วิธีจัดรูปแบบรายการกริดในโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi
เผยแพร่แล้ว: 2022-10-12การมีพื้นที่บนเว็บไซต์เพื่อแสดงผลงานของคุณเป็นสิ่งสำคัญ หากคุณเป็นสไตลิสต์ คุณสามารถสร้างหลายโครงการภายในเว็บไซต์ WordPress เพื่อแสดงแนวคิดของคุณ หากคุณเป็นนักออกแบบแบรนด์ คุณสามารถใช้พอร์ตโฟลิโอเพื่อแสดงผลงานที่ผ่านมาของคุณได้ นอกจากนี้ เรายังก้าวไปอีกขั้นและเพิ่มหมวดหมู่ต่างๆ สำหรับโครงการของเราได้อีกด้วย นี่คือที่มาของโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi
ด้วยโมดูลนี้ เราสามารถแสดงการทำงานหนักของเราในลักษณะที่ง่ายและเป็นระเบียบ ในบทช่วยสอนวันนี้ เราจะจัดสไตล์รายการกริดแต่ละรายการของโมดูลพอร์ตโฟลิโอที่สามารถกรองได้ เราจะใช้เลย์เอาต์จาก Divi Conference และ Divi Online Yoga Instructor ฟรีที่มาพร้อมกับการซื้อ Divi ทุกครั้ง เช่นเดียวกับ Divi ทั้งหมด เรามีความสามารถในการจัดรูปแบบโมดูลนี้เพื่อให้ตรงกับความต้องการและความต้องการของเรา อย่างไรก็ตาม ก่อนที่เราจะเข้าสู่การจัดสไตล์ เรามาเรียนรู้เพิ่มเติมเกี่ยวกับโมดูลกันก่อนดีกว่า
โมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi คืออะไร
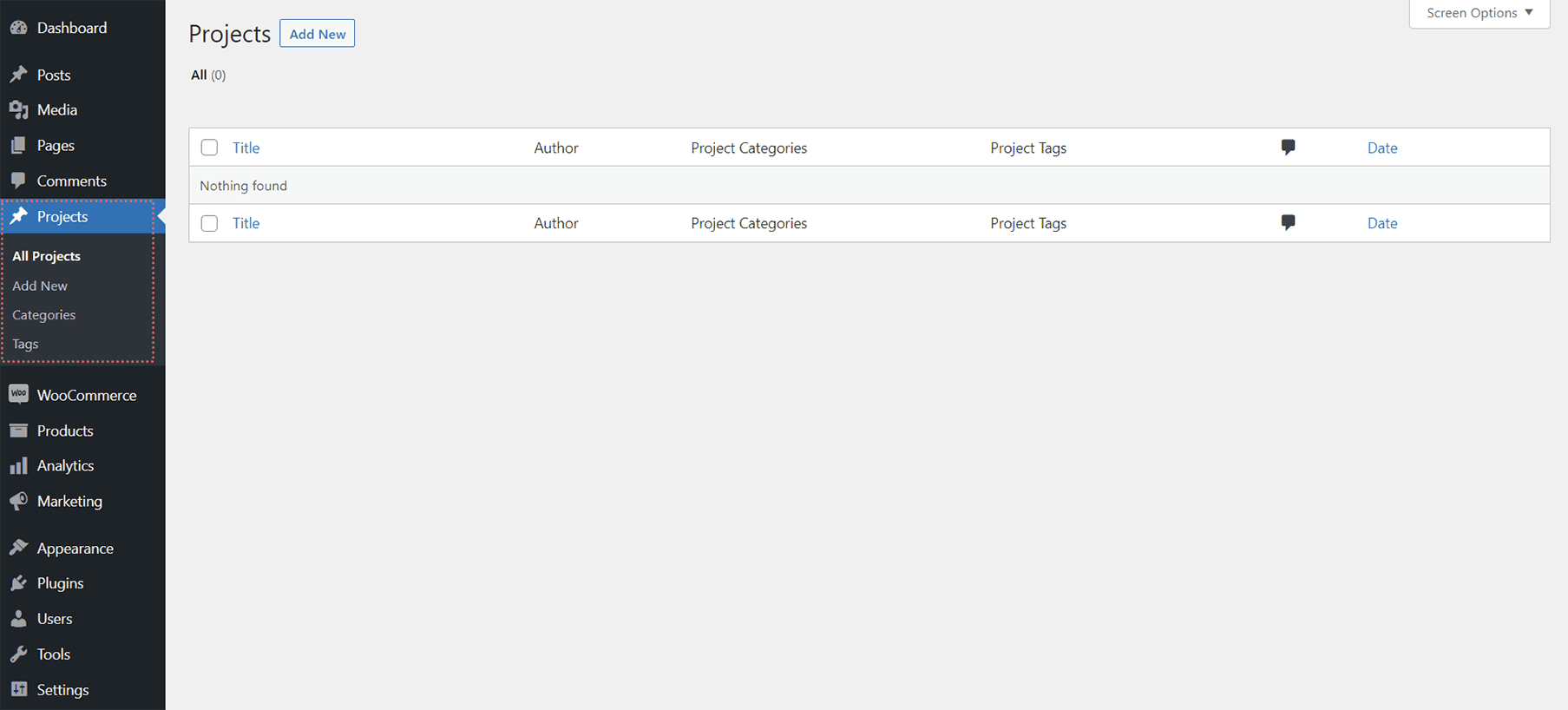
โปรเจ็กต์เป็นส่วนหนึ่งของประเภทโพสต์ที่กำหนดเองซึ่งทำงานคล้ายกับโพสต์ คุณสามารถค้นหาสิ่งเหล่านี้ได้ภายในแดชบอร์ด WordPress ของคุณ

นี่คือที่ที่คุณจะสร้างโครงการแต่ละโครงการซึ่งจะเติมโมดูลพอร์ตโฟลิโอที่สามารถกรองได้ โมดูลช่วยให้เราแสดงโครงการได้สองวิธี: ในรูปแบบกริดหรือในรูปแบบเต็มความกว้าง สำหรับเรา เราจะใช้และกำหนดรูปแบบรูปแบบกริด ด้วยโมดูลพอร์ตโฟลิโอที่กรองได้ เราจะสามารถแสดงโครงการล่าสุดของเราได้ ผู้ใช้ไซต์ของเราจะแสดงแถบตัวกรองที่ด้านบนของตารางพอร์ตโฟลิโอของเรา จากที่นั่น พวกเขาสามารถหมุนเวียนผ่านหมวดหมู่พอร์ตต่างๆ ที่เราอนุญาตให้แสดงภายในโมดูลได้
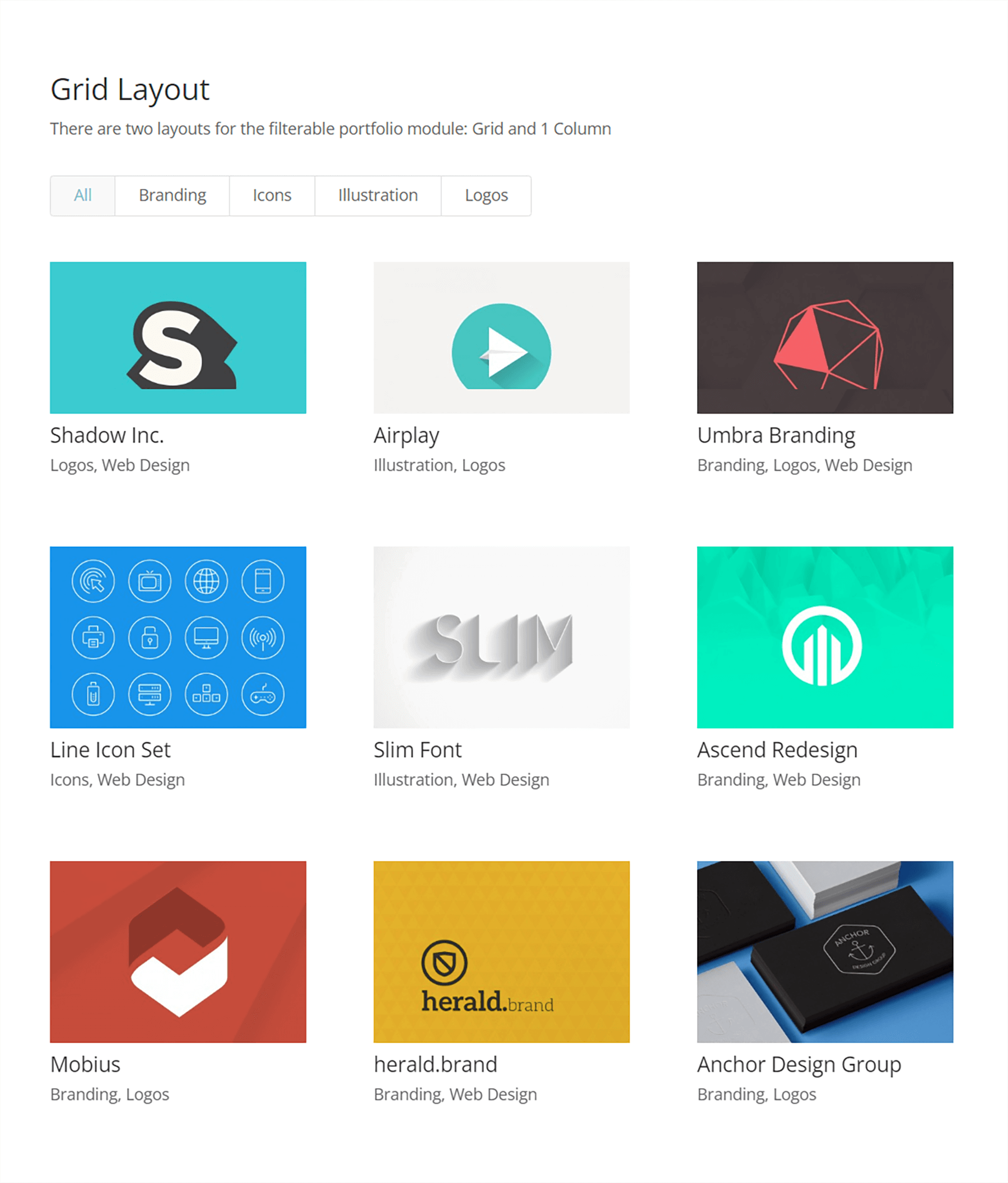
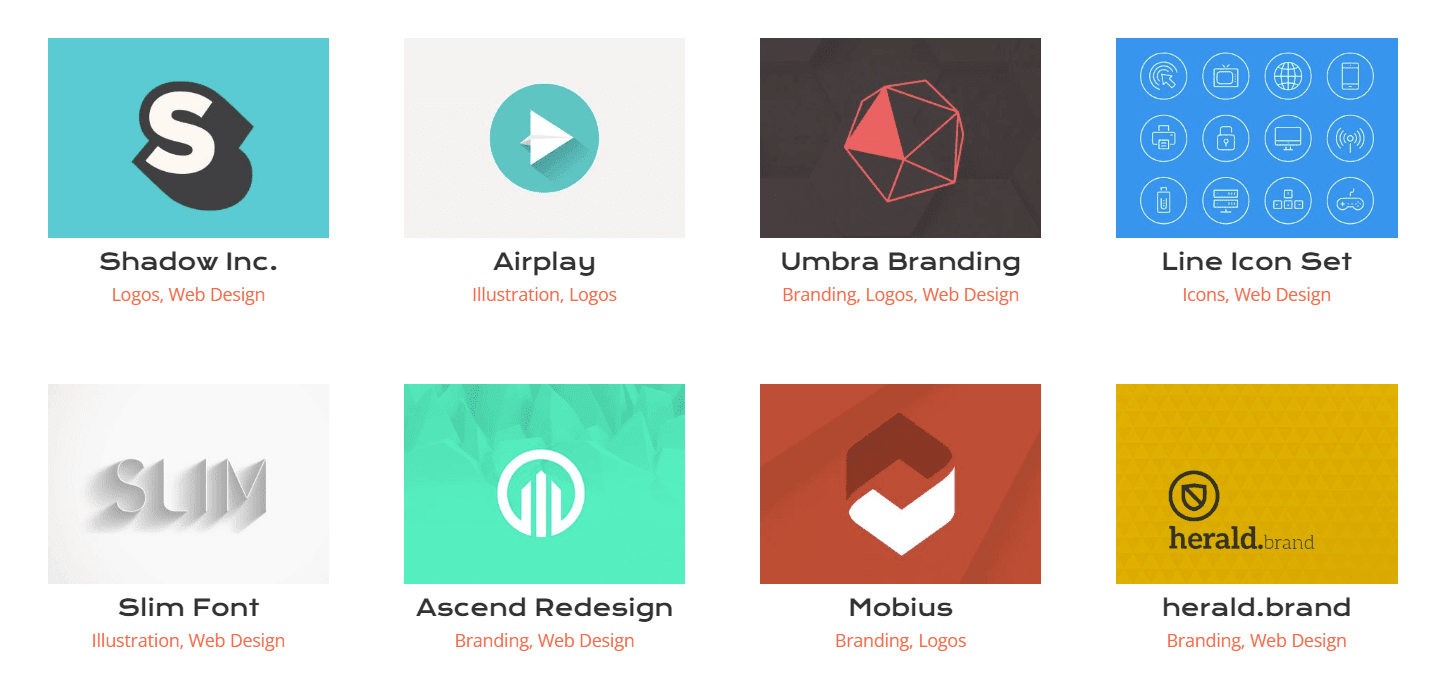
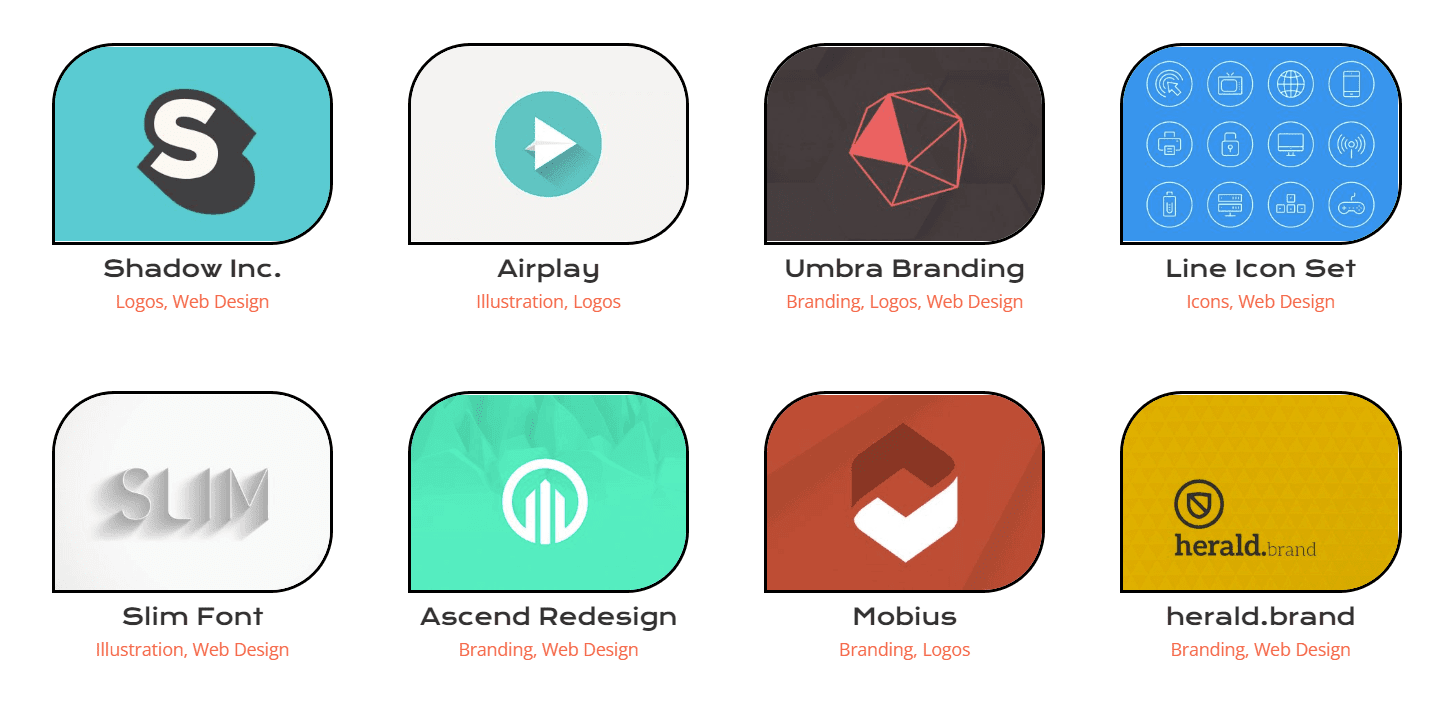
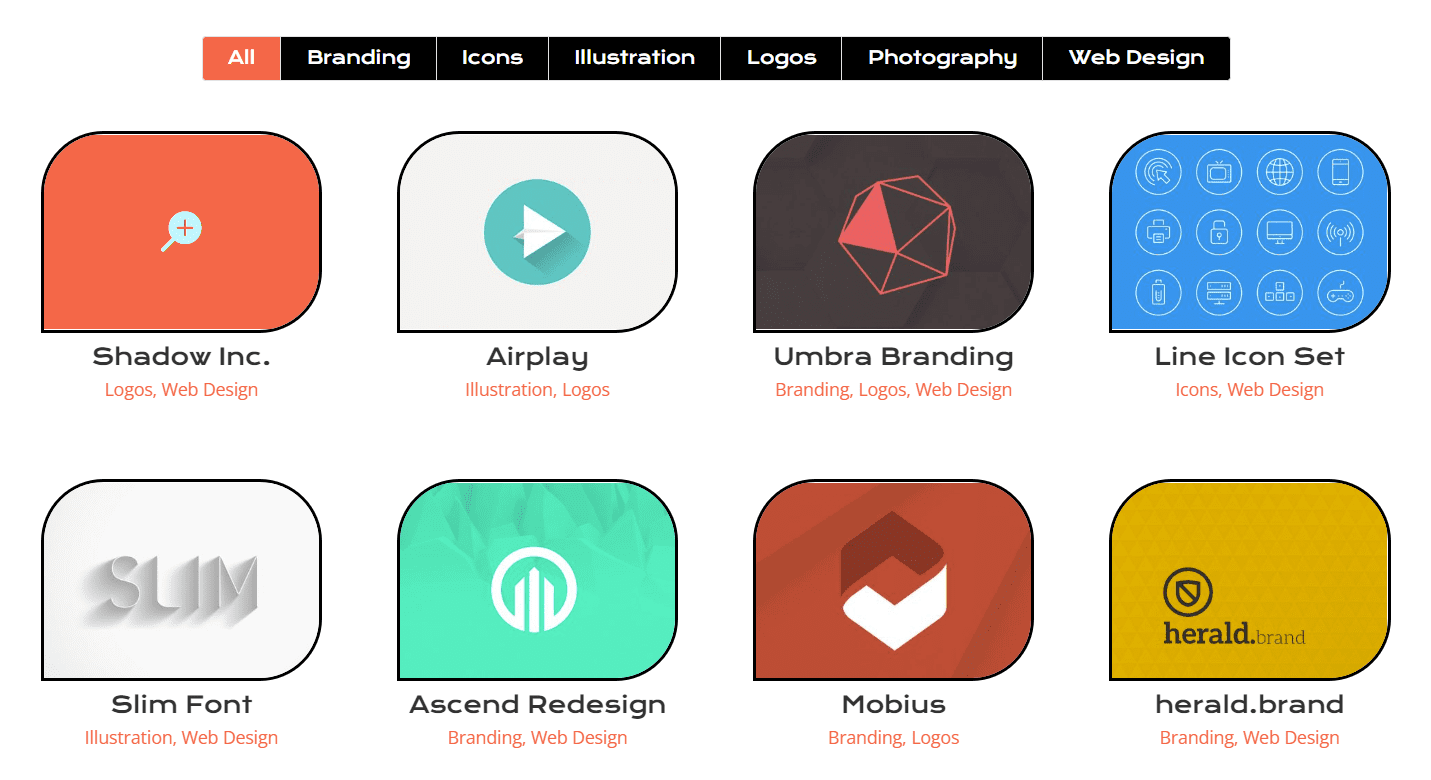
ต่อไปนี้คือตัวอย่างการติดตั้งโมดูลวานิลลากับโครงการตัวอย่างบางส่วน:

