วิธีการตั้งค่าความยาวขั้นต่ำสำหรับฟิลด์แบบฟอร์มการติดต่อ Divi
เผยแพร่แล้ว: 2023-12-25ช่องใดช่องหนึ่งคือ ช่องป้อนข้อมูล ช่วยให้คุณสามารถตั้งค่าความยาวอักขระขั้นต่ำสำหรับช่องภายในโมดูลแบบฟอร์มการติดต่อของ Divi นี่เป็นวิธีที่ดีในการควบคุมเนื้อหาของฟิลด์ ในโพสต์นี้ เราจะดูวิธีกำหนดความยาวขั้นต่ำสำหรับช่องแบบฟอร์มการติดต่อ เพื่อช่วยให้คุณได้รับข้อมูลที่ต้องการ นอกจากนี้ เราจะดูตัวอย่างวิธีการใช้งาน และเราจะดูตัวอย่างการเพิ่มแบบฟอร์มการติดต่อลงในเค้าโครง Divi
มาเริ่มกันเลย.
- 1 ดูตัวอย่าง
- 1.1 ความยาวขั้นต่ำของเดสก์ท็อปสำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ
- 1.2 ความยาวขั้นต่ำของโทรศัพท์สำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ
- 2 วิธีการตั้งค่าความยาวขั้นต่ำสำหรับฟิลด์แบบฟอร์มการติดต่อ
- 2.1 ตัวเลือกฟิลด์
- 3 เหตุใดจึงกำหนดความยาวขั้นต่ำสำหรับฟิลด์แบบฟอร์มการติดต่อ
- 3.1 ตัวอย่างรหัสไปรษณีย์
- 3.2 ตัวอย่างคำอธิบายโดยละเอียด
- 4 ความยาวขั้นต่ำสำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ
- 4.1 เพิ่มโมดูลแบบฟอร์มการติดต่อ
- 4.2 การตั้งค่าฟิลด์
- 4.3 ข้อความ
- 4.4 ฟิลด์
- 4.5 ข้อความแคปต์ชา
- 4.6 ปุ่ม
- 4.7 การกำหนดขนาด
- 4.8 ซีเอสเอส
- 5 ผลลัพธ์
- 5.1 ความยาวขั้นต่ำของเดสก์ท็อปสำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ
- 5.2 ความยาวขั้นต่ำของโทรศัพท์สำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ
- 6 ความคิดสิ้นสุด
ดูตัวอย่าง
ความยาวขั้นต่ำของเดสก์ท็อปสำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ

ความยาวขั้นต่ำของโทรศัพท์สำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ

วิธีการตั้งค่าความยาวขั้นต่ำสำหรับฟิลด์แบบฟอร์มการติดต่อ
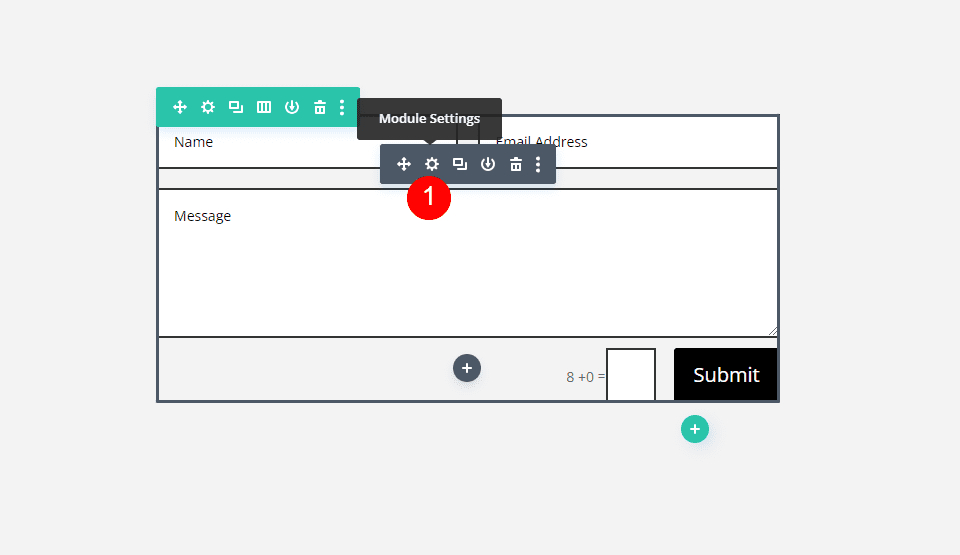
ขั้นแรก เปิดการตั้งค่าของแบบฟอร์มการติดต่อตามปกติโดยวางเมาส์เหนือโมดูลแบบฟอร์มการติดต่อ แล้วคลิก ไอคอนรูปเฟือง สีเทาเข้ม

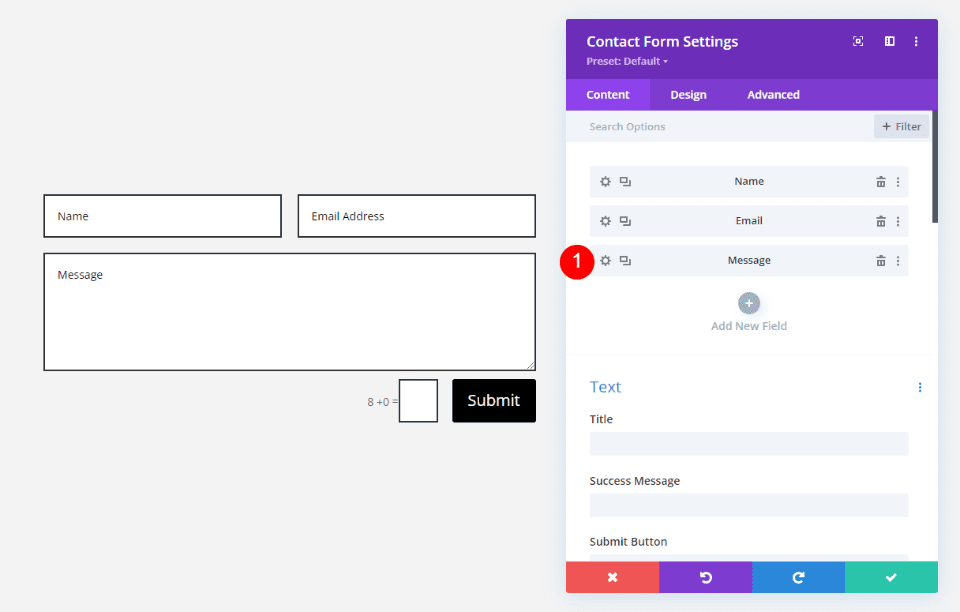
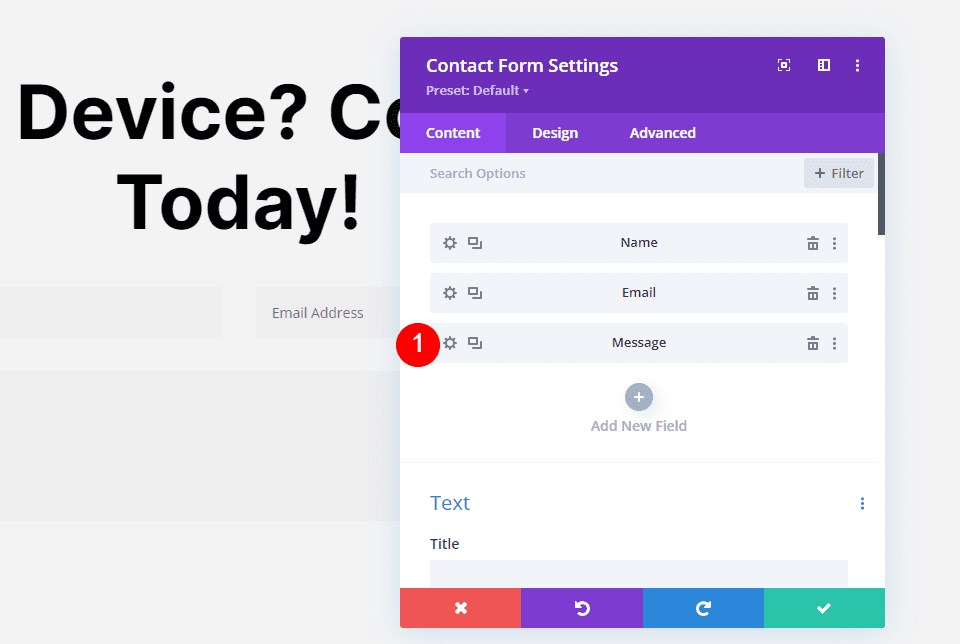
จากนั้น ให้เพิ่มฟิลด์ใหม่หรือเปิดการตั้งค่าสำหรับฟิลด์ที่คุณต้องการจำกัดโดยคลิก ไอคอนรูปเฟือง สำหรับตัวอย่างนี้ ฉันจะตั้งค่าความยาวขั้นต่ำสำหรับช่องข้อความ

