วิธีการตั้งค่า WordPress AMP ด้วยตนเองและด้วยปลั๊กอิน
เผยแพร่แล้ว: 2024-01-11
การใช้ WordPress AMP เป็นวิธีหนึ่งในการเร่งความเร็วเว็บไซต์ของคุณและมอบประสบการณ์ผู้ใช้ที่ดีขึ้น
ข้อมูลที่มีอยู่แสดงให้เห็นว่าการค้นหาบน Google มากกว่า 50% มาจากอุปกรณ์มือถือ อย่างไรก็ตาม ไซต์จำนวนมากทำงานช้า ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี AMP เป็นความคิดริเริ่มของ Google ในการแก้ปัญหาความเร็วบนมือถือ ได้รับการออกแบบมาเพื่อทำให้เว็บไซต์ใช้งานง่ายและรวดเร็วบนอุปกรณ์เคลื่อนที่
ดังนั้นในบทความนี้ เราจะสำรวจทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ WordPress AMP เราจะมาดูกันว่า AMP คืออะไรและคุณประโยชน์ของมันอย่างไร นอกจากนี้เรายังจะอธิบายวิธีใช้งาน WP AMP ด้วยตนเองและด้วยปลั๊กอิน
สารบัญ:
- แอมป์คืออะไร?
- ประโยชน์ของ WordPress แอมป์
- การใช้ WordPress AMP บนไซต์ของคุณ
- วิธีใช้งาน WordPress AMP โดยใช้ปลั๊กอิน AMP
- ปลั๊กอิน WP AMP อื่น ๆ
- วิธีสร้างหน้า AMP ด้วยโค้ดด้วยตนเอง
- การสร้างหน้า AMP บน WordPress
- ส่วนประกอบของ WordPress AMP
- บทสรุป
- คำถามที่พบบ่อย
แอมป์คืออะไร?
AMP (เดิมเรียกว่า Accelerated Mobile Pages) เป็นโครงการโอเพ่นซอร์สที่เปิดตัวโดย Google ในปี 2558 โปรเจ็กต์นี้สร้างขึ้นเพื่อเป็นทางเลือกของ Google แทน Apple News และ Facebook Instant Articles
หน้า AMP คือหน้าเว็บปกติที่มีเนื้อหาจำนวนมากที่ถูกแยกออกเพื่อให้เร็วขึ้น สร้างขึ้นด้วย HTML, CSS และ JavaScript ที่จำกัด ซึ่งช่วยลดเวลาในการโหลด
หน้า AMP ยังโฮสต์อยู่บน Google AMP Cache อีกด้วย ผู้ใช้สามารถรับเวอร์ชันแคชได้เมื่อคลิกเพื่อเข้าถึงเพจ
Google AMP มีการเปลี่ยนแปลงหลายอย่างนับตั้งแต่เปิดตัว แม้ว่าในปัจจุบัน AMP ไม่ได้มีไว้สำหรับเพจบนมือถืออีกต่อไปแล้ว ขณะนี้เป็นเฟรมเวิร์กคอมโพเนนต์ของเว็บที่ตอบสนองอย่างเต็มที่ พร้อมใช้งานบนอุปกรณ์พกพาและเดสก์ท็อป
บริษัทชั้นนำหลายแห่ง เช่น LinkedIn และ Washington Post ได้นำ AMP มาใช้เพื่อทำให้หน้าเว็บของตนเร็วขึ้น
ประโยชน์ของ WordPress แอมป์
ต่อไปนี้คือเหตุผลบางประการที่คุณควรพิจารณาใช้ AMP สำหรับไซต์ WordPress ของคุณ:
1. ความเร็วหน้าที่รวดเร็ว
ข้อดีอย่างหนึ่งที่ชัดเจนที่สุดของ Google AMP คือทำให้หน้าเว็บของคุณโหลดเร็วขึ้น หน้า AMP จะถูกจัดเก็บไว้ในแคช Google AMP ทำให้โหลดได้เร็วกว่าหน้าบนมือถือแบบเดิม
Washington Post ใช้เวลาโหลดเร็วขึ้น 88% หลังจากใช้งาน AMP นอกจากนี้ พวกเขายังมีอัตราผู้ใช้อุปกรณ์เคลื่อนที่เพิ่มขึ้น 23% ใน 7 วัน Gizmodo พบว่าความเร็วในการโหลดเพิ่มขึ้นสามเท่าหลังจากใช้งาน AMP
2. ลดอัตราตีกลับ
หน้า AMP มีเวลาในการโหลดเฉลี่ย 1 วินาที ซึ่งช่วยลดอัตราตีกลับ การวิจัยแสดงให้เห็นว่าผู้คนละทิ้งเว็บไซต์ที่ใช้เวลาโหลดมากกว่า 3 วินาที ซึ่งหมายความว่าการเพิ่ม AMP จะทำให้อัตราตีกลับลดลงและ Conversion เพิ่มขึ้น
การ ศึกษา DoubleClick เปรียบเทียบหน้า AMP และไม่ใช่ AMP พบว่าผู้เผยแพร่โฆษณากว่า 90% ที่ใช้ AMP มีอัตราการมีส่วนร่วมและคลิกผ่านสูงกว่า นอกจากนี้ยังมีอัตราความสามารถในการแสดงตัวโฆษณาที่สูงกว่าเมื่อเทียบกับหน้าที่ไม่ใช่ AMP
3. ปรับปรุงอันดับเครื่องมือค้นหา
การใช้ AMP ไม่ได้เพิ่มอันดับเครื่องมือค้นหาของ Google โดยตรง อย่างไรก็ตาม จะเพิ่มความเป็นมิตรต่อมือถือและความเร็วในการโหลดไซต์ของคุณ ซึ่งเป็นปัจจัยสำคัญในการจัดอันดับ Slate มีผู้เข้าชมที่ไม่ซ้ำกันต่อเดือนเพิ่มขึ้น 44% หลังจากใช้งาน AMP
4. ประสบการณ์ผู้ใช้ที่ดีขึ้น
การมีหน้า AMP ที่ออกแบบอย่างดีจะไม่เพียงเพิ่มความเร็วของเว็บไซต์ แต่ยังเพิ่มประสบการณ์ของผู้ใช้ด้วย การออกแบบหน้า AMP นั้นเรียบง่ายโดยใช้องค์ประกอบน้อยกว่ามาก ซึ่งทำให้นำทางได้เร็วและง่ายขึ้น
5. การปฏิบัติตามคำแนะนำของ Google
AMP ครอบคลุม 3 แง่มุมของหน้าเว็บ ได้แก่ ประสิทธิภาพการโหลด ความเสถียรของภาพ และการโต้ตอบ โดยบังคับใช้แนวทางปฏิบัติด้านประสิทธิภาพเว็บที่แนะนำหลายประการ เช่น การใช้ CSS และ JavaScript อย่างจำกัด
สิ่งนี้ทำให้ไซต์ WordPress ของคุณมีอินเทอร์เฟซที่เรียบง่ายโดยไม่มีส่วนที่เคลื่อนไหวมากเกินไป
การใช้ WordPress AMP บนเว็บไซต์ของคุณ
มีสองวิธีที่คุณสามารถใช้ AMP บนไซต์ WordPress ของคุณได้ คุณสามารถทำได้ด้วยตนเองหรือด้วยปลั๊กอิน เรา มาเริ่ม ต้นด้วยวิธีสร้าง หน้า WordPress AMP โดยใช้ปลั๊กอินกันดีกว่า
วิธีใช้งาน WordPress AMP โดยใช้ปลั๊กอิน AMP
วิธีที่ง่ายที่สุดวิธีหนึ่งในการเปิดใช้งาน AMP บนเว็บไซต์ WordPress ของคุณคือการติดตั้งปลั๊กอิน WordPress AMP

