วิธีการจัดรูปแบบพื้นหลังของโมดูลส่วนหัวแบบเต็มความกว้างของคุณ
เผยแพร่แล้ว: 2022-09-28โมดูลส่วนหัวแบบเต็มความกว้างของ Divi ทำให้ง่ายต่อการออกแบบส่วนฮีโร่ที่น่าทึ่งสำหรับเว็บไซต์ของคุณในเวลาเพียงไม่กี่นาที ส่วนฮีโร่เป็นส่วนแรกสุดของเว็บไซต์ของคุณที่ผู้เยี่ยมชมจะได้เห็น ดังนั้นคุณจึงต้องการให้มีตราสินค้า ให้ข้อมูล และน่าสนใจ โชคดีที่ Divi Fullwidth Header มาพร้อมกับตัวเลือกเนื้อหา: ข้อความส่วนหัว ข้อความคำบรรยาย ข้อความเนื้อหา รูปภาพสองภาพ และปุ่มสองปุ่ม เราจะใช้องค์ประกอบเหล่านี้ทั้งหมดในส่วนหัวแบบเต็มความกว้างของเราในวันนี้
ในโพสต์นี้ เราจะสาธิต 3 วิธีในการออกแบบพื้นหลังของส่วนหัวแบบเต็มความกว้างด้วยการออกแบบที่สะดุดตา พร้อมที่จะเริ่มต้นหรือยัง มาดำน้ำกันเถอะ!
ตัวอย่างการออกแบบ
มาดูส่วนหัวแบบเต็มความกว้าง 3 รายการที่เราจะออกแบบกันในวันนี้
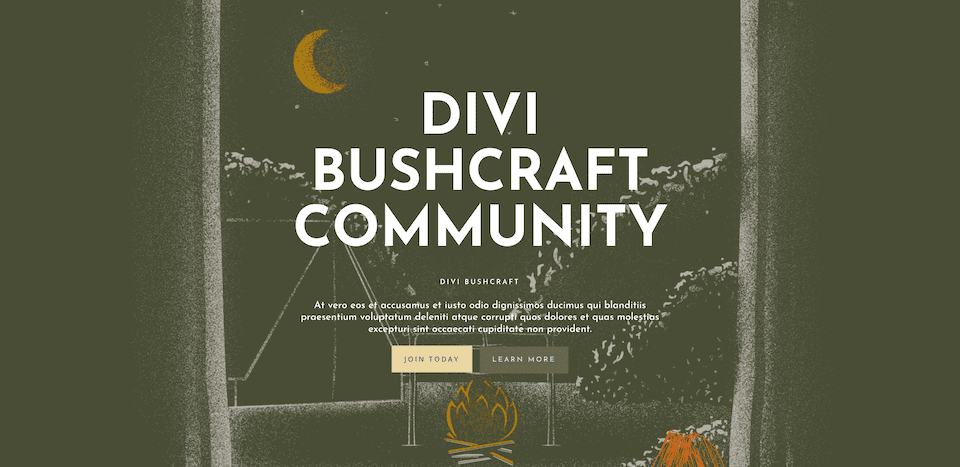
ชุมชน Divi Bushcraft
การออกแบบครั้งแรกใช้ตัวเลือกภาพพื้นหลังของ Divi เพื่อสร้างพื้นหลังที่มีพื้นผิวที่เป็นเอกลักษณ์และเป็นแบรนด์สำหรับชุมชน Bushcraft

นางนิโคล ป.2
การออกแบบที่สองนี้ใช้ภาพพื้นหลังและการไล่ระดับสีพื้นหลังเพื่อสร้างส่วนหัวต้อนรับที่สะอาด ทันสมัย และสดใหม่สำหรับชั้นเรียนชั้นประถมศึกษาปีที่ 2 ของ Mrs. Nicole

ส่วนหัวของนายหน้า
การออกแบบที่สามใช้ภาพพื้นหลัง การไล่ระดับพื้นหลัง และรูปแบบพื้นหลัง ทั้งหมดนี้รวมกันเพื่อสร้างการออกแบบที่ยกระดับแต่ละเอียดอ่อนสำหรับโฮมเพจของนายหน้า

ดาวน์โหลดเลย์เอาต์ฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับจดหมายข่าวของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเทมเพลตส่วนหัวไปยังไลบรารี Divi ให้ทำดังต่อไปนี้:
- ไปที่ตัวสร้างธีม Divi
- คลิกปุ่มนำเข้าที่ด้านบนขวาของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า
เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- ติดตั้ง Divi บนเว็บไซต์ WordPress ของคุณ
- เพิ่มหน้า ตั้งชื่อ และเผยแพร่
- เปิดใช้งาน Visual Builder

การตั้งค่าเพจของเรา
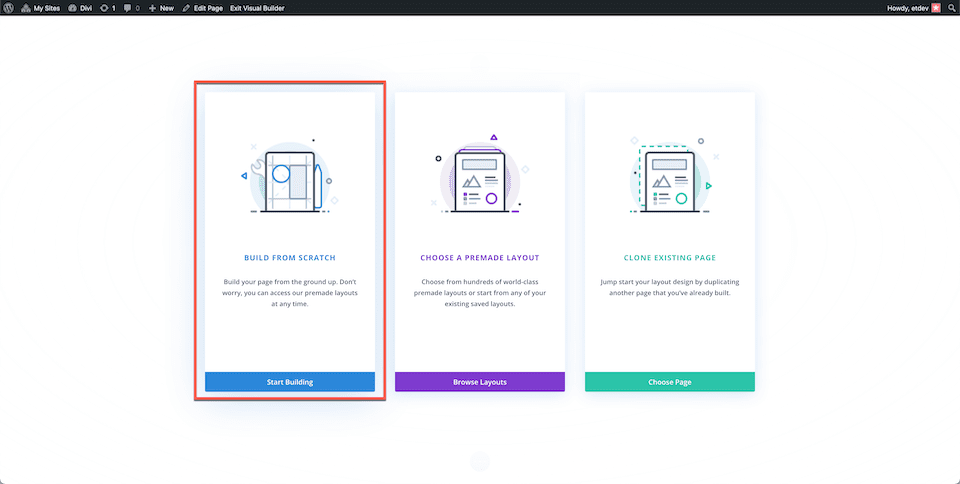
เมื่อคุณคลิกปุ่ม “ใช้ตัวสร้าง Divi” หน้าจะโหลดซ้ำโดยใช้อินเทอร์เฟซตัวสร้างการลากและวางของ Divi สามตัวเลือกจะปรากฏขึ้นและสำหรับวัตถุประสงค์ของวันนี้ ให้เลือก "สร้างตั้งแต่เริ่มต้น" เพื่อให้เรามีกระดานชนวนเปล่าที่เราสามารถสร้างส่วนหัวแบบเต็มความกว้างได้

วิธีการออกแบบส่วนหัวแบบเต็มความกว้างของชุมชน Divi Bushcraft
เพิ่มส่วน Fulldwith และส่วนหัวแบบเต็ม
ขั้นแรก เราจะต้องเพิ่มส่วนแบบเต็มในหน้าของเรา คลิกที่ไอคอน "+" เพื่อแสดงตัวเลือกส่วนแล้วคลิก "เต็มความกว้าง" การดำเนินการนี้จะโหลดไลบรารีโมดูลแบบเต็มความกว้างซึ่งคุณสามารถเลือก "ส่วนหัวแบบเต็ม" จากตัวเลือกได้ การดำเนินการนี้จะโหลดโมดูลส่วนหัวแบบเต็มหน้าของคุณ

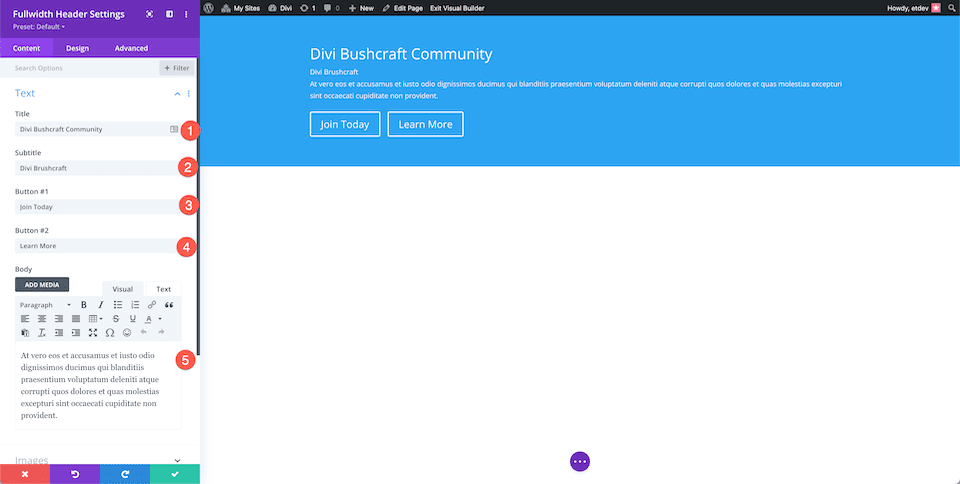
เพิ่มเนื้อหา
ตอนนี้เรากำลังจะเพิ่มเนื้อหาโมดูลของเราในแท็บข้อความ กำหนดการตั้งค่าต่อไปนี้:
- ข้อความส่วนหัว: ชุมชน Divi Bushcraft
- ข้อความคำบรรยาย: Divi Bushcraft
- ปุ่ม #1: เข้าร่วมวันนี้
- ปุ่ม #2: เรียนรู้เพิ่มเติม
- เนื้อความ: ที่ vero eos et diabetesamus et iusto odio dinissimos ducimus qui blanditiis praesentium voluptatum deleniti atque Corrupti quos dolores et quas molestias ยกเว้น sint occaecati cupiditate non Provident