ตัวเลือกฟิลด์
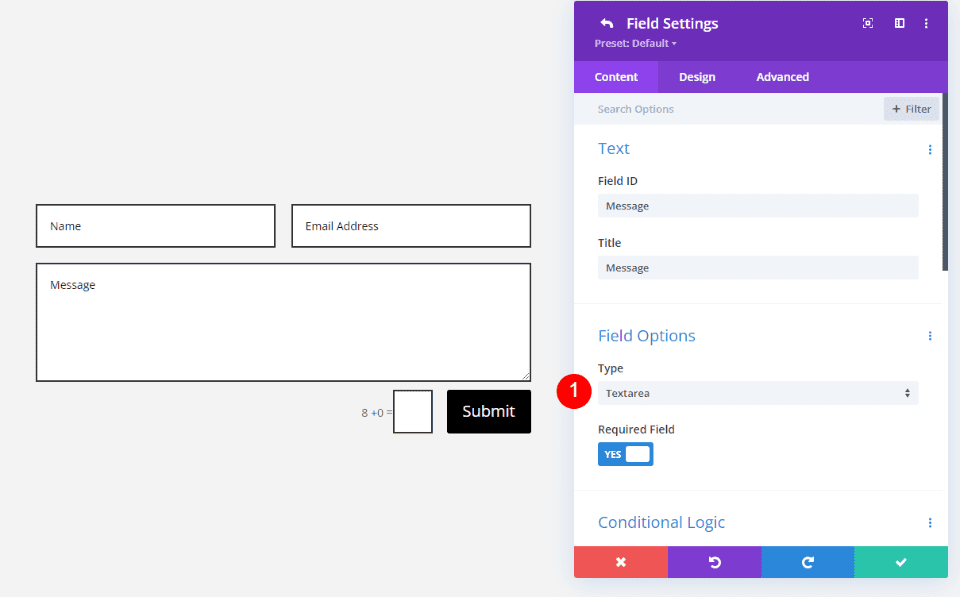
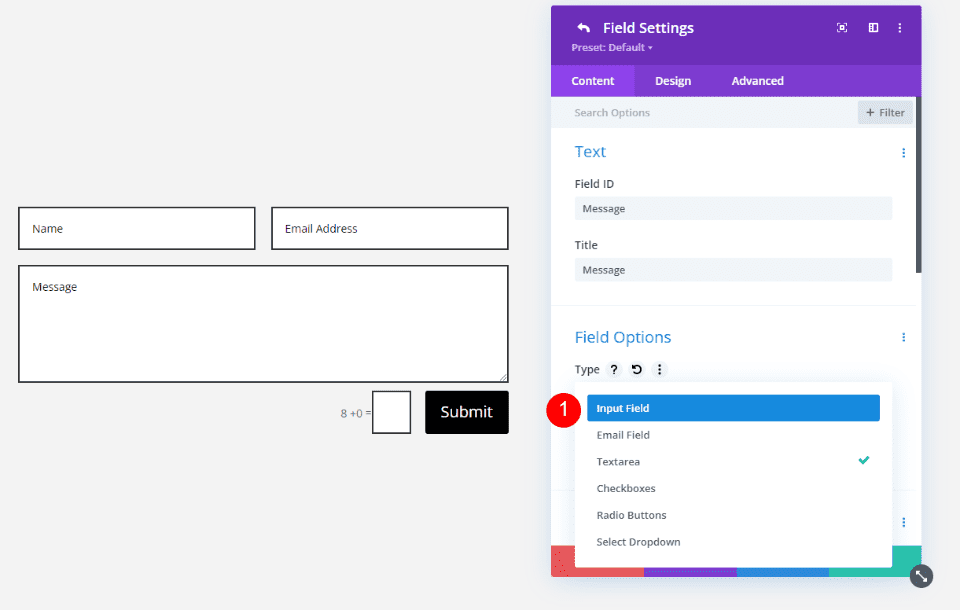
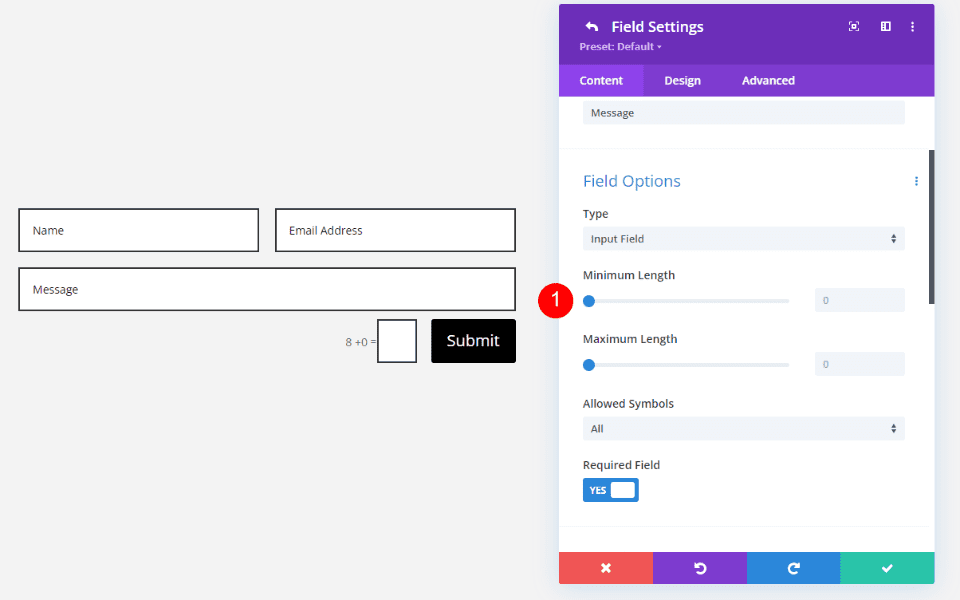
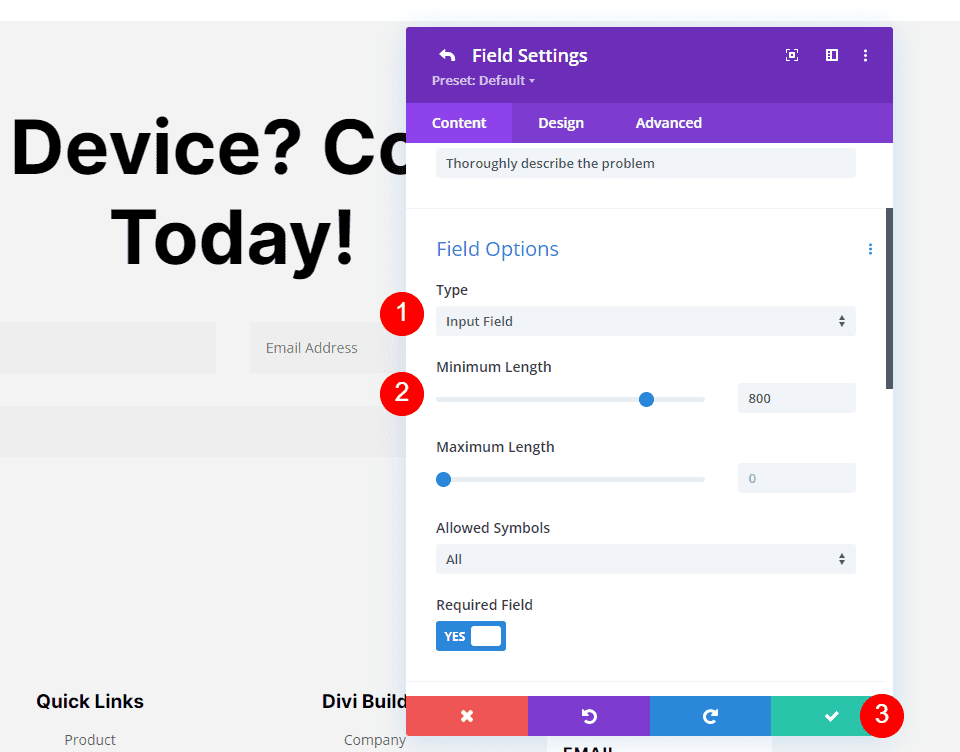
จากนั้นเลื่อนลงไปที่ ตัวเลือกฟิลด์ เลือกช่องแบบเลื่อนลง ประเภท เพื่อดูตัวเลือก

เลือก ช่องป้อนข้อมูล จากตัวเลือกของคุณ ช่องป้อนข้อมูลอนุญาตให้ผู้ใช้ป้อนตัวอักษร ตัวเลข หรือสัญลักษณ์ และคุณสามารถควบคุมสิ่งนี้ได้

การดำเนินการนี้จะเปลี่ยนประเภทฟิลด์และเปิดชุดตัวเลือกใหม่ รวมถึงความยาวขั้นต่ำ ความยาวสูงสุด และสัญลักษณ์ที่อนุญาต

