วิธีจัดรูปร่างรูปภาพของคุณด้วยตัวสร้างการไล่ระดับสีของ Divi
เผยแพร่แล้ว: 2022-07-27มาสก์รูปภาพมักใช้เพื่อเพิ่มรูปร่างที่น่าสนใจให้กับรูปภาพ ทำให้ภาพสามารถมองผ่านรูปร่างได้ ทำให้หน้ามีองค์ประกอบการออกแบบที่ไม่เหมือนใคร ด้วย Gradient Builder ของ Divi คุณไม่จำเป็นต้องใช้มาสก์เพื่อสร้างรูปร่าง คุณสามารถใช้ Gradient Stops และการตั้งค่าเพื่อสร้างมันขึ้นมาแทนได้! ในโพสต์นี้ เราจะมาดูวิธีกำหนดรูปร่างของรูปภาพด้วยเครื่องมือสร้างไล่ระดับสีของ Divi เพื่อช่วยให้คุณเพิ่มการออกแบบที่ไม่เหมือนใครให้กับรูปภาพของคุณ
มาเริ่มกันเลย.
ดูตัวอย่าง
ขั้นแรก มาดูสิ่งที่เราจะสร้างในบทช่วยสอนนี้
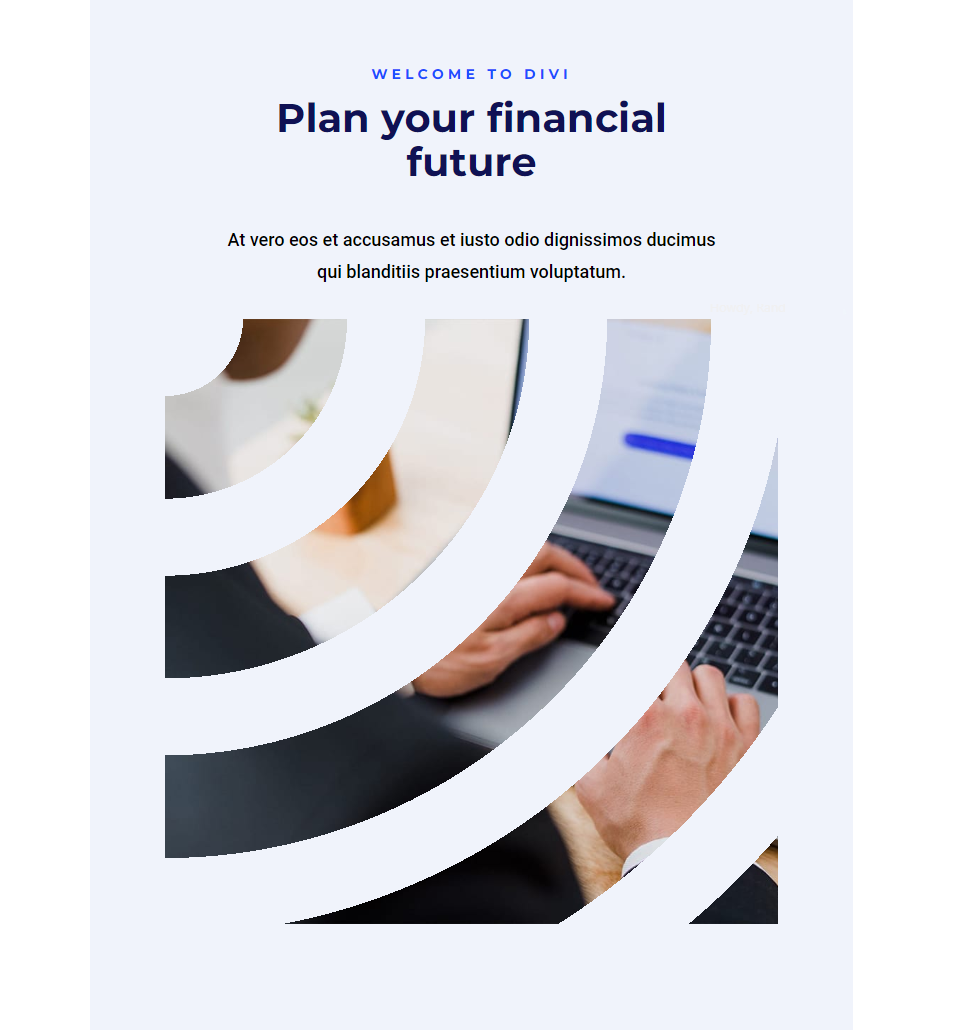
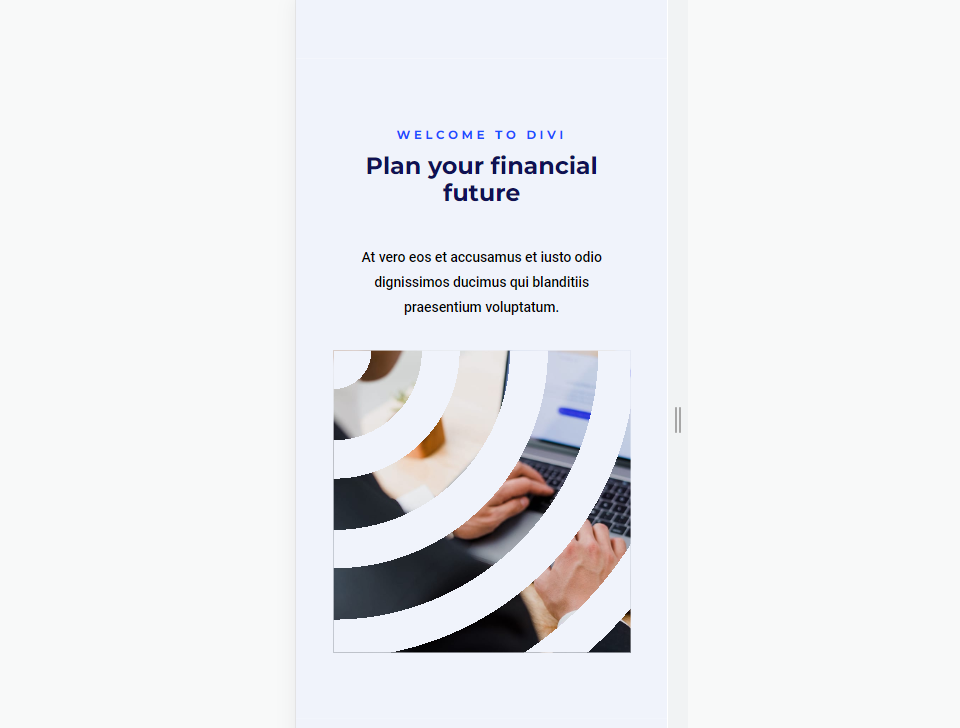
ตัวอย่างแรก – รูปร่างของภาพวงกลม
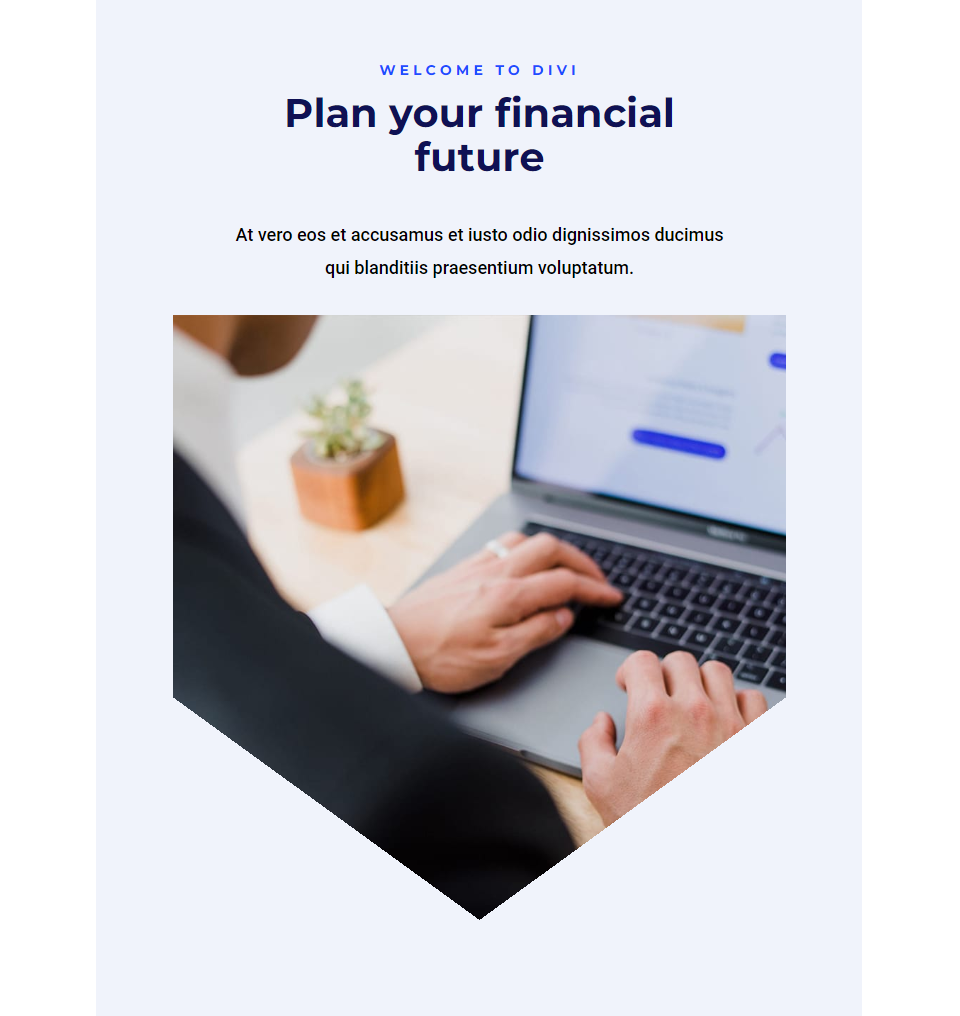
เดสก์ทอป

