วิธีตั้งค่า Google AMP บน WordPress
เผยแพร่แล้ว: 2022-10-15การตั้งค่าการใช้งานที่ดีขึ้นและหน้าตอบสนองสำหรับผู้ใช้อุปกรณ์เคลื่อนที่สามารถช่วยปรับปรุงการเข้าชมเว็บไซต์ของคุณและ การแปลง ลูกค้าเป้าหมายได้เป็นอย่างดี ด้วยความจำเป็นในการโหลดที่รวดเร็วและความเร็วของหน้าสูง โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้มือถือ Google AMP ได้กลายเป็นเครื่องมือสำคัญเพื่อให้แน่ใจว่าคุณจะไม่สูญเสียผู้ดูเว็บไซต์ของคุณ นี่คือเหตุผลที่ QuadLayers ได้นำเสนอคู่มือฉบับสมบูรณ์เกี่ยวกับ วิธีตั้งค่า Google AMP บน WordPress
แต่ก่อนอื่น มาดู Google AMP และสิ่งที่นำเสนอในตารางเกี่ยวกับการเพิ่มประสิทธิภาพเว็บไซต์
Google AMP คืออะไร ทำไมเราควรใช้มัน?
มาพูดถึง Google AMP กันก่อน Google AMP เป็นแพลตฟอร์มโอเพ่นซอร์สที่ออกแบบมาเพื่อปรับปรุงการโหลดเว็บไซต์ของคุณบนอุปกรณ์มือถือ ซึ่งทำได้โดยการสร้างเวอร์ชัน AMP ของหน้าเว็บของคุณซึ่งตัดองค์ประกอบต่างๆ ออกมากมาย เช่น CSS, iframes, สคริปต์ ฯลฯ ด้วยเหตุนี้ เว็บไซต์ของคุณจึงโหลดได้เร็วกว่ามากบนอุปกรณ์เคลื่อนที่ จึงมั่นใจได้ว่าคุณจะรักษาผู้เข้าชมบนอุปกรณ์เคลื่อนที่ไว้ได้ การปรับปรุงประสิทธิภาพของเว็บไซต์มีความสำคัญมาก เนื่องจากคุณอาจสูญเสีย ยอดขายที่เป็นไปได้มากกว่า 33% หากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่
Google แนะนำว่าอัตราตีกลับอาจ สูงถึง 90% หรือสูงกว่า หากเว็บไซต์ของคุณใช้เวลาในการโหลด 5 วินาที หรือนานกว่า นั้น
นอกจากนี้ยังมีปัจจัย SEO คุณมักจะเห็นเว็บไซต์ของคุณอยู่ในอันดับที่สูงขึ้นหากความเร็วหน้าของเว็บไซต์ของคุณอยู่ที่ระดับสูง นี่คือเหตุผลที่เราแนะนำให้ผู้ใช้สร้างเว็บไซต์ในเวอร์ชัน AMP ดังนั้น หากคุณกำลังมองหาเหตุผลที่คุณควรใช้ Google AMP คุณควรพิจารณาข้อดีเหล่านี้:
- วิธีการแบบโอเพนซอร์สเพื่อความเร็วของเพจและประสบการณ์ของผู้ใช้บนอุปกรณ์มือถือ
- อัตราการคลิกผ่านที่ดีขึ้น การสร้างลูกค้าเป้าหมายที่ดีขึ้น และปรับปรุงการจัดอันดับ SERP
- การเพิ่มประสิทธิภาพสื่อและรูปภาพโดยอัตโนมัติ โดยเฉพาะอย่างยิ่งสำหรับเบราว์เซอร์มือถือ
- การโหลดไซต์ที่ดีขึ้นและการใช้ข้อมูลน้อยลงบนเครือข่ายที่ช้ากว่า รวมถึงเครือข่ายเซลลูลาร์สำหรับอุปกรณ์มือถือ
นอกจากนี้ มันค่อนข้างง่ายสำหรับผู้ใช้ในการตั้งค่า Google AMP บนเว็บไซต์ WordPress ด้วยธีม WordPress ที่เข้ากันได้กับ AMP และปลั๊กอิน Google AMP มากมายที่คุณสามารถเลือกได้
ปลั๊กอินเพื่อตั้งค่า Google AMP บน WordPress
ตอนนี้ แม้ว่าแพลตฟอร์มจะฟรีและโอเพนซอร์ส แต่วิธีที่ง่ายที่สุดและตามความเห็นของเรา วิธีที่ดีที่สุดในการตั้งค่า Google AMP บนเว็บไซต์ WordPress คือการใช้ ปลั๊กอิน Google AMP โดยเฉพาะ หากคุณกำลังมองหาตัวเลือกที่ดีที่สุด คุณสามารถดูรายการ ปลั๊กอิน Google AMP ที่ดีที่สุดสำหรับ WordPress ได้
เราขอแนะนำให้ใช้ปลั๊กอินฟรีที่ทำให้ง่ายต่อการเปิดใช้งาน Google AMP และเพิ่มคุณสมบัติอื่นๆ เช่น โฆษณา, SSL, โหมดเทมเพลตที่ปรับแต่งได้ และอื่นๆ สำหรับคำแนะนำของเรา ปลั๊กอินบางตัวที่คุณสามารถใช้ได้คือ:
- ปลั๊กอิน Google AMP อย่างเป็นทางการ
- AMP สำหรับ WP
- Jetpack
สำหรับบทช่วยสอน เราจะใช้ AMP สำหรับ WP

กระบวนการโดยรวมสำหรับการตั้งค่า Google AMP บนเว็บไซต์ WordPress ของคุณควรคล้ายกับปลั๊กอินส่วนใหญ่ การดูเอกสารประกอบของปลั๊กอินของคุณอย่างรวดเร็วพร้อมกับคำแนะนำของเรา จะช่วยให้คุณเข้าใจได้ในเวลาไม่นาน อย่างไรก็ตาม หากคุณประสบปัญหาในกระบวนการ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น และเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ
ตอนนี้เรามาดูกันว่าเราจะ ตั้งค่า Google AMP บน WordPress โดยใช้ปลั๊กอินได้อย่างไร
วิธีตั้งค่า Google AMP บน WordPress
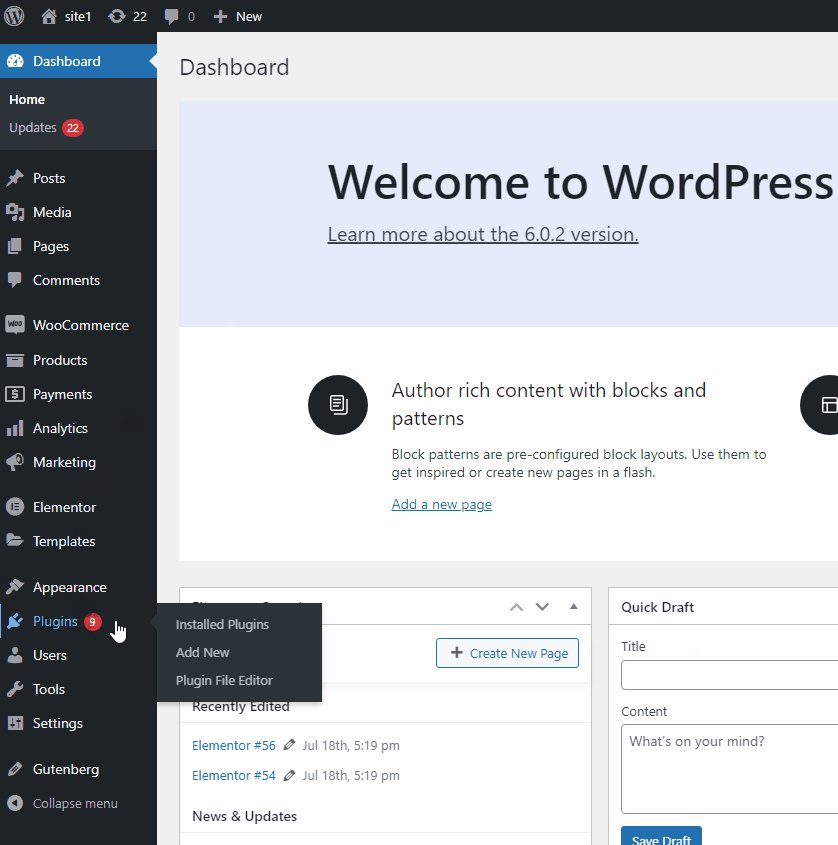
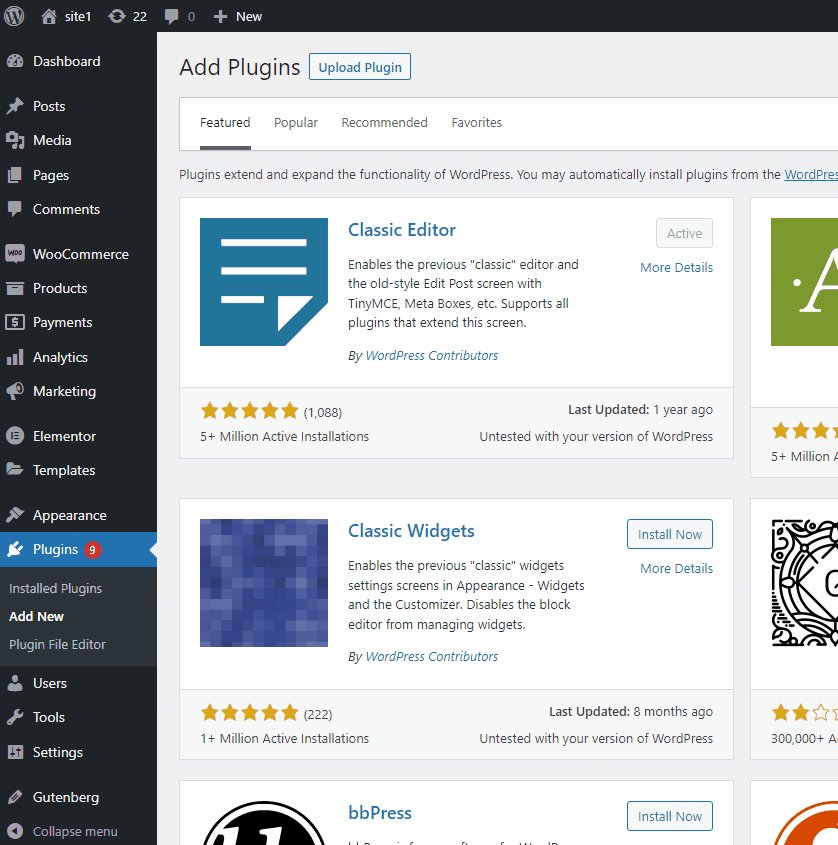
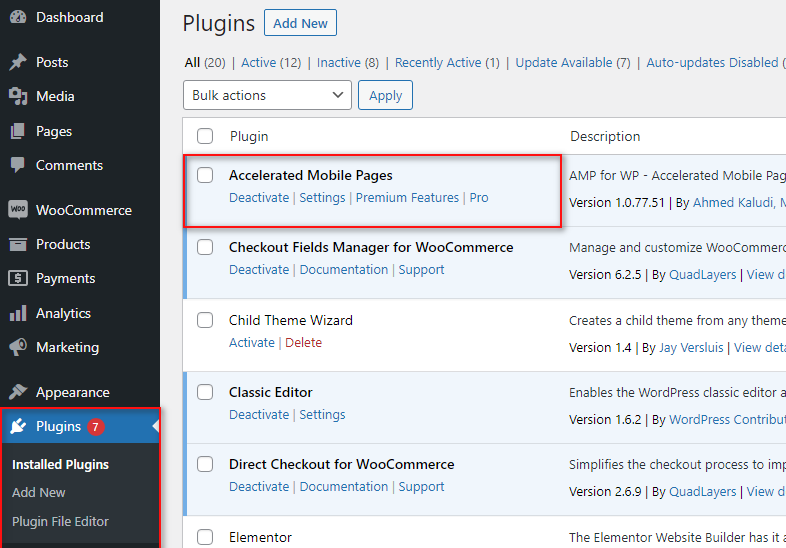
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน เริ่มต้นด้วยการเปิด WP Admin Dashboard และคลิกที่ Plugins > Add New

