วิธีส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติใน WooCommerce
เผยแพร่แล้ว: 2023-07-31คุณต้องการส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติใน WooCommerce หรือไม่?
วันเกิดและวันครบรอบการซื้อเป็นโอกาสที่ดีในการติดต่อกับลูกค้าของคุณ การทำเครื่องหมายวันที่พิเศษเหล่านี้จะทำให้ลูกค้ารู้สึกมีค่า เพิ่มการมีส่วนร่วม และเพิ่มยอดขายด้วยการเสนอสิ่งจูงใจ เช่น รหัสคูปองและส่วนลดส่วนบุคคล
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถส่งการเตือนวันเกิดและซื้ออีเมลวันครบรอบใน WooCommerce ได้อย่างไร

ทำไม ต้องส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติ
หากคุณเปิดร้านค้าออนไลน์ รายชื่ออีเมลจะช่วยให้คุณสามารถโปรโมตผลิตภัณฑ์และบริการของคุณต่อผู้ที่แสดงความสนใจในธุรกิจของคุณแล้ว
เคล็ดลับสำหรับมือโปร: แม้ว่า WordPress สามารถส่งข้อความได้ แต่คุณไม่ควรใช้ WordPress เพื่อส่งอีเมล หากต้องการค้นหาทางเลือกที่ดีกว่า โปรดดูบริการการตลาดผ่านอีเมลที่ดีที่สุดสำหรับธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญของเรา
หลังจากสร้างรายชื่ออีเมลแล้ว สิ่งสำคัญคือต้องทำให้สมาชิกมีส่วนร่วมและสนใจในสิ่งที่คุณพูด ทางเลือกหนึ่งคือการส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติ
สิ่งนี้ทำให้ลูกค้ารู้สึกมีค่าและชื่นชมมากขึ้นในทันที ซึ่งสามารถเพิ่มความภักดีต่อแบรนด์ได้ อย่างไรก็ตาม คุณมักจะสร้างการมีส่วนร่วมและยอดขายได้มากขึ้นด้วยการเสนอรางวัล เช่น ส่วนลด รหัสคูปอง และของขวัญฟรี

แคมเปญอีเมลเหล่านี้มักได้รับความนิยมอย่างมากจากลูกค้า ตามข้อมูลของ Omnisend อีเมลวันเกิดมีอัตราการเปิด 45% อัตราการคลิกผ่าน 12% และอัตราการแปลง 3% ซึ่งสูงกว่าค่าเฉลี่ยของประเทศมาก
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติใน WooCommerce ได้อย่างไร
วิธีส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติ
วิธีที่ง่ายที่สุดในการส่งอีเมลวันเกิดและวันครบรอบอัตโนมัติใน WooCommerce คือการใช้ FunnelKit Automations Pro FunnelKit เป็นเครื่องมืออัตโนมัติที่ดีที่สุดสำหรับเว็บไซต์ WooCommerce ช่วยให้คุณสามารถปรับแต่งอีเมล WooCommerce ของคุณโดยใช้เครื่องมือสร้างแบบลากและวาง และสร้างแคมเปญอีเมลและ SMS อัตโนมัติ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน FunnelKit Automations Pro สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
คุณจะต้องมีปลั๊กอิน FunnelKit Automations ฟรี เนื่องจากปลั๊กอินพรีเมียมใช้เป็นฐานสำหรับคุณสมบัติขั้นสูงเพิ่มเติม
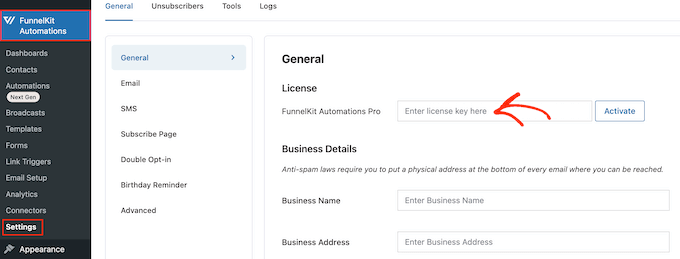
เมื่อเปิดใช้งาน ให้ตรงไปที่ FunnelKit Automations » Settings และเพิ่มสิทธิ์การใช้งานในช่อง 'FunnelKit Automations Pro'

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ FunnelKit หลังจากป้อนรหัสแล้ว ให้คลิกที่ปุ่ม 'เปิดใช้งาน'
ตอนนี้ คุณก็พร้อมที่จะสร้างอีเมลแจ้งเตือนวันเกิดและวันครบรอบอัตโนมัติแล้ว เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังแคมเปญอีเมลที่คุณต้องการสร้าง
- วิธีส่งอีเมลวันเกิดอัตโนมัติใน WooCommerce
- วิธีส่งอีเมลครบรอบอัตโนมัติใน WooCommerce
- โบนัส: วิธีสร้างรายชื่ออีเมลที่ประสบความสำเร็จ
วิธีส่งอีเมลวันเกิดอัตโนมัติใน WooCommerce
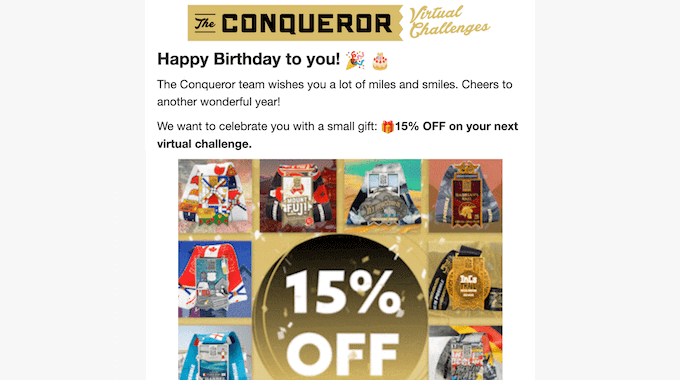
ข้อความวันเกิดส่วนบุคคลสามารถช่วยคุณสร้างความสัมพันธ์ที่แน่นแฟ้นกับลูกค้าของคุณ ในขณะเดียวกันก็ส่งเสริมความภักดีต่อแบรนด์ด้วย
ยิ่งไปกว่านั้น คุณสามารถเพิ่มของขวัญในข้อความวันเกิดของคุณ เช่น รหัสคูปองส่วนตัว การอัปเกรดฟรี หรือการดาวน์โหลดดิจิทัลฟรี เช่น ebook ของขวัญเหล่านี้สามารถเพิ่มการมีส่วนร่วม ดึงดูดลูกค้าให้เยี่ยมชมเว็บไซต์ของคุณ และแม้แต่เพิ่มยอดขายให้กับคุณ
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถส่งอีเมลวันเกิดอัตโนมัติโดยใช้ปลั๊กอิน FunnelKit Automations ได้อย่างไร
ขั้นตอนที่ 1 รับวันเกิดของลูกค้า
ก่อนที่คุณจะส่งอีเมลวันเกิดอัตโนมัติได้ คุณจะต้องทราบวันเกิดของลูกค้าก่อน คุณสามารถรวบรวมข้อมูลนี้ได้ในหน้าชำระเงินของ WooCommerce, หน้าบัญชีของฉัน หรือหน้าขอบคุณ
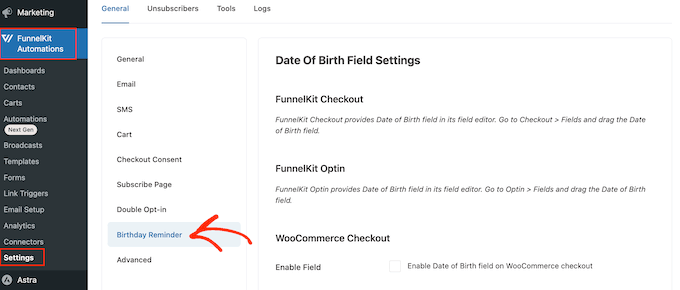
ในการเริ่มต้น ให้ไปที่ FunnelKit Automations » Settings ในแดชบอร์ดของ WordPress
ในเมนูด้านซ้าย เลือก 'การเตือนวันเกิด'

ตอนนี้คุณสามารถเลือกตำแหน่งที่จะเพิ่มฟิลด์วันเดือนปีเกิด
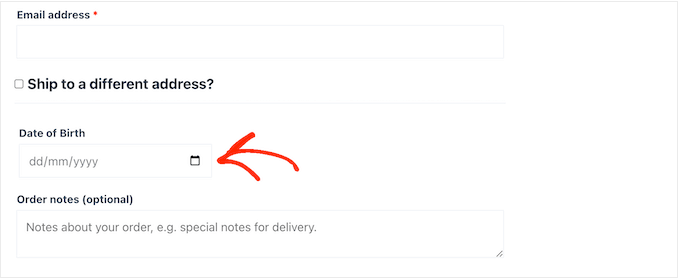
ตัวเลือกแรกคือการรวบรวมข้อมูลนี้ในหน้าชำระเงิน

การทำให้ฟิลด์นี้เป็นส่วนหนึ่งของกระบวนการชำระเงิน รับประกันได้ว่าคุณจะได้รับข้อมูล อย่างไรก็ตาม การดำเนินการนี้จะเพิ่มขั้นตอนพิเศษให้กับกระบวนการจัดซื้อ ซึ่งอาจเพิ่มอัตราการละทิ้งรถเข็นของคุณได้
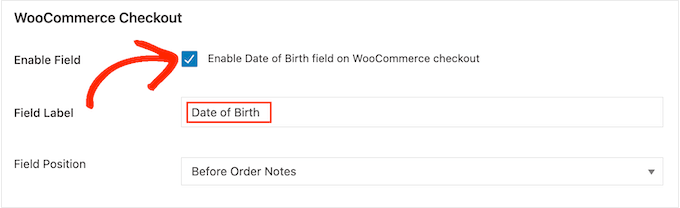
หากต้องการเพิ่มฟิลด์ในหน้าชำระเงินของ WooCommerce เพียงทำเครื่องหมายที่ช่องถัดจาก: 'เปิดใช้งานฟิลด์วันเกิดในการชำระเงิน WooCommerce'
ตามค่าเริ่มต้น FunnelKit จะใช้ป้ายกำกับ 'วันเกิด' แต่คุณสามารถแทนที่ด้วยข้อความที่คุณกำหนดเอง เช่น 'วันเกิด' โดยพิมพ์ลงใน 'ป้ายกำกับฟิลด์'

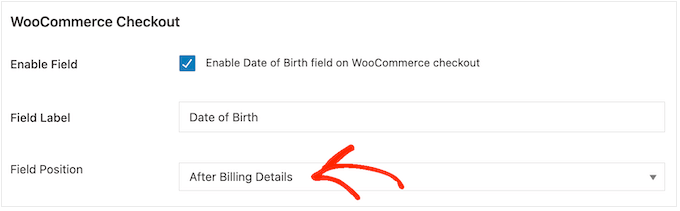
คุณยังสามารถเปลี่ยนตำแหน่งที่ฟิลด์ปรากฏในหน้าชำระเงินของ WooCommerce โดยการเปิดเมนูแบบเลื่อนลง 'ตำแหน่งฟิลด์'
จากนั้น เลือกระหว่างหลังรายละเอียดการเรียกเก็บเงิน ก่อนหมายเหตุการสั่งซื้อ หรือหลังหมายเหตุการสั่งซื้อ

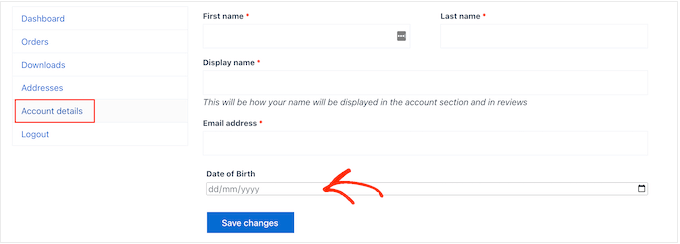
อีกทางเลือกหนึ่งคือการเพิ่มฟิลด์ลงในส่วน 'รายละเอียดบัญชี' ของหน้าบัญชีของฉันของ WooCommerce
สิ่งนี้ทำให้คุณสามารถรวบรวมวันเดือนปีเกิดได้โดยไม่เพิ่มอุปสรรคให้กับกระบวนการจัดซื้อ อย่างไรก็ตาม ไม่มีการรับประกันว่าลูกค้าทุกรายจะเข้าสู่หน้าบัญชีของฉันและป้อนวันเกิดของพวกเขา

