วิธีตั้งค่า Stripe ในเว็บไซต์ WordPress เพื่อการชำระเงินที่ราบรื่น
เผยแพร่แล้ว: 2020-09-03การรับชำระเงินในเว็บไซต์ WordPress ทำได้ง่ายกว่าที่เคย ด้วยการขยายตัวของอุตสาหกรรมธุรกิจออนไลน์ ระบบการชำระเงินออนไลน์ก็เพิ่มขึ้นเช่นกัน ไม่ใช่เรื่องน่าปวดหัวสำหรับผู้ประกอบการในการเก็บเงินอีกต่อไป
เมื่อพูดถึงโซลูชันการชำระเงินออนไลน์ที่ดีที่สุด เรานึกถึงสองชื่อ PayPal และ Stripe เป็นที่นิยมมากจนทุกคนสามารถแนะนำแบรนด์เหล่านี้ได้ หากคุณเพิ่งเริ่มต้น อย่างไรก็ตาม มีการโต้เถียงกันว่าอันไหนดีกว่ากัน แต่เราจะเน้นที่ Strip วันนี้
- อ่านการเปรียบเทียบอย่างละเอียดระหว่าง Stripe และ Paypal
ในช่วงแรก ๆ PayPal เป็นตัวเลือกเดียวที่จะยอมรับการชำระเงินออนไลน์ สถานการณ์ไม่เหมือนเดิม ผู้ขายหลายรายให้การสนับสนุนอย่างจริงจังในขณะนี้ และ Stripe เป็นคู่แข่งที่โดดเด่นที่สุดอย่างไม่ต้องสงสัย Stripe เป็นมิตรกับนักพัฒนาและค่าธรรมเนียมการทำธุรกรรมต่ำ
เล็กน้อยเกี่ยวกับ Stripe

Stripe เป็นเกตเวย์การชำระเงินออนไลน์ที่สามารถดำเนินการครั้งเดียวและชำระเงินแบบประจำสำหรับร้านค้าออนไลน์ องค์กรขนาดใหญ่หลายร้อยแห่งใช้เครื่องมืออันทรงพลังนี้ รวมถึง Facebook และ Shopify พวกเขารู้ตั้งแต่แรกว่าควรโฟกัสที่จุดใด และนั่นเป็นเหตุผลว่าทำไมพวกเขาถึงยืนอยู่คนเดียวด้วยคุณสมบัติที่น่าทึ่งมากมาย นักพัฒนาชื่นชอบ Stripe API และผู้ใช้ต่างชื่นชอบความเรียบง่าย นอกเหนือจากฟังก์ชันอื่น ๆ ทั้งหมด ทั้งสองทำขึ้นช่วยให้พวกเขาเส้นทางสู่ความสำเร็จได้เร็วขึ้น
