วิธีเปิดเผยตัวเลือกแบบเลื่อนลงหลังจากทำเครื่องหมายในช่องในแบบฟอร์มติดต่อ Divi ของคุณ
เผยแพร่แล้ว: 2022-08-28แบบฟอร์มติดต่อของ Divi เป็นโมดูลที่ใช้งานได้หลากหลายซึ่งช่วยให้คุณรวบรวมข้อมูลและการติดต่อจากผู้เยี่ยมชมเว็บไซต์ของคุณ ด้วยการใช้การตั้งค่าตรรกะตามเงื่อนไขที่มีอยู่ในโมดูลแบบฟอร์มการติดต่อของ Divi คุณสามารถสร้างแบบฟอร์มที่ซับซ้อนและไดนามิกสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย คุณลักษณะนี้ช่วยให้คุณสามารถเปิดเผยฟิลด์เพิ่มเติมโดยขึ้นอยู่กับคำตอบที่ให้ไว้สำหรับฟิลด์ก่อนหน้าในแบบฟอร์มการติดต่อของคุณ เพื่อให้คุณสามารถรวบรวมข้อมูลเพิ่มเติมหรือนำเสนอคำถามติดตามผลที่อาจเกี่ยวข้องโดยขึ้นอยู่กับคำตอบก่อนหน้าเท่านั้น ตัวอย่างเช่น คุณอาจมีช่องทำเครื่องหมายเพื่อระบุความสนใจในบริการที่คุณนำเสนอ หากเลือกช่องทำเครื่องหมาย คุณสามารถแสดงเมนูแบบเลื่อนลงให้ผู้ใช้เลือกประเภทบริการที่ต้องการหรือให้ข้อมูลเพิ่มเติมแก่คุณได้ เมื่อใช้ลอจิกตามเงื่อนไข คุณจะซ่อนฟิลด์ที่อาจไม่เกี่ยวข้องกับผู้ใช้ทุกคน ทำให้แบบฟอร์มง่ายขึ้นและเข้าถึงได้ง่ายขึ้น และเพิ่มโอกาสที่ใครจะกรอกแบบฟอร์ม
มีกรณีการใช้งานมากมายสำหรับการเพิ่มตรรกะตามเงื่อนไขลงในแบบฟอร์ม ไม่ว่าคุณจะมีเว็บไซต์ประเภทใด และสามารถช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมบนไซต์ของคุณได้ ในบทช่วยสอนนี้ เราจะแสดงวิธีเปิดเผยตัวเลือกแบบเลื่อนลงหลังจากทำเครื่องหมายในช่องในแบบฟอร์มติดต่อ Divi ของคุณ มาเริ่มกันเลย!
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ

สิ่งที่คุณต้องการเพื่อเริ่มต้น
ก่อนที่เราจะเริ่มต้น ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
วิธีเปิดเผยตัวเลือกแบบเลื่อนลงหลังจากทำเครื่องหมายในช่องในแบบฟอร์มติดต่อ Divi ของคุณ
สร้างหน้าใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้หน้า Landing Page ของ Home Baker จาก Home Baker Layout Pack
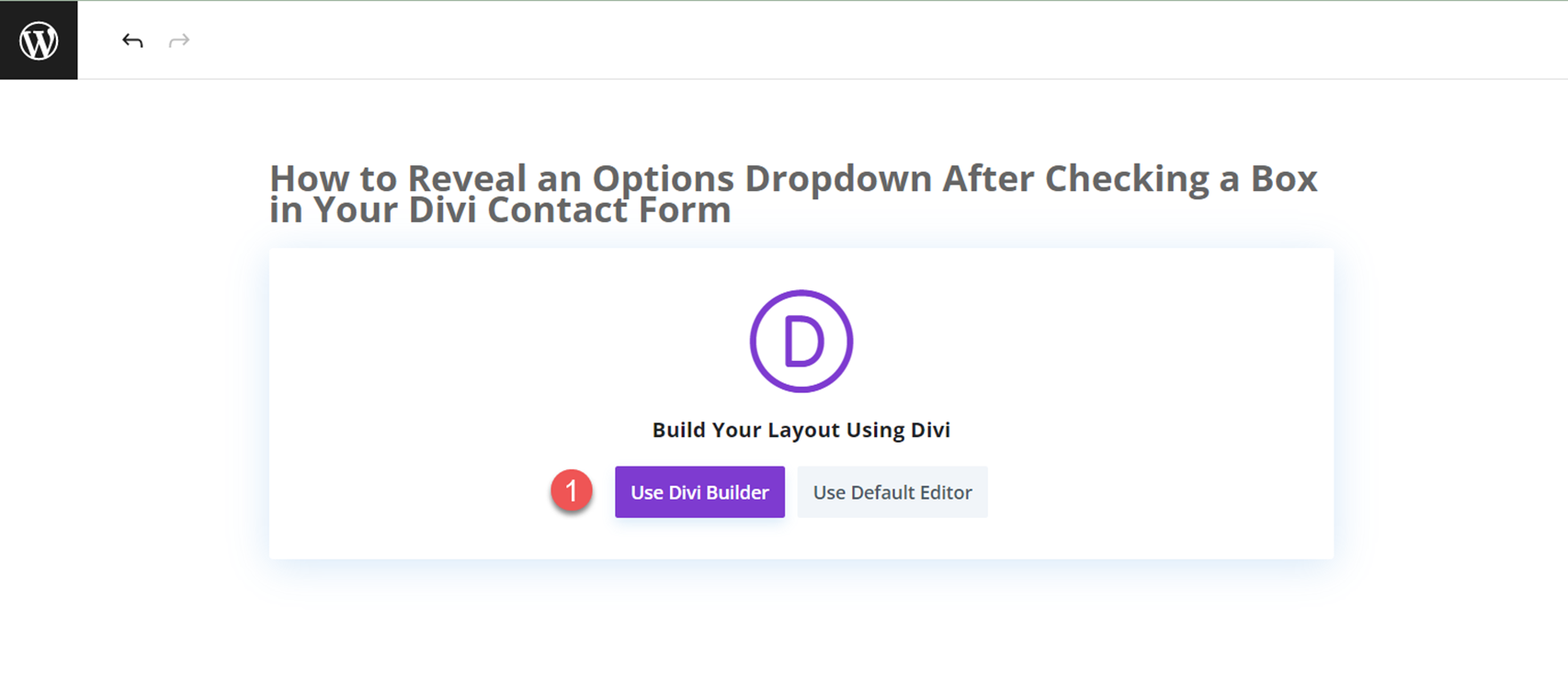
เพิ่มหน้าใหม่ในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

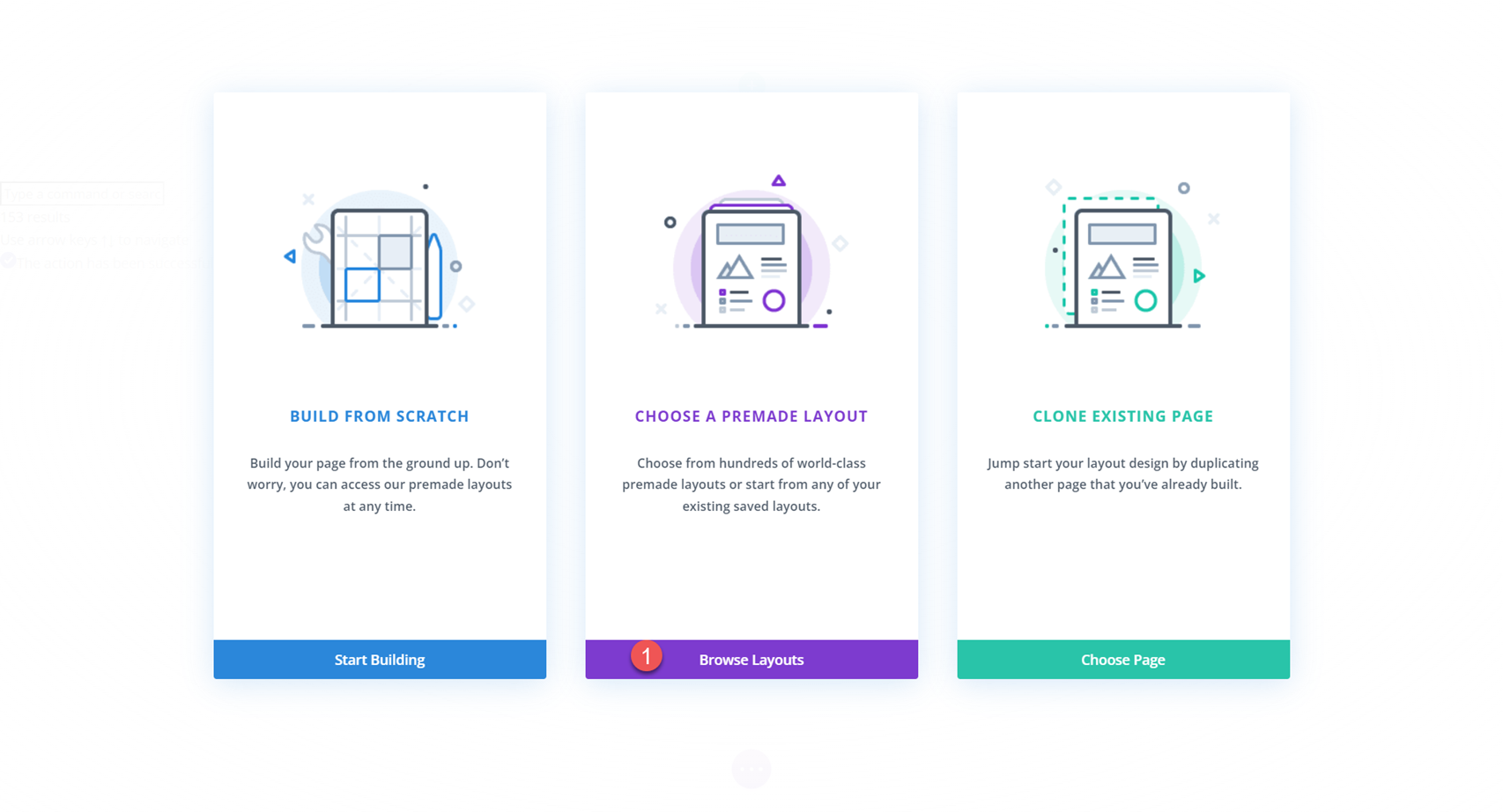
เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเลย์เอาต์

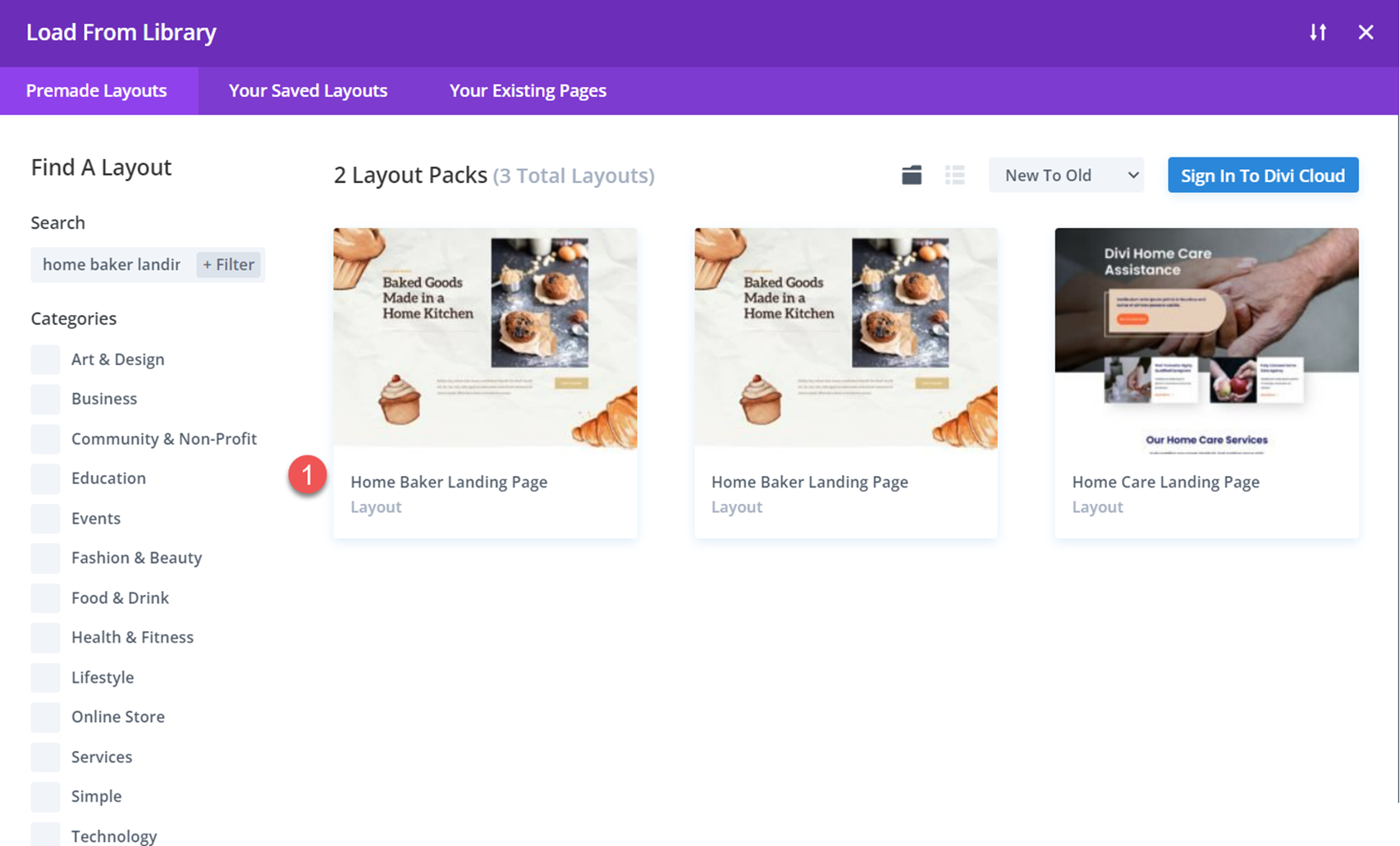
ถัดไป ค้นหาและเลือกเค้าโครงหน้า Landing Page ของ Home Baker

