วิธีเปิดเผยภาพพื้นหลังโฮเวอร์ในโมดูลส่วนหัวแบบเต็มความกว้าง Divi ของคุณ
เผยแพร่แล้ว: 2023-02-08โมดูลส่วนหัวแบบเต็มความกว้างของ Divi มีคุณสมบัติมากมายที่เพิ่มองค์ประกอบการออกแบบที่น่าสนใจให้กับเว็บไซต์ Divi ตัวอย่างหนึ่งคือความสามารถในการเปิดเผยภาพพื้นหลังเมื่อผู้ใช้วางเมาส์เหนือโมดูล นี่เป็นการเพิ่มระดับรายละเอียดพิเศษที่ผู้ใช้ส่วนใหญ่คาดไม่ถึง สิ่งนี้ทำได้ง่ายด้วย Divi
ในโพสต์นี้ เราจะดูวิธีเปิดเผยภาพพื้นหลังโฮเวอร์ในโมดูลส่วนหัวแบบเต็มความกว้างของ Divi นอกจากนี้ เราจะสร้างส่วนหัวแบบเต็มความกว้างตั้งแต่เริ่มต้นโดยอิงจาก Layout Packs ฟรีของ Divi
มาเริ่มกันเลย.
ดูตัวอย่าง
อันดับแรก มาดูตัวอย่างสิ่งที่เราจะสร้างในโพสต์นี้ เนื่องจากการโฮเวอร์ด้วยเมาส์ไม่ใช่ตัวเลือกสำหรับโทรศัพท์ ฉันได้รวมการออกแบบสำหรับโทรศัพท์เมื่อผู้ใช้แตะพื้นหลัง
เดสก์ท็อปโดยไม่ต้องโฮเวอร์

เดสก์ท็อปพร้อมโฮเวอร์

โทรศัพท์โดยไม่ต้องโฮเวอร์

โทรศัพท์ด้วยการแตะหน้าจอ

สร้างส่วนหัวแบบเต็มความกว้างของภาพพื้นหลังโฮเวอร์
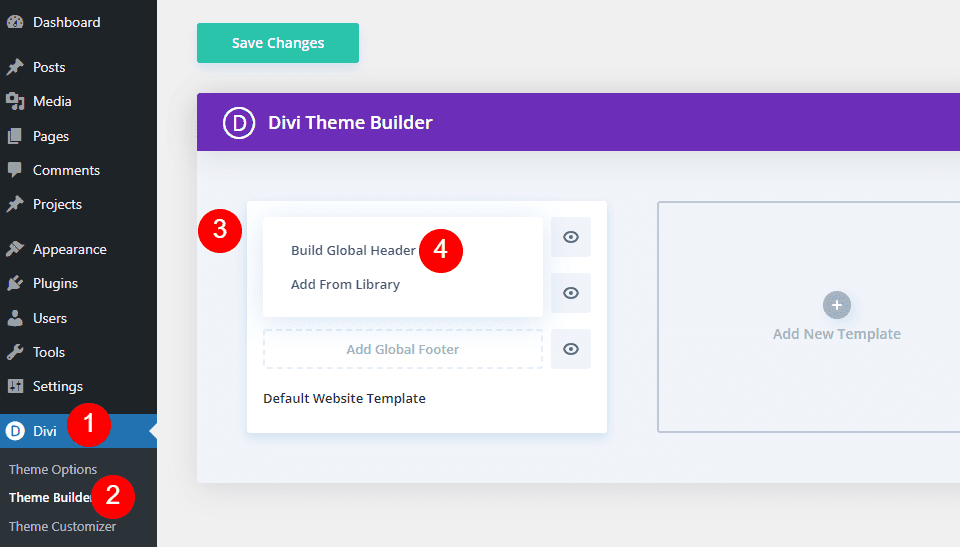
ก่อนอื่นมาสร้างส่วนหัวแบบเต็มความกว้างที่เราจะใช้ในตัวอย่าง เปิด Divi Theme Builder แล้วคลิก Add Global Header เพื่อสร้างเทมเพลตใหม่ เลือก สร้างส่วนหัว ร่วมเพื่อสร้างตั้งแต่ต้น

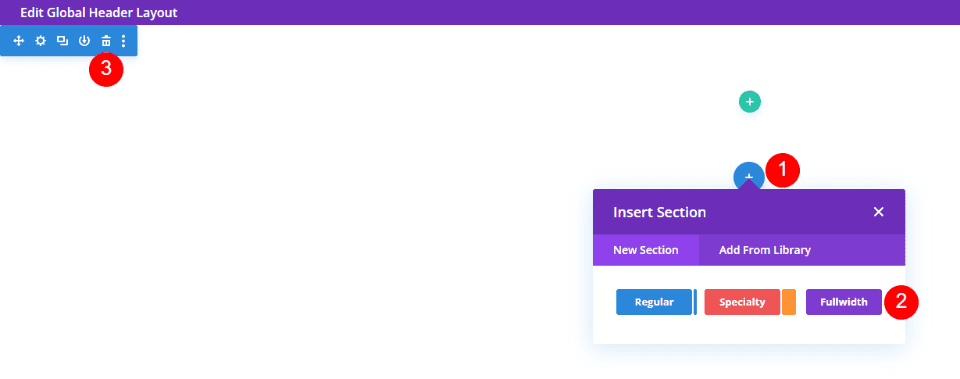
ถัดไป เพิ่มส่วนเต็มความ กว้าง และลบส่วนปกติ

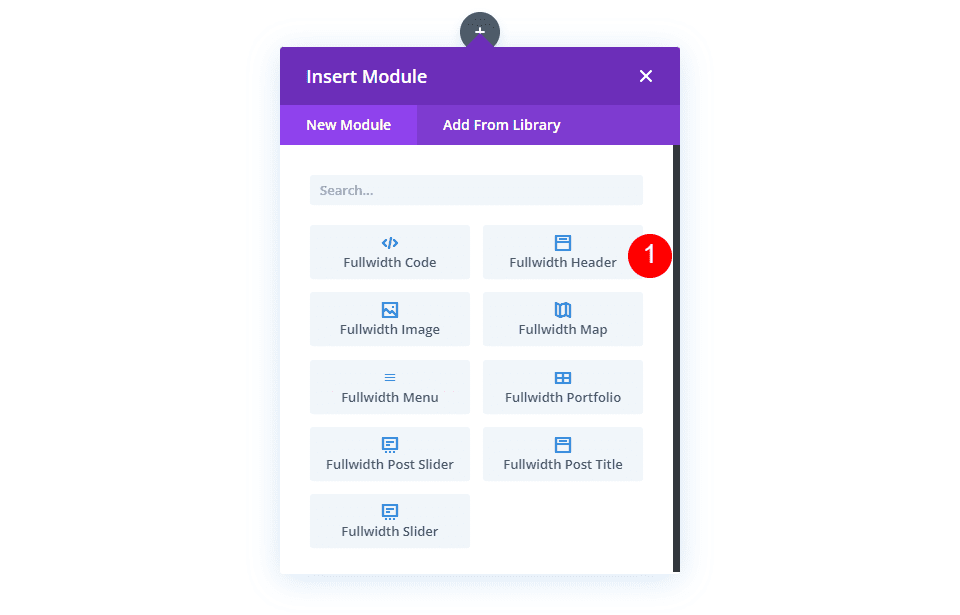
สุดท้าย เพิ่ม โมดูลส่วนหัว แบบเต็มความกว้างลงในส่วนใหม่ของคุณ