AMP เป็นปลั๊กอิน AMP อย่างเป็นทางการจากทีมงาน Google และเป็นปลั๊กอิน AMP ที่ดีที่สุดสำหรับ WordPress ปลั๊กอินช่วยให้คุณสามารถรวม AMP เข้ากับเว็บไซต์ของคุณได้อย่างง่ายดาย สร้างมาร์กอัปที่ถูกต้องของ AMP ซึ่งช่วยให้ผู้ใช้สร้างหน้า AMP ที่สวยงามและรวดเร็วโดยปรับให้เหมาะสมตามหลักการ AMP ที่ดีที่สุด
ปลั๊กอินมาพร้อมกับฟีเจอร์มากมายเพื่อระบุปัญหาใดๆ ที่เกิดขึ้นกับโปรเจ็กต์ AMP ของคุณ นอกจากนี้ยังมีเครื่องมือในการแก้ไขปัญหาเหล่านี้ทุกครั้งที่เกิดขึ้น
ราคา: AMP เป็นปลั๊กอินฟรี
วิธีตั้งค่าหน้า AMP โดยใช้ปลั๊กอิน AMP
หากคุณต้องการใช้ AMP บนไซต์ของคุณ คุณต้องติดตั้งปลั๊กอิน Google AMP ก่อน
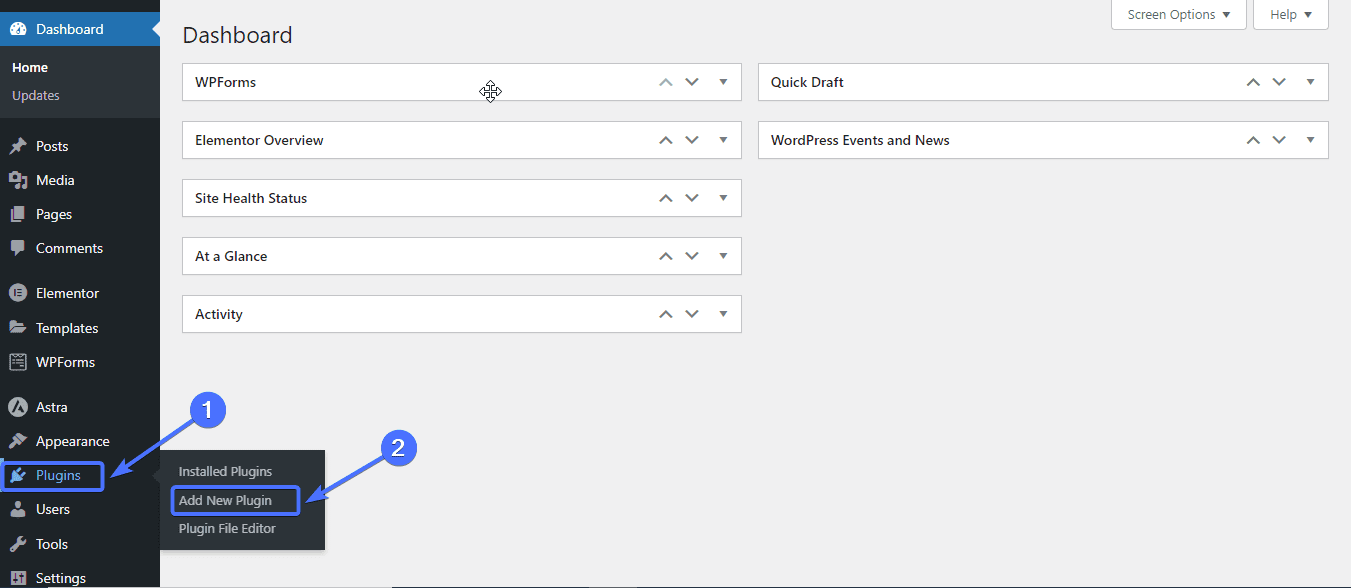
ในการดำเนินการนี้ ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ ปลั๊กอิน >> เพิ่มใหม่

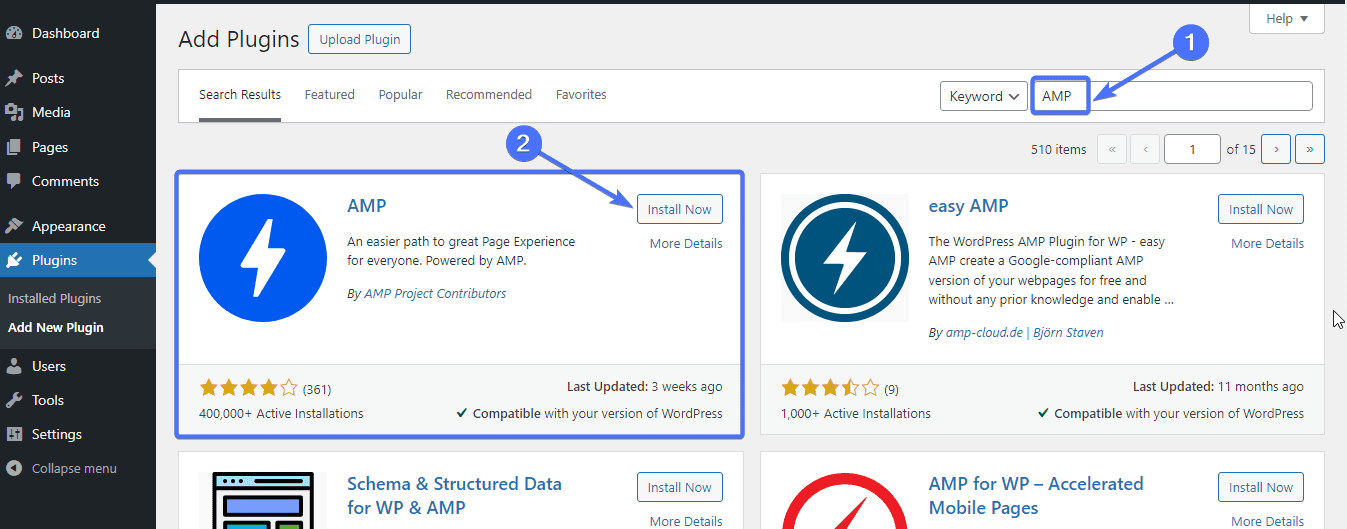
พิมพ์ “AMP” ในช่องค้นหา จากนั้นคลิกติดตั้งทันที เพื่อติดตั้งปลั๊กอิน AMP