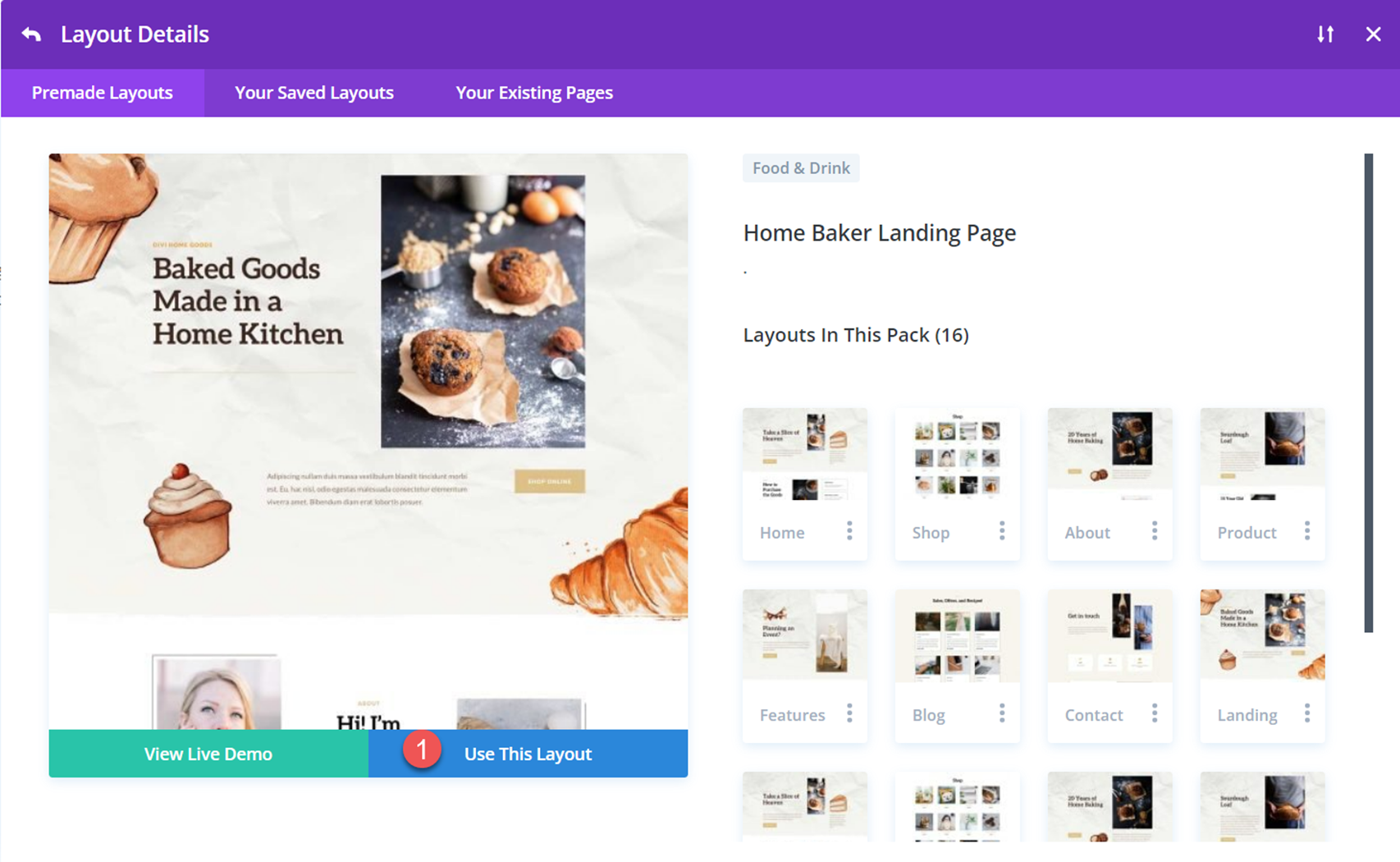
เลือกใช้เลย์เอาต์นี้เพื่อเพิ่มเลย์เอาต์ให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
เพิ่มแบบฟอร์มการติดต่อ
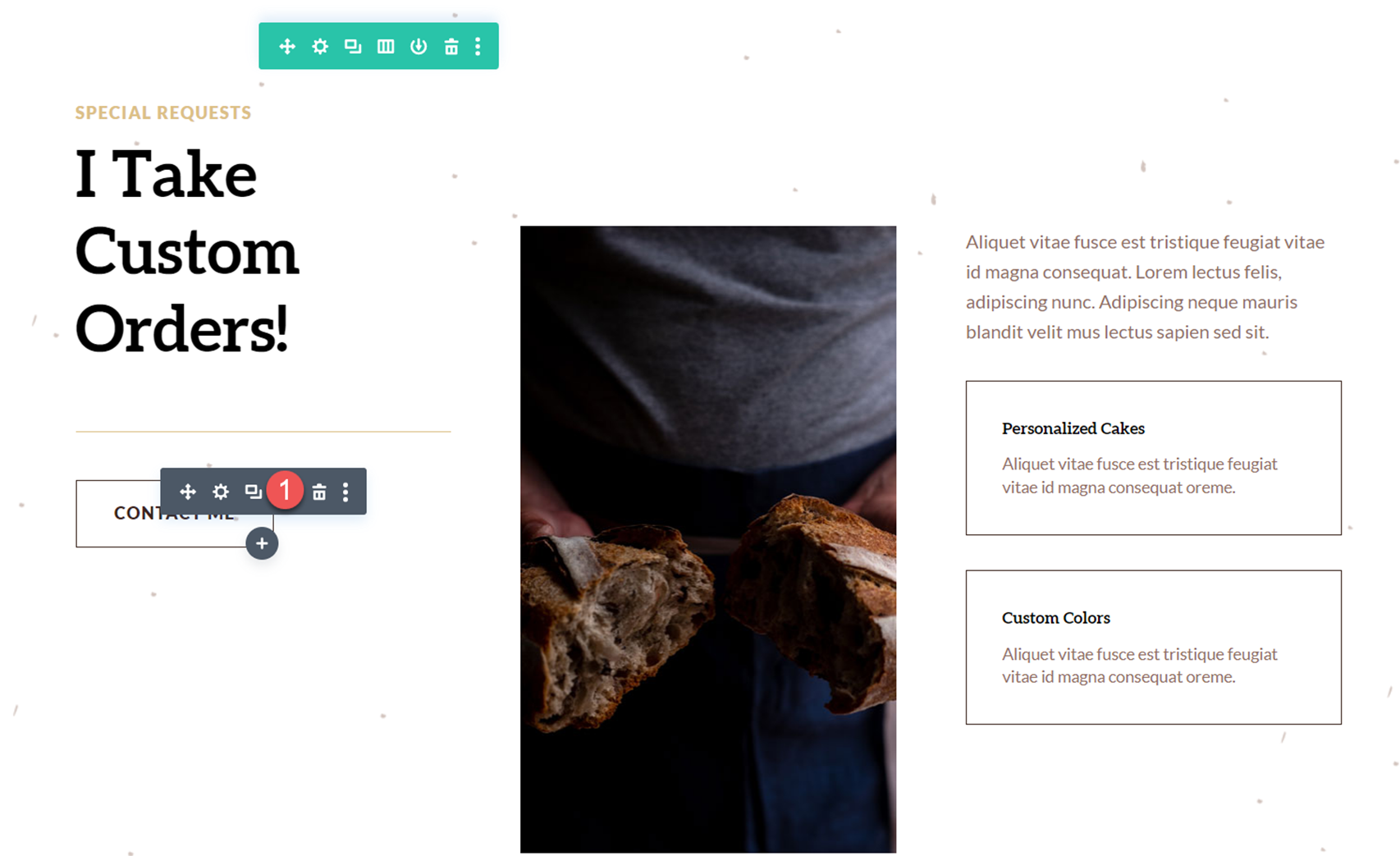
เลื่อนไปที่ “ฉันรับคำสั่งซื้อที่กำหนดเอง!” ส่วนของเลย์เอาต์โฮมเบเกอร์ เราจะเพิ่มแบบฟอร์มการติดต่อในส่วนนี้ ขั้นแรก ให้ลบปุ่ม "ติดต่อฉัน" ที่อยู่ใต้ข้อความหัวข้อ

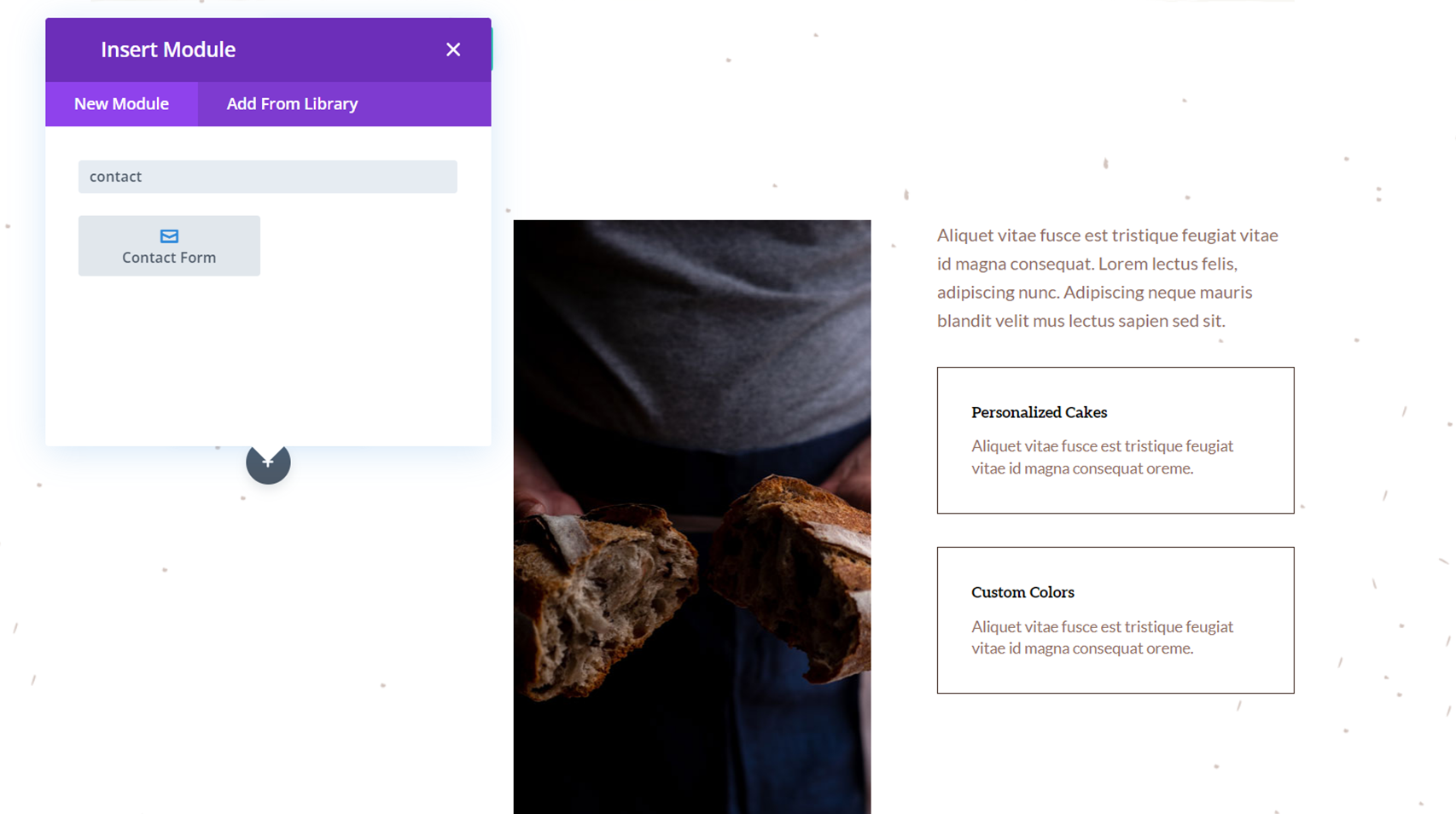
ถัดไป แทรกโมดูลแบบฟอร์มการติดต่อด้านล่างข้อความหัวข้อ

