วิธีเพิ่มความเร็วไซต์ WooCommerce ของคุณ (2022 Ultimate Guide)
เผยแพร่แล้ว: 2022-05-05คุณประสบปัญหาเว็บไซต์ WooCommerce ที่ช้าหรือไม่? มีหลายปัจจัยที่อาจทำให้เว็บไซต์ WooCommerce ของคุณช้าลง แต่โชคดีที่เราแบ่งปันเทคนิคที่ดีที่สุดในการเร่งความเร็ว
ข้อเท็จจริงประการแรก: ไซต์ WooCommerce ของคุณต้องการความเร็วเพื่อสร้างผลกำไร เวลาในการโหลดที่เร็วขึ้นไม่เพียงปรับปรุงประสบการณ์ของผู้ใช้ แต่ยังแปลเป็น SEO และการขายที่ดีขึ้นสำหรับธุรกิจของคุณ คุณต้องการเว็บไซต์ที่รวดเร็ว หรือคุณอาจพบว่าตัวเองสูญเสียลูกค้าที่มีช่วงความสนใจสั้น ซึ่งต้องเลือกสิ่งที่มีอยู่แล้วโดยไม่ต้องรอนานเกินไป

ง่ายมาก: คุณจะทำอย่างไรในฐานะผู้เข้าชมถ้าคุณเข้าสู่ไซต์อีคอมเมิร์ซที่ช้ามาก คุณอยากจะอยู่ต่อหรือลองใช้เว็บไซต์อื่นที่มีประสบการณ์การช็อปปิ้งที่ดีกว่านี้ไหม เราทุกคนรู้คำตอบ
คู่มือนี้จะแสดงวิธีการเพิ่มความเร็วของเว็บไซต์ WooCommerce ของคุณอย่างง่ายดายโดยการปรับให้เหมาะสมบางแง่มุม เราจะอธิบายสาเหตุหลายประการว่าทำไมคุณจึงควรเพิ่มประสิทธิภาพไซต์ของคุณ พร้อมด้วยเทคนิคและเครื่องมือหลักที่คุณสามารถทำงานด้วยเพื่อให้ได้ไซต์ที่รวดเร็วบนอุปกรณ์ทั้งหมด
เป็นโบนัสเล็กน้อย คุณจะได้รับรายการตรวจสอบประสิทธิภาพของเราเพื่อหลีกเลี่ยงข้อผิดพลาด ใช้ประโยชน์สูงสุดจากไซต์ WooCommerce ของคุณและรับคะแนนสีเขียวใน Google PageSpeed Insights
ทำไมคุณควรเพิ่มประสิทธิภาพ WooCommerce ของคุณ?
ความเร็วมีความสำคัญสำหรับเว็บไซต์ WooCommerce ของคุณ เนื่องจากเวลาในการโหลดหน้าเว็บเป็นปัจจัยหลักในการจัดอันดับ และให้เป็นจริง คุณจะไม่ขายผลิตภัณฑ์ของคุณหากคุณอยู่ในหน้าที่ 5 ของ Google
ในการศึกษาที่ดำเนินการโดย Hubspot เราพบว่า "การลดเวลาในการโหลดหน้าเว็บทำให้ Conversion เพิ่มขึ้นจาก 3% เป็น 17%" มันหมายความว่าอย่างไรในแง่ของเงิน?
เราทำการคำนวณให้คุณแล้ว: หากไซต์ WooCommerce ของคุณทำเงินได้ 1,000 ดอลลาร์ต่อวัน ความล่าช้าของหน้าหนึ่งวินาทีอาจทำให้คุณเสียค่าใช้จ่าย 250,000 ดอลลาร์ต่อปี! ลองนึกถึงการลงทุนทั้งหมดที่คุณสามารถทำได้ด้วยเงิน $250,000...
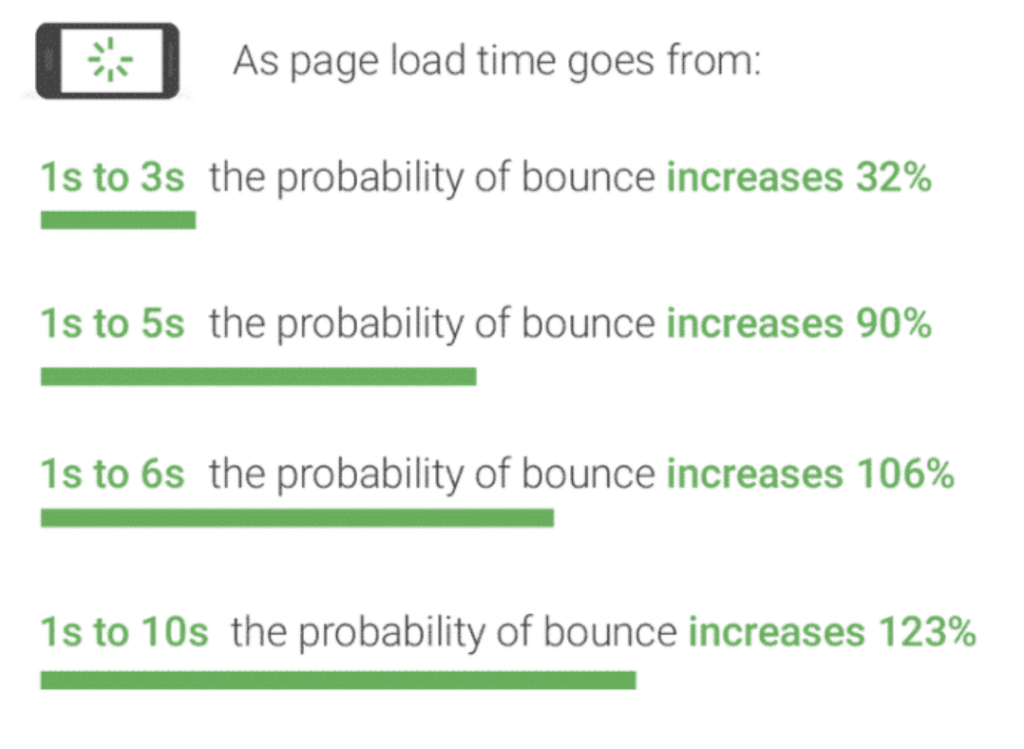
ยิ่งไปกว่านั้น ดูที่สิ่งที่เราพบในบล็อกของ Google
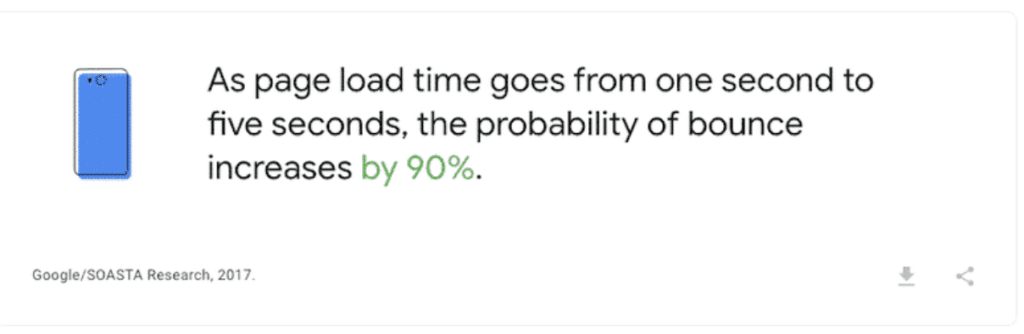
ผู้เยี่ยมชมหนึ่งในสองคน (ซึ่งเป็นผู้ซื้อที่มีศักยภาพ) จะออกจากร้านของคุณหากใช้เวลาในการโหลดนานกว่าสามวินาที

การปรับความเร็วให้เหมาะสมสำหรับไซต์อีคอมเมิร์ซไม่ใช่เรื่องใหม่ ย้อนกลับไปในปี 2010 Google ได้รวมสัญญาณใหม่ในอัลกอริธึมการจัดอันดับการค้นหา: ความเร็วไซต์ KPI ใหม่นี้สะท้อนให้เห็นว่าเว็บไซต์ตอบสนองต่อคำขอของเว็บได้เร็วเพียงใด
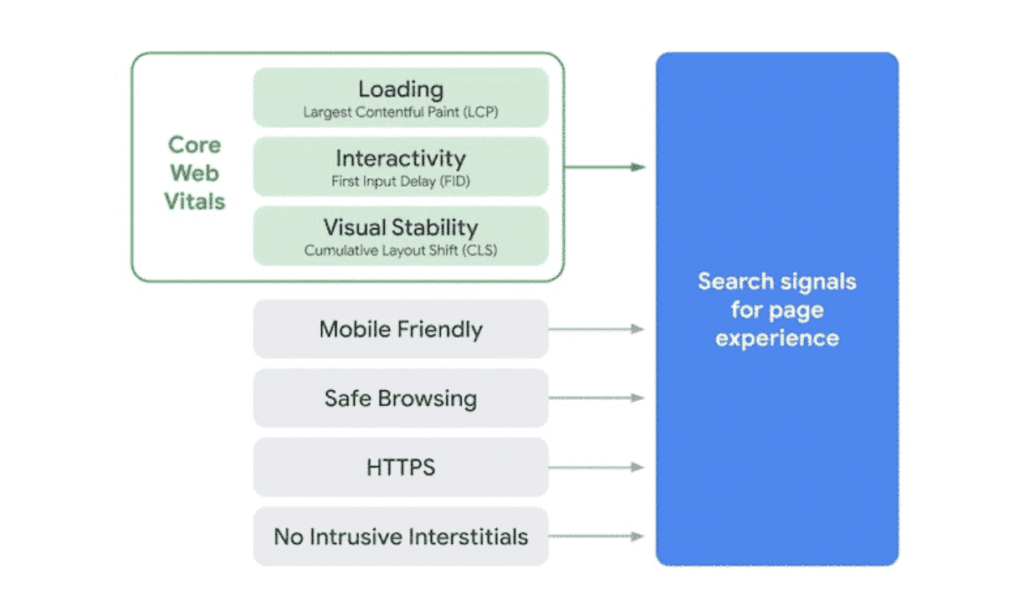
เราอยู่ที่ไหนในปี 2022? Google ยังคงทำให้เว็บดีขึ้น (และเร็วขึ้น) ด้วยการเปิดตัว Core Web Vitals ล่าสุด ซึ่งกลายเป็นปัจจัยในการจัดอันดับด้วยเช่นกัน สัญญาณเว็บใหม่เหล่านี้จะวัดว่าผู้ใช้รับรู้ประสบการณ์ในการโต้ตอบกับหน้าเว็บของคุณอย่างไร ซึ่งส่งผลต่อตำแหน่งของไซต์ WooCommerce ของคุณบน Google
หากคะแนนประสิทธิภาพของคุณต่ำ Google จะไม่ชอบมัน หาก KPI ของคุณเป็นสีเขียว ร้านค้าของคุณจะมีโอกาสเป็นที่หน้าแรกมากขึ้น

