เร่งความเร็ว WooCommerce – คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2021-07-06
ในการเร่งความเร็วของ WooCommerce ก่อนอื่นคุณต้องเข้าใจองค์ประกอบของ WooCommerce และสิ่งที่ต้องใช้เวลาใน WooCommerce ในบทความนี้ ฉันจะแนะนำคุณตลอดทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้นเส้นทางการเพิ่มประสิทธิภาพประสิทธิภาพของคุณไปยังร้านค้า WooCommerce ที่เร็วขึ้น
อันดับแรก ฉันจะอธิบายแนวคิดพื้นฐานบางอย่างที่เป็นส่วนหนึ่งของร้านค้า WooCommerce ของคุณ แล้วอธิบายว่าหน้าเว็บ (WooCommerce) ใด ๆ ได้รับการประมวลผลจากการขอให้แสดงในเบราว์เซอร์ของคุณอย่างไร คลิกที่นี่ หากคุณต้องการข้ามสารบัญ (TOC) ไปเลย เพราะเพียงแค่ TOC ก็น่าอ่านอยู่แล้ว!
สารบัญ
- แนวคิดพื้นฐาน
- รหัสฝั่งเซิร์ฟเวอร์ – PHP
- การจัดเก็บข้อมูลฝั่งเซิร์ฟเวอร์ – ฐานข้อมูล
- มาร์กอัปส่วนหน้า – HTML และ CSS
- สคริปต์ส่วนหน้า – JavaScript
- เนื้อหาส่วนหน้า – รูปภาพและแบบอักษร
- ความเข้าใจผิดที่พบบ่อย
- ไม่ถูกต้อง: ขีดจำกัดหน่วยความจำส่งผลต่อความเร็ว และยิ่งคุณมีหน่วยความจำมากเท่าใด ไซต์ก็จะยิ่งเร็วขึ้น
- ไม่ถูกต้อง: ชิ้นส่วนรถเข็น Ajax ทำให้ความเร็วของหน้าช้าลง
- ผิด: การแก้ไขโพสต์ทำให้ WordPress / WooCommerce ช้าลง
- การแก้ไขโพสต์คืออะไร?
- ทางเลือกพื้นฐานที่สำคัญและวิธีการทำงาน
- เลือกธีมที่มีประสิทธิภาพและน้ำหนักเบา
- จะทดสอบว่าธีมมีน้ำหนักเบาและมีประสิทธิภาพได้อย่างไร?
- วิธีทดสอบประสิทธิภาพไซต์ของคุณ หรือการสาธิตธีม
- อย่าทดสอบเพียงหน้าเดียว
- ทดสอบประสิทธิภาพที่ไม่ได้แคช
- เลือกธีมที่มีประสิทธิภาพและน้ำหนักเบา
- จากความรู้สู่การปฏิบัติ
- เปิดร้านค้า WooCommerce ของคุณบนโฮสติ้งประสิทธิภาพสูง
- สิ่งที่ต้องมองหาใน บริษัท โฮสติ้ง WooCommerce?
- ตรวจสอบให้แน่ใจว่าคุณเรียกใช้ WP-cron อย่างถูกต้อง
- ปิดการใช้งาน WP-cron ใน wp-config
- อย่าเรียกใช้ WP-cron ผ่าน HTTP
- เคล็ดลับโบนัส: การเรียกใช้ Action Scheduler จากระบบ cron
- ใช้ปลั๊กอินเฉพาะ ไม่ใช่ปลั๊กอินมีดทหารของสวิส
- ทดสอบทุกปลั๊กอิน
- ใช้วิธีการที่มีประสิทธิภาพก่อน
- ฐานข้อมูล
- เอ็นจิ้นฐานข้อมูล
- ดัชนี
- ดัชนีโหลดอัตโนมัติ
- ดัชนี meta_value ของ postmeta
- คุณควรใช้ Redis หรือไม่
- เก็บเอาไว้
- แคช CDN พร็อกซี
- แคชเซิร์ฟเวอร์
- ในแอปพลิเคชันแคช
- แคชของเบราว์เซอร์
- แคชไม่ได้แก้ปัญหาประสิทธิภาพการทำงานทั้งหมดใน WooCommerce
- แคชทำงานอย่างไรใน Accelerated Domains
- ส่งจากแต่ไม่เขียนไปยังแคชเมื่อมีบางอย่างอยู่ในรถเข็น
- รหัสส่วนหน้า
- การตรวจสอบ HTML
- ข้อผิดพลาดของคอนโซล
- CSS ที่สำคัญ
- CSS ที่ไม่ได้ใช้
- จะทำอย่างไรถ้าสไตล์ชีตถูกเพิ่มโดยธีมหรือปลั๊กอิน
- ตัวอย่าง
- ทรัพย์สินส่วนหน้า
- เพิ่มประสิทธิภาพภาพของคุณ
- เลือกคุณภาพของภาพที่เหมาะสมสำหรับร้านค้าของคุณ
- การเปลี่ยนคุณภาพเริ่มต้นและขนาดสูงสุด และกำจัดข้อมูล EXIF
- ภาพที่ตอบสนอง
- รูปภาพที่ตอบสนอง ปรับขนาด และปรับให้เหมาะสมได้ทันทีโดยใช้ Accelerated Domains
- เพิ่มขนาดครึ่งหนึ่งโดยอัตโนมัติ
- ปรับคุณภาพของภาพ
- ขนาดภาพพิเศษ
- โฮสต์ฟอนต์ในเครื่อง
- แก้ไขในโดเมนเร่งความเร็ว
- เพิ่มประสิทธิภาพภาพของคุณ
- Async และเลื่อน JavaScript
- เวลาเป็นสิ่งสำคัญ
- โหลดสคริปต์ใน <head>
- โหลดสคริปต์ที่ส่วนท้ายของ <body>
- โหลดสคริปต์ด้วย async
- โหลดสคริปต์ด้วย defer
- บูรณาการ
- อะไรทำให้การบูรณาการไม่ดี?
- ค้นหา
- อัลโกเลีย
- การค้นหาแบบยืดหยุ่น
- วิธีจัดการความปลอดภัยสำหรับร้านค้า WooCommerce
- อย่าใช้ปลั๊กอินความปลอดภัยสำหรับ WordPress และ WooCommerce
- สิ่งที่คุณควรทำเพื่อรักษาความปลอดภัย WooCommerce ของคุณ
- รักษาความปลอดภัย wp-admin ของคุณด้วยการรับรองความถูกต้องแบบหลายปัจจัย
- รับรั้วรักษาความปลอดภัยรอบโครงสร้างพื้นฐาน WordPress ทั้งหมดของคุณ
- อัปเดต WordPress, WooCommerce, ธีม และปลั๊กอินอยู่เสมอ
- หยุดใช้ปลั๊กอินและธีมที่ไม่ได้รับการดูแล
- อย่าใช้ปลั๊กอินขนาดใหญ่สำหรับงานขนาดเล็ก
- เคล็ดลับพิเศษ – ปลั๊กอินที่มีประโยชน์เมื่อเพิ่มประสิทธิภาพ
- ตัวจัดการปลั๊กอิน WP
- ตรวจสอบแบบสอบถาม
- ในการปิด
แนวคิดพื้นฐาน
เพื่อเพิ่มความเร็วให้กับ WooCommerce คุณต้องเข้าใจเลเยอร์ก่อน ซึ่งเป็นส่วนประกอบที่คุณสามารถเพิ่มประสิทธิภาพความเร็วได้ เช่นเดียวกับเว็บไซต์ส่วนใหญ่ และโดยเฉพาะอย่างยิ่งเว็บไซต์ที่ใช้ WordPress เลเยอร์ที่มีศักยภาพในการเพิ่มประสิทธิภาพได้แก่:
รหัสฝั่งเซิร์ฟเวอร์ – PHP
โค้ดฝั่งเซิร์ฟเวอร์ ซึ่งในกรณีของ WP และ Woo ส่วนใหญ่เป็น PHP ด้วยการนำตัวแก้ไขบล็อกมาใช้ (Gutenberg) โค้ดบางส่วนนี้ยังเป็น JavaScript อีกด้วย แต่สำหรับร้านค้าส่วนใหญ่ โค้ดนี้ยังไม่ได้ใช้กันอย่างแพร่หลาย
การจัดเก็บข้อมูลฝั่งเซิร์ฟเวอร์ – ฐานข้อมูล
ฐานข้อมูลเป็นที่เก็บข้อมูลทั้งหมดของคุณจริง นั่นคือข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณ รูปภาพใดที่เป็นของผลิตภัณฑ์ใด คำสั่งซื้อของคุณ และอื่นๆ รหัสฝั่งเซิร์ฟเวอร์ (PHP) จะต้องเชื่อมต่อกับฐานข้อมูลของคุณ (ที่ข้อมูลของคุณอยู่) เพื่อแยกและแทรกข้อมูลใหม่ตลอดเวลา
มาร์กอัปส่วนหน้า – HTML และ CSS
มาร์กอัป โค้ดส่วนหน้า หรืออะไรก็ตามที่คุณต้องการเรียกว่า เป็นส่วนประกอบที่เบราว์เซอร์ตีความและสามารถแสดงผลตามที่ผู้ใช้ของคุณเห็นได้
สคริปต์ส่วนหน้า – JavaScript
รหัสที่มีตรรกะและเงื่อนไขมักจะมาในรูปของ JavaScript และสามารถใส่ในวงเล็บ "สคริปต์ส่วนหน้า" นี่คือโค้ดที่สามารถทำงานในเบราว์เซอร์ และถูกทริกเกอร์โดย ตัวอย่างเช่น การโต้ตอบของผู้ใช้กับไซต์ของคุณ
เนื้อหาส่วนหน้า – รูปภาพและแบบอักษร
เพื่อความง่าย ฉันกำลังเรียกสินทรัพย์ส่วนหน้าของวงเล็บปีกกาสุดท้าย ซึ่งรวมถึงทรัพย์สินแบบคงที่ เช่น รูปภาพ แบบอักษร PDF และเนื้อหาประเภทอื่นๆ ที่ไม่เปลี่ยนแปลง อย่างไรก็ตาม จำเป็นต้องส่งไปยังลูกค้าเพื่อให้ไซต์ทำงานได้อย่างถูกต้อง ดูดี หรือเพื่อให้คุณบรรลุเป้าหมาย
ตอนนี้เรารู้องค์ประกอบทั้งหมดของเว็บไซต์แล้ว สิ่งที่เลเยอร์เหล่านี้ทั้งหมดมีเหมือนกันคือต้องใช้เวลาในการสร้างหรือเรียกใช้บนเซิร์ฟเวอร์ เพื่อส่งมอบ และแสดงผลในเบราว์เซอร์ ทุกอย่างต้องใช้เวลา และเส้นทางสู่ร้านค้า WooCommerce ที่รวดเร็วคือการลดระยะเวลาที่แต่ละส่วนประกอบเหล่านี้ใช้ไป
แล้วคำถามก็คือ คุณจะทำอย่างนั้นได้อย่างไร?