สิ่งที่ต้องพิจารณาเมื่อจัดรูปแบบพอร์ตโฟลิโอที่สามารถกรองได้ของ Divi
เช่นเดียวกับโมดูล Divi ทั้งหมด โมดูลพอร์ตโฟลิโอที่กรองได้มาพร้อมกับคุณสมบัติมากมายที่เราสามารถจัดรูปแบบตามความต้องการและความต้องการของเรา ด้วยเหตุนี้ คุณลักษณะส่วนใหญ่ที่มาพร้อมกับโมดูลที่เราสามารถแก้ไขได้ภายในแท็บการออกแบบของกล่องโมดอลการตั้งค่าโมดูล เราสามารถแก้ไขพื้นที่ดังต่อไปนี้และอื่น ๆ :
- ชื่อโครงการ
- ประเภทโครงการ
- รูปขนาดย่อ
- กรองข้อความ
- เลื่อนภาพขนาดย่อ
- การแบ่งหน้า
นี่ไม่ใช่รายการทั้งหมด และเรายังไม่ได้เริ่มพูดถึงวิธีที่ CSS ได้เพิ่มการปรับแต่งที่ลึกซึ้งยิ่งขึ้นให้กับโมดูลนี้!
เราจะออกแบบโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi อย่างไร
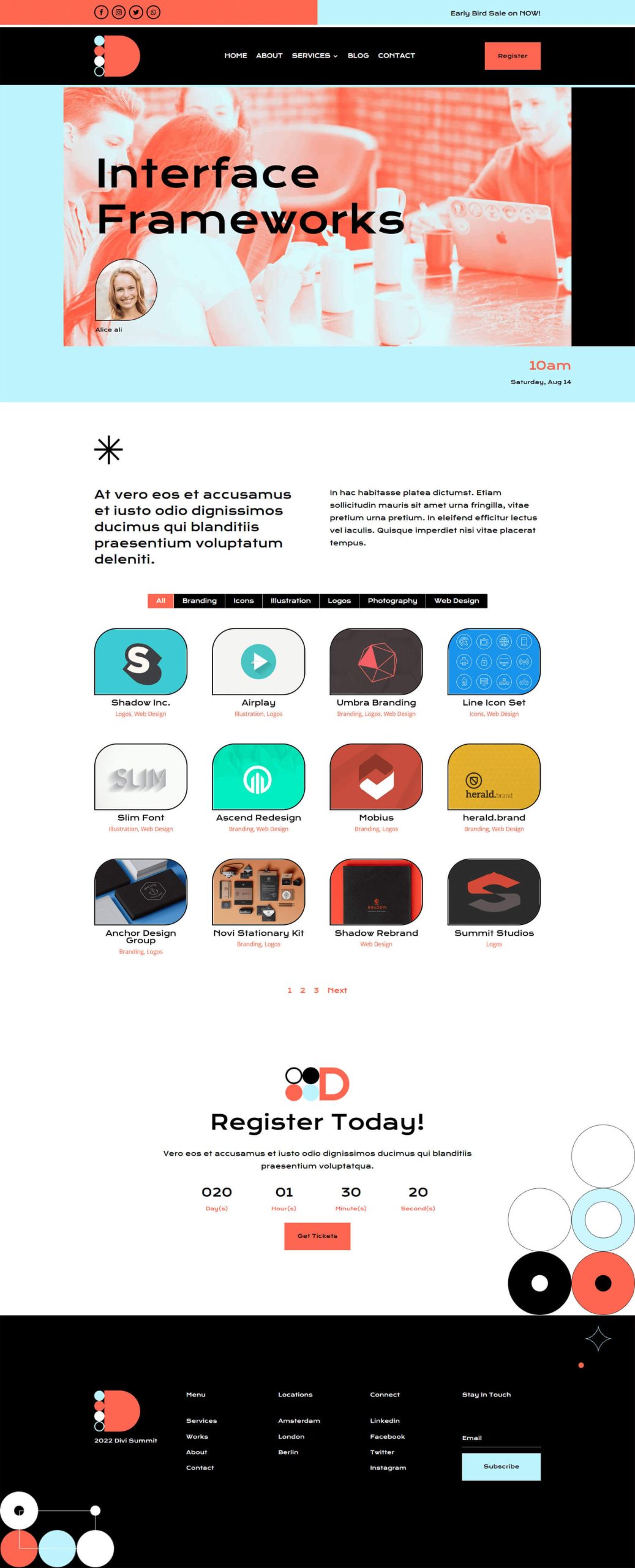
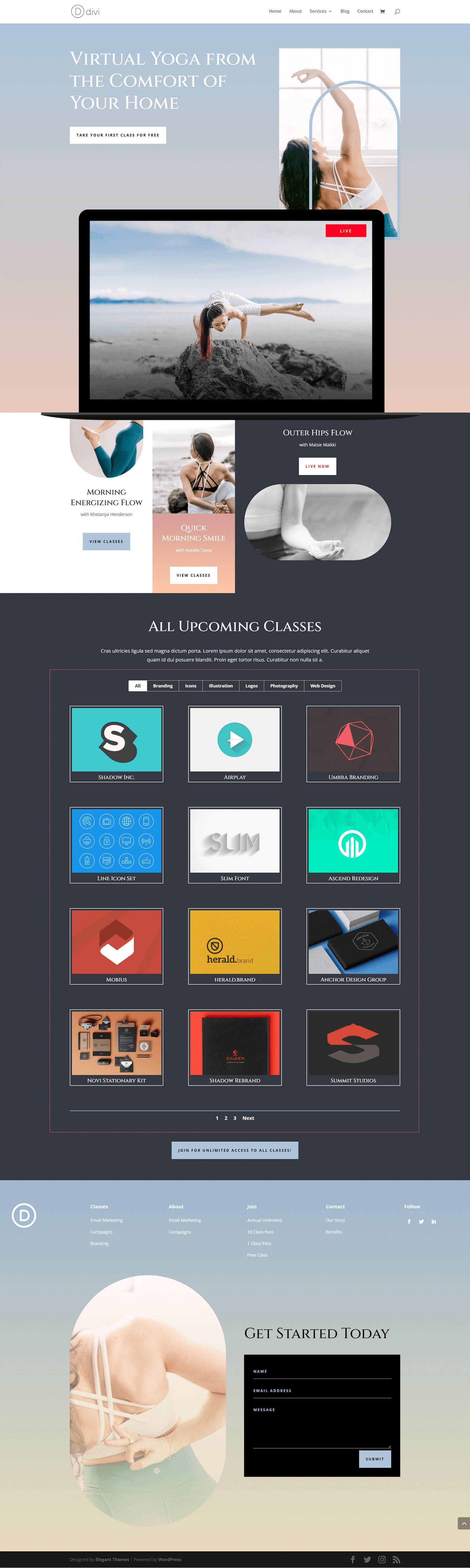
ดังที่ได้กล่าวไว้ก่อนหน้านี้ สำหรับบทช่วยสอนนี้ เราจะใช้สองเลย์เอาต์จาก Divi Conference และ Divi Online Yoga Instructor ด้านล่างนี้ คุณสามารถดูงานที่เราจะทำในบทช่วยสอนนี้
เค้าโครงกิจกรรมการประชุม Divi

เค้าโครงหน้า Landing Page ของผู้สอนโยคะออนไลน์ Divi

คุณสามารถดาวน์โหลดทั้งสองเลย์เอาต์จากภายใน Divi Builder ได้อย่างง่ายดาย เอาล่ะ มาเริ่มกันเลย!
จัดแต่งทรงผม Divi's Filterable Portfolio Module: Divi Conference Edition
ก่อนอื่น เราต้องติดตั้งเทมเพลตหน้ากิจกรรมจาก Divi Conference Layout Pack หลังจากที่คุณสร้างหน้าใหม่ใน WordPress และเปิดใช้งาน Divi Builder เราจะเข้าสู่ Divi Library
เข้าสู่ Divi Layout Library
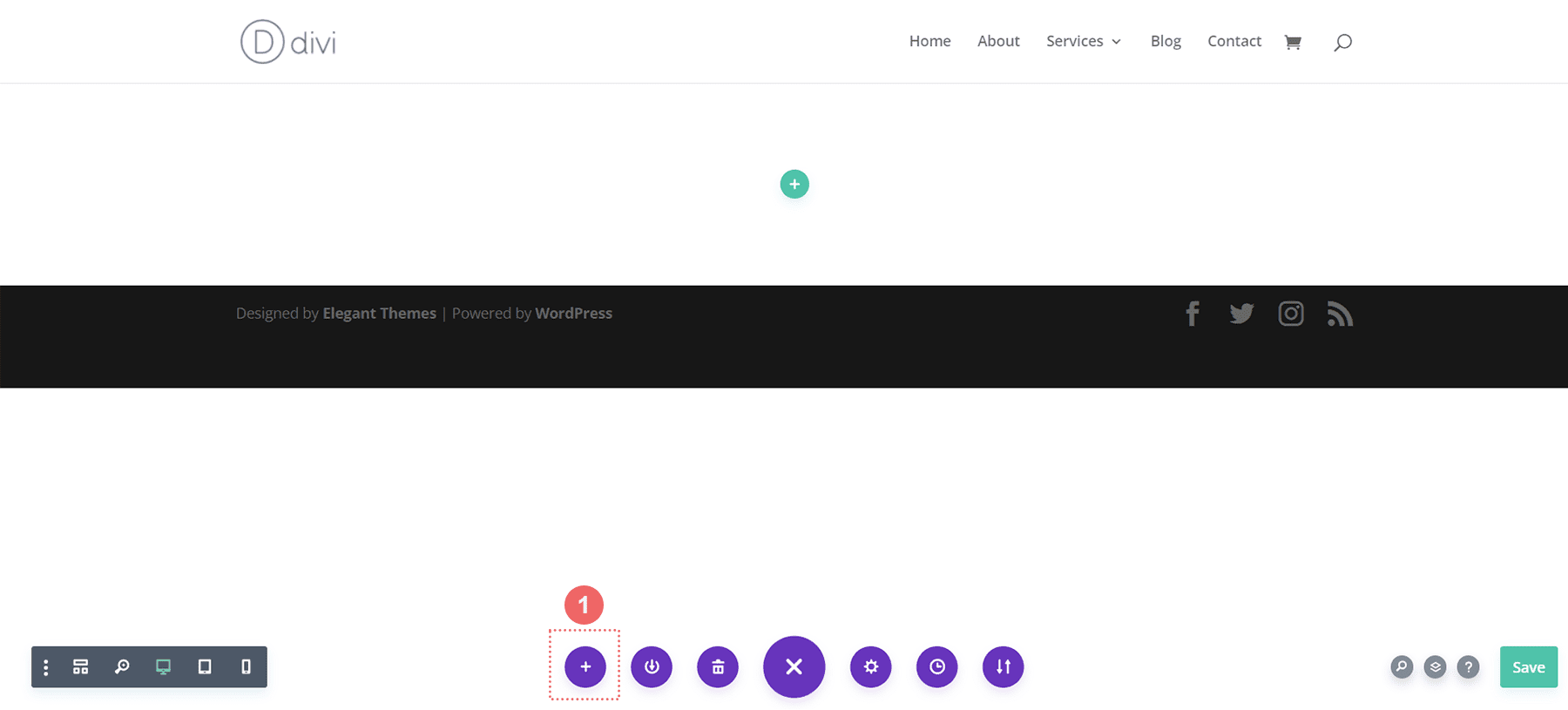
คลิกที่ไอคอน Load from Library เพื่อเข้าสู่ Divi Layout Library

ค้นหาเค้าโครงภายในไลบรารีเค้าโครง Divi
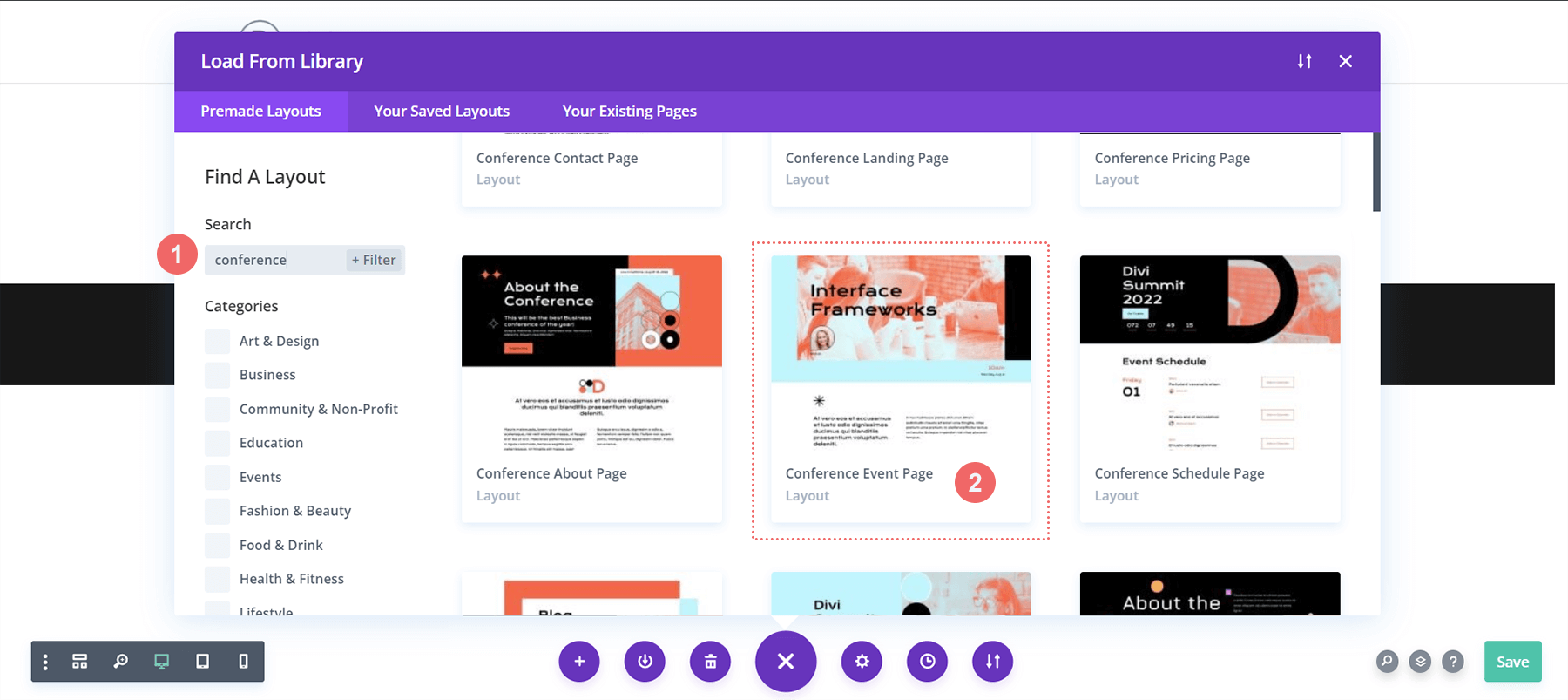
ใช้คุณลักษณะการค้นหาภายในไลบรารีเค้าโครงของ Divi ค้นหา เค้าโครงหน้ากิจกรรมการประชุม Divi

ติดตั้งเค้าโครง
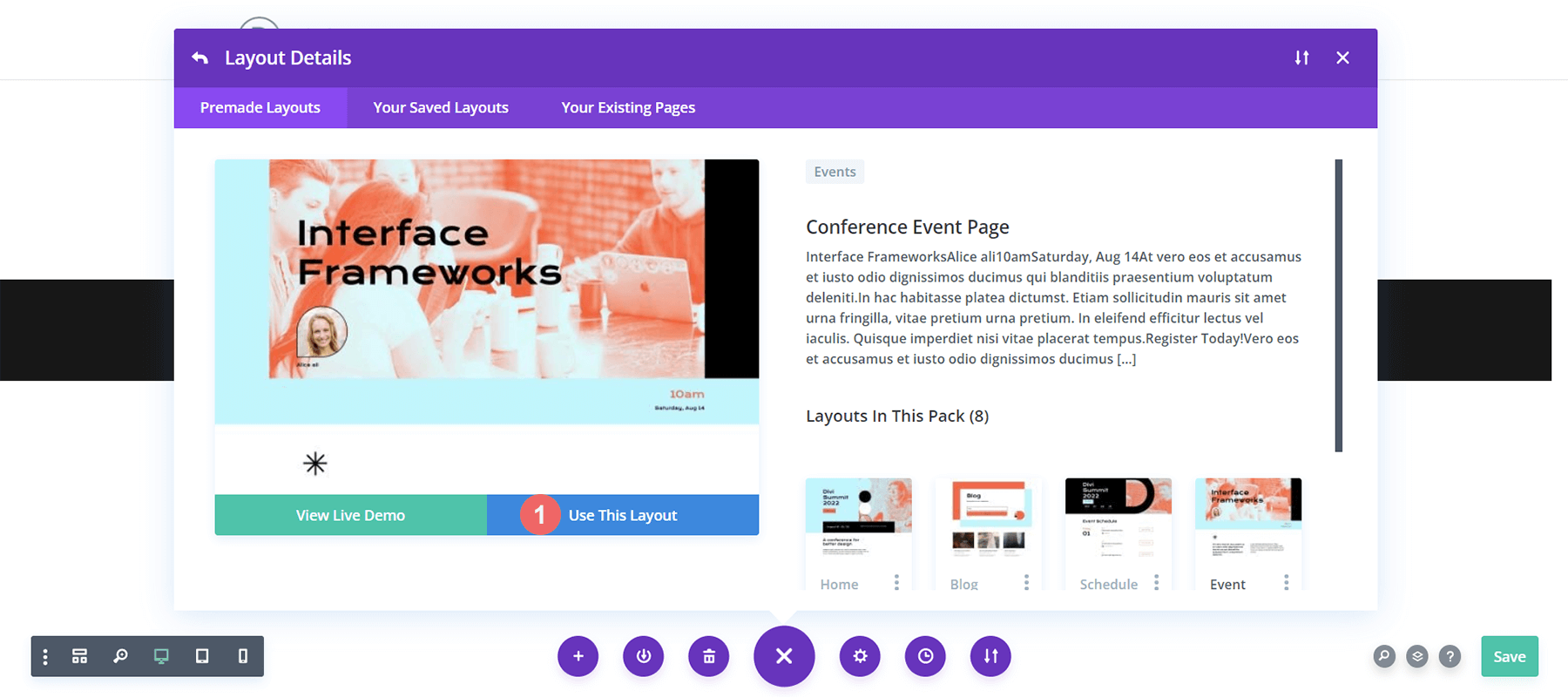
เมื่อคุณเลือกเลย์เอาต์แล้ว ให้ คลิกปุ่ม Use This Layout เพื่อติดตั้งเลย์เอาต์ลงในเพจของคุณ