ยาเม็ด

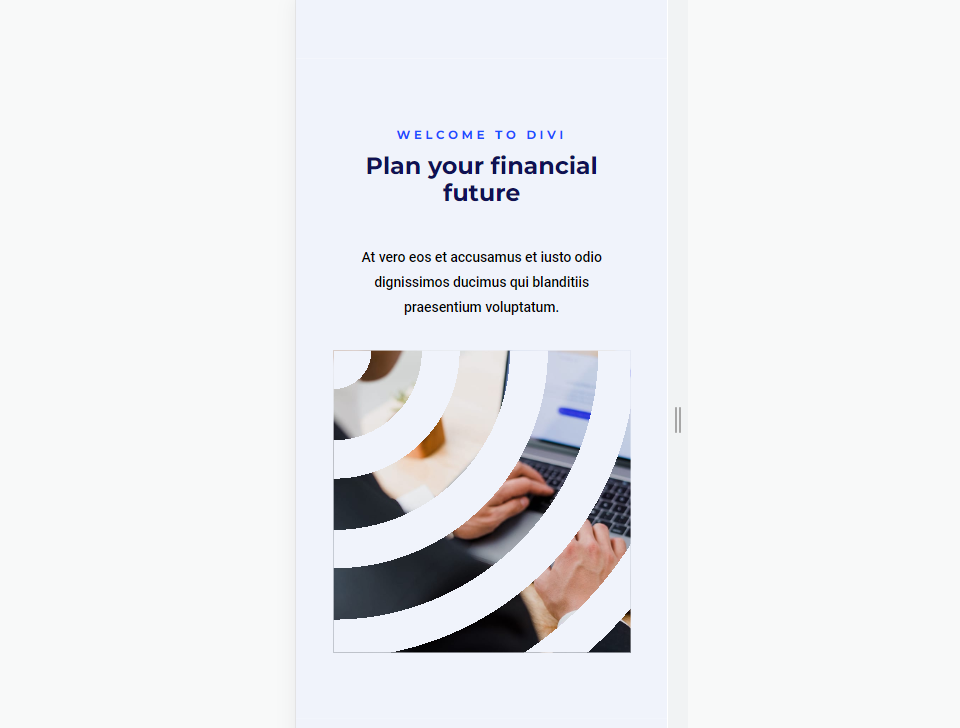
โทรศัพท์

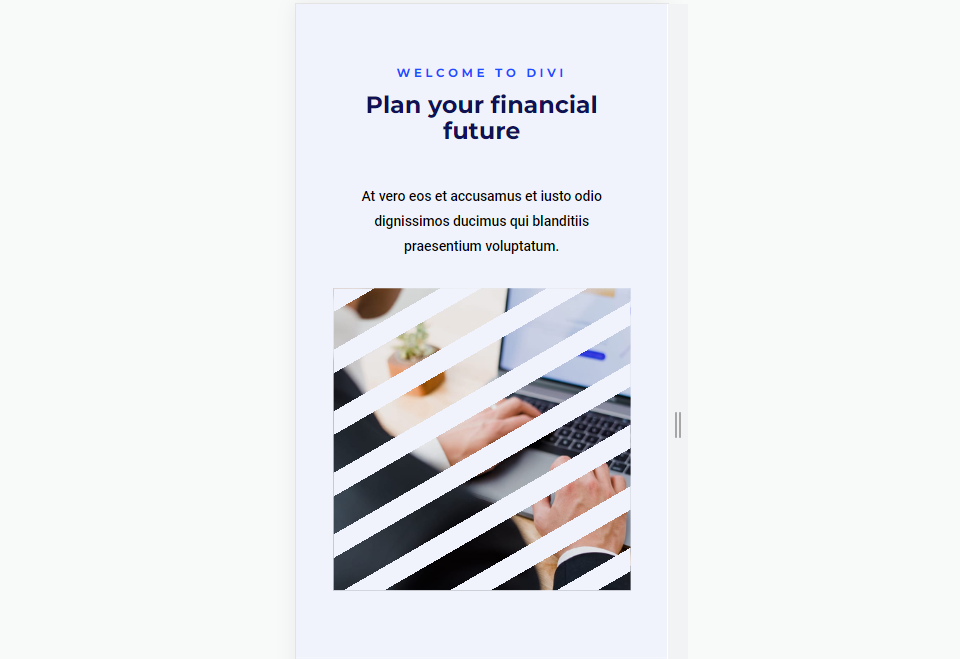
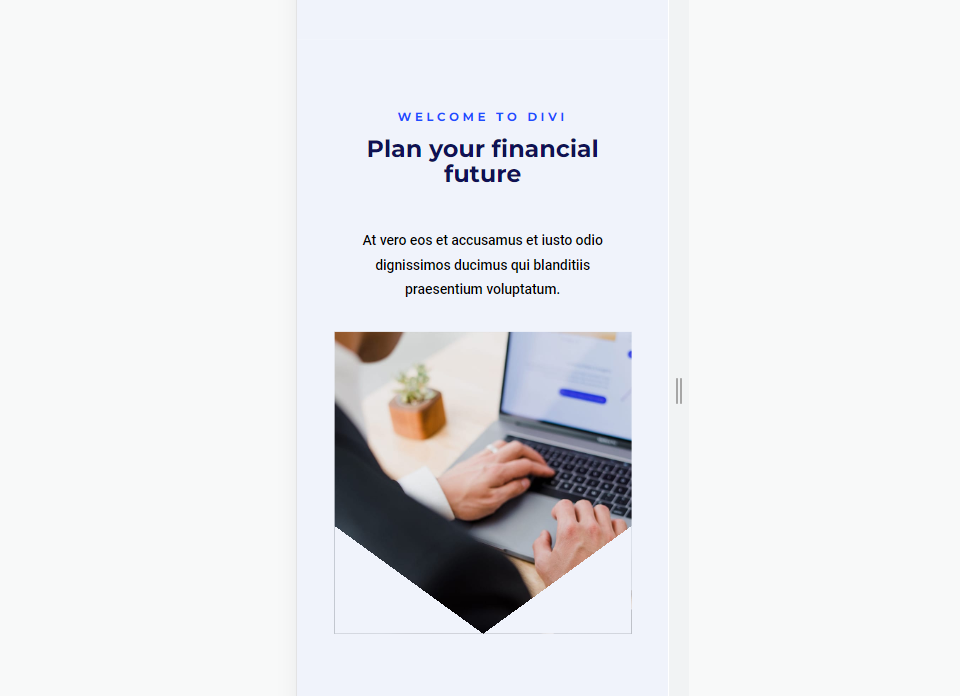
ตัวอย่างที่สอง – รูปร่างของภาพเชิงเส้น
เดสก์ทอป

ยาเม็ด

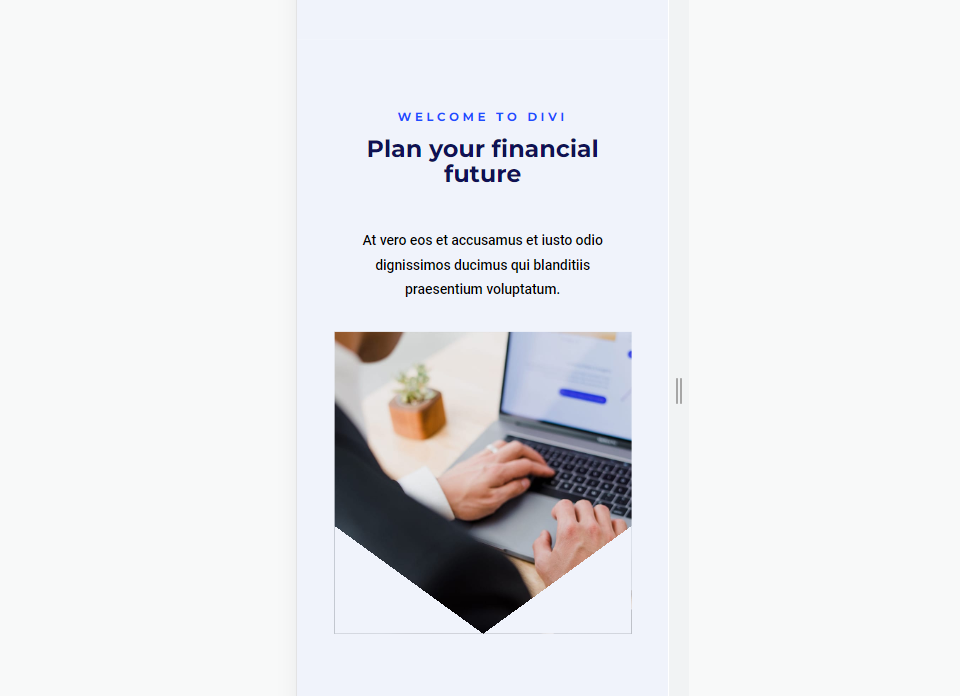
โทรศัพท์

ตัวอย่างที่สาม – รูปร่างรูปวงรี
เดสก์ทอป

ยาเม็ด

โทรศัพท์

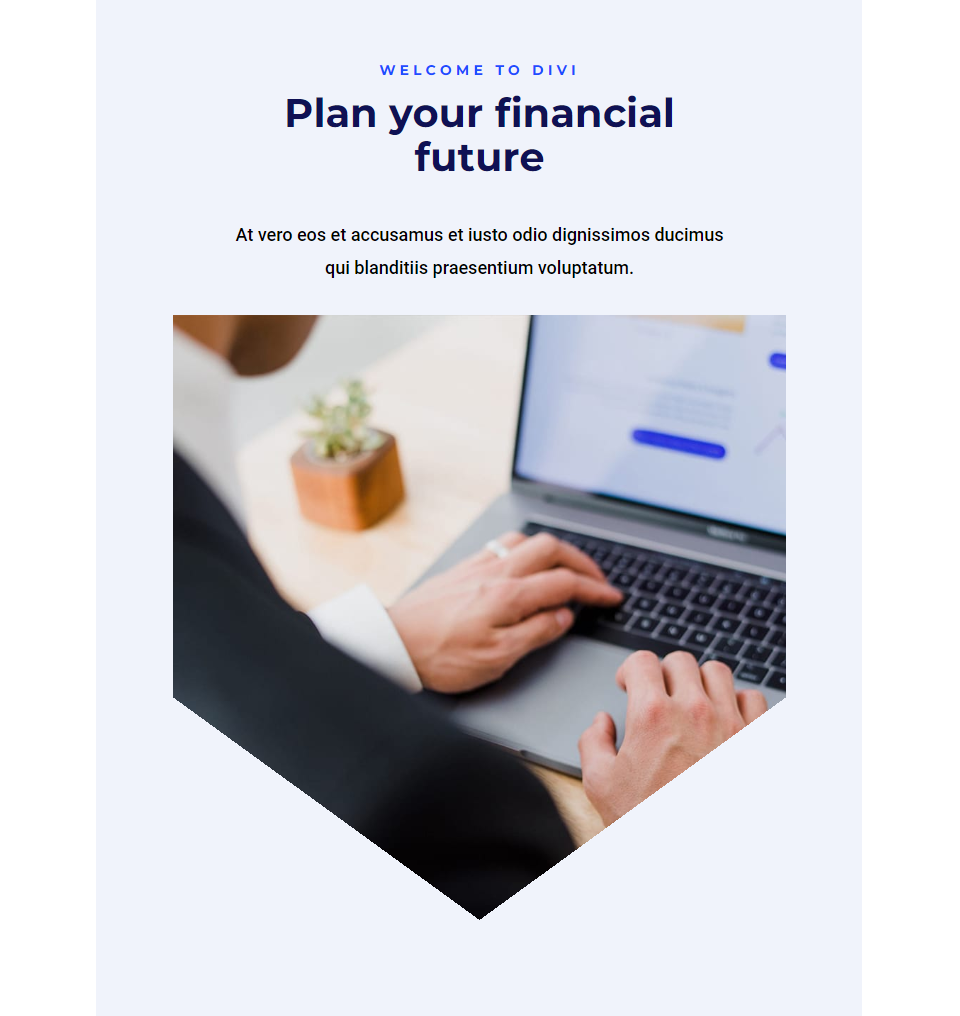
ตัวอย่างที่สี่ – รูปร่างรูปกรวย
เดสก์ทอป

ยาเม็ด

โทรศัพท์

สร้างเค้าโครง
ขั้นแรก มาสร้างเค้าโครงที่เราจะใช้ในตัวอย่างทั้งหมด เลย์เอาต์นี้สามารถใช้เป็นส่วนฮีโร่ได้ โดยจะมีชื่อและคำอธิบายอยู่ด้านหนึ่งและอีกด้านเป็นรูปภาพ จากนั้นเราจะใช้เลย์เอาต์และรูปภาพนั้นเพื่อเป็นตัวอย่าง
ปรับแต่ง Section
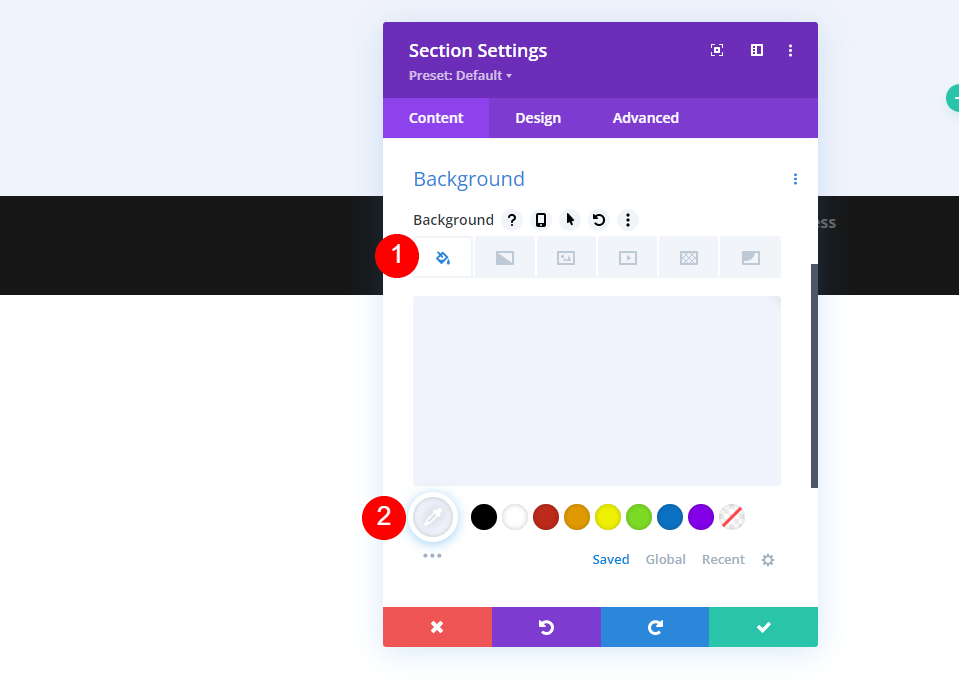
ขั้นแรก สร้างหน้า Divi ใหม่และปรับแต่งส่วน เปิดการตั้งค่าของส่วนและเปลี่ยน สีพื้นหลัง เป็น #f0f3fb
- สีพื้นหลัง: #f0f3fb

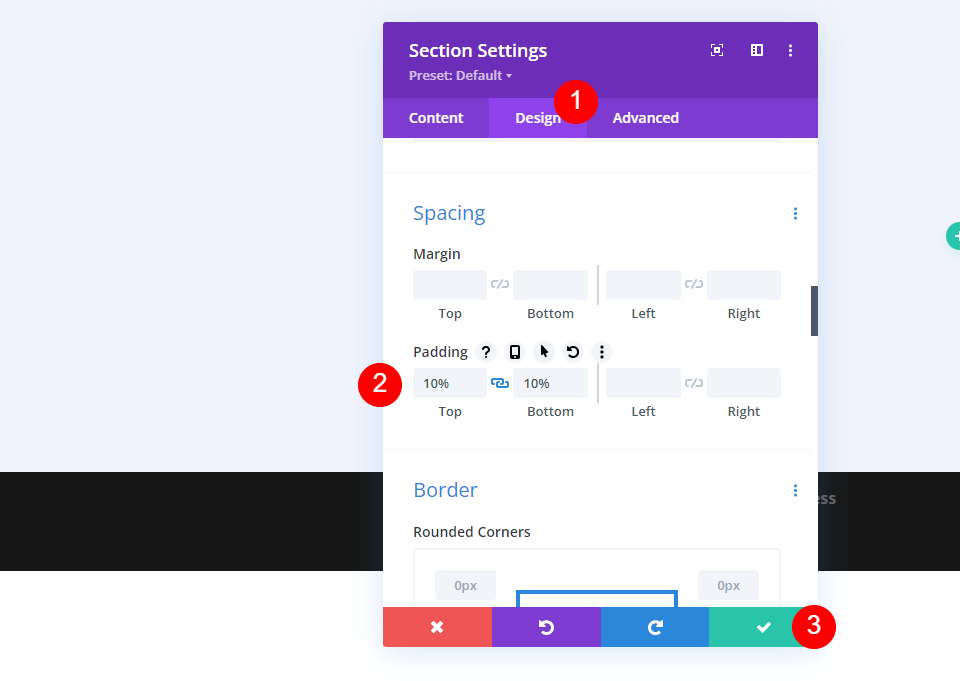
ถัดไป ไปที่แท็บออกแบบ และเพิ่มช่องว่างภายใน 10 % ที่ด้านบนและด้านล่าง ปิดการตั้งค่า
- ช่องว่างภายใน: 10% บน, ล่าง