ตอนนี้เราสามารถสร้างพื้นหลังแบบเปิดเผยโฮเวอร์และจัดรูปแบบโมดูลได้แล้ว สำหรับตัวอย่างนี้ ฉันกำลังใช้ตัวชี้นำการออกแบบจากส่วนฮีโร่จากหน้า Landing Page ของบริการทางการเงินฟรีที่มีอยู่ใน Divi
สร้างภาพพื้นหลังโฮเวอร์
ก่อนที่เราจะจัดรูปแบบโมดูล เรามาเริ่มด้วยการสร้างคุณลักษณะการเปิดเผยโฮเวอร์สำหรับโมดูลส่วนหัวแบบเต็มความกว้าง เมื่อเราเห็นวิธีสร้างและวิธีทำงานแล้ว เราจะจัดรูปแบบโมดูลที่เหลือให้ตรงกับตัวอย่างตัวอย่างของเรา
โฮเวอร์เปิดเผยภาพพื้นหลัง
พื้นหลังที่โฮเวอร์เปิดเผยมีสององค์ประกอบ อย่างแรกคือสีพื้นหลังที่แสดงตามปกติ เราสามารถใช้การไล่ระดับสีหรือรูปภาพได้หากต้องการ ส่วนที่สองคือองค์ประกอบที่แสดงเมื่อผู้ใช้วางเมาส์เหนือโมดูลส่วนหัวแบบเต็มความกว้าง ในกรณีของเรา นี่คือรูปภาพ แต่เราสามารถใช้สีพื้นหลังหรือการไล่ระดับสีได้อย่างง่ายดาย
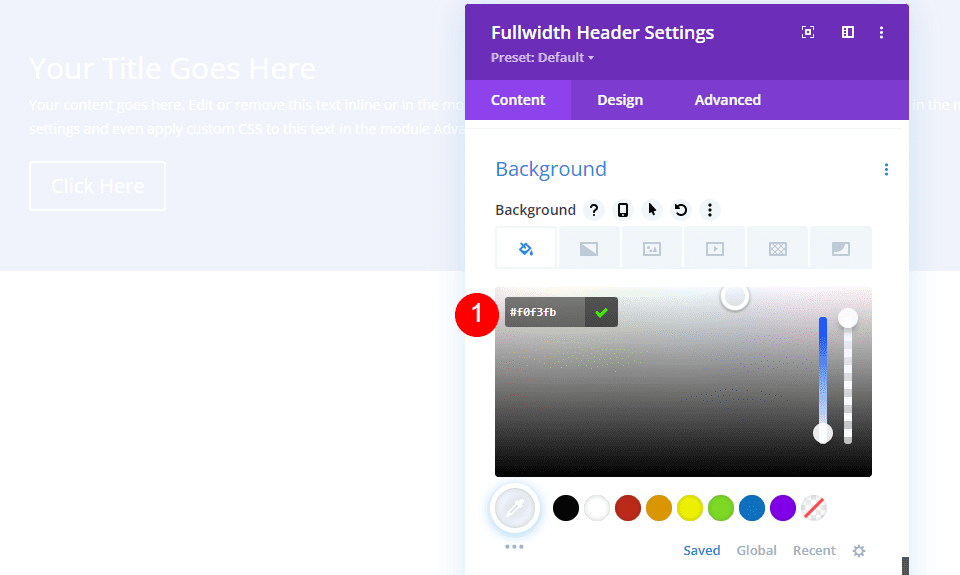
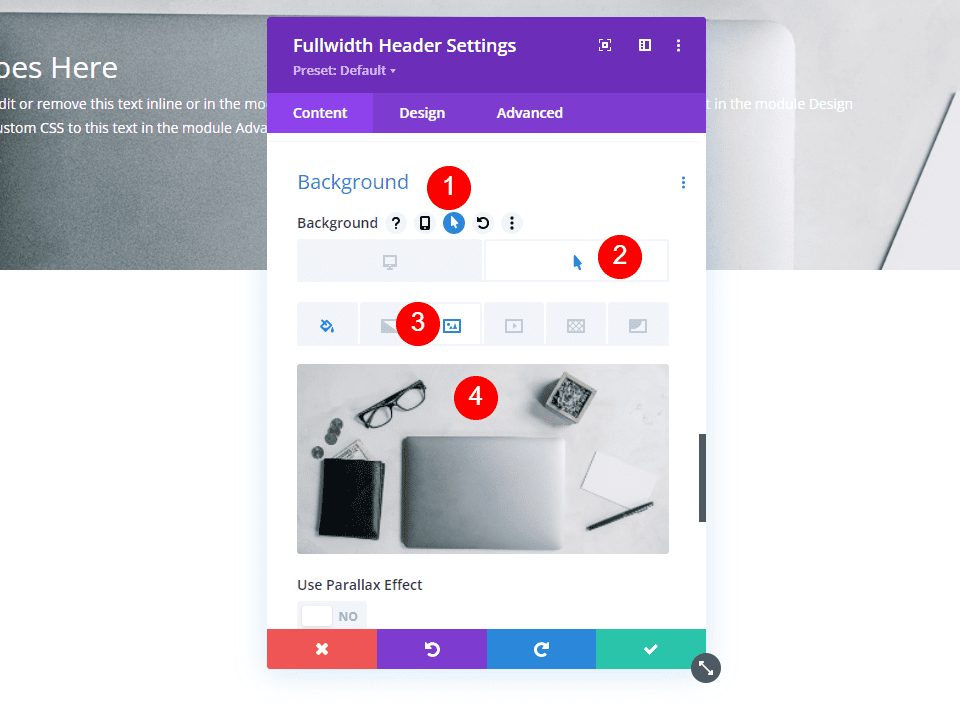
ก่อนอื่น ให้เลื่อนลงไปที่ พื้นหลัง บนแท็บ สีพื้นหลัง เปลี่ยนสีเป็น #f0f3fb
- สีพื้นหลัง: #f0f3fb

จากนั้น เลือก ไอคอน Hover State นี่คือไอคอนเคอร์เซอร์ของเมาส์ การคลิกจะเป็นการเปิดชุดแท็บที่ให้เราเลือกระหว่างการตั้งค่าสถานะปกติและโฮเวอร์ เลือก แท็บ Hover State เพื่อเปลี่ยนเป็นตัวเลือกการเลื่อนเมาส์ จากนั้น เลือก แท็บ ภาพพื้นหลัง และเลือกภาพพื้นหลังของคุณ ฉันกำลังใช้ภาพพื้นหลังจาก Financial Services Layout Pack ที่เรียกว่า Financial-services-9
- เลื่อนภาพพื้นหลังสถานะ: บริการทางการเงิน-9

