วิธีแสดงผลิตภัณฑ์ WooCommerce บนหน้าแรกหรือหน้าอื่น ๆ
เผยแพร่แล้ว: 2023-02-10คุณต้องการแสดงสินค้าเด่นของคุณในหลาย ๆ หน้าของเว็บไซต์ของคุณหรือไม่? ในบล็อกนี้ เราจะแชร์วิธีแสดงผลิตภัณฑ์ WooCommerce ในหน้าแรกหรือหน้าอื่นๆ ใน WordPress
เมื่อคุณติดตั้ง WooCommerce แล้ว WooCommerce จะสร้างหน้าร้านค้าโดยอัตโนมัติ หน้าร้านค้า WooCommerce แสดงผลิตภัณฑ์อีคอมเมิร์ซทั้งหมดของคุณในหน้าเดียว
แต่คุณอาจต้องการแสดงผลิตภัณฑ์ WooCommerce ของคุณบนหน้าอื่น ๆ ที่เข้าชมบ่อยที่สุดของร้านค้าออนไลน์ของคุณ การแสดงสินค้าที่โดดเด่นหรือเป็นที่นิยมในหน้าต่างๆ ช่วยเพิ่มความสนใจของลูกค้าและเพิ่มอัตราการแปลง
เรามาแสดง 2 วิธีที่แตกต่างกันในการแสดงผลิตภัณฑ์ WooCommerce บนหน้าแรกหรือหน้า/โพสต์อื่น ๆ ของร้านค้าออนไลน์ของคุณ
- แสดงผลิตภัณฑ์ WooCommerce โดยใช้รหัสย่อ
- แสดงผลิตภัณฑ์ WooCommerce โดยใช้บล็อก
เริ่มต้นด้วยแบบสอบถามพื้นฐาน-
เหตุใดจึงต้องแสดงผลิตภัณฑ์ของคุณในหลายหน้าบน WooCommerce
ภายใน WooCommerce คุณจะได้รับหน้าร้านเฉพาะเพื่อสาธิตผลิตภัณฑ์ของคุณอย่างเป็นระเบียบพร้อมรายละเอียดที่จำเป็น แต่การแสดงสินค้าเฉพาะในหน้าร้านค้าคงไม่ใช่ความคิดที่ดี สามารถจำกัดประสบการณ์ของลูกค้าที่ส่งผลกระทบโดยตรงต่อผลกำไรของคุณ

ยิ่งไปกว่านั้น ลูกค้าดิจิทัลมักจะมองหาวิธีแก้ปัญหาที่รวดเร็วอยู่เสมอ พวกเขาอาจพลาดหน้าผลิตภัณฑ์อย่างรวดเร็วและเปลี่ยนไปใช้เว็บไซต์อื่นโดยไม่ทราบเกี่ยวกับผลิตภัณฑ์ของคุณ นี่คือเหตุผลที่คุณควรแสดงสินค้าของคุณโดยเฉพาะสินค้าที่ขายดีที่สุดในหน้าต่างๆ ของเว็บไซต์ของคุณ
