วิธีทดสอบความเครียดเว็บไซต์ WordPress (2023)
เผยแพร่แล้ว: 2023-11-17คุณต้องการทราบว่าไซต์ของคุณจะทำงานอย่างไรในกรณีที่มีปริมาณการเข้าชมเพิ่มขึ้นหรือไม่?
การทดสอบความเครียดในเว็บไซต์ WordPress จะแสดงให้เห็นว่าเว็บไซต์ของคุณจะทำงานอย่างไรภายใต้สถานการณ์ต่างๆ ด้วยวิธีนี้ คุณจะมั่นใจได้ถึงประสิทธิภาพที่รวดเร็วและแก้ไขปัญหาต่างๆ ได้
ในบทความนี้ เราจะแสดงวิธีทดสอบความเครียดบนเว็บไซต์ WordPress

การทดสอบความเครียด WordPress คืออะไร?
การทดสอบความเครียดของ WordPress ช่วยให้คุณเห็นว่าเว็บไซต์ของคุณจะทำงานอย่างไรในสถานการณ์ที่มีการเข้าชมสูง ช่วยให้คุณเตรียมพร้อมสำหรับการเข้าชมที่เพิ่มขึ้นอย่างรวดเร็วและดูว่าไซต์ของคุณจัดการกับโหลดอย่างไร
โดยปกติแล้ว จำนวนการรับส่งข้อมูลที่เว็บไซต์สามารถรองรับได้นั้นจะถูกกำหนดโดยแผนโฮสติ้ง WordPress ของคุณ อย่างไรก็ตาม การทดสอบภาวะวิกฤตจะช่วยค้นหาขีดจำกัดเหล่านี้และเผยให้เห็นปัญหาที่อาจเกิดขึ้นเนื่องจากมีการรับส่งข้อมูลสูง
ตัวอย่างเช่น การเข้าชมที่เพิ่มขึ้นอย่างกะทันหันอาจทำให้ไซต์ของคุณขัดข้องและใช้ทรัพยากรเซิร์ฟเวอร์ทั้งหมดได้ ในทำนองเดียวกัน คุณยังสามารถดูว่าปลั๊กอิน WordPress ธีม ส่วนย่อยโค้ด และรูปภาพใดที่ทำงานผิดปกติในสภาวะที่รุนแรง
ด้วยการทดสอบภาวะวิกฤต คุณสามารถแก้ไขปัญหาใดๆ หรือแก้ไขการตั้งค่าที่อาจมีการกำหนดค่าไม่ถูกต้องได้อย่างง่ายดาย ด้วยเหตุนี้ คุณจะมอบประสบการณ์ผู้ใช้ที่ดีขึ้นและเตรียมพร้อมสำหรับสถานการณ์ที่มีการเข้าชมสูง
ที่กล่าวว่าเรามาดูวิธีทดสอบความเครียดเว็บไซต์ WordPress กันดีกว่า
การทดสอบความเครียดเว็บไซต์ WordPress
เมื่อพูดถึงการวัดประสิทธิภาพของเว็บไซต์ WordPress คุณจะพบเครื่องมือทดสอบความเร็วมากมาย เช่น PageSpeed Insights, Pingdom หรือ GTmetrix
แม้ว่าเครื่องมือเหล่านี้จะช่วยค้นหาว่าไซต์ของคุณโหลดได้เร็วแค่ไหน แต่ไม่ได้บอกคุณว่าเว็บไซต์จะทำงานอย่างไรเมื่อมีการเข้าชมสูง
เพื่อเน้นย้ำถึงเว็บไซต์ WordPress เราจะใช้ Loader.io สำหรับบทช่วยสอนนี้ เป็นเครื่องมือฟรีที่จำลองสถานการณ์ที่มีการจราจรหนาแน่นและทำการทดสอบหลายชุด
ลงทะเบียนเพื่อรับบัญชี Loader.io ฟรี
ขั้นแรก คุณจะต้องไปที่เว็บไซต์ Loader.io และสร้างบัญชีฟรี เพียงคลิกปุ่ม 'สมัครเลย' เพื่อเริ่มต้น