จัดรูปแบบพื้นหลัง
การออกแบบนี้ใช้ภาพพื้นหลังจากแพ็คเลย์เอาต์ที่สร้างไว้ล่วงหน้าของ Divi Bushcraft ฟรี คุณสามารถรับรูปภาพทั้งหมดจากชุดเลย์เอาต์นั้นได้ในโพสต์นี้ เพียงเลื่อนไปจนสุดทางด้านล่างของโพสต์แล้วคลิกเพื่อดาวน์โหลดภาพความละเอียดสูง
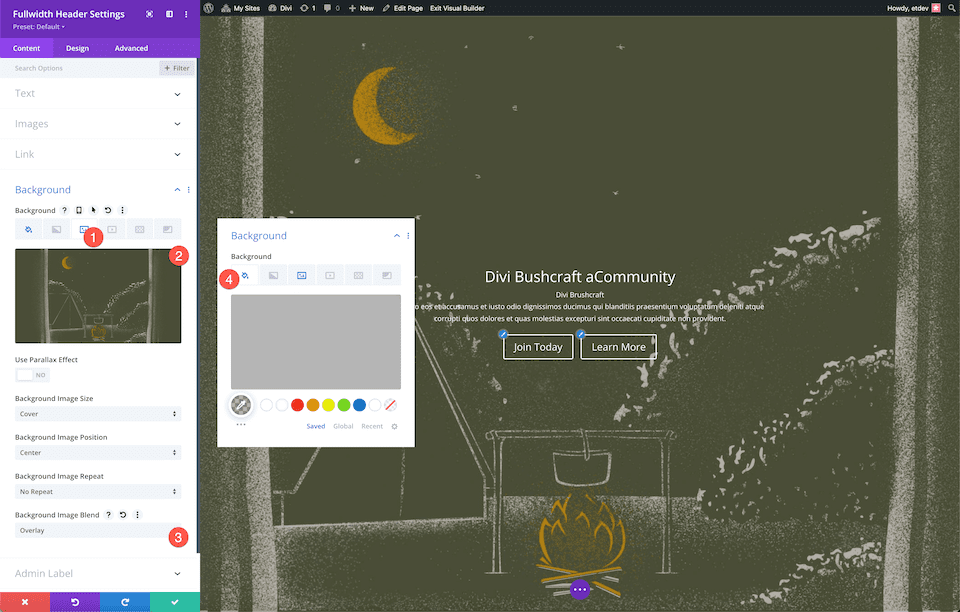
เพิ่มภาพพื้นหลัง
เมื่อคุณมีรูปถ่ายแล้ว ให้เพิ่มภาพพื้นหลัง
- คลิกไอคอนที่สาม ไอคอนรูปภาพ
- คลิก "เพิ่มภาพพื้นหลัง" นี่จะเป็นการเปิดไลบรารีสื่อที่คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกรูปภาพจากไลบรารีสื่อของคุณ
- ตั้งค่าโหมด Blend Image Blend เป็น Overlay
- คลิกไอคอนแรก ไอคอนถังสี และตั้งค่าสีพื้นหลังเป็น: rgba(10,10,10,0.3)

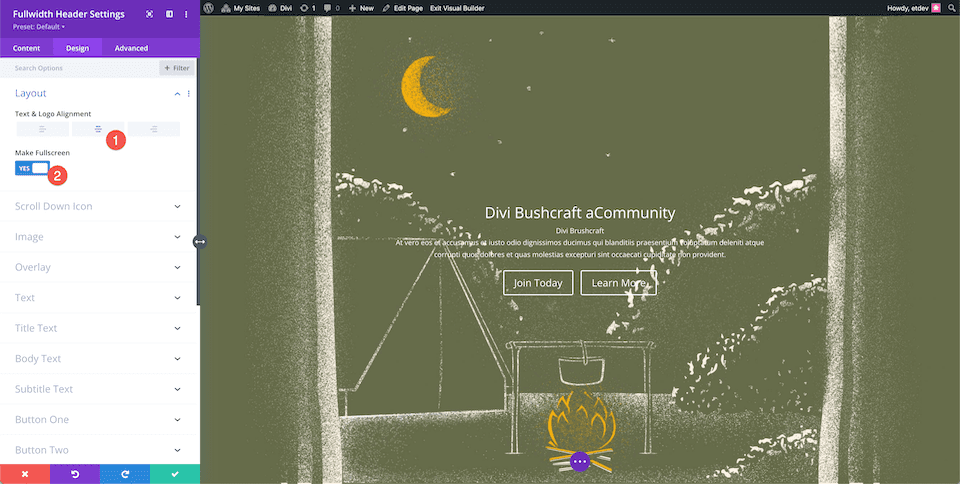
เลือกเค้าโครง
ใต้การตั้งค่าการออกแบบ ในแท็บเค้าโครง ให้เลือกการจัดตำแหน่งกึ่งกลาง สลับตัวเลือก "ทำให้เต็มหน้าจอ" เป็น "ใช่"

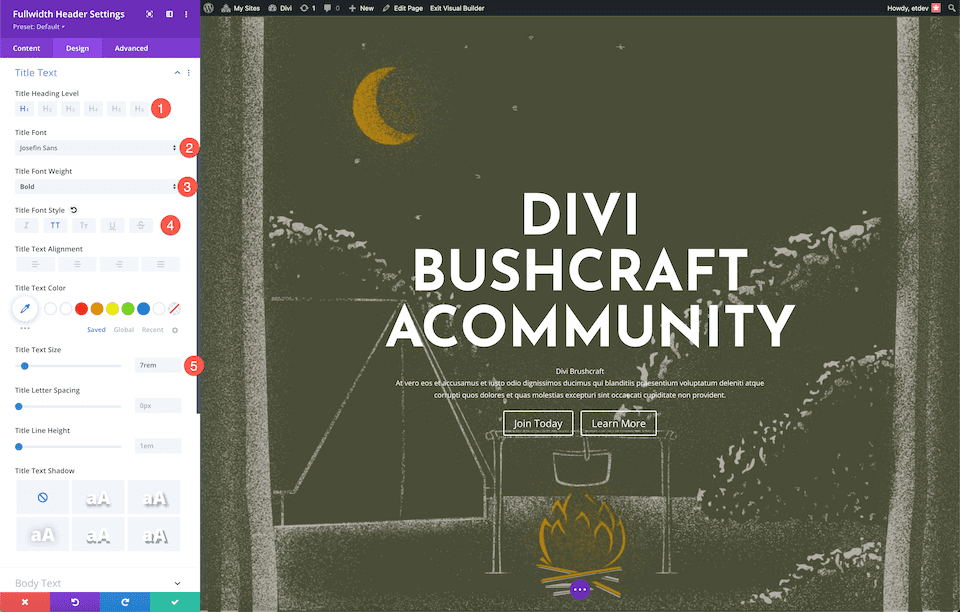
ข้อความชื่อสไตล์
จัดรูปแบบข้อความชื่อโดยกำหนดการตั้งค่าเหล่านี้:
- ระดับหัวเรื่อง: H1
- แบบอักษรของชื่อเรื่อง: Josefin Sans
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- รูปแบบตัวอักษรของชื่อเรื่อง: ตัวพิมพ์ใหญ่
- ขนาดข้อความชื่อเรื่อง: 7rem

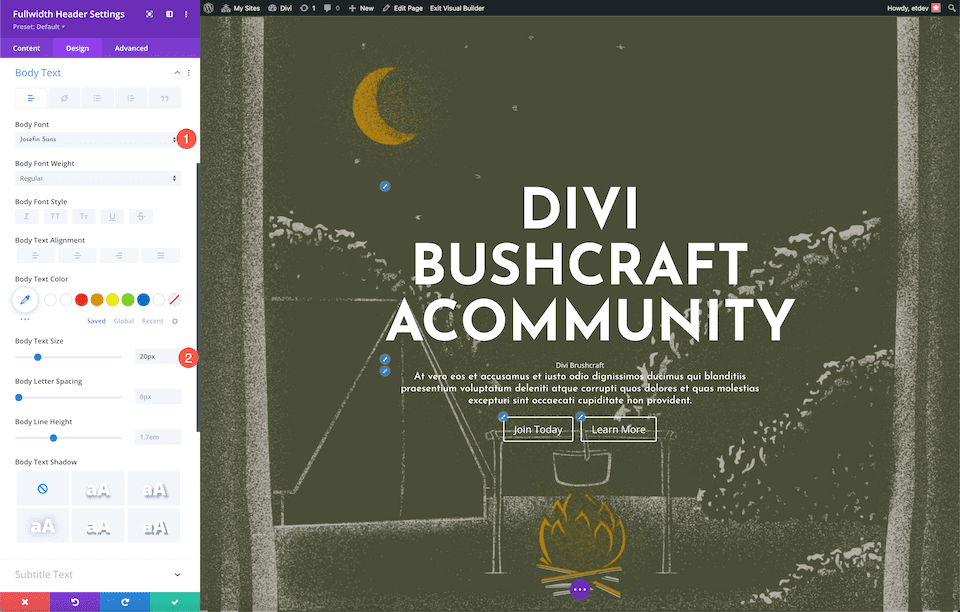
สไตล์เนื้อข้อความ
จัดรูปแบบข้อความเนื้อหาโดยกำหนดการตั้งค่าเหล่านี้:
- ฟอนต์ตัว: Josefin Sans
- ขนาดข้อความ: 20px

