วิธีชาร์จเว็บไซต์อีคอมเมิร์ซ Divi ของคุณมากเกินไป
เผยแพร่แล้ว: 2024-12-09กำลังมองหาวิธีสร้างร้านค้าอีคอมเมิร์ซที่ดีขึ้นด้วย Divi และ WooCommerce อยู่ใช่ไหม? ชุดอีคอมเมิร์ซ Cyber Monday เป็นกุญแจสำคัญในการสร้างร้านค้าออนไลน์ที่มีประสิทธิภาพสูงและมีรูปลักษณ์สวยงาม คอลเลกชันส่วนขยาย Divi ธีมลูก และเทมเพลตนี้ได้รับการออกแบบมาเพื่อลดความซับซ้อนของขั้นตอนการทำงานของคุณ ปรับปรุงคอนเวอร์ชันของไซต์ และยกระดับประสบการณ์การช็อปปิ้งของลูกค้า ทั้งหมดนี้ในขณะเดียวกันก็มอบมูลค่าที่เหนือชั้น
ชุดนี้สามารถเป็นราชาได้เลยทีเดียว เมื่อเชี่ยวชาญเครื่องมือภายใน คุณจะควบคุมอัตราที่สูงขึ้น ชนะการประมูลได้มากขึ้น และเสนอการปรับแต่งและฟังก์ชันการทำงานให้กับลูกค้าที่ทำให้ร้านค้าของพวกเขาแตกต่างออกไป
- 1 สิ่งที่รวมอยู่ในชุดอีคอมเมิร์ซ Cyber Monday
- 1.1 สินค้าในชุดรวมนี้
- 2 ผลิตภัณฑ์ที่เราจะใช้เพื่อปรับปรุงไซต์อีคอมเมิร์ซ
- 2.1 Woo ขยาย
- 2.2 Divi ฮอตสปอตพลัส
- 2.3 รถเข็นขนาดเล็ก DiviSwift Ajax WooCommerce
- 2.4 หน้าบัญชีของฉัน Divi
- 3 ทีละขั้นตอน: สร้างร้านค้าอีคอมเมิร์ซด้วยชุดรวม
- 3.1 ขั้นตอนที่ 1: ติดตั้งส่วนขยาย
- 3.2 ขั้นตอนที่ 2: ออกแบบหน้าหมวดหมู่ผลิตภัณฑ์ขั้นสูงด้วย Woo Expand
- 3.3 ขั้นตอนที่ 3: เพิ่มรูปภาพผลิตภัณฑ์เชิงโต้ตอบด้วย Divi Hotspots Plus
- 3.4 ขั้นตอนที่ 4: ปรับปรุงฟังก์ชันการทำงานของรถเข็นด้วย DiviSwift AJAX Mini Cart
- 3.5 ขั้นตอนที่ 5: สร้างแดชบอร์ดที่กำหนดเองด้วยหน้าบัญชีของฉัน Divi
- 4 รับชุดอีคอมเมิร์ซวันนี้
- 5 คุณจะได้รับรางวัลฟรีและโบนัสพิเศษเมื่อซื้อของคุณ
- 6 มีข้อเสนอ Cyber Monday ให้สำรวจเพิ่มเติม
สิ่งที่รวมอยู่ในชุดอีคอมเมิร์ซ Cyber Monday
Divi Marketplace Bundles คือคอลเลกชันส่วนขยายระดับพรีเมียม ธีมย่อย และเค้าโครงจาก Divi Marketplace ชุดรวมเหล่านี้ได้รับการออกแบบมาเพื่อจัดการกับความท้าทายเฉพาะในการสร้างเว็บไซต์โดยการรวมปลั๊กอินที่มีฟังก์ชันหลากหลาย เนื้อหาการออกแบบ และธีมลูกที่สร้างไว้ล่วงหน้าไว้ในแพ็คเกจเดียว
ชุดอีคอมเมิร์ซในปีนี้ก็ไม่มีข้อยกเว้น เนื่องจากมีส่วนขยายระดับพรีเมียมมากมายในราคาที่คุ้มค่า

โดยทั่วไปสินค้าแต่ละรายการในชุดรวมนี้จะมีราคาอยู่ที่ 582.99 ดอลลาร์ แต่ด้วยส่วนลด Cyber Monday คุณจะสามารถ ซื้อได้ทั้งหมดในราคาเพียง 174.90 ดอลลาร์ ประหยัดได้มากถึง $408.09 (ส่วนลด 70%) ด้วยการลงทุนล่วงหน้าเพียงเล็กน้อย คุณสามารถชดใช้ต้นทุนได้อย่างง่ายดายโดยการปรับปรุงไซต์อีคอมเมิร์ซของคุณเองหรือเสนอการสร้างเว็บไซต์ WooCommerce ระดับพรีเมียมให้กับลูกค้าของคุณ
รับชุดอีคอมเมิร์ซ
สินค้าในชุดนี้
แล้วเรากำลังดูอะไรอยู่?
| ผลิตภัณฑ์ | สิ่งที่คุณได้รับ | ราคาปกติ | ราคารวม (ลด 70%) | |
|---|---|---|---|---|
| 1 | หน้าบัญชีของฉัน Divi | ปรับแต่งแดชบอร์ดลูกค้าด้วยจุดสิ้นสุดและสไตล์เฉพาะบทบาท | | |
| 2 | วูขยาย | สร้างกริดผลิตภัณฑ์แบบไดนามิก ภาพหมุน และตัวกรอง | | |
| 3 | DiviWooPro | เสริมเค้าโครงผลิตภัณฑ์ของคุณด้วยเทมเพลต Divi WooCommerce ระดับพรีเมียม | | |
| 4 | ตาราง WooCommerce | เค้าโครงตารางที่พร้อมใช้งานสำหรับหน้าผลิตภัณฑ์ที่สวยงาม | | |
| 5 | DiviCommerce – เทมเพลต Divi 250 แบบ | ชุดเทมเพลตอีคอมเมิร์ซ Divi 250 รายการ | | |
| 6 | Woo Essential | ปรับปรุงร้านค้า WooCommerce ของคุณด้วยรายการสิ่งที่อยากได้ การเปรียบเทียบ และอื่นๆ อีกมากมาย | | |
| 7 | Woo เค้าโครง | ชุดเค้าโครงอเนกประสงค์สำหรับผลิตภัณฑ์ WooCommerce | | |
| 8 | Divi ฮอตสปอตพลัส | เพิ่มคำแนะนำเครื่องมือเชิงโต้ตอบให้กับรูปภาพเพื่อการมีส่วนร่วมที่ดียิ่งขึ้น | | |
| 9 | ร้านสุพรีม | ธีมลูก Divi ระดับพรีเมียมสำหรับ WooCommerce | | |
| 10 | รถเข็นขนาดเล็ก DiviSwift Ajax WooCommerce | สร้างประสบการณ์การชำระเงินที่ราบรื่นด้วยรถเข็นขนาดเล็กที่ขับเคลื่อนโดย AJAX | | |
| 11 | Divi WooCommerce ขยายแล้ว | ปรับกริดผลิตภัณฑ์ วงล้อ และแกลเลอรีให้เหมาะสม | | |
| 12 | ไททัน | ธีมลูก Divi ที่หลากหลายและทันสมัยสำหรับ WooCommerce | | |
| 13 | อีคอมเมิร์ซมอลติ | ธีมลูกอีคอมเมิร์ซ Woo + Divi ที่มีคุณสมบัติหลากหลาย | | |
| 14 | ดิวิคอมเมิร์ซ | ธีมลูกอีคอมเมิร์ซที่ใช้งานง่ายและทันสมัยสำหรับ Divi + Woo | | |
| 15 | รถเข็นเมนู Divi | เพิ่มการมองเห็นรถเข็นด้วยตัวเลือกเมนูที่ปรับแต่งได้ | | |
| 16 | ซ่อนและแสดง PRO | สลับการมองเห็นส่วนต่างๆ ตามบทบาทหรือการกระทำของผู้ใช้ | | |
| ชุดอีคอมเมิร์ซ Cyber Monday | คอลเลกชันของส่วนขยาย เค้าโครง และธีมลูกสำหรับ WooCommerce | | $174.90 | |
16 สินค้าเด็ดในราคา 2 ต่อ! ประหยัดเงิน $408.09 ด้วยชุดรวมนี้และสร้างเว็บไซต์ Divi eCom ในฝันอย่างที่ไม่เคยมีมาก่อน
รับชุดอีคอมเมิร์ซ
ผลิตภัณฑ์ที่เราจะใช้เพื่อปรับปรุงไซต์อีคอมเมิร์ซ
ฉันจะใช้ผลิตภัณฑ์เพียงสี่รายการจากทั้งหมด 16 รายการเพื่อสาธิตวิธีที่คุณสามารถเปลี่ยนแปลงร้านค้าของคุณอย่างรวดเร็วด้วยเครื่องมือและส่วนขยายเหล่านี้ นี่คือสิ่งที่เรากำลังทำงานด้วย:
วูขยาย

Woo Expand ช่วยให้คุณสร้างตารางผลิตภัณฑ์แบบไดนามิก ภาพหมุน และตัวกรอง ส่วนขยายอันทรงพลังนี้ช่วยให้คุณแสดงผลิตภัณฑ์ได้อย่างสวยงาม รับรองประสบการณ์การช็อปปิ้งที่ราบรื่น
Divi ฮอตสปอตพลัส

Divi Hotspots Plus เพิ่มคำแนะนำเครื่องมือแบบโต้ตอบให้กับรูปภาพเพื่อการมีส่วนร่วมที่ดียิ่งขึ้น เหมาะสำหรับการสร้างประสบการณ์การมองเห็นที่ให้ความรู้ แจ้ง หรือชี้นำผู้เยี่ยมชมของคุณ เหมาะสำหรับเน้นให้เห็นประโยชน์ของผลิตภัณฑ์
รถเข็นขนาดเล็ก DiviSwift Ajax WooCommerce

