วิธีตั้งค่าแบบฟอร์มติดต่อ Divi ของคุณ
เผยแพร่แล้ว: 2023-01-04แบบฟอร์มการติดต่อเป็นคุณลักษณะที่ยอดเยี่ยมในการเพิ่มลงในเว็บไซต์ ในฐานะเจ้าของธุรกิจ คุณสามารถใช้แบบฟอร์มติดต่อเพื่อให้ผู้มีโอกาสเป็นลูกค้าส่งข้อความได้ ในฐานะผู้มีอิทธิพล การตั้งค่าแบบฟอร์มการติดต่อบนเว็บไซต์สามารถเปิดประตูสู่ข้อตกลงกับแบรนด์ได้ แบบฟอร์มการติดต่อมีประโยชน์หลากหลายตั้งแต่การรวบรวมข้อมูลจากผู้เยี่ยมชมเว็บไซต์ไปจนถึงการอนุญาตให้ผู้ชมเชื่อมต่อ แน่นอน ภายใน Divi คุณสามารถค้นหาโมดูลแบบฟอร์มการติดต่อที่ปรับแต่งได้ ซึ่งคุณสามารถใช้กับเว็บไซต์ที่คุณสร้างได้
ให้เราพิจารณาหลายสิ่งหลายอย่างเมื่อคุณเริ่มตั้งค่าแบบฟอร์มติดต่อใน Divi เราจะใช้เค้าโครงหน้าติดต่อจากภายในชุดเค้าโครงตัวออกแบบสิ่งพิมพ์
การเพิ่มฟิลด์ของคุณ: มาจัดระเบียบกันเถอะ
ไม่มีวิธีแก้ปัญหาขนาดเดียวสำหรับการตั้งค่าแบบฟอร์มการติดต่อใน Divi อย่างไรก็ตาม คุณจำเป็นต้องมีความคิดว่าจุดประสงค์ของแบบฟอร์มของคุณคืออะไร ประเภทของฟิลด์ที่คุณจะใช้ภายในโมดูลแบบฟอร์มการติดต่อ Divi จะช่วยให้คุณมั่นใจได้ว่าคุณกำลังรวบรวมข้อมูลที่เกี่ยวข้องจากผู้เยี่ยมชมเว็บไซต์ของคุณ โมดูลแบบฟอร์มการติดต่อ Divi มาพร้อมกับฟิลด์หก (6) ประเภทที่คุณสามารถใช้ได้ภายในแบบฟอร์มของคุณ
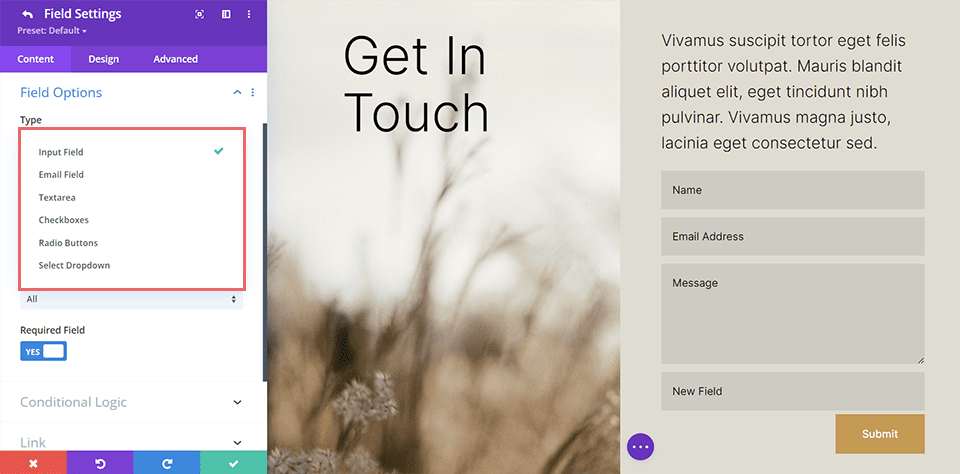
ฟิลด์โมดูลแบบฟอร์มการติดต่อ Divi
ฟิลด์ป้อนข้อมูล: ฟิลด์ป้อนข้อมูลเป็นหนึ่งในฟิลด์แบบฟอร์มทั่วไปที่คุณจะใช้ในแบบฟอร์มของคุณ อนุญาตให้ผู้ใช้ป้อนคำตอบสั้น ๆ สำหรับคำถาม ตัวอย่างของช่องป้อนข้อมูลอาจเป็น "ชื่อ"