ก่อนที่เราจะพูดถึงวิธีการนั้น เราต้องเข้าใจแนวคิดพื้นฐานอื่นก่อน นั่นคือวิธีการทำงานของเว็บ โดยเฉพาะวิธีการแสดงหน้าเว็บในเบราว์เซอร์ เพื่อความง่าย เราสามารถแบ่งกระบวนการออกเป็นห้าขั้นตอน:
- กำลังส่งคำขอ
การดำเนินการนี้ดำเนินการโดยไคลเอ็นต์ เช่น เบราว์เซอร์ และทริกเกอร์โดยผู้ใช้คลิกลิงก์หรือพิมพ์โดเมน/URL ในแถบที่อยู่ของเบราว์เซอร์ - ยื่นคำร้อง
เมื่อเบราว์เซอร์ส่งคำขอจากเบราว์เซอร์แล้ว คำขอนั้นจะต้องค้นหาทางอินเทอร์เน็ต นั่นอาจเป็นการเดินทางระยะสั้นหรือระยะยาวก็ได้ และเช่นเดียวกับบนถนน เส้นทางเครือข่ายจาก A ไปยัง B สามารถอ้อมเนื่องจากการก่อสร้างหรือการบำรุงรักษา
การเพิ่มประสิทธิภาพที่เป็นไปได้:
ย่อเส้นทางการเดินทางไปยังเซิร์ฟเวอร์ที่จัดการคำขอ และจะส่งการตอบกลับในภายหลัง - กำลังสร้างการตอบสนอง
เมื่อเว็บเซิร์ฟเวอร์ได้รับคำขอ เว็บเซิร์ฟเวอร์จะรันโค้ด PHP ที่จำเป็นสำหรับการจัดการคำขอนั้น ซึ่งหมายความว่า PHP จะเรียกใช้แบบสอบถามที่จำเป็นเพื่อรับข้อมูลจากฐานข้อมูล จากนั้น PHP จะสร้างการตอบสนอง ซึ่งส่งผลให้เป็น HTML สำหรับหน้าที่ร้องขอ เวลาที่จำเป็นสำหรับการสร้างการตอบสนอง บวกกับเวลาจากเบราว์เซอร์ไปยังเซิร์ฟเวอร์และย้อนกลับ โดยทั่วไปเรียกว่า Time-To-First-Byte (TTFB)
TTFB ที่รวดเร็วคืออะไร?
< 250ms ดี
< 500ms ตกลง
< 1000ms ไม่ดี
> 1,000ms วิกฤติ
การเพิ่มประสิทธิภาพที่เป็นไปได้:
การเชื่อมต่อเซิร์ฟเวอร์ที่เร็วขึ้น (SSL handshake เป็นต้น)
เซิร์ฟเวอร์ที่เร็วขึ้น
รหัส PHP ที่เร็วขึ้น
การรันโค้ด PHP เร็วขึ้น
รหัส PHP น้อยกว่า
ฐานข้อมูลที่เร็วขึ้น
การสืบค้นฐานข้อมูลน้อยลงและ/หรือเร็วขึ้น - กำลังส่งคำตอบ
เมื่อเว็บเซิร์ฟเวอร์สร้างการตอบสนองเสร็จแล้ว เว็บเซิร์ฟเวอร์จะส่งการตอบกลับกลับไปยังเบราว์เซอร์
การเพิ่มประสิทธิภาพที่เป็นไปได้:
เส้นทางการเดินทางที่สั้นกว่ากลับไปที่เบราว์เซอร์
ลดขนาดการถ่ายโอน
โอนองค์ประกอบน้อยลง (แคช) - กำลังดำเนินการตอบกลับ
เมื่อเบราว์เซอร์ได้รับการตอบกลับ (หรือบางส่วน) เบราว์เซอร์จะเริ่มประมวลผลการตอบกลับ สิ่งนี้เรียกว่าการเรนเดอร์ ซึ่งรวมถึงการแยกวิเคราะห์โค้ด (HTML, CSS, JavaScript, รูปภาพ) แล้วดำเนินการ ซึ่งใน HTML หมายถึงการแสดงผล
การเพิ่มประสิทธิภาพที่เป็นไปได้:
CSS น้อยลง
JavaScript น้อยลง
รูปภาพน้อยลงและเล็กลง
ความเข้าใจผิดที่พบบ่อย
ก่อนที่เราจะดำเนินการต่อ เราต้องชี้แจงและอธิบายความเข้าใจผิดทั่วไปสองสามข้อที่คุณอาจพบเห็นร่วมกันทางอินเทอร์เน็ตเกี่ยวกับ WooCommerce และประสิทธิภาพ
ไม่ถูกต้อง: ขีดจำกัดหน่วยความจำส่งผลต่อความเร็ว และยิ่งคุณมีหน่วยความจำมากเท่าใด ไซต์ก็จะยิ่งเร็วขึ้น
ด้วยเหตุผลบางอย่าง บริษัทโฮสติ้งหลายแห่งบอกว่าจำนวนหน่วยความจำที่ PHP สามารถใช้ได้นั้นส่งผลต่อความเร็วของเว็บไซต์ จำนวนหน่วยความจำที่ใช้ได้ต่อกระบวนการ PHP ไม่ส่งผลต่อความเร็ว ขีดจำกัดหน่วยความจำมีไว้เพื่อให้แน่ใจว่ากระบวนการ PHP บางอย่างจะไม่ใช้ RAM เต็มจำนวน ความหมาย ขีดจำกัดหน่วยความจำ PHP มี ผลกับความสามารถในการปรับขนาดเท่านั้น ไม่ใช่ความเร็ว
ไม่ถูกต้อง: ชิ้นส่วนรถเข็น Ajax ทำให้ความเร็วของหน้าช้าลง
เคล็ดลับหลักอีกประการหนึ่งที่ฉันเห็นร่วมกันโดยบริษัทโฮสติ้งส่วนใหญ่และ "ผู้เชี่ยวชาญด้านความเร็ว" คือการปิดใช้งานชิ้นส่วนรถเข็นใน WooCommerce ชิ้นส่วนรถเข็นเป็นกลไกที่ใช้ Ajax เพื่ออัปเดตตะกร้าสินค้าบนไซต์ของคุณ เพื่อให้คุณไม่ต้องรีเฟรชหน้าเพื่อแสดงเนื้อหาใหม่และอื่นๆ ในกรณีส่วนใหญ่ และในการตั้งค่าโฮสติ้งที่ดี เคล็ดลับนี้เป็นคำแนะนำที่ไม่ดี อย่างไรก็ตาม ในบางกรณี เคล็ดลับนี้ถูกต้อง ชิ้นส่วนรถเข็นของ WooCommerce อาจทำให้การโหลดทั้งหน้าช้าลง แต่ถ้า:
- ไซต์ของคุณไม่ได้เรียกใช้เพจ/HTML cache
- คุณมีการตั้งค่าแคชที่ไม่เหมาะสำหรับ WooCommerce
- เว็บไซต์ของคุณทำงานบนเซิร์ฟเวอร์ที่ช้า
หากคุณไม่ได้ใช้ Cart Fragments และคุณใช้การแคช HTML คุณจะไม่สามารถส่งการตอบกลับที่แคชไว้ได้หากมีบางอย่างในรถเข็น Cart Fragment นั้นสร้างได้ง่ายกว่าและเร็วกว่ามากสำหรับเซิร์ฟเวอร์ และส่งมอบได้เร็วกว่าทั้งหน้ามาก ตัวอย่างเช่น หากหน้าเว็บของคุณมีตะกร้าสินค้าในส่วนหัว การอัปเดตรถเข็นโดยใช้ Ajax จะดีกว่าและเร็วกว่ามาก (โดยใช้ส่วนย่อยของรถเข็น) และส่ง HTML จากแคช
เคล็ดลับ
ปล่อยให้ Cart Fragments เปิดใช้งาน และกำหนดค่าแคชของคุณอย่างถูกต้องเพื่อเพิ่มประสิทธิภาพแคชของคุณให้สูงสุด อีกทางหนึ่ง ให้เว็บไซต์ของคุณเร่งความเร็วโดย Accelerated Domains
ผิด: การแก้ไขโพสต์ทำให้ WordPress / WooCommerce ช้าลง
เคล็ดลับมากมายที่คุณพบทางออนไลน์นั้นขึ้นอยู่กับการเพิ่มประสิทธิภาพที่อาจใช้งานได้กับทางเลือกโฮสติ้ง WooCommerce ที่ไม่สามารถปรับขนาดได้หรือกำหนดค่าไม่ดี การปิดใช้งานการแก้ไขโพสต์เป็นเคล็ดลับในหมวดหมู่นั้น ฐานข้อมูลที่มีการกำหนดค่าอย่างดีจะไม่ช้าลงเนื่องจากขนาดข้อมูล และการสืบค้นสำหรับโพสต์จะไม่ช้าลงเนื่องจากการแก้ไขโพสต์ ไม่เลย. อันดับแรก ฐานข้อมูลถูกสร้างขึ้นเพื่อให้เวลาในการเข้าถึงข้อมูลจำนวนมากเป็นเส้นตรงและคาดการณ์ได้ โดยไม่ขึ้นกับขนาดข้อมูล
การแก้ไขโพสต์คืออะไร?
เมื่อคุณอัปเดตโพสต์ใน WordPress WP จะจัดเก็บเวอร์ชันเก่าไว้ในฐานข้อมูลโดยอัตโนมัติ สิ่งนี้เรียกว่าการแก้ไข ซึ่งจะถูกเก็บไว้เพื่อให้คุณสามารถ “ย้อนเวลา” ได้ในกรณีที่คุณต้องการย้อนกลับการเปลี่ยนแปลง หรือเมื่อคุณต้องการเพียงแค่ดูว่ามีอะไรเปลี่ยนแปลงระหว่างเวอร์ชันต่างๆ การแก้ไขยังใช้เพื่อบันทึกการเปลี่ยนแปลงที่คุณกำลังทำงานอยู่โดยอัตโนมัติ แต่ยังไม่ได้บันทึกด้วยตนเอง การแก้ไขเหล่านี้ถูกจัดเก็บไว้ในตารางฐานข้อมูลเดียวกันกับโพสต์อื่นๆ ทั้งหมด และหลายคนเชื่อว่าสิ่งนี้ทำให้ WP ช้าลง ในสภาพแวดล้อมการโฮสต์ที่มีการกำหนดค่าอย่างดี สิ่งนี้ไม่เป็นความจริง
เคล็ดลับ
ปล่อยให้การแก้ไขภายหลังเปิดใช้งาน แต่ลดจำนวนการแก้ไขที่จะจัดเก็บเป็นค่าที่เหมาะสม การลดลงไม่เกี่ยวข้องกับประสิทธิภาพการทำงาน แต่เป็นเรื่องดีเสมอที่จะลดขยะดิจิทัลมากขึ้นและจัดเก็บเฉพาะสิ่งที่จำเป็นเท่านั้น
ทางเลือกพื้นฐานที่สำคัญและวิธีการทำงาน
การมีไซต์ WooCommerce ที่รวดเร็วและมีประสิทธิภาพเริ่มต้นด้วยการทำความเข้าใจส่วนประกอบที่รวมอยู่ในส่วนผสมดังที่อธิบายไว้ข้างต้น ต่อไป ฉันจะอธิบายตัวเลือกที่สำคัญที่นำมาใช้ซึ่งเป็นพื้นฐานในการทำความเข้าใจวิธีทำงานเพื่อสร้างเว็บไซต์ WooCommerce ที่รวดเร็วจริง ๆ
เลือกธีมที่มีน้ำหนักเบาและมีประสิทธิภาพ
ประการแรกธีมคืออะไร? หากเราจะวางธีมในองค์ประกอบด้านบน ก็สามารถเป็นได้ทั้งหมดข้างต้น ประเด็นก็คือด้วย WordPress ทั้ง WordPress Core เอง ธีม และปลั๊กอินสามารถรวมโค้ดฝั่งเซิร์ฟเวอร์ การสืบค้นไปยังฐานข้อมูล โค้ดส่วนหน้า สคริปต์ส่วนหน้า และเนื้อหาส่วนหน้า และนั่นเป็นเหตุผลว่าทำไมการเลือกธีม (และปลั๊กอิน) ที่เหมาะสมจึงมีความสำคัญ เพราะถ้าคุณไม่ทำ คุณจะจบลงด้วยความยุ่งเหยิงมากมาย และสิ่งที่คุณไม่ต้องการหรือไม่ต้องการ “สิ่งของ” ที่ไม่จำเป็นทั้งหมดนี้เรียกว่าบวม
ร้านค้า WooCommerce ส่วนใหญ่ใช้ธีมที่สร้างไว้ล่วงหน้าพร้อมตัวเลือกการปรับแต่งและตัวเลือกการแก้ไข ซึ่งหมายความว่าคุณจะได้รับโค้ดจำนวนมาก “พร้อมใช้งานทันที” นั่นยอดเยี่ยมและทำให้ไซต์ทำงานได้อย่างรวดเร็ว อย่างไรก็ตาม ข้อเสียคือธีมส่วนใหญ่สร้างขึ้นเพื่อให้เหมาะกับความต้องการและวัตถุประสงค์มากมาย และในการทำเช่นนั้น รวมคุณสมบัติมากมายที่คุณทั้งคู่ใช้และไม่ได้ใช้ คุณลักษณะในธีมสร้างขึ้นโดยโค้ด PHP ฝั่งเซิร์ฟเวอร์เป็นส่วนใหญ่ โค้ดทั้งหมดที่จำเป็นต้องเรียกใช้ ไม่ว่าจะบนเซิร์ฟเวอร์หรือในเบราว์เซอร์ ตามที่เราสร้างไว้ก่อนหน้านี้ ต้องใช้เวลาอันมีค่า
โค้ดบางตัวใช้เวลาเพียงเล็กน้อย และคุณจะมีปัญหาในการวัดเวลาที่ใช้ในการดำเนินการจริง รหัสอื่นต้องใช้เวลามากขึ้นในการทำงาน ไม่ว่าคุณลักษณะหรือฟังก์ชันหนึ่งจะใช้เวลาเท่าใด ทั้งหมดก็เพิ่มขึ้น
ดังนั้น ขั้นตอนแรกในการบรรลุร้านค้า WooCommerce ที่เร็วขึ้นคือการเลือกธีมที่รวดเร็วและมีน้ำหนักเบา เลือกธีมที่มีคุณลักษณะและการออกแบบที่คุณต้องการ และอย่าใช้ตัวเลือกมากเกินไปในธีม ตัวเลือกที่มากขึ้นเท่ากับจำนวนโค้ดที่ต้องเรียกใช้ และการรันโค้ดต้องใช้เวลา
จะทดสอบว่าธีมมีน้ำหนักเบาและมีประสิทธิภาพได้อย่างไร?