ขณะนี้เรามีรูปภาพที่จะเปิดเผยเมื่อผู้ใช้วางเมาส์เหนือโมดูลส่วนหัวแบบเต็มความกว้าง ตัวเลือกสถานะโฮเวอร์ทั้งหมดทำงานในลักษณะนี้
จัดรูปแบบโมดูลส่วนหัวแบบเต็มความกว้างของภาพพื้นหลังโฮเวอร์
ตอนนี้เรามีภาพพื้นหลังแบบโฮเวอร์แล้ว เรามาจัดรูปแบบส่วนที่เหลือของโมดูลกัน
โฮเวอร์เนื้อหาภาพพื้นหลัง
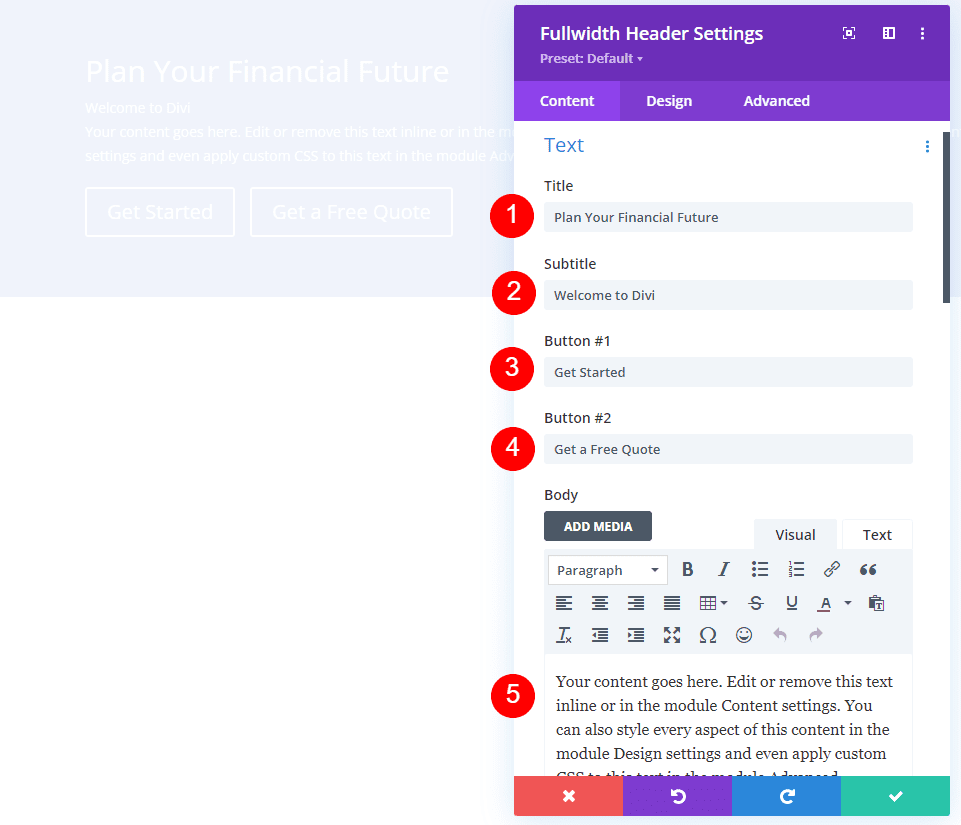
เรามาเริ่มกันที่ เนื้อหา สำหรับฟิลด์ เนื้อหา และปุ่ม เพิ่มชื่อเรื่อง คำบรรยาย ปุ่มหนึ่ง ปุ่มสอง และเนื้อหาเนื้อหา
- ชื่อเรื่อง: วางแผนอนาคตทางการเงินของคุณ
- คำบรรยาย: ยินดีต้อนรับสู่ Divi
- ปุ่มที่หนึ่ง: เริ่มต้น
- ปุ่มที่สอง: รับใบเสนอราคาฟรี
- เนื้อหาเนื้อหา: เนื้อหาของคุณ

วางเมาส์เหนือเค้าโครงภาพพื้นหลัง
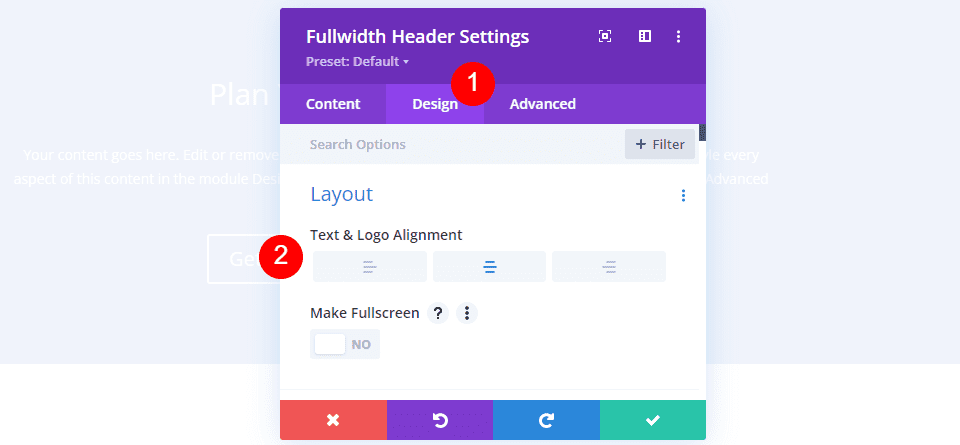
จากนั้นเลือกแท็บ ออกแบบ เปลี่ยนการ จัดตำแหน่งโลโก้และข้อความ เป็นกึ่งกลาง
- การจัดตำแหน่งโลโก้และข้อความ: กึ่งกลาง

โฮเวอร์ภาพพื้นหลังเลื่อนไอคอนลง
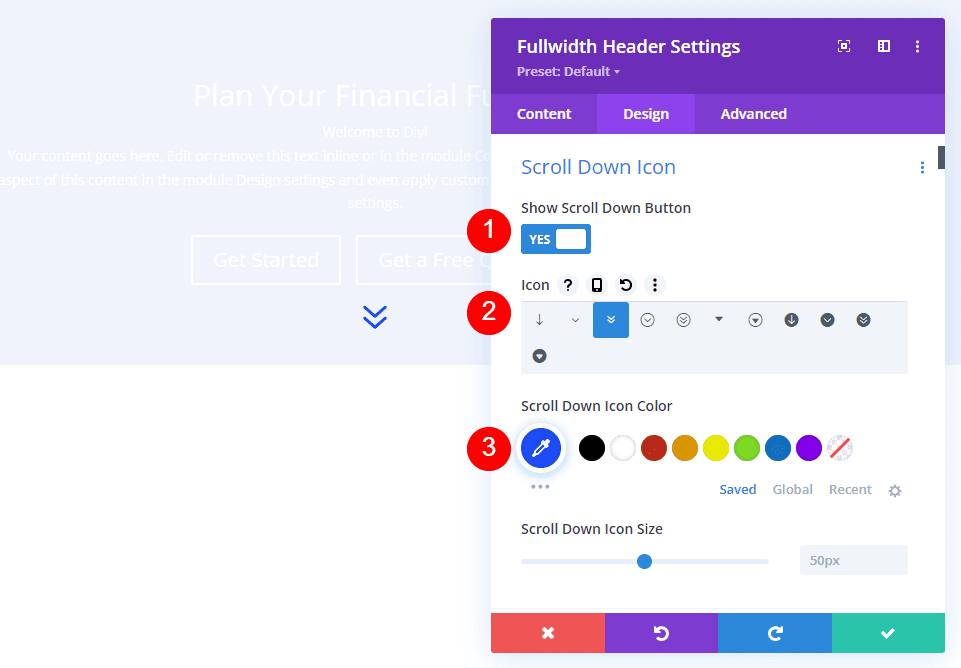
เลือก แสดงปุ่มเลื่อนลง เลือกไอคอนที่สามและเปลี่ยนสีเป็น #1d4eff ปล่อยขนาดไว้ที่การตั้งค่าเริ่มต้น
- แสดงปุ่มเลื่อนลง: ใช่
- ไอคอน: 3 ถ
- สี: #1d4eff

