วิธีขายชั้นเรียนโยคะออนไลน์ (สำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2023-12-22กำลังมองหาแหล่งข้อมูลเกี่ยวกับวิธีขายชั้นเรียนโยคะออนไลน์อยู่ใช่ไหม?
คุณเคยผ่านอะไรมามากมาย เช่น การเลือกแพลตฟอร์มที่เหมาะสม การสร้างไซต์อีคอมเมิร์ซ การสร้างผลิตภัณฑ์เพื่อขาย และการทำงานในรูปแบบการกำหนดราคาของคุณ แต่แล้วคุณก็ตระหนักได้ว่าการขายผลิตภัณฑ์ดิจิทัลออนไลน์มีหลายวิธีที่แตกต่างกัน
มีปลั๊กอินมากมายที่ช่วยคุณขายการดาวน์โหลดดิจิทัลบน WordPress
แต่คุณจะเลือกปลั๊กอินที่เหมาะสมเพื่อเริ่มขายได้อย่างไร ปลั๊กอินฟรีหรือไม่? คุณได้รับฟีเจอร์ทั้งหมดที่คุณต้องการหรือคุณต้องซื้อปลั๊กอินอื่นในภายหลังเพื่อเริ่มขายจริงหรือไม่?
ส่วนที่สับสนที่สุดคือ...
ปลั๊กอินที่คุณกำลังดูอยู่นั้นมีไว้สำหรับการดาวน์โหลดแบบดิจิทัลด้วยหรือไม่ หรือเป็นปลั๊กอินร้านค้าทั่วไปที่ส่วนใหญ่มีไว้สำหรับขายสินค้าที่จับต้องได้และคุณติดอยู่กับการตั้งค่าที่ไม่จำเป็นมากมายที่คุณไม่ต้องการด้วยซ้ำ
ไม่ต้องกังวล. ในบทความนี้ เราจะแสดงวิธีสร้างรายได้จากการขายเอกสารบน WordPress ทีละขั้นตอน ส่วนที่ดีที่สุด? คุณสามารถตั้งค่าให้เสร็จภายใน 10 นาทีหรือน้อยกว่านั้น!
มาดำดิ่งกัน
วิธีขายชั้นเรียนโยคะออนไลน์ตั้งแต่เริ่มต้น
ตอนนี้เราเข้าใจแล้วว่าทำไมคุณจึงควรขายชั้นเรียนโยคะออนไลน์ ก็ถึงเวลาแสดงวิธีเริ่มต้นใช้งาน ไม่ต้องกังวลหากคุณไม่เคยทำเช่นนี้มาก่อน บทความนี้มีไว้สำหรับผู้เริ่มต้นที่สมบูรณ์ สิ่งที่คุณต้องทำคือทำตาม
- ขั้นตอนที่ #1: วิธีการตั้งค่าเซิร์ฟเวอร์โฮสติ้งของคุณ
- เลือกบริการโฮสติ้ง
- ลงทะเบียนสำหรับโฮสติ้ง WordPress
- ขั้นตอนที่ #2: วิธีการติดตั้ง WordPress บนเซิร์ฟเวอร์ของคุณ
- ทำไมต้องเลือกเวิร์ดเพรส?
- เข้าสู่เว็บไซต์ WordPress ของคุณ
- กำหนดการตั้งค่า WordPress ของคุณ
- ขั้นตอนที่ #3: วิธีสร้างธีมเว็บไซต์
- ธีมคืออะไร?
- การเลือกธีม WordPress
- ติดตั้งและเปิดใช้งาน SeedProd
- สร้างธีม WordPress โดยไม่ต้องเขียนโค้ด
- ขั้นตอนที่ # 4: การตั้งค่าการดาวน์โหลดดิจิทัลอย่างง่าย
- ขั้นตอนที่ #5: วิธีขายชั้นเรียนโยคะออนไลน์เป็นผลิตภัณฑ์ดิจิทัล
- ขั้นตอนที่ #6: วิธีปรับแต่งเว็บไซต์ของคุณ
- ขั้นตอนที่ #7: วิธีรวมบริการการตลาดผ่านอีเมลของคุณเข้ากับเว็บไซต์ของคุณ
- ขั้นตอนที่ #8: เพิ่มปุ่มคลิกเพื่อสมัครสมาชิกไปยังหน้า Landing Page ของคุณ
- ขั้นตอนที่ #9: วิธีเผยแพร่เว็บไซต์ของคุณ
- วิธีขายชั้นเรียนโยคะออนไลน์ได้เร็วยิ่งขึ้น
มาเริ่มกันเลย.
ขั้นตอนที่ #1: วิธีตั้งค่าเซิร์ฟเวอร์โฮสติ้งของคุณ
ก่อนที่คุณจะสร้างเว็บไซต์ คุณต้องได้รับ:
- ชื่อโดเมน
- เว็บโฮสติ้ง
- ใบรับรอง SSL
คุณอาจพบวิดีโอและบทความออนไลน์ที่พูดถึงการสร้างเว็บไซต์ฟรี เชื่อเราเถอะว่าไม่มีเว็บไซต์ใดที่ฟรีอย่างแท้จริง ไซต์โฮสติ้งฟรีส่วนใหญ่เสนอโฮสติ้งที่แย่มาก ไม่มีการสนับสนุนทางเทคนิค และตบตราแบรนด์บนเว็บไซต์ของคุณ
หากคุณกำลังทดสอบธีมสำหรับการพัฒนาเว็บหรือต้องการทดลองกับหน้าเว็บและการออกแบบ ไม่เป็นไร แต่สำหรับเจ้าของธุรกิจที่เคารพตนเอง “เว็บไซต์ฟรี” เป็นวิธีที่แย่มาก
เลือกบริการโฮสติ้ง
บริการโฮสติ้งที่ทันสมัยส่วนใหญ่จะเสนอชื่อโดเมนที่กำหนดเอง เว็บโฮสติ้ง และใบรับรอง SSL แต่เราขอแนะนำให้ใช้ผู้ให้บริการโฮสติ้งหนึ่งในสามรายนี้เพื่อเริ่มสร้าง:
- บลูโฮสต์
- พื้นที่ไซต์
- WPEngine
บริการโฮสติ้งทั้งสามนี้ได้รับการปรับให้เหมาะสมที่สุดสำหรับ WordPress และคุณจะได้รับชื่อโดเมนและใบรับรอง SSL ฟรีเมื่อคุณซื้อโฮสติ้งเว็บไซต์ สำหรับบทความนี้ เราจะแสดงวิธีเริ่มต้นใช้งาน Bluehost แต่เป็นกระบวนการที่ค่อนข้างคล้ายกันสำหรับบริการโฮสติ้งอื่นๆ ที่เราแนะนำ
หมายเหตุ: ทั้งหมดนี้เป็นบริการโฮสติ้งแบบชำระเงิน คุณสามารถสร้างเว็บไซต์ได้ฟรีโดยใช้โฮสติ้งฟรี แต่หากคุณจริงจังกับการสร้างธุรกิจ เราขอแนะนำให้ใช้บริการโฮสติ้งที่ให้ความสำคัญกับธุรกิจของคุณอย่างจริงจัง
ลงทะเบียนสำหรับโฮสติ้ง WordPress
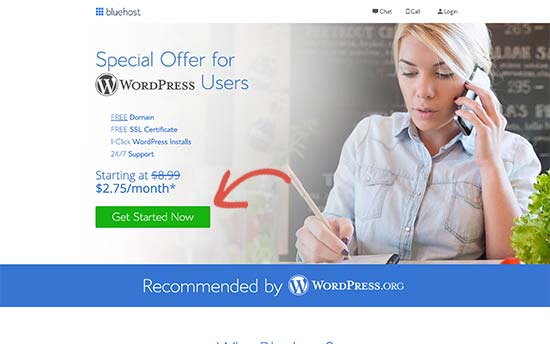
ตรงไปที่ Bluehost แล้วคลิกที่ เริ่มต้น :

