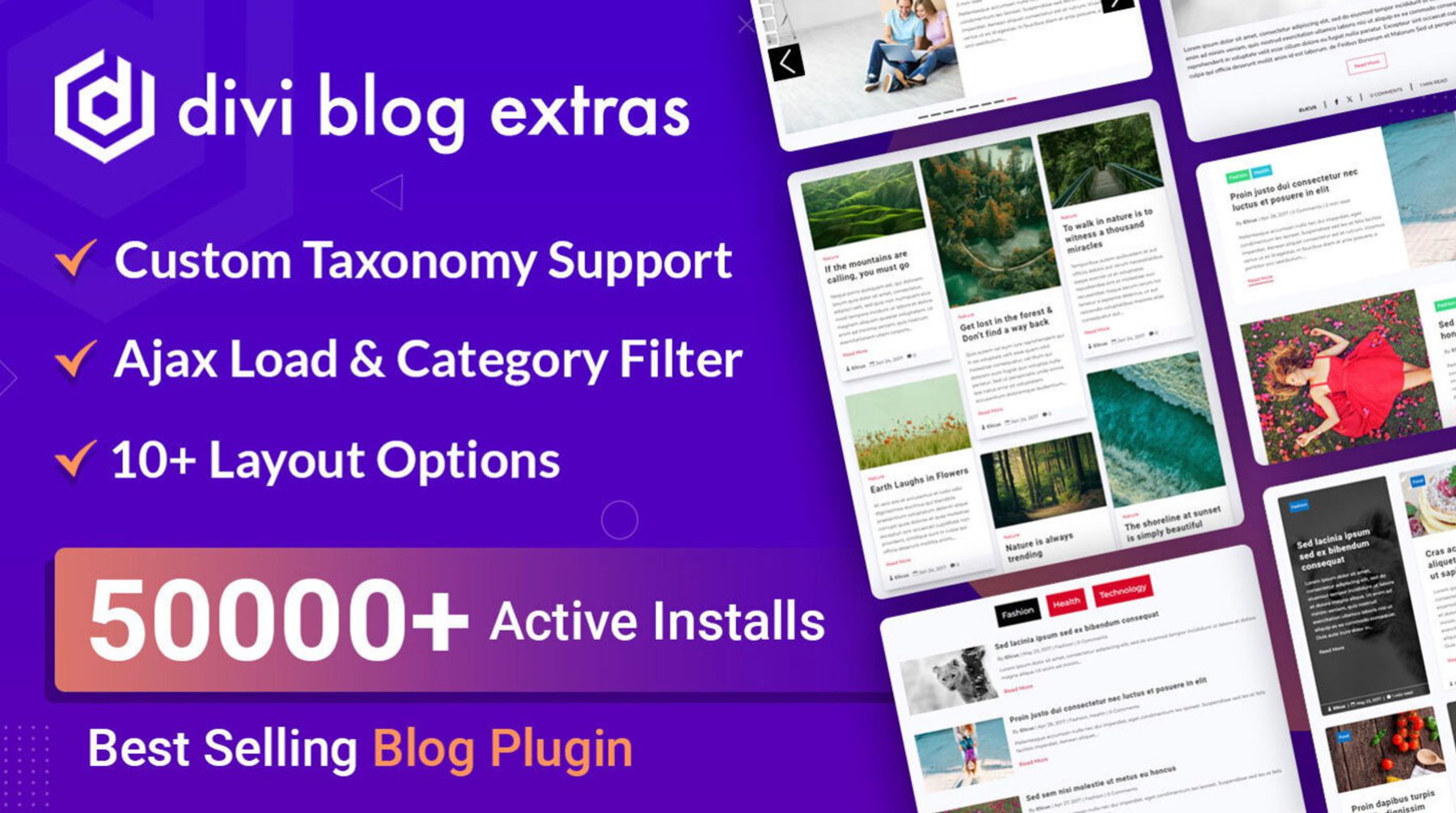
ความพิเศษของบล็อก Divi

Divi Blog Extras ช่วยให้คุณยกระดับบล็อกของคุณไปอีกระดับ ปลั๊กอินอันทรงพลังนี้จะปลดล็อกคุณสมบัติใหม่ ๆ รวมถึงการรองรับประเภทโพสต์แบบกำหนดเอง ปลั๊กอินยังช่วยให้คุณเพิ่มข้อมูลเพิ่มเติมลงในโพสต์ของคุณ เช่น ประวัติผู้เขียน หมวดหมู่โพสต์ และอื่นๆ คุณยังสามารถออกแบบเทมเพลตโพสต์แบบกำหนดเองสำหรับโพสต์ประเภทต่างๆ ได้ เพื่อให้มั่นใจว่ามีรูปลักษณ์และความรู้สึกที่สอดคล้องกัน
เรียนรู้เพิ่มเติม
ผู้สร้างสารบัญ Divi

สุดท้ายนี้ Divi Table of Contents Maker เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงความสามารถในการอ่าน ท้ายที่สุดแล้ว โพสต์ในบล็อกที่มีโครงสร้างที่ดีจะอ่านและแยกแยะได้ง่ายกว่า ปลั๊กอินนี้ช่วยให้คุณสร้างสารบัญ ทำให้ผู้อ่านสามารถนำทางไปยังส่วนที่ต้องการได้อย่างรวดเร็วเพื่อค้นหาสิ่งที่พวกเขากำลังมองหาได้เร็วขึ้น
เรียนรู้เพิ่มเติม
วิธีปรับปรุงบล็อกของคุณด้วยชุดบล็อก Cyber Monday
การรวมผลิตภัณฑ์ Blog Bundle เข้ากับเว็บไซต์ของคุณเป็นเรื่องง่าย เราจะแนะนำคุณตลอดขั้นตอนการติดตั้งและกำหนดสไตล์ปลั๊กอินเพื่อแสดงให้คุณเห็นว่าการเพิ่มรูปลักษณ์ของบล็อกของคุณนั้นง่ายดายเพียงใด
ขั้นตอนที่ 1: ติดตั้งผลิตภัณฑ์ Marketplace
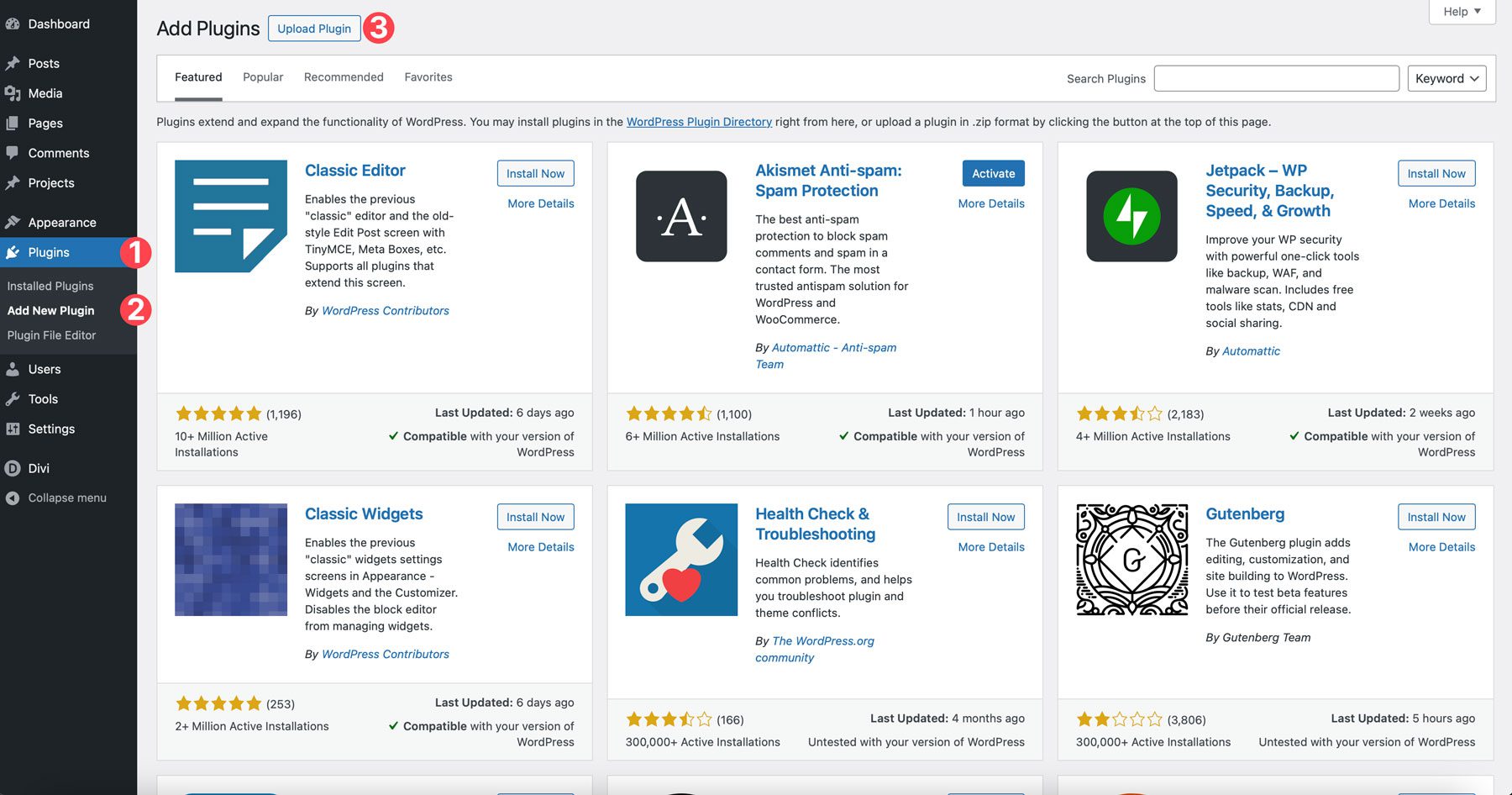
ก่อนที่เราจะสามารถปรับปรุงบล็อกของเราได้ เราต้องติดตั้งปลั๊กอินก่อน เริ่มต้นด้วยการเข้าสู่แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ค้นหา แท็บปลั๊กอิน แล้วคลิก เพิ่มปลั๊กอินใหม่ จากนั้นคลิกปุ่ม อัปโหลดปลั๊กอิน ที่ด้านซ้ายบนของหน้าจอ

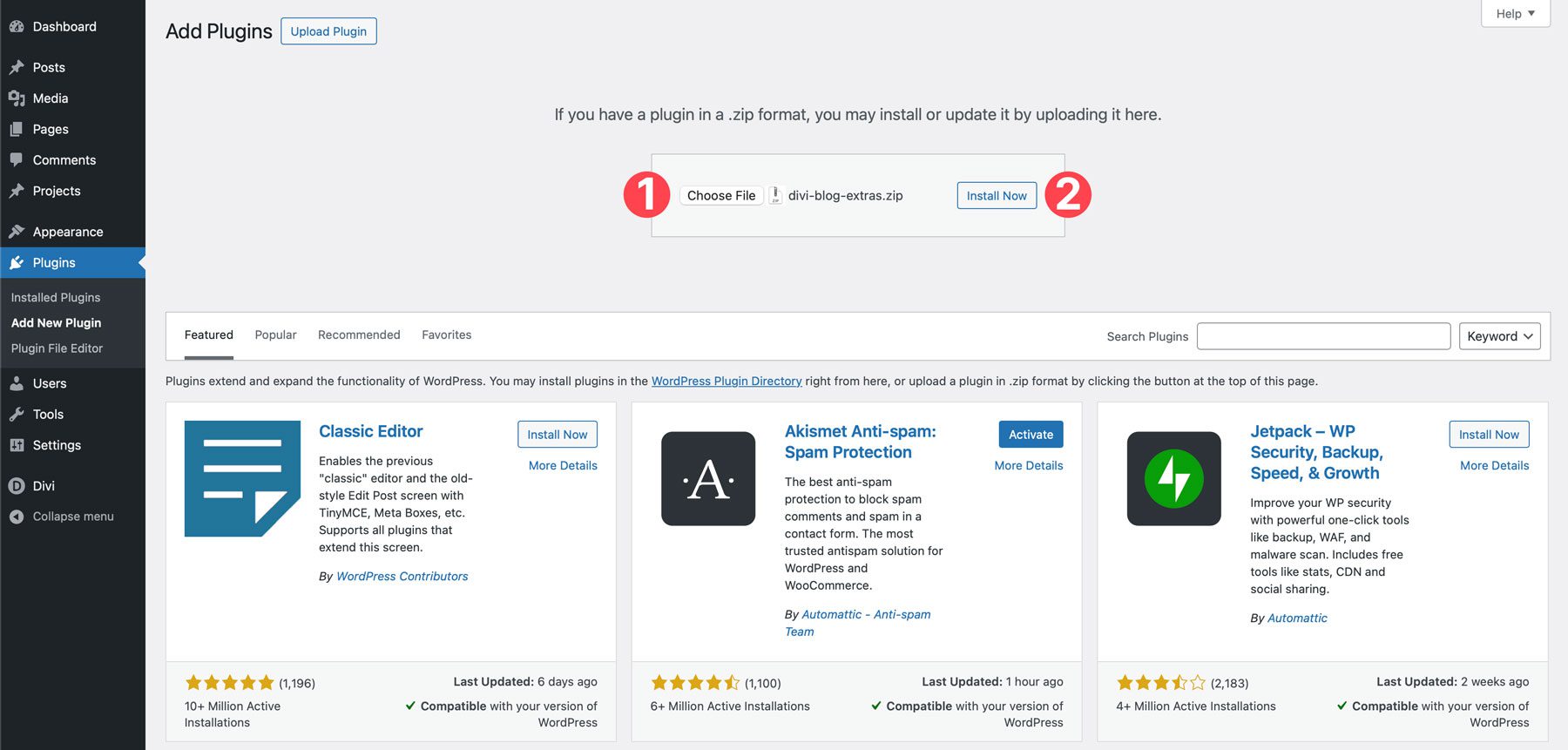
คลิกปุ่ม เลือกไฟล์ และค้นหาปลั๊กอินแรก Divi Blog Extras บนคอมพิวเตอร์ของคุณที่จะอัปโหลด เมื่อโหลดแล้วให้คลิก ติดตั้งทันที

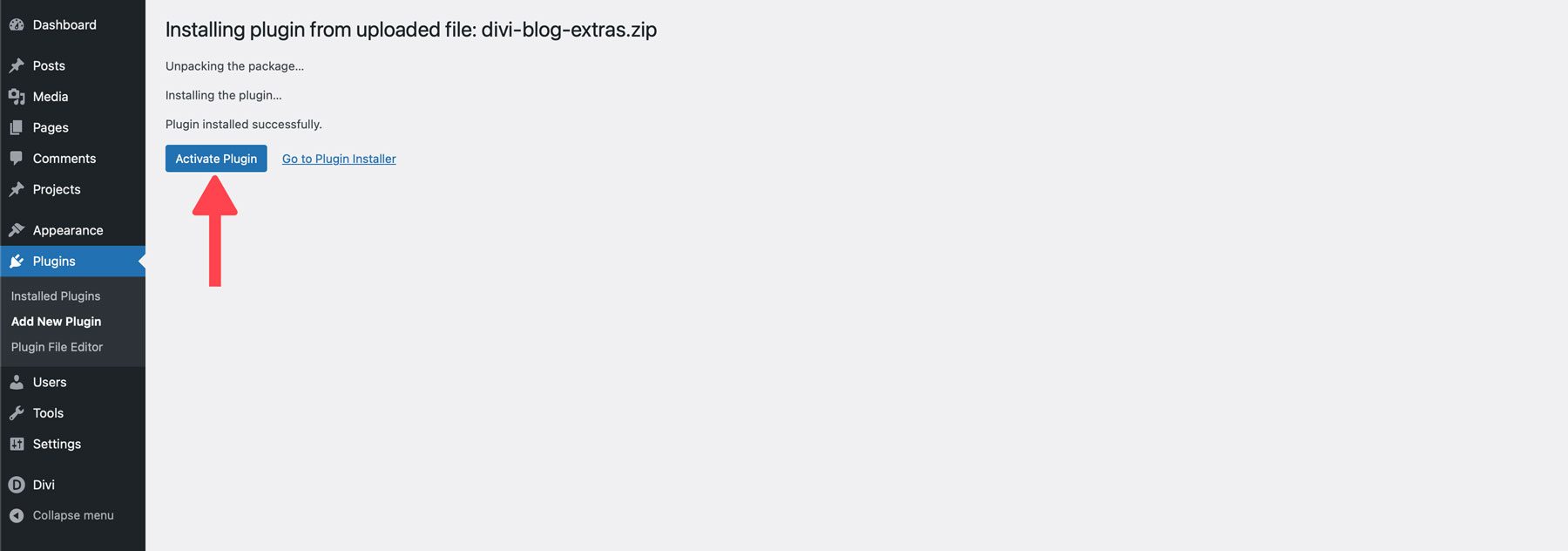
เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกปุ่ม เปิดใช้งานปลั๊กอิน