ฟิลด์อีเมล: ฟิลด์ ที่อธิบายตัวเองได้ค่อนข้างดี ฟิลด์อีเมลช่วยให้คุณรวบรวมที่อยู่อีเมลภายในแบบฟอร์มของคุณ คุณอาจต้องเพิ่มช่องนี้ในแบบฟอร์มหากต้องการติดต่อผู้ใช้ที่ส่งแบบฟอร์ม
พื้นที่ข้อความ: คล้ายกับช่องป้อนข้อมูล ช่องพื้นที่ข้อความช่วยให้ผู้ใช้ป้อนข้อความได้ อย่างไรก็ตาม ฟิลด์พื้นที่ข้อความช่วยให้พวกเขาเขียนได้มากกว่าภายในฟิลด์อินพุตเล็กน้อย ตัวอย่างของกรณีที่คุณอาจใช้ฟิลด์พื้นที่ข้อความ เช่น ถ้าคุณต้องการรวบรวมข้อมูลเกี่ยวกับโครงการที่ลูกค้าอาจต้องการส่งถึงคุณ
ช่องทำ เครื่องหมาย: ช่องทำเครื่องหมายอนุญาตให้ผู้ใช้เลือกได้หลายรายการจากรายการตัวเลือกที่คุณระบุ คุณสามารถใช้ช่องทำเครื่องหมายหากคุณต้องการช่องที่กำหนดเองเพื่อเลือกรสชาติต่างๆ สำหรับเค้กที่พวกเขาจะสั่งซื้อผ่านแบบฟอร์มติดต่อของคุณ
ปุ่มตัวเลือก: เช่นเดียวกับช่องทำเครื่องหมาย ปุ่มตัวเลือกช่วยให้ผู้ใช้มีตัวเลือกมากมายให้เลือก ปุ่มตัวเลือกไม่เหมือนกับช่องทำเครื่องหมายตรงที่ผู้ใช้สามารถเลือกได้เพียงตัวเลือกเดียวจากตัวเลือกที่คุณให้ไว้
เลือกแบบเลื่อนลง: ช่องแบบเลื่อนลงช่วยให้ผู้ใช้เว็บไซต์เลือกจากรายการตัวเลือกที่เลือกได้ แม้ว่าช่องกาเครื่องหมาย ปุ่มตัวเลือก และดร็อปดาวน์ทั้งหมดจะมอบตัวเลือกให้ผู้ใช้เลือกจากรายการต่างๆ แต่การใช้งานจะขึ้นอยู่กับคำถามที่คุณถาม เช่นเดียวกับคำตอบที่คุณหวังว่าจะได้รับจากพวกเขา

วางแผนแบบฟอร์มของคุณแบบออฟไลน์