เพิ่มแถว
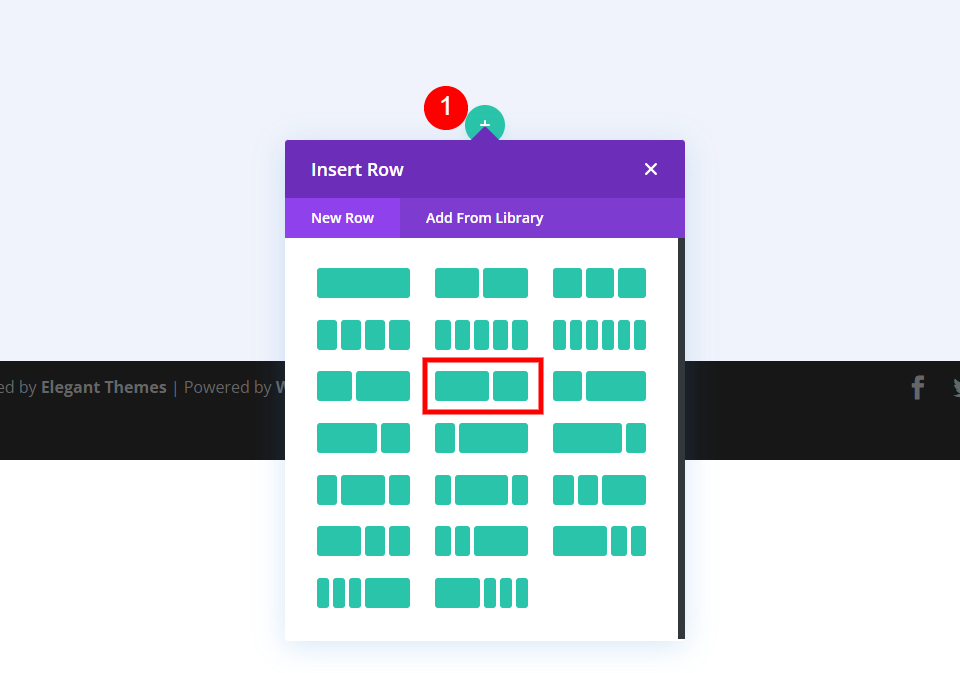
ถัดไป เพิ่ม แถว ที่มีคอลัมน์ 2/3 และคอลัมน์ 1/3
- 2/3, 1/3 แถว

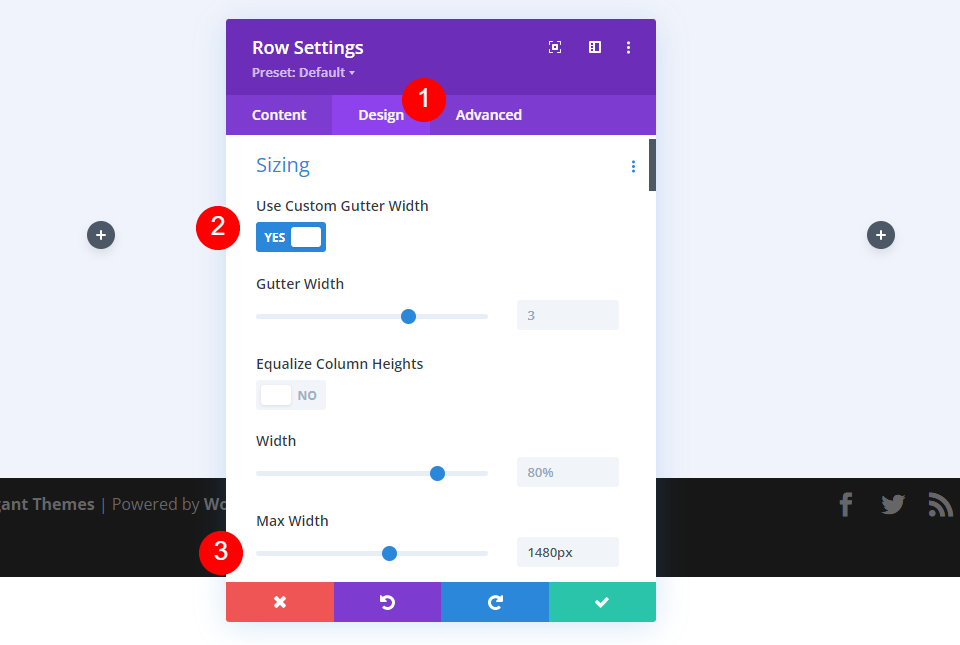
ไปที่แท็บการออกแบบ เปิดใช้งาน Use Custom Gutter Width และตั้งค่า Max Width เป็น 1480px
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างสูงสุด: 1480px

การตั้งค่าคอลัมน์แรก
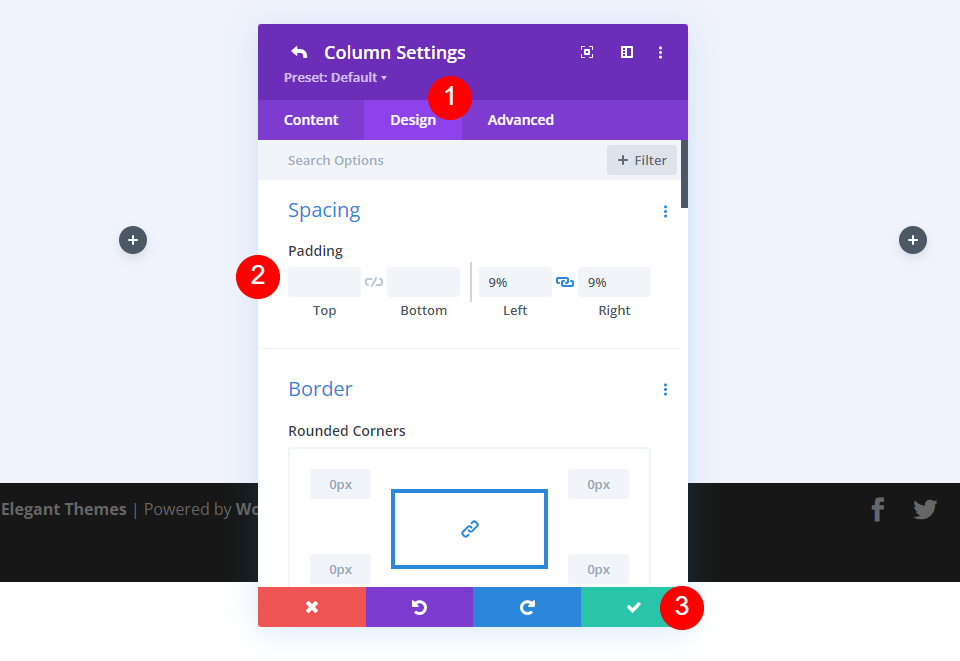
ในแท็บเนื้อหาของแถว ให้เปิดการตั้งค่าสำหรับคอลัมน์แรกของแถว ไปที่แท็บออกแบบ และเพิ่มช่องว่างภายใน 9 % ไปทางซ้ายและขวา ปิดการตั้งค่าคอลัมน์และแถว
- ช่องว่างภายใน: 9% ซ้าย, ขวา

การตั้งค่าโมดูลข้อความแรก
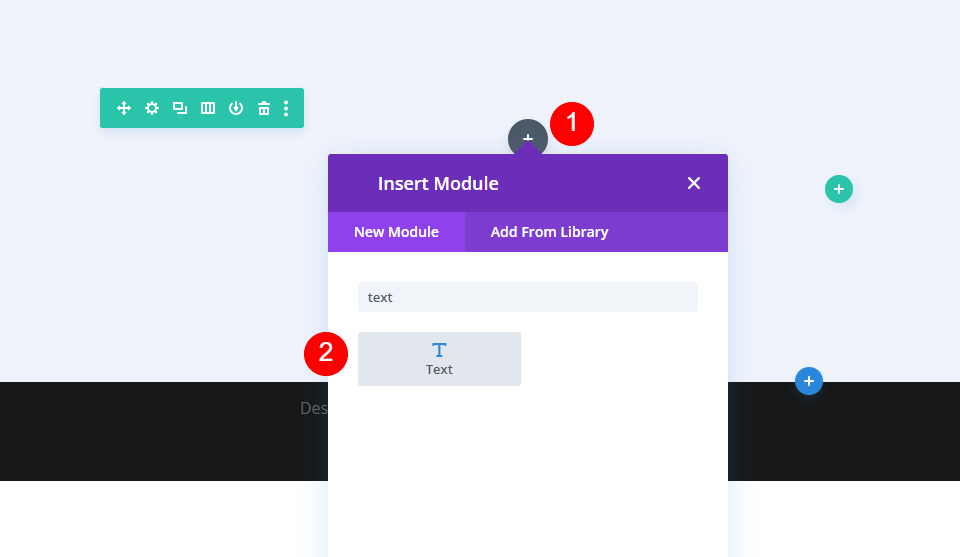
ถัดไป เพิ่ม โมดูลข้อความ ในคอลัมน์ด้านซ้าย

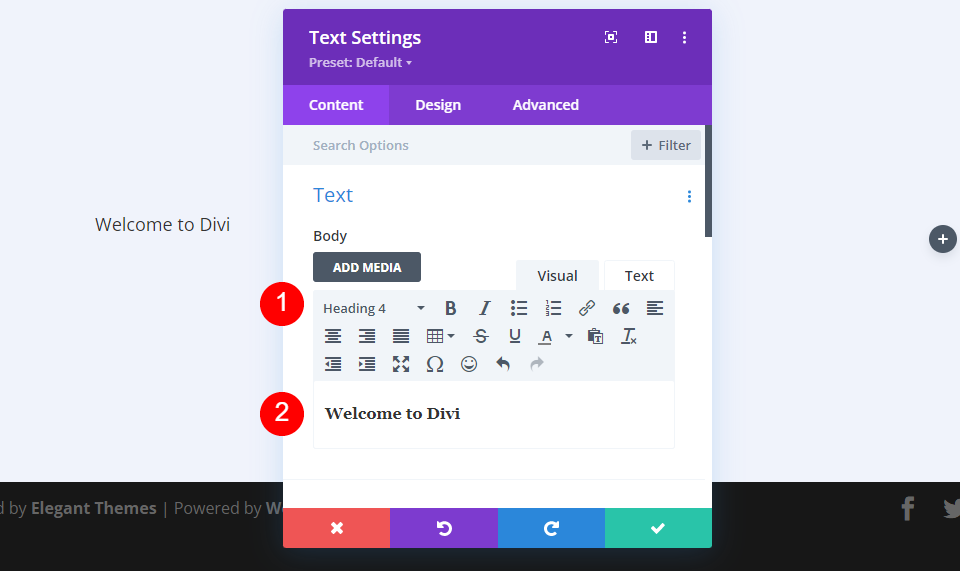
เลือกหัวเรื่อง 4 สำหรับข้อความเนื้อหาและเพิ่มเนื้อหาในร่างกายของคุณ
- หัวข้อ: 4
- ร่างกาย: ยินดีต้อนรับสู่ Divi

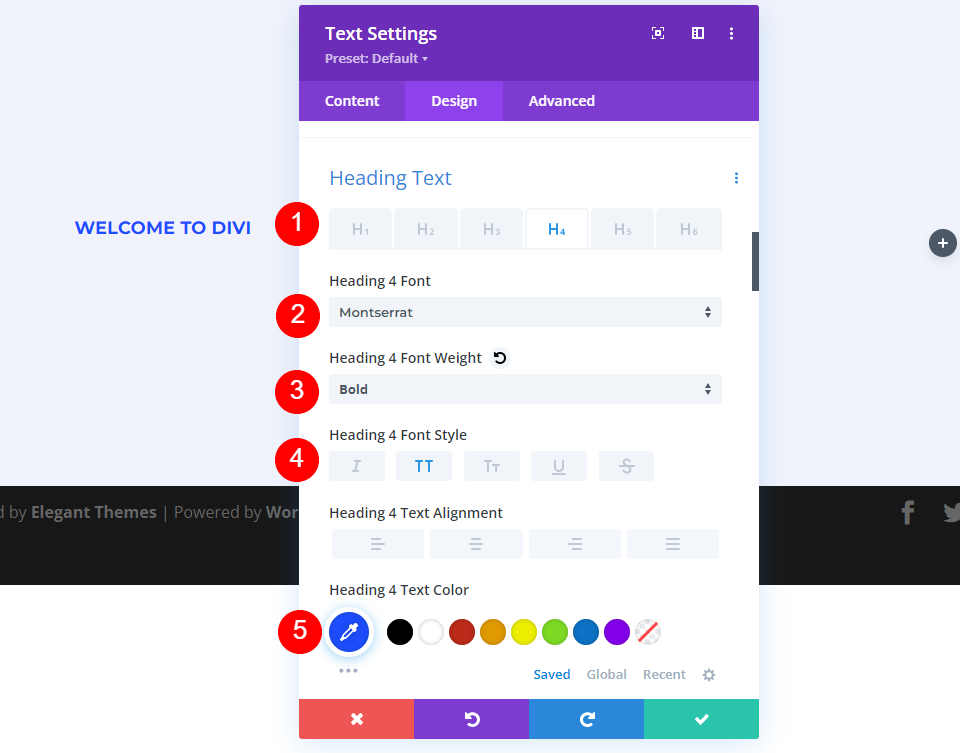
ถัดไป ไปที่แท็บ ออกแบบ ตั้งค่าแบบอักษร H4 เป็นมอนต์เซอร์รัต น้ำหนักเป็นตัวหนา สไตล์เป็น TT และสีเป็น #1d4eff
- หัวข้อ 4 แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: หนา
- สไตล์: TT
- สี: #1d4eff

