วิธีจัดรูปแบบโมดูล Divi Call to Action (3 ตัวอย่าง!)
เผยแพร่แล้ว: 2023-08-09คำกระตุ้นการตัดสินใจเป็นส่วนสำคัญของการตลาดดิจิทัล ไม่ว่าคุณกำลังสร้างแลนดิ้งเพจ บล็อกโพสต์ หรือแอปมือถือ คุณสามารถหาคำกระตุ้นการตัดสินใจได้ทุกที่ทางออนไลน์ ในฐานะที่เป็นโมดูล Divi แบบเนทีฟ โมดูลการเรียกร้องให้ดำเนินการทำให้การเพิ่มองค์ประกอบที่สำคัญนี้ลงในงานของคุณเป็นเรื่องง่าย นำเสนอชื่อ ข้อความเนื้อหา และปุ่ม โมดูลนี้ให้ตัวเลือกสไตล์มากมายแก่คุณ เพื่อสร้างตัวเลือกการออกแบบที่เข้ากับแบรนด์ของคุณ เราจะให้ตัวอย่างสไตล์คำกระตุ้นการตัดสินใจของ Divi ซึ่งอิงจากชุดเค้าโครงฟรีสามชุดของเรา แต่ละเลย์เอาต์แพ็คมาพร้อมกับสมาชิก Divi ของคุณและเราจะเปิดตัวใหม่ทุกสัปดาห์! มาดูสิ่งที่เราจะสร้างใหม่ในโพสต์นี้:
- 1 ตัวอย่างสไตล์ Divi Call to Action: แรงบันดาลใจจาก Divi Whiskey
- 2 ตัวอย่างสไตล์การเรียกร้องให้ดำเนินการ #2: แรงบันดาลใจจาก Divi Bagel Shop
- 3 ตัวอย่างสไตล์ #3: แรงบันดาลใจจาก Divi Leather Goods
- 4 การตั้งค่าส่วนการเรียกร้องให้ดำเนินการของคุณ
- 4.1 เพิ่มส่วน
- 4.2 เลือกแถวหนึ่งคอลัมน์
- 4.3 เลือกโมดูลการเรียกร้องให้ดำเนินการ
- 5 จัดรูปแบบโมดูลการเรียกร้องให้ดำเนินการ Divi: Divi Whiskey Inspired
- 5.1 เพิ่มพื้นหลังในส่วน
- 5.2 เพิ่มการไล่ระดับสีพื้นหลัง
- 5.3 เพิ่มช่องว่างภายใน
- 5.4 จัดรูปแบบโมดูลการเรียกร้องให้ดำเนินการ
- 5.5 เพิ่มเนื้อหา
- 5.6 ลิงค์อินพุต
- 5.7 พื้นหลังคำกระตุ้นการตัดสินใจสไตล์
- 6 Divi Call to Action ตัวอย่างสไตล์ ft. Divi Bagel Shop
- 6.1 เพิ่มแถวสองคอลัมน์
- 6.2 เพิ่มการไล่ระดับสีพื้นหลังให้กับส่วน
- 6.3 เพิ่มรูปภาพ
- 6.4 เพิ่มโมดูลเรียกร้องให้ดำเนินการ
- 6.5 รูปแบบโมดูลการเรียกร้องให้ดำเนินการ
- 7 Divi Leather Goods เป็นแรงบันดาลใจให้ตัวอย่างรูปแบบโมดูลเรียกร้องให้ดำเนินการ
- 7.1 จัดรูปแบบส่วน
- 7.2 เพิ่มโมดูลเรียกร้องให้ดำเนินการ
- 7.3 รูปแบบโมดูลการเรียกร้องให้ดำเนินการ
- 8 สรุป
ตัวอย่างสไตล์ Divi Call to Action: แรงบันดาลใจจาก Divi Whiskey

ตัวอย่างสไตล์การเรียกร้องให้ดำเนินการ #2: แรงบันดาลใจจาก Divi Bagel Shop

ตัวอย่างสไตล์ #3: แรงบันดาลใจจาก Divi Leather Goods

การตั้งค่าส่วนการเรียกร้องให้ดำเนินการของคุณ
ในการเริ่มต้น เรามาสร้างพื้นฐานสำหรับตัวอย่างสไตล์ของเรากัน
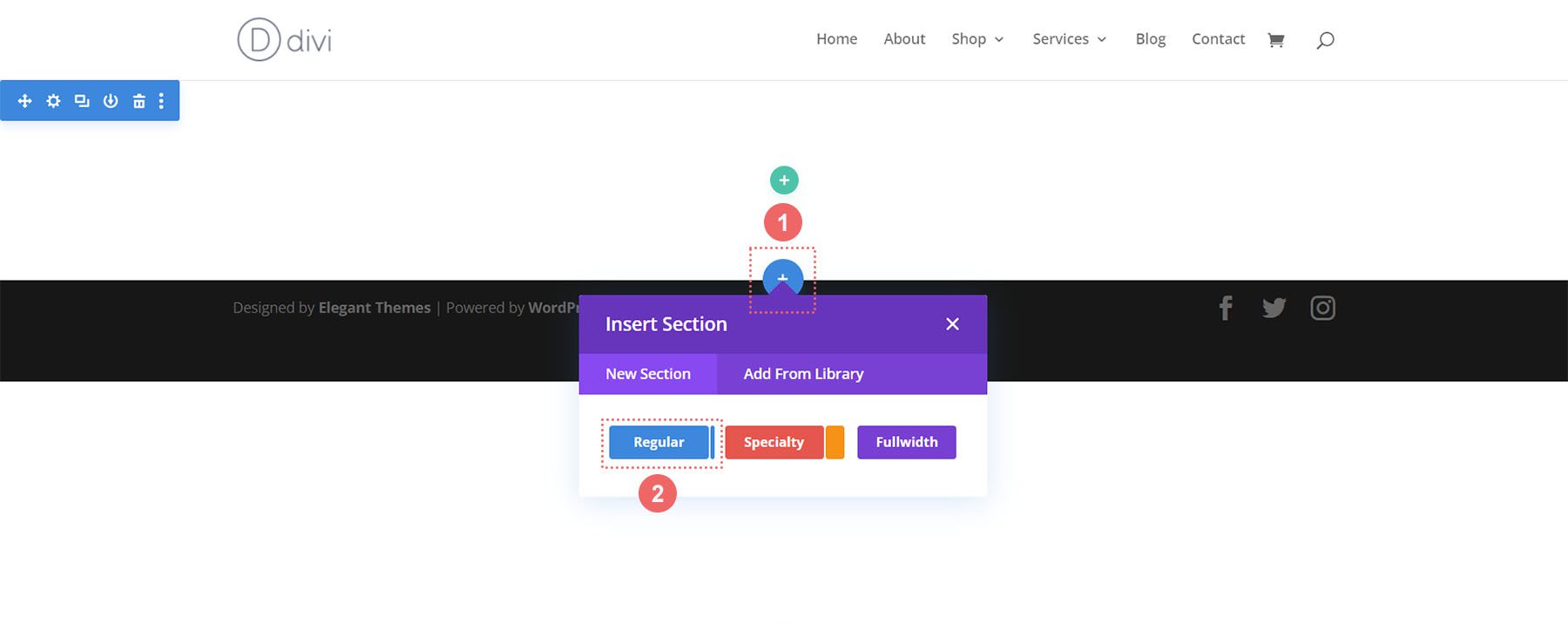
เพิ่มส่วน
เพิ่มส่วนปกติใหม่ลงในหน้าของคุณโดย คลิกที่ไอคอนเครื่องหมายบวกสีน้ำเงิน

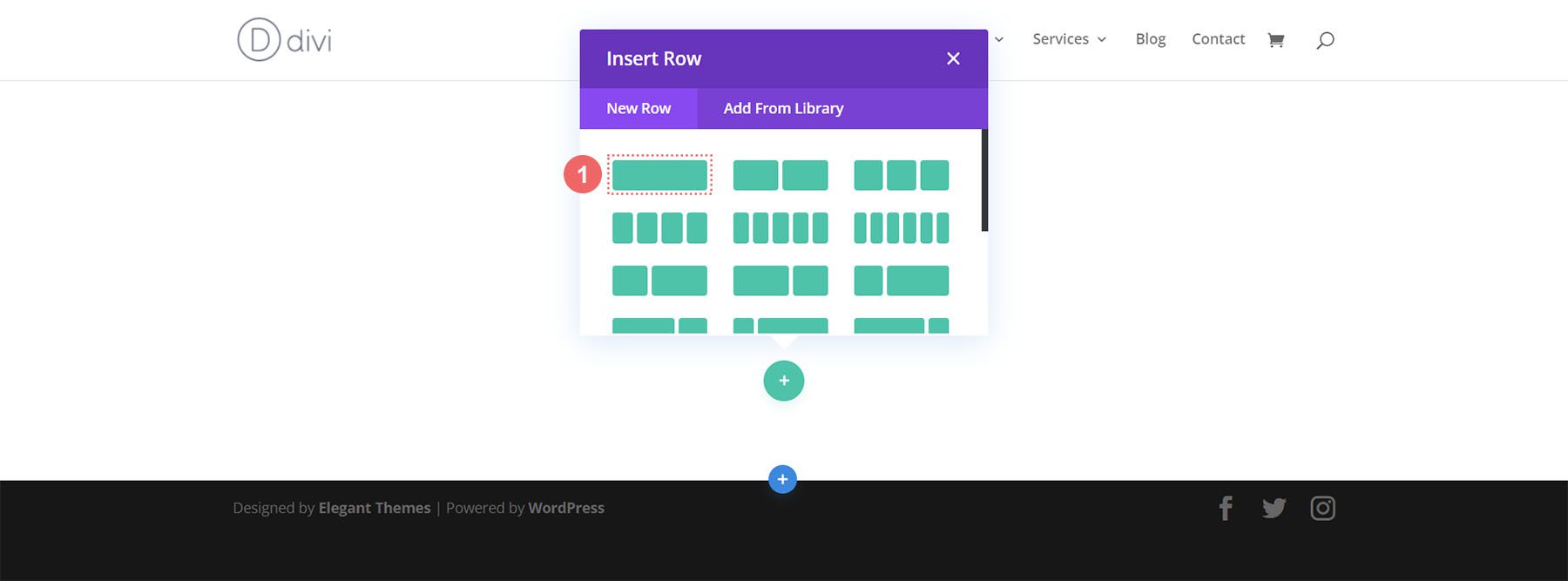
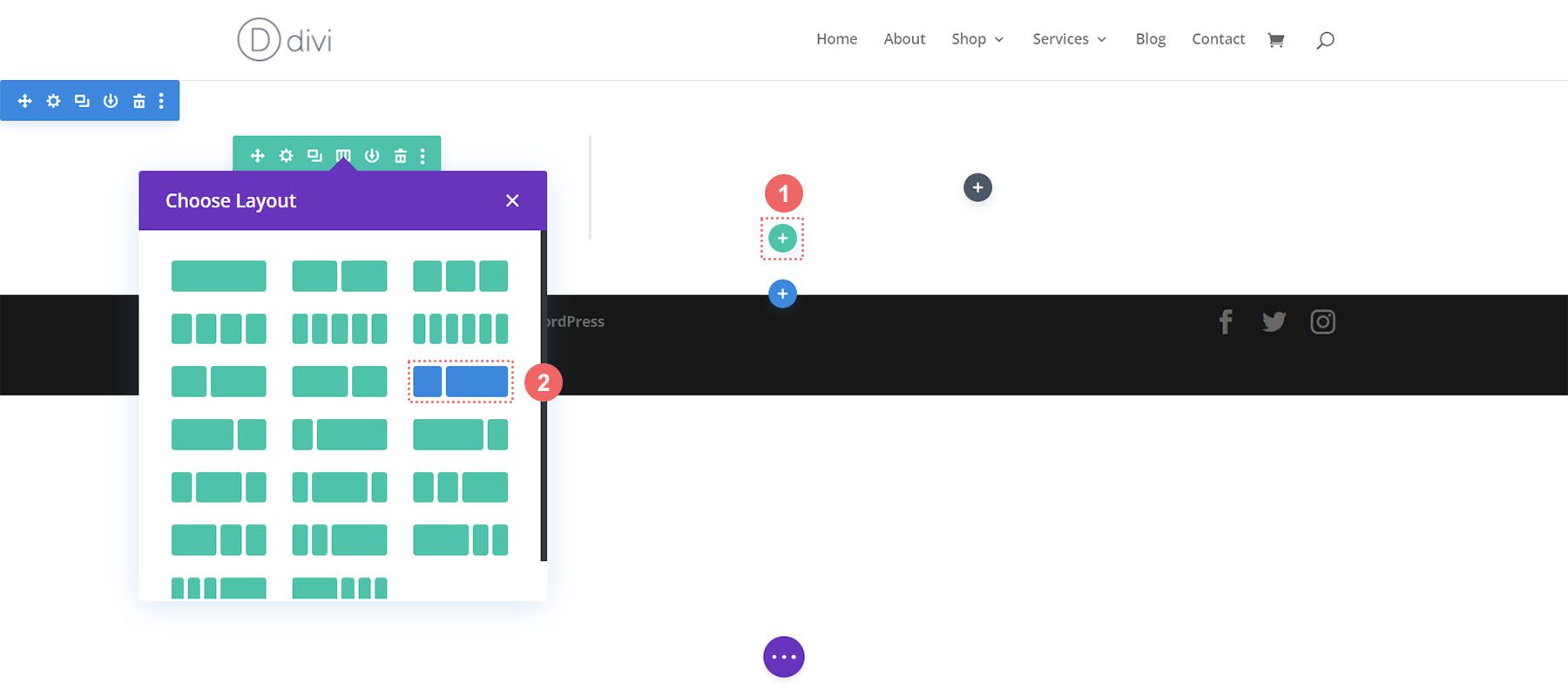
เลือกแถวหนึ่งคอลัมน์
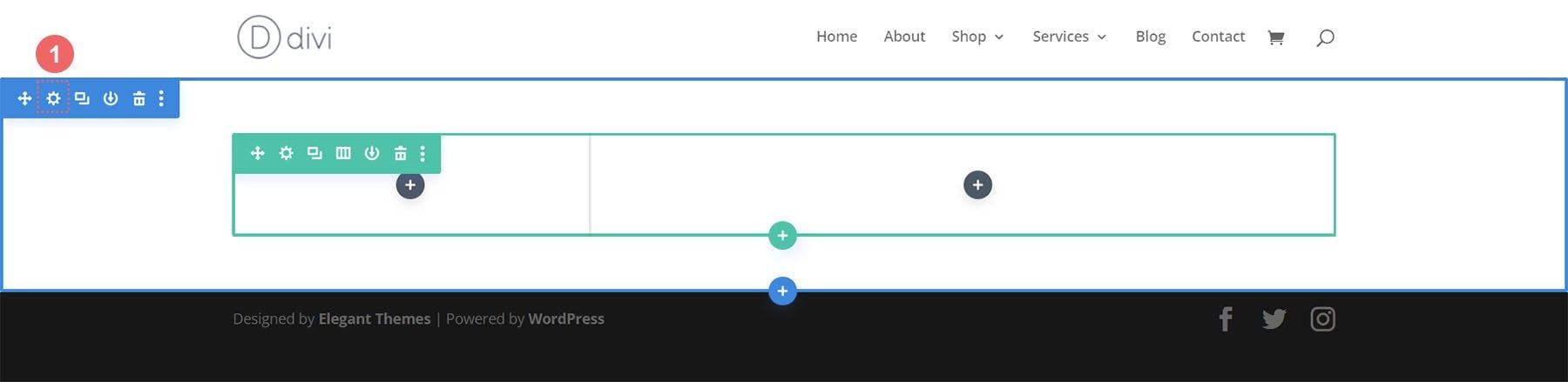
เมื่อเพิ่มส่วนของคุณแล้ว ให้เลือกไอคอนหนึ่งคอลัมน์ เพื่อเพิ่มแถวที่มีหนึ่งคอลัมน์ให้กับส่วนของคุณ

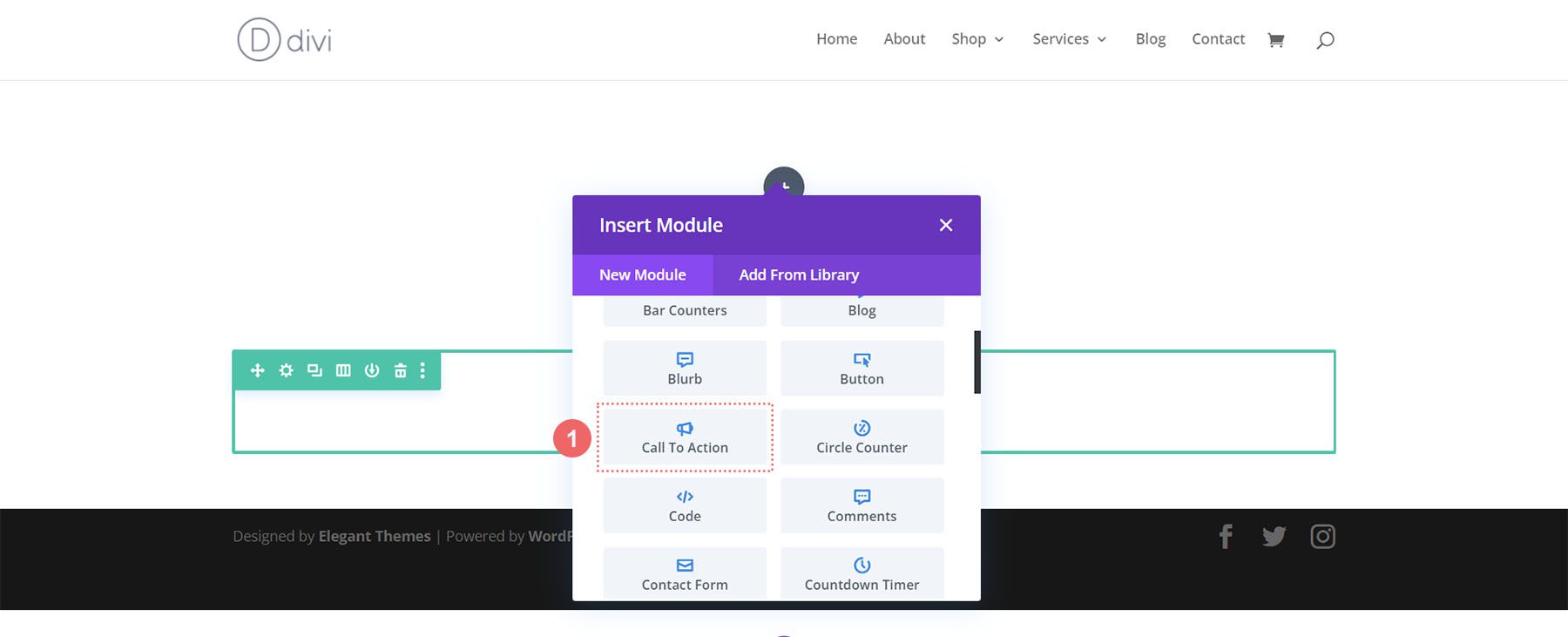
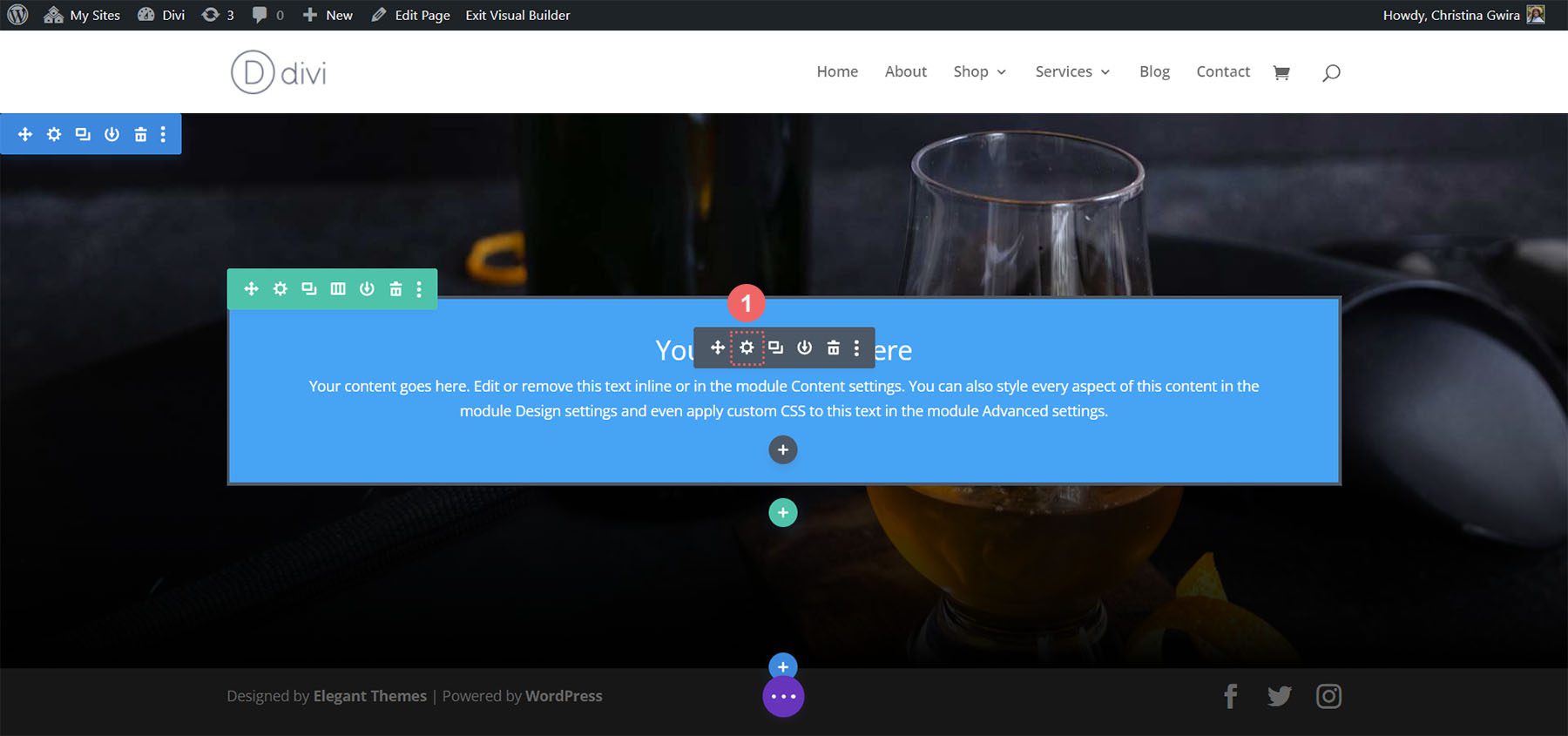
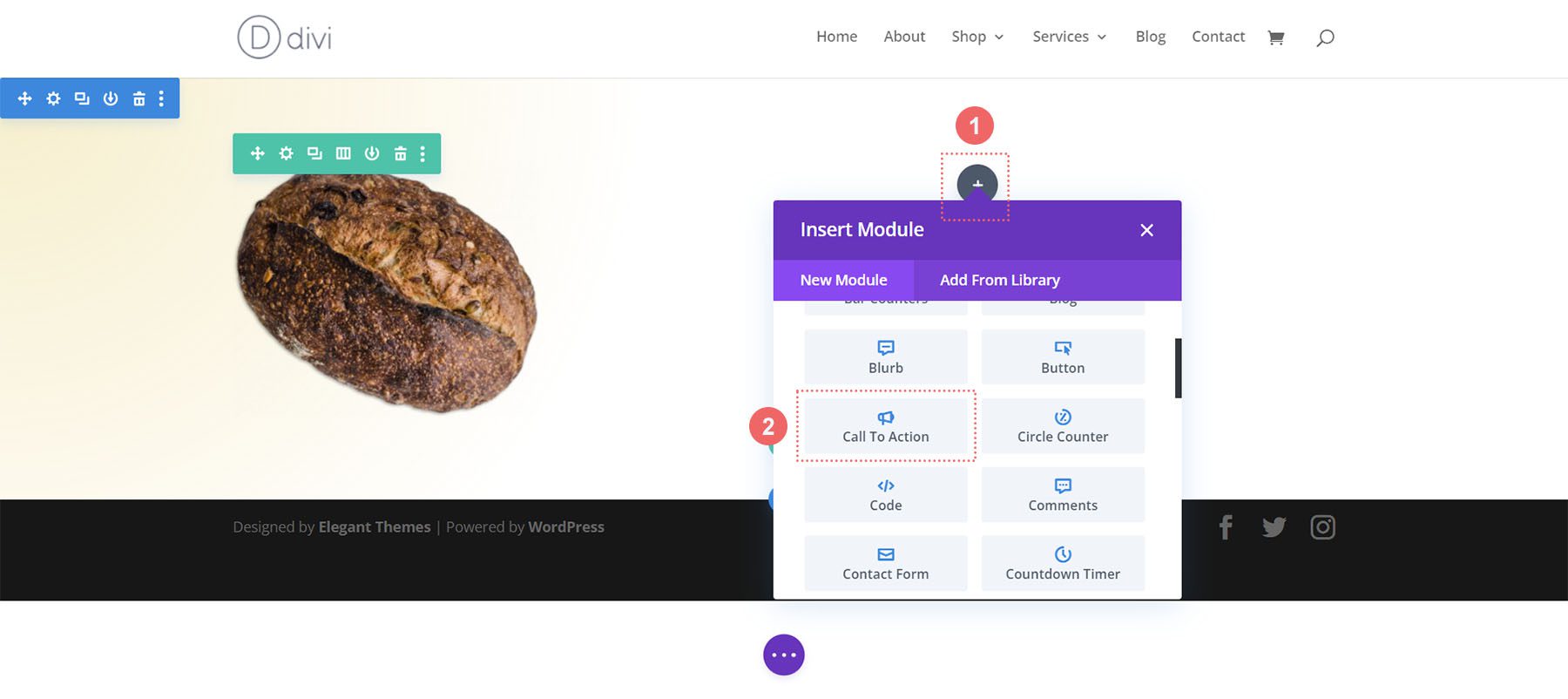
เลือกโมดูลการเรียกร้องให้ดำเนินการ
คลิกที่ไอคอนเรียกร้องให้ดำเนินการ เพื่อเพิ่มโมดูลในแถวของคุณ

ตอนนี้ เราพร้อมที่จะจัดรูปแบบโมดูลของเราแล้ว!