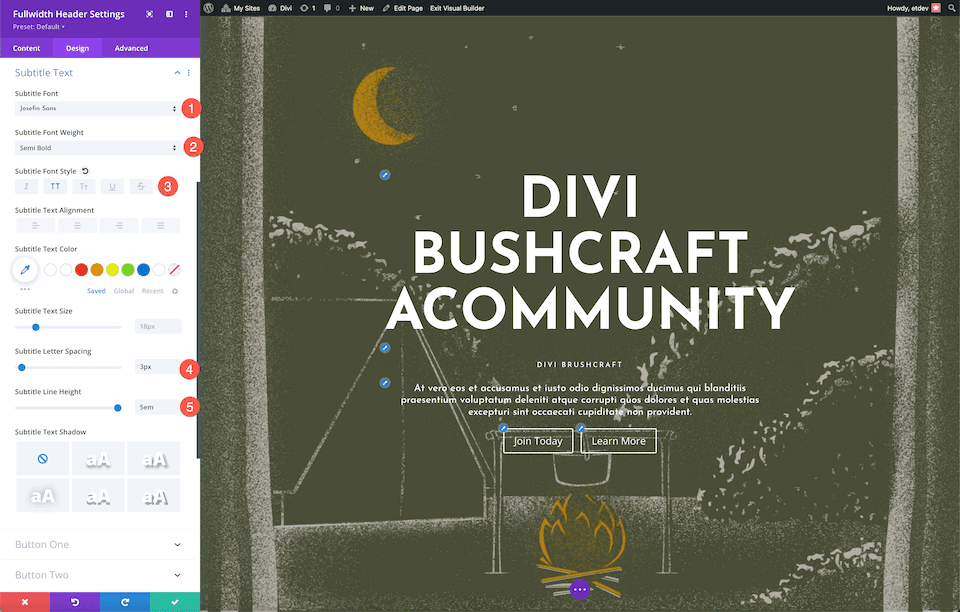
สไตล์คำบรรยายข้อความ
จัดรูปแบบข้อความคำบรรยายโดยกำหนดการตั้งค่าเหล่านี้:
- แบบอักษรคำบรรยาย: Josefin Sans
- น้ำหนักแบบอักษรคำบรรยาย: กึ่งหนา
- รูปแบบตัวอักษรของคำบรรยาย: ตัวพิมพ์ใหญ่
- คำบรรยายการเว้นวรรคตัวอักษร: 3px
- ความสูงของบรรทัดคำบรรยาย: 5em

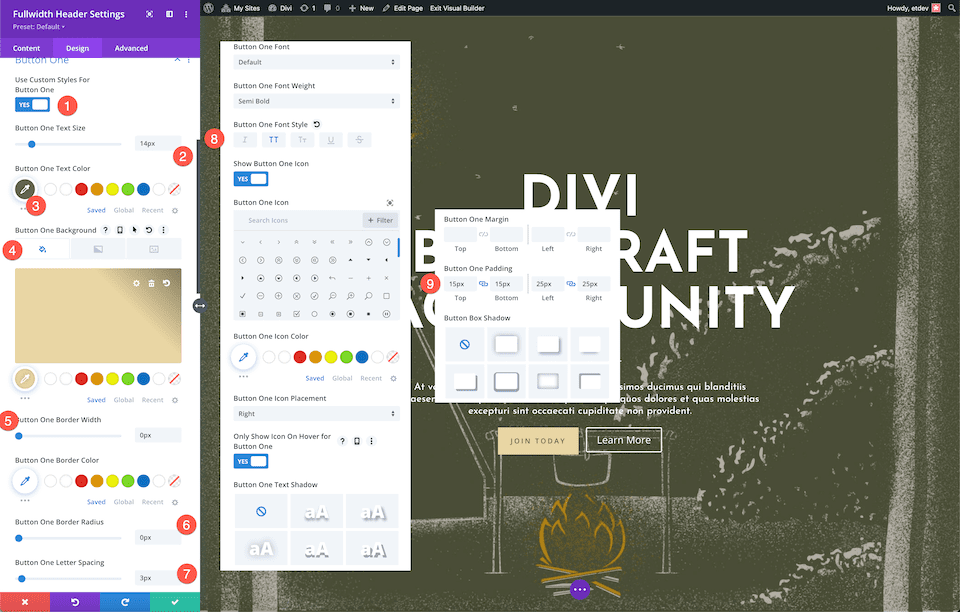
ปุ่มสไตล์ #1
ตอนนี้มาจัดสไตล์ปุ่มกันเถอะ! สำหรับปุ่มที่หนึ่ง กำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 14px
- ปุ่มสีข้อความหนึ่ง: #666b4a
- พื้นหลังปุ่มเดียว: #ead5a4
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มหนึ่งตัวอักษรเว้นวรรค: 3px
- รูปแบบตัวอักษรปุ่มหนึ่ง: ตัวพิมพ์ใหญ่
- ปุ่มที่หนึ่ง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

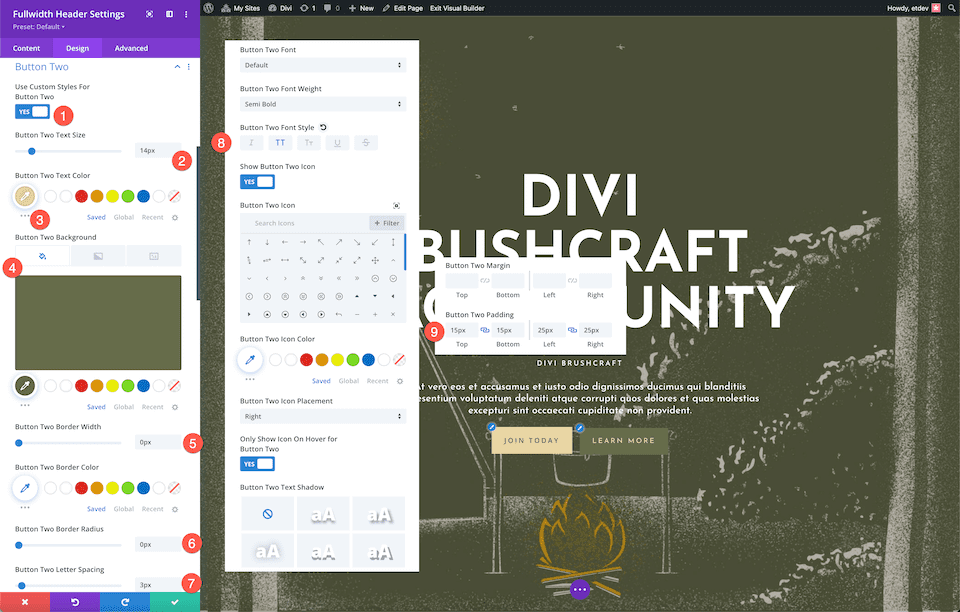
ปุ่มสไตล์ #2
ในการสไตล์ปุ่ม #2 กำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 14px
- สีข้อความปุ่มเดียว: #ead5a4
- พื้นหลังปุ่มเดียว: #666b4a
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มหนึ่งตัวอักษรเว้นวรรค: 3px
- รูปแบบตัวอักษรปุ่มหนึ่ง: ตัวพิมพ์ใหญ่
- ปุ่มที่หนึ่ง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

และ ว้าว! คุณมีส่วนหัวแบบเต็มความกว้างที่มีสไตล์สวยงามพร้อมภาพพื้นหลังแบบมีพื้นผิวพร้อมภาพซ้อนทับสำหรับชุมชน Divi Bushcraft
วิธีออกแบบส่วนหัวแบบเต็มความกว้างของ Mrs. Nicole
ตอนนี้ มาออกแบบส่วนหัวแบบเต็มความกว้างสำหรับชั้น ป.2 ของครูสาวนิโคลกัน! ส่วนหัวนี้ใช้ภาพพื้นหลังและการไล่ระดับสีเพื่อสร้างการออกแบบที่สนุกสนานและสดใหม่ มาเริ่มกันเลย!