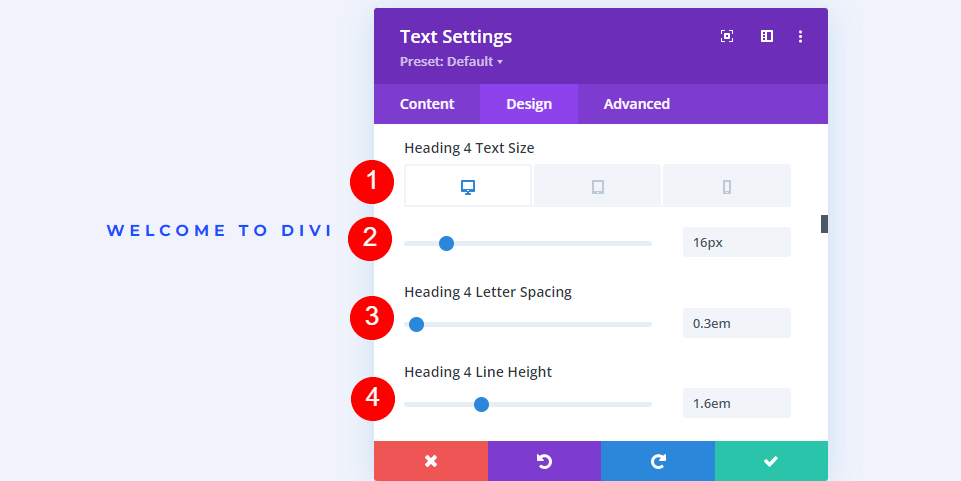
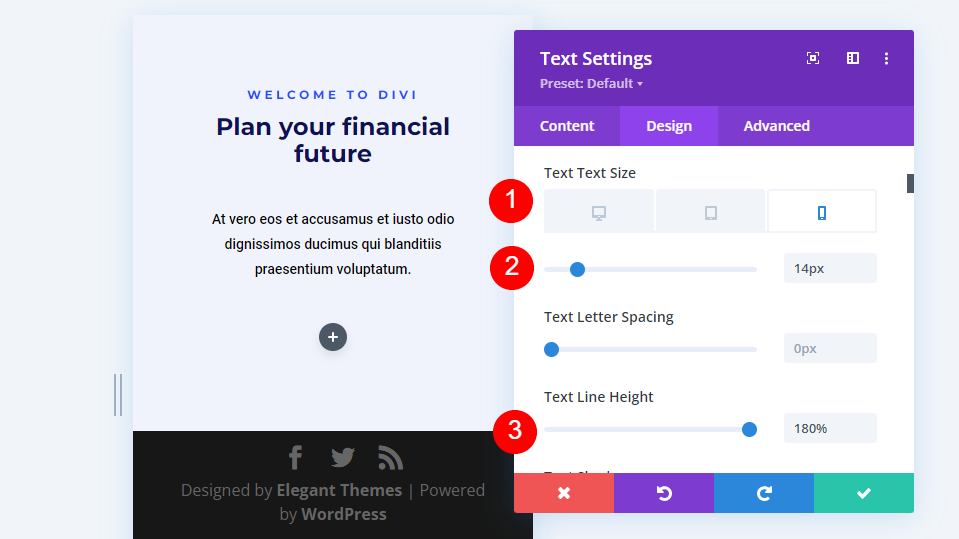
ตั้งค่าขนาด แบบอักษร ของเดสก์ท็อปเป็น 16px ขนาดแท็บเล็ตเป็น 14px และขนาดโทรศัพท์เป็น 12px เปลี่ยนระยะห่างระหว่างตัวอักษรเป็น 0.3em และความสูงของเส้นเป็น 1.6em
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 14px, โทรศัพท์ 12px
- ระยะห่างระหว่างตัวอักษร: 0.3em
- ความสูงของสาย: 1.6em

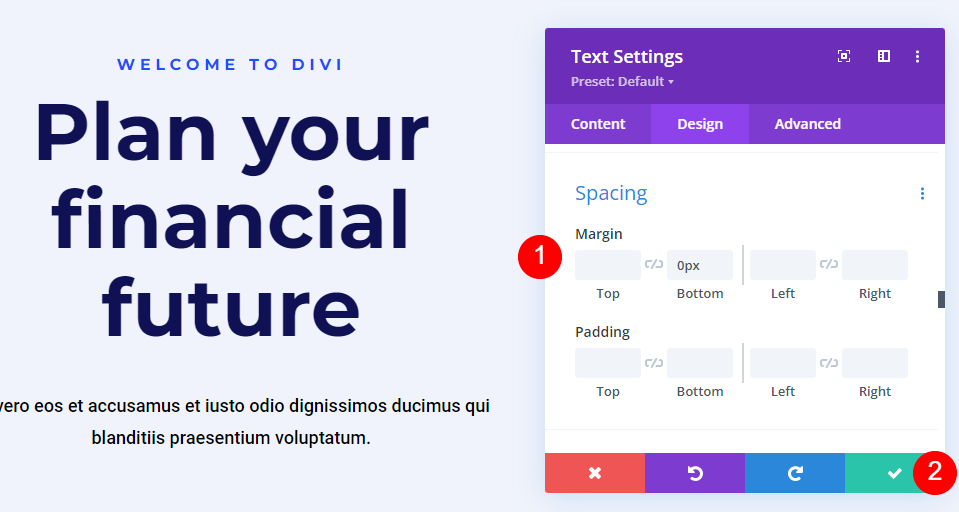
เลื่อนลงไปที่การ เว้นวรรค และเปลี่ยนระยะขอบด้านล่างเป็น 0px ปิดโมดูล
- ระยะขอบ: 0px ด้านล่าง

การตั้งค่าโมดูลข้อความที่สอง
ถัดไป เพิ่ม โมดูลข้อความ ภายใต้อันแรก

ตั้งค่าประเภทข้อความเป็นหัวเรื่อง 1 และเพิ่มเนื้อหาในร่างกายของคุณ
- หัวข้อ: 1
- Body: วางแผนอนาคตทางการเงินของคุณ

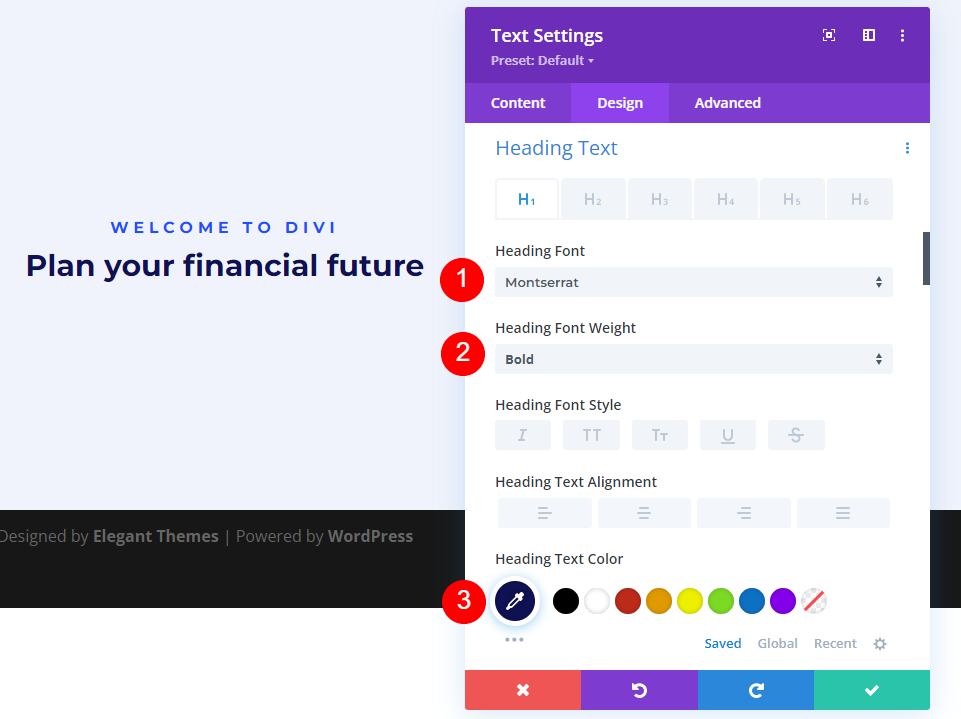
จากนั้นเลือกแท็บ ออกแบบ เปลี่ยน แบบอักษร ของหัวเรื่องเป็นมอนต์เซอร์รัต ให้น้ำหนักเป็นตัวหนา และสีเป็น #0f1154
- หัวข้อที่ 1 แบบอักษร: Montserrat
- น้ำหนัก: หนา
- สี: #0f1154

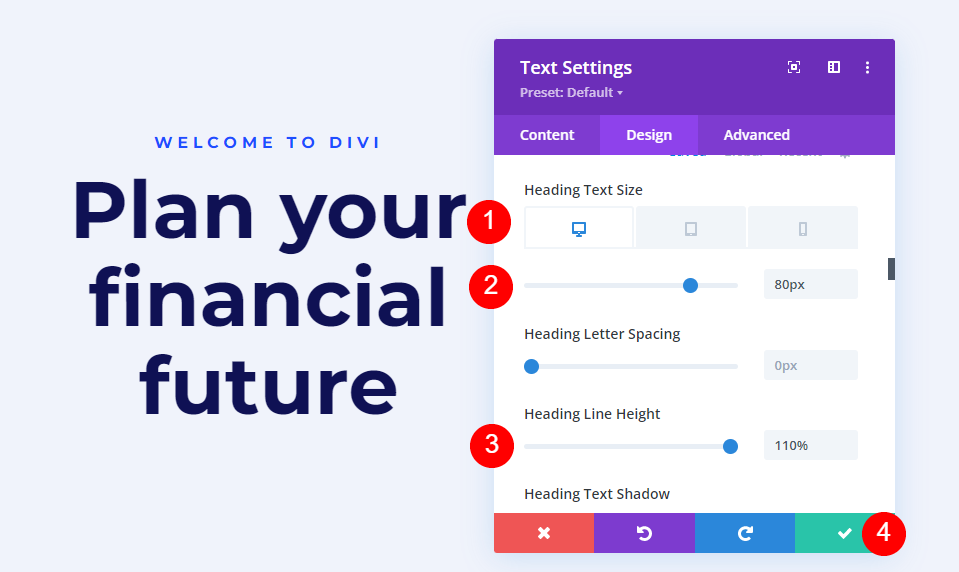
ตั้งค่าขนาด แบบอักษร เป็น 80px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต และ 24px สำหรับโทรศัพท์ เปลี่ยนความสูงของเส้นเป็น 110% ปิดโมดูล
- ขนาด: เดสก์ท็อป 80px, แท็บเล็ต 40px, โทรศัพท์ 24px
- ความสูงของเส้น: 110%

การตั้งค่าโมดูลข้อความที่สาม
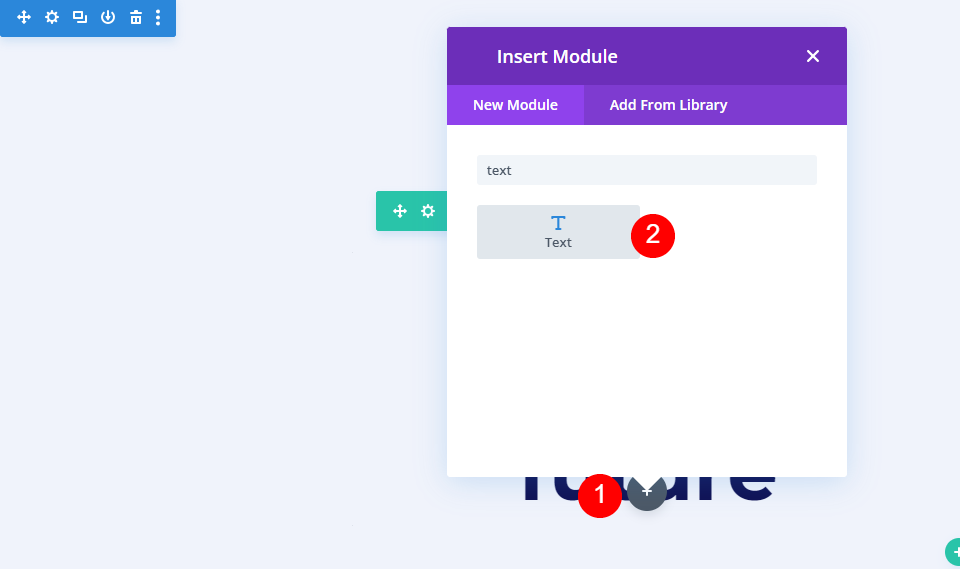
ถัดไป เพิ่ม โมดูลข้อความใต้โมดูล ที่สอง

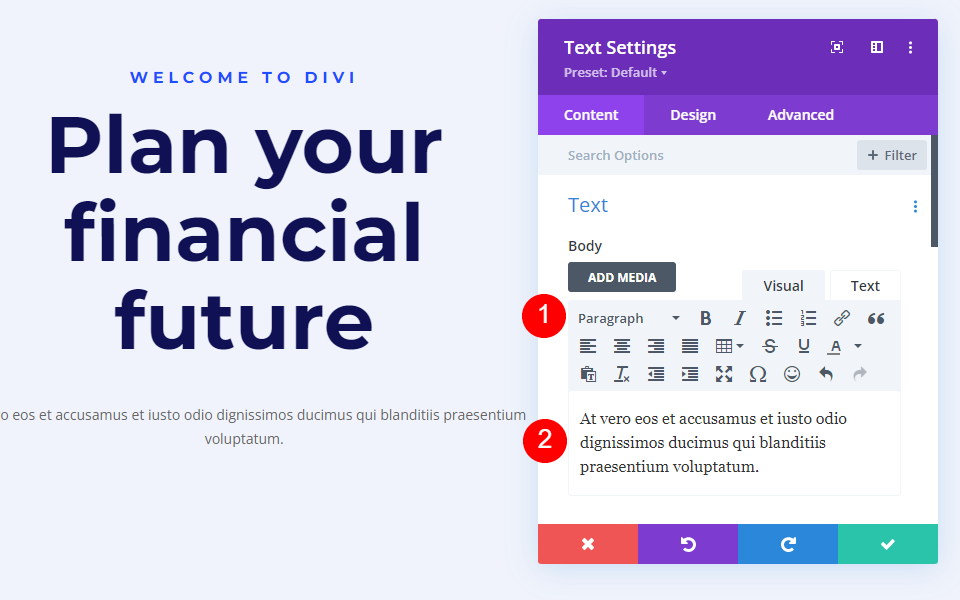
ปล่อยให้ประเภทข้อความเป็นย่อหน้าและเพิ่มเนื้อหาในร่างกายของคุณ
- หัวข้อ: ย่อหน้า
- เนื้อหา: เนื้อหา