ออกแบบโมดูลการเรียกร้องให้ดำเนินการ Divi: Divi Whisky Inspired
ตัวอย่างสไตล์คำกระตุ้นการตัดสินใจ Divi แรกของเราได้รับแรงบันดาลใจจาก Divi Whiskey Layout Pack ของเรา
เพิ่มพื้นหลังลงในส่วน
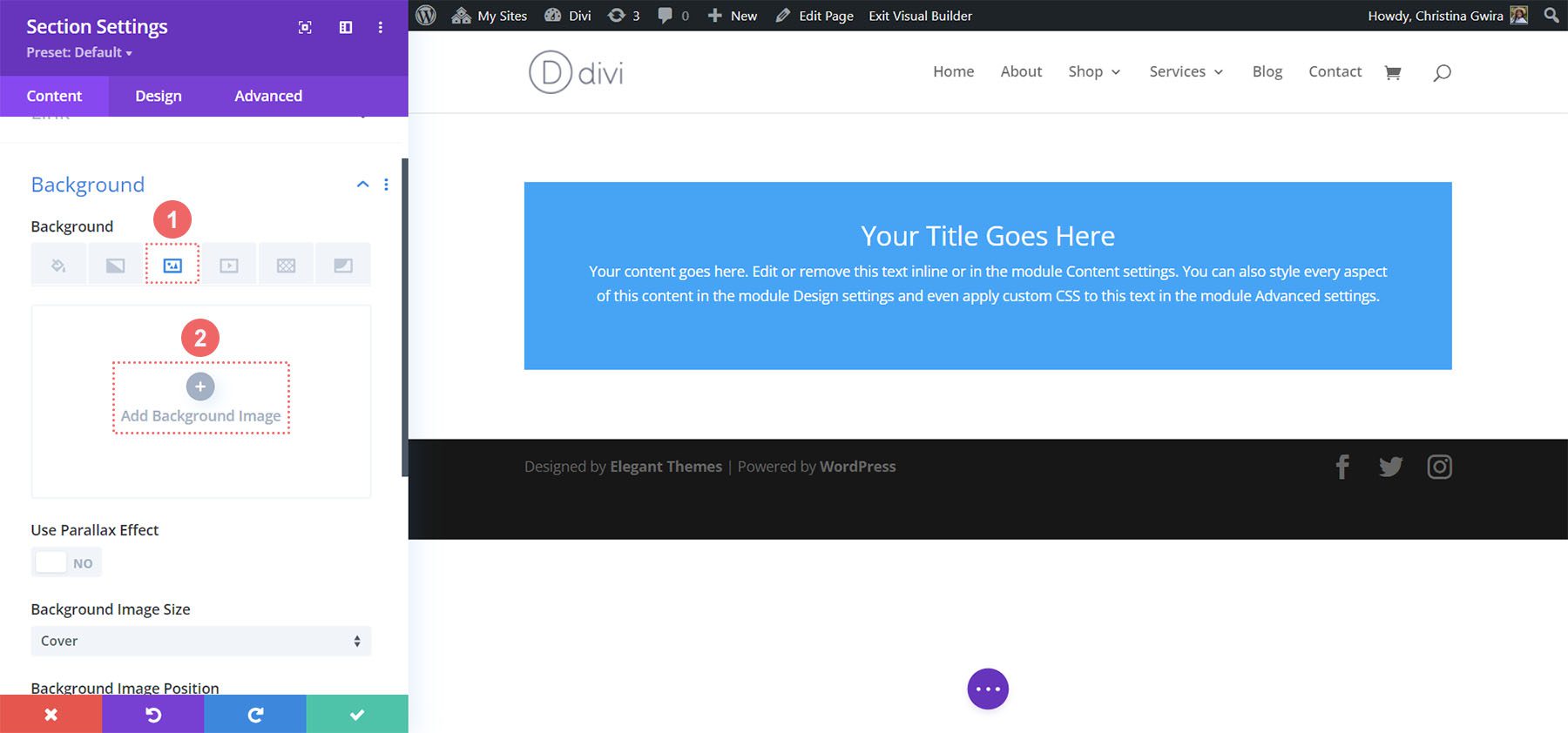
สำหรับพื้นหลัง เราจะอัปโหลดรูปภาพที่พบในเลย์เอาต์แพ็กเพื่อเป็นพื้นฐานในการออกแบบพื้นหลังของเรา คลิกที่ไอคอนภาพพื้นหลัง จากนั้น คลิกที่ไอคอนเพิ่มภาพพื้นหลัง

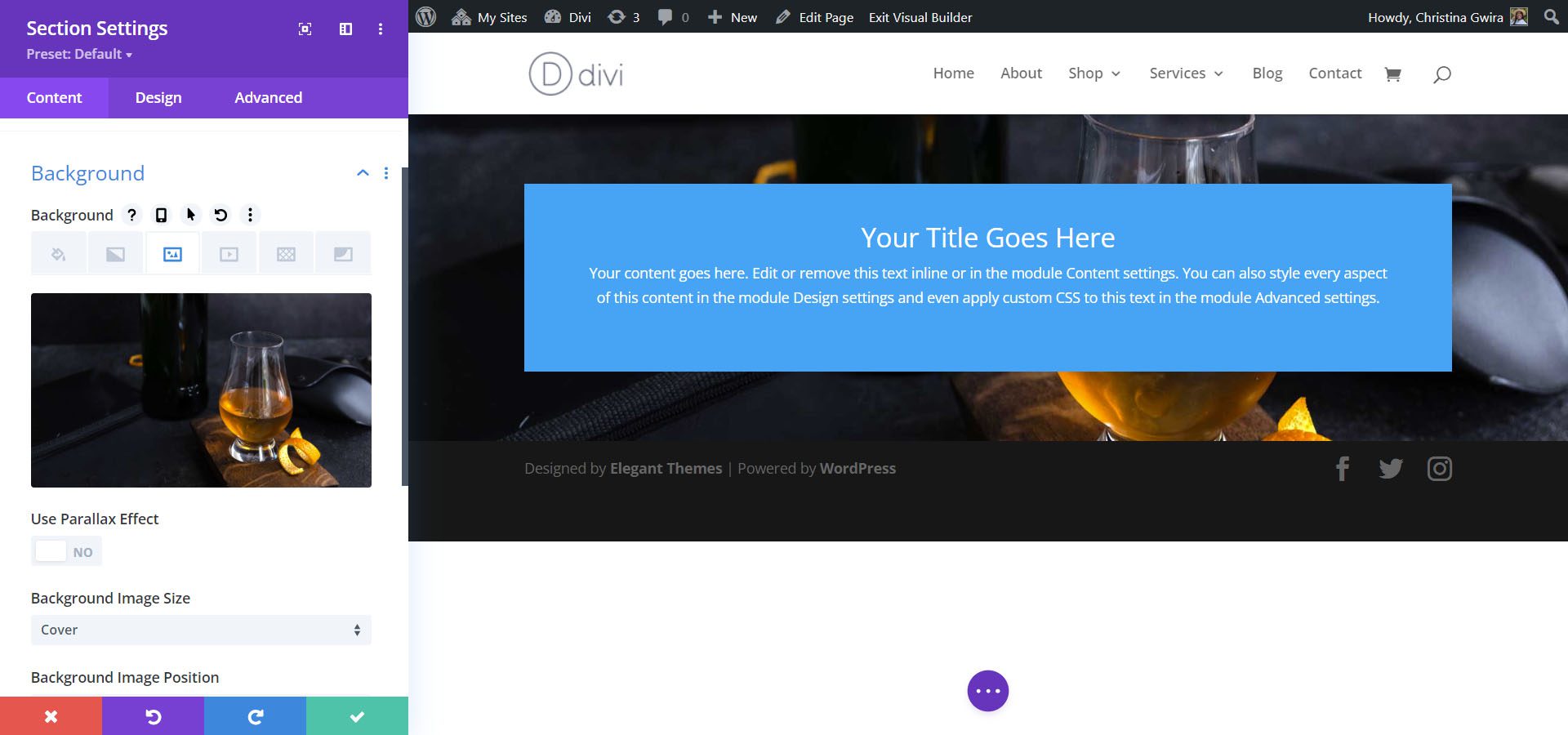
อัปโหลดรูปภาพไปยังไซต์ของคุณ เราจะใช้การตั้งค่าภาพพื้นหลังเริ่มต้นสำหรับรูปภาพที่เราอัปเดต

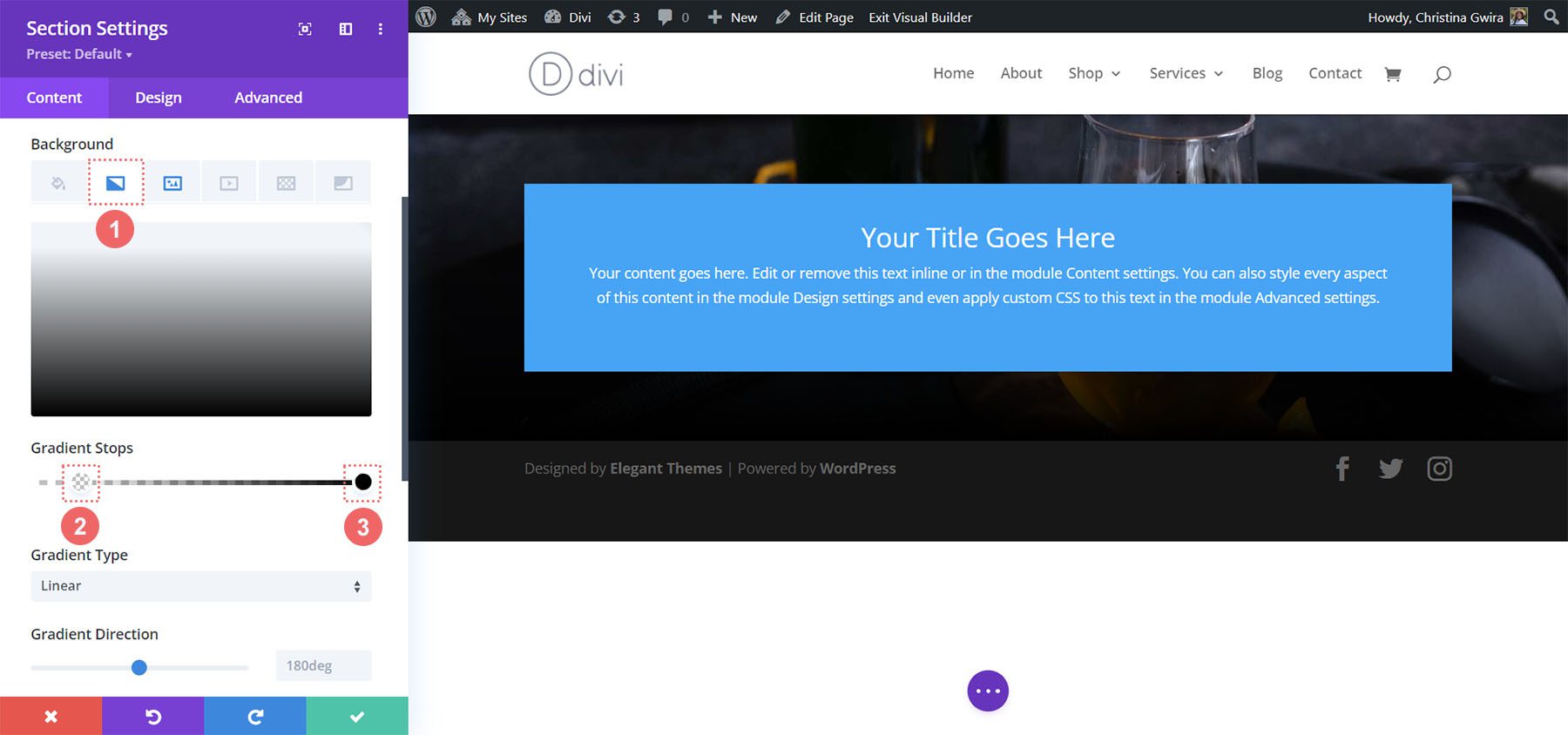
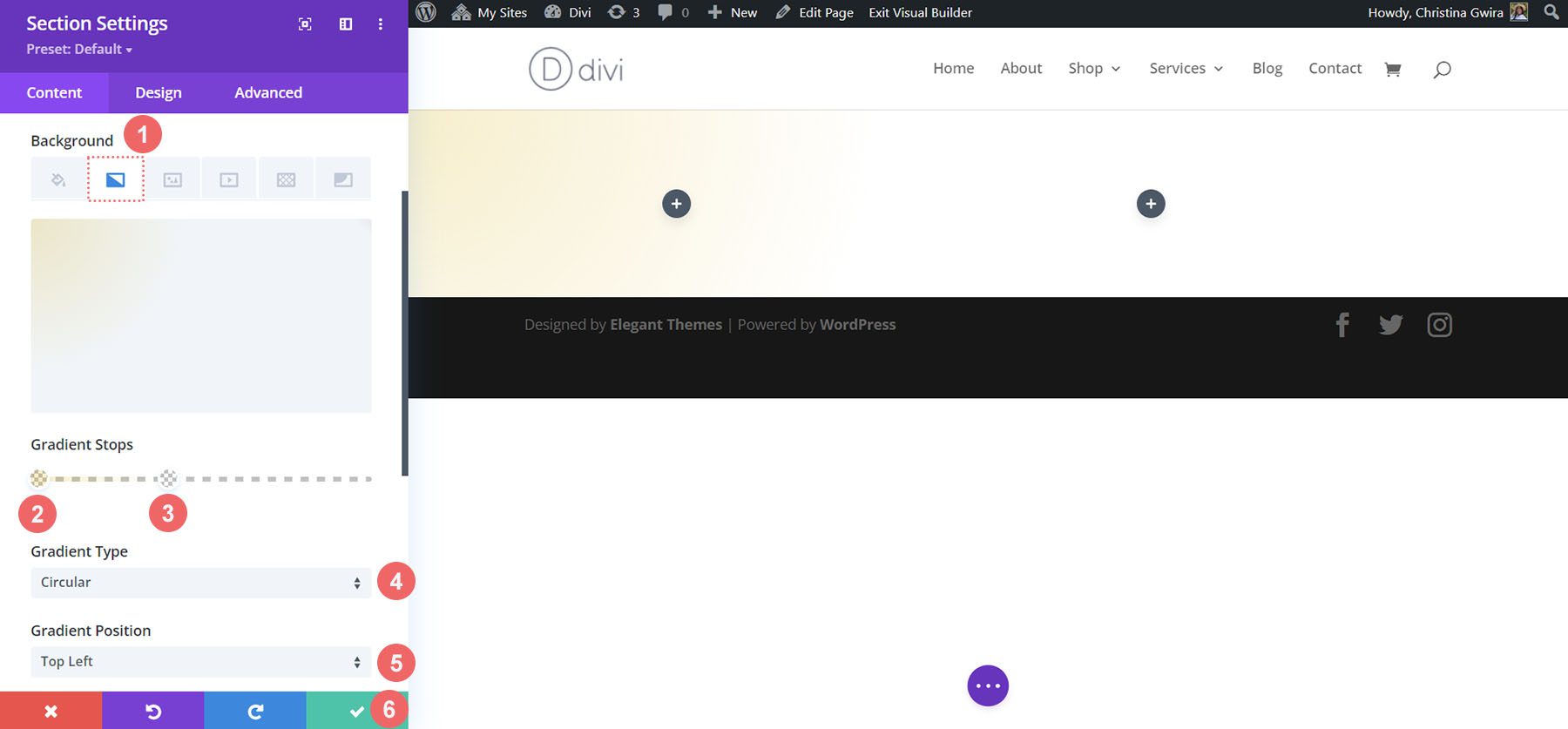
เพิ่มการไล่ระดับสีพื้นหลัง
ต่อไป เราจะเพิ่มการไล่ระดับสีพื้นหลังที่ด้านบนของภาพพื้นหลังของเรา เราจะใช้การตั้งค่าต่อไปนี้:
การตั้งค่าการไล่ระดับสีพื้นหลัง:
- Gradient Stop 1: rgba(0,0,0,0) (ที่ 12%)
- Gradient Stop 2: #000000 (ที่ 100%)
- ประเภทการไล่ระดับสี: เชิงเส้น
- ทิศทางการไล่ระดับสี: 180deg
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

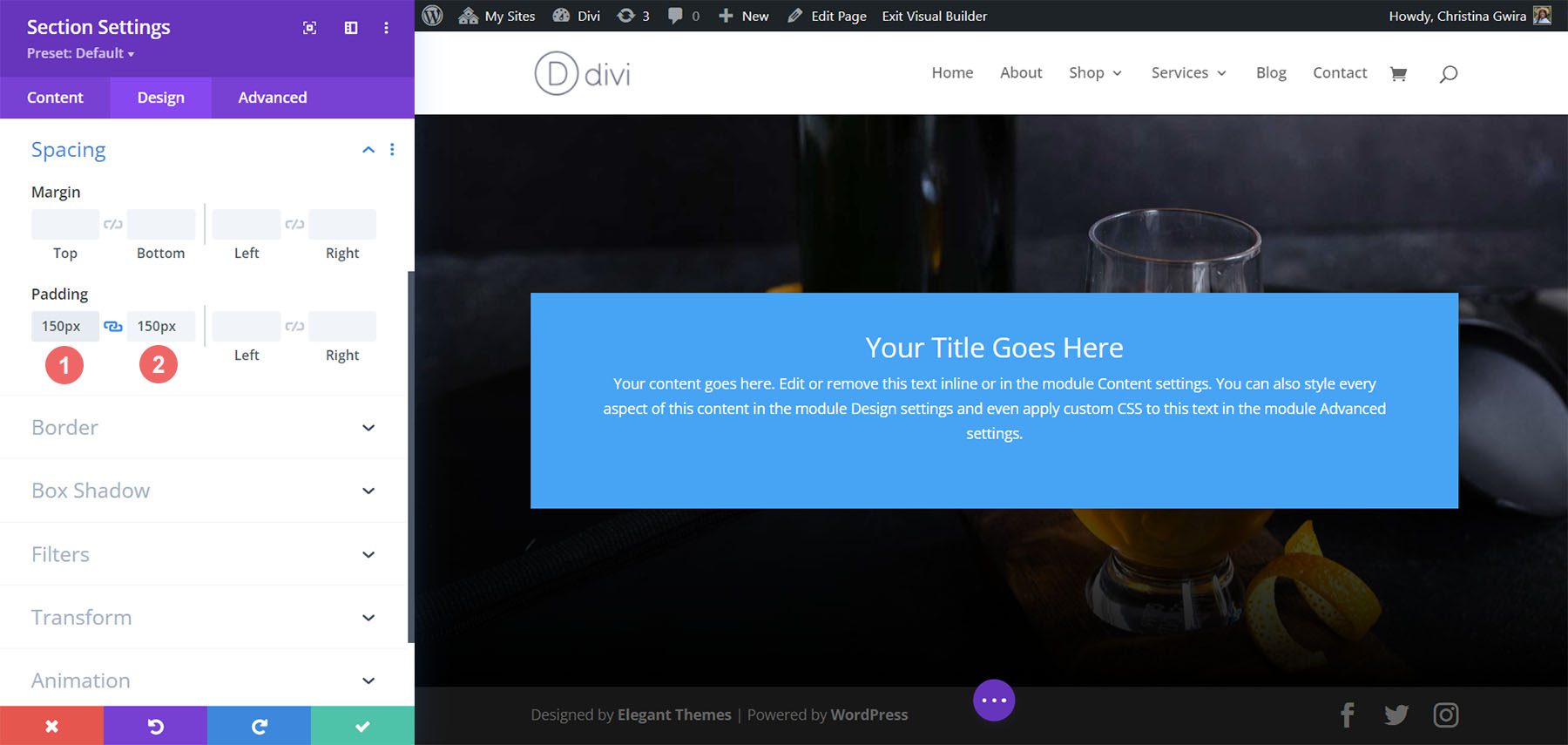
เพิ่มช่องว่างภายใน
หลังจากตั้งค่าพื้นหลังแล้ว ให้คลิกที่แท็บ ออกแบบ ขั้นแรก เราจะเลื่อนลงไปที่แท็บระยะห่าง ประการที่สอง เราจะใช้ 150px เพื่อเพิ่มช่องว่างภายในบางส่วนให้กับส่วนนี้
การตั้งค่าระยะห่าง:
- ช่องว่างภายในด้านบน: 150px
- ช่องว่างภายในด้านล่าง: 150px

คลิกที่ไอคอนเครื่องหมายถูกสีเขียว ที่ด้านล่างของการตั้งค่าส่วนเพื่อบันทึกการตั้งค่าของคุณสำหรับส่วนนั้น
จัดรูปแบบโมดูลการเรียกร้องให้ดำเนินการ
สำหรับโมดูลการเรียกร้องให้ดำเนินการ คลิกที่ไอคอนรูปเฟือง เพื่อเข้าสู่การตั้งค่าโมดูล

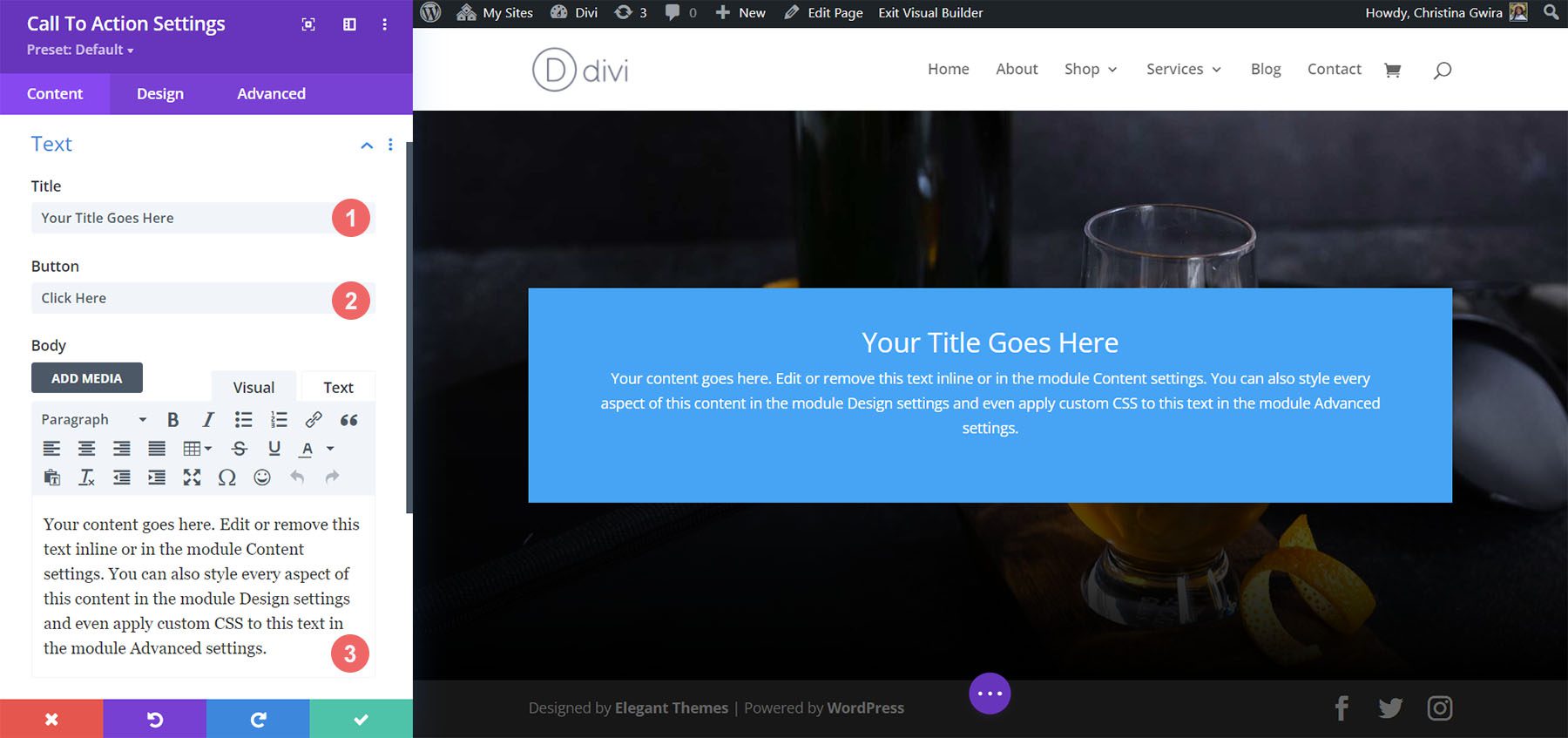
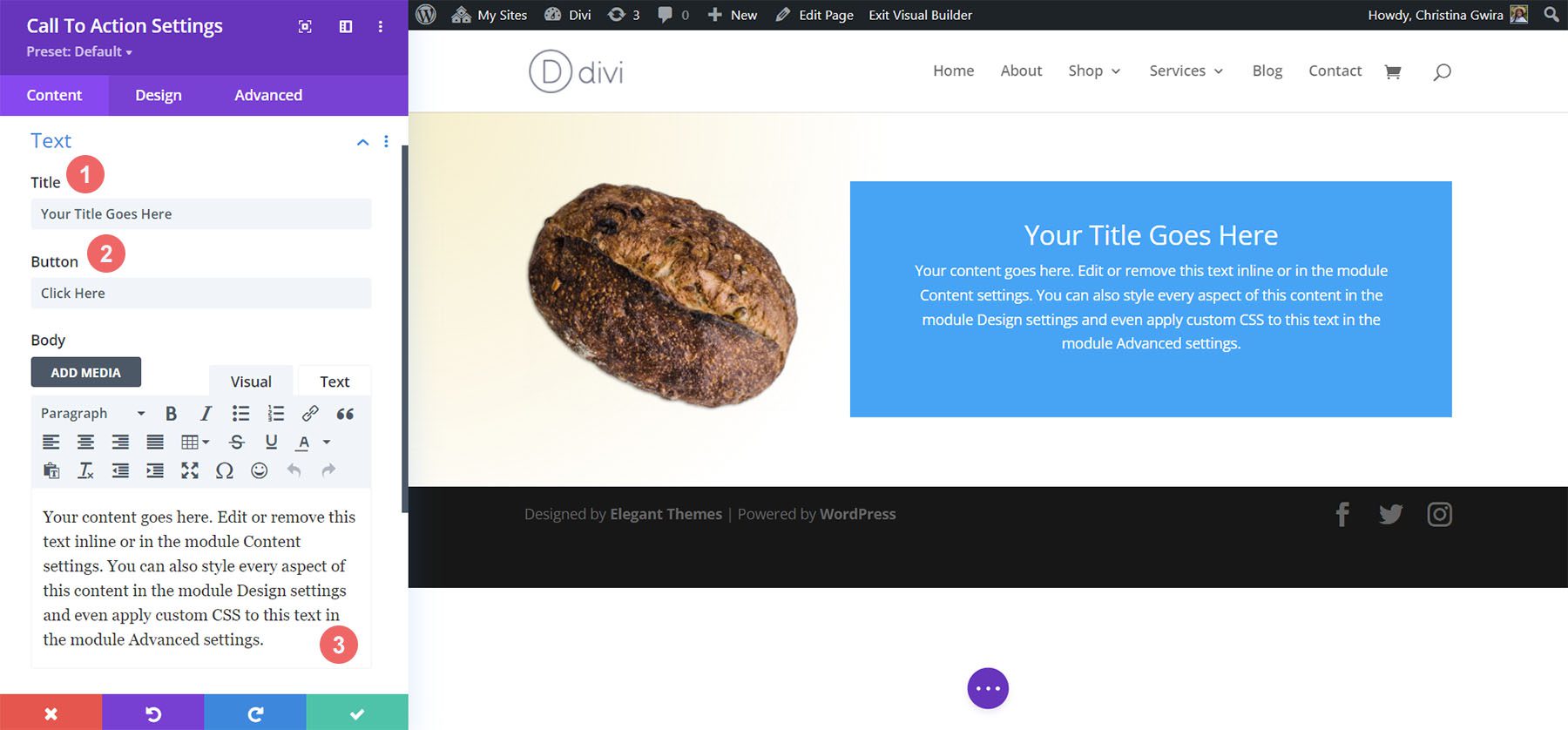
เพิ่มเนื้อหา
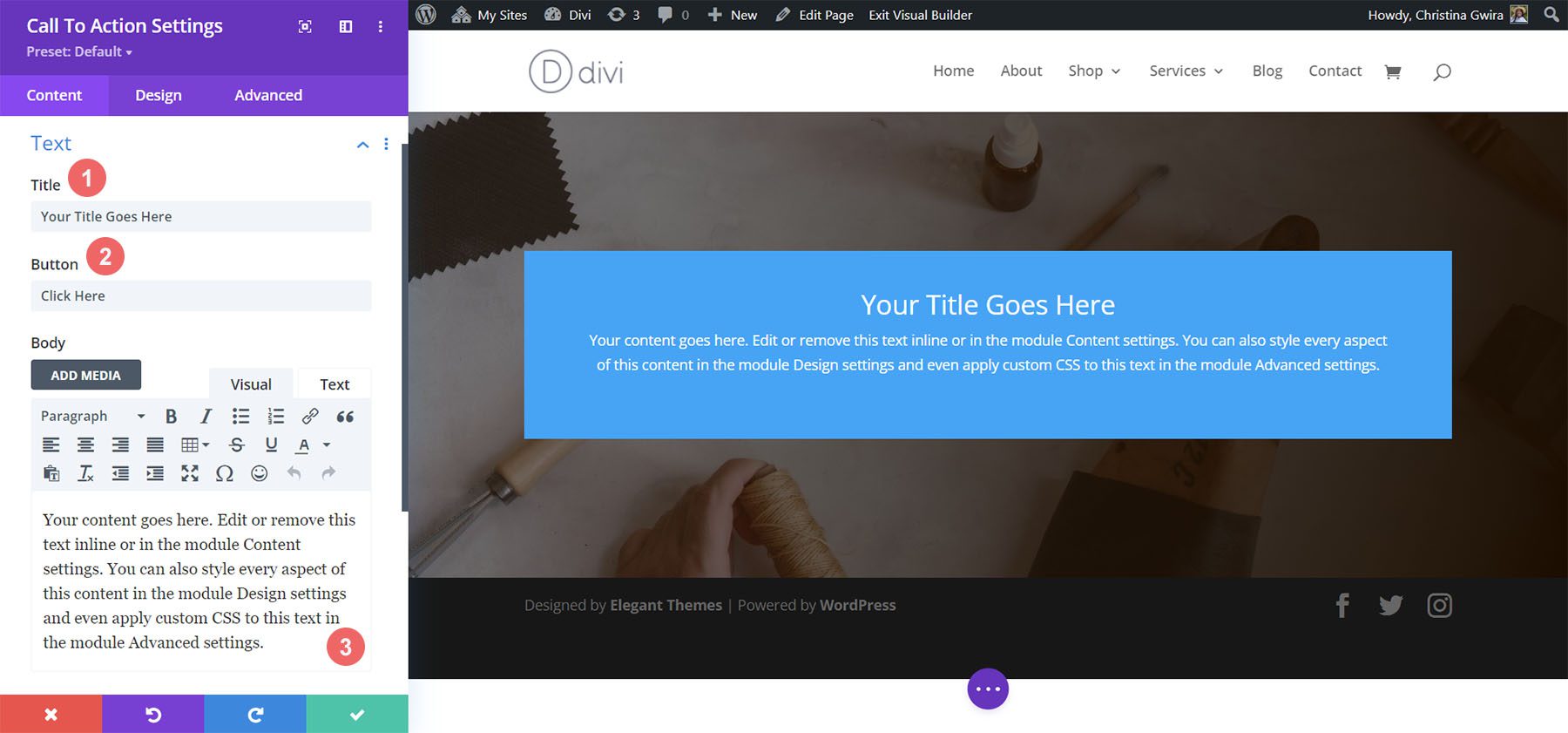
ในการเริ่มต้น ให้ป้อนเนื้อหาที่คุณต้องการแสดงในโมดูล คลิกที่แท็บเนื้อหา และเพิ่มชื่อ ข้อความปุ่ม และเนื้อความสำหรับโมดูลคำกระตุ้นการตัดสินใจของคุณ