ตอนนี้คุณรู้เล็กน้อยเกี่ยวกับฟิลด์ประเภทต่างๆ ที่สามารถใช้ภายในโมดูลแบบฟอร์มการติดต่อ Divi ได้เวลาวางแผนว่าฟิลด์แบบฟอร์มของคุณจะเป็นฟิลด์ใด คุณสามารถใช้สิ่งง่ายๆ อย่างปากกาและกระดาษ หรือแม้แต่ Google เอกสารเพื่อระบุจุดประสงค์ของแบบฟอร์มก่อน จากจุดประสงค์ของคุณ คุณจะสามารถวางแผนได้ว่าฟิลด์ที่จำเป็นใดที่คุณจะเพิ่มลงในแบบฟอร์มของคุณ หลังจากนั้น คุณจะต้องเลือกฟิลด์ที่เหมาะสมสำหรับคำถามนั้น
ตัวอย่างเช่น คุณจะไม่ใช้ฟิลด์พื้นที่ข้อความเพื่อรวบรวมชื่อในแบบฟอร์ม ในทำนองเดียวกัน คุณจะไม่ใช้ฟิลด์แบบเลื่อนลงเพื่อรวบรวมที่อยู่อีเมลของใครบางคน การวางแผนอย่างรอบคอบด้วยแบบฟอร์มของคุณจะช่วยให้คุณประสบความสำเร็จในการสร้างเว็บไซต์ สิ่งนี้จะสร้างประสบการณ์การใช้งานที่ดีสำหรับผู้มีโอกาสเป็นผู้ชมเว็บไซต์
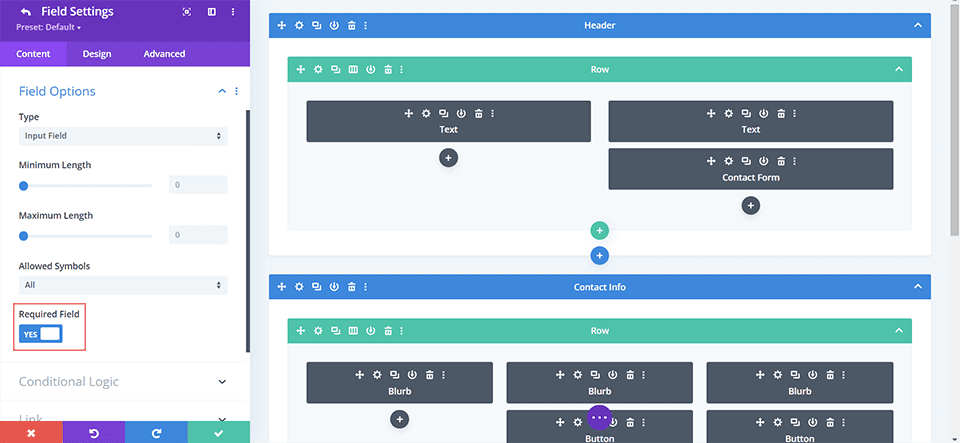
การตัดสินใจว่าฟิลด์ใดที่เราต้องการกำหนดให้บังคับ
หลังจากที่คุณตัดสินใจเลือกฟิลด์ที่คุณต้องการเพิ่มลงในแบบฟอร์มแล้ว ให้พิจารณาฟิลด์ที่ผู้ใช้ต้องกรอกเพื่อส่งแบบฟอร์มของคุณ ทำไมคุณถึงต้องการให้ฟิลด์บังคับที่คุณถาม กลับไปที่แผนแบบฟอร์มการติดต่อที่เราสร้างด้วยปากกาและกระดาษ ถ้าเราเป็นอินฟลูเอนเซอร์ เราคงอยากได้ชื่อคนที่ติดต่อมาหาเรา เราต้องการให้ฟิลด์ชื่อเป็นฟิลด์บังคับ เพื่อให้เราสามารถระบุบุคคลที่ส่งข้อตกลงกับแบรนด์ที่เป็นไปได้ได้อย่างถูกต้อง
