วิธีจัดรูปแบบตัวกรองหมวดหมู่ในโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi
เผยแพร่แล้ว: 2022-08-21โมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi มีองค์ประกอบมากมาย และแต่ละองค์ประกอบสามารถจัดสไตล์แยกกันได้ ตัวกรองเป็นหนึ่งในองค์ประกอบที่มีประโยชน์ที่สุด แต่บางครั้งก็ถูกมองข้ามไป ในบทความนี้ เราจะมาดูวิธีการจัดรูปแบบตัวกรองหมวดหมู่ใน Divi's Filterable Portfolio Module เราจะมาดูกันว่าการตั้งค่ามาตรฐานสามารถทำได้อย่างไร และเราจะเจาะลึกลงไปใน CSS เพื่อดูว่าจะจัดรูปแบบอย่างไรให้มากยิ่งขึ้น
มาเริ่มกันเลย!
ดูตัวอย่าง
ก่อนอื่น มาดูกันว่าเราจะสร้างอะไรในบทช่วยสอนนี้
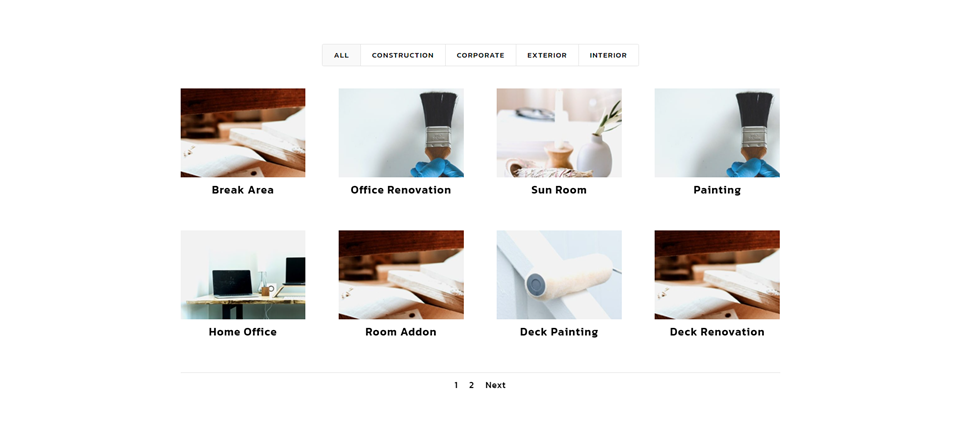
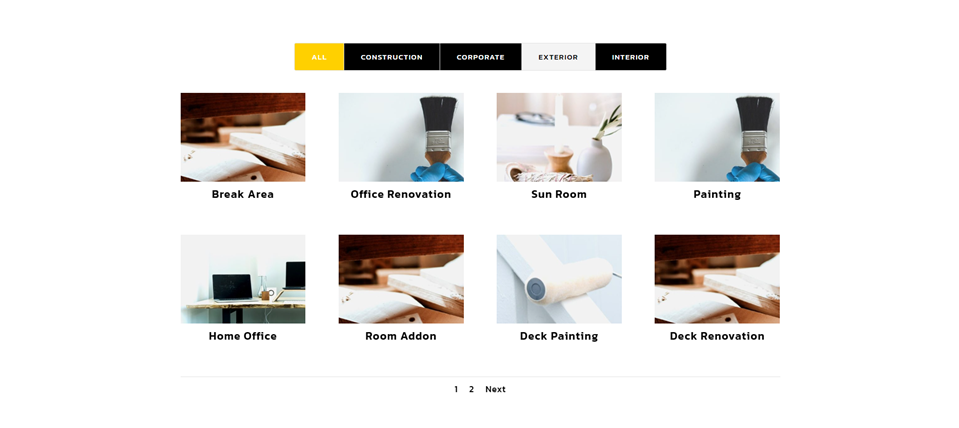
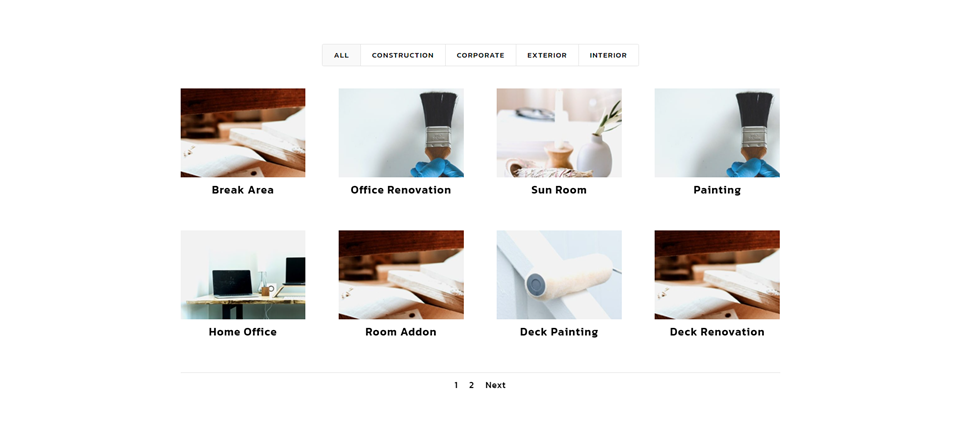
ตัวอย่างตัวกรองหมวดหมู่เดสก์ท็อป One