สำคัญ: Stripe กำหนดให้ไซต์ของคุณมีการเข้ารหัส SSL เป็นข้อกำหนดเบื้องต้นสำหรับการรักษาความปลอดภัยบัตรเครดิต หากเว็บไซต์ของคุณไม่มี SSL ให้ดำเนินการเลย บริการโฮสติ้งส่วนใหญ่ให้บริการฟรี
วิธีเพิ่ม Stripe ลงในเว็บไซต์ WordPress ของคุณ
Stripe ไม่มีตัวเลือกโดยตรงในการผสานรวมกับ WordPress และไม่มีปลั๊กอิน แต่คุณรู้ไหมว่าชุมชน WordPress นั้นยอดเยี่ยมแค่ไหน! มีหลายตัวเลือกในการเชื่อมต่อไซต์ WordPress ของคุณกับ Stripe ในบทความนี้ ฉันจะพูดถึงสี่ตัวเลือกที่น่าทึ่งเพื่อตั้งค่าการเชื่อมต่อระหว่างไซต์ของคุณกับ Stripe

นักพัฒนามักจะใช้ประโยชน์จาก API ที่ไม่ซับซ้อนของ Stripe ซึ่งช่วยให้พวกเขาสร้างบริดจ์ได้ โดยการอ่านคู่มือนี้ คุณจะรู้วิธีใช้ระบบการชำระเงินที่ยอดเยี่ยมนี้เพื่อรับเงินสำหรับการทำงานหนักของคุณ ฉันจะอธิบายให้คุณทราบถึงสี่ขั้นตอนง่ายๆ ที่เข้าใจง่ายและนำไปใช้ได้อย่างสะดวก
- ตั้งค่า Stripe ด้วย WPfluentForms
- เชื่อมต่อกับ WPPayForm
- ตั้งค่าลายด้วย WooCommerce Store
- เชื่อมต่อการดาวน์โหลดดิจิทัลอย่างง่าย
ตั้งค่า Stripe ด้วย WP Fluent Forms