| ด้วยการเพิ่มประสิทธิภาพ Core Web Vitals ของคุณ คุณจะเพิ่มโอกาสในการไต่อันดับของเครื่องมือค้นหาของ Google และดึงดูดการเข้าชมร้านค้าออนไลน์ของคุณมากขึ้น! ความเร็วที่มากขึ้น = การแปลงที่ดีขึ้น = ยอดขายที่เพิ่มขึ้น |
ตอนนี้เราได้เห็นแล้วว่าความเร็วที่สูงขึ้นเพิ่มการแปลง ลดอัตราตีกลับ ทำให้คุณมีอันดับที่ดีใน SERP ได้อย่างไร และทำให้ผู้เยี่ยมชมของคุณมีความสุข เรามาดูวิธีการทำให้แน่ใจ ว่า ไซต์ WooCommerce ได้รับการปรับให้เหมาะสมอย่างดี
นั่นนำเราไปสู่ส่วนต่อไปของเรา: วิธีเพิ่มความเร็วไซต์ WooCommerce ของคุณ
วิธีเพิ่มความเร็วให้กับไซต์ WooCommerce: 11 เคล็ดลับที่ได้ผล
การเพิ่มความเร็วของเว็บไซต์ของคุณเป็นส่วนสำคัญของเว็บไซต์ WooCommerce
เคล็ดลับด้านล่างนี้จัดหมวดหมู่จากผลกระทบสูงไปจนถึงผลกระทบต่ำต่อประสิทธิภาพ บางคนมีอิทธิพลต่อคะแนนประสิทธิภาพสุดท้ายของคุณมากกว่า แต่ทั้งหมดมีสิ่งหนึ่งที่เหมือนกัน: คุณจะเร่งความเร็วไซต์ WooCommerce ของคุณโดยจัดการกับแต่ละรายการ
มาดูเทคนิคง่ายๆ ที่คุณสามารถปฏิบัติตามเพื่อเพิ่มประสิทธิภาพและทำให้ WooCommerce ของคุณเร็วขึ้น:
- เลือกผู้ให้บริการโฮสติ้งที่ดี
- ใช้ HTTP2
- ใช้ปลั๊กอินแคช
- เลือกธีม Fast WooCommerce
- ลดเวลาดำเนินการ JS
- เพิ่มประสิทธิภาพรูปภาพสินค้าของคุณ
- การเพิ่มประสิทธิภาพ CSS (การเพิ่มประสิทธิภาพการส่ง CSS และลบ CSS ที่ไม่ได้ใช้)
- โหลดขี้เกียจสำหรับรูปภาพและวิดีโอ
- การเพิ่มประสิทธิภาพโค้ด
- ใช้เครือข่ายการจัดส่งเนื้อหาเพื่อส่งทรัพยากรแบบคงที่
- การเพิ่มประสิทธิภาพฐานข้อมูล
โบนัส: อย่าลืม Core Web Vitals Optimization!
เริ่มต้นด้วยเทคนิคที่มีผลกระทบมากที่สุดในการเพิ่มประสิทธิภาพความเร็วของหน้า WooCommerce
1. เลือกผู้ให้บริการโฮสติ้งที่ดี
ลำดับความสำคัญ: สูง
การขายสินค้าด้วย WooCommerce มักจะหมายถึงเนื้อหาที่มีรูปภาพ ข้อความ แกลเลอรี่รูปภาพ วิดีโอ และการชำระเงินออนไลน์ คุณสมบัติทั้งหมดเหล่านี้ต้องแสดงผลอย่างรวดเร็วบนเว็บไซต์ของคุณในสภาพแวดล้อมที่ปลอดภัย คุณจะใส่รายละเอียดบัตรเครดิตของคุณบนเว็บไซต์ที่ช้าซึ่งไม่สร้างความมั่นใจหรือไม่? ฉันจะไม่
อันดับแรก คุณต้องพิจารณาว่าบริการเว็บโฮสติ้งนั้นเร็วแค่ไหน ประการที่สอง ผู้ให้บริการรายนี้ให้การสนับสนุนลูกค้าประเภทใด ประการที่สามและสุดท้าย พวกเขาปลอดภัยหรือไม่?
กลวิธีบางอย่างที่คุณต้องการค้นหาคือ:
- ตรวจสอบคะแนนความพร้อมในการให้บริการของโฮสต์ (ลองนึกภาพยอดขายที่คุณอาจสูญเสียหากโฮสติ้งของคุณทำให้คุณผิดหวัง) ตัวอย่างเช่น แพลตฟอร์มโฮสติ้งอีคอมเมิร์ซ WP Engine ช่วยให้คุณเพิ่มความเร็วเว็บไซต์ได้มากถึง 40% และยอดขายเฉลี่ยสูงถึง 18%
- การแคชระดับเซิร์ฟเวอร์ (ที่กำหนดค่าไว้สำหรับ WooCommerce)
- เครือข่ายการจัดส่งเนื้อหา (CDN) โดยเฉพาะถ้าคุณมีลูกค้าต่างประเทศ
- ศูนย์ข้อมูลหลายแห่งเพื่อให้คุณสามารถเลือกที่ตั้งตามที่ลูกค้าหลักของคุณอยู่
- แบนด์วิดท์และพื้นที่จัดเก็บที่จัดเตรียมไว้สำหรับผลิตภัณฑ์ของคุณ
- ใบรับรอง SSL (คุณต้องการให้ร้านค้าออนไลน์ของคุณปลอดภัย)
- การสำรองข้อมูลอัตโนมัติ (คุณอาจต้องการย้อนกลับเป็นเวอร์ชันเก่าของไซต์ WordPress หากมีการอัปเดตผิดพลาด เป็นต้น
- ไซต์จัดเตรียมอย่างง่ายเพื่อทดสอบผลิตภัณฑ์ใหม่หรือคุณสมบัติใหม่ของคุณก่อนเผยแพร่
- การติดตั้ง WooCommerce อัตโนมัติเพื่อให้คุณเริ่มต้นได้เร็วขึ้น (บางโฮสต์เช่น SiteGround ติดตั้ง WooCommerce ล่วงหน้า)
- ตรวจสอบประเภทของโฮสติ้งที่จัดหาให้ หากคุณมีผลิตภัณฑ์หลายพันรายการที่มีการเข้าชมรายเดือนสูง คุณอาจต้องการเซิร์ฟเวอร์เฉพาะ เราเขียนบทความที่แสดงข้อดีและข้อเสียของการโฮสต์แต่ละประเภท: แชร์, ทุ่มเท, บนคลาวด์, ฯลฯ การตัดสินใจเลือกของคุณจะเป็นประโยชน์ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับบริการโฮสติ้งที่เหมาะสม โปรดดูคู่มือเฉพาะของเราเกี่ยวกับโฮสติ้ง WordPress ที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
- ตรวจสอบให้แน่ใจว่าผู้ให้บริการโฮสต์ของคุณมี HTTP/2 ทำไม
นั่นนำเราไปสู่จุดต่อไป: ความสำคัญอย่างยิ่งของ HTTP/2
2. ใช้ HTTP/2
ลำดับความสำคัญ: สูง
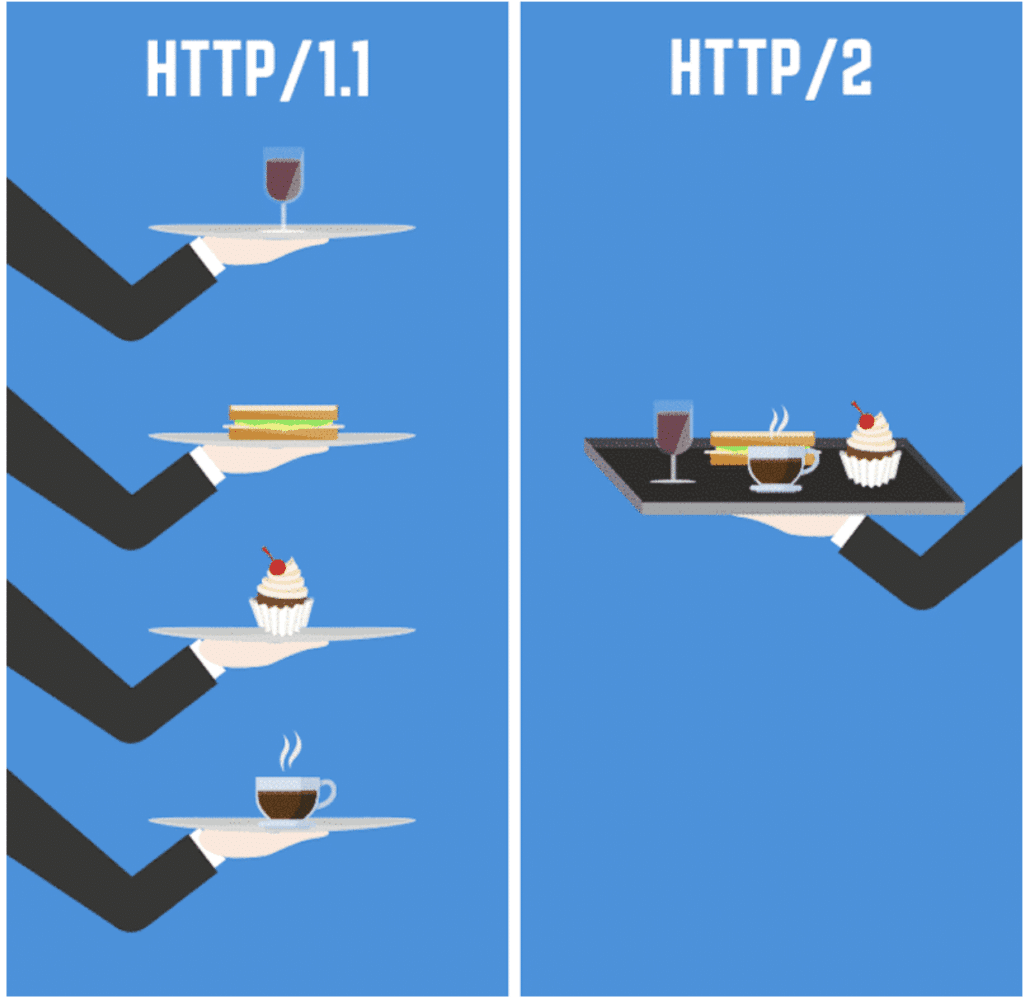
HTTP/2 มีศักยภาพในการเพิ่มความเร็วหน้าเว็บไซต์ของคุณโดยทำให้เบราว์เซอร์สามารถประมวลผลคำขอหลายรายการผ่านการเชื่อมต่อเดียวพร้อมกันได้ วิธีนี้ช่วยประหยัดแบนด์วิดท์ ช่วยให้โหลดเพจเร็วขึ้น
ก่อนหน้านี้ เบราว์เซอร์ของคุณต้องกลับไปที่เซิร์ฟเวอร์เพื่อดึงข้อมูลทุก ๆ ทรัพยากร ตอนนี้กำลังรวบรวมทรัพยากรทั้งหมดและโอนไปพร้อมกัน
เทคนิค CSS อธิบายความแตกต่างระหว่างทั้งสองได้ค่อนข้างดี:

3. ใช้ปลั๊กอินแคช
ลำดับความสำคัญ: สูง
การแคชเป็นวิธีที่ยอดเยี่ยมในการเร่งความเร็วร้านค้า WooCommerce ของคุณ เป็นสิ่งหนึ่งที่คุณต้องการสำหรับไซต์อีคอมเมิร์ซที่ทำงานได้อย่างราบรื่นและรวดเร็ว ตั้งแต่เวลาในการโหลดหน้าเช็คเอาต์ไปจนถึงหน้ารายละเอียดผลิตภัณฑ์ การแคชช่วยปรับปรุงประสิทธิภาพโดยลดกระบวนการที่ใช้เวลานาน เช่น ดึงข้อมูลที่เก็บไว้ทั้งหมด หรือสร้างสำเนาใหม่สำหรับผู้เยี่ยมชมแต่ละรายที่ร้องขอเนื้อหา
คุณลักษณะที่ดีที่สุดที่คุณควรมองหาในปลั๊กอินแคช ได้แก่ การโหลดแคชล่วงหน้า การเพิ่มประสิทธิภาพไฟล์ CSS และ JS การโหลดแบบ Lazy Load สำหรับรูปภาพและวิดีโอ การบีบอัด Gzip ความเป็นไปได้ในการเลื่อนการโหลด JavaScript และปรับแต่งฟอนต์ของคุณ หากคุณสงสัยว่าปลั๊กอินแคชที่ดีที่สุดสำหรับ WooCommerce คืออะไร คุณควรดู WP Rocket มีคุณสมบัติทั้งหมดที่ต้องมี และใช้งานได้ดีกับ WooCommerce WP Rocket อยู่ในเว็บไซต์ทางการของ WooCommerce ด้วย:

ควรเปิดใช้งานการตั้งค่าแล้ว แต่ในกรณีนี้ ตรวจสอบให้แน่ใจว่าคุณได้แยกหน้า WooCommerce เริ่มต้นต่อไปนี้ออกจากแคช:
- รถเข็น
- บัญชีของฉัน
- เช็คเอาท์
WP Rocket ติดตั้งง่ายและใช้แนวปฏิบัติที่ดีที่สุด 80% ของประสิทธิภาพเว็บ อย่าเพิ่งเชื่อคำพูดของเราและเลื่อนไปที่ผลการทดสอบความเร็วเพื่อดูผลกระทบเชิงบวกของ WP Rocket บนไซต์ WooCommerce
4. เลือกธีม WooCommerce ที่รวดเร็ว
ลำดับความสำคัญ: สูง
ความเร็วของ WooCommerce เป็นกุญแจสำคัญในการเพิ่มอัตราการแปลงและเพิ่มรายได้ให้กับเว็บไซต์ของคุณ ธีมยอดนิยมของ WooCommerce สามารถสร้างหรือทำลายความสำเร็จของร้านค้าได้ โดยบางส่วนมีผลอย่างมากต่อเวลาในการโหลด เพื่อช่วยให้คุณค้นหาสิ่งที่ดีที่สุดสำหรับความต้องการของคุณ เราได้พิจารณา 10 ธีม WooCommerce ที่เร็วที่สุดโดยใช้ Lighthouse; นี่คือผู้ชนะสี่รายที่มีผลงานที่รวดเร็ว:
- Blocksy
- กรอบงานตัวสร้างเพจ
- เนฟ
- Astra
5. ลดเวลาดำเนินการ JS
ลำดับความสำคัญ: สูง
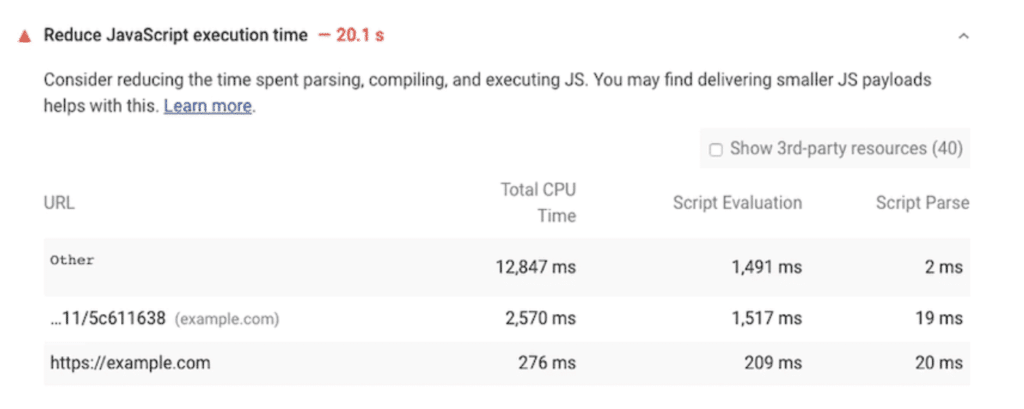
หากจาวาสคริปต์ของคุณใช้เวลานานในการดำเนินการ จะทำให้ประสิทธิภาพของเพจช้าลง Google Lighthouse พิจารณาเวลาดำเนินการ JS เมื่อวัดระดับประสิทธิภาพของคุณ จะเตือนคุณหากการดำเนินการ JavaScript ของคุณใช้เวลานานกว่าสองวินาที หากเกิน 3.5 วินาที คุณจะได้รับธงสีแดง:

คำแนะนำ : หากคุณต้องการเรียนรู้สี่วิธีในการวัดเวลาดำเนินการ JS เราแนะนำให้อ่านคู่มือนี้
เพื่อลดเวลาดำเนินการ JS WebDev แบ่งปันเคล็ดลับสำคัญสามประการ:
- ลดขนาดและบีบอัดรหัสของคุณ
- ลบโค้ด JS ที่ไม่ได้ใช้
- ลดการเดินทางในเครือข่ายด้วยการแคชรหัสของคุณ
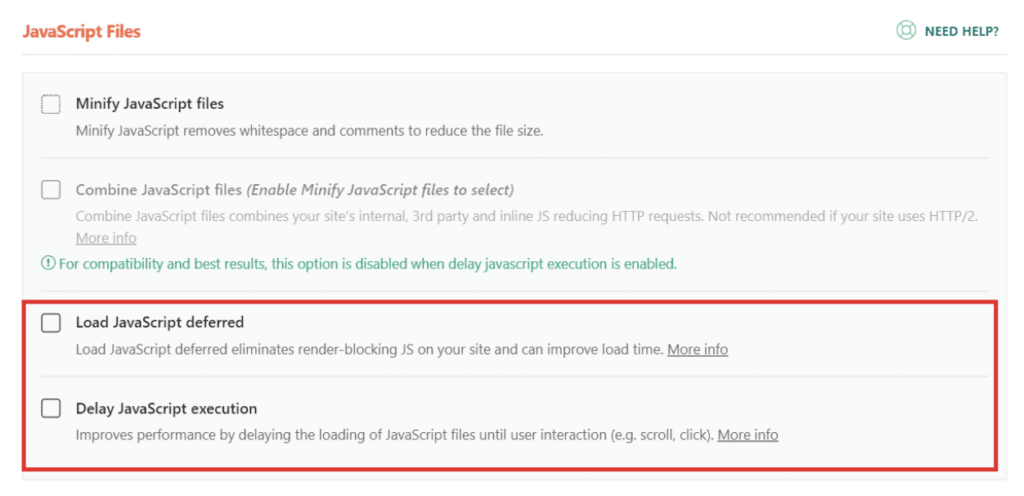
คำแนะนำเหล่านี้เป็นส่วนหนึ่งของคุณลักษณะของ WP Rocket WP Rocket ช่วยเพิ่มประสิทธิภาพไฟล์ JS ของคุณในสองวิธี: โดยการหน่วงเวลาทรัพยากร JS (หมายความว่าไฟล์ JS จะถูกโหลดเมื่อมีการโต้ตอบกับผู้ใช้เท่านั้น) และโหลด JS เมื่อจำเป็นเท่านั้น

6. เพิ่มประสิทธิภาพรูปภาพสินค้าของคุณ
ลำดับความสำคัญ: สูง
ให้ความสำคัญกับการถ่ายภาพผลิตภัณฑ์ของคุณอย่างจริงจังเสมอ รูปภาพเป็นส่วนสำคัญในการสร้างเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ เนื่องจากคุณต้องการโน้มน้าวผู้เยี่ยมชมให้ซื้อผลิตภัณฑ์ของคุณ อย่างไรก็ตาม คุณต้องหาสมดุลที่เหมาะสมระหว่างคุณภาพและขนาด รูปภาพขนาด 2 MB จะดูดี แต่คุณจะเห็นว่าคะแนนความเร็วของคุณได้รับผลกระทบอย่างมาก
ทางออกที่ดีที่สุดคือการปรับรูปภาพของแต่ละผลิตภัณฑ์ให้เหมาะสม โดยเฉพาะอย่างยิ่งถ้าคุณมีแกลเลอรี่ แบนเนอร์ส่งเสริมการขาย และสื่อทุกประเภทในร้านค้าออนไลน์ของคุณ หมายถึงการลดขนาด บีบอัด และแปลงเป็นรูปแบบที่ดีที่สุดโดยไม่กระทบต่อคุณภาพมากเกินไป
มีสองวิธีในการเพิ่มประสิทธิภาพภาพผลิตภัณฑ์ของคุณเพื่อเพิ่มความเร็วให้กับไซต์ WooCommerce ของคุณ:
- ด้วยตนเอง โดยใช้เครื่องมือต่างๆ เช่น Adobe Photoshop, Gimp, Paint.NET หรือ Affinity photo อย่างไรก็ตาม ซอฟต์แวร์การออกแบบบางตัวอาจมีราคาแพงหรือมาพร้อมกับช่วงการเรียนรู้ที่สูงชัน
- โดยอัตโนมัติโดยใช้เครื่องมือออนไลน์หรือปลั๊กอินเช่น Imagify, เครื่องมือเพิ่มประสิทธิภาพ Ewww, TinyJPG | TinyPNG เป็นต้น ดูรายการปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
Imagify สร้างขึ้นโดยทีมเดียวกันกับ WP Rocket เราได้สร้างปลั๊กอินที่ใช้งานง่ายซึ่งบีบอัดรูปภาพโดยอัตโนมัติโดยใช้สามระดับ:

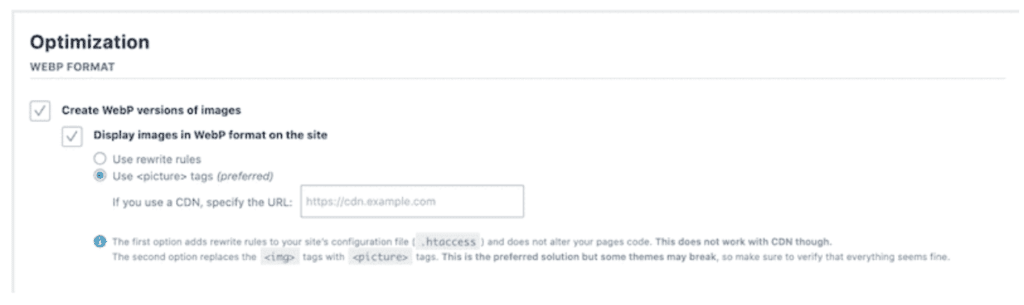
ปกติ ก้าวร้าว และอัลตร้า ปลั๊กอินนี้ฟรีสำหรับรูปภาพ 25 MB ต่อเดือน และแปลงรูปภาพทั้งหมดของคุณเป็น WebP ซึ่งเป็นรูปแบบใหม่ที่เพิ่มความเร็วให้กับไซต์ของคุณ!

จะเกิดอะไรขึ้นถ้าคุณได้อัปโหลดภาพผลิตภัณฑ์ทั้งหมดของคุณไปยัง WordPress แล้ว? ไม่ต้องกังวล — Imagify ยังสามารถเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ WooCommerce ที่มีอยู่ ของคุณได้
ตอนนี้เราได้เห็นแล้วว่าสิ่งใดส่งผลต่อความเร็วไซต์ WooCommerce ของคุณมากที่สุด มาดูคำแนะนำถัดไป ( ที่ยังคงส่งผลต่อประสิทธิภาพในระดับปานกลาง)
7. การเพิ่มประสิทธิภาพ CSS (การปรับให้เหมาะสมการนำส่ง CSS และลบ CSS ที่ไม่ได้ใช้)
ลำดับความสำคัญ: ปานกลาง
การเพิ่มประสิทธิภาพ CSS ของคุณจะเพิ่มความเร็วของไซต์ WooCommerce ของคุณ สามารถทำได้สองวิธี:
- การลบ CSS ที่ไม่ได้ใช้ (เพื่อลดขนาดหน้าและคำขอ HTTP เพื่อประสิทธิภาพที่ดีขึ้น)
- เพิ่มประสิทธิภาพการนำส่ง CSS ของคุณ (เพื่อกำจัด CSS ที่บล็อกการแสดงผลบนเว็บไซต์ของคุณเพื่อความเร็วในการโหลดที่เร็วขึ้น)
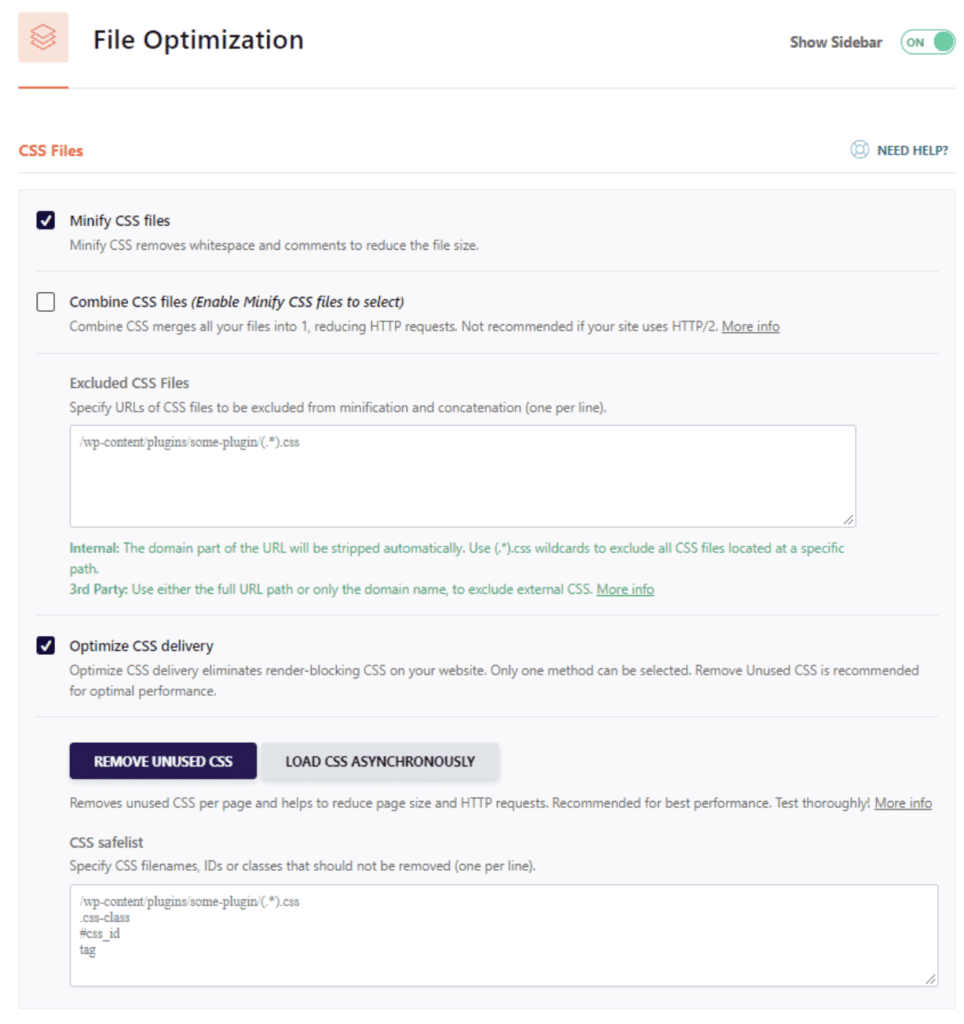
วิธีแก้ปัญหา ปลั๊กอิน WP Rocket เสนอสองตัวเลือกนี้ — คุณควรเลือกหนึ่งในนั้น เราแนะนำให้เพิ่มประสิทธิภาพการส่ง CSS (โหลด CSS แบบอะซิงโครนัส) ในกรณีที่คุณลักษณะ Remove Unused CSS ไม่ทำงานสำหรับคุณ
ไม่ว่าจะด้วยวิธีใด คุณสามารถเปิดใช้งานแต่ละรายการได้ง่ายๆ โดยคลิกที่ช่องทำเครื่องหมายด้านล่าง:

8. โหลดขี้เกียจสำหรับรูปภาพและวิดีโอ
ลำดับความสำคัญ: ปานกลาง
อีกวิธีหนึ่งในการเพิ่มความเร็วไซต์ WooCommerce ของคุณคือการเปิดใช้งานการโหลดแบบสันหลังยาวสำหรับรูปภาพและวิดีโอ การโหลดแบบขี้เกียจเป็นกลยุทธ์ในการระบุทรัพยากรที่ไม่มีการบล็อก (ไม่สำคัญ) และโหลดสิ่งเหล่านี้เมื่อจำเป็นเท่านั้น
เนื้อหาที่มองเห็นได้ครึ่งหน้าบนจะแสดงในลำดับความสำคัญ แต่การแสดงผลเนื้อหาครึ่งหน้าล่างจะล่าช้า เทคนิคการเพิ่มประสิทธิภาพนี้ช่วยให้สามารถแสดงภาพที่ผู้ใช้ดูได้ก่อน
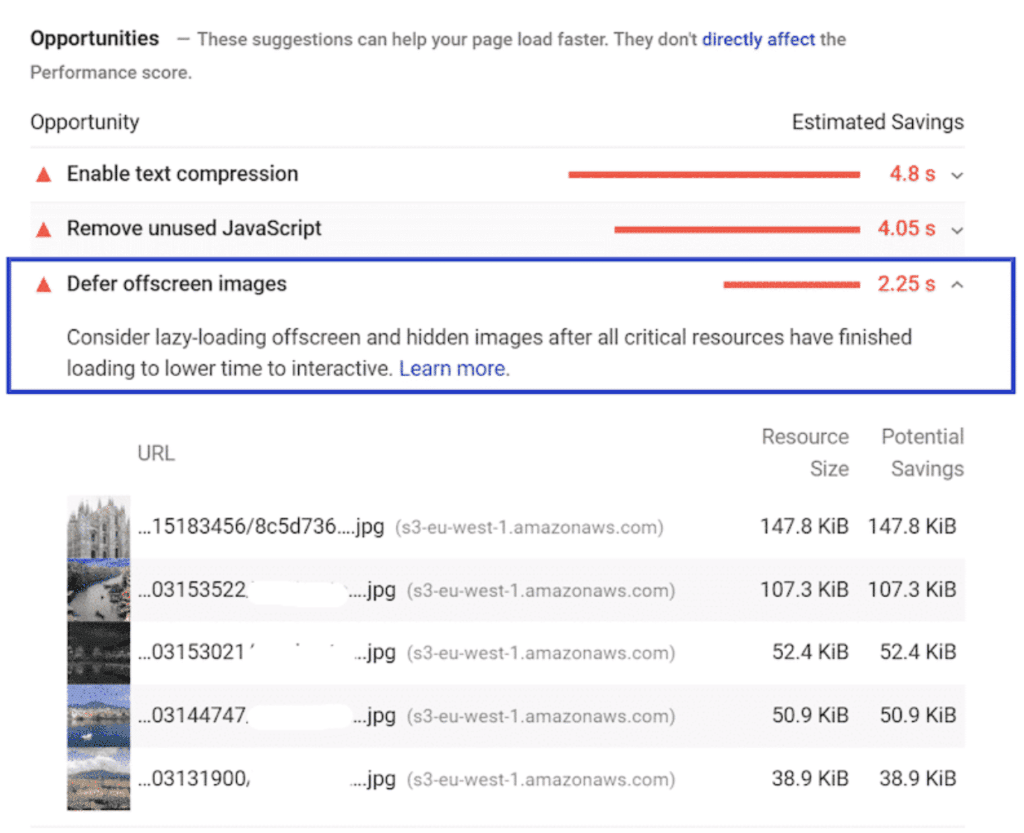
Google เองแนะนำให้ใช้การโหลดแบบ Lazy Loading เพื่อ “เลื่อนภาพนอกจอ” ดังที่แสดงด้านล่าง:

หากต้องการใช้สคริปต์การโหลดแบบ Lazy Loading กับรูปภาพและวิดีโอของคุณ คุณสามารถทำได้ด้วยตนเองโดยใช้แอตทริบิวต์การโหลด:
<img src=”image.jpg” alt=”…” กำลังโหลด=”ขี้เกียจ”>
<iframe src=”video-player.html” title=”…” กำลังโหลด=”lazy”></iframe>
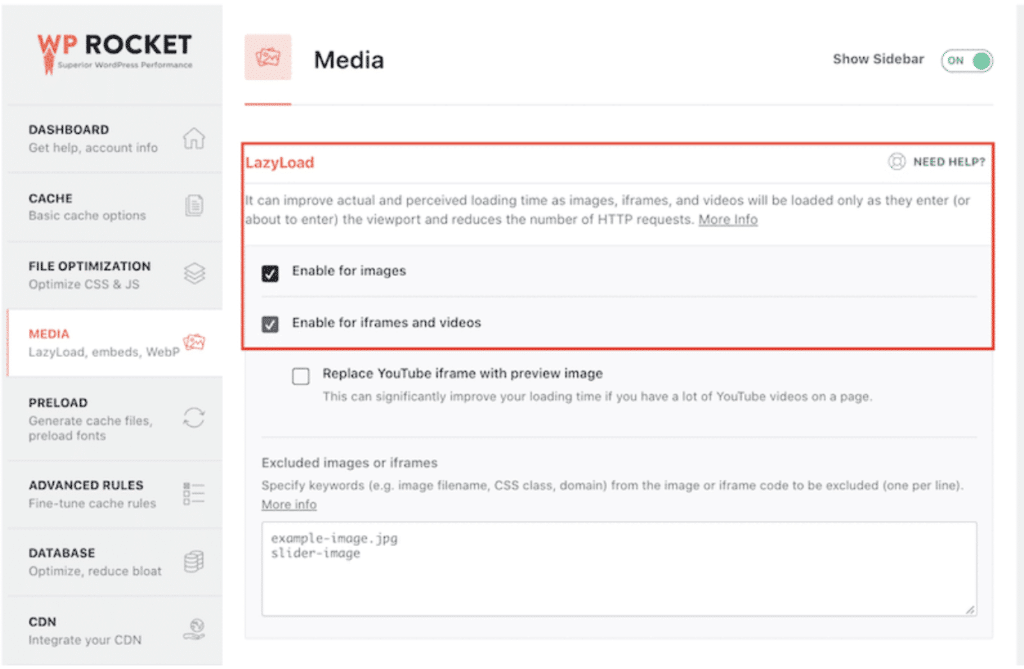
หากคุณรู้สึกไม่สะดวกใจที่จะเพิ่มแท็กด้วยตนเองในแต่ละภาพ เหตุใดคุณจึงไม่ใช้ปลั๊กอินทำ เราได้รวบรวม 7 ปลั๊กอิน WordPress โหลดขี้เกียจที่ดีที่สุดที่คุณสามารถใช้เพื่อเร่งความเร็วไซต์ WooCommerce ของคุณ หากคุณต้องการหลีกเลี่ยงการใช้ปลั๊กอินอื่น คุณสามารถติด WP Rocket ได้ โดยมีตัวเลือก Lazy Load:

9. การเพิ่มประสิทธิภาพโค้ด
ลำดับความสำคัญ: ปานกลาง
การเพิ่มประสิทธิภาพโค้ด เช่น JavaScript และการลดขนาด CSS และการบีบอัดไฟล์จะทำให้ไซต์ WooCommerce ของคุณเร็วขึ้น
ปัญหาที่ใหญ่ที่สุดประการหนึ่งที่นักพัฒนาซอฟต์แวร์เผชิญเมื่อสร้างไฟล์ HTML, CSS และ JS คือการรักษาโค้ดที่อ่านได้ พวกเขามักจะใช้การเว้นวรรค ความคิดเห็น และตัวแปรที่มีชื่อดีเพื่อให้ง่ายต่อการติดตาม อย่างไรก็ตาม สิ่งนี้จะกลายเป็นปัญหาบ้างเพราะใช้พื้นที่มากขึ้นซึ่งอาจส่งผลเสียในระหว่างการโหลดซึ่งทุก ๆ มิลลิวินาทีมีค่า
เพื่อเป็นการแก้ปัญหา เราได้แสดงรายการเครื่องมือย่อขนาด CSS และ JS ที่ดีที่สุดในตลาด
หากเราสรุปคำแนะนำ เราจะพบวิธีบีบอัดไฟล์และย่อโค้ดของคุณสองวิธี:
- ด้วยตนเอง (แต่ระวังด้วยสิ่งนี้ หากคุณย่อโค้ดของคุณโดยใช้โปรแกรมแก้ไขข้อความ การลบอักขระที่มีประโยชน์หนึ่งตัวอาจทำให้ไซต์ของคุณเสียหายได้)
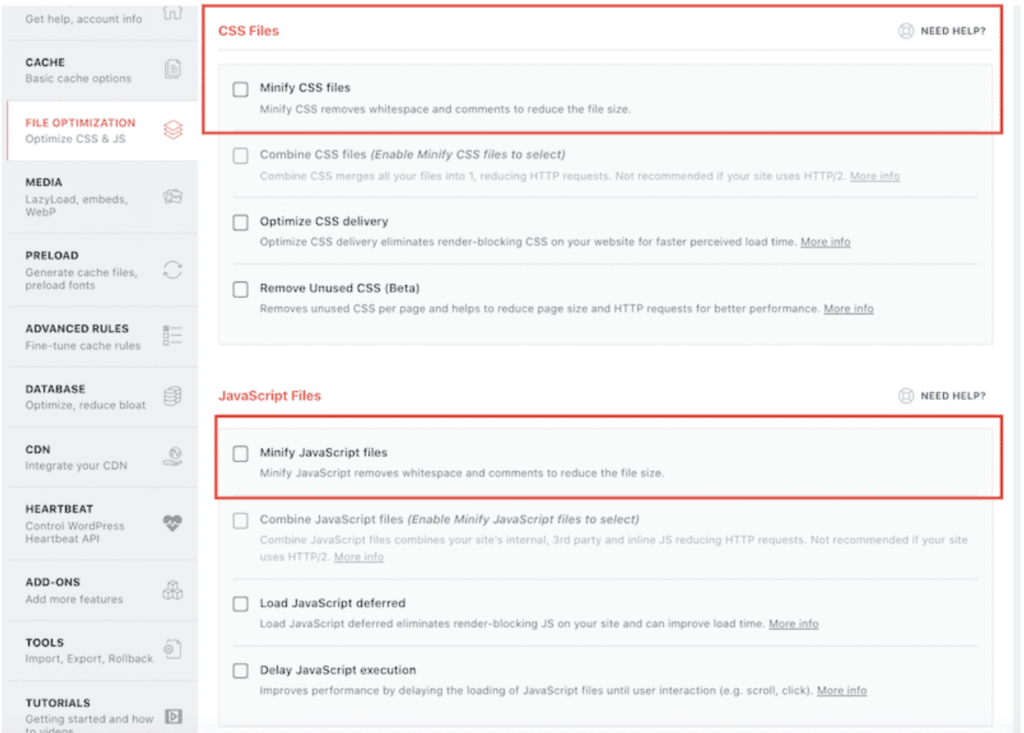
- โดยอัตโนมัติด้วยปลั๊กอิน WordPress เช่น WP Rocket ที่ย่อขนาดโค้ด CSS และ JS ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง:

10. ใช้เครือข่ายการจัดส่งเนื้อหาเพื่อส่งทรัพยากรแบบคงที่
ลำดับความสำคัญ: ปานกลาง
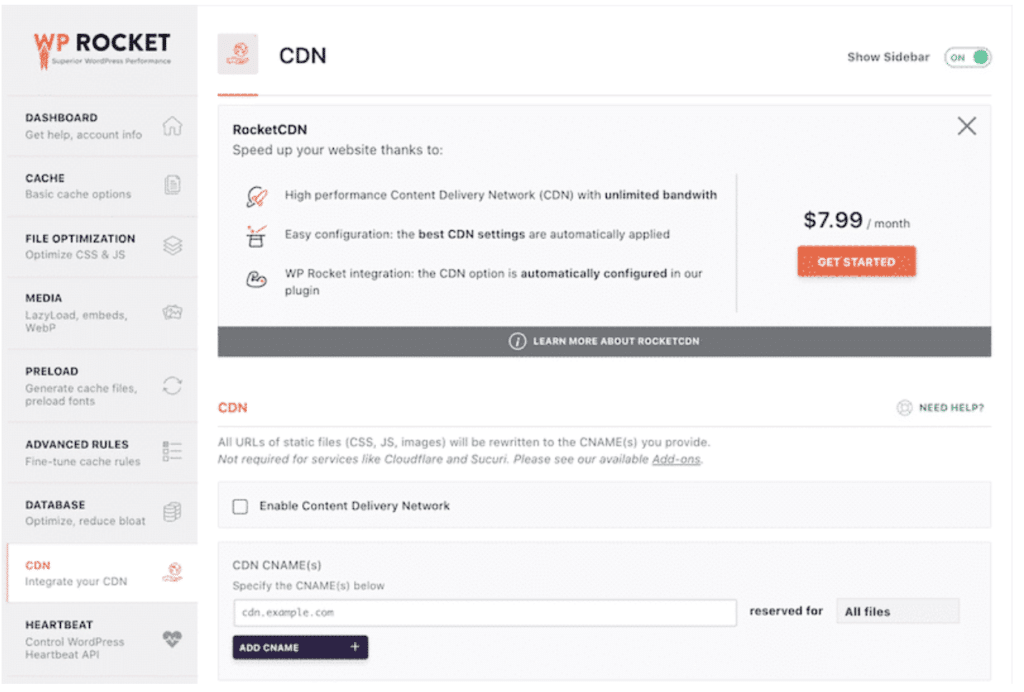
CDN มีประโยชน์ในการส่งเนื้อหาของคุณอย่างรวดเร็วผ่านเครือข่ายเซิร์ฟเวอร์ทั่วโลก จะทำให้ไซต์ WooCommerce ของคุณเร็วขึ้นด้วยการแสดงผลิตภัณฑ์และเนื้อหาร้านค้าของคุณเกือบจะในทันที นี่เป็นสิ่งสำคัญหากคุณมีผู้มาเยี่ยมเยือนในไมอามี่แต่รวมถึงในกรุงเทพฯ ด้วย
วิธีแก้ปัญหาแบบแกะกล่องคือการใช้ RocketCDN เนื่องจากมีการผสานรวมกับ WP Rocket อย่างสมบูรณ์ หากคุณมี CDN ไม่ต้องกังวล คุณสามารถเพิ่ม CDN ของคุณเองได้:

11. การเพิ่มประสิทธิภาพฐานข้อมูล
ลำดับความสำคัญ: ต่ำ
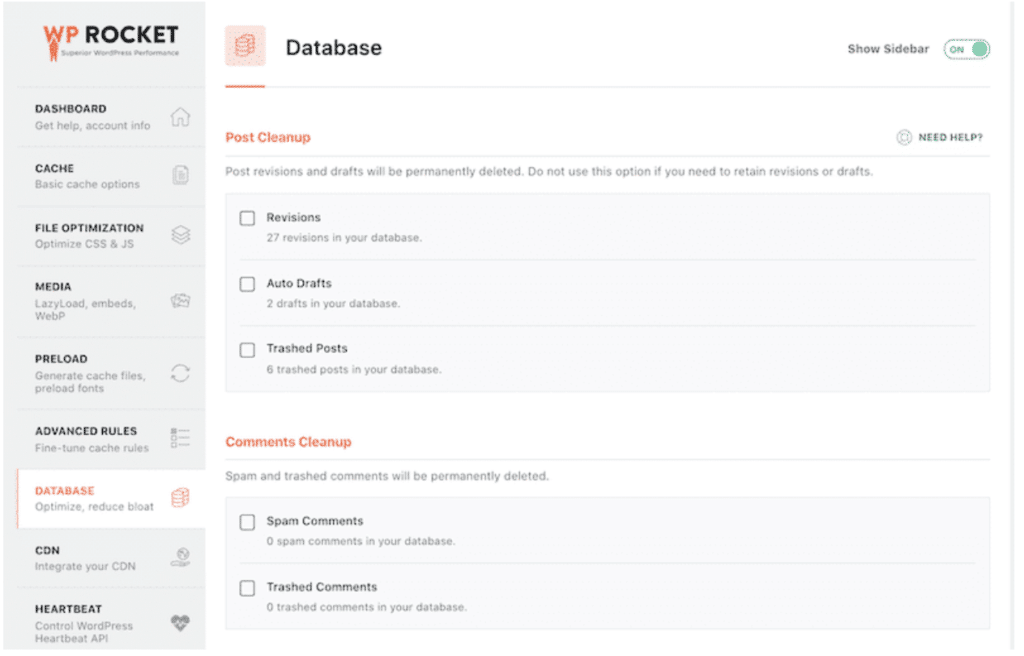
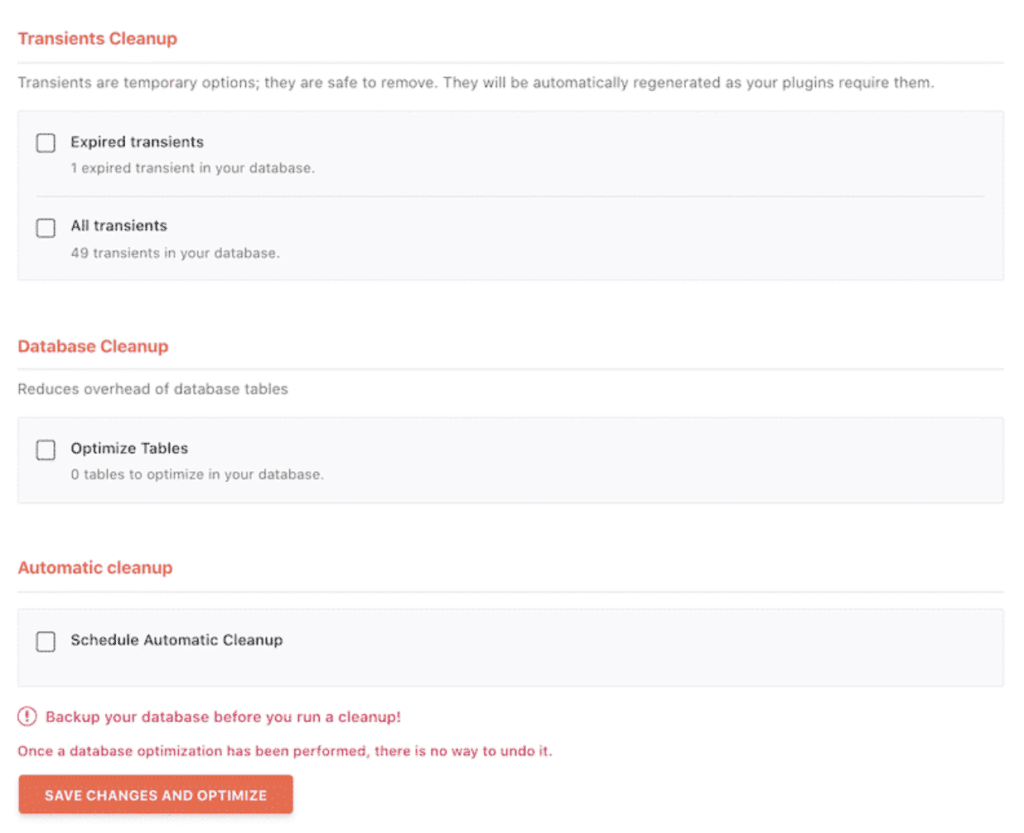
การเพิ่มประสิทธิภาพฐานข้อมูลจะไม่ส่งผลต่อความเร็วของคุณมากนัก แต่ยังคงแนะนำให้รักษาความสะอาดและปรับให้เหมาะสม เพื่อเพิ่มความเร็วของไซต์ Woocommerce ของคุณ คุณต้องการใช้ทุกข้อได้เปรียบ: คุณอาจต้องลบตารางเก่าบางตารางที่เหลือโดยปลั๊กอินเก่าหรือเพียงแค่ลดเวลาตอบสนองของระบบฐานข้อมูล
โดยปกติ คุณสามารถเรียกใช้การเพิ่มประสิทธิภาพนี้ด้วยตนเองหรือจากแผง PhpMyAdmin ของคุณ แต่อีกครั้ง หากคุณต้องการอยู่ในแดชบอร์ด WordPress และใช้ปลั๊กอินประสิทธิภาพเพียงตัวเดียว เราขอแนะนำให้คุณใช้ตัวเลือกการเพิ่มประสิทธิภาพฐานข้อมูล WP Rocket:


เทคนิคที่เกี่ยวข้องเหล่านี้กับไซต์ WooCommerce ของคุณมีความสำคัญหากคุณต้องการให้ไซต์ของคุณเร็วขึ้น ตั้งแต่มิถุนายน 2564 KPI บางตัวเข้ามาในเกมประสิทธิภาพ: Core Web Vitals ตัวชี้วัดเหล่านี้วัดคะแนนประสบการณ์การใช้งานเพจของ Google และจะส่งผลต่อประสิทธิภาพ SEO ของคุณ เรามาดูกันว่าความเชื่อมโยงระหว่างประสิทธิภาพกับ Core Web Vitals คืออะไรในตอนต่อไปของเรา
โบนัส: อย่าลืมเพิ่มประสิทธิภาพ Core Web Vitals Optimization ของคุณ
คุณไม่สามารถเพิ่มประสิทธิภาพการทำงานได้อย่างแท้จริงโดยไม่ต้องปรับปรุงตัววัด Core Web Vitals
ยิ่งคุณมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมมากเท่าใด คะแนนของคุณก็จะยิ่งดีขึ้นเท่านั้น ร้านค้าของคุณจะมีโอกาสติดอันดับบนหน้าแรกของผลการค้นหาของ Google มากขึ้นด้วย!
หากคุณต้องการได้รับคะแนน PageSpeed Insights มากกว่า 90 คะแนน คุณควรเพิ่มประสิทธิภาพการหน่วงเวลาอินพุตแรก, สีที่มีเนื้อหามากที่สุด และการเปลี่ยนเลย์เอาต์สะสม

| คุณต้องการคะแนนสีเขียว (90+) ใน Google PageSpeed Insights เช่นเดียวกับเว็บไซต์ทางการของ WP Rocket หรือไม่ เริ่มใช้ปลั๊กอิน WP Rocket ของเราวันนี้! ใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพเว็บ 80% โดยอัตโนมัติ |
วิธีทำให้ WooCommerce ของคุณเร็วขึ้นด้วย WP Rocket
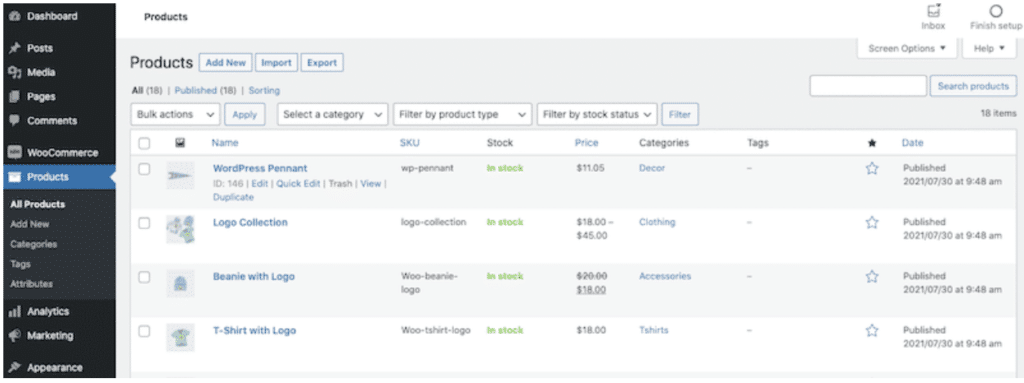
ในส่วนนี้ คุณจะได้เรียนรู้วิธีปรับปรุงคะแนนประสิทธิภาพของ Lighthouse โดยใช้ WP Rocket เราจะดำเนินการกรณีศึกษาตามไซต์ WooCommerce ในชีวิตจริง (พร้อมผลิตภัณฑ์และเกตเวย์การชำระเงิน) ธีมที่ใช้คือ StoreFront ซึ่งเป็นธีมฟรีของ WooCommerce อย่างเป็นทางการ และเราได้สร้างผลิตภัณฑ์ทั้งหมด 16 รายการ:

เราจะทำการเปรียบเทียบประสิทธิภาพทั้งแบบมีและไม่มี WP Rocket เราจะใช้ Google PageSpeed Insights เพื่อทำการทดสอบความเร็ว
| คุณอาจต้องการอ่านคู่มือของเราที่อธิบายวิธีทดสอบประสิทธิภาพและความเร็วของ WordPress ก่อน |
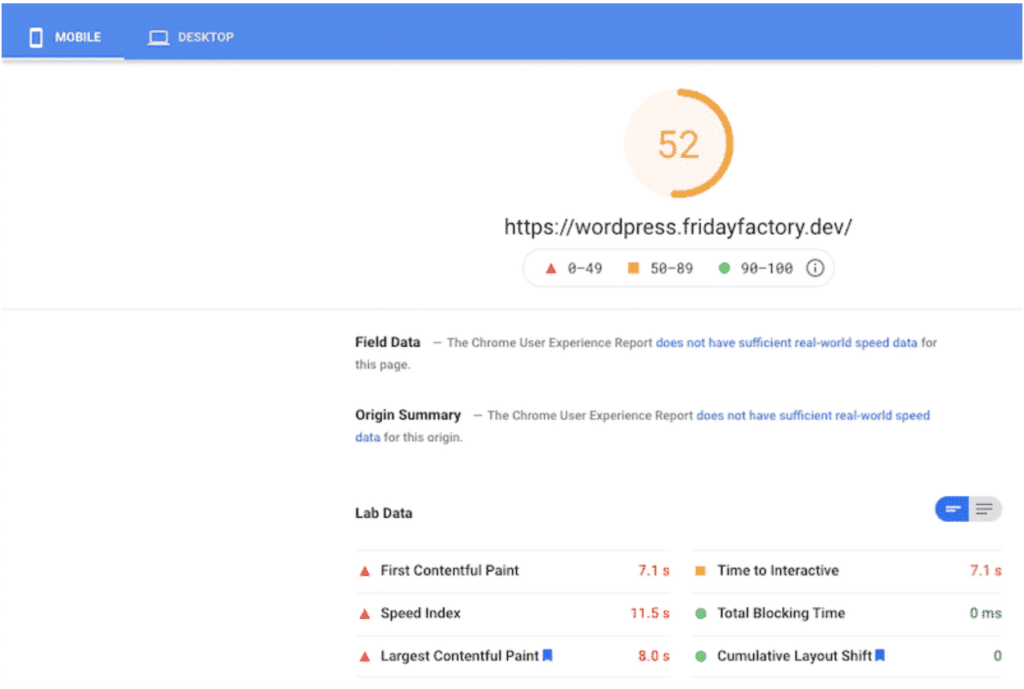
สถานการณ์ #1: การวัดความเร็วของไซต์ WooCommerce ของฉัน—ไม่มี WP Rocket
มาทดสอบความเร็วกัน!
เกรดของ Lighthouse คือ 52/100 โดยไม่มีการปรับแต่งใดๆ

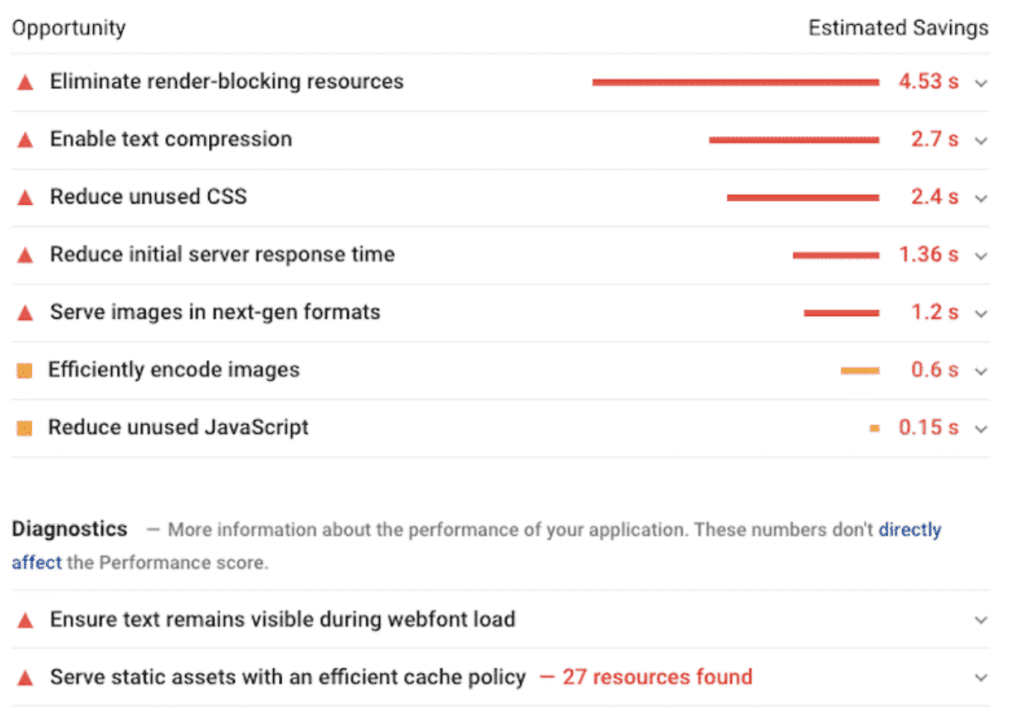
KPI ส่วนใหญ่ของฉันอยู่ในสีส้มและสีแดง เมื่อคุณเลื่อนลงมาในหน้าของรายงาน เราจะพบว่า Lighthouse มีปัญหาบางประการ:

เพื่อเพิ่มความเร็วให้กับไซต์ WooCommerce ของคุณ Lighthouse แนะนำให้เรากำจัดทรัพยากรการบล็อกการแสดงผล ลด CSS และ JS ที่ไม่ได้ใช้ ใช้การบีบอัด Gzip สำหรับข้อความ และใช้แคช นั่นสั่นระฆังหรือไม่? นั่นคือคุณสมบัติ WP Rocket ที่เรากล่าวถึงก่อนหน้านี้ในคู่มือนี้
เป็นเรื่องที่น่าสนใจที่จะเห็นว่า WP Rocket ส่งผลต่อคะแนนและส่วนการตรวจสอบอย่างไร: นั่นคือสถานการณ์ที่ 2 อย่างแม่นยำ
สถานการณ์ #2: การวัดความเร็วของไซต์ WooCommerce ของฉัน—ด้วย WP Rocket
ตอนนี้ มาเปิดใช้งาน WP Rocket และตรวจสอบผลกระทบต่อประสิทธิภาพการทำงาน ฉันได้ปรับแต่งตัวเลือกบางอย่างในแดชบอร์ด WP Rocket:
- ฉันได้เพิ่มประสิทธิภาพ JS และ CSS . ของฉันแล้ว
- ฉันเปิดใช้งานการโหลดแบบขี้เกียจบนรูปภาพ
- เทคนิคที่เหลือ (เช่น การบีบอัด Gzip) จะถูกนำไปใช้โดยอัตโนมัติโดย WP Rocket
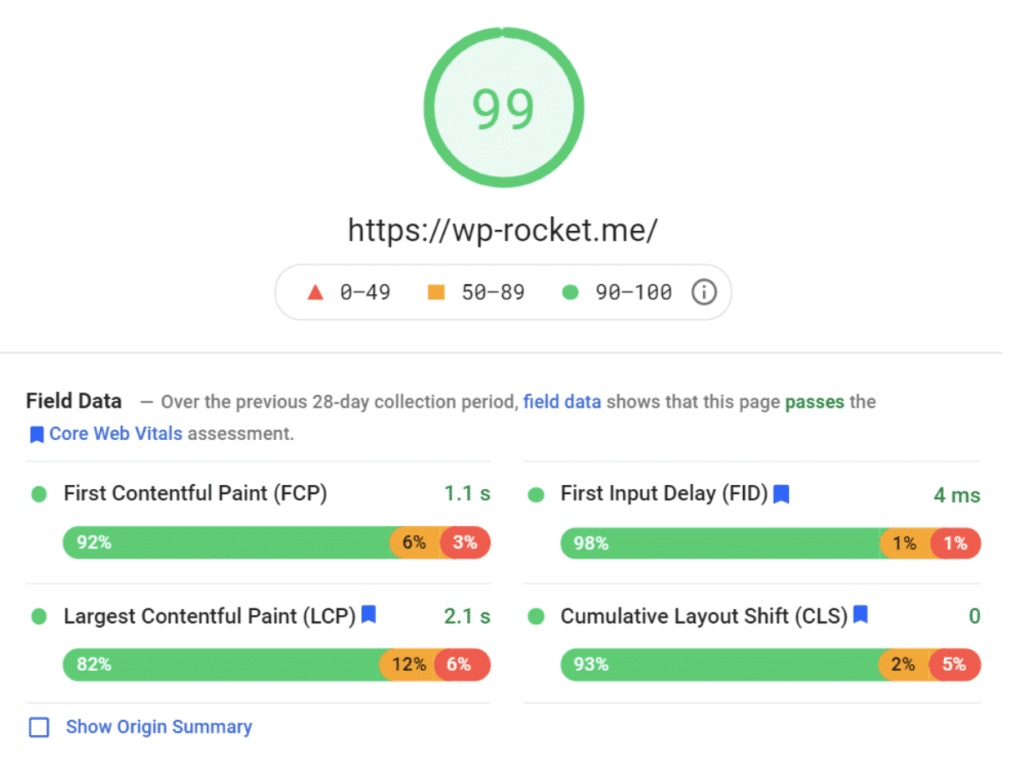
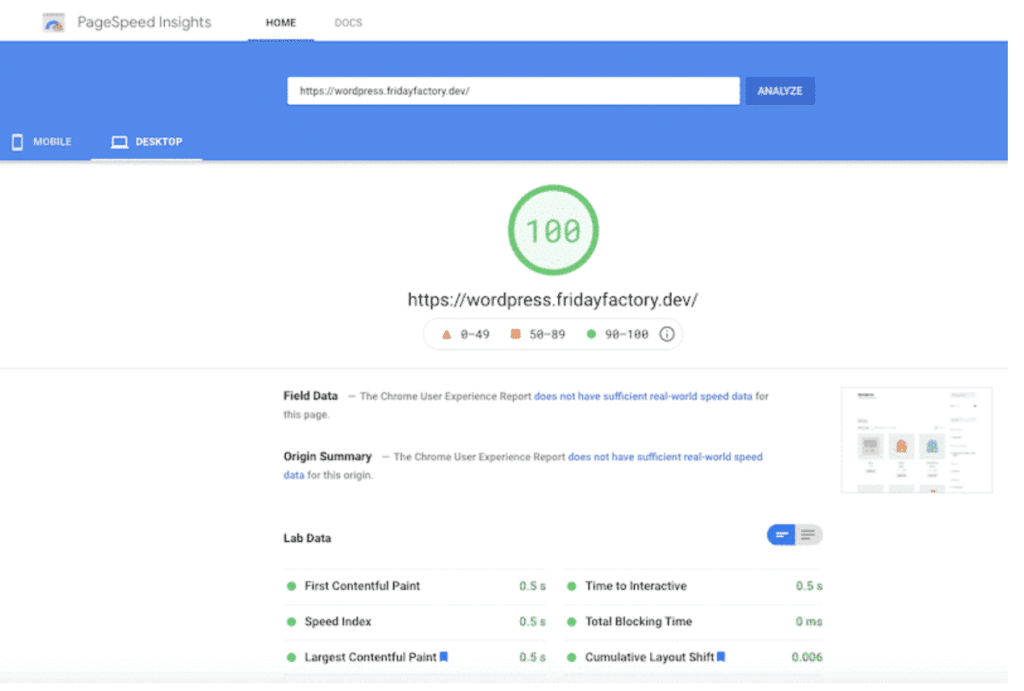
นี่คือผลลัพธ์สำหรับมือถือ — และฉันเกือบจะต้องการเปลี่ยนชื่อบทความเป็น "วิธีรับคะแนน PSI 100 คะแนนโดยใช้ WP Rocket!"
คะแนนของฉันเพิ่มขึ้นจาก 52 เป็น 99!