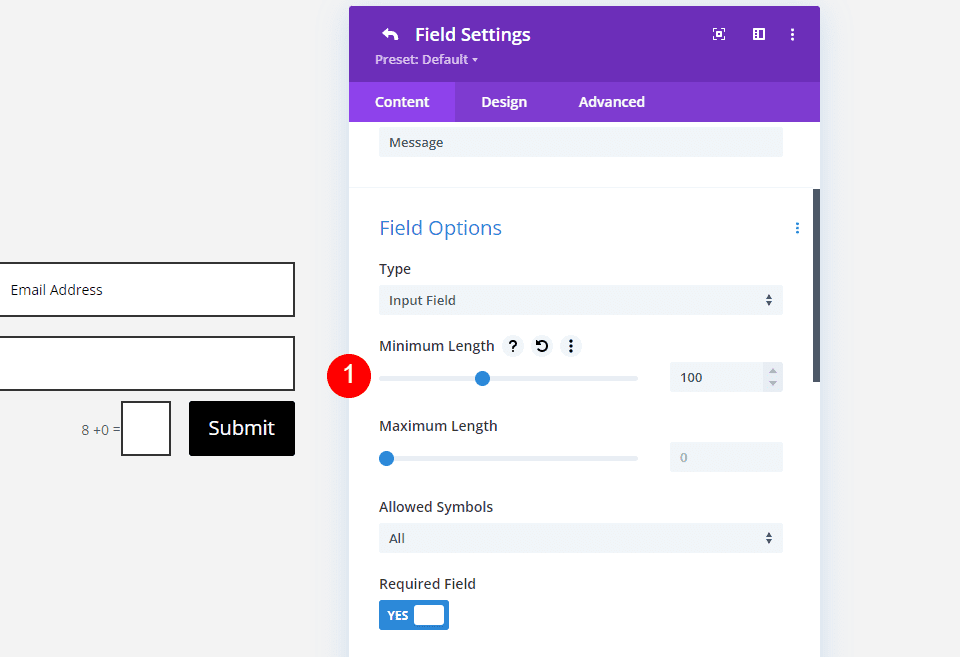
หากต้องการปรับ ความยาวขั้นต่ำ ให้ป้อนจำนวนอักขระที่คุณต้องการใช้เป็นค่าขั้นต่ำที่กำหนด ใช้ แถบเลื่อน หรือป้อนหมายเลขลงใน ช่อง

เหตุใดจึงต้องกำหนดความยาวขั้นต่ำสำหรับช่องแบบฟอร์มการติดต่อ
การจำกัดอักขระขั้นต่ำและสูงสุดสำหรับช่องป้อนข้อมูลช่วยให้แน่ใจว่าคุณได้รับข้อมูลที่คุณต้องการ วิธีนี้สามารถป้องกันไม่ให้ผู้ใช้ป้อนจำนวนอักขระที่ไม่ถูกต้อง เช่น หมายเลขโทรศัพท์หรือรหัสไปรษณีย์ จำกัดจำนวนข้อมูลที่พวกเขาสามารถให้ได้ เป็นต้น
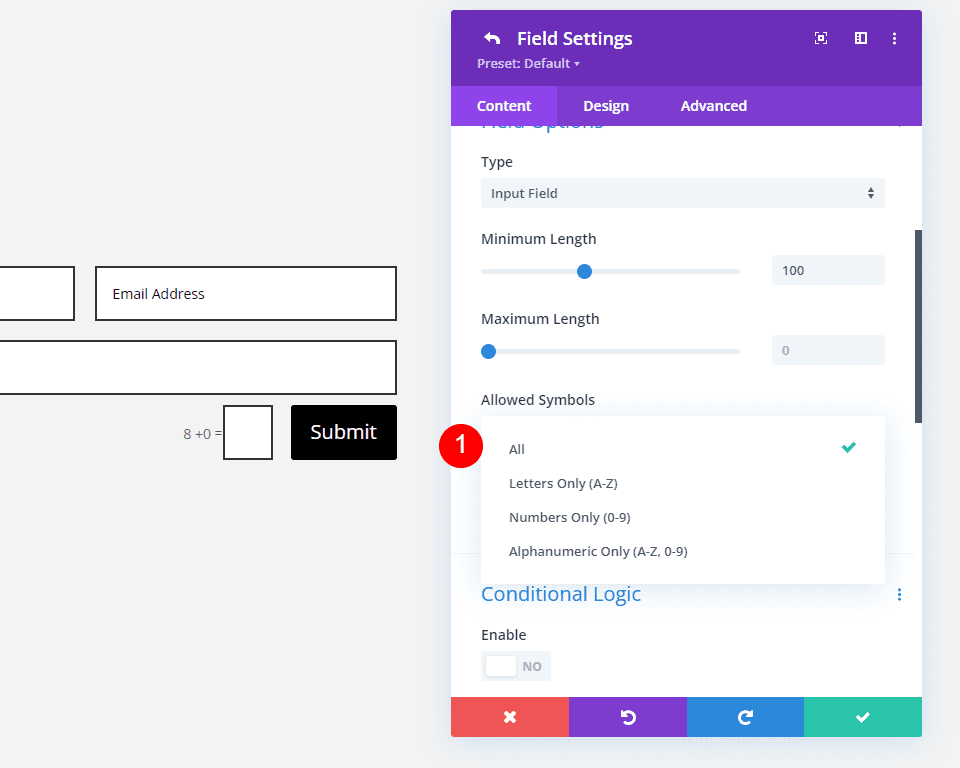
ตัวเลือกสัญลักษณ์ที่อนุญาตของช่องป้อนข้อมูลช่วยให้คุณเลือกวิธีใช้ช่องได้ เลือกระหว่างตัวอักษรเท่านั้น ตัวเลขเท่านั้น หรือทั้งสองอย่าง ด้วยตัวเลือกเหล่านี้ คุณสามารถกำหนดประเภทของข้อมูลที่ผู้ใช้สามารถป้อนลงในฟิลด์ได้
โดยทั่วไป 100 ตัวอักษรประมาณ 16 คำ ดังนั้น หากคุณต้องการประมาณ 100 คำ คุณจะต้องตั้งค่าความยาวขั้นต่ำเป็น 1,600 คำ ย่อหน้าทั่วไปจะอยู่ที่ประมาณ 50 คำ (แน่นอนว่า ขึ้นอยู่กับประเภทของการเขียน) หากคุณต้องการข้อความย่อหน้าทั่วไป คุณสามารถตั้งค่าขั้นต่ำเป็น 800 อักขระได้ ไม่ต้องใช้คำมากเกินไป เนื่องจากอาจทำให้ผู้ใช้ละทิ้งแบบฟอร์มติดต่อของคุณได้ ตั้งค่าขีดจำกัดให้ต่ำที่สุดเพื่อให้ได้ข้อมูลที่คุณต้องการ

ตัวอย่างรหัสไปรษณีย์
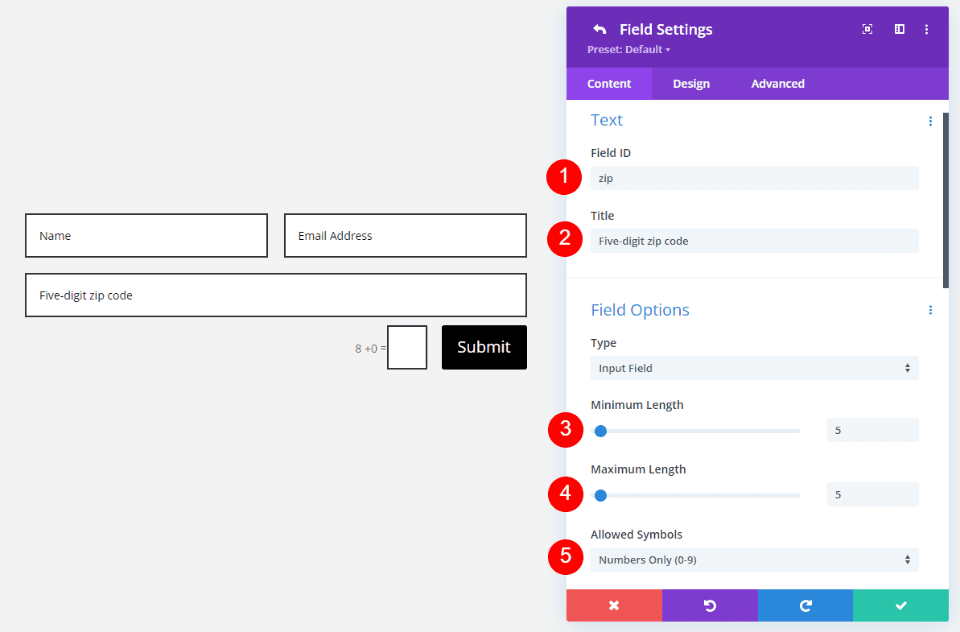
ตัวอย่างเช่น หากใช้ช่องนี้เพื่อรับรหัสไปรษณีย์ห้าหลัก คุณสามารถตั้งค่าช่องให้อนุญาตเฉพาะตัวเลขเท่านั้นและจำกัดทั้งค่าต่ำสุดและสูงสุดไว้ที่ 5 ในตัวอย่างด้านล่าง ฉันได้เปลี่ยน ID ของฟิลด์ และ ฟิลด์ ชื่อเรื่อง เพื่อระบุวัตถุประสงค์ของสนาม ฉันได้ตั้งค่าทั้ง ความยาว ขั้นต่ำ และ สูงสุด เป็น 5 แล้ว สำหรับ Allowed Symbols ฉันได้เลือก Numbers Only แล้ว