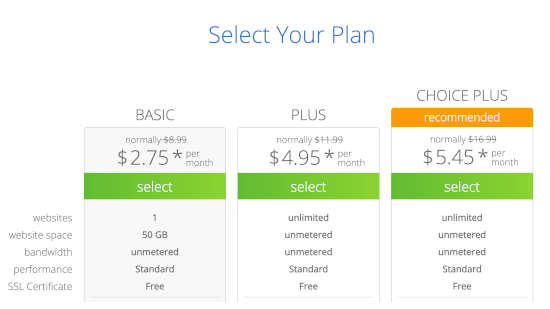
จากนั้นเลือกแผนโฮสติ้งของคุณในหน้าจอถัดไป เราขอแนะนำให้ใช้แผน Plus หากคุณต้องการขยายธุรกิจ แต่หากคุณเพียงต้องการเริ่มต้น แม้แต่แผน พื้นฐาน ก็น่าจะดีสำหรับคุณ

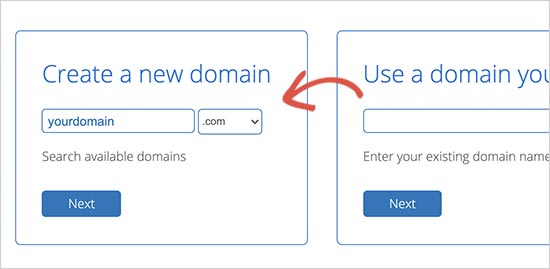
หลังจากนั้น คุณจะเลือกชื่อโดเมนสำหรับเว็บไซต์ของคุณ

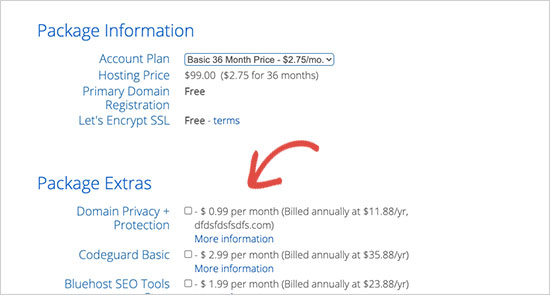
สุดท้ายนี้ Bluehost จะยืนยันคำสั่งซื้อของคุณและพยายามขายบริการเพิ่มเติมบางอย่างให้กับคุณ เช่น การคุ้มครองความเป็นส่วนตัวของโดเมน มันขึ้นอยู่กับคุณว่าคุณต้องการได้รับสิ่งพิเศษนี้หรือไม่ เราไม่แนะนำสำหรับธุรกิจขนาดเล็ก แต่ถ้าคุณคิดว่าการเพิ่มยอดขายนั้นคุ้มค่า ให้ดำเนินการต่อและเพิ่มลงในรถเข็นของคุณ

หลังจากนั้นคุณจึงเสร็จสิ้นกระบวนการชำระเงิน
ขั้นตอนที่ #2: วิธีการติดตั้ง WordPress บนเซิร์ฟเวอร์ของคุณ
เมื่อคุณชำระเงินเสร็จแล้ว Bluehost จะส่งอีเมลถึงคุณเพื่อเข้าสู่บัญชี cPanel ของคุณ cPanel คือแผงควบคุมเว็บโฮสติ้งของคุณ จากตรงนั้น คุณสามารถจัดการกล่องจดหมายอีเมลและบัญชี FTP รับการสนับสนุนจาก Bluehost และอื่นๆ อีกมากมาย
เมื่อคุณเข้าสู่ระบบ cPanel คุณจะเห็นว่า Bluehost ได้ติดตั้ง WordPress ให้คุณแล้ว WordPress คือเครื่องมือสร้างเว็บไซต์และระบบจัดการเนื้อหา (CMS) เพื่อสร้างและเผยแพร่เนื้อหาบนเว็บไซต์ของคุณ เป็นซอฟต์แวร์โอเพ่นซอร์สที่ใครๆ ก็ใช้เพื่อสร้างเว็บไซต์ทุกประเภทเท่าที่จะจินตนาการได้
ทำไมต้องเลือกเวิร์ดเพรส?
เริ่มต้นจากการเป็นแพลตฟอร์มบล็อกในปี 2546 แต่ไม่นานก็เปลี่ยนเป็น CMS และต่อมาเป็นแพลตฟอร์มการสร้างเว็บไซต์เต็มรูปแบบ ปัจจุบันขับเคลื่อนเว็บไซต์มากกว่า 38% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
หากคุณต้องการสร้างเว็บไซต์อีคอมเมิร์ซ คุณมีตัวเลือกระหว่าง Wix, Shopify, Squarespace และ WooCommerce แอพเหล่านี้เป็นแอพยอดนิยมที่สุดในการสร้างเว็บไซต์ใหม่สำหรับร้านค้าออนไลน์
เราขอแนะนำให้ใช้ WooCommerce เหนือแพลตฟอร์มอื่น ๆ เนื่องจากเป็นซอฟต์แวร์เว็บไซต์อีคอมเมิร์ซชั้นนำของโลกและไม่เหมือนกับบริการอื่น ๆ ส่วนใหญ่คือฟรี ส่วนที่ยอดเยี่ยมก็คือ WooCommerce ทำหน้าที่เหมือนปลั๊กอิน WordPress และใช้ WordPress ดังนั้น แม้ว่าคุณต้องการสร้างร้านค้าอีคอมเมิร์ซ เราขอแนะนำให้เริ่มต้นใช้งาน WordPress
เข้าสู่เว็บไซต์ WordPress ของคุณ
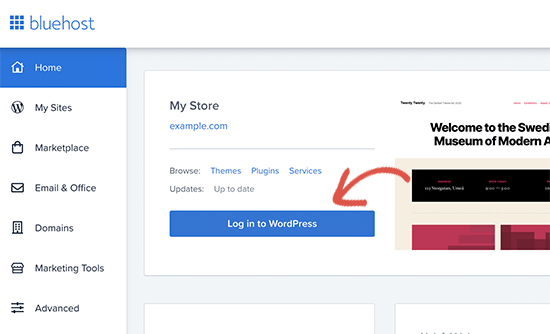
ในการเข้าสู่แดชบอร์ด WordPress ของคุณ สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม เข้าสู่ระบบ WordPress :