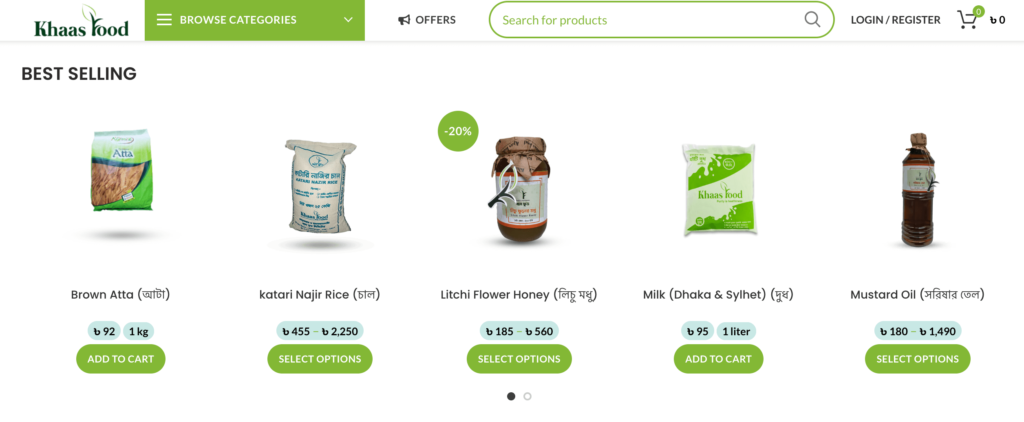
ตัวอย่างเช่น คุณสามารถเพิ่มสินค้าขายดี 5 รายการจากหมวดหมู่ต่างๆ เป็นส่วนในหน้าแรก ความคิดที่ดีอีกประการหนึ่งคือการแสดงรายการยอดนิยมของคุณบนหน้าที่เข้าชมมากที่สุดในเว็บไซต์ของคุณ คุณสามารถเสนอข้อเสนอพิเศษสำหรับผลิตภัณฑ์เหล่านี้ได้เช่นกัน

วิธีแสดงผลิตภัณฑ์ WooCommerce บนหน้าแรกหรือหน้าอื่น ๆ โดยใช้รหัสย่อ

WooCommerce รองรับคลังรหัสย่อมากมาย คุณสามารถใช้เพื่อเพิ่มเนื้อหาภายในโพสต์และหน้า ใส่รหัสย่อเหล่านี้ในตำแหน่งที่คุณต้องการระหว่างสองย่อหน้าหรือบล็อกอื่น ๆ
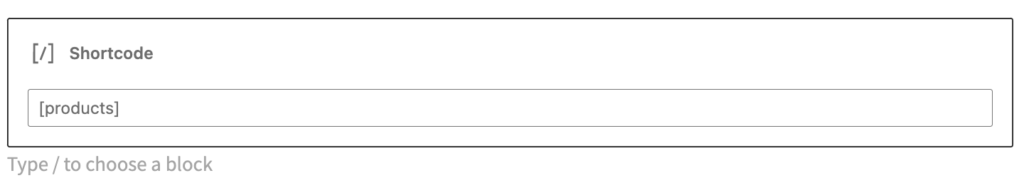
ตอนนี้ Gutenberg ทำงานเป็นตัวสร้างเพจ WordPress เริ่มต้น เลือกบล็อก "รหัสย่อ" และวางรหัสย่อที่ถูกต้องในฟิลด์ เครื่องมือสร้างเพจเช่น Elementor ก็ดำเนินการในลักษณะเดียวกัน
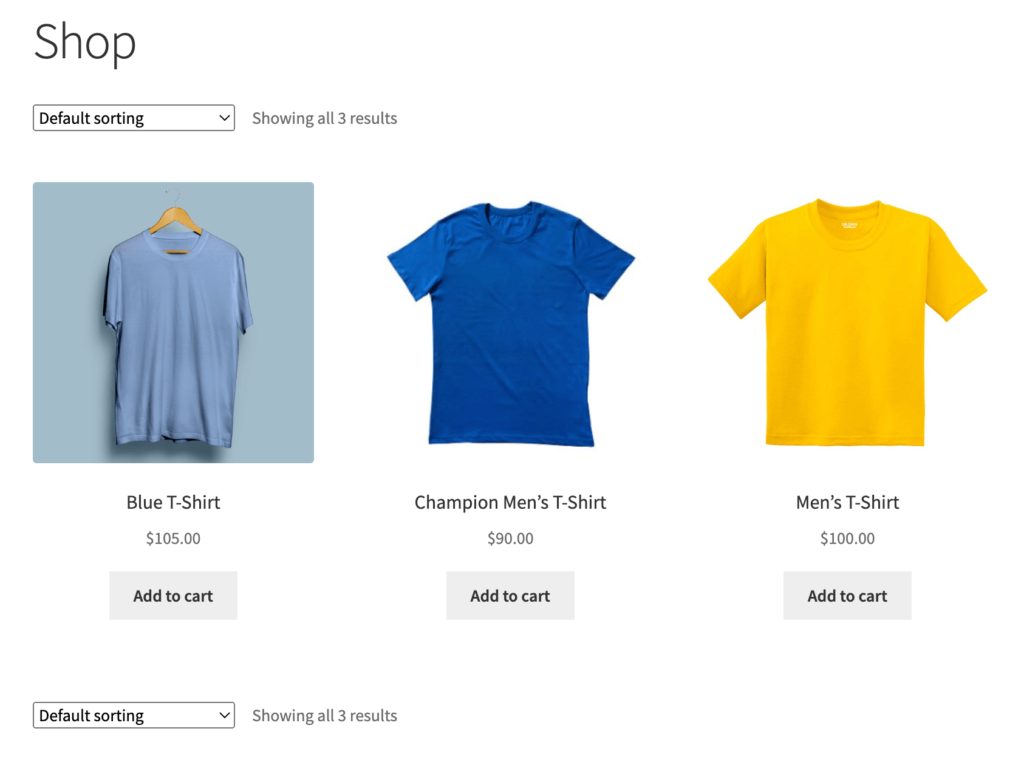
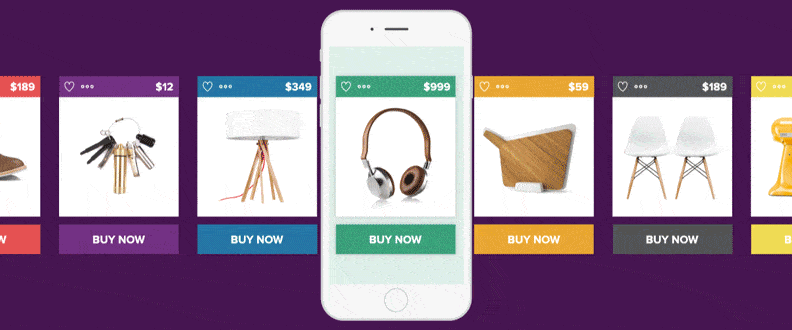
หากคุณเพิ่มรหัสย่อ (ตามภาพด้านล่าง) ลงในหน้าใดๆ ก็จะแสดงสินค้าทั้งหมดจากหน้าร้านค้าของคุณ สินค้าจะแสดงตาม ID ของโพสต์ SKU หมวดหมู่ และแอตทริบิวต์ พร้อมรองรับการแบ่งหน้า การเรียงลำดับแบบสุ่ม และแท็กสินค้า