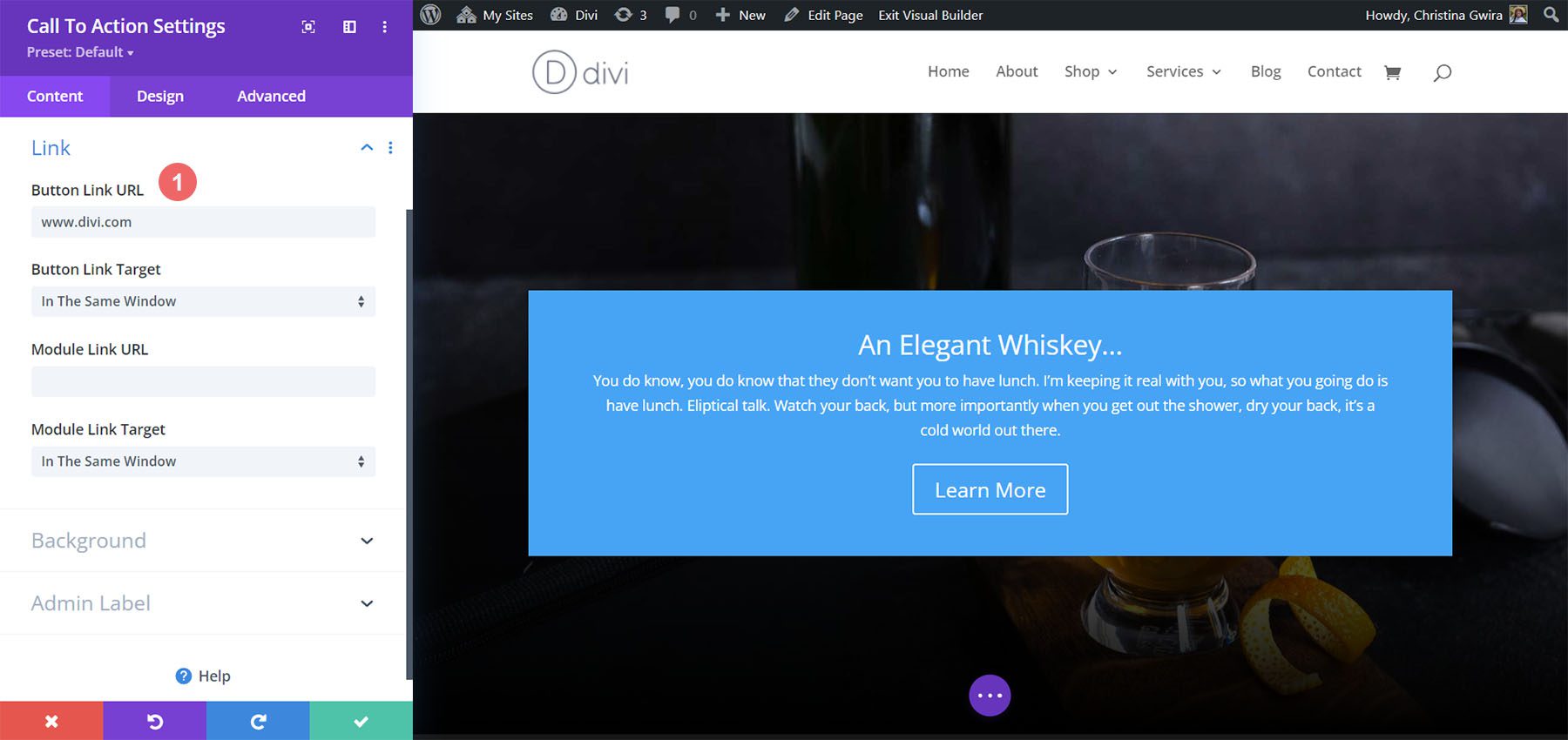
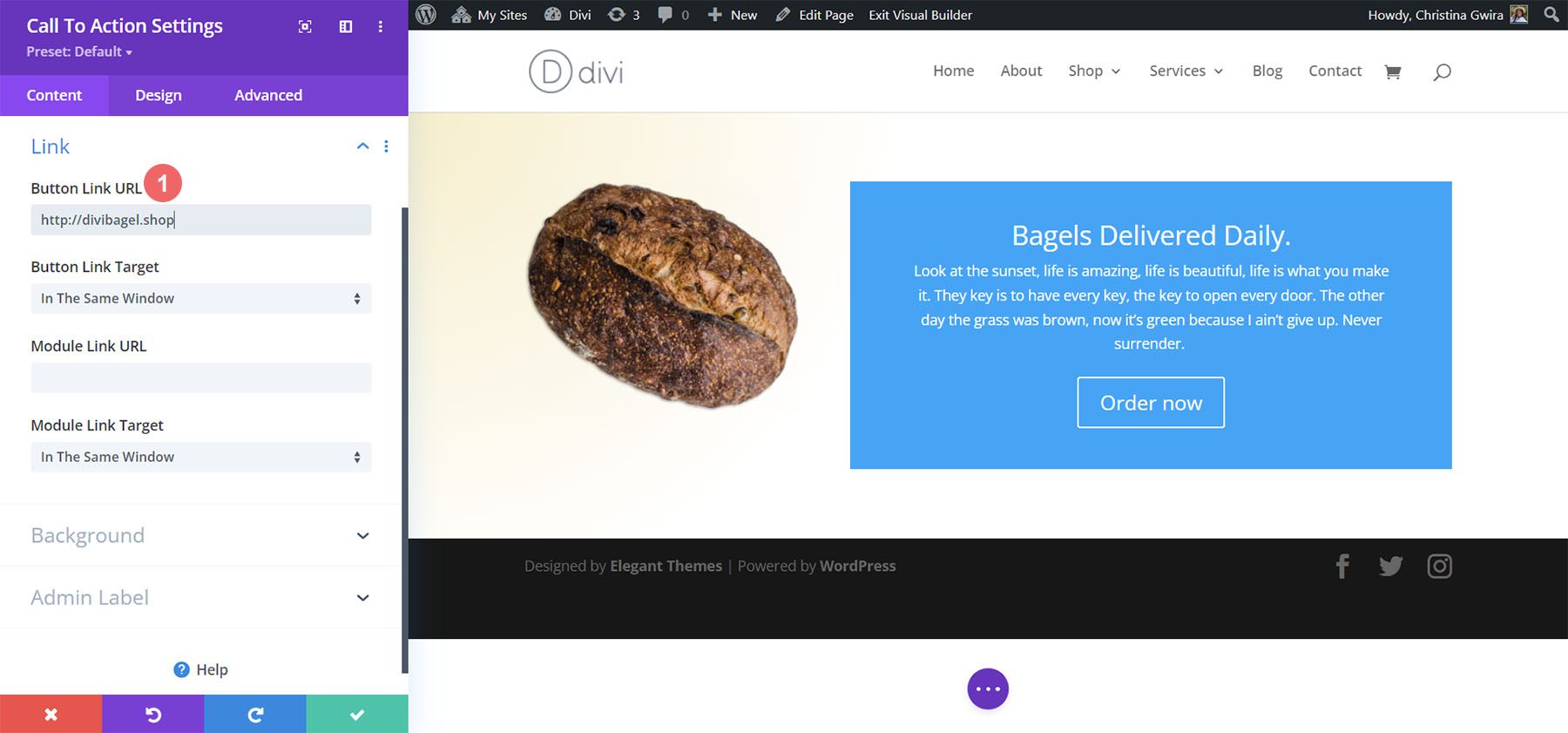
ลิงค์อินพุต
เพื่อให้คุณเห็นปุ่มของคุณในโมดูลของคุณ คุณต้องเพิ่มลิงก์ไปยังโมดูลการเรียกร้องให้ดำเนินการ เพิ่มลิงค์ URL ของคุณ

สไตล์พื้นหลังเรียกร้องให้ดำเนินการ
หลังจากที่เราได้เพิ่มเนื้อหาของเราแล้ว ตอนนี้เราจะจัดรูปแบบพื้นหลังของโมดูลเอง
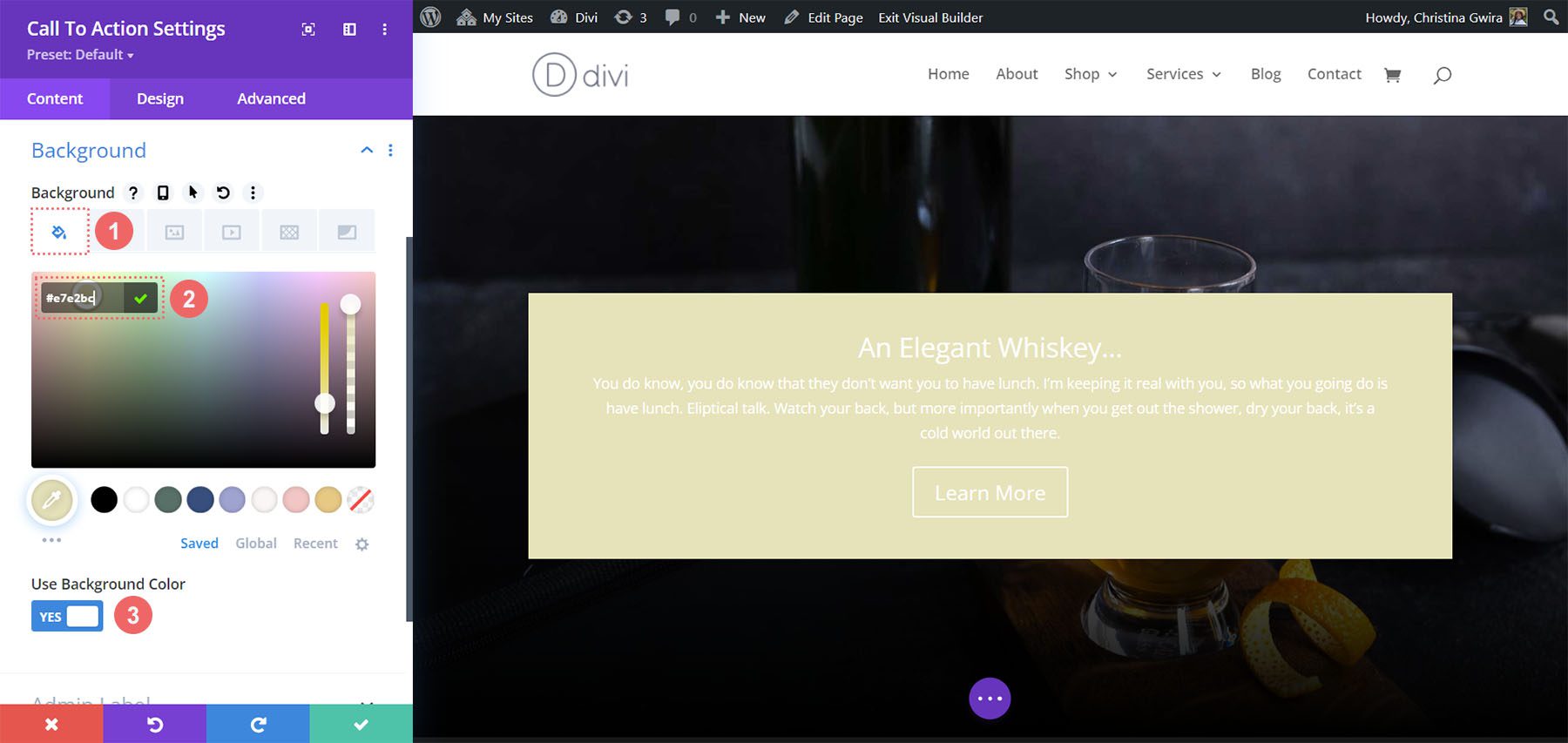
เพิ่มสีพื้นหลัง
ในการเริ่มต้น เราเลื่อนลงไปที่แท็บพื้นหลัง ต่อไป เราเพิ่มสีพื้นหลังของเรา ประการที่สอง เราจะคงตัวเลือก Use Background Color ไว้ที่ Yes
การตั้งค่าพื้นหลัง:
- สีพื้นหลัง: #e7e2bc
- ใช้สีพื้นหลัง: ใช่

หลังจากนั้น เราจะเพิ่มรูปแบบพื้นหลังที่ด้านบนของสีพื้นหลังที่เลือก
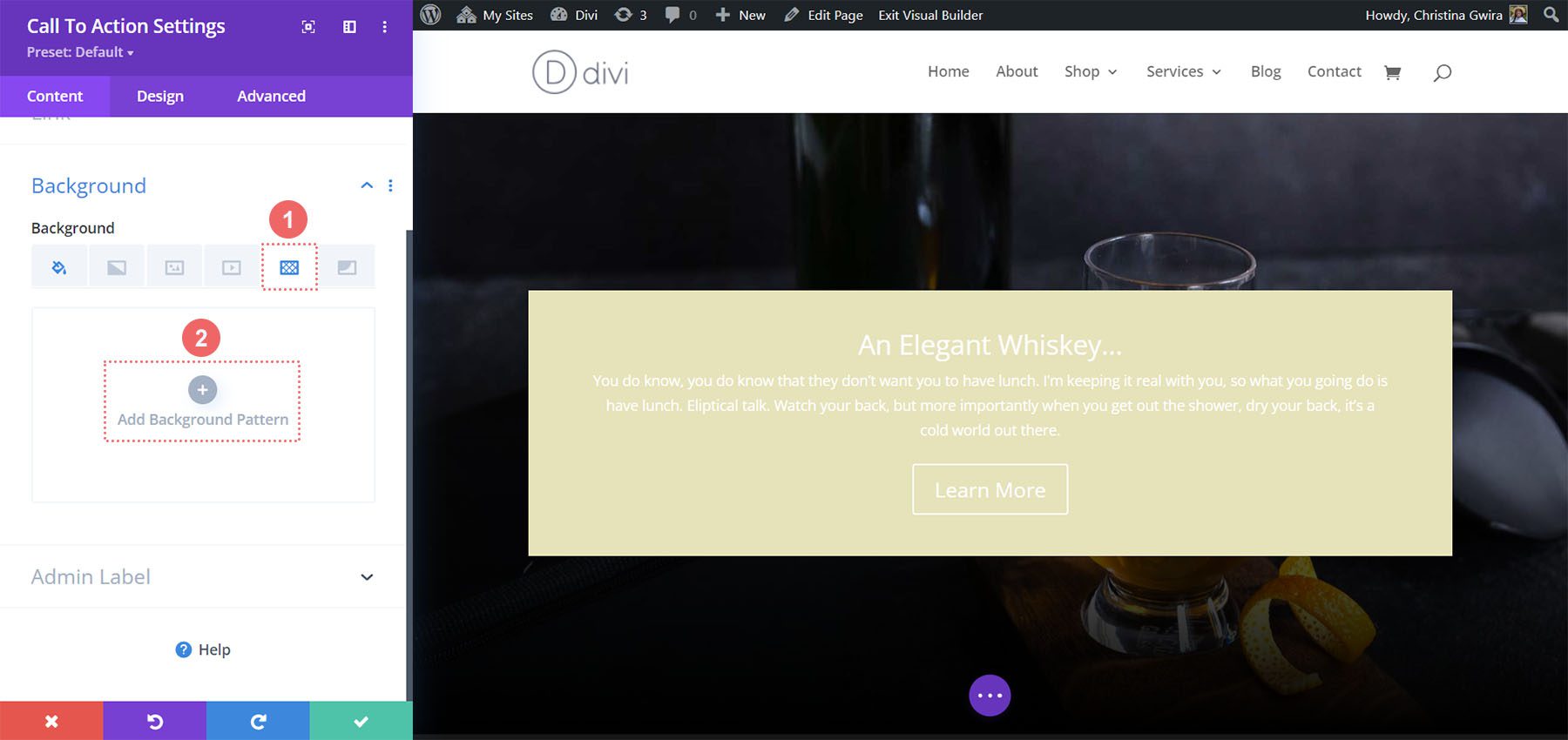
เพิ่มรูปแบบพื้นหลัง
สำหรับรูปแบบพื้นหลังของเรา เรา คลิกที่ไอคอนรูปแบบพื้นหลัง จากนั้นเรา คลิกที่ไอคอนเพิ่มรูปแบบพื้นหลัง

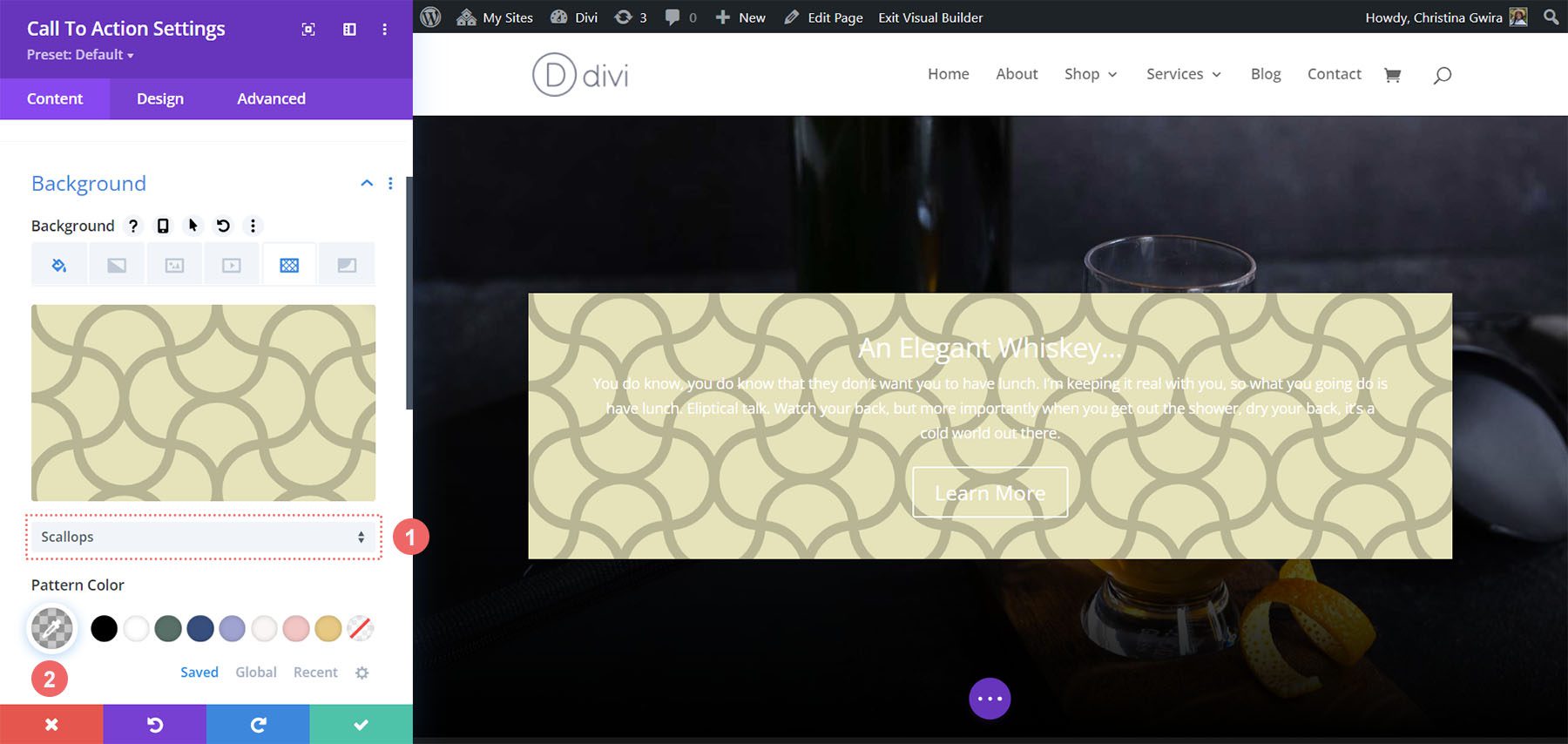
ต่อไป เรา เลือกรูปแบบหอยเชลล์ จากตัวเลือกรูปแบบพื้นหลัง เราจะเก็บรูปแบบสีเป็นค่าเริ่มต้น