DiviSwift Ajax WooCommerce Mini Cart สร้างประสบการณ์การชำระเงินที่ราบรื่นด้วยมินิรถเข็นที่ขับเคลื่อนด้วย AJAX เครื่องมือนี้ช่วยลดความยุ่งยากในการจัดการรถเข็น ทำให้ผู้ใช้มีส่วนร่วมและปรับปรุงอัตรา Conversion มันใช้งานได้ดีและทำให้การช็อปปิ้งเว็บไซต์ของคุณราบรื่น
หน้าบัญชีของฉัน Divi

หน้าบัญชีของฉันของ Divi ช่วยให้คุณสร้างหน้าเพจที่มีความสำคัญมากที่สุดหน้าหนึ่งของเว็บไซต์อีคอมเมิร์ซ ด้วยเครื่องมือนี้ คุณสามารถปรับแต่งแดชบอร์ดบัญชีเพื่อสะท้อนถึงแบรนด์ของคุณและดึงดูดลูกค้าได้อย่างที่ไม่เคยมีมาก่อน สิ่งที่อาจเป็นมุมมองที่น่าเบื่อและน่าเกลียดกลับกลายเป็นสิ่งที่ใช้ได้ผลกับแบรนด์ของคุณอย่างรวดเร็ว
ทีละขั้นตอน: สร้างร้านค้าอีคอมเมิร์ซด้วยชุดรวม
ต่อไปนี้เป็นวิธีง่ายๆ ในการดึงค่าจากปลั๊กอินเหล่านี้ ฉันจะอัปโหลด ใช้อย่างรวดเร็ว และแสดงความแตกต่างที่พวกเขาสร้าง
ขั้นตอนที่ 1: ติดตั้งส่วนขยาย
เมื่อซื้อแล้ว ให้ไปที่โปรไฟล์สมาชิกของคุณใต้แท็บตลาดเพื่อดาวน์โหลดอัญมณีที่เพิ่งได้มา
รวบรวม .zip สำหรับแต่ละผลิตภัณฑ์ที่คุณต้องการลองใช้ก่อน สำหรับคำแนะนำนี้ ฉันจะใช้เฉพาะสี่ข้อที่กล่าวมาข้างต้นเท่านั้น
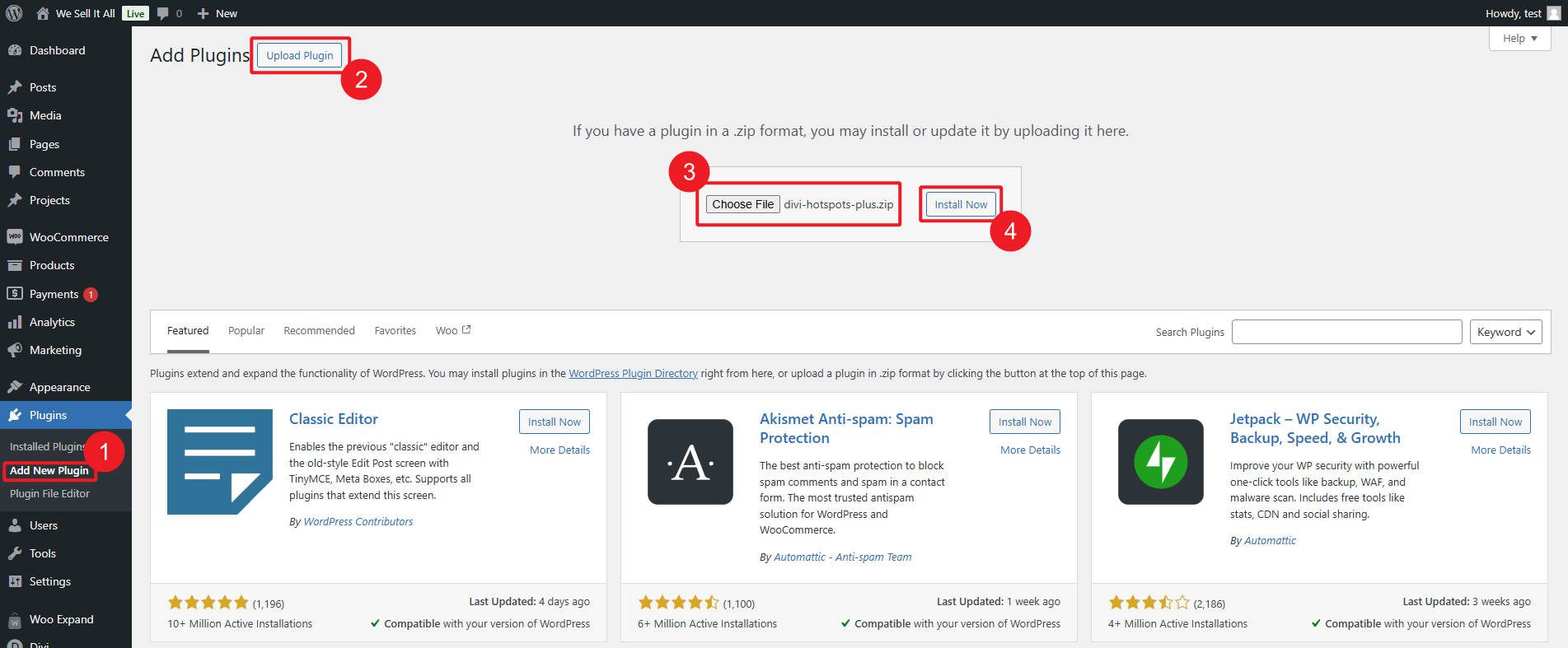
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ปลั๊กอิน > เพิ่มใหม่ คลิกปุ่ม “ อัปโหลดปลั๊กอิน ” จากนั้นลากและวางหรือเลือกไฟล์ .zip ไฟล์ใดไฟล์หนึ่ง

คลิก “ ติดตั้งทันที ” หลังจากติดตั้งปลั๊กอินแล้ว คลิก “ เปิดใช้งาน ” ทำซ้ำขั้นตอนเหล่านี้สำหรับไฟล์ .zip ที่เหลือจนกว่าปลั๊กอินที่ต้องการทั้งหมดจะเปิดใช้งาน
ขั้นตอนที่ 2: ออกแบบหน้าหมวดหมู่ผลิตภัณฑ์ขั้นสูงด้วย Woo Expand
Woo Expand นำเสนอสิ่งต่างๆ มากมาย รวมถึงโมดูลใหม่ 11 โมดูลสำหรับตัวสร้างภาพของ Divi โมดูลเพิ่มเติมเหล่านี้ช่วยให้คุณสร้างหน้าผลิตภัณฑ์เดี่ยว หน้าหมวดหมู่ผลิตภัณฑ์ เมนู และภาพหมุนผลิตภัณฑ์เฉพาะกิจ

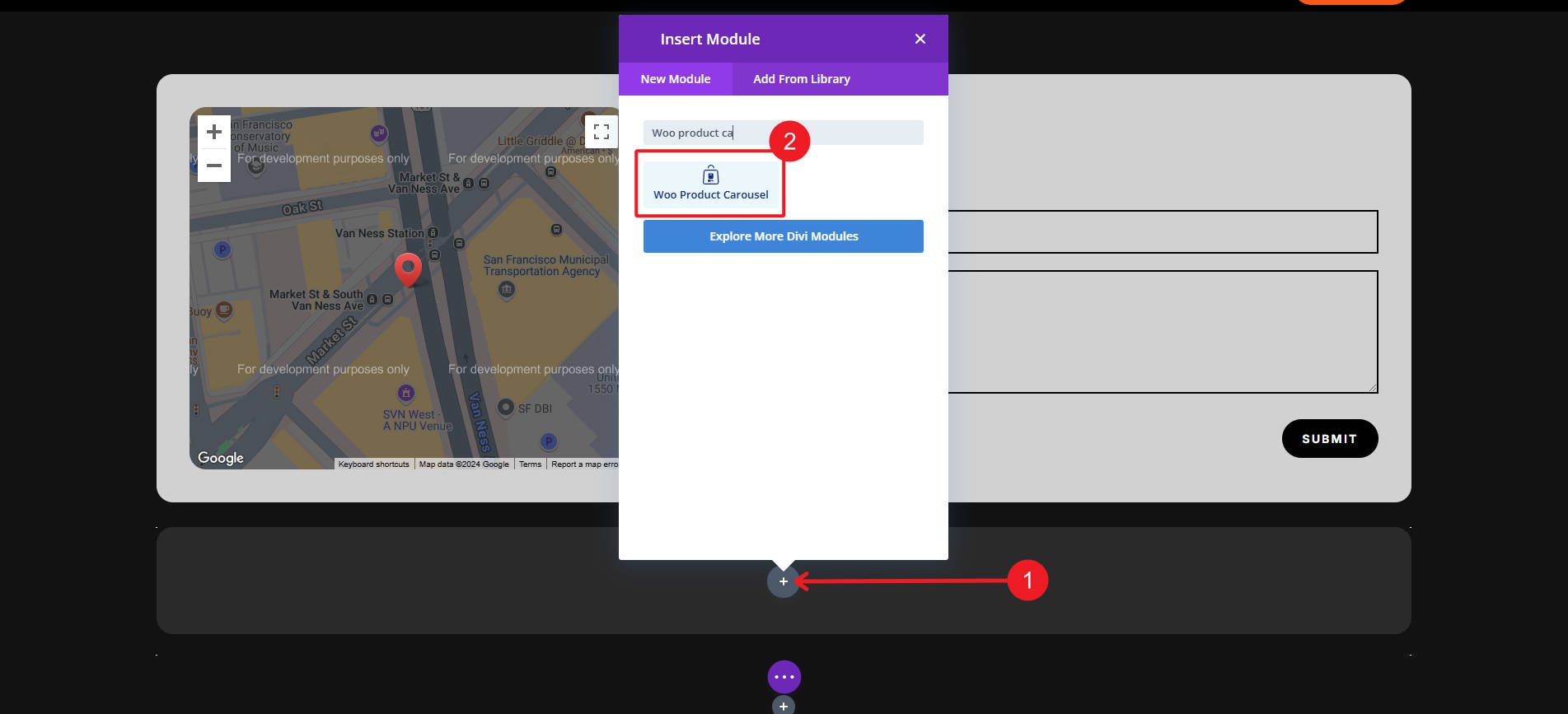
นำทางไปยังหน้าที่คุณต้องการแสดงผลิตภัณฑ์ของคุณในแบบหมุนแล้วเปิด Divi Builder จากนั้น แทรกโมดูล “Woo Product Carousel” จาก Woo Expand ลงในเพจของคุณ

