วิธีการเลือกและใช้ Nested Blocks ใน WordPress
เผยแพร่แล้ว: 2023-06-23คุณต้องการเรียนรู้วิธีเลือกและใช้บล็อกที่ซ้อนกันใน WordPress หรือไม่?
คุณลักษณะบล็อกซ้อนกันของ WordPress Gutenberg ช่วยให้คุณเพิ่มหลายบล็อกภายในบล็อกหลักได้ จากนั้น คุณสามารถปรับแต่งองค์ประกอบบล็อกต่างๆ ได้ในเวลาเดียวกัน จัดระเบียบเนื้อหาโพสต์ได้อย่างมีประสิทธิภาพ และเข้าถึงการออกแบบที่ยืดหยุ่นมากขึ้น
ในบทความนี้ เราจะแสดงวิธีการเลือกและใช้บล็อกที่ซ้อนกันของ WordPress อย่างง่ายดาย

WordPress Nested Blocks คืออะไร?
คุณลักษณะบล็อกซ้อนกันของ WordPress Gutenberg ช่วยให้คุณสามารถแทรก (หรือ 'ซ้อน') หนึ่งบล็อกขึ้นไปภายในบล็อกอื่นได้
บล็อกที่ซ้อนกันช่วยให้คุณสร้างเลย์เอาต์ที่ซับซ้อนมากขึ้นบนเว็บไซต์ WordPress ของคุณโดยการเพิ่มบล็อกหลายๆ บล็อกเข้าด้วยกัน สิ่งนี้ทำให้มีความยืดหยุ่นมากขึ้นในการออกแบบและจัดรูปแบบเนื้อหาสำหรับเพจและโพสต์
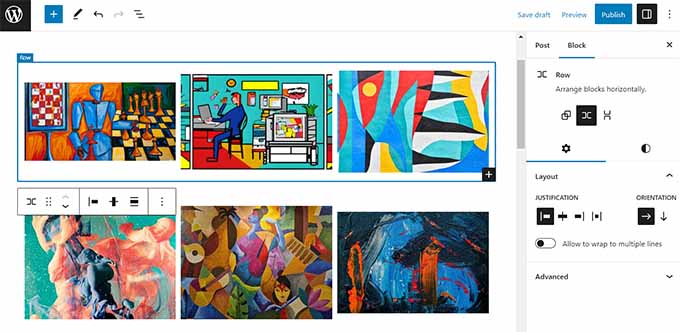
ตัวอย่างเช่น คุณสามารถซ้อนบล็อกรูปภาพหลายบล็อกภายในกลุ่มบล็อกเพื่อแสดงชุดภาพถ่ายจากเหตุการณ์หนึ่งๆ หรือชุดงานศิลปะที่สร้างขึ้นโดยใช้เทคนิคเฉพาะ