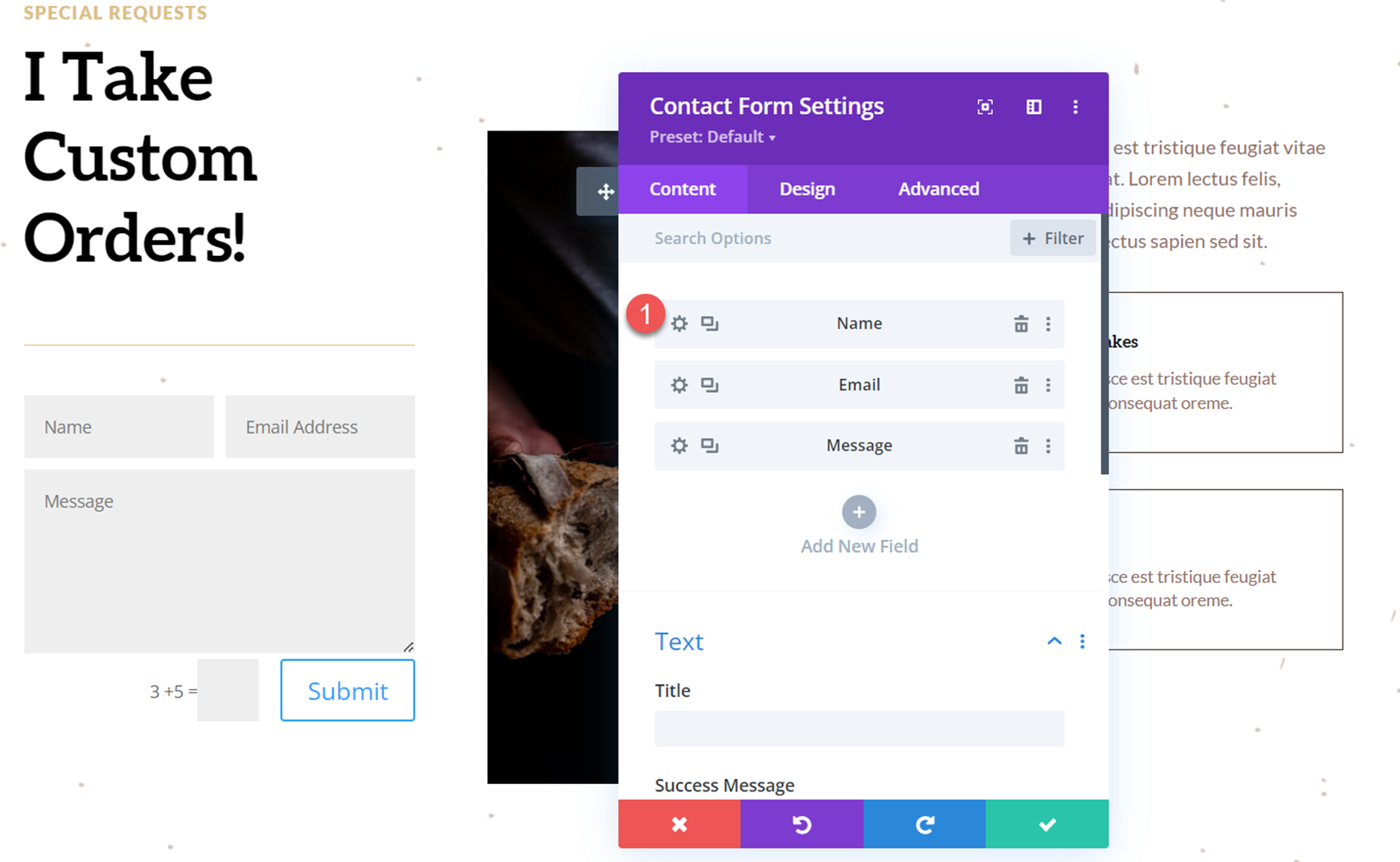
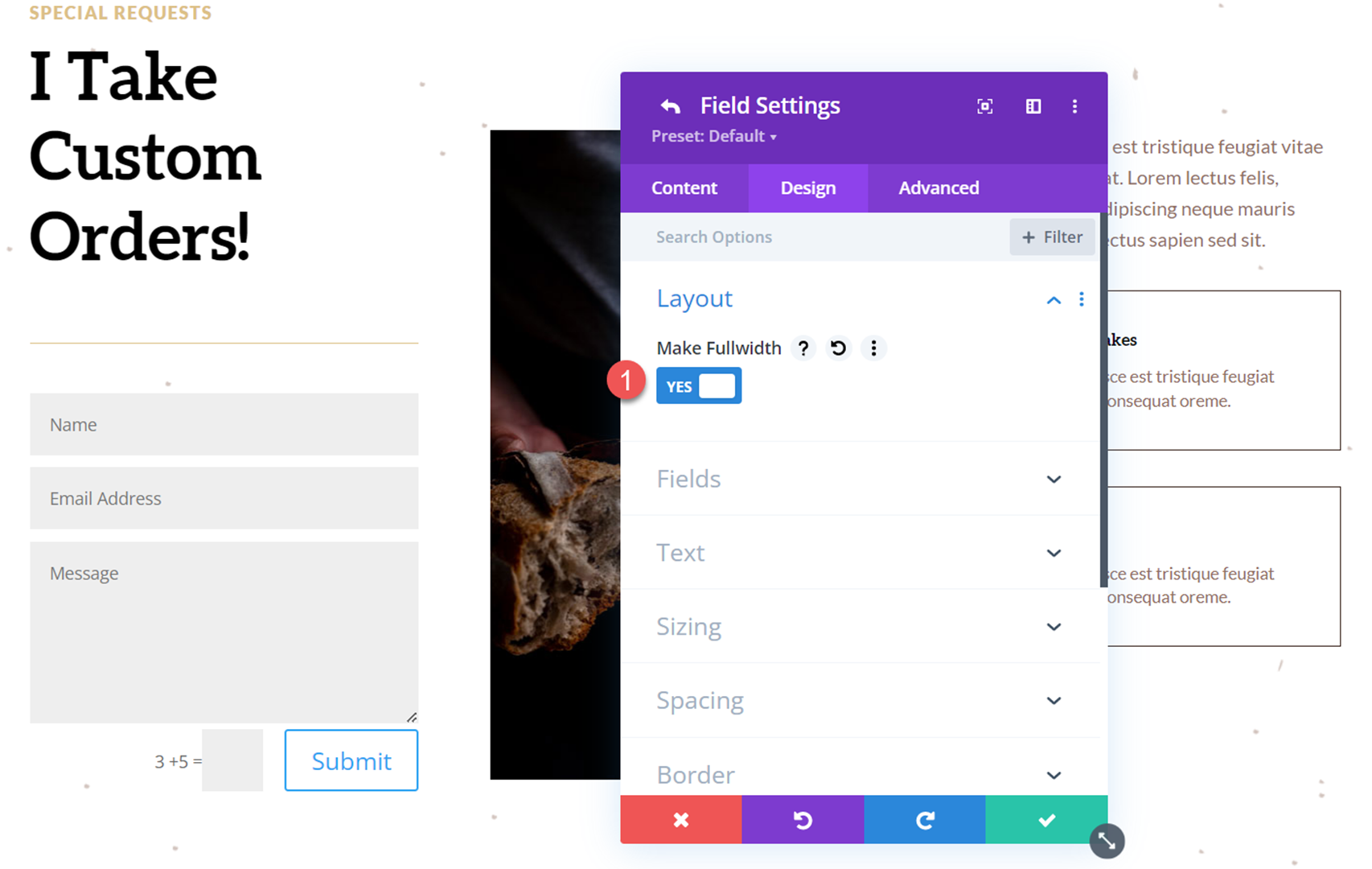
เราจำเป็นต้องปรับเลย์เอาต์ของเราเพื่อให้ฟิลด์ทั้งหมดเต็มความกว้างของแบบฟอร์ม เปิดการตั้งค่าโมดูลแบบฟอร์มผู้ติดต่อ จากนั้นเปิดการตั้งค่าสำหรับฟิลด์ชื่อ

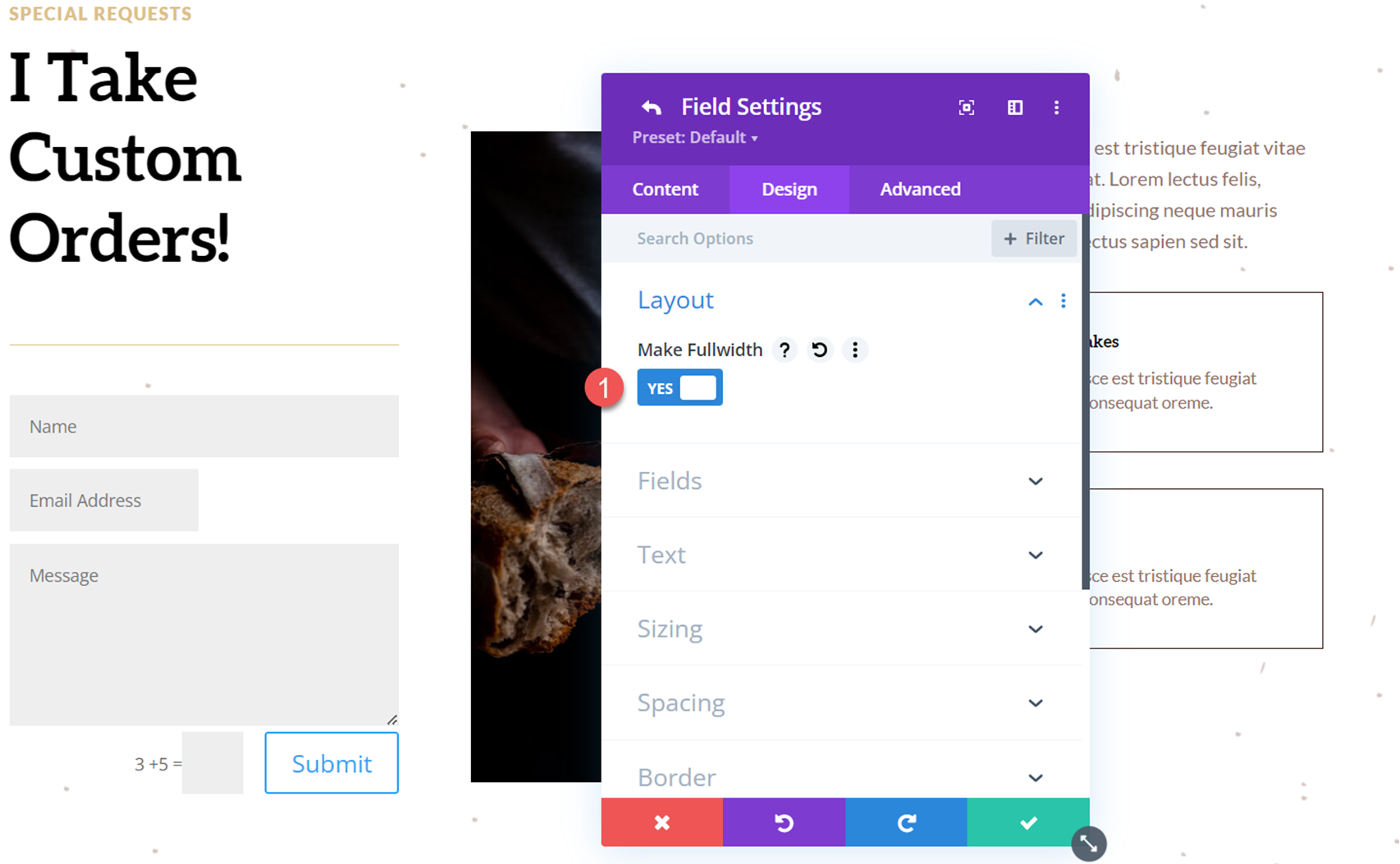
ไปที่แท็บออกแบบและเปิดการตั้งค่าเค้าโครง ทำให้ฟิลด์ชื่อเต็มความกว้าง
- ทำให้เต็มความกว้าง: ใช่