ถอดและเปลี่ยนโมดูลรูปภาพ
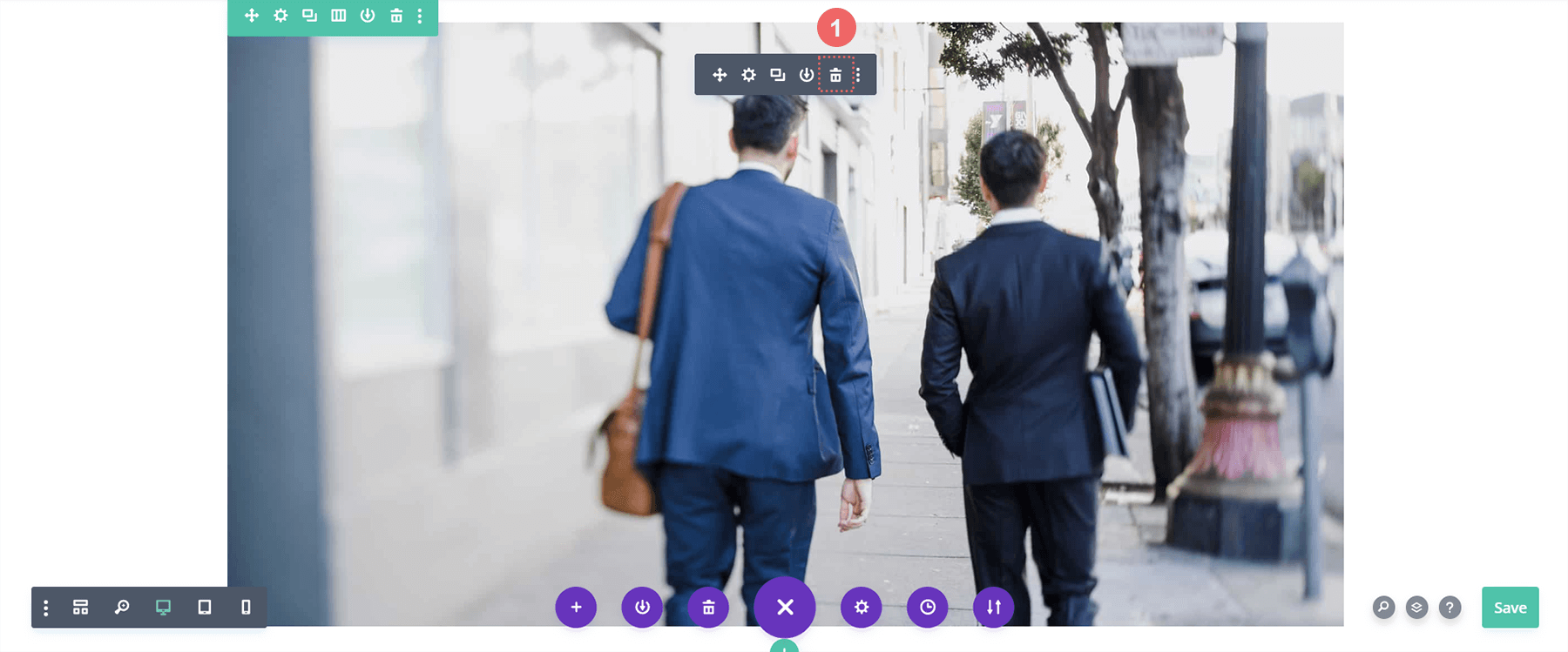
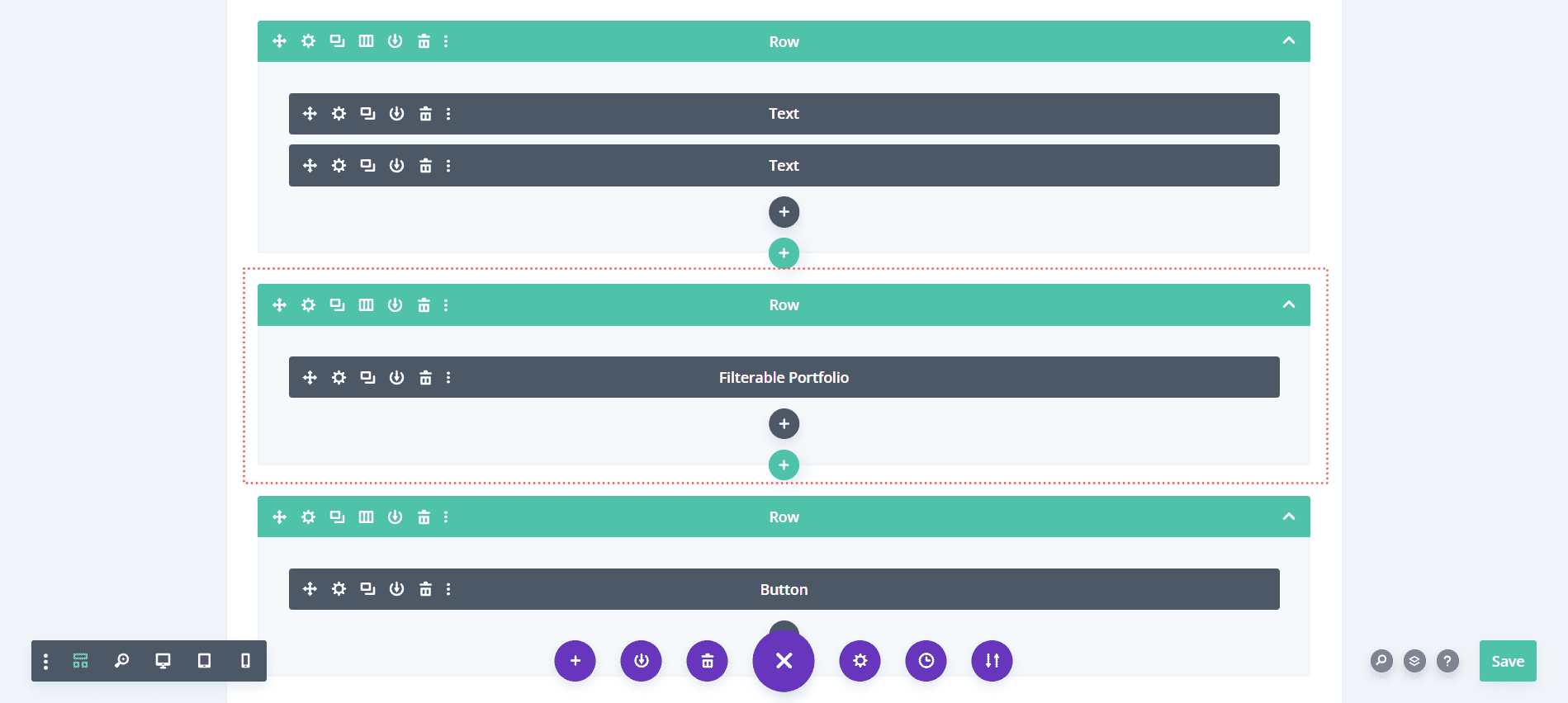
เราจะลบ Image Module ตามภาพด้านล่าง เพื่อให้มีที่ว่างสำหรับ Filterable Portfolio Module ที่เราจะจัดสไตล์ คลิกที่ไอคอนลบหลังจากวางเมาส์เหนือรูปภาพ เพื่อลบรูปภาพ

ใส่ Divi Filterable Portfolio Module
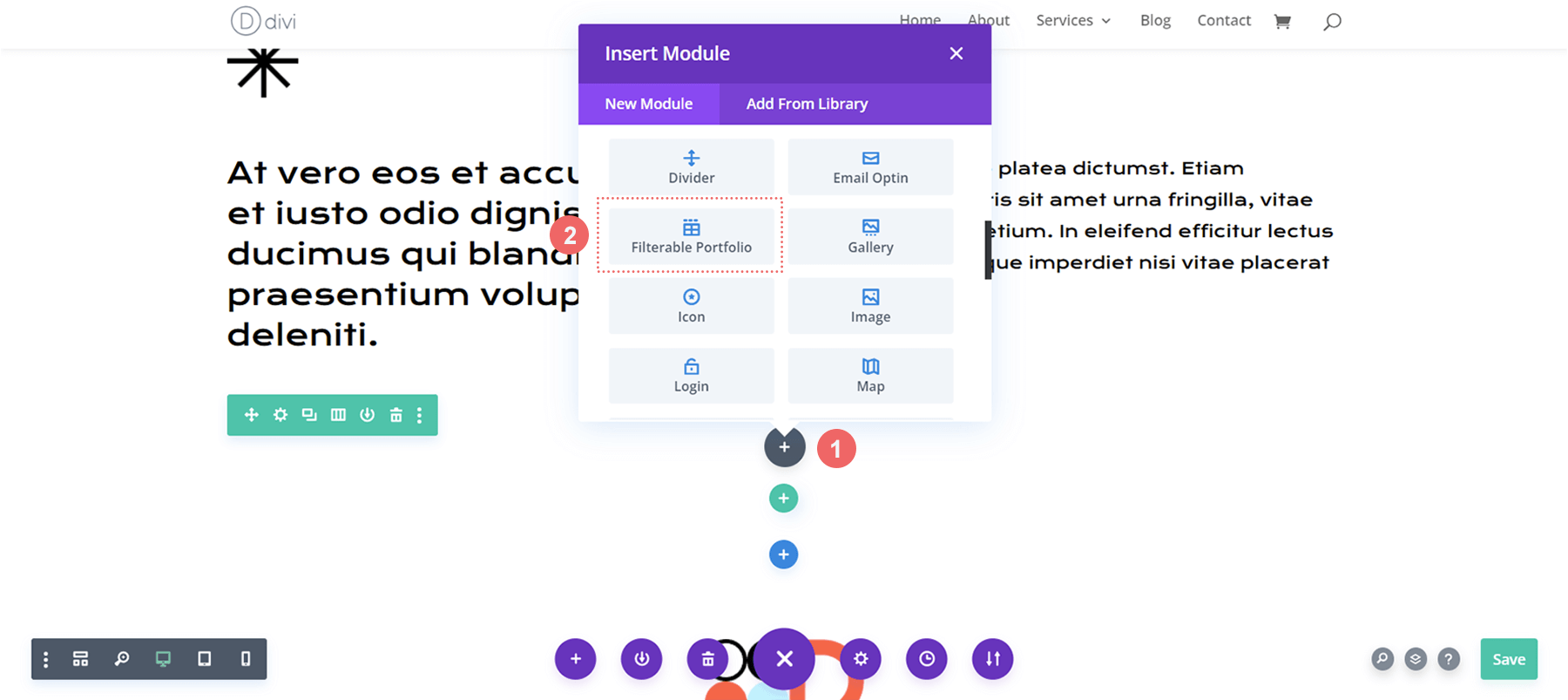
เมื่อนำ Image Module ออกแล้ว เราจึงสามารถสร้างพื้นที่สำหรับโมดูล Portfolio ที่กรองได้ เราจะคลิกที่ไอคอนเพิ่มโมดูล (เครื่องหมายบวกสีเทา) จากนั้นเลือกโมดูลจากกล่องโมดอลโมดูลที่ปรากฏขึ้น

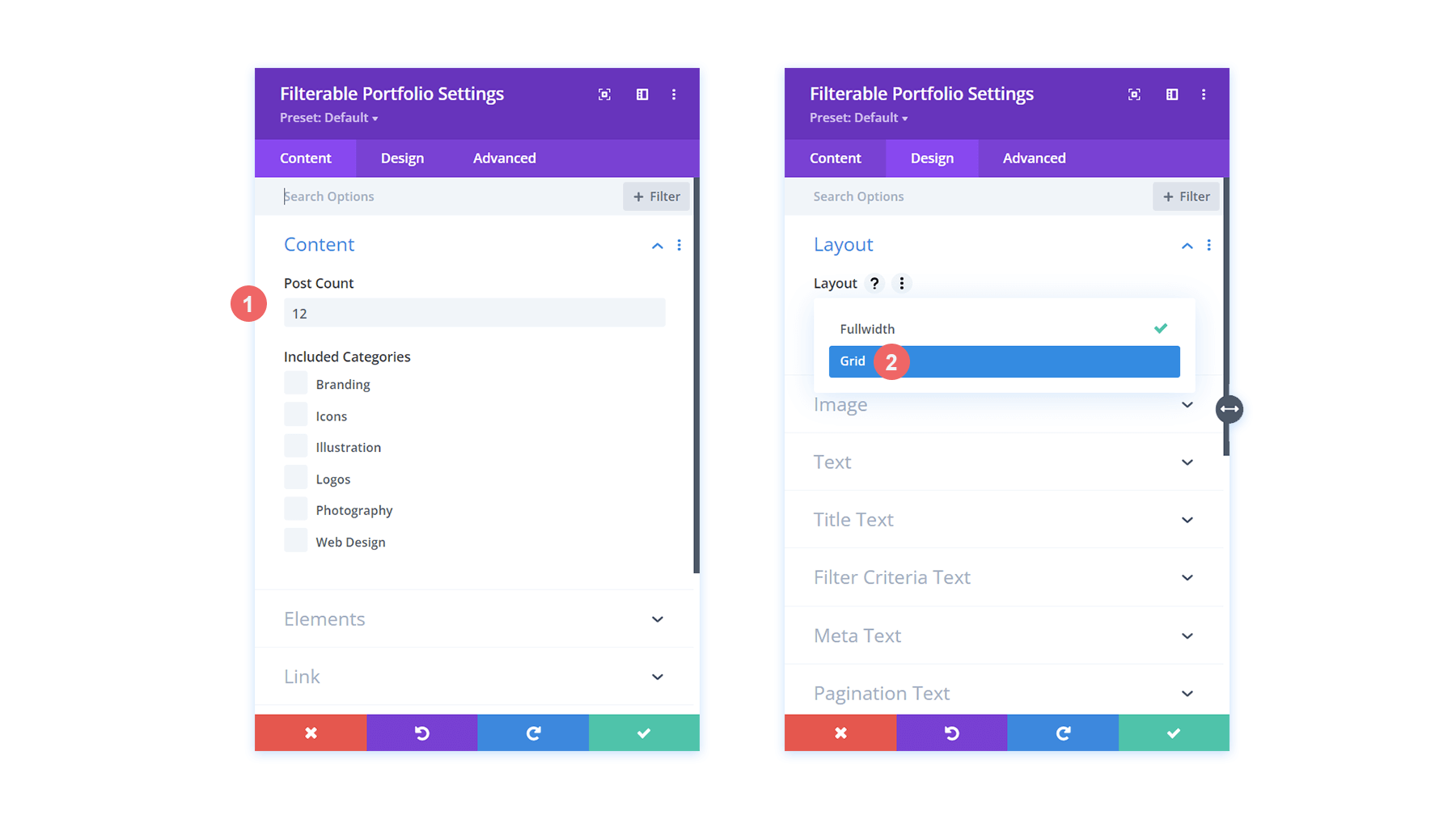
การตั้งค่าจำนวนโพสต์และเลย์เอาต์พอร์ตโฟลิโอ
ตามค่าเริ่มต้น โมดูลนี้จะแสดงงานของคุณในคอลัมน์เดียว อย่างไรก็ตาม เราจะใช้เลย์เอาต์ Grid ซึ่งมี 4 คอลัมน์ตามค่าเริ่มต้น ดังนั้น เราขอแนะนำให้เลือกตัวเลขที่เป็นจำนวนทวีคูณของ 4 (4, 8, 12, 16 เป็นต้น) เป็นจำนวนโพสต์สำหรับพอร์ตโฟลิโอของคุณ สำหรับบทช่วยสอนนี้ เราจะใช้ 12 โปรเจ็กต์ในกริดของเรา