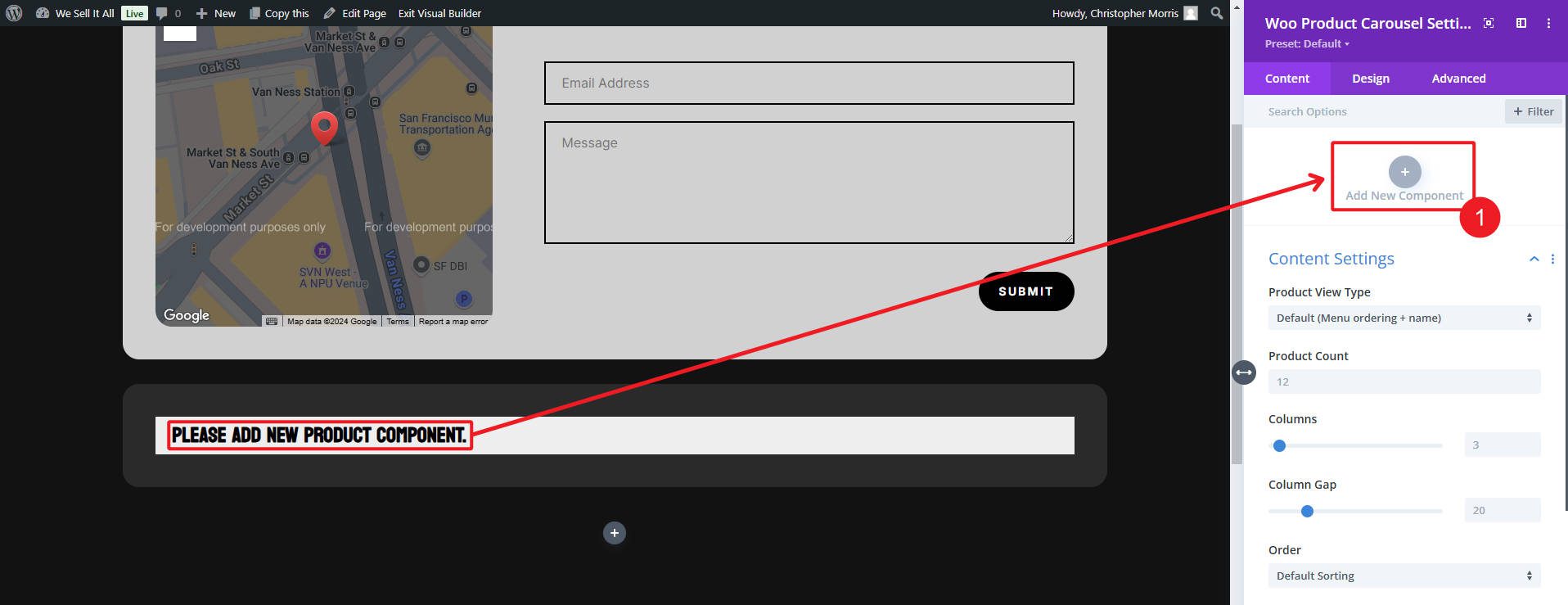
เพิ่มรายละเอียดผลิตภัณฑ์ที่คุณต้องการแสดง (โดยใช้ Add New Component ) จากนั้นกำหนดค่าลูปการสืบค้นของภาพหมุนภายใต้การตั้งค่าโมดูลที่จะแสดง

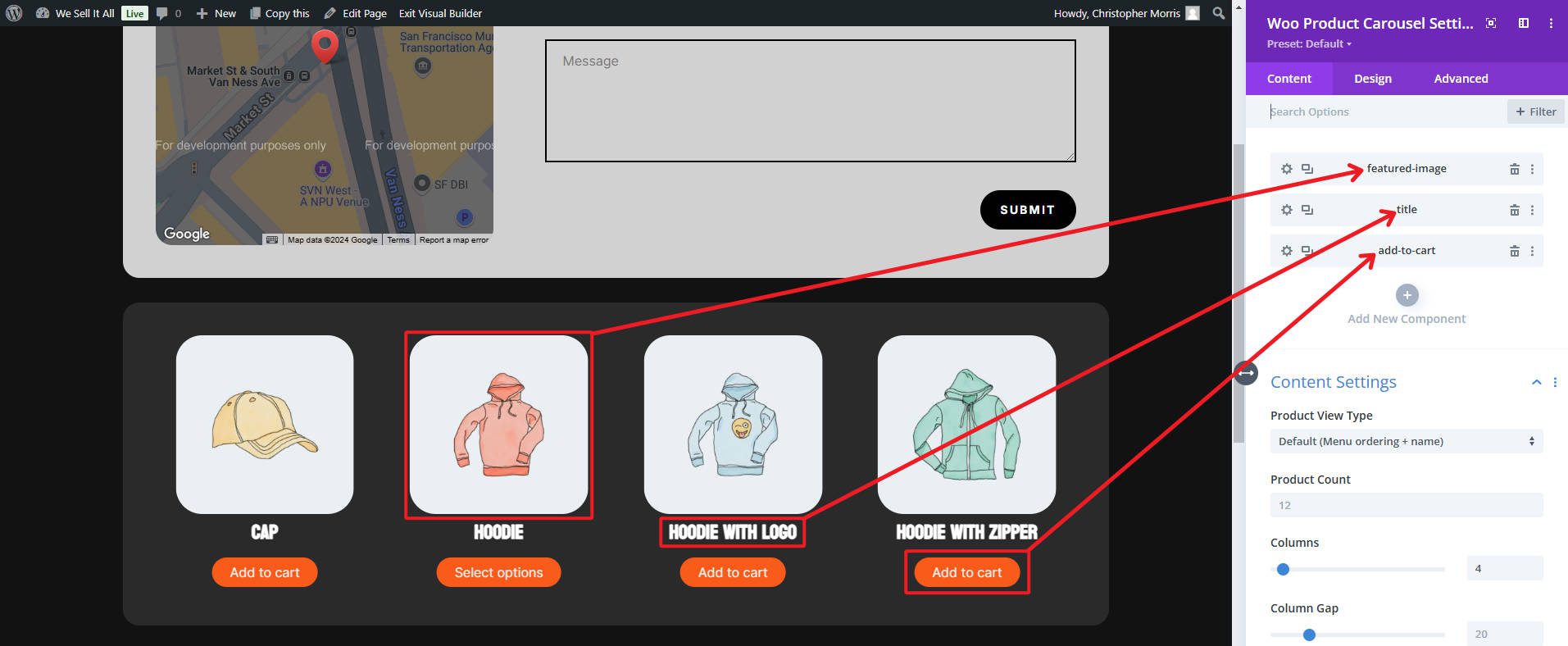
ตัวอย่างของเราด้านล่างนี้ใช้รูปภาพเด่น ชื่อ และปุ่มเพิ่มลงตะกร้า เมื่อคุณมีสิ่งที่ต้องการแล้ว ให้ปรับแต่งการตั้งค่าส่วนประกอบของโมดูลและโมดูลลูกเพื่อปรับแต่งระยะห่างและเอฟเฟกต์ เพิ่มการโหลดแบบ Lazy Loading และปรับการนำเสนอรูปภาพ/ข้อความของคุณ