ทำตามขั้นตอนด้านบนเพื่อติดตั้งปลั๊กอินที่เหลือ: DiviSwift Ajax Search และ Divi Table Of Contents Maker ผลิตภัณฑ์ตัวสุดท้ายของเราคือ Divi Blog Module Pack ต้องมีการตั้งค่าอื่นซึ่งเราจะตรวจสอบในขั้นตอนถัดไป
หมายเหตุ: เพื่อให้ DiviSwift Ajax Search ทำงานได้อย่างถูกต้อง คุณต้องติดตั้ง WooCommerce
ขั้นตอนที่ 2: ติดตั้งชุดโมดูลบล็อก Divi
ตามที่กล่าวไว้ Divi Blog Module Pack ได้รับการติดตั้งแตกต่างจากปลั๊กอินเล็กน้อย ภายในโฟลเดอร์หลัก คุณจะพบโฟลเดอร์และไฟล์ต่างๆ โฟลเดอร์ประกอบด้วยโครงร่างทั้งหมดในแพ็กสำหรับสไตล์แบบหมุน สไตล์มุมมองตารางของโมดูล และสไตล์มุมมองรายการโมดูล เพื่อให้ถอดรหัสสิ่งต่างๆ ได้ง่ายขึ้น นักพัฒนาได้สร้างไฟล์ JSON ที่รับได้ทั้งหมด ซึ่งช่วยให้คุณติดตั้งเลย์เอาต์ทั้งหมดในแพ็กได้
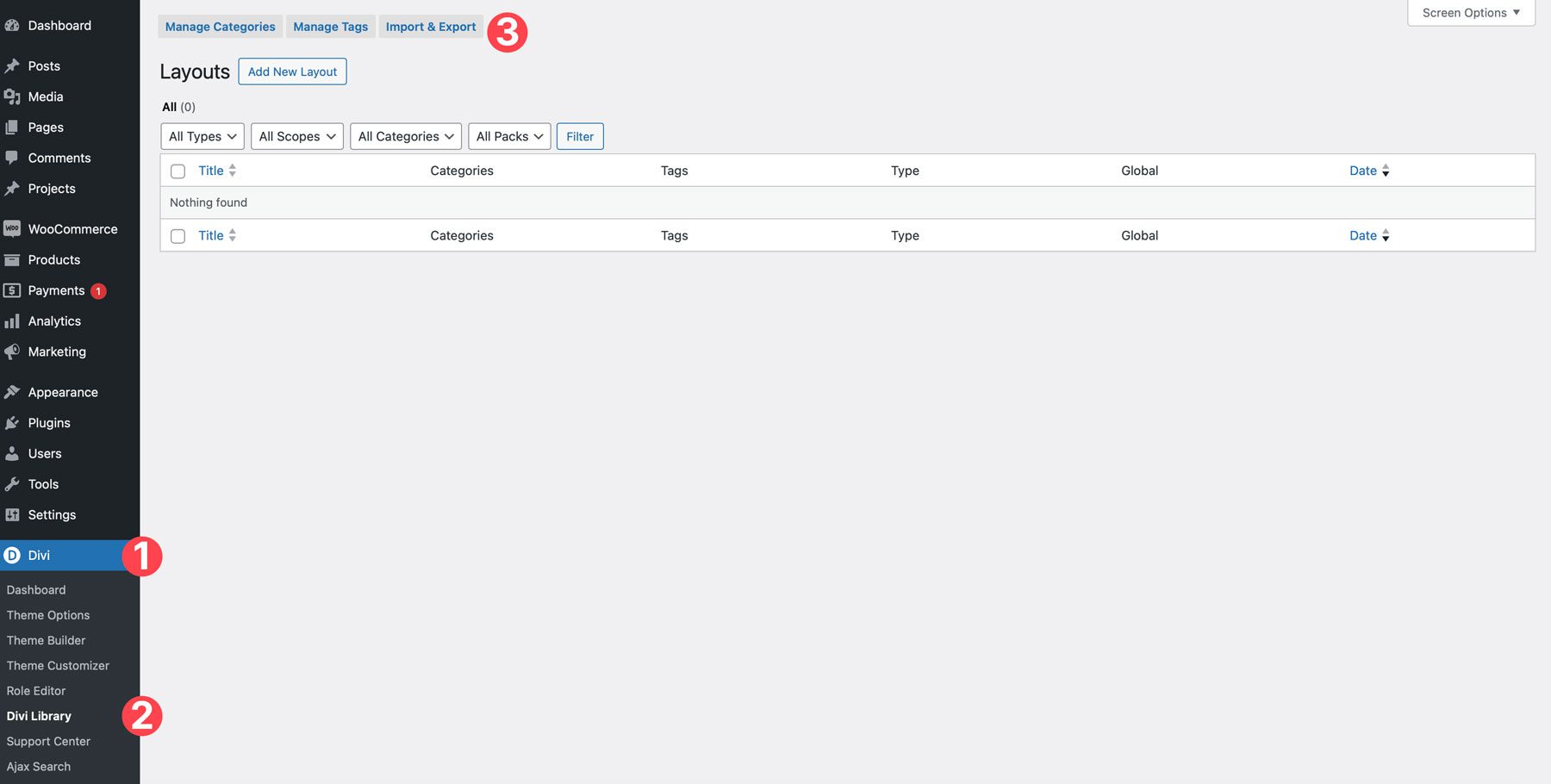
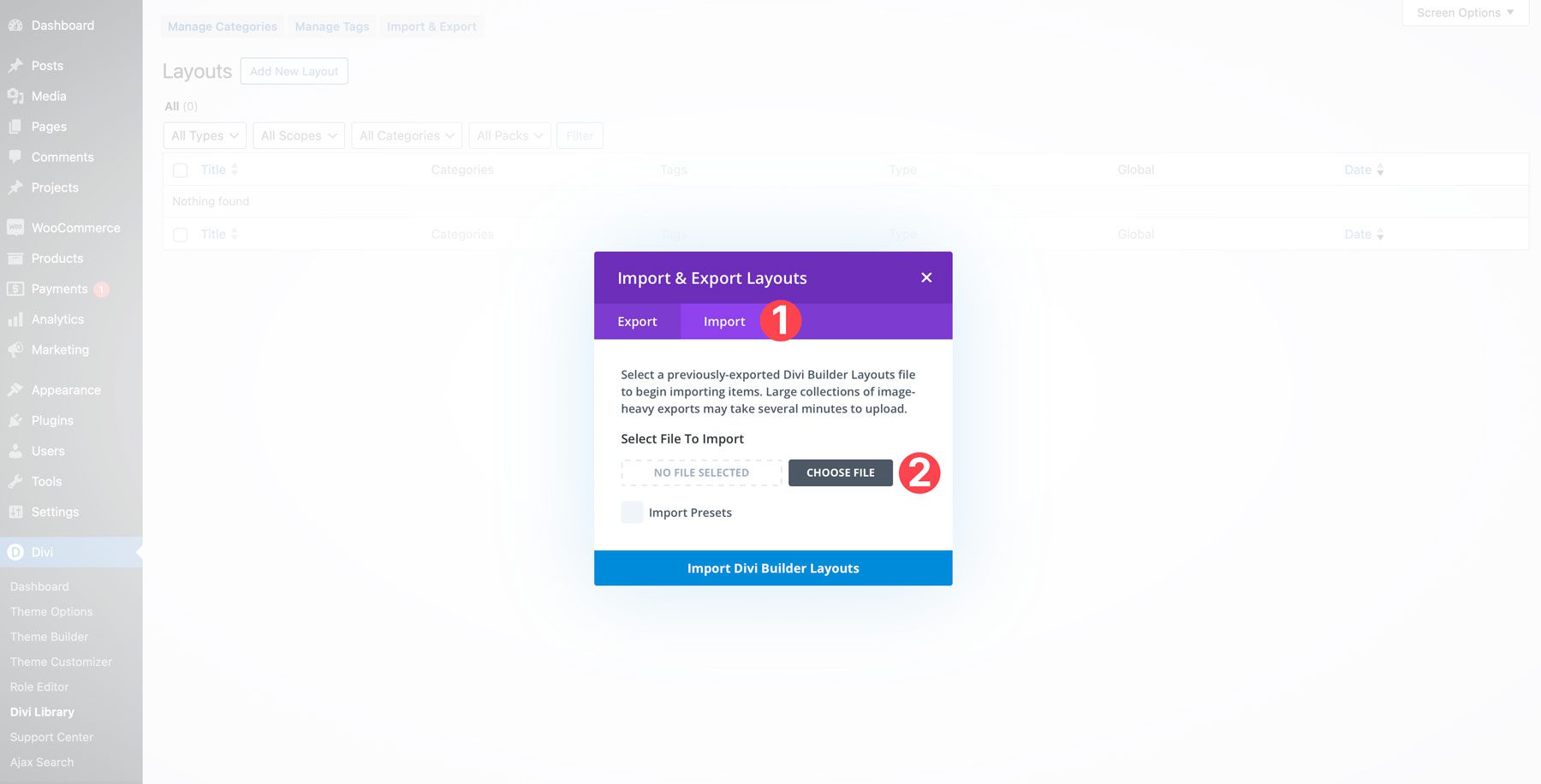
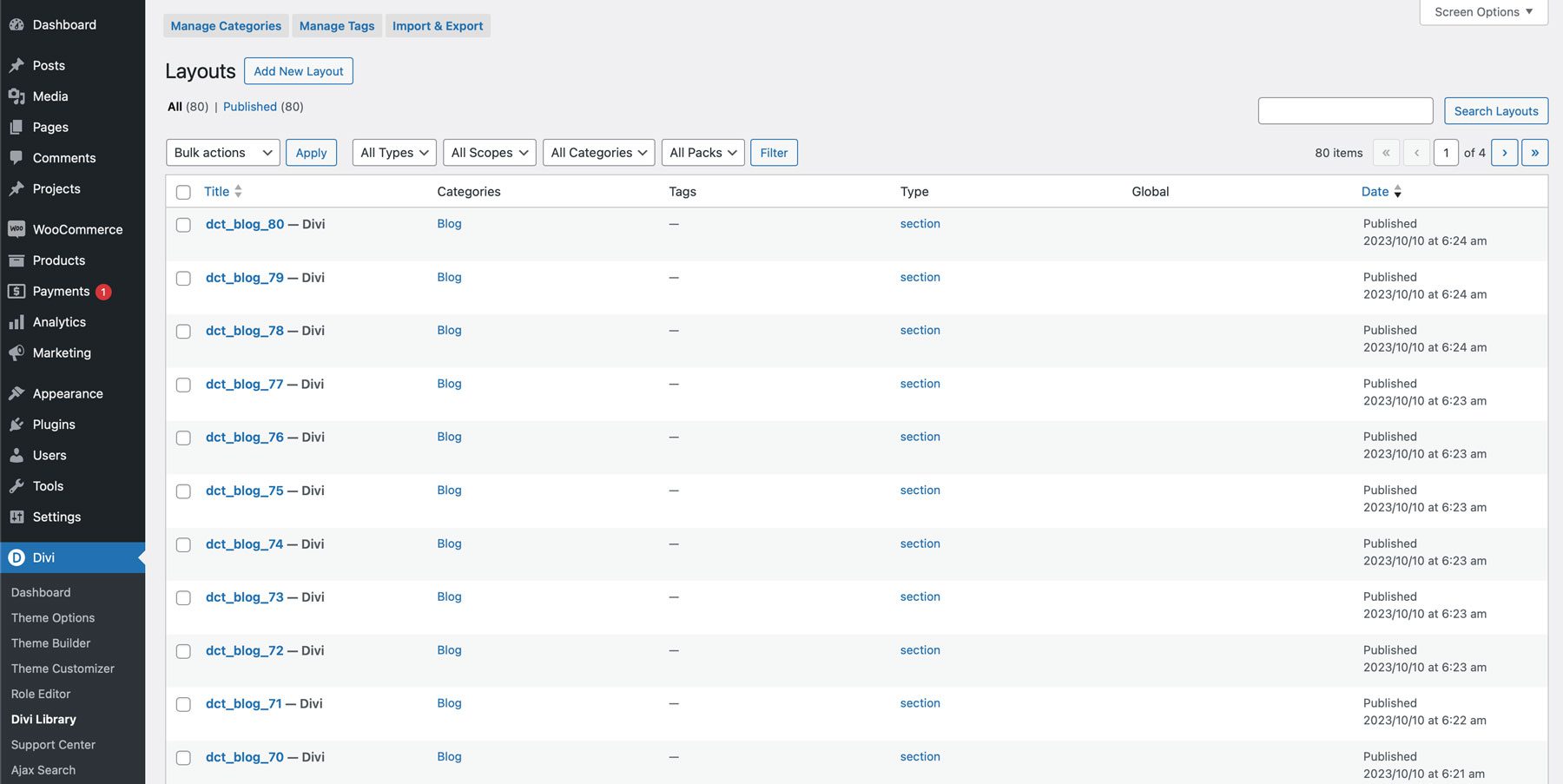
หากต้องการติดตั้งเลย์เอาต์ ให้คลิกที่ Divi > Divi Library ในแดชบอร์ด WordPress จากนั้นคลิกปุ่ม นำเข้าและส่งออก ที่ด้านบนขวาของหน้าจอ Divi Library

คลิกแท็บ นำเข้า แล้วเลือก เลือกไฟล์

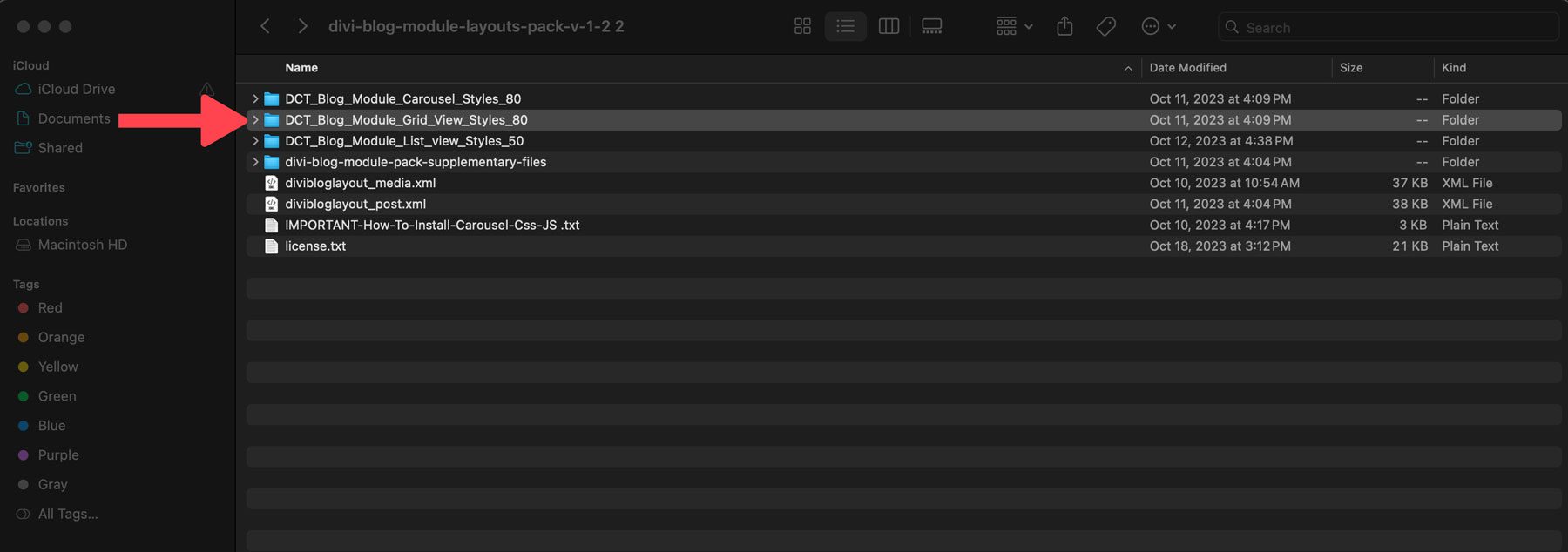
นำทางไปยังไฟล์ Divi Blog Module Pack ที่คลายซิปแล้วบนคอมพิวเตอร์ของคุณ เราจะติดตั้งเค้าโครงบางส่วนในชุดเท่านั้น แต่เราจะเลือกโฟลเดอร์ DCT_Blog_Module_Grid_View_Styles_80 ดังภาพด้านล่างแทน

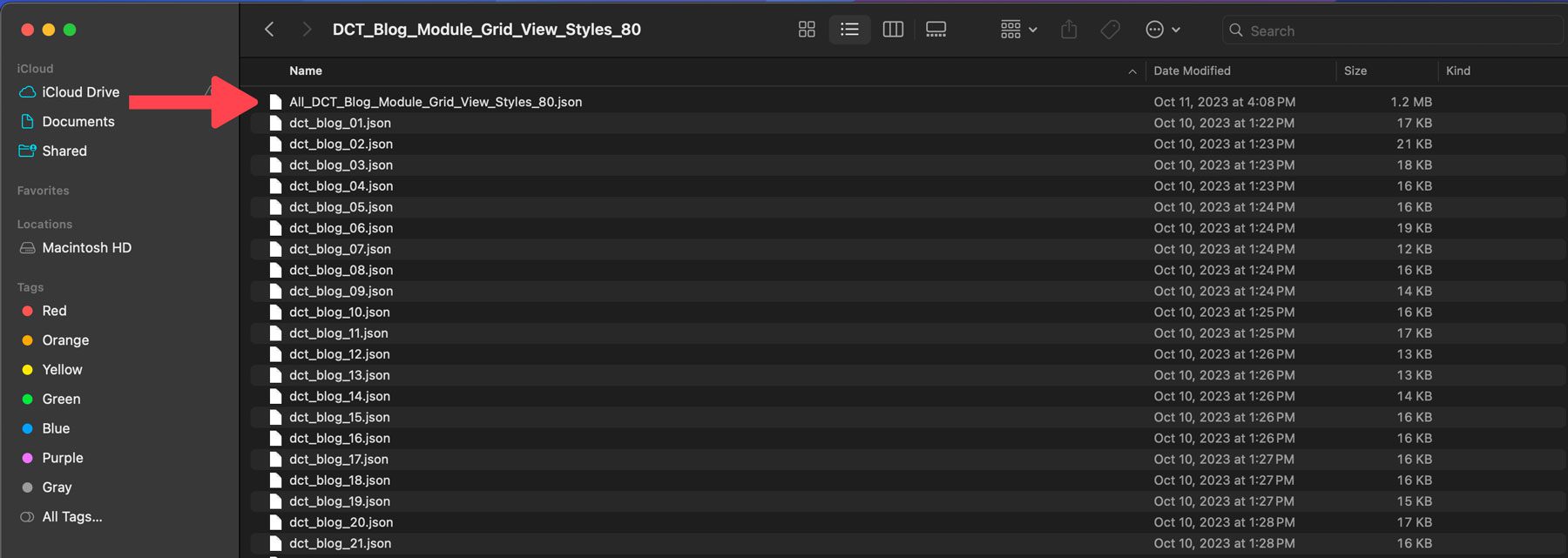
คลิกเพื่อเปิดโฟลเดอร์ เลือกไฟล์ All_DCT_Blog_Module_Grid_View_Styles_80.json ที่จะนำเข้าไปยังไลบรารี Divi


