วิธีส่งการแจ้งเตือนแบบพุชจาก WordPress
เผยแพร่แล้ว: 2022-01-21คุณกำลังมองหาวิธีง่ายๆ ในการส่งการแจ้งเตือนแบบพุชจาก WordPress หรือไม่?
การแจ้งเตือนแบบพุชเป็นเครื่องมือทางการตลาดที่เรียบง่ายแต่มีประสิทธิภาพสูงในการเพิ่มการรับรู้ถึงแบรนด์ของคุณ และยังช่วยให้คุณติดต่อกับผู้ใช้ของคุณด้วยการอัปเดตที่ทันท่วงที
ในโพสต์นี้ เราจะแสดงวิธีส่งการแจ้งเตือนแบบพุชของ WordPress เพื่อแจ้งเตือนผู้ใช้ของคุณทันทีเมื่อใดก็ตามที่คุณมีสิ่งที่น่าตื่นเต้นรอพวกเขาอยู่
การแจ้งเตือนแบบพุชคืออะไร?
การแจ้งเตือนแบบพุชคือข้อความที่ส่งไปยังเดสก์ท็อปและโทรศัพท์มือถือของลูกค้าของคุณ เมื่อพวกเขาได้เลือกรับการแจ้งเตือนจากไซต์ของคุณ
ทุกวันนี้ แอพมือถือสร้างการแจ้งเตือนแบบพุชสำหรับผู้ใช้เป็นส่วนใหญ่ อย่างไรก็ตาม หากคุณไม่มีแอป คุณยังสามารถส่งการแจ้งเตือนแบบพุชจากไซต์ของคุณผ่านเว็บเบราว์เซอร์ในอุปกรณ์ต่างๆ
สิ่งที่ดีที่สุดเกี่ยวกับการแจ้งเตือนแบบพุชคือสร้างได้ง่ายมาก และมักจะได้รับอัตราการคลิกผ่านและ ROI ที่สูงกว่าแคมเปญอีเมลและ SMS
ในการส่งการแจ้งเตือนแบบพุช เราจะใช้ปลั๊กอิน WordPress ชื่อ PushEngage เครื่องมือนี้ช่วยธุรกิจจำนวนมากในด้านการตลาดต่างๆ โดยใช้การแจ้งเตือนแบบพุช ตัวอย่างเช่น:
- ธุรกิจออนไลน์ชื่อ Vegis มีอัตราการสมัครรับข้อมูลเพิ่มขึ้น 10 เท่าพร้อมการแจ้งเตือนแบบพุชเมื่อเทียบกับอีเมล
- การใช้การแจ้งเตือนแบบพุชทำให้ Ofertia เพิ่มผู้ใช้ที่เกิดซ้ำ 39%
- Salesduck สังเกตเห็นอัตราการเปิดที่สูงขึ้น 400% พร้อมการแจ้งเตือนแบบพุชเมื่อเทียบกับจดหมายข่าวทางอีเมล
และต่างจากอีเมล คุณไม่ต้องกังวลว่าข้อความ Push ของคุณจะสิ้นสุดในโฟลเดอร์สแปมของผู้ใช้
วิธีส่งการแจ้งเตือนแบบพุชของ WordPress ไปยังผู้ใช้
วิธีที่ง่ายที่สุดในการตั้งค่าแคมเปญการแจ้งเตือนแบบพุชบนไซต์ WordPress ของคุณคือการใช้ PushEngage นี่คือปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress ฟรีที่รองรับเบราว์เซอร์หลักทั้งหมดรวมถึง:
- โครเมียม
- โอเปร่า
- Firefox
- ซาฟารี
- ไมโครซอฟต์เอดจ์
PushEngage เป็นตัวเลือกที่ดีที่สุดเนื่องจากใช้งานง่าย ตัวเลือกการปรับแต่ง และคุณลักษณะการกำหนดเป้าหมาย นอกจากนี้ยังมีการสนับสนุนอย่างกว้างขวางสำหรับแพลตฟอร์มทุกประเภท เช่น WordPress, Shopify, WooCommerce และอื่นๆ
ดังนั้น ไม่ว่าคุณจะเป็นเว็บไซต์ที่เน้นบล็อกและต้องการเตือนผู้ใช้ทุกครั้งที่คุณเผยแพร่โพสต์ใหม่หรือร้านค้าอีคอมเมิร์ซที่โปรโมตส่วนลดการขาย PushEngage เป็นปลั๊กอิน WordPress ที่ดีที่สุดในการดูแลทั้งหมด
ตอนนี้ ขั้นตอนในการติดตั้ง PushEngage บนไซต์ WordPress นั้นค่อนข้างง่ายดังที่คุณจะเห็นด้านล่าง:
- สร้างบัญชี PushEngage
- ติดตั้ง PushEngage
- เชื่อมต่อไซต์ WordPress ของคุณกับ PushEngage
- ตั้งค่าการแจ้งเตือนต้อนรับ
- กำหนดค่ากล่องโต้ตอบการสมัครสมาชิก
- ส่งการแจ้งเตือนแบบพุชครั้งแรกของคุณ
เอาล่ะ.
1. สร้างบัญชี PushEngage
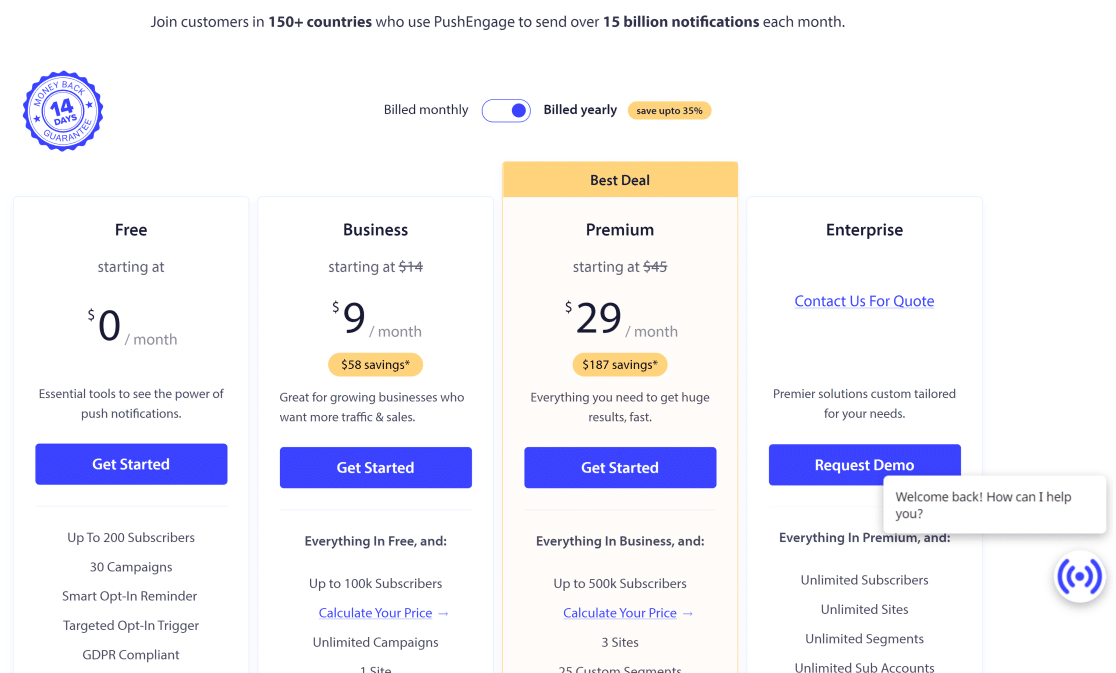
ไปที่ PushEngage และเลือกแผนที่เหมาะสมกับเป้าหมายทางการตลาดของคุณมากที่สุด