เริ่มต้นการจัดรูปแบบพอร์ตโฟลิโอที่สามารถกรองได้ของ Divi: ชื่อและข้อความเมตา
ตอนนี้เรามีโปรเจ็กต์ของเราแสดงเป็นตารางแล้ว มาเชื่อมโยงองค์ประกอบการออกแบบบางส่วนจากเทมเพลตที่เราเลือกกัน ในกรณีนี้ เราจะใช้สไตล์ที่มาพร้อมกับ Divi Conference Layout Pack ภายในโมดูลใหม่ของเรา
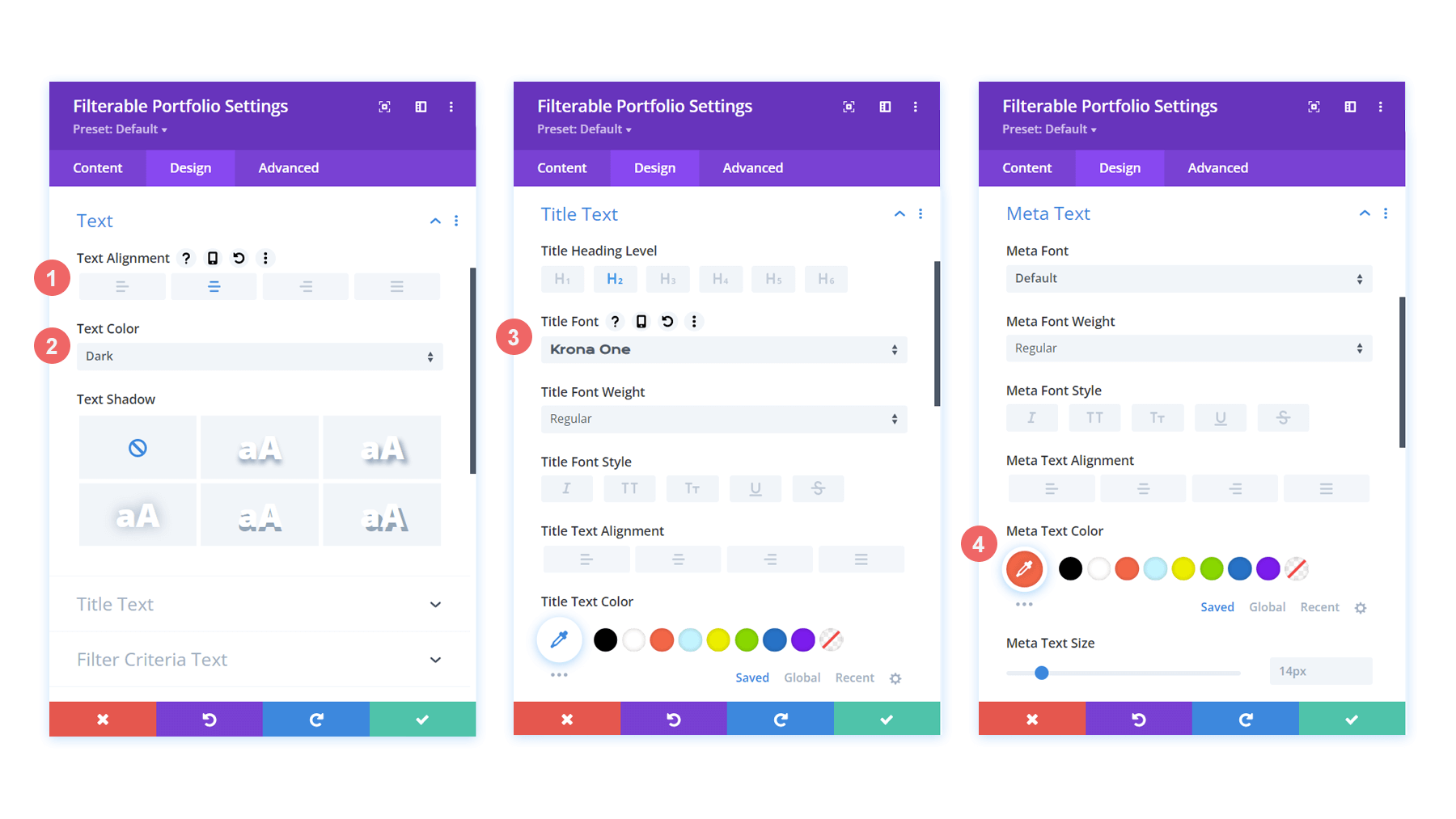
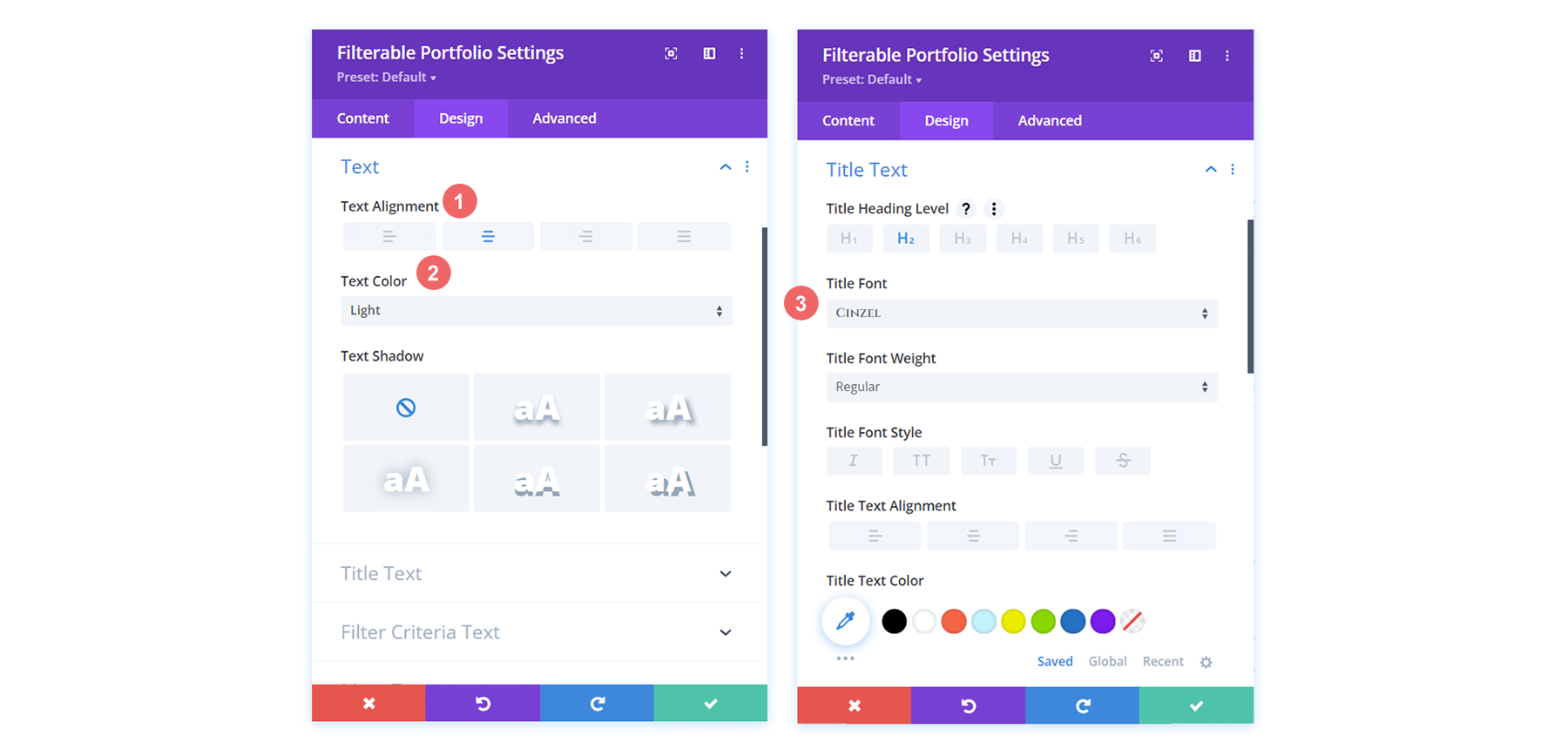
การจัดรูปแบบข้อความ
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: Dark
การจัดรูปแบบข้อความชื่อเรื่อง
- ระดับหัวเรื่อง:H2
- แบบอักษรของชื่อเรื่อง: Krona One
- ชื่อข้อความสี: #000000
การจัดรูปแบบข้อความเมตา
- Meta Font: ค่าเริ่มต้น (Open Sans)
- Meta Text Color: #ff6651


ตอนนี้เราได้จัดสไตล์สำหรับชื่อในตารางพอร์ตโฟลิโอแล้ว มาแก้ไขรูปร่างจริงของภาพขนาดย่อของโปรเจ็กต์กัน
แก้ไขเส้นขอบและมุมโค้งมนของภาพขนาดย่อของโครงการ
ภายใน Divi Conference Layout Pack เราใช้การผสมผสานของมุมโค้งมนที่ไม่เหมือนใครเพื่อสร้างรูปทรงที่เป็นเอกลักษณ์ให้กับรูปภาพหลักบางส่วนภายในชุด ลองใช้สไตล์นี้กับภาพขนาดย่อของโมดูลของเรา
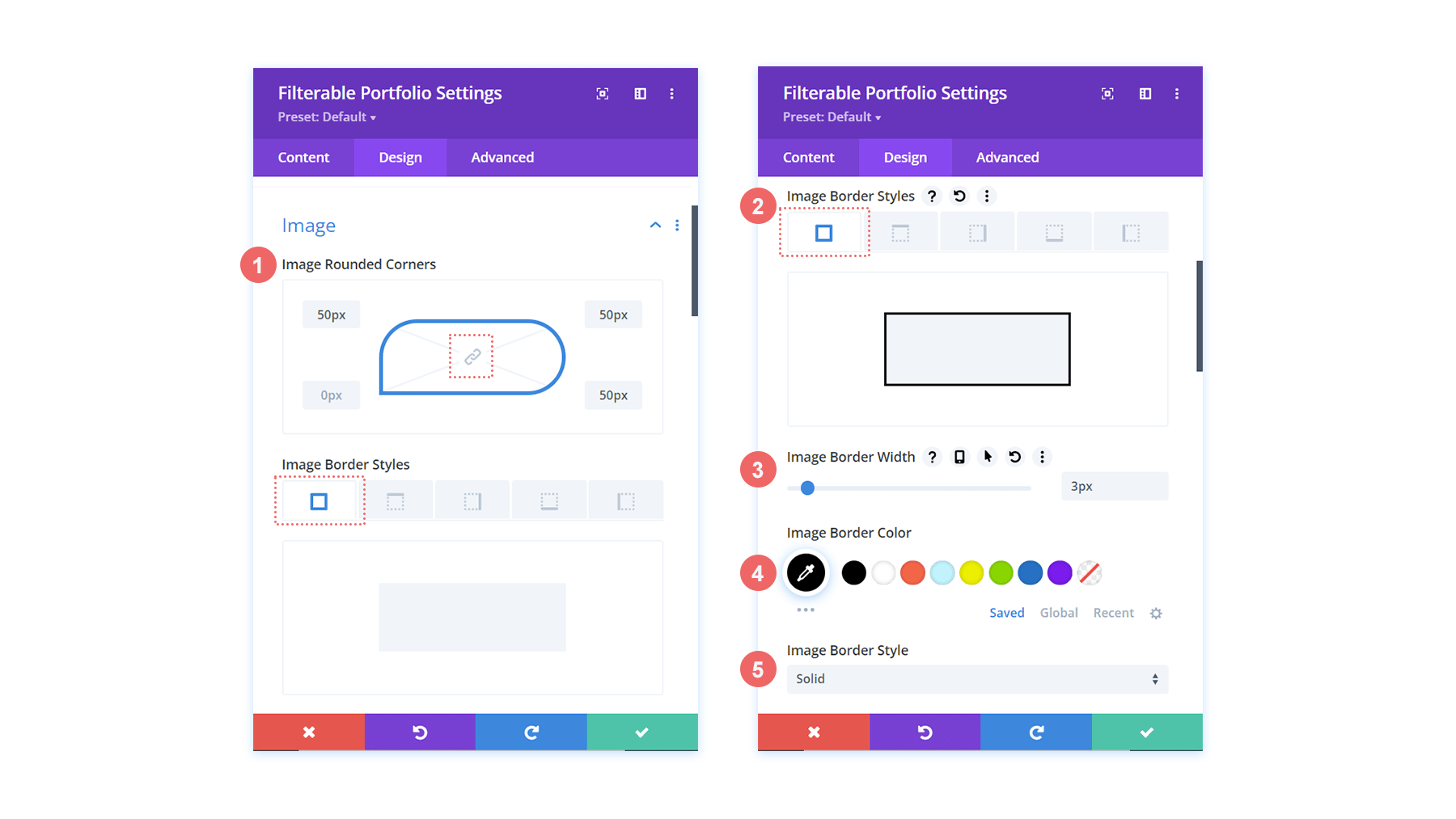
ภาพ
- มุมโค้งมนของรูปภาพ: 50px 50px 50px 0px
- รูปแบบเส้นขอบของรูปภาพ: ทั้งหมด
- ความกว้างของเส้นขอบรูปภาพ: 3px
- สีของเส้นขอบรูปภาพ: #000000
- สไตล์เส้นขอบของรูปภาพ: Solid


ซึ่งจะทำให้ภาพขนาดย่อของเรามีรูปร่างที่ตรงกับส่วนที่เหลือของภาพอื่นๆ ตลอดทั้งแพ็กเลย์เอาต์
การปรับแต่งโอเวอร์เลย์โฮเวอร์
ก้าวไปอีกขั้นกับการจัดสไตล์ของเราและแก้ไขภาพซ้อนทับเล็กน้อยที่มาพร้อมกับโมดูลนี้โดยค่าเริ่มต้น เราจะเปลี่ยนสีและไอคอนที่ใช้ทันที
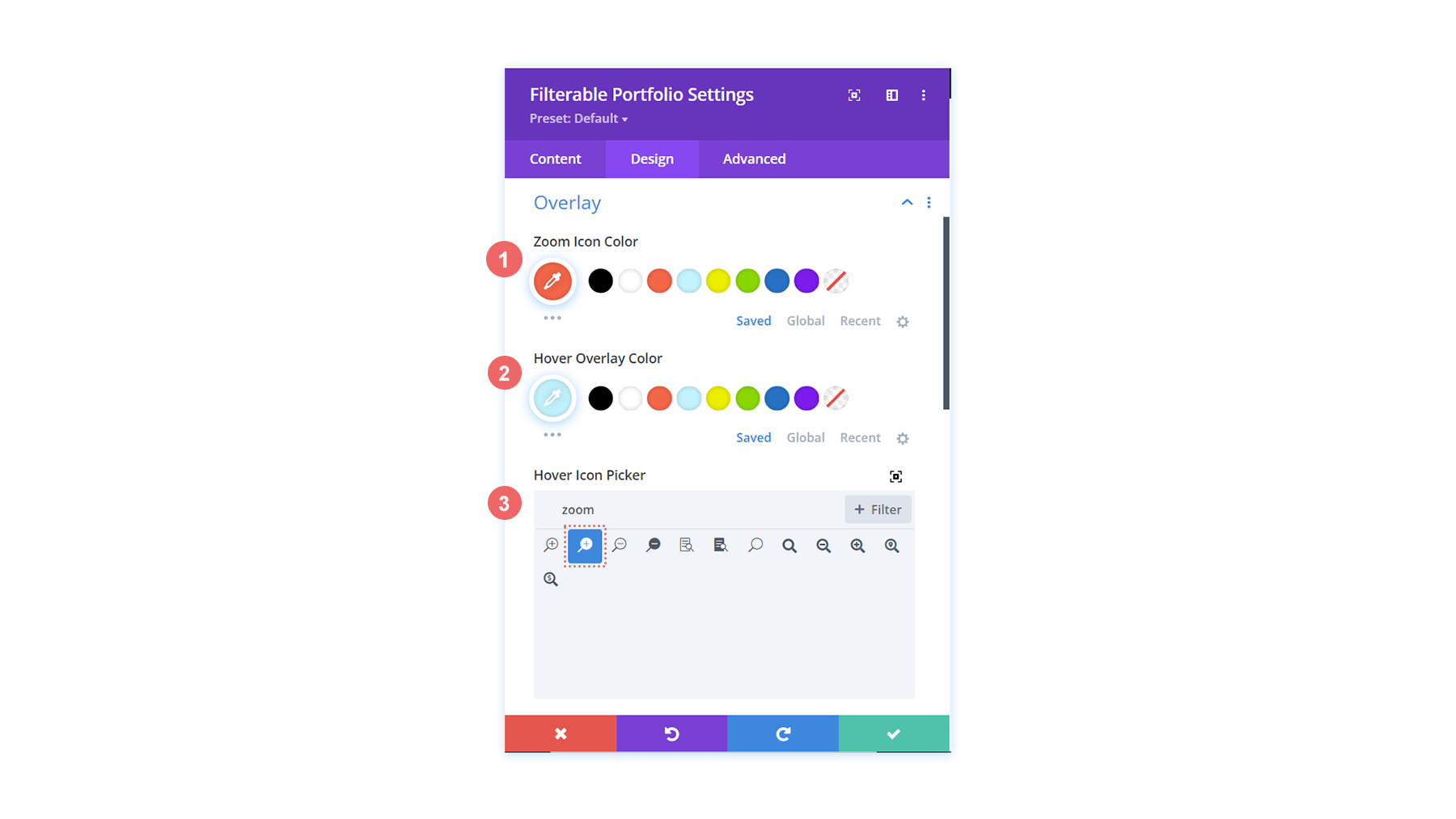
โอเวอร์เลย์
- สีไอคอนซูม: #bcf5fd
- วางเมาส์เหนือสี: #ff6651
- เครื่องมือเลือกไอคอนโฮเวอร์: Zoom

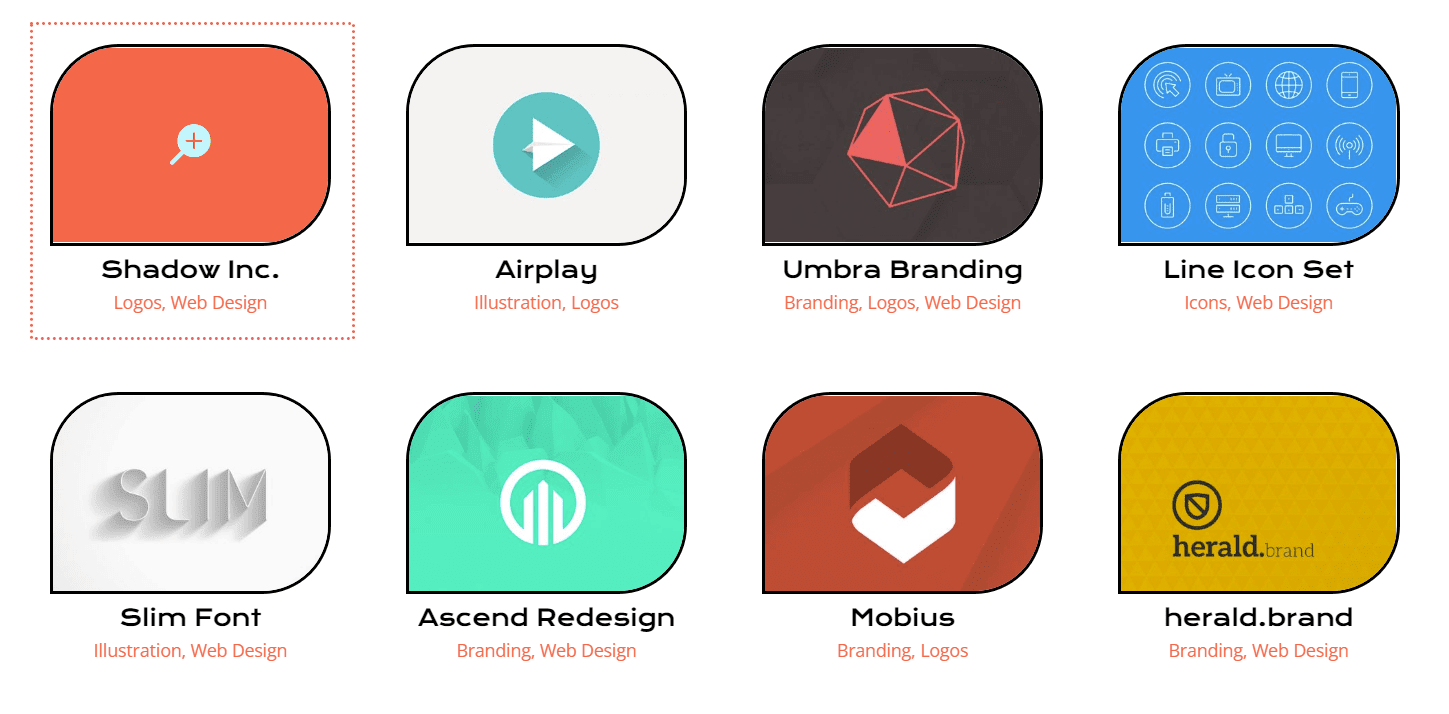
อย่างที่คุณเห็น เราได้เพิ่มสีแบรนด์ของเลย์เอาต์นี้ลงในโอเวอร์เลย์ รวมถึงเปลี่ยนไอคอนที่ Divi มีให้โดยค่าเริ่มต้นสำหรับฟีเจอร์โฮเวอร์โอเวอร์เลย์ของโมดูลนี้