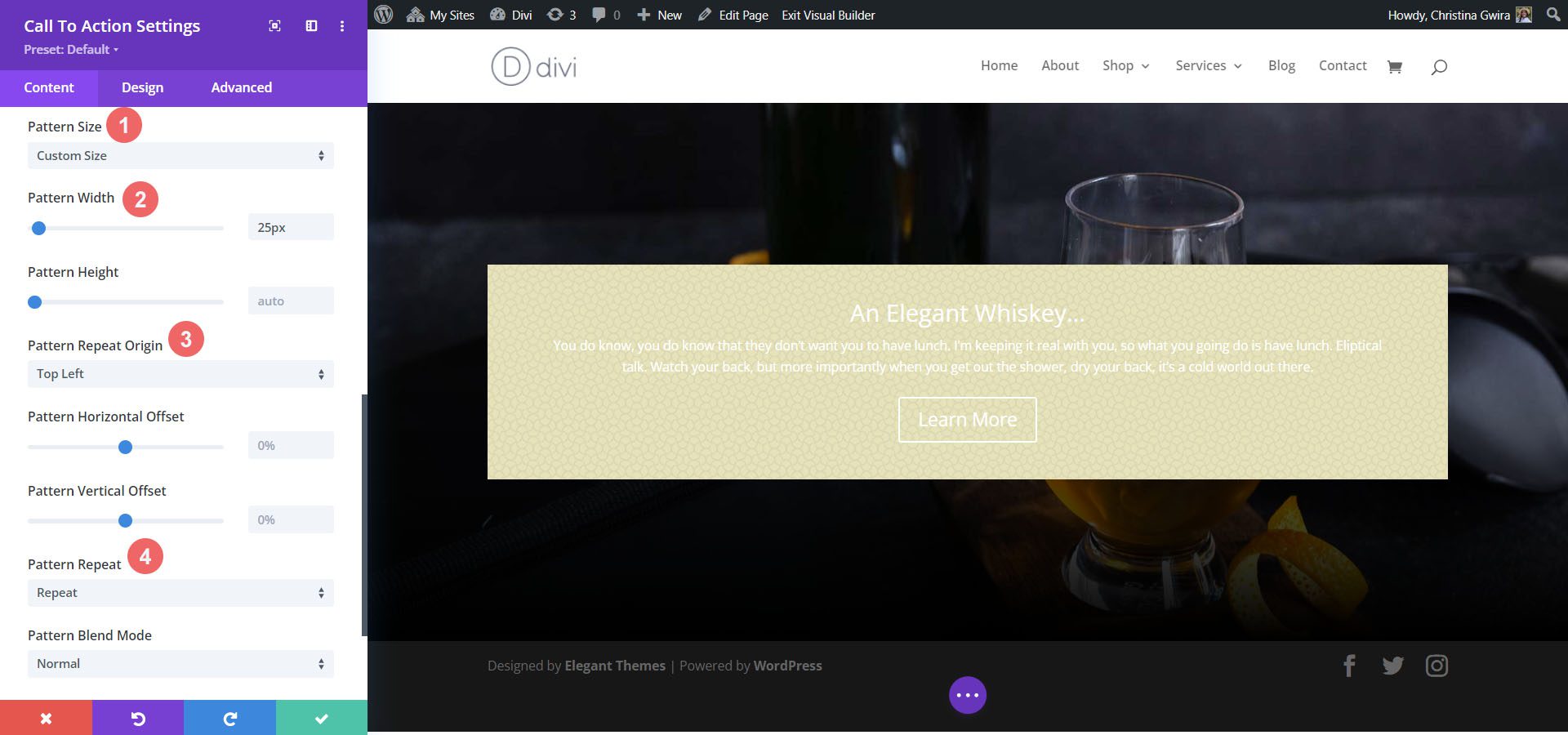
หลังจากนั้นเราต้องตั้งค่าสำหรับรูปแบบพื้นหลังของเรา เราจะใช้การตั้งค่าต่อไปนี้เพื่อทำให้รูปแบบพื้นหลังดูสวยงาม:
การตั้งค่ารูปแบบพื้นหลัง:
- ขนาดรูปแบบ: กำหนดเอง
- ความกว้างของรูปแบบ: 25px
- จุดเริ่มต้นการทำซ้ำรูปแบบ: บนซ้าย
- ทำซ้ำรูปแบบ: ทำซ้ำ

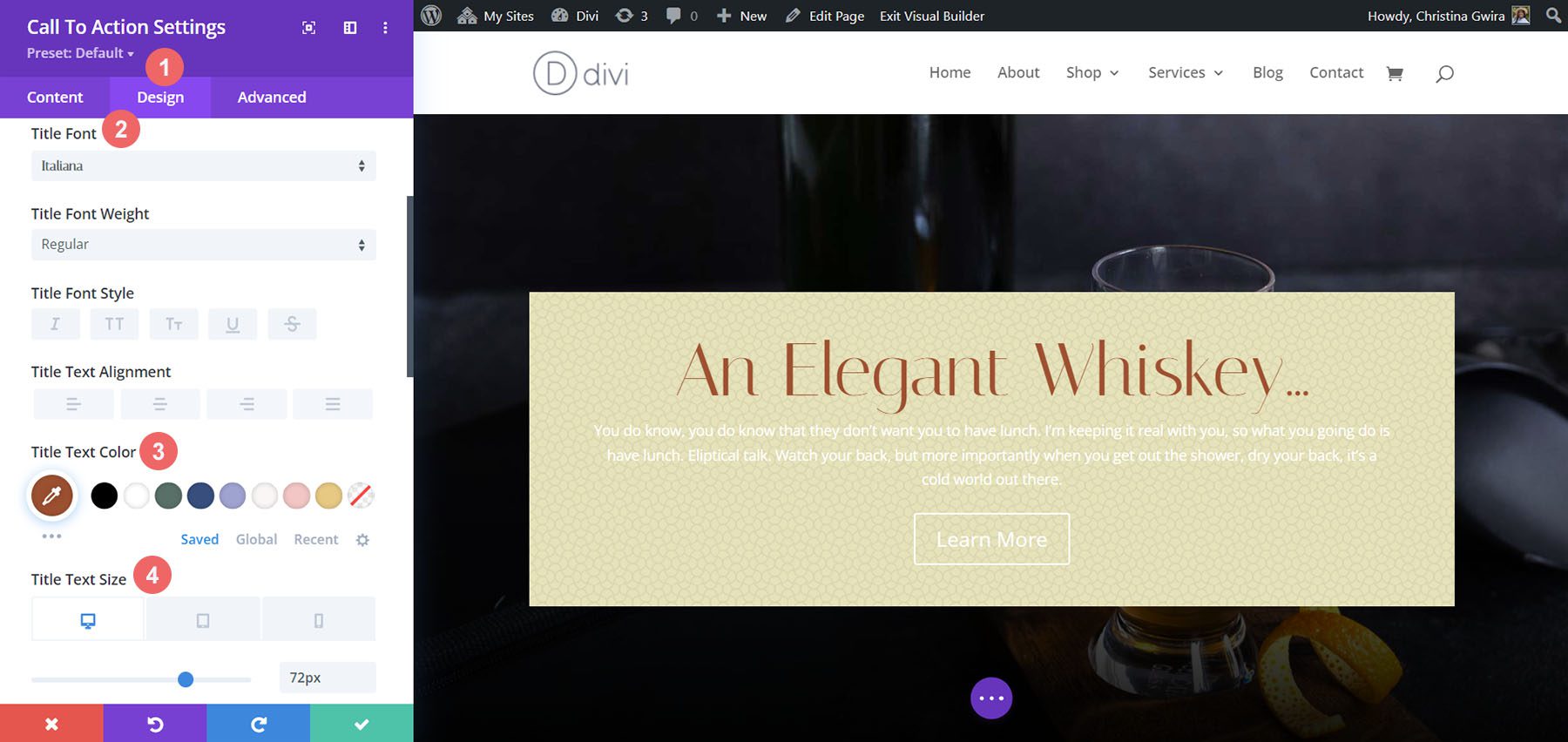
การกำหนดสไตล์ชื่อเรื่องและเนื้อความ
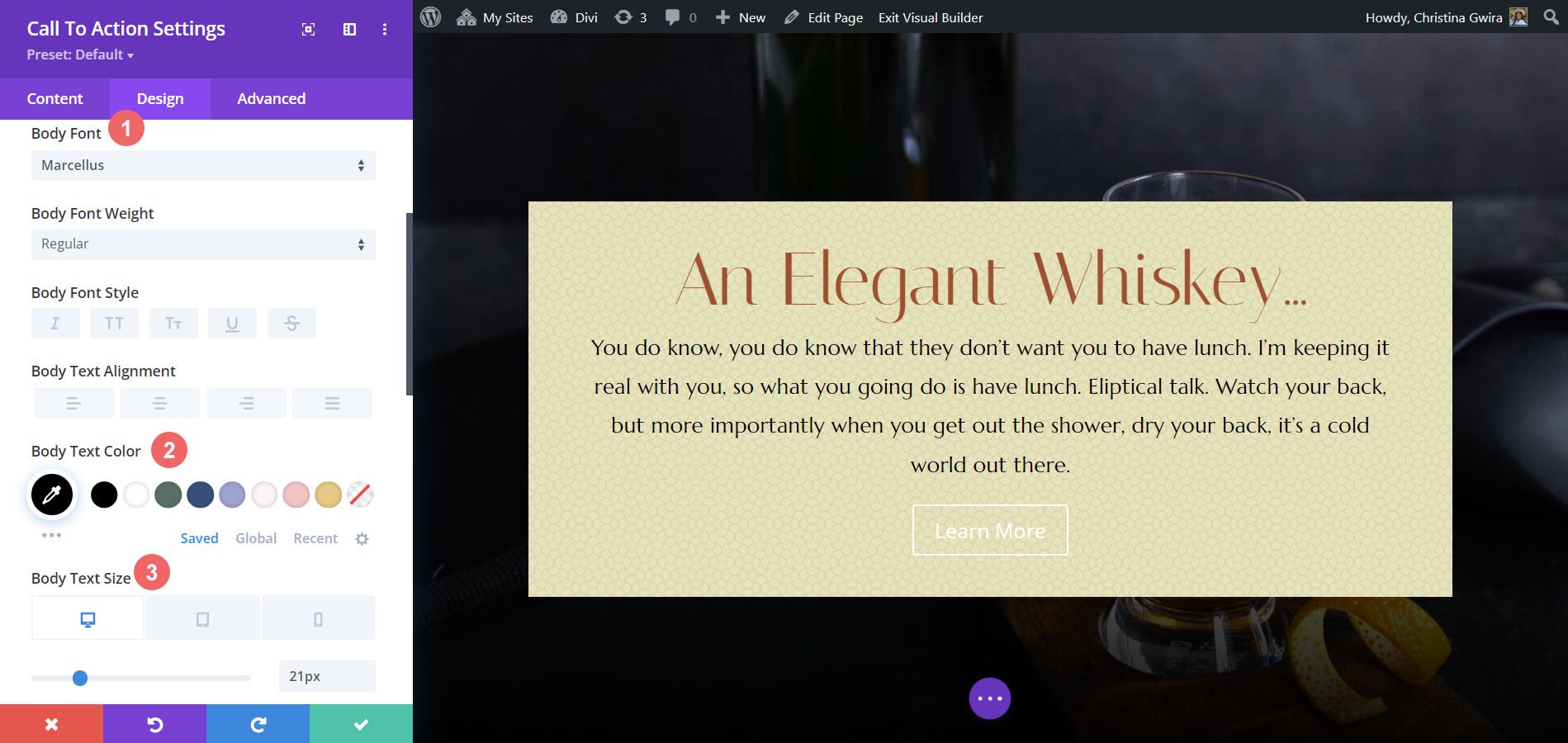
ด้วยชุดพื้นหลัง ตอนนี้เราจะไปยังสไตล์ของข้อความชื่อ ข้อความเนื้อหา และปุ่ม ในการเริ่มต้น เรา คลิกที่แท็บออกแบบ . จากนั้นเราจะเริ่มต้นด้วยการกำหนดรูปแบบข้อความชื่อเรื่องด้วยการตั้งค่าต่อไปนี้:
การตั้งค่าข้อความชื่อเรื่อง:
- ตัวอักษรชื่อเรื่อง: Italiana
- สีข้อความของชื่อเรื่อง: #a45137
- ขนาดตัวอักษรของข้อความชื่อเรื่อง:
- เดสก์ท็อป: 72px
- แท็บเล็ต: 54px
- มือถือ: 48px

จัดแต่งทรงผมตามข้อความ
สำหรับข้อความเนื้อหา เราจะใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบข้อความเนื้อหา:
การตั้งค่าข้อความเนื้อหา:
- ตัวอักษร: Marcellus
- สีตัวหนังสือ: #000000
- ขนาดตัวอักษร:
- เดสก์ท็อป: 21px
- แท็บเล็ต: 18px
- มือถือ: 18px
- ความสูงของเส้นรอบวง: 1.8em

จัดแต่งทรงผมปุ่ม
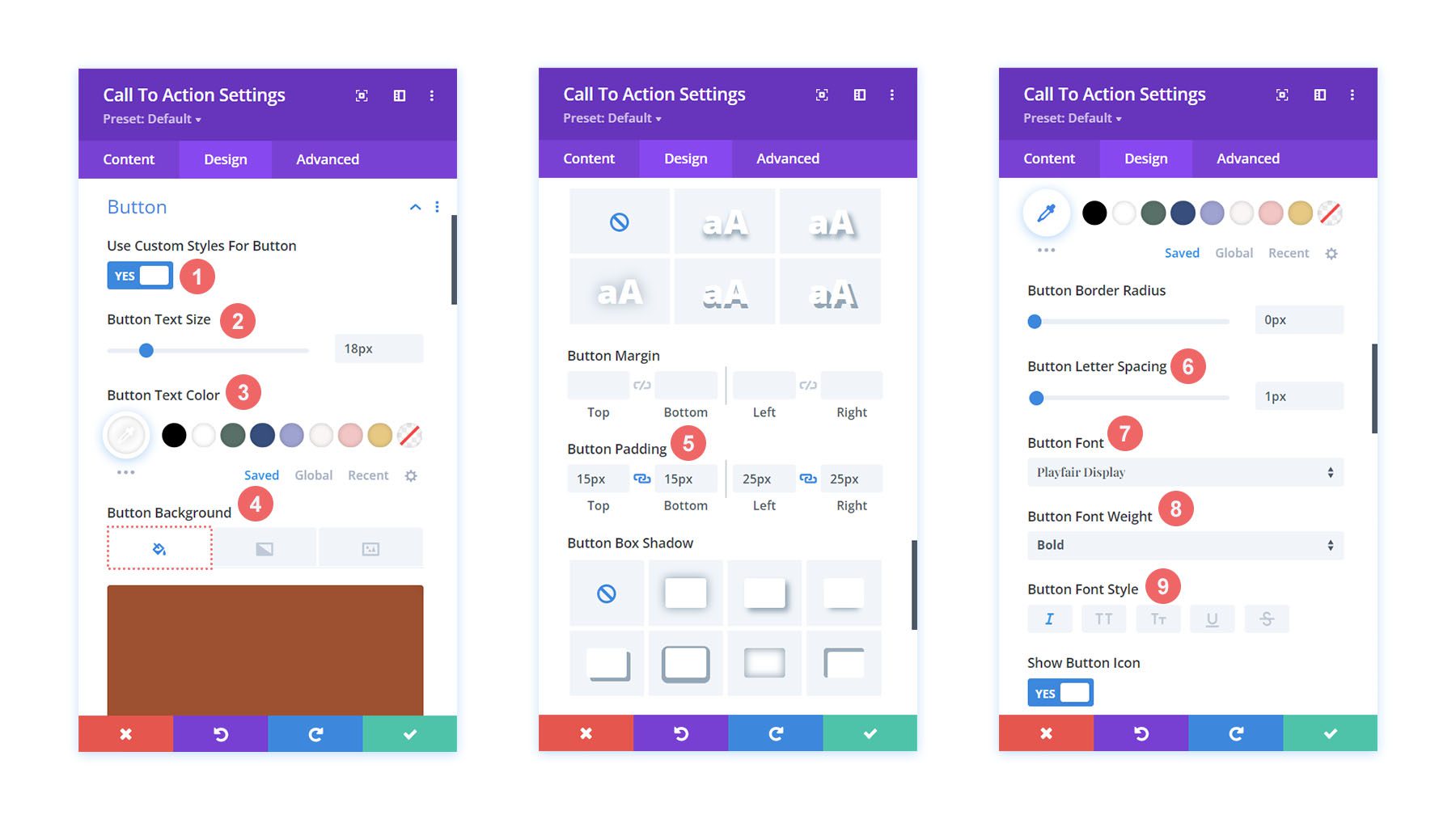
เราจะใช้สไตล์ที่กำหนดเองสำหรับปุ่ม สำหรับพื้นหลังของปุ่ม เราจะใช้การตั้งค่าต่อไปนี้:
การตั้งค่าปุ่ม:
- ขนาดข้อความของปุ่ม: 18px
- สีข้อความของปุ่ม: #ffffff
- สีพื้นหลังของปุ่ม: #a45137

สำหรับแบบอักษรของปุ่ม เราใช้การตั้งค่าต่อไปนี้:
การตั้งค่าข้อความปุ่ม:
- ปุ่มให้ระยะห่าง: 1px
- แบบอักษรของปุ่ม: Playfair Display
- น้ำหนักตัวอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวเอียง
- ช่องว่างภายในปุ่ม:
- ช่องว่างภายในด้านบนและด้านล่าง: 15px
- ช่องว่างภายในซ้ายและขวา: 25px
การเปลี่ยนความกว้างของโมดูล
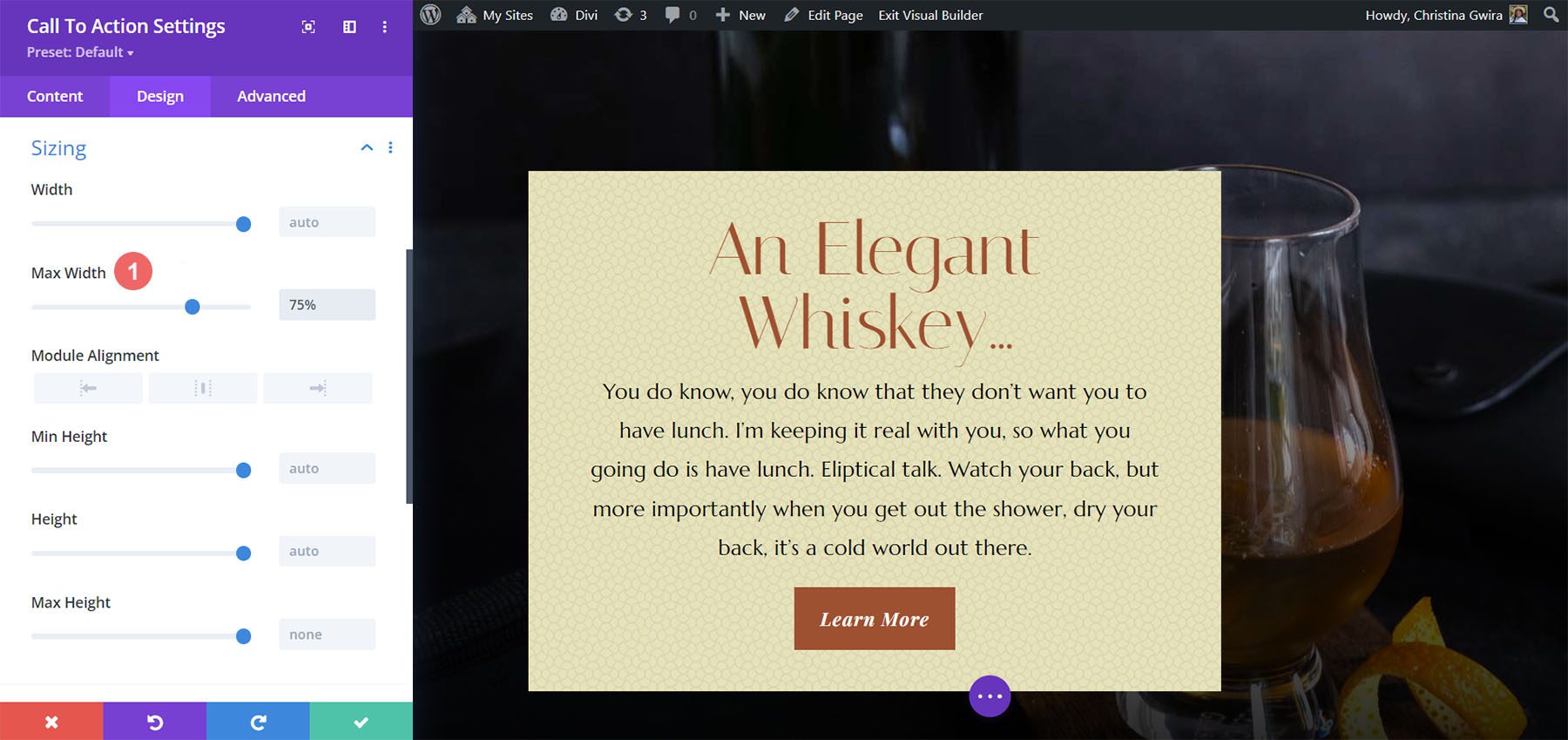
สำหรับตัวอย่างสไตล์คำกระตุ้นการตัดสินใจของ Divi นี้ เราไม่ต้องการให้โมดูลเต็มความกว้าง ดังนั้น เราจะเปลี่ยนความกว้างสูงสุดของโมดูล เมื่อต้องการทำเช่นนี้ ให้เลื่อนลงไปที่แท็บการปรับขนาด ในแท็บการออกแบบของโมดูล ถัดไป ตั้งค่าความกว้างสูงสุดเป็น 75%

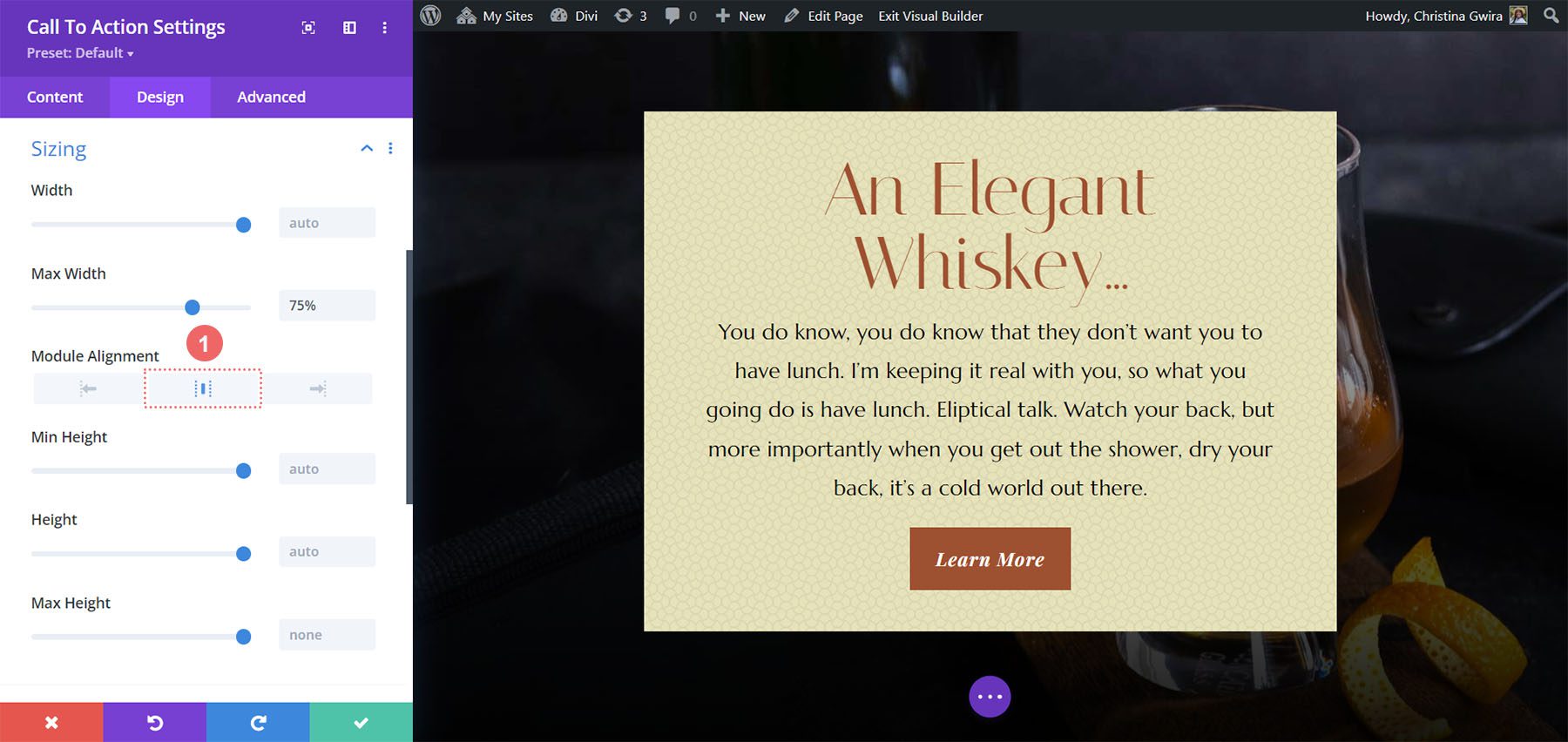
สังเกตว่าโมดูลเอียงไปทางซ้าย ในการแก้ไขปัญหานี้ เราเปลี่ยนการจัดตำแหน่งโมดูลให้อยู่กึ่งกลางโดย คลิกที่ไอคอนตรงกลาง