ดูตัวอย่างหน้าเพื่อให้แน่ใจว่าตารางผลิตภัณฑ์หรือภาพหมุนของคุณดึงดูดสายตาและใช้งานได้ จากนั้นจึงเผยแพร่ นี่คือภาพหมุนของเราที่จบลงด้วยการทำงานเพียงไม่กี่นาที
Woo Expand เพิ่มพลังในการสร้างร้านค้าออนไลน์ด้วย Divi + WooCommerce คุณจะเพลิดเพลินไปกับสินค้าอื่นๆ ในชุดอีคอมเมิร์ซนี้
ขั้นตอนที่ 3: เพิ่มรูปภาพผลิตภัณฑ์เชิงโต้ตอบด้วย Divi Hotspots Plus
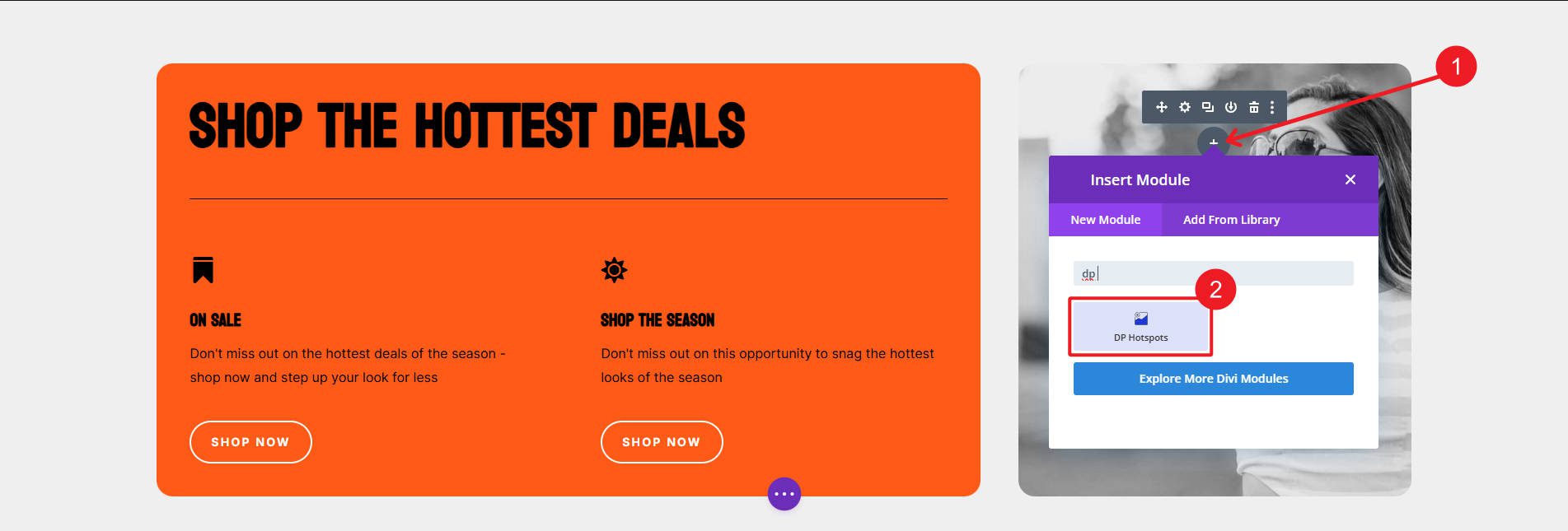
รูปภาพมักจะมีค่าแทนคำพูดนับพันคำ แต่คุณสามารถชี้ไปที่คำเหล่านั้นบางคำด้วยส่วนขยายนี้ เปิดหน้าที่คุณต้องการเพิ่มฮอตสปอตแบบโต้ตอบใน Divi Builder แทรกโมดูล “ ฮอตสปอต ” และอัปโหลดภาพที่คุณต้องการอวด

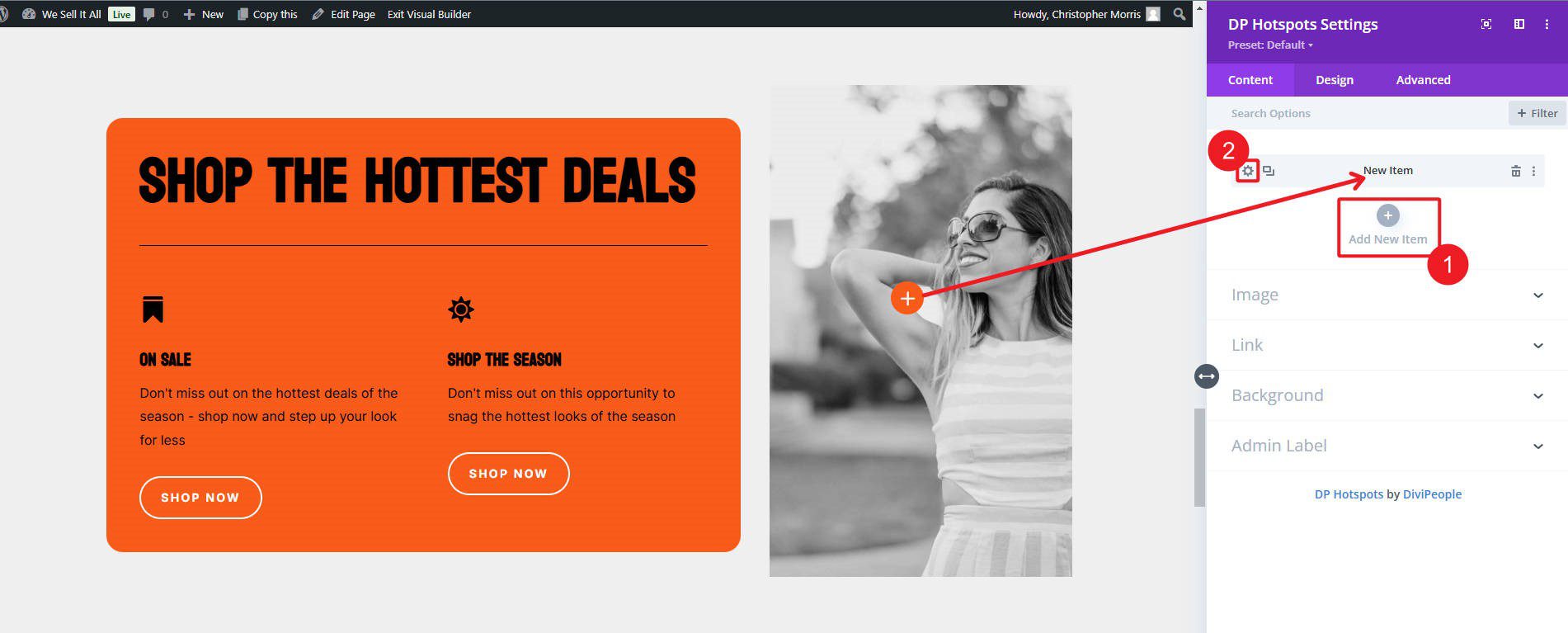
ภายในโมดูล คุณจะเพิ่มแต่ละรายการเพื่อเพิ่มแต่ละฮอตสปอตที่คุณต้องการให้คำแนะนำเครื่องมือปรากฏ แต่ละรายการมีการตั้งค่าเพื่อย้ายฮอตสปอตและกำหนดค่าสไตล์

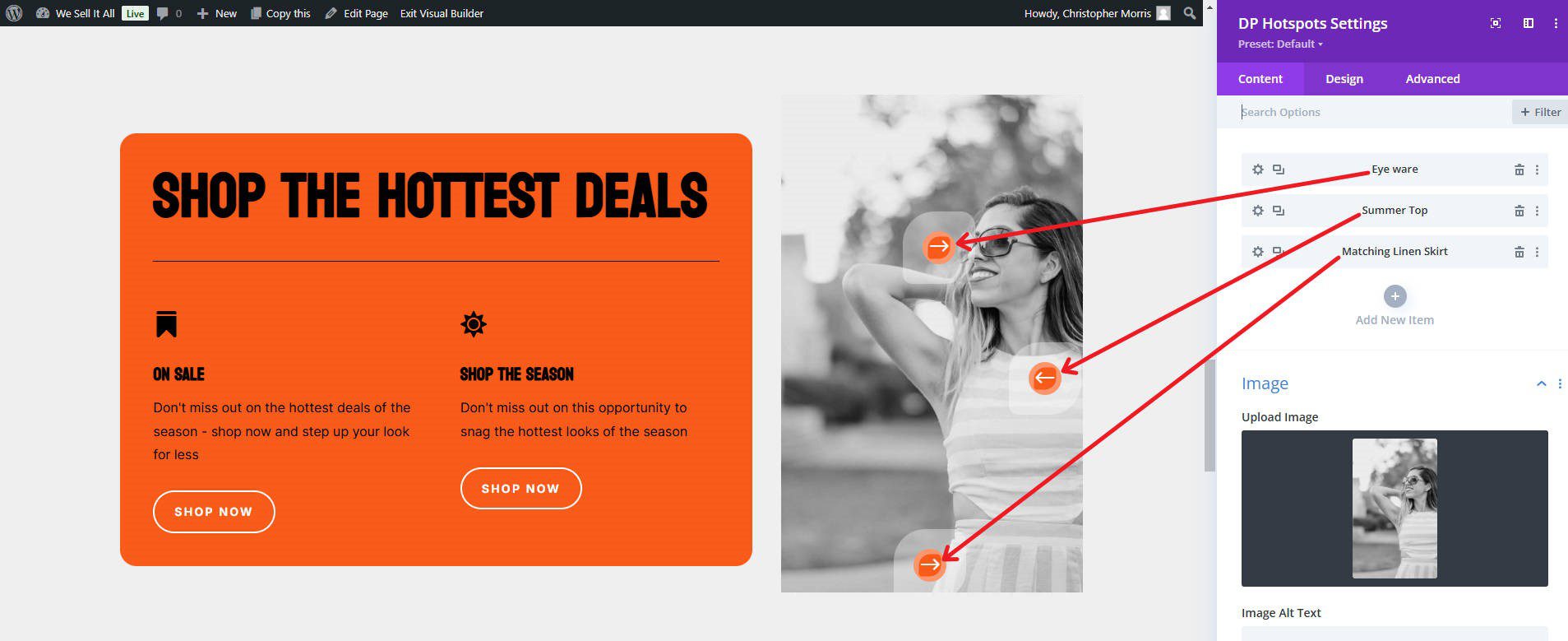
เพิ่มฮอตสปอตจนกว่าคุณจะถ่ายทอดสิ่งที่คุณต้องการสำหรับภาพของคุณ