ผู้ใช้สามารถป้อนได้เฉพาะตัวเลขเท่านั้น พวกเขาเห็นข้อความแสดงข้อผิดพลาดหากเพิ่มตัวอักษรหรือไม่ตรงตามจำนวนอักขระขั้นต่ำและสูงสุด


ตัวอย่างคำอธิบายโดยละเอียด
อีกตัวอย่างหนึ่ง หากเราต้องการให้แน่ใจว่าเราได้รับคำอธิบายโดยละเอียดจากผู้ใช้ เราสามารถตั้งค่าขีดจำกัดความ ยาวขั้นต่ำ สำหรับฟิลด์อินพุตได้ เหมาะสำหรับข้อมูลรายละเอียดทุกประเภทเพื่อการตัดสินใจหรือให้ความช่วยเหลือที่จำเป็น ตัวอย่าง ได้แก่ การให้ข้อมูลสำหรับการสมัครงาน คำอธิบายโดยละเอียดเกี่ยวกับงานที่ผู้ใช้ร้องขอให้ทำ เป็นต้น
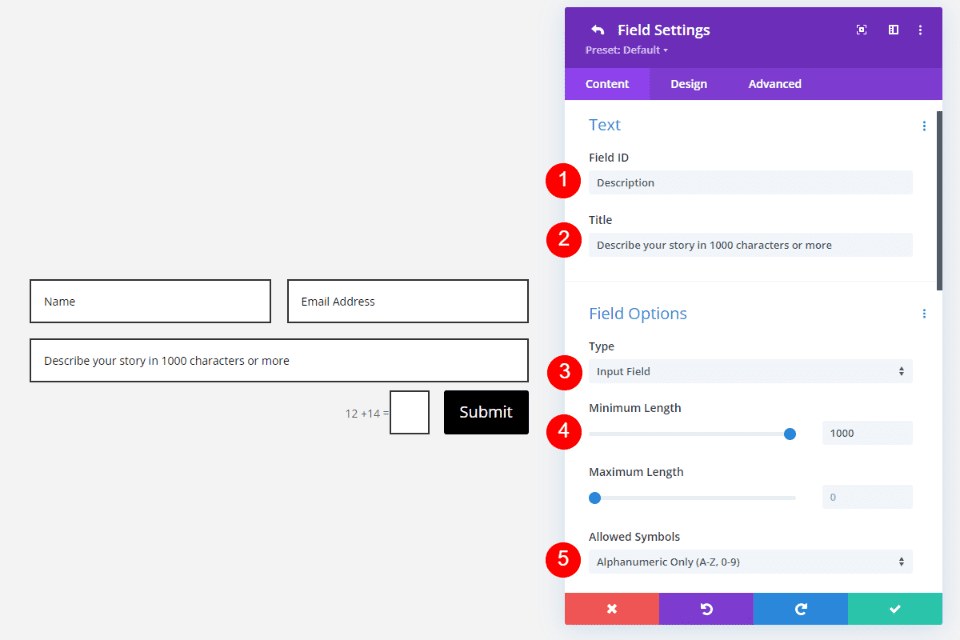
ตัวอย่างเช่น หากคุณเผยแพร่เรื่องราว คุณจะต้องการข้อมูลให้มากที่สุดเท่าที่จะเป็นไปได้สำหรับการส่งเรื่องราว กำหนดความยาวขั้นต่ำเพื่อช่วยให้แน่ใจว่าคุณได้รับรายละเอียดที่ต้องการ ในตัวอย่างนี้ ฉันได้ตั้ง ค่ารหัสฟิลด์ และ ชื่อเรื่อง เพื่ออธิบายฟิลด์ สำหรับ Field Options ฉันได้ตั้งค่า ความยาวขั้นต่ำ เป็น 1,000 ตัวอักษรและ Allowed Symbols ให้แสดงเฉพาะตัวเลขและตัวอักษรเท่านั้น

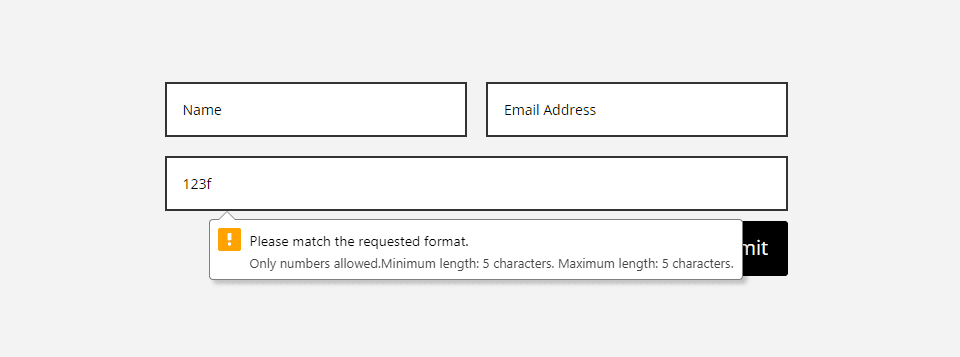
หากผู้ใช้ป้อนอักขระไม่เพียงพอ พวกเขาจะเห็นข้อผิดพลาดที่แจ้งว่าพวกเขายังมีความยาวอักขระไม่ถึงขั้นต่ำ


ความยาวขั้นต่ำสำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ
ตอนนี้ เรามาเพิ่มแบบฟอร์มการติดต่อลงในเค้าโครง Divi สำหรับตัวอย่างของเรา ฉันจะเพิ่มโมดูลแบบฟอร์มการติดต่อ Divi ลงในแลนดิ้งเพจของ Device Repair Layout Pack ฟรีที่มีอยู่ใน Divi เราจะเปลี่ยน ฟิลด์ Textarea ของข้อความเป็น ฟิลด์ป้อนข้อมูล เพื่อจำกัดจำนวนอักขระ วิธีนี้จะสนับสนุนให้ผู้ใช้ให้ข้อมูลเพิ่มเติมเกี่ยวกับปัญหาที่พวกเขาจำเป็นต้องแก้ไข แทนที่จะให้คำอธิบายที่ไม่มีประโยชน์ เช่น "มันใช้งานไม่ได้"
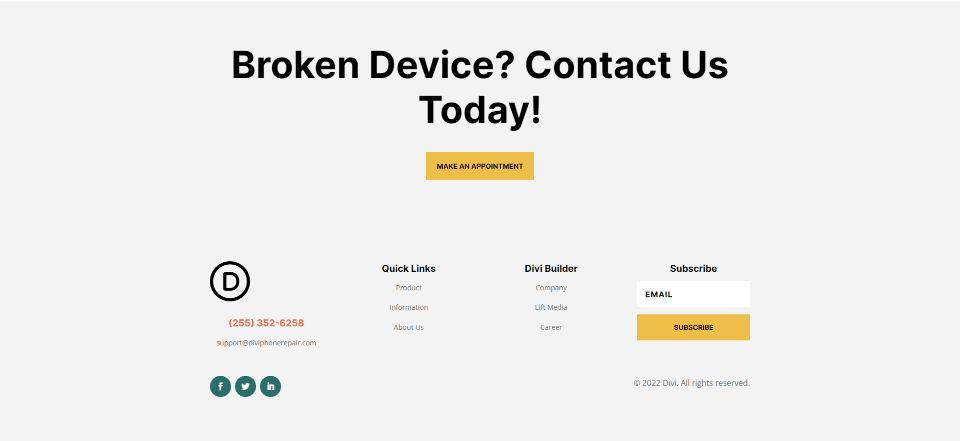
เพื่อเป็นข้อมูลอ้างอิง โปรดดูที่ส่วนนี้ก่อนที่จะเพิ่มโมดูลแบบฟอร์มการติดต่อ ฉันจะแทนที่ปุ่มด้วยแบบฟอร์มการติดต่อ และเช่นเคย ฉันจะใช้องค์ประกอบการออกแบบจากเค้าโครงและรวมโมดูลใหม่