ตอนนี้ สมมติว่าคุณต้องการแสดงผลิตภัณฑ์เฉพาะบนเพจ ในกรณีนั้น คุณสามารถใช้แอตทริบิวต์เพื่อกำหนดผลิตภัณฑ์ได้ กล่าวถึงแอตทริบิวต์เหล่านี้พร้อมกับอาร์กิวเมนต์หรือค่าแอตทริบิวต์ คุณจึงสามารถควบคุมผลิตภัณฑ์ที่คุณวางแผนจะแสดงบนเพจได้มากขึ้น
คุณสามารถแทรกแอตทริบิวต์เหล่านี้พร้อมกับอาร์กิวเมนต์ภายในวงเล็บของรหัสย่อได้อย่างง่ายดาย
ตัวอย่างเช่น คุณต้องการแสดงสินค้าเพียง 5 รายการในหน้าแรกของคุณ คุณสามารถจำกัดจำนวนสินค้าได้ด้วยรหัสย่อนี้-
[products limit="5"]ที่นี่ "จำกัด" เป็นแอตทริบิวต์ และ "5" เป็นอาร์กิวเมนต์ แต่ละแอตทริบิวต์สนับสนุนชุดของอาร์กิวเมนต์ที่ยอมรับได้
ตอนนี้ คุณต้องการแสดงสินค้า 5 รายการที่กำลังลดราคา ใช้รหัสย่อ -
[products limit="5" on_sale="true"]คุณสามารถรวมแอตทริบิวต์ต่างๆ เพื่อแสดงผลิตภัณฑ์จากแต่ละเกณฑ์ เช่น ขายดีที่สุดหรือติดอันดับสูงสุดตามความต้องการของคุณ สิ่งที่คุณต้องทำคือเพิ่มรหัสย่อในตำแหน่งที่ถูกต้อง
แอตทริบิวต์ของผลิตภัณฑ์ที่มีอยู่เพื่อแสดงรายการ WooCommerce
ด้านล่างนี้คุณจะพบแอตทริบิวต์ที่จะใช้ร่วมกับรหัสย่อ ['ผลิตภัณฑ์'] เราแบ่งออกเป็น 3 ส่วนเพื่อให้เข้าใจได้ง่าย -
- แสดงคุณสมบัติของสินค้า
- แอตทริบิวต์ผลิตภัณฑ์เนื้อหา
- คุณสมบัติพิเศษของผลิตภัณฑ์
1. แสดงคุณสมบัติของสินค้า
จำกัด: ระบุจำนวนสินค้าที่จะแสดง เพิ่มจำนวนผลิตภัณฑ์ที่คุณต้องการแสดงเป็นอาร์กิวเมนต์ ค่าเริ่มต้นคือ -1 เพื่อแสดงสินค้าทั้งหมดจากหน้าร้านค้าของคุณ
คอลัมน์: กำหนดจำนวนคอลัมน์เพื่อตั้งค่าเค้าโครงโครงสร้างตามการออกแบบไซต์ของคุณ ค่าเริ่มต้นคือ 4 แต่คุณสามารถใช้ตัวเลขใดก็ได้เป็นอาร์กิวเมนต์