โดยปกติแล้ว จะไม่สามารถตรวจสอบโค้ดของธีมได้ หากคุณซื้อธีมจาก ThemeForest หรือ MyThemeShop แต่ร้านธีมมักจะมีการสาธิตที่คุณสามารถทดสอบได้จากส่วนหน้า และมีวิธีต่างๆ ที่คุณสามารถทดสอบประสิทธิภาพการสาธิตได้ แต่สิ่งสำคัญคือคุณต้องทำการทดสอบอย่างถูกต้องและค้นหาสิ่งที่ถูกต้อง ดังนั้น คุณควรทดสอบไซต์สาธิตในลักษณะเดียวกับที่คุณควรทดสอบไซต์ของคุณเอง
วิธีทดสอบประสิทธิภาพไซต์ของคุณ หรือการสาธิตธีม
มีหลายวิธีในการทดสอบประสิทธิภาพ แต่คำแนะนำต่อไปนี้เป็นคำแนะนำที่คุณควรจำไว้เสมอและใช้งาน
อย่าทดสอบเพียงหน้าเดียว
ข้อผิดพลาดที่หลายคนทำเพื่อตัดสินว่าเว็บไซต์ของตนเร็วหรือไม่ คือการทดสอบความเร็วของหน้าแรกเท่านั้น นี่เป็นข้อผิดพลาดที่มักจะนำไปสู่การทดสอบความเร็วของแคช ไม่ใช่ความเร็วของ WooCommerce เอง โดยการทดสอบหน้าเว็บจำนวนมาก หรือแม้แต่ร้านค้าทั้งหมด คุณก็จะได้ภาพรวมของความเร็วของร้านค้าของคุณ หมายความว่าคุณต้องคัดลอกและวางทุก URL ของไซต์ของคุณลงในเครื่องมือทดสอบความเร็ว เช่น PageSpeed Insights, Pingdom หรือ GTMetrix หรือไม่ โชคดีที่ไม่มี คุณสามารถทดสอบหน้าเว็บจำนวนมากในร้านค้า WooCommerce ของคุณได้อย่างง่ายดายโดยใช้เครื่องมือที่รวบรวมข้อมูลจากร้านค้า WooCommerce ของคุณในลักษณะเดียวกับที่เครื่องมือค้นหาทำ หรือใช้เครื่องมือที่ใช้แผนผังไซต์ของคุณเป็นข้อมูลเข้า
รายการโปรดส่วนตัวของฉันสำหรับสิ่งนี้คือ Sitebulb เนื่องจาก Sitebulb ทั้งคู่เป็นเครื่องมือที่ทรงพลังสำหรับ SEO และการทดสอบประสิทธิภาพ เพื่อนร่วมงานของฉันที่ Servebolt บางคนมี Screaming Frog SEO Spider เป็นรายการโปรด และพวกเขาทำสิ่งเดียวกันมากมาย อย่างไรก็ตาม เครื่องมือที่ง่ายที่สุดที่ฉันรู้ ซึ่งควรเป็นเครื่องมือแรกในการเริ่มต้นคือ batchspeed.com
หากคุณยังไม่พร้อมสำหรับการทดสอบเว็บไซต์เต็มรูปแบบ อย่างน้อยที่สุด คุณควรแน่ใจว่าได้ทดสอบประเภทหน้าเว็บต่างๆ ที่คุณมีบนไซต์ของคุณเป็นอย่างน้อย ซึ่งรวมถึงประเภทผลิตภัณฑ์ต่างๆ หน้าหมวดหมู่ และอื่นๆ แต่ละรายการจะดำเนินการส่วนต่างๆ ของโค้ดในไซต์ของคุณ ซึ่งหมายความว่าสามารถมีประสิทธิภาพที่แตกต่างกัน
ทดสอบประสิทธิภาพที่ไม่ได้แคช
แคชเป็นส่วนที่ซับซ้อนของสแต็คโฮสติ้งที่มีประสิทธิภาพดี และเป็นสิ่งสำคัญอย่างยิ่งสำหรับร้านค้าของ WooCommerce แต่แคชยังสามารถหลอกล่อให้คุณเชื่อว่าร้านค้าของคุณเร็วกว่าที่ลูกค้าสัมผัสได้จริง ยังไง? ก่อนอื่น มาดูกันว่า (a) แคชทำงานอย่างไร
แคชใช้การดูหน้าแรกเพื่อเก็บเวอร์ชันชั่วคราวของเพจ และจากการดูเพจที่สอง ฯลฯ และจนกว่าแคชจะหมดอายุ เซิร์ฟเวอร์สามารถส่งเวอร์ชันของเพจที่สร้างขึ้นแล้ว เก็บไว้ชั่วคราว มีเงื่อนไขมากมายในร้านค้า WooCommerce ที่แคชที่กำหนดค่าไว้อย่างเหมาะสมจะถูกข้ามอย่างสมบูรณ์ เช่น หากลูกค้าเข้าสู่ระบบอยู่
ดังนั้นในร้านค้า WooCommerce ใด ๆ มีหน้าเว็บจำนวนมากที่ คุณไม่สามารถส่งจากแคชได้ ในทุกสถานการณ์ หน้าเหล่านี้เป็นหน้าต่างๆ เช่น รถเข็นสินค้าและหน้าชำระเงิน เนื่องจากเป็นหน้าแบบไดนามิกและสร้างขึ้นสำหรับผู้เข้าชมรายนั้นโดยเฉพาะ สถานที่ตั้ง เนื้อหาในรถเข็น และอื่นๆ ตัวอย่างของหน้าที่คุณไม่สามารถแคชได้คือ:
- หน้าเข้าสู่ระบบ (เช่น
/my-account/) - หน้ารถเข็น
- หน้าชำระเงิน
- หน้ารายการสิ่งที่อยากได้
เนื่องจากแคชใช้งานได้เฉพาะกับเพจและทรัพย์สินที่ส่งได้โดยไม่มีการเปลี่ยนแปลงไปยังคำขอหลายรายการ (ผู้เยี่ยมชม) หน้าประเภทนี้จะไม่ได้รับประสิทธิภาพเพิ่มเติมที่เอ็นจินแคชสามารถส่งมอบได้ อย่างไรก็ตาม หน้าเหล่านี้เป็นส่วนสำคัญของประสบการณ์ผู้ใช้สำหรับลูกค้าของคุณ และลูกค้าของคุณไม่สามารถเปลี่ยนจากผู้เยี่ยมชมเป็นลูกค้าที่ชำระเงินได้โดยไม่ต้องไปที่รถเข็นหรือการชำระเงินของคุณ
ตอนนี้เรารู้แล้วว่ากรณีที่ดีที่สุดคือผู้เยี่ยมชมร้องขอหน้าเว็บที่อยู่ในแคช และไม่มีเหตุผลใดที่แคชจะถูกข้าม และกรณีที่เลวร้ายที่สุดคือผู้เข้าชมของคุณไม่สามารถให้บริการหน้าเว็บเวอร์ชันแคชที่พวกเขาร้องขอได้
หากคุณทดสอบสถานการณ์เฉพาะกรณีที่ดีที่สุดเท่านั้น คุณจะสามารถเพิ่มประสิทธิภาพสถานการณ์จำลองกรณีที่ดีที่สุดได้เท่านั้น ในขณะที่สถานการณ์ที่เลวร้ายที่สุดยังคงไม่มีใครแตะต้องและผู้เข้าชมจำนวนมากได้รับประสบการณ์ ทุกวัน ในช่วงเวลาวิกฤติระหว่างการเดินทางของลูกค้า
นี่คือเหตุผลที่คุณสามารถเพิ่มความเร็วให้กับ WooCommerce ได้ ต้องทดสอบหน้าเว็บของคุณโดยไม่ต้องกดแคช นี้อาจฟังดูซับซ้อน แต่จริงๆ แล้วค่อนข้างง่ายที่จะทำ สำหรับการตั้งค่าแคชส่วนใหญ่ สิ่งที่คุณต้องทำคือเพิ่มสตริงการสืบค้นลงใน URL ที่คุณกำลังทดสอบ สิ่งเดียวที่ต้องจำไว้คือสตริงการสืบค้นนี้ต้องไม่ซ้ำกัน 100% สำหรับแต่ละคำขอที่คุณส่ง
คุณสามารถเพิ่มเทคนิคนี้ในการทดสอบหน้าเดียวได้ รวมถึง PageSpeed Insights, Web Core Vitals, การทดสอบ Lighthouse ใน Chrome, Pingdom, GT Metrix และ WebPageTest.org ตัวอย่างของสตริงข้อความค้นหาอาจเป็น https://example.com/?test=1 ซึ่งคุณจะเปลี่ยนตัวเลขทุกครั้งที่ทำการทดสอบใหม่
จากความรู้สู่การปฏิบัติ
ตกลง ตอนนี้เราได้ครอบคลุมชั้นต่างๆ ส่วนประกอบที่คุณสามารถทำการเพิ่มประสิทธิภาพความเร็ว เราได้พูดคุยเกี่ยวกับวิธีการทำงานของเว็บ และเราได้กล่าวถึงความเข้าใจผิดทั่วไปบางประการเกี่ยวกับการเร่งความเร็วของ WooCommerce สุดท้ายแต่ไม่ท้ายสุด ฉันได้อธิบายวิธีที่คุณควรทดสอบประสิทธิภาพจริง ๆ แล้วคุณจะรู้วิธีวัดผลกระทบของคำแนะนำและเคล็ดลับที่ฉันจะสรุปด้านล่าง
มาทำให้สิ่งนี้ใช้งานได้จริง!