การจัดรูปแบบการแบ่งหน้า
ตอนนี้เรากำลังจะเริ่มใช้ตัวอย่างเล็ก ๆ ของ CSS เพื่อเพิ่มการปรับแต่งเพิ่มเติมให้กับโมดูลพอร์ตโฟลิโอที่กรองได้ของเรา ประการแรก เราจะจัดรูปแบบการแบ่งหน้าของโมดูลนี้ ต่อไป เราจะลบเส้นขอบที่ปรากฏด้านบนด้วย CSS . บรรทัดเดียว
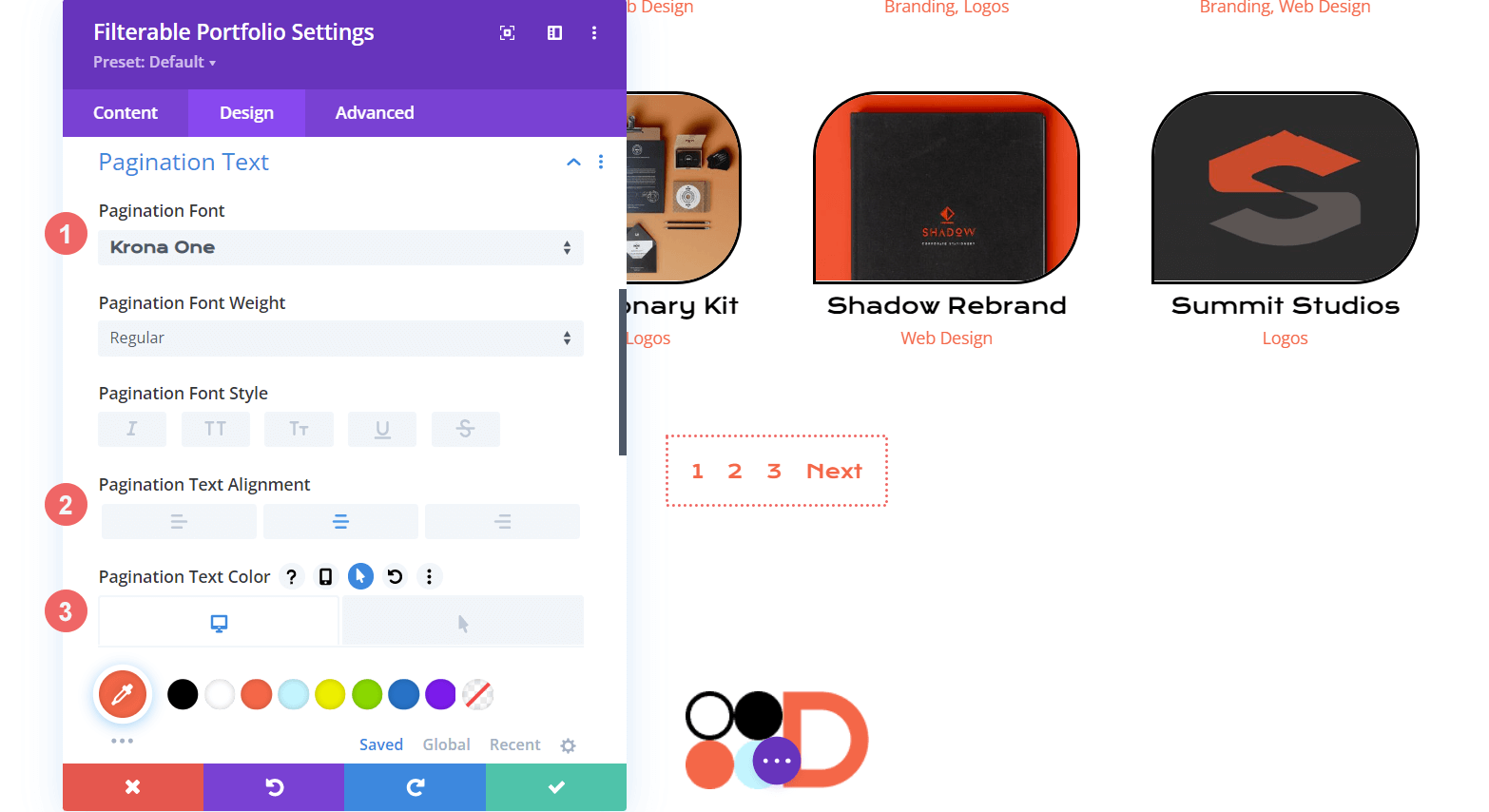
ข้อความเลขหน้า
- แบบอักษรเลขหน้า: Krona One
- การจัดตำแหน่งข้อความการแบ่งหน้า: Center
- สีข้อความการแบ่งหน้า: #ff6651
- สีข้อความการแบ่งหน้า (โฮเวอร์): #000000

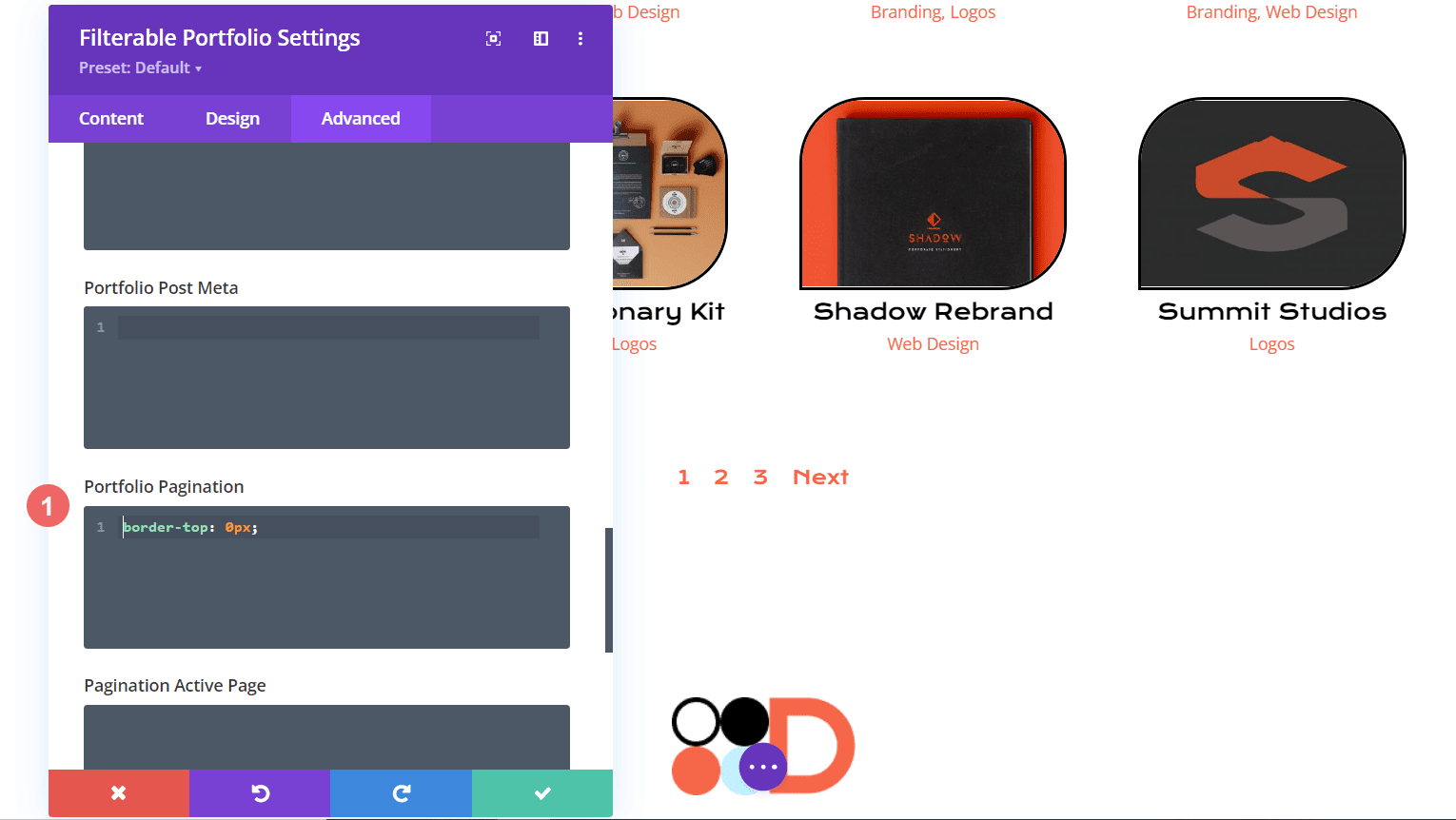
สำหรับ CSS ของเรา เราจะย้ายไปที่แท็บขั้นสูงของโมดูลของเรา ประการที่สอง เราจะ คลิกที่แท็บ CSS ที่กำหนดเอง ต่อไป เราจะใส่ข้อมูลโค้ดต่อไปนี้เพื่อลบเส้นขอบที่ด้านบนของการแบ่งหน้า เพื่อให้ดูสะอาดตายิ่งขึ้น
การแบ่งหน้าผลงาน
border-top: 0px;

ใช้การตั้งค่า CSS และ Divi แบบกำหนดเองเพื่อจัดรูปแบบข้อความตัวกรอง
สำหรับข้อความตัวกรอง เราจะทำการปรับปรุงให้ดียิ่งขึ้น เราจะใช้ CSS เพื่อเปลี่ยนพื้นหลังและเอฟเฟกต์โฮเวอร์ เราต้องการที่จะมีความราบรื่นอย่างใกล้ชิดระหว่างโมดูลที่เพิ่มเข้ามาใหม่และการจัดรูปแบบของแพ็คเลย์เอาต์ ขั้นแรก ให้เข้าไปที่การตั้งค่า Divi ของเราสำหรับฟอนต์
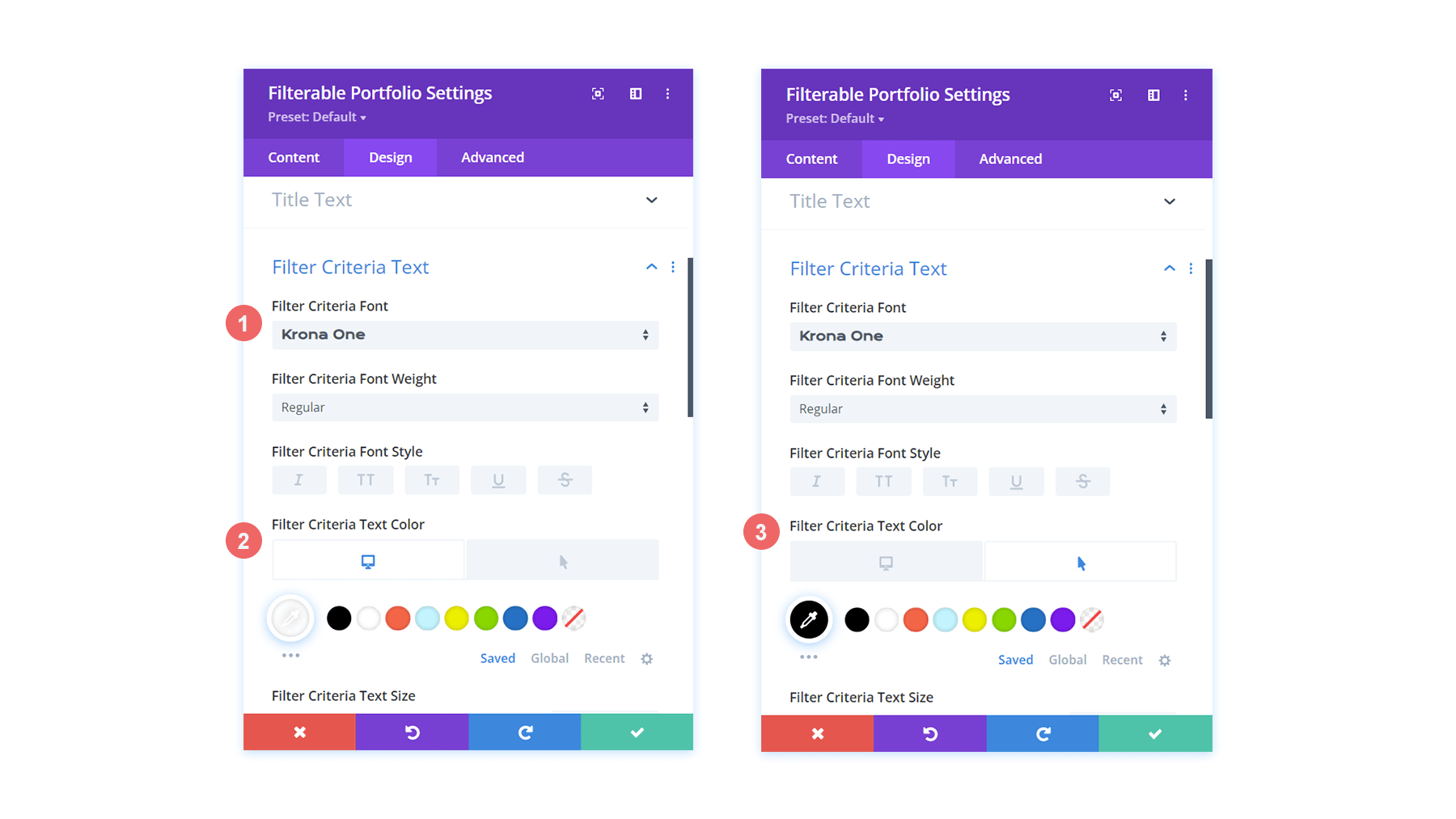
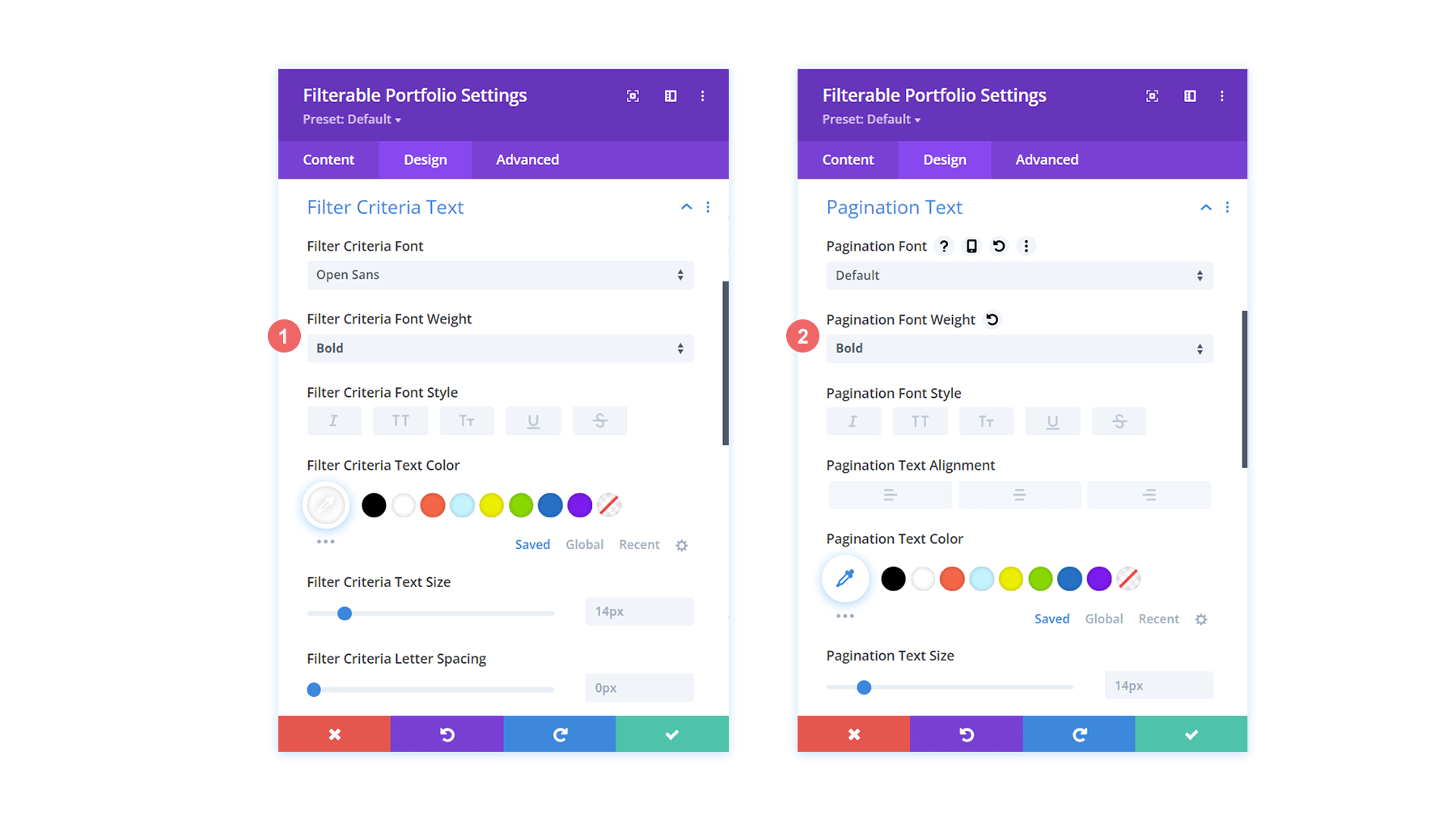
ข้อความเกณฑ์ตัวกรอง
- แบบอักษรเกณฑ์การกรอง: Krona One
- สีข้อความเกณฑ์การกรอง: #ffffff
- สีข้อความเกณฑ์การกรอง (โฮเวอร์): #000000

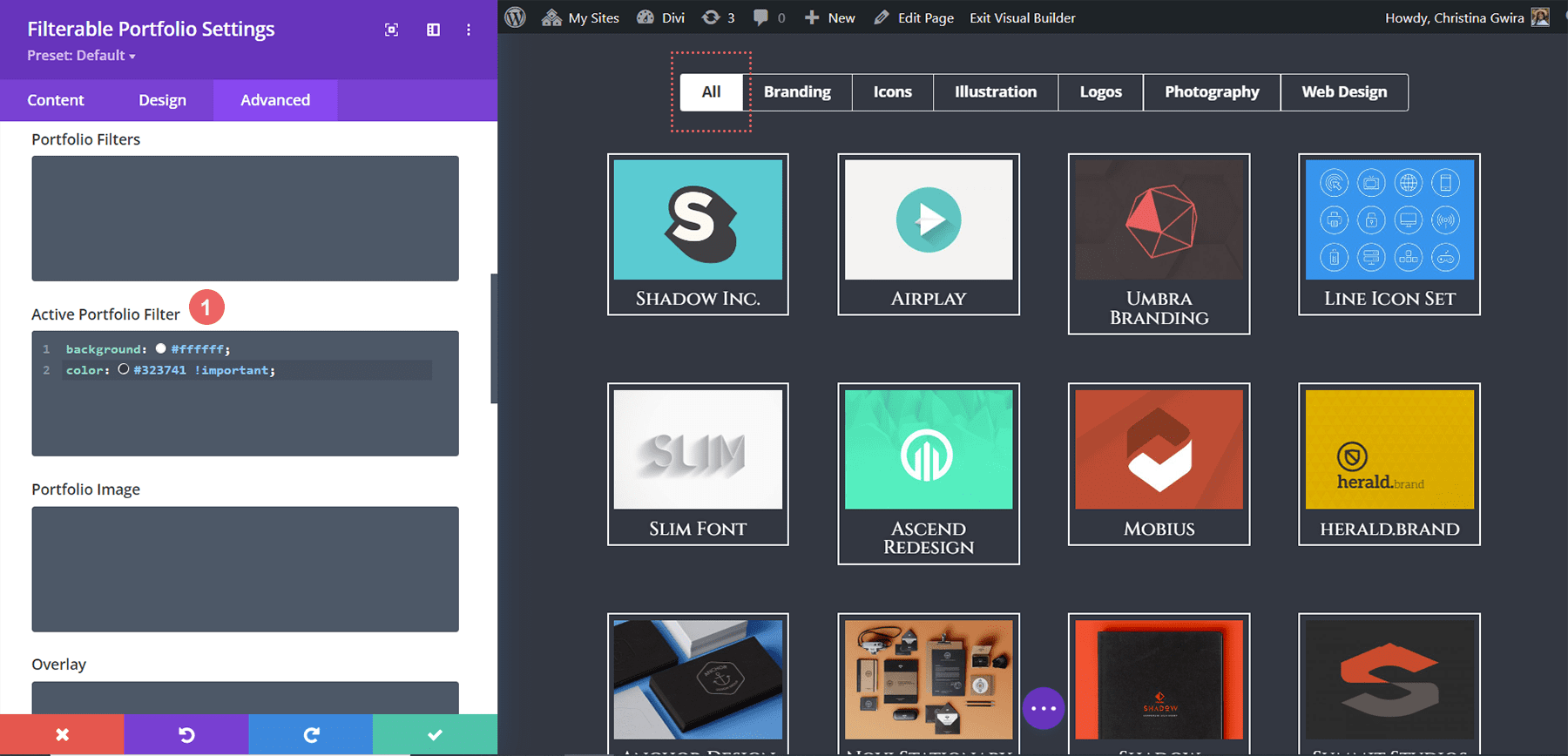
ดูเหมือนว่าตัวกรองของเราจะหายไป เนื่องจากในสถานะเริ่มต้น เป็นข้อความสีขาวบนพื้นหลังสีขาว อย่างไรก็ตาม เราจะเปลี่ยนสิ่งนั้นด้วย CSS ที่กำหนดเองบางส่วนในสองแห่ง ประการแรก เราจะเพิ่มข้อมูลโค้ด CSS ภายในการตั้งค่าเพจ ซึ่งจะเพิ่มพื้นหลังให้กับข้อความตัวกรอง ประการที่สอง เราจะจัดรูปแบบ Active Portfolio Filter โดยใช้แท็บ Advanced ของโมดูล