ดูตัวอย่างหน้าเพื่อให้แน่ใจว่าฮอตสปอตปรากฏตามที่ตั้งใจ โต้ตอบอย่างถูกต้องเมื่อวางเมาส์เหนือหรือคลิก และเผยแพร่ นี่คือลักษณะหน้าตาของเราในส่วนหน้า และเราใช้เวลาเพียงไม่กี่นาทีในการสร้างมันขึ้นมา
ขั้นตอนที่ 4: ปรับปรุงฟังก์ชันการทำงานของรถเข็นด้วย DiviSwift AJAX Mini Cart
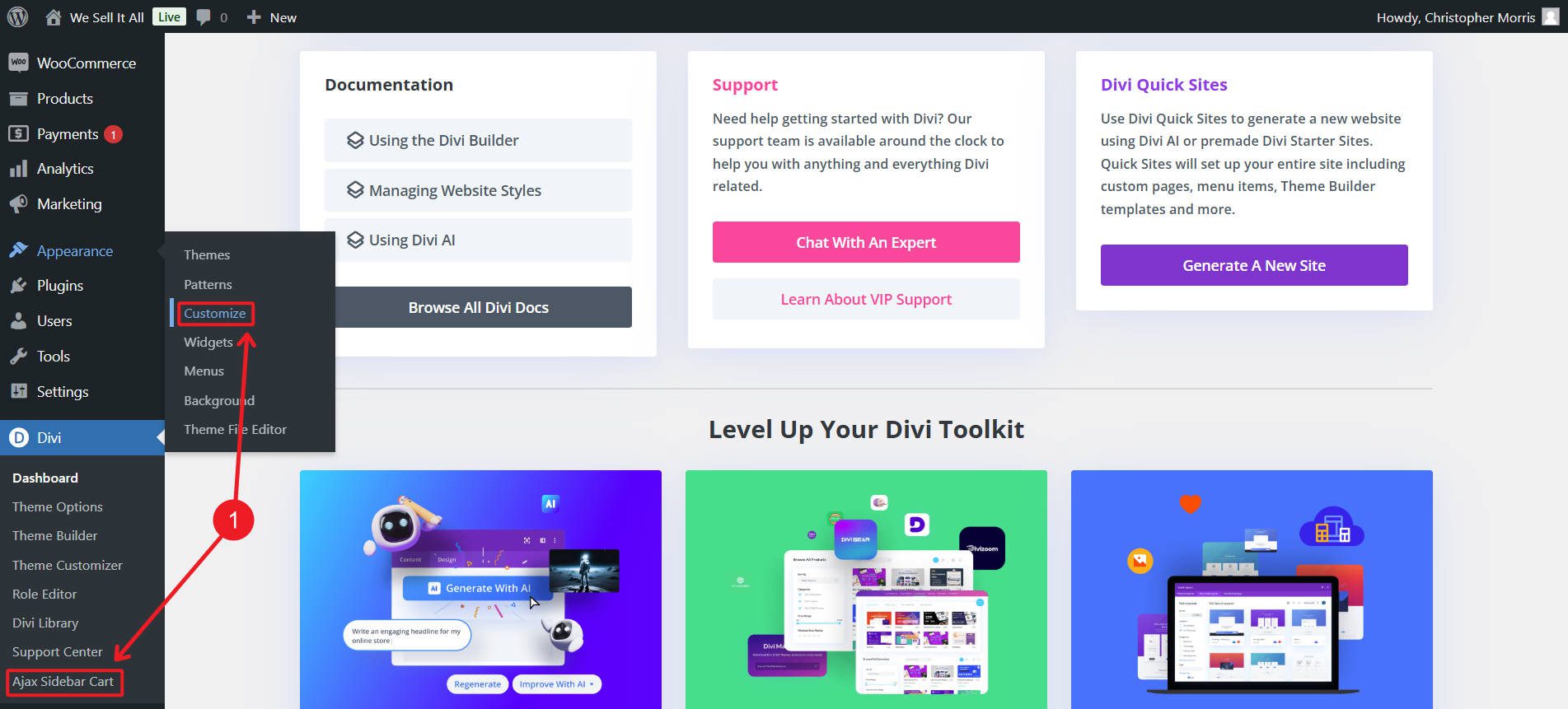
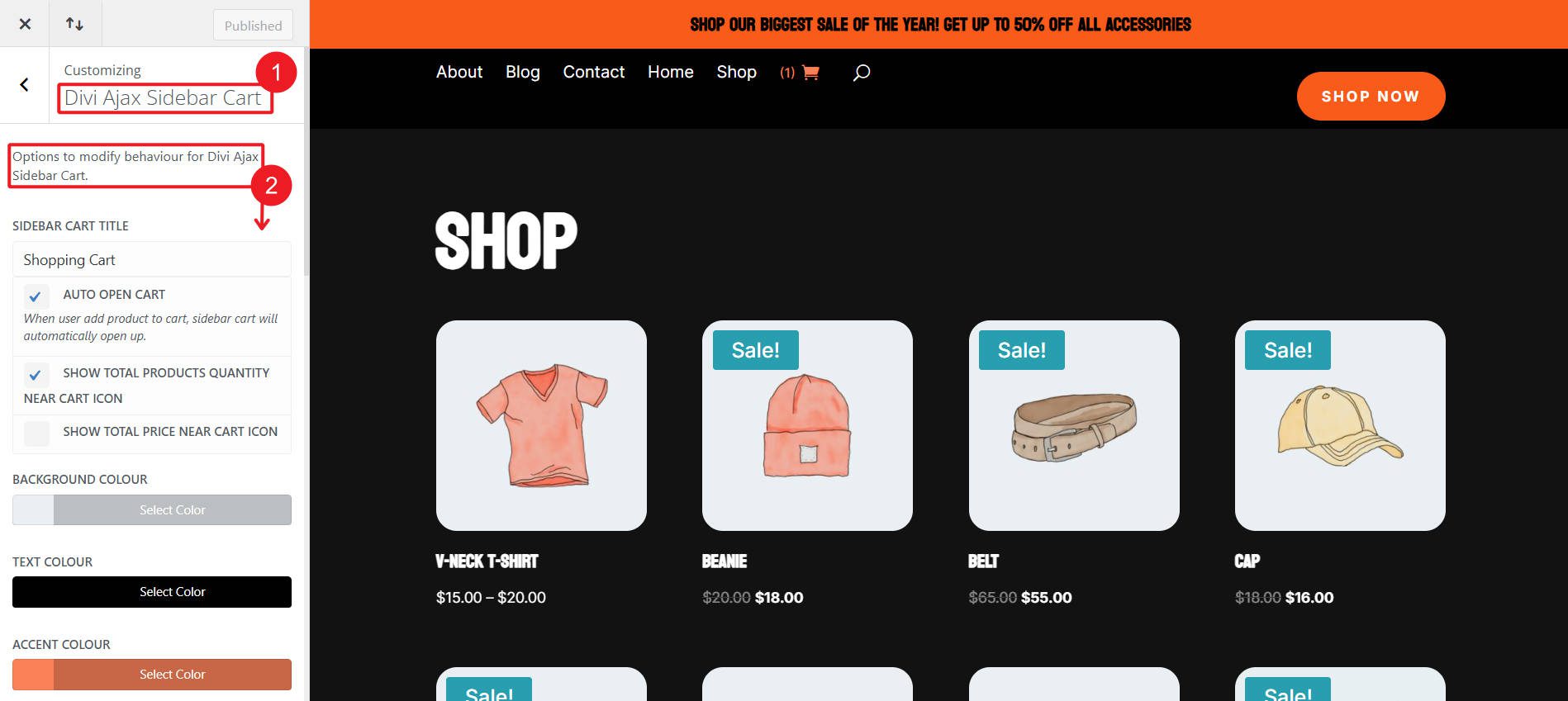
สิ่งที่ฉันชอบเกี่ยวกับฟังก์ชันรถเข็นขนาดเล็ก AJAX ของ DiviSwifts ก็คือมันใช้งานน้อยมาก เพียงเพิ่มฟังก์ชันการทำงานให้กับไอคอนรถเข็นของโมดูลเมนู Divi ขั้นแรก ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > รถเข็นแถบด้านข้าง Divi Ajax (ฉันรู้ชื่ออื่น) ในแดชบอร์ด WordPress

ด้านล่างนี้เป็นตัวเลือกง่ายๆ ประมาณสิบตัวเลือกในการปรับแต่งรูปลักษณ์ของไอคอนรถเข็น สินค้าและ/หรือยอดรวมในสกุลเงินดอลลาร์ และรูปแบบรถเข็นขนาดเล็ก ทดสอบตะกร้าเมนูโดยเพิ่มรายการลงในรถเข็น WooCommerce ของคุณและตรวจสอบให้แน่ใจว่าการอัปเดตปรากฏแบบไดนามิก