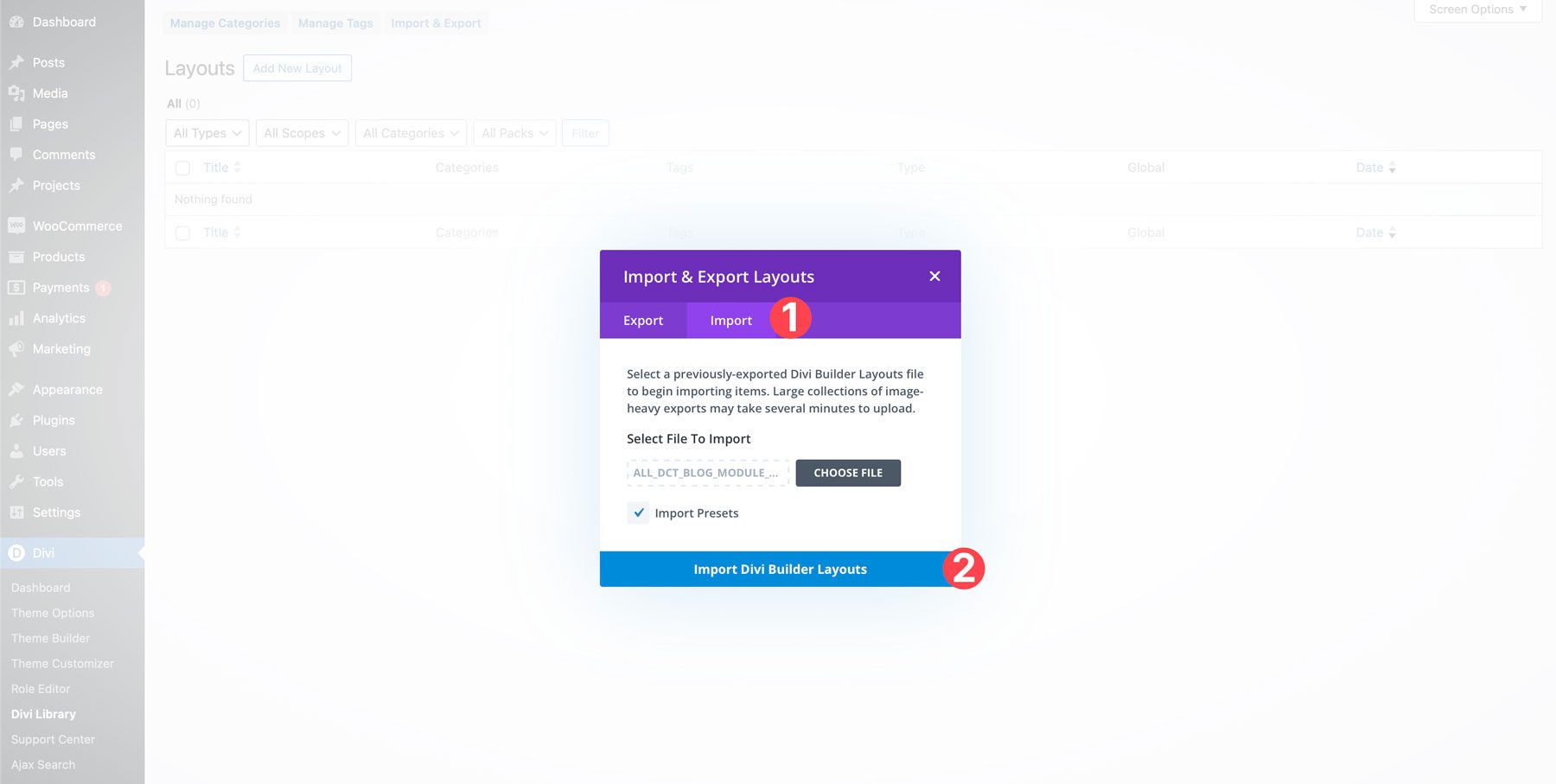
เมื่อโหลดไฟล์แล้ว ให้เลือกว่าคุณต้องการ นำเข้าค่าที่ตั้งไว้ล่วงหน้า หรือไม่ จากนั้นคลิก นำเข้าเค้าโครง Divi Builder

เมื่อโหลดเค้าโครงทั้งหมดแล้ว เค้าโครงเหล่านั้นจะปรากฏใน Divi Library

แม้ว่าคุณจะไม่สามารถดูตัวอย่างเลย์เอาต์ใน Divi Builder ได้ แต่คุณสามารถดูได้บนเว็บไซต์ของผู้พัฒนา ที่นั่น คุณจะพบมุมมองตาราง มุมมองรายการ และเค้าโครงแบบหมุนทั้งหมดที่มีหมายเลขกำกับไว้อย่างสะดวกเพื่อให้สอดคล้องกับชื่อเค้าโครงในไลบรารี Divi
ขั้นตอนที่ 3: สร้างส่วนฟีเจอร์ด้วย Divi Blog Extras
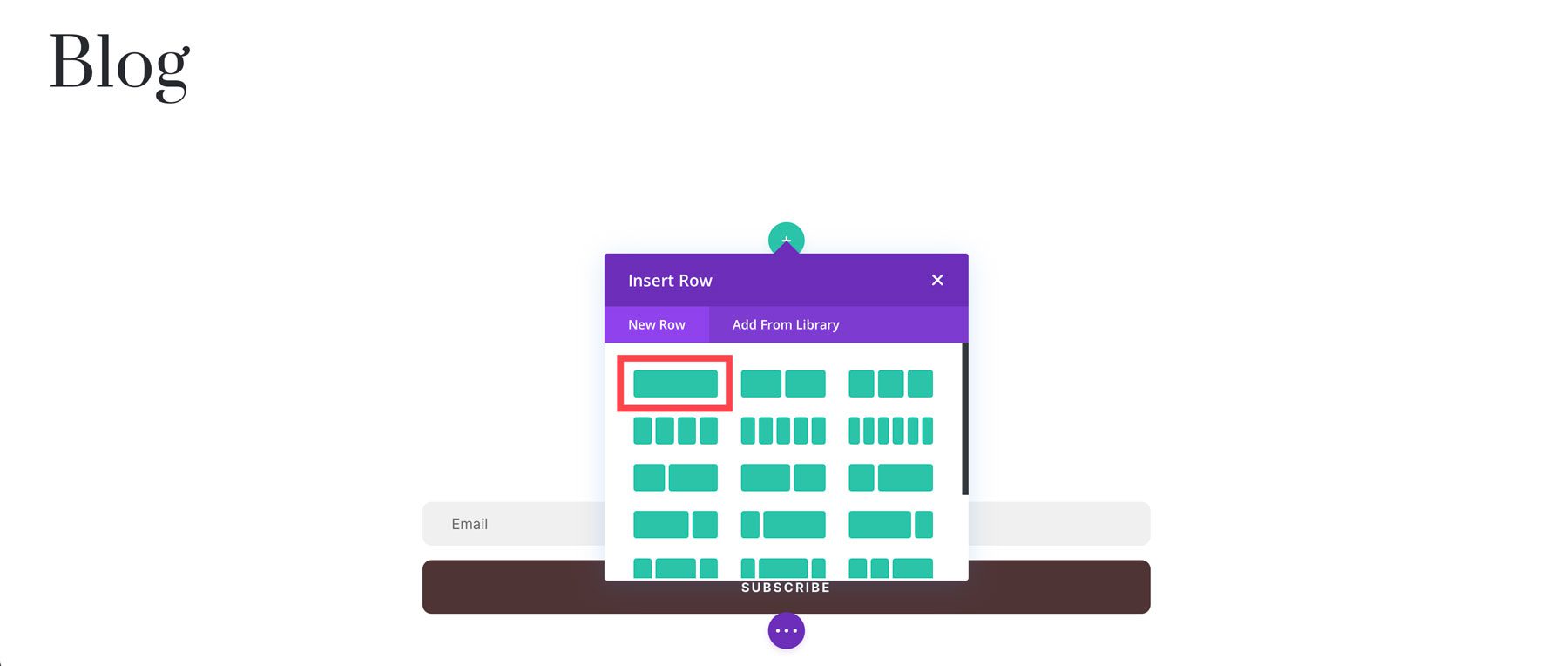
สำหรับหน้าบล็อกของเรา เราต้องการส่วนฮีโร่ที่แสดงโพสต์หนึ่งรายการจากบล็อกของเรา ในการดำเนินการนี้ ให้สร้างส่วนแถวเดี่ยวใหม่ที่ด้านบนของหน้าบล็อก

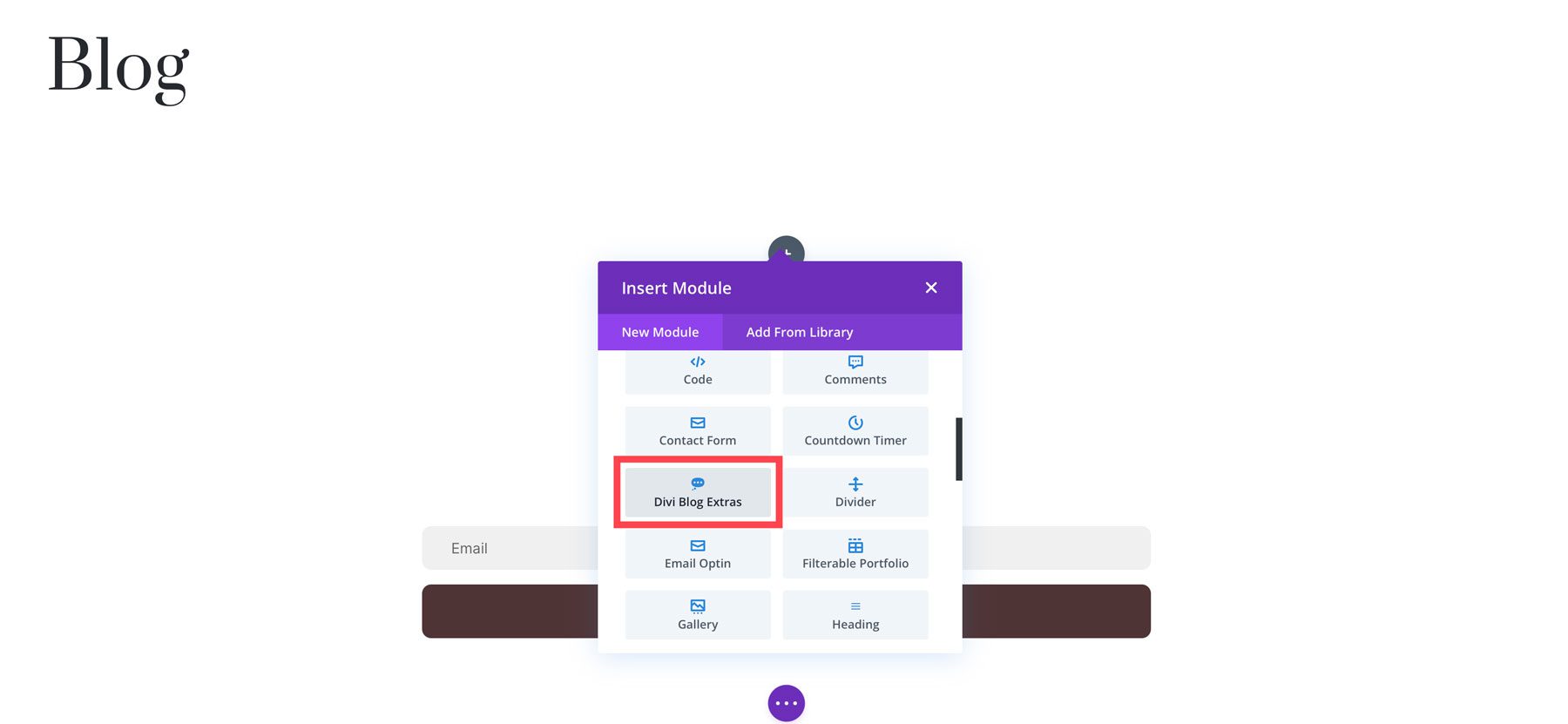
คลิกเพื่อเพิ่ม โมดูล Divi Blog Extras ลงในแถว

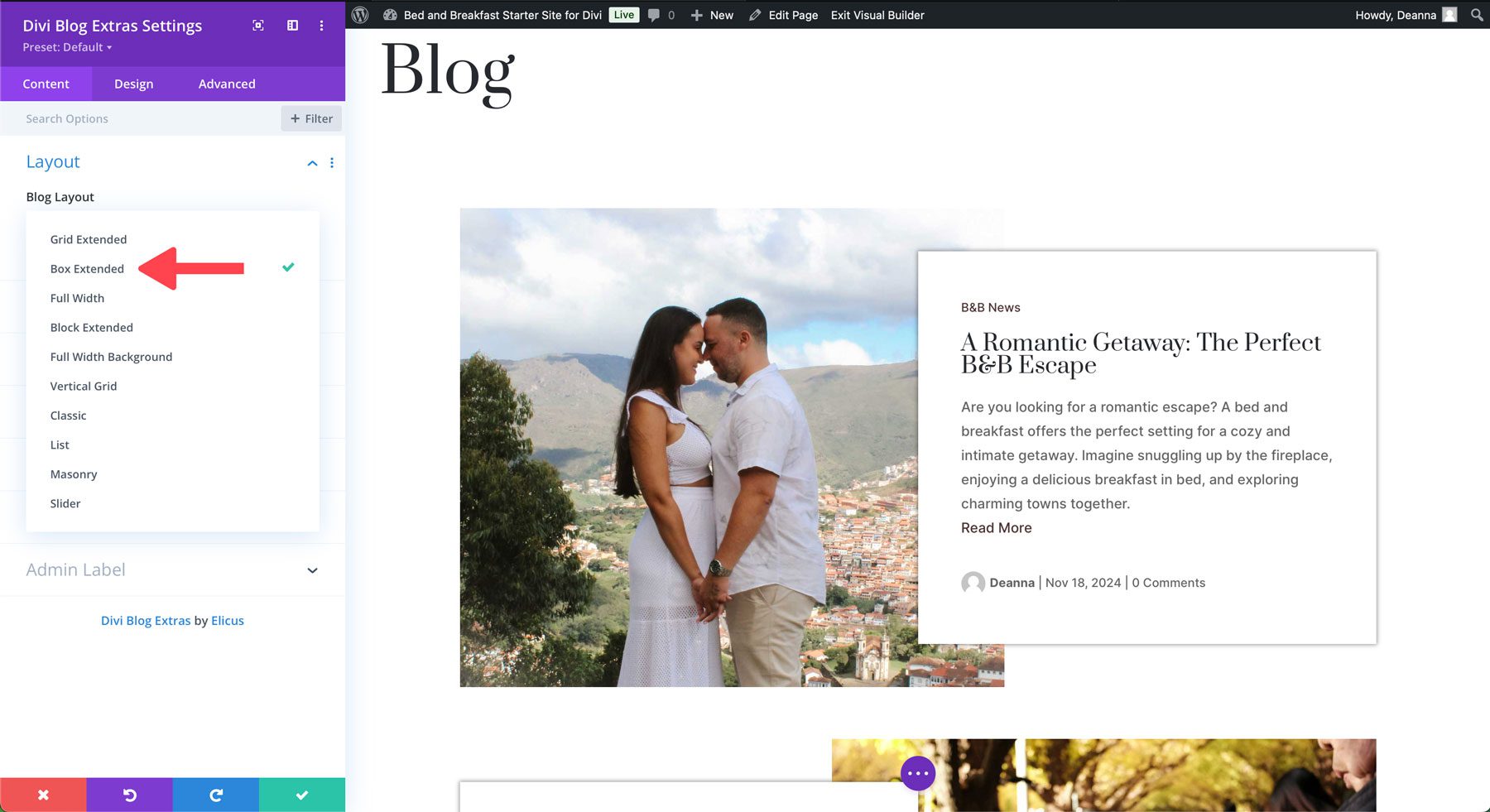
เมื่อการตั้งค่าโมดูลเปิดขึ้น ให้เลือกเค้าโครงจากเมนูแบบเลื่อนลงเค้าโครงบล็อก เราจะเลือก Box Extended

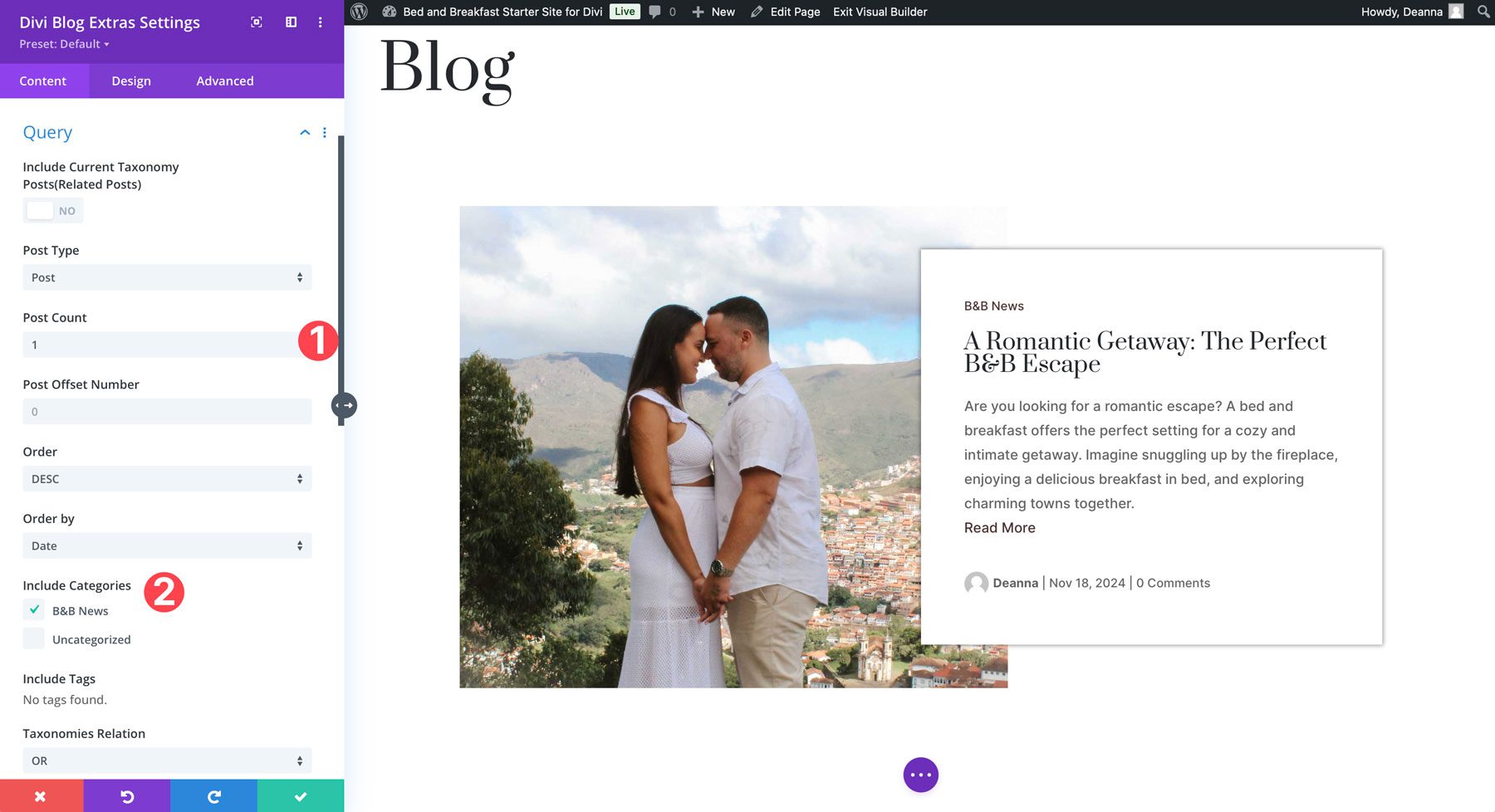
ใต้แท็บข้อความค้นหา ให้เลือกประเภทโพสต์และจำนวนโพสต์ เราจะเลือก 1 รายการ สำหรับส่วนนี้ อย่าลืมเลือกหมวดหมู่ที่เหมาะสมด้วย