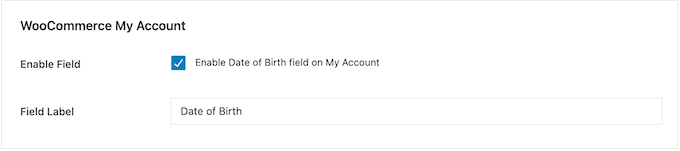
หากต้องการเพิ่มฟิลด์นี้ในหน้าบัญชีของฉัน ให้ทำเครื่องหมายที่ช่องถัดจากตัวเลือก 'เปิดใช้งานฟิลด์วันเกิดในบัญชีของฉัน'
หากต้องการเปลี่ยนป้ายกำกับ เพียงพิมพ์ข้อความที่คุณกำหนดเองลงใน 'Field Label'

สุดท้าย คุณสามารถเพิ่มฟิลด์วันเกิดในหน้าขอบคุณโดยใช้รหัสย่อ
ด้วยวิธีนี้ คุณสามารถรวบรวมวันเกิดโดยไม่ต้องเพิ่มขั้นตอนเพิ่มเติมในกระบวนการชำระเงิน ลูกค้าจะเห็นหน้าขอบคุณทุกครั้งที่ทำการซื้อ ดังนั้นพวกเขาจึงมีโอกาสหลายครั้งในการป้อนวันเกิด
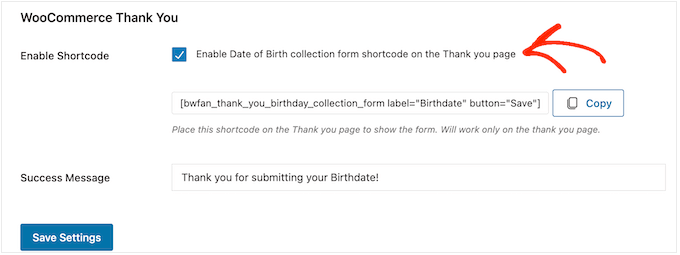
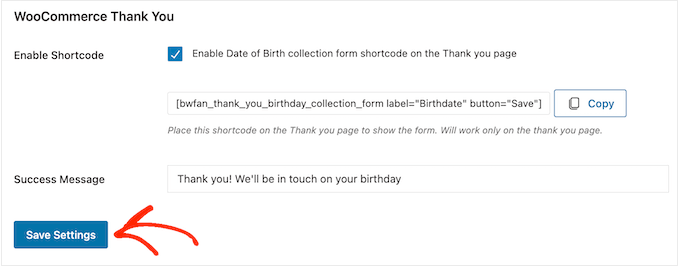
หากต้องการสร้างรหัสย่อ ให้ทำเครื่องหมายในช่องที่มีข้อความ 'เปิดใช้งานรหัสย่อของแบบฟอร์มการรวบรวมวันเกิดในหน้าขอบคุณ'

ตามค่าเริ่มต้น FunnelKit จะแสดงข้อความต่อไปนี้เมื่อลูกค้าป้อนวันเกิด: ขอบคุณที่ส่งวันเกิดของคุณ!
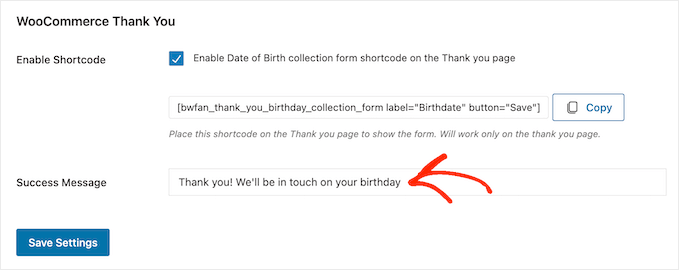
หากต้องการแทนที่ข้อความนี้ด้วยข้อความของคุณเอง เพียงพิมพ์ลงในช่อง 'Success Message'

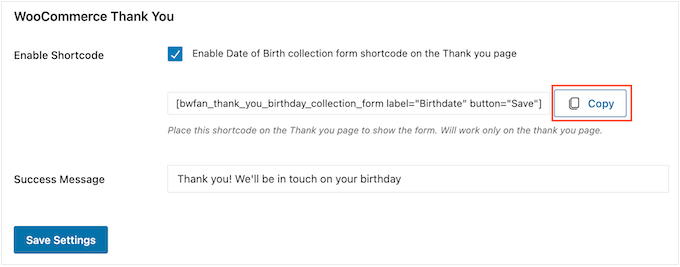
หลังจากนั้น FunnelKit จะสร้างรหัสย่อ
เพียงคลิกที่ปุ่ม 'คัดลอก' เพื่อคัดลอกรหัสไปยังคลิปบอร์ดของคอมพิวเตอร์ของคุณ

ตอนนี้คุณสามารถเพิ่มรหัสย่อไปยังหน้าขอบคุณ WooCommerce ของคุณได้แล้ว หากคุณยังไม่มีหน้าแบบกำหนดเอง โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองได้อย่างง่ายดาย
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อในหน้าขอบคุณ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
เมื่อคุณพอใจกับวิธีตั้งค่าฟิลด์แล้ว ให้คลิกที่ 'บันทึกการตั้งค่า' เพื่อเปิดใช้งาน

ขั้นตอนที่ 2 สร้างระบบอัตโนมัติสำหรับอีเมลวันเกิดสำหรับ WooCommerce
ตอนนี้คุณกำลังบันทึกวันเกิดของลูกค้า ก็ถึงเวลาสร้างเวิร์กโฟลว์สุขสันต์วันเกิดอัตโนมัติ
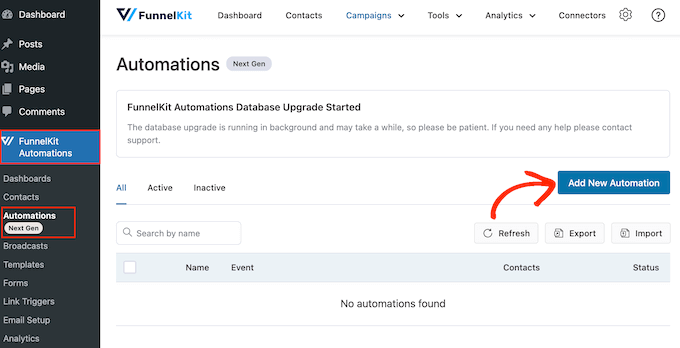
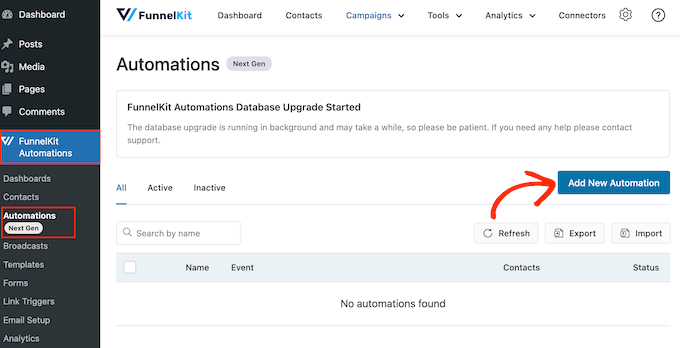
ในการเริ่มต้น ให้ไปที่ FunnelKit Automations » Automations (Next-Gen) แล้วคลิกปุ่ม 'Add New Automation'

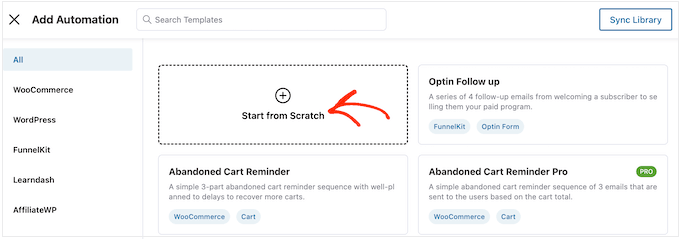
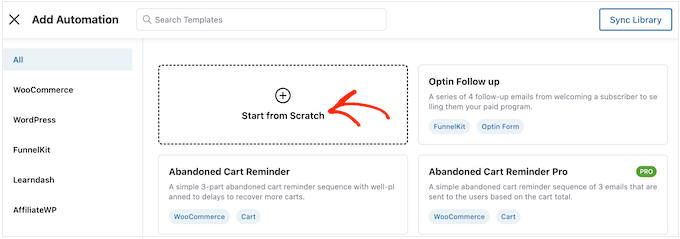
ที่นี่ คุณจะเห็นแคมเปญอีเมลสำเร็จรูปทั้งหมดที่คุณสามารถใช้กู้คืนรถเข็นที่ถูกละทิ้ง ขายหลักสูตรออนไลน์ และอื่นๆ อีกมากมาย
หากต้องการส่งอีเมลวันเกิดอัตโนมัติ ให้คลิกที่ 'เริ่มจากศูนย์'

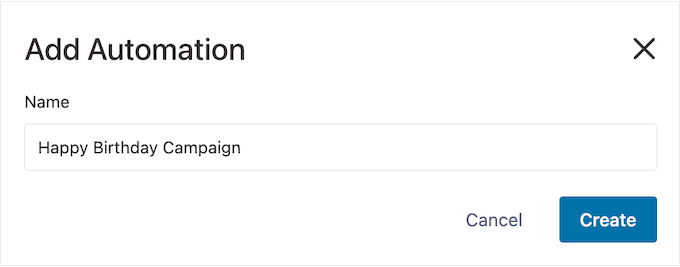
ขณะนี้คุณสามารถพิมพ์ชื่อสำหรับการทำงานอัตโนมัติ นี่เป็นเพียงสำหรับการอ้างอิงของคุณ ดังนั้นคุณสามารถใช้สิ่งที่คุณต้องการ
เมื่อเสร็จแล้ว ให้คลิกที่ 'สร้าง'

ซึ่งจะเปิดตัวเครื่องมือสร้างอีเมลอัตโนมัติที่เป็นมิตรกับผู้ใช้ของ FunnelKit พร้อมให้คุณสร้างเวิร์กโฟลว์ WooCommerce
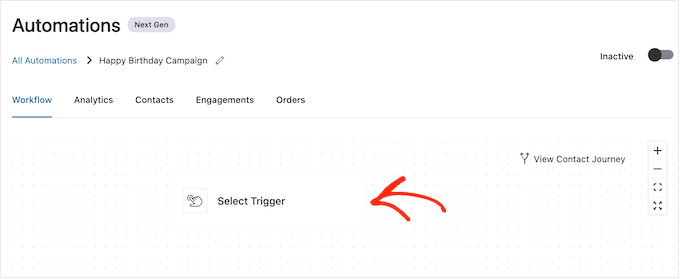
ในการเริ่มต้น คลิกที่ 'เลือกทริกเกอร์'

ตอนนี้คุณสามารถเลือกการดำเนินการที่จะเรียกใช้เวิร์กโฟลว์อัตโนมัติใน WordPress
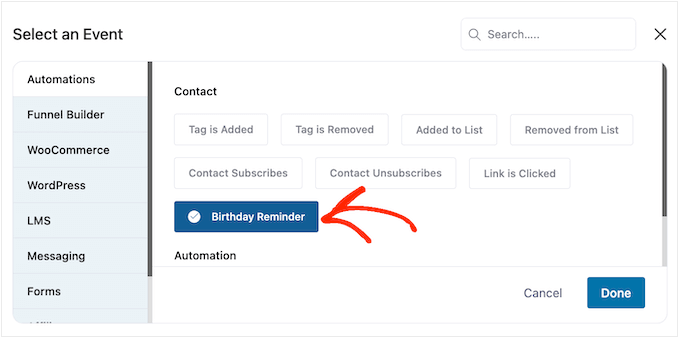
ในป๊อปอัพที่ปรากฏขึ้น คลิกที่ 'Birthday Reminder'