เพิ่มโมดูลแบบฟอร์มการติดต่อ
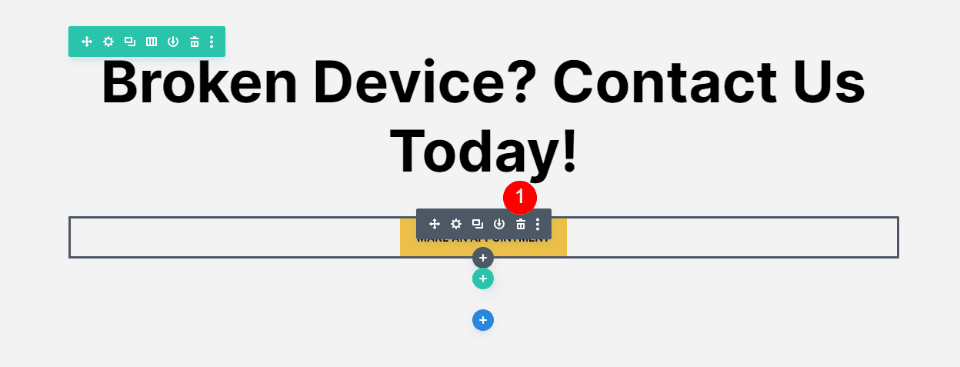
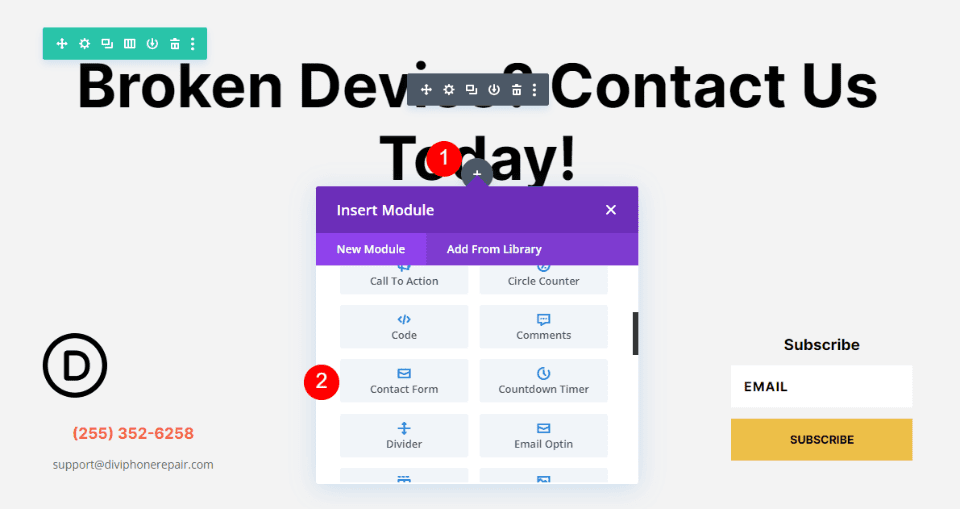
ขั้นแรก ให้ลบ โมดูลปุ่ม ใต้โมดูลข้อความชื่อเรื่องของส่วน

ถัดไป เพิ่ม โมดูลแบบฟอร์มการติดต่อ แทน

การตั้งค่าภาคสนาม
จากนั้นเปิด การตั้งค่าฟิลด์ สำหรับ ฟิลด์ข้อความ โดยคลิกที่ไอคอนรูปเฟือง

ชื่อ
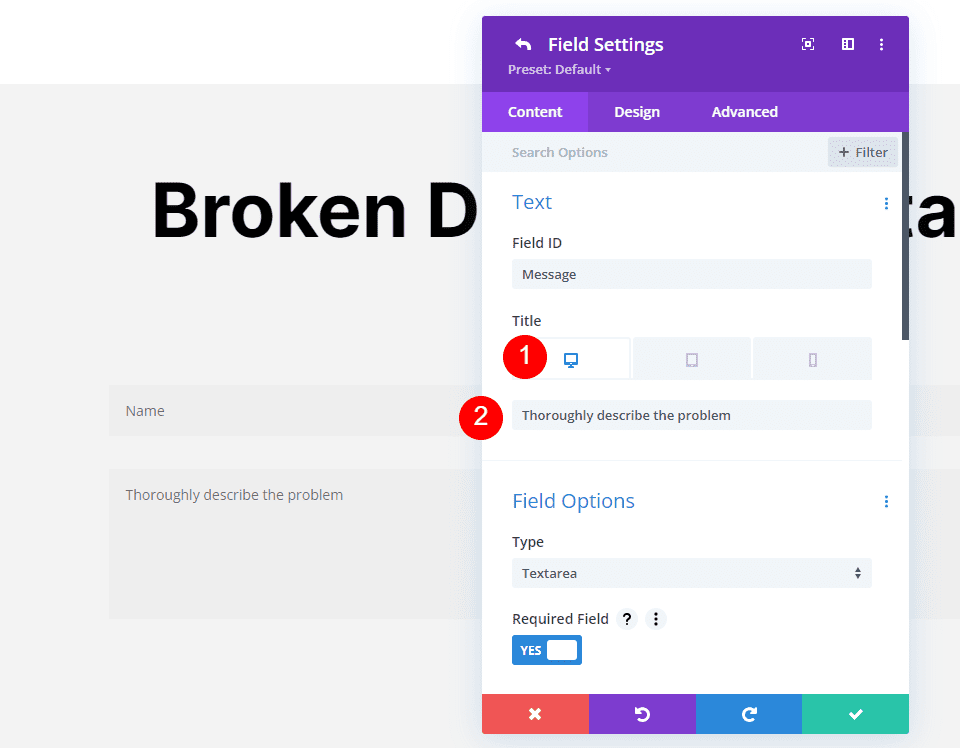
ฉันจะใช้รหัสฟิลด์เดียวกันเพราะมันเหมาะสมสำหรับฟิลด์นี้ เปลี่ยน ชื่อ เป็นข้อความที่แจ้งให้ผู้ใช้ทราบถึงวัตถุประสงค์ของฟิลด์ ในกรณีนี้ ฉันจะใช้คำอธิบายที่ให้คำแนะนำแก่พวกเขา คำอธิบายนี้จะยาวเกินไปสำหรับโทรศัพท์ดังนั้นจึงมีเวอร์ชันที่สั้นลง
- ชื่อเรื่อง (เดสก์ท็อปและแท็บเล็ต): อธิบายปัญหาอย่างละเอียด
- ชื่อเรื่อง (โทรศัพท์): อธิบายปัญหา

ตัวเลือกฟิลด์
เปลี่ยน ประเภท เป็นช่องป้อนข้อมูล ฉันได้ตั้งค่า ความยาวขั้นต่ำ ไว้ที่ 800 ซึ่งเป็นการตั้งค่าจำนวนข้อความขั้นต่ำที่ประมาณ 50 คำในย่อหน้า เราไม่ต้องการที่จะครอบงำผู้ใช้ ซึ่งควรจะเพียงพอที่จะเข้าใจปัญหาได้ดี สำหรับการอ้างอิงย่อหน้านี้คือ 57 คำ ปิดโมดูลย่อย
- ประเภท: ช่องป้อนข้อมูล
- ความยาวขั้นต่ำ: 800

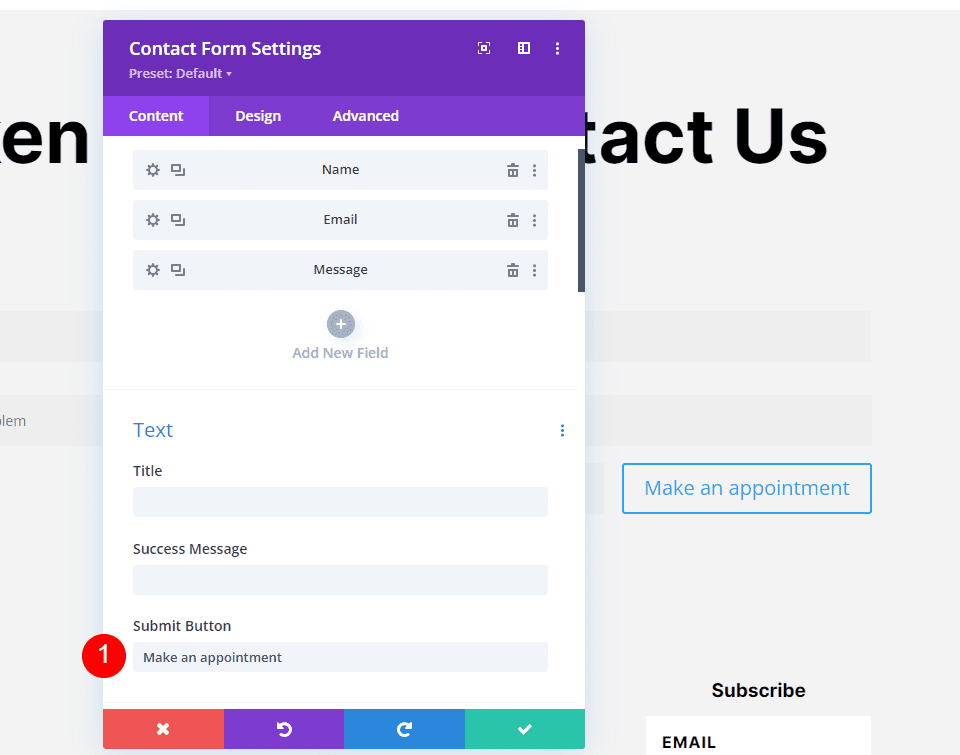
ข้อความ
ต่อไป เราจะปรับการตั้งค่า ข้อความ ในแท็บเนื้อหาของโมดูลแบบฟอร์มการติดต่อ เปลี่ยน ข้อความปุ่มส่ง เป็นนัดหมาย ซึ่งตรงกับปุ่มที่เราเปลี่ยน เราจะสร้างปุ่มนั้นขึ้นมาใหม่ภายในแบบฟอร์มการติดต่อ
- ปุ่มส่ง: นัดหมาย