เลขหน้า: สลับเปิดเลขหน้า สามารถใช้ร่วมกับวงเงิน ค่าอาร์กิวเมนต์เป็นจริงและเท็จ ค่าเริ่มต้นเป็นเท็จที่คุณสามารถตั้งค่าเป็นจริงเพื่อแบ่งหน้า
orderby: จัดหมวดหมู่สินค้าที่แสดงตามตัวเลือกที่ป้อน สามารถแทรกได้หลายตัวเลือกโดยเพิ่มทากทั้งสองโดยมีช่องว่างระหว่างกัน ตัวเลือกที่ใช้ได้คือวันที่, id, menu_order, ความนิยม, แรนด์, อันดับ และชื่อเรื่อง
หมวดหมู่: คุณได้รับโอกาสในการแสดงผลิตภัณฑ์จากหมวดหมู่เฉพาะ ใช้ทากหมวดหมู่เป็นอาร์กิวเมนต์ นอกจากนี้ยังช่วยให้คุณสามารถดึงสินค้าจากหลายหมวดหมู่ สิ่งที่คุณต้องทำคือแยกหมวดหมู่ทากด้วยเครื่องหมายจุลภาค
แท็ก: แสดงผลิตภัณฑ์ด้วยแท็กเฉพาะ ใช้แท็กทากเป็นอาร์กิวเมนต์ สามารถดึงแท็กหลายแท็กได้โดยแยกรายการทากแท็กด้วยเครื่องหมายจุลภาค
skus: แสดงสินค้าที่มี SKU เฉพาะ ใช้หมายเลข SKU เป็นอาร์กิวเมนต์ คุณสามารถกำหนดสินค้าหลายรายการโดยคั่นรายการ SKU ด้วยเครื่องหมายจุลภาค
ลำดับ: กำหนดว่าลำดับสินค้าเป็นแบบจากน้อยไปมาก (ASC) หรือจากมากไปน้อย (DESC) โดยใช้วิธีการที่กำหนดตามลำดับ ค่าเริ่มต้นคือ ASC
คลาส: รวมคลาส wrapper HTML เพื่อปรับแต่งเอาต์พุตเฉพาะด้วย CSS ที่กำหนดเอง
2. แอตทริบิวต์ผลิตภัณฑ์เนื้อหา
แอตทริบิวต์: แสดงผลิตภัณฑ์โดยใช้แอตทริบิวต์ที่ระบุ ใช้แอตทริบิวต์ทากเป็นอาร์กิวเมนต์ สามารถกำหนดแอตทริบิวต์ได้หลายรายการโดยแยกรายการแอตทริบิวต์ทากด้วยเครื่องหมายจุลภาค