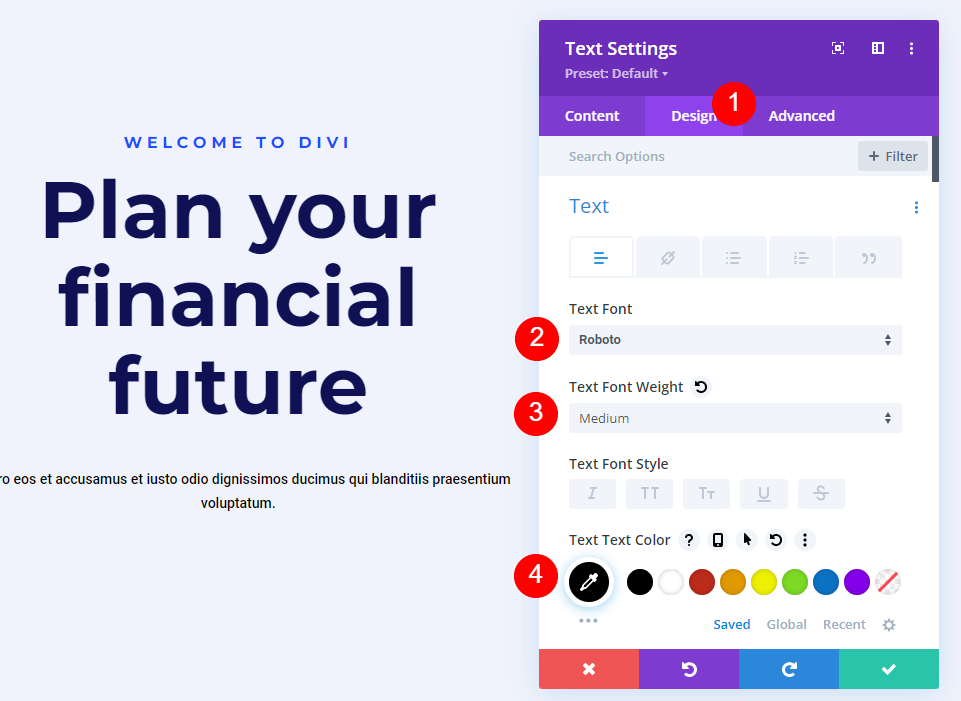
ถัดไป ไปที่แท็บ ออกแบบ เปลี่ยน ฟอนต์ข้อความ เป็น Roboto ตั้งค่า Weight เป็น Medium และ Color เป็นสีดำ
- แบบอักษรของข้อความ: Roboto
- น้ำหนัก: ปานกลาง
- สี: #000000

เปลี่ยน ขนาด สำหรับเดสก์ท็อปและแท็บเล็ตเป็น 18px และโทรศัพท์เป็น 14px ตั้งค่าความสูงของเส้นเป็น 180%
- ขนาด: เดสก์ท็อป 18px, แท็บเล็ต 18px, โทรศัพท์ 14px
- ความสูงของเส้น: 180%

สุดท้าย เลื่อนลงมาที่ Spacing และตั้งค่า Bottom Margin เป็น 0% ปิดการตั้งค่าของโมดูล
- ระยะขอบ: 0px ด้านล่าง

การตั้งค่าโมดูลรูปภาพ
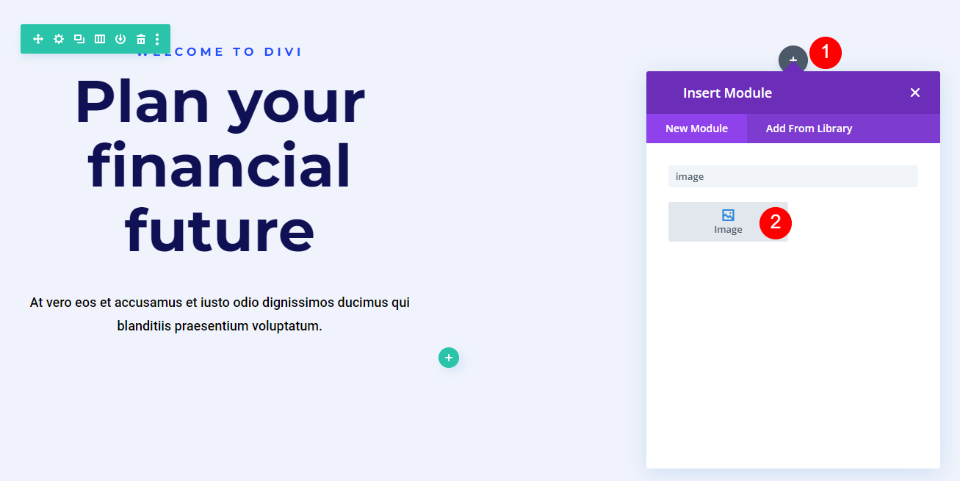
ตอนนี้ เพิ่ม Image Module ลงในคอลัมน์ทางด้านขวา

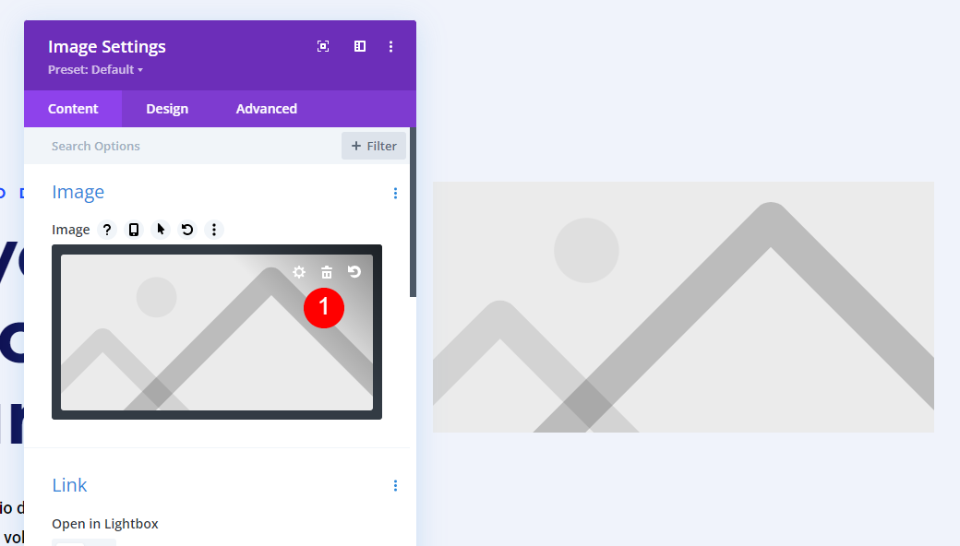
ขั้นแรก ให้ ลบภาพจำลอง โดยคลิกที่ถังขยะหรือไอคอนรีเซ็ตเหนือภาพ

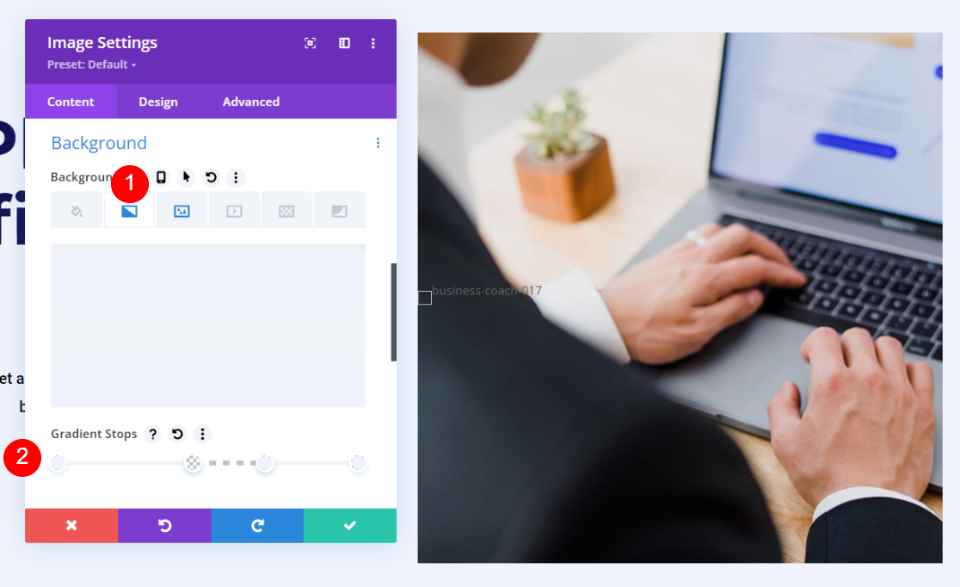
ถัดไป เลื่อนลง พื้นหลัง เลือกแท็บ รูปภาพ และเพิ่มรูปภาพของคุณ ปล่อยให้การตั้งค่าภาพทั้งหมดเป็นค่าเริ่มต้น ภาพจะไม่แสดงมากในตอนแรก เราจะแก้ไขปัญหานี้เมื่อเราไป

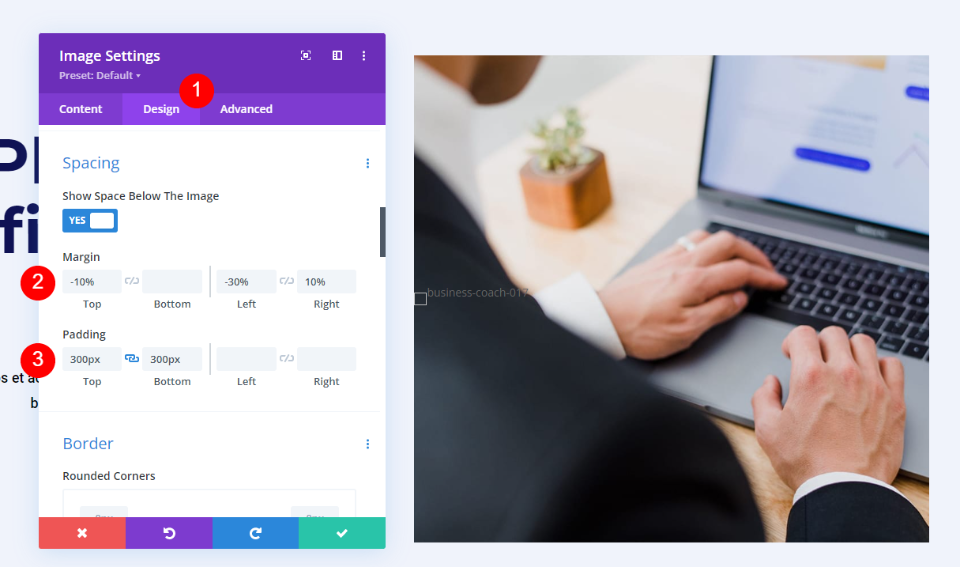
จากนั้นเลือกแท็บ Design และเลื่อนลงไปที่ Spacing สำหรับเดสก์ท็อป เพิ่ม -10% ด้านบน -30% ด้านซ้าย ด้านขวา 10% เพิ่ม 300px ช่องว่างด้านบนและด้านล่าง นี่คือการตั้งค่าเดสก์ท็อป เราจะทำการปรับเปลี่ยนสำหรับแท็บเล็ตและโทรศัพท์

- ขอบ (เดสก์ท็อป): -10% บน, -30% ซ้าย, 10% ขวา
- ช่องว่างภายใน: 300px บน, 300px ด้านล่าง

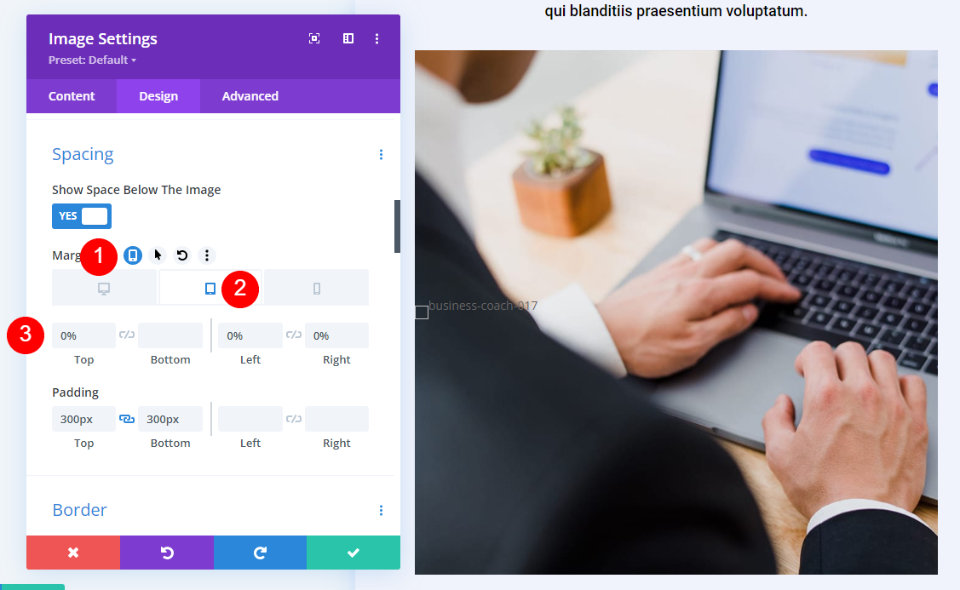
ต่อไป เราต้องการให้แน่ใจว่ารูปร่างของรูปภาพนั้นตอบสนองได้ เลือกไอคอนแท็บเล็ตเพื่อเปิดการตั้งค่าสำหรับแท็บเล็ตและโทรศัพท์ วางเมาส์เหนือการตั้งค่า Margin แล้วเลือกไอคอนแท็บเล็ตที่ปรากฏขึ้น ซึ่งจะเปิดชุดแท็บพร้อมแท็บสำหรับอุปกรณ์แต่ละประเภท เลือกแท็บแท็บเล็ตและเปลี่ยน Margin เป็น 0% บน 0% ซ้าย 0% ขวา Margin แท็บโทรศัพท์จะเป็นไปตามการตั้งค่าแท็บเล็ต เราจึงไม่จำเป็นต้องปรับค่าสำหรับ Margin
- Margin (แท็บเล็ต/โทรศัพท์): 0% บน, 0% ซ้าย, 0% ขวา