ปลั๊กอินแบบฟอร์ม WordPress อาจเป็นทางออกที่ดีในการตั้งค่า Stripe สำหรับธุรกิจของคุณ ช่วยให้คุณมีอิสระมากขึ้น เนื่องจากมีหลายตัวเลือกในการปรับแต่ง
เนื่องจากคุณสามารถเพิ่มฟิลด์ที่กำหนดเองลงในแบบฟอร์มการชำระเงินของคุณได้ กระบวนการธุรกรรมจะราบรื่นขึ้น มีปลั๊กอิน WordPress จำนวนมากสำหรับเชื่อมต่อ Stripe และรับการชำระเงิน
WP Fluent Forms เป็นตัวเลือกที่ยอดเยี่ยมในหมู่พวกเขาอย่างไม่ต้องสงสัย นี่คือปลั๊กอินสร้างแบบฟอร์มที่มีคุณสมบัติขั้นสูงมากมาย หากต้องการใช้ตัวเลือกการชำระเงิน คุณต้องซื้อ Fluent Forms เวอร์ชัน Pro
ตอนนี้ฉันจะแสดงวิธีเชื่อมต่อระหว่าง Stripe และ WP Fluent Forms คุณต้องทำสองสิ่งให้เสร็จก่อน
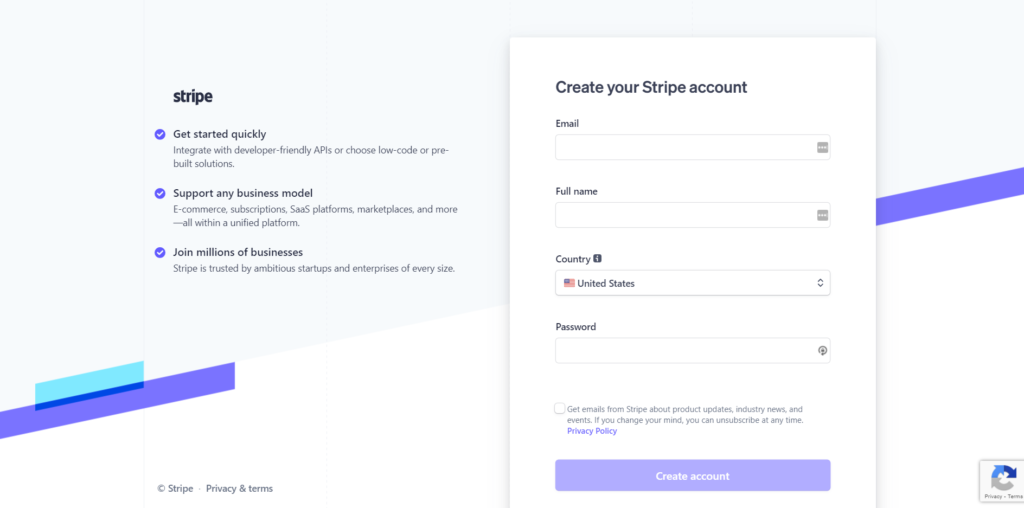
- สมัครสมาชิกกับ Stripe
- การติดตั้ง WP Fluent Forms
สมมติว่าคุณทำสองขั้นตอนเสร็จแล้ว ตอนนี้ฉันกำลังบอกวิธีเปิดใช้งานฟังก์ชันการชำระเงินใน Fluent Forms
ขั้นตอนที่ 1
ไปที่การตั้งค่าของ Fluent Forms Pro จากส่วนผู้ดูแลระบบ WordPress ที่ด้านซ้ายบน คุณจะพบ การตั้งค่าการชำระเงิน คลิกที่นั้นและคุณจะเห็นสี่ตัวเลือกจะปรากฏขึ้น

คลิก การตั้งค่าลาย ทางจากแท็บที่สอง จากนั้น เปิดใช้งาน Stripe Payment Method โดยทำเครื่องหมายที่ช่อง ตอนนี้เลือก โหมดทดสอบ หรือ โหมดสด ด้วยโหมดทดสอบ คุณจะตรวจสอบขั้นตอนการชำระเงินโดยไม่ทำอันตรายใดๆ ดังนั้น ลงมือทำเลย
