วิธีแสดงแอนิเมชั่นการนับจำนวนบน WordPress
เผยแพร่แล้ว: 2022-11-10คุณกำลังมองหาวิธีแสดงตัวนับตัวเลขแบบเคลื่อนไหวบนไซต์ WordPress ของคุณหรือไม่?
การแสดงจำนวนช่วยดึงดูดความสนใจของผู้เยี่ยมชม และช่วยให้คุณสามารถแสดงเหตุการณ์สำคัญ ลูกค้าที่พึงพอใจ โครงการที่ประสบความสำเร็จที่เสร็จสิ้น และสถิติที่สำคัญอื่นๆ บนเว็บไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีแสดงแอนิเมชั่นการนับจำนวนบน WordPress

ทำไมต้องเพิ่มแอนิเมชั่นการนับจำนวนใน WordPress?
การแสดงตัวนับจำนวนบนเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้ใช้และดึงดูดความสนใจของพวกเขา
คุณสามารถใช้เพื่อแสดงสถิติที่สำคัญบนไซต์ของคุณ เช่น จำนวนผู้เข้าชมรายเดือนหรือจำนวนบทความในบล็อก WordPress
ในทำนองเดียวกัน คุณสามารถใช้การนับจำนวนแบบเคลื่อนไหวเพื่อแสดงโครงการที่เสร็จสมบูรณ์ จำนวนลูกค้าที่พึงพอใจ จำนวนลูกค้า เหตุการณ์สำคัญที่ธุรกิจของคุณทำได้ และข้อมูลสำคัญอื่นๆ
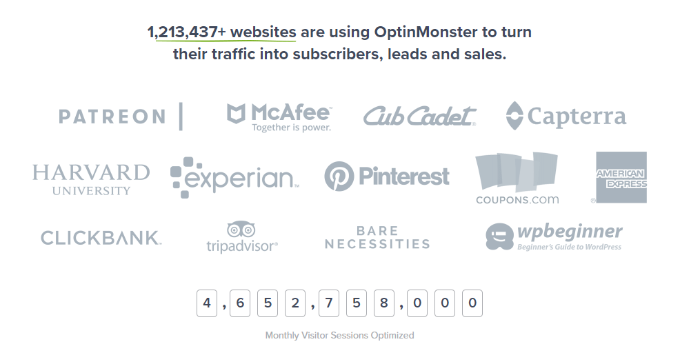
ตัวอย่างเช่น OptinMonster ใช้ตัวนับจำนวนเพื่อแสดงเซสชันผู้เยี่ยมชมรายเดือนที่ปรับให้เหมาะสม

การเพิ่มและปรับแต่งการนับจำนวนใน WordPress มักจะต้องมีการแก้ไขโค้ด อาจเป็นเรื่องยากสำหรับผู้เริ่มต้นที่ไม่รู้วิธีเขียนโค้ด
ที่กล่าวว่าเรามาดูกันว่าคุณสามารถแสดงตัวนับตัวเลขเคลื่อนไหวใน WordPress ได้อย่างไร เราจะพูดถึง 2 วิธีง่ายๆ โดยใช้ตัวสร้างเว็บไซต์ระดับพรีเมียมและปลั๊กอินฟรี
คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ
- วิธีที่ 1: แสดงแอนิเมชั่นการนับจำนวนโดยใช้ SeedProd
- วิธีที่ 2: แสดงภาพเคลื่อนไหวการนับจำนวนโดยใช้หมายเลขตัวนับ
วิธีที่ 1: แสดงแอนิเมชั่นการนับจำนวนโดยใช้ SeedProd
วิธีที่ดีที่สุดในการเพิ่มตัวนับตัวเลขเคลื่อนไหวใน WordPress คือการใช้ SeedProd มันเป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุดที่มีตัวสร้างเพจแบบลากและวางและตัวเลือกการปรับแต่งมากมาย
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน SeedProd Pro เนื่องจากมีบล็อกขั้นสูงและช่วยให้คุณเพิ่มตัวนับได้ นอกจากนี้ยังมีรุ่น SeedProd Lite ที่คุณสามารถทดลองใช้ได้ฟรี
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน SeedProd หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน SeedProd จะขอให้คุณป้อนรหัสใบอนุญาต คุณสามารถค้นหารหัสใบอนุญาตในพื้นที่บัญชีของคุณและอีเมลยืนยันการซื้อ