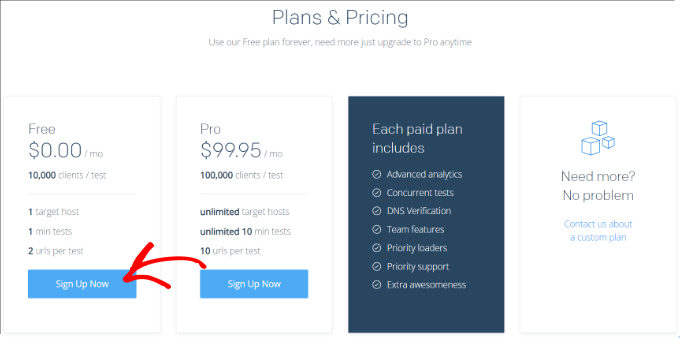
หลังจากนั้นคุณจะเห็นแผนการกำหนดราคาต่างๆ ที่เครื่องมือนำเสนอ
ไปข้างหน้าและเลือกแผนการกำหนดราคา 'ฟรี'

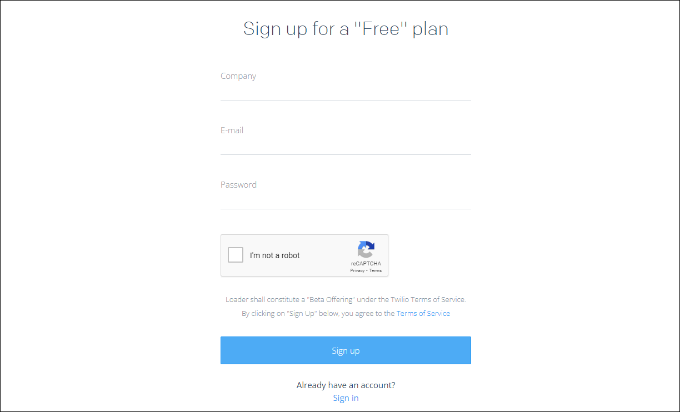
จากนั้น คุณสามารถกรอกรายละเอียดเพื่อสมัครบัญชีใหม่ได้
Loader.io จะถามชื่อบริษัท ที่อยู่อีเมล และรหัสผ่าน เมื่อคุณเพิ่มรายละเอียดเหล่านี้แล้ว เพียงทำเครื่องหมายในช่อง reCaptcha แล้วคลิกปุ่ม 'สมัคร'

คุณยังได้รับอีเมลยืนยันอีกด้วย เพียงตรวจสอบกล่องจดหมายของคุณและคลิกลิงก์ในอีเมลเพื่อยืนยันบัญชีของคุณ
การเพิ่มโฮสต์ใหม่ให้กับ Loader.io
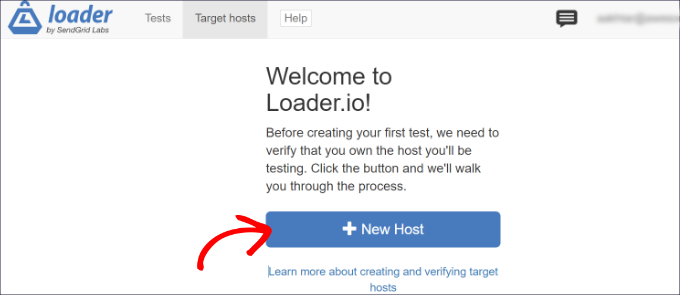
หลังจากนั้น คุณสามารถตั้งค่าโฮสต์เป้าหมายได้โดยคลิกปุ่ม '+ โฮสต์ใหม่'