ขั้นตอนที่ 2
คุณต้องใช้คีย์ Stripe Test API เพื่อสร้างสะพานเชื่อมระหว่าง Stripe และ WP Fluent Form ไปที่แดชบอร์ดของ Stripe และรับคีย์สองปุ่มต่อไปนี้:
- ทดสอบคีย์ที่เผยแพร่ได้
- ทดสอบรหัสลับ
คัดลอกคีย์ทั้งสองจากที่นั่นแล้ววางที่นี่ในการตั้งค่า Fluent Forms
สำหรับไลฟ์แอ็กชัน ไปที่แดชบอร์ดอีกครั้ง และคัดลอกคีย์ Stripe Live API คลิกที่ปุ่มบันทึกการตั้งค่าลายทางและคุณก็พร้อมแล้ว
สิ่งสำคัญอีกประการหนึ่ง: เพื่อให้การชำระเงินแบบประจำทำงานได้อย่างถูกต้อง คุณต้องกำหนดค่าเว็บฮุค Stripe คุณจะพบคำแนะนำที่จำเป็นเกี่ยวกับการตั้งค่าการชำระเงิน
เชื่อมต่อกับ WPPayForm
เมื่อคุณต้องการตั้งค่าระบบการชำระเงินโดยไม่ต้องใช้แพลตฟอร์มอีคอมเมิร์ซ ปลั๊กอินการชำระเงิน WordPress อาจเป็นโซลูชันที่ทำกำไรได้มากที่สุด เราเลือก WPPayForm ที่นี่ เนื่องจากเป็นหนึ่งในโซลูชั่นที่ดีที่สุดสำหรับการตั้งค่าระบบการชำระเงินที่มีประสิทธิภาพบนเว็บไซต์ WordPress ของคุณ
WPPayForm มีทั้งรุ่นฟรีและพรีเมียมพร้อมคุณสมบัติที่หลากหลาย เวอร์ชันฟรีมาพร้อมกับสิ่งอำนวยความสะดวกจำนวนจำกัด โดยเวอร์ชันโปรมีฟังก์ชันการทำงานที่พร้อมใช้งานทันทีมากมาย
ขั้นตอนที่ 1
คุณต้องติดตั้งปลั๊กอินก่อน โปรดทราบว่าเวอร์ชันฟรีมีการรวม Stripe เท่านั้น ไปที่ไดเร็กทอรีปลั๊กอินจากแดชบอร์ด WordPress ของคุณ จากแผงด้านซ้ายของแดชบอร์ด WordPress ให้ไปที่ Plugins > Add New