วางเมาส์เหนือข้อความชื่อภาพพื้นหลัง
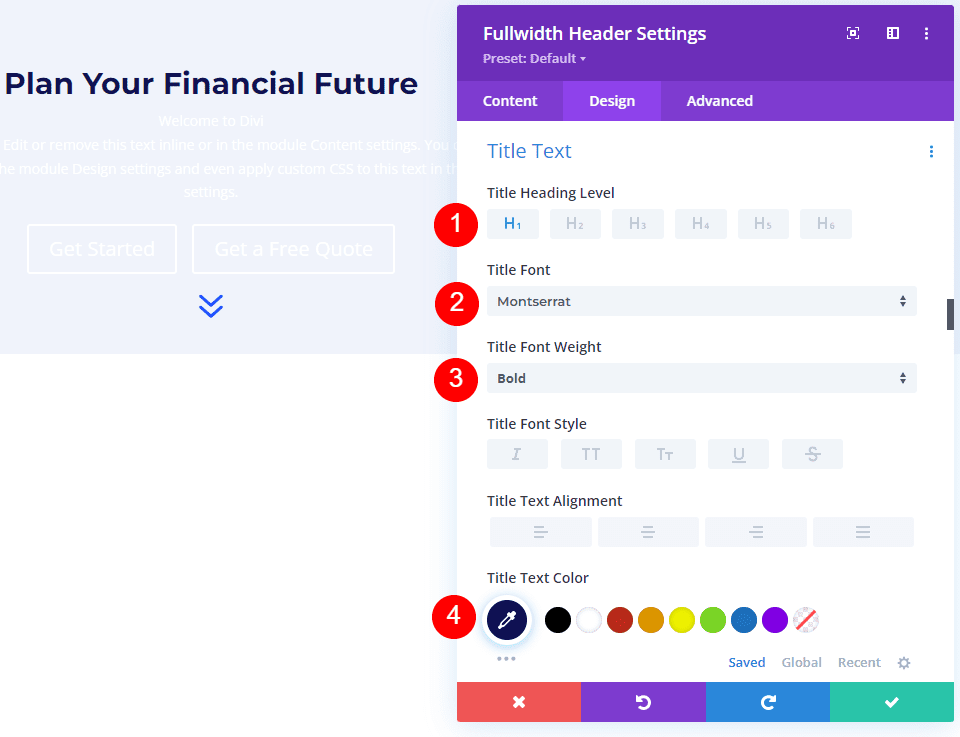
ถัดไป เลื่อนลงไปที่ ข้อความชื่อเรื่อง เลือก H1 สำหรับระดับหัวเรื่อง เลือก Montserrat สำหรับแบบอักษร ตั้งค่า Weight เป็นตัวหนา และเปลี่ยน สี เป็น #0f1154
- ระดับหัวเรื่อง: H1
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สี: #0f1154

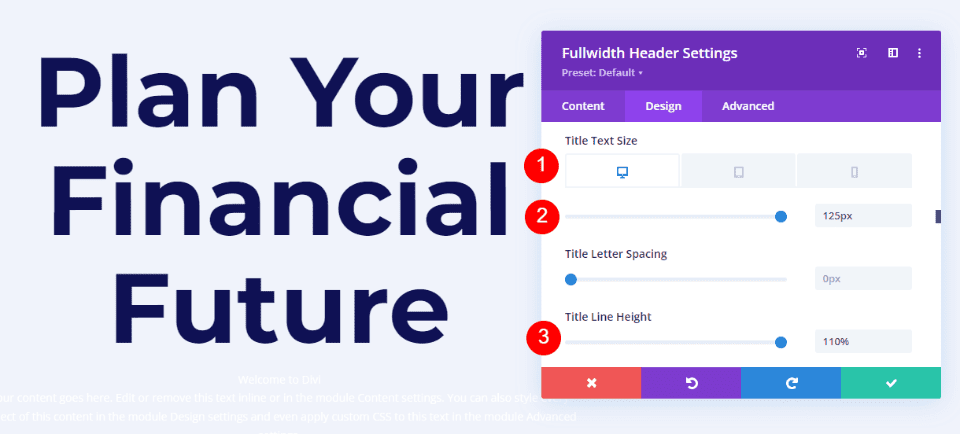
เปลี่ยน ขนาดตัวอักษร เป็น 125px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต และ 24px สำหรับโทรศัพท์ ตั้งค่า ความสูงของเส้น เป็น 110% สิ่งนี้ทำให้เรามีชื่อเรื่องขนาดใหญ่ที่ดูดีบนทุกขนาดหน้าจอ
- ขนาด: เดสก์ท็อป 125px, แท็บเล็ต 40px, โทรศัพท์ 24px
- ความสูงของเส้น: 110%

วางเมาส์เหนือข้อความเนื้อหาของภาพพื้นหลัง
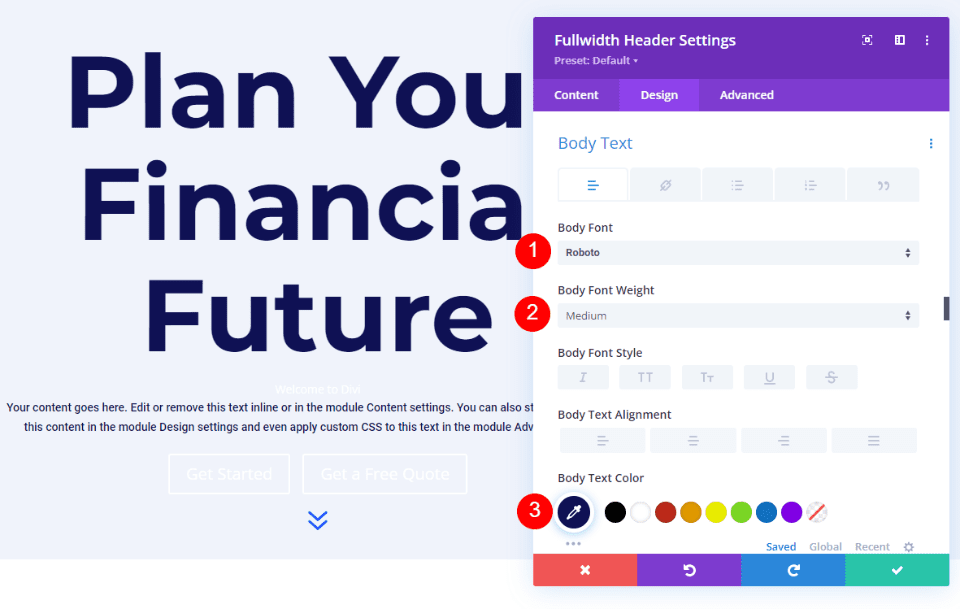
ถัดไป เลื่อนไปที่ข้อความเนื้อหา เปลี่ยนฟอนต์เป็น Roboto ตั้งค่า Weight เป็น medium และเปลี่ยนสีเป็น #0f1154
- แบบอักษร: Roboto
- น้ำหนัก: ปานกลาง
- สี: #0f1154