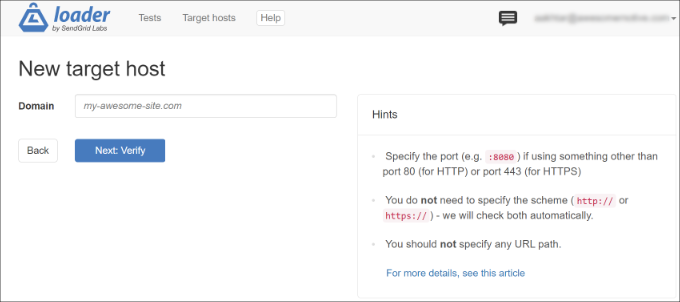
ต่อไป คุณจะต้องป้อนชื่อโดเมนของคุณ
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม "ถัดไป: ยืนยัน"

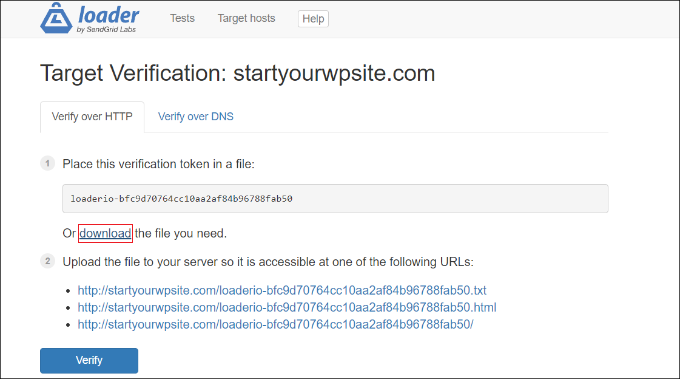
ขั้นต่อไป คุณจะต้องยืนยันโดเมนของคุณ คุณสามารถทำได้โดยการยืนยันผ่าน HTTP หรือ DNS
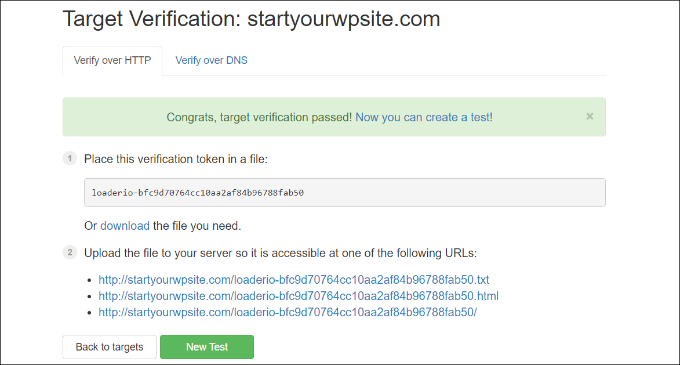
สำหรับบทช่วยสอนนี้ เราจะใช้ตัวเลือก "ยืนยันผ่าน HTTP" และดาวน์โหลดไฟล์การยืนยัน ไปข้างหน้าและคลิกลิงก์ 'ดาวน์โหลด' และบันทึกไฟล์ลงในคอมพิวเตอร์ของคุณ

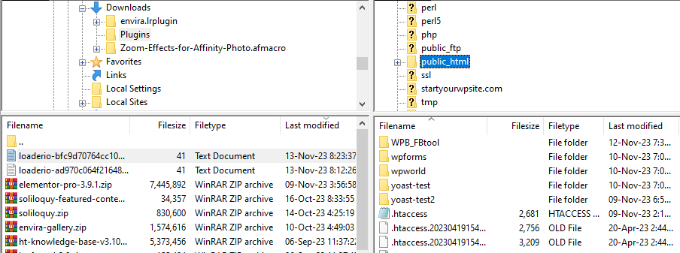
หลังจากดาวน์โหลดไฟล์แล้ว คุณจะต้องอัปโหลดไปยังโฟลเดอร์รูทของเว็บไซต์ของคุณ โดยปกติจะเรียกว่าโฟลเดอร์ 'public_html'
หากต้องการอัปโหลดไฟล์ คุณสามารถใช้ไคลเอ็นต์ FTP สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีใช้ FTP เพื่ออัปโหลดไฟล์ไปยัง WordPress

หลังจากอัปโหลดไฟล์แล้ว คุณสามารถกลับไปที่เว็บไซต์ Loader.io และคลิกปุ่ม 'ยืนยัน'
เมื่อยืนยันแล้ว คุณจะเห็นข้อความแสดงความสำเร็จ