ค้นหาด้วย wppayform และปลั๊กอินจะปรากฏขึ้น คลิกปุ่ม ติดตั้ง ทันทีและจะทำการติดตั้งอย่างรวดเร็ว ตอนนี้คลิก เปิดใช้งาน และปลั๊กอินก็พร้อมใช้งาน
หากคุณไปที่ WPPayForm โดยคลิกที่ด้านซ้ายจากแดชบอร์ด WP คุณจะเข้าสู่หน้าจอต้อนรับ:


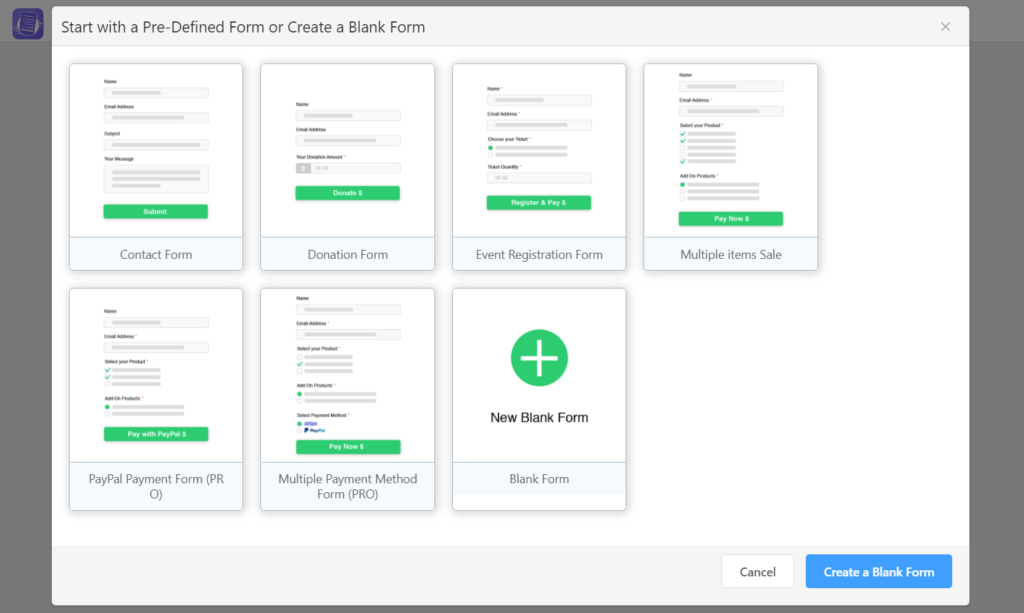
คลิกปุ่มที่ระบุว่า Create a Form และรายการเทมเพลตที่สร้างไว้ล่วงหน้าจะปรากฏขึ้น

เลือกแบบที่ตรงกับความต้องการของคุณหรือกรอกแบบฟอร์มเปล่า
คุณเริ่มต้นได้ถูกต้องแล้ว ตอนนี้ฉันต้องการจะแนะนำคุณเกี่ยวกับการตั้งค่า และอย่างแรกคือวิธีเปิดใช้งานใบอนุญาตหากคุณใช้เวอร์ชันที่ต้องชำระเงิน
ขั้นตอนที่ 2
สำหรับเวอร์ชันฟรี ขั้นตอนการเปิดใช้งานนั้นง่าย เพียงคลิกปุ่มเปิดใช้งานหลังการติดตั้ง แต่ถ้าคุณใช้เวอร์ชันโปร คุณต้องทำตามขั้นตอนเพิ่มเติมอีกสองสามขั้นตอน
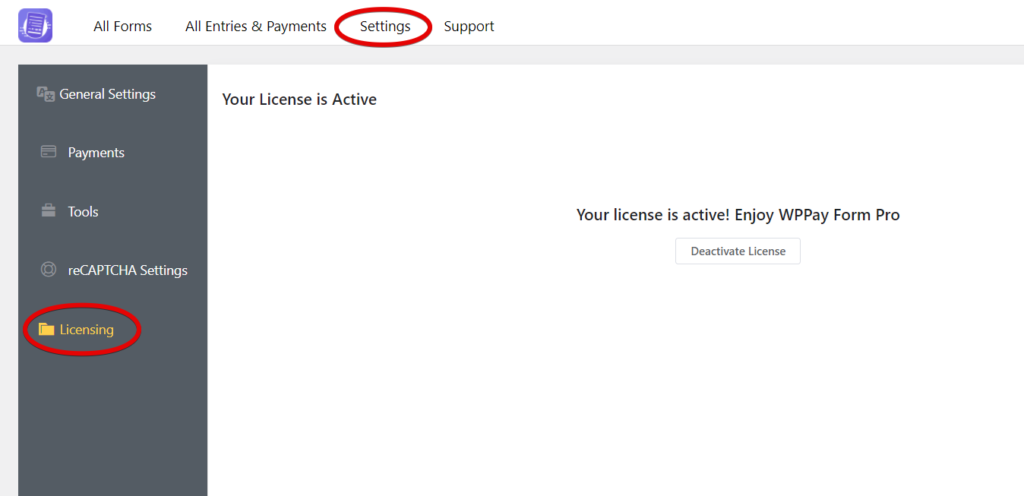
ไปที่ การตั้งค่า WPPayForm จากนั้นไปที่ Licensing ใส่รหัสใบอนุญาตของคุณและเปิดใช้งานเพื่อการดำเนินการที่ถูกต้อง

ขั้นตอนที่ 3
ตอนนี้เราจะตั้งค่า Stripe ใน WPPayForm ก่อนดำเนินการดังกล่าว คุณต้องลงชื่อสมัครใช้บัญชี Stripe ก่อน และเราหวังว่าคุณจะทำเสร็จแล้ว ฉันข้ามส่วนนี้ต่อไป

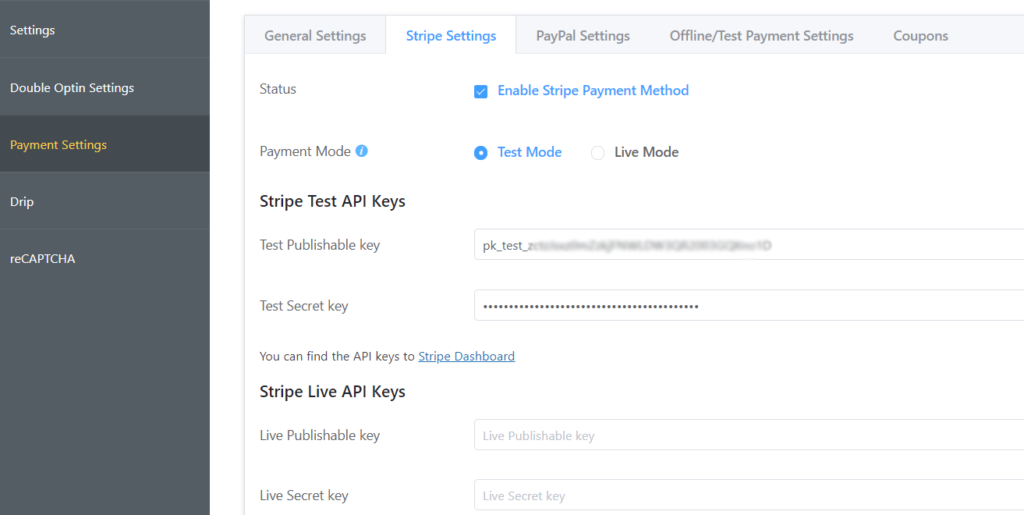
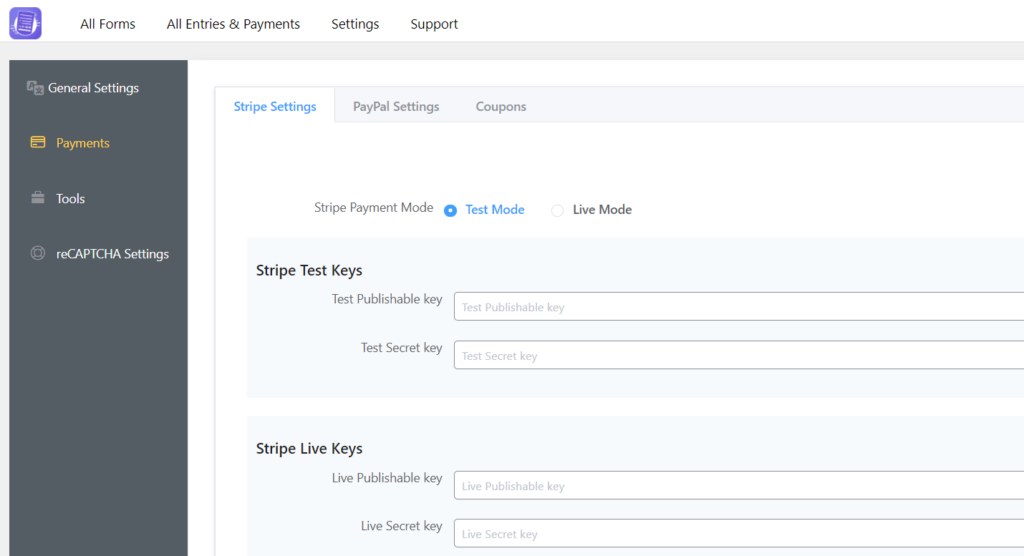