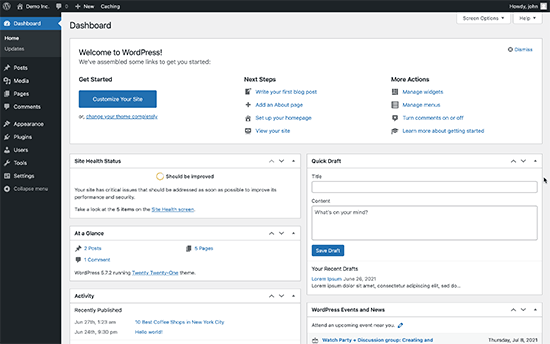
แดชบอร์ด WordPress ของคุณจะมีลักษณะดังนี้:

หมายเหตุ: กระบวนการติดตั้ง WordPress จะแตกต่างกันสำหรับบริการโฮสติ้งที่แตกต่างกัน คุณอาจต้องติดตั้ง WordPress ด้วยตนเองหากคุณไม่ได้ใช้ Bluehost ขึ้นอยู่กับบริการโฮสติ้งของคุณ ส่วนใหญ่ คุณจะต้องค้นหาโปรแกรมติดตั้งซอฟต์แวร์ภายใน cPanel ของคุณที่เรียกว่า Softaculous Softaculous เป็นตัวช่วยสร้างการตั้งค่าที่จะช่วยคุณติดตั้ง WordPress บนเซิร์ฟเวอร์ของคุณ
กำหนดการตั้งค่า WordPress ของคุณ
เมื่อคุณเข้าสู่ระบบแดชบอร์ด WordPress เป็นครั้งแรก คุณจะต้องดูแลรายละเอียดเล็กๆ น้อยๆ เล็กน้อยก่อนที่จะเปิดตัวผลิตภัณฑ์ของคุณ
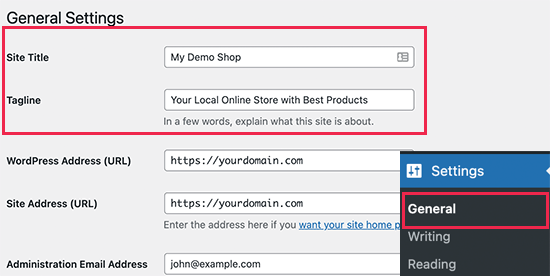
ไปที่ การตั้งค่า»ทั่วไป เพื่อตั้งชื่อเว็บไซต์และแท็กคำอธิบาย:

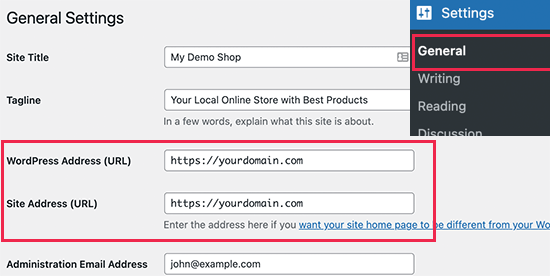
จากนั้น เปลี่ยน ที่อยู่ WordPress และ ที่อยู่ไซต์ ของคุณเป็นเวอร์ชัน HTTPS เพื่อใช้ SSL บนไซต์ของคุณ:

เมื่อเสร็จแล้ว ให้กดปุ่ม บันทึกการเปลี่ยนแปลง ที่ด้านล่าง
ขั้นตอนที่ #3: วิธีสร้างธีมเว็บไซต์
ก่อนที่คุณจะสามารถสร้างเครื่องจักรสร้างโอกาสในการขายได้ คุณต้องออกแบบเว็บไซต์ของคุณเสียก่อน วิธีดั้งเดิมคือการจ้างนักออกแบบเพื่อออกแบบเว็บไซต์พร้อมประสบการณ์การใช้งานที่น่าทึ่งสำหรับคุณ
แต่คุณสามารถข้ามขั้นตอนนี้ไปเลยและใช้ธีม WordPress แทนได้ ธีม WordPress ส่วนใหญ่มาพร้อมกับเทมเพลตการออกแบบที่คุณสามารถใช้ได้ทันทีและปรับแต่งตามความต้องการของคุณ
ธีมคืออะไร?
ธีม WordPress ช่วยให้คุณสร้างหน้าและโพสต์บนเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ด ธีม WordPress เป็นไฟล์เทมเพลตที่เขียนด้วย PHP, HTML, CSS และ JavaScript แต่ละไฟล์ทำงานร่วมกันเพื่อสร้างการออกแบบและฟังก์ชันการทำงานของไซต์ WordPress ของคุณ
ธีม WordPress ทั่วไปจะมีไฟล์ธีมต่อไปนี้บางส่วน (หากไม่ใช่ทั้งหมด):
- footer.php
- header.php
- ดัชนี.php
- หน้า.php
- แถบด้านข้าง.php
- ไฟล์เก็บถาวร.php
ธีม WordPress ยังรวมถึงไฟล์ function.php และไฟล์ style.css
หากคุณไม่แน่ใจว่าสิ่งนี้หมายถึงอะไร ไม่ต้องกังวล คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อติดตั้งและใช้ธีม WordPress
การเลือกธีม WordPress
มีธีม WordPress ฟรีและจ่ายเงินมากมายที่สามารถช่วยคุณสร้างเว็บไซต์ได้อย่างง่ายดาย เราขอแนะนำให้ใช้เครื่องมือสร้างธีม เช่น SeedProd

SeedProd คือเครื่องมือสร้างเว็บไซต์ WordPress แบบลากและวาง #1
คุณได้รับเครื่องมือสร้างหน้า Landing Page แบบลากและวางซึ่งเต็มไปด้วยตัวเลือกในการสร้างเว็บไซต์ผลิตภัณฑ์และหน้า Landing Page ไม่เหมือนกับเครื่องมือสร้างเว็บไซต์ WordPress คุณสามารถปรับแต่งแลนดิ้งเพจทุก ๆ นิ้ว รวมถึงเมนูการนำทาง ส่วนท้าย แบบอักษรและสไตล์ SeedProd ยังทำงานร่วมกับธีม WordPress ใดก็ได้ และสร้างแลนดิ้งเพจที่เหมาะกับมือถือ
ด้วย SeedProd คุณจะได้รับเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าสำหรับแลนดิ้งเพจที่มีคอนเวอร์ชันสูงซึ่งคุณสามารถเผยแพร่ได้ทันที ซึ่งรวมถึงเทมเพลตสำหรับ:
- ขายหน้า
- เพจเร็วๆนี้
- 404 หน้า
- หน้าคำถามที่พบบ่อย
- หน้าการบำรุงรักษา
- หน้า Landing Page ของแอป
- หน้าเข้าสู่ระบบ
- ขอบคุณเพจ
- หน้าการสัมมนาผ่านเว็บ
- หน้าวิดีโอ
และอีกมากมาย! คุณสามารถสร้างธีมของคุณเองได้โดยใช้ SeedProd Theme Builder ส่วนที่ดีที่สุดคือเว็บไซต์ใดๆ ที่คุณสร้างด้วย SeedProd จะดูดีบนอุปกรณ์เคลื่อนที่ไม่แพ้กัน ตรวจสอบรายการคุณสมบัติทั้งหมดในการรีวิว SeedProd ของเรา
ติดตั้งและเปิดใช้งาน SeedProd
ไปข้างหน้าและติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd

หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูบทความเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
สร้างธีม WordPress โดยไม่ต้องเขียนโค้ด
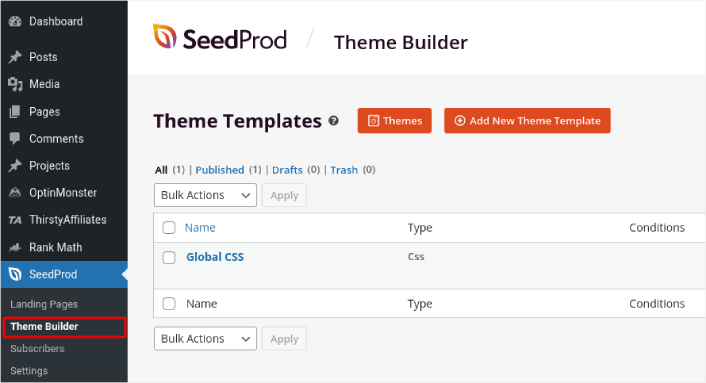
จากนั้นในแดชบอร์ด WordPress ของคุณ ตรงไปที่ SeedProd » Theme Builder :

ที่นี่คุณสามารถสร้างส่วนต่างๆ ทั้งหมดที่ประกอบขึ้นเป็นธีมของคุณได้ รวมถึง:
- หัวข้อ
- ส่วนท้าย
- โพสต์เดียว
- หน้าเดียว
- เอกสารเก่า (หน้าบล็อก)
- หน้าแรก
- แถบด้านข้าง
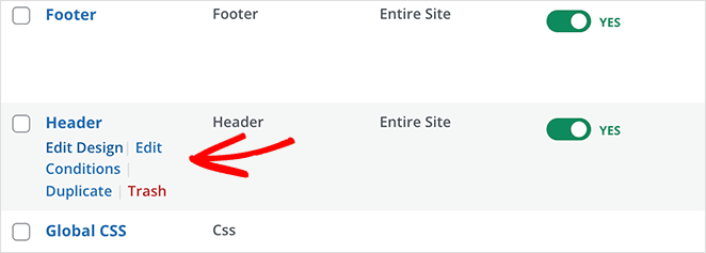
คุณสามารถสร้างแต่ละส่วนของธีมเหล่านี้แยกกันได้โดยคลิกปุ่ม เพิ่มเทมเพลตธีมใหม่ จากนั้น คุณสามารถแก้ไขแต่ละองค์ประกอบเหล่านี้ได้โดยใช้เครื่องมือสร้างภาพแบบลากและวาง

หรือคุณสามารถใช้หนึ่งในธีมที่ได้รับการออกแบบอย่างเต็มรูปแบบใน SeedProd โดยคลิกที่ปุ่ม ธีม เพียงเลือกธีมใดๆ ที่ตรงกับธุรกิจของคุณมากที่สุดเพื่อเริ่มต้น:

ไม่จำเป็นต้องตรงกันทุกประการ คุณสามารถเลือกหนึ่งอันตามการออกแบบได้ คุณสามารถแก้ไขทุกอย่างเกี่ยวกับธีมเหล่านี้ได้ รวมถึงแบบอักษร การออกแบบเว็บไซต์ และประสบการณ์ผู้ใช้โดยรวม แต่คุณสามารถตรวจสอบเทมเพลตสำหรับชั้นเรียนโยคะได้
ขั้นตอนที่ # 4: การตั้งค่าการดาวน์โหลดดิจิทัลอย่างง่าย
ปลั๊กอินอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดบน WordPress คือ WooCommerce โปรดทราบว่าหากคุณขายสินค้าที่จับต้องได้ คุณควรใช้ WooCommerce แต่คุณไม่ได้ขายสินค้าที่จับต้องได้
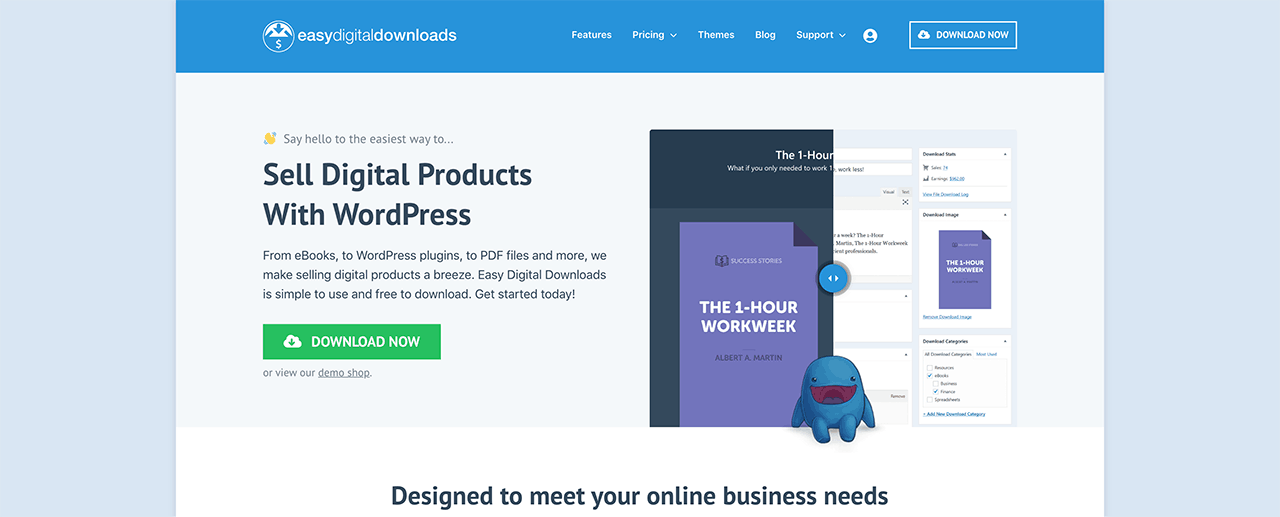
บทความนี้เป็นข้อมูลเกี่ยวกับวิธีขาย สินค้าดิจิทัล บน WordPress สำหรับผลิตภัณฑ์ดิจิทัล ไม่มีปลั๊กอินอีคอมเมิร์ซที่ดีไปกว่า Easy Digital Downloads

Easy Digital Downloads มุ่งเน้นไปที่การขายผลิตภัณฑ์ดิจิทัลทั้งหมด ดังนั้นคุณไม่จำเป็นต้องจัดการกับตัวเลือกและ UI ที่ไม่จำเป็นที่คุณได้รับจาก WooCommerce การตั้งค่าร้านค้าออนไลน์โดยใช้ Easy Digital Downloads ทำได้ง่ายมาก และคุณสามารถใช้ปลั๊กอินเพื่อขายสินค้าดิจิทัลใดๆ ก็ได้ รวมถึง:
- ชั้นเรียนและหลักสูตรออนไลน์
- ซอฟต์แวร์
- eBook และ PDF
- เอกสาร
- วิดีโอ
- ไฟล์เสียงและเพลง
- การถ่ายภาพ การออกแบบกราฟิก และศิลปะดิจิทัล
และไฟล์สื่อประเภทอื่น ๆ ในทางปฏิบัติ คุณยังได้รับฟีเจอร์เจ๋ง ๆ มากมายเช่น:

- การรวมเกตเวย์การชำระเงินหลายรายการ
- ผู้สร้างลิขสิทธิ์ซอฟต์แวร์สำหรับโมเดลลิขสิทธิ์ เช่น ปลั๊กอินและเกม
- การชำระเงินเป็นประจำสำหรับธุรกิจรูปแบบการสมัครสมาชิก
- แพลตฟอร์มผู้ค้าหลายรายสำหรับไซต์ตลาด
- การผสานรวมการตลาดผ่านอีเมลเพื่อการเติบโตที่รวดเร็วยิ่งขึ้น
- การส่งมอบแบบกำหนดเองสำหรับฟรีแลนซ์
- ค่าคอมมิชชั่นสำหรับบริษัทในเครือและผู้ขายตลาด
- รีวิวสินค้าของคุณ
- กระเป๋าเงินแบบกำหนดเองสำหรับลูกค้าของคุณ
- ตารางเปรียบเทียบผลิตภัณฑ์ทันที
- ตู้โชว์สินค้า
และอื่น ๆ. คุณสามารถดูรายการคุณสมบัติทั้งหมดและความง่ายในการใช้คุณสมบัติเหล่านี้ได้ในการตรวจสอบการดาวน์โหลดดิจิทัลอย่างง่ายของเรา
ตอนนี้เรารู้มาบ้างแล้วว่าทำไมคุณถึงต้องการใช้ Easy Digital Downloads ก็ถึงเวลาตรวจสอบวิธีการตั้งค่าปลั๊กอิน ขั้นแรก ดำเนินการติดตั้งปลั๊กอินได้เลย หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูบทความเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
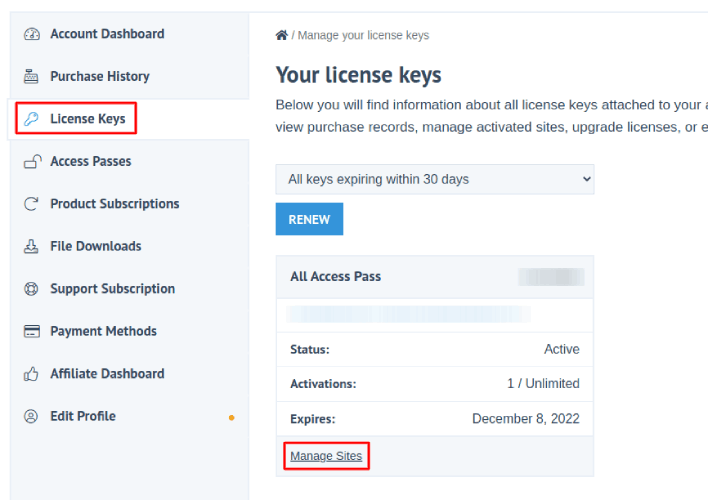
จากนั้นตรงไปที่แดชบอร์ด Easy Digital Downloads ของคุณแล้วตรงไปที่ รหัสลิขสิทธิ์ แล้วคลิก จัดการไซต์ :

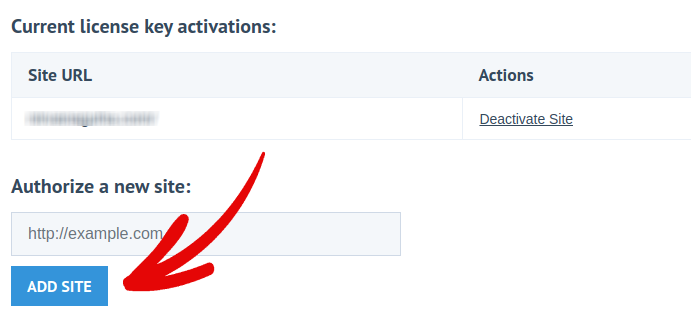
และเพิ่มเว็บไซต์ของคุณลงในแดชบอร์ด:

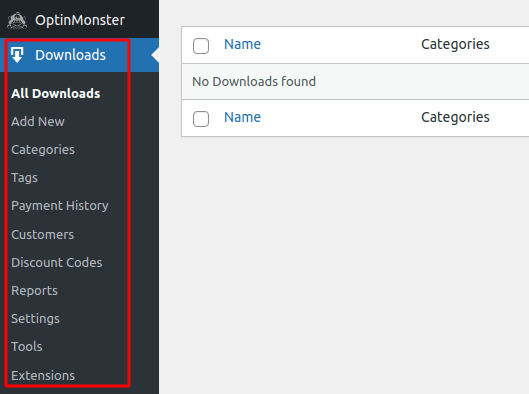
หลังจากนั้น สิ่งที่คุณต้องทำคือตั้งค่าตัวประมวลผลการชำระเงินของคุณ กลับไปที่แดชบอร์ด WordPress ของคุณ คุณควรเห็นส่วนใหม่ในแดชบอร์ด WordPress ของคุณที่เรียกว่า ดาวน์โหลด

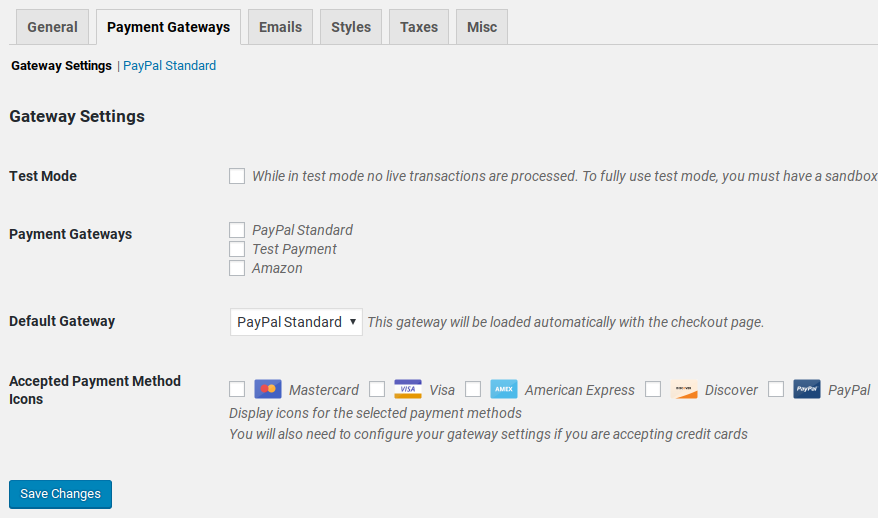
คลิกที่ ดาวน์โหลด » การตั้งค่า จากนั้นคลิกที่แท็บ เกตเวย์การชำระเงิน เพื่อเลือกและตั้งค่าเกตเวย์การชำระเงินของคุณ

และคุณก็พร้อมแล้ว!
ขั้นตอนที่ #5: วิธีขายชั้นเรียนโยคะออนไลน์เป็นผลิตภัณฑ์ดิจิทัล
เมื่อร้านค้าของคุณพร้อมแล้ว ก็ถึงเวลาเริ่มเพิ่มชั้นเรียนโยคะในร้านของคุณ
ตามค่าเริ่มต้น Easy Digital Downloads จะสร้างและตั้งค่าเพจสำหรับร้านค้าอีคอมเมิร์ซของคุณ หน้าชำระเงินหลัก หน้าความสำเร็จ หน้าธุรกรรมที่ล้มเหลว และหน้าประวัติการซื้อถูกกำหนดไว้ล่วงหน้า คุณก็พร้อมที่จะเริ่มอัปโหลดผลิตภัณฑ์ไปยังร้านค้าของคุณแล้ว
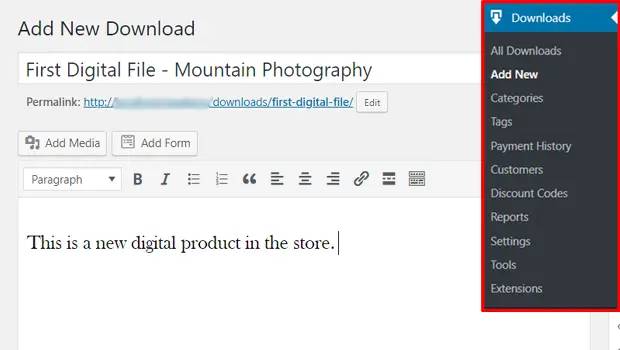
ไปที่ ดาวน์โหลด » เพิ่มใหม่ :