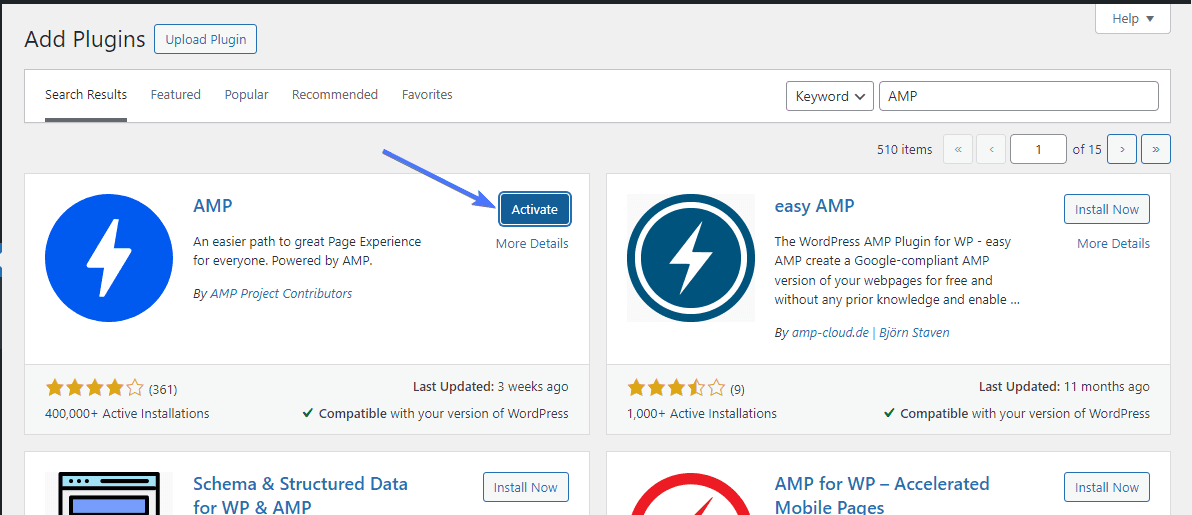
เมื่อติดตั้งแล้ว คลิกเปิดใช้งาน

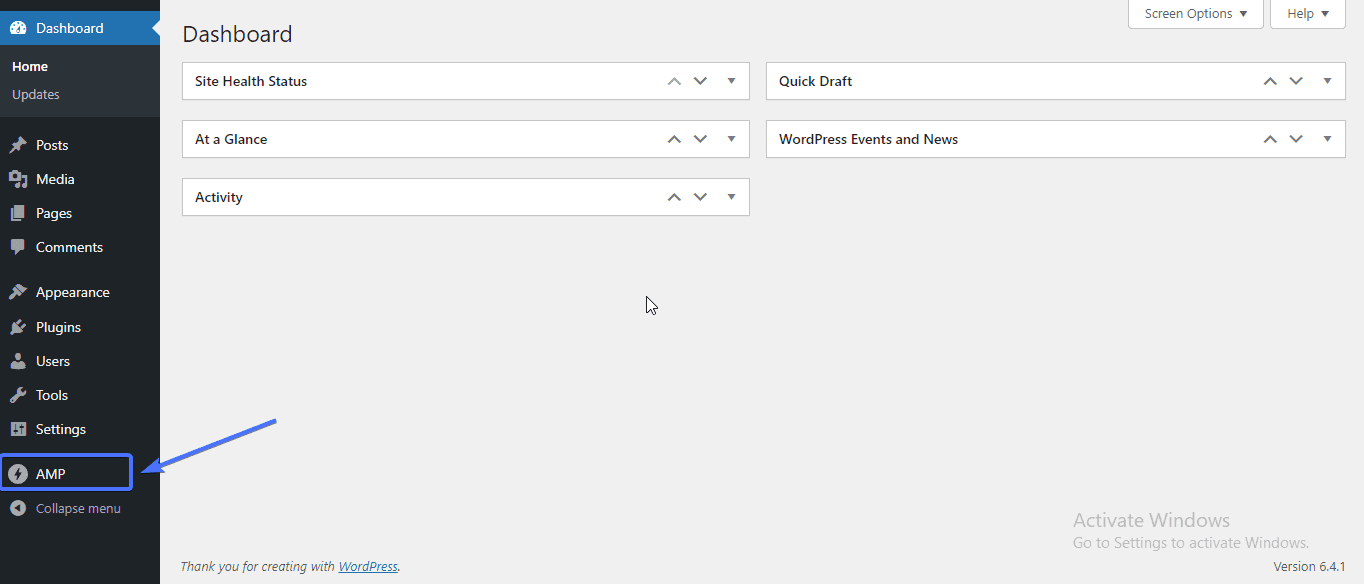
เมื่อเปิดใช้งานแล้ว ปลั๊กอินจะปรากฏบนแดชบอร์ด WordPress ของคุณเป็น “AMP”

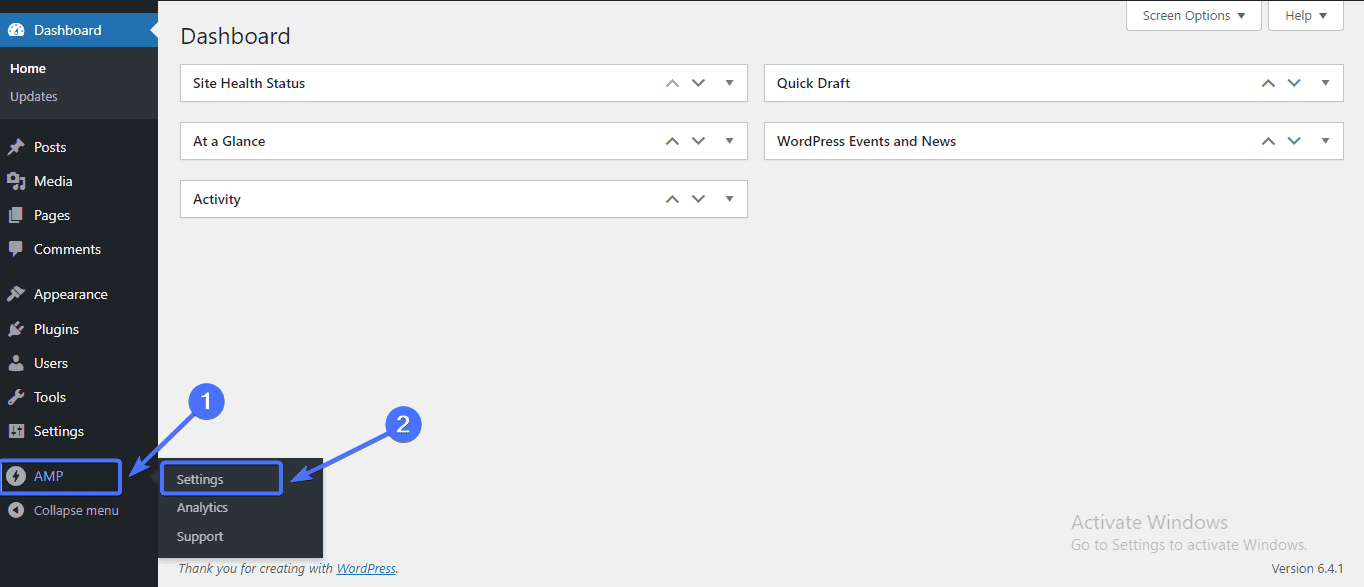
ตอนนี้ หากต้องการตั้งค่าปลั๊กอิน ให้ไปที่AMP >> การตั้งค่า