ทำตามคำแนะนำบนหน้าจอและกรอกแบบฟอร์มเพื่อลงทะเบียนบัญชีของคุณที่ PushEngage
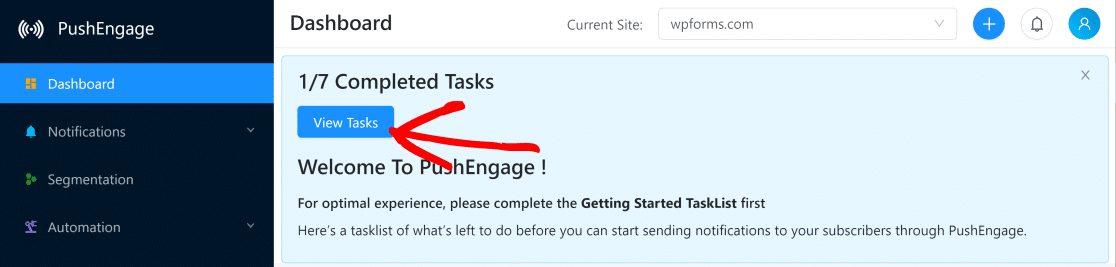
หลังจากสร้างบัญชีของคุณแล้ว คุณจะถูกเปลี่ยนเส้นทางไปยังพื้นที่บัญชีของคุณโดยอัตโนมัติ ซึ่งคุณสามารถกำหนดค่าและเปลี่ยนแปลงการตั้งค่าพื้นฐานได้ คลิกที่ ดูงาน เพื่อดูรายการงานที่คุณต้องทำให้เสร็จก่อนที่คุณจะสามารถส่งการแจ้งเตือนแบบพุชจากไซต์ WordPress ของคุณได้