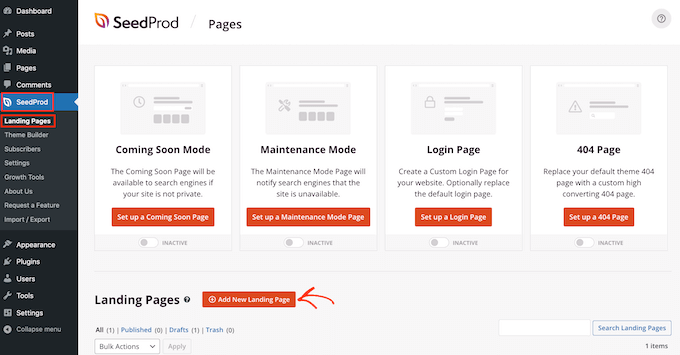
ถัดไป คุณจะต้องตรงไปที่ SeedProd » Landing Pages จากแผงการดูแลระบบ WordPress ของคุณ
SeedProd ให้คุณสร้างหน้า Landing Page แบบกำหนดเองที่ออกแบบอย่างมืออาชีพ รวมถึงหน้าเร็วๆ นี้ หน้าโหมดการบำรุงรักษา หน้าเข้าสู่ระบบ และหน้า 404
ไปข้างหน้าและคลิกปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

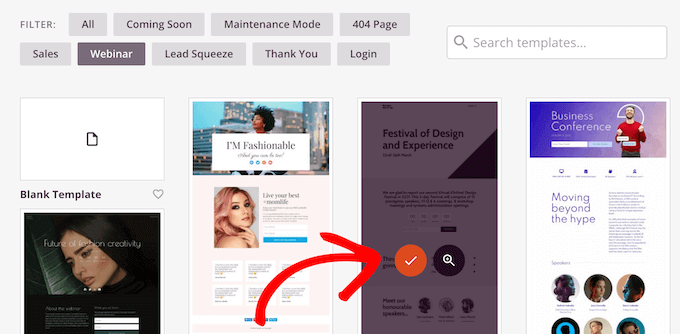
หลังจากนั้น คุณสามารถเลือกเทมเพลตสำหรับหน้า Landing Page และแสดงตัวนับตัวเลขแบบเคลื่อนไหวได้
เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่มกาเครื่องหมายสีส้ม

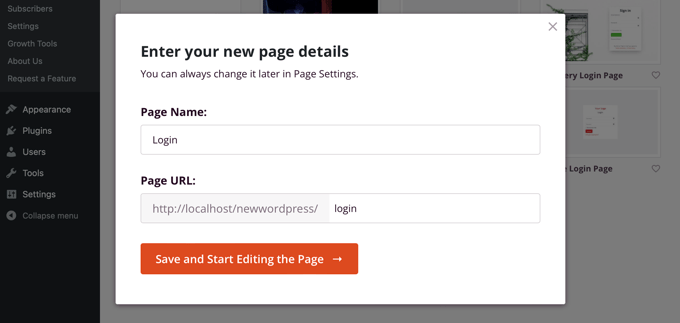
หน้าต่างป๊อปอัปจะเปิดขึ้น เพียงป้อนชื่อหน้าและ URL ของหน้า
หลังจากนั้น ให้คลิกปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

การดำเนินการนี้จะเปิดตัวสร้างการลากและวางของ SeedProd
ถัดไป คุณสามารถแก้ไขเทมเพลตเพจของคุณโดยเพิ่มบล็อกต่างๆ หรือคลิกองค์ประกอบที่มีอยู่บนเพจ
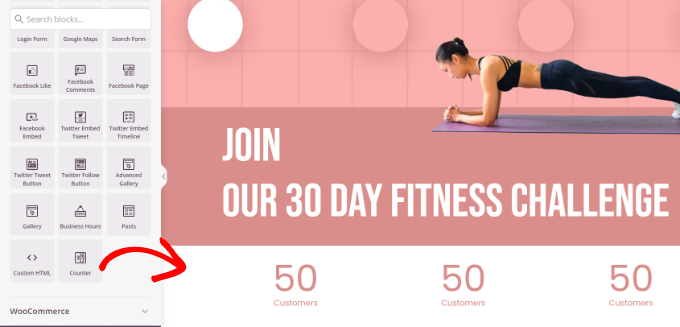
ในการเพิ่มจำนวนตัวเลขที่เคลื่อนไหวได้ เพียงลากบล็อค 'ตัวนับ' จากเมนูทางด้านซ้ายของคุณแล้ววางลงบนเทมเพลต