เพิ่มหน้าใหม่ จากนั้นเพิ่มส่วนความกว้างและส่วนหัวเต็ม
ขั้นแรก เราจะต้องเพิ่มส่วนแบบเต็มในหน้าของเรา คลิกที่ไอคอน "+" เพื่อแสดงตัวเลือกส่วนแล้วคลิก "เต็มความกว้าง" การดำเนินการนี้จะโหลดไลบรารีโมดูลแบบเต็มความกว้างซึ่งคุณสามารถเลือก "ส่วนหัวแบบเต็ม" จากตัวเลือกได้ การดำเนินการนี้จะโหลดโมดูลส่วนหัวแบบเต็มหน้าของคุณ

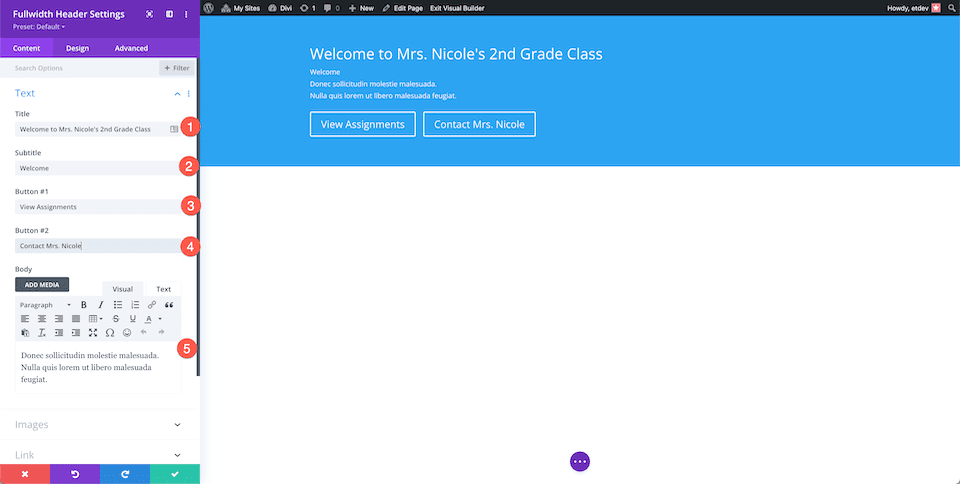
เพิ่มเนื้อหา
ตอนนี้เรากำลังจะเพิ่มเนื้อหาโมดูลของเราในแท็บข้อความ กำหนดการตั้งค่าต่อไปนี้:
- ข้อความส่วนหัว: ยินดีต้อนรับสู่ห้องเรียนชั้นประถมศึกษาปีที่ 2 ของ Mrs. Nicole
- ข้อความคำบรรยาย: ยินดีต้อนรับ
- ปุ่ม #1: ดูงานที่มอบหมาย
- ปุ่ม #2: ติดต่อนางนิโคล
- เนื้อความ: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat

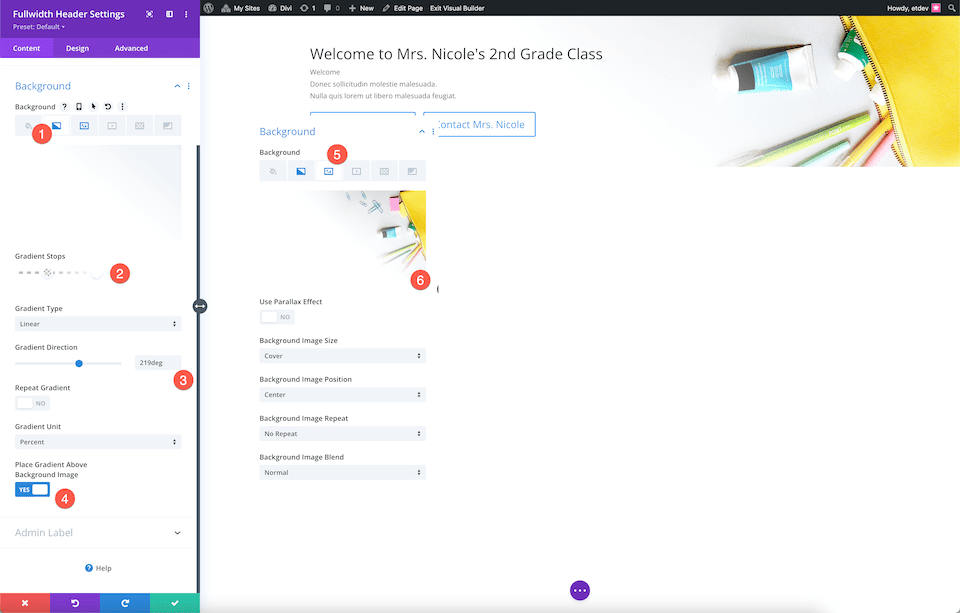
จัดรูปแบบพื้นหลัง
การออกแบบนี้ใช้รูปภาพจากแพ็กเลย์เอาต์ที่สร้างไว้ล่วงหน้าของ Classroom ฟรี คุณสามารถดาวน์โหลดภาพแบบเต็มได้โดยเลื่อนไปที่ด้านล่างของโพสต์นี้
จัดรูปแบบพื้นหลังโดยกำหนดการตั้งค่าเหล่านี้:
- คลิกแท็บที่สอง ไอคอนการไล่ระดับสี
- ตั้งค่าการไล่ระดับสีหยุดเป็น: #ffffff 40% และโปร่งใสที่ 18%
- ตั้งค่าทิศทางการไล่ระดับสีเป็น 219 องศา
- สลับ "ใช่" สำหรับ Place Gradient เหนือภาพพื้นหลัง
- คลิกที่ไอคอนที่สาม ไอคอนรูปภาพ และคลิก "เพิ่มภาพพื้นหลัง"

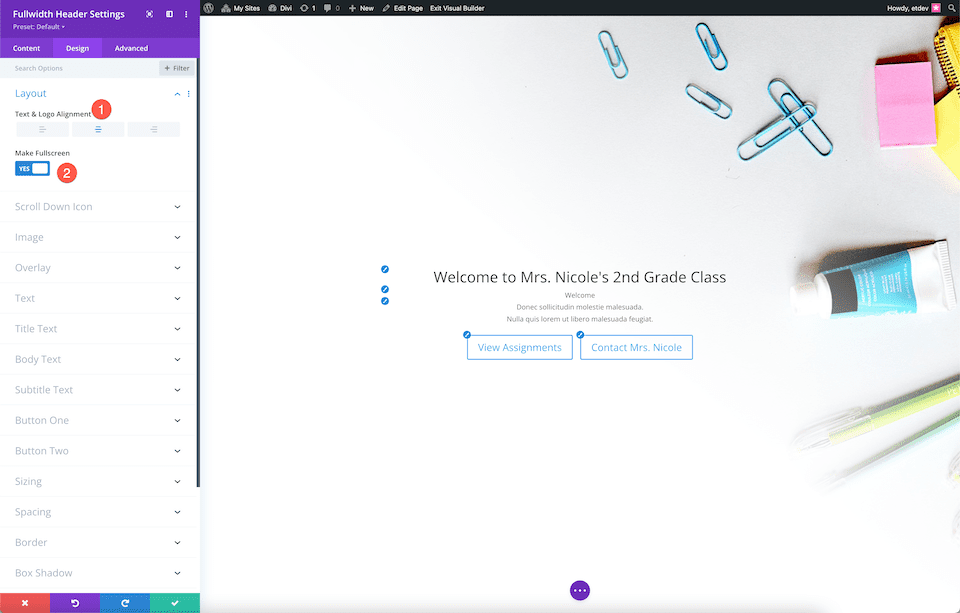
เลือกเค้าโครง
นี่คือที่ที่เราจะจัดเนื้อหาโมดูลให้อยู่ตรงกลางและทำให้เต็มหน้าจอ
- การจัดตำแหน่งข้อความและโลโก้: กึ่งกลาง
- ทำให้เต็มหน้าจอ: ใช่

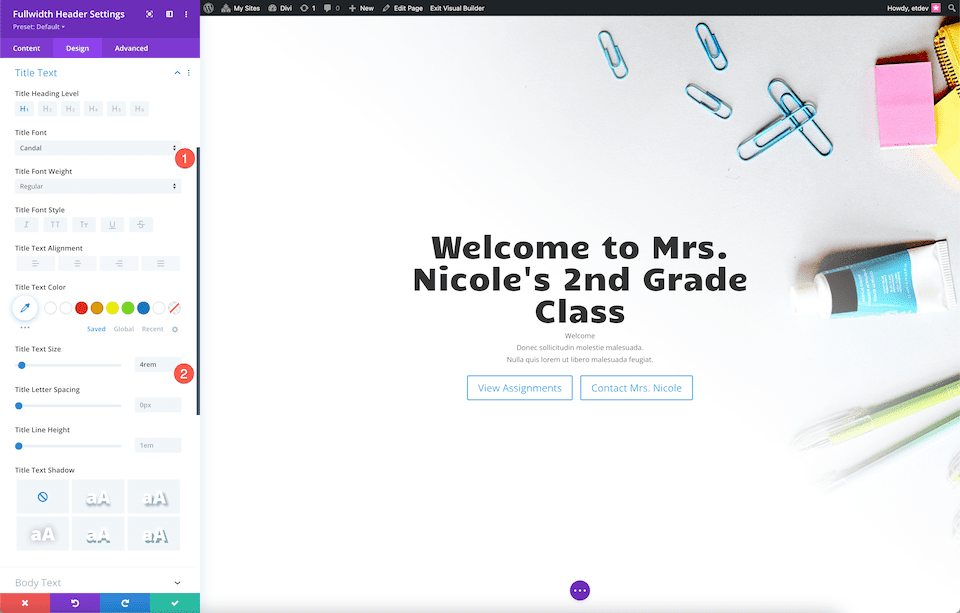
จัดรูปแบบข้อความชื่อเรื่อง
จัดรูปแบบข้อความชื่อโดยกำหนดการตั้งค่าเหล่านี้:
- แบบอักษรของชื่อเรื่อง: Candal
- ขนาดข้อความชื่อเรื่อง: 4rem