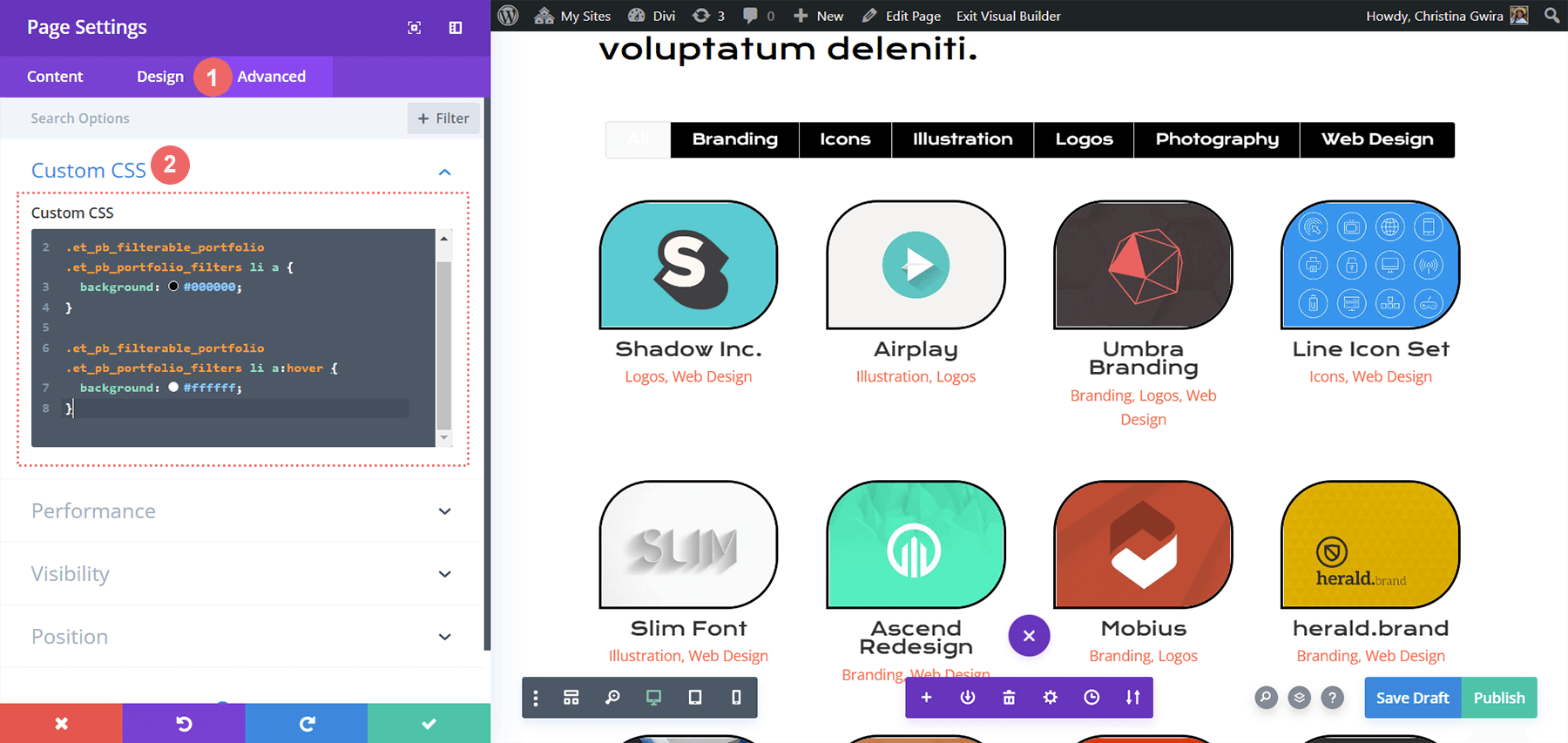
ในการเข้าถึงการ ตั้งค่าเพจ ให้คลิกที่จุดสามจุดตรงกลางหน้าจอ จากนั้น เลือกไอคอนรูปเฟือง ซึ่งจะเปิดขึ้นการตั้งค่าหน้า ถัดไป คุณจะ ไปที่แท็บ CSS ที่กำหนดเอง และป้อนข้อมูลต่อไปนี้เพื่อเพิ่มพื้นหลังให้กับข้อความตัวกรอง


CSS ที่กำหนดเอง
ในข้อมูลโค้ด CSS นี้ เรากำลังกำหนดเป้าหมายสีพื้นหลังของตัวกรอง เรายังกำหนดเป้าหมายและกำหนดรูปแบบสถานะโฮเวอร์ด้วย ต่อไปในวาระการประชุม ให้เพิ่ม CSS อีกเล็กน้อยในโมดูลและแสดงแท็บ Active Filter ให้เด่นชัดยิ่งขึ้น
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
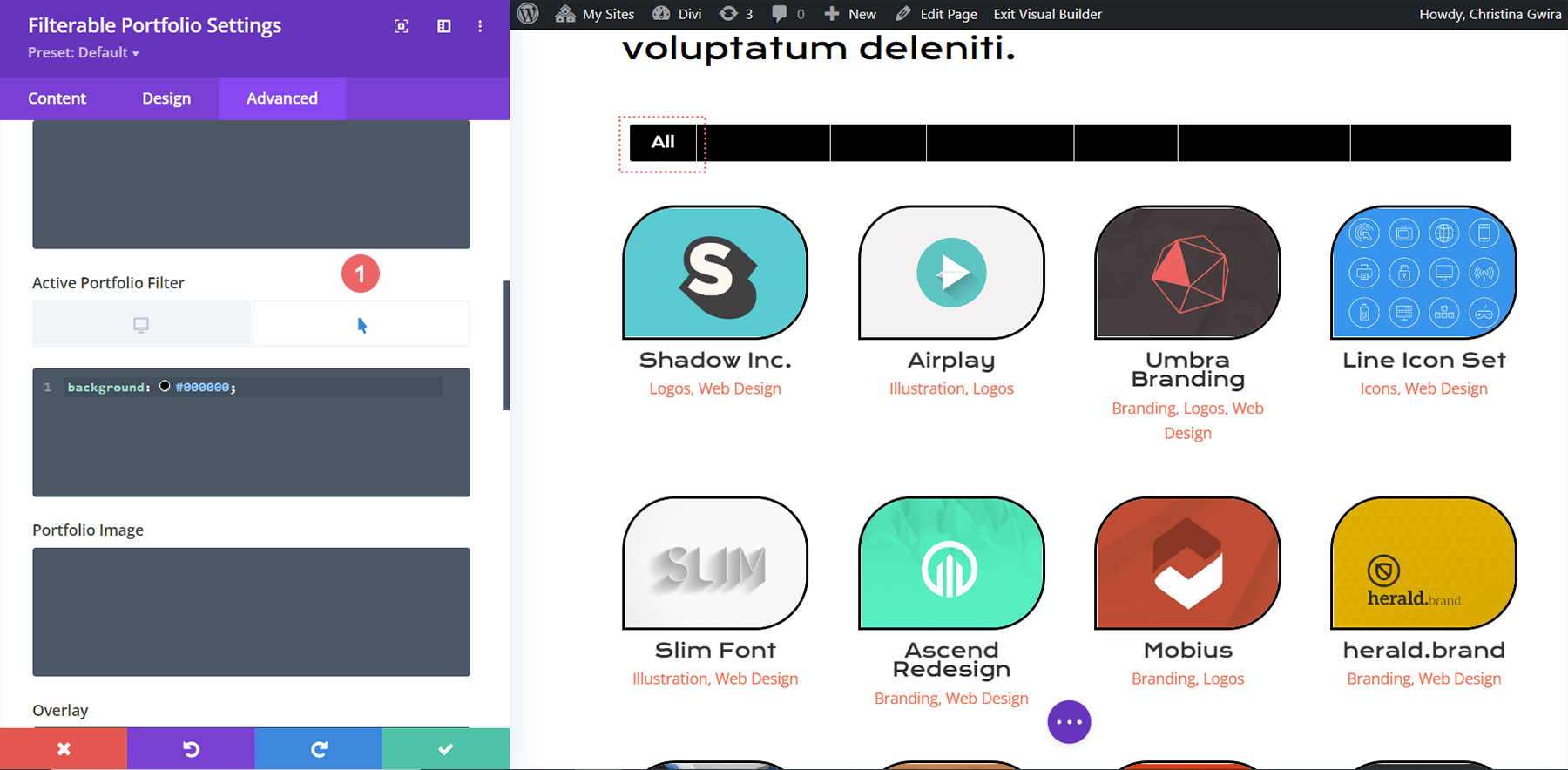
จัดแต่งทรงผมแท็บตัวกรองผลงานที่ใช้งาน
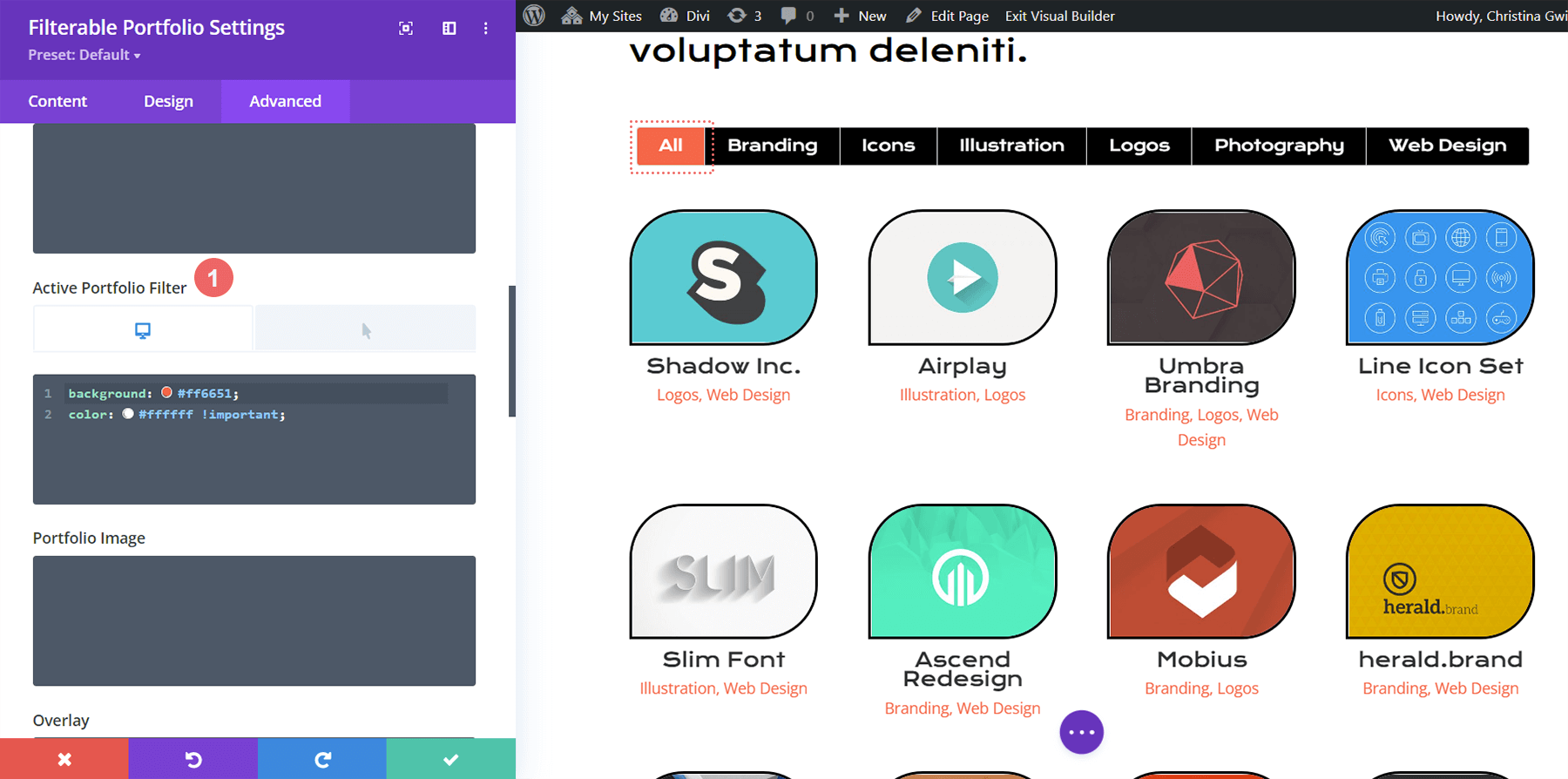
แท็บตัวกรองพอร์ตโฟลิโอที่ใช้งานอยู่ดึงความสนใจของผู้ใช้ไปยังหมวดหมู่พอร์ตโฟลิโอปัจจุบันที่พวกเขากำลังเยี่ยมชม ขณะนี้ ตัวกรองนี้มีข้อความสีขาวและพื้นหลังสีอ่อน เราจะไปที่แท็บ Advanced ของ Filterable Portfolio Module และเพิ่มข้อความไปยังสถานะเริ่มต้นและสถานะโฮเวอร์ของคุณลักษณะนี้ นี่คือคุณสมบัติ CSS ที่เราจะเพิ่มในสถานะเริ่มต้น:
background: #ff6651; color: #ffffff !important;

รัฐโฮเวอร์
เมื่อวางเมาส์เหนือ เราจะเปลี่ยนพื้นหลังเป็นสีดำ
color: #000000!important;

Final Look จัดแต่งทรงผมผลงานที่กรองได้ของ Divi ด้วยการประชุม Divi
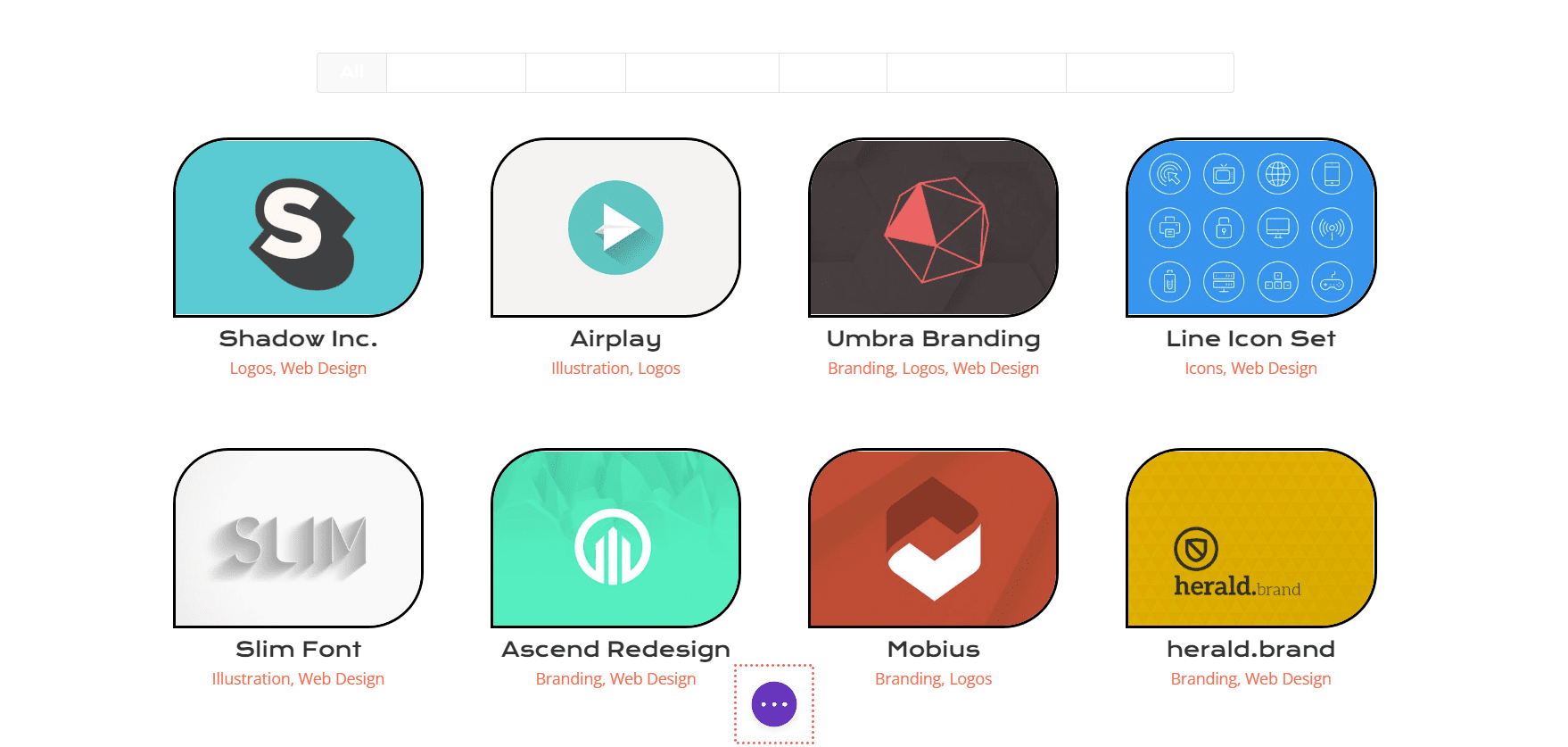
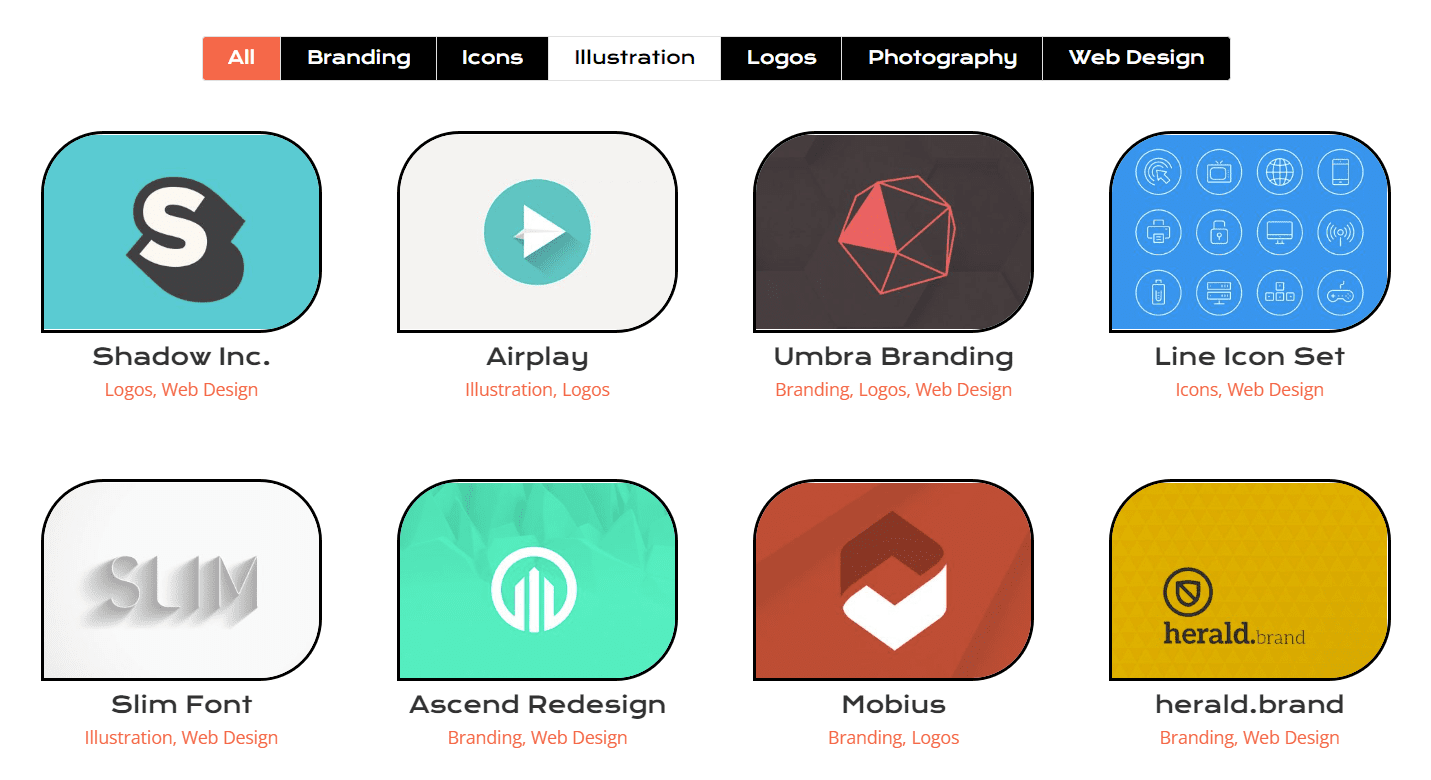
นี่คือรูปลักษณ์สุดท้าย!