การเพิ่ม CSS ที่กำหนดเอง
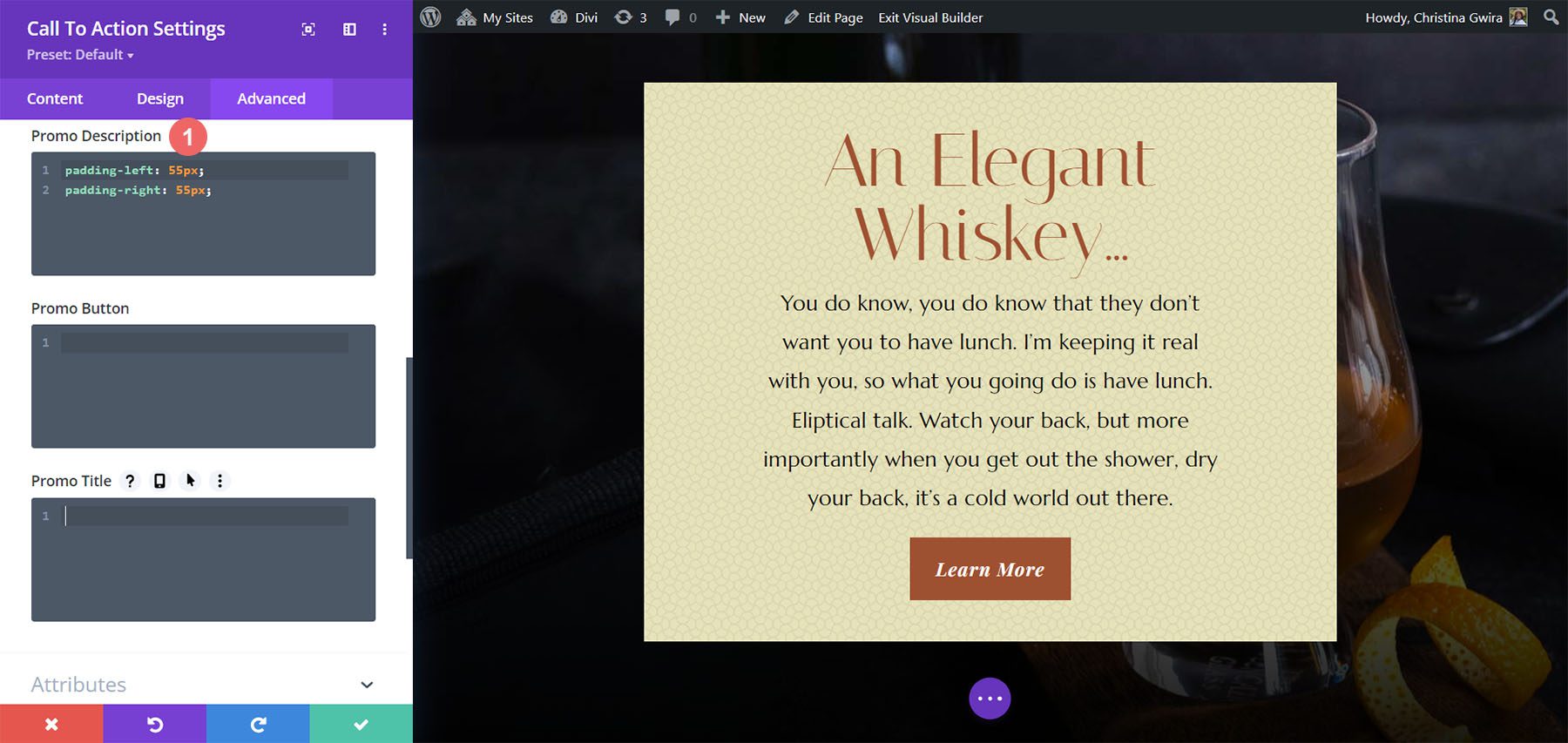
เพื่อสรุปการออกแบบนี้ เราจะเพิ่ม CSS ที่กำหนดเองสองสามบรรทัด คลิกที่แท็บขั้นสูง เราจะเพิ่ม CSS ในคำอธิบายโปรโมชันและหัวข้อโปรโมชัน:
คำอธิบายโปรโมชั่น CSS ที่กำหนดเอง:
padding-left: 55px; padding-right: 55px;

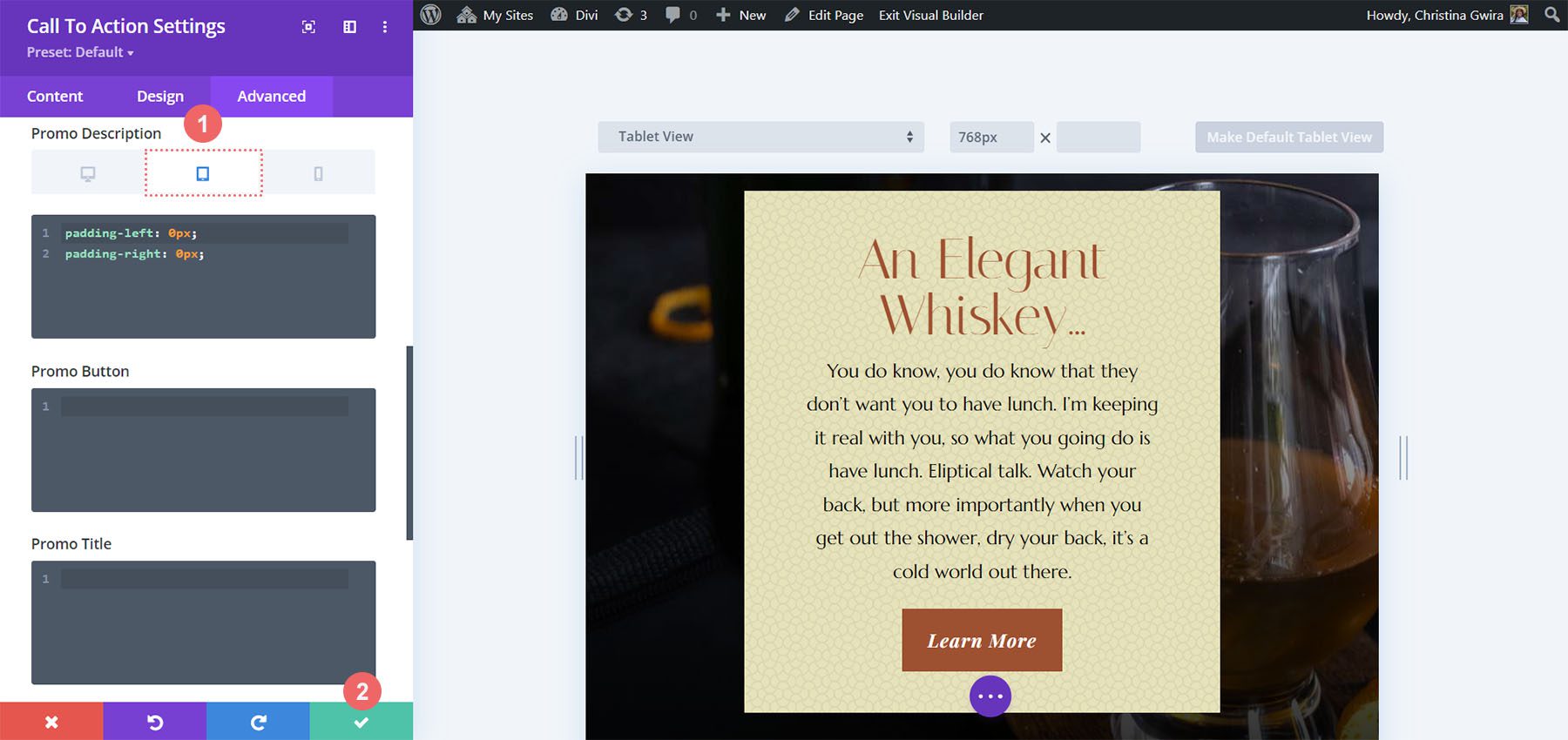
เราจะเปลี่ยนช่องว่างภายในสำหรับแท็บเล็ตและมือถือ
คำอธิบายโปรโมชั่น Custom CSS (แท็บเล็ตและมือถือ):
padding-left: 0px; padding-right: 0px;

หากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกเครื่องหมายถูกสีเขียว นี่คือผลงานชิ้นสุดท้ายของเรา!

ตัวอย่างสไตล์ Divi Call to Action ft. Divi Bagel Shop
สำหรับการออกแบบนี้ เราจะนำแรงบันดาลใจจาก Divi Bagel Shop Layout Pack ของเรา

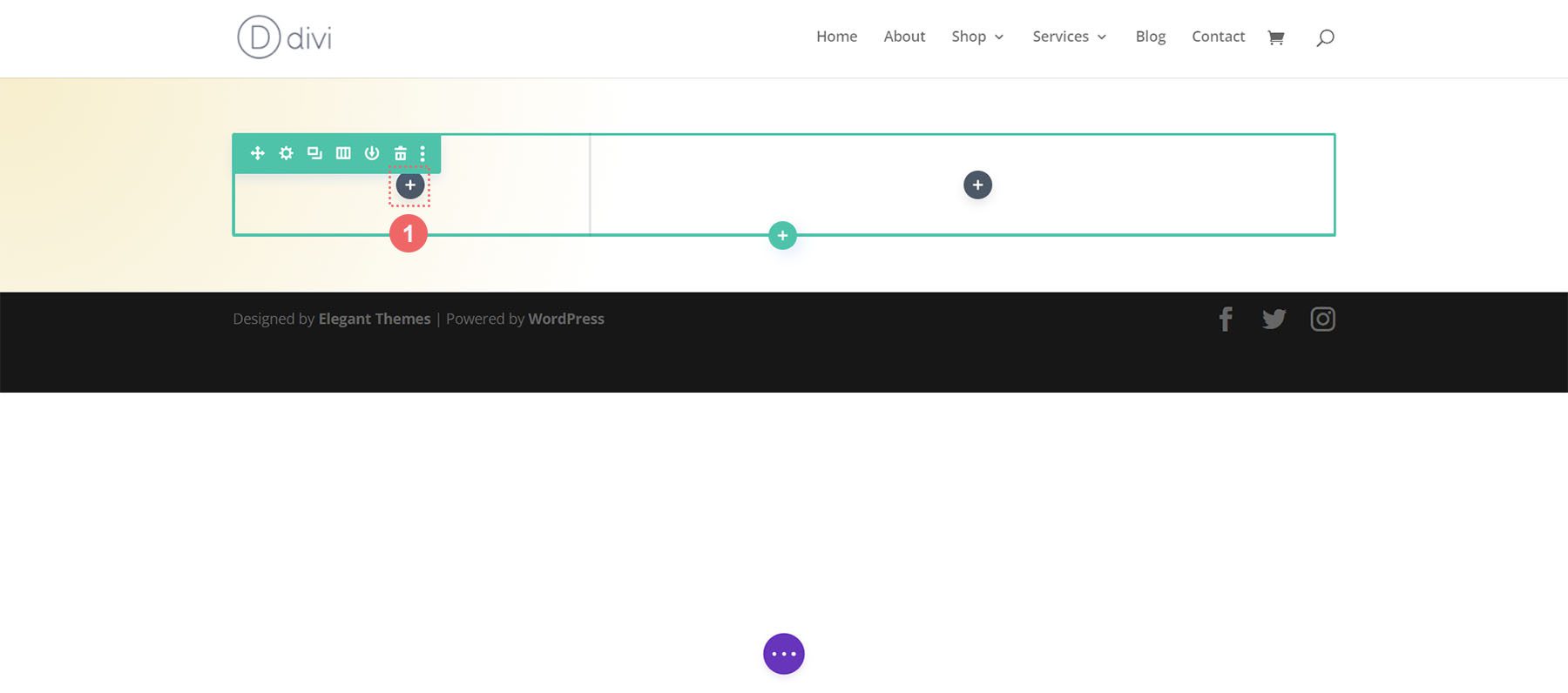
เพิ่มแถวสองคอลัมน์
ในคำกระตุ้นการตัดสินใจนี้ เราจะเพิ่มแถวสองคอลัมน์ แทนที่จะเป็นหนึ่งคอลัมน์ เช่นเดียวกับก่อนหน้านี้ เรา คลิกที่ปุ่มไอคอนเครื่องหมายบวกสีเขียว เพื่อเพิ่มแถวใหม่ลงในส่วนที่เราสร้างขึ้นใหม่ ต่อไป เราจะเลือกเค้าโครงสองคอลัมน์ต่อไปนี้ (1/3 + 2/3) สำหรับการออกแบบของเรา

เพิ่มการไล่ระดับสีพื้นหลังให้กับส่วน
หลังจากเพิ่มแถวแล้ว เราจะเพิ่มการไล่ระดับสีในส่วนที่สร้างขึ้นใหม่ ก่อนอื่นเราจะ คลิกที่ไอคอนรูปเฟืองสีน้ำเงิน เพื่อเข้าสู่การตั้งค่าสำหรับส่วนนี้

จากนั้นเลื่อนลงไปที่แท็บพื้นหลังแล้วคลิกที่ไอคอนไล่ระดับสีเพื่อเริ่มเข้าสู่การตั้งค่าสำหรับการไล่ระดับสีของเรา:
การตั้งค่าการไล่ระดับสีพื้นหลัง:
- Gradient Stop 1: rgba(218,170,32,0.2) (ที่ 0%)
- การไล่ระดับสี Stop 2: (rgba(0,0,0,0) (ที่ 40%)
- ประเภทการไล่ระดับสี: วงกลม
- ตำแหน่งการไล่ระดับสี: บนซ้าย

เมื่อคุณป้อนการตั้งค่าการไล่ระดับสีแล้ว ให้บันทึกงานของคุณโดย คลิกที่เครื่องหมายถูกสีเขียว
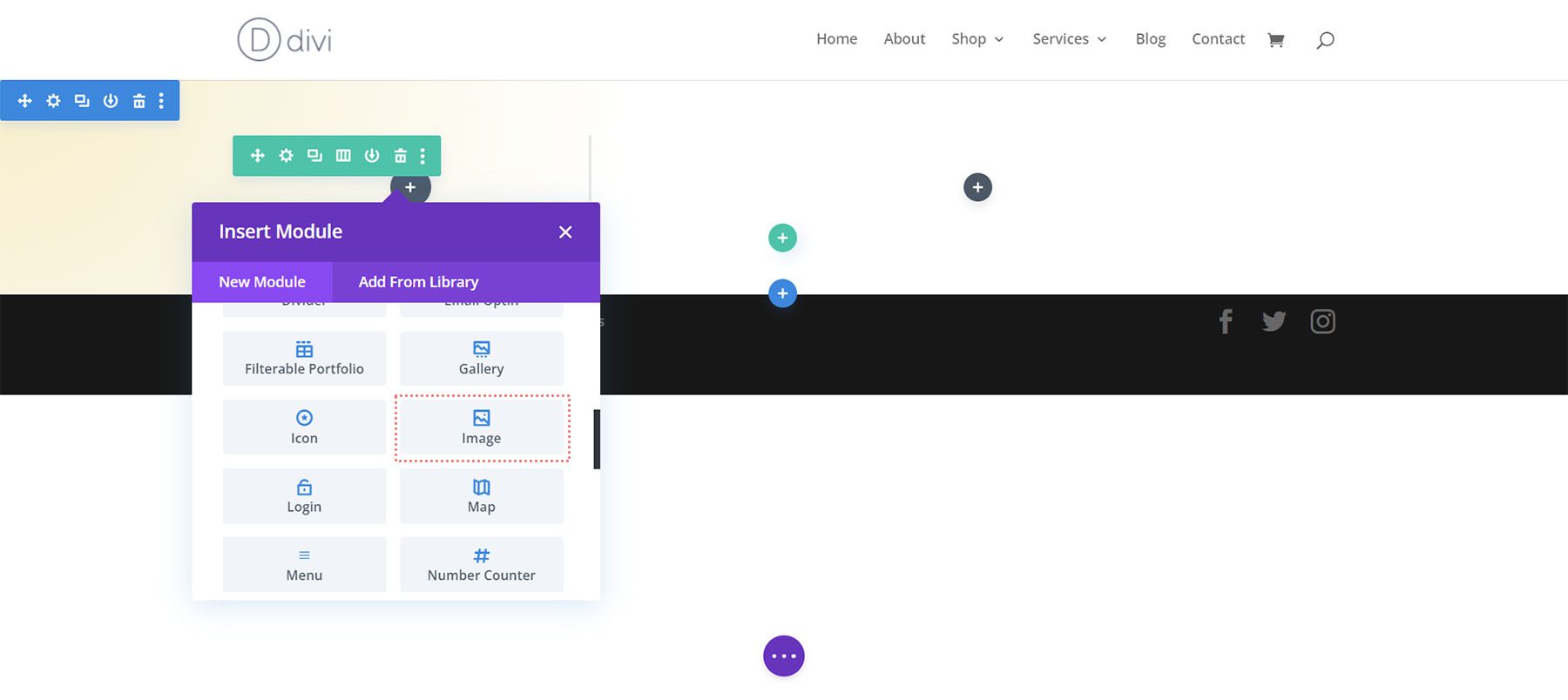
ใส่รูปภาพ
ก่อนที่เราจะไปยังรูปแบบโมดูลคำกระตุ้นการตัดสินใจ เราจะเพิ่มการตกแต่งให้กับแถว ในการทำเช่นนี้ เราจะคลิกที่ไอคอนเครื่องหมายบวกสีเทาเพื่อเพิ่ม Image Module

ต่อไป เรา คลิกที่ Image Module เพื่อเพิ่มลงในคอลัมน์แรกของแถว

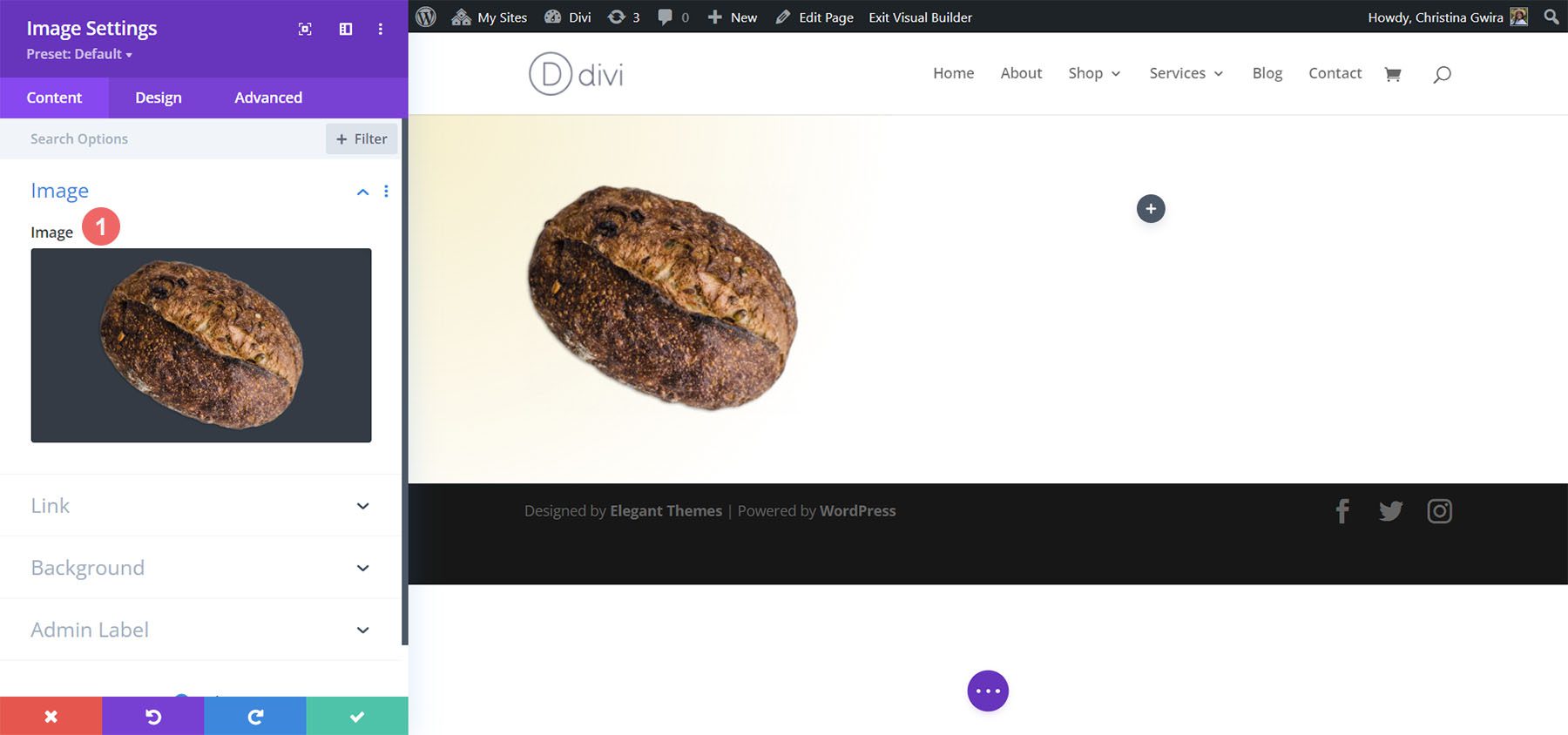
เนื่องจากการออกแบบนี้ได้รับแรงบันดาลใจจาก Divi Bagel Shop Layout Pack เราจะใช้รูปภาพที่แก้ไขแล้วจากชุดในคอลัมน์แรก เราจะอัปโหลดรูปภาพไปยังโมดูลรูปภาพของเรา

เพิ่มโมดูลการเรียกร้องให้ดำเนินการ
ตอนนี้ เรามาเพิ่มโมดูลการเรียกร้องให้ดำเนินการของเรา คลิกที่ไอคอนบวกสีเทา และ เลือกไอคอนเรียกร้องให้ดำเนินการ เพื่อเพิ่มโมดูลในคอลัมน์ที่สองภายในแถว

เพิ่มเนื้อหา
ในการเริ่มต้น ให้ เพิ่มเนื้อหาลงในชื่อ ปุ่ม และข้อความเนื้อหา

เพิ่มลิงก์ไปยัง URL ลิงก์ของปุ่ม
หากต้องการแสดงปุ่มภายในโมดูล เราจำเป็นต้องเพิ่ม URL ให้กับ URL ลิงก์ของปุ่ม เลื่อนลงไปที่แท็บลิงก์และเพิ่มลิงก์ของคุณ

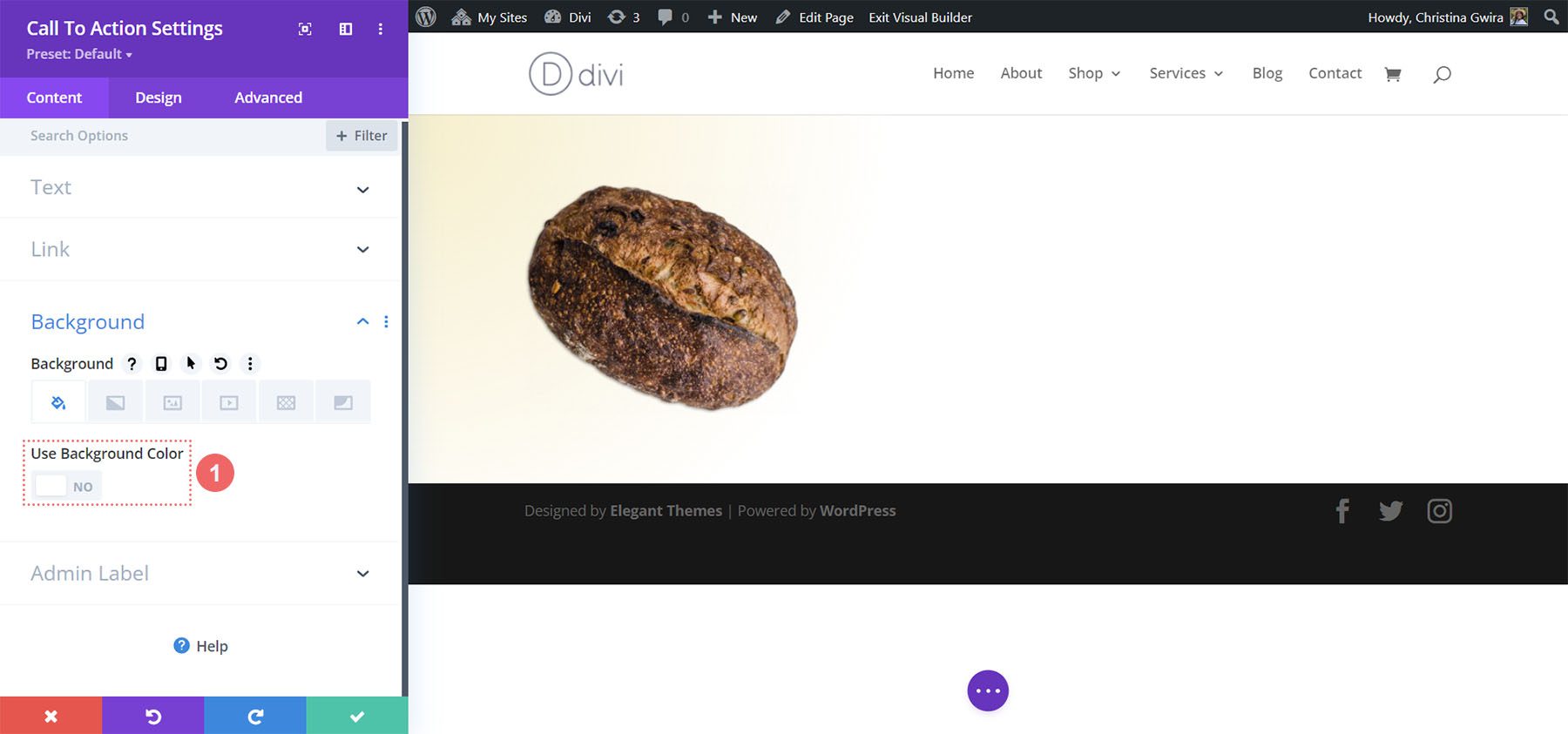
ปิดใช้งานสีพื้นหลัง
สำหรับการออกแบบนี้ เราจะปิดใช้งานพื้นหลังสำหรับโมดูล เราต้องการเห็นการไล่ระดับสีที่อยู่ในส่วน ในการทำเช่นนี้ เราเลื่อนลงไปที่แท็บพื้นหลัง จากนั้น เรา ยกเลิกการเลือกแท็บ ใช้สีพื้นหลัง