เปิดร้านค้า WooCommerce ของคุณบนโฮสติ้งประสิทธิภาพสูง
หน้าเว็บใด ๆ ประกอบด้วย "ทุกอย่างที่เกิดขึ้นบนเซิร์ฟเวอร์" และ "ทุกอย่างที่เกิดขึ้นในเบราว์เซอร์" เมื่อเปิดร้านค้า WooCommerce ความเร็วของร้านค้าของคุณจะขึ้นอยู่กับความเร็วของ "ทุกอย่างที่เกิดขึ้นบนเซิร์ฟเวอร์" เป็นอย่างมาก การทำงานหนักทั้งหมดเริ่มต้นด้วยเซิร์ฟเวอร์ และหากคุณได้เซิร์ฟเวอร์ที่สร้างหน้าผลิตภัณฑ์ของคุณให้เสร็จเร็วขึ้น 1 วินาที อย่างอื่นก็จะเสร็จเร็วขึ้น 1 วินาทีเช่นกัน นี่คือเหตุผลที่การเรียกใช้ WooCommerce บนโฮสติ้งประสิทธิภาพสูงน่าจะเป็นเคล็ดลับที่สำคัญที่สุดเพียงอย่างเดียวที่ฉันสามารถให้ได้ หากคุณต้องการเพิ่มความเร็วให้กับร้านค้า WooCommerce ของคุณ
สิ่งที่ต้องมองหาใน บริษัท โฮสติ้ง WooCommerce?
ที่นี่ฉันสามารถบอกคุณได้สองสิ่ง
- คุณมาถูกที่แล้ว เนื่องจาก Servebolt.com ได้รับการพิสูจน์แล้วว่าเร็วที่สุด
- ตรวจสอบ wphostingbenchmark.com และมาตรฐาน WooCommerce ของพวกเขาแล้วเลือกอันที่มีประสิทธิภาพแหล่งกำเนิดที่เร็วที่สุด
เคล็ดลับทั้งสองนี้จะนำคุณไปสู่ที่เดียวกัน: คุณสมัครทดลองใช้โฮสติ้ง WooCommerce ของเราฟรี แต่ถ้าคุณตัดสินใจเปรียบเทียบด้วยตัวเอง คุณอาจต้องการทราบว่าคุณควรเปรียบเทียบบริษัทโฮสติ้งสำหรับร้านค้า WooCommerce ของคุณอย่างไร:
- ตั้งค่าการทดสอบกับบริษัทโฮสติ้งที่คุณต้องการเปรียบเทียบ
- ทำสำเนาเว็บไซต์ของคุณและตั้งค่าให้กับแต่ละบริษัทโฮสติ้ง
- ทำการทดสอบแบบเดียวกับที่กล่าวไว้ข้างต้น
การรันการทดสอบเดียวกัน และการทดสอบรันที่บายพาสแคช จะช่วยให้คุณเห็นประสิทธิภาพที่แท้จริงของบริษัทโฮสติ้ง และไม่ใช่เพียงประสิทธิภาพที่พวกเขาสามารถให้ได้เมื่อพวกเขาสามารถแคชเนื้อหาที่ส่งได้
ตรวจสอบให้แน่ใจว่าคุณเรียกใช้ WP-cron อย่างถูกต้อง
WP-cron เป็นระบบที่สร้างขึ้นใน WordPress โดยที่ปลั๊กอิน ธีม หรือโค้ดของคุณสามารถกำหนดเวลาการทำงานต่างๆ ให้ทำงานในเบื้องหลังได้ ในบริบทของ WooCommerce อาจเป็นการอัปเดตฟีดผลิตภัณฑ์ ดึงสถานะสต็อกจากการผสานรวม และงานเล็กๆ มากมายที่จำเป็นเพื่อให้ร้านค้าของคุณทำงานโดยไม่มีการโต้ตอบโดยตรงจากคุณใน /wp-admin
ตามค่าเริ่มต้น WP-cron จะถูกเรียกใช้โดยการรับส่งข้อมูลไปยังการติดตั้ง WordPress ของคุณ การใช้ทราฟฟิกเพื่อทริกเกอร์ WP-cron นั้นฉลาดเมื่อคุณไม่มีความสามารถในการรัน WP-cron โดยใช้ cron ด้านระบบ/เซิร์ฟเวอร์ และ WP CLI ที่กล่าวว่าแพลตฟอร์มโฮสติ้ง WooCommerce ที่ดีและโดยสุจริตทุกแพลตฟอร์มโฮสติ้ง WordPress ที่คุณควรพิจารณาสำหรับร้านค้า Woo ของคุณมีความสามารถในการเรียกใช้ WP-cron จาก cron ของระบบ เมื่อใช้ cron ของระบบเพื่อเรียก WP-cron คุณไม่จำเป็นต้องใช้ปริมาณการใช้ข้อมูลของผู้เยี่ยมชมเป็นตัวกระตุ้น ดังนั้นจึงไม่ทำให้ประสบการณ์ของผู้เข้าชมช้าลงหรือจำกัดความสามารถในการปรับขนาดของไซต์ของคุณ
ความต้องการ:
- ติดตั้ง WP CLI แล้ว
- cron ฝั่งเซิร์ฟเวอร์แบบกำหนดเองพร้อมใช้งานและกำหนดค่าได้
สำหรับ WooCommerce ฉันแนะนำให้รัน cron ทุกนาที

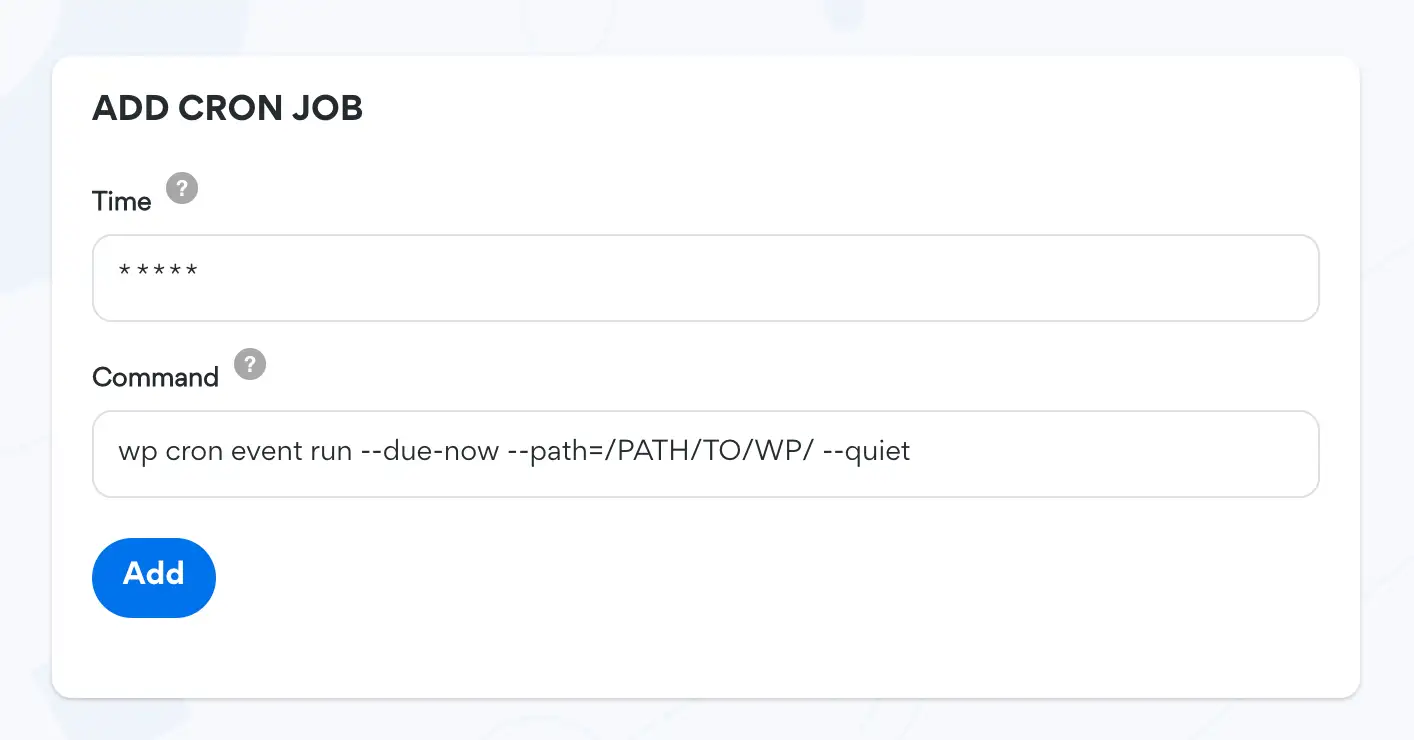
หากคุณกำลังใช้ crontab คำสั่งที่ถูกต้องในการใส่ crontab จะมีลักษณะดังนี้:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
ปิดการใช้งาน WP-cron ใน wp-config
เมื่อคุณตั้งค่า WP-cron อย่างถูกต้องโดยใช้ cron ของระบบ คุณต้องตรวจสอบให้แน่ใจว่า WP ไม่ได้เรียกใช้ตามค่าเริ่มต้น ทำได้โดยการเพิ่มบรรทัดนี้ใน wp-config.php ของคุณ
define('DISABLE_WP_CRON', true);
อย่าเรียกใช้ WP-cron ผ่าน HTTP
หลายคนไม่ทราบว่าคุณสามารถเรียกใช้ WP-cron ได้โดยไม่ต้องส่งคำขอ HTTP ไปยัง WP-cron.php ดังนั้นจึงตั้งค่าบริการภายนอกเพื่อทริกเกอร์ WP-cron.php สิ่งนี้สามารถและมีแนวโน้มสูงที่จะทำให้เกิดปัญหาในการปรับขยายและเพิ่มซ็อกเก็ต HTTP ที่มีอยู่บนเว็บเซิร์ฟเวอร์ของคุณ
เคล็ดลับโบนัส: การเรียกใช้ Action Scheduler จากระบบ cron
Action Scheduler เป็นระบบสำหรับ WordPress ที่สามารถกล่าวเสริมได้ และในบางกรณีสามารถแทนที่ WP-cron ได้อย่างสมบูรณ์เมื่อต้องดำเนินการในเบื้องหลังของงานและการดำเนินการ
Action Scheduler เป็นไลบรารี่สำหรับเรียก WordPress hook ให้ทำงานในอนาคต (หรือโดยเร็วที่สุดในกรณีของ async action) แต่ละ hook สามารถกำหนดเวลาด้วยข้อมูลที่ไม่ซ้ำกัน เพื่อให้การโทรกลับดำเนินการกับข้อมูลนั้นได้ เบ็ดยังสามารถกำหนดเวลาให้ทำงานอย่างน้อยหนึ่งครั้ง
คิดว่ามันเหมือนกับส่วนขยายของ
do_action()ซึ่งเพิ่มความสามารถในการหน่วงเวลาและทำซ้ำเบ็ดมันเพิ่งเกิดขึ้น ฟังก์ชันนี้ยังสร้างคิวงานที่แข็งแกร่งสำหรับการประมวลผลเบื้องหลังคิวงานจำนวนมากใน WordPress ด้วยการเพิ่มการบันทึกและอินเทอร์เฟซการดูแลระบบ ยังช่วยให้สามารถตรวจสอบย้อนกลับงานของคุณที่ประมวลผลในเบื้องหลังได้อีกด้วย
โดยค่าเริ่มต้น Action Scheduler จะเริ่มต้นโดย WP-cron และคำขอของผู้ดูแลระบบ อย่างไรก็ตาม คุณไม่จำเป็นต้องเรียกใช้ตัวกำหนดตารางเวลาการดำเนินการผ่านระบบ WP-cron เพื่อให้ทำงานได้โดยไม่ต้องโต้ตอบกับผู้ใช้
สิ่งแรกที่คุณต้องทำคือติดตั้ง Action Scheduler – Disable Default Queue Runner plugin ซึ่งคุณสามารถพบได้บน GitHub