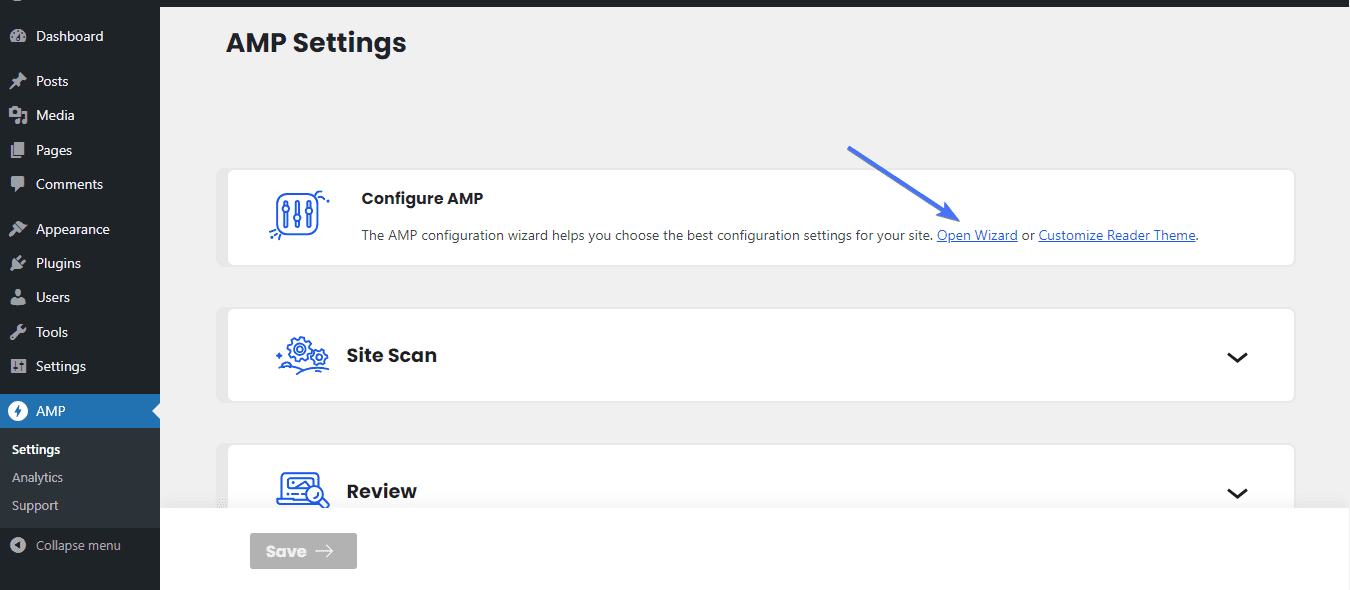
เมื่อคุณอยู่ที่หน้าจอ "การตั้งค่า AMP" ให้คลิกที่ ลิงก์Open Wizardนี่จะนำคุณไปสู่หน้าการตั้งค่าปลั๊กอิน

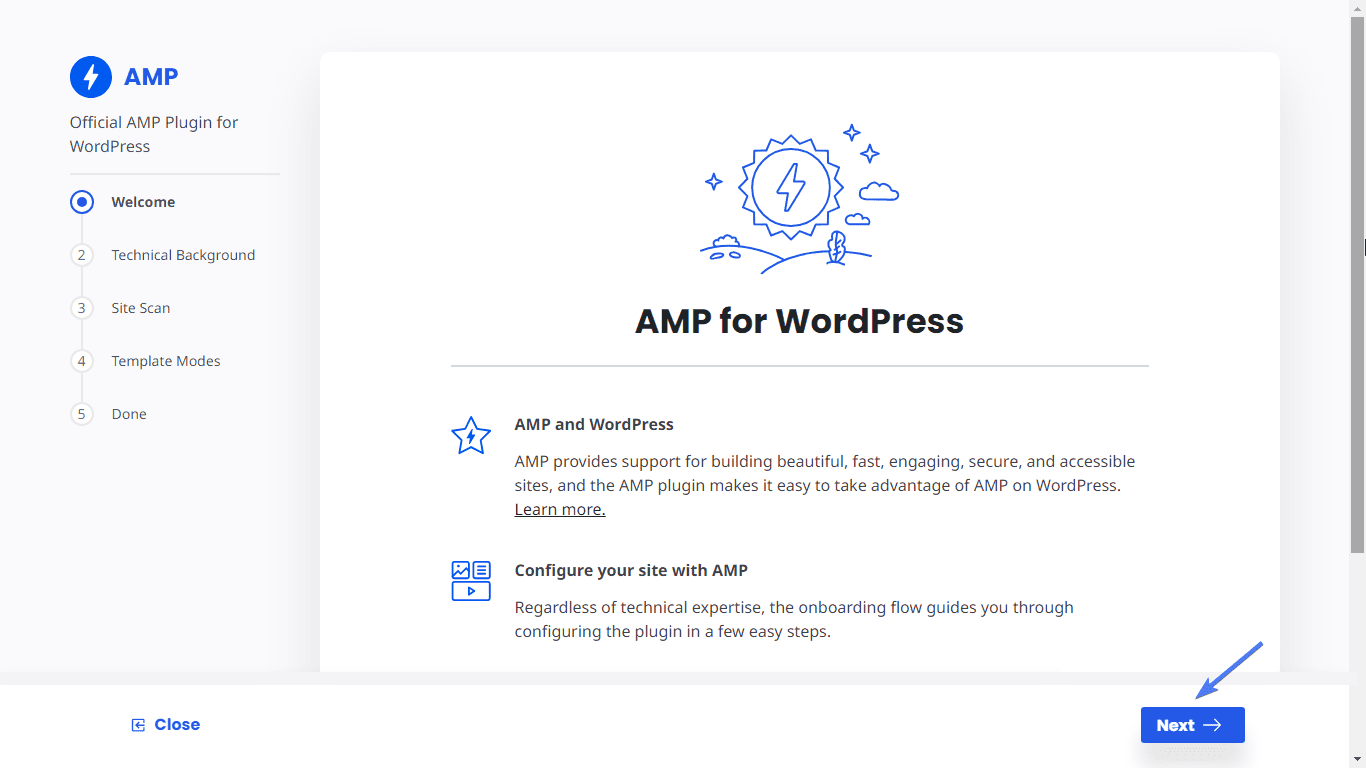
คลิกถัดไป บนหน้าจอ "ยินดีต้อนรับ"