จัดรูปแบบโมดูลการเรียกร้องให้ดำเนินการ
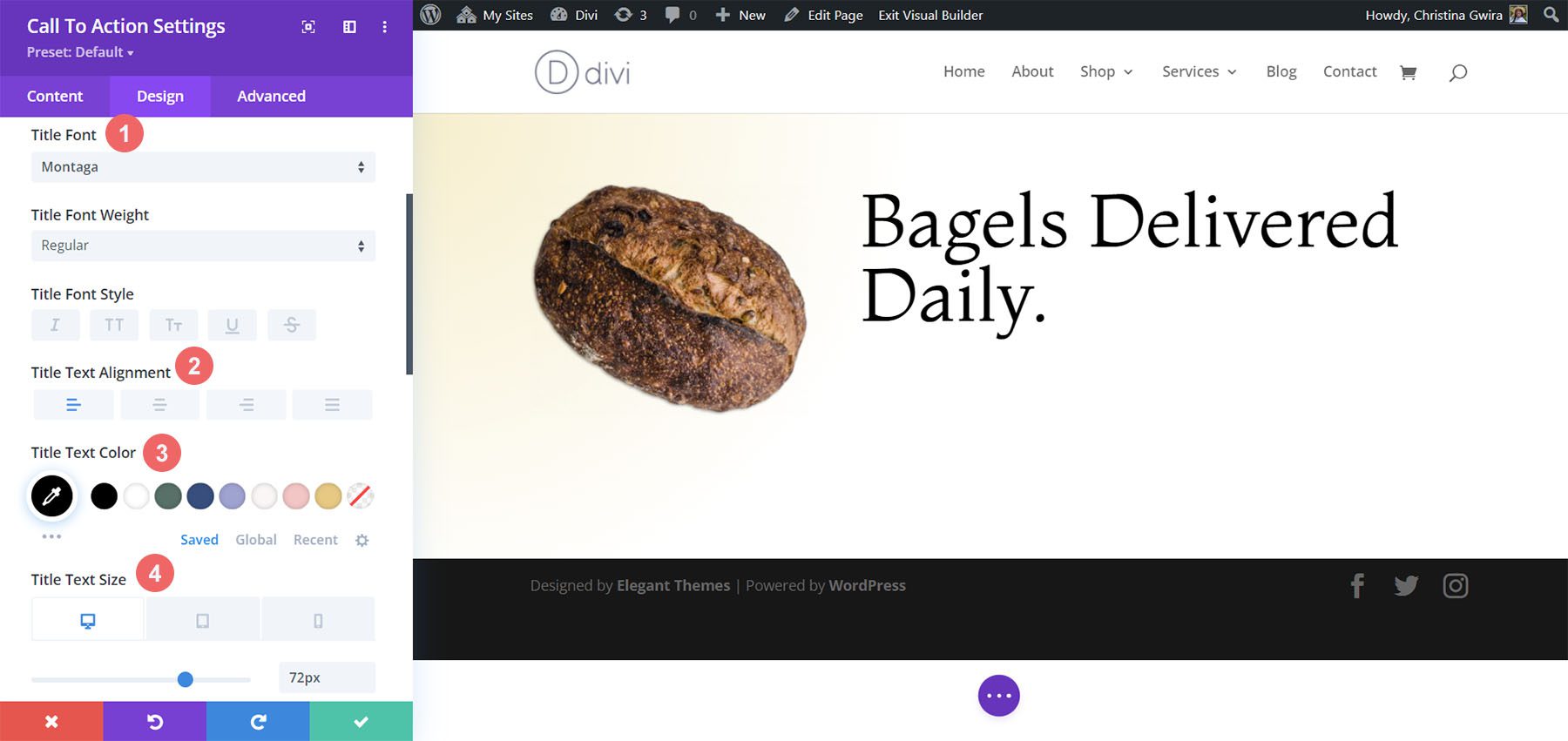
เพื่อเริ่มจัดรูปแบบโมดูลของเรา เราย้ายไปที่แท็บออกแบบ ต่อไป เราเลื่อนลงไปที่แท็บข้อความชื่อเรื่อง และใช้การตั้งค่าต่อไปนี้เพื่อเริ่มจัดรูปแบบข้อความชื่อเรื่องของเรา:
การตั้งค่าข้อความชื่อเรื่อง:
- แบบอักษรหัวเรื่อง: Montaga
- การจัดตำแหน่งข้อความชื่อเรื่อง: ซ้าย
- สีข้อความของชื่อเรื่อง: #000000
- ขนาดข้อความชื่อเรื่อง:
- เดสก์ท็อป: 72px
- แท็บเล็ต: 63px
- มือถือ: 48px

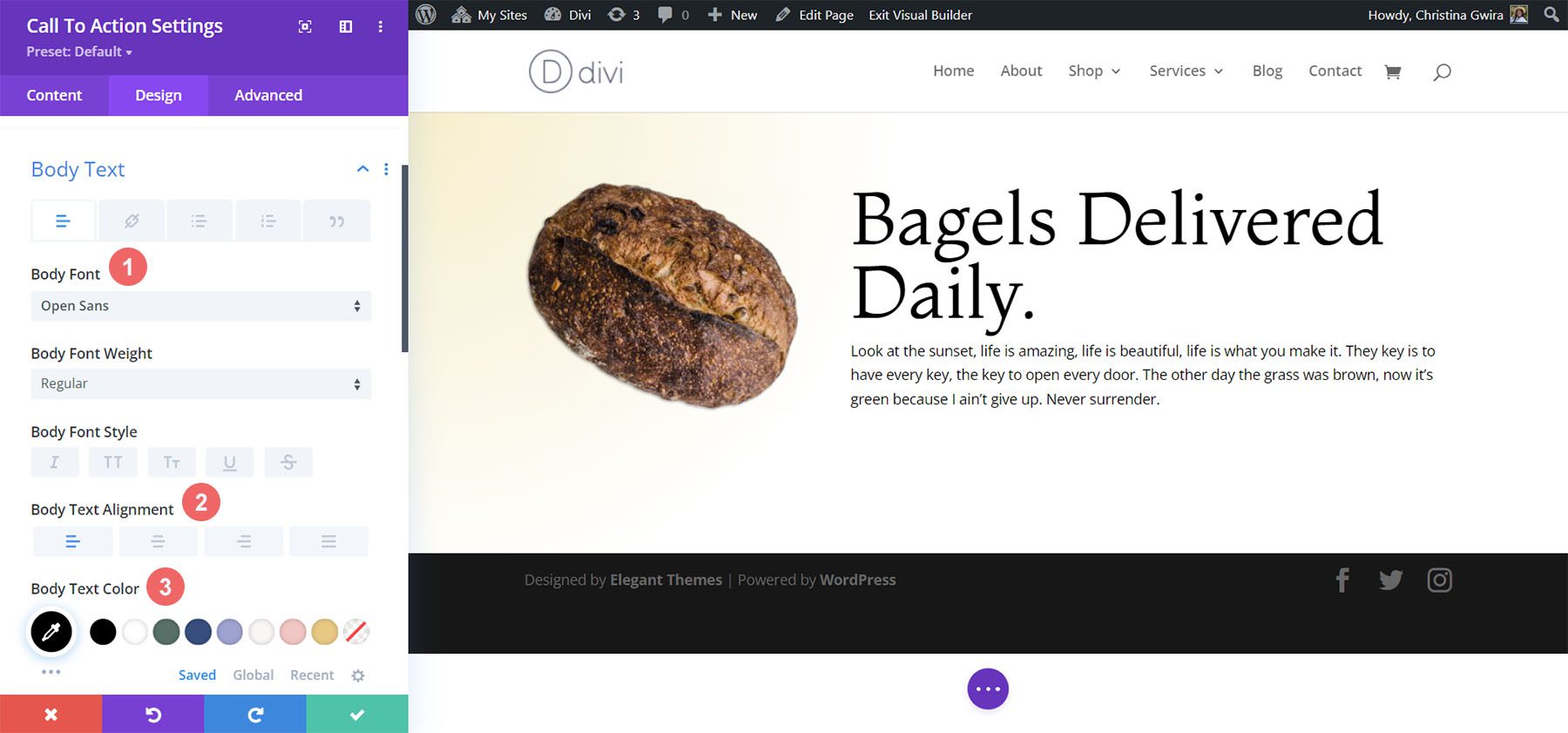
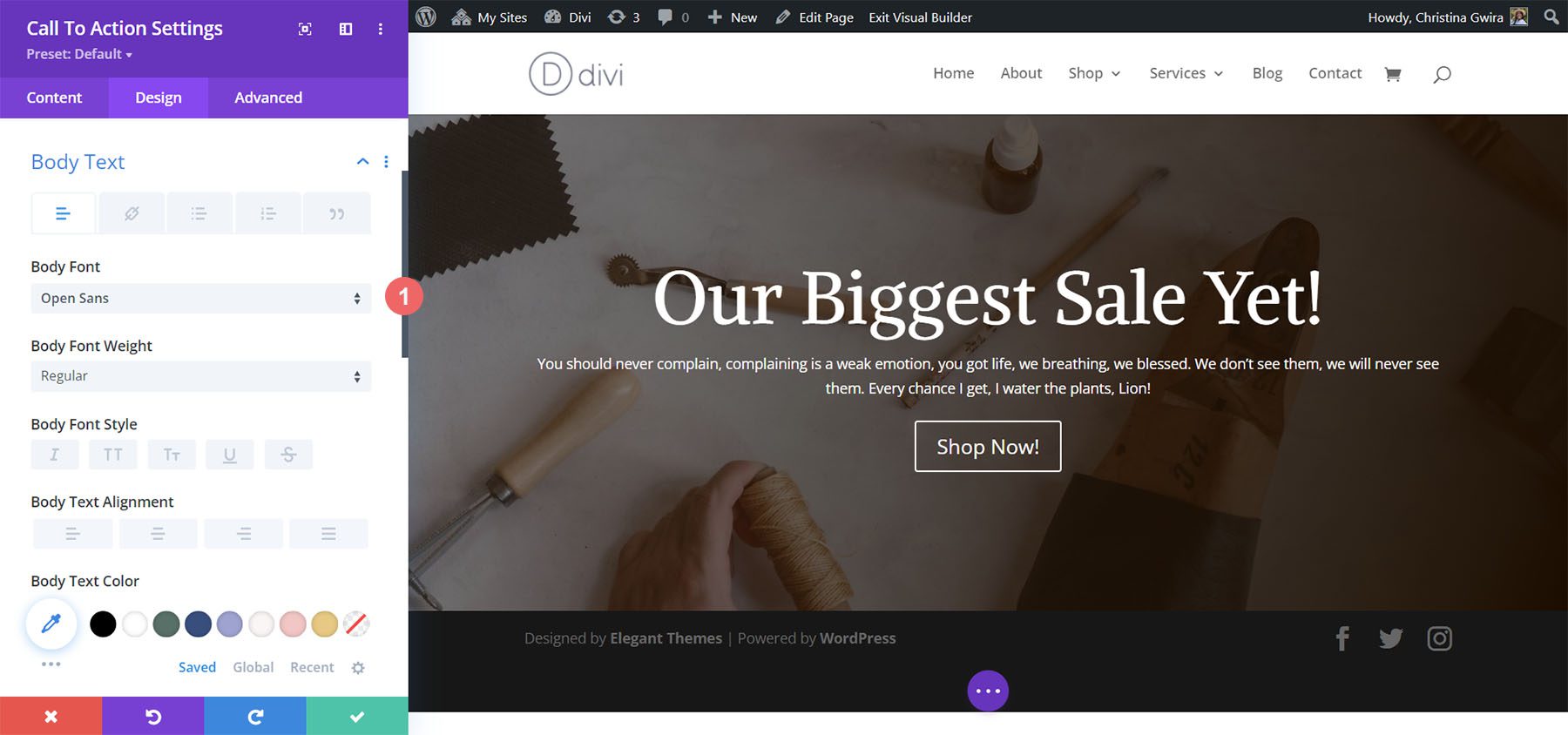
สำหรับข้อความเนื้อหา ให้เลื่อนลงไปอีกเล็กน้อยจนกว่าจะถึงแท็บข้อความเนื้อหา เราจะใช้การตั้งค่าแบบอักษรเริ่มต้นส่วนใหญ่สำหรับข้อความเนื้อหา อย่างไรก็ตาม เราจะทำให้ข้อความเข้มขึ้นด้วยการทำให้เป็นสีดำโดยใช้และจัดชิดซ้ายเพื่อให้ตรงกับข้อความชื่อเรื่อง:
การตั้งค่าข้อความเนื้อหา:
- ตัวอักษร: เปิด Sans
- การจัดตำแหน่งข้อความเนื้อหา: ซ้าย
- สีตัวหนังสือ: #000000

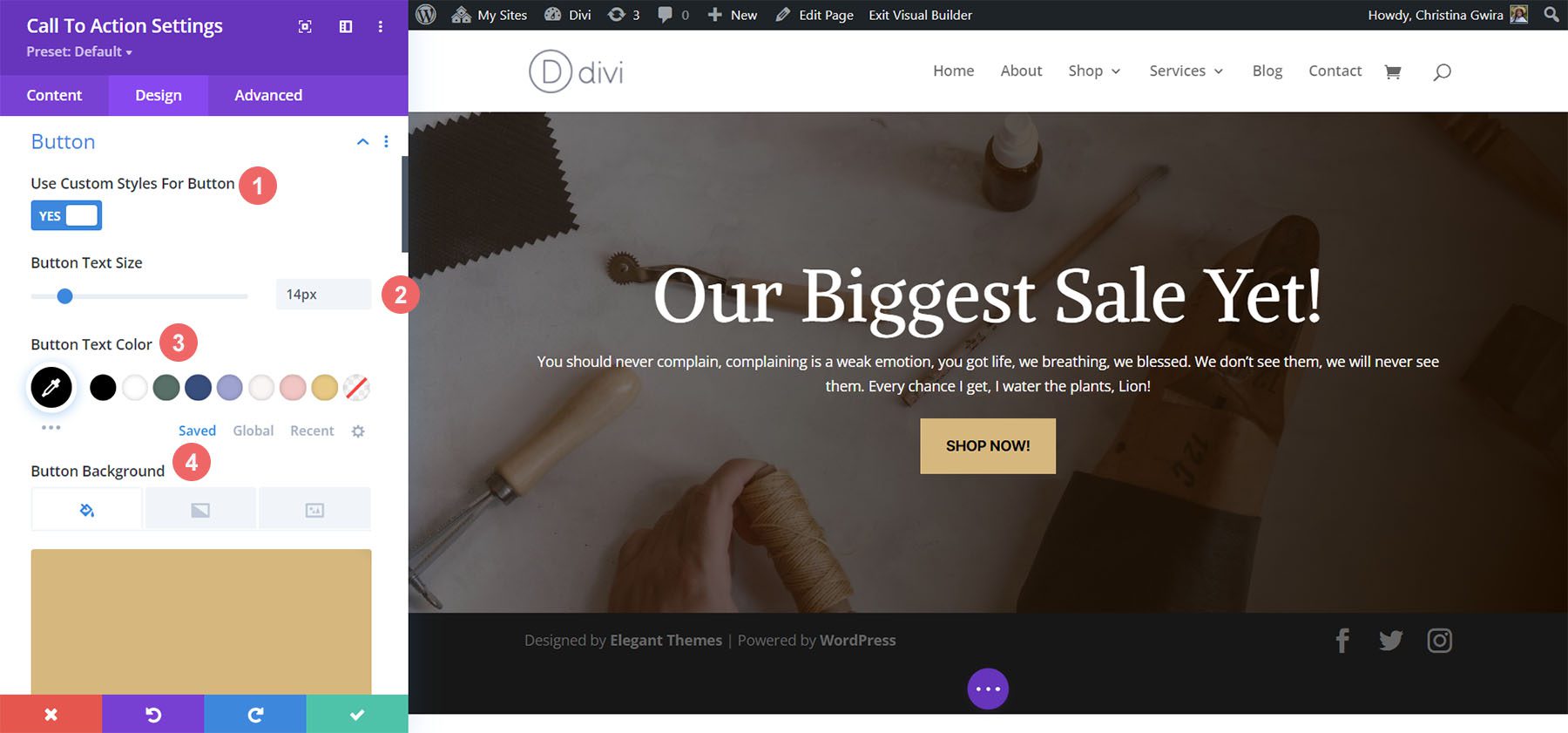
จัดแต่งทรงผมปุ่มเรียกร้องให้ดำเนินการ
ตามรูปแบบการออกแบบของ Divi Bagel Shop เราจะสร้างเอฟเฟกต์เงาเรียบด้วยปุ่มของเรา เพื่อให้บรรลุเป้าหมายนี้ เราจะมีการตั้งค่าเล็กน้อยเพื่อตั้งค่าสำหรับลักษณะต่างๆ ของปุ่ม
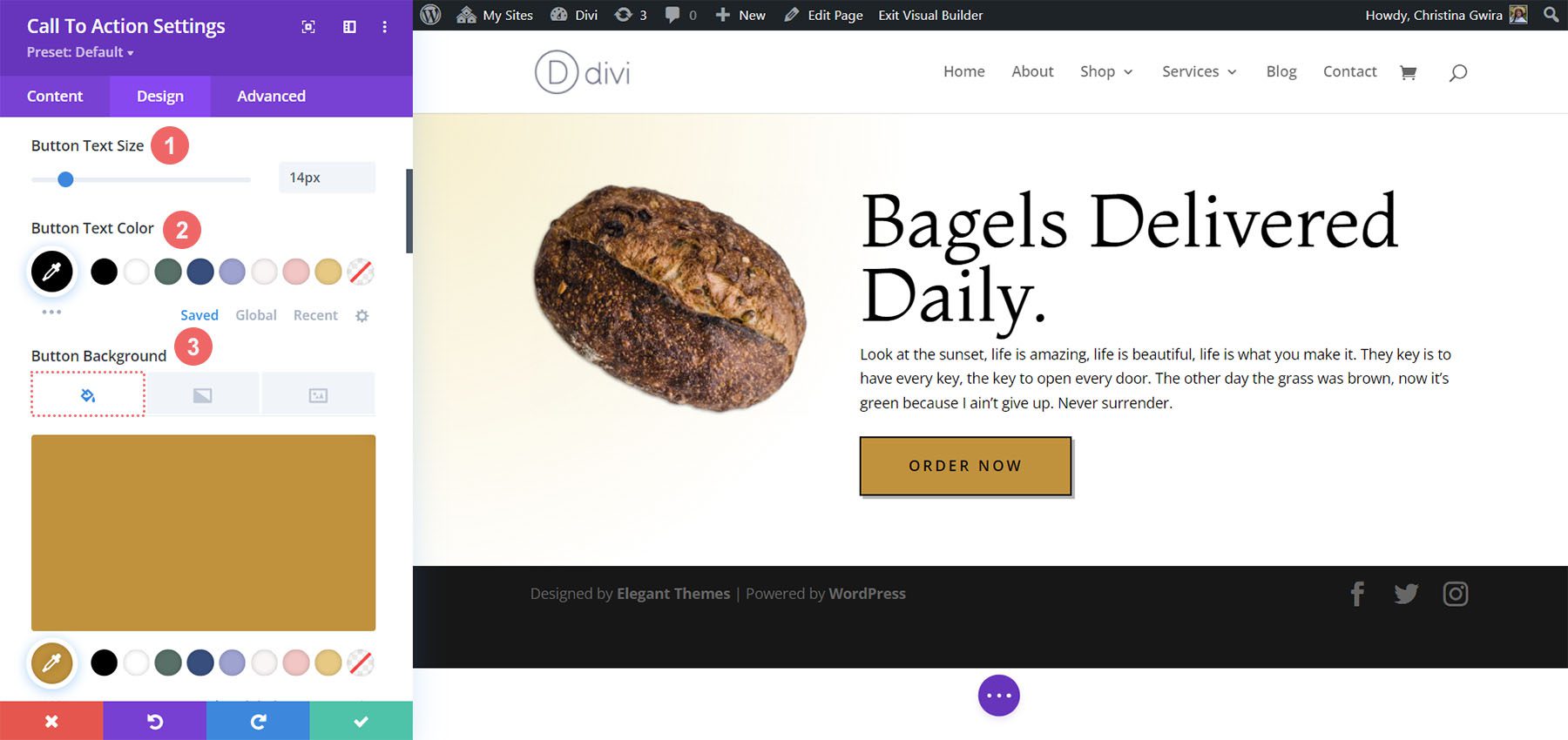
ประการแรก หลังจากเลื่อนไปที่แท็บปุ่ม เรา จะตรวจสอบสไตล์ปุ่มแบบกำหนดเอง เราเริ่มจัดรูปแบบปุ่มโดยกำหนดสีพื้นหลังและสีข้อความสำหรับปุ่มของเรา
การตั้งค่าข้อความและพื้นหลังของปุ่ม:
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- สีพื้นหลังของปุ่ม: #c59246

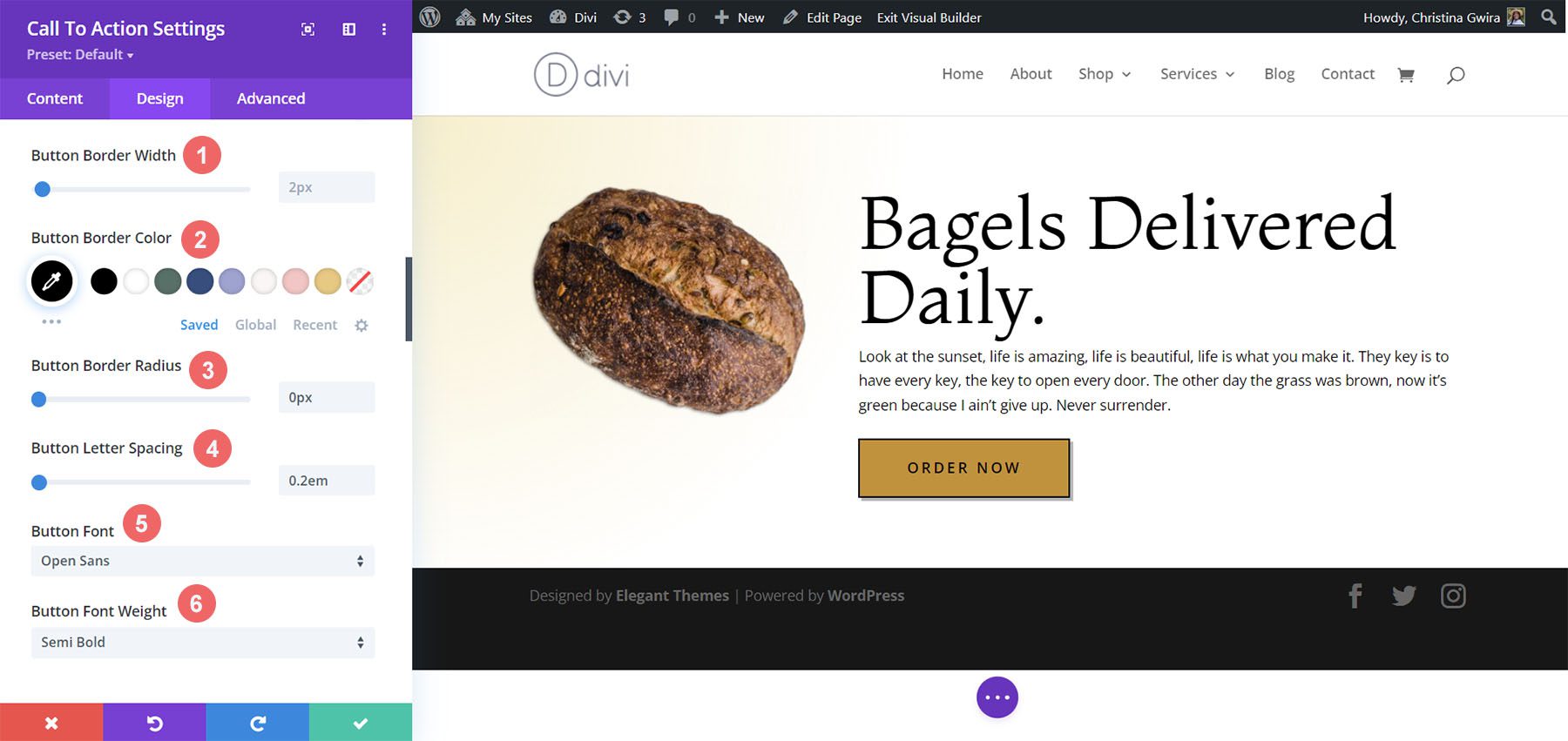
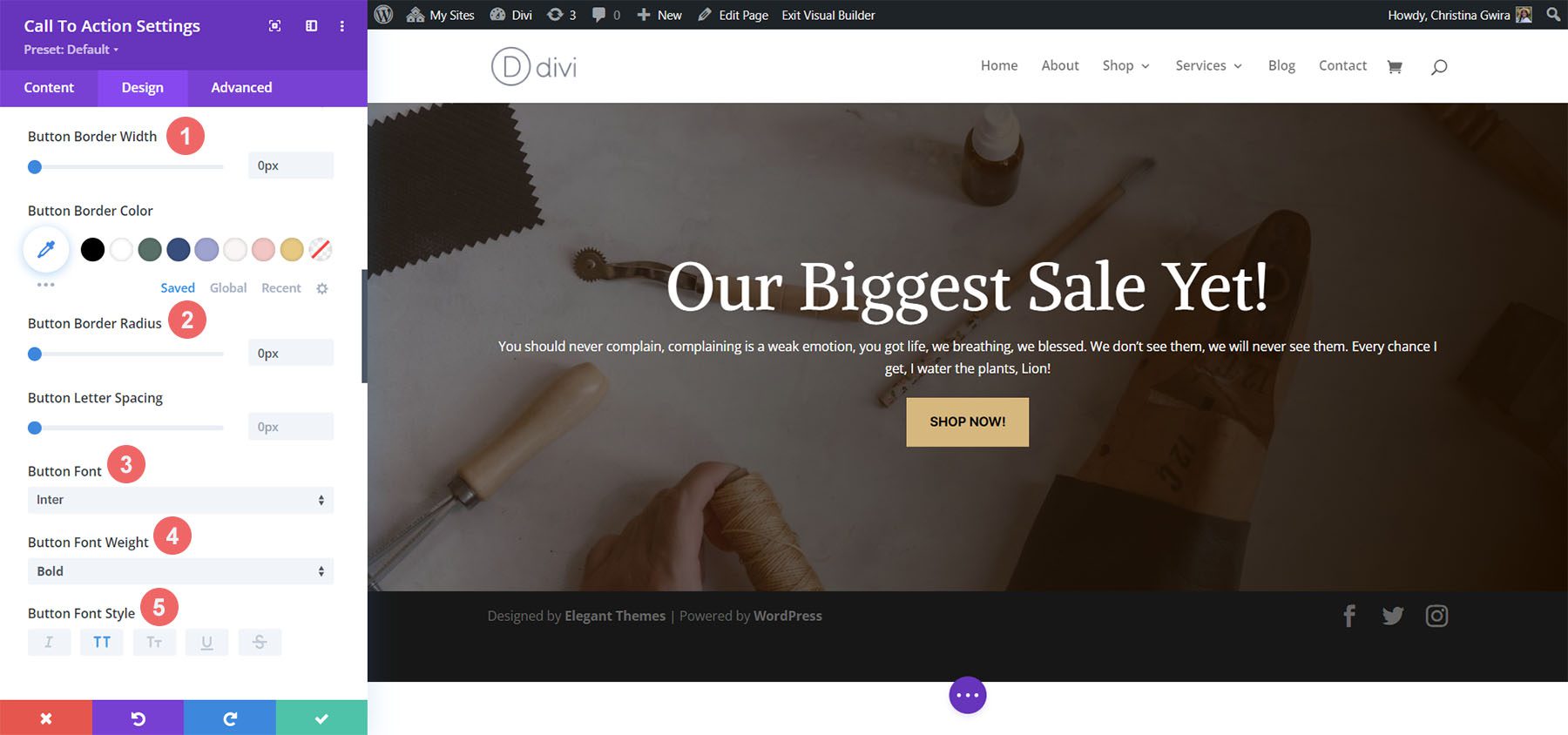
หลังจากนี้ เราจะเริ่มจัดรูปแบบเส้นขอบของปุ่มและตัวเลือกการจัดรูปแบบข้อความบางส่วน
การตั้งค่าขอบปุ่มและข้อความ:
- ความกว้างของขอบปุ่ม: 2px
- สีของขอบปุ่ม: #000000
- รัศมีเส้นขอบของปุ่ม: 0px
- ระยะห่างตัวอักษรของปุ่ม: 0.2em
- แบบอักษรของปุ่ม: เปิด Sans
- น้ำหนักตัวอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด
- การจัดตำแหน่งปุ่ม: ซ้าย