ไปที่แดชบอร์ด WordPress ของคุณและไปที่การตั้งค่าจาก WPPayForm ตอนนี้ ให้ทำตามขั้นตอนการชำระเงิน แล้วคุณจะมาที่การตั้งค่า Stripe ก่อน

คุณสามารถดูสองโหมดที่ด้านบนของแผงนี้: Test Mode และ Live Mode เลือกโหมดทดสอบก่อนเพราะจะช่วยให้คุณตรวจสอบการ์ดหลายใบเพื่อดูว่าใช้งานได้หรือไม่
ขั้นตอนที่ 4
ตอนนี้ ลงชื่อเข้าใช้บัญชี Stripe ของคุณและไปที่แดชบอร์ดของผู้พัฒนา จากส่วนคีย์ API ให้รวบรวม คีย์ที่เผยแพร่ได้ และคีย์ ลับ
ขั้นตอนที่ 5
กลับมาที่แดชบอร์ด WordPress ของคุณตอนนี้ (แนะนำ: เปิดในแท็บใหม่เพื่อความสะดวก) ไปที่การตั้งค่าใน WPPayForm Pro แล้วไปที่การตั้งค่า Stripe วางคีย์ API ที่คุณคัดลอกมาจากบัญชี Stripe
ซึ่งหมายความว่า ให้เริ่มต้นด้วยการคัดลอกคีย์ที่เผยแพร่ได้ของคุณ (เริ่มต้นด้วย “pk_test”) สลับไปที่แท็บผู้ดูแลระบบ WPPayForm แล้ววางลงในกล่องข้อความที่เหมาะสม
คีย์ Publishable เริ่มต้นด้วย pk_test และคีย์ Secret เริ่มต้นด้วย sk_test ในช่องด้านขวาของการตั้งค่า WPPayForm ให้วางคีย์ทั้งสอง
ขั้นตอนที่ 6
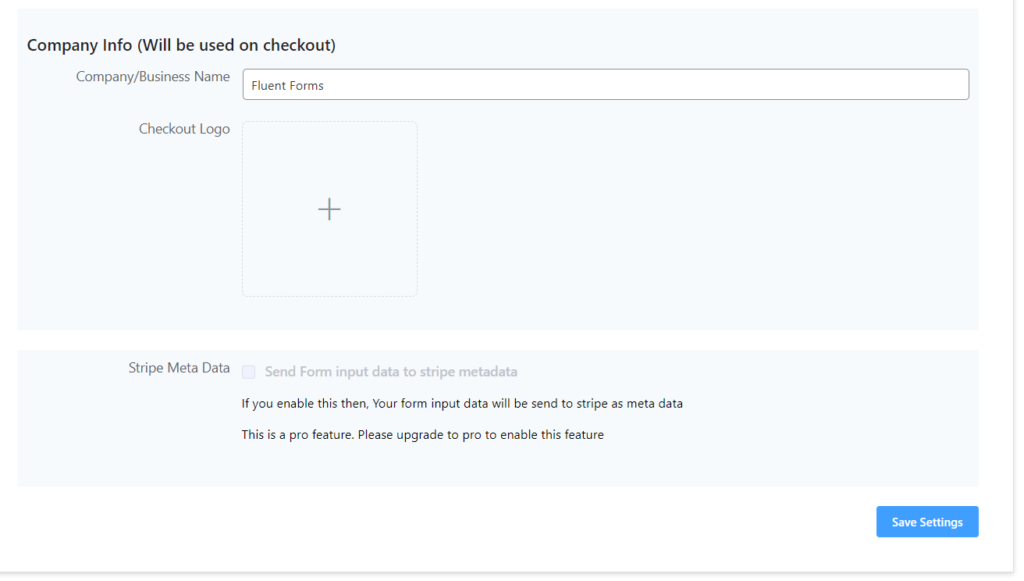
ให้ข้อมูลบริษัทของคุณที่จะใช้ระหว่างการชำระเงินและใส่โลโก้ธุรกิจของคุณ

ขั้นตอนที่ 7
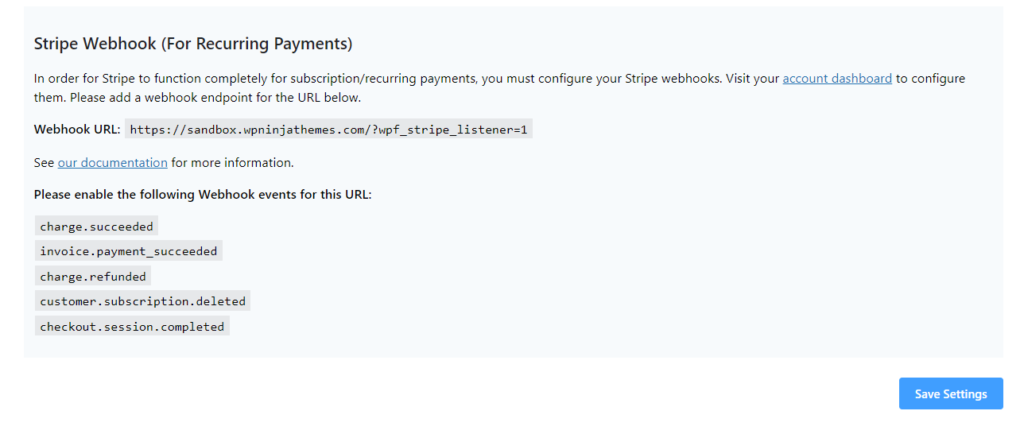
สำหรับการชำระเงินแบบเป็นงวด คุณต้องกำหนดค่าเว็บฮุคในแดชบอร์ด Stripe คุณจะพบคำแนะนำโดยละเอียดบนแดชบอร์ด WPPayForm