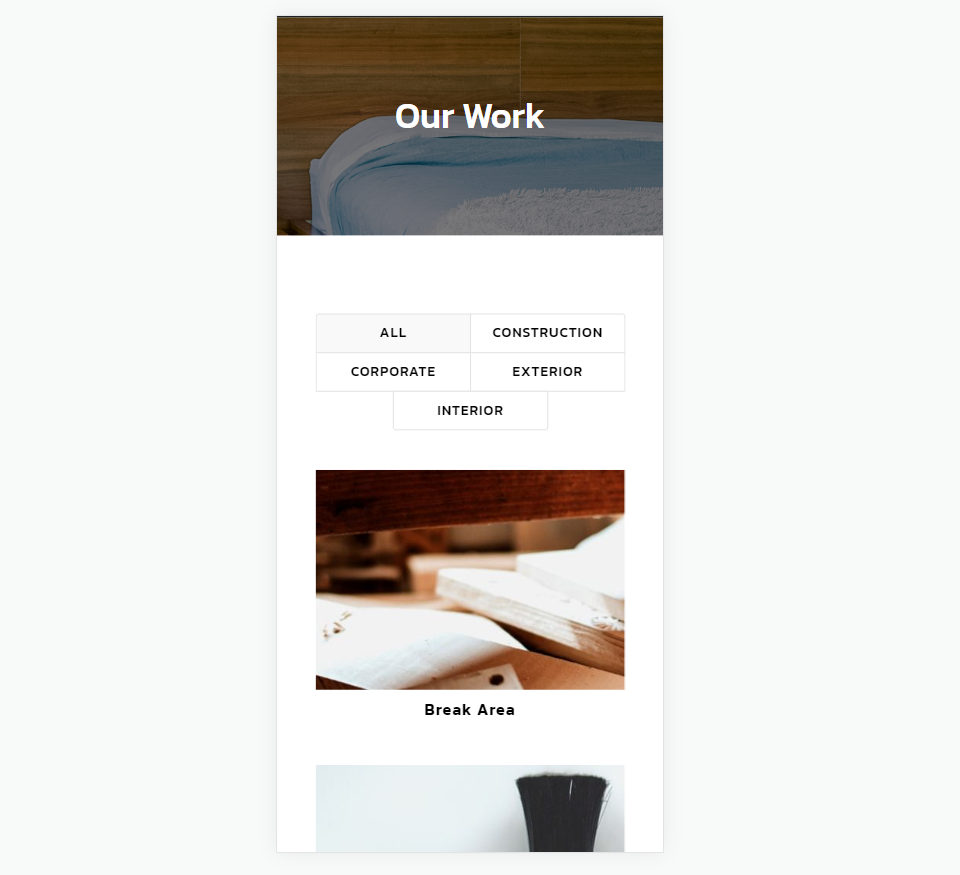
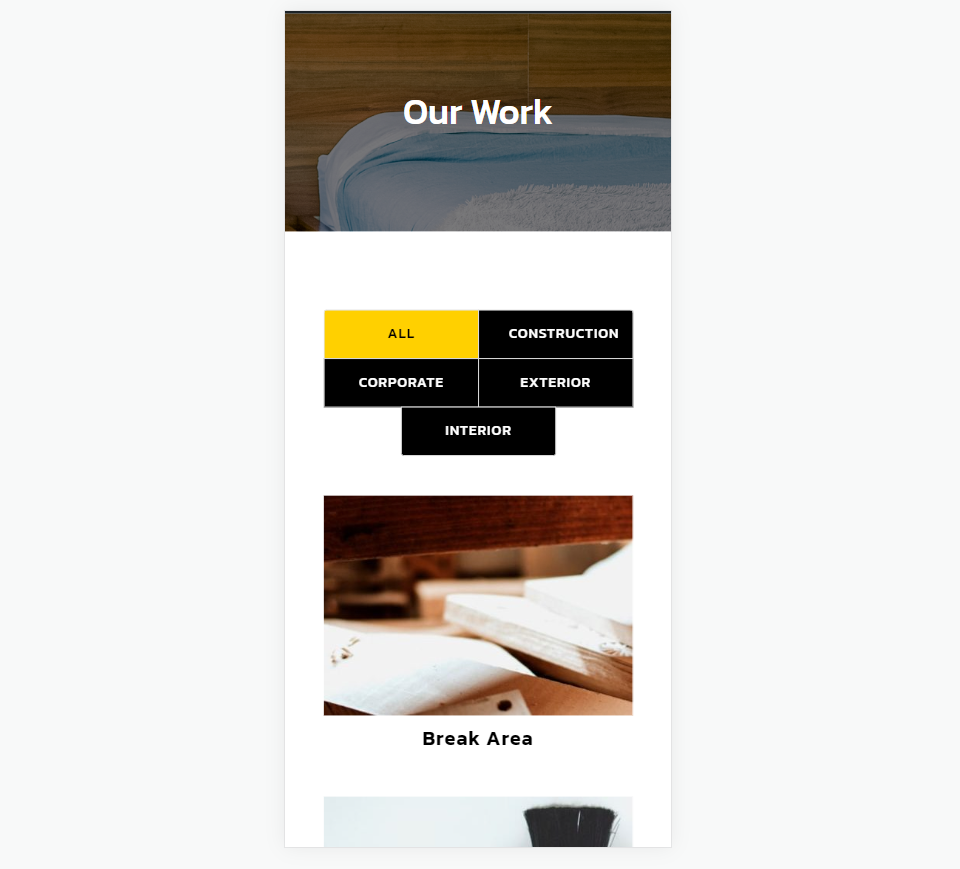
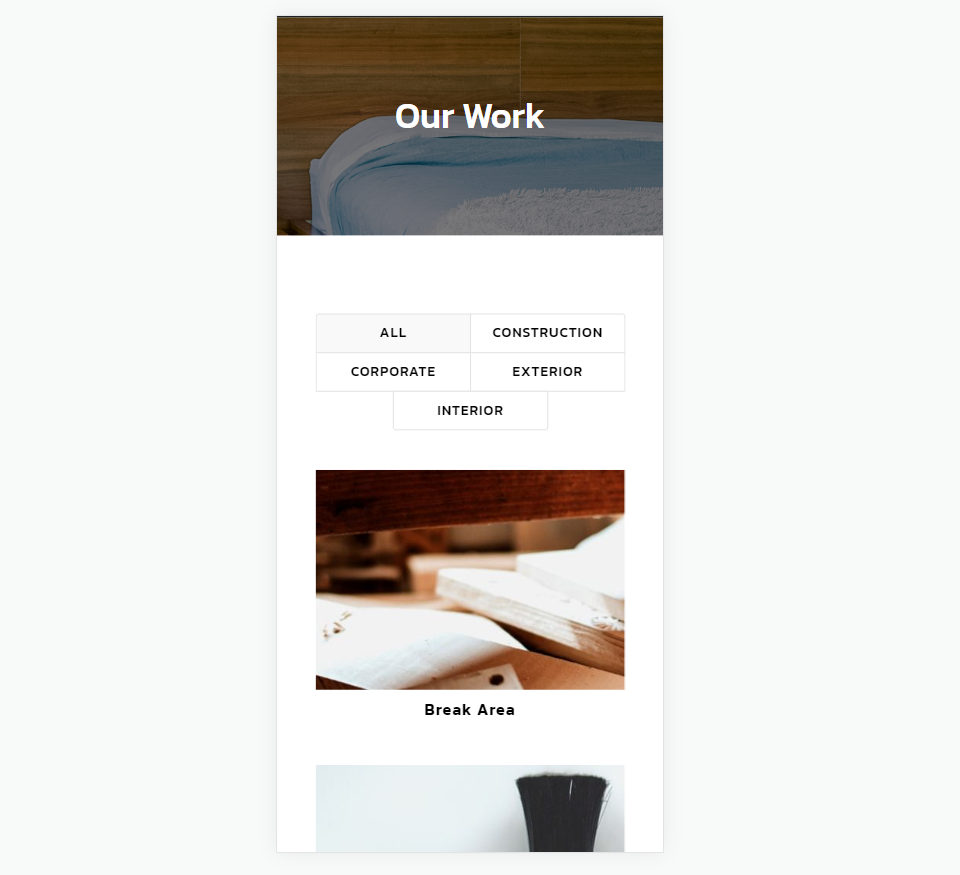
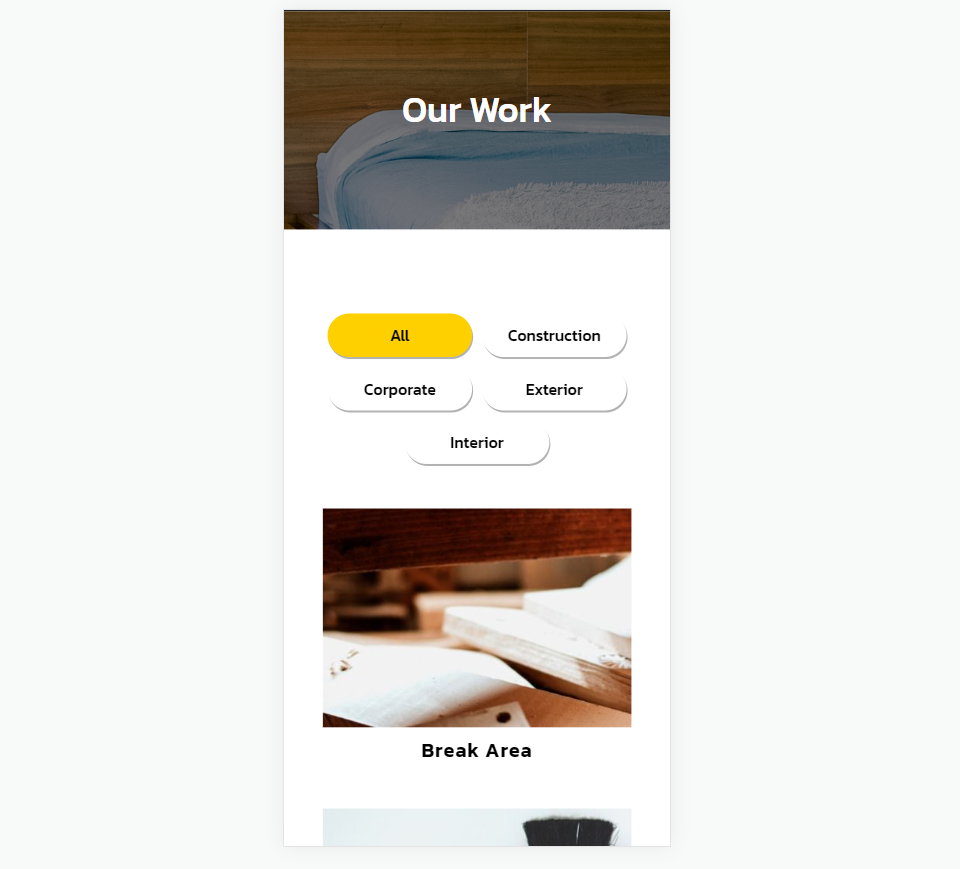
ตัวอย่างตัวกรองหมวดหมู่โทรศัพท์ One