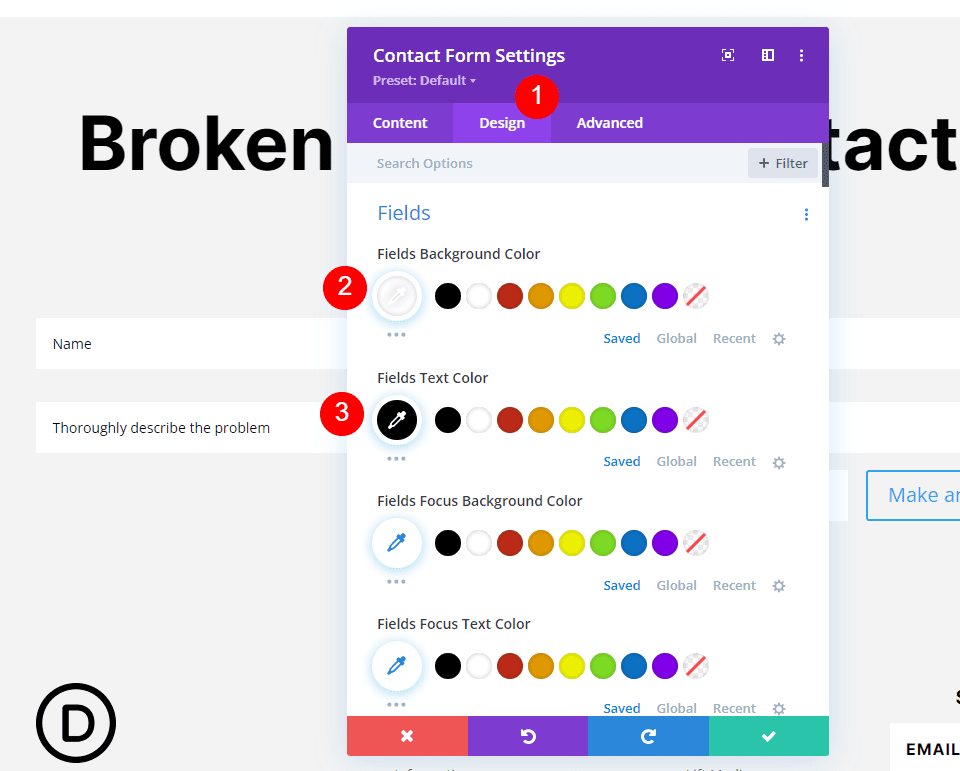
เขตข้อมูล
จากนั้นไปที่แท็บ การออกแบบ สำหรับการตั้งค่า ฟิลด์ ให้เปลี่ยน สีพื้นหลังของฟิลด์ เป็นสีขาว และ สีข้อความของฟิลด์ เป็นสีดำ
- สีพื้นหลัง: #ffffff
- สีข้อความ: #000000

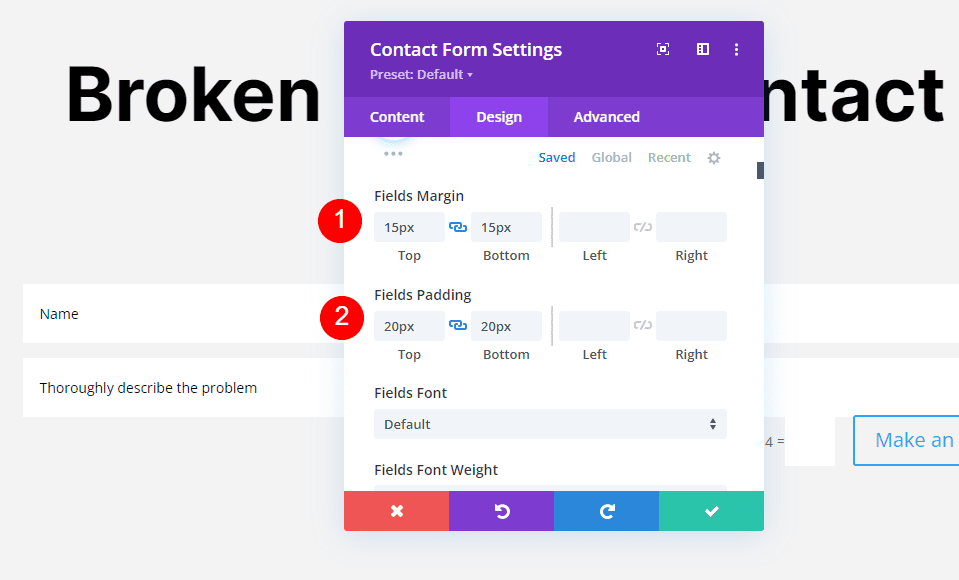
ถัดไป เพิ่ม 15px ที่ ขอบบนและล่าง ซึ่งจะทำให้ทุ่งนาอยู่ใกล้กันในแนวตั้งมากขึ้น นอกจากนี้ ให้เพิ่ม 20px ที่ Padding ด้านบนและด้านล่าง สิ่งนี้จะเพิ่มขนาดแนวตั้งของฟิลด์ การตั้งค่าทั้งสองทำให้ฟิลด์ของแบบฟอร์มการติดต่อตรงกับแบบฟอร์ม Optin ของอีเมลในส่วนท้าย ซึ่งจะไม่ส่งผลต่อช่อง Captcha หรือปุ่มส่ง ดังนั้นเราจะปรับเปลี่ยนด้วย CSS
- ขอบฟิลด์: 15px บนและล่าง
- ช่องว่างภายใน: 20px บนและล่าง

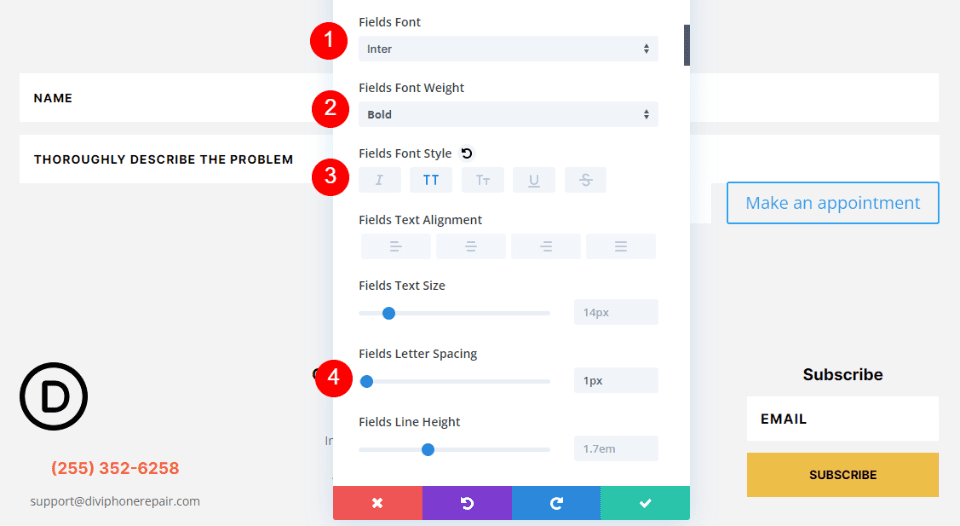
จากนั้น เปลี่ยน แบบอักษร เป็น Inter ตั้งค่า น้ำหนัก เป็นตัวหนา รูปแบบ เป็น TT และ ระยะห่างระหว่างตัวอักษร เป็น 1px ทำให้ข้อความตรงกับแบบฟอร์มอีเมลในส่วนท้าย
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สไตล์: TT
- ระยะห่างระหว่างตัวอักษร: 1px