สิ่งต่อไปคือการใช้ WP CLI เพื่อทริกเกอร์ Action Scheduler ผ่าน cron คำสั่งนี้คล้ายกับวิธีที่คุณจะทริกเกอร์ WP-cron ผ่าน cron และ WP CLI
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
เรากำลังวางแผนที่จะรวมสิ่งนี้ไว้ใน Servebolt Optimizer ในอนาคต ดังนั้นโปรดระวังสิ่งนี้ใน Servebolt Optimizer เวอร์ชันต่อ ๆ ไป
ใช้ปลั๊กอินเฉพาะ ไม่ใช่ปลั๊กอินมีดทหารของสวิส
แกนหลักของ WooCommerce มีฟังก์ชันการทำงานหลักทั้งหมดของร้านค้าอีคอมเมิร์ซ สินค้า, รถเข็น, การชำระเงิน, วิธีการชำระเงิน, การจัดการคำสั่งซื้อและอื่นๆ ดังนั้นสิ่งที่คุณมักจะลงเอยด้วยคือรายการปลั๊กอินยาว ๆ เพื่อให้ได้สิ่งที่คุณต้องการเป็นส่วนเสริมในร้านค้าของคุณ มีปลั๊กอินที่สามารถช่วยคุณกรองผลิตภัณฑ์ของคุณได้ดีขึ้น เพิ่มเกตเวย์การชำระเงินเฉพาะประเทศ หรือแม้แต่ขายให้มากขึ้นโดยใช้เทคนิคการเพิ่มยอดขายอย่างชาญฉลาด สิ่งดีๆทั้งหมด
แต่ฟังก์ชันทั้งหมดนี้ต้องเสียค่าใช้จ่ายด้วย โดยเฉพาะอย่างยิ่งค่าใช้จ่ายด้านเวลา
เวลานี้จะเพิ่มไปยังกระบวนการสร้างเพจบนเซิร์ฟเวอร์ เวลาในการถ่ายโอนข้อมูลจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์ หรือกระบวนการแสดงผลของเพจในเบราว์เซอร์ สำหรับทุกปลั๊กอินที่คุณติดตั้ง แม้ว่าจะมีน้ำหนักเบาและบางมาก แต่ก็จะเพิ่มน้ำหนักให้กับไซต์ของคุณ และทำให้ไซต์ของคุณช้าลง คำถามอยู่ที่เท่าไหร่และคุ้มไหม
ทดสอบทุกปลั๊กอิน
ขั้นตอนที่สำคัญมากในการเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณคือการทำแผนที่ผลกระทบต่อประสิทธิภาพของปลั๊กอินทุกตัว ควรทำโดยใช้วิธีการดังกล่าวข้างต้น โดยเน้นที่เว็บไซต์แบบเต็ม เริ่มต้นด้วยไม่มีปลั๊กอินใดๆ นอกเหนือจากที่เปิดใช้งานหลัก WooCommerce และเปิดใช้งานปลั๊กอินทั้งหมดที่คุณใช้ทีละตัว หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว ให้รันการทดสอบประสิทธิภาพไซต์แบบเต็ม
ใช้วิธีการที่มีประสิทธิภาพก่อน
การพัฒนาในอนาคต สวิตช์ธีม และการติดตั้งปลั๊กอินและการอัปเดตทั้งหมดควรได้รับการทดสอบสำหรับผลกระทบด้านประสิทธิภาพ ปลั๊กอินอาจทำให้ไซต์ช้าลงเล็กน้อย แต่ทั้งหมดก็เพิ่มขึ้น เพื่อให้แน่ใจว่าคุณไม่มีไซต์ที่ช้าลงและช้าลง ฉันขอแนะนำให้ใช้วิธีการแรกด้านประสิทธิภาพ ซึ่งฉันเขียนเมื่อสองสามปีก่อน
ฐานข้อมูล
ประสิทธิภาพของร้านค้า WooCommerce ของคุณขึ้นอยู่กับความรวดเร็วของฐานข้อมูลในการประมวลผลข้อมูล ทั้งอ่านและเขียน มาดูกันว่าเราทำงานอะไรกับที่นี่
เอ็นจิ้นฐานข้อมูล
หากคุณใช้งานร้านค้า WooCommerce มาเป็นเวลานาน หรือคุณเริ่มร้านค้า WooCommerce บนฐานข้อมูลที่ล้าสมัย คุณอาจยังคงใช้เครื่องมือฐานข้อมูลที่ล้าสมัย กลไกฐานข้อมูลที่เก่าและล้าสมัย เช่น MyISAM และ ARIA มีสิ่งที่เรียกว่าการล็อกตาราง ซึ่งหมายความว่าตารางจะไม่สามารถอ่านและเขียนไปยังตารางได้ในขณะที่กำลังดำเนินการเขียนไปยังฐานข้อมูล ซึ่งอาจทำให้ร้านค้า WooCommerce ของคุณชะลอตัวลงอย่างมาก
อย่างไรก็ตาม การแก้ไขนั้นง่ายมาก วิธีที่ง่ายที่สุดคือการติดตั้งปลั๊กอิน Servebolt Optimizer และเรียกใช้ Performance Optimizer การดำเนินการนี้จะอัปเดตกลไกจัดการฐานข้อมูลของคุณบนตารางฐานข้อมูลทั้งหมดเป็น InnoDB ที่ทันสมัย InnoDB มีการล็อกระดับแถว หมายความว่าต้องล็อกแถวที่กำลังเขียนเท่านั้น
ดัชนี
เป็นความเข้าใจผิดทั่วไปที่ว่าขนาดฐานข้อมูลที่เพิ่มขึ้นจะทำให้ช้าลงด้วย หากฐานข้อมูลสามารถใช้ประโยชน์จากดัชนีฐานข้อมูลในขณะที่ทำการสืบค้นข้อมูล ขนาดของฐานข้อมูลนั้นแทบจะไม่เกี่ยวข้องกัน เช่นเดียวกับดัชนีหรือสารบัญในหนังสือ ดัชนีฐานข้อมูลช่วยให้ค้นหาบางสิ่งในข้อมูลที่มีโครงสร้างปริมาณมากได้ง่ายขึ้น
ดัชนีโหลดอัตโนมัติ
ตารางตัวเลือกใน WordPress มีข้อมูลที่จำเป็นสำหรับการดูหน้าเว็บแต่ละครั้ง WordPress เร่งความเร็วในการโหลดตัวเลือกเหล่านี้ลงใน PHP โดยประกาศตัวเลือกเป็นการโหลดอัตโนมัติ เมื่อตัวเลือกถูกประกาศให้โหลดอัตโนมัติ ค่าตัวเลือกจะถูกโหลดเข้าสู่ PHP โดยอัตโนมัติโดยไม่จำเป็นต้องมีการสืบค้นฐานข้อมูลเพิ่มเติม การเพิ่มดัชนีลงในคอลัมน์โหลดอัตโนมัติยังช่วยให้การสืบค้นได้รับตัวเลือกการโหลดอัตโนมัติเร็วขึ้นอีกด้วย
ดัชนี meta_value ของ postmeta
WooCommerce ทำแบบสอบถามจำนวนมากโดยใช้ตาราง _postmeta และคอลัมน์ค่า metavalue ตา โดยการเพิ่มดัชนีลงในคอลัมน์ metavalue คุณสามารถเพิ่มความเร็วการสืบค้นเหล่านี้ได้หลายเท่า!
คุณควรใช้ Redis หรือไม่
ประการแรก Redis คืออะไร? Redis เป็นฐานข้อมูลและแคชที่อยู่ในหน่วยความจำ โดยทั่วไป การอ่านและเขียนไปยังหน่วยความจำจะเร็วกว่าการอ่านและเขียนจากที่จัดเก็บแบบไฟล์ โดยทั่วไป Redis จะใช้ในบริบทของ WordPress และ WooCommerce เป็นแคชเพื่อจัดเก็บข้อมูลที่เข้าถึงบ่อยในหน่วยความจำ เพื่อให้สามารถดึงข้อมูลได้เร็วขึ้น
นั่นหมายความว่าคุณควรติดตั้ง Redis ใช่ไหม มันไม่ง่ายอย่างนั้น เนื่องจากส่วนใหญ่ใช้ Redis เพื่อเร่งการดึงข้อมูลที่ใช้บ่อย Redis จะไม่ให้การเพิ่มประสิทธิภาพที่เห็นได้ชัดเจนแก่เพจ โพสต์ และผลิตภัณฑ์ทั้งหมดในร้านค้าของคุณ และจะไม่เพิ่มความเร็วให้กับรถเข็นหรือการชำระเงินของคุณมากนัก สิ่งนี้เป็นจริงโดยหลักจากสองสิ่ง:
- หากคุณได้ทำตามคำแนะนำของฉันแล้ว “เรียกใช้ร้านค้าของคุณบนโฮสติ้ง WooCommerce ที่มีประสิทธิภาพสูง” คุณจะเห็นว่าฐานข้อมูลที่มีการกำหนดค่าและปรับให้เหมาะสมนั้นไม่ใช่การสืบค้นฐานข้อมูลที่ทำให้ร้านค้าของคุณช้าลง เป็น PHP และวิธีที่คุณใช้ข้อมูลที่จัดเก็บไว้ในฐานข้อมูล
- Redis คล้ายกับการแคช ทำงานได้ดีขึ้นเมื่อมีการร้องขอข้อมูลเดียวกันหลายครั้งบ่อยครั้ง
ฉันยังไม่เห็น Redis เร่งประสิทธิภาพส่วนหน้าด้วยจำนวนที่เห็นได้ชัดเจน สิ่งที่ฉัน ได้ เห็นคือ Redis เร่งความเร็วแบ็กเอนด์ การจัดการคำสั่งซื้อ และอื่นๆ แต่เนื่องจากความเสี่ยงในการเพิ่มองค์ประกอบความล้มเหลวเพียงจุดเดียวลงในสแต็ก ฉันมักจะแนะนำให้อยู่ห่างๆ เว้นแต่คุณจะรู้ว่าคุณกำลังทำอะไรอยู่
เก็บเอาไว้
การแคชสามารถให้ความรู้สึกว่าเป็น "จอกศักดิ์สิทธิ์" สำหรับปัญหาด้านประสิทธิภาพทั้งหมด การแคชเป็นเทคนิคในการจัดเก็บการตอบสนองต่อคำขอไว้ชั่วคราว เพื่อให้สามารถตอบกลับคำขอเดียวกันสำหรับทรัพยากรเดียวกันได้ในภายหลัง การตอบสนองแต่ละครั้งมีคำแนะนำเกี่ยวกับระยะเวลาที่ควรแคชการตอบสนอง หรือหากการตอบสนองควรถูกแคชเลย
การแคชทำงานได้หลายวิธีเหมือนกับสมองของมนุษย์ หลังจากที่คุณรู้ว่า 2 + 2 = 4 และ 6 * 6 = 36 คุณไม่จำเป็นต้องคำนวณเพื่อให้ได้ผลลัพธ์ที่ถูกต้อง ความจริงที่ว่าคุณรู้ว่า 2 + 2 = 4 สามารถเรียกได้ว่าการแคช “2 + 2” คือคำขอและ 4 คือคำตอบ คุณรู้ไหมว่าคำตอบของ “6 * 6” = คือ 36 ดังนั้นคุณจึงสามารถตอบ 36 ได้เร็วกว่าคนที่ไม่รู้ว่า 6 * 6 = 36
แท้จริงแล้วแคชไม่ได้ถูกคิดค้นขึ้นเพื่อประสิทธิภาพเลย แต่มีจุดประสงค์เพื่อให้คอมพิวเตอร์ไม่ใช้ทรัพยากรในการคำนวณสิ่งเดียวกันซ้ำแล้วซ้ำอีก และในการทำเช่นนั้นจะเพิ่มความสามารถในการปรับขนาดของระบบนั้น
Servebolt Optimizer และ Accelerated Domains ได้รับการปรับแต่งและปรับให้เหมาะสมสำหรับ WooCommerce และใช้การแคชที่ปลอดภัยสำหรับร้านค้า WooCommerce ของคุณ
แต่การแคชยังเป็นกลไกที่ยากมากที่จะเข้าใจได้อย่างเต็มที่ และผลกระทบหากคุณนำแคชไปใช้อย่างไม่ถูกต้องนั้นยิ่งใหญ่ คุณต้องตรวจสอบให้แน่ใจว่าทุกหน้าที่ไม่ควรถูกแคช เช่น รถเข็น หน้าเข้าสู่ระบบ ชำระเงินและอื่น ๆ จะไม่ถูกแคชในขณะที่หน้าที่สามารถแคชได้นั้น หากคุณสุ่มสี่สุ่มห้าแคชทุกอย่าง ข้อมูลส่วนตัวของคุณรั่วไหล ส่งมอบรถเข็นของลูกค้า A ไปยังลูกค้า B เป็นต้น
การแคชในเว็บสมัยใหม่มีการใช้งานในหลายชั้น ซึ่งมีความสำคัญเท่าเทียมกันสำหรับประสิทธิภาพ เลเยอร์แคชบางส่วนเหล่านี้คือ:

แคช CDN พร็อกซี
แคช CDN ของพร็อกซี่คือแคชที่อยู่ระหว่างเซิร์ฟเวอร์ต้นทางและเบราว์เซอร์ Accelerated Domains และ Cloudflare เป็นประเภทของพร็อกซี CDN และคำขอและการตอบสนองทั้งหมดต้องผ่าน Accelerated Domains ก่อนที่จะกดเซิร์ฟเวอร์ต้นทาง จากนั้น Accelerated Domains จะจัดเก็บการตอบสนองต่อคำขอ และสามารถให้บริการการตอบกลับนั้นอีกครั้งในภายหลัง หากคำขอเดียวกันปรากฏขึ้น วิธีนี้เร็วกว่าการทำเว็บไปจนถึงต้นทางมาก
การมี CDN ที่ดีที่ให้บริการทรัพย์สินแบบคงที่ของคุณ (รูปภาพ, JavaScript, CSS, ฯลฯ) ถือเป็นขั้นต่ำสำหรับเว็บไซต์ WooCommerce ใดๆ หากคุณต้องการเพิ่มประสิทธิภาพสูงสุด เราขอแนะนำให้คุณเปิดใช้งานบริการเสริมประสิทธิภาพ เช่น Accelerated Domains ที่มีเอ็นจิ้นการแคชที่ซับซ้อนซึ่งปรับแต่งให้เหมาะกับ WooCommerce
แคชเซิร์ฟเวอร์
แคชของเซิร์ฟเวอร์เหมือนกับแคชอื่นๆ แต่เมื่อเปรียบเทียบกับแคช CDN ของพร็อกซี แคชของเซิร์ฟเวอร์อยู่บนเซิร์ฟเวอร์ และคุณจะไม่ประหยัดเวลาในการเดินทางระหว่างเบราว์เซอร์และเซิร์ฟเวอร์เหมือนกับที่คุณทำกับ Accelerated Domains
โดยปกติเวลาแคชของเซิร์ฟเวอร์จะถูกควบคุมโดยใช้ส่วนหัว Cache-Control HTTP เช่นเดียวกับแคชอื่นๆ ส่วนใหญ่ และแคชของเซิร์ฟเวอร์ส่วนใหญ่จะเคารพ max-age และ s-maxage นอกเหนือจากการตรวจสอบว่าการตอบสนองสามารถเก็บไว้ในแคช public ได้หรือไม่
ฉันแนะนำเวลาแคชระหว่าง 8 ถึง 10 ชั่วโมงสำหรับ WooCommerce แต่คุณสามารถทดสอบด้วยเวลาแคชที่นานขึ้นได้เช่นกัน
หากคุณไม่ทราบหรือต้องการควบคุมด้วยตนเอง ให้ใช้ปลั๊กอิน Servebolt Optimizer Servebolt Optimizer จะดูแลการตั้งค่าส่วนหัวของแคชที่ถูกต้อง
ในแอปพลิเคชันแคช
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
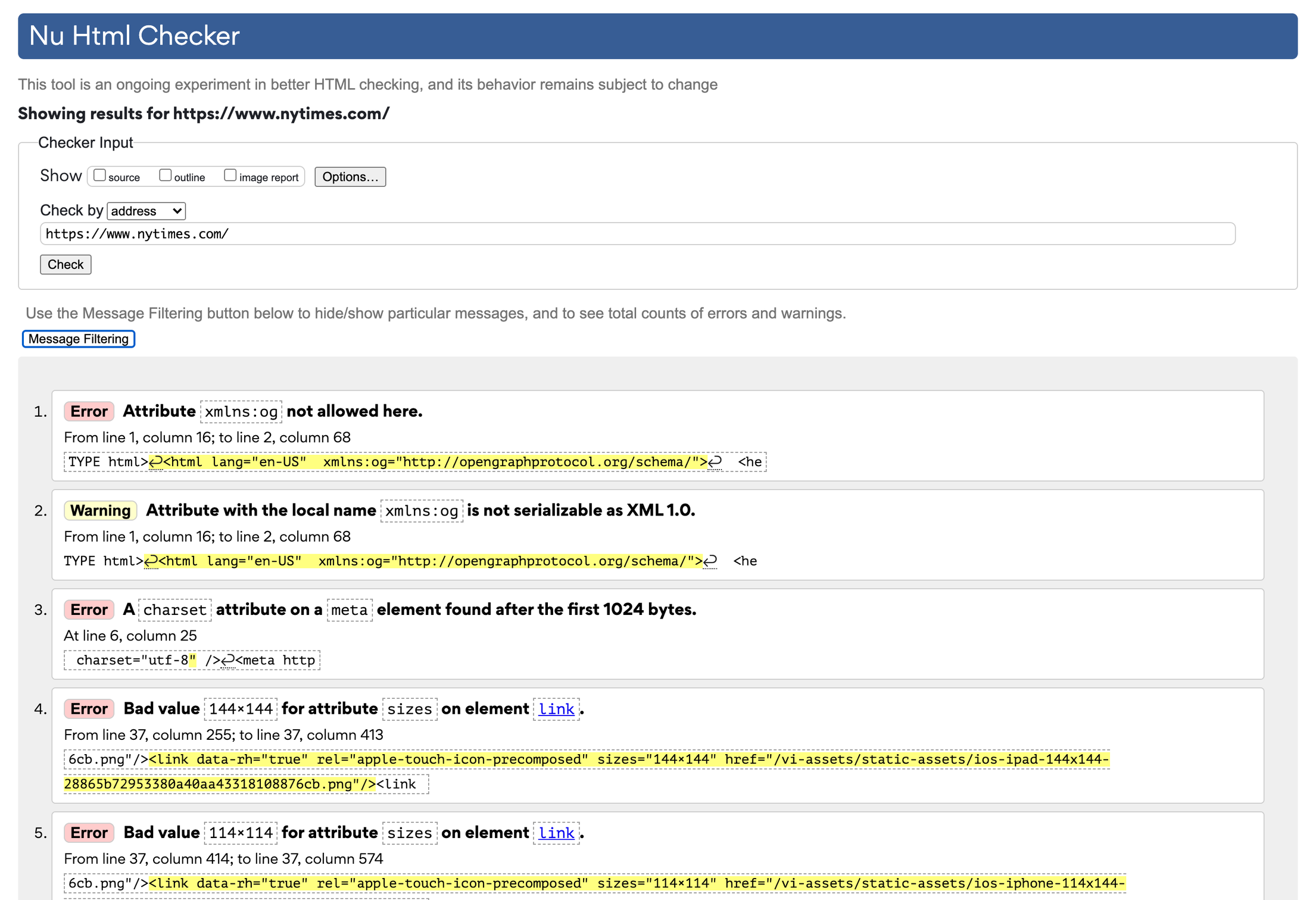
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Example
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
เพิ่มประสิทธิภาพภาพของคุณ
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
ขนาดภาพพิเศษ
เพื่อให้คุณสามารถเพิ่มประสิทธิภาพภาพของคุณได้อย่างง่ายดายยิ่งขึ้นไปอีก เราได้เพิ่มวิธีง่ายๆ ในการเพิ่มประสิทธิภาพขนาดภาพของคุณโดยการเพิ่มวิธีง่ายๆ ในการเพิ่มขนาดภาพที่กำหนดเองโดยไม่ต้องใช้โค้ด ด้วยการวิเคราะห์ขนาดหน้าจอและเบราว์เซอร์ที่ผู้ชมของคุณใช้ คุณจะสามารถกำหนดขนาดรูปภาพที่รูปภาพของคุณควรมีให้ใช้งานได้ สมมติว่าคุณมีผู้เข้าชมจำนวนมากที่เข้าชมผลิตภัณฑ์ของคุณในเบราว์เซอร์ที่มีความกว้าง 1300 พิกเซล จากนั้น คุณจะทราบได้ว่าขนาดภาพที่แน่นอนของภาพผลิตภัณฑ์ของคุณเป็นอย่างไรบนหน้าจอกว้าง 1300 พิกเซล แล้วเพิ่มขนาดนั้น เบราว์เซอร์จะใช้ขนาดที่เหมาะสมที่สุด!