ตัวอย่างตัวกรองหมวดหมู่เดสก์ท็อปที่สอง

ตัวอย่างตัวกรองหมวดหมู่โทรศัพท์ที่สอง

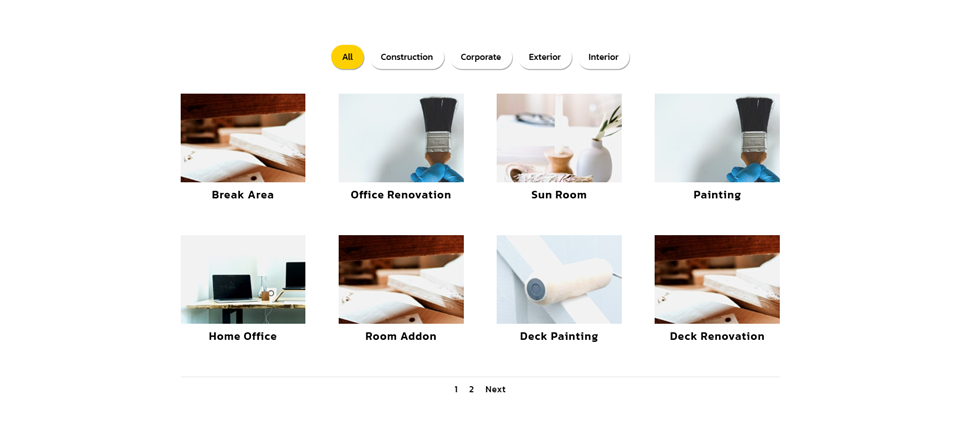
ตัวอย่างตัวกรองหมวดหมู่เดสก์ท็อป Three

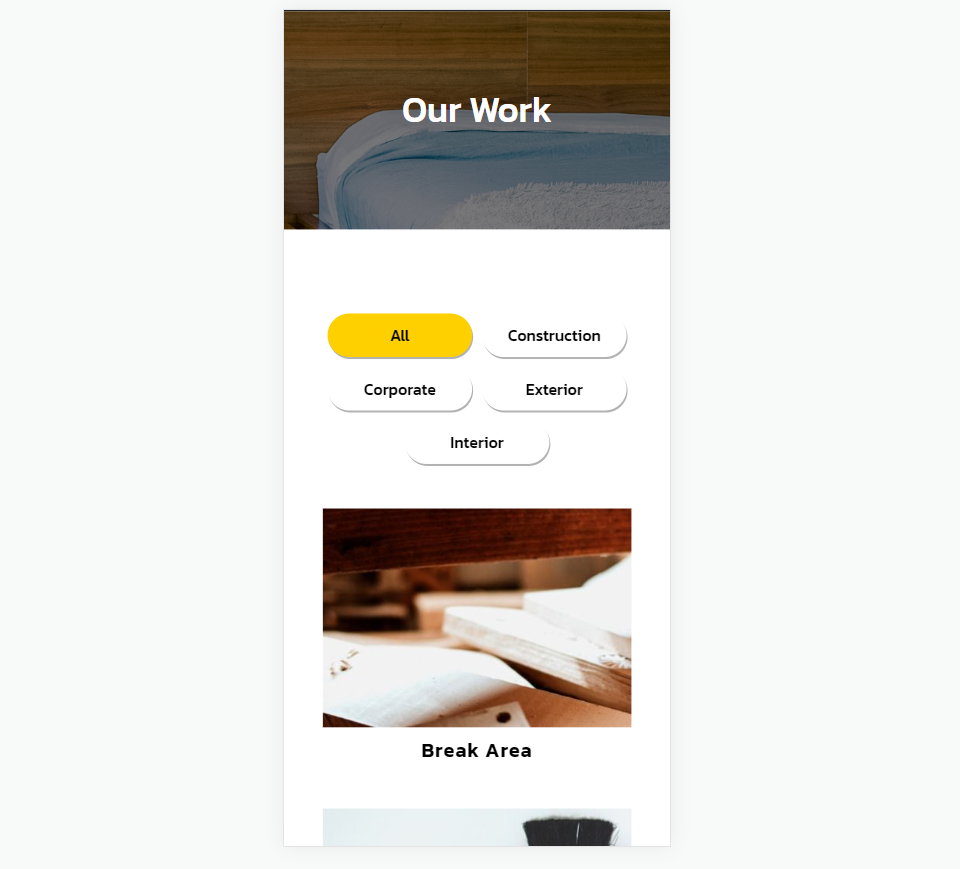
ตัวอย่างตัวกรองหมวดหมู่โทรศัพท์ Three

แบ่งโครงการออกเป็นหมวดหมู่
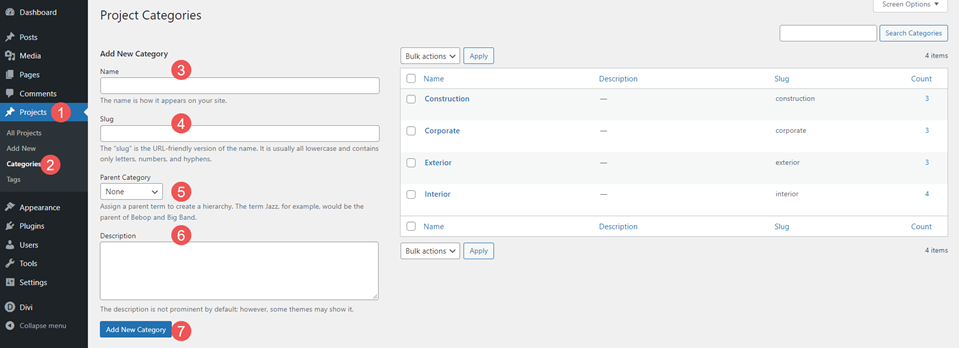
เพื่อให้สามารถใช้ตัวกรองหมวดหมู่ได้ดีที่สุด คุณจะต้องแยกโปรเจ็กต์ของคุณออกเป็นหมวดหมู่ที่เหมาะสมกับผู้อ่านของคุณมากที่สุด ในการสร้างหมวดหมู่ของคุณ ไปที่ โครงการ > หมวดหมู่ ในแดชบอร์ด WordPress

ที่นี่ คุณจะเห็นฟิลด์สำหรับเพิ่มชื่อ กระสุน หมวดหมู่หลัก และคำอธิบาย คุณจะเห็นรายการหมวดหมู่ในรายการที่คุณสามารถแก้ไขได้
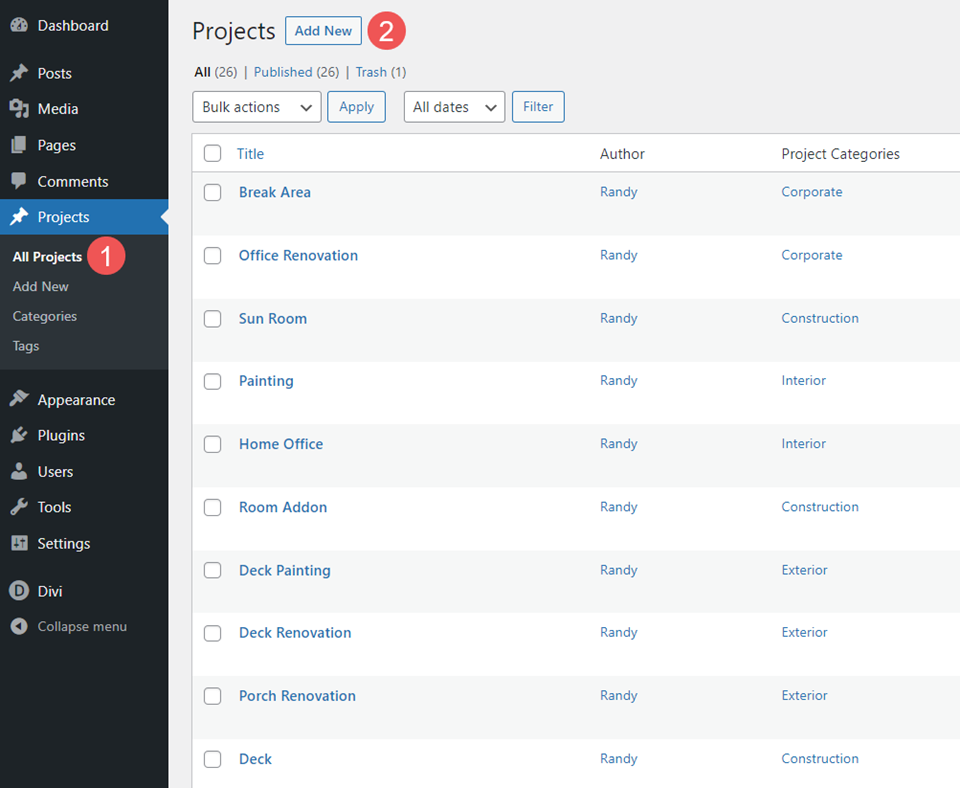
เมื่อคุณสร้างหมวดหมู่แล้ว อย่าลืมเลือกหมวดหมู่สำหรับแต่ละโครงการที่เหมาะสมกับผู้อ่านมากที่สุด ในการสร้างโครงการของคุณ ไปที่ โครงการ และคลิก เพิ่มใหม่ ในเมนูหรือที่ด้านบนของหน้า

สำหรับตัวอย่างของฉัน ฉันได้สร้างโครงการสำหรับบริษัทปรับปรุงบ้าน บริษัทจะมุ่งเน้นไปที่การปรับปรุงบ้าน แต่ยังรวมถึงงานที่คล้ายกันสำหรับองค์กรและพวกเขาสามารถสร้างขึ้นจากพื้นดิน สำหรับบ้าน ฉันใช้หมวดหมู่ภายในและภายนอก สำหรับงานอื่น ๆ ทั้งหมด ฉันได้เพิ่มองค์กรและการก่อสร้าง
การตั้งค่าโมดูลพอร์ตโฟลิโอที่กรองได้
ในตัวอย่างของเรา ฉันจะแทนที่ส่วนพอร์ตโฟลิโอของหน้าพอร์ตโฟลิโอจาก Renovation Layout Pack ฟรีด้วยโมดูลพอร์ตโฟลิโอที่กรองได้ ขั้นแรก มาดูวิธีการจัดรูปแบบโมดูลกันก่อน จากนั้น เราจะจัดรูปแบบตัวกรองด้วยสามวิธีที่แตกต่างกัน นี่คือหน้าก่อนที่ฉันจะทำการเปลี่ยนแปลง