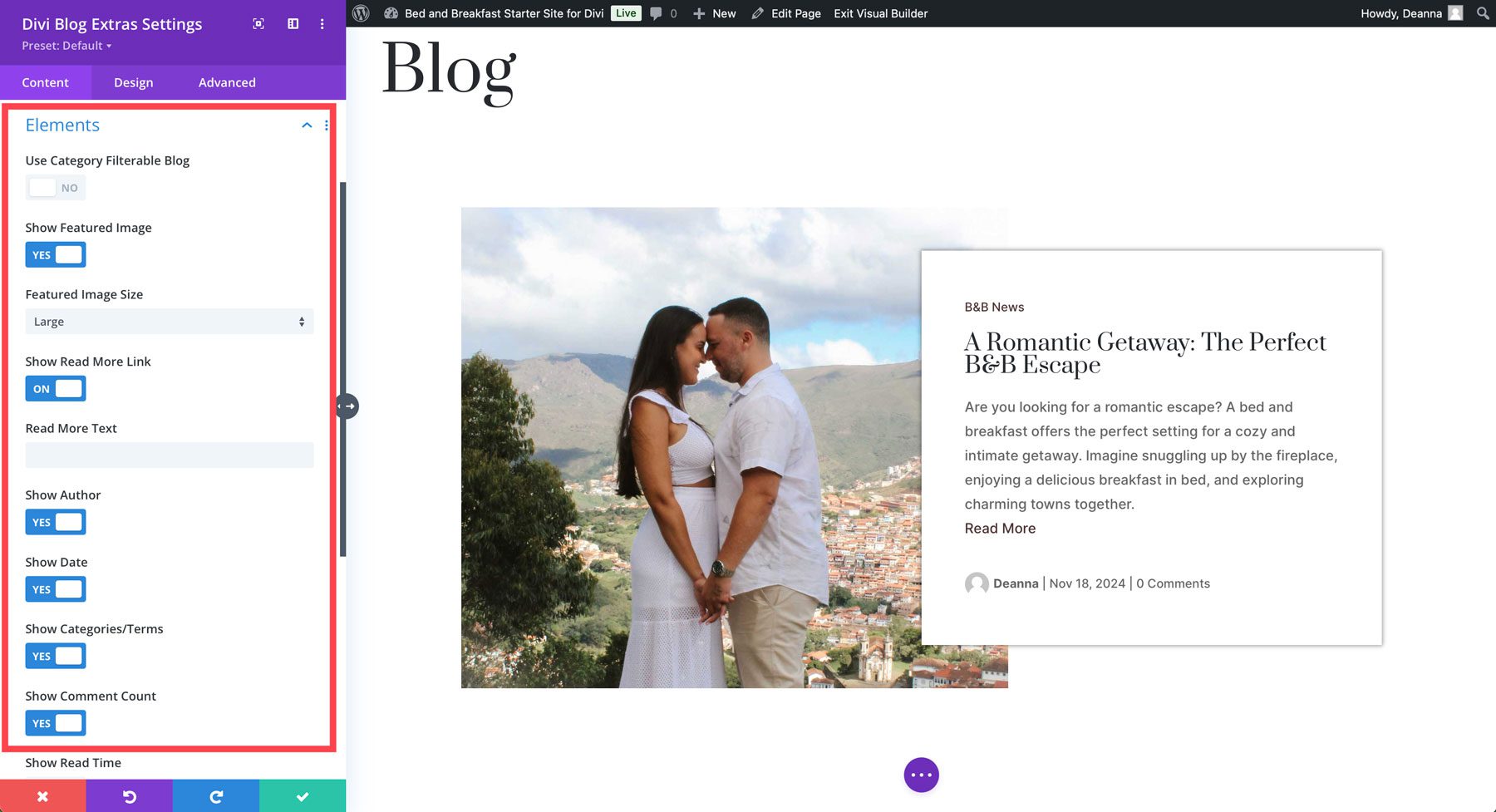
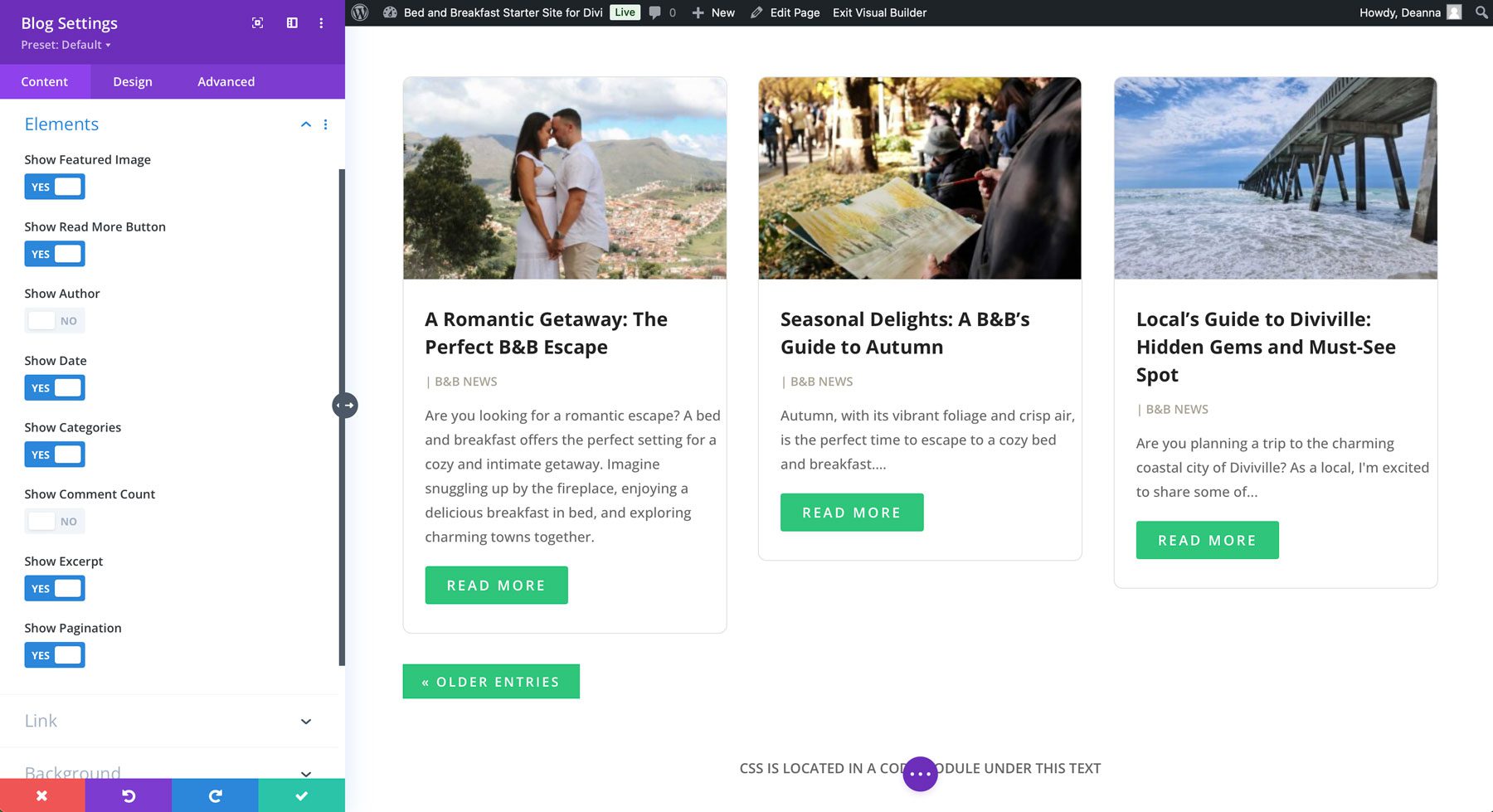
ใต้องค์ประกอบ ให้เลือกการตั้งค่าที่คุณต้องการใช้ รวมถึงว่าจะแสดงภาพเด่น อ่านลิงก์เพิ่มเติม ผู้แต่ง วันที่ และข้อมูลเมตาอื่นๆ หรือไม่

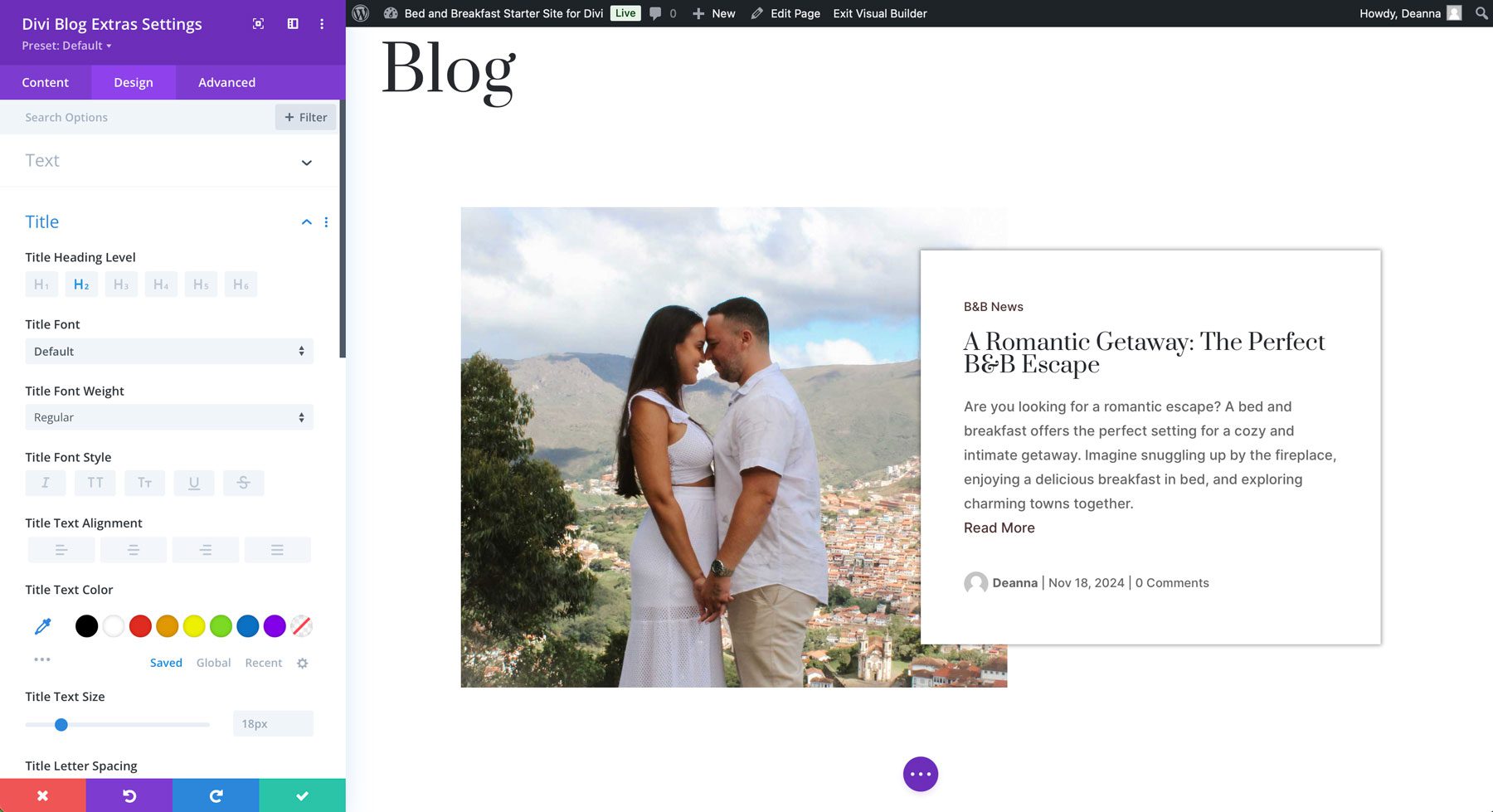
แท็บการออกแบบช่วยให้คุณสามารถจัดสไตล์ชื่อเรื่อง ข้อความเนื้อหา ผู้แต่ง และข้อมูลเมตาได้ หากไซต์ของคุณใช้สีและแบบอักษรทั่วโลก คุณจะไม่ต้องทำการเปลี่ยนแปลงใดๆ เพื่อให้โมดูลตรงกับแบรนด์ของคุณ เนื่องจาก Divi Blog Extras จะโหลดการตั้งค่าของคุณโดยอัตโนมัติ

ขั้นตอนที่ 4: เลือกเค้าโครงจากชุดโมดูลบล็อก Divi
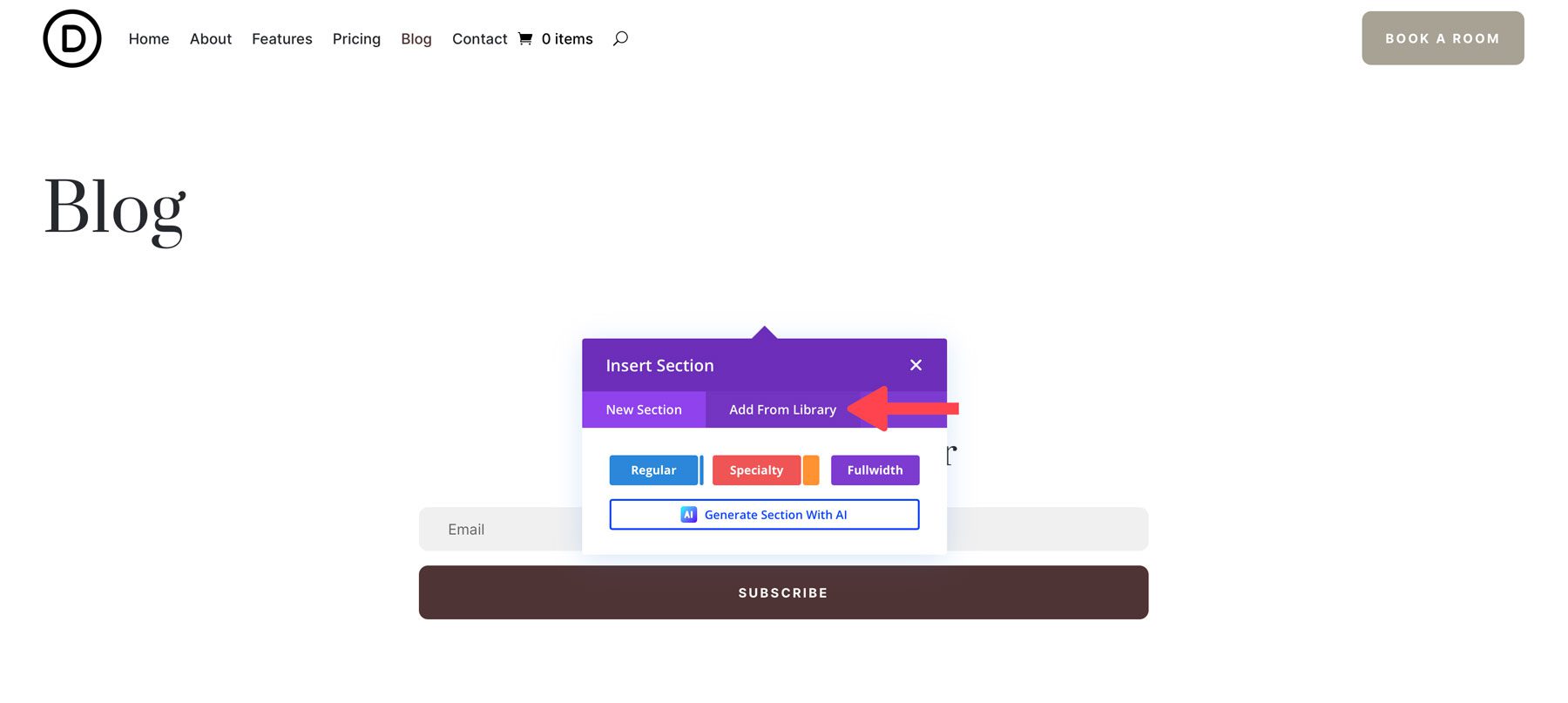
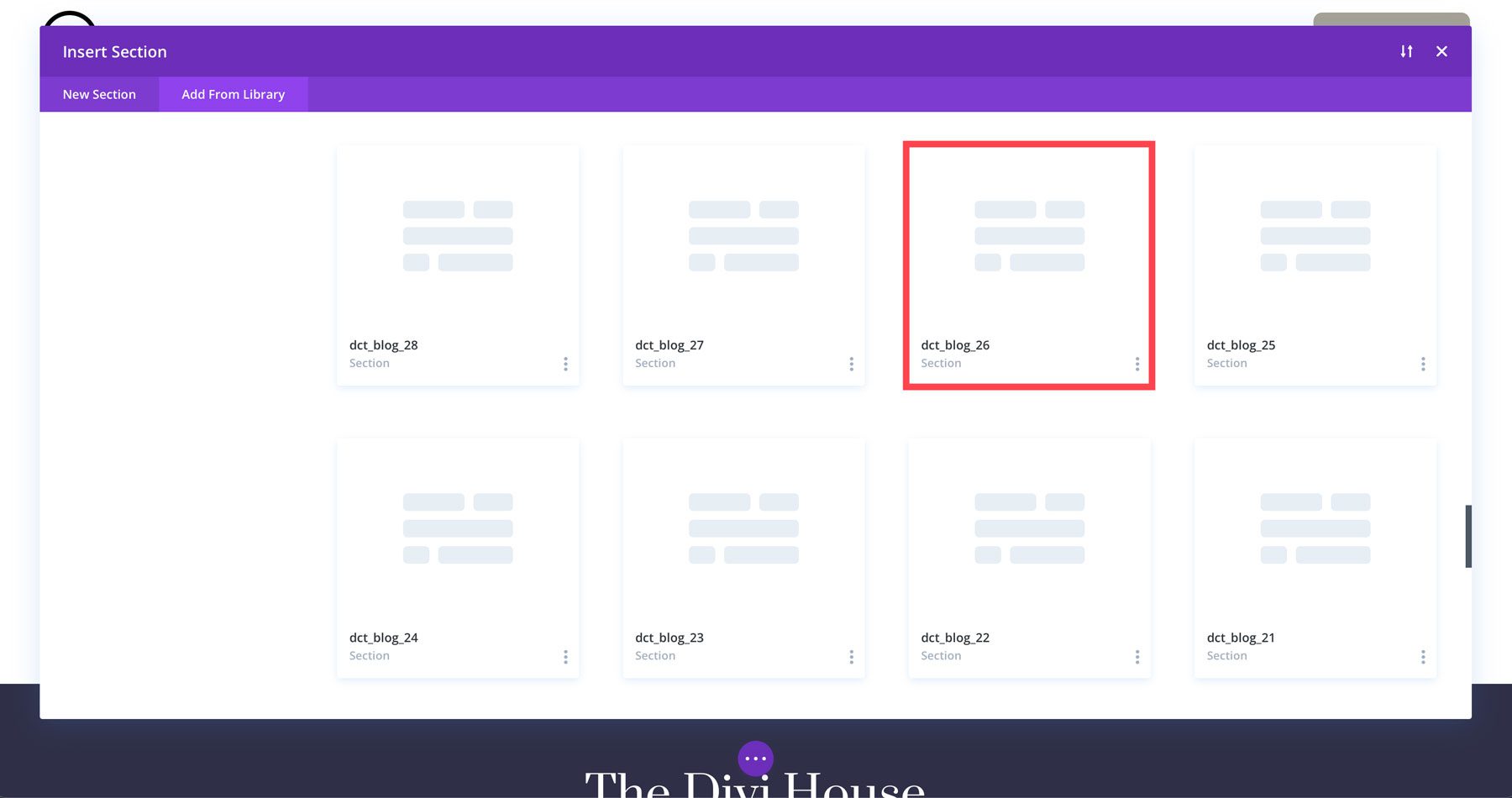
ต่อไป เราจะเพิ่มเลย์เอาต์จาก Divi Blog Module Pack เพื่อแสดงโพสต์ในบล็อกที่เหลือของเรา เพิ่มแถวใหม่ใต้ส่วนฮีโร่เพื่อเพิ่มเลย์เอาต์ที่สร้างไว้ล่วงหน้าจากแพ็ก จากนั้นคลิกแท็บ เพิ่มจากไลบรารี