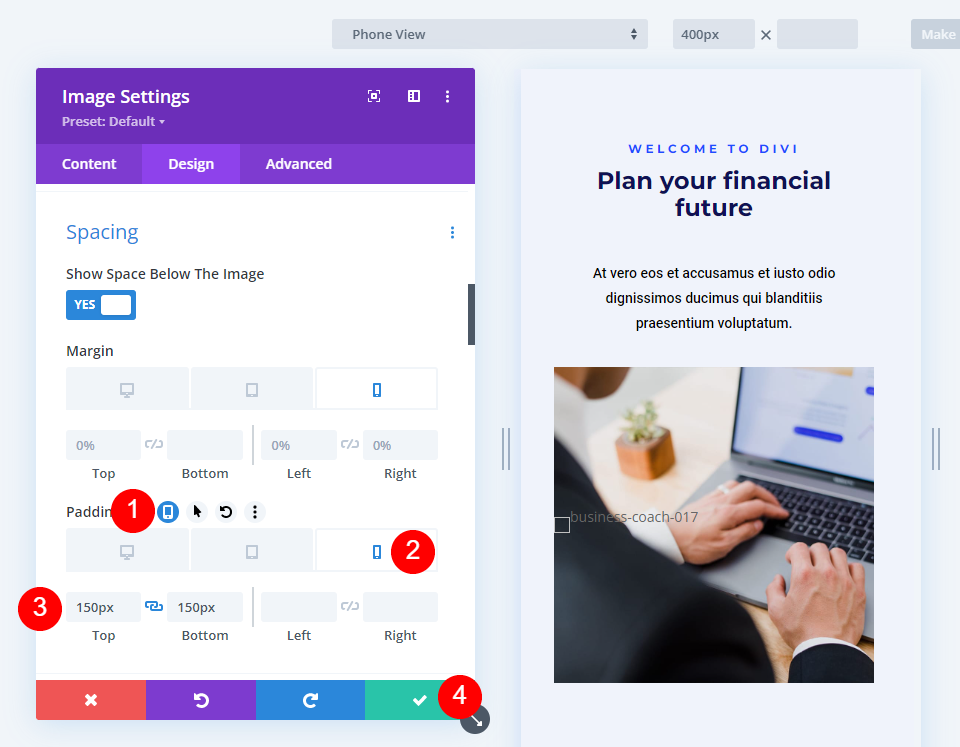
จากนั้นเลือกไอคอนแท็บเล็ตที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือการตั้งค่าการเติม เลือกแท็บ โทรศัพท์ และเปลี่ยน Padding เป็น 150px บนและ 150px ล่าง Padding แท็บเล็ตจะเป็นไปตามการตั้งค่าเดสก์ท็อป ปิดการตั้งค่าของโมดูล
- ช่องว่างภายใน: 150px บน, 150px ด้านล่าง

กำหนดรูปร่างรูปภาพด้วยตัวอย่างตัวสร้างการไล่ระดับสีของ Divi
ต่อไป เราจะใช้การตั้งค่าเหล่านั้นและกำหนดรูปแบบภาพด้วยตัวสร้างไล่ระดับสีของ Divi อย่างที่เราเห็น การตั้งค่าหลายอย่างช่วยให้เราสร้างรูปทรงของภาพที่น่าสนใจด้วย Gradient Builder ของ Divi
การตั้งค่าที่สำคัญบางอย่างที่ควรคำนึงถึง ได้แก่ การซ้อน Gradient Stops และการตั้งค่ารูปแบบให้ทำซ้ำ อย่าลืมทดสอบรูปแบบของคุณกับหน้าจอทุกขนาดเพื่อให้แน่ใจว่าคุณชอบรูปร่าง
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Gradient Builder ของ Divi ค้นหาบล็อก Elegant Themes สำหรับ "Gradient Builder" คุณจะพบโพสต์หลายรายการพร้อมบทช่วยสอนแบบละเอียดที่จะช่วยให้คุณควบคุมและตั้งค่าต่างๆ ได้
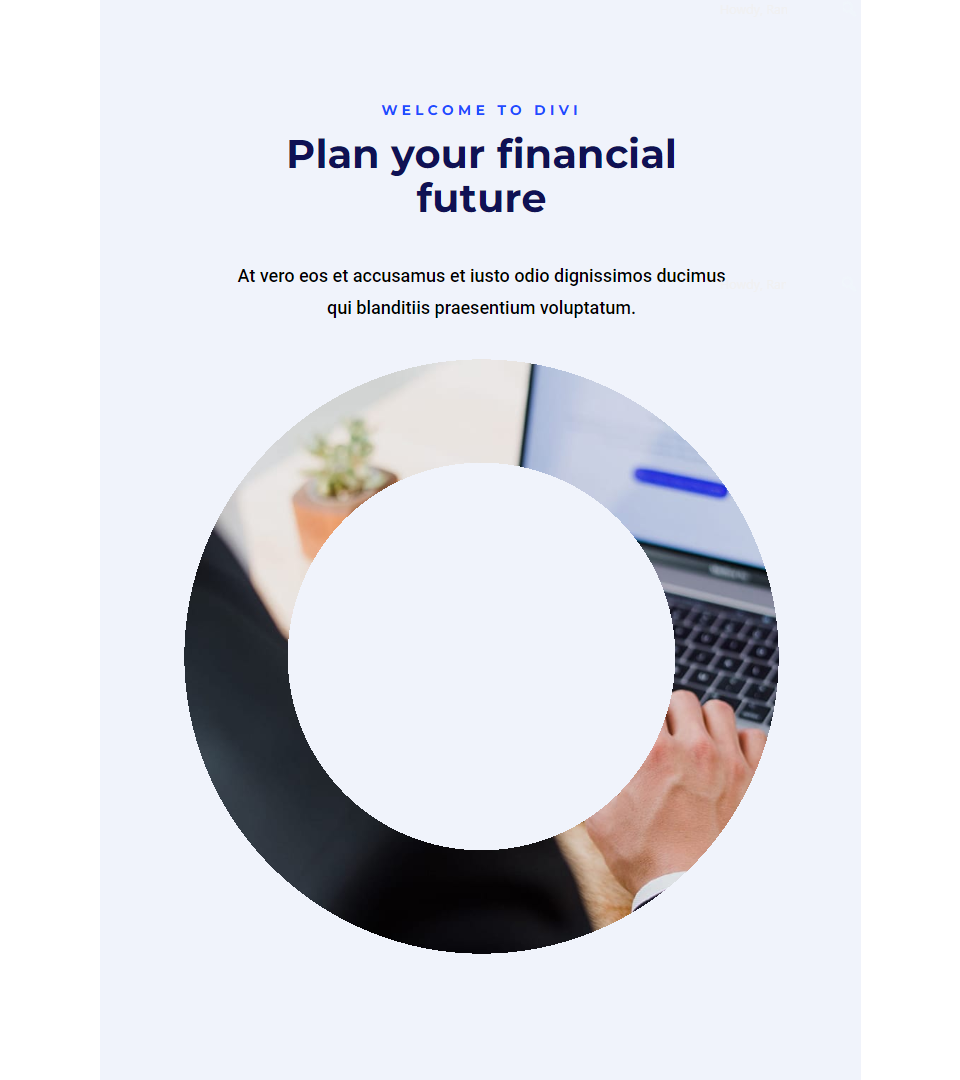
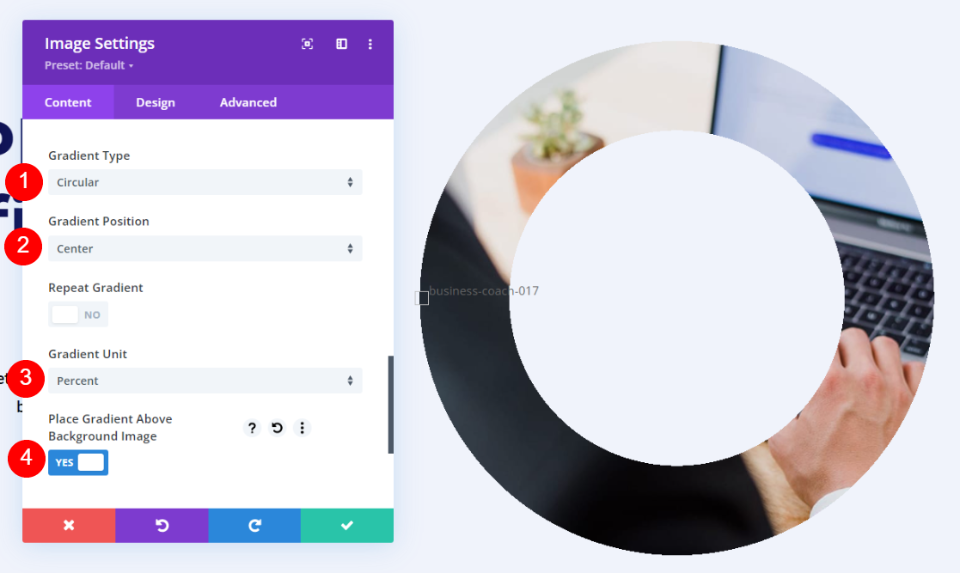
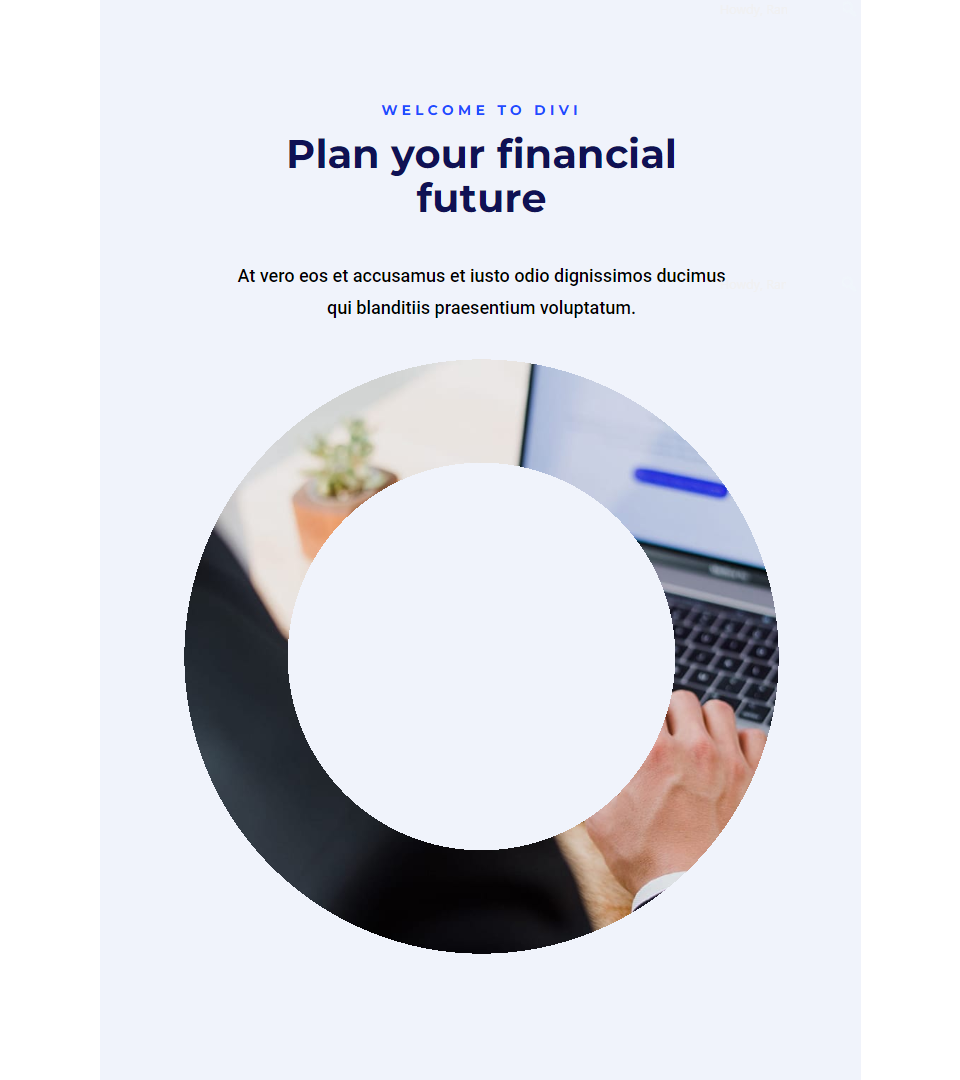
ตัวอย่างแรก – รูปร่างรูปภาพตัวสร้างการไล่ระดับสีแบบวงกลม
ตัวอย่างแรกของเราทำให้รูปภาพมีรูปร่างเป็นวงกลมโดยมีรูตรงกลาง