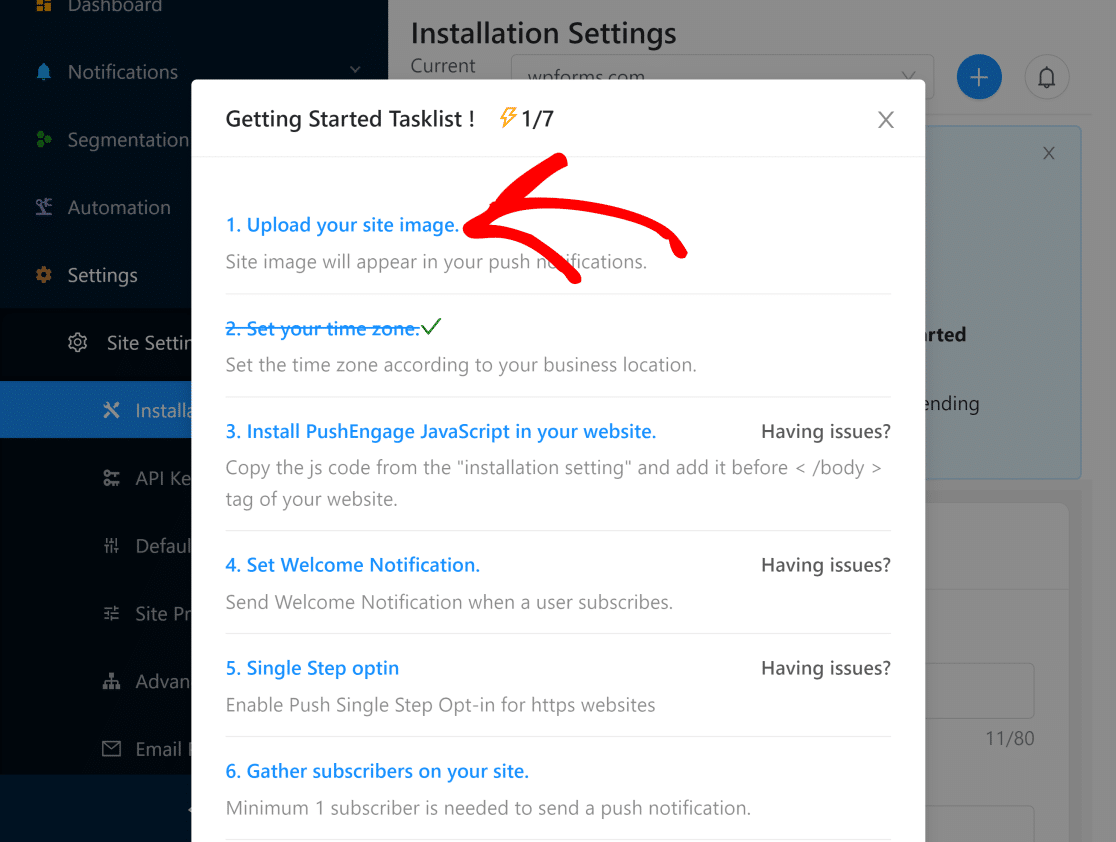
คลิกที่รายการแรกในรายการนี้ ซึ่งจะนำคุณไปยังการ ตั้งค่าการติดตั้ง

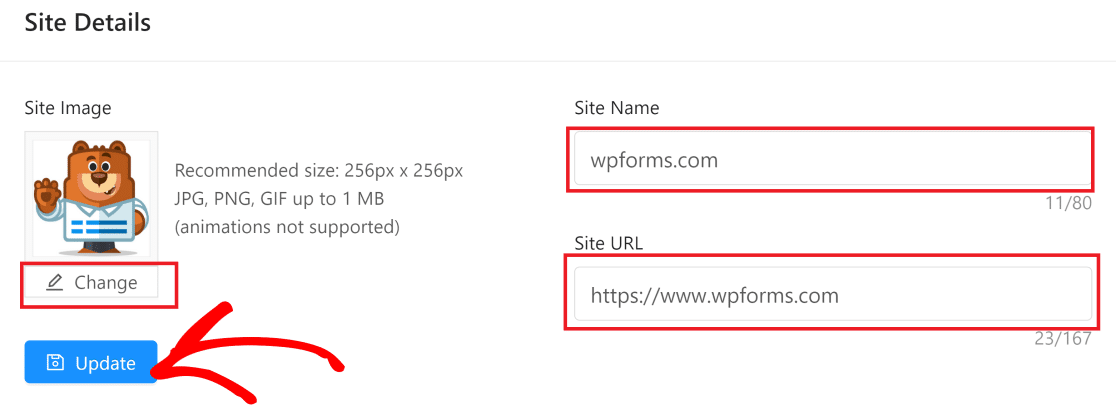
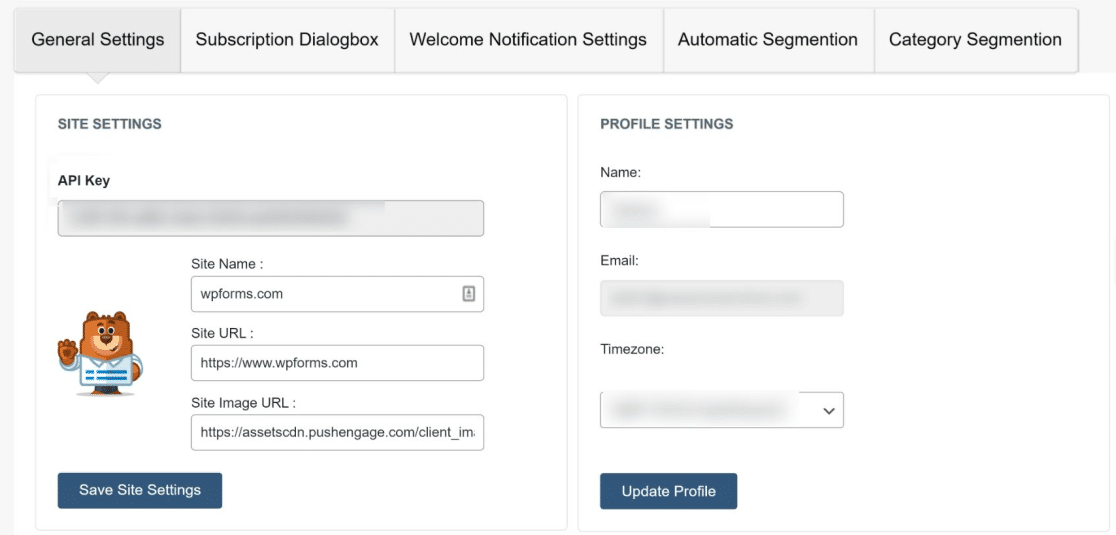
ที่นี่ คุณสามารถเริ่มต้นด้วยการเลือกรูปภาพที่จะปรากฏในการแจ้งเตือนแบบพุชของคุณ (ซึ่งมักจะเป็นโลโก้ของไซต์ของคุณ)