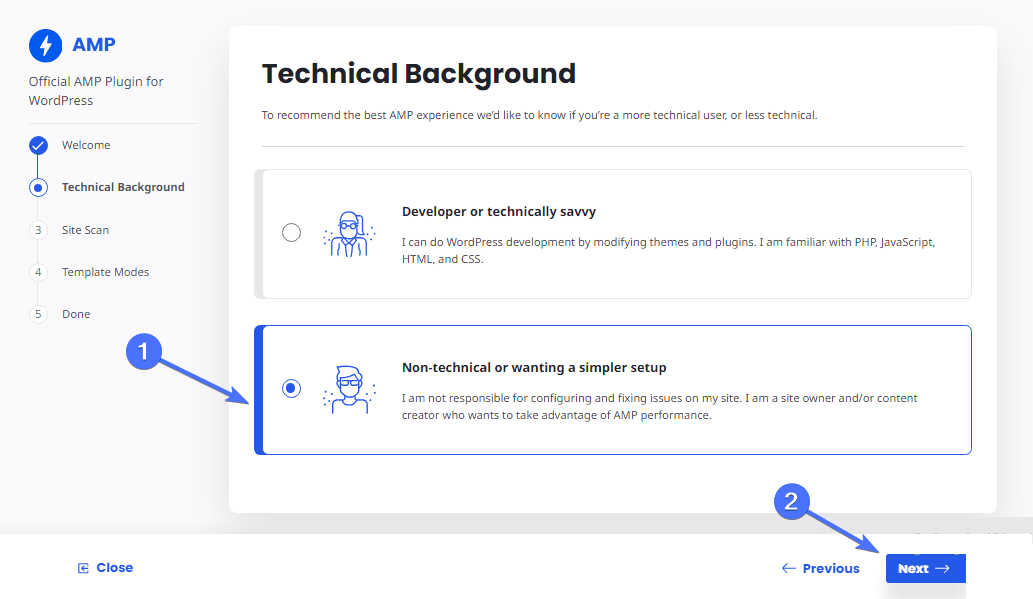
สำหรับ "พื้นฐานด้านเทคนิค" ให้เลือก "ไม่ใช่ด้านเทคนิคหรือต้องการการตั้งค่าที่ง่ายกว่า" หากคุณเป็นมือใหม่
จากนั้นคลิกถัดไป

ตอนนี้ปลั๊กอินจะเริ่มการสแกนไซต์ การดำเนินการนี้อาจใช้เวลาประมาณหนึ่งนาทีจึงจะเสร็จสมบูรณ์

เมื่อการสแกนเสร็จสิ้น คลิกถัดไป

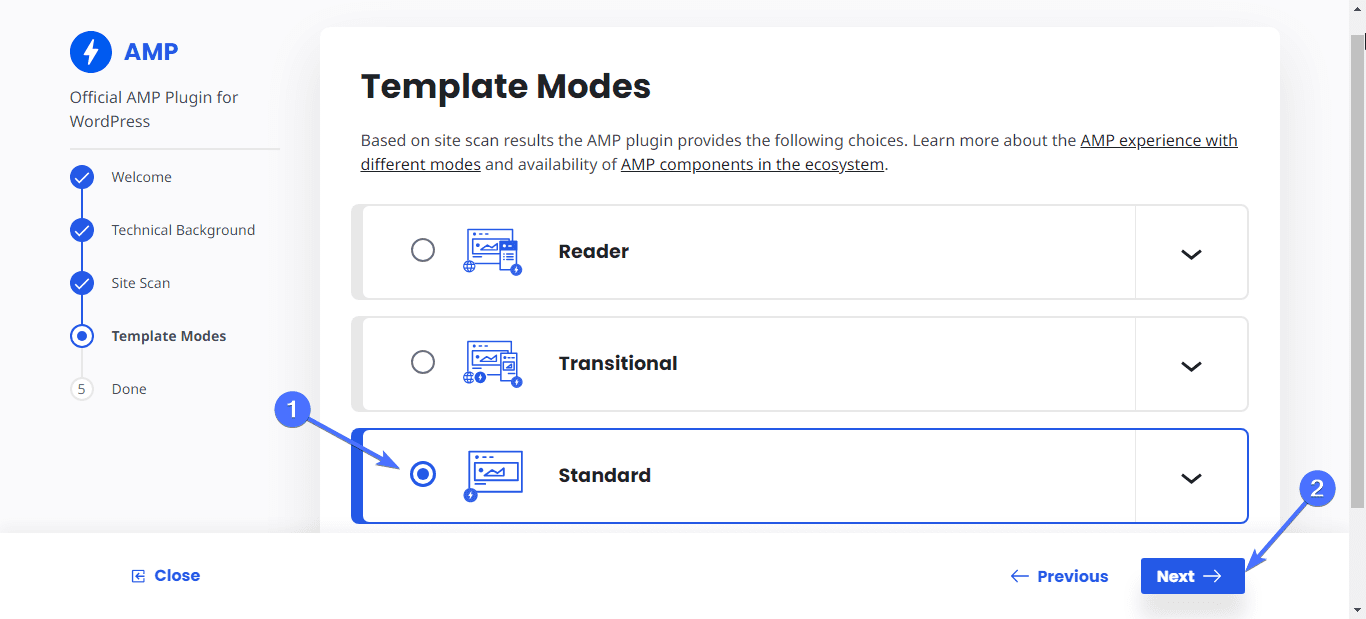
ตอนนี้คุณต้องเลือกโหมดเทมเพลตที่คุณต้องการสำหรับ AMP มีสามโหมดให้เลือก
- ผู้อ่าน: โหมดผู้อ่านจะสร้างเว็บไซต์เวอร์ชัน AMP โดยใช้ธีม AMP WordPress อื่น
- เปลี่ยนผ่าน: โหมดเปลี่ยนผ่านจะสร้างเวอร์ชัน AMP เพิ่มเติมของหน้าเว็บของคุณโดยใช้ธีมเดียวกัน
- มาตรฐาน: โหมดมาตรฐานจะทำให้ทั้งไซต์ของคุณเป็น AMP อย่างสมบูรณ์ ยกเว้นหน้าเว็บที่คุณระบุเป็นอย่างอื่น
เลือกโหมด "มาตรฐาน" หากคุณต้องการทำให้เว็บไซต์ทั้งหมดของคุณเร็วขึ้น
จากนั้นคลิก ถัดไป