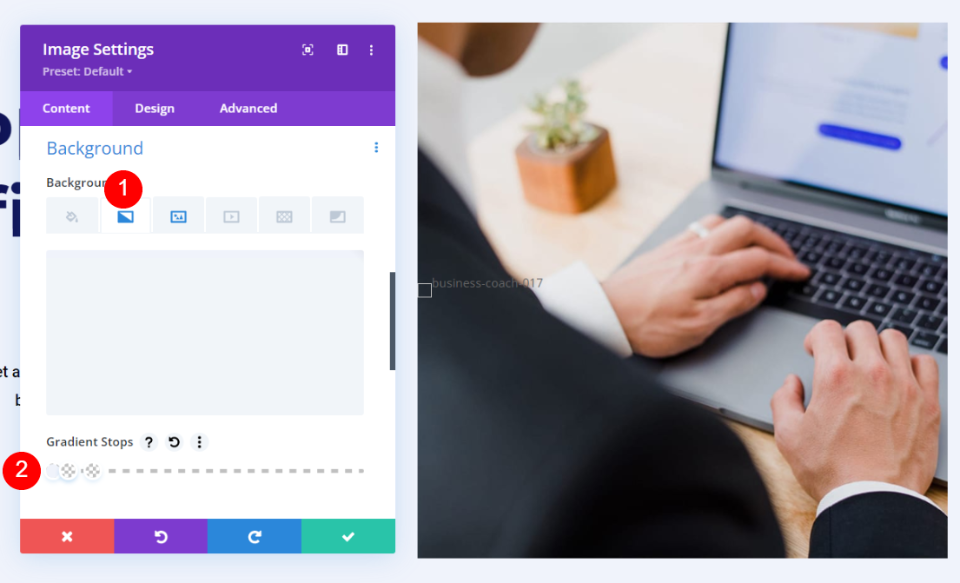
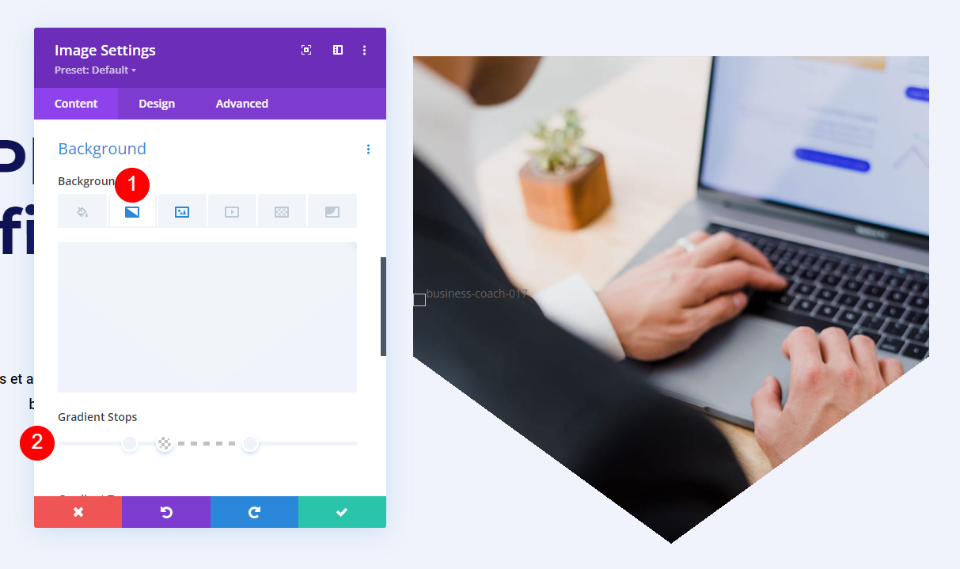
เปิดการตั้งค่าของ Image Module และเลื่อนลงไปที่ Background เลือก แท็บ Background Gradient และตั้งค่า Gradient Stops 6 อัน:
- จุดแรก: 0%, #f0f3fb
- วินาที: 45%, #f0f3fb
- ที่สาม (ด้านบนของวินาที): 45%, rgba(41,196,169,0)
- ที่สี่: 69%, rgba(250,255,214,0)
- ที่ห้า (อยู่ด้านบนของสี่): 69%, #f0f3fb
- ที่หก: 100%, #f0f3fb

จากนั้นเลือก Circular สำหรับประเภทการไล่ระดับสี ตั้งค่าตำแหน่งเป็นกึ่งกลาง ใช้เปอร์เซ็นต์สำหรับหน่วย และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง
- ประเภท: วงกลม
- ตำแหน่ง: Center
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

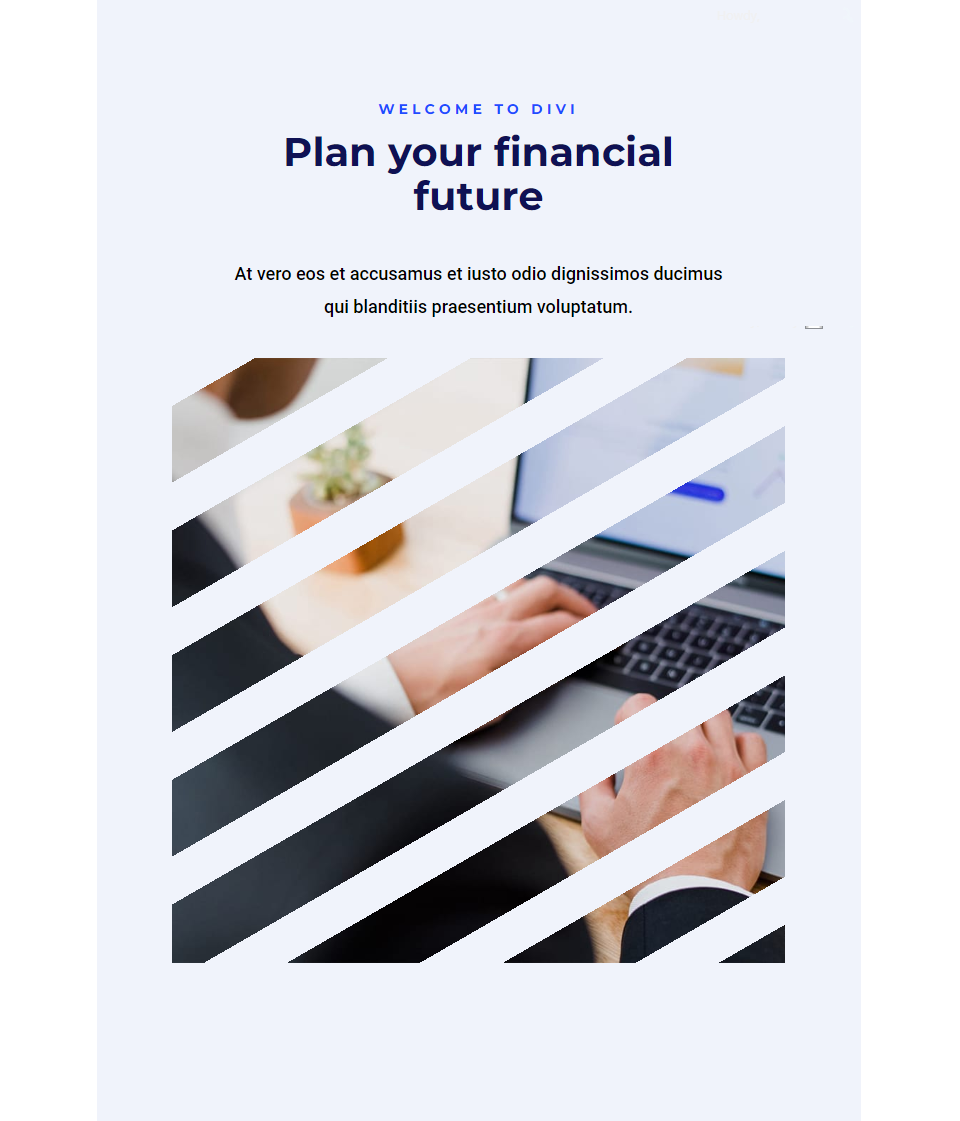
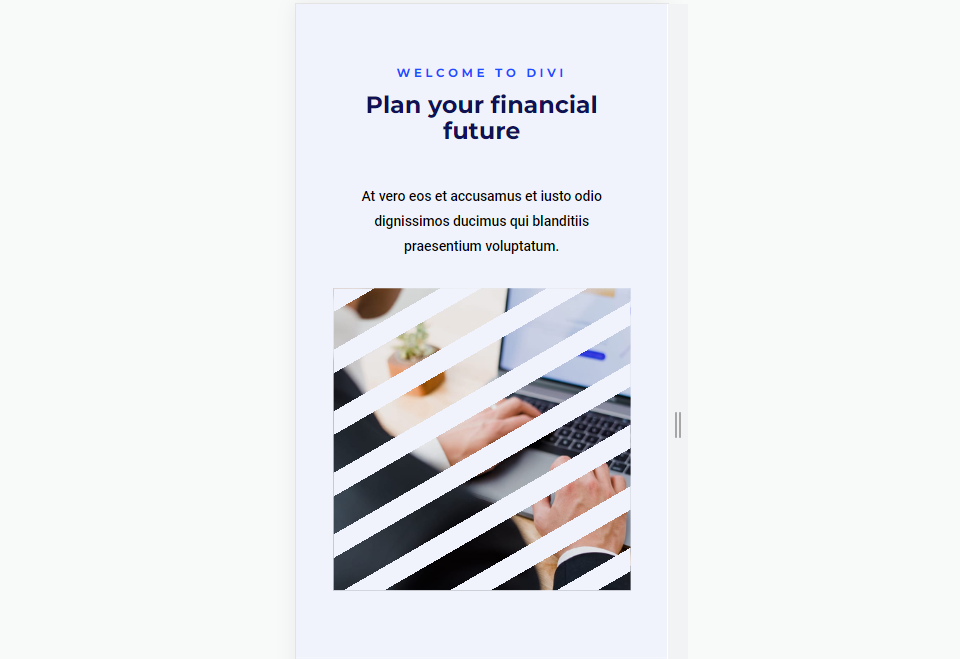
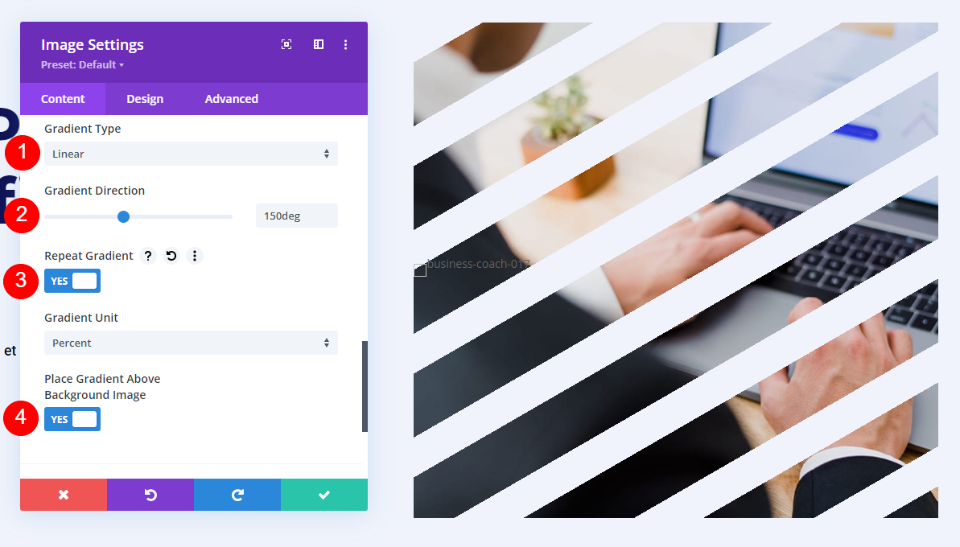
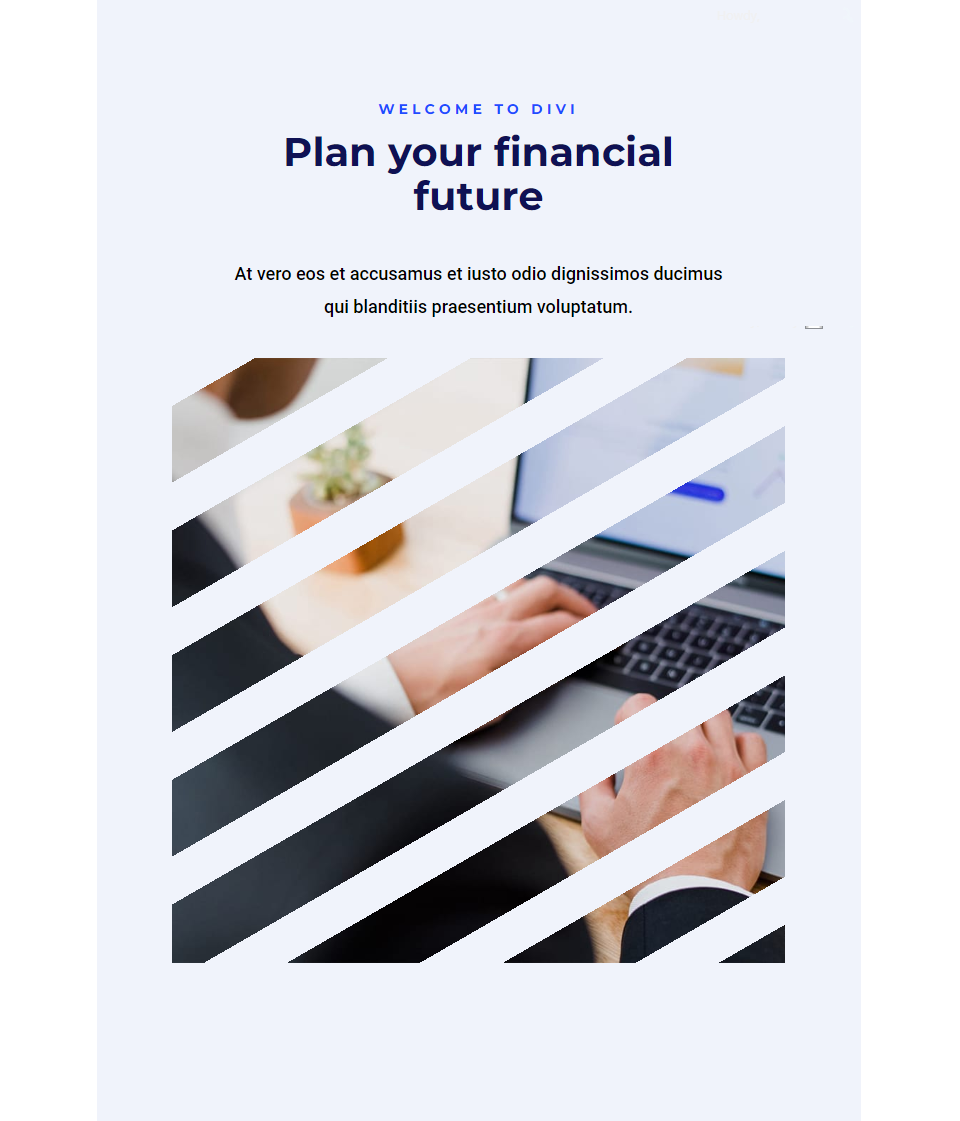
ตัวอย่างที่สอง – รูปร่างรูปภาพตัวสร้างการไล่ระดับสีเชิงเส้น
ต่อไปนี้คือตัวอย่างรูปร่างของรูปภาพที่สอง ตัวอย่างนี้วางเส้นทแยงมุมขวางรูปภาพ