สำหรับเงาของปุ่ม เราจะใช้การตั้งค่าต่อไปนี้
การตั้งค่าเงาของปุ่ม:
- ช่องว่างภายในปุ่ม:
- ช่องว่างภายในด้านบนและด้านล่าง: 15px
- ช่องว่างภายในซ้ายและขวา: 45px
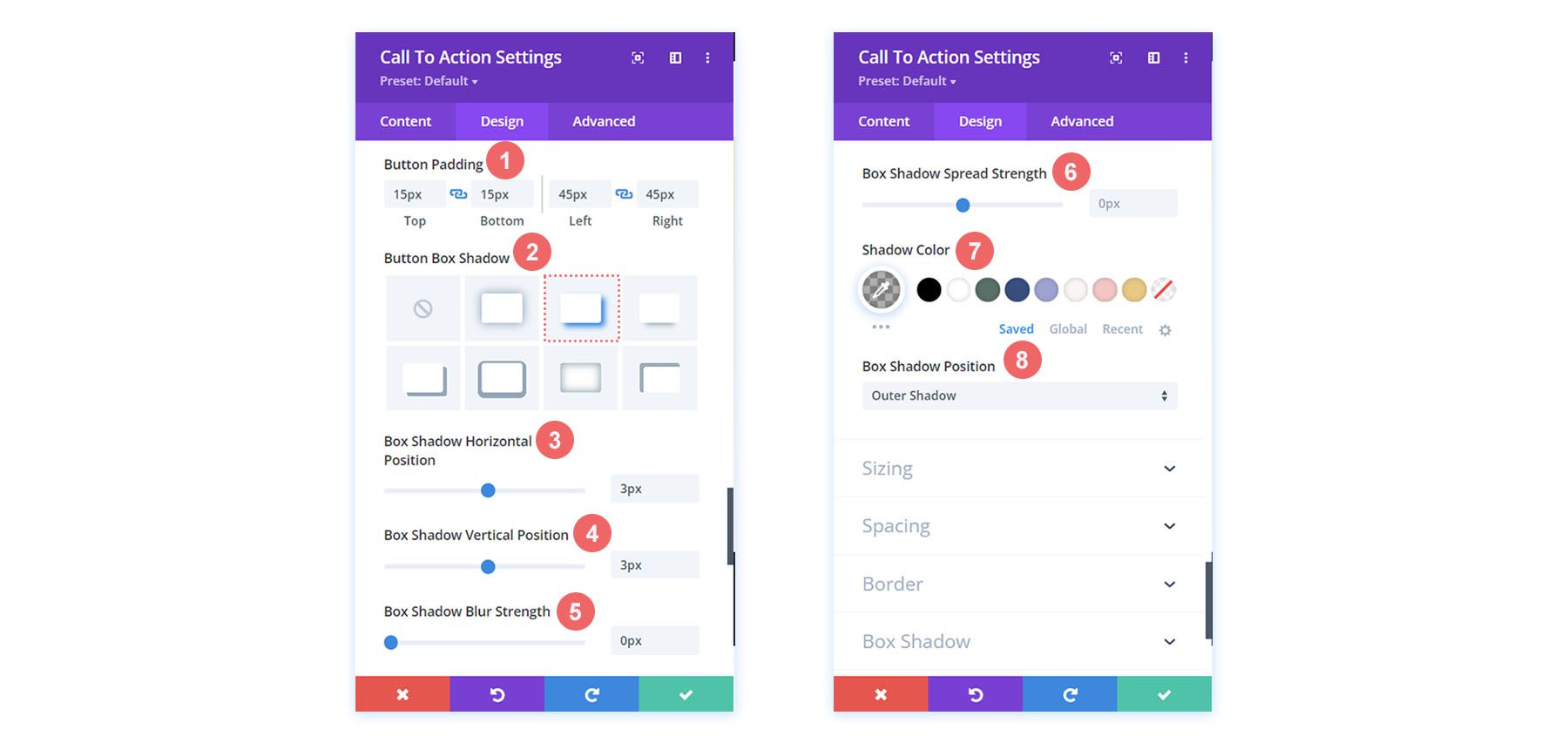
- เงากล่องปุ่ม: ดูภาพหน้าจอ
- กล่องเงาตำแหน่งแนวนอน: 3px
- กล่องเงาตำแหน่งแนวตั้ง: 3px
- ความเข้มของกล่องเงาเบลอ: 0px
- สีเงา: rgba(0,0,0,0.3)
- ตำแหน่งเงาของกล่อง: เงาด้านนอก

การเพิ่มระยะห่างให้กับโมดูล
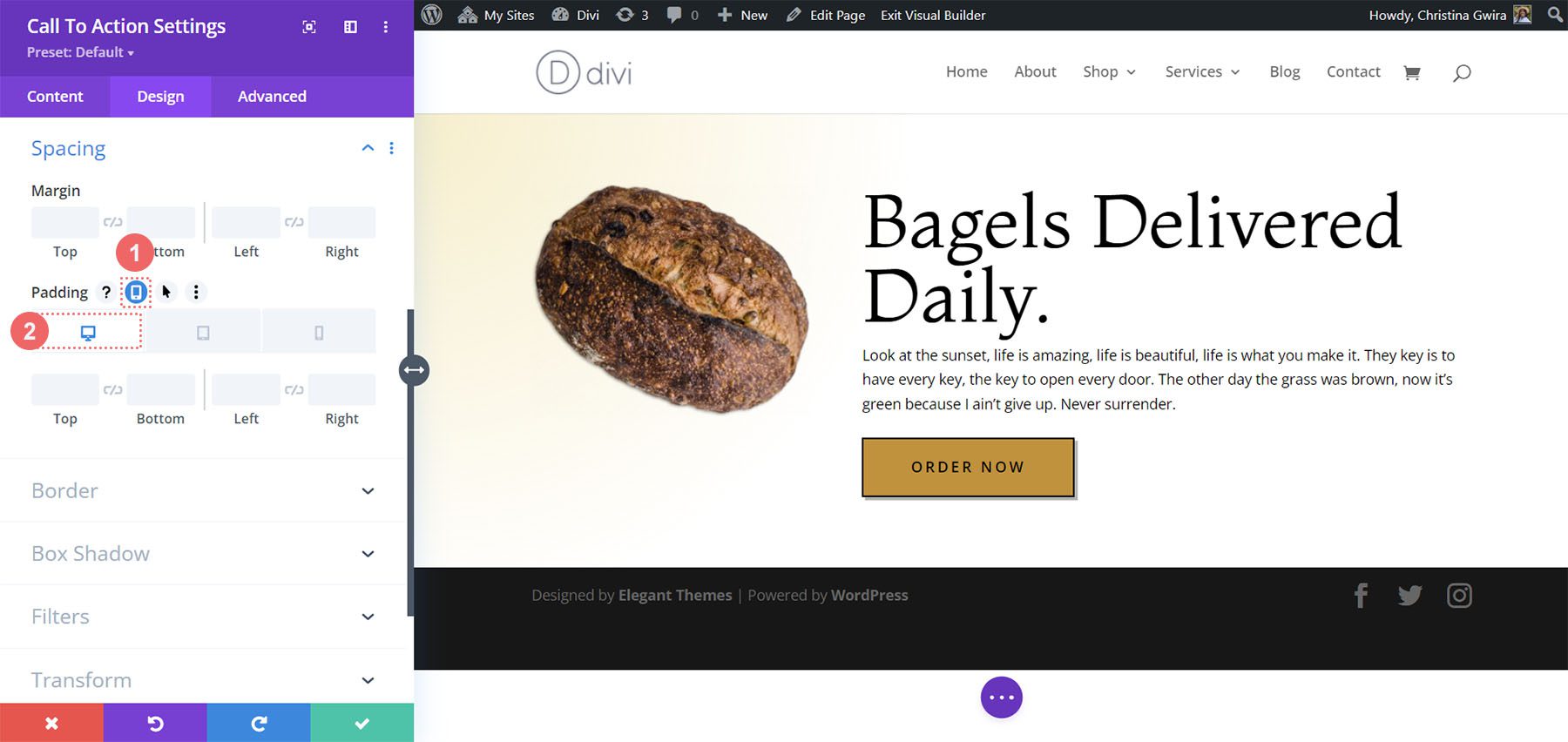
เพื่อจบตัวอย่างสไตล์คำกระตุ้นการตัดสินใจ Divi ที่สอง เราจะเพิ่มช่องว่างทางด้านขวาของโมดูล สำหรับสิ่งนี้ ก่อนอื่นเราเลื่อนลงไปที่แท็บระยะห่างและเปิดใช้งานโหมดตอบสนองสำหรับช่องว่างภายใน เราต้องการให้ช่องว่างภายในของเราเปลี่ยนตามอุปกรณ์ที่ผู้ใช้จะใช้เพื่อดูหน้าเว็บของเรา

สำหรับช่องว่างภายใน เราจะเริ่มต้นด้วยช่องว่างด้านขวาขนาดใหญ่บนเดสก์ท็อป และเปลี่ยนเป็นไม่มีช่องว่างด้านขวาสำหรับอุปกรณ์เคลื่อนที่
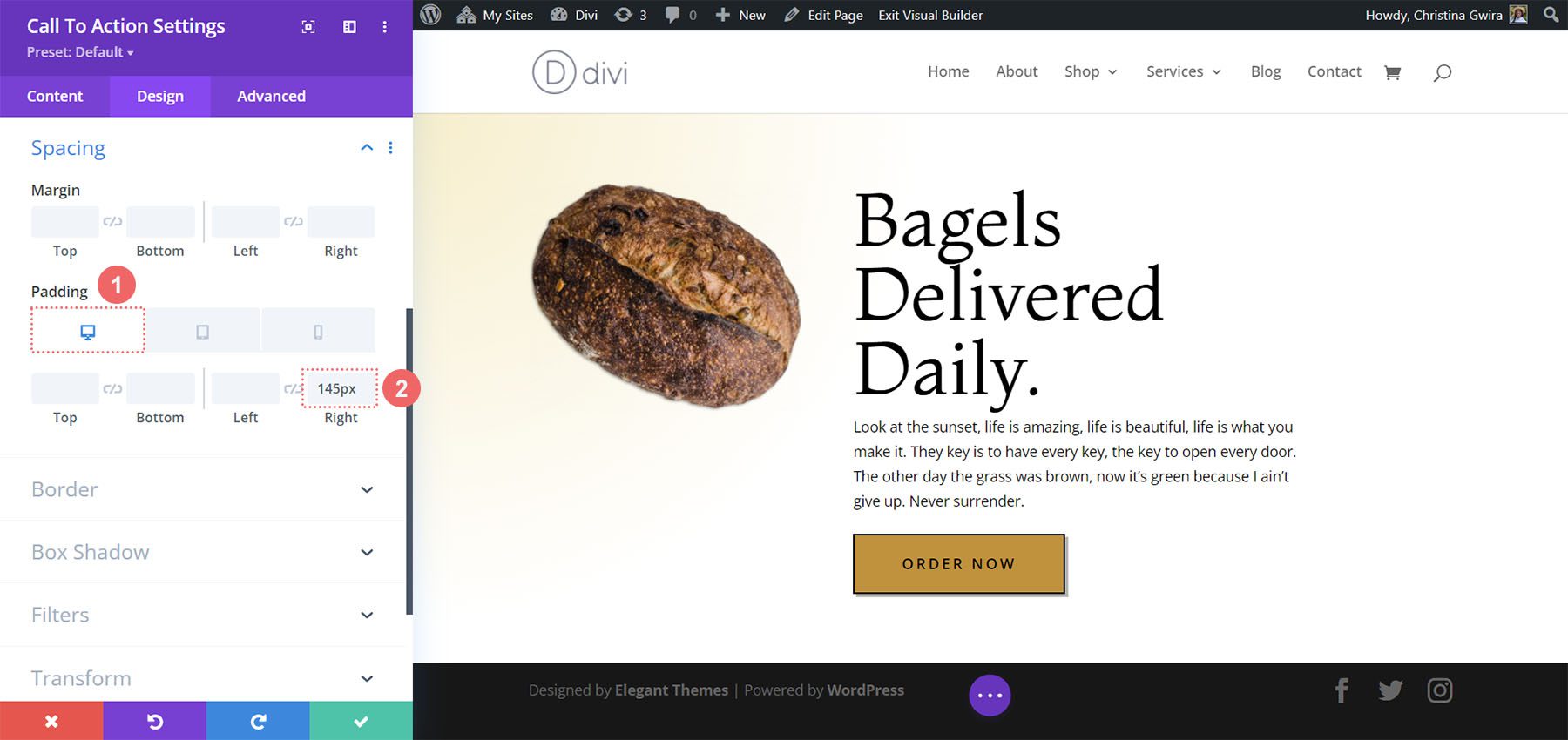
การตั้งค่าการเติม:
- ช่องว่างภายใน (ขวา):
- เดสก์ท็อป: 145px
- แท็บเล็ต: 75px
- มือถือ: 0px

เมื่อมีการเติมของเราแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณโดย คลิกที่เครื่องหมายถูกสีเขียว นี่คือคำกระตุ้นการตัดสินใจที่ได้รับแรงบันดาลใจจาก Divi Bagel Shop สุดท้ายของเรา!

Divi Leather Goods ได้รับแรงบันดาลใจมาจากตัวอย่างสไตล์ของโมดูลการเรียกร้องให้ดำเนินการ
การออกแบบที่สามและสุดท้ายของเราได้รับแรงบันดาลใจจาก Divi Leather Goods Layout Pack
จัดรูปแบบส่วน
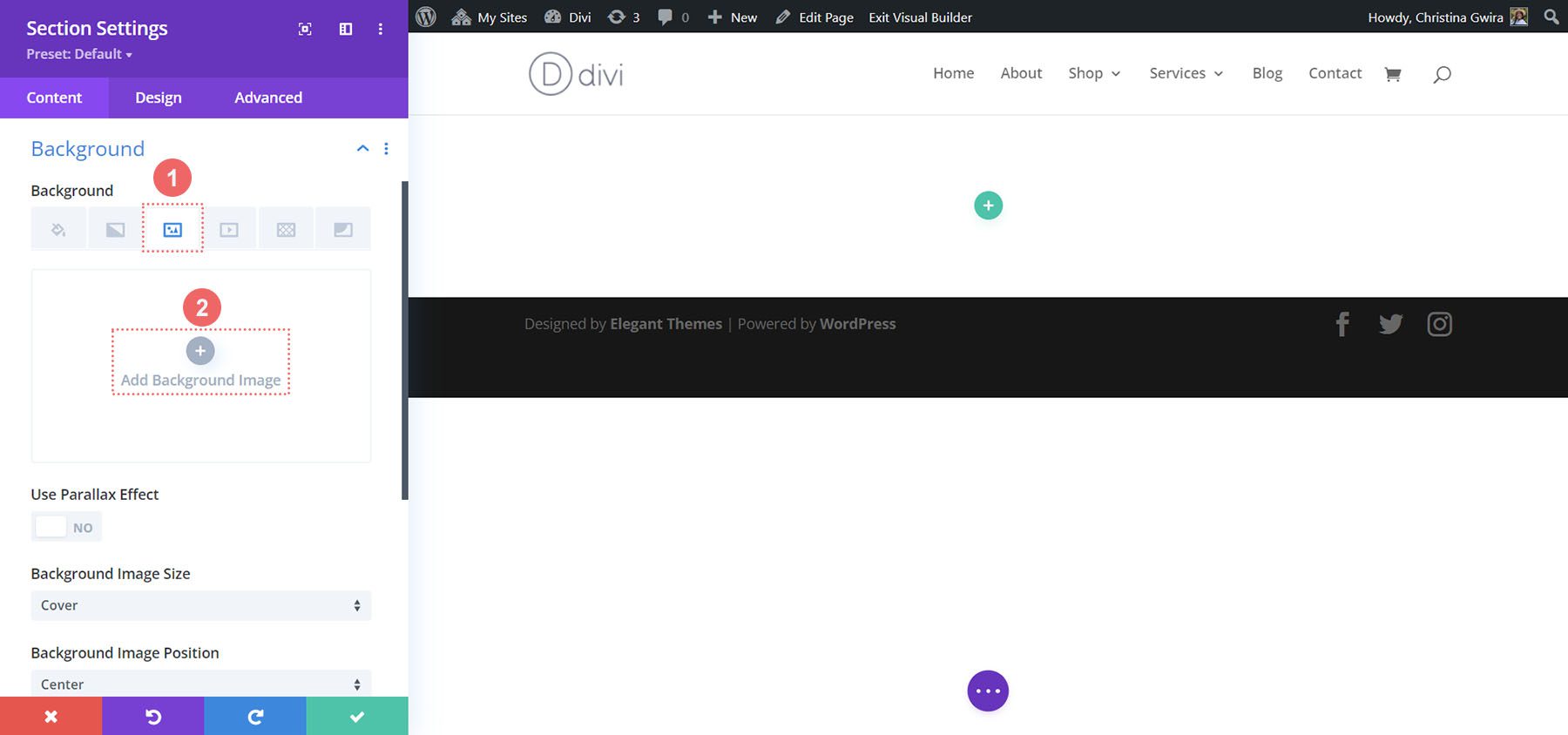
ก่อนที่เราจะเพิ่มโมดูล เรามาจัดรูปแบบส่วนของเรากันก่อน เราจะใช้ภาพพื้นหลังและการไล่ระดับสีสำหรับส่วนนี้ ขั้นแรก เรา คลิกที่ไอคอนภาพพื้นหลัง และอัปโหลดภาพพื้นหลัง Divi Leather Goods จากโฟลเดอร์สินทรัพย์ของเรา

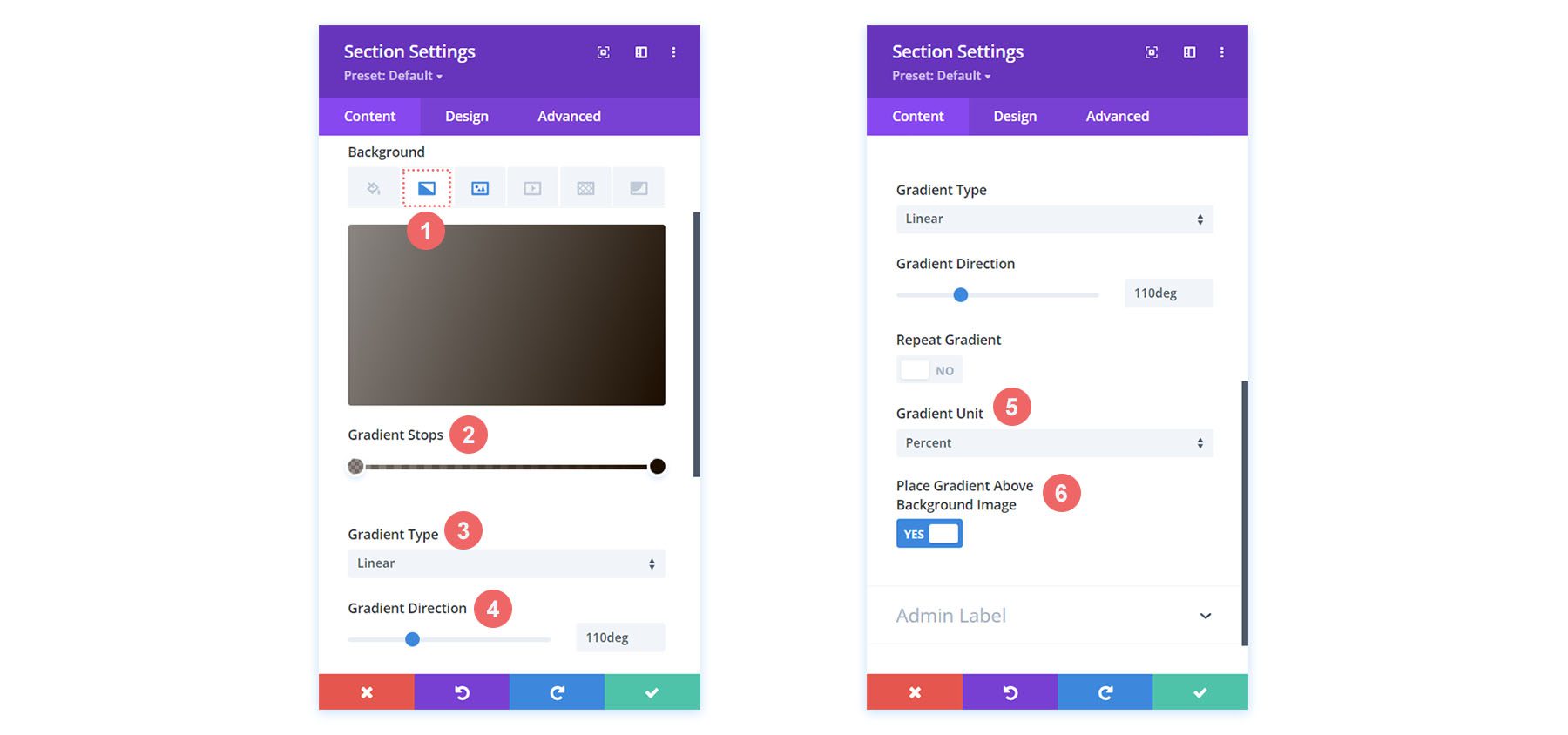
เมื่ออัปโหลดรูปภาพของเราแล้ว ตอนนี้เราจะใช้การไล่ระดับสีทับเพื่อให้เอฟเฟกต์จางลงเล็กน้อยในส่วนนี้ สำหรับสิ่งนี้ เราคลิกที่ไอคอนการไล่ระดับสีพื้นหลัง และใช้การตั้งค่าต่อไปนี้:
การตั้งค่าการไล่ระดับสีพื้นหลัง:
- Gradient Stop 1: rgba(28,13,1,0.48) (ที่ 0%)
- การไล่ระดับสี Stop 2: rgba(28,13,1,0.48)
- ประเภทการไล่ระดับสี: เชิงเส้น
- ทิศทางการไล่ระดับสี: 110deg
- หน่วยการไล่ระดับสี: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

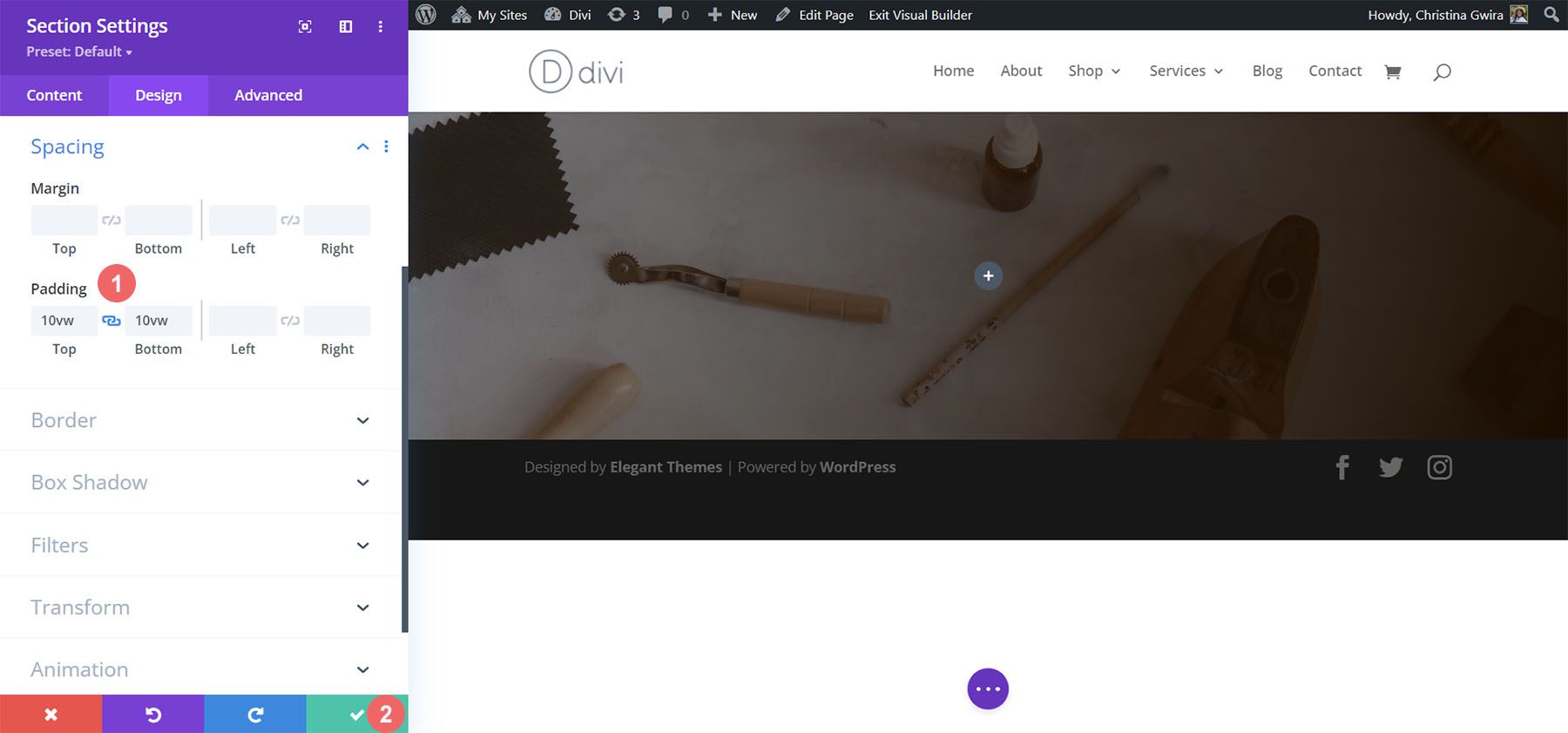
เมื่อตั้งค่าพื้นหลังแล้ว เราจะเพิ่มช่องว่างในส่วนของเรา ในการทำเช่นนี้ เรา ย้ายไปที่แท็บออกแบบ ของส่วน ต่อไป เราเลื่อนลงไปที่แท็บระยะห่าง จากนั้นเราจะ ป้อนช่องว่างภายในด้านบนและด้านล่างของ 10vw .