เมื่อกล่องโต้ตอบปรากฏขึ้น ให้คลิกที่เค้าโครงจากแพ็ค เราจะเลือก สไตล์ 26 .

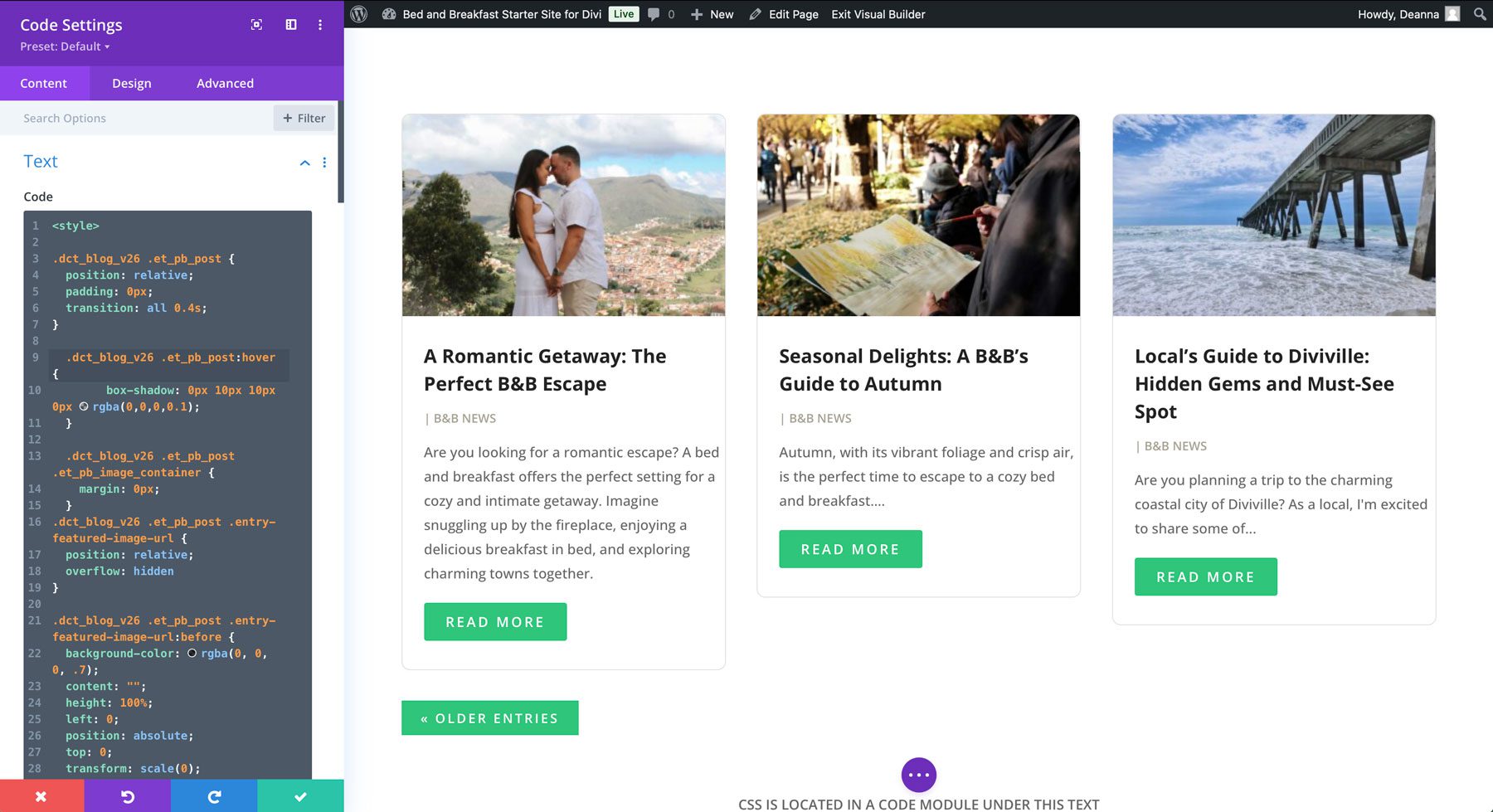
เมื่อโหลดเค้าโครงแล้ว คุณสามารถแก้ไขได้โดยตรงใน Visual Builder เพื่อให้เหมาะกับความต้องการของคุณ

มีโมดูลโค้ดสองโมดูล: โมดูลหนึ่งสำหรับ JavaScript และอีกโมดูลสำหรับ CSS โมดูลโค้ด CSS สามารถปรับเปลี่ยนให้ตรงกับแบรนด์ของคุณได้ รวมถึงปุ่มและสีพื้นหลัง ภาพเคลื่อนไหว และอื่นๆ

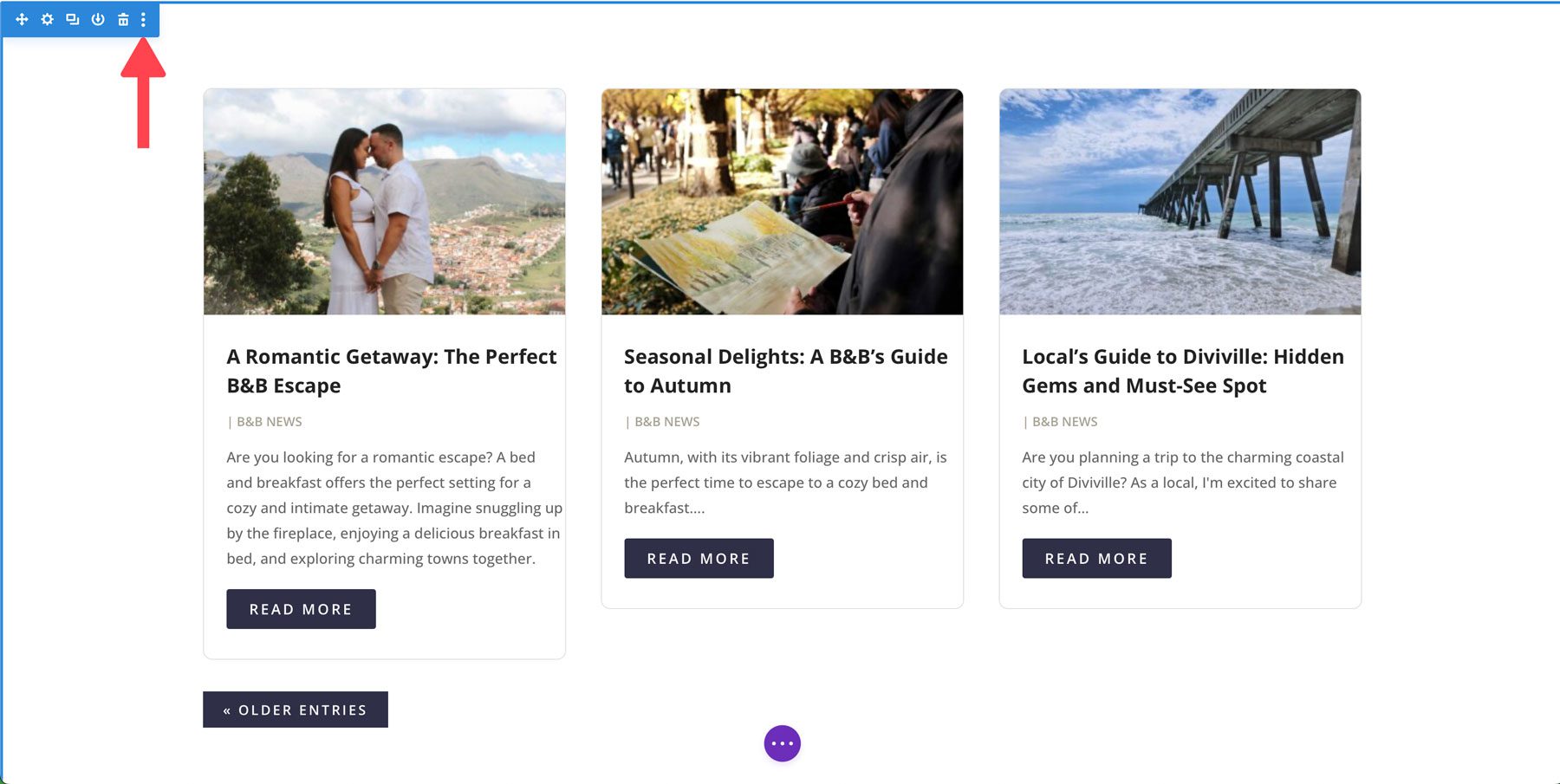
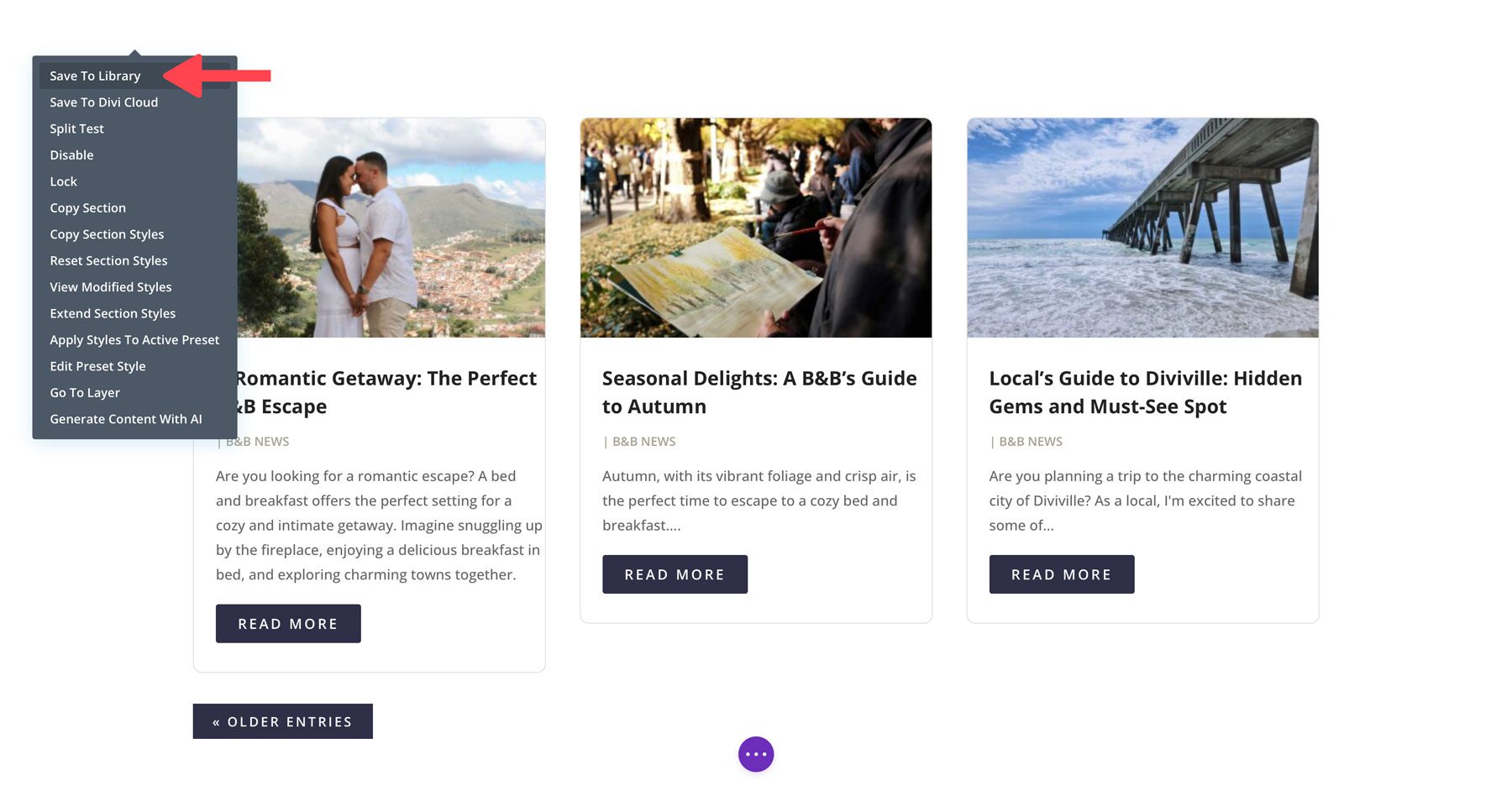
ก่อนที่จะออกจาก Visual Builder เราต้องบันทึกส่วนที่อัปเดตลงในไลบรารี Divi ของเรา สิ่งนี้จะช่วยเราในการสร้างเทมเพลตการเก็บถาวรในขั้นตอนถัดไป หากต้องการบันทึกส่วนดังกล่าว ให้วางเมาส์ไว้เหนือส่วนดังกล่าวเพื่อแสดงการตั้งค่า คลิกเมนูจุดไข่ปลาที่มุมขวาบนของส่วน