คุณควรตรวจสอบที่นี่ด้วยว่าชื่อไซต์และ URL ของคุณถูกป้อนอย่างถูกต้องหรือไม่ คลิก อัปเดต หลังจากที่คุณเปลี่ยนการตั้งค่าแล้ว
2. ติดตั้ง PushEngage
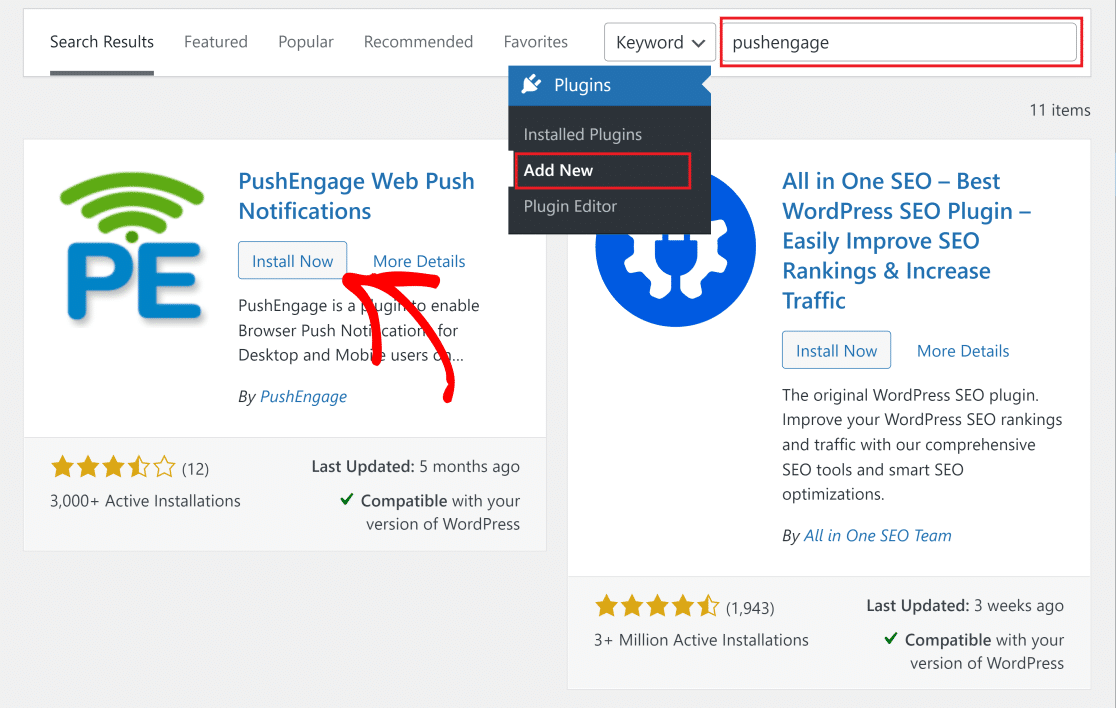
ตอนนี้ คุณต้องติดตั้งปลั๊กอินการแจ้งเตือนแบบพุช PushEngage สำหรับ WordPress เปิดแดชบอร์ด WordPress ของเว็บไซต์ของคุณแล้วคลิกที่ Plugins » Add New และค้นหา PushEngage ในช่องค้นหา

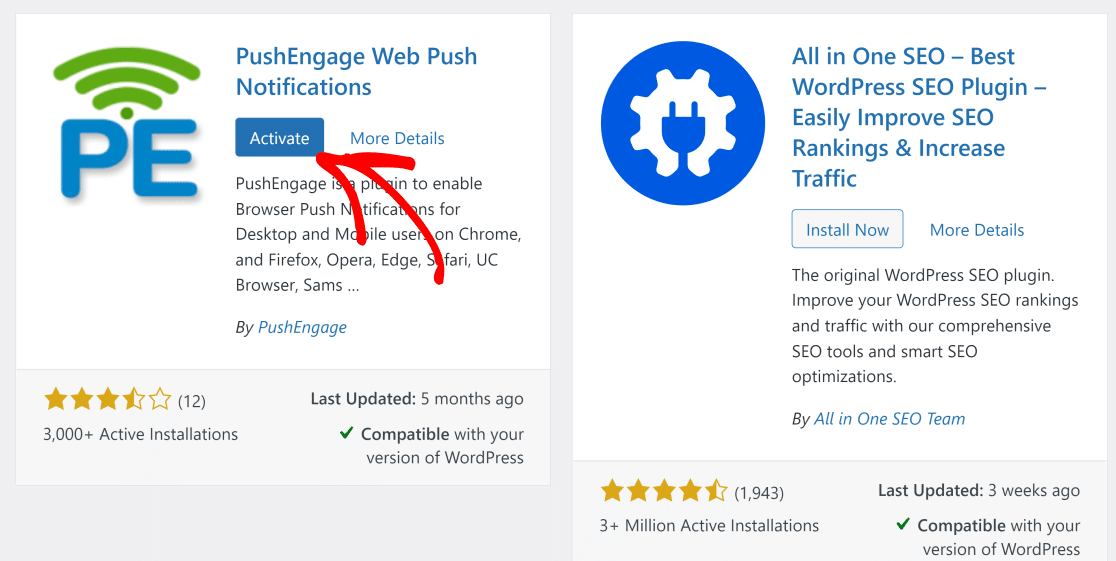
คลิกที่ปุ่ม ติดตั้ง ทันที บน PushEngage เมื่อติดตั้งแล้ว ปุ่มเดียวกันจะอ่านว่า " เปิดใช้งาน " กดเพื่อเปิดใช้งานปลั๊กอิน