ยิ่งกว่านั้น คุณสมบัติบล็อกซ้อนช่วยให้คุณแก้ไขแต่ละบล็อกแยกกันได้ ซึ่งหมายความว่าคุณสามารถปรับแต่งแต่ละบล็อกได้ตามความต้องการของคุณโดยไม่กระทบกับบล็อกอื่นๆ ส่งผลให้การจัดระเบียบเนื้อหาดีขึ้น ทำให้เนื้อหาของคุณน่าสนใจยิ่งขึ้น และทำให้กระบวนการสร้างเนื้อหาของคุณคล่องตัวขึ้น
ตามที่กล่าวมา เรามาดูกันว่าคุณสามารถเลือกและใช้บล็อกซ้อนกันของ WordPress Gutenberg ได้อย่างไร
วิธีใช้ WordPress Nested Blocks
คุณสามารถซ้อนบล็อกหลายๆ บล็อกเข้าด้วยกันได้ง่ายๆ โดยใช้บล็อก Group หรือ Columns ในเครื่องมือแก้ไขบล็อก Gutenberg
ก่อนอื่น คุณต้องเปิดโพสต์ที่มีอยู่หรือโพสต์ใหม่ในเครื่องมือแก้ไขบล็อกจากแถบด้านข้างของผู้ดูแลระบบ WordPress
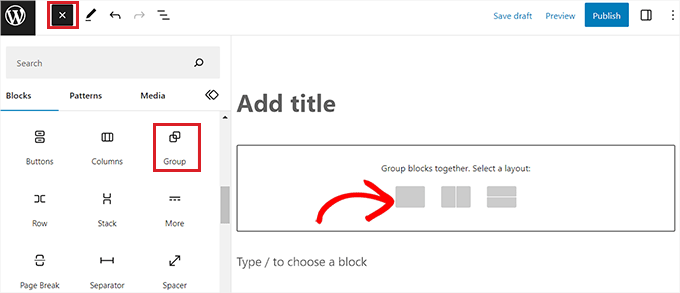
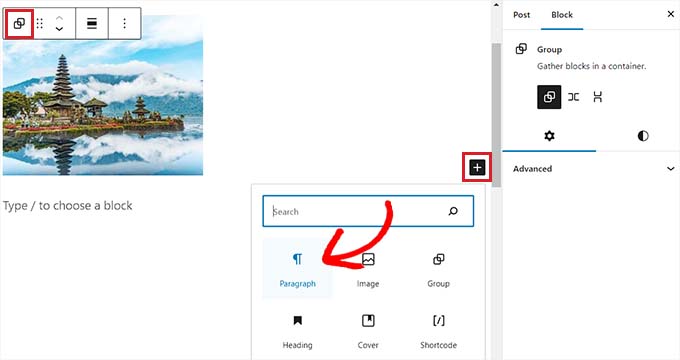
จากที่นี่ เพียงคลิกที่ปุ่ม '+' ที่มุมบนซ้ายของหน้าจอ และค้นหาบล็อก 'กลุ่ม' เมื่อคลิกและเพิ่มลงในเพจแล้ว คุณจะต้องเลือกเลย์เอาต์สำหรับบล็อกที่คุณจะซ้อนเข้าด้วยกัน
สำหรับบทช่วยสอนนี้ เราจะเลือกเค้าโครง 'กลุ่ม'

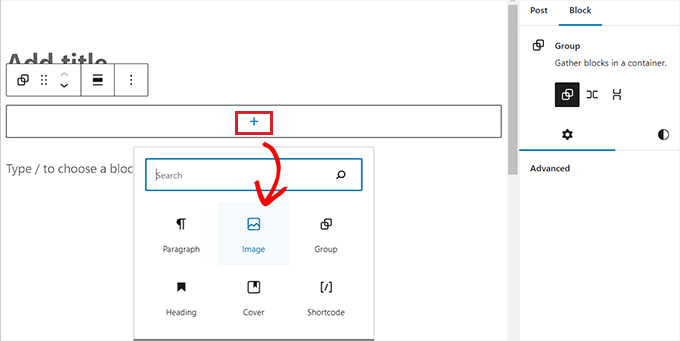
ถัดไป เพียงคลิกที่ปุ่ม '+' บนหน้าจอเพื่อเริ่มเพิ่มเนื้อหาภายในบล็อกหลัก
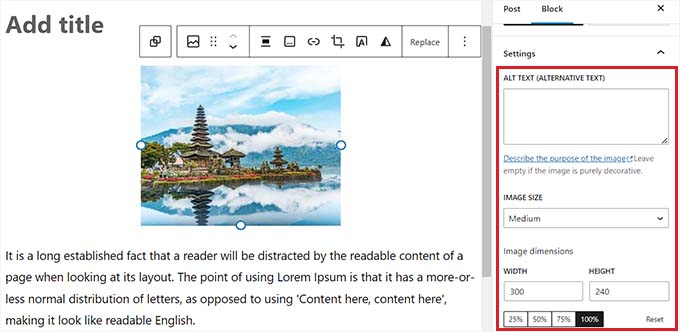
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะเพิ่มบล็อกรูปภาพ