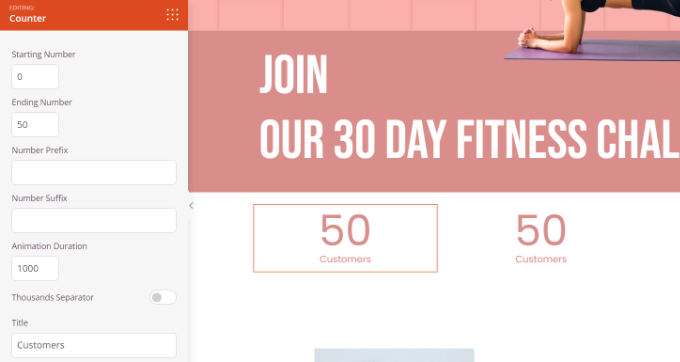
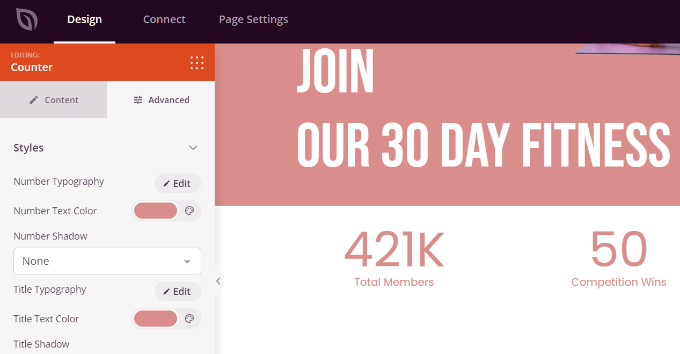
หลังจากนั้น คุณสามารถเลือกบล็อกตัวนับเพื่อปรับแต่งเพิ่มเติมได้
ตัวอย่างเช่น มีตัวเลือกในการเปลี่ยนหมายเลขเริ่มต้นและสิ้นสุดในตัวนับ ป้อนคำนำหน้าตัวเลขและส่วนต่อท้าย และแก้ไขชื่อ

ถัดไป คุณสามารถสลับไปที่แท็บ 'ขั้นสูง' ใต้การตั้งค่าการบล็อกตัวนับทางด้านซ้ายของคุณ

ที่นี่ คุณจะพบตัวเลือกเพิ่มเติมในการเปลี่ยนรูปแบบ สี ระยะห่าง แบบอักษร และอื่นๆ สำหรับบล็อกตัวนับของคุณ

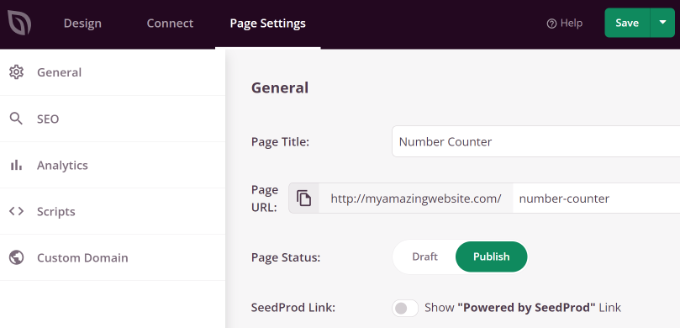
หลังจากนั้น คุณสามารถไปที่แท็บ "การตั้งค่าเพจ" ที่ด้านบน
ตอนนี้ คลิกปุ่มสลับ 'สถานะหน้า' และเปลี่ยนเป็น เผยแพร่

ถัดไป คุณสามารถคลิกปุ่ม 'บันทึก' ที่ด้านบนและออกจากตัวสร้างหน้า Landing Page
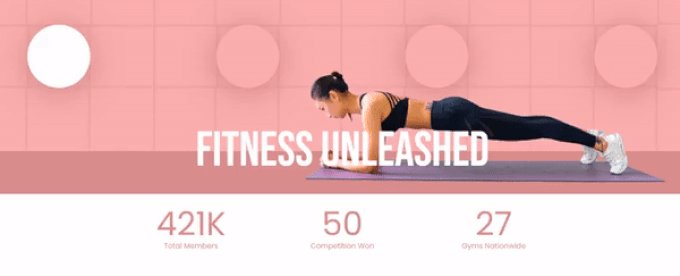
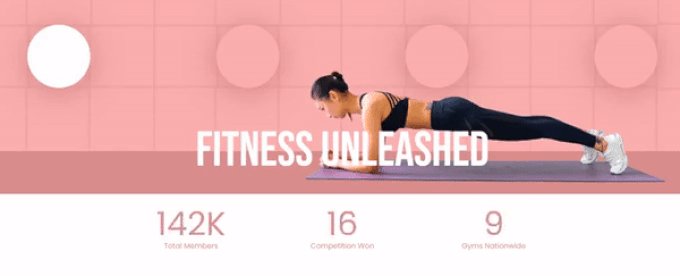
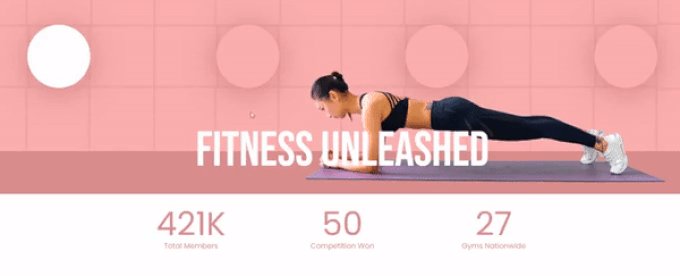
หากต้องการดูการทำงานของตัวนับตัวเลขแบบเคลื่อนไหว โปรดไปที่เว็บไซต์ของคุณ