และนี่คือสิ่งที่ดูเหมือนเมื่อเราวางเมาส์เหนือ!

จัดแต่งทรงผมโมดูลผลงานที่กรองได้ของ Divi: Divi Online Yoga Instructor Edition
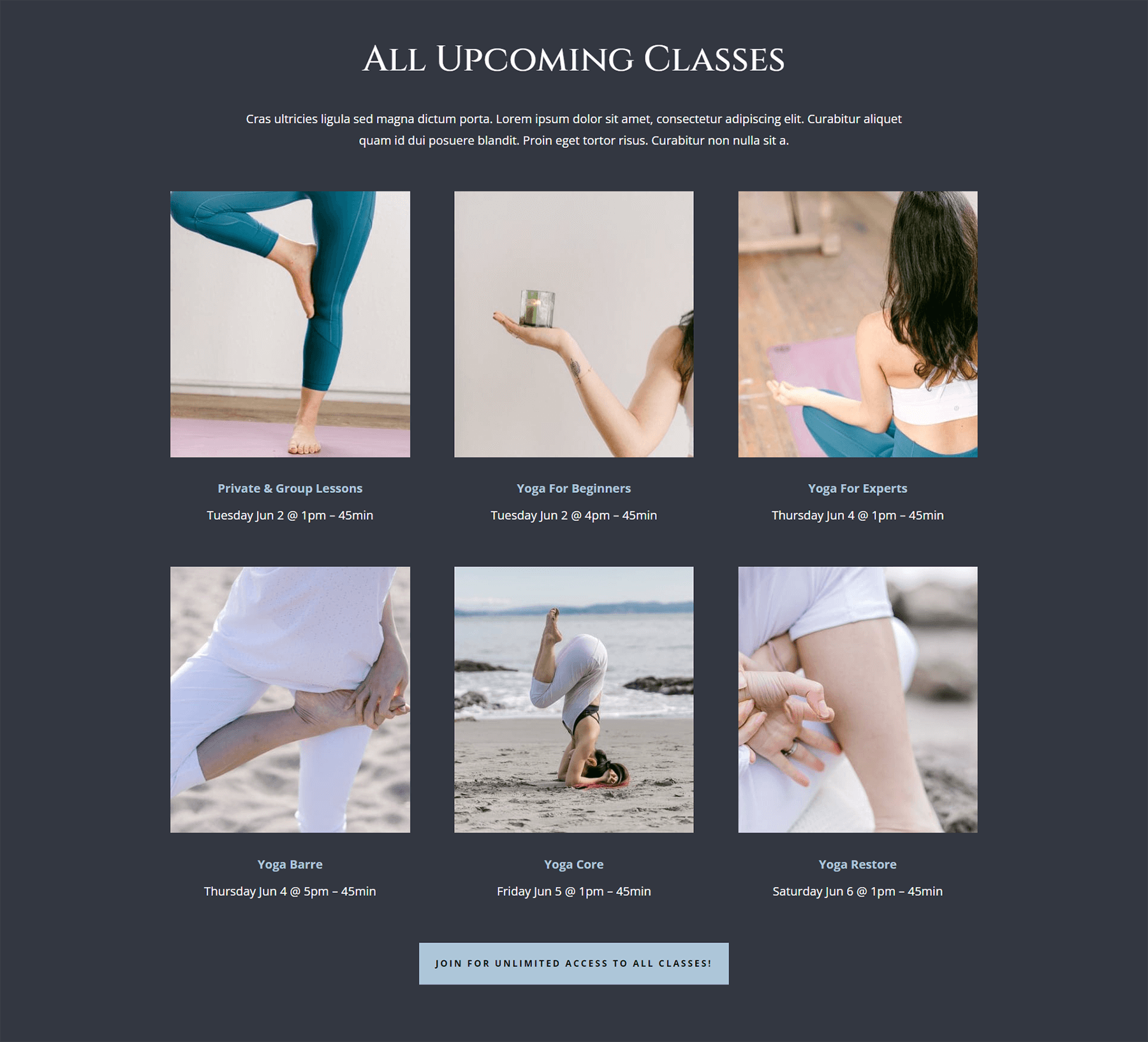
ในทำนองเดียวกันกับรุ่น Divi Conference ให้ค้นหาเลย์เอาต์ของคุณภายใน Online Yoga Instructor Layout Pack ภายใน Divi Builder เราจะใช้เค้าโครงหน้า Landing Page สำหรับบทช่วยสอนนี้ เลื่อนลงไปที่ส่วน Classes ที่มีชื่อเรื่องว่า All Upcoming Classes Section

การแทรกโมดูลพอร์ตโฟลิโอที่สามารถกรองได้
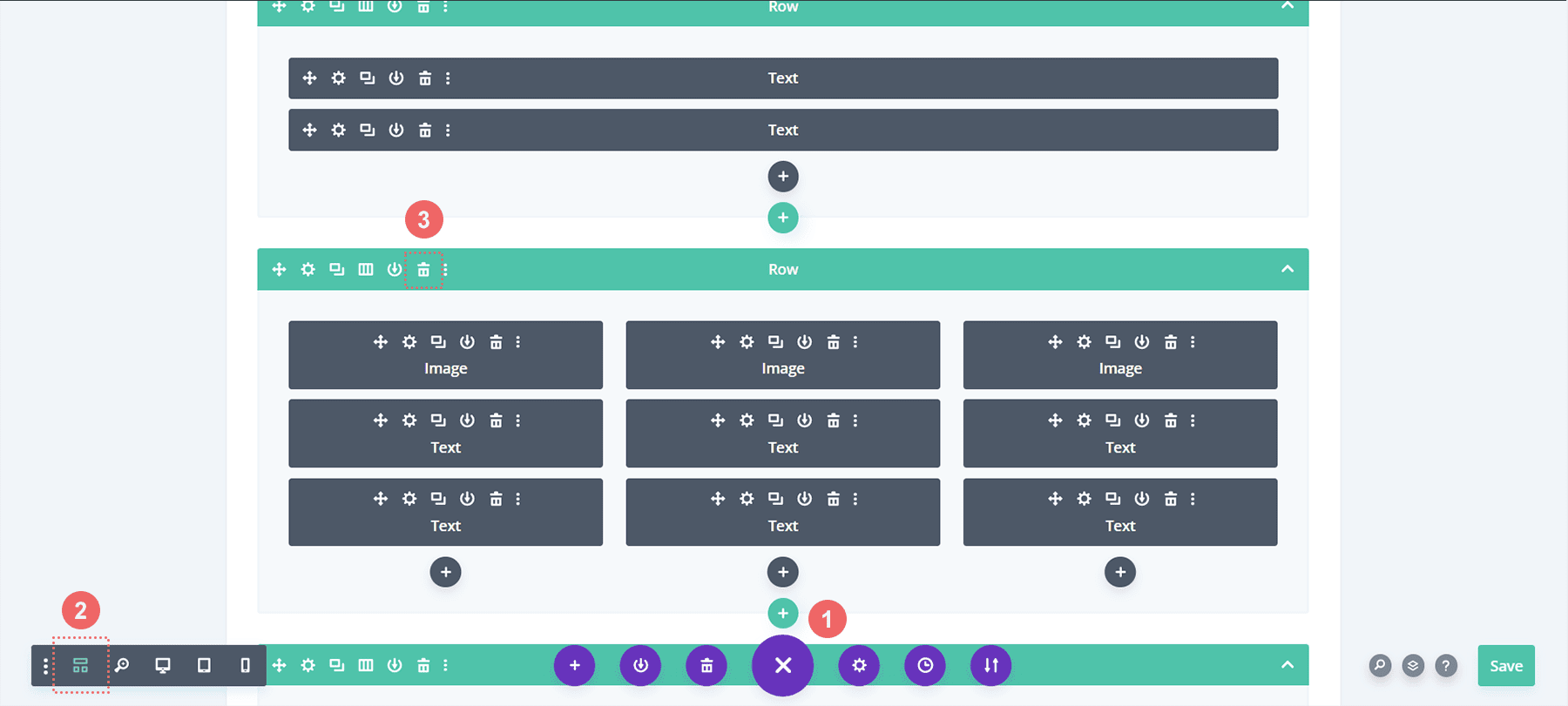
จากที่นี่ เราจะลบแถวที่มีชั้นเรียน คลิกไอคอนสีม่วงที่มีจุดสามจุด จากนั้น เลือกมุมมอง Wireframe สุดท้าย คุณจะต้องลบสองแถวที่มีสามคอลัมน์อยู่ภายใน

ต่อไป เราจะแทนที่ด้วยคอลัมน์เดียวภายในแถวที่อยู่ภายใน จากนั้น เราจะเพิ่มโมดูลพอร์ตโฟลิโอที่สามารถกรองได้

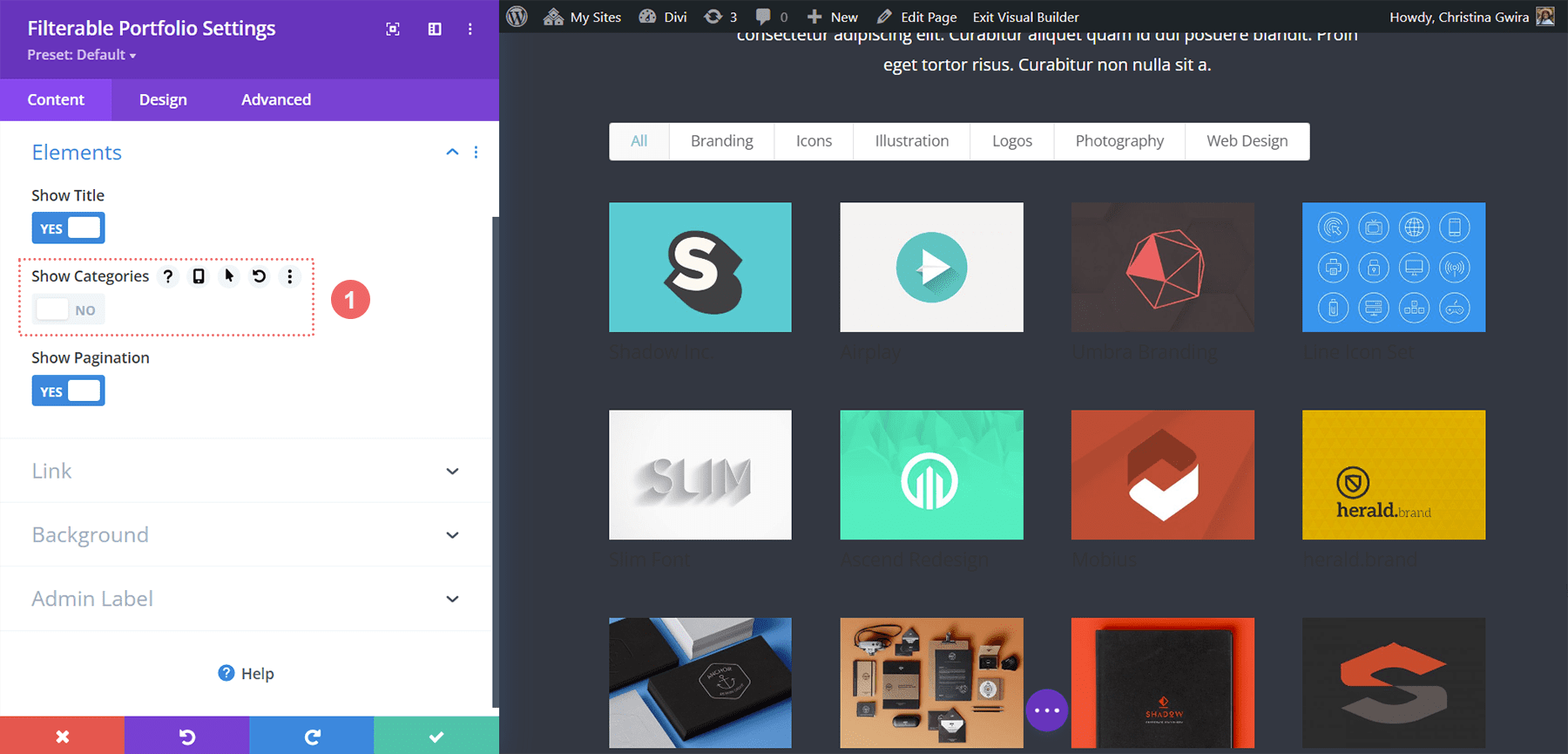
เช่นเดียวกับตัวอย่างก่อนหน้านี้ เราจะใช้ Grid Layout สำหรับโมดูลนี้โดยคูณด้วย 4 สำหรับ Post Count ตอนนี้ มาทำอะไรที่แตกต่างออกไปเล็กน้อยกับข้อมูลที่เราแสดงบนการ์ด ในแท็บเนื้อหา ให้ไปที่ Elements และ ยกเลิกการเลือก Show Categories ซึ่งหมายความว่า Portfolio Module จะแสดงเฉพาะชื่อโครงการโดยไม่มีชื่อหมวดหมู่ที่อยู่ในนั้น

ข้อความเกณฑ์ตัวกรองสไตล์ ชื่อโครงการ และข้อความการแบ่งหน้า
มากำหนดพื้นฐานสไตล์สำหรับส่วนข้อความของโมดูลของเรากัน ข้อความเนื้อหาสำหรับเลย์เอาต์นี้คือ Open Sans และฟอนต์ที่ใช้สำหรับส่วนหัวหลักคือ Cinzel ดังนั้น เราจะใช้ฟอนต์ทั้งสองนี้ผสมกันตลอดกระบวนการจัดสไตล์
ข้อความ
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: เบา
ข้อความชื่อเรื่อง
- แบบอักษรของชื่อเรื่อง: Cinzel
- สีข้อความของชื่อเรื่อง: #ffffff

ข้อความเกณฑ์ตัวกรอง
- เกณฑ์การกรอง น้ำหนักแบบอักษร: ตัวหนา
- สีข้อความเกณฑ์การกรอง: #ffffff
ข้อความเลขหน้า
- สีข้อความการแบ่งหน้า: #ffffff

นี่คือหน้าตาของโมดูลพอร์ตโฟลิโอที่กรองได้ของเราในตอนนี้ ไม่มากแต่ก็ค่อยๆไป!