3. เชื่อมต่อไซต์ WordPress ของคุณด้วย PushEngage
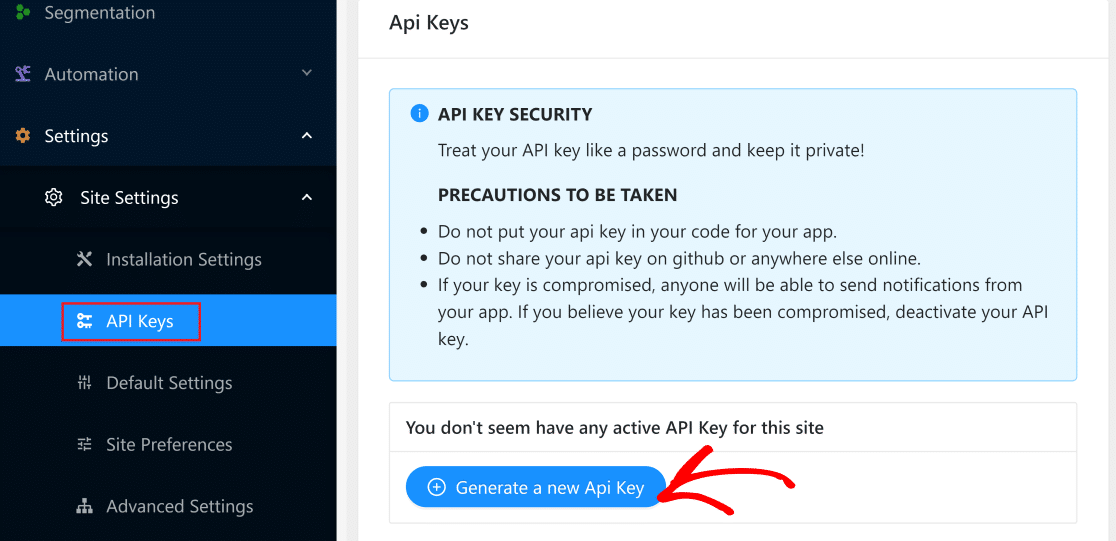
เปิดพื้นที่บัญชี PushEngage ของคุณอีกครั้ง และคลิกที่ การตั้งค่า » การตั้งค่าไซต์ » คีย์ API จากนั้นกดปุ่ม สร้างคีย์ API ใหม่ และคัดลอกคีย์เมื่อปรากฏขึ้น


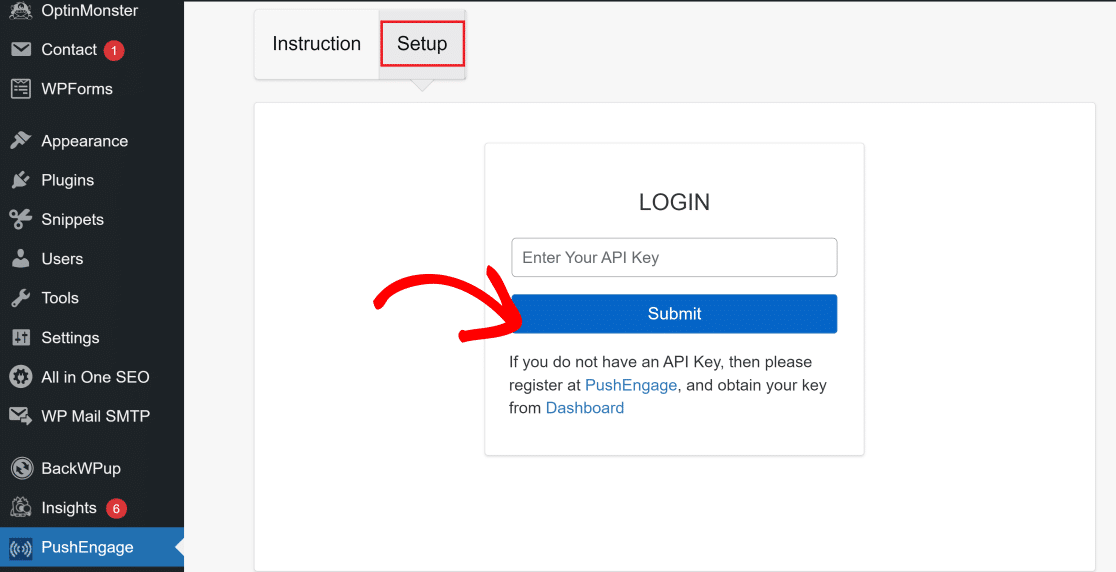
กลับไปที่แดชบอร์ด WordPress ของคุณอีกครั้งแล้วคลิก ปลั๊กอิน PushEngage ที่เมนูด้านซ้ายมือ ตอนนี้ คลิกที่แท็บการ ตั้งค่า และวางคีย์ API ของคุณลงในฟิลด์ กด ส่ง เมื่อคุณวางแล้ว

ไซต์ WordPress ของคุณเชื่อมต่อกับ PushEngage แล้ว และคุณจะเห็นหน้า การตั้งค่าทั่วไป เริ่มต้นของ PushEngage ทันที