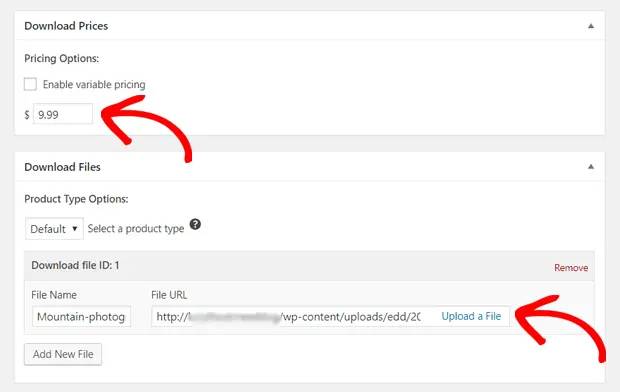
ตั้งชื่อผลิตภัณฑ์และคำอธิบายเพื่อเริ่มต้น ถ้าอย่างนั้นคุณก็พร้อมแล้ว เลื่อนลงไปที่ส่วน ดาวน์โหลดราคา เพื่อกำหนดราคาสำหรับผลิตภัณฑ์ของคุณ จากนั้น อัปโหลดไฟล์สำหรับผลิตภัณฑ์ของคุณ:

ถัดไป คุณจะต้องอัปโหลดภาพเด่นที่ดีสำหรับผลิตภัณฑ์ของคุณ นี่คือภาพที่ปรากฏในรายการผลิตภัณฑ์ของคุณ ดังนั้นให้คุ้มค่าด้วยการอัปโหลดการออกแบบที่น่าดึงดูดอย่างยิ่ง

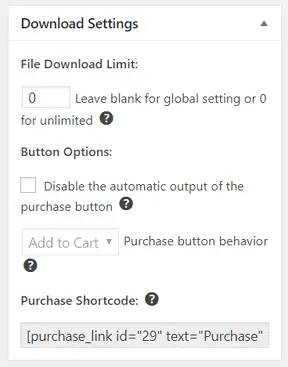
จากนั้นเลื่อนขึ้นไปที่ การตั้งค่าการดาวน์โหลด และตรวจสอบตัวเลือกการดาวน์โหลด หากคุณขายเอกสารเป็นผลิตภัณฑ์รุ่นจำกัด คุณสามารถกำหนดขีดจำกัดในการดาวน์โหลดผลิตภัณฑ์ได้ ถ้าไม่เช่นนั้น ให้ใช้ตัวเลือกเริ่มต้น:

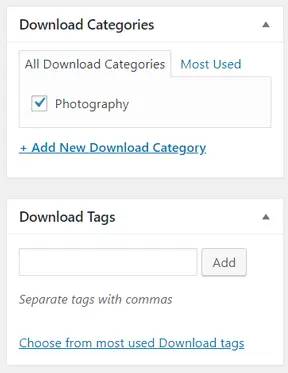
สุดท้าย เพิ่มหมวดหมู่หรือแท็กผลิตภัณฑ์ที่เหมาะกับผลิตภัณฑ์ของคุณ:

แค่นั้นแหละ! ดำเนินการต่อและคลิก เผยแพร่ เพื่อเผยแพร่ผลิตภัณฑ์ดิจิทัลชิ้นแรกของคุณ
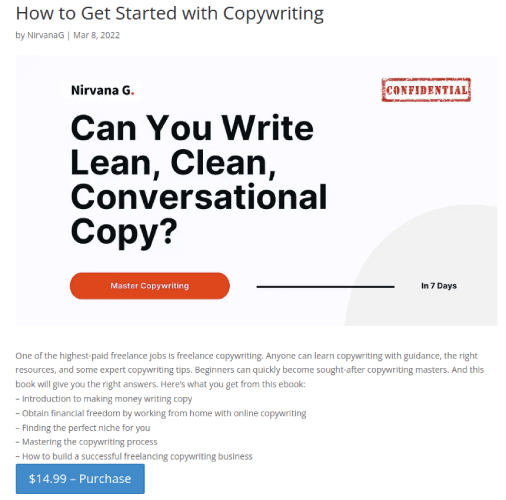
หน้าผลิตภัณฑ์ของคุณจะมีลักษณะดังนี้โดยไม่ต้องปรับแต่งใดๆ เลย:

ปรับแต่งเพจของคุณได้เลย
ขั้นตอนที่ #6: วิธีปรับแต่งเว็บไซต์ของคุณ
เมื่อคุณมีธีมสำหรับการเริ่มต้นแล้ว คุณจะต้องแก้ไขธีมนั้นให้เหมาะกับธุรกิจของคุณ นี่เป็นเรื่องง่ายมากที่จะทำ
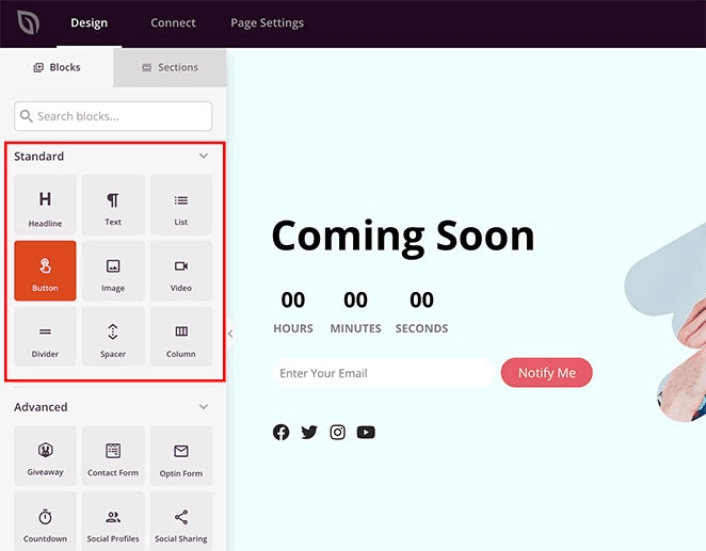
เครื่องมือสร้างเพจของ SeedProd มาพร้อมกับบล็อกเนื้อหาต่างๆ ในตัวแก้ไขแบบลากและวาง แม้ว่าคุณจะไม่เคยใช้เครื่องมือสร้างเพจมาก่อน แต่คุณจะพบว่ามันใช้งานง่ายสุด ๆ เพียงลากและวางองค์ประกอบการออกแบบต่างๆ จากแถบด้านข้าง:

คุณสามารถใช้บล็อกเหล่านี้เพื่อสร้างหน้า Landing Page แบบโต้ตอบขั้นสูงด้วย:
- RafflePress แจกของรางวัลเพื่อการมีส่วนร่วมในฟาร์มบนไซต์ของคุณก่อนเปิดตัว
- แบบฟอร์มการติดต่อเพื่อรวบรวมโอกาสในการขายบนเว็บไซต์ของคุณ
- ตัวจับเวลาถอยหลังเพื่อเพิ่ม FOMO และกระแสเกินรอบการเปิดตัวของคุณ
- ปุ่มโซเชียลเพื่อรับการแชร์บนโซเชียลมีเดีย
- บล็อกคำถามที่พบบ่อยเพื่อการเพิ่มประสิทธิภาพกลไกค้นหาที่ดีขึ้น
และอีกมากมาย!
คุณสามารถแก้ไขบล็อกเนื้อหาใดๆ บนเพจได้เพียงคลิกที่บล็อกเหล่านั้น ซึ่งรวมถึงเมนูนำทางหรือโพสต์บล็อกบนเว็บไซต์ของคุณ เมื่อคุณล็อคการออกแบบเว็บไซต์ของคุณแล้ว คุณสามารถสร้างเว็บไซต์ตามที่คุณต้องการได้
ขั้นตอนที่ #7: วิธีรวมบริการการตลาดผ่านอีเมลของคุณเข้ากับเว็บไซต์ของคุณ
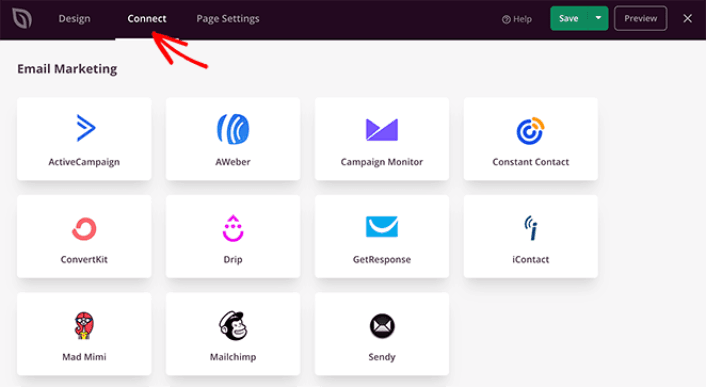
หลังจากคุณออกแบบเพจที่อยู่ระหว่างการปรับปรุงเสร็จแล้ว ให้คลิกแท็บ เชื่อมต่อ ที่ด้านบนของตัวสร้างเพจ และเลือกผู้ให้บริการการตลาดผ่านอีเมลของคุณเพื่อรวบรวมลูกค้าเป้าหมายบนไซต์ของคุณ

เครื่องมือทางการตลาดและการผสานรวมสามารถช่วยสร้างตัวตนบนโลกออนไลน์ของคุณได้ ดังนั้น เราขอแนะนำอย่างยิ่งให้ตั้งค่ารายชื่ออีเมล
เราขอแนะนำให้ใช้ Constant Contact เป็นบริการการตลาดผ่านอีเมลของคุณ เป็นบริการที่แข็งแกร่งที่ช่วยให้คุณสามารถสร้างแคมเปญการตลาดผ่านอีเมลที่มีประสิทธิภาพได้อย่างง่ายดาย
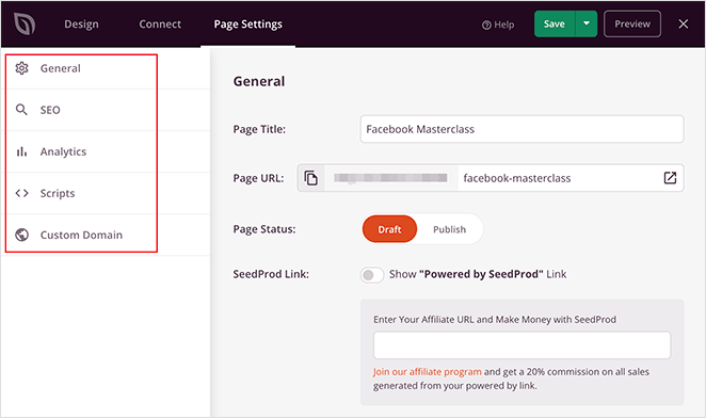
เมื่อคุณกำหนดค่าบริการการตลาดผ่านอีเมลเสร็จแล้ว ให้คลิกแท็บ การตั้งค่าเพจ ที่ด้านบนของหน้าจอเพื่อเป็นโบนัสเพิ่มเติม

ที่นี่ คุณสามารถเพิ่มปลั๊กอิน SEO และปลั๊กอิน Google Analytics ลงในหน้า Landing Page ของคุณได้ คุณยังสามารถตั้งค่าโค้ดติดตามแบบกำหนดเอง เช่น พิกเซลของ Facebook หรือพิกเซล Pinterest เพื่อติดตามประสิทธิภาพโฆษณา
เคล็ดลับสำหรับมือโปร: คุณควรตั้งค่าวิดเจ็ตการสมัครรับข้อมูลบล็อกบนไซต์ของคุณด้วย ไม่สำคัญว่าคุณจะใช้บล็อกส่วนตัวหรือเว็บไซต์ธุรกิจก็ตาม
ขั้นตอนที่ #8: เพิ่มปุ่มคลิกเพื่อสมัครสมาชิกไปยังหน้า Landing Page ของคุณ
คุณยังสามารถเพิ่มปุ่มคลิกเพื่อติดตามเพื่อรวบรวมสมาชิกการแจ้งเตือนแบบพุช การแจ้งเตือนแบบพุชเป็นวิธีที่ดีในการเพิ่มการเข้าชมซ้ำ เพิ่มการมีส่วนร่วม และแม้กระทั่งขายสินค้าอย่างเป็นทางการ หากคุณมีบางอย่าง
ใน SeedProd เพียงลากและวางโมดูล HTML แบบกำหนดเอง จากแถบด้านข้าง
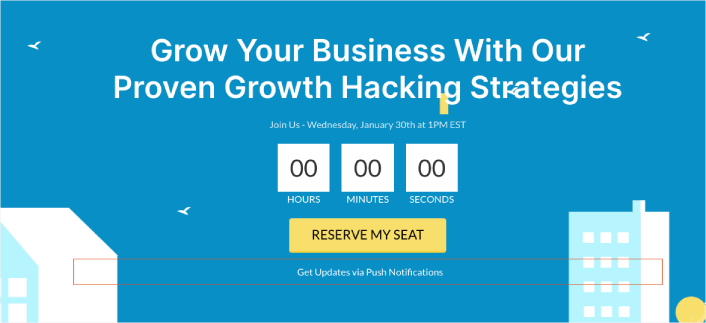
เราได้ใส่ปุ่มสมัครสมาชิกไว้ใต้แบบฟอร์มสมัครอีเมลในพับแรก