จากนั้น คุณจะต้องคลิกปุ่ม 'การทดสอบใหม่' และตั้งค่าการทดสอบภาวะวิกฤตสำหรับเว็บไซต์ของคุณ

การกำหนดการตั้งค่าการทดสอบความเครียดของคุณ
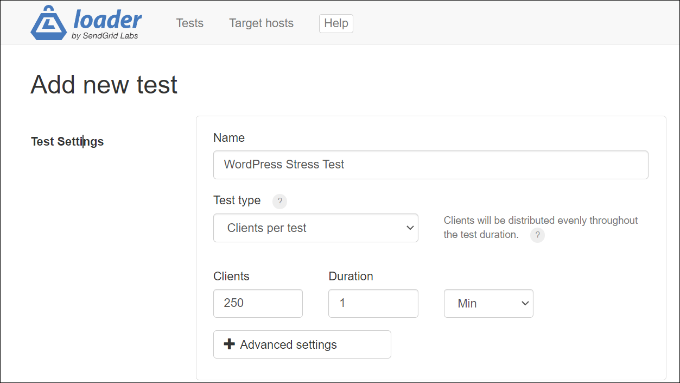
ในหน้าจอถัดไป คุณสามารถเปลี่ยนการตั้งค่าสำหรับการทดสอบความเครียดได้ คุณสามารถเริ่มต้นด้วยการเพิ่มชื่อสำหรับการทดสอบของคุณ

หลังจากนั้น คุณจะต้องเลือกประเภทการทดสอบ Loader.io มีการทดสอบ 3 ประเภท ซึ่งรวมถึง:
- ลูกค้าต่อการทดสอบ – ในสิ่งนี้ คุณสามารถทดสอบว่าไซต์ของคุณจะทำงานอย่างไรเมื่อมีผู้เยี่ยมชมจำนวนหนึ่งเยี่ยมชมไซต์ของคุณตามระยะเวลาที่กำหนด คุณสามารถกำหนดจำนวนลูกค้าและระยะเวลาได้
- ลูกค้าต่อวินาที – สถานการณ์นี้จะทดสอบเว็บไซต์ของคุณตามจำนวนคำขอของลูกค้าต่อวินาที
- รักษาภาระงานของลูกค้า – ภายใต้ประเภทการทดสอบนี้ จำนวนลูกค้าคงที่จะคงอยู่ตลอดระยะเวลาของการทดสอบ โดยจะทดสอบความเครียดกับไซต์ของคุณเมื่อมีการโหลดคงที่ในช่วงเวลาที่กำหนด
เราขอแนะนำให้ทำการทดสอบหลายครั้งโดยใช้แต่ละประเภทเหล่านี้ ซึ่งจะช่วยเปิดเผยปัญหาใดๆ ที่ไซต์ของคุณอาจพบในสถานการณ์ต่างๆ
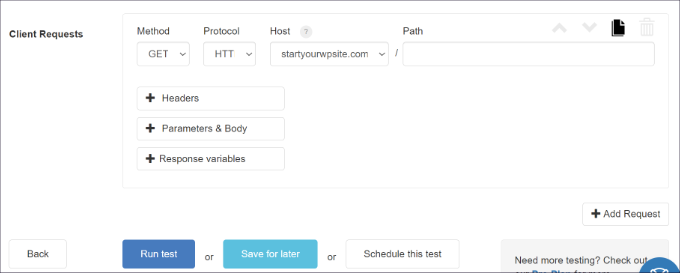
หากคุณเลื่อนลง คุณจะเห็นการตั้งค่าคำขอของลูกค้า สำหรับการทดสอบทั่วไป เราขอแนะนำให้ใช้การตั้งค่าเริ่มต้นและคุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรเลย

ตอนนี้คุณพร้อมที่จะทดสอบความเครียดเว็บไซต์ WordPress ของคุณแล้ว ไปข้างหน้าและคลิกปุ่ม 'ดำเนินการทดสอบ'
วิเคราะห์ผลการทดสอบความเครียดของคุณ
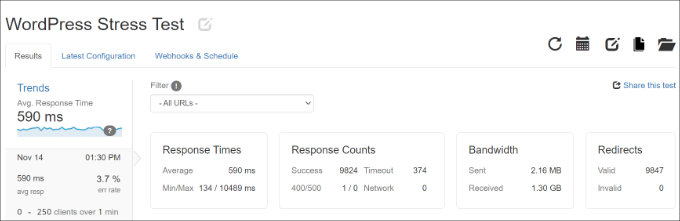
Loader.io จะทำการทดสอบความเครียดสำหรับเว็บไซต์ของคุณและรวบรวมผลลัพธ์ จากนั้น คุณสามารถวิเคราะห์เพื่อดูว่าเว็บไซต์ของคุณทำงานอย่างไรภายใต้สถานการณ์ที่มีการเข้าชมสูง
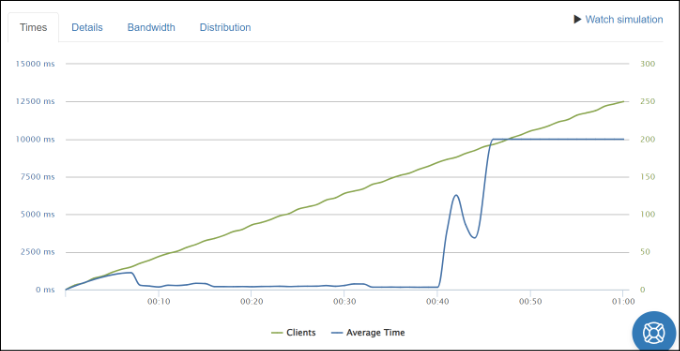
ตัวอย่างเช่น คุณสามารถเริ่มต้นด้วยการดูเวลาตอบกลับโดยเฉลี่ย ยิ่งเวลาตอบสนองต่ำลง ความเร็วในการโหลดเว็บไซต์ของคุณก็จะยิ่งเร็วขึ้นเท่านั้น
ในการทดสอบของเรา เวลาตอบสนองโดยเฉลี่ยคือ 590 มิลลิวินาทีหรือ 0.59 วินาที เมื่อลูกค้า 250 รายเยี่ยมชมเว็บไซต์เป็นเวลา 1 นาที

นี่เป็นการอ่านที่ดีพอสมควรและแสดงให้เห็นว่าเว็บไซต์ไม่ได้ช้าลงมากนักภายใต้ภาระงานสูง
อย่างไรก็ตาม เวลาตอบสนองสูงสุดที่บันทึกไว้คือ 10489 ms หรือ 10.489 วินาที ตอนนี้คุณสามารถดูกราฟด้านล่างเพื่อดูว่าเวลาตอบสนองเพิ่มขึ้นเมื่อใดเมื่อเทียบกับจำนวนไคลเอ็นต์
ตัวอย่างเช่น การทดสอบของเราแสดงให้เห็นว่ามีการเพิ่มขึ้นอย่างรวดเร็วเมื่อจำนวนลูกค้าเกิน 150 ราย และเวลาตอบสนองสูงสุดเกิดขึ้นเมื่อจำนวนลูกค้าเกือบถึง 200 ราย