อีกทางหนึ่ง เราอาจต้องการให้ฟิลด์ที่อยู่อีเมลเป็นฟิลด์บังคับเช่นกัน วิธีนี้จะช่วยให้คุณติดต่อกลับหาบุคคลนี้ได้ อย่างไรก็ตาม เราอาจต้องการเลือกช่องโทรศัพท์ในกรณีที่มีหมายเลขระหว่างประเทศหรือเราไม่ต้องการให้เป็นส่วนตัวเกินไปและเป็นการรบกวน ในกรณีนี้ คุณต้องกำหนดให้ฟิลด์ชื่อและฟิลด์ที่อยู่อีเมลเป็นฟิลด์บังคับในแบบฟอร์มของคุณ เพื่อให้แน่ใจว่าคุณสามารถสื่อสารกับบุคคลนั้นได้อย่างถูกต้องเมื่อพวกเขากรอกและส่งแบบฟอร์มแล้ว

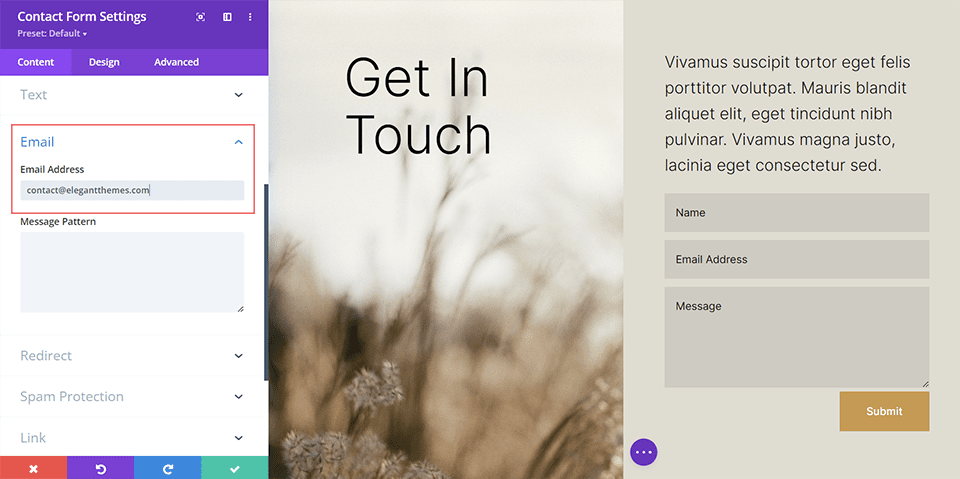
การตั้งค่าที่อยู่อีเมลของเรา
ตอนนี้เราทราบแล้วว่าฟิลด์ใดที่เราจะใช้ภายในแบบฟอร์มของเรา และเราทราบว่าฟิลด์ใดที่เราจำเป็นต้องกรอกเพื่อให้เราสามารถรวบรวมข้อมูลที่เกี่ยวข้องจากผู้ใช้ได้ ขั้นต่อไป เราต้องตั้งค่าที่อยู่อีเมลของเรา ตามค่าเริ่มต้น รายการแบบฟอร์มทั้งหมดจากแบบฟอร์มติดต่อ Divi จะถูกส่งทางอีเมลไปยังที่อยู่อีเมลที่คุณป้อนในส่วนอีเมลใต้แท็บเนื้อหา สิ่งสำคัญคือต้องมีที่อยู่อีเมลที่คุณจะเข้าถึงได้ง่ายเพื่อรวบรวมรายการจากแบบฟอร์มนี้ คุณต้องป้อนที่อยู่อีเมลดังกล่าวภายในแท็บเนื้อหาของโมดูลแบบฟอร์มการติดต่อ คุณสามารถเพิ่มที่อยู่อีเมลได้หลายรายการในช่องอีเมลโดยคั่นด้วยเครื่องหมายจุลภาค


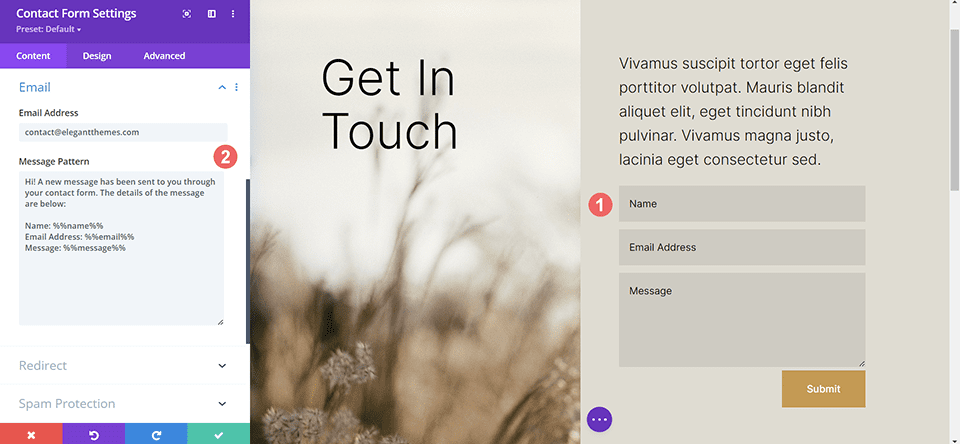
การสร้างรูปแบบข้อความ
ต่อไป คุณต้องการอ่านเนื้อหาของแบบฟอร์มที่เพิ่งส่งถึงคุณอย่างถูกต้อง ในการดำเนินการนี้ คุณจะต้องติดตามรหัสฟิลด์ที่คุณใช้สำหรับแต่ละฟิลด์ฟอร์มที่คุณสร้างขึ้น คุณสามารถค้นหารหัสฟิลด์ของฟิลด์แบบฟอร์มแต่ละฟิลด์ได้อย่างง่ายดายโดยแก้ไขฟิลด์แบบฟอร์ม กล่องข้อความรูปแบบข้อความช่วยให้คุณควบคุมเนื้อหาของอีเมลที่คุณได้รับในฐานะเจ้าของเว็บไซต์ การใช้ ID ฟิลด์ คุณสามารถสร้างข้อความที่ชัดเจนและสอดคล้องกันสำหรับตัวคุณเอง