ขั้นตอนที่ 8
ไม่มีอะไรเพิ่มเติม คลิกปุ่ม บันทึกการตั้งค่า และทุกอย่างจะเรียบร้อย
ตั้งค่าลายด้วย WooCommerce Store
WooCommerce เป็นวิธีที่ได้รับความนิยมอย่างมากในการเปิดร้านค้าออนไลน์ ก่อนหน้านี้ คุณต้องซื้อ addon จาก WooCommerce เพื่อเปิดใช้งาน Stripe เท่านั้น แต่ตอนนี้ ด้วยเครื่องมือที่หลากหลาย คุณสามารถตั้งค่า Stripe สำหรับระบบการชำระเงินในร้านค้าของคุณได้อย่างง่ายดาย
ขั้นตอนที่ 1
สิ่งแรกคือ คุณต้องดาวน์โหลดปลั๊กอินแถบฟรีจากไดเร็กทอรี WordPress และติดตั้งลงในไซต์ของคุณ
ขั้นตอนที่ 2
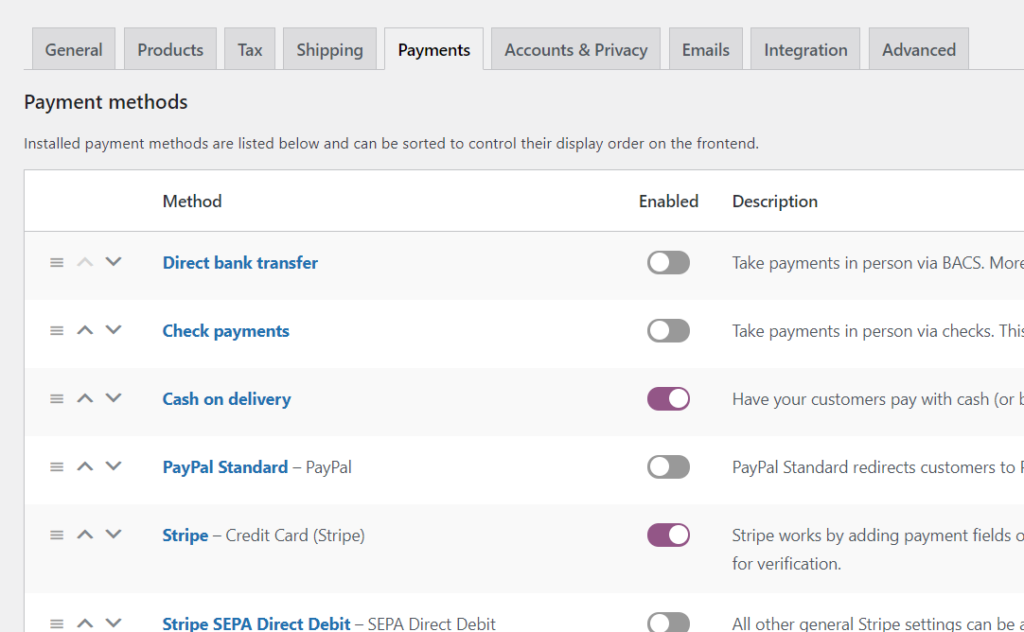
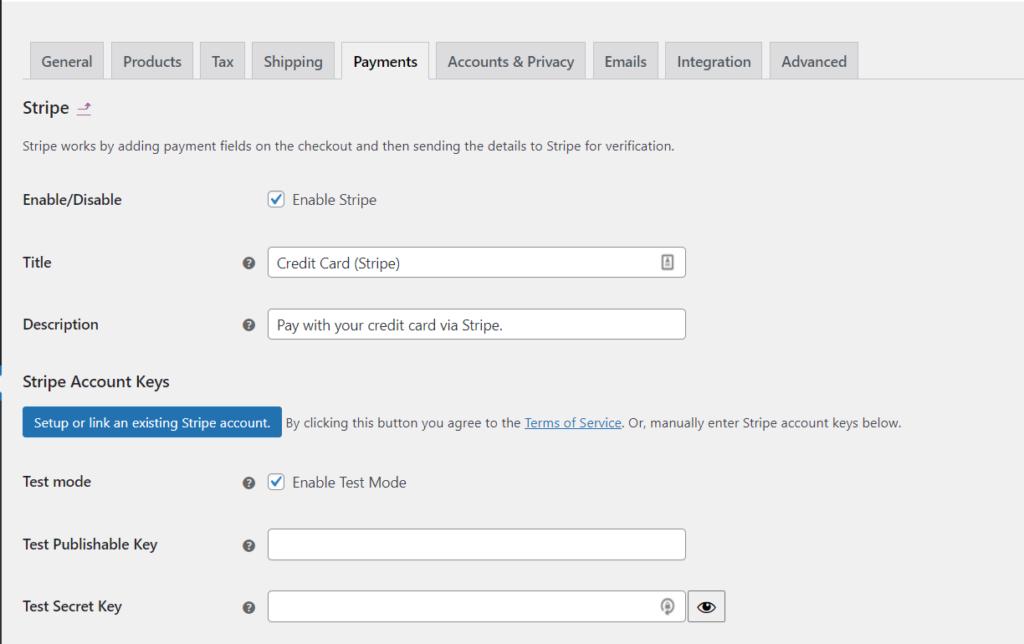
ไปที่การตั้งค่า WooCommerce จากแดชบอร์ด WordPress ของคุณ ตอนนี้ไปที่ การ ตั้งค่า>การชำระเงิน

ขั้นตอนที่ 3
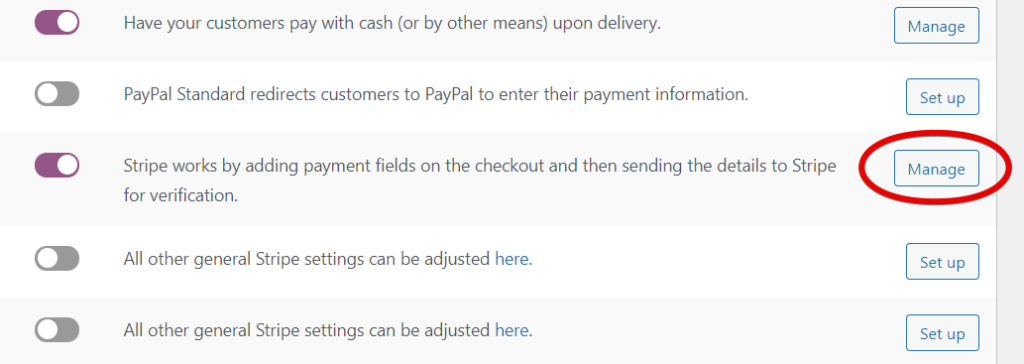
เลื่อนลงไปที่ วิธีการชำระเงิน และเลือกแถบ เปิดใช้งานแล้วคลิกที่ปุ่ม จัดการ

ขั้นตอนที่ 4
คุณจะได้รับหลายฟิลด์ให้กรอก รวมทั้งชื่อและคำอธิบาย แต่สิ่งที่สำคัญคือการกรอก Publishable Key, Secret Key และ Webhook Secret หากต้องการ คุณสามารถเล่นกับตัวเลือกอื่นๆ เช่น การปรับแต่งปุ่มและการเปิดใช้งานแบบฟอร์มบัตรเครดิตแบบอินไลน์

รับคีย์ Stripe API ของคุณตามที่คุณต้องการเพื่อใส่ลงในฟิลด์ที่เกี่ยวข้อง