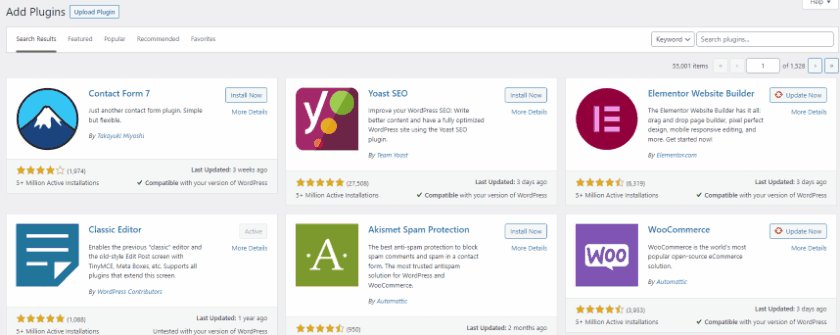
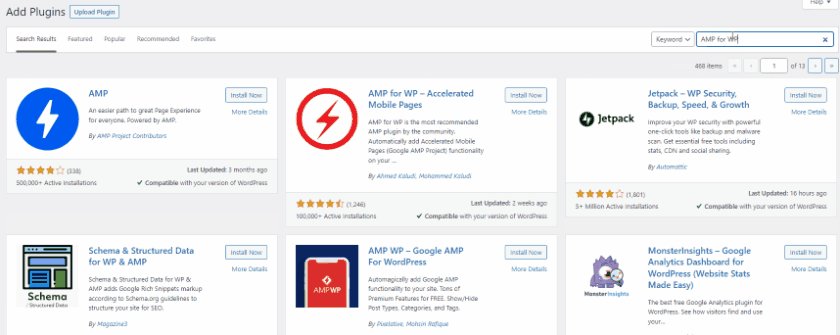
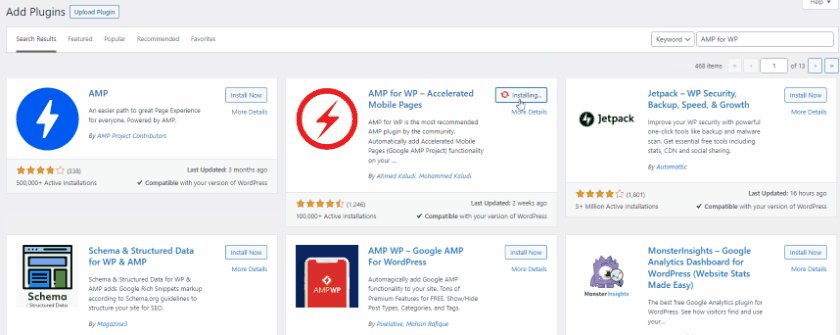
จากนั้น ใช้ แถบค้นหา ที่ด้านบนขวาเพื่อค้นหา AMP สำหรับ WP คลิกที่ ติดตั้ง บนแท็บของปลั๊กอิน และเมื่อปุ่มเปลี่ยนเป็น เปิดใช้งาน ให้ คลิกที่ปุ่มอีกครั้งเพื่อเปิดใช้งานปลั๊กอินบนไซต์ของคุณ

อีกวิธีหนึ่ง คุณสามารถเปิด/ปิดใช้งานปลั๊กอินโดยเปิดหน้า ปลั๊กอิน และคลิก เปิดใช้งาน/ปิดใช้งาน ภายใต้รายการปลั๊กอิน

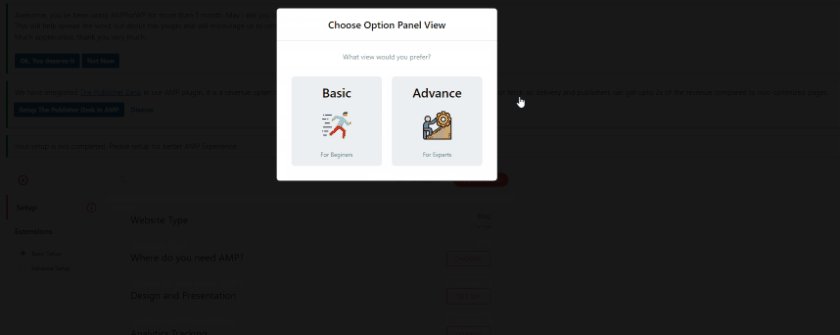
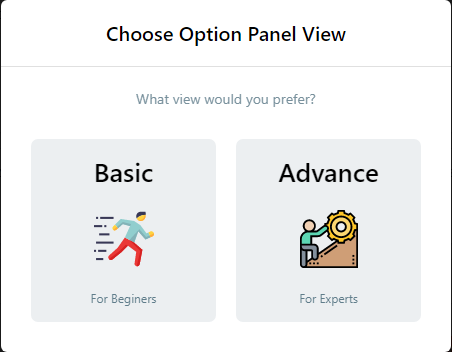
เมื่อคุณเปิดใช้งานปลั๊กอิน คุณจะเข้าสู่หน้าตัวเลือกของปลั๊กอิน ซึ่งระบบจะขอให้คุณเลือกระหว่างมุมมองแผงสำหรับปลั๊กอิน คุณสามารถเลือกได้ระหว่าง Basic และ Advanced เราขอแนะนำให้ใช้ Basic ไปก่อนเพื่อตั้งค่า Google AMP

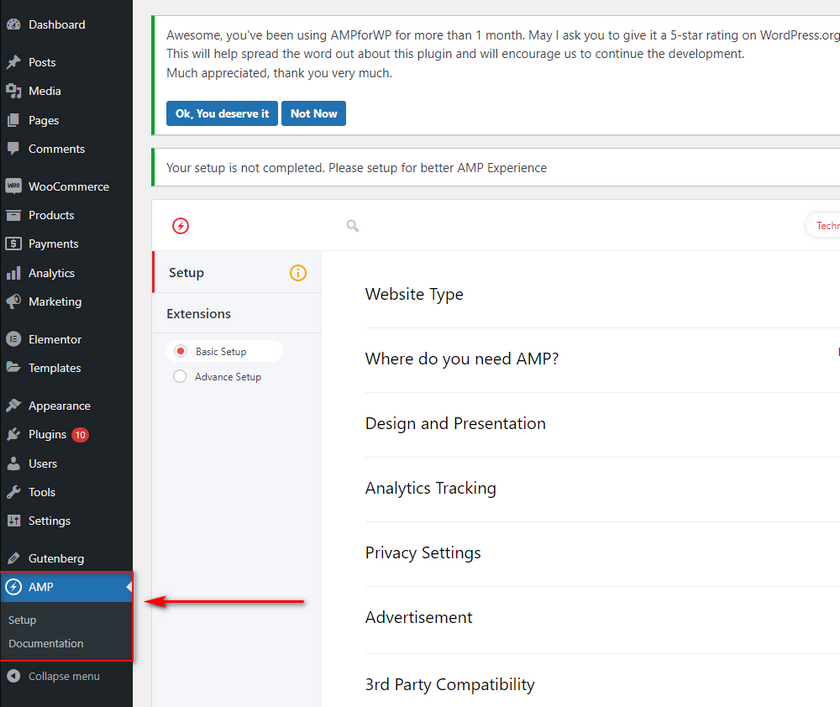
หากคุณต้องการเปิดหน้าปลั๊กอิน AMP สำหรับ WP ด้วยตนเอง คุณสามารถทำได้โดยคลิกที่รายการ AMP บน WP Admin Dashboard ของคุณ