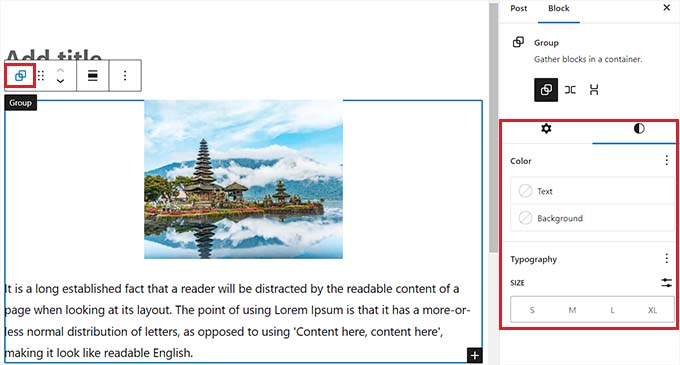
เมื่อเพิ่มบล็อกรูปภาพแล้ว ให้คลิกปุ่ม 'กลุ่ม' ในแถบเครื่องมือบล็อกที่ด้านบนเพื่อเลือกบล็อกหลัก
ถัดไป คุณต้องคลิกปุ่ม '+' เพื่อเปิดเมนูบล็อก ซึ่งคุณสามารถเลือกบล็อกอื่นๆ เพื่อเพิ่มได้

วิธีกำหนดการตั้งค่า WordPress Nested Block
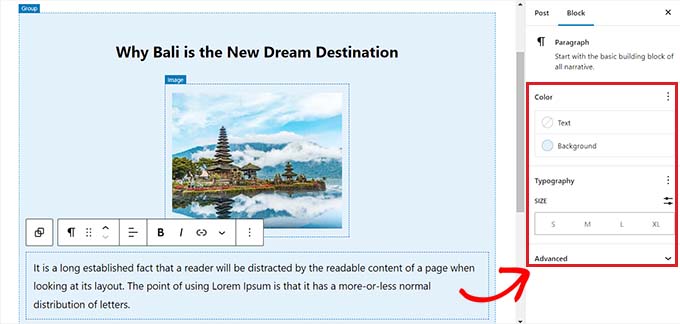
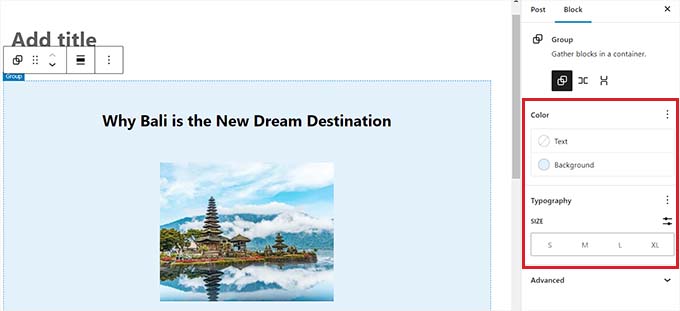
เมื่อคุณซ้อนหลายบล็อกแล้ว คุณสามารถกำหนดการตั้งค่าแต่ละบล็อกได้โดยคลิกที่แต่ละบล็อก การดำเนินการนี้จะเปิดการตั้งค่าบล็อกในคอลัมน์ด้านขวาของหน้าจอ
จากที่นี่ คุณสามารถปรับสีพื้นหลัง สีข้อความ และขนาดของบล็อกแต่ละบล็อกได้โดยไม่กระทบกับบล็อกอื่นๆ ที่ซ้อนอยู่ภายใน

หากต้องการกำหนดการตั้งค่าของบล็อกที่ซ้อนกันทั้งหมด คุณจะต้องคลิกปุ่ม 'กลุ่ม' ในแถบเครื่องมือบล็อกที่ด้านบน การดำเนินการนี้จะเปิดการตั้งค่าบล็อกหลักในคอลัมน์ด้านขวา
ตอนนี้คุณสามารถกำหนดค่าการจัดเหตุผล การวางแนว สีพื้นหลัง สีข้อความ และรูปแบบตัวอักษรของบล็อกที่ซ้อนกันทั้งหมด
โปรดทราบว่าการตั้งค่าเหล่านี้จะส่งผลต่อบล็อกทั้งหมดที่ซ้อนอยู่ภายในบล็อกหลัก