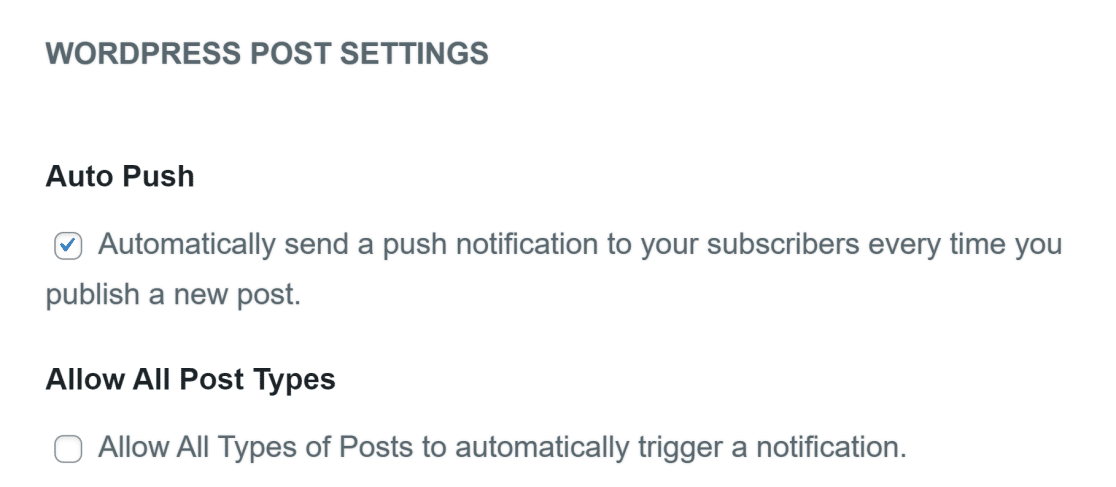
ที่นี่ คุณสามารถเข้าถึงตัวเลือกที่มีประโยชน์บางอย่างได้ ตัวอย่างเช่น หากคุณเลื่อนลงไปที่ส่วน การตั้งค่าโพสต์ของ WordPress คุณสามารถตั้งค่าให้ PushEngage ส่งการแจ้งเตือนโดยอัตโนมัติทุกครั้งที่คุณเผยแพร่โพสต์ใหม่

คลิกช่องทำเครื่องหมายถัดจาก Auto Push หากคุณต้องการเปิดใช้งานคุณลักษณะนี้ จากนั้นคลิกที่ปุ่ม บันทึกการตั้งค่า WordPress ที่ด้านล่าง เพื่อบันทึกการเปลี่ยนแปลงใดๆ ที่คุณได้ทำไว้กับการตั้งค่า
4. ตั้งค่าการแจ้งเตือนต้อนรับ
ขั้นตอนต่อไปคือการตั้งค่าข้อความต้อนรับสำหรับผู้ติดตามของคุณ นี่คือข้อความที่จะปรากฏขึ้นเป็นการแจ้งเตือนแบบพุชเมื่อสมาชิกใหม่เลือกที่จะรับการแจ้งเตือนจากไซต์ของคุณ
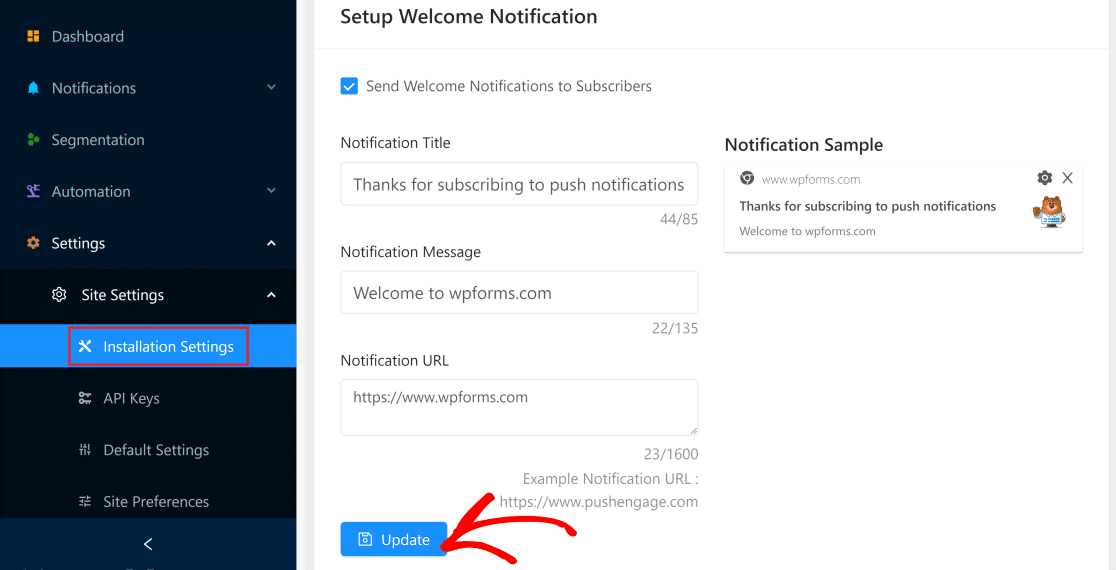
ตรงไปที่แดชบอร์ด PushEngage ของคุณอีกครั้งแล้วคลิก การตั้งค่า » การตั้งค่าไซต์ » การ ตั้งค่าการติดตั้ง ภายในหน้าการตั้งค่า ให้เลื่อนลงเพื่อค้นหา Setup Welcome Notification