คุณจะต้องปรับการตั้งค่าบางอย่างเพื่อเปิดใช้งาน Google AMP สำหรับเว็บไซต์ WordPress ของคุณ มาดูทีละขั้นตอนกันเลย
ตั้งค่า Google AMP บน WordPress โดยใช้ AMP สำหรับ WP
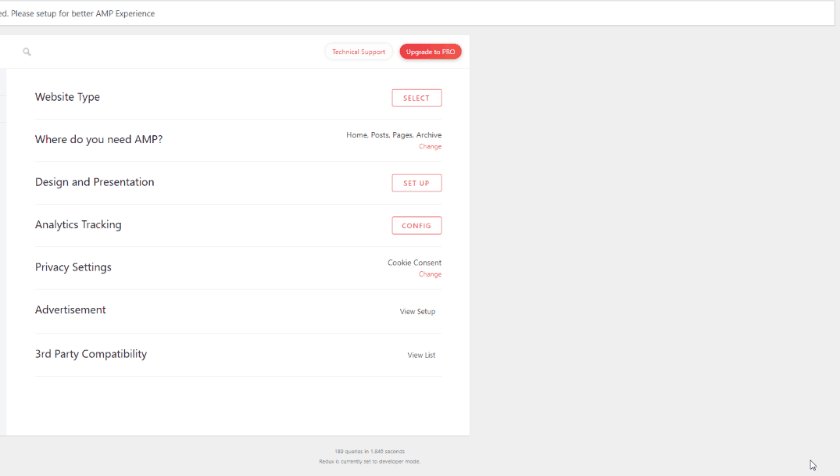
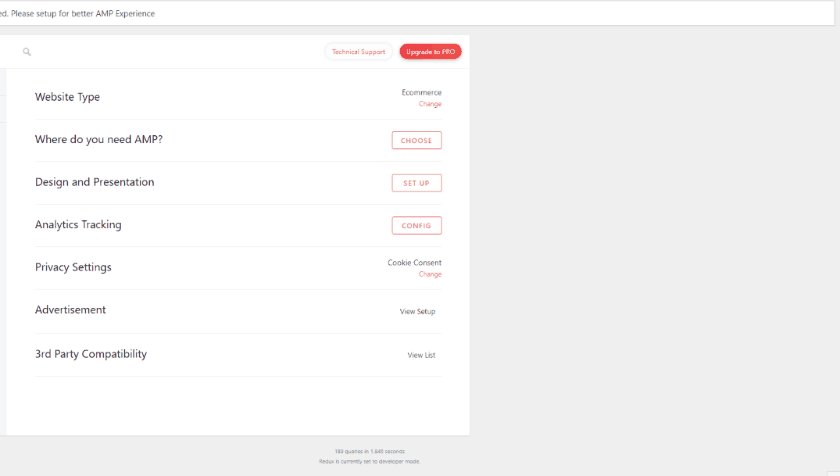
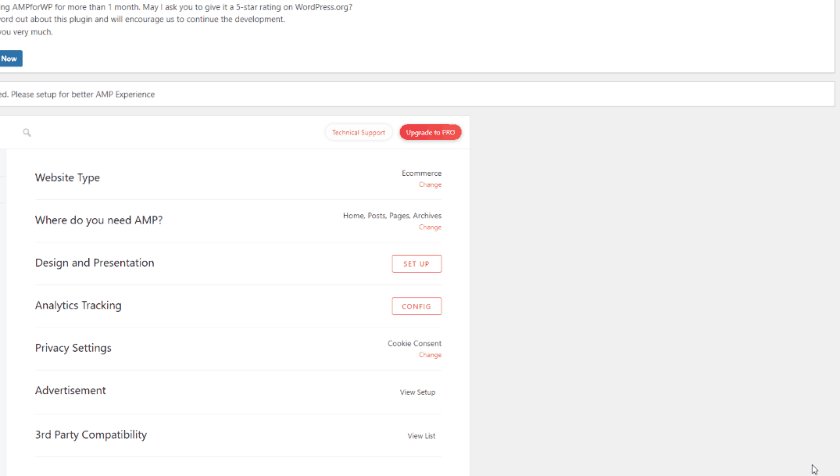
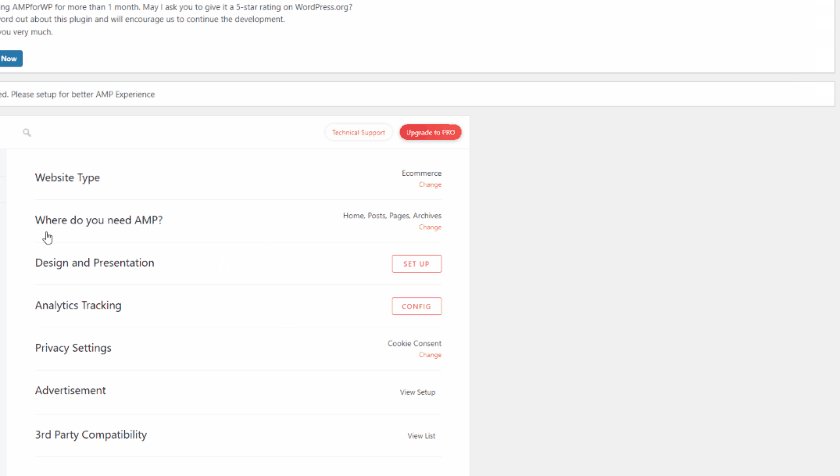
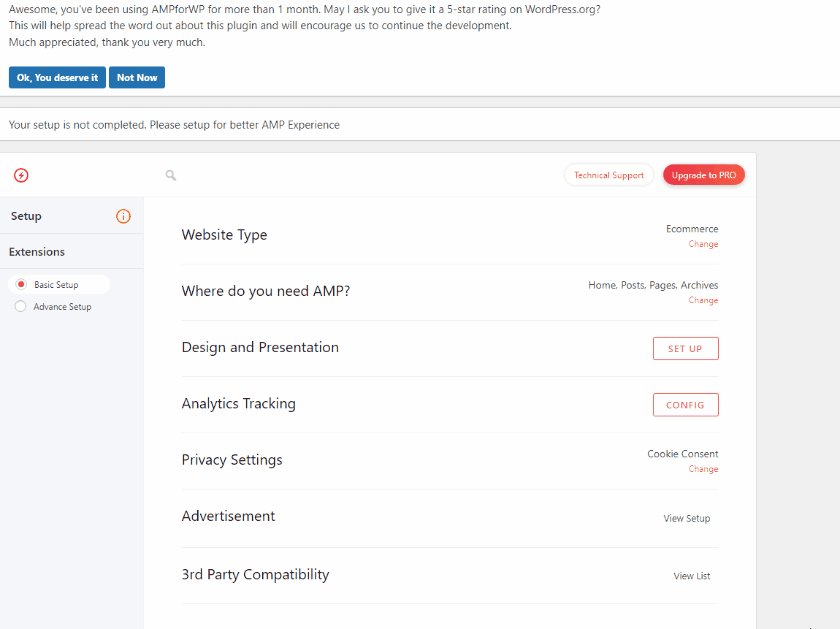
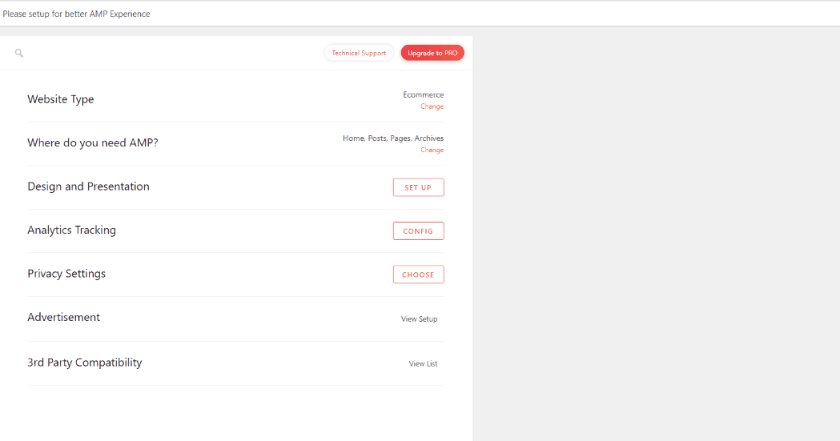
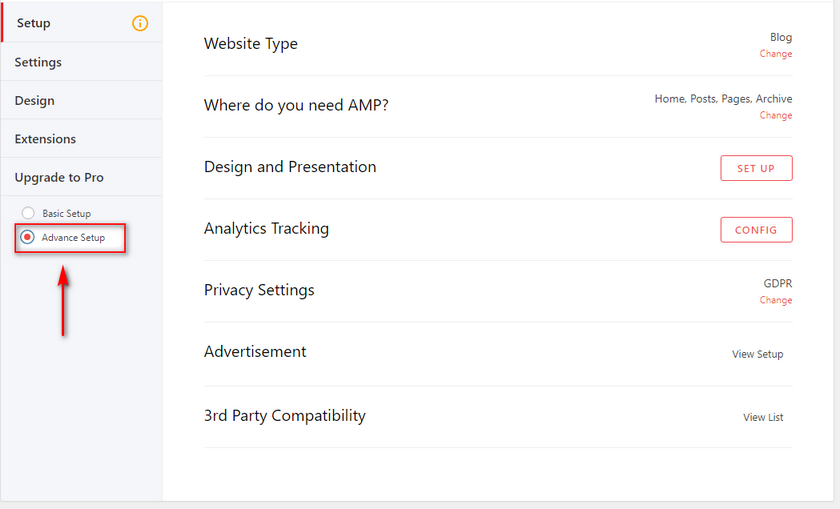
ในการตั้งค่า Google AMP บนเว็บไซต์ WordPress ของคุณด้วยปลั๊กอิน AMP สำหรับ WP คุณจะต้องปรับตัวเลือกสองสาม ตัว โดยเริ่มจาก ประเภทเว็บไซต์ และ การเลือก AMP สำหรับหน้าเว็บไซต์ของคุณ คุณยังสามารถใช้ตัวเลือก อื่นๆ และเพิ่มประเภทเว็บไซต์ที่คุณกำหนดเองได้หากต้องการ
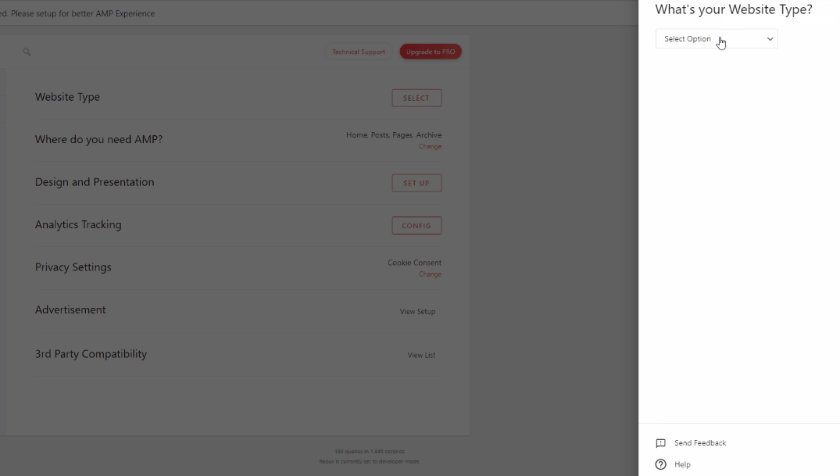
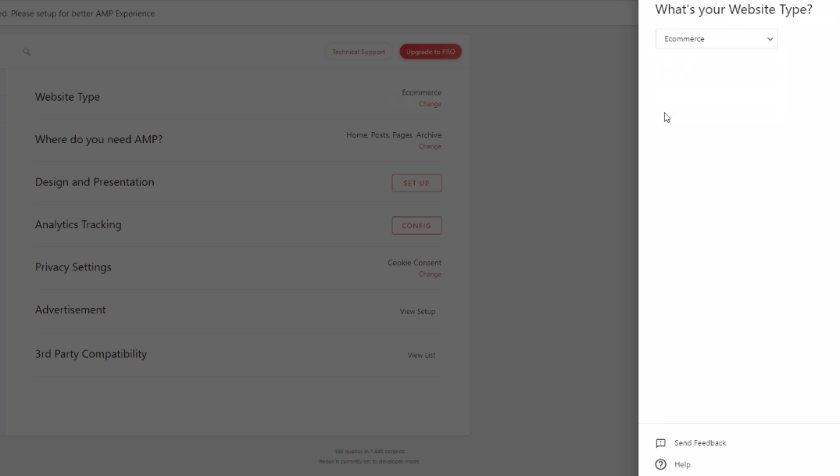
คลิกที่ ปุ่ม Select บน ประเภทเว็บไซต์ และเลือกประเภทเว็บไซต์ของคุณโดยใช้เมนูแบบเลื่อนลง