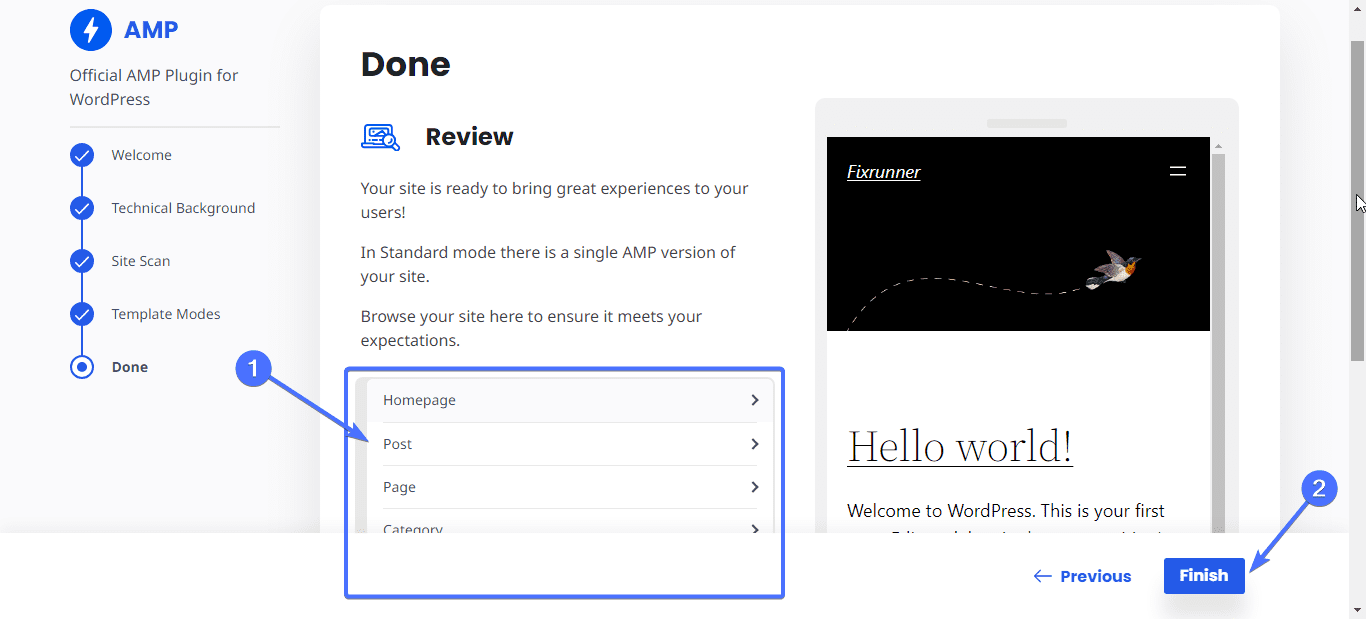
คลิกแต่ละหน้าเพื่อดูตัวอย่างเวอร์ชัน AMP จากนั้นคลิกFinish เพื่อสิ้นสุดการตั้งค่า

และนั่นก็คือ คุณเพิ่งทำให้เว็บไซต์ของคุณรวดเร็วมากสำหรับอุปกรณ์พกพาและเดสก์ท็อป เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าเว็บ AMP ที่โหลดเร็ว
ปลั๊กอิน WP AMP อื่น ๆ
นี่คือปลั๊กอิน WordPress AMP อื่นๆ ที่คุณสามารถติดตั้งเพื่อสร้างหน้า AMP บนเว็บไซต์ของคุณ
AMP สำหรับ WP – เร่งความเร็วหน้ามือถือ

AMP สำหรับ WP จะเพิ่มหน้า AMP ลงในเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ ปลั๊กอินเป็นทางออกที่ดีในการเริ่มต้นจากศูนย์ไปสู่การเผยแพร่หน้า AMP ไม่ว่าคุณจะมีความรู้ทางเทคนิคเท่าใดก็ตาม
เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณจะต้องเลือกระดับความรู้ของคุณ เลือกพื้นฐาน (หากคุณเป็นมือใหม่) หรือขั้นสูง (หากคุณมีความรู้เกี่ยวกับ AMP)
การเลือก "ผู้เริ่มต้น" จะให้คำแนะนำเชิงลึกเพิ่มเติมเกี่ยวกับวิธีสร้างเว็บไซต์ AMP โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ปลั๊กอินนี้ทำงานได้ดีกับปลั๊กอิน WordPress SEO หลายตัว รวมถึง Yoast SEO และ Rank Math SEO
ราคา: ปลั๊กอิน AMP สำหรับ WP มีเวอร์ชันฟรีรุ่น PRO มีราคาประมาณ $10
AMP WP – Google AMP สำหรับ WordPress

AMP WP เป็นปลั๊กอิน AMP ฟรีสำหรับ WordPress ที่เพิ่มฟังก์ชัน AMP ให้กับเว็บไซต์ของคุณ ปลั๊กอินสามารถ เพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยอัตโนมัติ ทำให้เร็วขึ้นประมาณห้าเท่า
มีฟังก์ชันและตัวเลือกการปรับแต่งมากมาย รวมถึงการออกแบบ AMP ที่แตกต่างกันสี่แบบที่คุณสามารถใช้กับเว็บไซต์ของคุณได้ ปลั๊กอินยังมีตัวเลือกในการซ่อนหรือแสดงการเปลี่ยนเส้นทาง AMP Mobile สำหรับผู้เยี่ยมชม
นอกจากนี้ยังมีฟีเจอร์ลากและวางที่คุณสามารถใช้เพื่อสร้างหน้าเว็บที่สอดคล้องกับ AMP ได้อย่างรวดเร็ว
ราคา: AMP WP เป็นปลั๊กอินฟรี
วิธีสร้างหน้า AMP ด้วยโค้ดด้วยตนเอง
การใช้ AMP ด้วยตนเองทำให้คุณสามารถตั้งค่าหน้าเว็บได้ตามที่คุณต้องการ ทำตามขั้นตอนด้านล่าง
รับเทมเพลต AMP
แม้ว่ากระบวนการจะตรงไปตรงมา แต่ก็อาจใช้เวลานานและต้องมีการเขียนโค้ดด้วย คุณเริ่มต้นด้วยการสร้างเทมเพลต AMP ที่คุณแก้ไขและใช้กับหน้าเว็บทุกหน้าได้
นี่คือเทมเพลตพื้นฐานสำหรับหน้า AMP
<!doctype html> <html> <หัว> <metacharset="utf-8"/> <title>หน้า AMP ของฉัน</title> <linkrel="canonical"href="self.html"/> <metaname="วิวพอร์ต"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8sขั้นตอน(1,สิ้นสุด) 0s 1 ปกติ ทั้งสอง;-moz-animation:-amp-start 8sขั้นตอน(1,สิ้นสุด) 0s 1 ปกติทั้งคู่;-ms-animation:-amp-start 8sขั้นตอน(1, สิ้นสุด) 0s 1 ปกติทั้งคู่;ภาพเคลื่อนไหว:-amp-start 8วินาที(1,สิ้นสุด) 0s 1 ปกติ ทั้งสอง}@-webkit-คีย์เฟรม-amp-start{จาก{การมองเห็น:ซ่อนไว้}ถึง{การมองเห็น:มองเห็นได้}}@-moz-คีย์เฟรม-amp-start {จาก{การมองเห็น:ซ่อนไว้}ถึง{การมองเห็น:มองเห็นได้}}@-ms-คีย์เฟรม-amp-start{จาก{การมองเห็น:ซ่อนไว้}ถึง{การมองเห็น:มองเห็นได้}}@-o-คีย์เฟรม-amp-start{จาก{การมองเห็น:hidden}ถึง{การมองเห็น:visible}}@คีย์เฟรม-amp-start{จาก{การมองเห็น:ซ่อนตัว}ถึง{การมองเห็น:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: ไม่มี;-moz-นิเมชั่น: ไม่มี;-ms-นิเมชั่น: ไม่มี;แอนิเมชั่น:none}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <สไตล์แอมป์กำหนดเอง> h1{ ระยะขอบ: 1rem; } </สไตล์> </หัว> <ร่างกาย> <h1>สวัสดีชาวโลก AMPHTML! </h1> </ร่างกาย> </html> |
คุณจะพบ การออกแบบ AMP สำเร็จรูป อื่นๆ ได้ ที่นี่