จากนั้นคลิก บันทึกลงในห้องสมุด

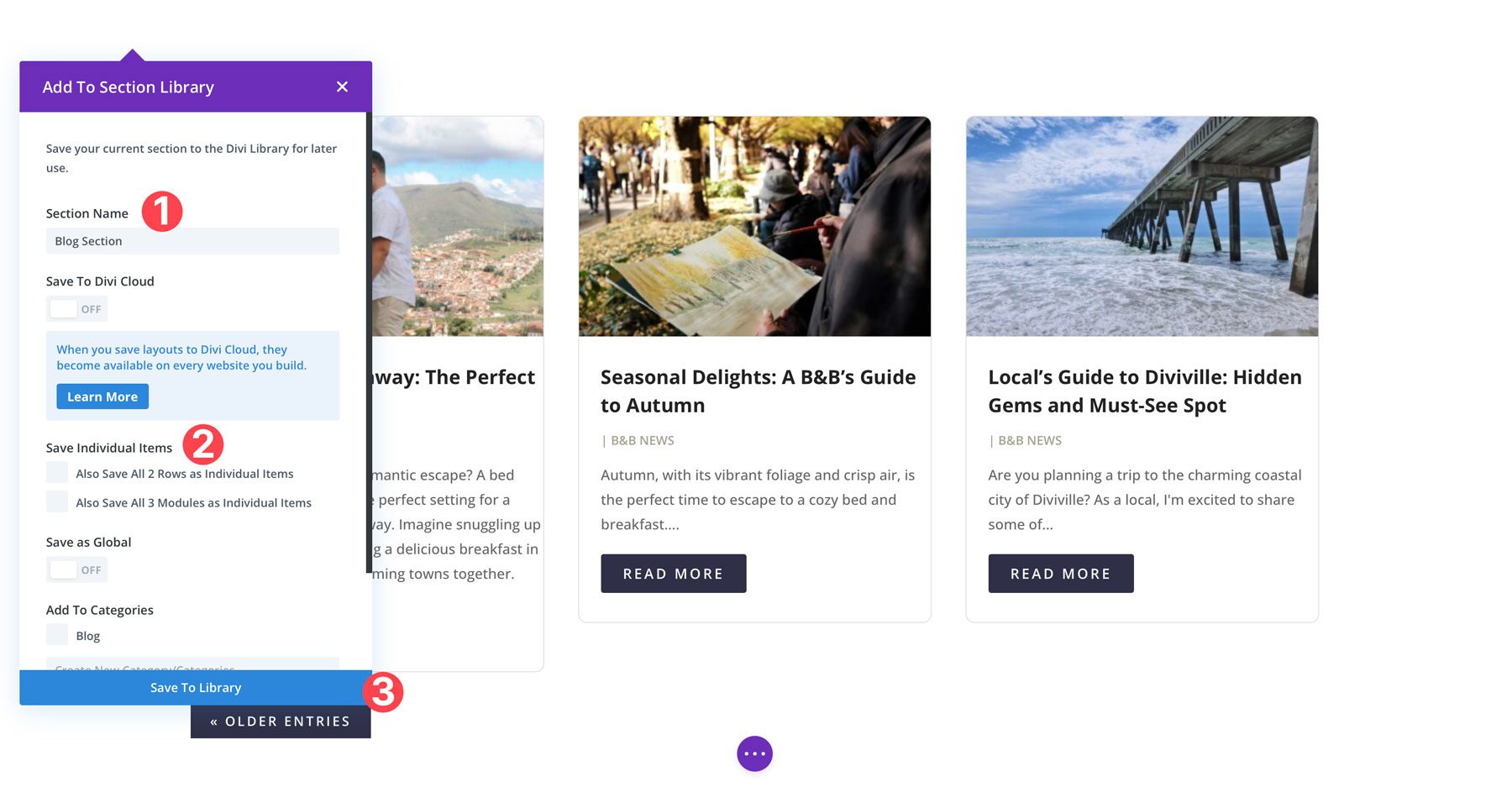
ตั้งชื่อที่จดจำได้ให้กับเลย์เอาต์ เลือกตัวเลือกที่เหมาะสม แล้วคลิก บันทึกลงในไลบรารี

หลังจากทำการเปลี่ยนแปลงแล้ว คุณสามารถบันทึกหน้าเว็บเพื่อดูหน้าบล็อกใหม่ได้
ขั้นตอนที่ 5: สร้างหน้าเก็บถาวรของบล็อกด้วย Divi Blog Extras
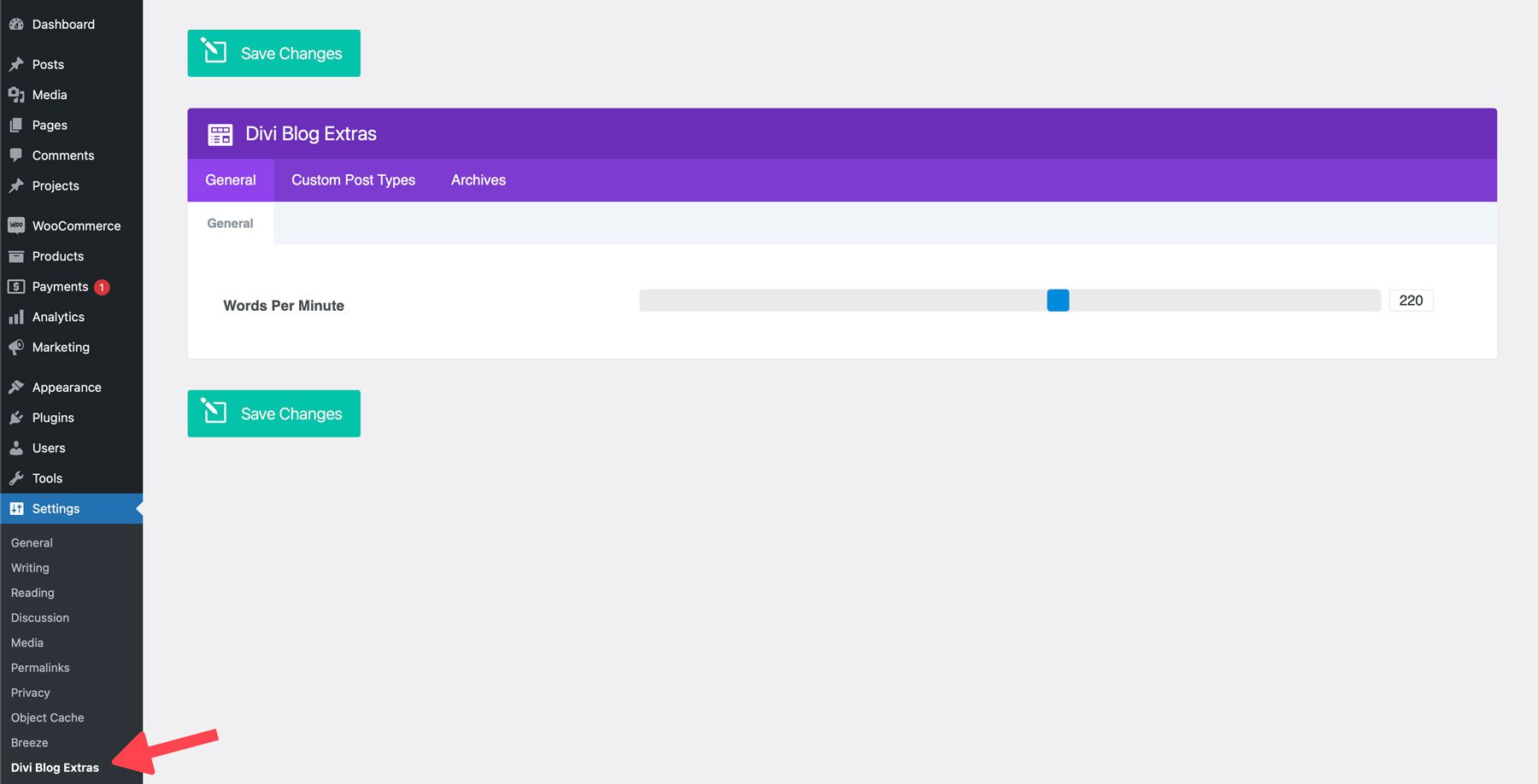
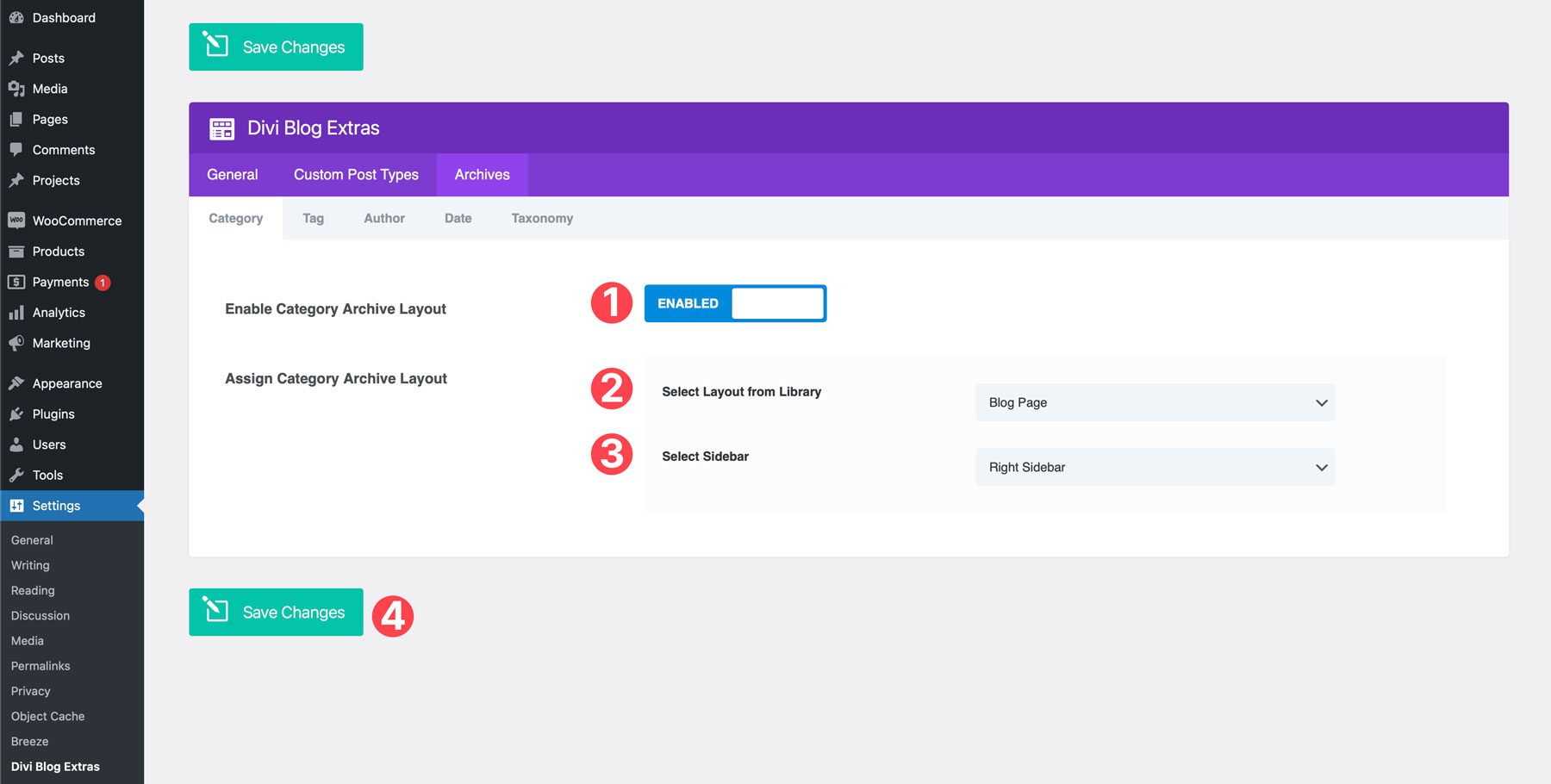
ขณะนี้เราได้จัดรูปแบบหน้าบล็อกหลักแล้ว ขั้นตอนต่อไปคือการสร้างหน้าเก็บถาวรสำหรับผลการค้นหา เราจะรวม ปลั๊กอิน Divi Blog Extras เพื่อทำสิ่งนี้ เราจะต้องเปิดใช้งานการตั้งค่าบางอย่างเพื่อสร้างหน้าเก็บถาวรของเรา ดังนั้นเรามาเริ่มต้นด้วยการไปที่ การตั้งค่า & Divi Blog Extras

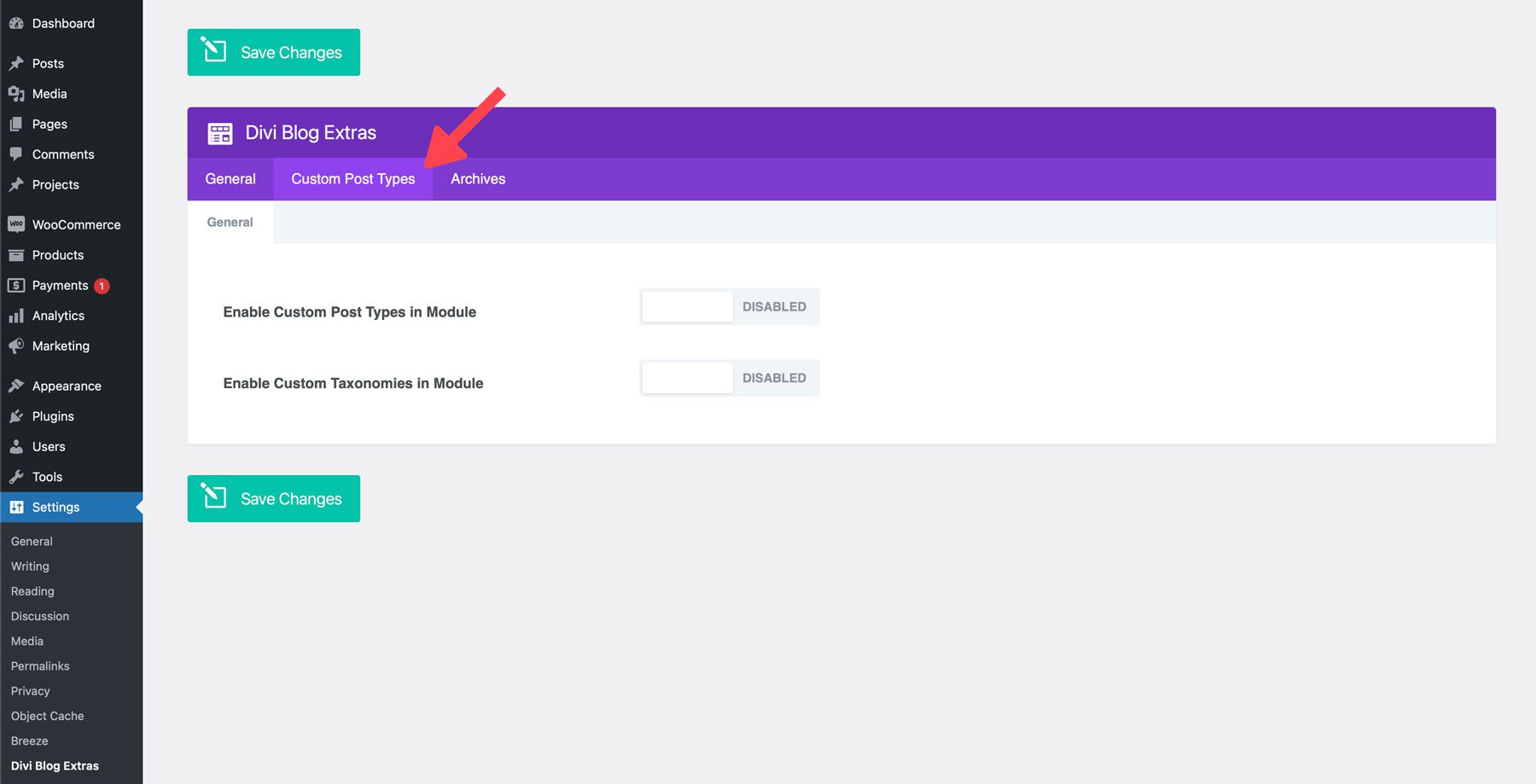
ในหน้าการตั้งค่า คลิกแท็บประเภทโพสต์แบบกำหนดเอง ที่นี่ คุณสามารถเปิดใช้งานประเภทโพสต์แบบกำหนดเองและการจัดหมวดหมู่แบบกำหนดเองในโมดูลได้ สิ่งนี้ช่วยให้คุณสามารถเพิ่มประเภทโพสต์ที่กำหนดเองลงในโมดูล Divi Blog เพื่อแสดงเนื้อหาอื่นนอกเหนือจากโพสต์ในบล็อก สิ่งนี้มีประโยชน์สำหรับเว็บไซต์ทุกประเภท รวมถึงไซต์อสังหาริมทรัพย์ พอร์ตโฟลิโอ และไซต์อีคอมเมิร์ซ

คุณสามารถเปิดใช้งานเค้าโครงต่างๆ สำหรับหมวดหมู่ แท็ก หน้าผู้เขียน วันที่ และอนุกรมวิธานในแท็บเอกสารสำคัญ คลิกเพื่ออนุญาตให้สลับแต่ละแท็บหรือแท็บที่คุณต้องการใช้รูปแบบที่กำหนดเอง ตัวอย่างเช่น เมื่อคุณเปิดใช้งานเค้าโครงการเก็บถาวรหมวดหมู่ คุณจะได้รับแจ้งให้เลือกเค้าโครงไลบรารี Divi ที่มีโมดูล Divi Blog Extras อย่างน้อยหนึ่งโมดูล เนื่องจากเราสร้างหน้าบล็อกด้วยโมดูล Divi Blog Extras เราจะใช้โมดูลนั้นสำหรับเทมเพลตการเก็บถาวรของเรา เลือกว่าจะใช้แถบด้านข้างหรือเค้าโครงแบบเต็มความกว้าง แล้วคลิก บันทึกการเปลี่ยนแปลง เพื่อดำเนินการต่อ