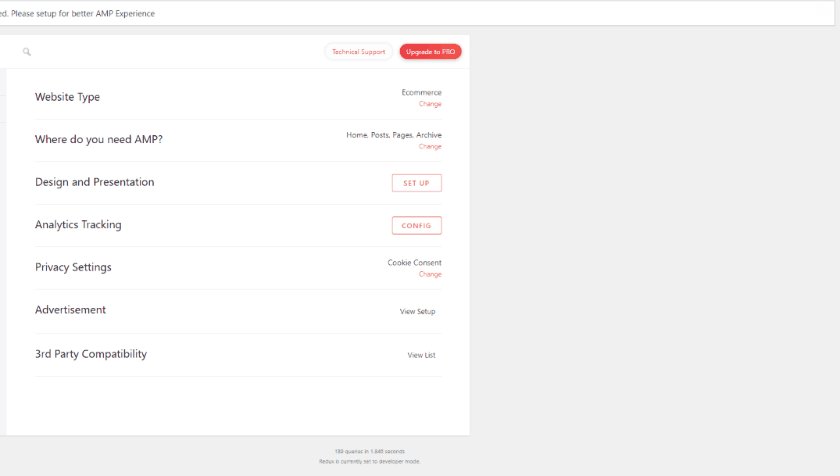
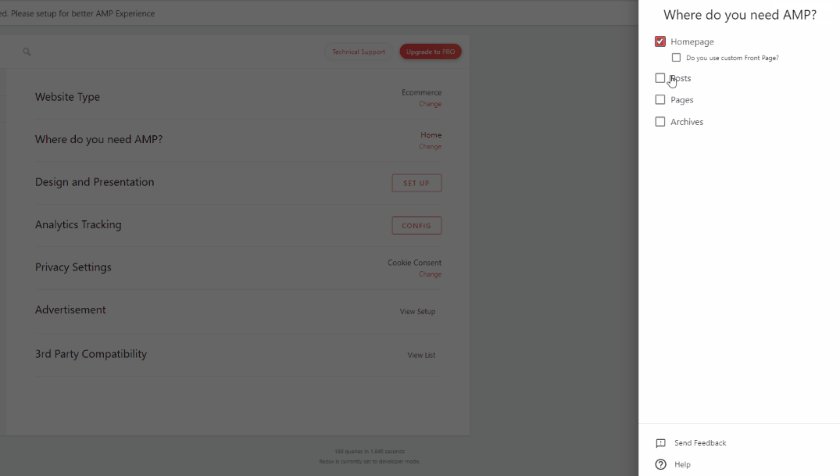
สำหรับการสาธิตของเรา เราจะใช้อีคอมเมิร์ซ ต่อไป เราเลือกตำแหน่งที่ต้องการเปิดใช้งาน AMP ใช้ Where do you need AMP? ตัวเลือกและคลิกที่ เลือก วิธีนี้ช่วยให้คุณเพิ่ม AMP ลงในรายการต่อไปนี้ได้
- หน้าแรกของคุณ
- หน้า WP
- โพสต์ WP
- คลังเก็บเอกสารสำคัญ
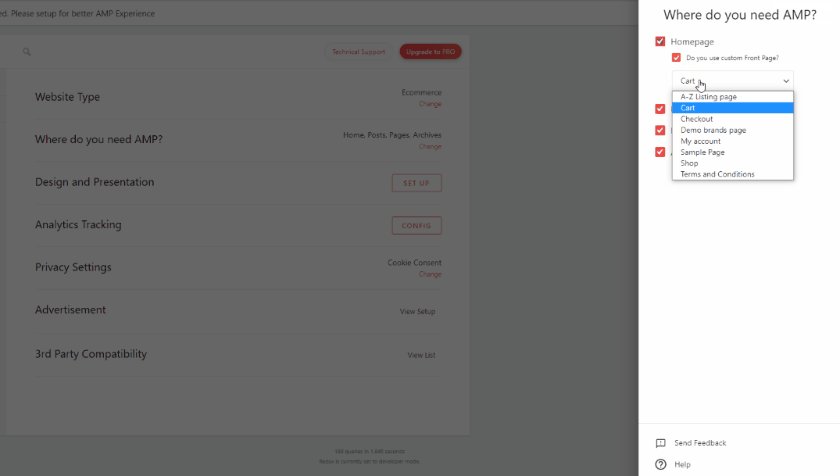
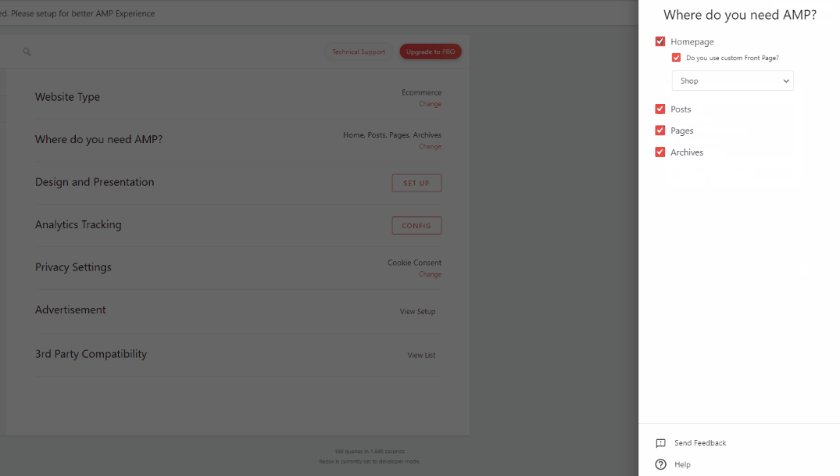
นอกจากนี้ หากคุณมีโฮมเพจแบบกำหนดเอง คุณยังสามารถเลือกโฮมเพจได้โดยใช้ตัวเลือกโฮมเพจ

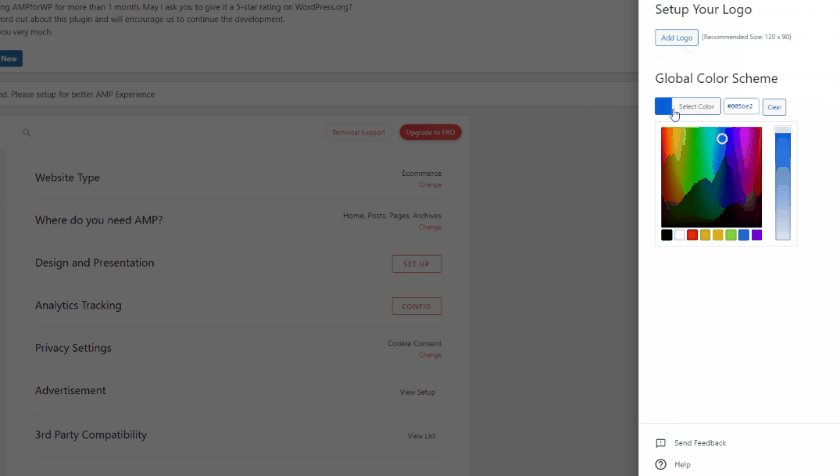
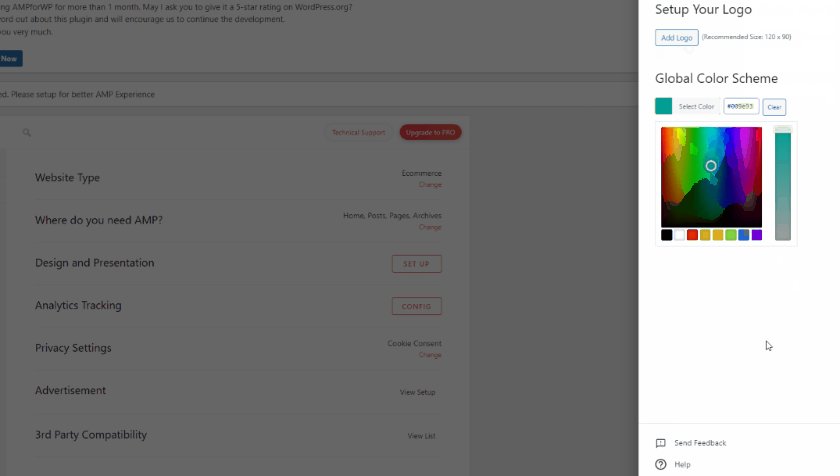
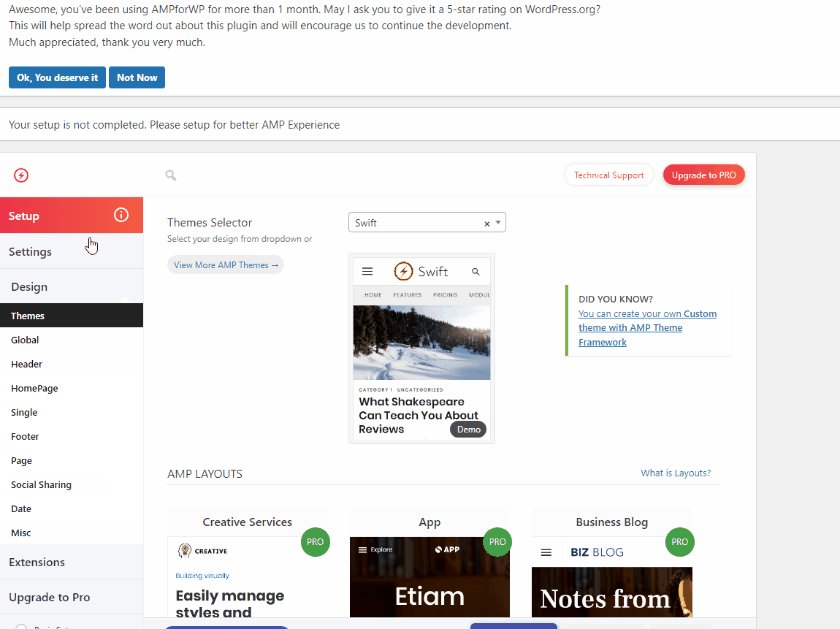
ถัดไป ด้วยตัวเลือก การออกแบบและการนำเสนอ คุณสามารถเลือกโลโก้เฉพาะเพื่อเพิ่มไปยังหน้า AMP ของคุณและแบบแผนทั่วโลกที่ไม่ซ้ำใคร