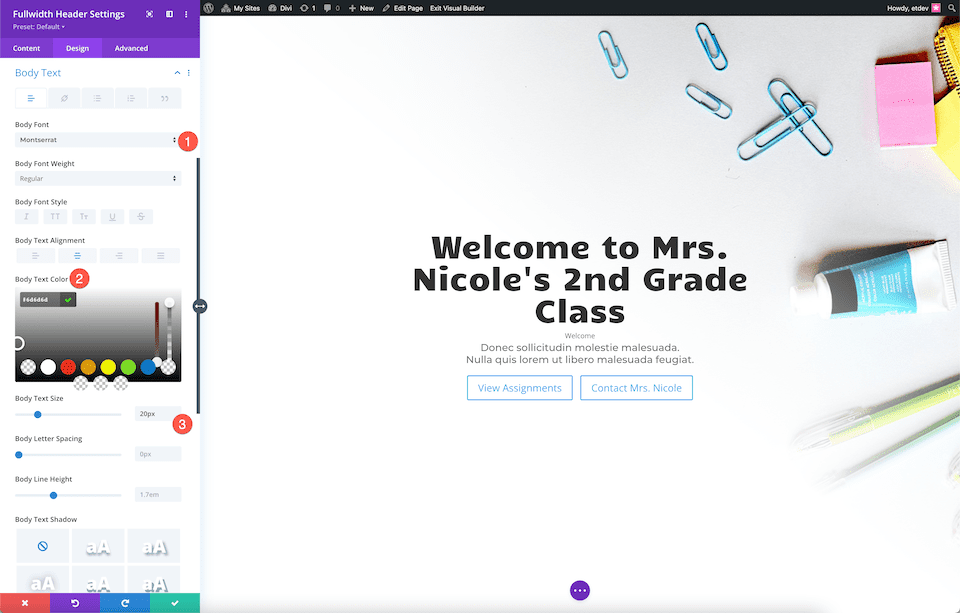
จัดรูปแบบข้อความเนื้อหา
จัดรูปแบบข้อความเนื้อหาโดยกำหนดการตั้งค่าเหล่านี้:
- แบบอักษรของร่างกาย: มอนต์เซอร์รัต
- สีข้อความ: #6d6d6d
- ขนาดข้อความ: 20px

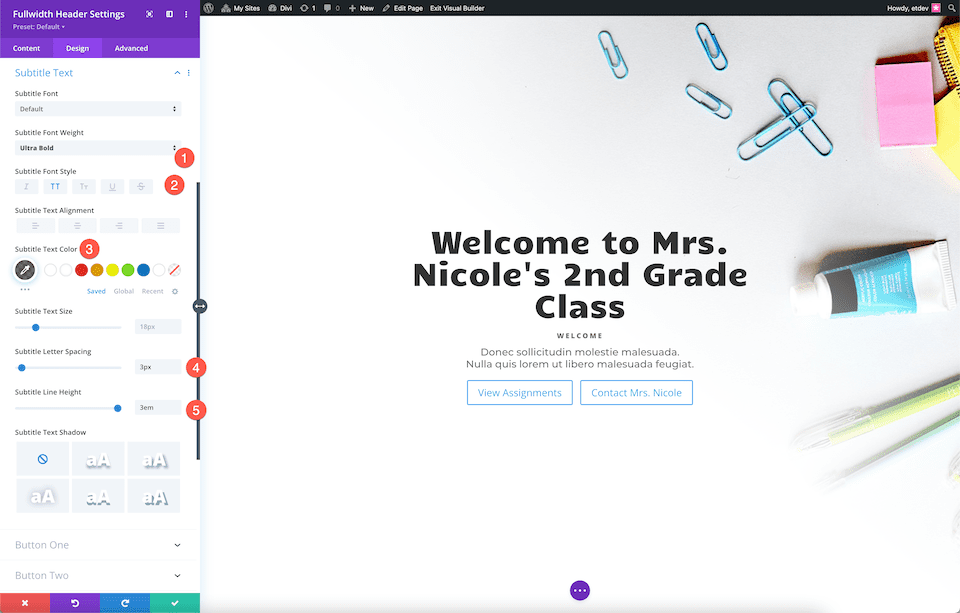
จัดรูปแบบข้อความคำบรรยาย
จัดรูปแบบข้อความคำบรรยายโดยกำหนดการตั้งค่าเหล่านี้:
- น้ำหนักแบบอักษรคำบรรยาย: Ultra Bold
- รูปแบบตัวอักษรคำบรรยาย: ตัวพิมพ์ใหญ่
- สีข้อความคำบรรยาย: rgba(28,10,10,0.6)
- คำบรรยายการเว้นวรรคตัวอักษร: 3px
- ความสูงของบรรทัดคำบรรยาย: 3em

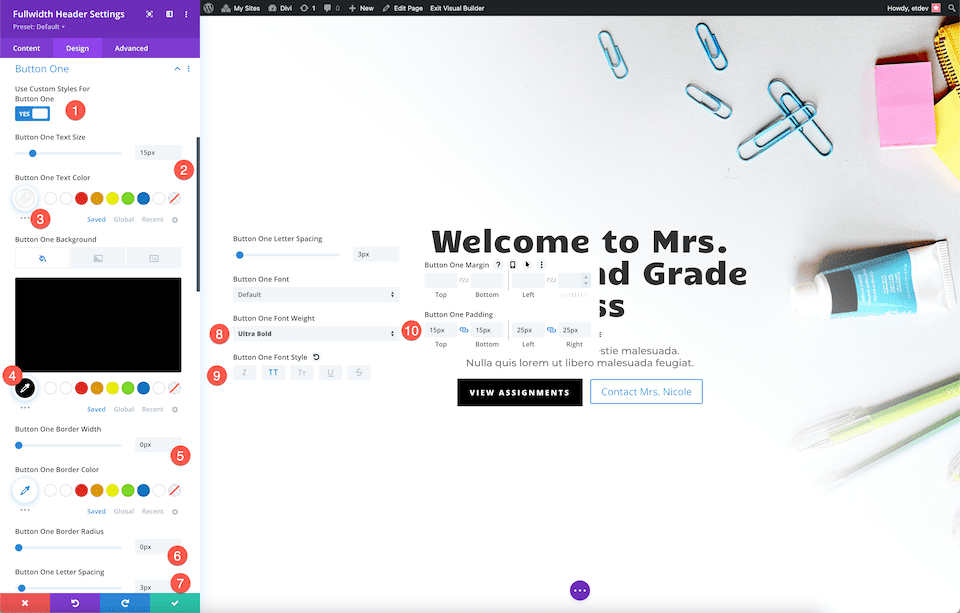
ปุ่มสไตล์ #1
ปุ่มรูปแบบ #1 โดยกำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 15px
- สีข้อความปุ่มเดียว: #ffffff
- พื้นหลังปุ่มเดียว: #000000
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มหนึ่งตัวอักษรเว้นวรรค: 3px
- น้ำหนักแบบอักษรปุ่มเดียว: หนาเป็นพิเศษ
- รูปแบบตัวอักษรปุ่มหนึ่ง: ตัวพิมพ์ใหญ่
- ปุ่มที่หนึ่ง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

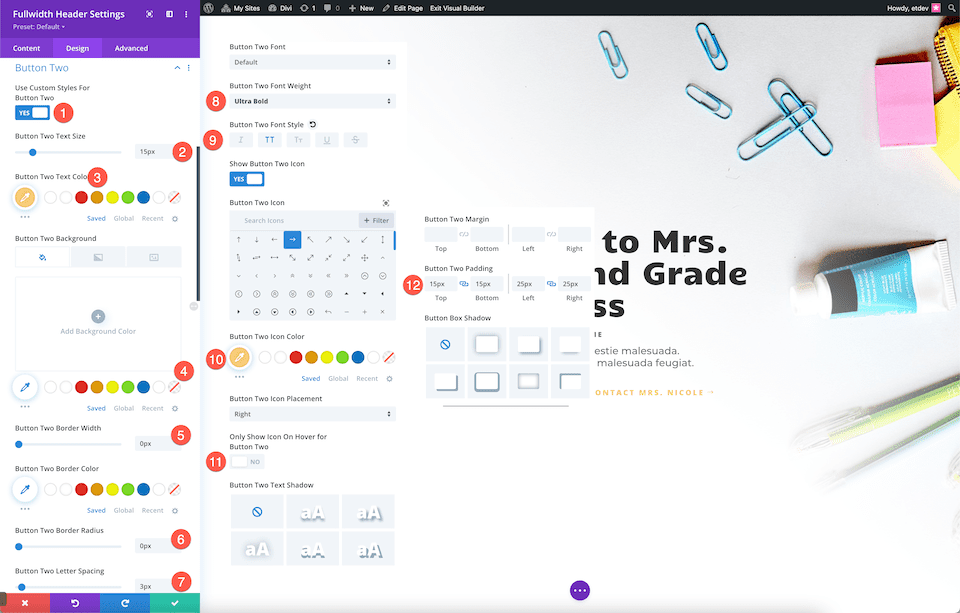
ปุ่มสไตล์ #2
ปุ่มรูปแบบ #2 โดยกำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่สอง: ใช่
- ขนาดข้อความของปุ่มที่สอง: 15px
- ปุ่มสองสีข้อความ: #ffd078
- ปุ่มสองพื้นหลัง: โปร่งใส
- ปุ่มสองขอบกว้าง: 0px
- ปุ่มสองขอบรัศมี: 0px
- ปุ่มสองระยะห่างตัวอักษร: 3px
- น้ำหนักแบบอักษรของปุ่มที่สอง: Ultra Bold
- รูปแบบตัวอักษรของปุ่มสอง: ตัวพิมพ์ใหญ่
- ปุ่มสองไอคอนสี: #ffd078
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่สอง: ไม่
- ปุ่มที่สอง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