เงื่อนไข: แสดงความหลากหลายของผลิตภัณฑ์โดยใช้คำเฉพาะ คุณสามารถใช้คำว่าทากเป็นอาร์กิวเมนต์ เพิ่มคำศัพท์หลายคำโดยคั่นรายการของทากคำศัพท์ด้วยเครื่องหมายจุลภาค
Terms_operator: ใช้เพื่อเปรียบเทียบเงื่อนไขแอตทริบิวต์ คุณจะพบตัวเลือกที่นี่ - AND, IN, & NOT IN และ จะแสดงสินค้าจากแอตทริบิวต์ที่เลือกทั้งหมด IN จะแสดงสินค้าที่มีแอตทริบิวต์ที่เลือก และ NOT IN จะแสดงสินค้าที่ไม่มีแอตทริบิวต์ที่เลือก
tag_operator: ใช้เพื่อเปรียบเทียบแท็ก คุณจะพบตัวเลือกที่นี่ - AND, IN, & NOT IN และ จะแสดงสินค้าจากแท็กที่เลือกทั้งหมด IN จะแสดงสินค้าที่มีแท็กที่เลือก และ NOT IN จะแสดงสินค้าที่ไม่มีแท็กที่เลือก
ทัศนวิสัย : จะแสดงผลิตภัณฑ์โดยพิจารณาจากการมองเห็นที่เลือก เช่น มองเห็นได้ แค็ตตาล็อก ค้นหา ซ่อน และแนะนำ

หมวดหมู่: เลือกผลิตภัณฑ์โดยใช้ทากหมวดหมู่เฉพาะ
tag: แสดงสินค้าด้วย tag slug ที่ระบุ
cat_operator: ใช้เพื่อเปรียบเทียบคำศัพท์หมวดหมู่ คุณจะพบตัวเลือกที่นี่ - AND, IN, & NOT IN
รหัส: แสดงผลิตภัณฑ์ด้วยรหัสผลิตภัณฑ์เฉพาะ ใช้รหัสผลิตภัณฑ์เป็นอาร์กิวเมนต์ คุณยังสามารถดึงข้อมูลผลิตภัณฑ์หลายรายการได้โดยแยกรายการรหัสผลิตภัณฑ์ด้วยเครื่องหมายจุลภาค
3. คุณสมบัติพิเศษของผลิตภัณฑ์
หากคุณต้องการแสดงสินค้าที่ขายดีที่สุดหรือสินค้าที่มีดีลพิเศษ ให้ใช้คุณสมบัติสินค้าพิเศษเหล่านี้ อย่างไรก็ตาม คุณไม่สามารถใช้แอตทริบิวต์เหล่านี้กับ "แอตทริบิวต์เนื้อหา" ที่เรากล่าวถึงข้างต้น การผสมเข้าด้วยกันอาจทำให้เกิดความขัดแย้งและส่งผลให้ผลิตภัณฑ์แสดงไม่ถูกต้อง