จากนั้น เลือก 'เสร็จสิ้น' เพื่อเพิ่มทริกเกอร์ไปยังเวิร์กโฟลว์ของคุณ
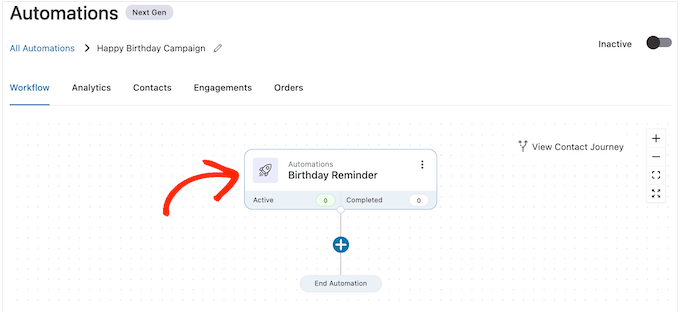
ขั้นตอนต่อไปคือการกำหนดค่าทริกเกอร์ ดังนั้นดำเนินการต่อและคลิกที่ 'การเตือนวันเกิด'

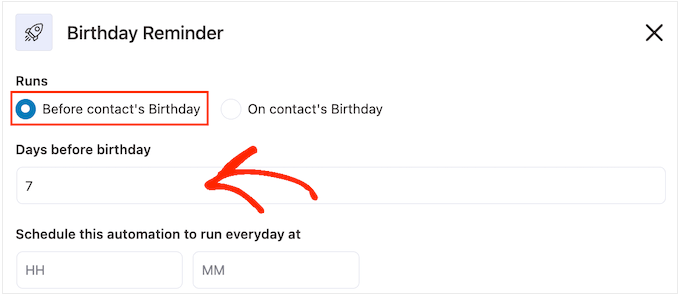
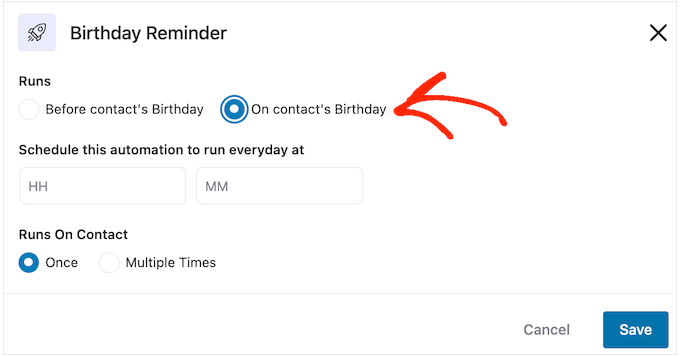
ในป๊อปอัปที่ปรากฏขึ้น คุณสามารถเลือกได้ว่าจะเรียกใช้การทำงานอัตโนมัติในวันเกิดของผู้ติดต่อหรือก่อนวันเกิดของผู้ติดต่อ
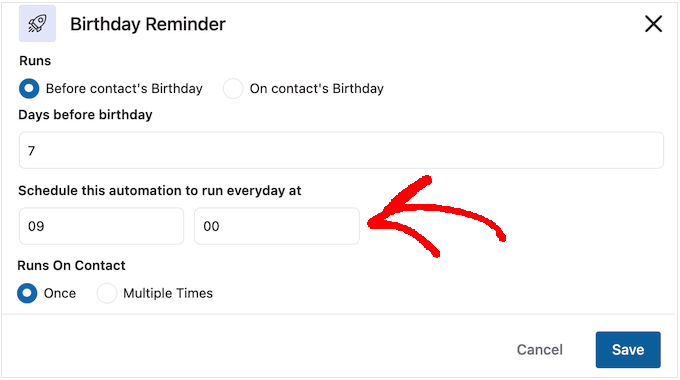
ในคู่มือนี้ เราจะแสดงวิธีสร้างอีเมลติดตามผล ตัวอย่างเช่น คุณอาจส่งรหัสคูปองส่วนบุคคลให้ลูกค้า 7 วันก่อนวันเกิดของพวกเขา จากนั้นส่งคำเตือนทางอีเมลติดตามผลว่าคูปองของพวกเขากำลังจะหมดอายุ
ด้วยเหตุนี้ คุณอาจต้องการเลือก 'ก่อนวันเกิดของผู้ติดต่อ' แล้วพิมพ์จำนวนวัน

อีกทางเลือกหนึ่งคือเลือก 'ในวันเกิดของผู้ติดต่อ'
นี่เป็นทางเลือกที่ดีหากคุณแค่อวยพรวันเกิดให้ลูกค้า หรือคุณกำลังส่งคูปองของขวัญฟรีที่ไม่มีวันหมดอายุให้พวกเขา

เมื่อเสร็จแล้ว คุณต้องบอก FunnelKit ว่าจะส่งอีเมลวันเกิดเมื่อใด โดยปกติแล้ว คุณจะต้องการใช้เวลาที่ลูกค้าของคุณมีแนวโน้มที่จะออนไลน์มากที่สุด
ที่กล่าวว่าจะช่วยให้รู้มากเกี่ยวกับลูกค้าของคุณมากที่สุด หากคุณยังไม่ได้ดำเนินการ เราขอแนะนำให้ติดตั้ง Google Analytics ใน WordPress สิ่งนี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับลูกค้าของคุณ รวมถึงตำแหน่งที่ตั้งและเขตเวลาของพวกเขา
ด้วยการตรวจสอบและปรับแต่งอีเมล WooCommerce แบบกำหนดเองของคุณอย่างต่อเนื่อง คุณควรจะสามารถปรับปรุงอัตราการเปิดและอัตราการแปลงของคุณได้
หากต้องการส่งอีเมลวันเกิดอัตโนมัติตามเวลาที่กำหนด เพียงพิมพ์ลงในช่องที่แสดง 'HH' (ชั่วโมง) และ 'MM' (นาที) ตามค่าเริ่มต้น

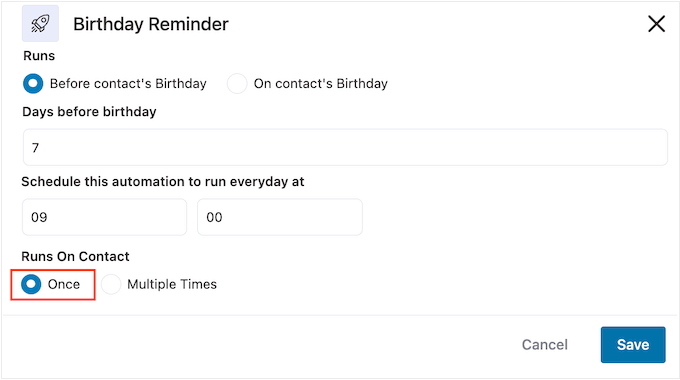
เป็นไปได้ที่ลูกค้าจะอยู่ในเวิร์กโฟลว์เดียวกันหลายครั้งพร้อมกัน
นี่อาจเป็นความคิดที่ดีสำหรับเวิร์กโฟลว์อัตโนมัติบางอย่าง เช่น การขายต่อยอดหรือการขายต่อเนื่องอัตโนมัติที่หลายแคมเปญอาจทำงานพร้อมกัน อย่างไรก็ตาม สิ่งนี้ไม่สมเหตุสมผลสำหรับแคมเปญวันเกิดอัตโนมัติ ดังนั้นตรวจสอบให้แน่ใจว่าคุณเลือก 'ครั้งเดียว'

เมื่อคุณพอใจกับวิธีการตั้งค่าทริกเกอร์แล้ว เพียงคลิกที่ปุ่ม 'บันทึก'
ขั้นตอนที่ 3 สร้างคูปองวันเกิดส่วนบุคคล (ไม่บังคับ)
ธุรกิจหลายแห่งส่งรหัสคูปองให้ลูกค้าในวันเกิด สิ่งนี้จะทำให้ลูกค้ารู้สึกมีค่า ในขณะเดียวกันก็ทำให้คุณมีส่วนร่วมและยอดขายเพิ่มขึ้นด้วย
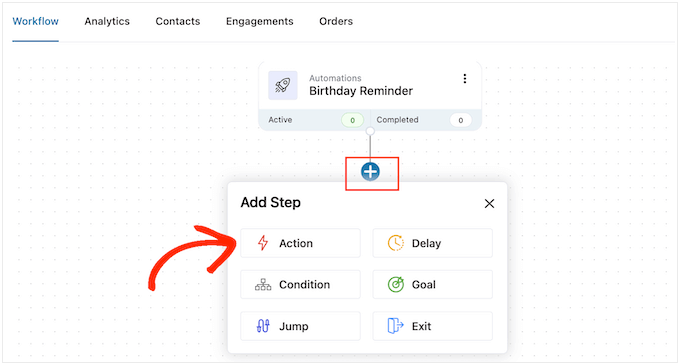
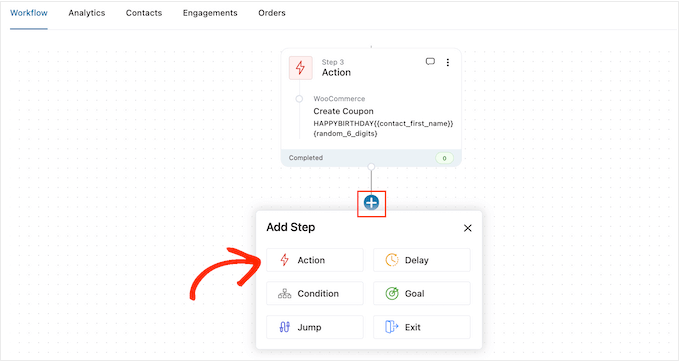
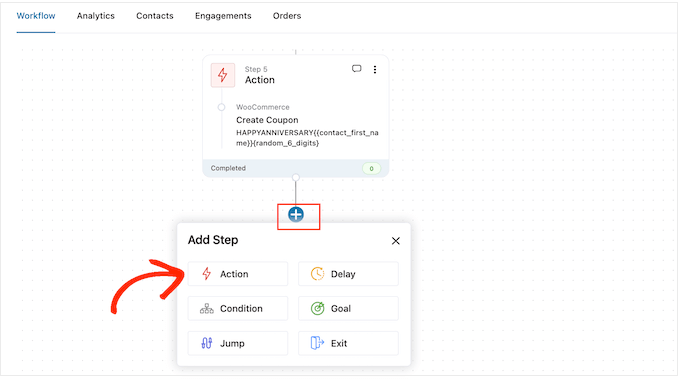
ด้วยเหตุนี้ คุณอาจต้องการสร้างคูปองส่วนบุคคลที่คุณจะเพิ่มในอีเมลวันเกิด ในการทำเช่นนี้ ให้คลิกที่ '+' จากนั้นเลือก 'การดำเนินการ'

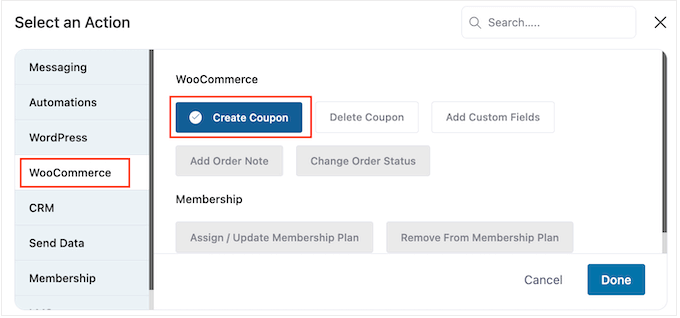
ในป๊อปอัปที่ปรากฏขึ้น คลิกที่แท็บ 'WooCommerce'
จากนั้น เลือก 'สร้างคูปอง'