นี่คือลักษณะของรถเข็นขนาดเล็กของเราบนไซต์ของเราโดยใช้เวลาทำงานประมาณ 1 นาที นั่นเป็นความแตกต่างอย่างมากในช่วงเวลาอันสั้นเช่นนี้
แทนที่จะเปิดหน้ารถเข็นของฉัน รถเข็นจะแสดงที่ด้านข้างของหน้า นี่เป็นการโต้ตอบที่ราบรื่นยิ่งขึ้นที่ลูกค้าสามารถมีกับร้านค้าของคุณได้
ขั้นตอนที่ 5: สร้างแดชบอร์ดที่กำหนดเองด้วยหน้าบัญชี Divi My
นี่เป็นส่วนขยายที่ค่อนข้างชาญฉลาด ดังนั้นคุณอาจใช้เวลาพอสมควรในการหาวิธีใช้งานให้ดีที่สุด แต่ฉันมีพื้นฐานสำหรับคุณ
WooCommerce มาพร้อมกับโครงสร้างพื้นฐาน My Account ที่เรียบง่ายของตัวเอง ซึ่งทำให้งานสำเร็จลุล่วง แต่ยังเหลือความต้องการปรับแต่งอีกมาก หน้าบัญชีของฉัน Divi นำเสนอโครงสร้างพื้นฐานเพิ่มเติมที่จำเป็นในการปรับแต่งเหล่านั้นในการตั้งค่า WooCommerce ในวงกว้างของคุณ WooCommerce มาพร้อมกับ จุดสิ้นสุด ที่กำหนดค่าไว้ล่วงหน้าเหล่านี้:
- /บัญชีของฉัน/
- /บัญชีของฉัน/คำสั่งซื้อ/
- /บัญชีของฉัน/ที่อยู่/
- /บัญชีของฉัน/แดชบอร์ด/
- /บัญชีของฉัน/ดาวน์โหลด/
- /บัญชีของฉัน/รายละเอียดบัญชี/
- /บัญชีของฉัน/วิธีการชำระเงิน/
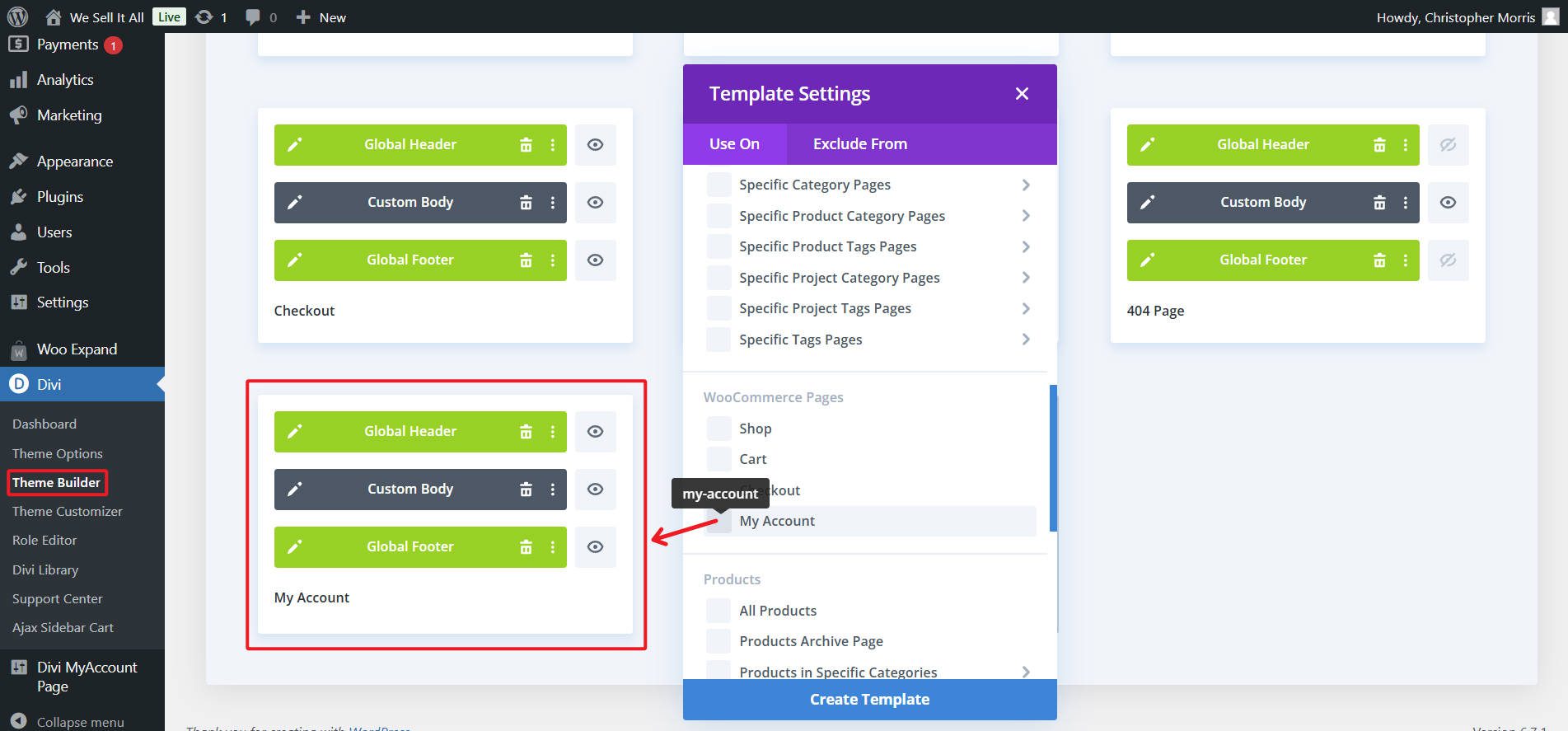
อย่างไรก็ตาม หากคุณต้องการเพิ่มตำแหน่งข้อมูลของคุณเองหรือกำหนดค่าตำแหน่งข้อมูลที่มีอยู่ใหม่ คุณจะถูกบังคับให้ใช้ PHP hooks, Woo shortcodes หรือ Blocks with a Block Theme ตอนนี้ สิ่งแรกที่ต้องเข้าใจคือหน้า Divi MyAccounts ทำงานร่วมกับตัวสร้างธีมของ Divi เพื่อสร้างหน้า " บัญชีของฉัน " ที่ปรับแต่งได้

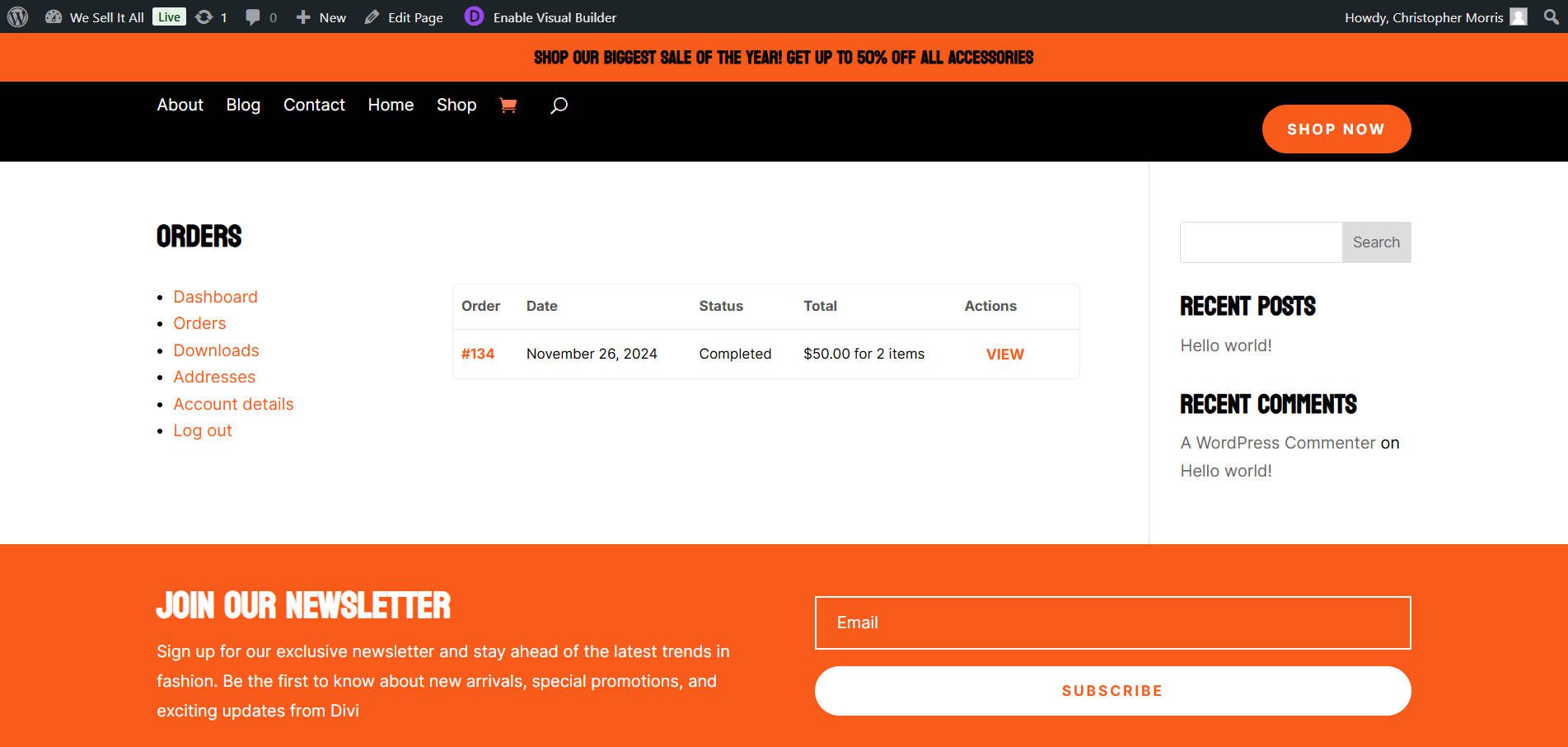
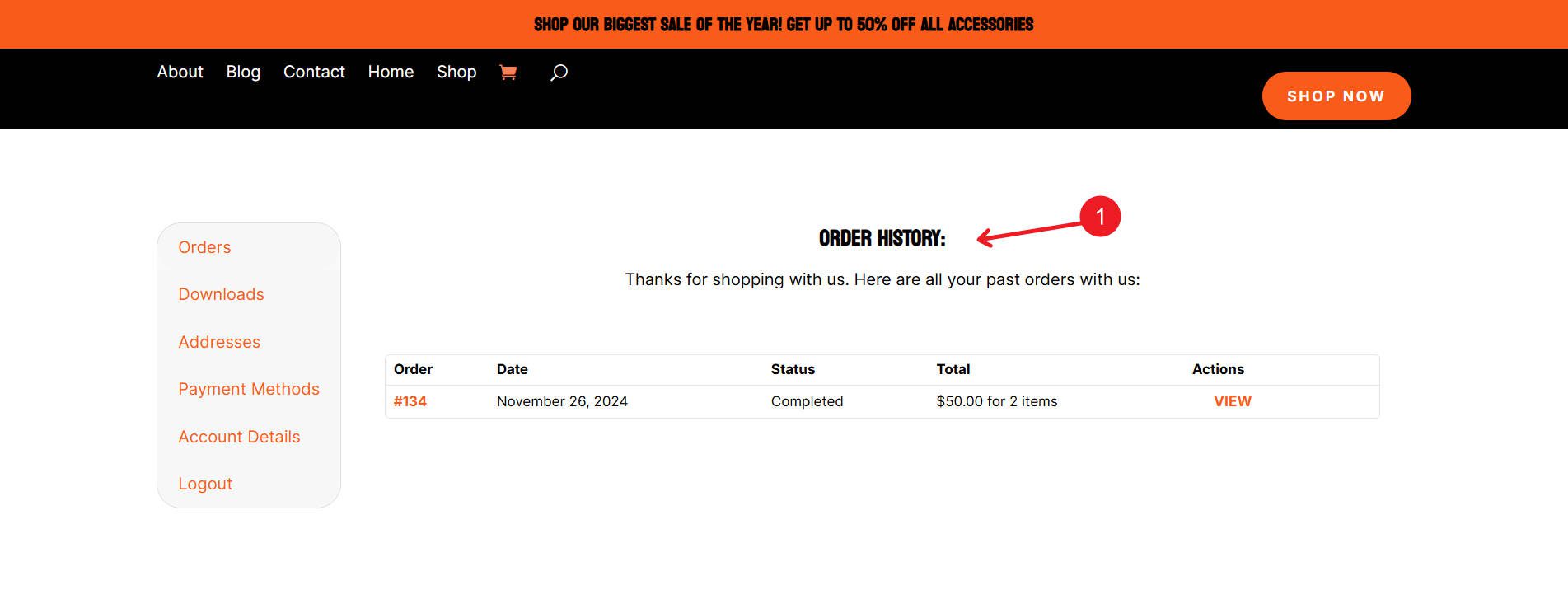
การใช้ไซต์เริ่มต้น ร้านค้าออนไลน์ นี่คือหน้าคำสั่งซื้อ WooCommerces เริ่มต้น