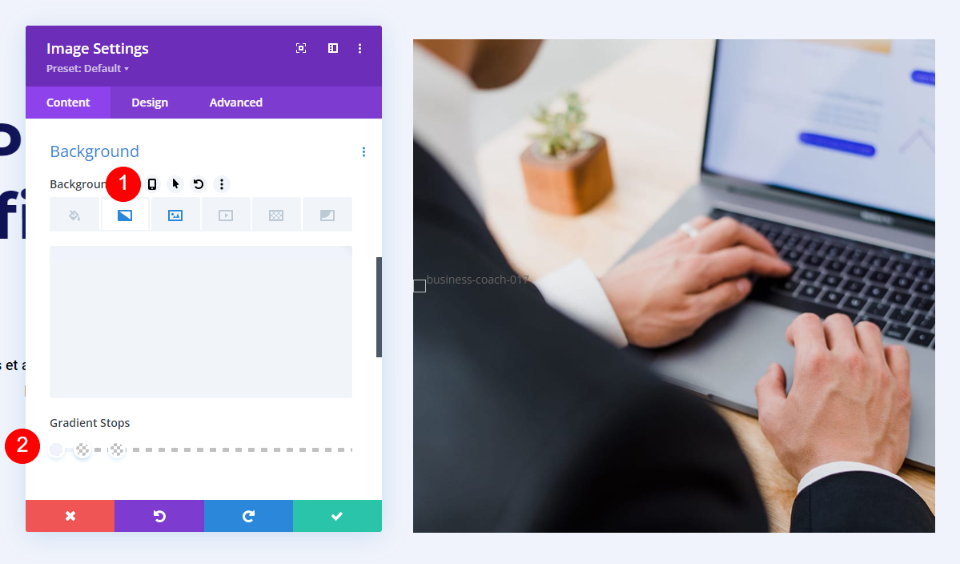
เปิดการตั้งค่า เลื่อนลงไปที่ พื้นหลัง และเลือก แท็บการไล่ระดับสีพื้นหลัง เพิ่ม Gradient Stops สี่ตัว:
- จุดแรก: 0%, #f0f3fb
- ที่สอง: 5%, #f0f3fb
- ที่สาม (ด้านบนของวินาที): 5%, rgba(175,175,175,0)
- ที่สี่: 13%, rgba(41,196,169,0)

ตั้งค่าประเภทการไล่ระดับสีเป็นเชิงเส้นโดยมีทิศทาง 150 องศา ตั้งค่าให้ทำซ้ำ ใช้เปอร์เซ็นต์สำหรับหน่วยและเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง
- ประเภท: เชิงเส้น
- ทิศทาง: 150deg
- ซ้ำ: ใช่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

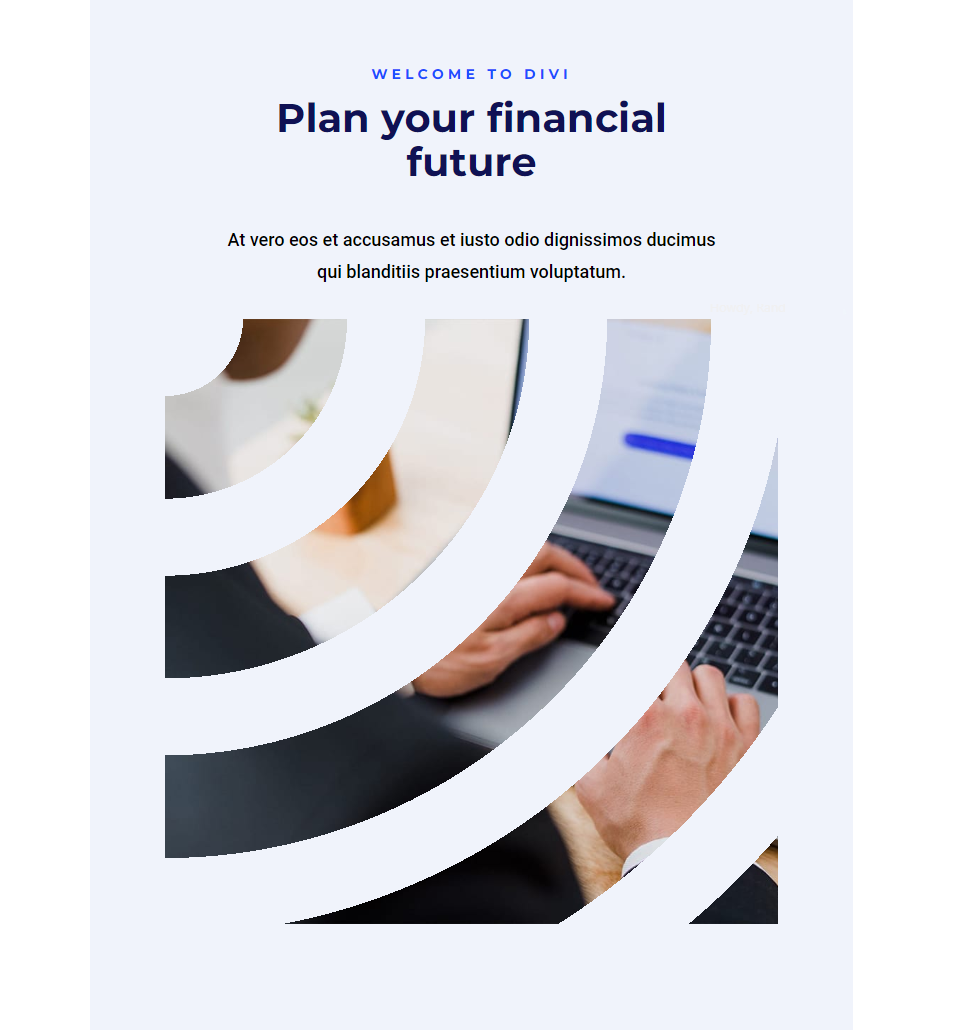
ตัวอย่างที่สาม – รูปร่างรูปภาพตัวสร้างการไล่สีแบบวงรี
นี่คือตัวอย่างรูปร่างที่สามของเรา อันนี้ใช้รูปทรงวงรี

เปิดการตั้งค่าของ Image Module และเลื่อนลงไปที่ Background เลือกแท็บ Background Gradient และสร้าง Gradient Stops สี่จุด:
- จุดแรก: 0%, #f0f3fb
- ที่สอง: 9%, #f0f3fb
- ที่สาม (บนวินาที): 9%, rgba(175,175,175,0)
- ที่สี่: 21%, rgba(41,196,169,0)

ถัดไป เปลี่ยนประเภทการไล่ระดับสีเป็นวงรีและตั้งค่าตำแหน่งเป็นด้านซ้ายบน เลือกการไล่ระดับสีซ้ำ ใช้เปอร์เซ็นต์เป็นหน่วย และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง
- ประเภท: วงรี
- ตำแหน่ง: บนซ้าย
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

ตัวอย่างที่สี่ – รูปร่างรูปภาพตัวสร้างการไล่ระดับสีทรงกรวย
ตัวอย่างที่สี่ของเราใช้ Conical เพื่อสร้างรูปร่างของภาพที่ไม่เหมือนใคร

เปิดการตั้งค่าของ Image Module เลื่อนลงไปที่ Background แล้วเลือกแท็บ Background Gradient อันนี้มี 5 Gradient Stops:
- จุดแรก: 23%, #f0f3fb
- วินาที: 35%, #f0f3fb
- ที่สาม (ด้านบนของวินาที): 35%, rgba(41,196,169,0)
- ที่สี่: 65%, rgba(250,255,214,0)
- ที่ห้า (อยู่ด้านบนของสี่): 65%, #f0f3fb

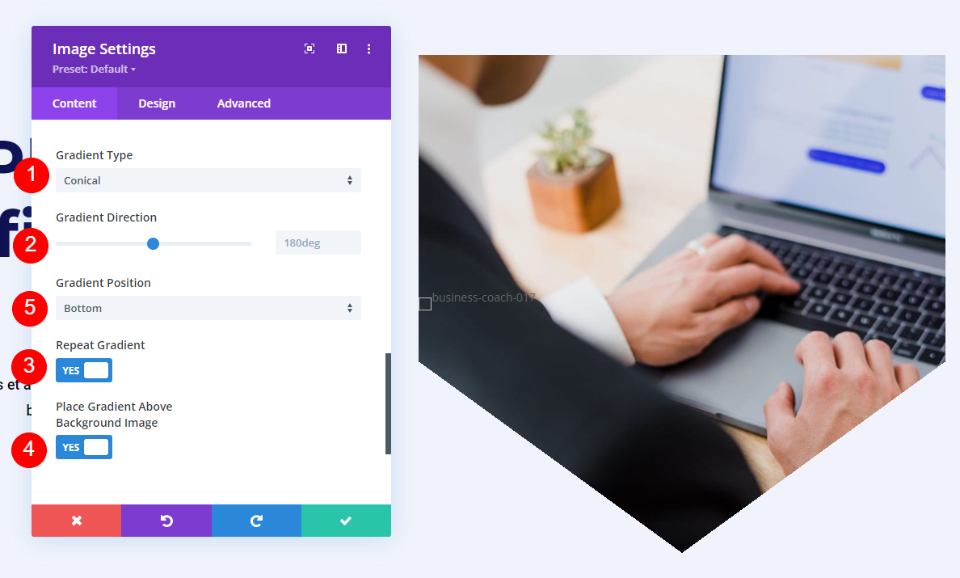
ตั้งค่า Gradient Type เป็น Conical และปล่อยให้ Direction เป็นค่าเริ่มต้น ตั้งค่าตำแหน่งเป็นด้านล่าง ใช้เปอร์เซ็นต์สำหรับหน่วย และเปิดใช้งานการไล่ระดับสีเหนือภาพพื้นหลัง
- ประเภท: ทรงกรวย
- ทิศทาง: 180deg
- ตำแหน่ง: ล่าง
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

ผลลัพธ์รูปร่าง Gradient Bulder
เลย์เอาต์ทั้งหมดออกมาดี รูปทรงของภาพมีความโดดเด่นและภาพยังเข้าใจง่าย ทั้งหมดมีการตอบสนอง จึงดูดีบนทุกอุปกรณ์
ตัวอย่างแรก – รูปร่างของภาพวงกลม
เดสก์ทอป

ยาเม็ด

โทรศัพท์

ตัวอย่างที่สอง – รูปร่างของภาพเชิงเส้น
เดสก์ทอป

ยาเม็ด

โทรศัพท์

ตัวอย่างที่สาม – รูปร่างรูปวงรี
เดสก์ทอป

ยาเม็ด

โทรศัพท์

ตัวอย่างที่สี่ – รูปร่างรูปกรวย
เดสก์ทอป

ยาเม็ด

โทรศัพท์

จบความคิด
นั่นคือรูปลักษณ์ของเราในการจัดรูปแบบภาพของคุณด้วย Gradient Builder ของ Divi ตัวสร้างไล่ระดับสีสามารถสร้างรูปร่างของรูปภาพที่น่าสนใจได้ ลองใช้ Gradient Stops ลองใช้ Gradient Type ต่างๆ และเปิดใช้ Gradient Repeat เป็นวิธีที่ยอดเยี่ยมในการสร้างการออกแบบใหม่ อย่าลืมตรวจสอบการออกแบบของคุณบนขนาดหน้าจอทั้งหมดและทำการปรับเปลี่ยนหากจำเป็น
เราต้องการได้ยินจากคุณ คุณเคยใช้ Gradient Builder ของ Divi เพื่อปรับแต่งภาพของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