เมื่อเปิดใช้งานแล้ว Divi Blog Extras จะปรับปรุงหน้าหมวดหมู่ของคุณให้มีรูปลักษณ์ที่คล่องตัวยิ่งขึ้น
ขั้นตอนที่ 6: เพิ่มสารบัญลงในโพสต์บล็อกของคุณ
อีกวิธีหนึ่งในการส่งเสริมบล็อกของคุณคือการเพิ่มสารบัญในโพสต์บล็อกของคุณ สารบัญทำให้เนื้อหารูปแบบยาวง่ายต่อการนำทาง ซึ่งช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ วิธีที่ง่ายที่สุดในการบรรลุเป้าหมายนี้คือการเพิ่ม TOC ลงในเทมเพลตตัวสร้างธีมของโพสต์ในบล็อก
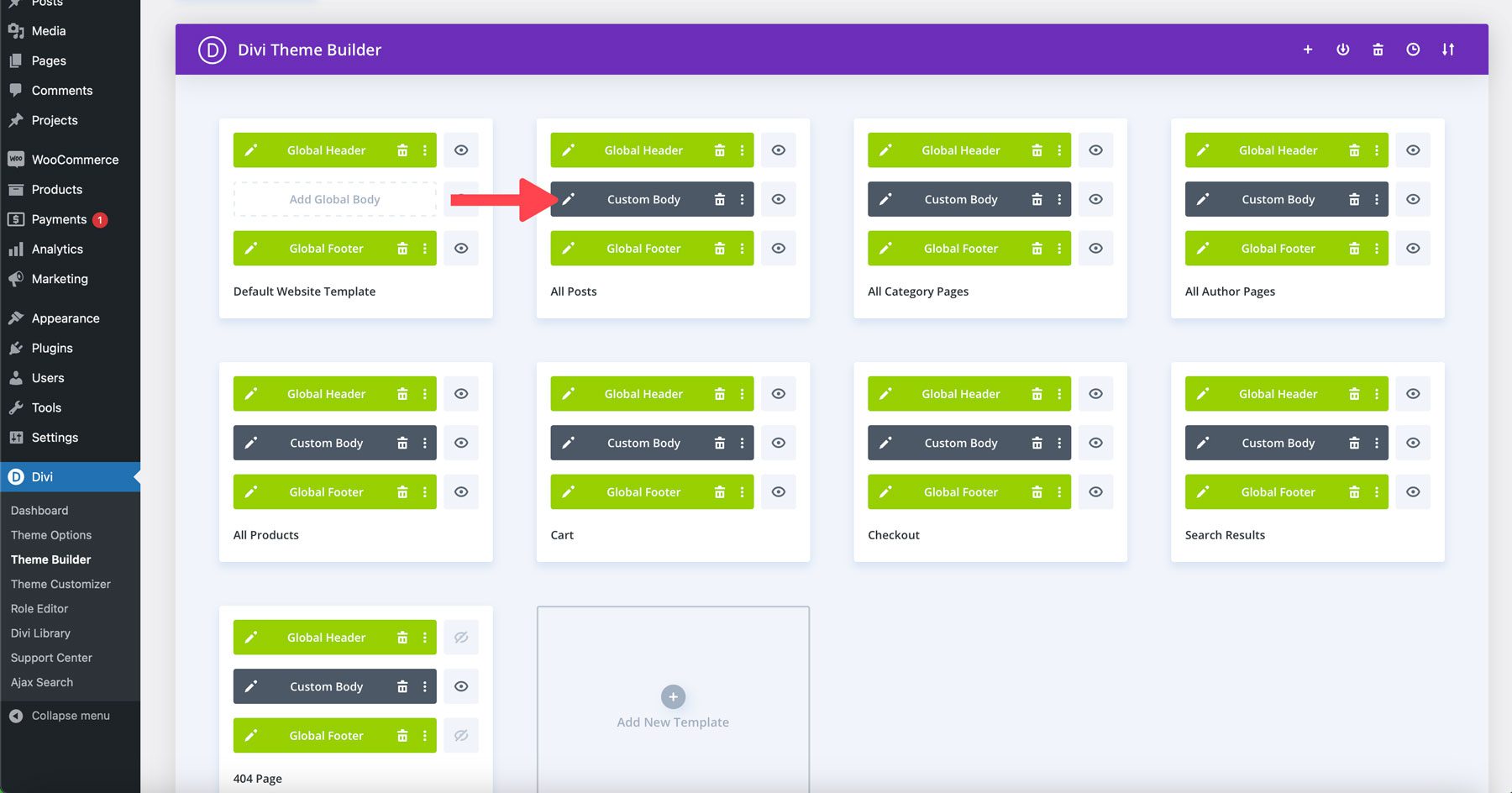
เริ่มต้นด้วยการนำทางไปที่ Divi > Theme Builder ที่นี่ คุณจะพบเทมเพลตทั้งหมดที่เกี่ยวข้องกับเว็บไซต์ของคุณ เว็บไซต์ Divi ที่มีอยู่ส่วนใหญ่จะมีเทมเพลตโพสต์บล็อกอยู่แล้ว ดังนั้นสิ่งที่คุณต้องทำคือแก้ไข ถ้าไม่เช่นนั้น คุณสามารถสร้างหนึ่งรายการได้อย่างง่ายดายโดยใช้โมดูล Divi รวมกัน สำหรับโพสต์นี้ เราถือว่าคุณรู้วิธีสร้างเทมเพลตอยู่แล้วหรือมีเทมเพลตอยู่แล้ว
เมื่ออยู่ใน Theme Builder ให้ค้นหาเทมเพลตที่เกี่ยวข้องกับโพสต์ในบล็อกของคุณ คลิกส่วน เนื้อหาแบบกำหนดเอง เพื่อแก้ไข

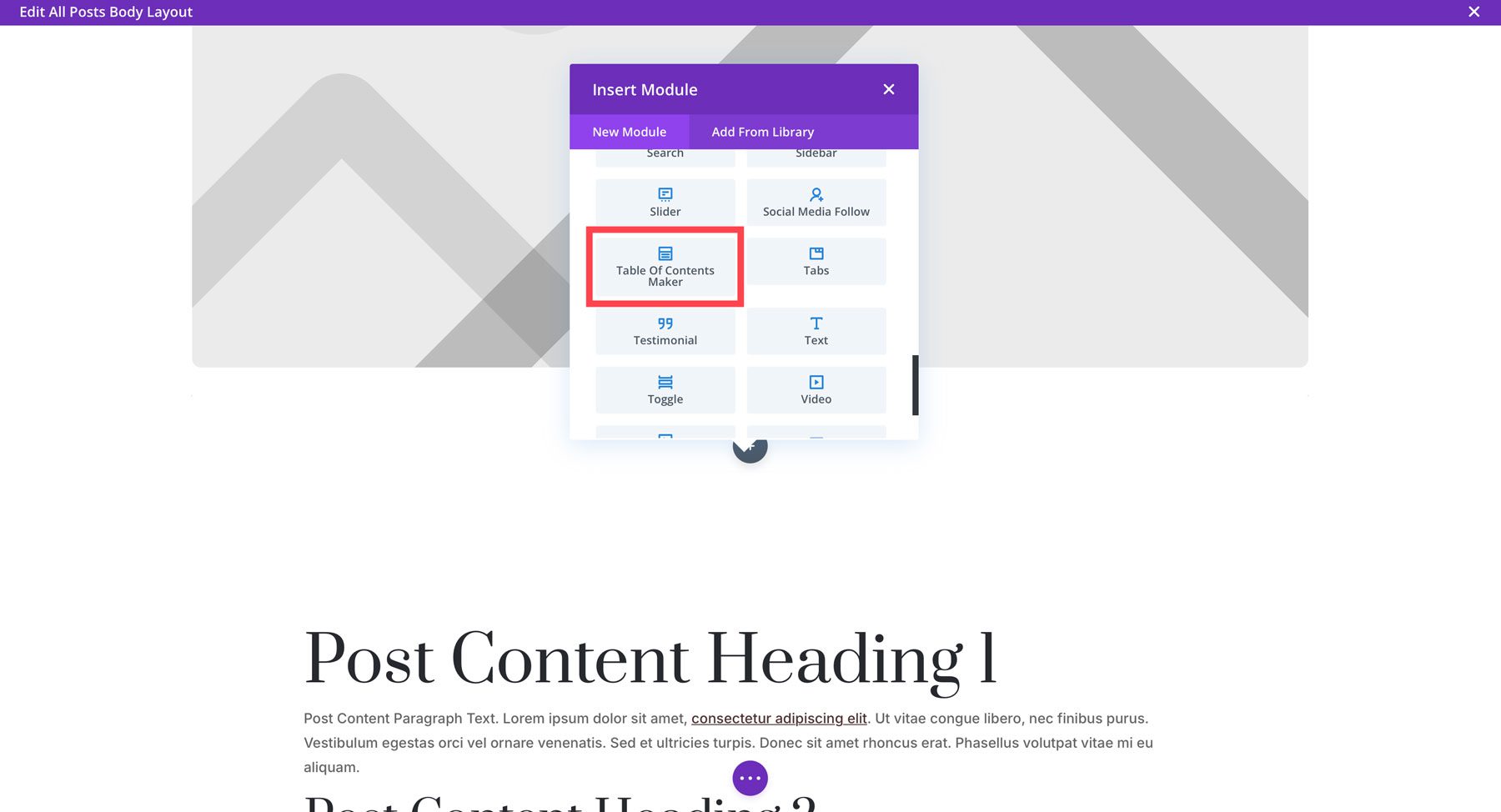
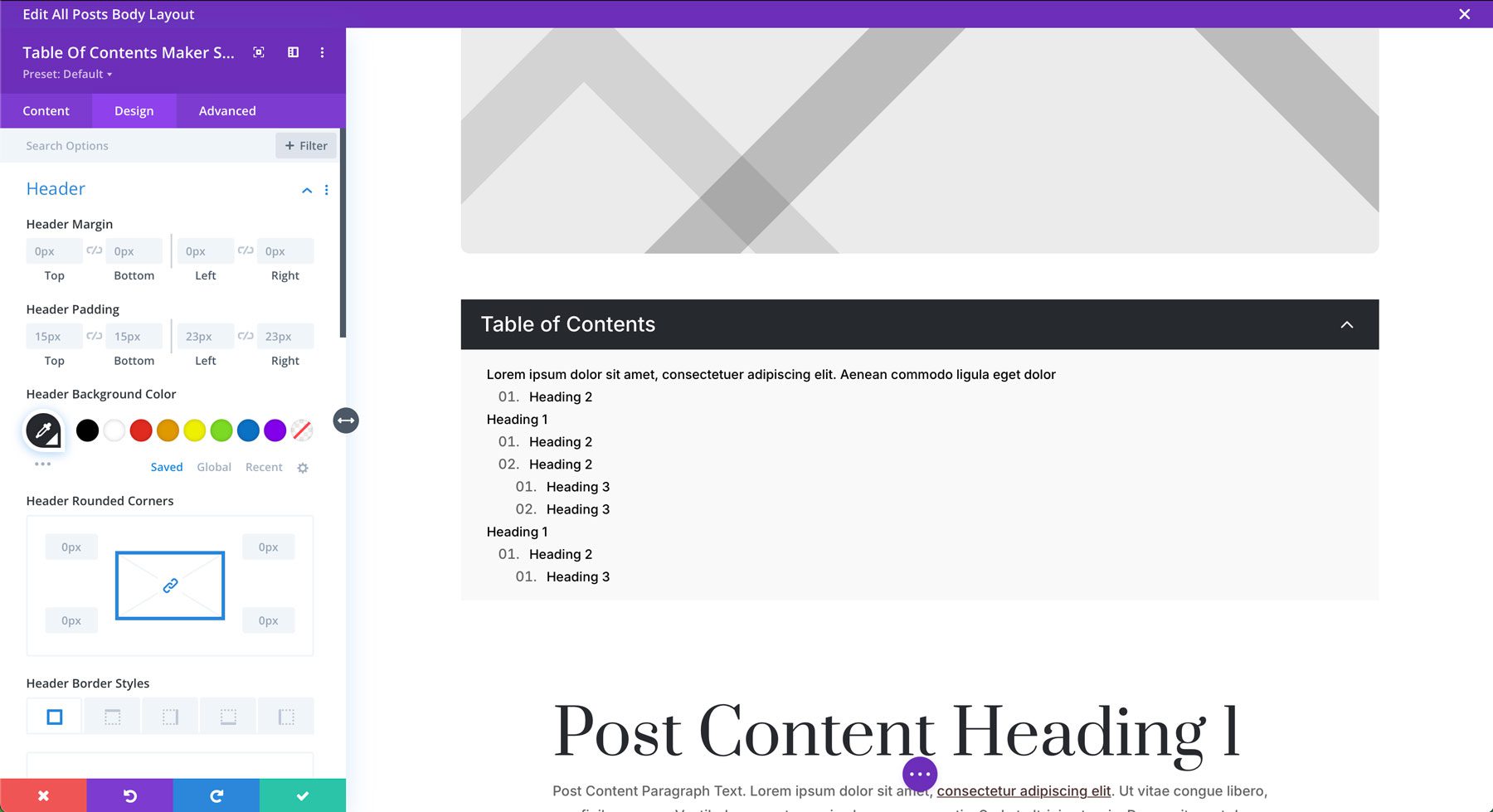
คลิกเพื่อเพิ่มแถวใหม่ด้านล่างรูปภาพเด่น ค้นหา โมดูล Table Of Contents Maker และคลิกเพื่อเพิ่มลงในเทมเพลต

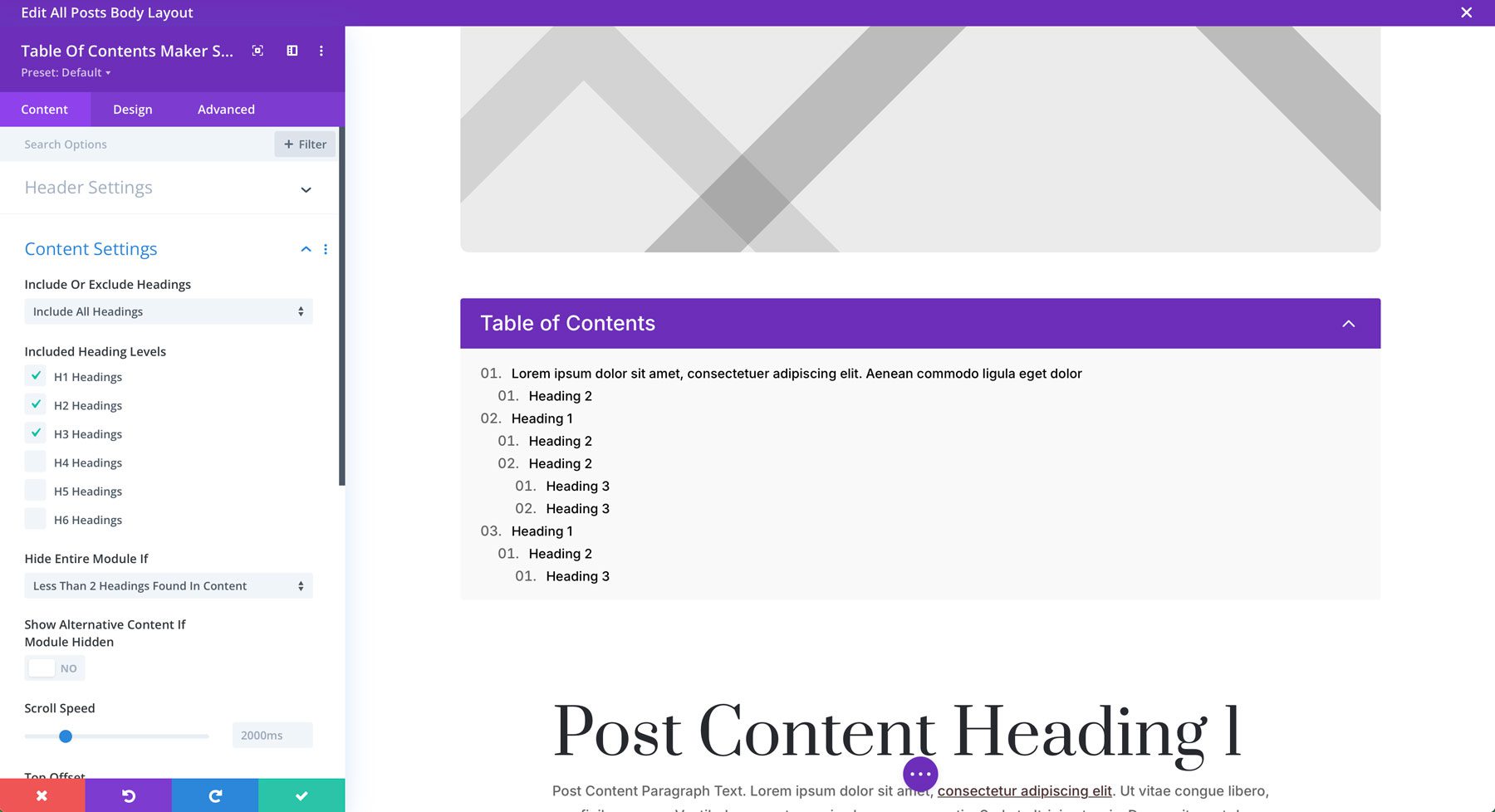
ต่อไป คุณจะกำหนดการตั้งค่าเนื้อหา คุณสามารถแสดงหรือซ่อนส่วนหัว รวมส่วนหัวทั้งหมดหรือเลือกระดับส่วนหัวที่ต้องการ เพิ่มไฮไลต์ข้อความคำหลัก ปรับความเร็วการเลื่อน และอื่นๆ อีกมากมาย

ในแท็บการออกแบบ คุณสามารถจัดรูปแบบส่วนหัวของโมดูล ข้อความชื่อเรื่อง ไอคอน ไฮไลต์คำสำคัญ (หากเปิดใช้งาน) และอื่นๆ