โฮสต์ฟอนต์ในเครื่อง
หากคุณใช้ Google Fonts หรือฟอนต์อื่นๆ ของบุคคลที่สาม ฟอนต์เหล่านี้มักจะโหลดมาจาก เช่น fonts.google.com นี่เป็นการแนะนำคำขอแยกต่างหากสำหรับโดเมนใหม่ ซึ่งช้ากว่าการโหลดเนื้อหาจากโดเมนเดียวกันกับคำขอเริ่มต้น นี่เป็นเพราะว่าทั้งเบราว์เซอร์ต้องทำการค้นหา DNS แยกกัน และเจรจา SSL กับเซิร์ฟเวอร์อื่น เมื่อคุณโหลดแบบอักษรจาก Google โดยใช้วิธีการที่แนะนำ แบบอักษรนั้นจะได้รับการวินิจฉัยว่าเป็น "ทรัพยากรการบล็อกการแสดงผล" และจะเพิ่มเวลาในการโหลดเกือบหนึ่งวินาทีเต็ม
แก้ไขในโดเมนเร่งความเร็ว
แทนที่จะโฮสต์ฟอนต์ในเครื่อง เราได้ตั้งค่าพร็อกซีของ Google Fonts ใน Accelerated Domains สิ่งนี้มีผลเช่นเดียวกับการโฮสต์ฟอนต์ในเครื่อง แต่เป็นแบบอัตโนมัติและใช้งานง่าย
Async และเลื่อน JavaScript
เนื่องจาก JavaScript เป็นภาษาสคริปต์ฝั่งไคลเอ็นต์เป็นหลัก และมีการเรียกใช้โค้ดในเบราว์เซอร์ เวลาจึงเป็นสิ่งสำคัญเมื่อโหลดและรัน JavaScript เพื่อทำความเข้าใจสิ่งนี้อย่างถ่องแท้ ก่อนอื่นเราต้องเข้าใจก่อนว่าเบราว์เซอร์โหลดและรัน JavaScript อย่างไรและเมื่อใด
เวลาเป็นสิ่งสำคัญ
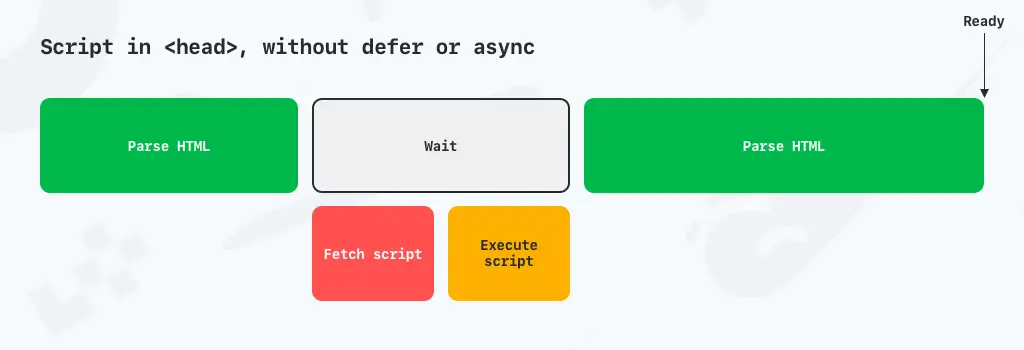
โปรแกรมแยกวิเคราะห์ HTML ในเบราว์เซอร์ทำงานจากบนลงล่าง เมื่อถึงบรรทัดสคริปต์ ตามค่าเริ่มต้น จะดึงสคริปต์ทันทีและเรียกใช้ ก่อนดำเนินการแยกวิเคราะห์ HTML นั่นหมายความว่าตำแหน่งของบรรทัดสคริปต์เป็นกุญแจสำคัญ ใน WordPress ตำแหน่งเริ่มต้นสำหรับสคริปต์อยู่ใน <head> และที่ด้านล่างของ <body>
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
หมายเหตุสำคัญที่นี่คือความแตกต่างระหว่างการแยกวิเคราะห์ HTML และการแสดงผลหน้า คุณอาจเคยได้ยินเกี่ยวกับสคริปต์บล็อกการแสดงผล และทั้งสคริปต์บล็อกการแสดงผล async หรือ defer fix เนื่องจากขึ้นอยู่กับสคริปต์และสิ่งที่เรียกสคริปต์
โหลดสคริปต์ใน <head>
สคริปต์ที่อยู่ในส่วนหัวโดยไม่มีการ defer async จะ "หยุด" การแยกวิเคราะห์ HTML ขณะดึงข้อมูลและดำเนินการ

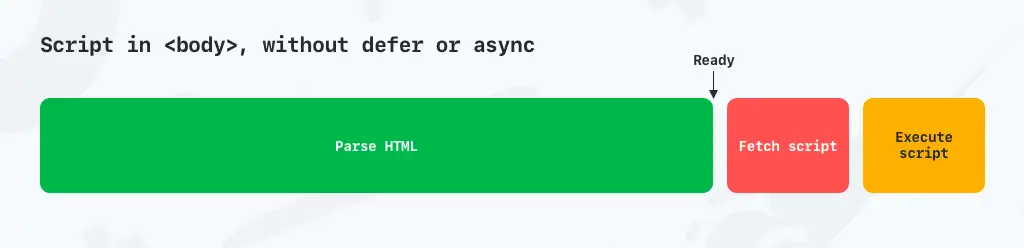
โหลดสคริปต์ที่ส่วนท้ายของ <body>
สคริปต์ที่อยู่ท้ายแท็ก <body> จะถูกดึงและดำเนินการที่ส่วนท้ายของแท็ก body ด้วย

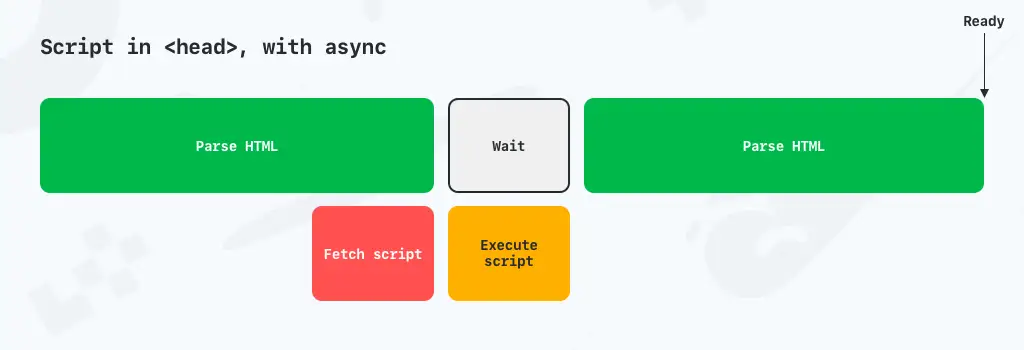
โหลดสคริปต์ด้วย async
JavaScript ที่โหลดด้วย async (อะซิงโครนัส) บอกเบราว์เซอร์ว่าสามารถแยกวิเคราะห์หน้าต่อไปในขณะที่กำลังดาวน์โหลดสคริปต์ อย่างไรก็ตาม สคริปต์จะทำงานเมื่อดาวน์โหลดเสร็จแล้ว ในขณะที่ defer บอกให้เบราว์เซอร์ดาวน์โหลดสคริปต์และไม่เรียกใช้สคริปต์จนกว่าการแยกวิเคราะห์ HTML จะเสร็จสิ้น

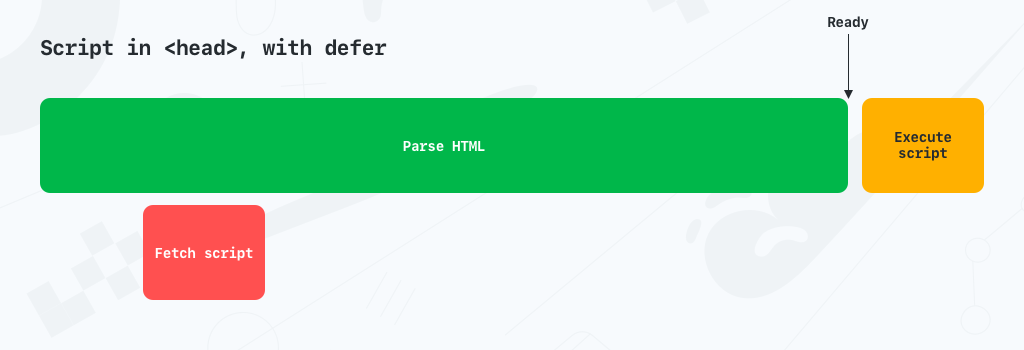
โหลดสคริปต์ด้วย defer
เมื่อสคริปต์โหลดด้วย defer คุณบอกเบราว์เซอร์ว่าควรดึงสคริปต์ แต่แยกวิเคราะห์ HTML ต่อไป และรอดำเนินการสคริปต์จนกว่า HTML จะถูกแยกวิเคราะห์อย่างสมบูรณ์

บูรณาการ
การผสานรวมเป็นองค์ประกอบที่จำเป็นในร้านค้า WooCommerce ที่ประสบความสำเร็จ การบูรณาการสามารถเร่งการจัดการ ลดความซับซ้อนของการจัดส่ง หรือแม้แต่เพิ่มยอดขายของคุณ แต่การบูรณาการสามารถทำได้ในทางที่ไม่ดีและในทางที่ดี
อะไรทำให้การบูรณาการไม่ดี?
การผสานรวมบางอย่างมาในรูปของปลั๊กอินขนาดใหญ่ที่เขียนขึ้นโดยผู้ที่ไม่เข้าใจวิธีการทำงานของ WordPress ภายในอย่างถ่องแท้ ซึ่งอาจส่งผลให้คุณติดตั้งปลั๊กอินสำหรับการจัดการคำสั่งซื้อซึ่งจะทำให้ส่วนหน้าของคุณช้าลง โดยไม่มีเหตุผลใดๆ ที่จะเกิดขึ้น
บ่อยครั้งที่เราพบกับการบูรณาการที่มีลักษณะตรงไปตรงมาและควรมีผลกระทบน้อย แต่ค่อนข้างตรงกันข้าม ตัวอย่างของการผสานรวมที่ไม่ดีดังกล่าว ได้แก่ การตรวจสอบใบอนุญาตสำหรับปลั๊กอินหรือธีมในการโหลดหน้าเว็บทุกหน้า หรือการผสานรวมที่ใช้ XML-RPC เพื่อเชื่อมต่อบริการกับไซต์
เวอร์ชันที่เห็นได้ชัดกว่าของการผสานรวมที่ไม่ดีคือการผสานรวมโค้ดจำนวนมาก ทำให้ไซต์ของคุณช้าลงเพียงเนื่องมาจากการที่พวกเขาแนะนำหรือเพียงแค่โหลดโค้ดปลั๊กอินและเนื้อหาที่ไม่ถูกต้อง เช่น เมื่อไหร่ ที่ไหน และควรโหลดอย่างไร
การผสานรวมที่ดี ดังตัวอย่างสำหรับตัวอย่างที่ไม่ดีข้างต้น จะใช้ Rest API สำหรับการเชื่อมต่อ โปรดคำนึงถึงเวลาที่พวกเขากำลังโหลดสิ่งที่อยู่ในหน้าใด หรือโดยทั่วไปแล้วเป็นเพียงปลั๊กอินที่มีน้ำหนักเบามากหรือไม่จำเป็นต้องใช้ปลั๊กอินเลย
ค้นหา
การค้นหาผลิตภัณฑ์เป็นส่วนสำคัญของร้านค้า WooCommerce ฐานข้อมูลนั้นดีมากในการจัดการข้อมูลจำนวนมาก แต่การค้นหาด้วยตัวกรองจำนวนมากในข้อมูลเมตา เช่น แอตทริบิวต์ อาจช้าเล็กน้อย โชคดีที่มีวิธีแก้ปัญหาที่ดีกว่าและเร็วกว่ามากในการค้นหาผลิตภัณฑ์มากกว่าการค้นหา WooCommerce ในตัว
อัลโกเลีย
Algolia เป็นฐานข้อมูลการค้นหาภายนอกที่คุณสามารถเติมและค้นหาโดยใช้ API มันเร็วมากและมีความสามารถในการปรับแต่งได้มากมาย ทีมงานของ WebDevStudios ได้สร้างปลั๊กอินเพื่อให้คุณติดตั้ง Algolia ใน WordPress/WooCommerce ของคุณได้อย่างง่ายดาย
การค้นหาแบบยืดหยุ่น
Elastic Search นั้นคล้ายกับ Algolia แต่อิงตาม ELK stack และพร้อมใช้งานเป็นโซลูชันที่โฮสต์ (เช่น Algolia) และเป็นโซลูชันที่โฮสต์ด้วยตนเอง Elastic Search นั้นเร็วพอๆ กับ Algolia และให้ความสามารถในการปรับแต่งในระดับที่สูงขึ้น แม้ว่าคุณจะไม่ได้รับ GUI การจัดการกับ Elastic Search ก็ตาม แต่สำหรับความต้องการในการปรับแต่งที่สูงขึ้น Elastic Search ก็สมบูรณ์แบบ ทีมงานที่ 10up ยังมีปลั๊กอินที่จะช่วยให้คุณเริ่มต้นได้ง่าย และเราสนับสนุนอย่างเต็มที่ เพียงติดต่อทีมสนับสนุนของเรา พวกเขายินดีที่จะช่วยคุณตั้งค่า
วิธีจัดการความปลอดภัยสำหรับร้านค้า WooCommerce
ในร้านค้า WooCommerce คุณเก็บข้อมูลส่วนบุคคลจำนวนมากเกี่ยวกับผู้ที่สั่งซื้อ ซึ่งทำให้เกิดความกังวลด้านความปลอดภัยและภัยคุกคามใหม่ๆ มากมาย เนื่องจากผู้ไม่หวังดีที่มีเจตนาร้ายไม่เพียงแต่สามารถ "แฮ็ก" ไซต์ของคุณ เช่น เพิ่มปริมาณการเข้าชมไซต์ของพวกเขา แต่ยังได้รับข้อมูลส่วนบุคคลที่คุณเก็บไว้อีกด้วย ดังนั้น คุณต้องกระชับการรักษาความปลอดภัยและทำให้แน่ใจว่าไม่มีใครที่ไม่ต้องการเข้าถึงร้านค้าของคุณในทางใดทางหนึ่ง
ความปลอดภัยใน WooCommerce (หรือ WordPress สำหรับเรื่องนั้น) เป็นหัวข้อที่เราสามารถเขียนหนังสือได้ เนื่องจากเป็นหัวข้อที่ซับซ้อนและมีตัวแปรมากมาย อย่างไรก็ตาม นี่คือข้อผิดพลาดที่สำคัญที่สุดบางประการที่คุณควรทราบ
อย่าใช้ปลั๊กอินความปลอดภัยสำหรับ WordPress และ WooCommerce