เราจะทำซ้ำขั้นตอนเดียวกันสำหรับฟิลด์ที่อยู่อีเมล เปิดการตั้งค่าฟิลด์อีเมล จากนั้นเปิดการตั้งค่าเลย์เอาต์ใต้แท็บออกแบบและตั้งค่าฟิลด์เป็นเต็มความกว้าง
- ทำให้เต็มความกว้าง: ใช่

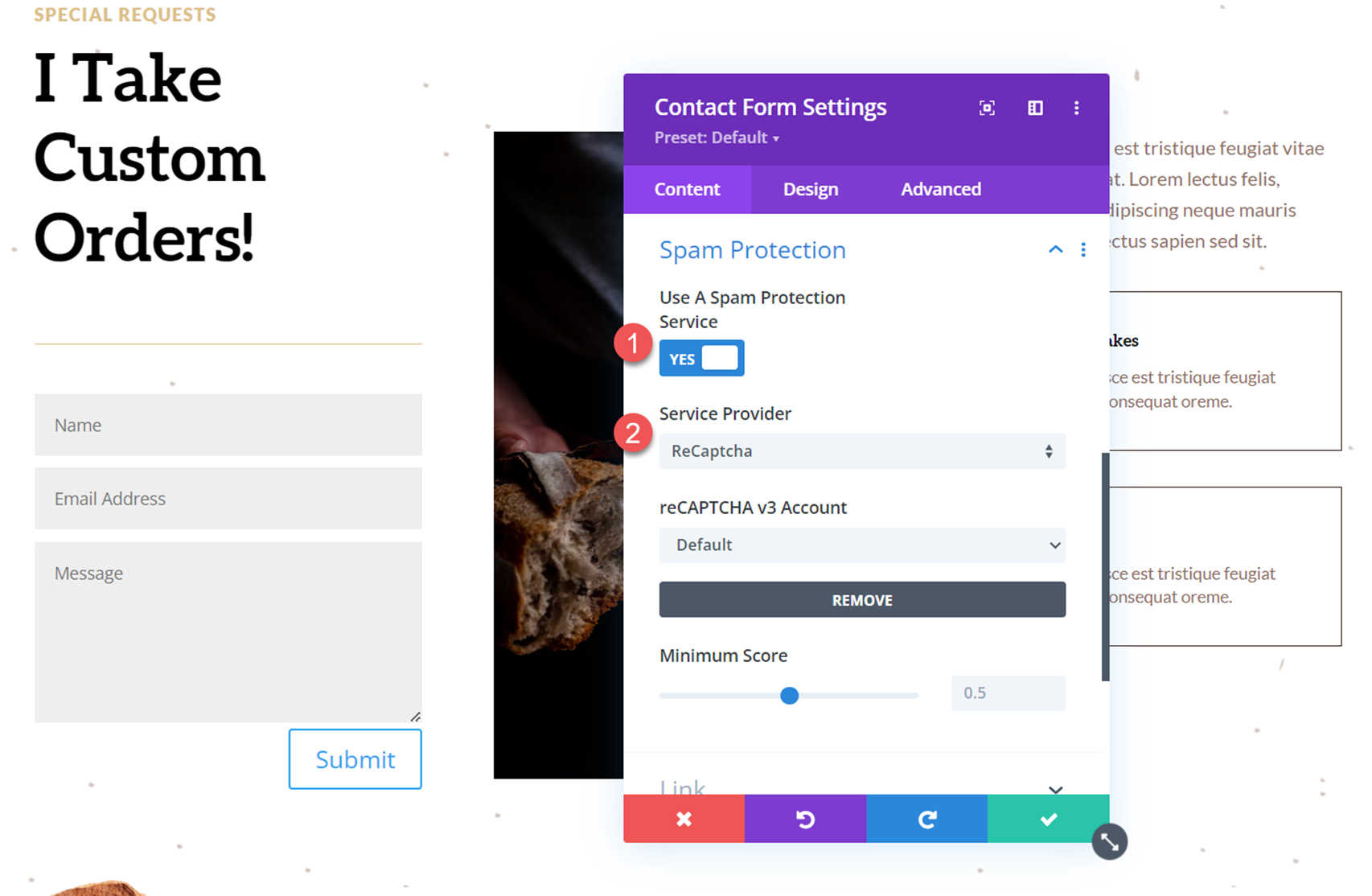
ต่อไป มาปรับการตั้งค่าการป้องกันสแปมของเราภายใต้แท็บเนื้อหาของการตั้งค่าแบบฟอร์มการติดต่อ สำหรับแบบฟอร์มนี้ ฉันจะใช้บริการป้องกัน ReCaptcha
- ใช้บริการป้องกันสแปม: ใช่
- ผู้ให้บริการ: ReCaptcha

เพิ่มรายการดร็อปดาวน์ตัวเลือกการเปิดเผยลงในแบบฟอร์ม
ตอนนี้เราสามารถเพิ่มรายการดรอปดาวน์ตัวเลือกการเปิดเผยของเราได้แล้ว สำหรับตัวอย่างนี้ เราจะเพิ่มช่องทำเครื่องหมายในแบบฟอร์มที่จะถามว่าผู้ใช้สนใจคำสั่งซื้อที่กำหนดเองสำหรับขนมอบหรือไม่ หากเลือกช่องนี้ ช่องแบบเลื่อนลงจะปรากฏขึ้นซึ่งผู้ใช้จะเลือกประเภทของขนมอบที่ต้องการสั่งซื้อ มาเริ่มกันเลย.
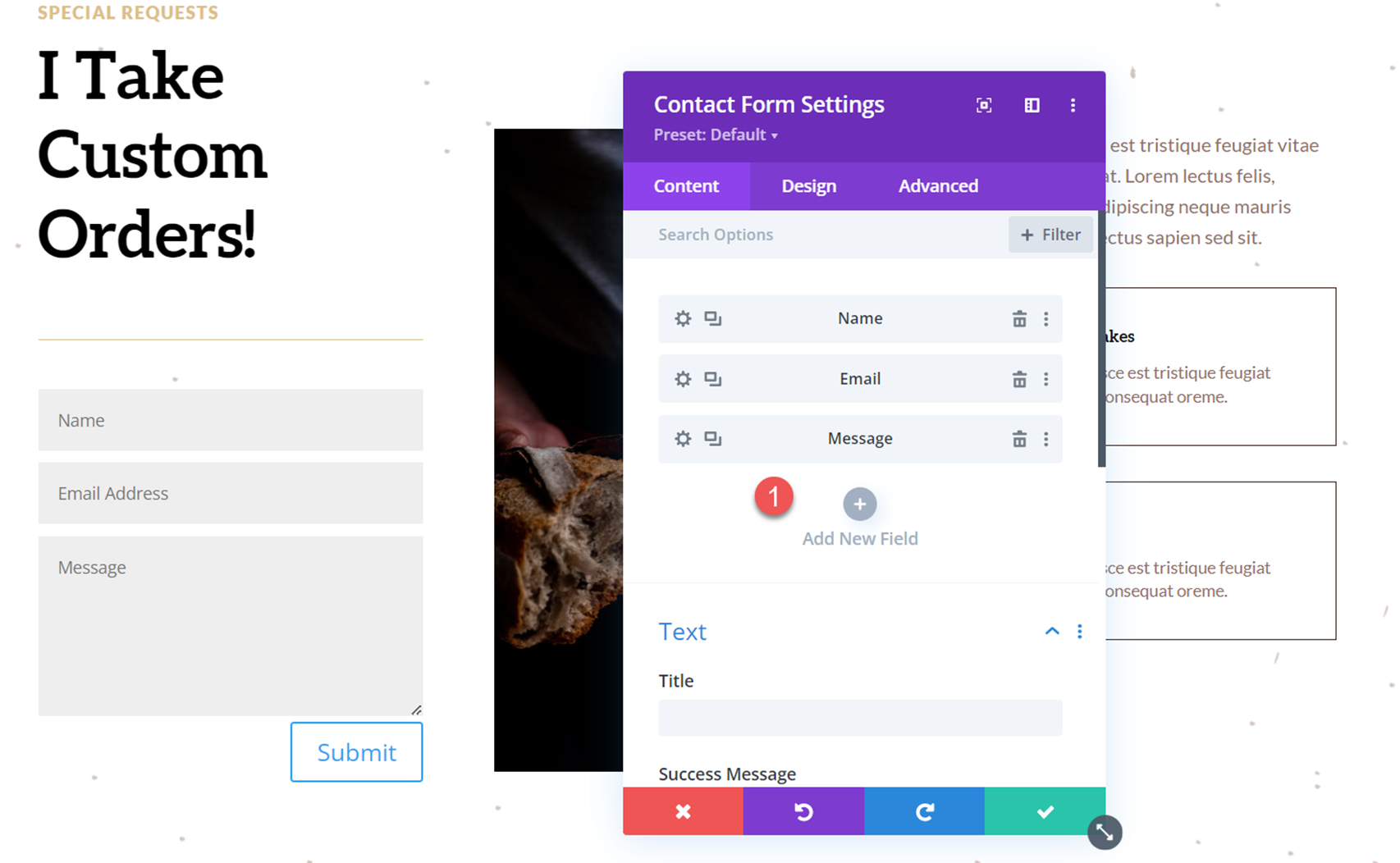
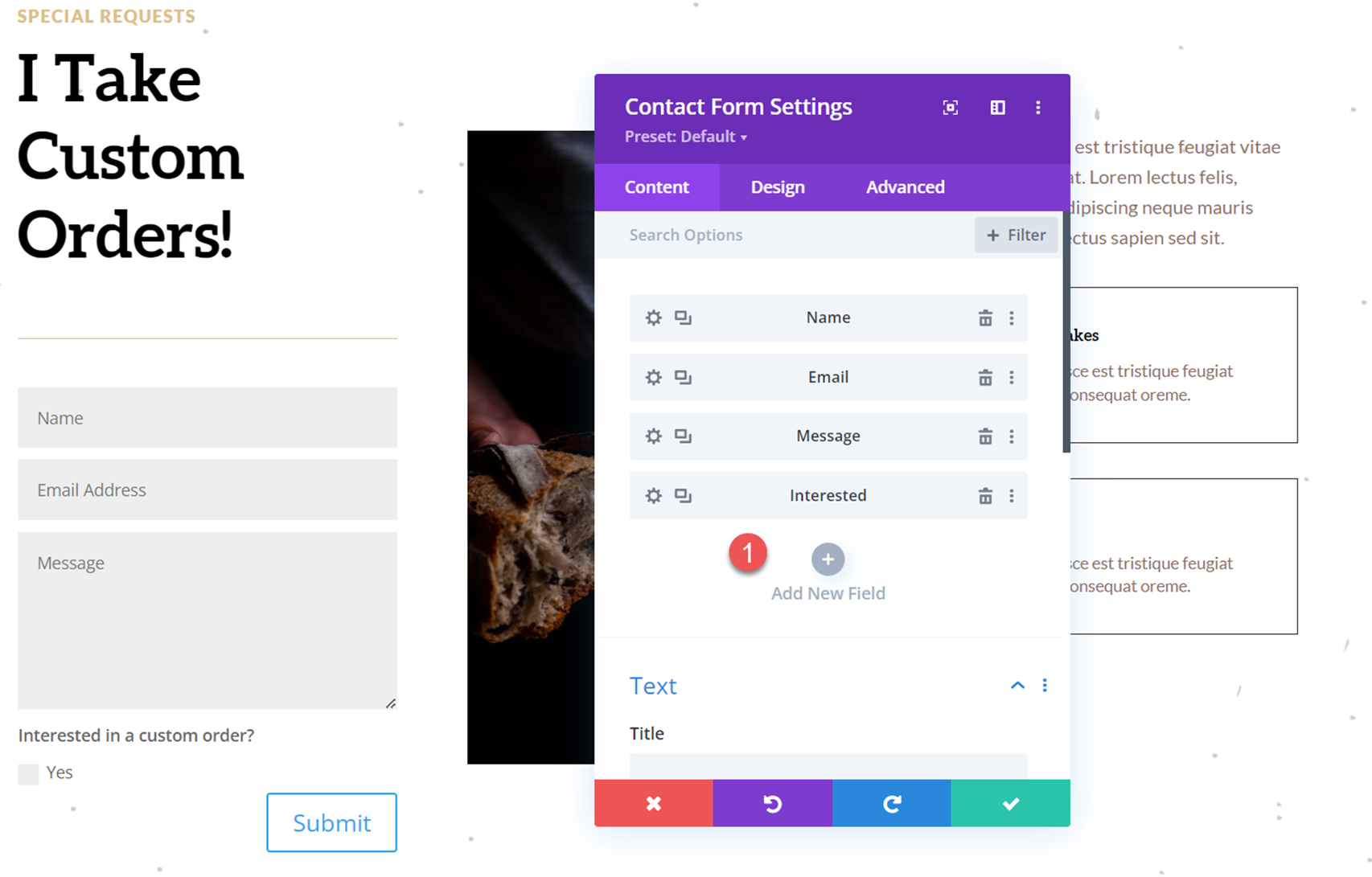
ขั้นแรก เพิ่มฟิลด์ใหม่ให้กับแบบฟอร์ม