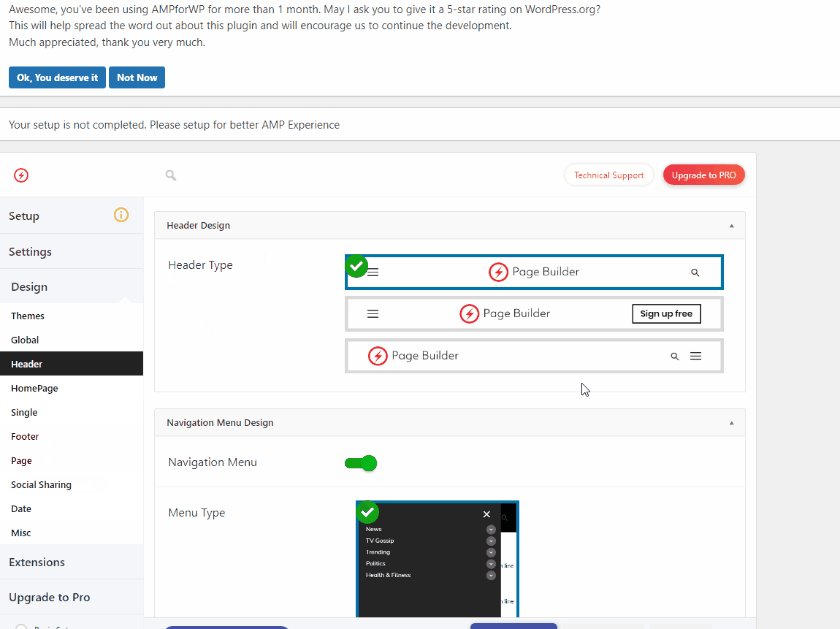
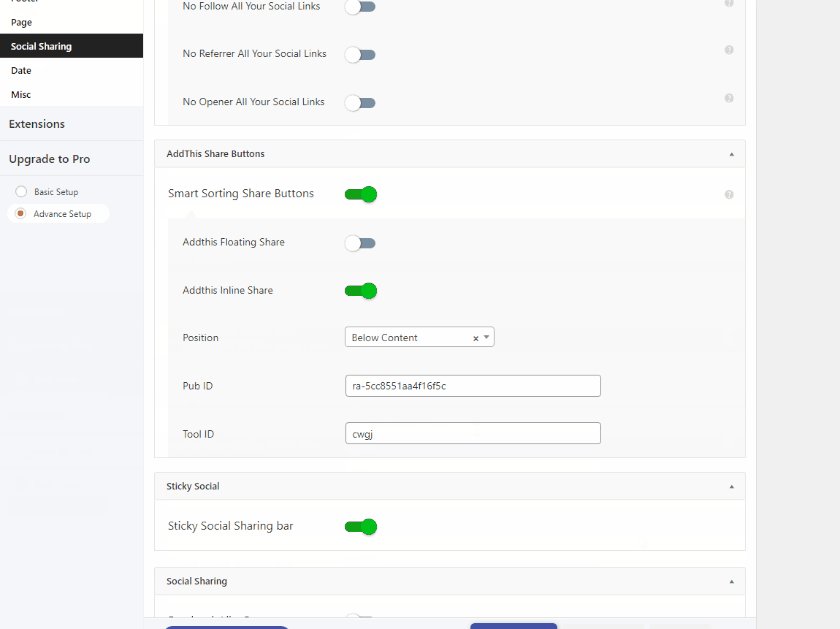
นอกจากนี้ หากคุณเปิดใช้งาน มุมมองขั้นสูง คุณยังสามารถเลือกธีม AMP ที่ไม่ซ้ำกันและองค์ประกอบของหน้าที่กำหนดเองได้ เช่น ส่วนหัว ส่วนท้าย ปุ่มการแชร์โซเชียล และอื่นๆ

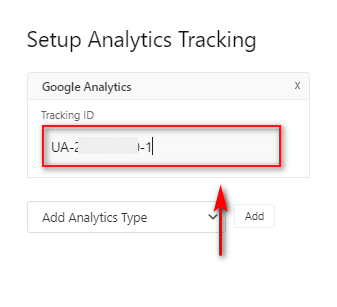
หลังจากนี้ เราสามารถใช้ตัวเลือก Analytics เพื่อเปิดใช้งานการติดตาม Google Analytics สำหรับหน้า AMP ของคุณ สำหรับสิ่งนี้ คุณจะต้องมี รหัสติดตามของ Google Analytics หากคุณต้องการเรียนรู้วิธีรับรหัสติดตาม คุณสามารถใช้คำแนะนำของเราเกี่ยวกับวิธีเปิดใช้งาน Google Tracking สำหรับเว็บไซต์ WordPress
เมื่อคุณคว้า รหัสติดตาม Analytics จากบทช่วยสอนด้านบนแล้ว คุณสามารถวางในช่อง รหัสติดตาม ได้ดังนี้:

นี่คือการตั้งค่าหลักที่คุณต้องกำหนดค่าเพื่อตั้งค่า Google AMP บนเว็บไซต์ WordPress อย่างไรก็ตาม คุณยังมีตัวเลือกอื่นๆ อีกสองสามตัว รวมถึงการตั้งค่าความเป็นส่วนตัว โฆษณา และความเข้ากันได้ของบุคคลที่สาม
ตัวเลือกเพิ่มเติมสำหรับ AMP สำหรับ WP
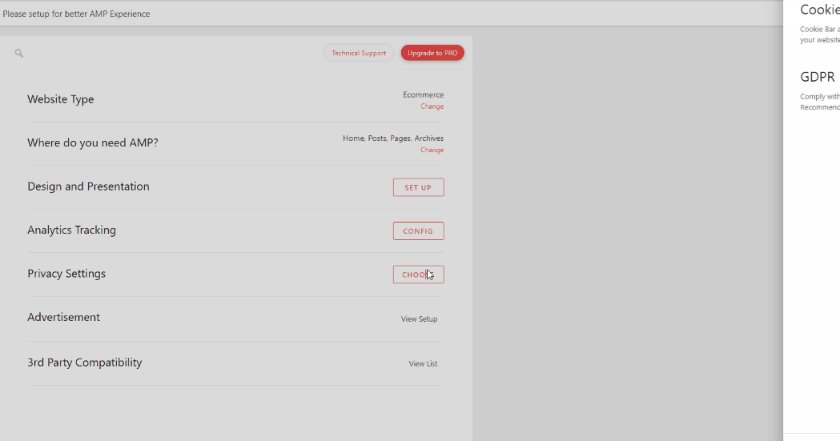
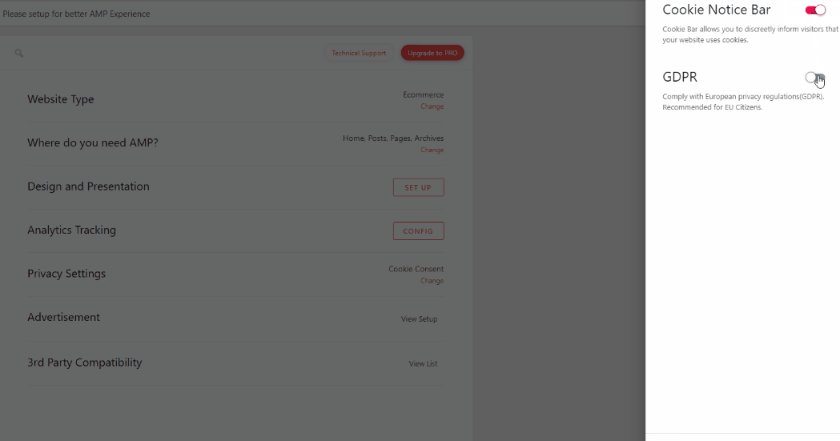
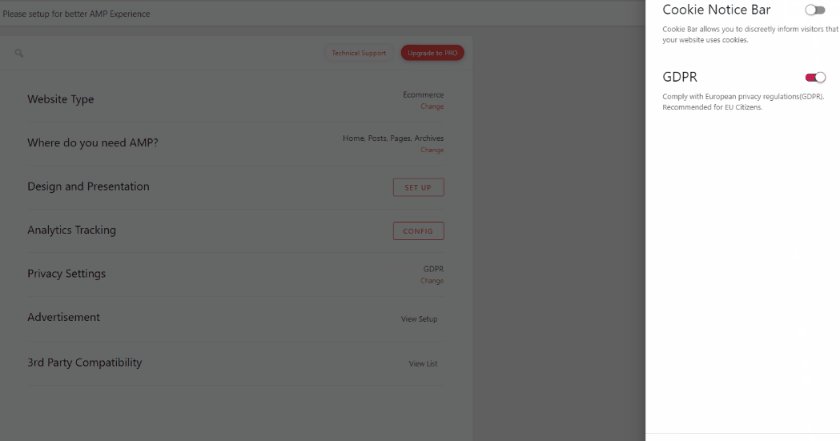
ด้วยตัวเลือก การตั้งค่าความเป็นส่วนตัว คุณสามารถเพิ่ม แถบความยินยอมของคุกกี้ และเปิดใช้ งาน GDPR สำหรับหน้า AMP ของคุณได้ คลิกที่ เลือก การตั้งค่าความเป็นส่วนตัว และเปิดใช้งานหนึ่งในสองตัวเลือก