เจ้าของร้านค้าและนักพัฒนาหลายคน ทั้งที่ดีและไม่ดี ไว้วางใจปลั๊กอินความปลอดภัยต่างๆ ในการรักษาความปลอดภัยให้กับร้านค้าของตน ปลั๊กอินเช่น Wordfence และ iThemes Security ปลั๊กอินเหล่านี้ล้วนแต่ทำสิ่งดีๆ แต่กลับทำผิดพลาด และการทำผิดที่ในหลายๆ กรณีอาจแย่กว่าการไม่ทำอะไรเลยในหลายๆ กรณี ยิ่งไปกว่านั้น พวกเขาขายคุณเป็น "สิ่งเดียวที่คุณต้องทำ" เพื่อรักษาความปลอดภัยร้าน WooCommerce ของคุณ ซึ่งทั้งไม่ถูกต้องและเป็นการรักษาความปลอดภัยที่ผิดพลาด
ปลั๊กอินความปลอดภัยส่วนใหญ่ทำงานใน WordPress และบางส่วนยังปรับแต่ง Apache ผ่านไฟล์การกำหนดค่า Apache, .htaccess นั่นก็เหมือนกับการรักษาบ้านของคุณด้วยการยิงหนังสติ๊ก คุณไม่สามารถทำอะไรได้มากจนกว่าตัวร้ายจะเข้ามาในบ้านของคุณ และเมื่อพวกเขาเข้าไปข้างในแล้ว พวกมันก็สามารถสร้างความเสียหายได้มากมายก่อนที่คุณจะสามารถเอาหนังสติ๊กมาจับพวกมันได้ และสำหรับสิ่งที่คุณรู้ พวกเขาอาจคว้ากองกระดาษสำคัญที่คุณมีไว้บนโต๊ะของคุณหรือเปิดประตูทิ้งไว้เพื่อให้เข้ามาได้ง่ายขึ้นในภายหลัง
นอกจากนี้ แนวทางของปลั๊กอินเหล่านี้ด้วยการรักษาความปลอดภัย WordPress และ WooCommerce จากภายใน จะแนะนำโค้ดจำนวนมากให้กับแอปพลิเคชันของคุณ พวกเขาไม่ได้ช่วยคุณในการแสวงหาความเร็ว WooCommerce รหัสนี้ต้องทำงานบนคำขอทั้งหมด ทั้งดีและไม่ดี และทั้งหมดต้องทำงานช้าลง ในแบบที่คุณสามารถพูดได้จริงๆ ว่าโดยใช้ปลั๊กอินความปลอดภัย คุณจะกลายเป็นเป้าหมายที่ง่ายกว่าสำหรับ DDoS เนื่องจากไซต์ที่ช้ากว่านั้นใช้ CPU ของคุณมากขึ้นต่อคำขอ ดังนั้นผู้โจมตีจึงต้องการคำขอน้อยลงเพื่อทำให้เซิร์ฟเวอร์ของคุณทำงานหนักเกินไป เพิ่มเติมเกี่ยวกับการบล็อกการรับส่งข้อมูลที่ไม่ต้องการที่นี่
สิ่งที่คุณควรทำเพื่อรักษาความปลอดภัย WooCommerce ของคุณ
ตอนนี้ควรมีความชัดเจนแล้วว่า ไม่ ควรทำอะไร เรามาเน้นสิ่งที่คุณ ควร ทำกัน!
รักษาความปลอดภัย wp-admin ของคุณด้วยการรับรองความถูกต้องแบบหลายปัจจัย
วิธีที่ง่ายที่สุดในการเข้าถึง WordPress คือการเข้าสู่ระบบด้วยชื่อผู้ใช้และรหัสผ่านที่ถูกต้อง และนี่เป็นวิธีทั่วไปที่ผู้โจมตีจะเข้ามาด้วย ด้วยการแนะนำปัจจัยที่จำเป็นอย่างน้อยหนึ่งอย่างในการเข้าสู่ระบบ เช่น รหัสความปลอดภัย (OTP) หรือที่คล้ายกัน จะช่วยลดความเสี่ยงที่จะมีคนเข้ามาในไซต์ WP และ Woo ของคุณ
รับรั้วรักษาความปลอดภัยรอบโครงสร้างพื้นฐาน WordPress ทั้งหมดของคุณ
วิธีที่ดีที่สุดในการรักษาความปลอดภัยเว็บไซต์ใดๆ รวมถึงร้านค้า WooCommerce คือการหยุดผู้ไม่หวังดีก่อนที่พวกเขาจะไปถึงโครงสร้างพื้นฐานต้นทางของคุณ สามารถทำได้ด้วยบริการต่างๆ เช่น Cloudflare และ Accelerated Domains แม้ว่าคุณจะต้องรักษาเลเยอร์ความปลอดภัย (WAF, กฎไฟร์วอลล์ ฯลฯ) ใน Cloudflare ด้วยตัวคุณเอง แต่ใน Accelerated Domains เราทำสิ่งนั้นให้คุณในเชิงรุก ทั้งโดยอัตโนมัติผ่านการเรียนรู้ของเครื่องและด้วยตนเองโดยการวิเคราะห์การรับส่งข้อมูลไปยังโดเมนทั้งหมดที่ทำงานด้วย Accelerated Domains
อัปเดต WordPress, WooCommerce, ธีม และปลั๊กอินอยู่เสมอ
“แฮ็ก” ส่วนใหญ่ของ WordPress และ WooCommerce ดำเนินการผ่านช่องโหว่ด้านความปลอดภัยใน WordPress, ธีม หรือปลั๊กอิน และวิธีที่ดีที่สุดในการตรวจสอบให้แน่ใจว่าคุณมีช่องโหว่ด้านความปลอดภัยน้อยที่สุดเท่าที่จะเป็นไปได้คือการทำให้ WordPress core, WooCommerce, ธีมและปลั๊กอินอัปเดตอยู่ตลอดเวลา
หยุดใช้ปลั๊กอินและธีมที่ไม่ได้รับการดูแล
ปลั๊กอินและธีมอาจไม่ได้รับการดูแลในทันที ซึ่งหมายความว่าจะไม่ได้รับการอัปเดตเพื่อแก้ไขช่องโหว่ด้านความปลอดภัยที่อาจเกิดขึ้น ปลั๊กอินที่ไม่ได้รับการอัปเดตใด ๆ เป็นเวลาหนึ่งปีจะถูกตั้งค่าสถานะบนที่เก็บปลั๊กอินบน WordPress.org และด้วยเหตุผลที่ดี! เพียงหยุดใช้ปลั๊กอินที่ไม่ได้รับการดูแล
อย่าใช้ปลั๊กอินขนาดใหญ่สำหรับงานขนาดเล็ก
ยิ่งโค้ดที่อยู่ในปลั๊กอินมากเท่าไหร่ก็ยิ่งมีโค้ดที่ต้องดูแลมากขึ้นเท่านั้น และโค้ดที่มากขึ้นก็หมายถึงช่องโหว่ด้านความปลอดภัยที่เป็นไปได้มากขึ้นด้วย การใช้ปลั๊กอินขนาดใหญ่สำหรับงานขนาดเล็ก ซึ่งคุณใช้จริงและเห็นคุณค่าในส่วนเล็กๆ ของปลั๊กอินเท่านั้น อาจต้องแลกกับความเสี่ยงด้านความปลอดภัยในส่วนของโค้ดที่คุณไม่ได้ใช้
เคล็ดลับพิเศษ – ปลั๊กอินที่มีประโยชน์เมื่อเพิ่มประสิทธิภาพ
ในการแสวงหาการปรับให้เหมาะสมเพื่อประสิทธิภาพ ฉันต้องการเน้นสองปลั๊กอินเฉพาะที่สามารถช่วยคุณเพิ่มประสิทธิภาพในสองวิธีที่แตกต่างกัน
ตัวจัดการปลั๊กอิน WP
ปลั๊กอินส่วนใหญ่ไม่มีกลไกเพื่อให้แน่ใจว่าจะไม่โหลดเลยในหน้าที่ไม่จำเป็น สิ่งนี้ยากสำหรับนักพัฒนาปลั๊กอินในหลายกรณี เนื่องจากผู้พัฒนาปลั๊กอินไม่ทราบว่าคุณจะใช้ปลั๊กอินเฉพาะในหน้าใด
นั่นทำให้ WP Plugin Manager มีประโยชน์มาก เนื่องจากคุณสามารถควบคุมและปิดการใช้งานปลั๊กอินได้อย่างสมบูรณ์ต่อหน้า/โพสต์ และตรวจสอบให้แน่ใจว่าไม่ได้เพิ่มเนื้อหาที่ไม่จำเป็น โค้ด PHP และฐานข้อมูลในโพสต์ หน้าหรือผลิตภัณฑ์ที่ไม่ได้ใช้งาน
ตรวจสอบแบบสอบถาม
การสืบค้นฐานข้อมูลอาจทำให้ร้านค้า WooCommerce ของคุณช้าลง และปลั๊กอินที่ดีที่สุดในการระบุการสืบค้นที่ต้องใช้เวลา และปลั๊กอินหรือส่วนหนึ่งของธีมที่การสืบค้นเหล่านั้นมาจากการสืบค้นนั้นเรียกว่า Query Monitor และดูแลโดย John Blackbourn
คุณจะต้องเปิดใช้งาน Query Monitor สำหรับการทดสอบเท่านั้น นี่ไม่ใช่ปลั๊กอินที่ควรใช้งานจริงในเวอร์ชันที่ใช้งานจริง
ในการปิด
เนื่องจากคุณสามารถดูได้จากจำนวนข้อมูลที่ฉันแชร์ในบทความนี้ การเร่งความเร็วให้ WooCommerce ไม่ใช่ขั้นตอนง่ายๆ มันเป็นวิธีคิด ประสิทธิภาพต้องมาก่อนเป็นอันดับแรก ขณะที่คุณกำลังสร้างและดูแลเว็บไซต์ ธีม และปลั๊กอินของ WooCommerce พวกเขามีความเกี่ยวข้องกันอย่างใกล้ชิดและทั้งหมดสามารถมีผลกระทบอย่างมากต่อความเร็วของไซต์ WooCommerce ของคุณ จากรากฐานนี้เท่านั้น คุณสามารถเริ่มปรับขนาด WooCommerce ได้อย่างถูกต้อง
ฉันยังพูดถึงบางสิ่งที่ไม่ชัดเจนซึ่งส่งผลต่อประสิทธิภาพของร้านค้าของคุณ ทุกหัวข้อที่เกี่ยวข้องกับประสิทธิภาพที่กล่าวถึงในที่นี้ต้องเป็นส่วนหนึ่งของการวิเคราะห์อย่างต่อเนื่อง "ฉันจะปรับปรุงประสิทธิภาพของร้านค้า WooCommerce ของฉันได้อย่างไร" และปรับให้เหมาะสมที่สุด
สิ่งหนึ่งที่เราอยากดูแลคุณก็คือการให้บริการโฮสติ้ง WooCommerce ที่รวดเร็ว และหากคุณต้องการเพิ่มเติม ให้ไปที่ Accelerated Domains
แม้ว่าบทความนี้จะเป็นรายการสิ่งที่ต้องทำที่ยาวมาก แต่ก็ไม่ใช่ทั้งหมดที่มีให้ทำ และด้วยเหตุนี้ ฉันชอบที่จะเห็นคำแนะนำในการปรับปรุงประสิทธิภาพของ WooCommerce เช่นกันในความคิดเห็นด้านล่าง
มีความสุขในการเพิ่มประสิทธิภาพ!