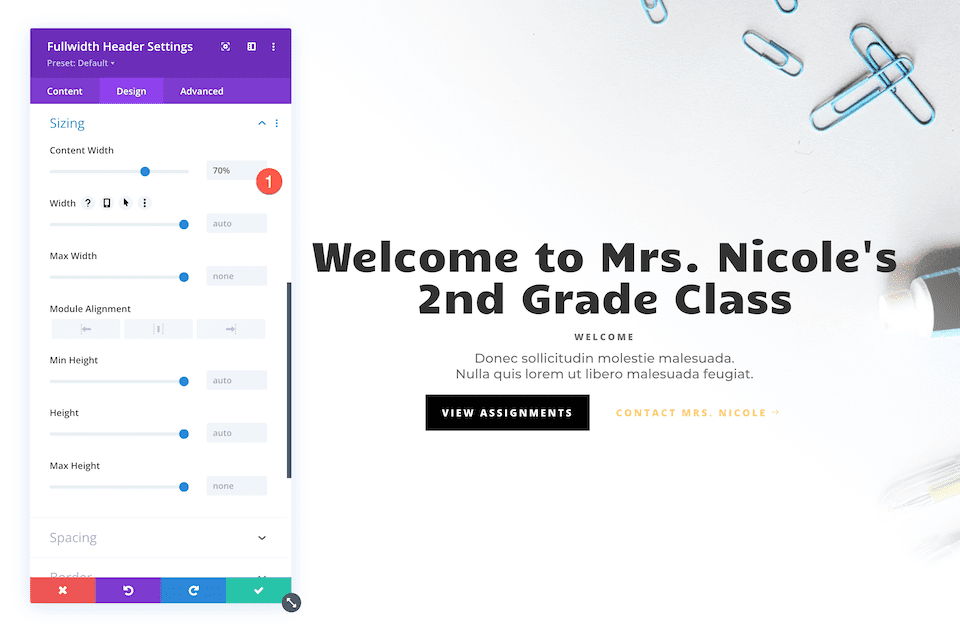
ขนาด
ตั้งค่าความกว้างของเนื้อหาเป็น 70%

โว้ว! ตอนนี้คุณมีส่วนหัวแบบเต็มความกว้างที่ออกแบบอย่างสมบูรณ์สำหรับชั้นประถมศึกษาปีที่ 2 ของ Mrs. Nicole แล้ว
วิธีการออกแบบส่วนหัวแบบเต็มความกว้างของ Realtor
มาออกแบบส่วนหัวแบบเต็มความกว้างที่หรูหราและทันสมัยสำหรับเว็บไซต์ของนายหน้า ส่วนนี้ใช้ภาพพื้นหลัง การไล่ระดับสีพื้นหลัง และรูปแบบพื้นหลัง ไปทำงานกันเถอะ!

เพิ่มหน้าใหม่ จากนั้นเพิ่มส่วนความกว้างและส่วนหัวเต็ม
ขั้นแรก เราจะต้องเพิ่มส่วนแบบเต็มในหน้าของเรา คลิกที่ไอคอน "+" เพื่อแสดงตัวเลือกส่วนแล้วคลิก "เต็มความกว้าง" การดำเนินการนี้จะโหลดไลบรารีโมดูลแบบเต็มความกว้างซึ่งคุณสามารถเลือก "ส่วนหัวแบบเต็ม" จากตัวเลือกได้ การดำเนินการนี้จะโหลดโมดูลส่วนหัวแบบเต็มหน้าของคุณ

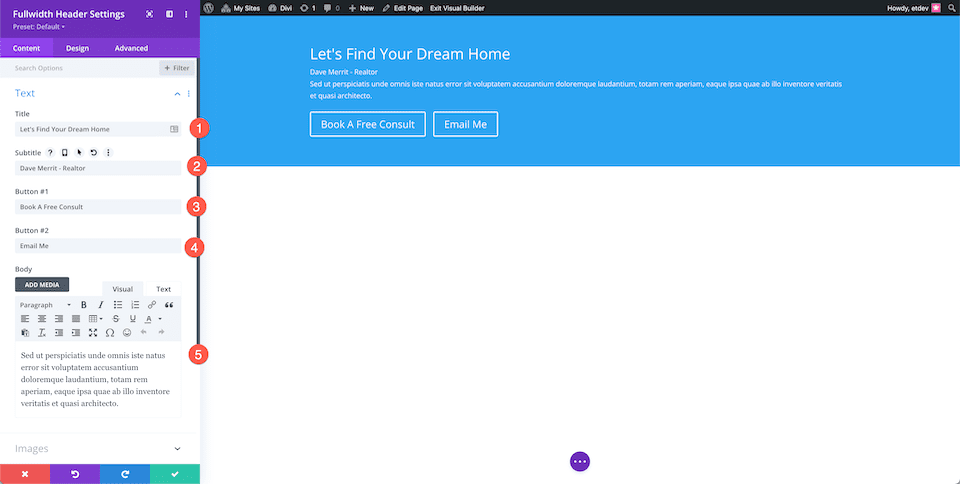
เพิ่มเนื้อหา
ขั้นแรก ให้เพิ่มเนื้อหาที่จำเป็นสำหรับโมดูลนี้ในแท็บข้อความ:
- ชื่อเรื่อง: Let's Find Your Dream Home
- คำบรรยาย: Dave Merrit – Realtor
- ปุ่ม #1 – จองคำปรึกษาฟรี
- ปุ่ม #2 – ส่งอีเมลถึงฉัน
- เนื้อความ: Sed ut perspiciatis unde omnis iste natus error sit voluptatemกล่าวหา doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto

จัดรูปแบบพื้นหลัง
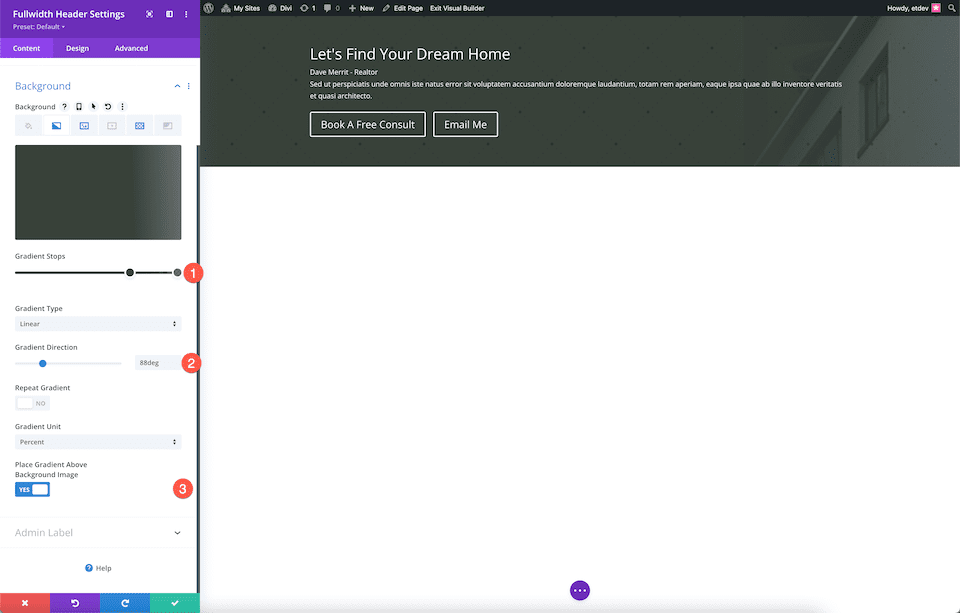
เพิ่มการไล่ระดับสี
ในแท็บพื้นหลัง คลิกไอคอนที่สอง ไอคอนการไล่ระดับสี และกำหนดการตั้งค่าเหล่านี้:
- Gradient Stops: rgba(56,65,58,0.74) ที่ 100% และ #38413a ที่ 70%
- ทิศทางการไล่ระดับสี: 88deg
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