นอกจากนี้ คุณต้องเลือกว่าจะเปิดใช้งาน Stripe Checkout หรือไม่ หากคุณเปิดใช้งาน แบบฟอร์มการชำระเงินโมดอลจะปรากฏขึ้นพร้อมปุ่มซื้อแทนที่จะเป็นแบบฟอร์มปกติ เลื่อนไปที่ด้านล่างแล้วคลิก บันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 5
จากนั้นไปที่ด้านล่างและคลิก บันทึกการเปลี่ยนแปลง
เชื่อมต่อการดาวน์โหลดดิจิทัลอย่างง่าย
Easy Digital Downloads เป็นอีกหนึ่งตัวเลือกยอดนิยมสำหรับการชำระเงินอีคอมเมิร์ซ สร้างขึ้นครั้งแรกสำหรับผลิตภัณฑ์ดิจิทัลเท่านั้น แต่ตอนนี้สามารถใช้สำหรับผลิตภัณฑ์ที่จับต้องได้ด้วยเช่นกัน หากคุณยังไม่มีปลั๊กอิน รับทันที
ขั้นตอนที่ 1
หลังจากติดตั้ง EDD คุณต้องมีส่วนขยายสำหรับการชำระเงิน Stripe ที่ฝั่งคุณ
ขั้นตอนที่ 2
เมื่อคุณติดตั้งเสร็จแล้ว คุณจะเห็นชื่อเครื่องมือ ดาวน์โหลด – นั่นคือ EDD คลิกที่นั่นและไปที่เกตเวย์การชำระเงิน เปิดใช้งาน Stripe ก่อนโดยทำเครื่องหมายที่ตัวเลือก ตอนนี้ทำให้ Stripe เกตเวย์เริ่มต้นของคุณ จากนั้นเลือกไอคอนบัตรเครดิตหากคุณต้องการให้แสดงในการชำระเงิน
คลิก บันทึกการเปลี่ยนแปลง
บทสรุป
สุดท้ายนี้ ฉันต้องบอกว่าการตั้งค่า Stripe สำหรับ WordPress เป็นงานที่ไม่ซับซ้อน ใช่มั้ย? มีหลายวิธีและทั้งหมดนี้มีไว้เพื่อให้กระบวนการนี้ง่ายขึ้นและสะดวกยิ่งขึ้น เลือกวิธีการที่เหมาะสมกับคุณ