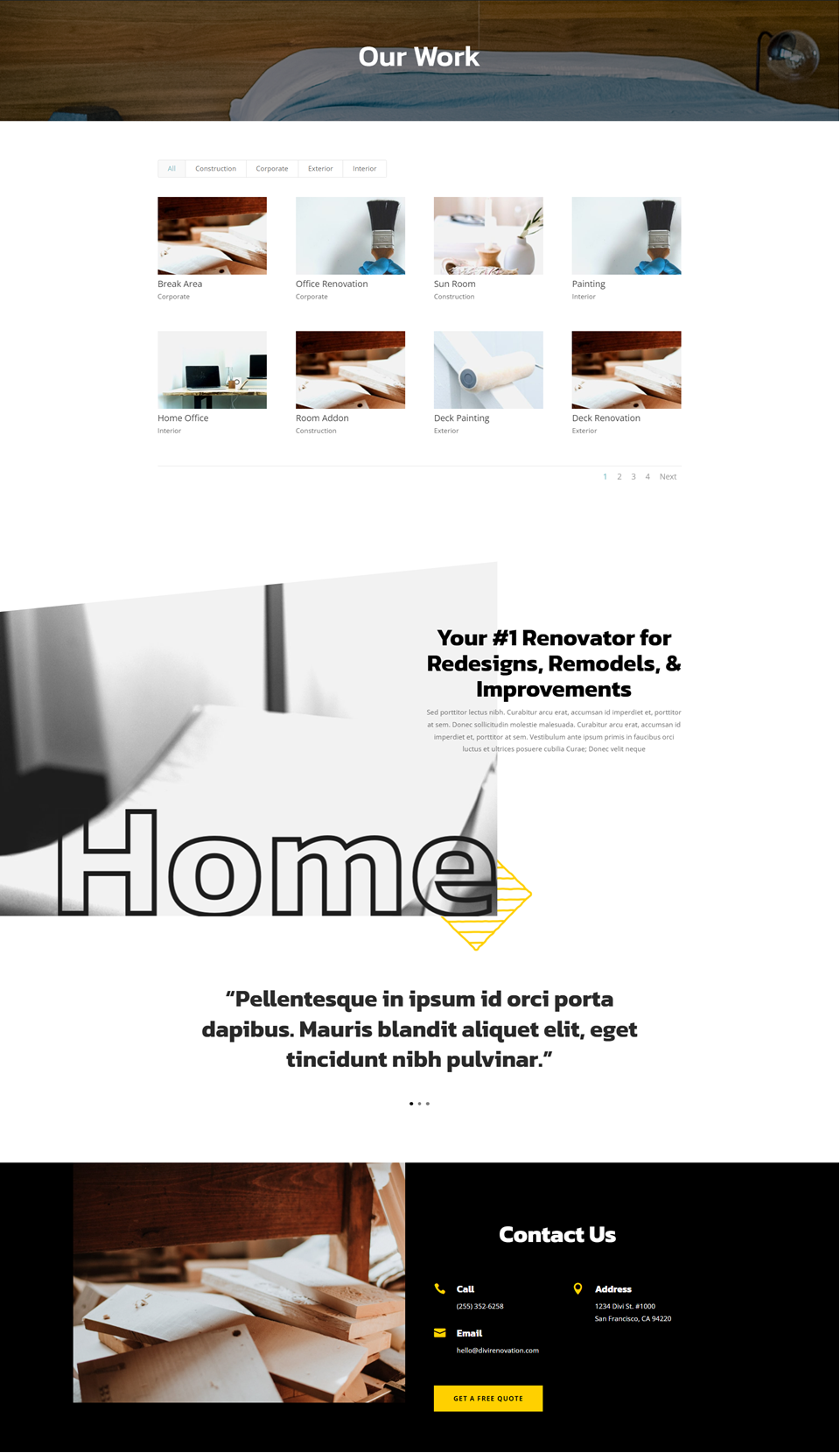
นี่คือหน้าหลังจากเพิ่ม Filterable Portfolio Module แทนที่รูปภาพ

อันดับแรก เราจะจัดรูปแบบโมดูล เราจะใช้การตั้งค่าเดียวกันนี้สำหรับทั้งสามตัวอย่าง
เนื้อหา
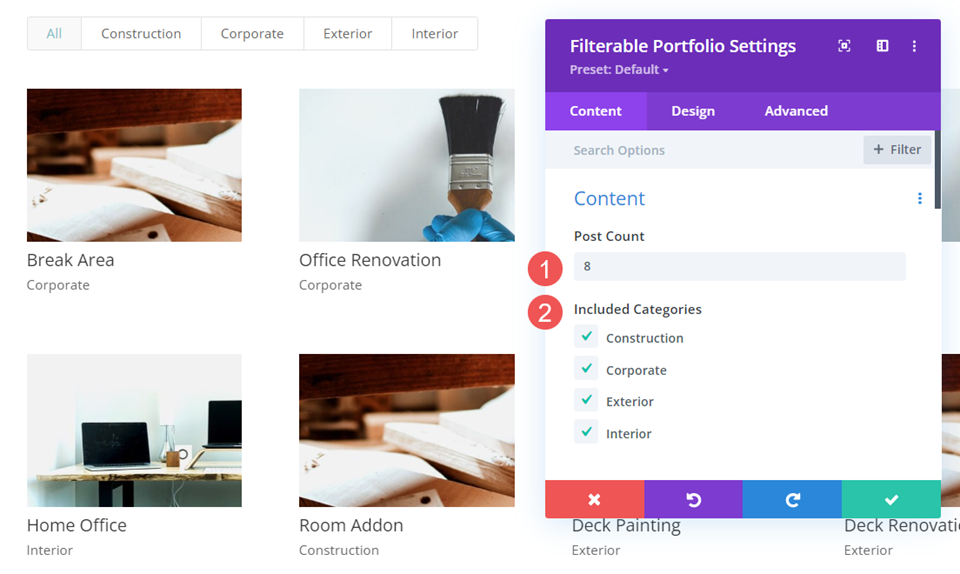
ในแท็บเนื้อหา ตั้งค่า จำนวนโพสต์ เป็น 8 และเลือก หมวดหมู่ จากรายการหมวดหมู่ที่รวม
- จำนวนโพสต์: 8
- หมวดหมู่ที่รวม: ตัวเลือกของคุณ

องค์ประกอบ
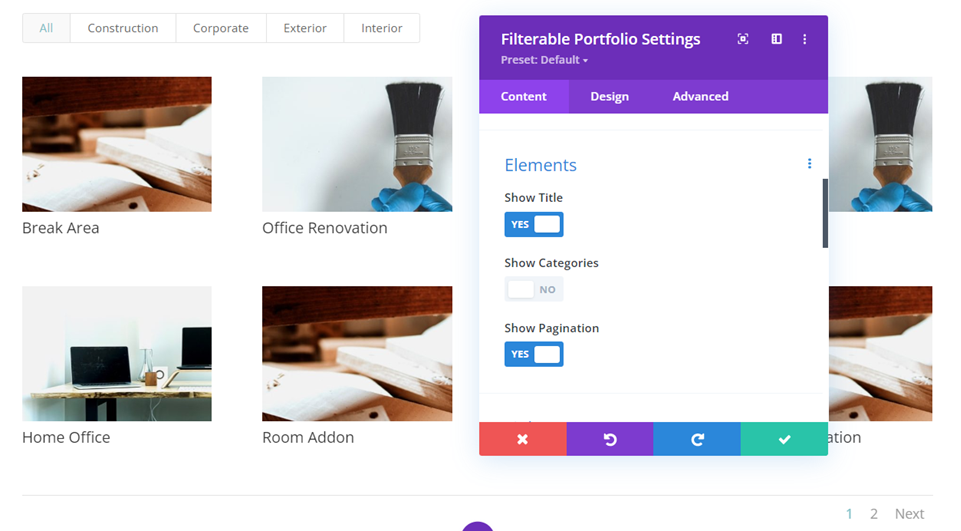
เลื่อนลงไปที่ Elements และปิดการใช้งาน Show Categories เราจะใช้ชื่อและอนุญาตให้ตัวกรองแสดงหมวดหมู่
- แสดงหมวดหมู่: ไม่

เค้าโครง
จากนั้นไปที่แท็บ Design แล้วเลือก Grid ภายใต้ Layout ฉันได้เลือกไว้สำหรับรูปภาพก่อนหน้านี้แล้ว แต่โมดูลจะแสดงแบบเต็มความกว้างโดยค่าเริ่มต้น
- เค้าโครง: Grid

ข้อความ
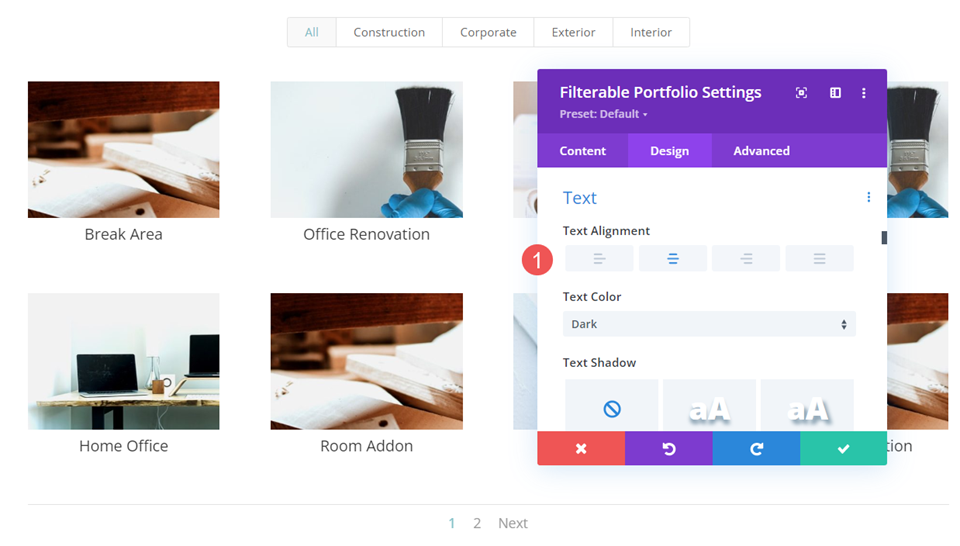
จากนั้นเลื่อนไปที่ Text และตั้งค่า Text Alignment เป็น Center การจัดกึ่งกลางตัวกรองและการแบ่งหน้าด้วยโมดูลและชื่อที่มีภาพโครงการ
- การจัดตำแหน่งข้อความ: กึ่งกลาง