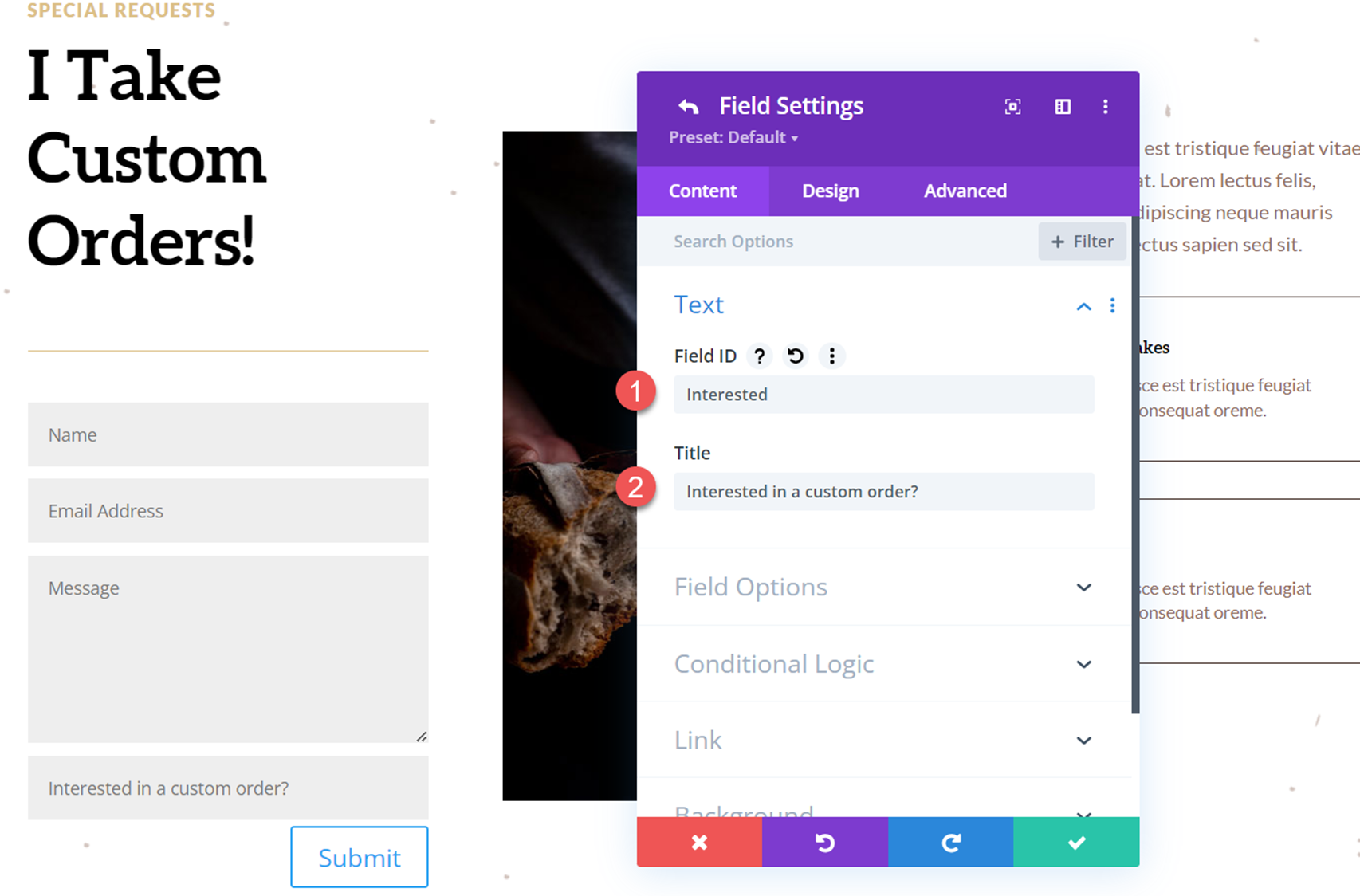
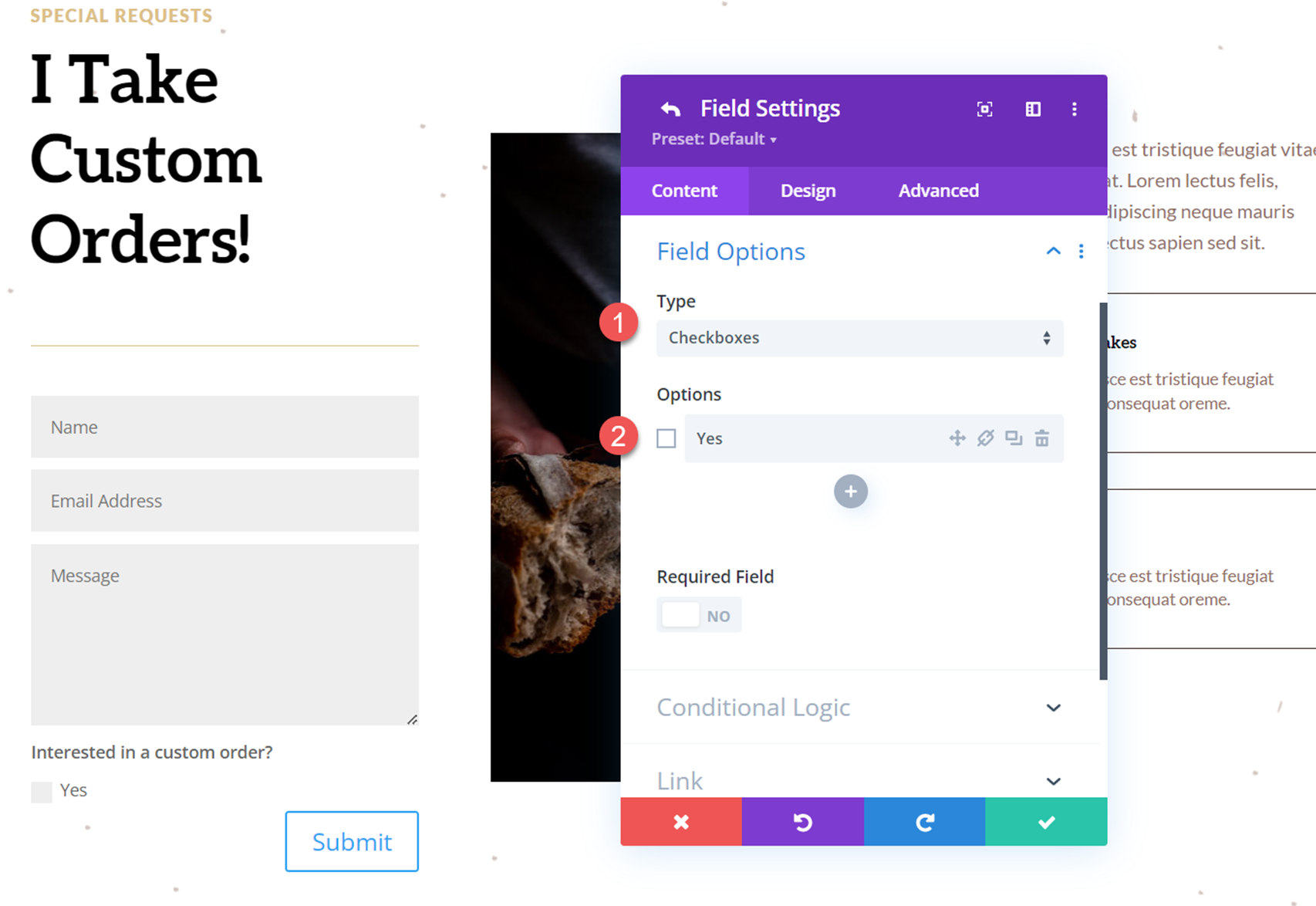
เปิดการตั้งค่าฟิลด์ใหม่และเพิ่มเนื้อหาต่อไปนี้ภายใต้การตั้งค่าข้อความ
- รหัสสนาม: สนใจ
- ชื่อเรื่อง : สนใจสั่งผลิต


ถัดไป ภายใต้ตัวเลือกฟิลด์ ตั้งค่าต่อไปนี้:
- ประเภท: ช่องทำเครื่องหมาย
- ตัวเลือก: ใช่
- ฟิลด์บังคับ: ไม่

กลับไปที่การตั้งค่าแบบฟอร์มการติดต่อและเพิ่มฟิลด์ใหม่ นี่จะเป็นรายการดรอปดาวน์ตัวเลือกที่เปิดเผยซึ่งลูกค้าเลือกประเภทของขนมอบที่ต้องการสั่งซื้อ

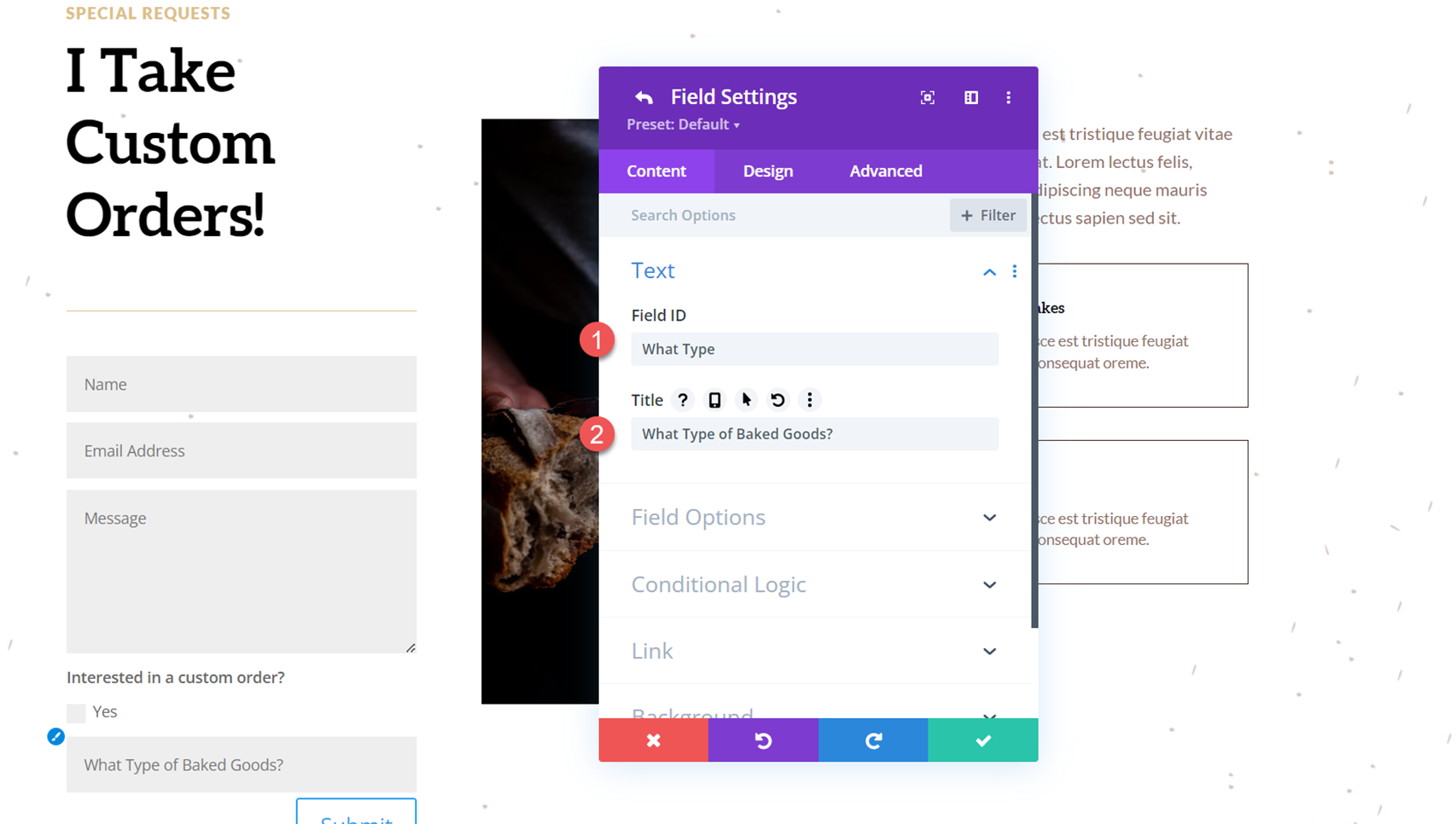
เปิดตัวเลือกฟิลด์ใหม่และเพิ่ม ID และชื่อฟิลด์ต่อไปนี้:
- รหัสฟิลด์: ประเภทใด
- ชื่อเรื่อง : ขนมอบประเภทไหน?