สุดท้าย คลิก 'เสร็จสิ้น' เพื่อเพิ่มการดำเนินการในขั้นตอนการทำงานของคุณ
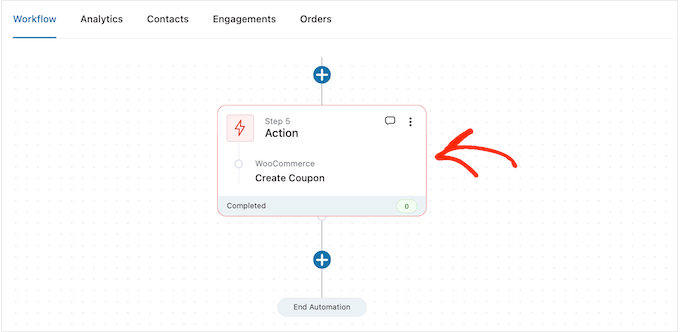
กลับไปที่ตัวแก้ไข FunnelKit หลัก คลิกการกระทำที่คุณเพิ่งเพิ่ม การดำเนินการนี้จะเปิดป๊อปอัปที่คุณสามารถปรับแต่งการดำเนินการ 'สร้างคูปอง' ได้
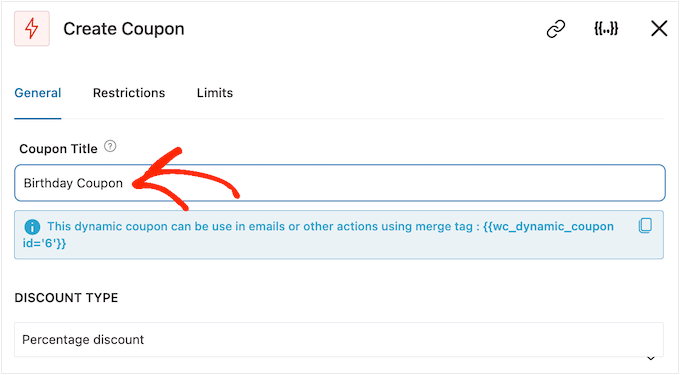
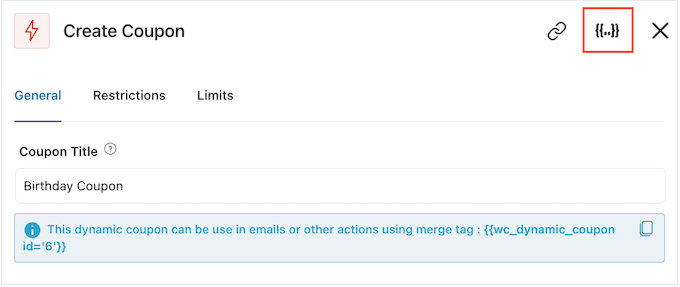
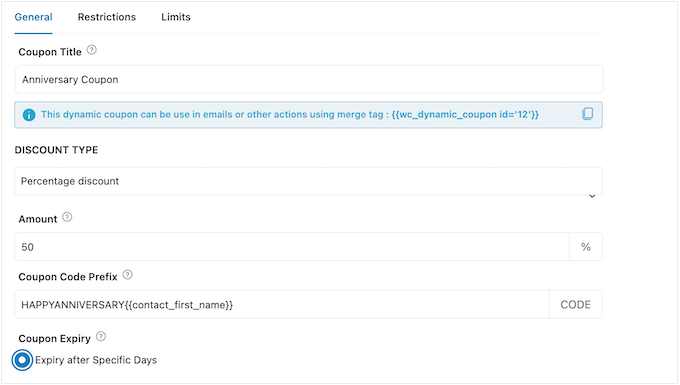
ในการเริ่มต้น ให้พิมพ์ชื่อคูปองลงในช่อง 'ชื่อคูปอง' นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้

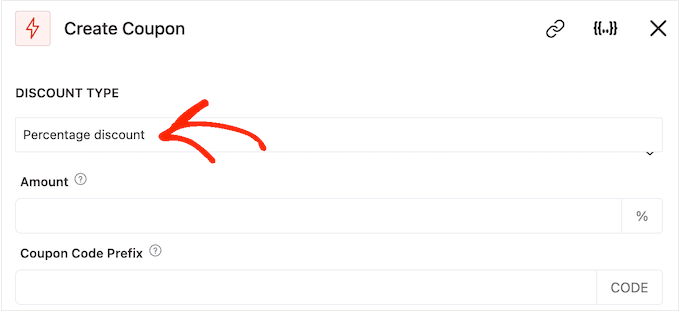
หลังจากนั้น เลือกประเภทของคูปองที่คุณต้องการสร้างโดยใช้เมนูแบบเลื่อนลง 'ประเภทส่วนลด'
FunnelKit รองรับส่วนลดเป็นเปอร์เซ็นต์ ส่วนลดรถเข็นแบบคงที่ และส่วนลดผลิตภัณฑ์แบบคงที่

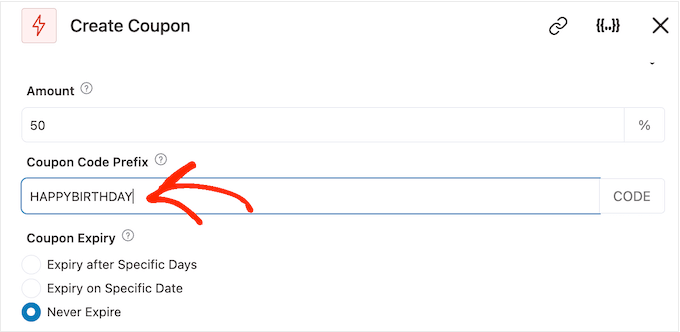
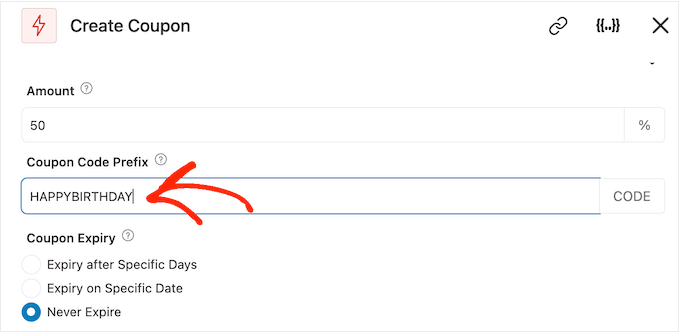
หลังจากตัดสินใจแล้ว คุณจะต้องพิมพ์จำนวนส่วนลดลงในฟิลด์ 'จำนวนเงิน'
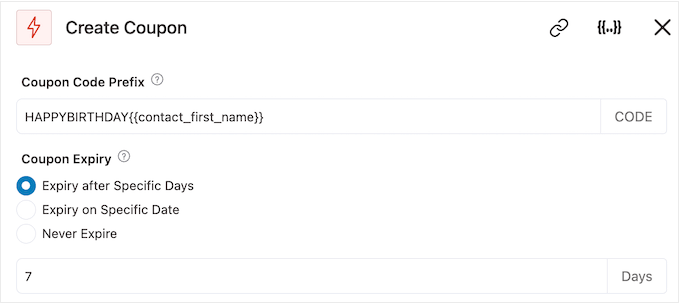
FunnelKit จะสร้างรหัสคูปองที่ไม่ซ้ำกันสำหรับผู้ติดต่อแต่ละรายโดยอัตโนมัติ อย่างไรก็ตาม คุณสามารถเพิ่มคำนำหน้าที่จุดเริ่มต้นของคูปองได้ ซึ่งอาจเป็นข้อความธรรมดาหรือแท็กผสานแบบไดนามิกก็ได้

FunnelKit จะแทนที่แท็กผสานด้วยข้อความจริงทุกครั้งที่สร้างโค้ด ดังนั้นนี่จึงเป็นวิธีที่ดีในการสร้างคูปองส่วนบุคคล
เนื่องจากคุณกำลังสร้างอีเมลวันเกิด คุณควรใส่ชื่อลูกค้าในคูปองด้วย สิ่งนี้สามารถดึงดูดความสนใจและทำให้รหัสของคุณจดจำได้ง่ายขึ้น
คุณสามารถเพิ่มชื่อลูกค้าโดยใช้แท็กผสาน ดังนั้นคลิกที่ไอคอน '{{.}}'
หมายเหตุ: ผลิตภัณฑ์บางอย่างใช้ชื่ออื่นสำหรับแท็กผสาน ตัวอย่างเช่น WPForms เรียกมันว่าสมาร์ทแท็ก

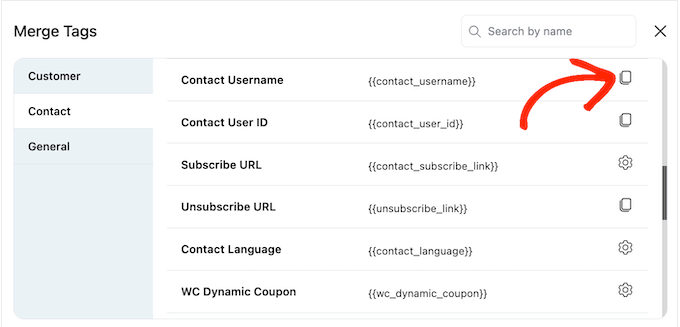
ซึ่งจะเปิดป๊อปอัปซึ่งคุณสามารถดูแท็กผสานที่มีอยู่ทั้งหมดได้
เมื่อคุณพบแท็กที่คุณต้องการใช้ คุณอาจเห็นไอคอน 'คัดลอก' หรือ 'การตั้งค่า' หากคุณเห็นสัญลักษณ์ 'คัดลอก' ให้คลิกเพื่อคัดลอกแท็กผสาน

เมื่อเสร็จแล้ว คุณสามารถวางแท็กลงในฟิลด์ 'คำนำหน้ารหัสคูปอง'
ดังที่คุณเห็นในภาพต่อไปนี้ คุณสามารถใช้ข้อความธรรมดาและแท็กผสมกันได้

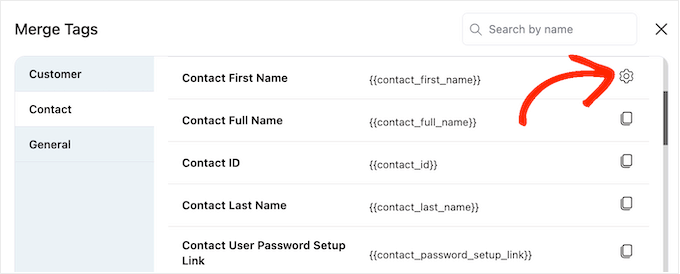
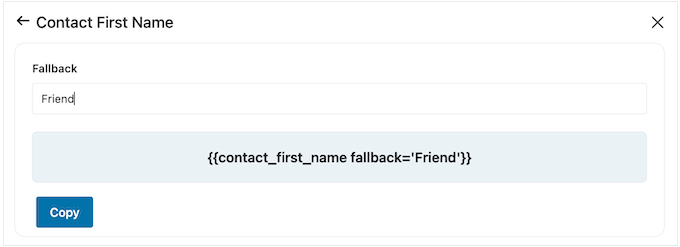
เมื่อดูแท็ก คุณอาจเห็นไอคอน 'การตั้งค่า' แทนที่จะเป็นไอคอน 'คัดลอก'
ตัวอย่างเช่น รูปภาพต่อไปนี้แสดงไอคอน 'การตั้งค่า' ถัดจากแท็กผสานชื่อผู้ติดต่อ

ไอคอนนี้ให้คุณตั้งค่าทางเลือกสำรอง ซึ่ง FunnelKit จะใช้หากไม่สามารถเข้าถึงมูลค่าที่แท้จริงได้
หากคุณเห็นไอคอน 'การตั้งค่า' ให้คลิกและพิมพ์ข้อความลงในฟิลด์ 'ตัวเลือกสำรอง'

หลังจากสร้างทางเลือกอื่นแล้ว ให้คลิกที่ 'คัดลอก' เมื่อเสร็จแล้ว เพียงวางแท็กผสานลงในฟิลด์ 'คำนำหน้ารหัสคูปอง'
ตามค่าเริ่มต้น คูปองจะไม่มีวันหมดอายุ ความรู้สึกเร่งด่วนและ FOMO สามารถกระตุ้นให้ลูกค้าใช้คูปอง ดังนั้นคุณอาจต้องการเลือกปุ่มที่อยู่ถัดจาก 'หมดอายุหลังจากวันที่ระบุ' หรือ 'หมดอายุในวันที่ระบุ'
จากนั้นคุณสามารถใช้ตัวควบคุมเพื่อกำหนดเวลาคูปองใน WooCommerce