ข้อความชื่อเรื่อง
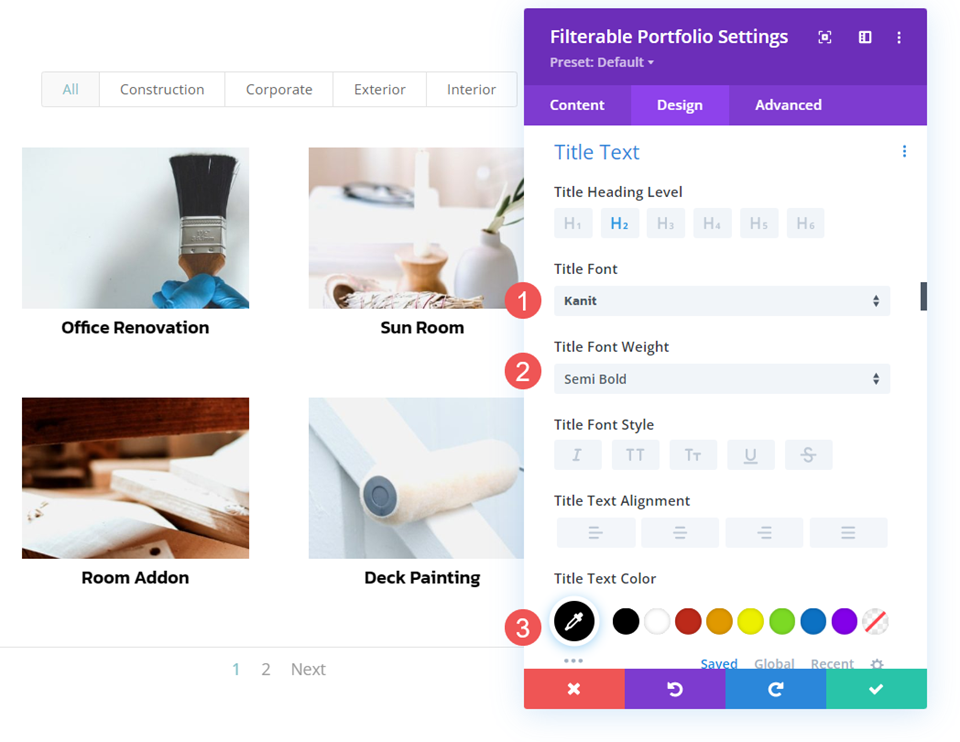
ถัดไป เลื่อนไปที่ Title Text เปลี่ยน ฟอนต์ เป็น Kanit และตั้งค่า Weight เป็น Semi Bold ตั้งค่า Color เป็นสีดำ
- แบบอักษร: Kanit
- น้ำหนัก: กึ่งหนา
- สี: #000000

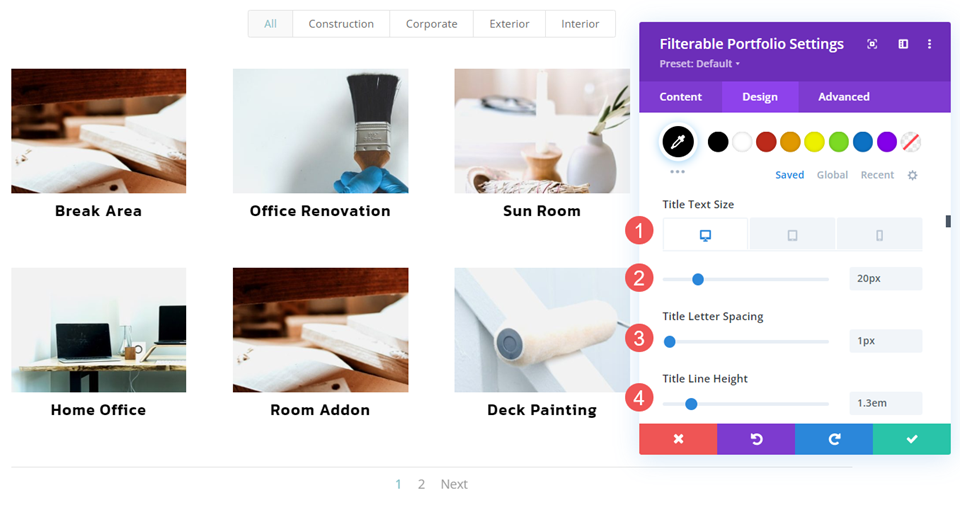
เปลี่ยน ขนาดแบบอักษร เป็น 20px สำหรับเดสก์ท็อป 18px สำหรับแท็บเล็ต และ 16px สำหรับโทรศัพท์ ตั้งค่า ระยะห่างบรรทัด เป็น 1px และ ความสูงของบรรทัด เป็น 1.3em
- ขนาด: เดสก์ท็อป 20px, แท็บเล็ต 18px, โทรศัพท์ 16px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.3em

ข้อความเลขหน้า
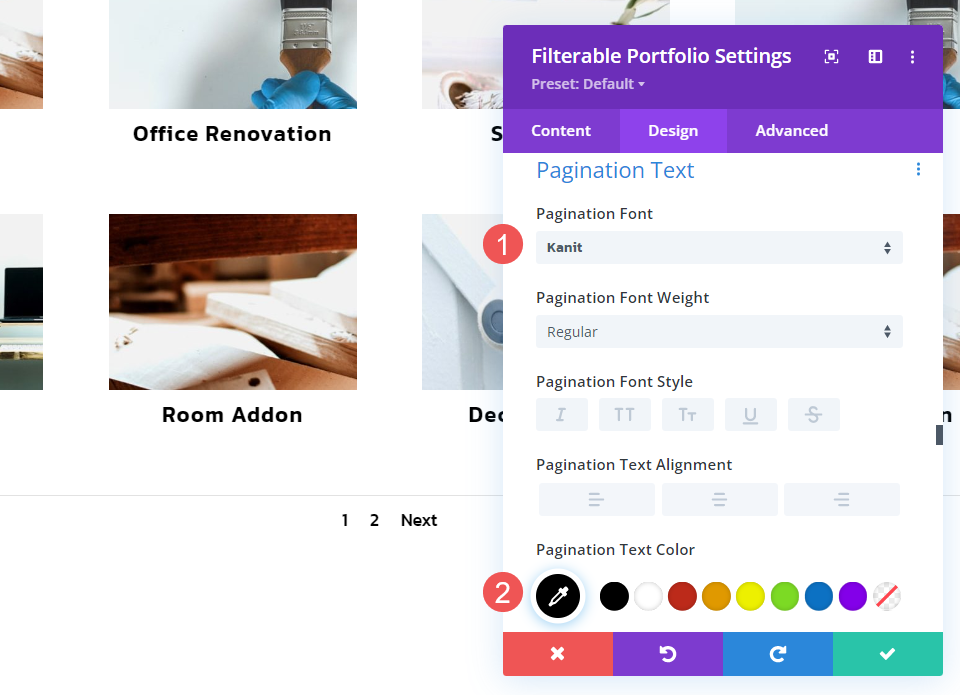
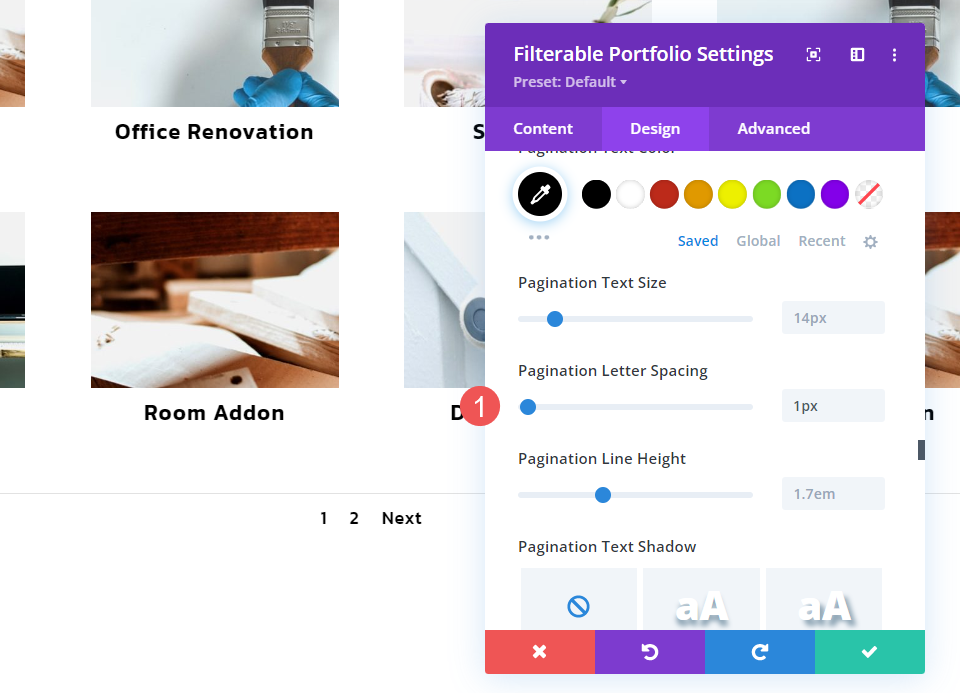
จากนั้นเลื่อนลงไปที่ ข้อความ การแบ่งหน้าและเปลี่ยน แบบอักษร เป็น Kanit เปลี่ยน สี เป็นสีดำ
- แบบอักษร: Kanit
- สี: #000000

เปลี่ยน ระยะห่างบรรทัด เป็น 1px บันทึกงานของคุณ ตอนนี้เราสามารถจัดรูปแบบตัวกรองหมวดหมู่สำหรับตัวอย่างของเราได้แล้ว
- ระยะห่างระหว่างตัวอักษร: 1px