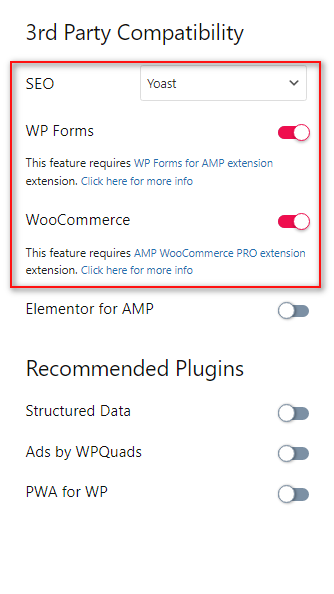
ตัวเลือก ความเข้ากันได้ของบุคคลที่สาม ช่วยให้คุณกำหนดปลั๊กอิน SEO ที่คุณใช้ รวมทั้งเพิ่มการสนับสนุนเพิ่มเติมสำหรับ WooCommerce, Elementor และ Structured Data ได้ เราขอแนะนำให้ใช้เอกสารประกอบของปลั๊กอินเพื่อเปิดใช้งานตัวเลือกที่คุณต้องการ เนื่องจากคุณลักษณะบางอย่างเหล่านี้จำเป็นต้องมีส่วนขยายระดับพรีเมียม

เมื่อใช้การตั้งค่า โฆษณา คุณจะเปิดใช้โฆษณาในหน้า AMP ได้โดยเฉพาะ นี่เป็นการตั้งค่าที่ไม่บังคับซึ่งจะใช้เวลามากกว่าเล็กน้อยในการกำหนดค่า หากคุณต้องการเรียนรู้เกี่ยวกับตัวเลือกนี้โดยเฉพาะ ให้เลื่อนลงไปที่ ส่วนโบนัส ของบทความนี้เพื่อค้นหาวิธี เปิดใช้งานโฆษณาบน Google AMP
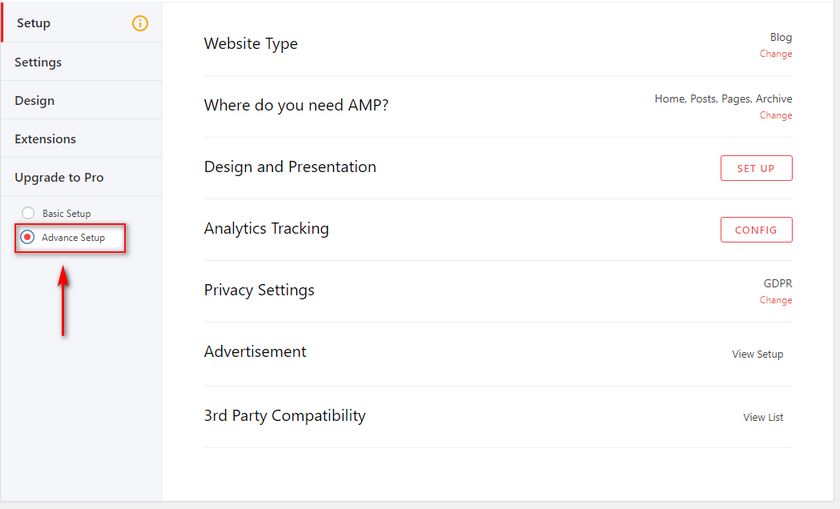
ซึ่งครอบคลุมการ ตั้งค่าพื้นฐาน ที่คุณต้องการตั้งค่า Google AMP บนเว็บไซต์ WordPress อย่างไรก็ตาม คุณยังสามารถเปิดใช้งานตัวเลือก การตั้งค่าขั้นสูง เพื่อเข้าถึงตัวเลือกการปรับแต่งเพิ่มเติมได้

เมื่อใช้การตั้งค่าขั้นสูง คุณสามารถ:
- เพิ่ม Google AMP สำหรับประเภทโพสต์ที่กำหนดเองและการจัดหมวดหมู่
- กำหนดปลั๊กอิน SEO ปรับแต่งคำอธิบายเมตา SEO สำหรับหน้า AMP และอื่นๆ
- เพิ่มการสนับสนุน WooCommerce สำหรับ Google AMP
- เพิ่มและปรับแต่งข้อมูลที่มีโครงสร้างและสคีมาสำหรับ AMP
- เปิด/ปิดความคิดเห็นในหน้า AMP
นี่เป็นเพียงคุณสมบัติหลักเพียงไม่กี่อย่างที่ AMP สำหรับ WP มอบให้คุณ อย่างไรก็ตาม เนื่องจากคุณลักษณะเหล่านี้จำนวนมากเป็นทางเลือกและได้รับการออกแบบมาสำหรับผู้ใช้ที่มีประสบการณ์มากขึ้น เราจะข้ามไปในบทช่วยสอนของเรา อย่างไรก็ตาม คุณสามารถตรวจสอบเว็บไซต์ของปลั๊กอินได้อย่างรวดเร็วเพื่อเรียนรู้วิธีเปิดใช้งานหากคุณต้องการ
เมื่อคุณใช้ตัวเลือกเหล่านี้เสร็จแล้ว คุณควรเปิดใช้งาน Google AMP สำหรับเว็บไซต์ของคุณ หากต้องการตรวจสอบว่า Google AMP ทำงานอย่างถูกต้องสำหรับเว็บไซต์ของคุณหรือไม่ คุณสามารถใช้วิธีตรวจสอบความถูกต้องสองสามวิธีเพื่อทดสอบฟังก์ชัน AMP ของคุณ
ตรวจสอบและดูตัวอย่างเนื้อหา Google AMP ของคุณ
ตอนนี้ ถ้าคุณต้องการดูตัวอย่างเนื้อหา AMP ของเว็บไซต์ของคุณง่ายๆ คุณสามารถทำได้โดยการเพิ่ม '/AMP' ลงใน URL ของหน้า ตัวอย่างเช่น หากเพจของเราคือ:
testwebsite.com/testpage
เราจะเปลี่ยนเป็น:
testwebsite.com/testpage/AMP
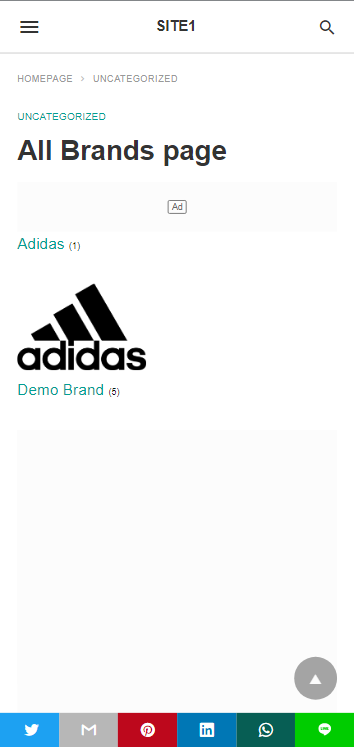
เปิด URL นี้ในเบราว์เซอร์ของคุณ แล้วคุณจะเห็นเว็บไซต์ เวอร์ชัน AMP แน่นอนว่าการแสดงตัวอย่างบนอุปกรณ์พกพาจะดีกว่ามาก

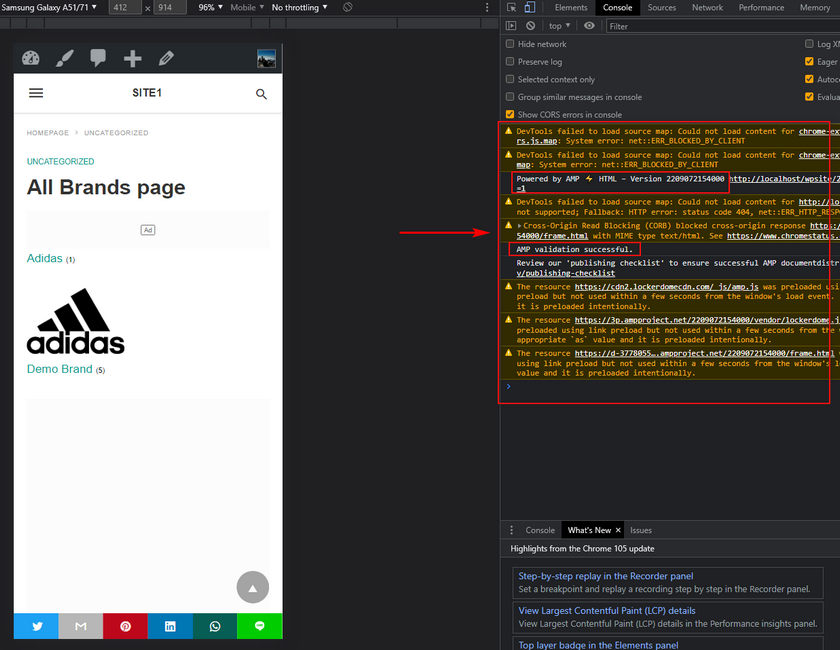
อย่างไรก็ตาม หากคุณต้องการตรวจสอบว่าไซต์เวอร์ชัน AMP ของ Google ของคุณใช้งานได้หรือไม่ คุณสามารถทำได้ง่ายๆ โดยใช้นักพัฒนาเบราว์เซอร์ของคุณ ขั้นแรก เปิดเพจใดๆ ของคุณโดยเปิดใช้งาน Google AMP จากนั้น เพิ่มสิ่งนี้ลงใน AMP URL ของเพจของคุณ:
#พัฒนาการ=1
คล้ายกับการแก้ไขข้างต้น คุณจะต้องเปลี่ยนเป็น:
testwebsite.com/testpage/amp#development=1
เปิดหน้าใหม่ด้วยตัวแก้ไขด้านบนด้วย URL และ เปิดใช้งานโหมด Developer Console บนเบราว์เซอร์ของคุณ สำหรับเบราว์เซอร์ Windows ส่วนใหญ่ จะเป็น Ctrl + Shift + J สำหรับ Mac จะเป็น Cmd + option + J