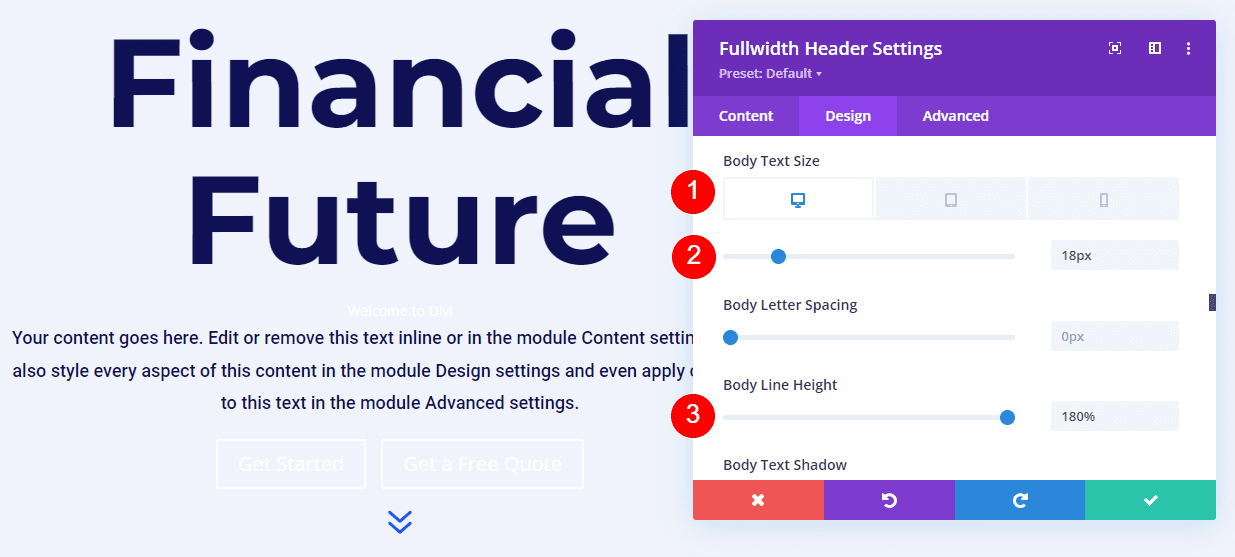
เปลี่ยน ขนาดตัวอักษร เป็น 18px สำหรับเดสก์ท็อปและแท็บเล็ต และ 14px สำหรับโทรศัพท์ ตั้งค่า ความสูงของเส้น เป็น 180% สิ่งนี้ทำให้เนื้อความมีพื้นที่หายใจเพียงพอ
- ขนาด: เดสก์ท็อปและแท็บเล็ต 18px โทรศัพท์ 14px
- ความสูงของเส้น: 180%

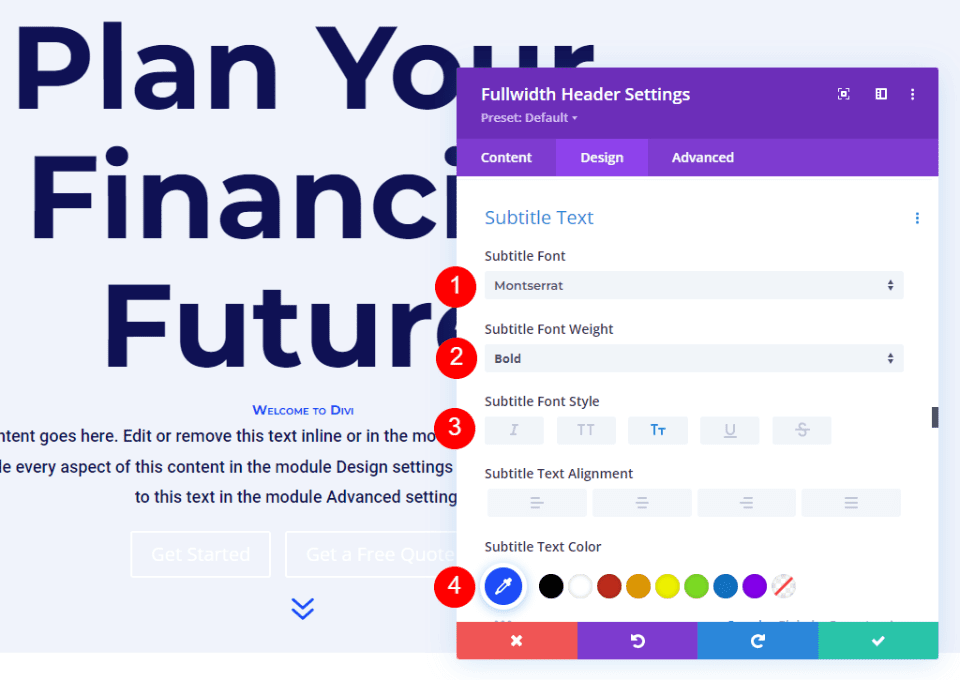
เลื่อนข้อความคำบรรยายของภาพพื้นหลัง
ถัดไป เลื่อนไปที่ ข้อความคำบรรยาย เปลี่ยนแบบอักษรเป็นมอนต์เซอร์รัต ตั้งค่า Weight เป็นตัวหนา เปลี่ยน Style เป็น TT และเปลี่ยนสีเป็น #1d4eff
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สไตล์: TT
- สี: #1d4eff

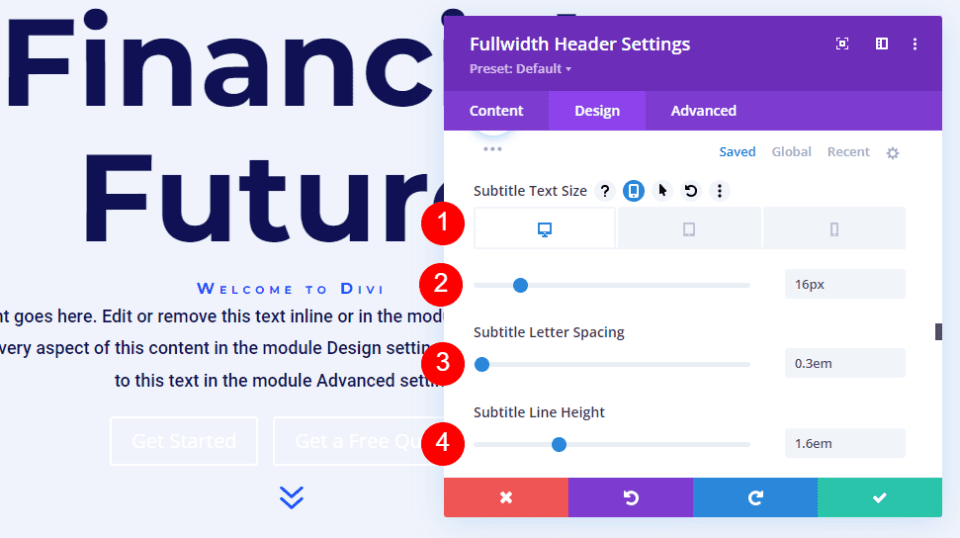
เปลี่ยน ขนาดตัวอักษร เป็น 16px สำหรับเดสก์ท็อป 14px สำหรับแท็บเล็ต และ 12px สำหรับโทรศัพท์ เปลี่ยนระยะห่างระหว่าง บรรทัด เป็น 0.3em และ ความสูงของบรรทัด เป็น 1.6em วิธีนี้ทำให้คำบรรยายแยกจากทั้งชื่อเรื่องและเนื้อหาโดยไม่ใช้พื้นที่มากนัก
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 14px, โทรศัพท์ 12px
- ระยะห่างตัวอักษร: 0.3em
- ความสูงของสาย: 1.6 ม