แต่คุณสามารถแทรกปุ่มได้ทุกที่ที่คุณต้องการ
ในส่วนนี้ คุณต้องมีประสบการณ์เกี่ยวกับ HTML และ CSS หรือคุณสามารถคัดลอกโค้ดนี้และวางลงในบล็อก HTML ที่กำหนดเองได้:
<button>Get Updates via Push Notifications</button>นั่นเป็นปุ่มมาตรฐานใน HTML ที่มีสไตล์น้อยมาก บิตที่พิเศษเพียงอย่างเดียวคือฟังก์ชัน onclick ในโค้ด โดยพื้นฐานแล้วหมายความว่าผู้เยี่ยมชมของคุณสามารถคลิกที่ปุ่มเพื่อสมัครรับข้อมูลบางอย่างได้ ตอนนี้ เราต้องให้โค้ดพิเศษแก่ปุ่มเพื่อให้ผู้เยี่ยมชมสามารถสมัครรับการแจ้งเตือนแบบพุชได้
ไปที่หน้าแรกของ PushEngage แล้วคลิกปุ่ม เริ่มต้น :

จากนั้น คุณจะต้องเลือกแผนฟรีเพื่อลองใช้ PushEngage หรือเลือกแผนแบบชำระเงินหากคุณจริงจังกับการขยายธุรกิจของคุณ แผนแบบชำระเงินมาพร้อมกับตัวเลือกแคมเปญที่มากขึ้นและความสามารถในการสร้างรายชื่อสมาชิกที่ใหญ่ขึ้น
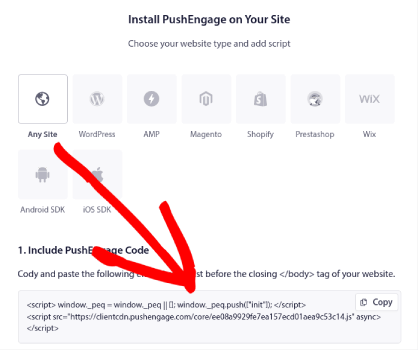
ในแดชบอร์ด PushEngage ของคุณ ตรงไปที่ การตั้งค่าไซต์»รายละเอียดไซต์ และคลิกปุ่ม คลิกที่นี่เพื่อดูคำแนะนำในการตั้งค่า ใต้ Any Site คุณจะได้รับรหัสการติดตั้ง:

คำเตือน: คุณต้องคัดลอกโค้ดที่ได้รับจากแดชบอร์ด รหัสจะไม่ซ้ำกันสำหรับผู้ใช้ PushEngage แต่ละคน คุณจะไม่สามารถคัดลอกโค้ดในภาพและรวบรวมสมาชิกการแจ้งเตือนแบบพุชได้
เมื่อคุณมีโค้ดในแดชบอร์ด PushEngage แล้ว ให้เพิ่มส่วนย่อยนี้ลงในโค้ดของคุณ:
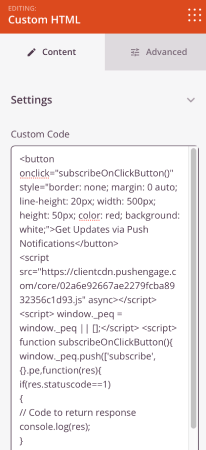
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>รหัสสุดท้ายของคุณควรมีลักษณะดังนี้:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>คุณจะต้องเพิ่มโค้ดนี้ลงในบล็อก HTML ในหน้า Landing Page หลังโค้ดสำหรับปุ่ม มันควรมีลักษณะดังนี้:

ปรับแต่งสไตล์ของปุ่มได้ตามต้องการ เมื่อคุณปรับแต่งหน้า Landing Page ของการสัมมนาผ่านเว็บเสร็จแล้ว ให้กดปุ่ม บันทึกได้เลย คุณควรตรวจสอบการแจ้งเตือนแบบพุชของอีคอมเมิร์ซหากคุณยังสงสัยว่าจะขายชั้นเรียนโยคะออนไลน์ได้อย่างไร
ขั้นตอนที่ #9: วิธีเผยแพร่เว็บไซต์ของคุณ
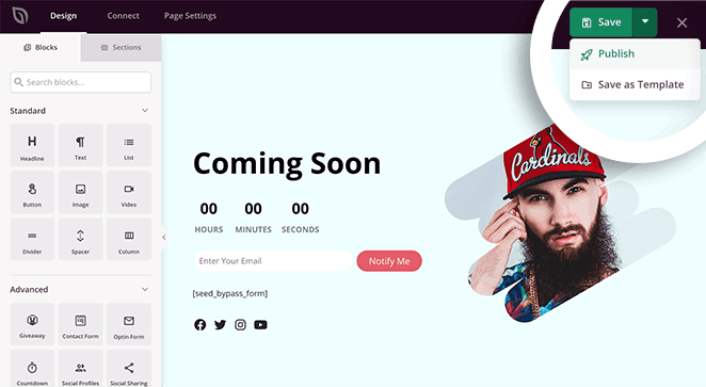
เมื่อคุณแก้ไขไซต์ WordPress ของคุณเสร็จแล้ว ให้เผยแพร่ได้โดยคลิกที่ บันทึก » เผยแพร่ :

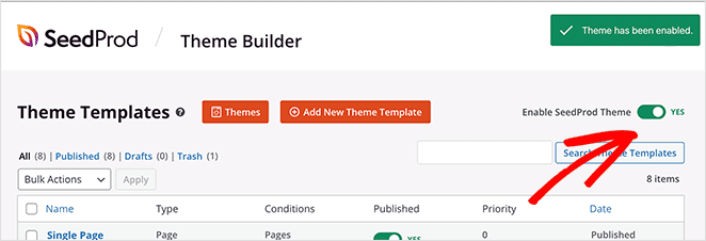
จากนั้นกลับไปที่ Theme Builder ของคุณแล้วคลิกที่ Enable SeedProd Theme :

และคุณทำเสร็จแล้ว!
วิธีขายชั้นเรียนโยคะออนไลน์ได้เร็วยิ่งขึ้น
เมื่อผลิตภัณฑ์ของคุณพร้อมแล้ว ก็ถึงเวลาขายเอกสารออนไลน์
วิธีที่ดีในการเพิ่มยอดขายของคุณคือการสร้างแคมเปญการแจ้งเตือนแบบพุชอัตโนมัติ การแจ้งเตือนแบบพุชอาจเป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มการเข้าชมซ้ำ การมีส่วนร่วม และยอดขายบนไซต์ของคุณ หากคุณยังใหม่ต่อแคมเปญการแจ้งเตือนแบบพุช ลองดูแหล่งข้อมูลที่น่าทึ่งเหล่านี้ซึ่งจะช่วยให้คุณเติบโตเร็วขึ้นมาก:
- 7 ตัวอย่างการเลือกใช้การแจ้งเตือนแบบพุชที่มีการแปลงสูง
- วิธีการตั้งค่าการแจ้งเตือนแบบพุชบนเว็บบนเว็บไซต์ของคุณ
- วิธีแปลงผู้สมัครสมาชิกเป็นผู้ซื้อโดยใช้การแจ้งเตือนแบบพุชบนเว็บ
- วิธีเพิ่มปลั๊กอิน WordPress การแจ้งเตือนทางเว็บลงในเว็บไซต์ของคุณ
เราขอแนะนำให้เริ่มต้นใช้งาน PushEngage สำหรับแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้นแคมเปญของคุณจะอยู่ในมืออย่างปลอดภัย และคุณสามารถสร้างสรรค์สุดยอดด้วยการแจ้งเตือนแบบพุชของคุณ แบบนี้:

หากคุณจริงจังกับการขยายธุรกิจของคุณ คุณควรลงทุนใน PushEngage
เริ่มต้นใช้งาน PushEngage วันนี้!