ตัวอย่างตัวกรองหมวดหมู่
ตอนนี้ เราสามารถไปยังตัวอย่างตัวกรองหมวดหมู่ของเราได้ ฉันกำลังใช้ตัวชี้นำการออกแบบจากชุดเค้าโครง
หมวดหมู่ ตัวกรอง ตัวอย่าง หนึ่ง
ตัวอย่างแรกของเรานั้นง่ายที่สุดในสามตัวอย่าง มันใช้การตั้งค่าพื้นฐานและไม่ได้ทำอะไรที่แฟนซี ทำงานได้ดีกับการออกแบบเลย์เอาต์
ข้อความเกณฑ์ตัวกรอง
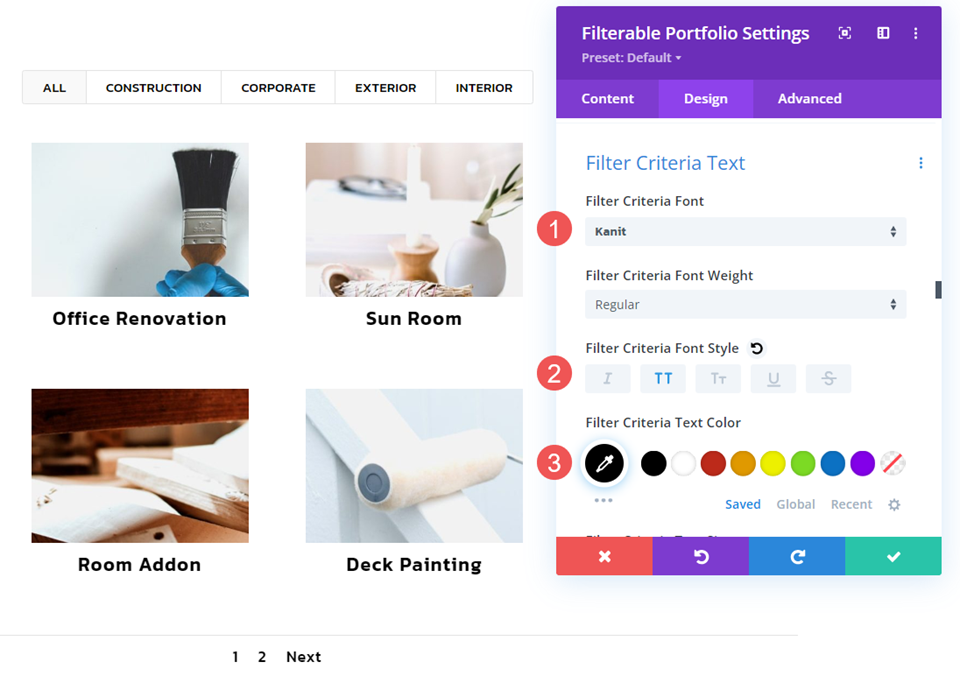
ในแท็บ การออกแบบ ให้เลื่อนลงไปที่ ข้อความเกณฑ์ เปลี่ยน Font เป็น Kanit เปลี่ยน สไตล์ เป็น TT และ สี เป็นสีดำ

- แบบอักษร: Kanit
- สไตล์: TT
- สี: #000000

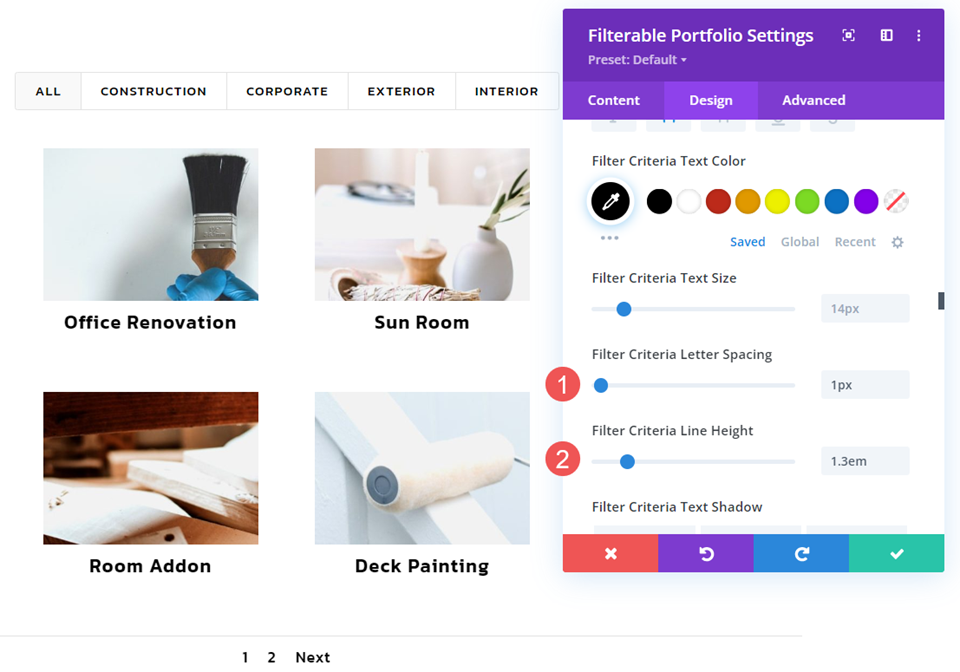
ตั้งค่า Line Spacing เป็น 1px และตั้งค่า Line Height เป็น 1.3em นั่นมันสำหรับคนแรก ตอนนี้ บันทึกการตั้งค่าของคุณและปิดโมดูล
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.3em

ตัวอย่างตัวกรองประเภทที่สอง
ตัวอย่างที่สองของเราจะใช้ CSS แบบง่ายสำหรับโมดูลและหน้าเพื่อสร้างมุมโค้งมนและเงาของกล่อง อันนี้ดูแตกต่างมากที่สุด
ข้อความเกณฑ์ตัวกรอง
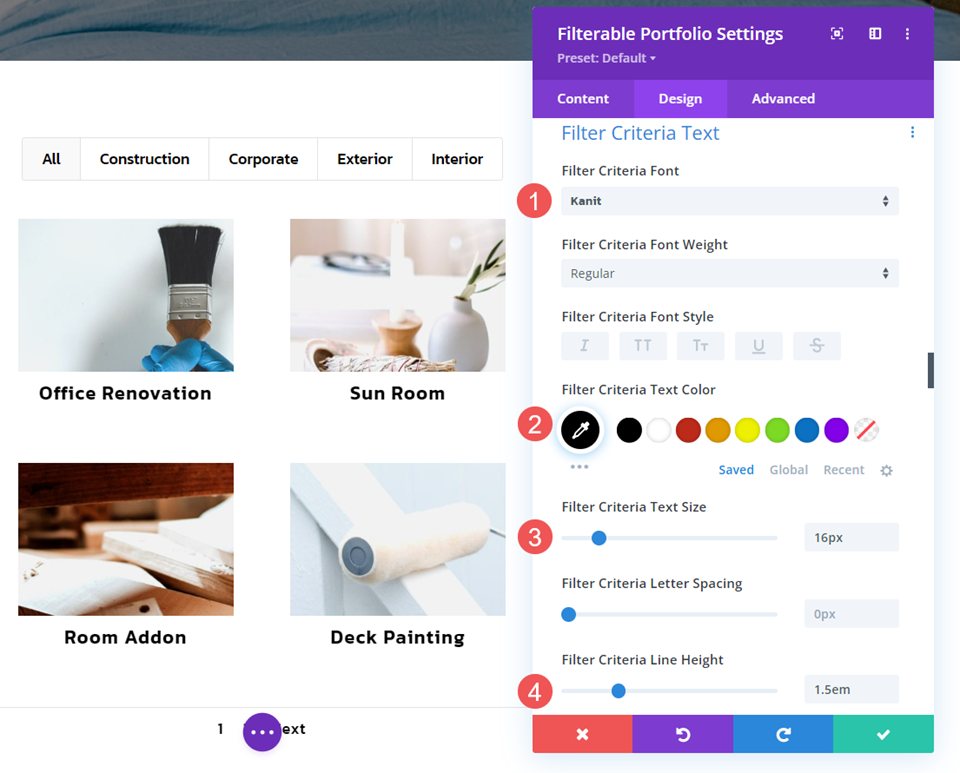
ไปที่แท็บ ออกแบบ แล้วเลื่อนลงไปที่ ข้อความเกณฑ์การกรอง เปลี่ยน Font เป็น Kanit ตั้งค่า Color เป็นสีดำ Size เป็น 16px และ Line Height เป็น 1.5em ขนาดแบบอักษรทำงานได้ดีกับหน้าจอทุกขนาด ดังนั้นเราไม่จำเป็นต้องปรับเปลี่ยนขนาดสำหรับแท็บเล็ตหรือโทรศัพท์
- แบบอักษร: Kanit
- สี: #000000
- ขนาด: 16px
- ความสูงของสาย: 1.5em