เมื่อเราเพิ่มช่องว่างภายในแล้ว ให้คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกการเปลี่ยนแปลงลงในส่วนของเรา
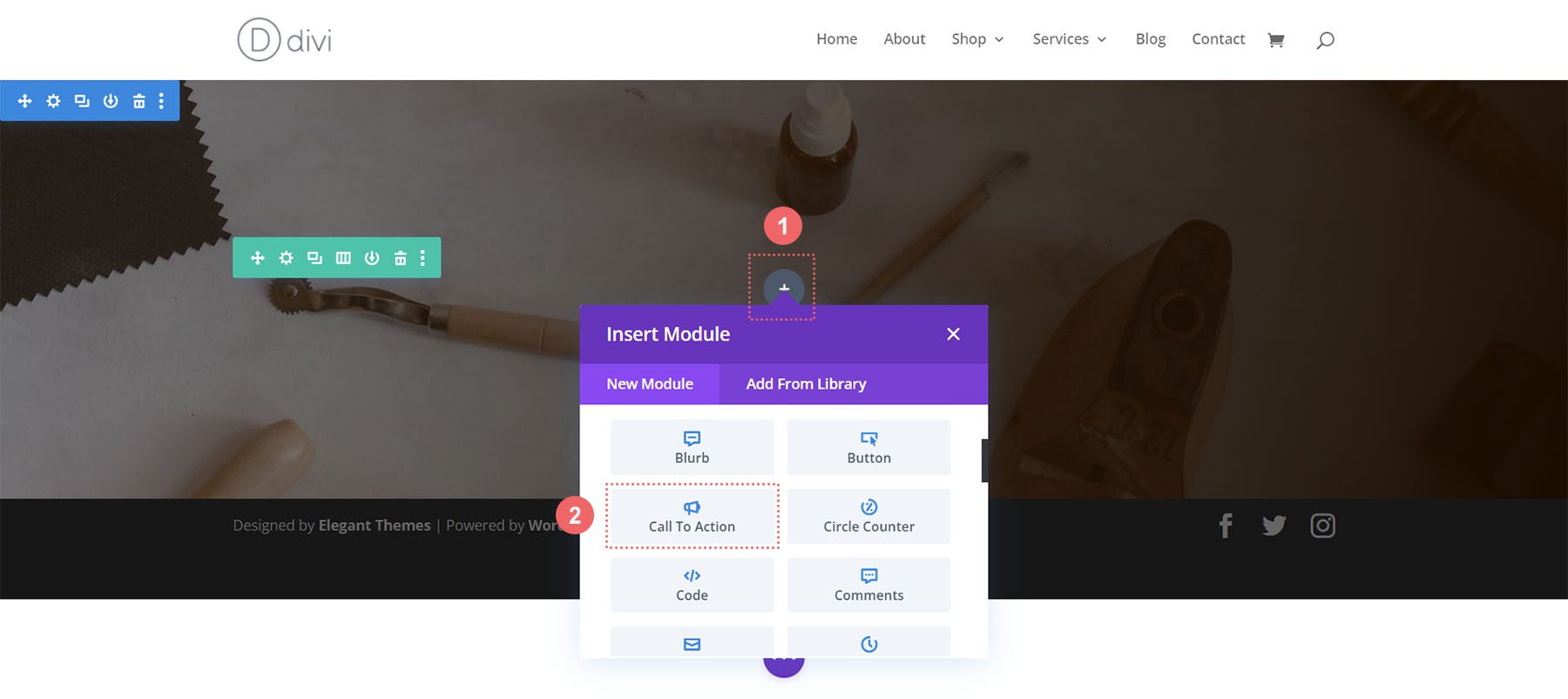
เพิ่มโมดูลการเรียกร้องให้ดำเนินการ
หลังจากบันทึกส่วนของเราและรูปแบบแล้ว ตอนนี้เราไปยังการเพิ่มโมดูลการเรียกร้องให้ดำเนินการในแถวของเรา ในการทำเช่นนี้เรา คลิกที่ไอคอนบวกสีเทา จากนั้น คลิกไอคอน Call to Action Module สิ่งนี้จะเพิ่มโมดูลในแถวหนึ่งคอลัมน์ของเรา

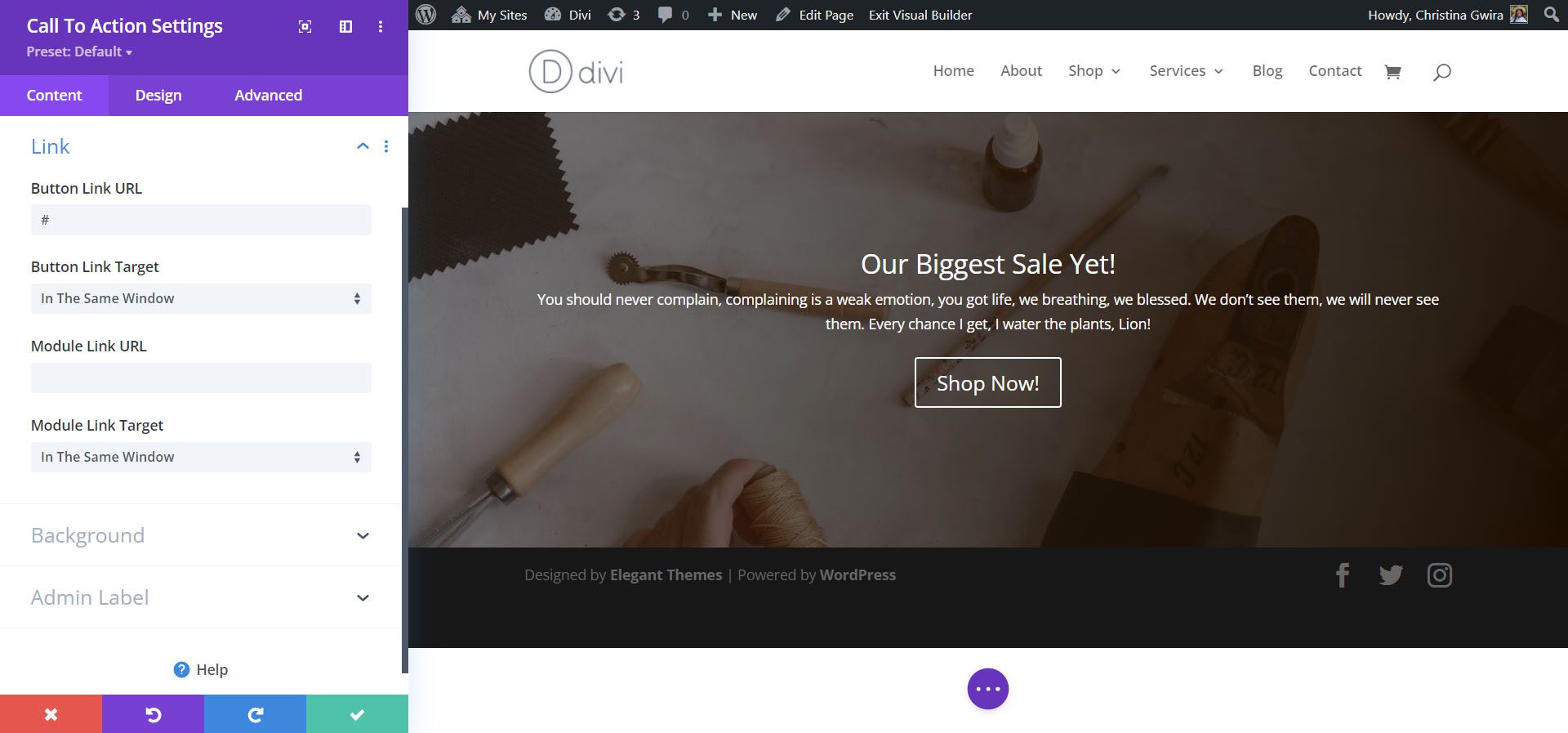
เพิ่มลิงก์ไปยังปุ่ม
เพื่อให้ปุ่มของเราปรากฏขึ้น เราจำเป็นต้อง เพิ่มลิงก์ไปยังตัวเลือก URL ลิงก์ปุ่ม ของโมดูลของเราภายในแท็บลิงก์

จัดรูปแบบโมดูลการเรียกร้องให้ดำเนินการ
ก่อนที่เราจะเริ่มจัดรูปแบบโมดูล เราต้องเพิ่มเนื้อหาของเรา
เพิ่มเนื้อหา
เราเพิ่มเนื้อหาในส่วนชื่อเรื่อง ปุ่ม และเนื้อหาของแท็บข้อความ

เปลี่ยนพื้นหลัง
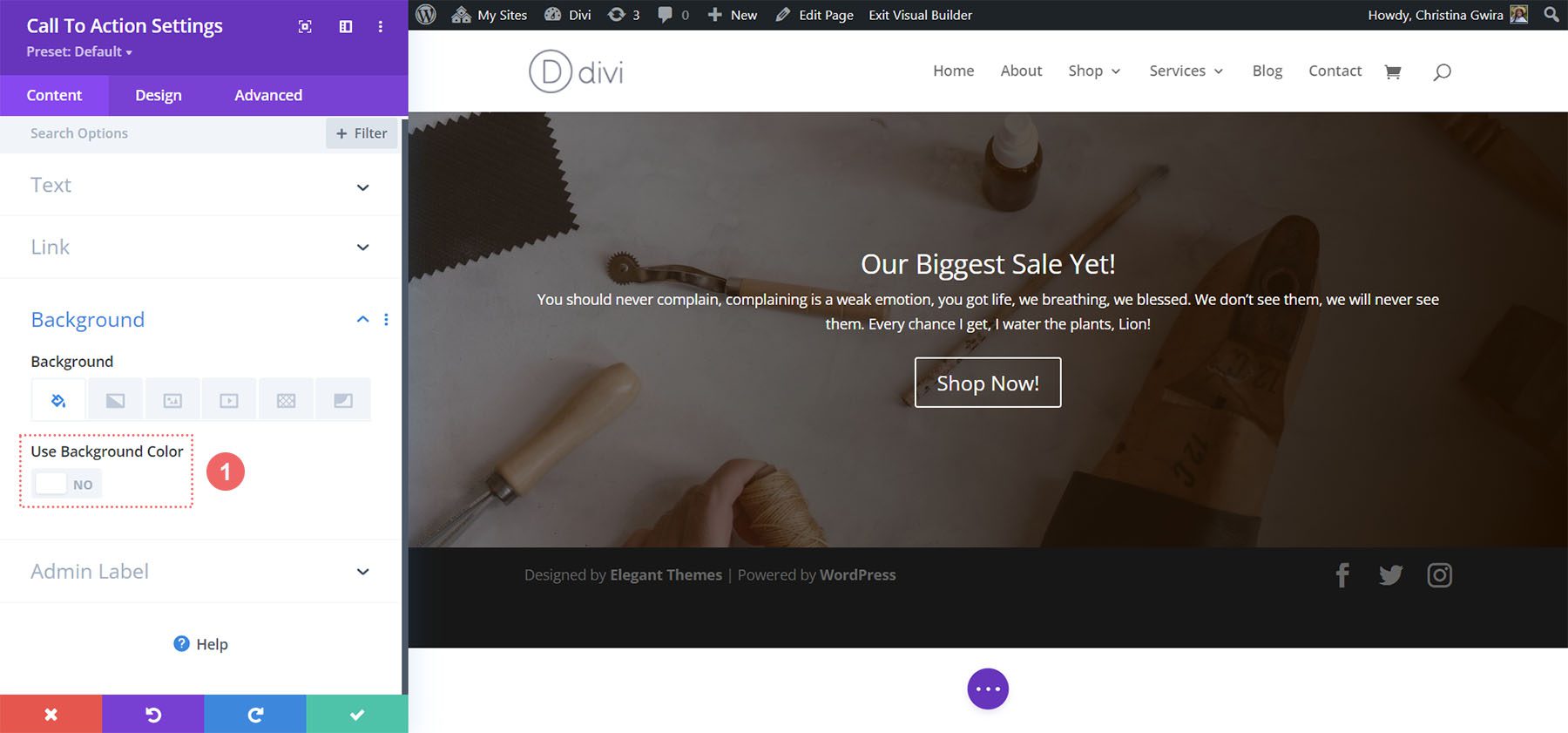
สำหรับการออกแบบนี้ เราต้องการใช้พื้นหลังของส่วนที่โมดูลอยู่ภายใน ดังนั้นเรา จึงยกเลิกการเลือกตัวเลือก Use Background Color เพื่อทำให้พื้นหลังของโมดูลนั้นโปร่งใส

ตั้งค่าสีข้อความและการจัดตำแหน่ง
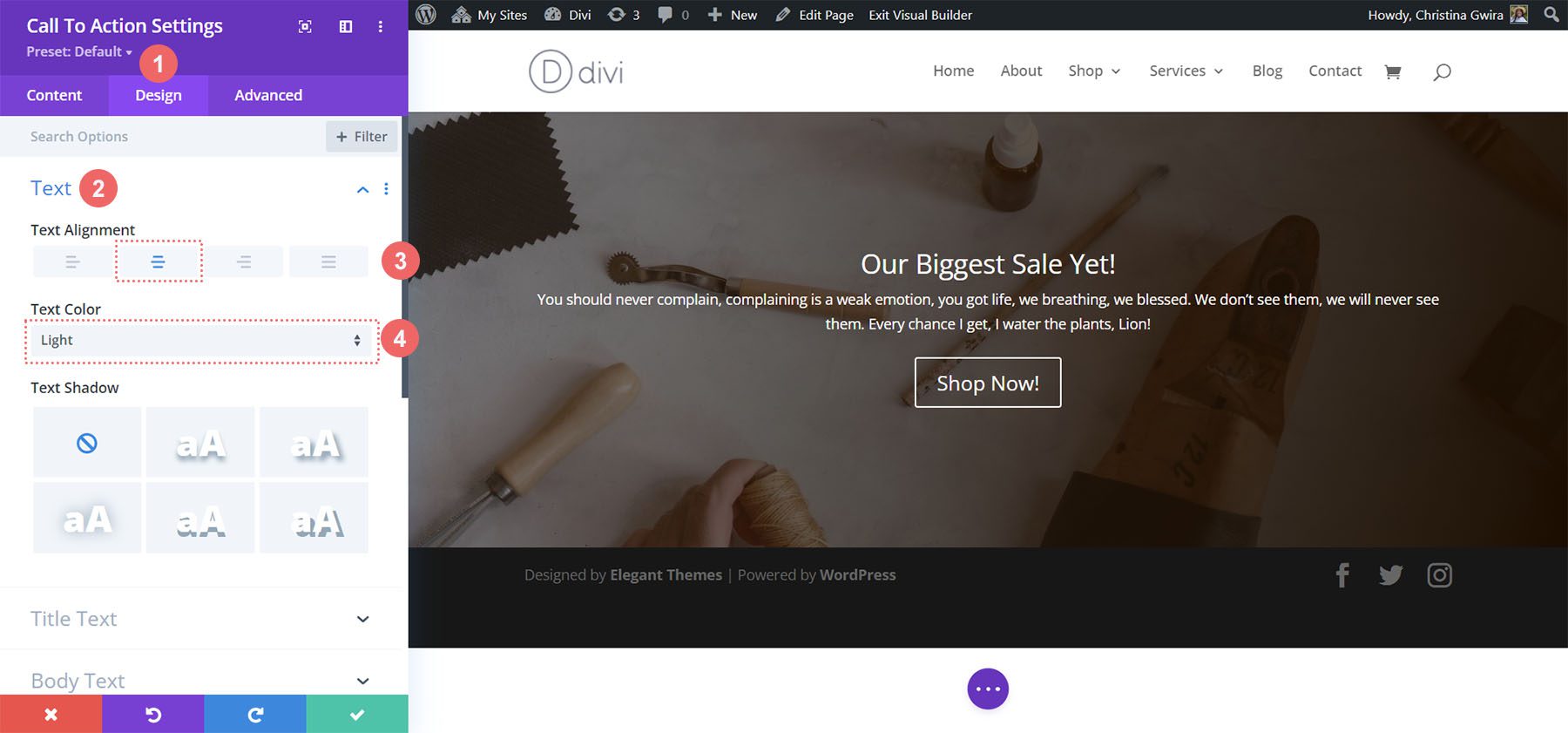
สำหรับการออกแบบนี้ เราต้องการให้ข้อความของเราสว่างและข้อความจัดกึ่งกลาง หลังจาก คลิกที่แท็บ Design ตอนนี้เรา คลิกที่แท็บ Text เพื่อตั้งค่า Text Color เป็น Light และ Text Alignment เป็น Center

ข้อความชื่อสไตล์
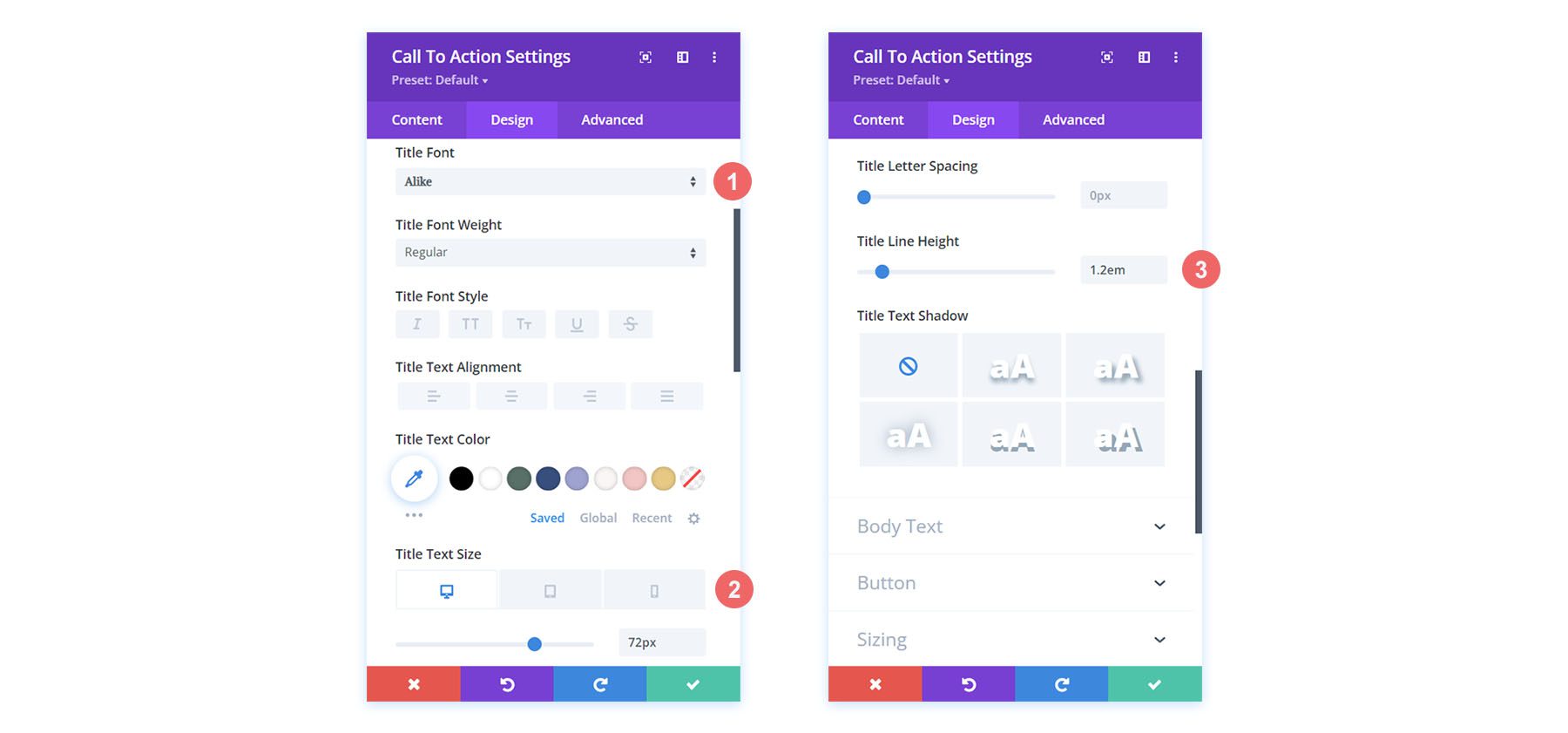
หลังจากตั้งค่าสีและการจัดตำแหน่งข้อความแล้ว เรา เลื่อนไปที่แท็บข้อความชื่อเรื่อง เพื่อเริ่มจัดรูปแบบข้อความส่วนหัวของคำกระตุ้นการตัดสินใจของเรา
การตั้งค่าข้อความชื่อเรื่อง:
- ตัวอักษรชื่อเรื่อง: เหมือนกัน
- ขนาดข้อความชื่อเรื่อง:
- เดสก์ท็อป: 72px
- แท็บเล็ต: 63px
- มือถือ: 54px
- ความสูงของบรรทัดชื่อเรื่อง: 1.2 ม

จัดรูปแบบข้อความเนื้อหา
สำหรับข้อความเนื้อหา เราจะคงการตั้งค่าเริ่มต้นไว้เหมือนเดิม เราจะใช้ Open Sans ซึ่งเป็นฟอนต์เริ่มต้นของ Divi

การตั้งค่ารูปแบบปุ่ม
สำหรับปุ่ม เราจะใช้รูปแบบต่อไปนี้:
รูปแบบปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- พื้นหลังของปุ่ม: #d9b882

เรายังคงจัดรูปแบบปุ่มของเราด้วยการตั้งค่าต่อไปนี้:
การตั้งค่าขอบปุ่มและแบบอักษร:
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px
- แบบอักษรของปุ่ม: Inter
- น้ำหนักตัวอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่ทั้งหมด

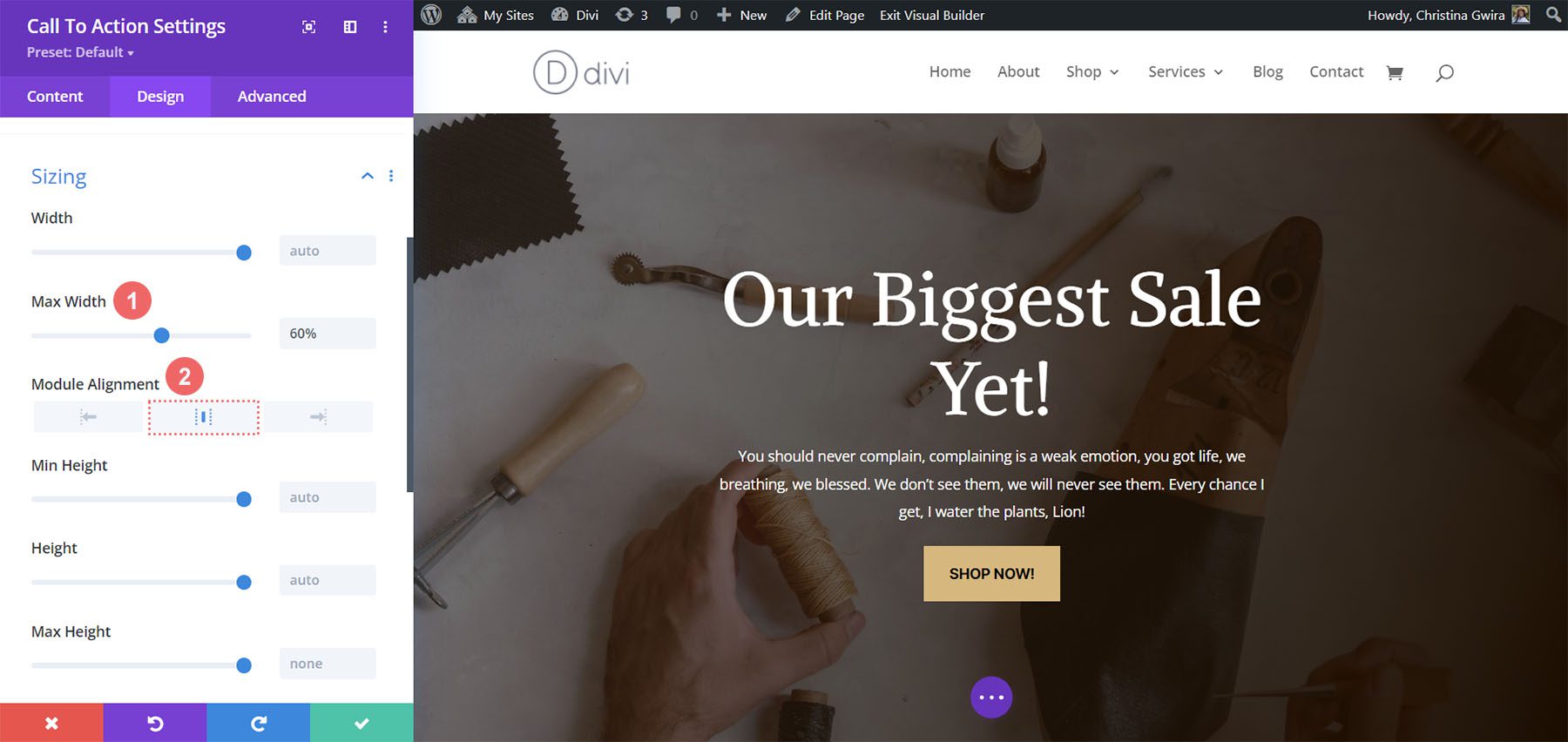
การเพิ่มขนาด
เพื่อให้โมดูลของเราดูน่าดึงดูดยิ่งขึ้น เราจะเพิ่มช่องว่างเล็กน้อยทางด้านซ้ายและขวาของโมดูล สำหรับสิ่งนี้ เราเลื่อนลงไปที่แท็บระยะห่างและ ตั้งค่าความกว้างสูงสุดเป็น 60% (สำหรับเดสก์ท็อป) ด้วย การจัดตำแหน่งโมดูลเป็นศูนย์
การตั้งค่าขนาด:
- ความกว้างสูงสุด:
- เดสก์ท็อป: 60%
- แท็บเล็ต: 75%
- มือถือ: 100%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

เมื่อการเปลี่ยนแปลงของเราเสร็จสิ้นแล้ว ตอนนี้เรา คลิกที่เครื่องหมายถูกสีเขียว เพื่อบันทึกผลงานที่สวยงามของเรา!

สรุปแล้ว
เมื่อใช้เลย์เอาต์แพ็กของเราเป็นข้อมูลอ้างอิงในการออกแบบ เราจะเห็นว่ามีวิธีมากมายในการจัดรูปแบบโมดูล Call to Action ที่มีอยู่ใน Divi ใช้ตัวอย่างเหล่านี้เป็นอาหารสมองเพื่อสร้างแรงบันดาลใจให้กับคุณในโครงการออกแบบการตลาดชิ้นต่อไปที่ต้องการคำกระตุ้นการตัดสินใจที่ชัดเจน!