ตอนนี้ คุณจะเห็นผลการตรวจสอบความถูกต้องทั้งหมดในหน้าต่างคอนโซลทางด้านขวา คุณต้องการตรวจสอบข้อความสีแดงเนื่องจากเป็นข้อความแสดงข้อผิดพลาด หากคุณเห็นการ แจ้งเตือนการตรวจสอบความถูกต้อง ของ Powered by AMP และ AMP แสดงว่า Google AMP ของคุณทำงานได้อย่างสมบูรณ์
โบนัส: เปิดใช้งานโฆษณาใน Google AMP
เนื่องจากลักษณะของ Google AMP โฆษณาจึงไม่ทำงานสำหรับหน้า AMP โดยค่าเริ่มต้น อย่างไรก็ตาม ปลั๊กอินเช่น AMP สำหรับ WP ยังมีคุณลักษณะเฉพาะเพื่อ เปิดใช้งานโฆษณา สำหรับเนื้อหา AMP ของคุณ มาดูวิธีเปิดใช้โฆษณาใน Google AMP กัน
กลับไปที่ตัวเลือก ปลั๊กอินของ AMP สำหรับ WP โดยคลิกที่ AMP บน WP Admin Sidebar ของคุณ

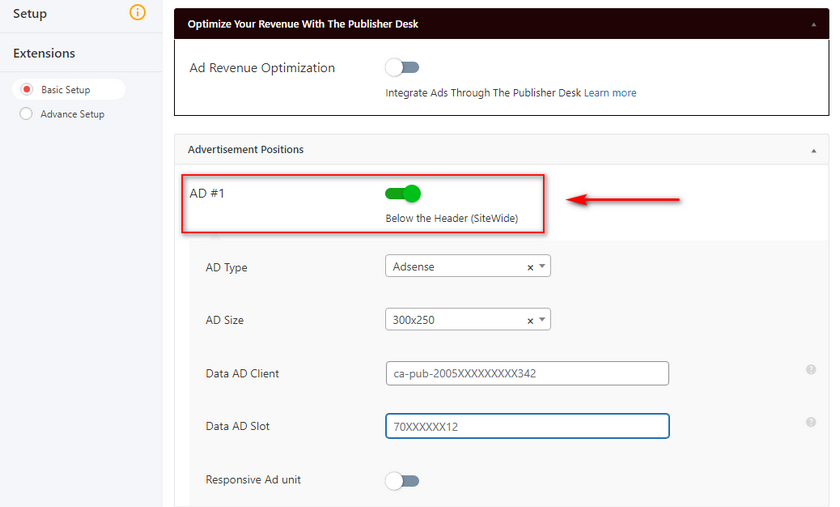
คลิกที่ โฆษณา แล้ว คุณจะเข้าสู่การ ตั้งค่าโฆษณา ของปลั๊กอิน ภายใต้ ตัวเลือกการโฆษณา เปิดใช้งานโฆษณาใดๆ (ขึ้นอยู่กับตำแหน่งที่คุณต้องการ) สำหรับการสาธิตของเรา เราจะใช้ AD#1 ซึ่งช่วยให้คุณสามารถเพิ่มโฆษณาด้านล่างส่วนหัวของไซต์ของคุณ

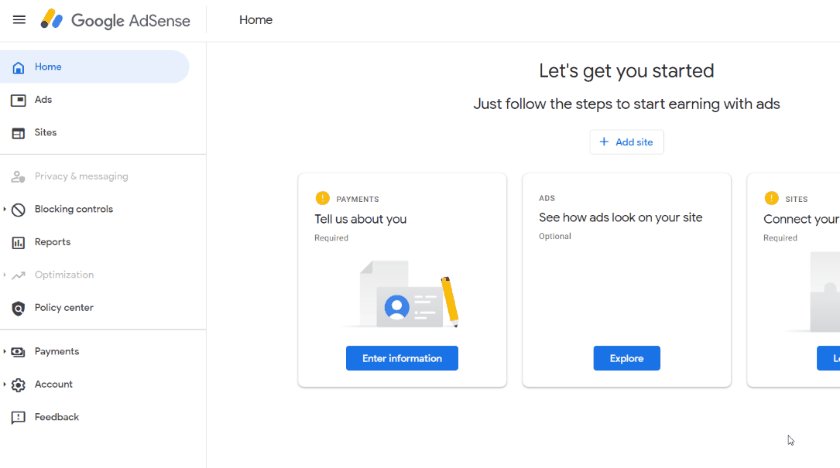
ต่อไป คุณจะต้องเปิดบัญชี Google Adsense และเรียกข้อมูล หน่วยโฆษณา ของคุณ ซึ่งรวมถึงขนาด AD ไคลเอ็นต์ AD และช่อง AD
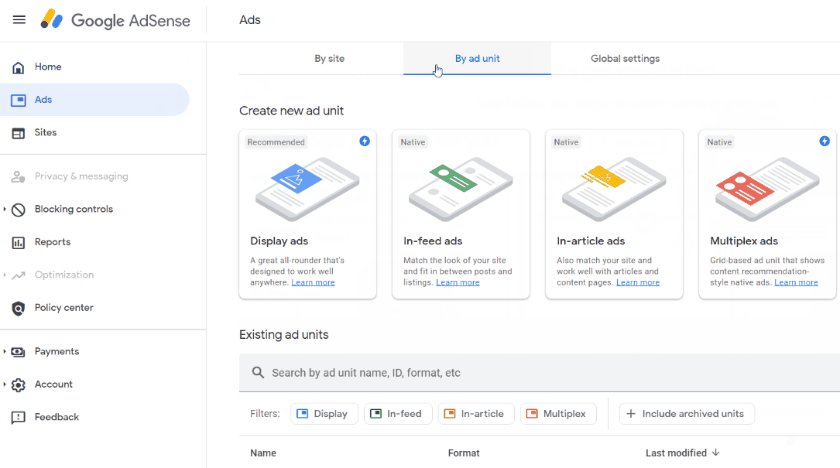
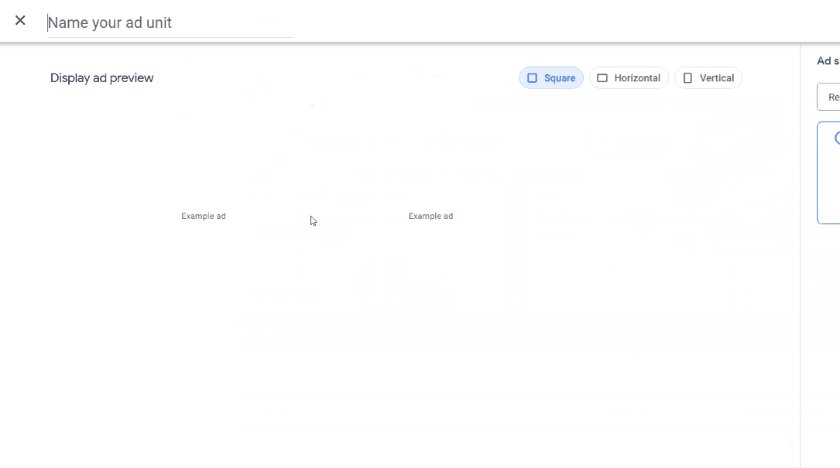
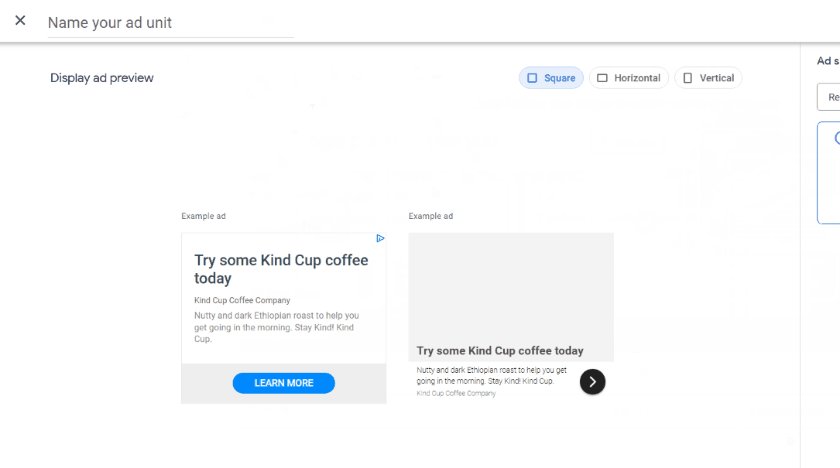
คุณสามารถทำได้โดย ลงชื่อ เข้าใช้บัญชี Adsense ของคุณและคลิกที่ โฆษณา > ตามหน่วยโฆษณา คลิกประเภทโฆษณาใดๆ ที่แสดงภายใต้ สร้างหน่วยโฆษณาใหม่ ตั้งชื่อโฆษณาของคุณและเลือก แสดงตัวอย่างโฆษณา ของคุณ