เมื่อคุณตั้งค่าเรียบร้อยแล้ว ให้บันทึกเทมเพลตและดูตัวอย่างโพสต์ของคุณเพื่อดูว่ามีลักษณะอย่างไร!
ขั้นตอนที่ 7: กำหนดค่าการค้นหา DiviSwift Ajax
ขั้นตอนสุดท้ายคือการกำหนดค่าตัวเลือกการค้นหาสำหรับส่วนขยาย DiviSwift Ajax Search ตามค่าเริ่มต้น DiviSwift Ajax Search จะทำงานร่วมกับโมดูล Divi Search มาตรฐานและฟังก์ชันการค้นหาภายในส่วนหัวหลักของเว็บไซต์ของคุณ ไม่ว่าคุณจะใช้ส่วนหัวมาตรฐานหรือสร้างเทมเพลตส่วนหัวส่วนกลาง ฟังก์ชันของส่วนขยายก็มีอยู่แล้ว สิ่งเดียวที่คุณต้องทำคือจัดรูปแบบให้เข้ากับไซต์ที่คุณมีอยู่
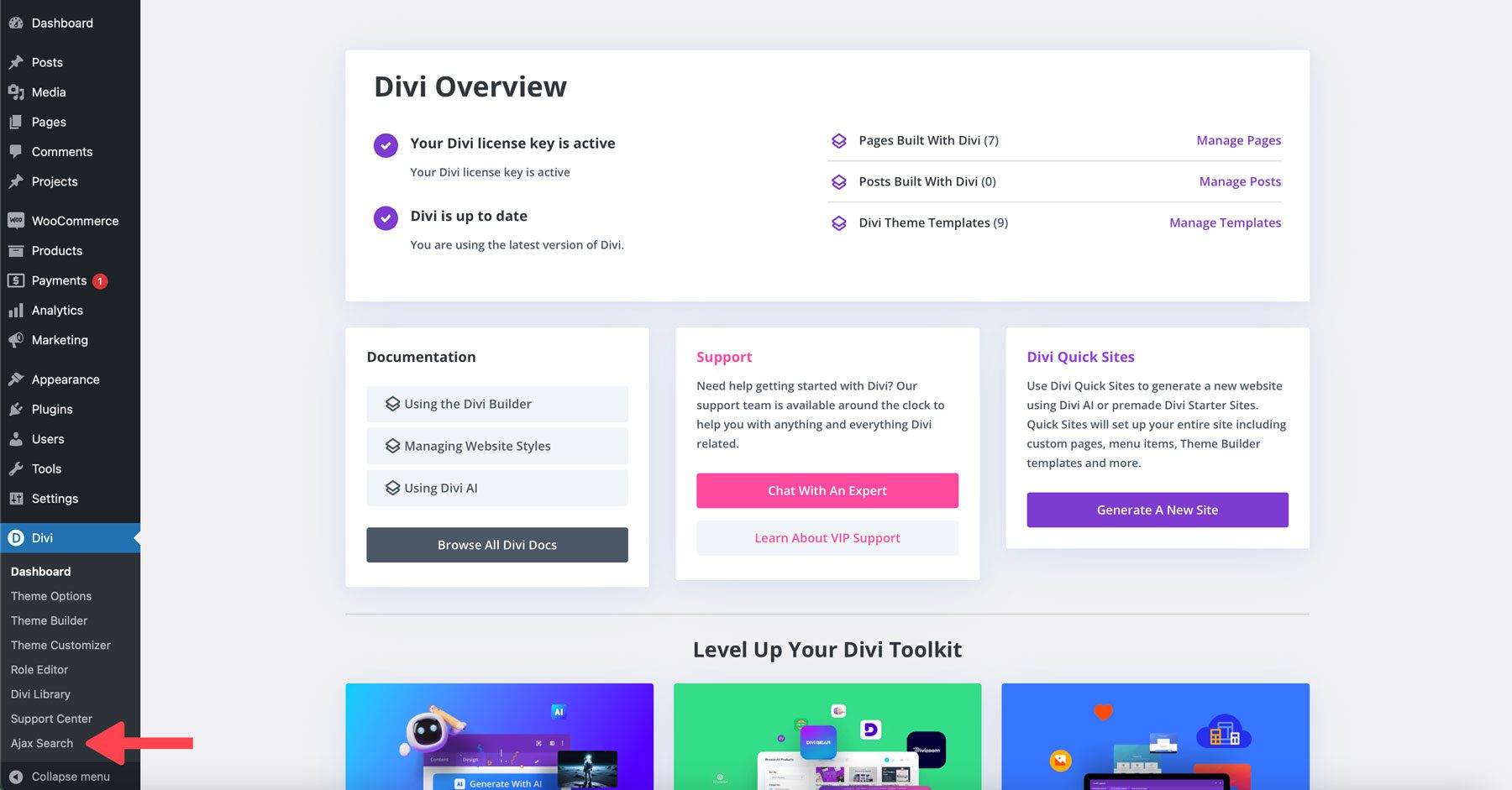
หากต้องการกำหนดการตั้งค่า ให้ไปที่ Divi > Ajax Search ในแดชบอร์ด WordPress

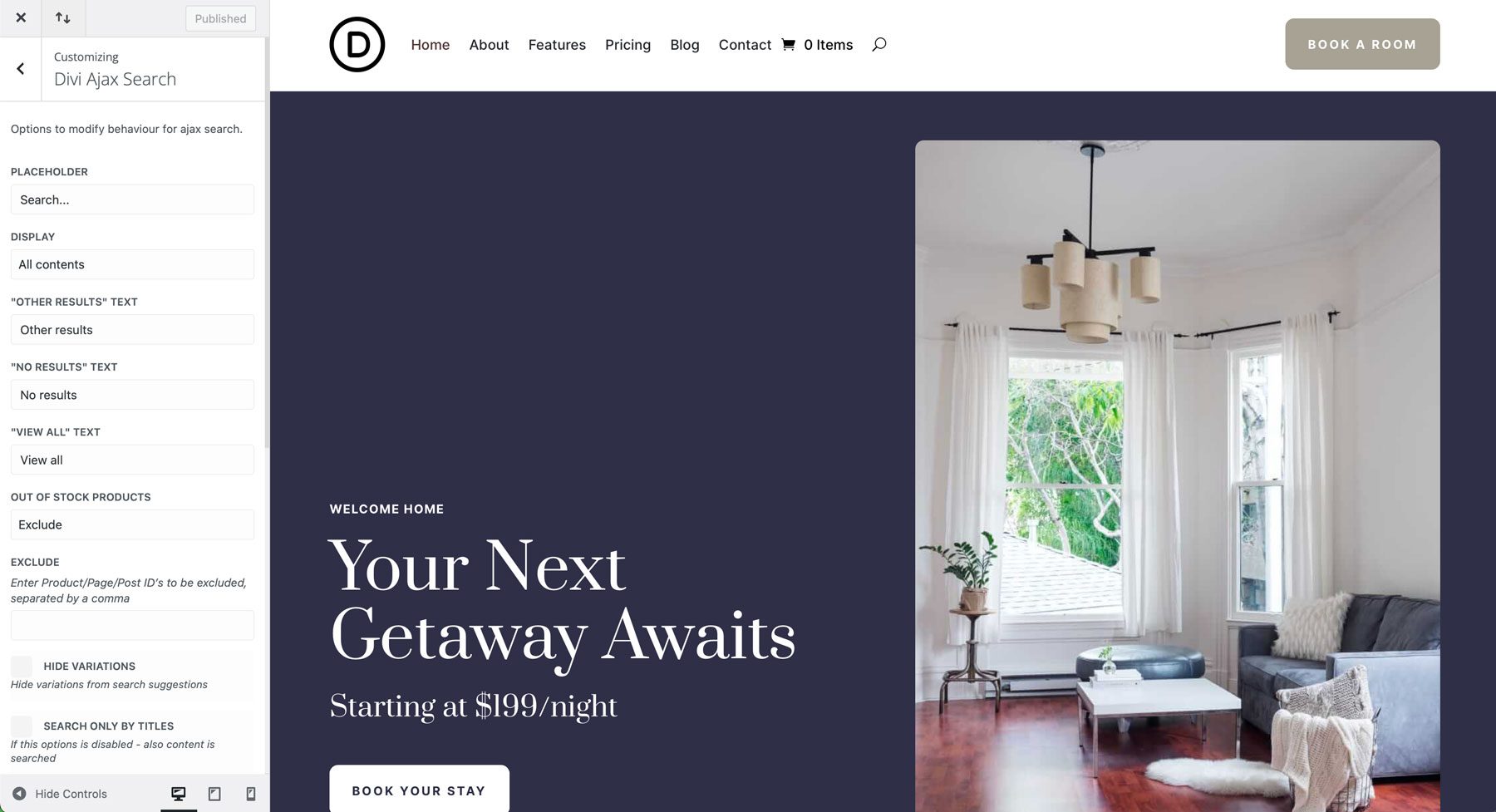
เมื่อคลิกแล้ว ตัวปรับแต่งธีม Divi จะเปิดตัวเพื่อแสดงการตั้งค่าของส่วนขยาย ที่นี่ คุณสามารถปรับแต่งข้อความค้นหา เลือกเนื้อหาที่จะแสดง และปรับแต่งข้อความผลลัพธ์อื่นๆ ได้ คุณยังสามารถกำหนดค่าตัวเลือกสำหรับสินค้าที่หมดสต็อก ยกเว้นหน้าใดหน้าหนึ่งจากผลการค้นหา หรือซ่อนรูปแบบสินค้า

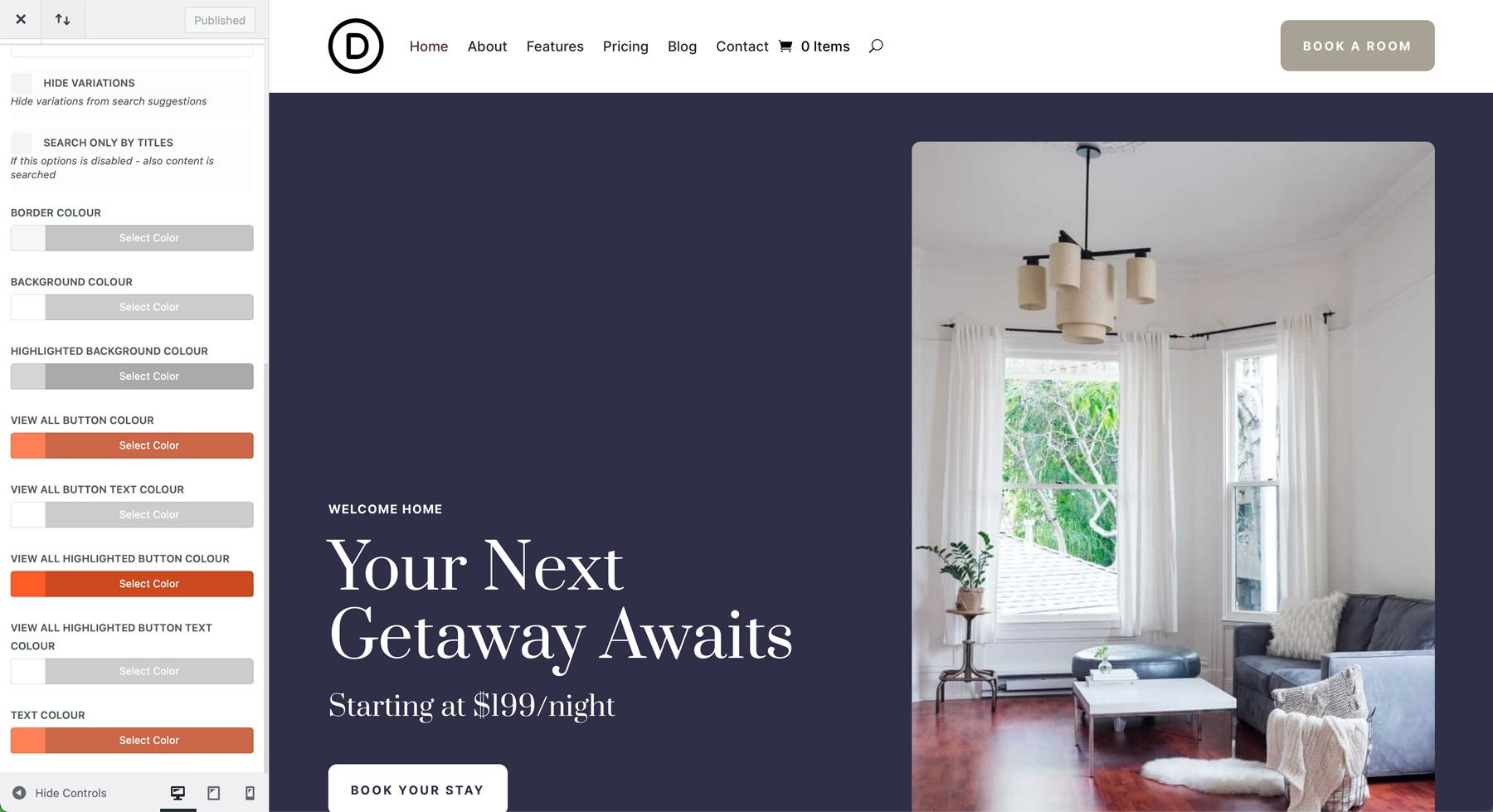
DiviSwift ยังให้คุณปรับแต่งเส้นขอบ พื้นหลัง ปุ่ม และไฮไลท์ของโมดูลการค้นหาได้

เมื่อคุณทำการเปลี่ยนแปลงที่ต้องการแล้ว ให้เผยแพร่ จากนั้น คุณสามารถทดสอบฟังก์ชันการทำงานและทำการเปลี่ยนแปลงเพิ่มเติมได้ตามต้องการ
คุณสามารถทำการเปลี่ยนแปลงครั้งใหญ่เพื่อปรับปรุงบล็อกของคุณได้โดยการซื้อ Cyber Monday Blog Bundle แม้ว่าเราจะใช้ผลิตภัณฑ์เพียงไม่กี่รายการจากชุดรวมในโพสต์นี้ แต่ก็ง่ายที่จะเห็นว่ามีประโยชน์อย่างไร ในเวลาเพียงไม่กี่นาที คุณสามารถเพิ่มคุณลักษณะและฟังก์ชันการทำงานให้กับบล็อกของคุณ ซึ่งจะทำให้ผู้เยี่ยมชมค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น ปรับปรุงรูปลักษณ์และความรู้สึกของโพสต์และหน้าเว็บในบล็อกของคุณ และเพิ่มเทคโนโลยีการค้นหาที่ใช้งานง่ายด้วย ความพยายามเล็กน้อย

รับข้อเสนอสุดพิเศษในช่วงลดราคาไซเบอร์มันเดย์

ไซเบอร์มันเดย์ มาแล้ว! เพลิดเพลินไปกับส่วนลดใหญ่ที่สุดของปีสำหรับ Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP และ Divi Marketplace ใช้ประโยชน์จากข้อเสนอพิเศษเหล่านี้ซึ่งมีให้ในช่วงเวลาจำกัดเท่านั้น!
- รับ Divi Pro ในราคาลด 73% — ข้อเสนอ Cyber Monday ที่ดีที่สุดของเรา! ด้วย Divi Pro คุณจะเพลิดเพลินกับส่วนลดเพิ่มเติมสำหรับบริการต่างๆ รวมถึงชุด Divi เต็มรูปแบบ: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams และเครดิต Divi Marketplace มูลค่า 50 ดอลลาร์ ซื้อการสมัครสมาชิกตลอดชีพเพื่อการเข้าถึงการสร้างเว็บไซต์อย่างต่อเนื่อง รวมถึงการอัปเดตในอนาคต เช่น Divi 5
- จัดแพ็กเกจการสมัครสมาชิกของคุณใหม่เพื่อรับส่วนลดสูงสุดถึง 73% — สมาชิกปัจจุบันยังสามารถประหยัดได้มากด้วยการซื้อการสมัครสมาชิกซ้ำในชุด Divi Pro ใหม่ จ่ายน้อยลง รับคุณสมบัติมากขึ้น และปรับปรุงชุดเครื่องมือของคุณ
- รับ Divi AI ในราคาลด 68% — Divi AI คือผู้ช่วย AI ส่วนตัวของคุณสำหรับการสร้างเว็บไซต์ สามารถสร้างเนื้อหา โค้ดที่กำหนดเอง รูปภาพ และอื่นๆ ได้ในไม่กี่วินาที รวมเข้ากับ Divi โดยตรงเพื่อการสร้างเว็บไซต์ที่ง่ายดาย
- รับ Divi Cloud ในราคาลด 44% — Divi Cloud ก็เหมือนกับ Dropbox สำหรับ Divi บันทึกรายการจากไลบรารี Divi ของคุณและเข้าถึงได้ทันทีทั่วทั้งโปรเจ็กต์ของคุณ
- รับทีม Divi ในราคาลด 44% — ทีม Divi ช่วยให้สามารถทำงานร่วมกันได้อย่างราบรื่นกับเพื่อนร่วมทีมและลูกค้า โดยเสนอการเข้าถึง Divi ร่วมกันด้วยบทบาทที่ได้รับการจัดการและสิทธิ์
- รับ Divi VIP ในราคาลด 44% — Divi VIP ให้การสนับสนุนระดับพรีเมียมตลอด 24 ชั่วโมงทุกวันโดยมีเวลาตอบกลับ 30 นาที และส่วนลด 10% ในตลาดซื้อขาย นอกเหนือจากราคาลด
- ประหยัด 70% สำหรับชุดรวม Divi Marketplace สุดพิเศษ — รับความคุ้มค่าอย่างเหลือเชื่อจากชุดรวม Divi Marketplace ด้วยต้นทุนเพียงเล็กน้อย ชุดรวมเหล่านี้เหมาะอย่างยิ่งสำหรับการส่งเสริมโครงการของคุณด้วยเครื่องมือระดับพรีเมียม!
สมาชิกรายปีของเราปกติอยู่ที่ 89 ดอลลาร์ โดยมีใบอนุญาตตลอดชีพอยู่ที่ 249 ดอลลาร์ ในช่วงลดราคา Cyber Monday คุณจะจ่ายเพียง $179 (ต่อปี) สำหรับ Divi และผลิตภัณฑ์ทั้งหมด นั่นเป็นการขโมยเมื่อเทียบกับคู่แข่งที่เรียกเก็บเงินมากกว่าร้อย Divi ให้คุณเข้าถึงเครื่องมือและบริการของเราได้อย่างเต็มที่ รวมถึง Divi 5 ที่กำลังจะมาถึง
พาฉันไปขาย
ส่วนลด 70% สำหรับชุดบล็อก
หากบล็อก Divi ของคุณดูเก่าไปหน่อยหรือขาดรูปลักษณ์ดึงดูดใจในการดึงดูดผู้ชมของคุณ Divi Cyber Monday Sale มอบโอกาสที่ดีในการเติมชีวิตชีวาให้กับบล็อกของคุณ ด้วย การประหยัด 70% สำหรับชุดบล็อก Cyber Monday คุณจะได้รับเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างบล็อกที่สวยงามในราคาที่น่าทึ่ง คุณสามารถยกระดับการออกแบบ ฟังก์ชันการทำงาน และประสบการณ์ผู้ใช้ของบล็อกด้วยคอลเลกชั่นเค้าโครง ส่วนขยาย และธีมย่อยที่หลากหลาย ตั้งแต่การแสดงตารางผลิตภัณฑ์ไปจนถึงการรวมปุ่มโซเชียลมีเดีย ฟีด Instagram และแม้แต่ฟังก์ชันการค้นหา Ajax Blog Bundle ช่วยให้คุณสร้างบล็อกที่น่าจดจำเพื่อดึงดูดความสนใจของผู้อ่าน
อย่าปล่อยให้โอกาสอันเหลือเชื่อนี้หลุดลอยไป มุ่งหน้าไปที่ Cyber Monday Sale แล้วคว้า Blog Bundle ไปเลย!
รับชุดบล็อก Cyber Monday