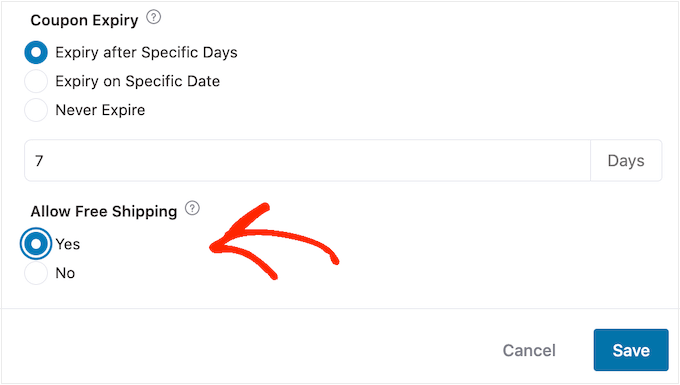
สุดท้าย คุณสามารถเลือกได้ว่าจะให้คูปองส่วนลดค่าจัดส่งฟรีแก่ผู้ซื้อหรือไม่
ลูกค้าชอบการจัดส่งฟรี ดังนั้นคุณอาจต้องการพิจารณาเลือกปุ่มตัวเลือก 'ใช่' ใต้ 'อนุญาตการจัดส่งฟรี'

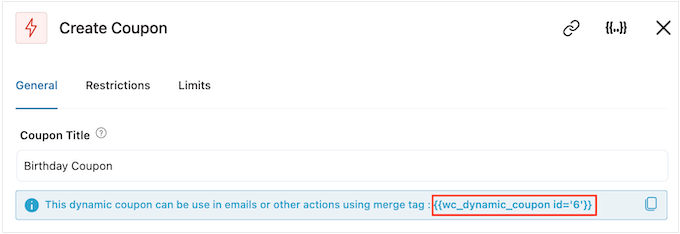
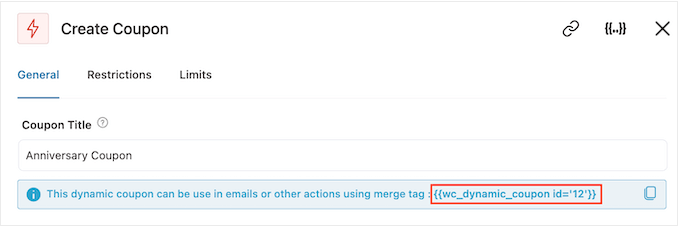
เมื่อคุณพอใจกับวิธีการตั้งค่าคูปอง อย่าลืมคัดลอกรหัสใต้ 'ชื่อคูปอง'
คุณจะต้องเพิ่มรหัสนี้ในอีเมลวันเกิด ดังนั้นควรเก็บไว้ในที่ปลอดภัย

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4: ออกแบบอีเมลวันเกิดอัตโนมัติ WooCommerce
ถึงเวลาสร้างอีเมล WooCommerce ที่คุณจะส่งให้ลูกค้าแล้ว
ในการเริ่มต้น คลิกที่ปุ่ม '+' จากนั้นเลือก 'การดำเนินการ'

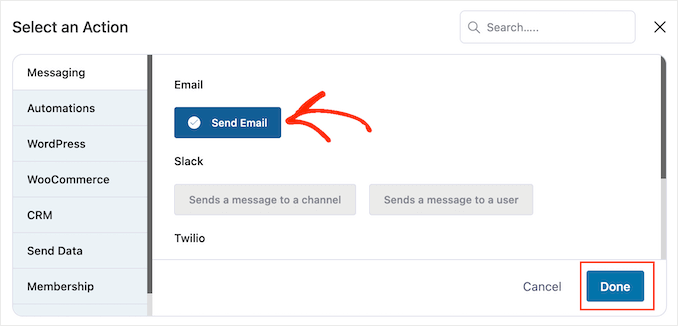
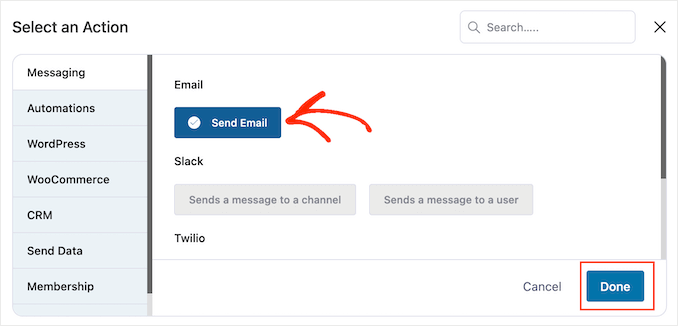
ในป๊อปอัปที่ปรากฏขึ้น เลือก 'ส่งอีเมล'
จากนั้นคลิกที่ 'เสร็จสิ้น'

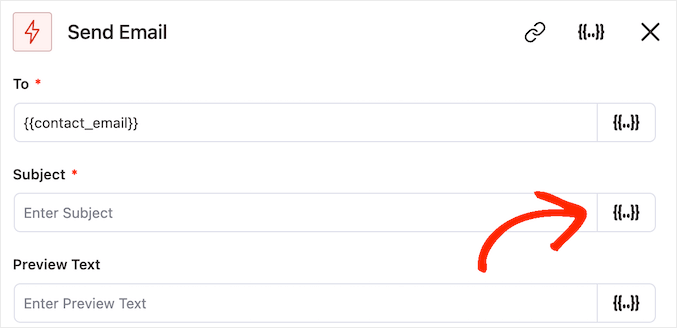
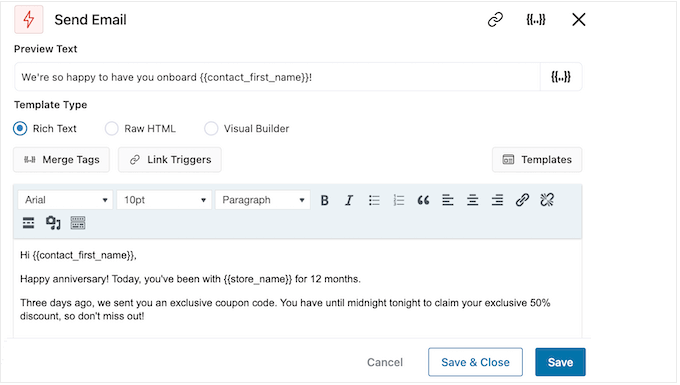
ขณะนี้คุณสามารถสร้างอีเมลโดยพิมพ์หัวเรื่องและดูตัวอย่างได้

คุณสามารถใช้ผสมระหว่างข้อความธรรมดาและแท็กผสาน ในการเพิ่มแท็กผสาน เพียงคลิกที่ไอคอน '{{.}}' ถัดจากฟิลด์ที่คุณต้องการใช้แท็ก

จากนั้น คุณสามารถเพิ่มแท็กผสานได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
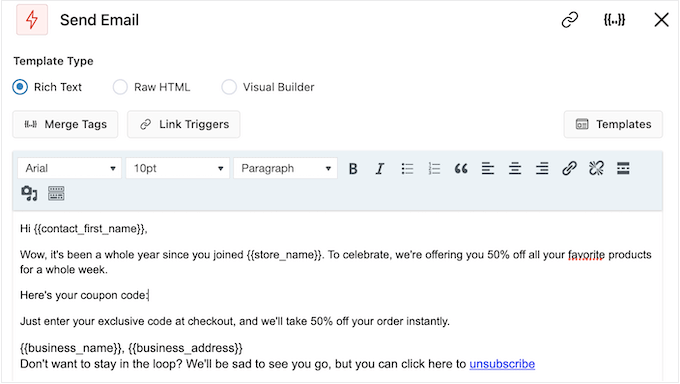
เมื่อคุณพอใจกับหัวเรื่องและการแสดงตัวอย่างแล้ว ให้เลื่อนไปที่โปรแกรมแก้ไขข้อความขนาดเล็ก
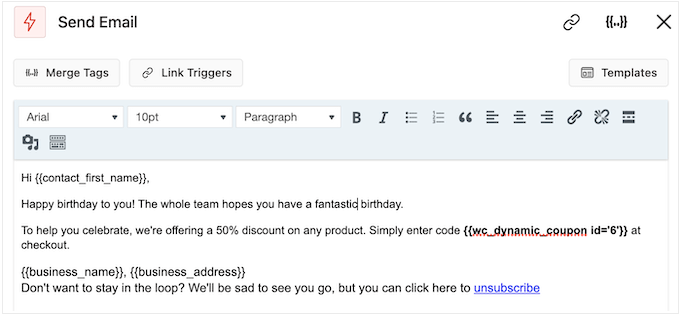
ที่นี่ คุณสามารถสร้างข้อความเนื้อหาของอีเมลได้โดยพิมพ์ลงในตัวแก้ไข คุณยังสามารถเพิ่มแท็กแบบไดนามิกได้โดยเลือก 'รวมแท็ก' จากนั้นทำตามขั้นตอนที่อธิบายไว้ข้างต้น
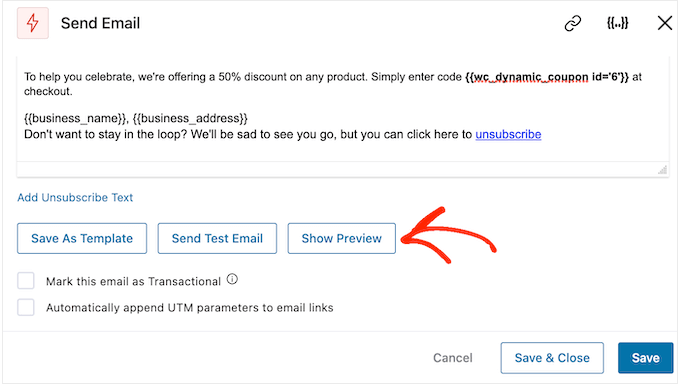
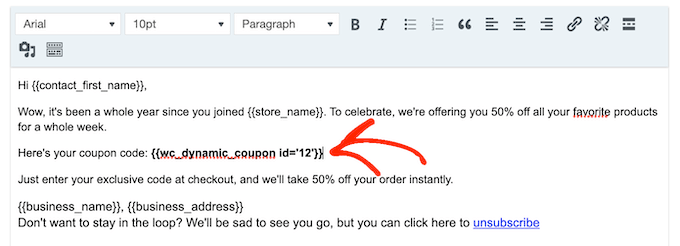
หากต้องการเพิ่มรหัสคูปองของคุณ เพียงวางหรือพิมพ์รหัส {{wc_dynamic_coupon}} ที่คุณคัดลอกในขั้นตอนก่อนหน้า ตรวจสอบหมายเลข ID อีกครั้งสำหรับส่วนลดที่คุณส่งให้ผู้ใช้

โปรแกรมแก้ไขข้อความมีตัวเลือกการจัดรูปแบบข้อความมาตรฐานทั้งหมด ดังนั้นคุณจึงสามารถเพิ่มลิงก์ เปลี่ยนขนาดข้อความ เปลี่ยนฟอนต์ และอื่นๆ ได้
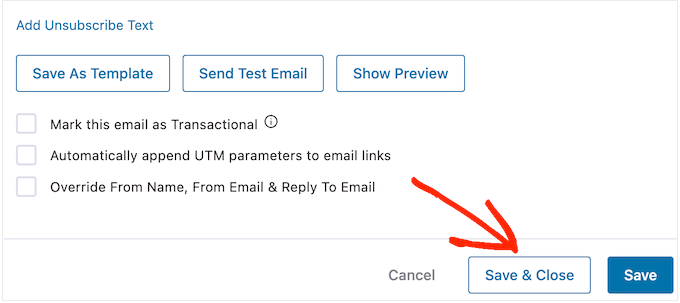
หากต้องการดูว่าอีเมลจะมีลักษณะอย่างไรต่อลูกค้า เพียงคลิกปุ่ม 'แสดงตัวอย่าง'