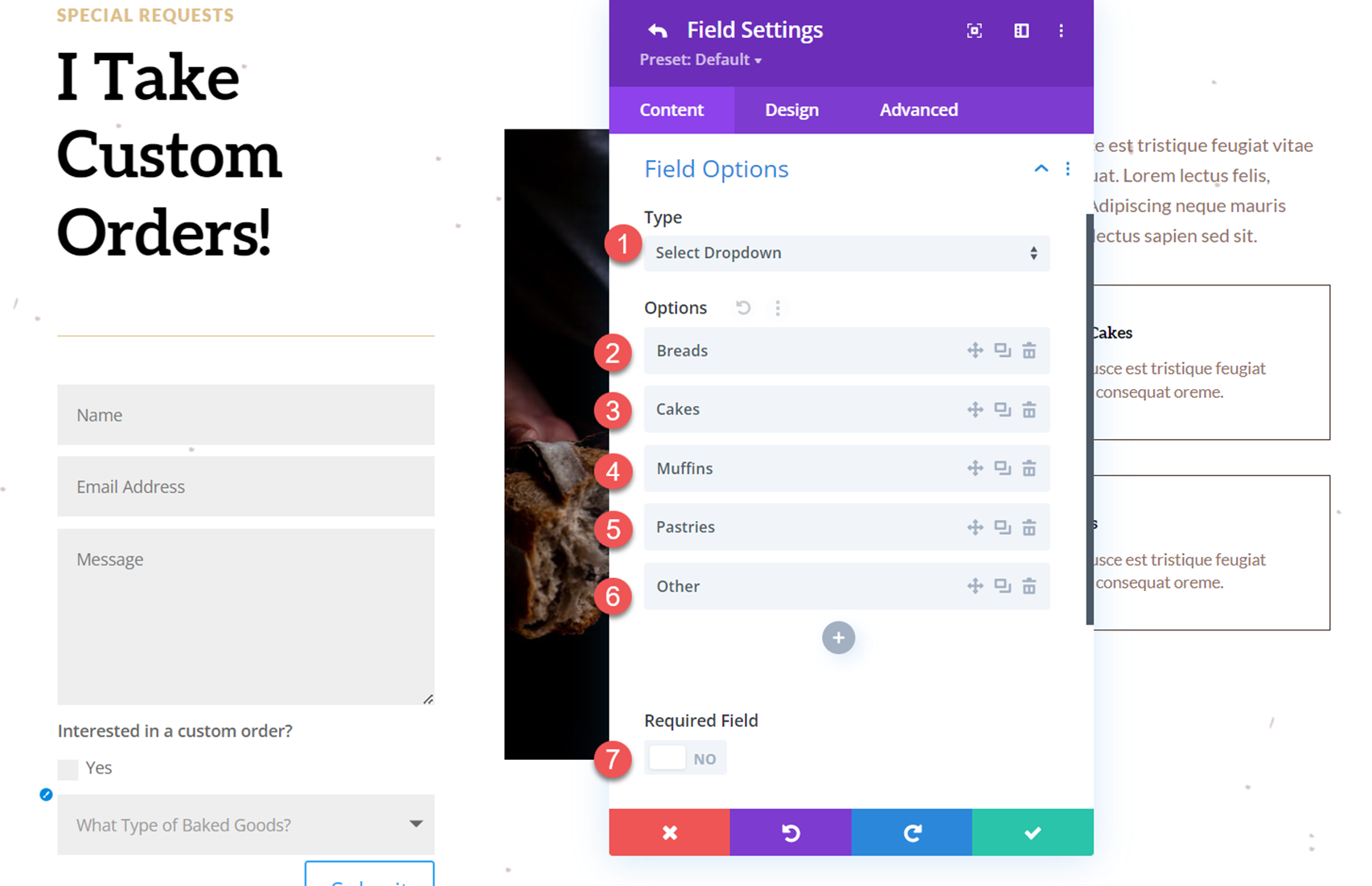
ถัดไป เปิดตัวเลือกฟิลด์ และตั้งค่าประเภทฟิลด์เป็น เลือกแบบเลื่อนลง จากนั้นเพิ่มตัวเลือก
- ประเภท: เลือกเมนูแบบเลื่อนลง
- ตัวเลือก:
- ขนมปัง
- เค้ก
- มัฟฟิน
- ขนมอบ
- อื่น
- ฟิลด์บังคับ: ไม่

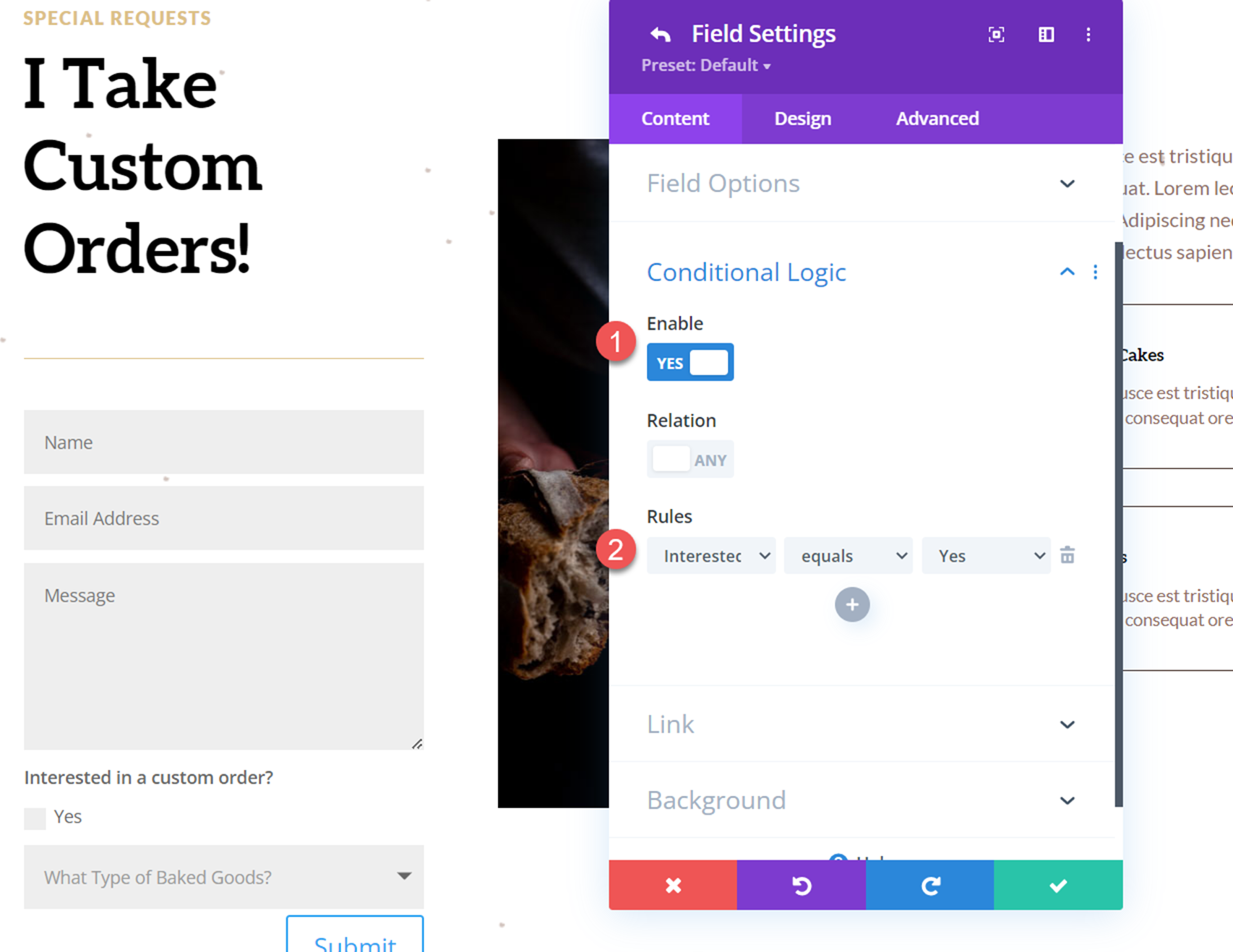
ตอนนี้ย้ายไปที่ส่วนลอจิกแบบมีเงื่อนไขและเปิดใช้งานการตั้งค่าลอจิกแบบมีเงื่อนไข จากนั้น ตั้งค่ากฎเพื่อแสดงฟิลด์โดยขึ้นอยู่กับช่องทำเครื่องหมายด้านบน
- เปิดใช้งาน: ใช่
- กติกา: สนใจ เท่ากับ ใช่
กฎนี้ตั้งค่าแบบฟอร์มเพื่อที่ว่าหากเลือกช่องทำเครื่องหมาย "ใช่" ด้านบน ช่อง "ประเภทของขนมอบ" จะปรากฏขึ้น หากไม่ได้เลือกช่องทำเครื่องหมาย ฟิลด์ประเภทจะถูกซ่อนไว้