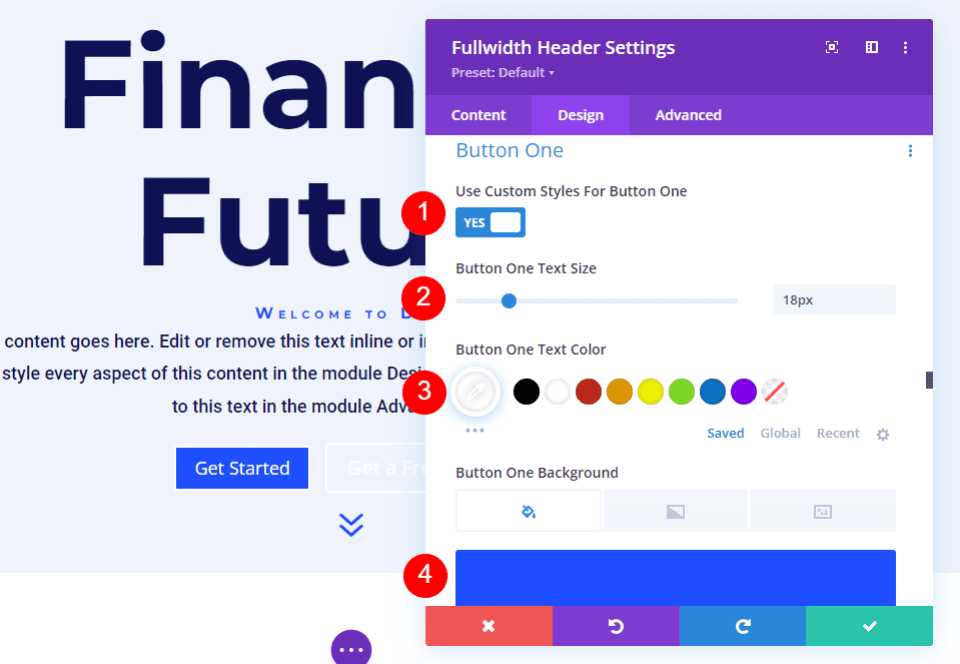
วางเมาส์เหนือปุ่มภาพพื้นหลัง 1
จากนั้น เลื่อนลงไปที่ Button One และเปิด ใช้งาน Use Custom Styles for Button One เปลี่ยนขนาดข้อความเป็น 18px เปลี่ยนสีข้อความเป็นสีขาวและสีพื้นหลังเป็น #1d4eff
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มหนึ่ง: ใช่
- ขนาดตัวอักษร: 18px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #1d4eff

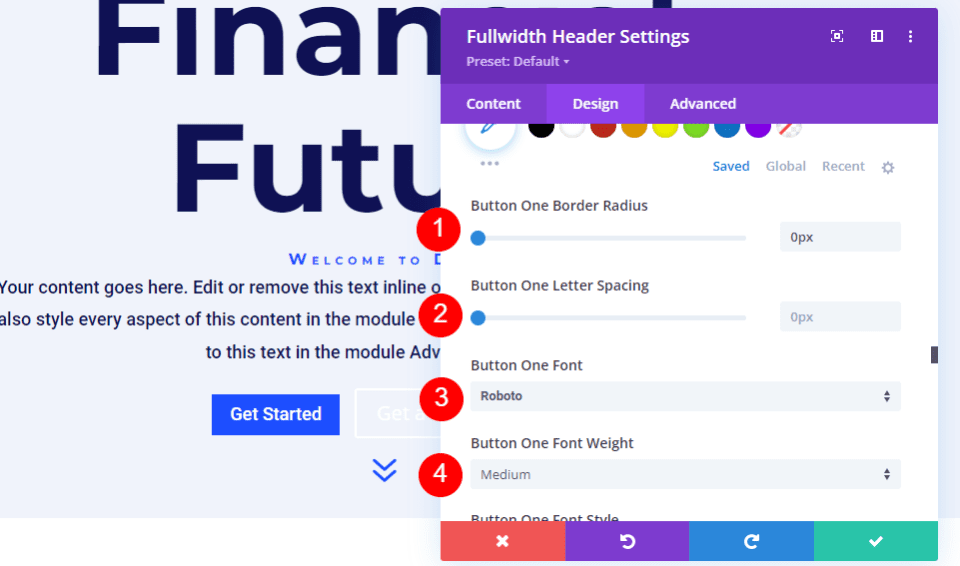
ถัดไป เปลี่ยน ความกว้างของเส้นขอบ และ รัศมี เป็น 0px เลือก Roboto สำหรับแบบอักษรและตั้งค่าน้ำหนักเป็นปานกลาง
- ความกว้าง: 0px
- รัศมี: 0px
- แบบอักษร: Roboto
- น้ำหนัก: ปานกลาง

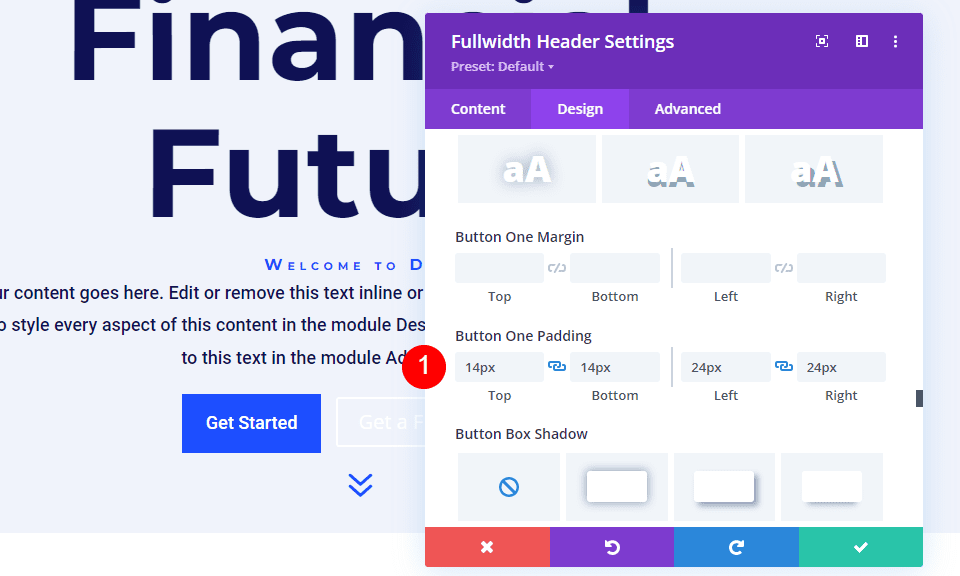
เลื่อนลงไปที่ ปุ่ม One Padding เพิ่ม 14px สำหรับช่องว่างภายในด้านบนและด้านล่าง และ 24px สำหรับช่องว่างภายในด้านขวาและด้านซ้าย
- ช่องว่างภายใน: ด้านบนและด้านล่าง 14px, ซ้ายและขวา 24px