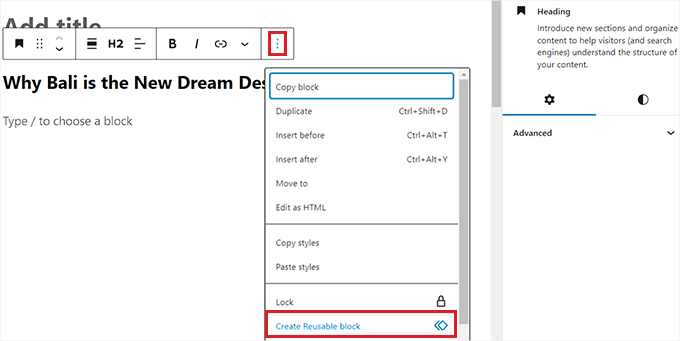
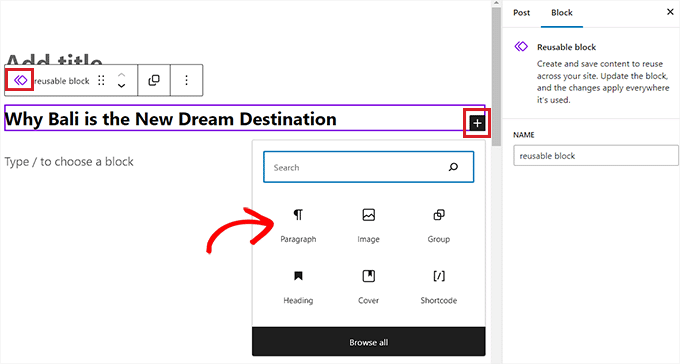
คุณยังสามารถแปลงแต่ละบล็อกที่มีอยู่เป็นบล็อกที่ซ้อนกันได้ด้วยการคลิกปุ่ม 'ตัวเลือก' ในแถบเครื่องมือด้านบนของบล็อกใดก็ได้

นี่จะเป็นการเปิดเมนูพร้อมท์ซึ่งคุณต้องเลือกตัวเลือก 'สร้างบล็อกที่นำมาใช้ซ้ำได้'

เมื่อคุณทำเสร็จแล้ว บล็อกที่ใช้ซ้ำได้ใหม่จะถูกสร้างขึ้น ซึ่งคุณสามารถเพิ่มบล็อกได้หลายบล็อก
หลังจากดำเนินการเสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

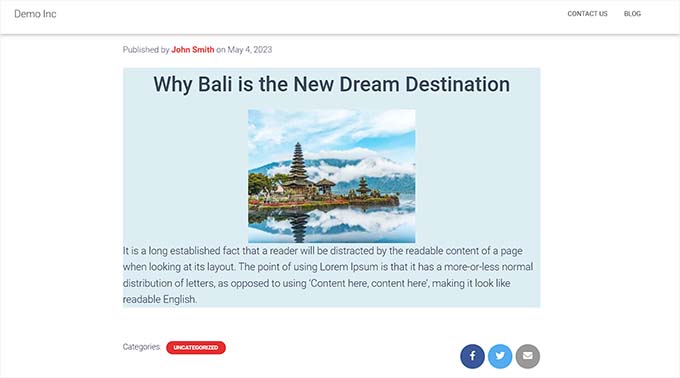
ในตัวอย่างของเรา เราได้ซ้อนบล็อกชื่อ รูปภาพ และย่อหน้าภายในกลุ่มบล็อก นี่คือลักษณะของบล็อกที่ซ้อนกันในเว็บไซต์สาธิตของเรา