ใช้แอตทริบิวต์พิเศษต่อไปนี้เพียงรายการเดียวในครั้งเดียว-
- on_sale: แสดงสินค้าที่ลดราคา ตั้งค่าเป็นจริง คุณไม่สามารถใช้แอตทริบิวต์นี้ร่วมกับสินค้าขายดีหรืออันดับสูงสุด
- best_sell: เรียกดูผลิตภัณฑ์ที่ขายดีที่สุด ตั้งค่าเป็นจริง คุณไม่สามารถใช้แอตทริบิวต์นี้ร่วมกับ on_sale หรือ top_rated
- top_rated: แสดงเฉพาะผลิตภัณฑ์ที่ได้รับคะแนนสูงสุด อาร์กิวเมนต์ที่มีอยู่เป็นจริงและเท็จ คุณไม่สามารถใช้แอตทริบิวต์นี้ร่วมกับ on_sale หรือขายดี

รหัสย่อของสินค้าทำงานอย่างไรบนหน้าร้านค้าออนไลน์ของคุณ
ที่นี่ เราจะแสดงตัวอย่างการแสดงสินค้าโดยใช้รหัสย่อ คุณลักษณะ และอาร์กิวเมนต์
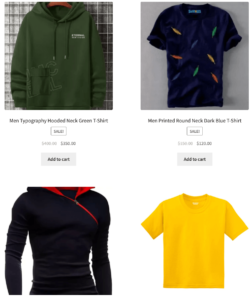
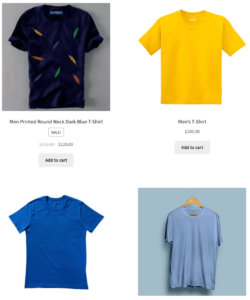
ตัวอย่างที่ 1: แสดงผลิตภัณฑ์ล่าสุด 4 รายการใน 2 คอลัมน์ในหน้าเดียว ใช้รหัสย่อ -
[recent_products per_page="4" columns="2"]รหัสย่อ 'per_page' กำหนดจำนวนผลิตภัณฑ์ที่จะแสดงบนหน้า และแอตทริบิวต์คอลัมน์จัดสรรหมายเลขคอลัมน์ที่จะแสดงผลิตภัณฑ์

ตัวอย่างที่ 2: แสดงผลิตภัณฑ์ 4 รายการที่ตั้งค่าเป็น "แนะนำ" ใน 2 คอลัมน์-
[featured_products per_page="4" columns="2"]มันจะแสดงผลิตภัณฑ์เด่นของคุณ 4 รายการใน 2 คอลัมน์-

ตัวอย่างที่ 3: หากคุณต้องการแสดงผลิตภัณฑ์ WooCommerce ของคุณตาม ID ให้ตรวจสอบรหัสย่อด้านล่าง -