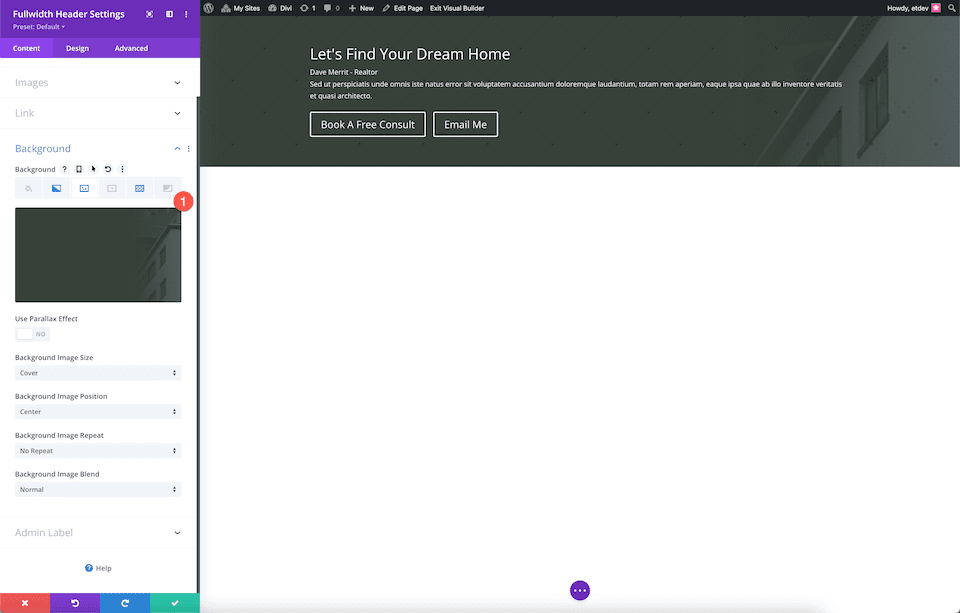
ใส่รูปภาพ
คลิกไอคอนที่สาม ไอคอนรูปภาพ จากนั้นคลิก "เพิ่มภาพพื้นหลัง" เพื่ออัปโหลดรูปภาพของคุณ การสาธิตนี้ใช้รูปภาพจากแพ็คเลย์เอาต์ที่สร้างไว้ล่วงหน้าของ Realtor ฟรี คุณสามารถดาวน์โหลดภาพขนาดเต็มได้โดยเลื่อนไปที่ด้านล่างของโพสต์นี้

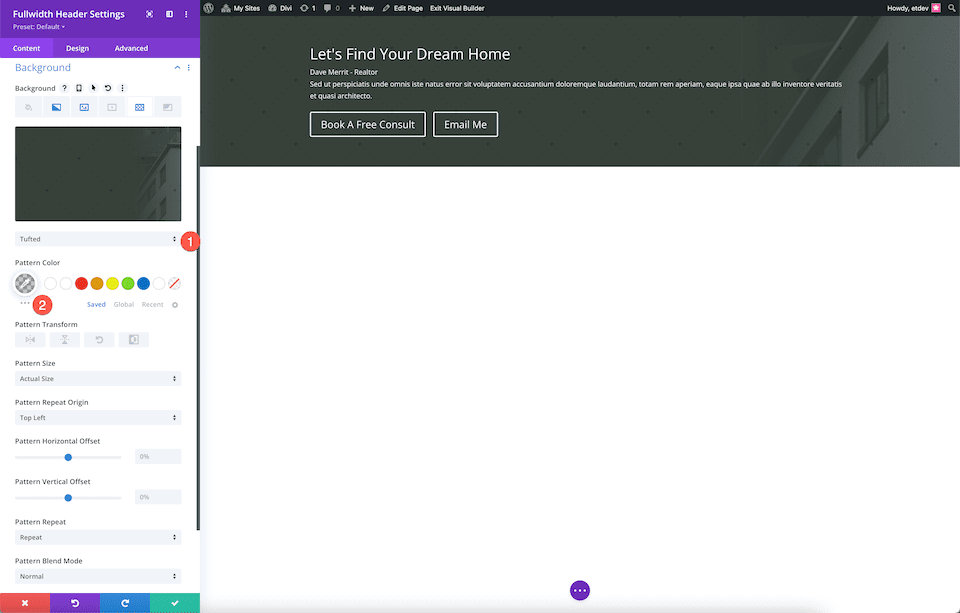
เพิ่มรูปแบบพื้นหลัง
เพิ่มรูปแบบพื้นหลังโดยกำหนดการตั้งค่าเหล่านี้:
- เลือกกระจุกจากดรอปดาวน์
- รูปแบบสี: rgba(0,0,0,0.2)

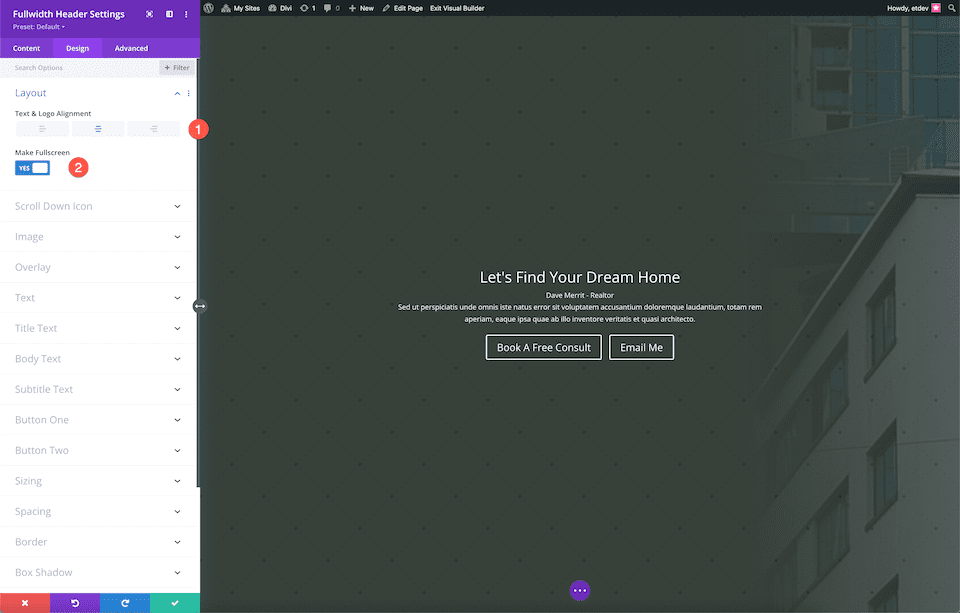
เลือกเค้าโครง
นี่คือที่ที่เราจะจัดเนื้อหาโมดูลให้อยู่ตรงกลางและทำให้เต็มหน้าจอ
- การจัดตำแหน่งข้อความและโลโก้: กึ่งกลาง
- ทำให้เต็มหน้าจอ: ใช่

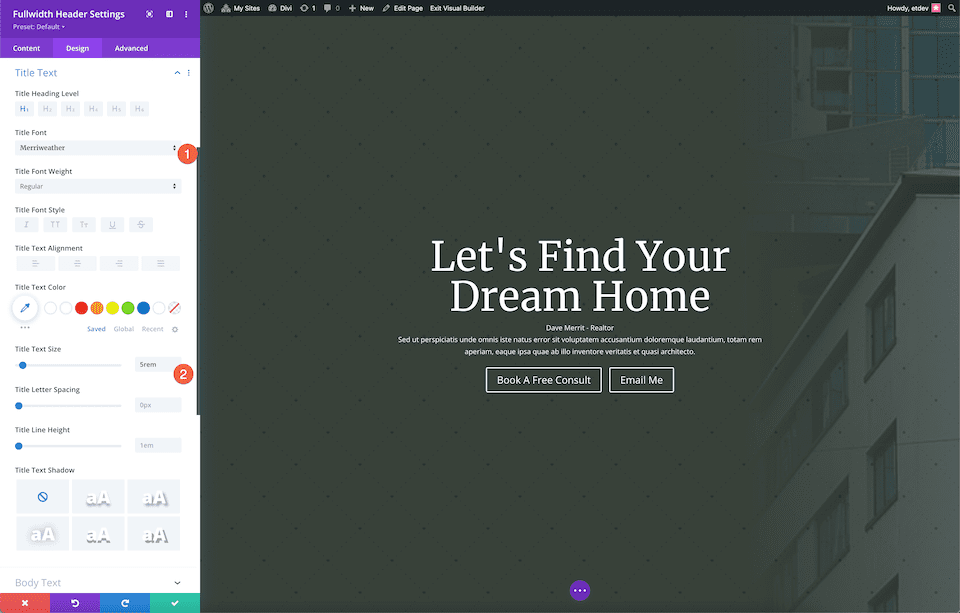
จัดรูปแบบข้อความชื่อเรื่อง
จัดรูปแบบข้อความชื่อโดยกำหนดการตั้งค่าเหล่านี้:
- แบบอักษรของชื่อเรื่อง: Merriweather
- ชื่อเรื่อง ขนาดอักษร: 5rem