เมื่อคุณพอใจกับการตั้งค่าอีเมลวันเกิดแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกและปิด'
ขั้นตอนที่ 5: เพิ่มอีเมลติดตามไปยังแคมเปญวันเกิด
ณ จุดนี้ คุณอาจต้องการเพิ่มอีเมลติดตามผลหนึ่งฉบับขึ้นไปในแคมเปญ ตัวอย่างเช่น คุณอาจส่งคูปองวันเกิดของลูกค้าล่วงหน้า ตามด้วยคำอวยพรง่ายๆ ในวันเกิดของพวกเขา
เมื่อสร้างอีเมลติดตามผล สิ่งสำคัญคือต้องเพิ่มการหน่วงเวลาเพื่อไม่ให้ลูกค้าได้รับข้อความทั้งหมดพร้อมกัน
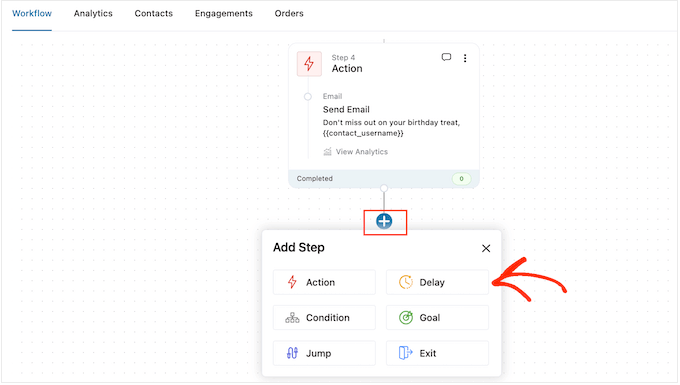
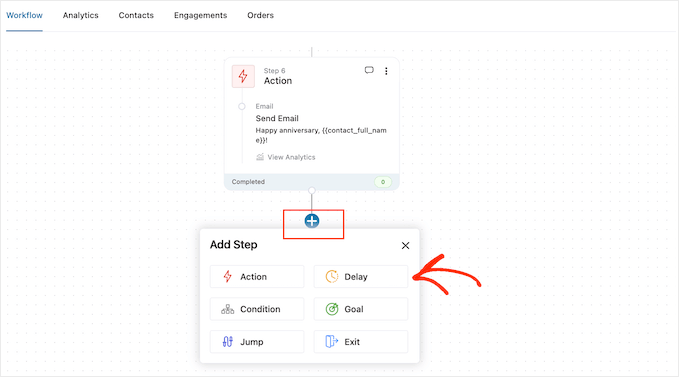
ในการทำเช่นนี้ ให้คลิกที่ไอคอน '+' จากนั้นเลือก 'หน่วงเวลา'

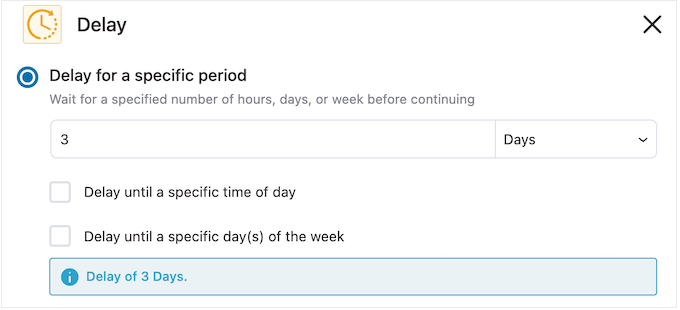
ในหน้าจอนี้ ให้เปิดดร็อปดาวน์ที่แสดง 'นาที' ตามค่าเริ่มต้น และเลือกค่าจากรายการ เมื่อสร้างลำดับอีเมลวันเกิด โดยทั่วไปคุณจะต้องเลือก 'วัน' หรือ 'สัปดาห์'
หลังจากนั้นให้พิมพ์ค่าที่คุณต้องการใช้ เช่น 1 สัปดาห์ หรือ 3 วัน

เมื่อทำเสร็จแล้ว คุณสามารถตั้งเวลาที่ FunnelKit จะส่งอีเมลติดตามผลได้
โดยปกติแล้ว คุณควรส่งอีเมลในช่วงเวลาที่ลูกค้ามีแนวโน้มออนไลน์มากที่สุด หรือเมื่อคุณได้รับอัตราการเปิดสูงสุด
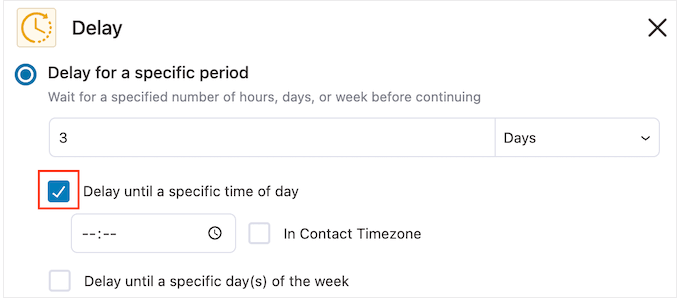
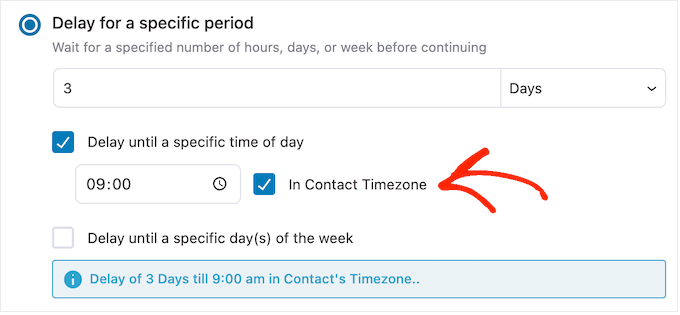
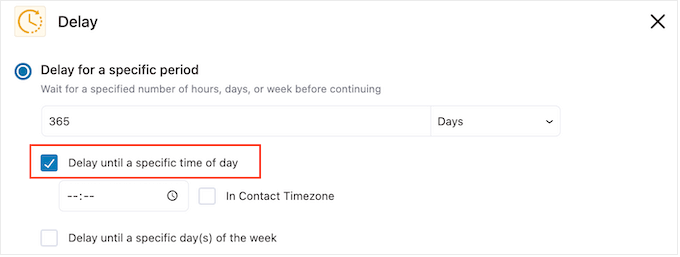
ในการดำเนินการนี้ เพียงทำเครื่องหมายที่ช่องต่อไปนี้: 'ล่าช้าจนถึงเวลาที่กำหนดของวัน'

ขณะนี้คุณสามารถตั้งเวลาโดยใช้การตั้งค่าใหม่ที่ปรากฏขึ้น
ตามค่าเริ่มต้น FunnelKit จะใช้เขตเวลาในการตั้งค่า WordPress ของคุณ อย่างไรก็ตาม คุณอาจต้องการกำหนดเวลาข้อความตามเขตเวลาของลูกค้า โดยทำเครื่องหมายที่ช่อง 'เขตเวลาติดต่อ'

เมื่อคุณพอใจกับวิธีตั้งค่าการหน่วงเวลาแล้ว ให้คลิกที่ 'บันทึก'
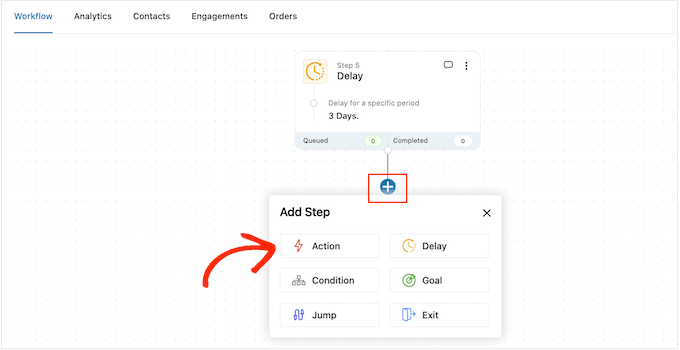
เมื่อเสร็จแล้ว ก็ถึงเวลาสร้างอีเมลติดตามผล ไปข้างหน้าและคลิกที่ไอคอน '+' จากนั้นเลือก 'การดำเนินการ'

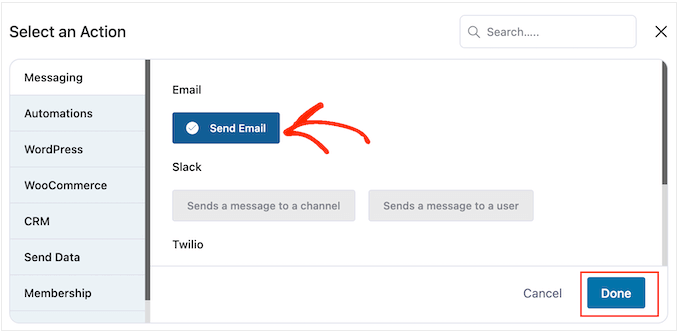
ในป๊อปอัปที่ปรากฏขึ้น เลือก 'ส่งอีเมล'
หลังจากนั้น คลิก 'เสร็จสิ้น'

การดำเนินการนี้จะเปิดป๊อปอัปซึ่งคุณสามารถสร้างหัวเรื่องและแสดงตัวอย่าง และพิมพ์ข้อความเนื้อหาโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
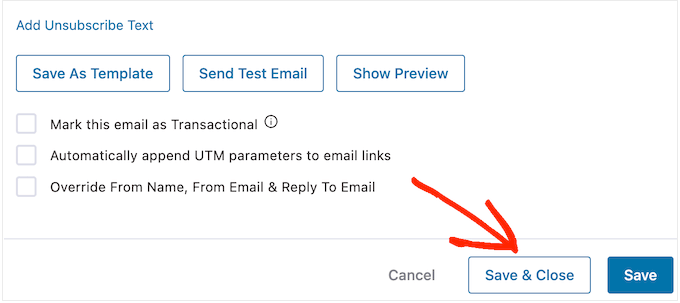
เมื่อคุณพอใจกับอีเมลติดตามผลแล้ว อย่าลืมคลิกที่ 'บันทึกและปิด'

หากต้องการเพิ่มความล่าช้าและการติดตาม ให้ทำซ้ำขั้นตอนเหล่านี้
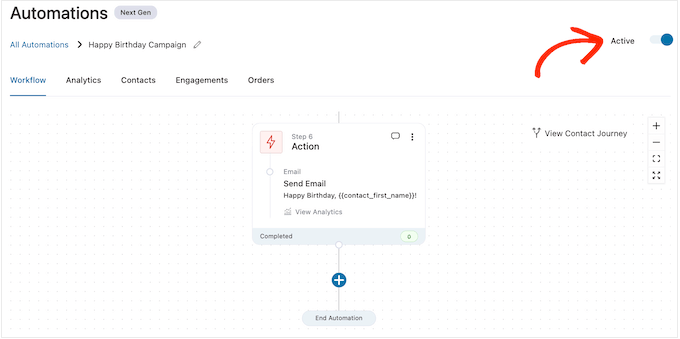
เมื่อคุณพร้อมที่จะทำให้ระบบอัตโนมัติทำงานบนเว็บไซต์ WordPress ของคุณ ให้คลิกที่แถบเลื่อน 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'

แค่นั้นแหละ. ตอนนี้ FunnelKit จะส่งอีเมลวันเกิดอัตโนมัติให้กับลูกค้าของคุณ
วิธีส่งอีเมลครบรอบอัตโนมัติใน WooCommerce
วันครบรอบการซื้อเป็นโอกาสในการติดต่อกับลูกค้า และเตือนพวกเขาเกี่ยวกับร้านค้าออนไลน์ของคุณ
คุณยังสามารถใช้อีเมลวันครบรอบเพื่อรับการแปลงเพิ่มเติม ตัวอย่างเช่น หากคุณขายผลิตภัณฑ์ที่จับต้องได้ คุณอาจกระตุ้นให้ลูกค้าสั่งซื้อสินค้าใหม่โดยเสนอคูปองซื้อหนึ่งแถมหนึ่งหรือจัดส่งฟรี
หากคุณขายการสมัครสมาชิกโดยใช้ปลั๊กอิน เช่น การสมัครสมาชิก WooCommerce คุณสามารถสนับสนุนให้ลูกค้าต่ออายุการสมัครสมาชิกรายปีโดยเสนอการอัปเกรดฟรี
ยิ่งไปกว่านั้น คุณสามารถนำเสนอคูปองและข้อเสนอพิเศษเหล่านี้เป็นรางวัลพิเศษสำหรับการเป็นลูกค้าประจำ สิ่งนี้จะทำให้ลูกค้ารู้สึกมีค่าและกระตุ้นให้พวกเขาใช้ประโยชน์จากรางวัลของตน
ขั้นตอนที่ 1 สร้างระบบอีเมลอัตโนมัติครบรอบสำหรับ WooCommerce
ในการเริ่มต้น คุณจะต้องสร้างระบบอัตโนมัติ WooCommerce ใหม่โดยไปที่ FunnelKit Automations » Automations (Next Gen)
ที่นี่ เลือก เพิ่มการทำงานอัตโนมัติใหม่