การสร้างหน้า AMP บน WordPress
เมื่อคุณมีเทมเพลตแล้ว ขั้นตอนต่อไปคือย้ายเทมเพลตไปที่ WordPress และสร้างหน้า AMP
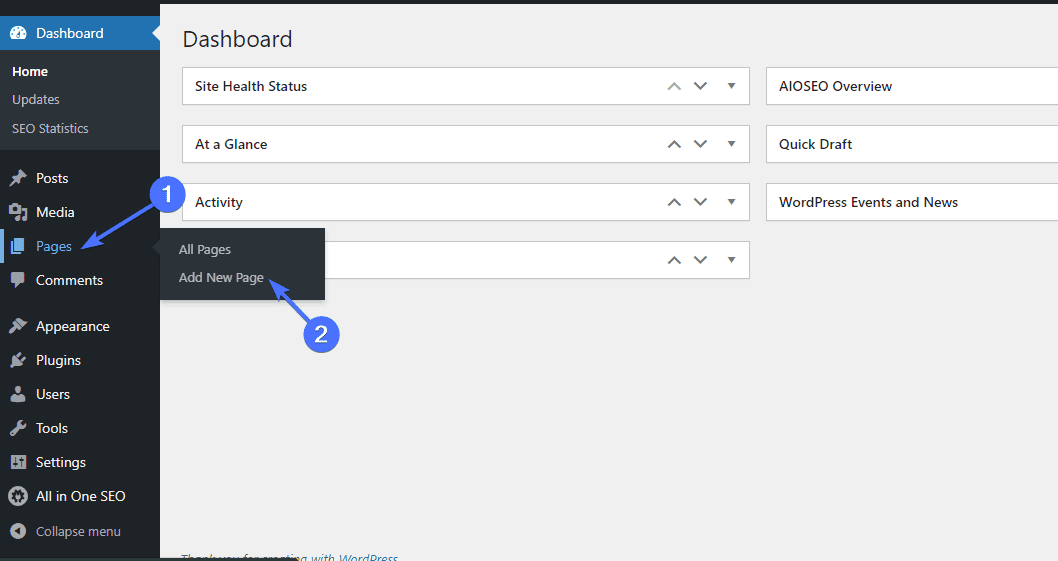
โดยไปที่ เพจ >> เพิ่มเพจใหม่

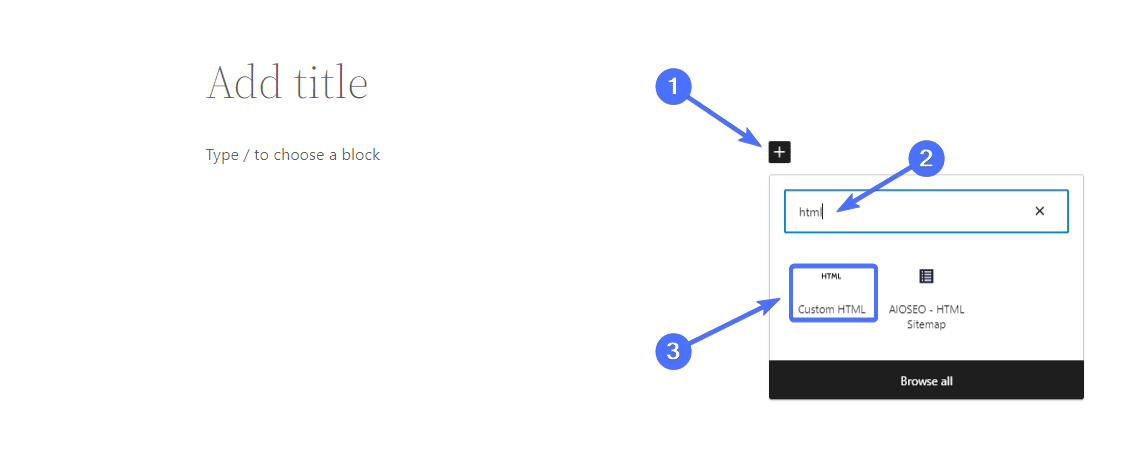
เมื่อคุณอยู่ที่หน้าจอ "หน้าใหม่" ให้คลิกที่ไอคอนเครื่องหมายบวก
จากนั้นพิมพ์ “ HTML ” ลงในช่องค้นหาแล้วคลิกCustom HTML

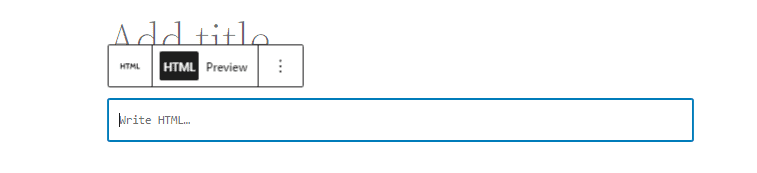
สิ่งนี้จะโหลดวิดเจ็ต HTML แบบกำหนดเอง

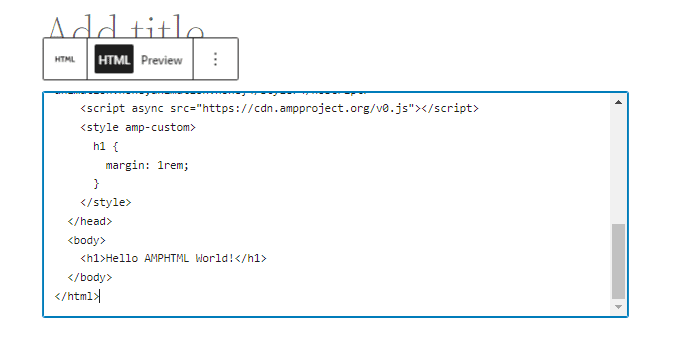
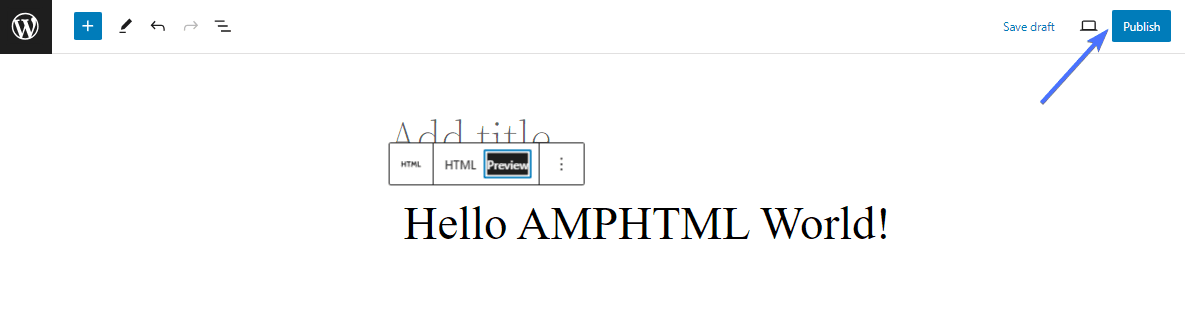
ตอนนี้วางเทมเพลต AMP HTML ของคุณ เราจะใช้เทมเพลตด้านบน