[products ids="12, 24, 26, 28"]หรือคุณสามารถจัดหมวดหมู่ผลิตภัณฑ์ตาม SKU และจัดเรียงตามวันที่-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]อย่างไรก็ตาม คุณสามารถใช้บล็อก Gutenberg เพื่อแสดงผลิตภัณฑ์ WooCommerce ในหน้าต่างๆ ได้ มาแสดงกระบวนการ-
แสดงผลิตภัณฑ์ WooCommerce บนหน้าใดก็ได้โดยใช้บล็อก
อย่างที่คุณทราบ Gutenberg ทำงานเป็นเบราว์เซอร์เริ่มต้นของ WordPress เมื่อคุณติดตั้ง WooCommerce บนไซต์ WordPress ของคุณแล้ว มันจะเพิ่มบล็อกพิเศษบางอย่างให้กับตัวแก้ไขของคุณโดยอัตโนมัติ การใช้บล็อกเหล่านี้ทำให้คุณสามารถเพิ่มสินค้าในเพจหรือโพสต์ได้
อย่างไรก็ตาม การบล็อกจะไม่ให้ความยืดหยุ่นเหมือนกับที่คุณสนุกกับรหัสย่อ คุณสามารถเพิ่มสินค้าตามหมวดหมู่ คุณลักษณะ และแท็กได้ที่นี่ หากคุณใช้ตัวสร้างเพจเช่น Elementor คุณสามารถขยายตัวเลือกการปรับแต่งด้วยการปรับแต่งที่หลากหลาย

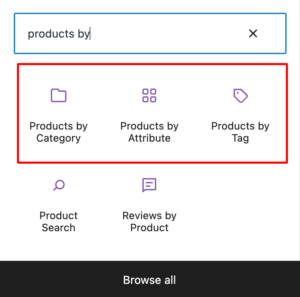
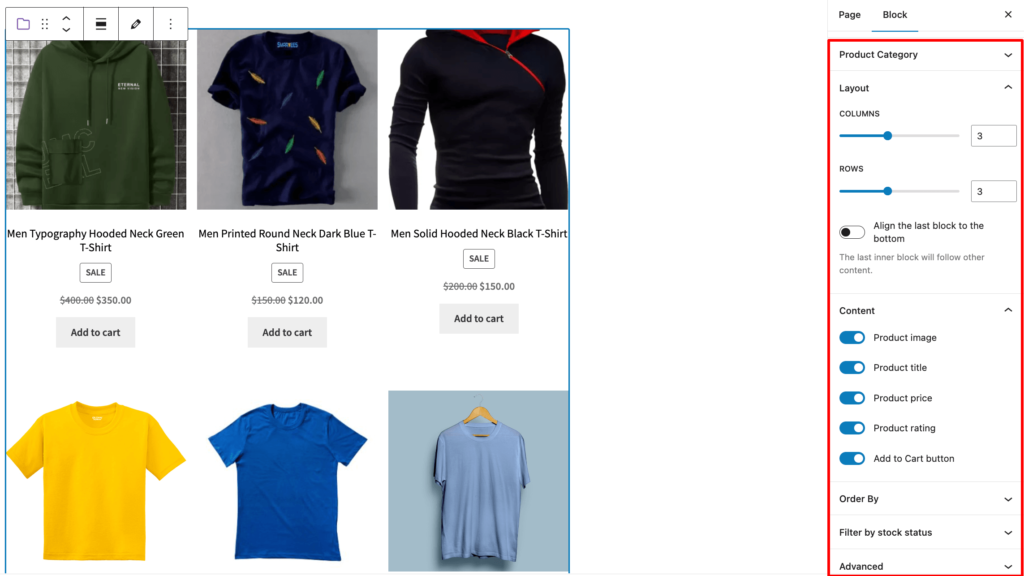
หลังจากเพิ่มบล็อกที่คุณต้องการแล้ว คุณสามารถตั้งค่าหมวดหมู่ คุณลักษณะ หรือแท็กจากรายการได้ นอกจากนี้ คุณจะพบแผงการปรับแต่งที่ด้านขวาของหน้าจอ ช่วยให้คุณจัดการจำนวนผลิตภัณฑ์ที่แสดงโดยใช้คอลัมน์และแถว

ภายใต้เนื้อหา มีตัวเลือกในการควบคุมรายละเอียดที่ปรากฏพร้อมกับผลิตภัณฑ์ เลือกแอตทริบิวต์ที่คุณต้องการแสดงพร้อมกับผลิตภัณฑ์ของคุณ เช่น ชื่อ ราคา คะแนน และปุ่มหยิบใส่ตะกร้า คุณยังสามารถสั่งซื้อผลิตภัณฑ์โดยคำนึงถึงความใหม่ ราคา คะแนน การขาย และชื่อเรื่อง