ตอนนี้ คุณจะเห็นเทมเพลตอัตโนมัติสำเร็จรูปทั้งหมดที่คุณสามารถใช้ได้
หากต้องการสร้างอีเมลวันครบรอบ ให้คลิกที่ 'เริ่มจากศูนย์'

ขณะนี้คุณสามารถพิมพ์ชื่อสำหรับการทำงานอัตโนมัติ นี่เป็นเพียงสำหรับการอ้างอิงของคุณ ดังนั้นคุณสามารถใช้สิ่งที่คุณต้องการ
เมื่อเสร็จแล้ว ให้คลิกที่ 'สร้าง'

ขั้นตอนที่ 2 เพิ่มทริกเกอร์ที่สร้างคำสั่งซื้อ
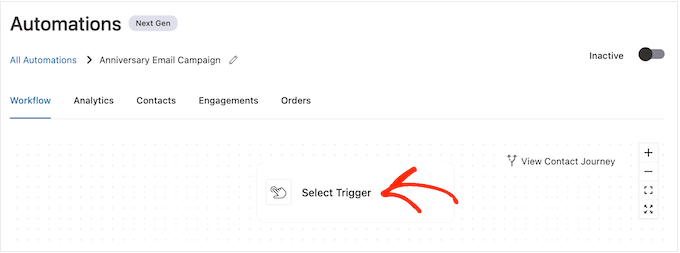
ขั้นตอนแรกคือการเพิ่มทริกเกอร์เวิร์กโฟลว์ ดังนั้นคลิกที่ 'เลือกทริกเกอร์'

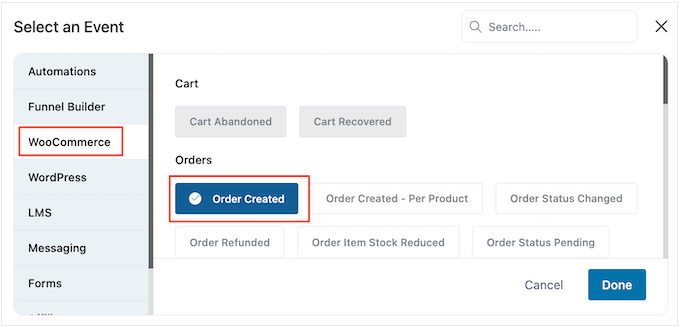
ในป๊อปอัปที่ปรากฏขึ้น เลือกแท็บ 'WooCommerce'
จากนั้นคลิกที่ 'สร้างคำสั่งซื้อ'

ถัดไป คลิก 'เสร็จสิ้น' เพื่อเพิ่มทริกเกอร์ในเวิร์กโฟลว์ของคุณ
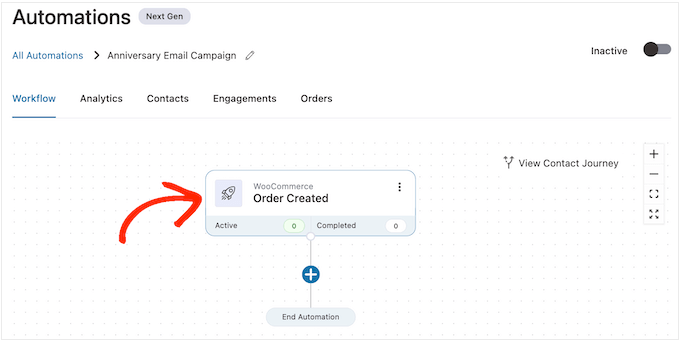
ขั้นตอนต่อไปคือการกำหนดค่าทริกเกอร์ ดังนั้นดำเนินการต่อและคลิกที่ 'สร้างคำสั่งซื้อ'

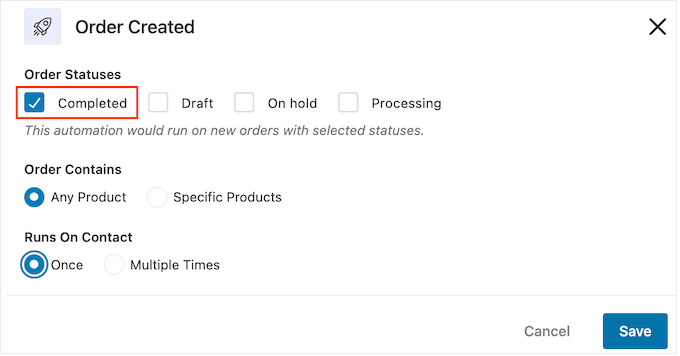
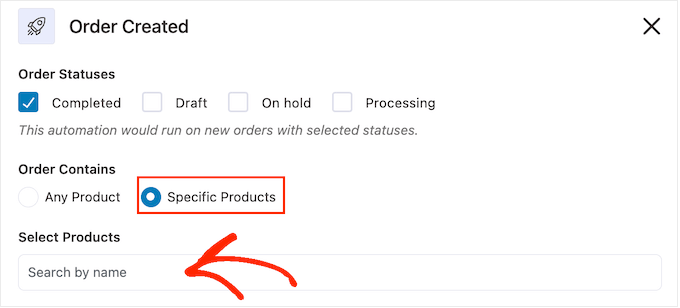
ขณะนี้คุณสามารถเลือกสถานะคำสั่งซื้อที่คุณจะใช้ในการทริกเกอร์
เนื่องจากคุณกำลังส่งอีเมลวันครบรอบการซื้อ คุณมักจะต้องการทำเครื่องหมายที่ช่องถัดจาก 'เสร็จสมบูรณ์'

อย่างไรก็ตาม คุณอาจต้องการเลือก 'แบบร่าง' หรือ 'กำลังดำเนินการ' หากคำสั่งซื้อที่เข้ามาใช้เวลาดำเนินการสักครู่ ตัวอย่างเช่น หากคุณอนุมัติคำสั่งซื้อด้วยตนเอง คุณอาจใช้วันที่สร้างคำสั่งซื้อแทนวันที่เสร็จสมบูรณ์
ตามค่าเริ่มต้น FunnelKit จะเรียกใช้เวิร์กโฟลว์อัตโนมัตินี้สำหรับทุกผลิตภัณฑ์ที่ลูกค้าซื้อ นี่เป็นทางเลือกที่ดีหากตลาดออนไลน์ของคุณมีสินค้าเพียงไม่กี่รายการ หรือคุณขายสินค้าราคาแพงและหรูหรากว่า
อย่างไรก็ตาม หากลูกค้าของคุณมักซื้อผลิตภัณฑ์ขนาดเล็กจำนวนมาก การเรียกใช้เวิร์กโฟลว์นี้สำหรับการซื้อแต่ละครั้งอาจสร้างอีเมลวันครบรอบจำนวนมาก สิ่งนี้สามารถสร้างความรำคาญและหงุดหงิดให้กับลูกค้าได้อย่างรวดเร็ว
จากที่กล่าวมา คุณอาจต้องการเรียกใช้เวิร์กโฟลว์ครบรอบอัตโนมัติสำหรับผลิตภัณฑ์เฉพาะเท่านั้น ในการดำเนินการนี้ ให้เลือกปุ่มตัวเลือก 'ผลิตภัณฑ์เฉพาะ' จากนั้นพิมพ์ผลิตภัณฑ์แต่ละรายการลงในฟิลด์ 'ค้นหาตามชื่อ'

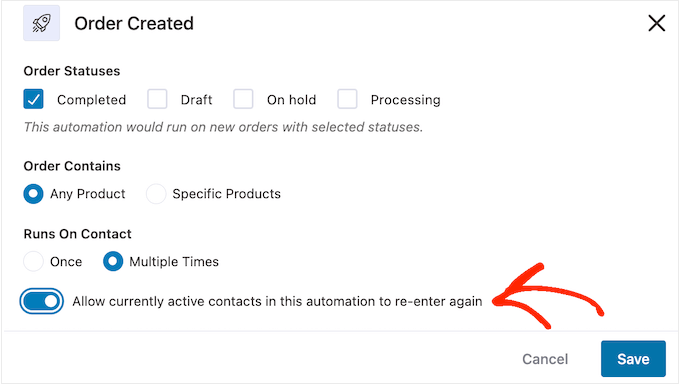
ถัดไป คุณสามารถเลือกได้ว่าจะให้ลูกค้าอยู่ในเวิร์กโฟลว์นี้หลายครั้งพร้อมกันหรือไม่ การตั้งค่าเริ่มต้นคือ 'ครั้งเดียว' มาดูกันว่าการตั้งค่านี้อาจทำงานอย่างไรบนเว็บไซต์ WordPress ของคุณ
หากลูกค้าซื้อรายการที่ 1 FunnelKit จะเพิ่มพวกเขาไปยังระบบอัตโนมัติสำหรับวันครบรอบสำหรับรายการที่ 1 อย่างไรก็ตาม หากผู้ซื้อซื้อสินค้ารายการที่ 2 พวกเขาจะไม่ถูกเพิ่มลงในเวิร์กโฟลว์วันครบรอบสำหรับรายการที่ 2 เนื่องจากมีอยู่แล้ว เวิร์กโฟลว์
วิธีนี้สามารถหยุด FunnelKit ไม่ให้ส่งอีเมลวันครบรอบจำนวนมากไปยังลูกค้ารายเดียวกันในระยะเวลาอันสั้น
อีกทางเลือกหนึ่งคือการเพิ่มลูกค้าในเวิร์กโฟลว์ทุกครั้งที่ซื้อสินค้า นี่เป็นทางเลือกที่ดีหากคุณขายสินค้าราคาแพงหรือสินค้าฟุ่มเฟือย ตัวอย่างเช่น หากคุณเปิดร้านบูติกออนไลน์ คุณควรฉลองวันครบรอบการซื้อทุกๆ ครั้ง
หากต้องการทำการเปลี่ยนแปลงนี้ ให้เลือกปุ่มถัดจาก 'หลายครั้ง' จากนั้นคลิกสลับต่อไปนี้: อนุญาตให้ผู้ติดต่อที่ใช้งานอยู่ในการทำงานอัตโนมัตินี้กลับเข้ามาใหม่อีกครั้ง

เมื่อคุณพอใจกับวิธีการตั้งค่าทริกเกอร์แล้ว ให้คลิกที่ 'บันทึก'
ขั้นตอนที่ 3 เพิ่มความล่าช้า
ตอนนี้ คุณต้องตั้งค่าการหน่วงเวลา นี่คือระยะเวลาที่ระบบอัตโนมัติจะรอก่อนที่จะส่งอีเมลวันครบรอบให้กับลูกค้า
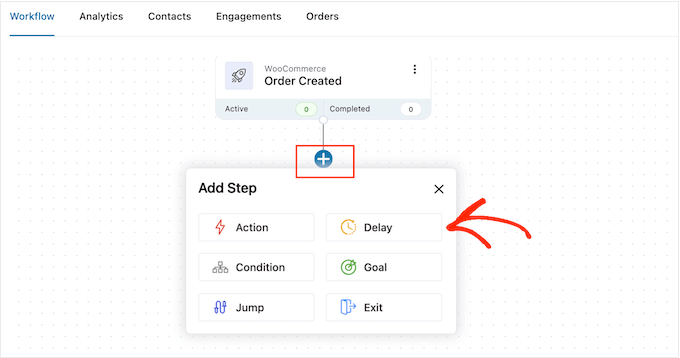
ในการเริ่มต้น คลิกที่ '+' จากนั้นเลือก 'หน่วงเวลา'