โมดูล CSS
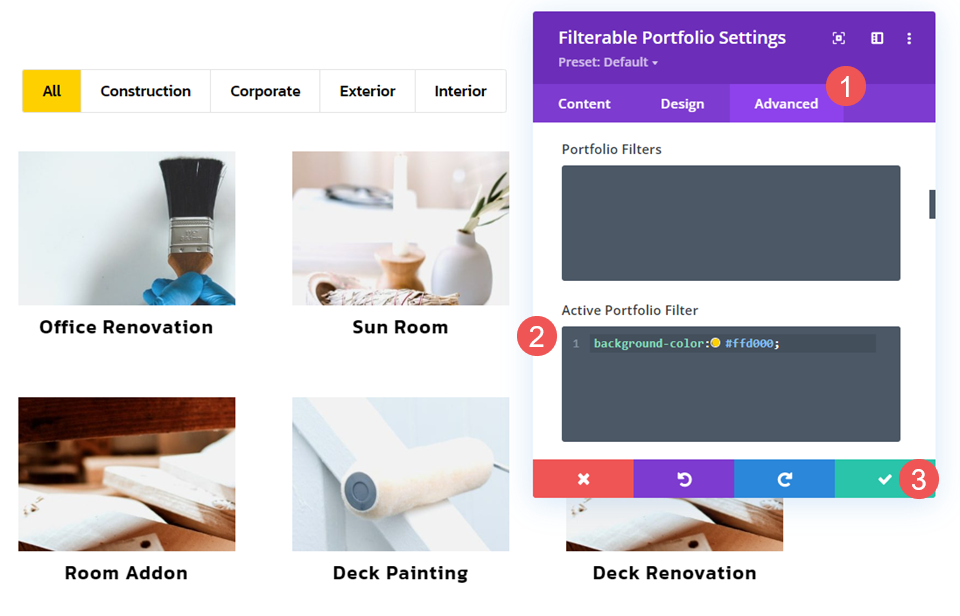
จากนั้นไปที่แท็บ ขั้นสูง เลื่อนลงไปที่ Active Portfolio Filter และเพิ่ม CSS สำหรับสีพื้นหลัง แล้วปิดโมดูล ซึ่งจะเปลี่ยนสีพื้นหลังของตัวกรองที่ใช้งานอยู่ ตัวกรองใดๆ ที่ผู้ใช้คลิกจะเปลี่ยนเป็นสีพื้นหลังนี้ และตัวกรองก่อนหน้าจะเปลี่ยนกลับเป็นสีปกติ
- ตัวกรองผลงานที่ใช้งานอยู่ CSS:
background-color:#ffd000;

การตั้งค่าหน้า CSS
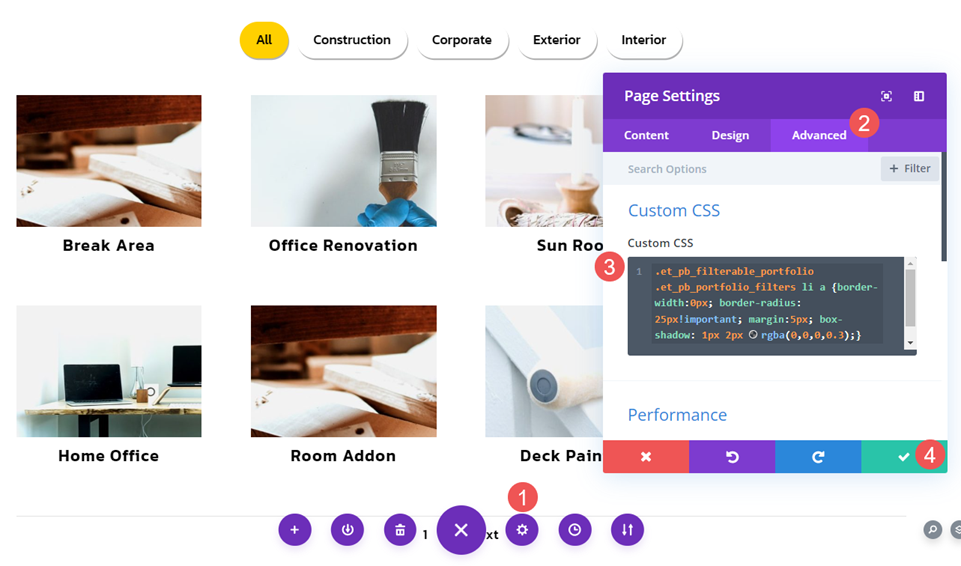
ถัดไป เปิดการ ตั้งค่าหน้า ในเมนูหน้า ในโมดอลการตั้งค่าเพจ เลือกแท็บ ขั้นสูง และวาง CSS ที่กำหนดเอง ลงในฟิลด์ CSS นี้จะลบเส้นขอบออกจากรายการตัวกรอง สร้างรัศมีเส้นขอบ 25px และเพิ่มระยะขอบ 5px ระหว่างรายการ นอกจากนี้ยังเพิ่มกล่องเงาขนาดเล็กที่ด้านล่างของรายการและเปลี่ยนสีของเงา ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- CSS ที่กำหนดเอง:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {border-width:0px; border-radius: 25px!important; margin:5px; box-shadow: 1px 2px rgba(0,0,0,0.3);}

หมวดหมู่ ตัวกรอง ตัวอย่าง สาม
ตัวอย่างที่สามของเราเป็นไปตามแนวคิดการออกแบบ CSS ที่คล้ายคลึงกันจากตัวอย่างก่อนหน้านี้ ไม่รวมมุมโค้งมน และจะเปลี่ยนสีแบบอักษรและพื้นหลังเมื่อวางเมาส์เหนือ นอกจากนี้ยังใช้ CSS สำหรับทั้งโมดูลและเพจ
ข้อความเกณฑ์ตัวกรอง
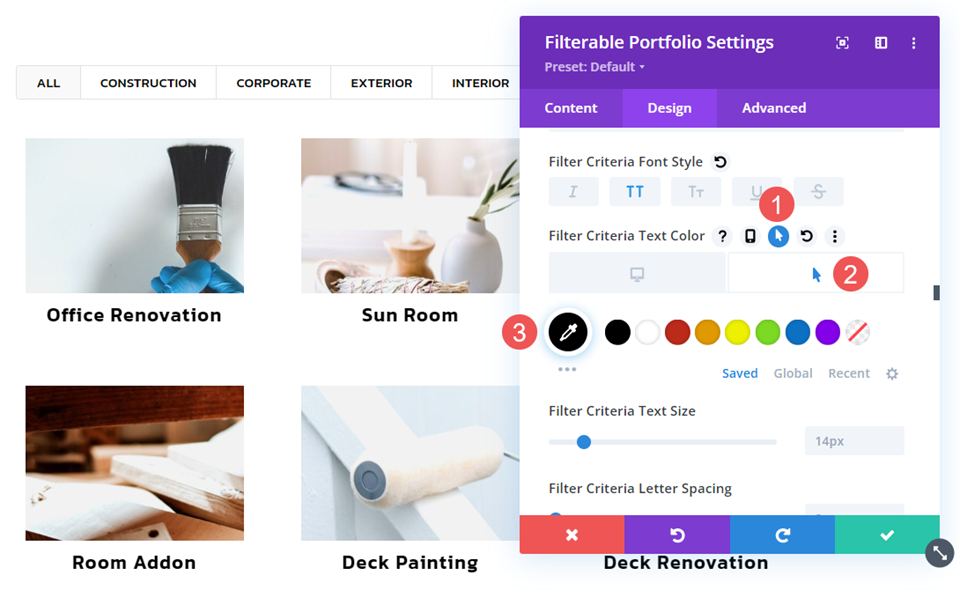
ไปที่แท็บ ออกแบบ แล้วเลื่อนลงไปที่ ข้อความเกณฑ์การกรอง เลือก Kanit สำหรับ แบบอักษร ตั้งค่า สไตล์ เป็น TT และ สี เป็นสีขาว
- แบบอักษร: Kanit
- สไตล์: TT
- สี: #ffffff

จากนั้นเลือก ตัวเลือก Hover สำหรับ Text Color และเปลี่ยน สี เป็นสีดำ การดำเนินการนี้จะดูแลแบบอักษรเมื่อวางเมาส์ไว้ เราจะจัดการพื้นหลังด้วย CSS เปลี่ยน ระยะห่างตัวอักษร เป็น 1px และ ความสูงของเส้น เป็น 1.3em
- โฮเวอร์สี: #000000
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.3em

โมดูล CSS
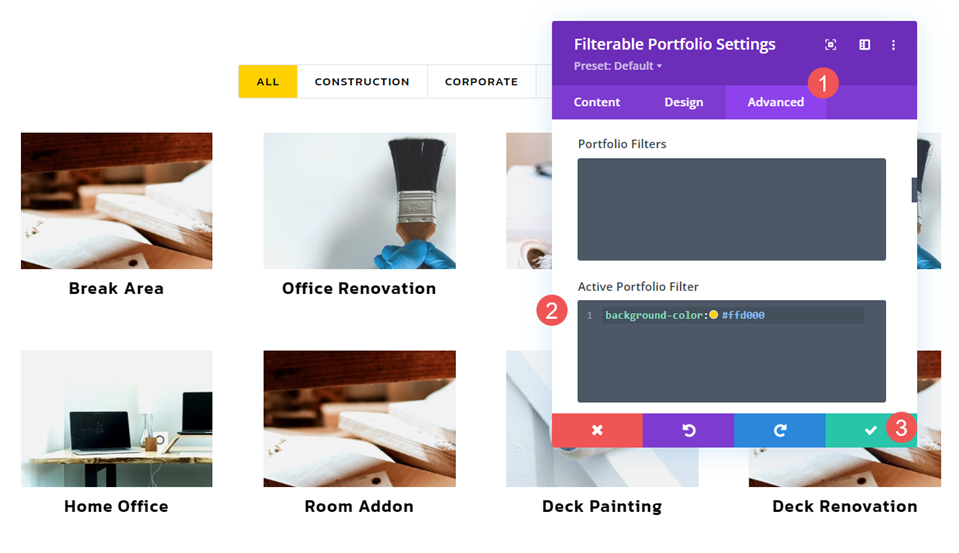
จากนั้นไปที่แท็บ Advanced และเลื่อนลงไปที่ Active Portfolio Filter เพิ่ม CSS ต่อไปนี้เพื่อเปลี่ยนพื้นหลังของตัวกรองที่ใช้งานอยู่ ปิดโมดูล
- ตัวกรองผลงานที่ใช้งานอยู่ CSS:
background-color:#ffd000