ปรับแต่งการออกแบบแบบฟอร์มการติดต่อ
เมื่อแบบฟอร์มการติดต่อของเราและตรรกะตามเงื่อนไขได้รับการตั้งค่าแล้ว เราสามารถปรับแต่งการออกแบบของแบบฟอร์มให้เหมาะสมกับเลย์เอาต์ของหน้าได้ดียิ่งขึ้น
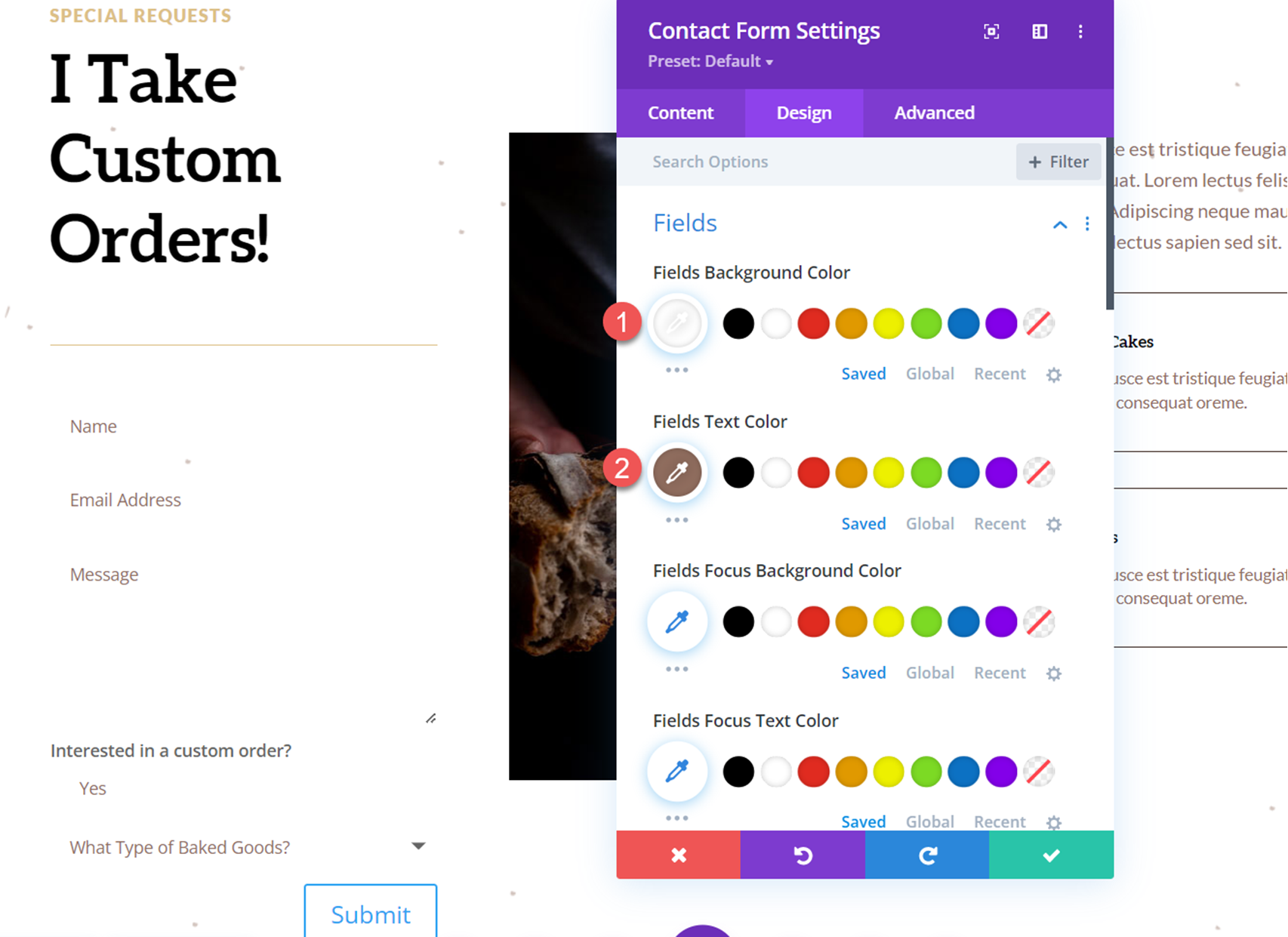
เปิดการตั้งค่าแบบฟอร์มการติดต่อและไปที่แท็บออกแบบ ภายใต้ตัวเลือกฟิลด์ ปรับแต่งการตั้งค่าดังต่อไปนี้
- ฟิลด์สีพื้นหลัง: #FFFFFF
- ฟิลด์ข้อความสี: #906d5e

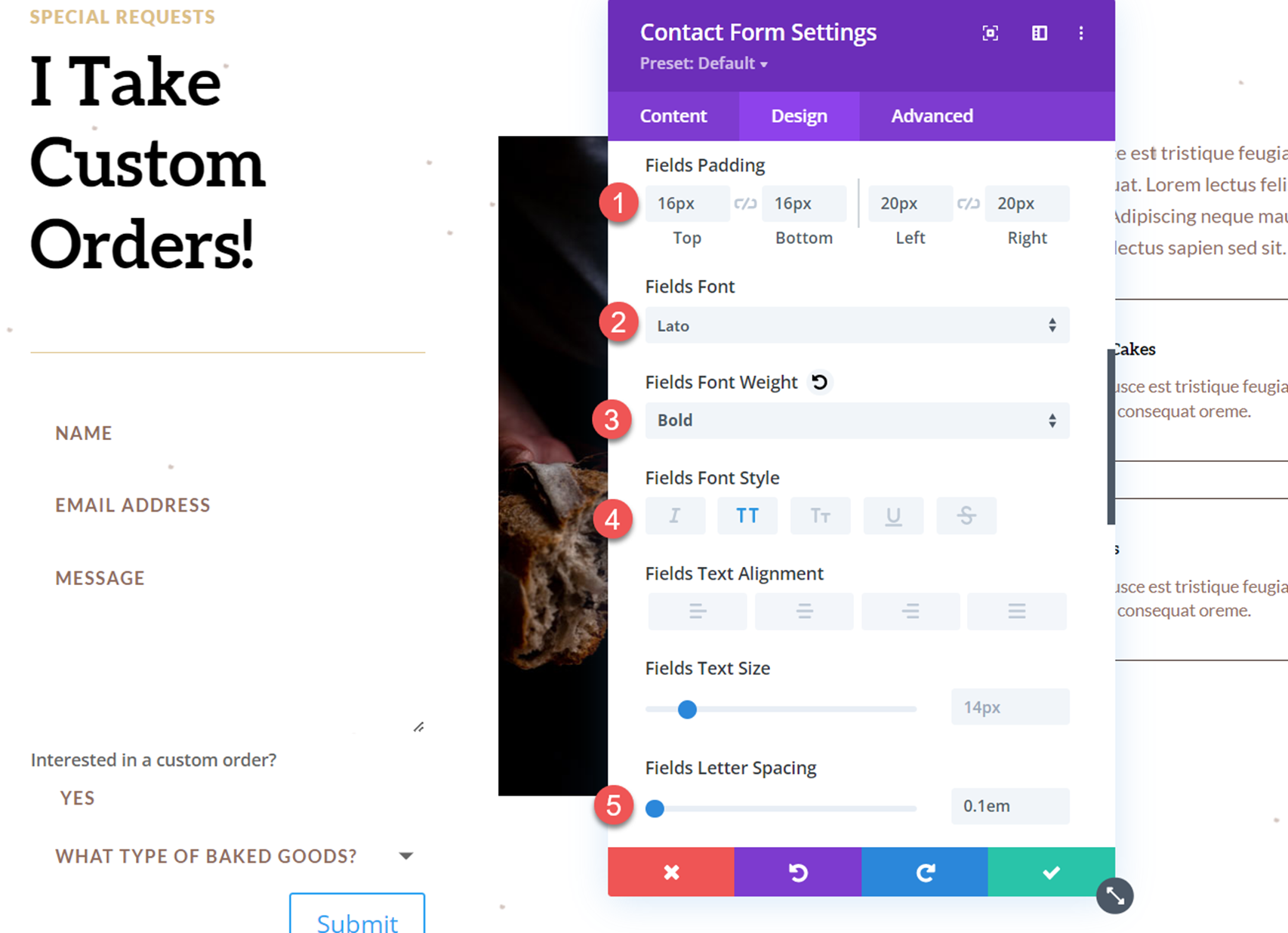
ถัดไป ตั้งค่าการเติมฟิลด์และกำหนดการตั้งค่าฟอนต์เอง
- ฟิลด์ Padding Top: 16px
- ฟิลด์ Padding ด้านล่าง: 16px
- ช่องว่างภายในด้านซ้าย: 20px
- ช่องว่างภายในด้านขวา: 20px
- ฟอนต์ฟิลด์: Lato
- ฟิลด์ น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบฟอนต์ของฟิลด์: ตัวพิมพ์ใหญ่ (TT)
- ฟิลด์ ระยะห่างของตัวอักษร: 0.1em

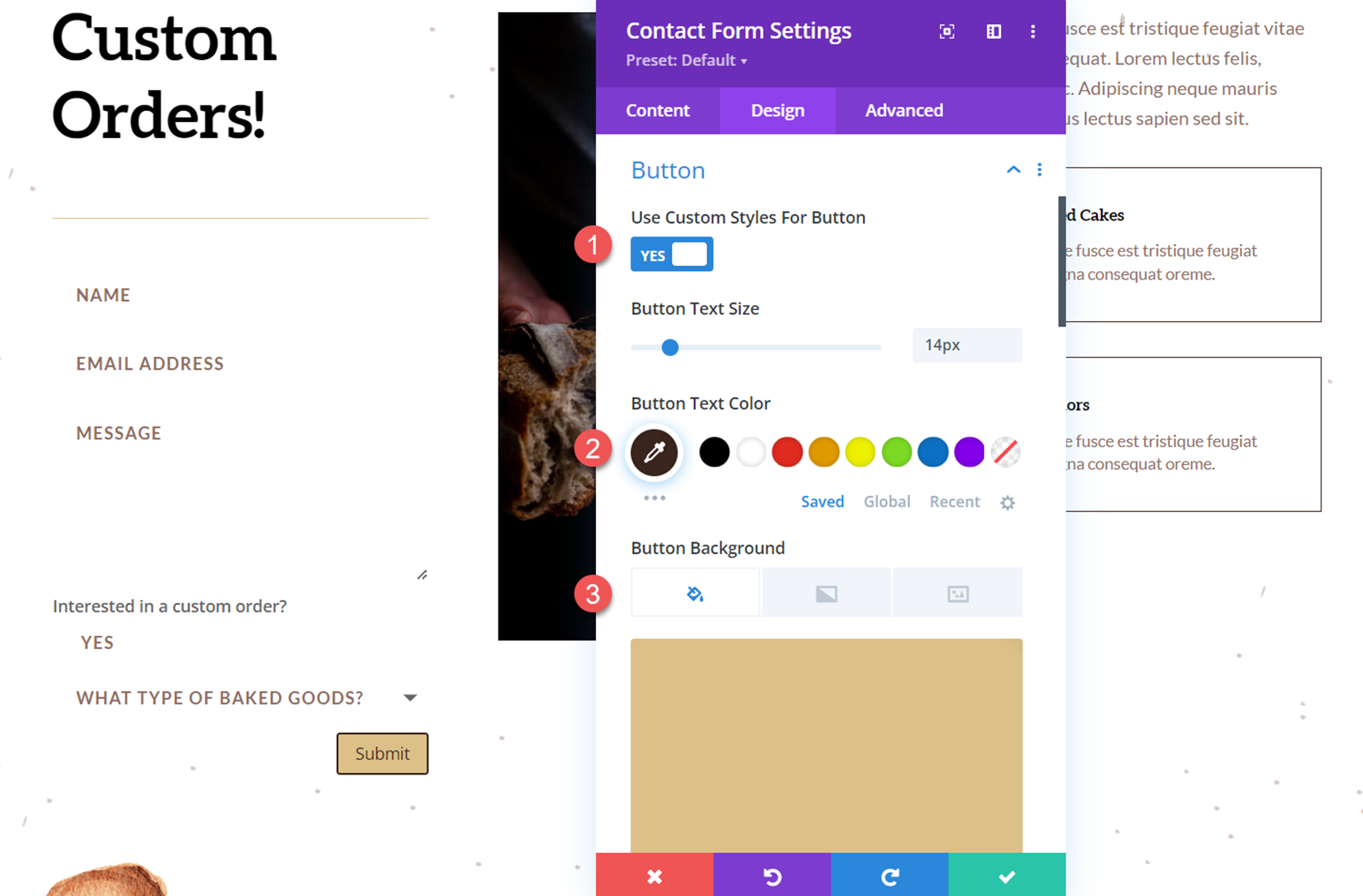
ตอนนี้ย้ายไปที่การตั้งค่าปุ่มและปรับแต่งรูปแบบปุ่มดังนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- สีข้อความของปุ่ม: #3b261e
- พื้นหลังปุ่ม: #dcc087