โบนัส: ใช้ปลั๊กอิน Wayfinder เพื่อเลือกบล็อกที่ซ้อนกันได้อย่างง่ายดาย
บางครั้ง อาจเป็นเรื่องยากที่จะเลือกแต่ละบล็อกและกำหนดค่าเมื่อมีหลายบล็อกซ้อนกัน
โชคดีที่ปลั๊กอิน Wayfinder ทำให้การเลือกบล็อกที่ซ้อนกันจากบล็อกหลักเป็นเรื่องง่ายสุด ๆ และยังบอกประเภทและประเภทของบล็อกให้คุณทราบอีกด้วย
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Wayfinder สำหรับคำแนะนำเพิ่มเติม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
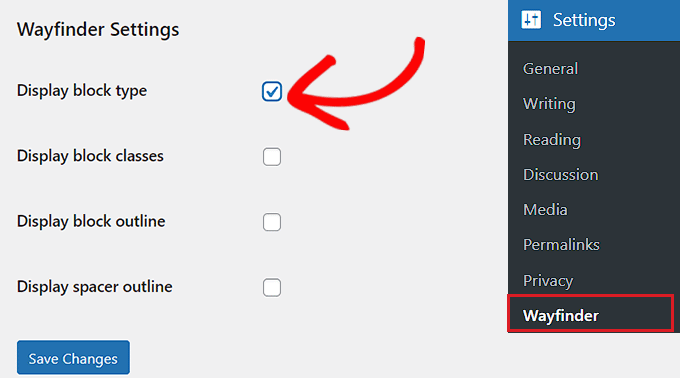
เมื่อเปิดใช้งานตรงไปที่หน้า การตั้งค่า» Wayfinder จากแถบด้านข้างของผู้ดูแลระบบ WordPress
เมื่อคุณอยู่ที่นั่น การตั้งค่าทั้งหมดจะถูกเปิดใช้งานแล้ว คุณเพียงแค่ต้องยกเลิกการเลือกช่องถัดจากการตั้งค่าที่คุณไม่ต้องการใช้
ตัวอย่างเช่น หากคุณต้องการให้ Wayfinder แสดงประเภทบล็อกสำหรับบล็อกทั้งหมดในเครื่องมือแก้ไข ให้ทำเครื่องหมายที่ช่องถัดจากตัวเลือก 'แสดงประเภทบล็อก'

อย่างไรก็ตาม หากคุณไม่ต้องการให้ปลั๊กอินแสดงคลาสบล็อก ให้ยกเลิกการเลือกช่องถัดจากตัวเลือกนั้น
หลังจากกำหนดการตั้งค่าแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'
ถัดไป คุณต้องเปิดโพสต์ที่มีอยู่หรือโพสต์ใหม่จากแถบด้านข้างของผู้ดูแลระบบ WordPress
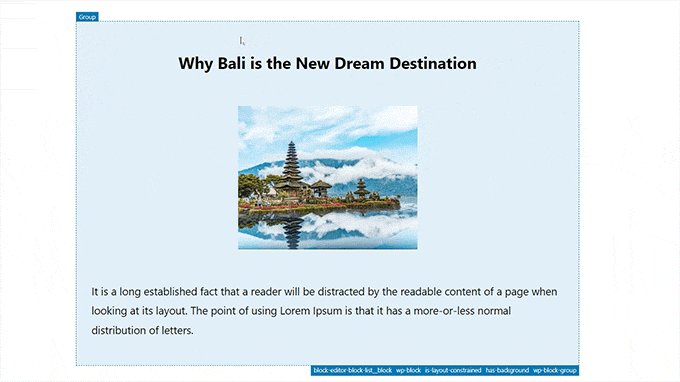
เมื่อคุณไปที่นั่นแล้ว การเลื่อนเมาส์ไปเหนือบล็อกใดๆ ก็ตามจะแสดงโครงร่างพร้อมชื่อบล็อกนั้น คุณจะสามารถเห็นโครงร่างและชื่อของบล็อกที่ซ้อนกันภายในบล็อกหลัก

วิธีนี้จะช่วยคุณระบุบล็อกต่างๆ ทั้งหมดที่ซ้อนอยู่ภายในบล็อกกลุ่มหรือคอลัมน์
จากที่นี่ คุณสามารถเลือกแต่ละบล็อกจากบล็อกหลักเพื่อกำหนดการตั้งค่าได้อย่างง่ายดาย

คุณยังสามารถเลือกบล็อกที่ซ้อนกันทั้งหมดได้พร้อมกันโดยคลิกที่ส่วนหัว 'คอลัมน์' หรือ 'กลุ่ม' นี่จะเป็นการเปิดการตั้งค่าบล็อกหลักในคอลัมน์ด้านขวา
เมื่อคุณกำหนดการตั้งค่าบล็อกแล้ว เพียงคลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเลือกและใช้บล็อกที่ซ้อนกันของ WordPress คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress และตัวเลือกอันดับต้น ๆ ของเราสำหรับปลั๊กอิน WordPress ที่ต้องมีเพื่อช่วยให้ไซต์ของคุณเติบโต
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