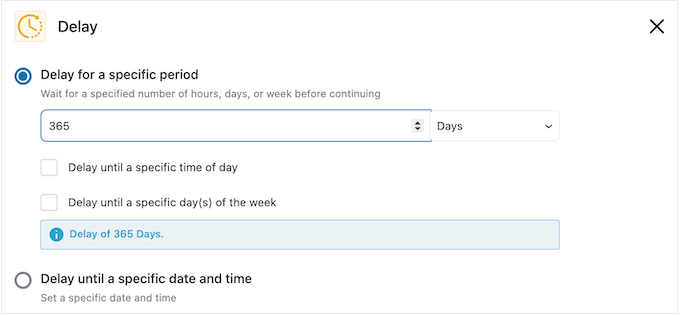
ในป๊อปอัป ให้เปิดดรอปดาวน์ที่แสดง "นาที" ตามค่าเริ่มต้น แล้วเลือกค่าจากรายการ เมื่อสร้างอีเมลครบรอบ คุณต้องเลือก 'เดือน' หรือ 'วัน'
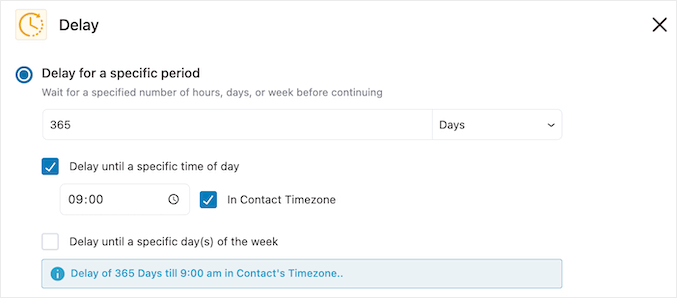
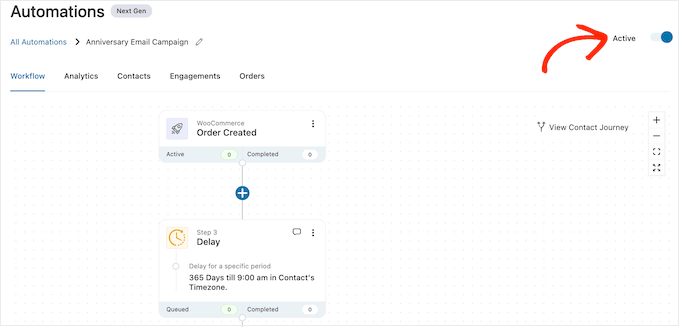
หลังจากนั้นให้พิมพ์ค่าที่คุณต้องการใช้ ตัวอย่างเช่น หากคุณต้องการทำเครื่องหมายวันครบรอบการซื้อของลูกค้า 1 ปี คุณจะต้องตั้งค่าการหน่วงเวลาเป็น 12 เดือนหรือ 365 วัน

โดยปกติแล้ว คุณควรส่งอีเมลวันครบรอบเมื่อลูกค้าออนไลน์
ด้วยเหตุนี้ คุณอาจต้องการพิมพ์เวลาลงใน 'หน่วงเวลาจนถึงเวลาที่กำหนดของวัน'

ตามค่าเริ่มต้น FunnelKit จะใช้เขตเวลาในการตั้งค่า WordPress ของคุณ
อย่างไรก็ตาม คุณอาจต้องการใช้เขตเวลาของลูกค้าแทน โดยทำเครื่องหมายที่ช่อง 'เขตเวลาติดต่อ'

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
ขั้นตอนที่ 4 สร้างรหัสคูปองส่วนบุคคล (ไม่บังคับ)
คุณอาจต้องการส่งเสริมความภักดีของลูกค้าด้วยการส่งรหัสคูปองส่วนบุคคล
นี่เป็นตัวเลือกที่ดีอย่างยิ่งหากการสมัครสมาชิกของลูกค้ากำลังจะหมดอายุ แทนที่จะเตือนลูกค้าเกี่ยวกับวันหมดอายุ คุณสามารถแสดงความยินดีที่พวกเขาเป็นสมาชิกประจำและเสนอส่วนลดหากพวกเขาต่ออายุการสมัครใน WooCommerce
หากต้องการสร้างรหัสคูปองในแบบของคุณ ให้คลิกที่ไอคอน '+' ในตัวแก้ไข FunnelKit จากนั้น เลือก 'การดำเนินการ'

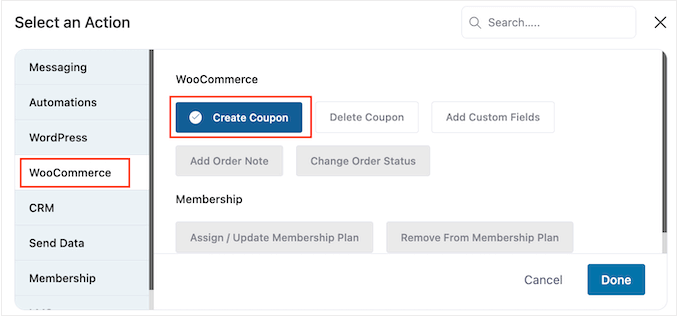
ในป๊อปอัปที่ปรากฏขึ้น เลือกแท็บ 'WooCommerce'
จากนั้นคลิกที่ 'สร้างคูปอง'

สุดท้าย คลิก 'เสร็จสิ้น' เพื่อเพิ่มการดำเนินการในเวิร์กโฟลว์
ตอนนี้คุณสามารถคลิกที่การกระทำ 'สร้างคูปอง'

การดำเนินการนี้จะเปิดป๊อปอัปที่คุณสามารถสร้างคูปองและปรับแต่งโดยเพิ่มแท็กผสาน FunnelKit
สำหรับคำแนะนำทีละขั้นตอน เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

เมื่อคุณพอใจกับวิธีการตั้งค่าคูปองแล้ว ให้คัดลอกโค้ดส่วนเล็กๆ ใต้ 'ชื่อคูปอง'
ในขั้นตอนถัดไป คุณจะเพิ่มรหัสนี้ในอีเมลวันครบรอบ ดังนั้นควรเก็บไว้ในที่ปลอดภัย

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึก' เพื่อเพิ่มรหัสคูปองไปยังเวิร์กโฟลว์ของคุณ
ขั้นตอนที่ 5 ออกแบบอีเมลวันครบรอบ WooCommerce
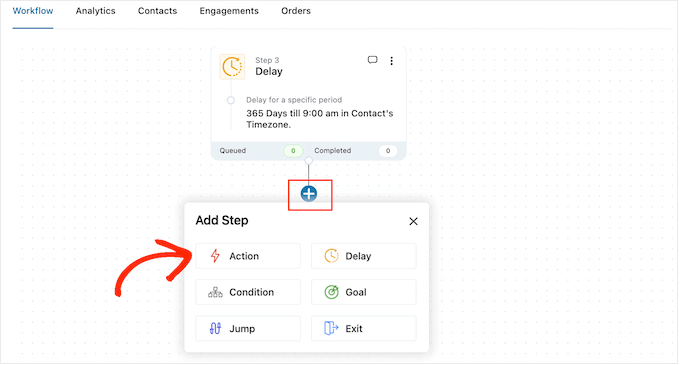
ตอนนี้ ถึงเวลาสร้างอีเมลที่ FunnelKit จะส่งถึงลูกค้าในวันครบรอบ โดยคลิกปุ่ม '+'
จากนั้น เลือก 'การดำเนินการ'

ในป๊อปอัปที่ปรากฏขึ้น เลือก 'ส่งอีเมล'
จากนั้นคลิกที่ 'เสร็จสิ้น'

ตอนนี้คุณสามารถสร้างอีเมลโดยพิมพ์หัวเรื่อง ดูตัวอย่าง และเนื้อความ
คุณยังสามารถปรับแต่งอีเมลได้ด้วยการเพิ่มแท็กผสาน ตัวอย่างเช่น คุณอาจใส่ชื่อลูกค้า ชื่อร้านค้า และข้อมูลสำคัญอื่นๆ

สำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีใช้แท็กผสาน ให้ทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
หากคุณสร้างคูปองวันครบรอบแล้ว คุณสามารถเพิ่มได้โดยใช้รหัสที่คุณคัดลอกในขั้นตอนก่อนหน้า

เมื่อคุณพอใจกับอีเมลวันครบรอบแล้ว ให้คลิกที่ 'บันทึกและปิด'
ขั้นตอนที่ 6 เพิ่มอีเมลติดตามผลไปยังเวิร์กโฟลว์อีเมลวันครบรอบ
ณ จุดนี้ คุณอาจต้องการเพิ่มอีเมลติดตามผลหนึ่งฉบับขึ้นไปในแคมเปญ ตัวอย่างเช่น คุณอาจเตือนลูกค้าเมื่อคูปองฉลองครบรอบหมดอายุ
เมื่อสร้างอีเมลติดตามผล สิ่งสำคัญคือต้องเพิ่มการหน่วงเวลาเพื่อไม่ให้ลูกค้าได้รับข้อความทั้งหมดของคุณพร้อมกัน
หากต้องการสร้างกำหนดการ ให้คลิกที่ไอคอน '+' จากนั้นเลือก 'หน่วงเวลา'

ในป๊อปอัปที่ปรากฏขึ้น ให้ตั้งค่าการหน่วงเวลาโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น เมื่อคุณพอใจกับความล่าช้า ให้คลิกที่ 'บันทึก'
เมื่อเสร็จแล้ว ก็ถึงเวลาสร้างอีเมลติดตามผล เพียงเพิ่มการดำเนินการ 'ส่งอีเมล' ลงในเวิร์กโฟลว์ของคุณโดยทำซ้ำขั้นตอนเดิมที่อธิบายไว้ข้างต้น
ขณะนี้คุณสามารถพิมพ์บรรทัดเรื่อง แสดงตัวอย่าง และข้อความเนื้อหา

เมื่อคุณพอใจกับอีเมลติดตามผลแล้ว เพียงคลิกที่ปุ่ม 'บันทึกและปิด'
เพียงทำตามขั้นตอนเดิมซ้ำเพื่อเพิ่มความล่าช้าและอีเมลติดตามผล

ขั้นตอนที่ 7 เผยแพร่อีเมลวันครบรอบของคุณใน WooCommerce
เมื่อคุณพร้อมที่จะทำให้ระบบอัตโนมัติใช้งานได้จริงบนเว็บไซต์ WordPress ของคุณ ให้คลิกที่แถบเลื่อน 'ไม่ใช้งาน' เพื่อให้แสดง 'ใช้งานอยู่' แทน

ตอนนี้ FunnelKit จะส่งอีเมลวันครบรอบให้กับลูกค้าและสมาชิกทั้งหมดของคุณ
โบนัส: วิธีสร้างรายชื่ออีเมลที่ประสบความสำเร็จ
การสร้างเวิร์กโฟลว์วันเกิดและวันครบรอบอัตโนมัติเป็นการเริ่มต้นที่ดี แต่เพื่อผลลัพธ์ที่ดีที่สุด สิ่งสำคัญคือต้องดำเนินการสร้างรายชื่ออีเมลของคุณด้วย
นั่นคือที่มาของ OptinMonster
OptinMonster เป็นหนึ่งในปลั๊กอินดักจับอีเมลที่ดีที่สุดสำหรับ WordPress ที่ใช้โดยเว็บไซต์กว่า 1.2 ล้านแห่ง มีทุกสิ่งที่คุณต้องการในการเปลี่ยนผู้เยี่ยมชมให้เป็นสมาชิกอีเมล

OptinMonster ช่วยให้คุณสร้างแบบฟอร์มลงทะเบียนอีเมลที่สะดุดตา รวมถึงป๊อปอัพ แถบลอย เสื่อต้อนรับแบบเต็มหน้าจอ กล่องเลื่อนแบบเลื่อนเข้า
OptinMonater มาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพกว่า 400 แบบ ซึ่งคุณสามารถปรับแต่งได้โดยใช้เครื่องมือสร้างแบบลากและวาง

สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีสร้างรายชื่ออีเมลใน WordPress ด้วย OptinMonster
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีส่งอีเมลวันเกิดและเตือนความจำอัตโนมัติใน WooCommerce คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างป๊อปอัป WooCommerce เพื่อเพิ่มยอดขายและปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