การสร้างโอเวอร์เลย์โฮเวอร์โปร่งแสง
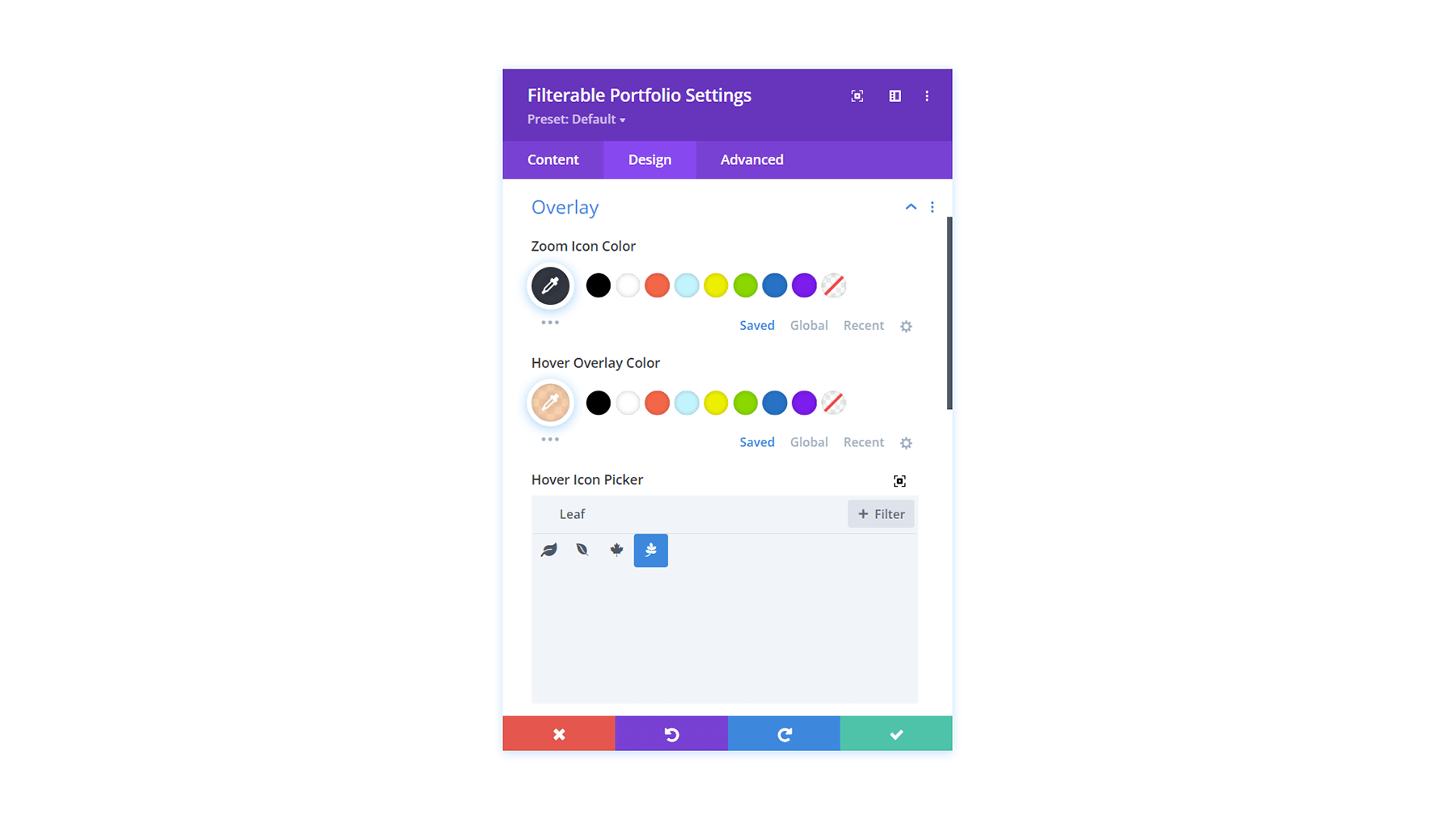
มาดึงแรงบันดาลใจจากโมดูลต่างๆ และการไล่ระดับสีที่สวยงามภายในเลย์เอาต์นี้กัน สำหรับสิ่งนี้ เราจะสร้างโอเวอร์เลย์โฮเวอร์โปร่งแสงและจัดรูปแบบไอคอนที่แสดงขึ้นเมื่อวางเมาส์ไว้ด้วย
- ซูมไอคอนสี: #323741
- โฮเวอร์โอเวอร์เลย์สี: rgba(255,201,165,0.85)
- Hover Icon Picker: ค้นหาใบไม้และดูไอคอนด้านบน

การเพิ่มเส้นขอบให้กับรายการ Portfolio Grid ด้วย CSS ที่กำหนดเอง
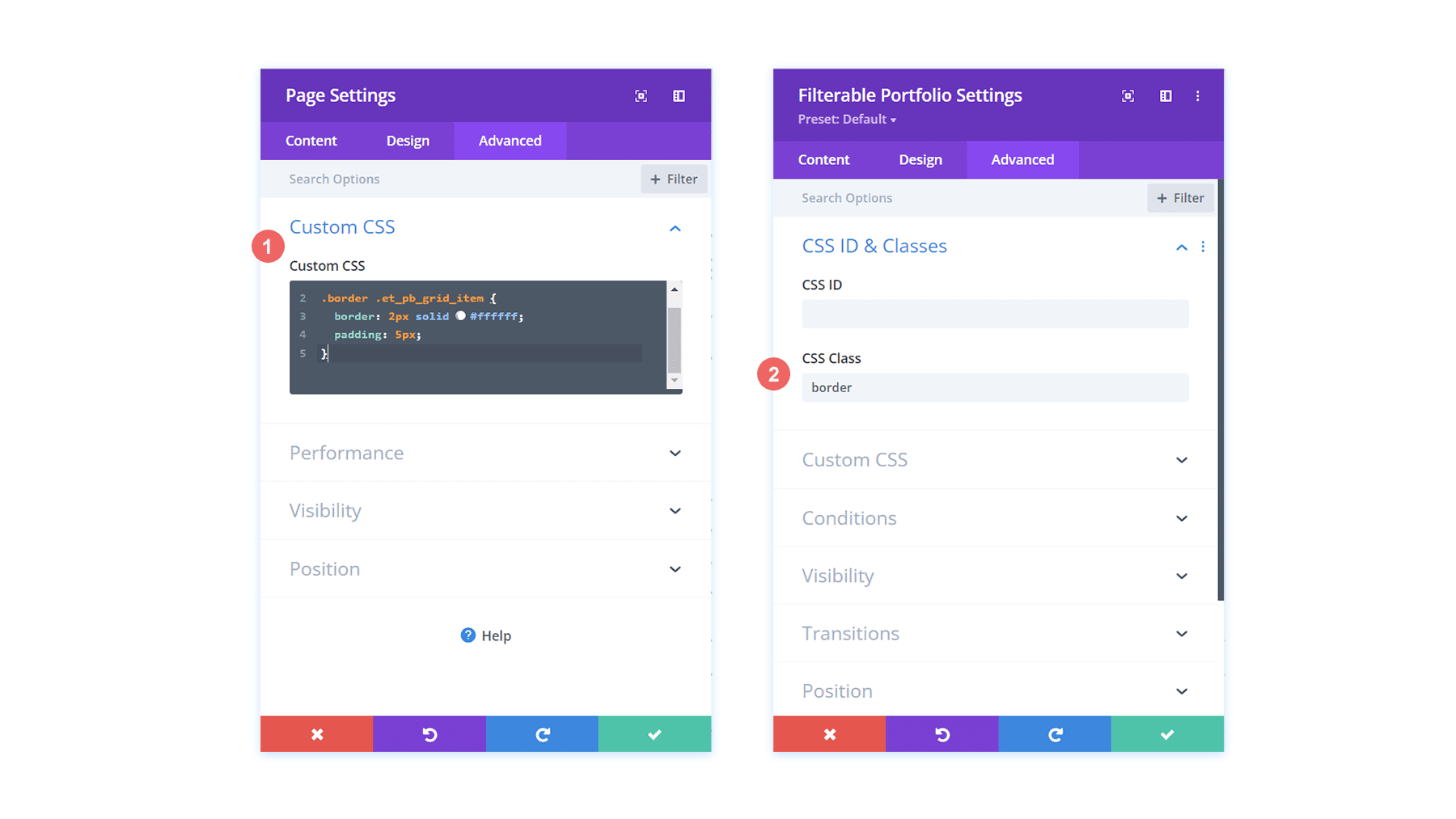
เช่นเดียวกับบทช่วยสอนแรกของเรา ตอนนี้เราจะใช้ CSS บางส่วนเพื่อเพิ่มความสนใจให้กับโมดูลพอร์ตโฟลิโอที่สามารถกรองได้ ตอนนี้ เรากำลังจะเพิ่มเส้นขอบรอบ ๆ รายการกริดพอร์ตโฟลิโอแต่ละรายการ ใช้ข้อมูลโค้ด CSS ด้านล่างในส่วน CSS ที่กำหนดเองของการตั้งค่าเพจเพื่อเพิ่มเส้นขอบของเรา เราจะกำหนดเส้นขอบ CSS Class ให้กับโมดูลนี้ด้วย
- CSS Class: border
CSS ที่กำหนดเอง
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
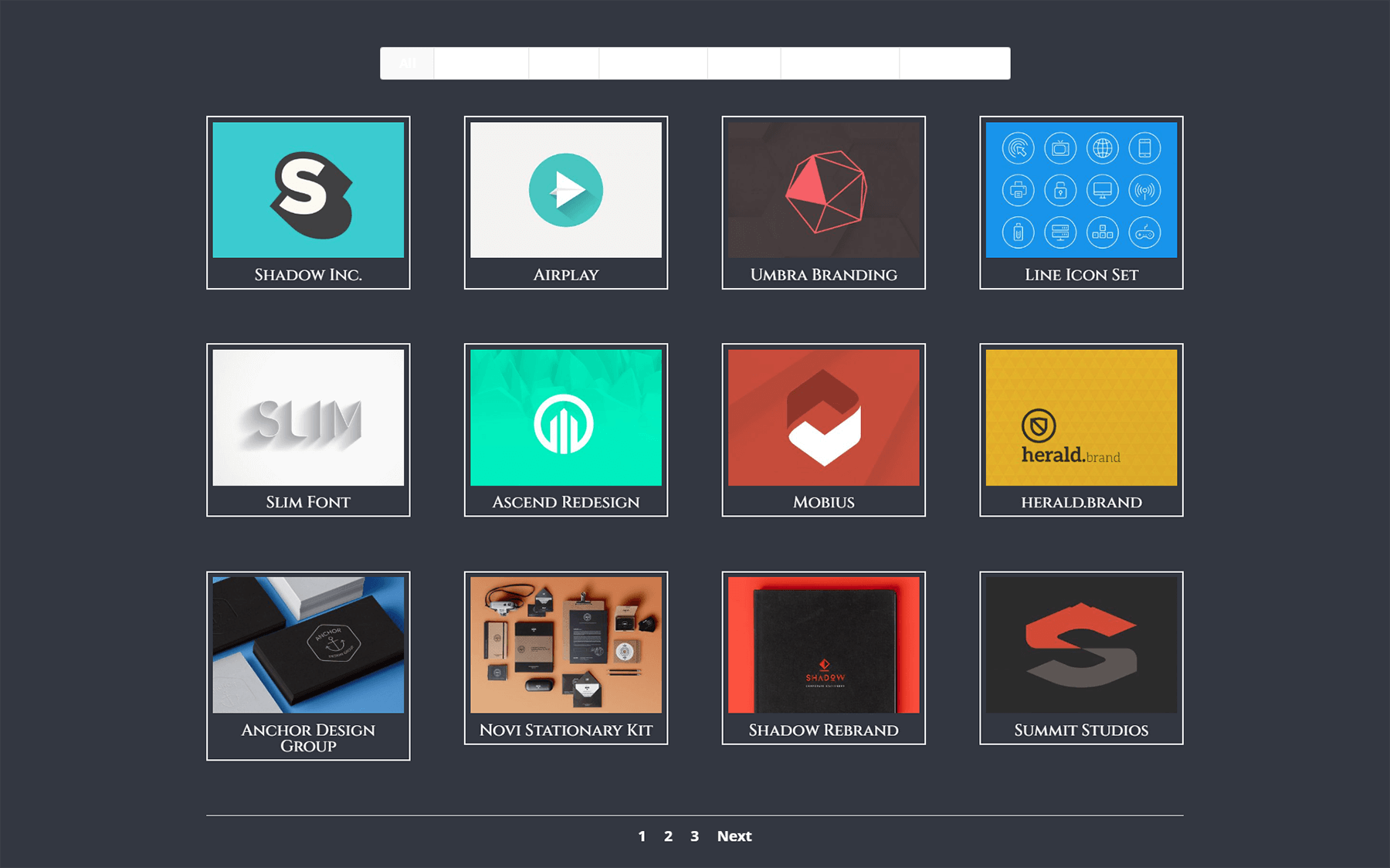
ตอนนี้เรามีโมดูลพอร์ตโฟลิโอที่สามารถกรองได้ซึ่งมีเส้นขอบที่สวยงาม - และช่องว่างภายใน - รอบๆ แต่ละรายการในกริด

การเพิ่ม CSS ให้กับ Style Pagination Border
ต่างจากตัวอย่างก่อนหน้านี้ มาเพิ่มสีให้กับเส้นขอบสำหรับการแบ่งหน้าด้วย CSS สิ่งนี้จะไปในการ ตั้งค่าเพจ > พื้นที่ CSS ที่กำหนดเอง
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}การจัดรูปแบบข้อความเกณฑ์ตัวกรอง
เช่นเดียวกับการจัดรูปแบบโมดูลพอร์ตการประชุม Divi ของเรา เราต้องการเพิ่มเพลงแจ๊สลงในตัวกรองหมวดหมู่ของเรา อีกครั้ง เราต้องการดึงสไตล์ที่มีอยู่แล้วในเทมเพลตที่เราให้มา นี่คือ CSS ที่เราจะเพิ่มลงในส่วน CSS ที่กำหนดเองเพื่อกำหนดเป้าหมายพื้นหลังและโฮเวอร์ของแถบตัวกรอง
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}ด้วยการเพิ่มใหม่สองรายการใน CSS ที่กำหนดเอง นี่คือสิ่งที่โมดูลพอร์ตโฟลิโอที่กรองได้ของเรากำลังสร้างขึ้น

อย่างไรก็ตาม โปรดสังเกตว่า Active Portfolio Filter หายไปอย่างไร มันยังคงมีพื้นหลังสีอ่อนพร้อมข้อความสีขาวอยู่ด้านบน ไปที่การตั้งค่าของโมดูลและเพิ่ม CSS เพื่อเปลี่ยนแปลงสิ่งนี้
CSS ที่กำหนดเอง
ตัวกรองผลงานที่ใช้งานอยู่:
background: #ffffff; color: #323741 !important;

การลบแอนิเมชั่นออกจากโมดูล
เพื่อมอบประสบการณ์ที่สะอาดยิ่งขึ้น เราจะลบแอนิเมชั่นเริ่มต้นที่มาพร้อมกับโมดูลพอร์ตโฟลิโอที่กรองได้ สำหรับสิ่งนี้ ก่อนอื่นเราต้องกลับไปที่การตั้งค่าเพจและเพิ่ม CSS ที่จะกำหนดเป้าหมายรายการกริดพอร์ตโฟลิโอและลบการเปลี่ยนสไลด์อินที่เกิดขึ้นนอกกรอบด้วย Divi
CSS ที่กำหนดเอง
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
เปลี่ยน Portfolio Grid จากสี่คอลัมน์เป็น Three
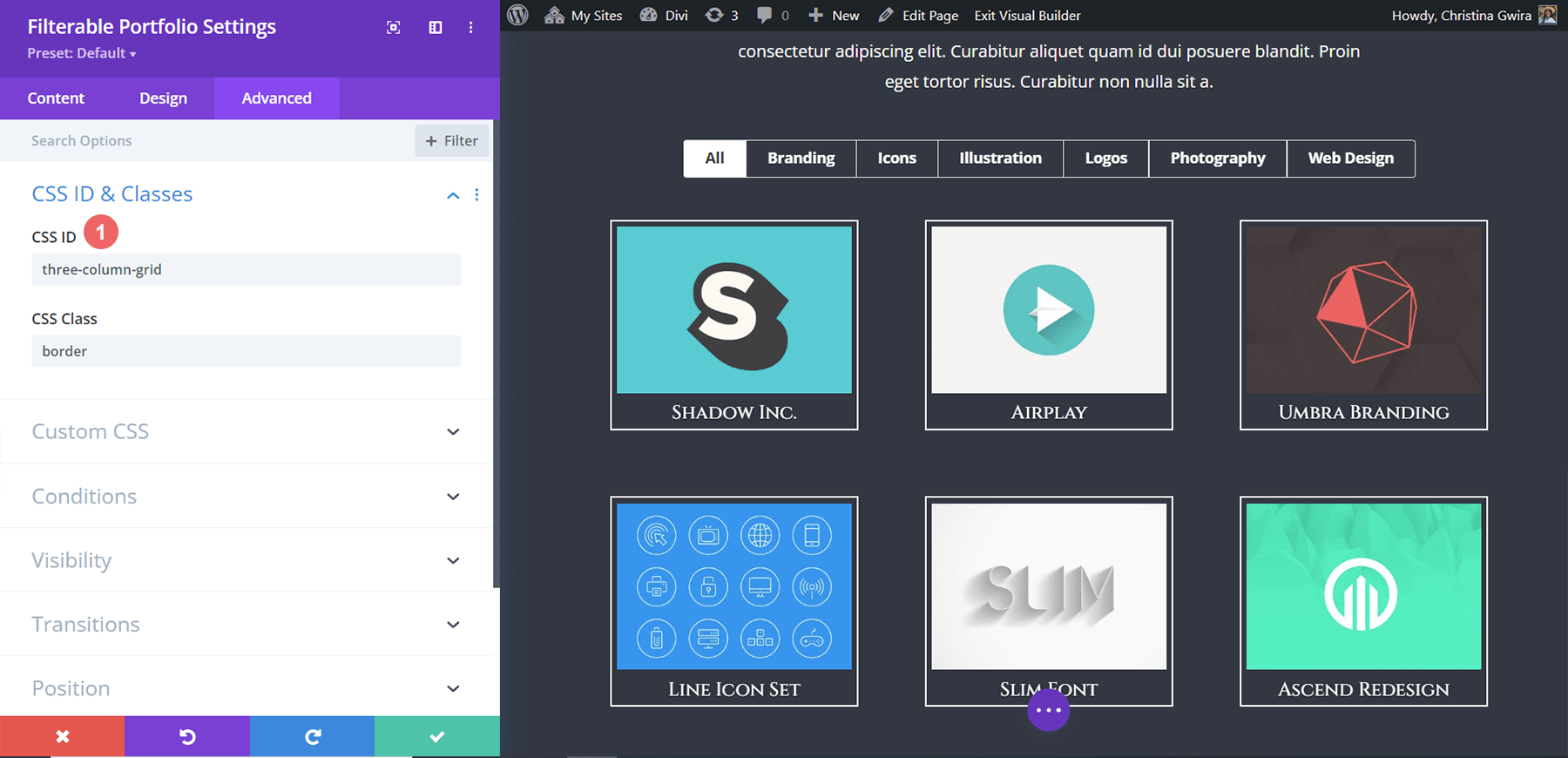
การเพิ่ม CSS ขั้นสุดท้ายของเราคือการแปลงโมดูล Portfolio จากสี่คอลัมน์เป็นสามคอลัมน์ ซึ่งจะทำให้เรามีพื้นที่มากขึ้นเพื่อดูโครงการของเรา นอกจากนี้ เราจะเพิ่มแถวเพิ่มเติมในโมดูลของเรา นี่คือข้อมูลโค้ด CSS สุดท้ายที่คุณจะใช้แปลงคอลัมน์ได้

CSS ที่กำหนดเอง
สำหรับตัวอย่างสุดท้ายนี้ เราจะเพิ่ม CSS ID #three-column-grid ให้กับโมดูลของเรา เราจะยังคงรักษาคลาส CSS ของเราไว้ก่อนหน้านี้
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
ผลงานที่กรองได้ของ Divi: สรุป
เช่นเดียวกับโมดูล Divi ส่วนใหญ่ การตั้งค่าที่มาพร้อมกับ Divi สามารถขยายเพิ่มเติมได้ด้วย CSS การนำเสนอผลงานของคุณเป็นส่วนสำคัญในการดำเนินธุรกิจ บล็อก หรือแบรนด์ออนไลน์ ดังนั้นการมีระเบียบในการแสดงงานของคุณจึงเป็นสิ่งสำคัญ รวบรวมเคล็ดลับที่แชร์ในวันนี้เพื่อเข้าร่วมการเดินทางของคุณเองในการจัดสไตล์โมดูลผลงานที่กรองได้ของ Divi และแสดงผลงานของคุณในความคิดเห็นหรือบนโซเชียลมีเดีย!