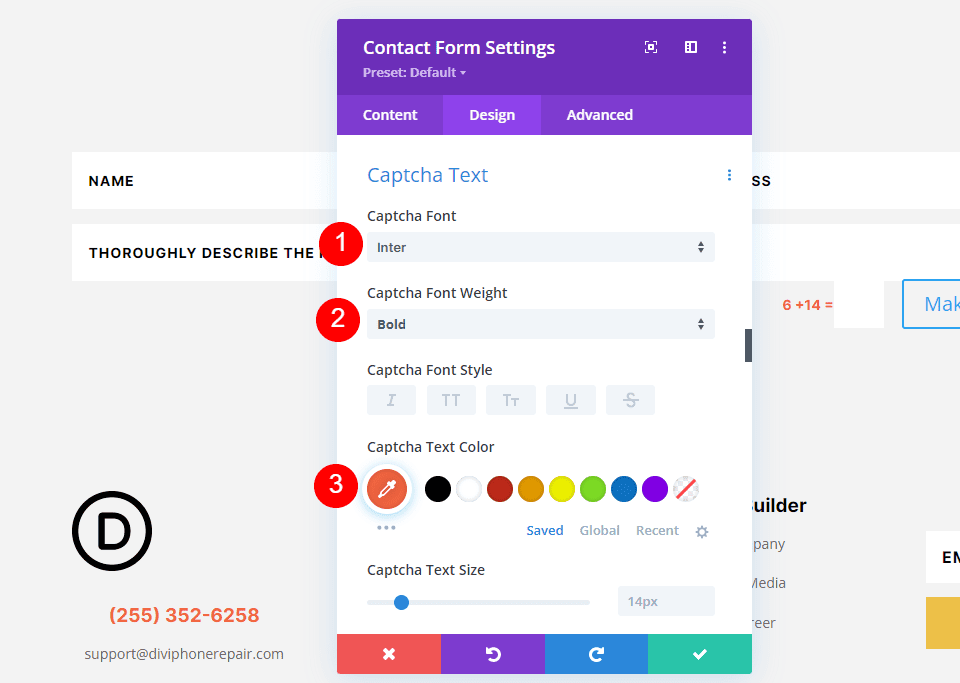
ข้อความแคปต์ชา
จากนั้นเลื่อนลงไปที่ Captcha Text ตั้ง ค่าแบบอักษร เป็น Inter น้ำหนัก เป็นตัวหนา และ สี เป็น #f26440 ซึ่งตรงกับหมายเลขโทรศัพท์ที่ให้ไว้ในส่วนท้าย แต่มีแบบอักษรเล็กกว่า
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สี: #f26440

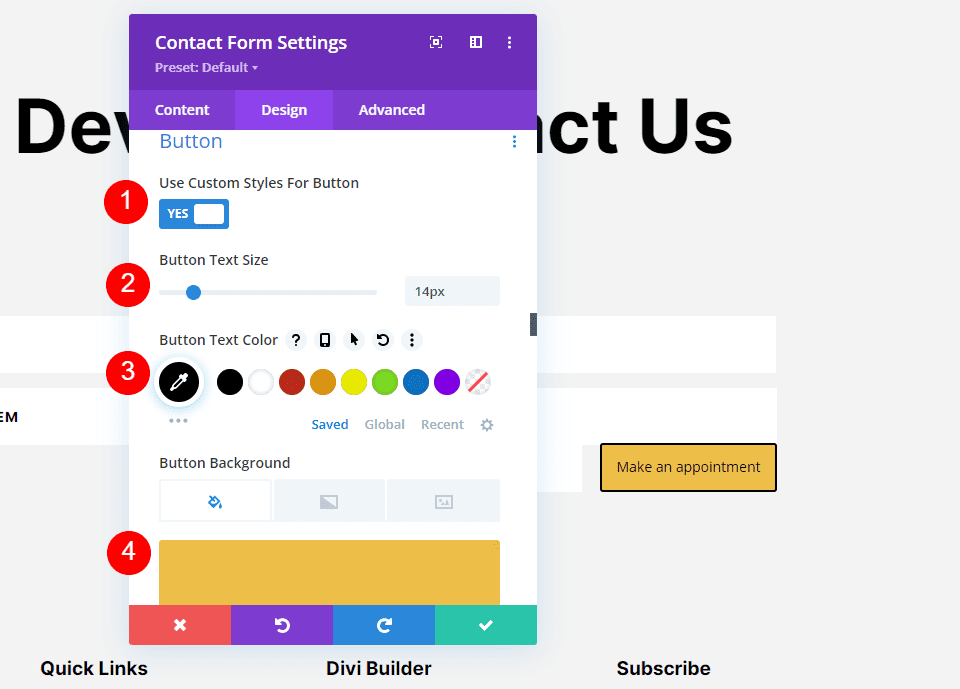
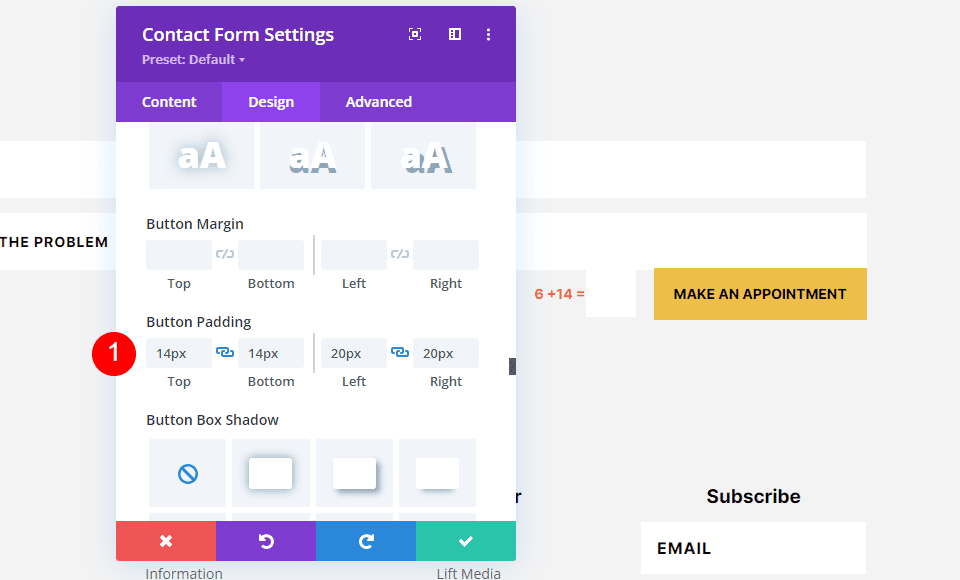
ปุ่ม
จากนั้นเลื่อนลงไปที่ Button และเปิดใช้งาน Use Custom Styles for Button เราจะจัดสไตล์ปุ่มให้ตรงกับต้นฉบับที่เราลบไป เปลี่ยน ขนาด เป็น 14px สี เป็นสีดำ และ สีพื้นหลัง เป็น #edbf48
- ขนาดตัวอักษร: 14px
- สีตัวอักษร: #000000
- สีพื้นหลัง: #edbf48

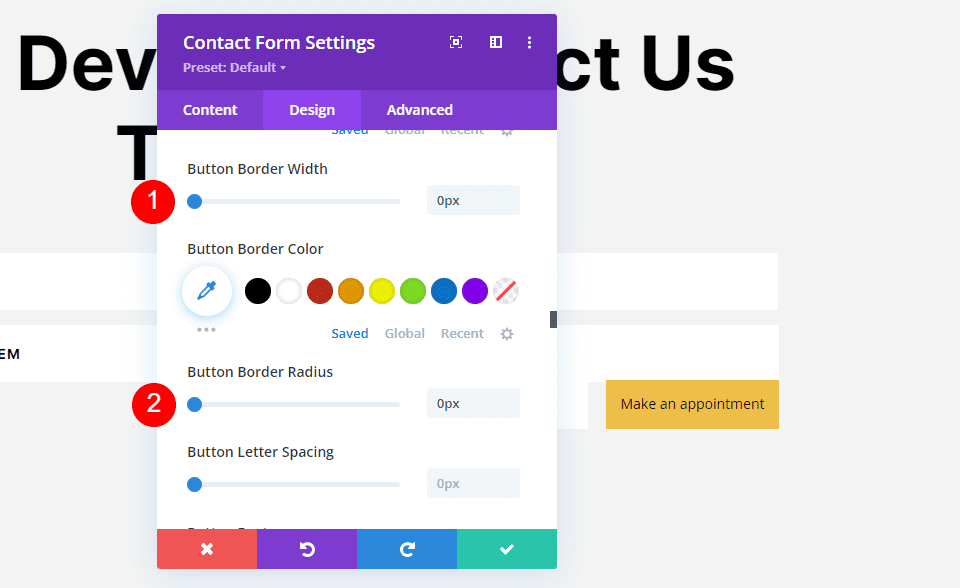
ตั้งค่า ความกว้างของเส้นขอบ และ รัศมีของเส้นขอบ เป็น 0px
- ความกว้างของเส้นขอบ: 0px
- รัศมีเส้นขอบ: 0px