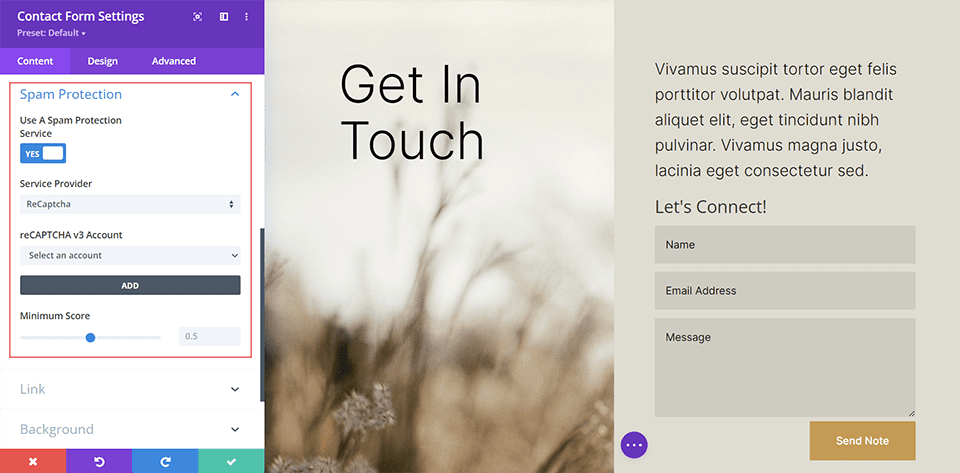
ความปลอดภัย: วิธีป้องกันสแปม
ตราบเท่าที่จำได้ สแปมเป็นปัญหาบนอินเทอร์เน็ต และเว็บไซต์ของคุณอาจได้รับส่วนแบ่งที่ยุติธรรม อย่างไรก็ตาม มีบริการป้องกันสแปมที่สามารถช่วยให้ชีวิตของคุณง่ายขึ้นเล็กน้อย โมดูลแบบฟอร์มติดต่อ Divi สามารถรวมเข้ากับ reCaptcha ได้ reCaptcha เป็นบริการอินเทอร์เน็ตที่ปกป้องแบบฟอร์มและเว็บไซต์จากผู้ส่งสแปมที่น่ารำคาญ คุณสามารถเชื่อมต่อบัญชีของคุณกับโมดูลฟอร์ม โดยปกติแล้ว ลูกศรเล็กๆ จะปรากฏที่ส่วนหน้าของไซต์ของคุณเพื่อแสดงว่าไซต์ของคุณได้รับการปกป้อง

การเพิ่มข้อความแสดงความสำเร็จ
หลังจากส่งแบบฟอร์มแล้ว มีปัจจัยอื่นๆ อีกหลายประการที่ต้องคำนึงถึง ประการแรก คุณสามารถตัดสินใจที่จะแสดงข้อความแสดงความสำเร็จสั้น ๆ แก่ผู้ที่ส่งแบบฟอร์มสำเร็จ คุณสามารถระบุข้อความนี้ได้โดยกรอกฟิลด์ข้อความแสดงความสำเร็จภายในเมนูแบบเลื่อนลงในข้อความในแท็บเนื้อหา หรือคุณสามารถเปิดใช้งานการเปลี่ยน URL การเปลี่ยนเส้นทางเพื่อให้ผู้ใช้ส่งไปยังหน้าอื่นทั้งหมดพร้อมกัน ทางเลือกเป็นของคุณ โปรดคำนึงถึงวัตถุประสงค์โดยรวมและการใช้แบบฟอร์มของคุณ

ตรวจสอบให้แน่ใจว่าการออกแบบนั้นเข้ากับเว็บไซต์ของคุณ
ตามค่าเริ่มต้น แบบฟอร์มติดต่อ Divi ของคุณจะมาพร้อมกับพื้นหลังสีขาวและจะสืบทอดรูปแบบปุ่มที่ตั้งค่าไว้ผ่านแท็บปรับแต่งภายใต้ลักษณะที่ปรากฏ > ปรับแต่ง อย่างไรก็ตาม คุณไม่ควรปล่อยให้สิ่งนั้นหยุดคุณจากการมีแบบฟอร์มการติดต่อ rad!