หน้าคำสั่งซื้อ WooCommerce มาตรฐาน (/บัญชีของฉัน/ คำสั่งซื้อ /) พร้อมใช้สไตล์ตัวปรับแต่งธีม Divi บางส่วน
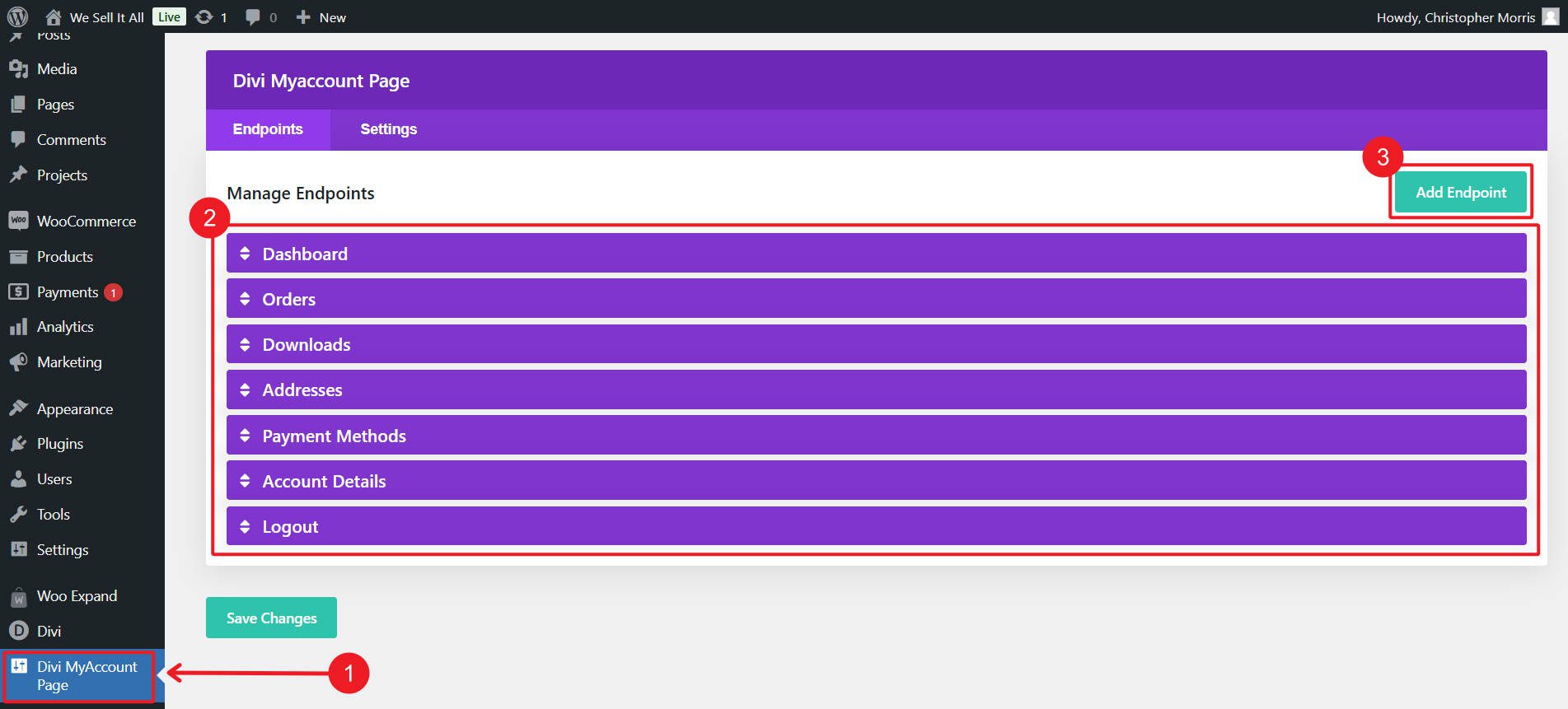
ไปที่ หน้า MyAccount ของ Divi ในแถบด้านข้างแดชบอร์ดผู้ดูแลระบบ ใต้แท็บ “ Endpoints ” คุณจะเห็น endpoints เริ่มต้นทั้งหมด (ทุกอย่างในรายการด้านบน ยกเว้น /my-account/) สิ่งเหล่านี้ แสดงเป็นลิงก์แถบด้านข้างทางด้านซ้ายของหน้าบัญชีของฉัน และเป็นตัวกำหนดว่าเนื้อหาใดจะถูกโหลดในหน้าเดียวกันเมื่อมีการคลิกปลายทางเฉพาะ