เลื่อนปุ่มภาพพื้นหลัง 2
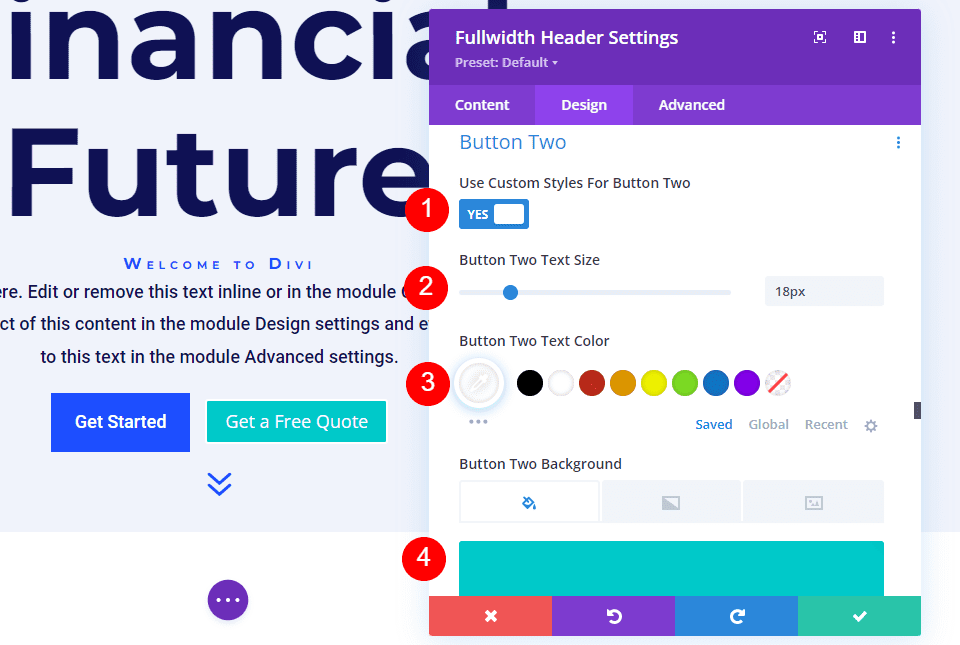
ถัดไป เลื่อนลงไปที่ปุ่มสองและเปิด ใช้งานใช้สไตล์ที่กำหนดเองสำหรับปุ่มสอง การตั้งค่าเหล่านี้ส่วนใหญ่จะเหมือนกับ Button One เปลี่ยนขนาดข้อความเป็น 18px สีข้อความเป็นสีขาว และสีพื้นหลังเป็น #00c9c9
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มสอง: ใช่
- ขนาดตัวอักษร: 18px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #00c9c9

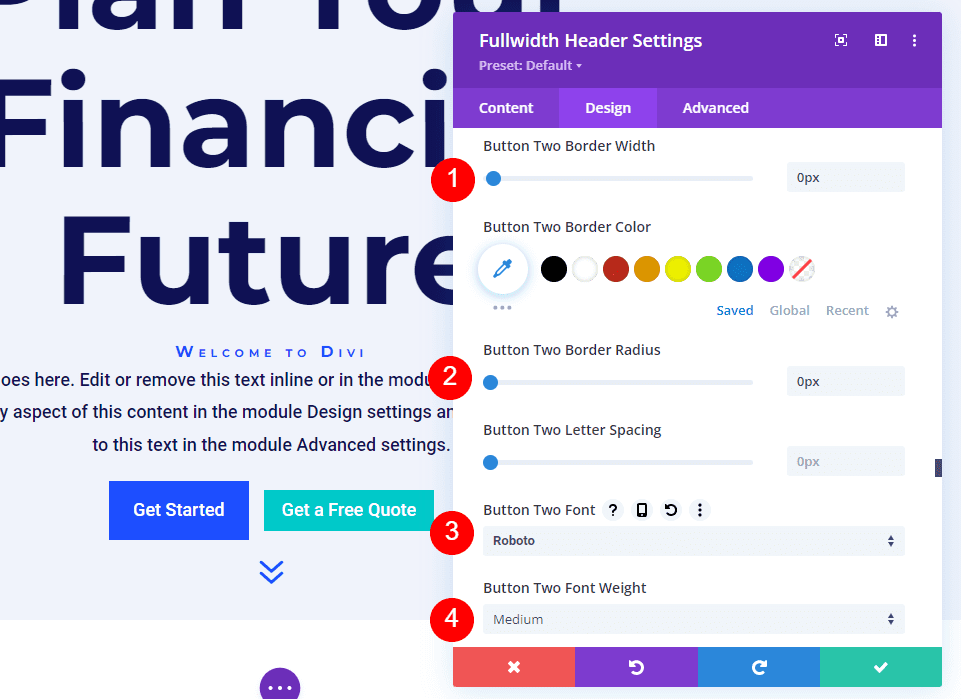
ถัดไป เปลี่ยน ความกว้างของเส้นขอบ และ รัศมี เป็น 0px เลือก Roboto สำหรับแบบอักษรและตั้งค่าน้ำหนักเป็นปานกลาง
- ความกว้าง: 0px
- รัศมี: 0px
- แบบอักษร: Roboto
- น้ำหนัก: ปานกลาง

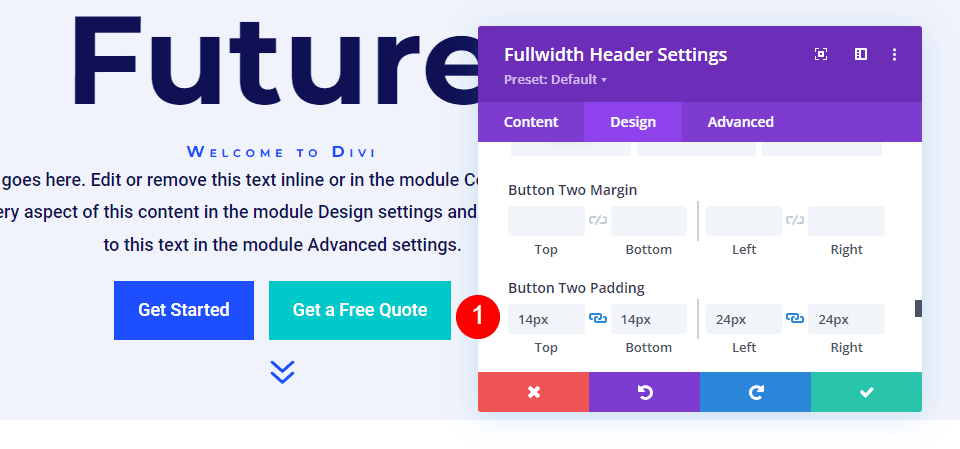
เลื่อนลงไปที่ ปุ่มสอง ช่องว่างภายใน เพิ่ม 14px สำหรับช่องว่างภายในด้านบนและด้านล่าง และ 24px สำหรับช่องว่างภายในด้านขวาและด้านซ้าย
- ช่องว่างภายใน: ด้านบนและด้านล่าง 14px, ซ้ายและขวา 24px