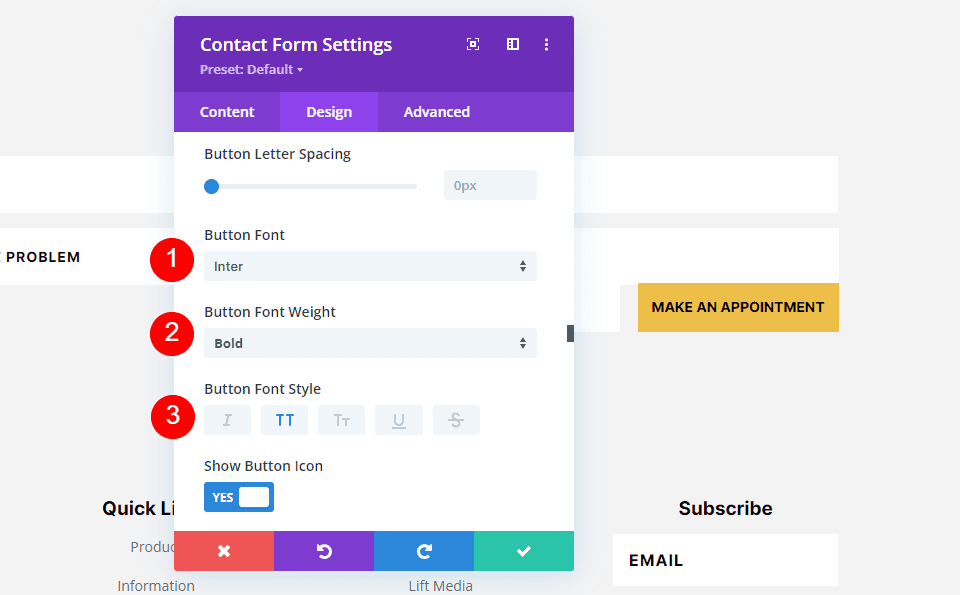
เปลี่ยน แบบอักษร เป็น Inter น้ำหนัก เป็นตัวหนา และ รูปแบบ เป็น TT
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สไตล์: TT

จากนั้น เพิ่ม 14px ที่ ด้านบนและล่าง และ 20px ที่ Padding ปุ่มซ้ายและขวา ตอนนี้ปุ่มควรมีลักษณะเหมือนกับต้นฉบับ
- การขยาย: 14px บนและล่าง, 20px ซ้ายและขวา

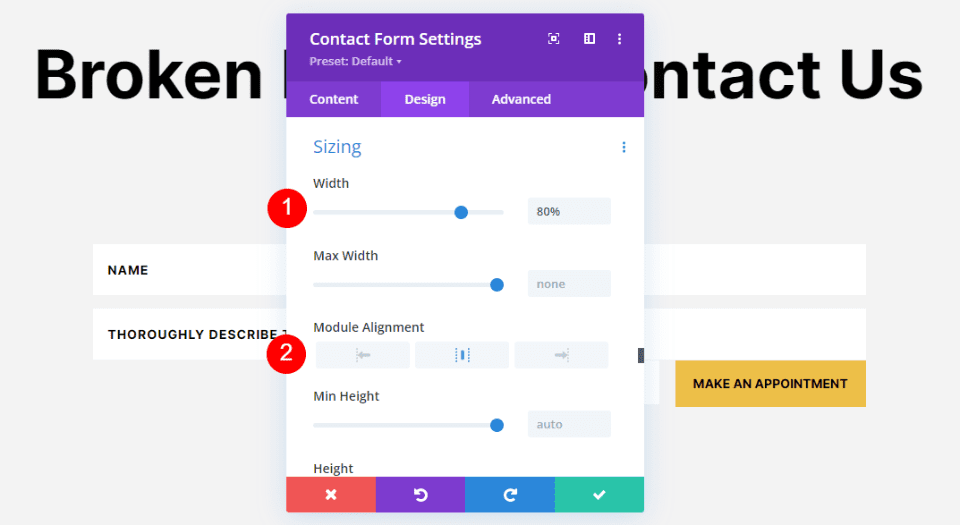
การปรับขนาด
จากนั้น เลื่อนลงไปที่ ขนาด เปลี่ยน ความกว้าง เป็น 80% และ การจัดตำแหน่งโมดูล ให้อยู่ตรงกลาง ซึ่งจะทำให้แบบฟอร์มการติดต่อดูเป็นธรรมชาติมากขึ้นสำหรับตำแหน่งในเค้าโครง
- ความกว้าง: 80%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

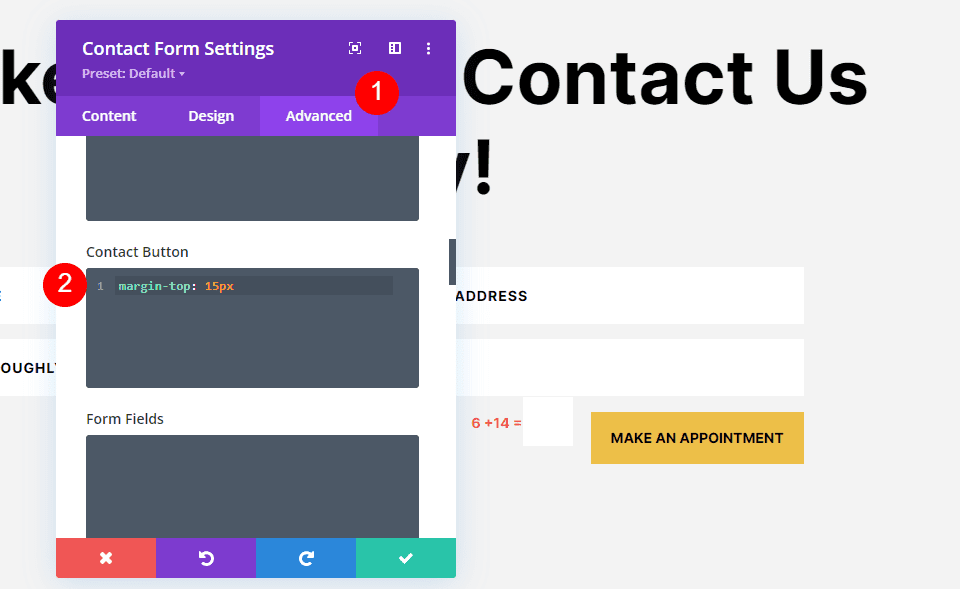
ซีเอสเอส
สุดท้ายไปที่แท็บ ขั้นสูง ที่นี่ เราจะเพิ่ม CSS แบบง่ายๆ เพื่อลบฟิลด์ Captcha และปุ่มออกจากฟิลด์แบบฟอร์มด้านบน เลื่อนลงไปที่ ปุ่มติดต่อ และเพิ่ม CSS ต่อไปนี้ลงในช่อง
- ปุ่มติดต่อ:
margin-top: 15px

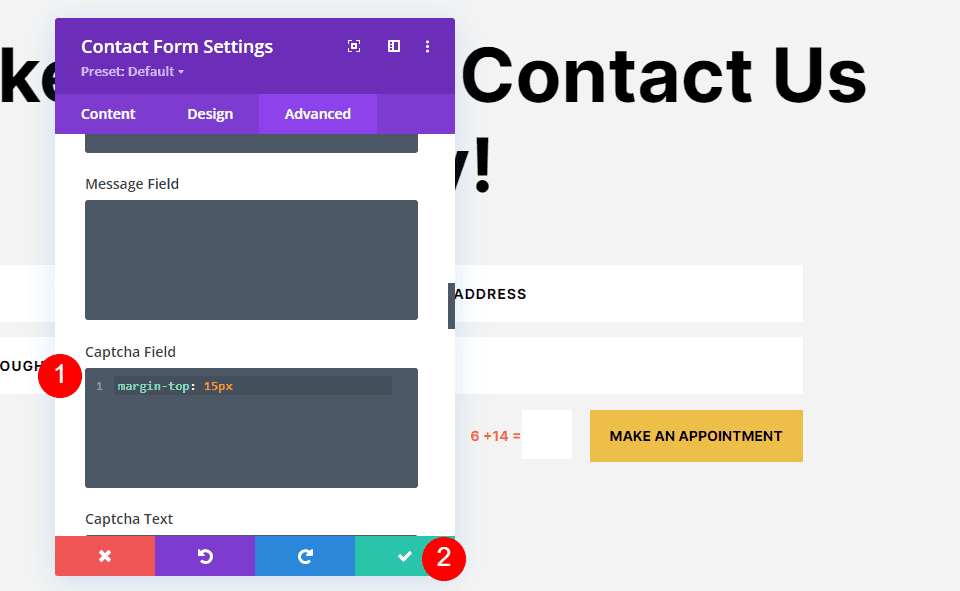
สุดท้ายเลื่อนลงไปที่ ช่อง Captcha และป้อน CSS ต่อไปนี้ลงในช่อง ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ช่องแคปต์ชา: ขอบด้านบน: 15px

ผลลัพธ์
ความยาวขั้นต่ำของเดสก์ท็อปสำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ

ความยาวขั้นต่ำของโทรศัพท์สำหรับตัวอย่างช่องแบบฟอร์มการติดต่อ

สิ้นสุดความคิด
นั่นคือลักษณะของเราในการตั้งค่าความยาวขั้นต่ำสำหรับฟิลด์แบบฟอร์มการติดต่อ การตั้งค่าความยาวฟิลด์ขั้นต่ำและการขยายสูงสุดนั้นทำได้ง่ายและมีประโยชน์ ช่องป้อนข้อมูลเป็นวิธีที่ดีในการจำกัดหรือระบุจำนวนอักขระที่ผู้ใช้สามารถป้อนได้ ช่วยให้แน่ใจว่าคุณได้รับข้อมูลที่ถูกต้องหรือรายละเอียดที่คุณต้องการจากแบบฟอร์มติดต่อของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณกำหนดความยาวขั้นต่ำสำหรับช่องแบบฟอร์มการติดต่อของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