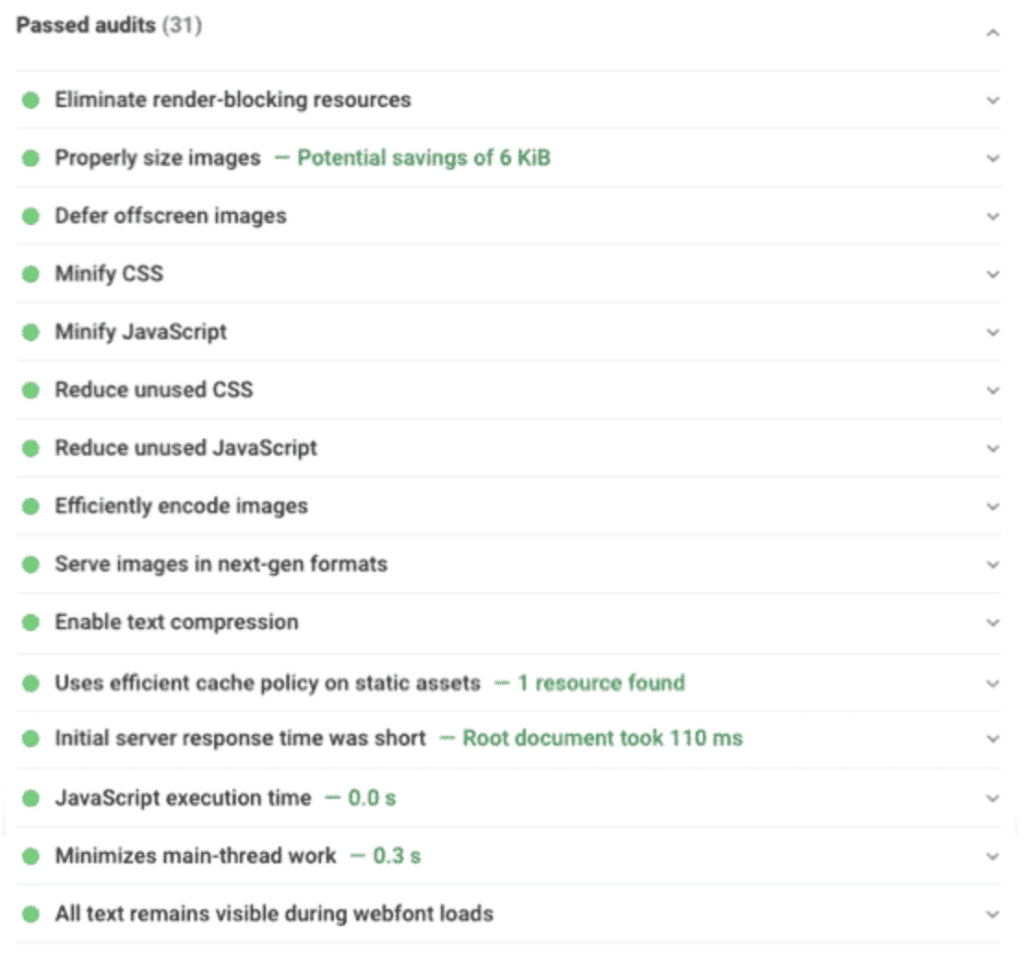
มาดูส่วนการตรวจสอบที่ผ่านของเรากัน ปัญหาทั้งหมดที่ถูกตั้งค่าสถานะก่อนหน้านี้หายไปด้วย WP Rocket:

สรุป: ขอบคุณ WP Rocket ที่ทำให้เว็บไซต์ WooCommerce ของฉันเร็วขึ้นเป็น 99/100 ในเวลาน้อยกว่า 2 นาที
รอสักครู่! คุณอาจคิดว่า: "แล้วเกรดจากเดสก์ท็อปล่ะ" นั่นก็เป็นผลเช่นเดียวกัน เพียงแค่ดูที่ตารางด้านล่าง:
| ทำคะแนนโดยไม่มี WP Rocket (บนเดสก์ท็อป) | ทำคะแนนด้วย WP Rocket (บนเดสก์ท็อป) |
จะทำอย่างไรถ้าเว็บไซต์ Woocommerce ของคุณช้า? (รายการตรวจสอบของเรา)
หาก WooCommerce ของคุณช้า ก่อนอื่นคุณควรทดสอบเว็บไซต์ของคุณโดยใช้เครื่องมือ เช่น PageSpeed Insights เพื่อระบุปัญหาหลักและจัดการตามนั้น เช่นเดียวกับที่เราทำในสถานการณ์ที่ #1
นอกจากนี้ยังมีบางสิ่งที่คุณควรตรวจสอบทันที ดูรายการตรวจสอบประสิทธิภาพของเราเพื่อแก้ไขการโหลด WooCommerce ของคุณอย่างช้าๆ:
ใช้ปลั๊กอินแคช เช่น WP Rocket และ CDN เพื่อดูเนื้อหาของคุณโหลดและจัดส่งเร็วขึ้น
ลบ—หรืออย่างน้อยก็จำกัดการใช้งาน—ตัวเลื่อน ตัวโหลดล่วงหน้า หรือแอนิเมชั่น
ตรวจสอบปลั๊กอินจำนวนมากและสคริปต์และสไตล์ของ WooCommerce นอกจากนี้ อย่าลืมใช้ธีมสีอ่อน
ติดตั้งปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify คุณจะได้ไฟล์ภาพที่เบากว่าโดยไม่ลดทอนคุณภาพ
ใช้ Lazy Loading บนรูปภาพและวิดีโอของคุณเพื่อแสดงเฉพาะภาพที่ผู้ใช้ดูเท่านั้น
อัปเกรดโฮสติ้งของคุณเป็นโฮสติ้งที่รวดเร็ว
คุณใช้ PHP เวอร์ชันล่าสุดหรือไม่? ตรวจสอบแผงโฮสติ้งของคุณ
คุณเปิดใช้งาน HTTP2 หรือไม่ ตรงนี้ก็เหมือนกัน. ตรวจสอบกับฝ่ายสนับสนุนโฮสติ้งของคุณหากคุณไม่พบข้อมูลนั้น
ดูแล Core Web Vitals ของคุณ
คำแนะนำด้านประสิทธิภาพส่วนใหญ่จะนำไปใช้ได้ทันที โดยเฉพาะอย่างยิ่งหากคุณตัดสินใจใช้ปลั๊กอินเพื่อเพิ่มประสิทธิภาพการทำงานของคุณโดยอัตโนมัติ เริ่มต้นโดยเร็วที่สุด!
ห่อ
ไซต์ WooCommerce ของคุณต้องการความเร็วเพื่อสร้างผลกำไร ไม่ว่าคุณจะขายผลิตภัณฑ์หรือบริการออนไลน์ประเภทใด — หากลูกค้าเห็นหน้าการโหลดช้า พวกเขาจะออกไปโดยไม่หันกลับมามอง ประสบการณ์ของผู้ใช้คือทุกสิ่งในปี 2022
โชคดีที่มีเทคนิคดีๆ ที่ช่วยกู้คืนจากเว็บไซต์ WooCommerce ที่ช้า ส่วนใหญ่ใช้เวลาในการดำเนินการด้วยตนเอง นั่นเป็นเหตุผลที่คุณควรใช้ปลั๊กอินประสิทธิภาพเพื่อให้บรรลุเป้าหมายของคุณ
ตัวอย่างเช่น WP Rocket จะปรับโค้ดของคุณให้เหมาะสม แคชเนื้อหาของคุณ ใช้การโหลดแบบ Lazy Loading บนสื่อของคุณ และปรับฐานข้อมูลของคุณให้เหมาะสมด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้เรายังพบว่าปลั๊กอินสามารถช่วยให้คุณได้รับคะแนนสีเขียวใน Google PageSpeed Insights:
| คะแนน 52/100 บนมือถือโดยไม่มี WP Rocket | คะแนน 99/100 บนมือถือด้วย WP Rocket (2 นาทีต่อมา!) |
อย่าเสี่ยงที่จะสูญเสียผู้มีโอกาสเป็นลูกค้า และเริ่มใช้ WP Rocket วันนี้เพื่อเพิ่มความเร็วให้กับร้านค้า WooCommerce ของคุณ!
บทความนี้ แต่เดิมปรากฏบน บล็อกของ WP Rocket และเผยแพร่ที่นี่โดยได้รับอนุญาต