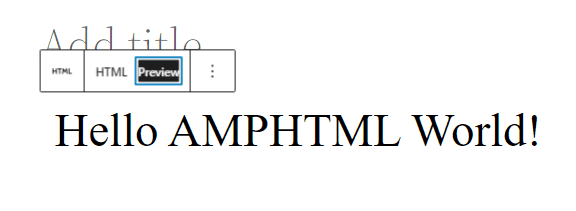
คุณสามารถคลิกดูตัวอย่าง เพื่อดูว่าหน้าจะมีลักษณะอย่างไรเมื่อเผยแพร่

คุณสามารถแก้ไขโค้ดของคุณเพิ่มเติมได้ตามที่เห็นสมควร เมื่อคุณพอใจแล้ว ให้คลิกเผยแพร่

นี่คือเพจที่เราสร้างขึ้น

ส่วนประกอบของ WordPress AMP
AMP ประกอบด้วย HTML, CSS และ Javascript
แอมป์ HTML/CSS
AMP HTML ได้รับอนุญาตให้มีองค์ประกอบที่จำกัดเท่านั้นเพื่อให้แน่ใจว่ามีน้ำหนักเบา มีแท็กหลายแท็กที่คุณต้องใช้บนหน้า AMP ของคุณแทนแท็กปกติ ประกอบด้วยสิ่งต่อไปนี้:
- เอกสาร HTML ต้องขึ้นต้นด้วย <!doctype html> ซึ่งจะแจ้งให้เบราว์เซอร์ทราบเกี่ยวกับประเภทของเอกสารที่คาดหวัง
- เอกสารต้องมีแท็ก <html > หรือ <html amp> ระดับบนสุด
- รูปภาพ: หากคุณต้องการเพิ่มรูปภาพ คุณต้องใช้แท็ก <amp-img> แทน <img>ตัวอย่าง: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- วิดีโอ: หากต้องการเพิ่มวิดีโอ คุณต้องใช้แท็ก <amp-video> แทนแท็ก <video>
- การจัดสไตล์ CSS: AMP อนุญาตให้จัดสไตล์แต่โค้ด CSS ทั้งหมดควรอยู่ภายในแท็ก <style amp-custom> ใน <head> ของเอกสาร
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเอกสาร AMP HTML โปรดดู เอกสาร AMP อย่างเป็น ทางการ
แอมป์จาวาสคริปต์
AMP อนุญาตให้คุณใช้ JavaScript โดยใช้คอมโพเนนต์ <amp-script> แทน <script> อย่างไรก็ตาม เอกสาร JavaScript ต้องมีขนาดไม่เกิน 150KB คุณสามารถเขียน JavaScript ของคุณเองได้ โดยปฏิบัติตามหลักเกณฑ์เพื่อให้มั่นใจถึงประสิทธิภาพสูงสุด
แคชแอมป์
แคช AMP สร้างขึ้นเพื่อดึงข้อมูลล่วงหน้าและแสดงหน้า AMP ที่ถูกต้องก่อนที่ผู้ใช้จะขอ การเก็บแคชเว็บไซต์ของคุณจะช่วยป้องกันปัญหาความเร็วช้าที่เกิดจากโฮสติ้ง WordPress และปัจจัยอื่นๆ
มีแคช AMP หลักสองรายการ: แคช AMP ของ Google และ แคช AMP ของ Bing คุณต้องใช้แท็ก <html > หรือ <html amp> สำหรับแคช AMP เพื่อค้นหาและแคชเนื้อหาของหน้า
บทสรุป
โดยสรุป การใช้ AMP บนไซต์ของคุณมีประโยชน์หลายประการ ซึ่งข้อดีหลักๆ อยู่ที่ความเร็วที่เพิ่มขึ้น ดังที่เราได้เห็นข้างต้น โชคดีที่คุณติดตั้ง AMP บนเว็บไซต์ได้ด้วยตนเองหรือด้วยปลั๊กอิน โดยทำตามขั้นตอนที่แสดงอยู่ในบทความนี้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ AMP คุณควรอ่านบทความนี้เกี่ยวกับ ปลั๊กอิน WordPress AMP ที่ดีที่สุด
โปรดจำไว้ว่าทีมงานของเราที่ FixRunner พร้อมให้ความช่วยเหลือ ไม่ว่าคุณจะต้องการสร้างหน้า AMP สำหรับเว็บไซต์ของคุณหรือเพียงทำให้เร็วขึ้นก็ตาม ติดต่อเราเพื่อเรียนรู้เพิ่มเติม
คำถามที่พบบ่อย
AMP ใน WordPress คืออะไร?
WordPress AMP เป็นเฟรมเวิร์ก HTML ที่ช่วยให้เจ้าของเว็บไซต์ WordPress สามารถสร้างหน้าเว็บที่โหลดเร็วได้ เมื่อคุณใช้งาน AMP บนเว็บไซต์ WordPress คุณจะสามารถสร้างเพจที่โหลดเร็วขึ้นบนอุปกรณ์มือถือและเดสก์ท็อป
AMP สำหรับ WordPress ฟรีหรือไม่?
ใช่. คุณไม่จำเป็นต้องชำระเงินใดๆ เพื่อใช้งาน AMP บนเว็บไซต์ของคุณ คุณสามารถใช้งาน AMP ด้วยตนเองด้วยโค้ดหรือโดยใช้ปลั๊กอินก็ได้ ปลั๊กอิน AMP ของ WordPress ส่วนใหญ่ รวมถึงปลั๊กอิน AMP อย่างเป็นทางการของ Google ก็ใช้งานได้ฟรีเช่นกัน คุณเพียงแค่ต้องติดตั้งและตั้งค่าปลั๊กอิน จากนั้นปลั๊กอินจะสร้างหน้าสำหรับเว็บไซต์ของคุณโดยอัตโนมัติ
AMP สำหรับ WordPress คุ้มค่าหรือไม่?
AMP จะมีประโยชน์มากหากหน้าเว็บไซต์ของคุณช้า การใช้ AMP จะทำให้เว็บไซต์ของคุณเร็วขึ้นถึงห้าเท่า แต่คุณไม่จำเป็นต้องติดตั้ง AMP หากหน้าเว็บของคุณโหลดเร็วทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
AMP ย่อมาจากอะไรใน WordPress?
เดิม AMP หมายถึง Accelerated Mobile Pages อย่างไรก็ตาม หน้า AMP ไม่ได้จำกัดอยู่เพียงหน้าบนมือถืออีกต่อไป ซึ่งหมายความว่าหากคุณใช้ AMP บนเว็บไซต์ WordPress หน้าต่างๆ จะได้รับการปรับให้เหมาะสมสำหรับทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป
AMP เป็นปัจจัยการจัดอันดับของ Google หรือไม่
ไม่ใช่โดยตรง. AMP ไม่ใช่หนึ่งในปัจจัยการจัดอันดับที่ระบุไว้ในอัลกอริทึมของ Google อย่างไรก็ตาม การใช้ AMP สามารถเพิ่มความเร็วเว็บไซต์ของคุณได้ และความเร็วเว็บไซต์ก็เป็นปัจจัยในการจัดอันดับ ดังนั้นการสร้างหน้า AMP จะเพิ่มตำแหน่งอันดับเครื่องมือค้นหาของคุณทางอ้อม