วิธีที่ 2: แสดงภาพเคลื่อนไหวการนับจำนวนโดยใช้หมายเลขตัวนับ
อีกวิธีหนึ่งที่คุณสามารถเพิ่มแอนิเมชั่นการนับจำนวนใน WordPress ได้คือการใช้ปลั๊กอิน Counter Number
เป็นปลั๊กอิน WordPress ฟรีที่ใช้งานง่ายและช่วยให้คุณสร้างหมายเลขตัวนับอย่างง่ายสำหรับเว็บไซต์ของคุณ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Counter Number สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
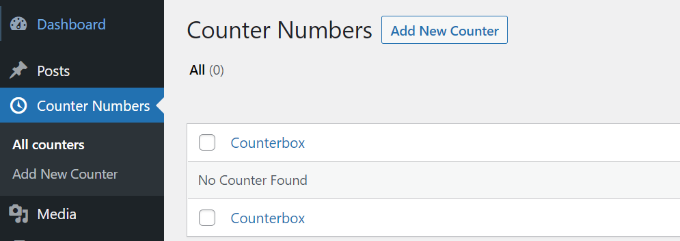
เมื่อเปิดใช้งาน คุณสามารถไปที่ Counter Numbers » All Counters จากแดชบอร์ด WordPress ของคุณ และคลิกปุ่ม 'Add New Counter'

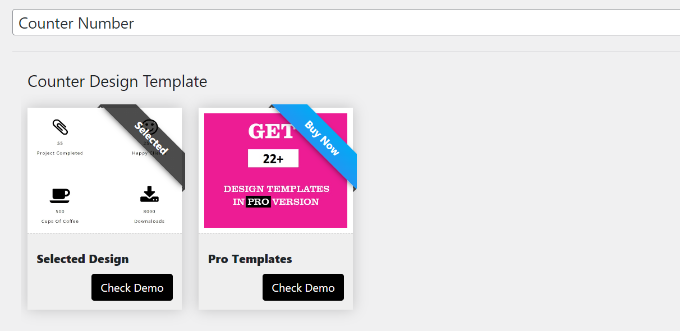
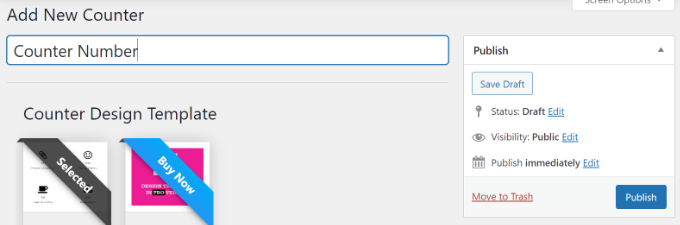
หลังจากนั้น คุณสามารถป้อนชื่อสำหรับหมายเลขเคาน์เตอร์ของคุณ
ในเวอร์ชันฟรี คุณสามารถเลือกเทมเพลตการออกแบบธรรมดาได้เท่านั้น หากคุณต้องการเทมเพลตและตัวเลือกการปรับแต่งเพิ่มเติม เราขอแนะนำให้ใช้ SeedProd

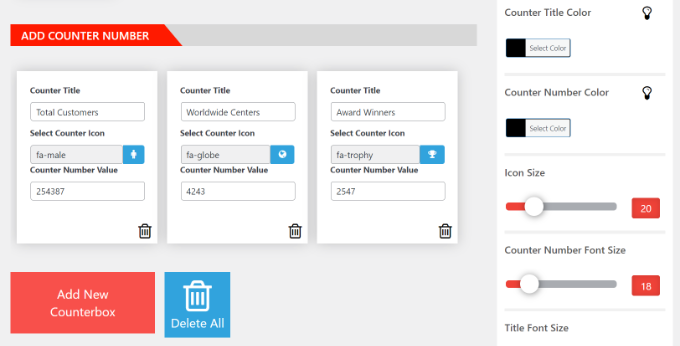
ถัดไป คุณสามารถเพิ่มรายละเอียดหมายเลขตัวนับได้ มีตัวเลือกในการแก้ไขชื่อตัวนับ เลือกไอคอน และป้อนค่าตัวเลขตัวนับ
คุณสามารถเพิ่มหมายเลขตัวนับได้มากเท่าที่คุณต้องการโดยคลิกปุ่ม 'เพิ่มตัวนับใหม่' ที่ด้านล่าง