ตรวจสอบให้แน่ใจว่าได้เลือกปุ่ม ส่งการแจ้งเตือนต้อนรับไปยังสมาชิก จากนั้นกรอกข้อมูลในฟิลด์เพื่อเปลี่ยนชื่อการแจ้งเตือน ข้อความ และ URL ตามที่คุณต้องการ
PushEngage ยังแสดงตัวอย่างสดของการแจ้งเตือนของคุณทางด้านขวาซึ่งสะดวกมาก
เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้คลิกที่ปุ่ม อัปเดต
5. กำหนดค่ากล่องโต้ตอบการสมัครสมาชิก
ตอนนี้ เราจะกำหนดค่ากล่องโต้ตอบการสมัครสมาชิกที่แสดงบนเบราว์เซอร์ของคุณเมื่อสมาชิกเยี่ยมชมไซต์ของคุณ
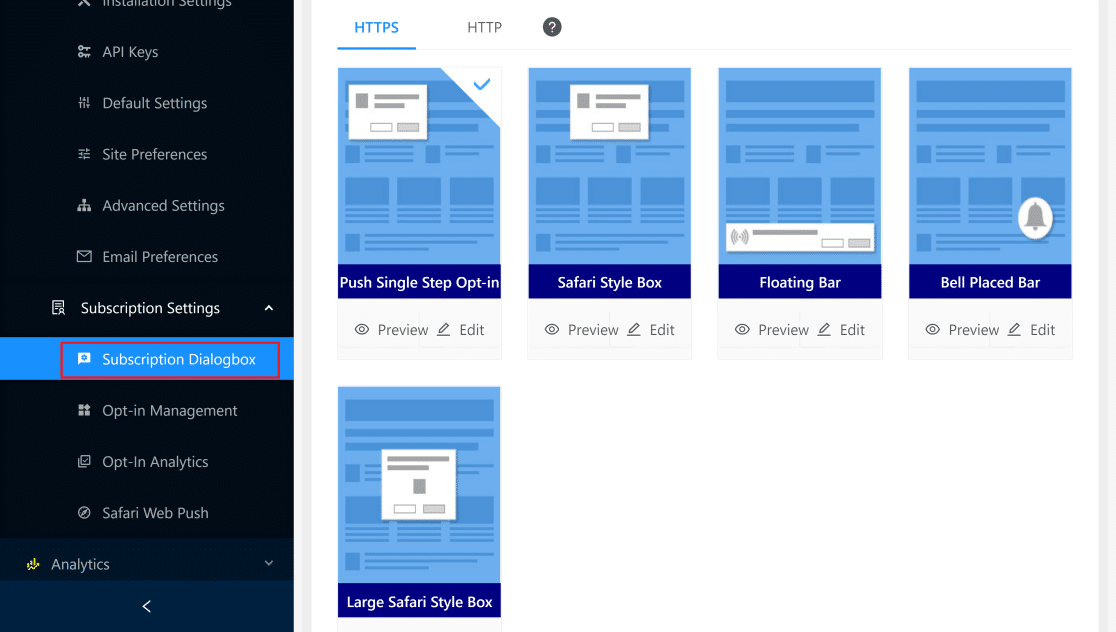
ในการเข้าถึงการตั้งค่านี้ ให้เปิดแดชบอร์ด PushEngage ของคุณและไปที่ การตั้งค่า » การตั้งค่าการสมัครสมาชิก » กล่องโต้ตอบการสมัครสมาชิก มีกล่องโต้ตอบการสมัครรับข้อมูลหลากหลายสไตล์ใน PushEngage

คุณสามารถ ดูตัวอย่าง หรือ แก้ไข แต่ละสไตล์กล่องก่อนตัดสินใจได้ เมื่อคุณพร้อมแล้ว ให้คลิกที่ช่องที่คุณต้องการเพื่อเลือก ง่ายเหมือนการกำหนดค่ากล่องโต้ตอบการสมัครรับข้อมูลของคุณ!
6. ส่งการแจ้งเตือนแบบพุชครั้งแรกของคุณ
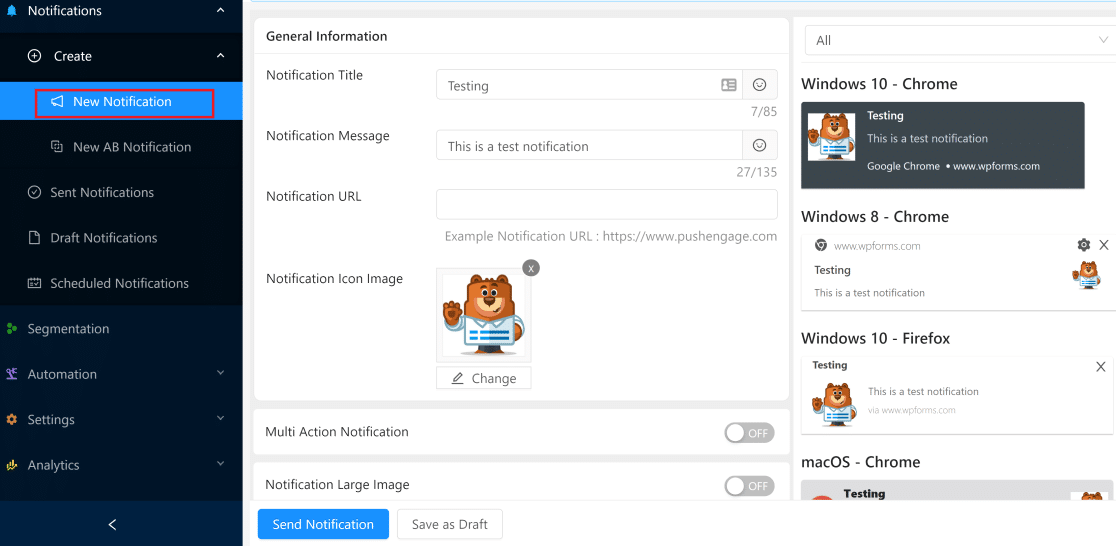
ตอนนี้คุณพร้อมแล้วที่จะเริ่มส่งการแจ้งเตือนแบบพุชด้วย PushEngage เปิดแดชบอร์ด PushEngage ของคุณและคลิกที่ การแจ้งเตือน » สร้าง » การแจ้งเตือนใหม่