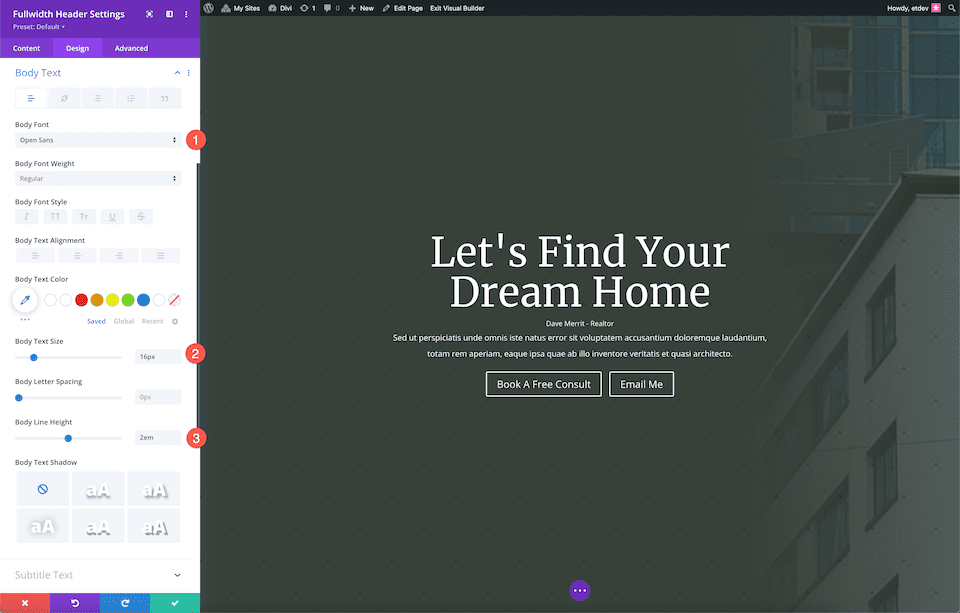
จัดรูปแบบข้อความเนื้อหา
จัดรูปแบบข้อความเนื้อหาโดยกำหนดการตั้งค่าเหล่านี้:
- แบบอักษรของร่างกาย: เปิด Sans
- ขนาดข้อความเนื้อหา: 16px
- ความสูงของเส้นร่างกาย: 2em

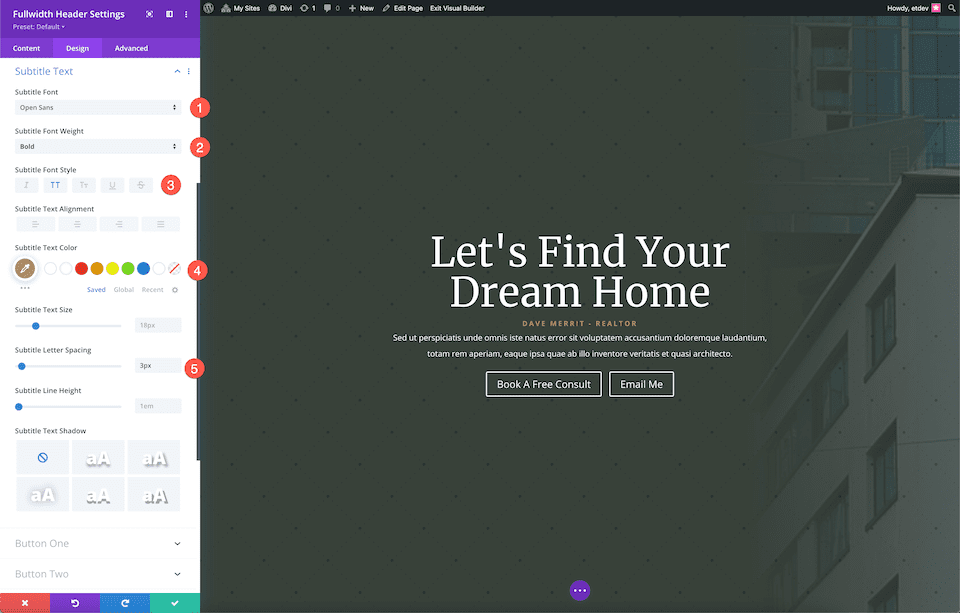
จัดรูปแบบข้อความคำบรรยาย
จัดรูปแบบข้อความคำบรรยายโดยกำหนดการตั้งค่าเหล่านี้:
- แบบอักษรคำบรรยาย: เปิด Sans
- คำบรรยาย น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษรของคำบรรยาย: ตัวพิมพ์ใหญ่
- สีข้อความคำบรรยาย: #b4926b
- คำบรรยายการเว้นวรรคตัวอักษร: 3px

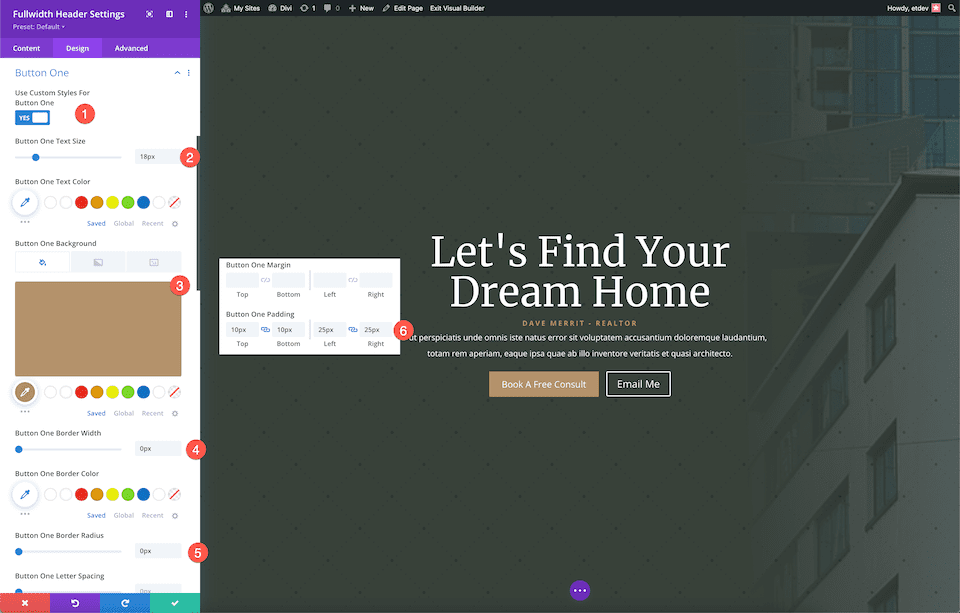
ปุ่มสไตล์ #1
ปุ่มรูปแบบ #1 โดยกำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 18px
- พื้นหลังปุ่มเดียว: #b4926b
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มที่หนึ่ง Padding: 10px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

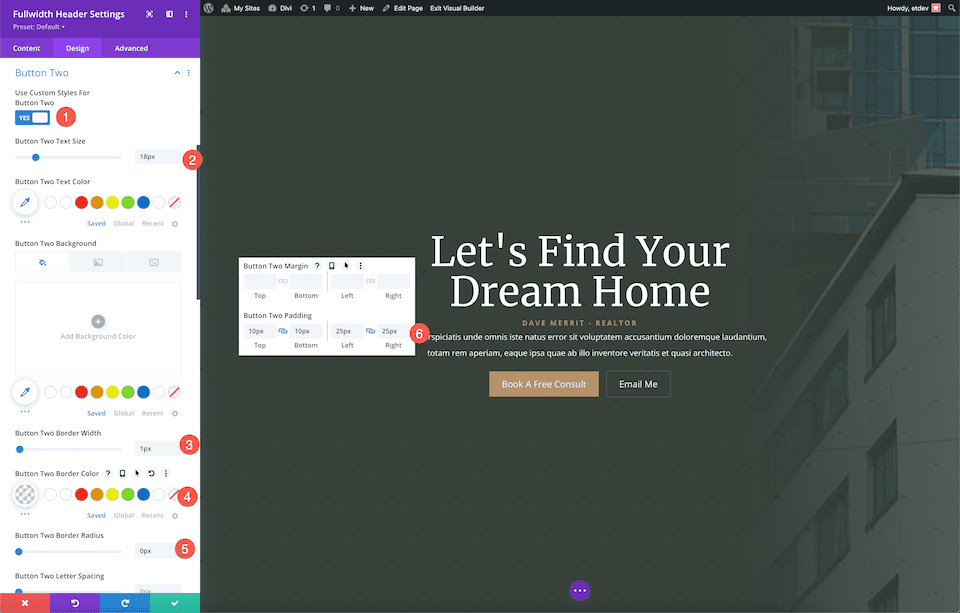
ปุ่มสไตล์ #2
ปุ่มรูปแบบ #2 โดยกำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่สอง: ใช่
- ขนาดข้อความของปุ่มที่สอง: 18px
- ปุ่มสองขอบกว้าง: 1px
- ปุ่มสองสีขอบ: rgba(255,255,255,0.19)
- ปุ่มสองขอบรัศมี: 0x
- ปุ่มที่สอง Padding: 10px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

โว้ว! ตอนนี้คุณมีส่วนหัวแบบเต็มความกว้างที่สวยงามสำหรับเว็บไซต์นายหน้า
ความคิดสุดท้าย
Divi Fullwidth Header เป็นวิธีที่ง่ายและรวดเร็วในการสร้างส่วนฮีโร่ของเว็บไซต์ที่น่าทึ่งสำหรับเว็บไซต์ของคุณ เนื่องจากส่วนฮีโร่ของเว็บไซต์มีความสำคัญอย่างยิ่งในการสร้างความประทับใจแรกพบที่ดี การออกแบบของคุณจึงต้องมีตราสินค้า สะดุดตา และให้ข้อมูล ด้วยส่วนหัวแบบเต็มความกว้าง เป็นเรื่องง่ายที่จะสร้างส่วนหัวที่บรรลุเป้าหมายเหล่านั้นทั้งหมดภายในโมดูลเดียว ตอนนี้คุณได้เห็นสิ่งที่เป็นไปได้ด้วยส่วนหัวแบบเต็มความกว้างแล้ว คุณจะออกแบบส่วนหัวของคุณอย่างไร