เมื่อใช้ข้อมูลเชิงลึกเหล่านี้ คุณจะมีแนวคิดคร่าวๆ ว่าไซต์ของคุณจะทำงานอย่างไรเมื่อมีผู้เยี่ยมชมจำนวนหนึ่ง
ตอนนี้คุณสามารถทำซ้ำขั้นตอนนี้และทำการทดสอบหลายรายการโดยใช้สถานการณ์ที่แตกต่างกัน ตัวอย่างเช่น ลองเพิ่มจำนวนลูกค้า ทดสอบระยะเวลา และใช้การทดสอบประเภทต่างๆ
เคล็ดลับในการปรับปรุงเวลาตอบสนองและเพิ่มประสิทธิภาพ
หากการทดสอบโหลด WordPress แสดงประสิทธิภาพที่ช้าภายใต้สถานการณ์ที่มีปริมาณการใช้งานสูง คุณสามารถลองทำสิ่งต่าง ๆ เพื่อเพิ่มความเร็วไซต์ของคุณได้
เคล็ดลับในการปรับปรุงเวลาตอบสนองและจัดการกับปริมาณการเข้าชมที่สูงมีดังนี้
1. อัปเกรดแผนโฮสติ้ง WordPress ของคุณ – หากคุณใช้แผนโฮสติ้งที่จำกัดจำนวนผู้เข้าชมต่อเดือน ให้พิจารณาอัปเกรดเป็นแผนโฮสติ้งที่สูงขึ้น ด้วยวิธีนี้ คุณจะได้รับทรัพยากรเซิร์ฟเวอร์มากขึ้นและเว็บไซต์ของคุณสามารถรองรับปริมาณการใช้งานที่เพิ่มขึ้นได้เมื่อมีปริมาณการใช้งานเพิ่มขึ้น คุณสามารถดูการเปรียบเทียบโดยละเอียดเกี่ยวกับบริการโฮสติ้ง WordPress ที่เร็วที่สุดเพื่อเรียนรู้เพิ่มเติม
2. ใช้ปลั๊กอินแคช – ปลั๊กอินแคชช่วยลดภาระบนเซิร์ฟเวอร์ของไซต์ของคุณและช่วยปรับปรุงประสิทธิภาพ ให้บริการเว็บไซต์เวอร์ชันคงที่แก่ผู้ใช้ แทนที่จะต้องผ่านกระบวนการทั้งหมดในการขอหน้าเว็บ เป็นผลให้เว็บไซต์ของคุณโหลดเร็วขึ้นและคุณมอบประสบการณ์ผู้ใช้ที่ดีขึ้น
3. ตั้งค่าเครือข่ายการจัดส่งเนื้อหา (CDN) – CDN คือเครือข่ายของเซิร์ฟเวอร์ที่ส่งมอบเนื้อหาคงที่ที่แคชไว้ให้กับผู้ใช้ตามสถานที่ตั้งของพวกเขา ช่วยลดภาระบนเซิร์ฟเวอร์ไซต์ของคุณและปรับปรุงเวลาตอบสนอง
4. เพิ่มประสิทธิภาพรูปภาพและวิดีโอของคุณ – ภาพที่ไม่ได้รับการเพิ่มประสิทธิภาพอาจนำไปสู่ปัญหาด้านประสิทธิภาพการทำงานบนไซต์ของคุณ และเพิ่มภาระงานบนเซิร์ฟเวอร์ ในการเริ่มต้น คุณสามารถบีบอัดไฟล์ภาพขนาดใหญ่เพื่อลดเวลาตอบสนองได้ หากคุณกำลังโฮสต์วิดีโอบนเว็บไซต์ของคุณ ให้ลองอัปโหลดวิดีโอเหล่านั้นไปยัง YouTube หรือ Vimeo และฝังวิดีโอเหล่านั้นไว้ในเนื้อหาของคุณ
5. ลบปลั๊กอินและธีมที่ไม่ได้ใช้ – หากคุณมีปลั๊กอินและธีม WordPress ที่ไม่ได้ใช้งานหรือมีทรัพยากรจำนวนมาก ให้พิจารณาลบออก พวกเขาสามารถทำให้เว็บไซต์ WordPress ของคุณช้าลงโดยการโหลดสคริปต์ที่ไม่ได้ใช้และใช้ทรัพยากรเซิร์ฟเวอร์จำนวนมาก
สำหรับเคล็ดลับเพิ่มเติมในการปรับปรุงประสิทธิภาพไซต์ของคุณ โปรดดูคำแนะนำในการเพิ่มความเร็วและประสิทธิภาพของ WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีทดสอบความเครียดในเว็บไซต์ WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับข้อผิดพลาด WordPress ที่พบบ่อยที่สุด และวิธีการแก้ไข และคำแนะนำขั้นสูงสุดสำหรับ WordPress SEO
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