ซึ่งจะเปิดอินเทอร์เฟซที่คุณสามารถสร้างการแจ้งเตือนโดยกรอกรายละเอียด คุณสามารถดูตัวอย่างแบบสดได้ที่แผงด้านขวามือ ซึ่งจะแสดงว่าการแจ้งเตือนของคุณจะปรากฏบนเบราว์เซอร์และแพลตฟอร์มต่างๆ อย่างไร
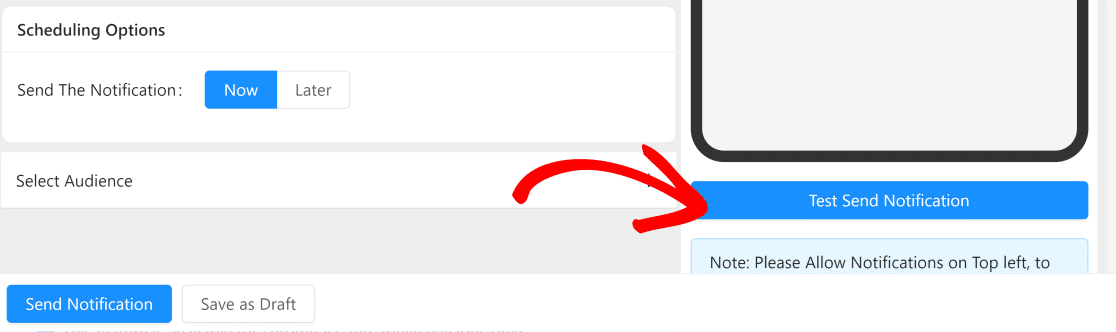
คลิกที่ปุ่ม ทดสอบการส่งการแจ้งเตือน ที่ด้านล่างของแผงด้านขวา และอนุญาตการแจ้งเตือนเมื่อได้รับแจ้งจากเบราว์เซอร์ของคุณ การดำเนินการนี้จะส่งการแจ้งเตือนการทดสอบถึงคุณทันที

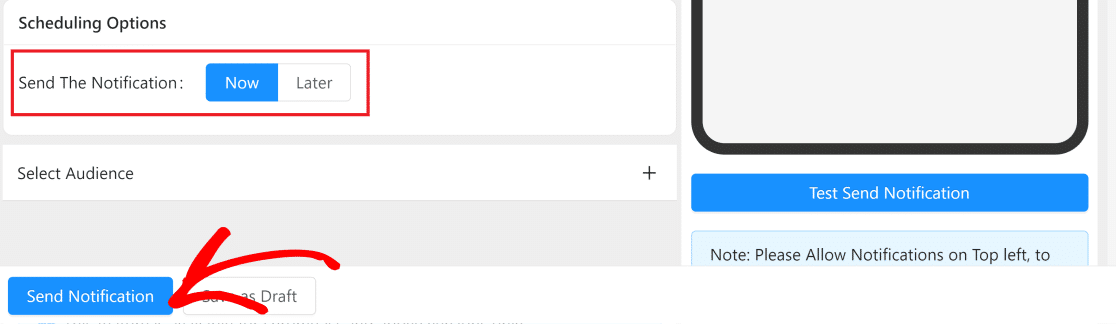
เมื่อคุณปรับแต่งข้อความแจ้งเตือน URL รูปภาพ และชื่อเสร็จแล้ว ให้คลิกที่ ส่งการแจ้งเตือน เพื่อส่งการแจ้งเตือนแบบพุช WordPress แรกของคุณไปยังสมาชิกของคุณ คุณยังสามารถกำหนดเวลาให้ส่งในภายหลังได้ทุกเมื่อ

และนั่นแหล่ะ! ตอนนี้คุณสามารถส่งการแจ้งเตือนแบบพุชเพื่อให้สมาชิกของคุณได้รับการอัปเดตเกี่ยวกับการอัปเดตล่าสุดและกิจกรรมทั้งหมดบนไซต์ของคุณ
ถัดไป เพิ่มปลั๊กอินแถบการแจ้งเตือนของ WordPress
เมื่อคุณทราบวิธีการส่งการแจ้งเตือนแบบพุชของ WordPress แล้ว คุณอาจต้องการเพิ่มแถบการแจ้งเตือนของ WordPress เพื่อดึงดูดความสนใจของลูกค้าไปยังประกาศที่สำคัญได้อย่างง่ายดาย ดูรายการปลั๊กอินแถบการแจ้งเตือน WordPress ที่ดีที่สุดของเราเพื่อสร้างแถบลอยที่น่าสนใจด้วย
หากคุณต้องการเรียนรู้เกี่ยวกับปลั๊กอิน WordPress ที่มีประโยชน์ที่สุดที่คุณสามารถผสานรวมกับ Slack ได้ ให้อ่านบทความของเราเกี่ยวกับการผสานรวม Slack อันดับต้นๆ สำหรับ WordPress
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