คำถามที่พบบ่อย
ตรวจสอบว่าคุณตั้งค่าเป็น "ซ่อน" ใน "การแสดงแคตตาล็อก" หรือไม่
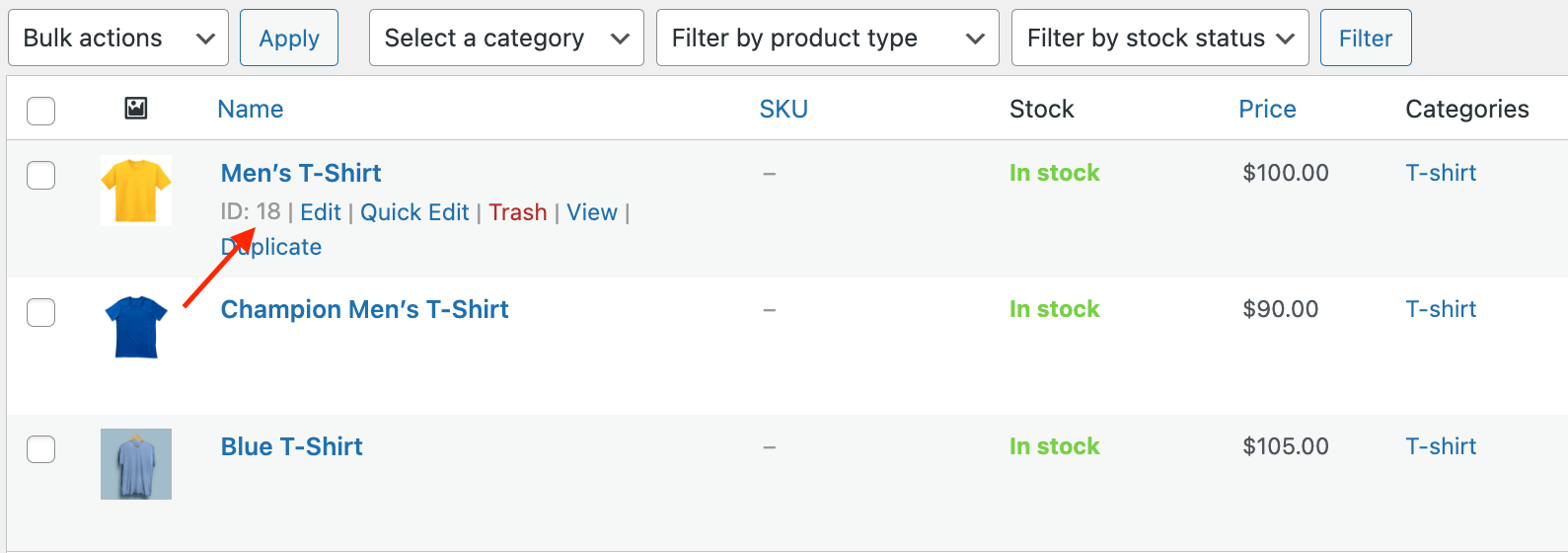
จากแดชบอร์ด WordPress ของคุณ ไปที่แท็บผลิตภัณฑ์ วางเมาส์เหนือผลิตภัณฑ์ที่คุณต้องการทราบ ID และตรวจสอบ ID ที่ปรากฏตามที่แสดงด้านล่าง- 
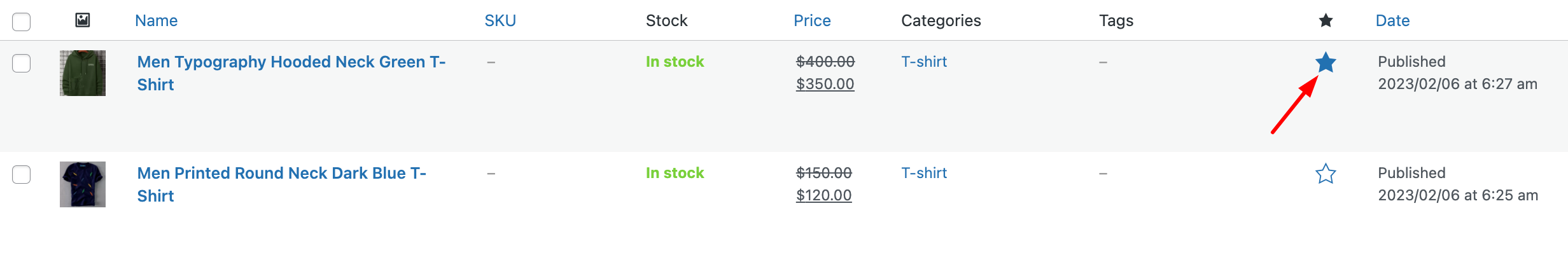
จากแดชบอร์ด WordPress ของคุณ ไปที่ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด ค้นหาผลิตภัณฑ์ที่คุณต้องการแสดงและกดดาวเด่น 
แสดงผลิตภัณฑ์ WooCommerce บนหน้าแรกหรือหน้าอื่นๆ ของร้านค้าออนไลน์ของคุณ
WooCommerce สนับสนุนวิธีที่มีประสิทธิภาพในการสร้างและขายผลิตภัณฑ์ออนไลน์ มันมาพร้อมกับคุณสมบัติที่มีประโยชน์มากมายและตัวเลือกการปรับแต่งที่ไม่จำกัด ดังนั้น ผู้ใช้สามารถปรับแต่งฟังก์ชันตามความต้องการได้อย่างง่ายดาย
WooCommerce มาพร้อมกับหน้าร้านค้าเริ่มต้นเพื่อแสดงผลิตภัณฑ์ทั้งหมดในลักษณะที่น่าดึงดูดใจ เพื่อขยายประสบการณ์ผู้ใช้ คุณยังสามารถแสดงผลิตภัณฑ์พิเศษของคุณในหน้าสำคัญอื่นๆ ได้อีกด้วย
ใช้รหัสย่อของ WooCommerce หรือบล็อก Gutenberg เพื่อเพิ่มสินค้าในโพสต์หรือเพจใดๆ ในร้านค้า WooCommerce ของคุณ
หากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับวิธีแสดงผลิตภัณฑ์ WooCommerce ในหน้าแรก ให้ใช้ส่วนความคิดเห็นด้านล่าง