การตั้งค่าหน้า CSS
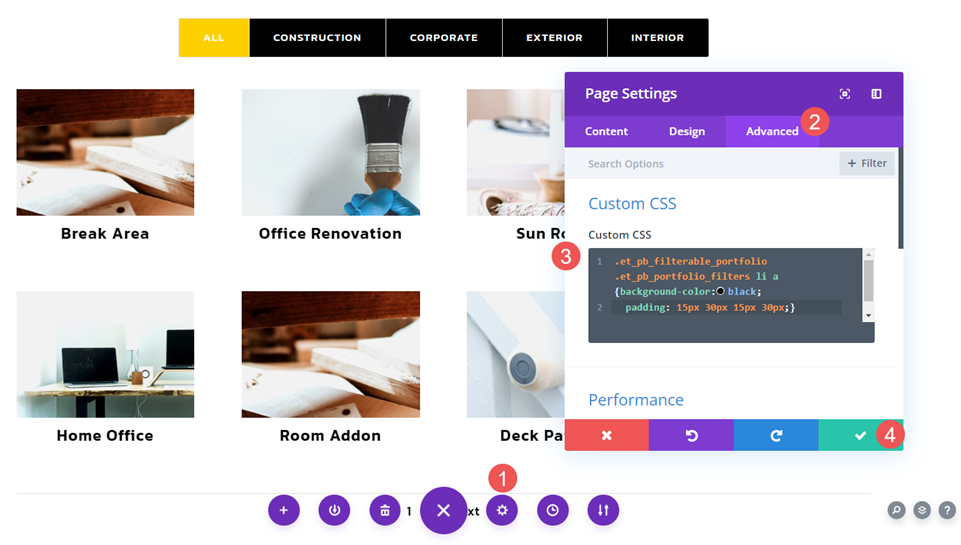
สุดท้าย เปิดการ ตั้งค่าเพจ ไปที่แท็บ ขั้นสูง และป้อน CSS ที่กำหนดเอง ต่อไปนี้ ปิดโมดูลและบันทึกการตั้งค่าของคุณ การทำเช่นนี้จะเปลี่ยนพื้นหลังเป็นสีดำ เพิ่มช่องว่างภายใน 15px ที่ด้านบนและด้านล่าง และช่องว่างภายใน 30px ไปทางซ้ายและขวา วิธีนี้จะปรับขนาดรายการตัวกรองให้ตรงกับปุ่มต่างๆ ภายในเลย์เอาต์และช่วยสร้างการเปลี่ยนสีสำหรับเอฟเฟกต์โฮเวอร์ พื้นหลังจะเปลี่ยนเป็นสีขาวเมื่อวางเมาส์ไว้
- CSS ที่กำหนดเอง:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {background-color:black; padding: 15px 30px 15px 30px;}

ผลลัพธ์
ตัวอย่างตัวกรองหมวดหมู่เดสก์ท็อป One

ตัวอย่างตัวกรองหมวดหมู่โทรศัพท์ One

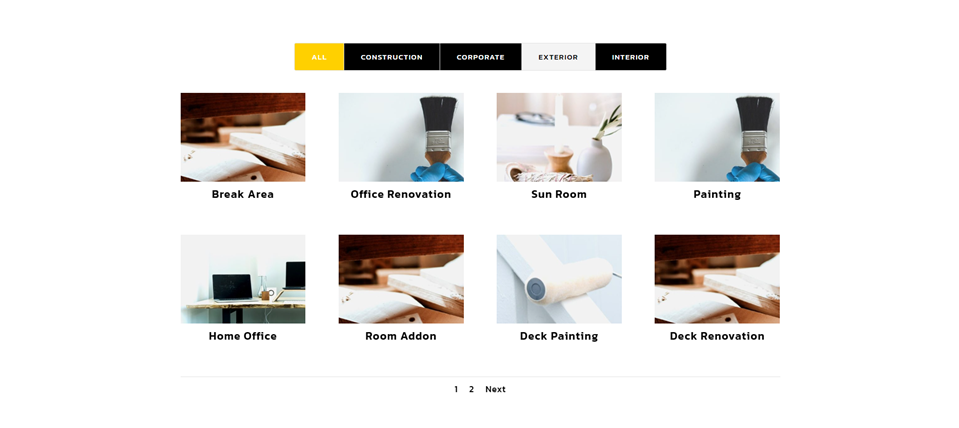
ตัวอย่างตัวกรองหมวดหมู่เดสก์ท็อปที่สอง

ตัวอย่างตัวกรองหมวดหมู่โทรศัพท์ที่สอง

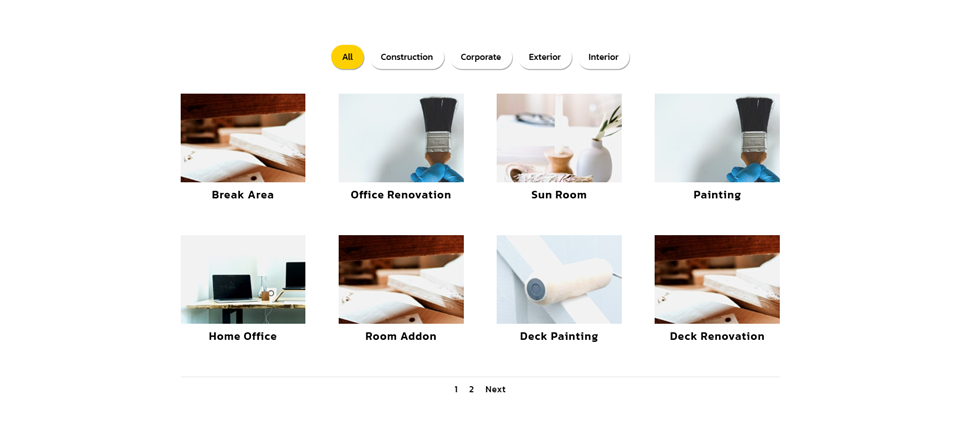
ตัวอย่างตัวกรองหมวดหมู่เดสก์ท็อป Three

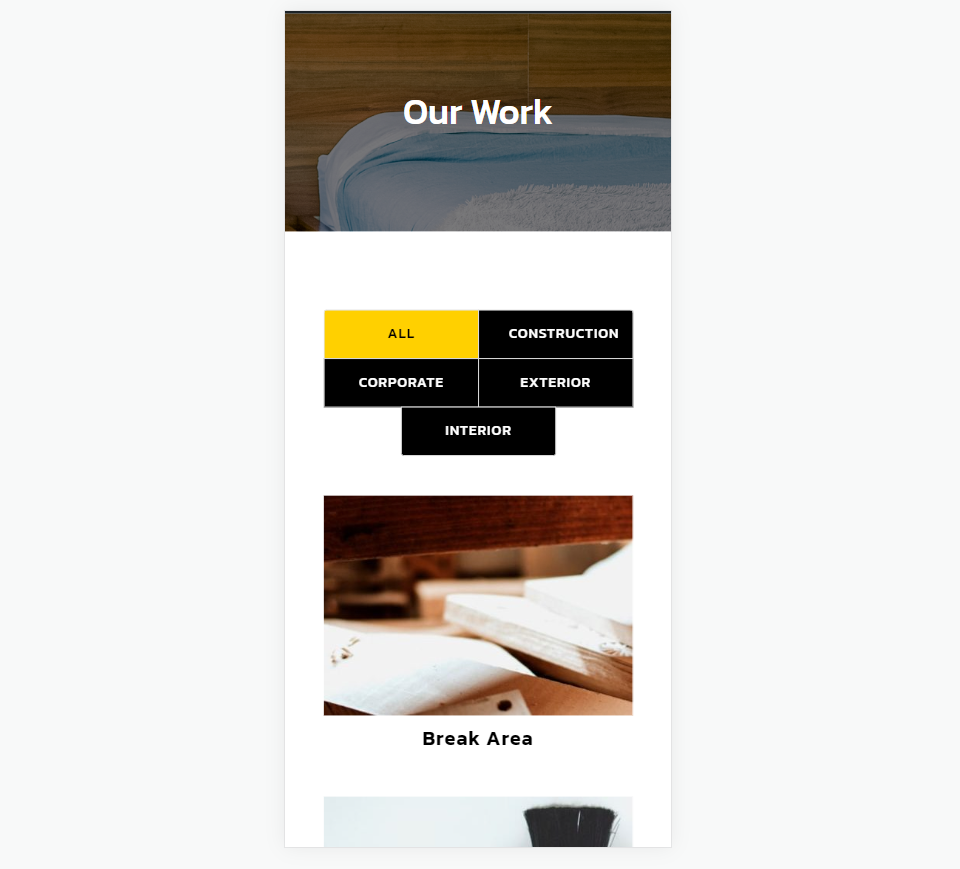
ตัวอย่างตัวกรองหมวดหมู่โทรศัพท์ Three

จบความคิด
นั่นคือรูปลักษณ์ของเราในการจัดรูปแบบตัวกรองหมวดหมู่ใน Divi's Filterable Portfolio Module ตัวกรองหมวดหมู่มีเครื่องมือจัดสไตล์เดียวกันกับองค์ประกอบอื่นๆ จึงสามารถจัดสไตล์ให้ทำงานกับเค้าโครง Divi ได้อย่างง่ายดาย การเพิ่ม CSS ให้กับทั้งโมดูลและหน้า เราสามารถจัดรูปแบบตัวกรองหมวดหมู่ด้วยวิธีพิเศษมากมายเพื่อให้โดดเด่นกว่าคนอื่นๆ
เราต้องการได้ยินจากคุณ คุณจัดรูปแบบตัวกรองหมวดหมู่ของคุณใน Divi's Filterable Portfolio Module หรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