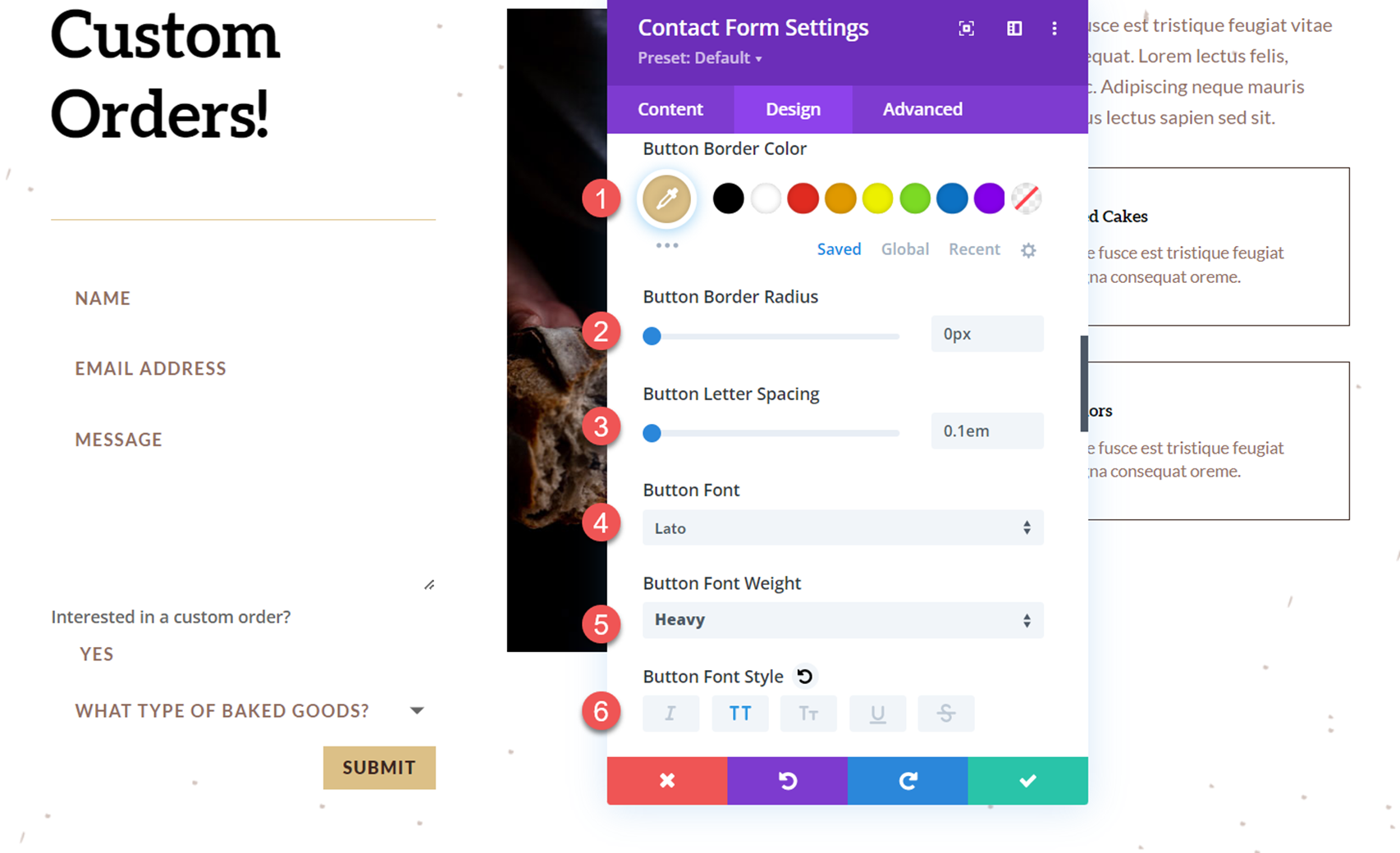
ถัดไป ปรับแต่งขอบปุ่มและการตั้งค่าแบบอักษร
- สีเส้นขอบของปุ่ม: #dcc087
- รัศมีเส้นขอบของปุ่ม: 0px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 0.1em
- แบบอักษรของปุ่ม: Lato
- น้ำหนักแบบอักษรของปุ่ม: หนัก
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ (TT)

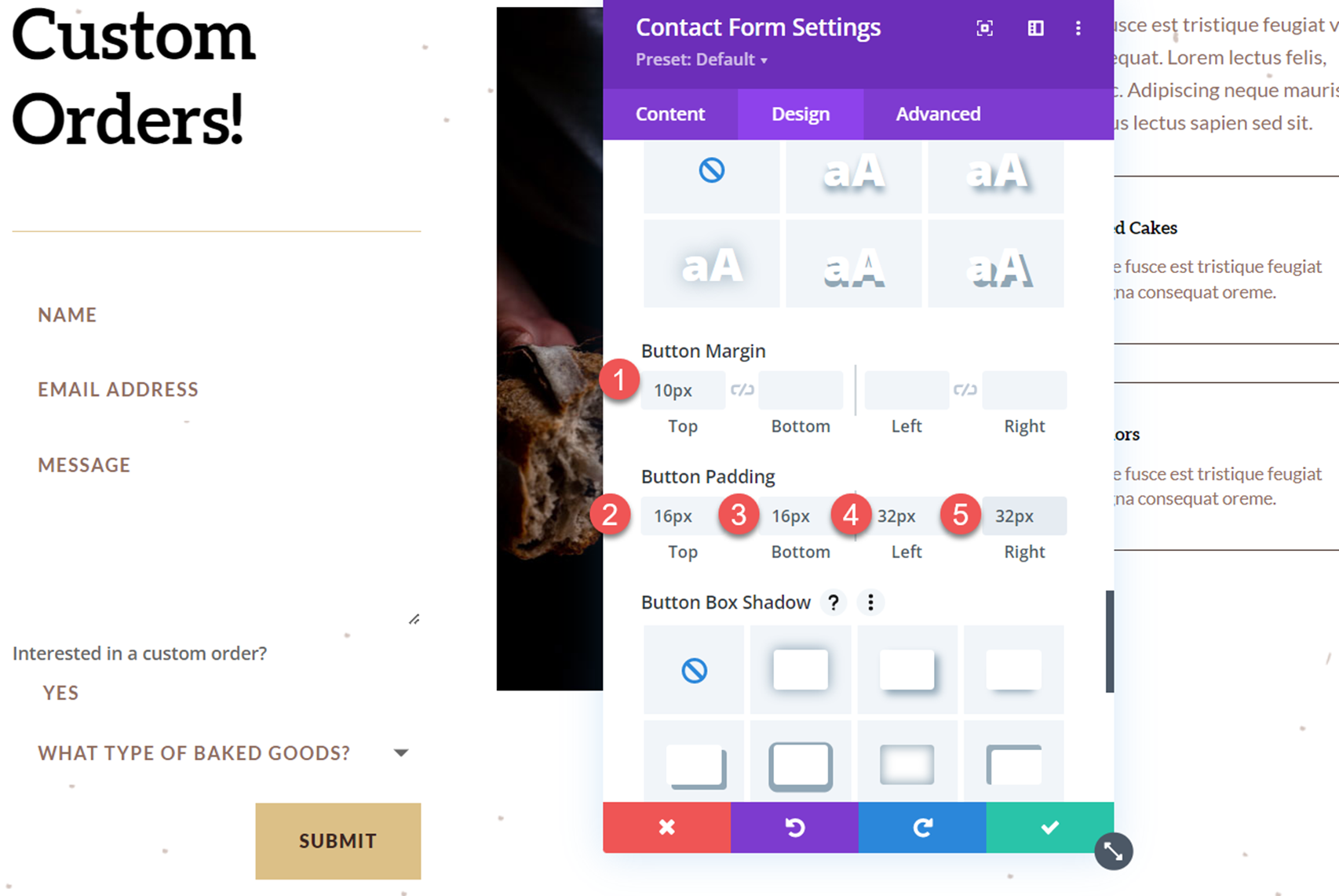
จากนั้นแก้ไขระยะขอบของปุ่มและช่องว่างภายในดังนี้:
- ขอบบนของปุ่ม: 10px
- ปุ่ม Padding ด้านบน: 16px
- ปุ่ม Padding ด้านล่าง: 16px
- ปุ่ม Padding ซ้าย: 32px
- ปุ่ม Padding ขวา: 32px

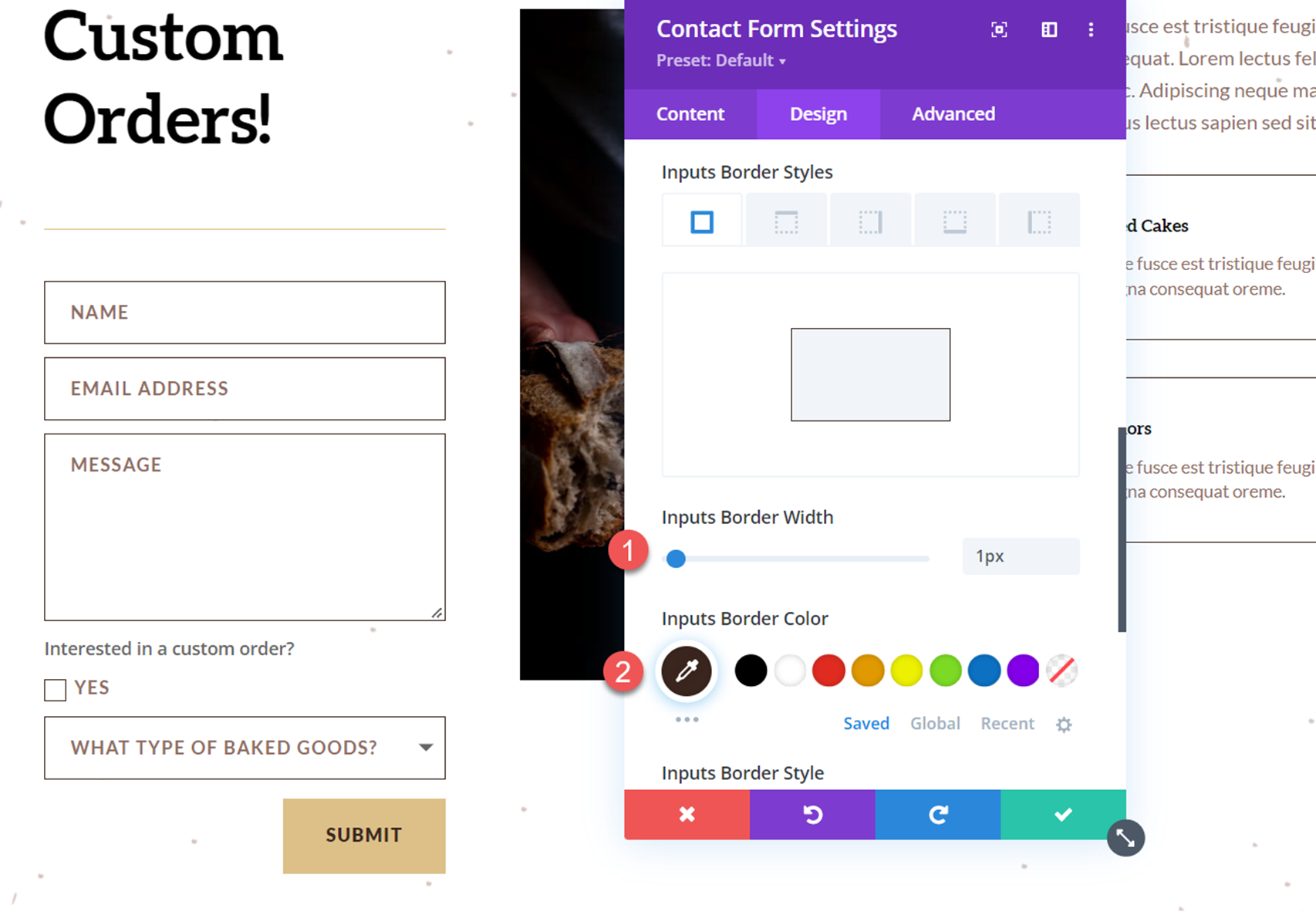
สุดท้าย เราจะแก้ไขการตั้งค่าเส้นขอบเพื่อเพิ่มเส้นขอบรอบ ๆ อินพุตของแบบฟอร์ม
- กำหนดความกว้างของเส้นขอบ: 1px
- อินพุตสีเส้นขอบ: #3b261e

ผลสุดท้าย
ที่เป็นแบบฉบับสมบูรณ์ของแบบฟอร์มการติดต่อ มาดูการทำงานของฟอร์มกับดรอปดาวน์ตัวเลือกการเปิดเผย

ความคิดสุดท้าย
ตรรกะแบบมีเงื่อนไขนั้นง่ายต่อการนำไปใช้ในโมดูลแบบฟอร์มการติดต่อของ Divi และช่วยให้คุณสร้างแบบฟอร์มแบบไดนามิกที่แสดงฟิลด์ที่เกี่ยวข้องให้กับผู้ใช้ตามคำตอบก่อนหน้านี้ แม้ว่าตัวอย่างในบทช่วยสอนนี้จะค่อนข้างง่าย แต่คุณสามารถใช้ตรรกะแบบมีเงื่อนไขเพื่อสร้างรูปแบบที่ซับซ้อนด้วยตรรกะแบบมีเงื่อนไขหลายอินสแตนซ์ได้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณสามารถทำได้ด้วยแบบฟอร์มการติดต่อของ Divi และตรรกะตามเงื่อนไข โปรดอ่านบทความนี้เกี่ยวกับวิธีสร้างแบบฟอร์มการติดต่อ Divi อเนกประสงค์ที่มีตรรกะแบบมีเงื่อนไข คุณเคยใช้ตัวเลือกตรรกะแบบมีเงื่อนไขในแบบฟอร์มติดต่อของเว็บไซต์ของคุณหรือไม่ เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