วางเมาส์เหนือระยะห่างของภาพพื้นหลัง
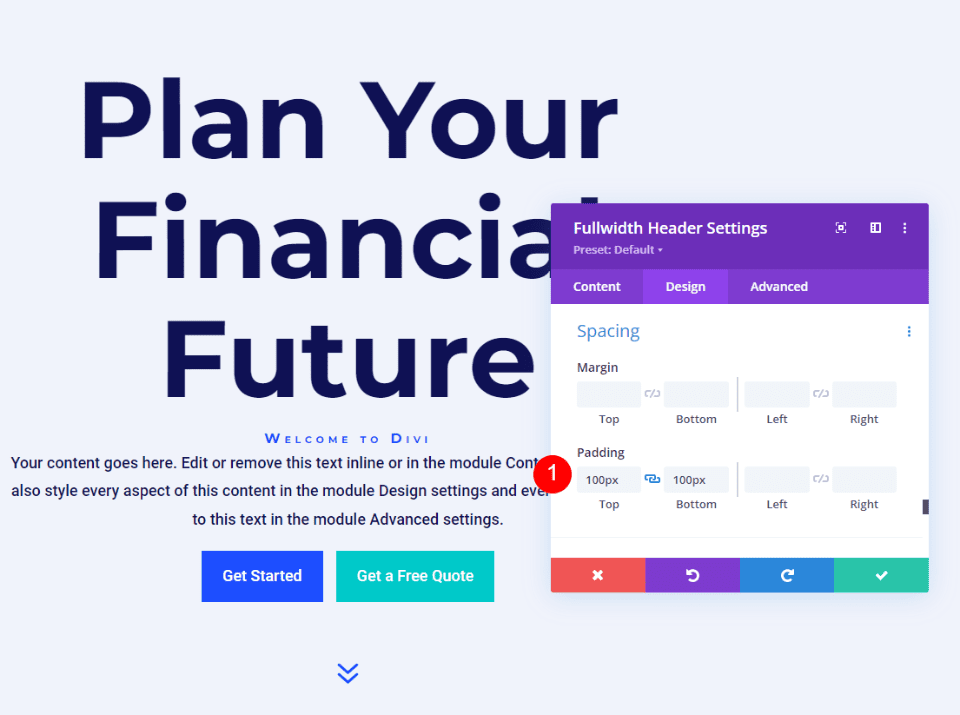
จากนั้นเลื่อนลงไปที่ ระยะห่าง และเพิ่มช่องว่างภายใน 100px ที่ด้านบนและด้านล่าง ซึ่งจะเพิ่มขนาดของส่วนหัวแบบเต็มความกว้างโดยไม่ต้องใช้ตัวเลือกเต็มหน้าจอในการตั้งค่าเค้าโครง ในตัวอย่างของฉัน ส่วนหัวแบบเต็มความกว้างจะเหลือพื้นที่เล็กน้อยที่ด้านล่างของหน้าจอซึ่งจะแสดงส่วนถัดไป แน่นอน คุณสามารถใช้การตั้งค่าเต็มหน้าจอแทนช่องว่างภายในได้หากต้องการ
- ช่องว่างภายใน: 100px บนและล่าง

วางเมาส์เหนือเงากล่องภาพพื้นหลัง
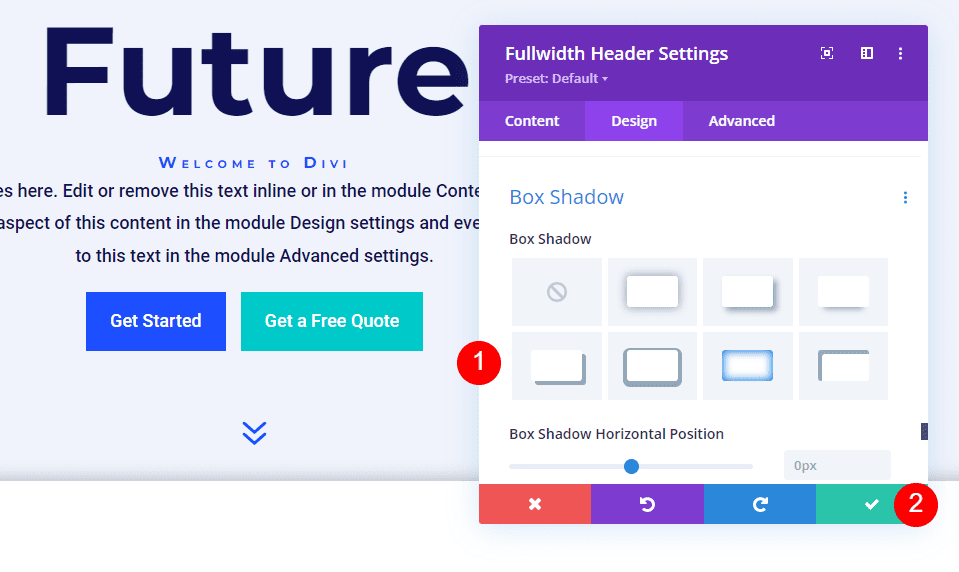
สุดท้าย เลื่อนลงไปที่ Box Shadow แล้วเลือกตัวเลือก Box Shadow ที่ 6 สิ่งนี้ทำให้ส่วนหัวดูมีเอกลักษณ์มากขึ้น ปิด โมดูลส่วนหัวแบบเต็มความกว้างและบันทึกการตั้งค่าของคุณ
- กล่องเงา: วันที่ 6

ผลลัพธ์
เดสก์ท็อปโดยไม่ต้องโฮเวอร์

เดสก์ท็อปพร้อมโฮเวอร์

โทรศัพท์โดยไม่ต้องโฮเวอร์

โทรศัพท์ด้วยการแตะหน้าจอ

สิ้นสุดความคิด
นั่นคือลักษณะของเราในการเปิดเผยภาพพื้นหลังโฮเวอร์ในโมดูลส่วนหัว Divi Fullwidth ของคุณ สถานะโฮเวอร์สำหรับภาพพื้นหลังเป็นการตั้งค่าที่เรียบง่าย แต่อาจมีผลกระทบอย่างมากต่อการออกแบบของไซต์ เป็นวิธีที่ดีในการเรียกร้องความสนใจ คุณสามารถออกแบบให้ดียิ่งขึ้นไปอีกหากต้องการเพิ่ม Gradient Stops, ภาพซ้อนทับ, เปลี่ยนภาพ และอื่นๆ ฉันแนะนำให้ลองใช้การตั้งค่าพื้นหลังโฮเวอร์ของ Divi Fullwidth Header Module เพื่อดูว่าคุณสามารถสร้างอะไรได้บ้าง
เราต้องการได้ยินจากคุณ คุณใช้ภาพพื้นหลังโฮเวอร์ในโมดูลส่วนหัวแบบเต็มความกว้างของ Divi หรือไม่ แจ้งให้เราทราบในความคิดเห็น