นอกจากนั้น คุณยังมีตัวเลือกการปรับแต่งเพิ่มเติมจากแผงทางด้านขวามือ
ตัวอย่างเช่น ปลั๊กอินช่วยให้คุณเปลี่ยนสีชื่อตัวนับ สีตัวเลข ขนาดไอคอน ขนาดแบบอักษร ตระกูลแบบอักษร และอื่นๆ
หลังจากทำการเปลี่ยนแปลงแล้ว ให้เลื่อนกลับไปที่ด้านบนและเผยแพร่ตัวนับของคุณ

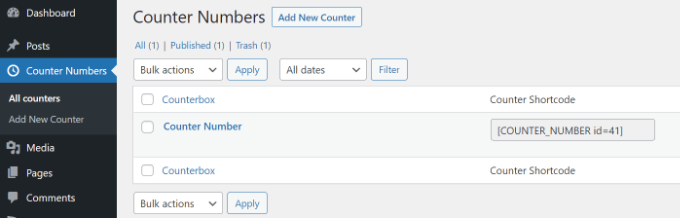
ถัดไป คุณสามารถไปที่ ตัวนับ » ตัวนับทั้งหมด จากแดชบอร์ด WordPress ของคุณ
ไปข้างหน้าและคัดลอกรหัสย่อตัวนับ ซึ่งจะมีลักษณะดังนี้: [COUNTER_NUMBER id=41]

หลังจากนั้น คุณสามารถนับจำนวนภาพเคลื่อนไหวของคุณได้ทุกที่บนเว็บไซต์ ตั้งแต่โพสต์และเพจไปจนถึงแถบด้านข้าง
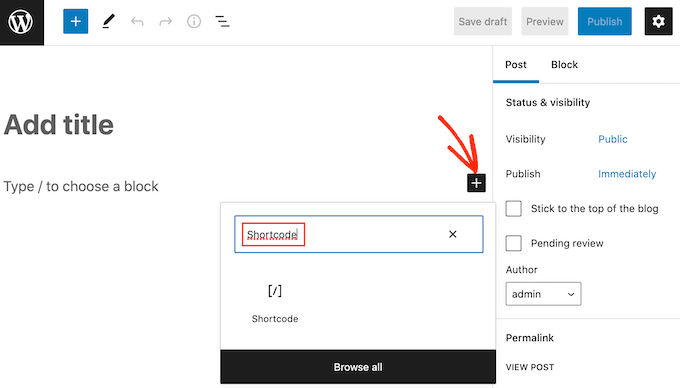
เพียงเพิ่มโพสต์หรือหน้าใหม่หรือแก้ไขโพสต์ที่มีอยู่ เมื่อคุณอยู่ในเครื่องมือแก้ไขเนื้อหาแล้ว ให้คลิกที่เครื่องหมาย '+' และเพิ่มบล็อกรหัสย่อ

ถัดไป คุณสามารถวางรหัสย่อของหมายเลขตัวนับในบล็อก
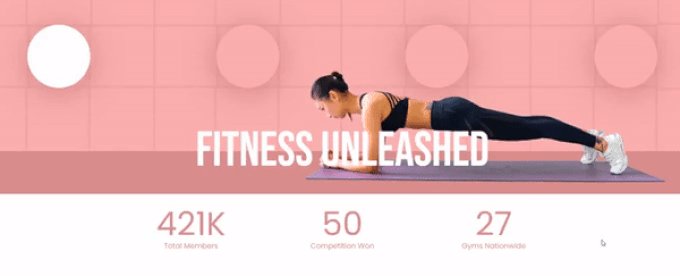
จากที่นี่ ดูตัวอย่างและเผยแพร่หน้าหรือโพสต์ของคุณเพื่อดูจำนวนการเคลื่อนไหวที่เคลื่อนไหวได้

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงแอนิเมชั่นการนับจำนวนบน WordPress คุณยังสามารถดูคำแนะนำขั้นสูงสุดของเราในการรักษาความปลอดภัย WordPress และการเลือกปลั๊กอิน WordPress ที่ดีที่สุดสำหรับเว็บไซต์ธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