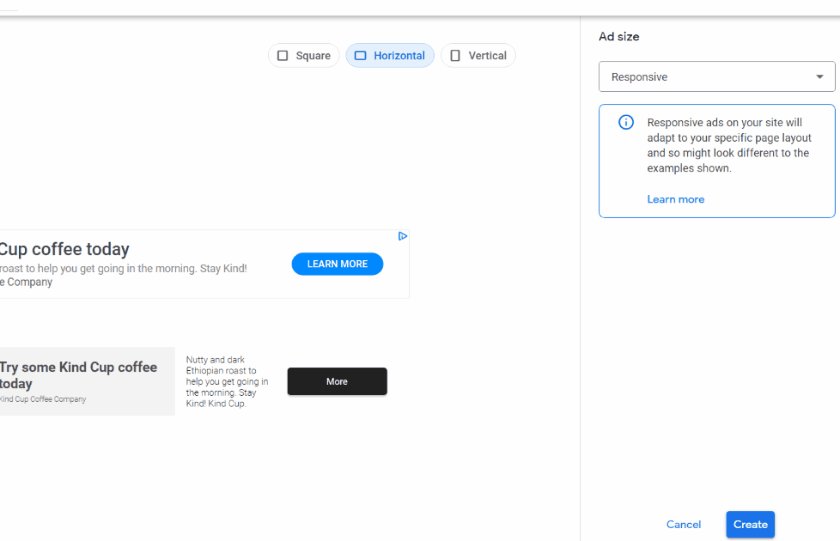
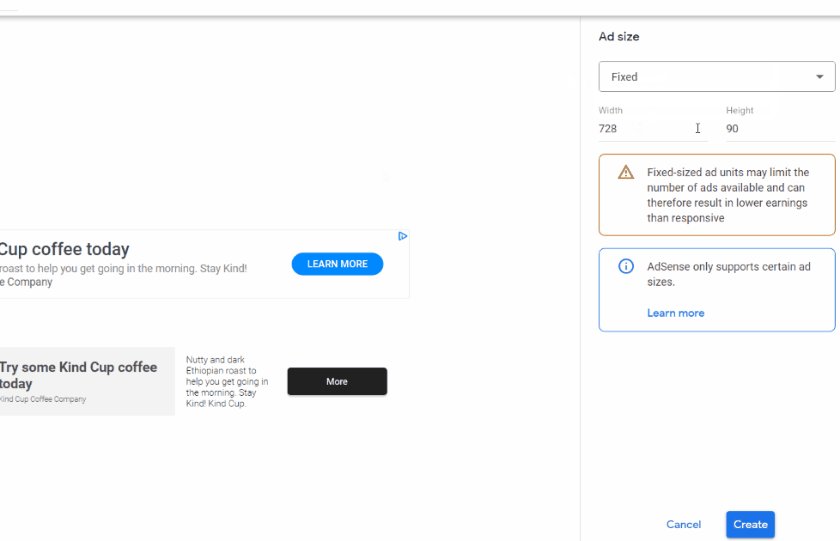
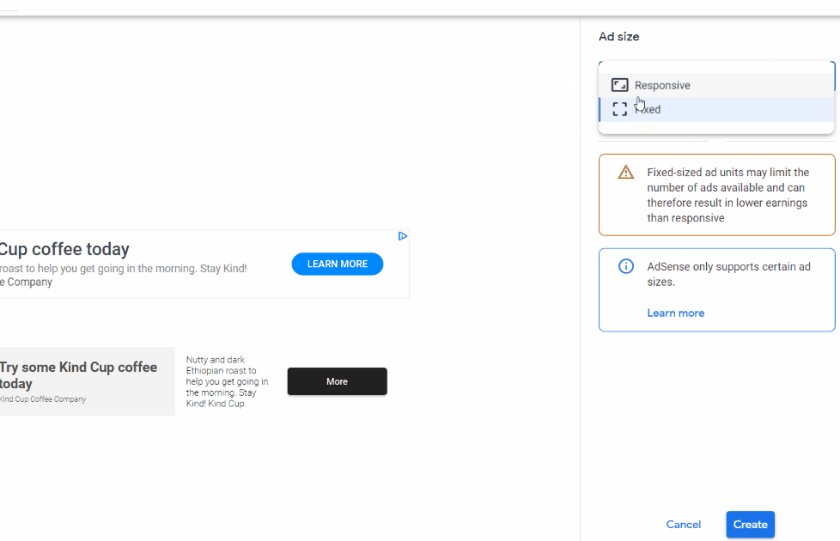
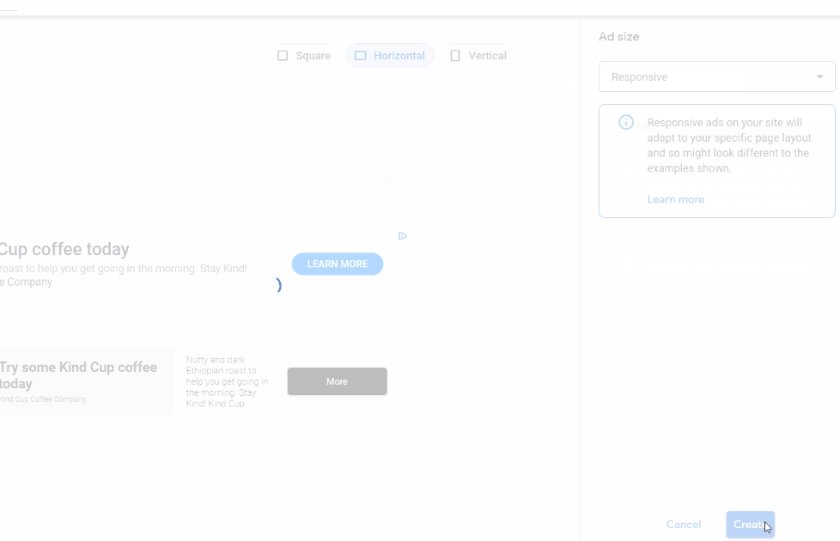
คุณยังสามารถเปลี่ยน ขนาดโฆษณา ของคุณระหว่างแบบ ปรับ เปลี่ยนตามอุปกรณ์และ แบบคง ที่ (กำหนดขนาดโฆษณาของคุณ) ได้ที่แถบด้านข้างทางขวา

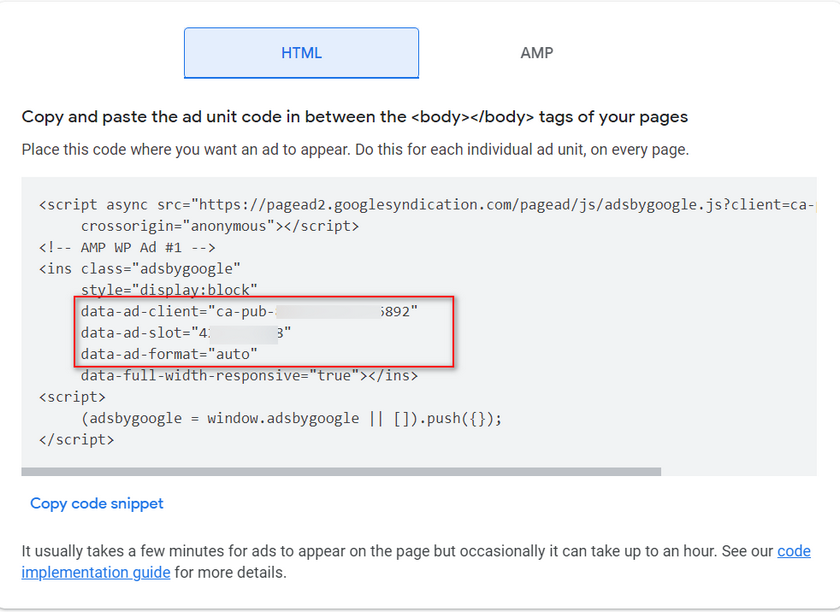
เมื่อเสร็จแล้ว คุณจะได้รับ โค้ด HTML สำหรับโฆษณา จดรายละเอียด ไคลเอนต์ โฆษณาและช่องโฆษณา

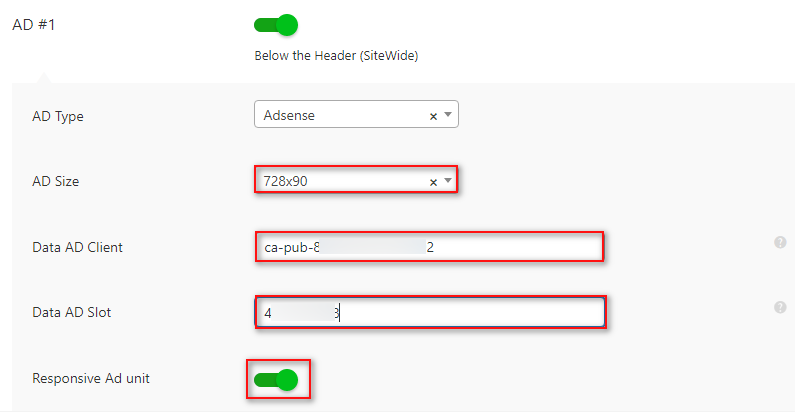
ตอนนี้ กลับไปที่การตั้งค่าของปลั๊กอินและใส่รายละเอียดที่บันทึกไว้ก่อนหน้านี้ลงในฟิลด์ที่เกี่ยวข้อง คุณยังสามารถเปิดใช้งานหน่วยโฆษณาที่ปรับเปลี่ยนตามอุปกรณ์และเปลี่ยนขนาดโฆษณาของคุณโดยขึ้นอยู่กับการตั้งค่าหน่วยโฆษณาของคุณ 
คลิก บันทึกการเปลี่ยนแปลง เมื่อเสร็จแล้ว และโฆษณา Adsense ของคุณควรแสดงบนหน้า AMP
บทสรุป
และนั่นเป็นการสิ้นสุดคำแนะนำของเราเกี่ยวกับ วิธีการตั้งค่า Google AMP บน WordPress มาทำสรุปสั้น ๆ ของทุกสิ่งที่เรากล่าวถึงในบทความของวันนี้:
- การติดตั้งและเปิดใช้งานปลั๊กอิน AMP สำหรับ WP
- การกำหนดค่าปลั๊กอินเพื่อเปิดใช้งาน AMP สำหรับเนื้อหา WP ของคุณ
- การตั้งค่าพื้นฐานและขั้นสูงต่างๆ ที่คุณใช้กับเนื้อหา AMP ได้
- ตรวจสอบและดูตัวอย่างหน้า AMP ของคุณ
- เปิดใช้งานโฆษณาใน Google AMP
แน่นอนว่าบางส่วนของบทช่วยสอนนี้อาจสร้างความสับสนให้กับผู้อ่าน WordPress มือใหม่ของเรา หากเป็นกรณีนี้ โปรดแจ้งให้เราทราบในความคิดเห็น และเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ โดยรวมแล้ว การใช้และตั้งค่า Google AMP ด้วย AMP สำหรับปลั๊กอิน WP นั้นเป็นกระบวนการที่ค่อนข้างง่าย และตัวเลือกพิเศษที่มาพร้อมกับนั้นก็ตั้งค่าได้ง่ายมาก อย่างไรก็ตาม หากคุณต้องการให้เราครอบคลุมปลั๊กอิน AMP อย่างเป็นทางการ โปรดแจ้งให้เราทราบ แล้วเราจะจัดการให้ทันที
นอกจากนี้ หากคุณต้องการเรียนรู้เกี่ยวกับเครื่องมือเพิ่มประสิทธิภาพฟรีอื่นๆ ที่คุณสามารถตั้งค่าสำหรับเว็บไซต์ WordPress ของคุณ ทำไมไม่ลองอ่านบทความอื่นๆ ของเราที่นี่:
- วิธีเพิ่มไซต์ WordPress ลงใน Google Search Console
- วิธีเพิ่มผลิตภัณฑ์ WooCommerce ลงใน Google Shopping
- การตั้งค่า WooCommerce ด้วย Google Analytics