บางวิธีที่คุณสามารถทำให้แบบฟอร์มการติดต่อของคุณโดดเด่น ได้แก่:
- การเพิ่มเส้นขอบ: การเพิ่มเส้นขอบสีในช่องแบบฟอร์มของคุณสามารถเพิ่มความสนใจได้ สิ่งนี้สามารถกระตุ้นให้ผู้คนกรอกแบบฟอร์มของคุณมากขึ้น หากคุณกำลังใช้แบบฟอร์มของคุณเพื่อรวบรวมโอกาสในการขาย คำสั่งซื้อผลิตภัณฑ์ ฯลฯ นี่เป็นสิ่งที่ดีมาก!
- การเปลี่ยนสีโฟกัส: คุณสามารถเปลี่ยนสีโฟกัสของช่องฟอร์มของคุณได้ เมื่อมีคนคลิกเข้าไปในช่อง ตอนนี้จะมีสไตล์ที่แตกต่างออกไป นี่เป็นอีกวิธีในการสร้างความสนใจในรูปแบบของคุณ
- เล่นกับความยาวของสนาม
- การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับปุ่มส่ง: ขอแนะนำให้จัดรูปแบบปุ่มทั้งหมดในเว็บไซต์ของคุณตามการใช้งานและความสำคัญของปุ่มเหล่านั้น สิ่งนี้ใช้กับปุ่มส่งแบบฟอร์มการติดต่อของคุณด้วย! อย่าละเลยที่จะจัดรูปแบบฟิลด์นี้ คุณสามารถก้าวไปอีกขั้นและเพิ่มเอฟเฟ็กต์โฮเวอร์และแอนิเมชันลงไปได้!
ในตอนท้ายของวัน คุณควรปรับแต่งและจัดรูปแบบแบบฟอร์มการติดต่อของคุณให้ตรงกับส่วนที่เหลือของแบรนด์เว็บไซต์ของคุณ
หากต้องการ คุณสามารถเพิ่มชื่อเรื่องลงในแบบฟอร์มได้ สิ่งนี้จะใช้รูปแบบหัวเรื่องเริ่มต้นของเว็บไซต์ของคุณ อย่างไรก็ตาม คุณสามารถใช้แท็บออกแบบภายในโมดูลแบบฟอร์มการติดต่อเพื่อจัดรูปแบบให้แตกต่างออกไปได้ เป็นความคิดที่ดีเสมอที่จะรักษาตราสินค้าของคุณไว้บนโมดูลต่างๆ ทั่วทั้งเว็บไซต์ของคุณ คุณยังสามารถลองเปลี่ยนข้อความของปุ่มส่งเป็นอย่างอื่นที่ไม่ใช่คำว่าส่ง
สิ้นสุดความคิดเกี่ยวกับการตั้งค่าแบบฟอร์มติดต่อ Divi ของคุณ
การมีแบบฟอร์มติดต่อบนเว็บไซต์ของคุณสามารถกระตุ้นให้ผู้ใช้โต้ตอบกับคุณได้อย่างมาก จากการรับคำสั่งซื้อไปจนถึงการรวบรวมข้อเสนอแนะ แบบฟอร์มติดต่อของคุณเป็นเครื่องมือในการสื่อสารระหว่างคุณและผู้เยี่ยมชมไซต์ของคุณ โดยการกำหนดรูปแบบ แก้ไข รักษาความปลอดภัย และทำให้คุณรวบรวมข้อมูลได้ง่าย โดยใช้โมดูลแบบฟอร์มติดต่อ Divi บนไซต์ของคุณวันนี้ สามารถช่วยให้คุณมีเว็บไซต์ บล็อก และร้านค้าออนไลน์ที่ดีขึ้นได้