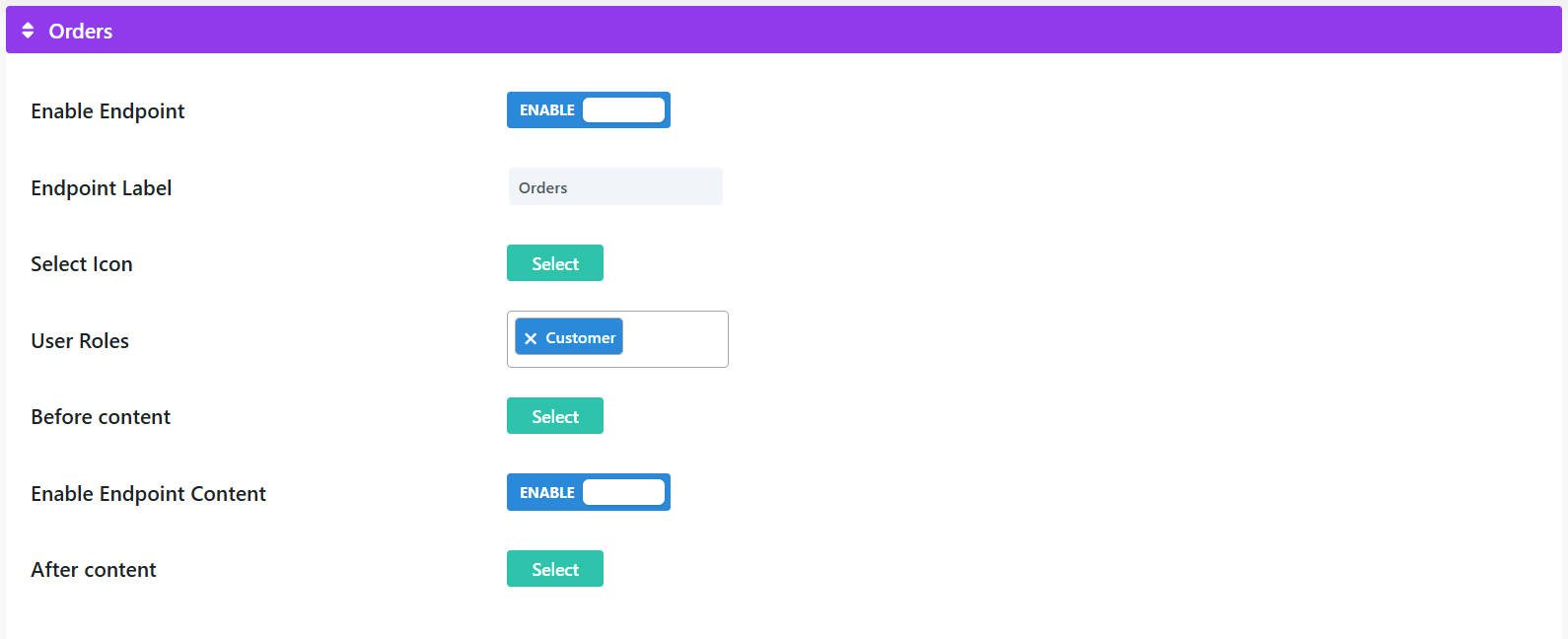
เป็นเรื่องง่ายที่จะสับสนเกี่ยวกับตัวเลือกต่างๆ สำหรับแต่ละตำแหน่งข้อมูล แต่สรุปทั้งหมดเพียงเท่านี้ คุณมี 7 ตัวเลือกสำหรับแต่ละปลายทาง หมายเลข 5 ถึง 7 เป็นสิ่งสำคัญมาก สำหรับการเรียนรู้วิธีการทำงานของส่วนขยายนี้ร่วมกับ WooCommerce และ Divi:
- เปิดใช้งานจุดสิ้นสุด : สลับเปิดหรือปิดจุดสิ้นสุดของคุณ หากเราปิดการใช้งานจุดสิ้นสุดคำสั่งซื้อ ตัวเลือกในการคลิก "คำสั่งซื้อ" ใน /my-account/ จะถูกลบออกไป
- ป้ายกำกับจุดสิ้นสุด : นี่คือชื่อของจุดสิ้นสุดของคุณ แต่ที่สำคัญกว่านั้นยังทำหน้าที่เป็นตัวบุ้งด้วย ดังนั้น ป้ายกำกับปลายทางของ "แดชบอร์ดที่กำหนดเอง" จะปรากฏเป็น /my-account/custom-dashboard/ ใน URL
- เลือกไอคอน : เลือกไอคอนเพื่อเชื่อมโยงกับตำแหน่งข้อมูลของคุณ
- บทบาทของผู้ใช้ : กำหนดว่าผู้ใช้สามารถโต้ตอบกับอุปกรณ์ปลายทางนี้ได้ คิดว่าเป็นตรรกะแบบมีเงื่อนไขสำหรับผู้ที่สามารถดูได้ เช่น การซ่อนแท็บคำสั่งซื้อจากผู้ที่ไม่ใช่ลูกค้า
- ก่อนเนื้อหา : ตัวเลือกนี้อนุญาตให้คุณโหลดเทมเพลต Divi Library ก่อนเนื้อหาปลายทาง สิ่งนี้มีประโยชน์สำหรับเนื้อหาที่คุณต้องการให้แสดงโดยมีจุดสิ้นสุดเพียงจุดเดียว แต่ไม่ใช่จุดสิ้นสุดทุกจุดของหน้าบัญชีของฉัน
- เปิดใช้งานเนื้อหาปลายทาง : สลับการแทรกเนื้อหาเริ่มต้นโดยอัตโนมัติสำหรับปลายทางนั้นเปิดหรือปิด ตัวอย่างเช่น หากคุณต้องการเพิ่มรายละเอียดคำสั่งซื้อไปยังรายการ Divi Library (เพื่อให้คุณสามารถจัดสไตล์ได้มากขึ้นผ่านโมดูลที่เพิ่มใหม่) คุณสามารถลบออกได้ที่นี่เพื่อไม่ให้แสดงซ้ำสองครั้ง
- หลังเนื้อหา : ตัวเลือกนี้อนุญาตให้คุณโหลดเทมเพลต Divi Library อื่นหลังเนื้อหาจุดสิ้นสุด ขอย้ำอีกครั้งว่ามีประโยชน์สำหรับเนื้อหาที่คุณต้องการแสดงด้วยจุดสิ้นสุดจุดเดียวแต่ไม่แสดงข้ามจุดสิ้นสุดทุกจุดของหน้าบัญชีของฉัน

หากต้องการปรับแต่งหน้าบัญชีของฉัน คุณจะต้องทำงานในสามส่วน: 1) เค้าโครงไลบรารี Divi 2) การตั้งค่าหน้า Divi MyAccount และ 3) ตัวสร้างธีม
ตัวอย่างง่ายๆ ของเรามีลักษณะเช่นนี้ โดยมีการเพิ่มส่วนหัวไปที่ตำแหน่งข้อมูลคำสั่งซื้อเท่านั้น โมดูลของหน้า Divi MyAccount ยังทำให้ง่ายต่อการจัดสไตล์เมนูการนำทาง รายการเมนู และเนื้อหาปลายทางโดยใช้การตั้งค่าสไตล์ Divi ที่คุ้นเคย

คุณสามารถใช้หน้าบัญชีของฉันของ Divi เพื่อเพิ่มแท็บที่กำหนดเองสำหรับลูกค้า VIP แสดงแบนเนอร์ส่งเสริมการขาย หรือแสดงข้อความที่ปรับแต่งสำหรับบทบาทผู้ใช้ที่แตกต่างกันโดยไม่ต้องเขียนโค้ดสักบรรทัด เลือกสิ่งที่คุณต้องการให้แสดงสำหรับแต่ละจุดสิ้นสุดและปรับแต่งโดยแนบเทมเพลตไลบรารีไว้ด้านบนหรือด้านล่างจุดสิ้นสุดเฉพาะ
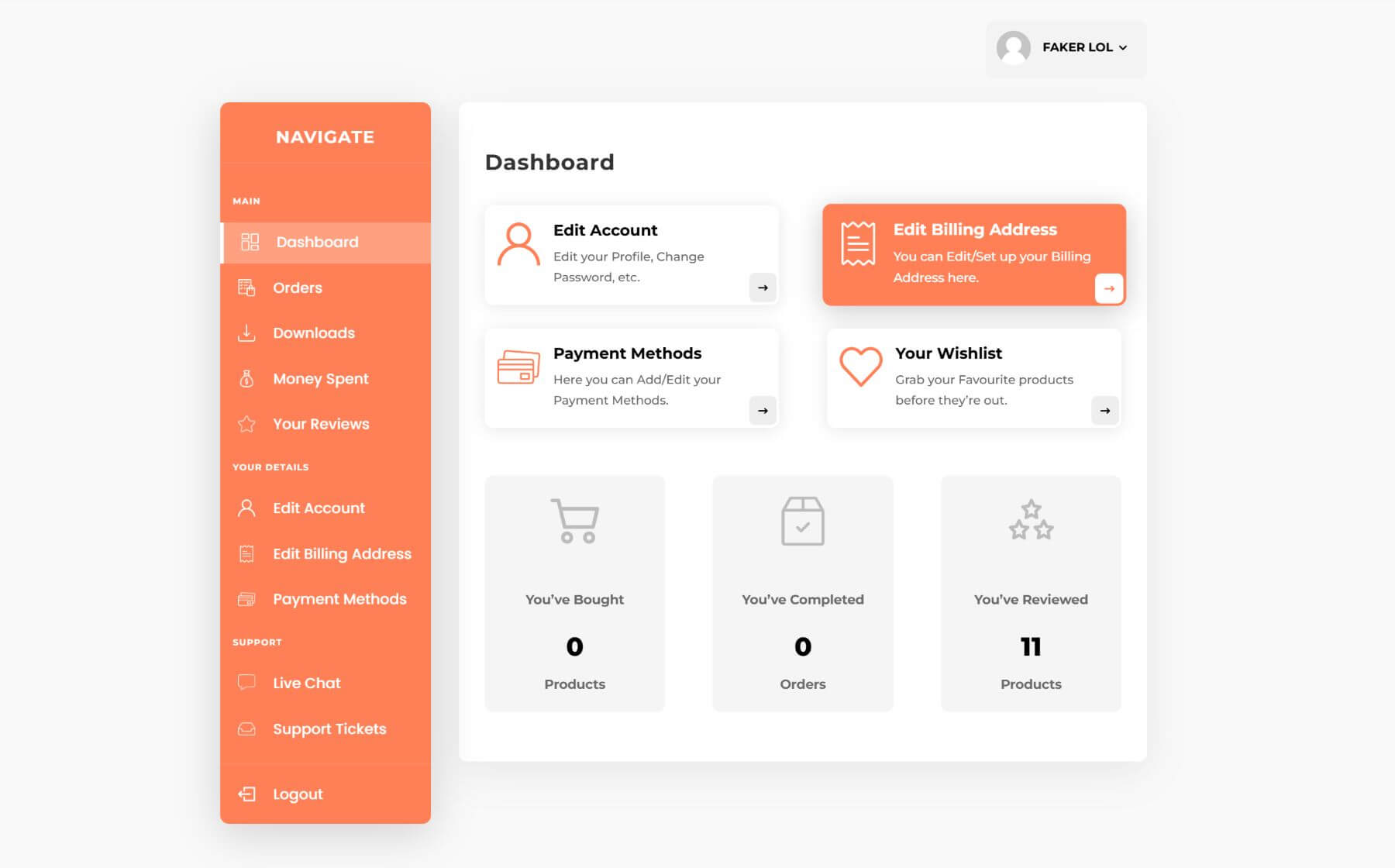
หากทั้งหมดนี้ดูซับซ้อนเกินไปเล็กน้อยสำหรับพื้นฐานการพัฒนาเว็บของคุณ ฉันขอแนะนำให้คุณลองใช้ธีมเด็กของ Molti Ecommerce (รวมอยู่ในชุดนี้ด้วย) เนื่องจากมีหน้าบัญชีของฉันที่ออกแบบไว้ล่วงหน้าซึ่งทำงานได้ดีตั้งแต่แกะกล่อง .

รับชุดอีคอมเมิร์ซวันนี้
คุณต้องการเครื่องมือและเลย์เอาต์ในชุดนี้จริงๆ แม้ว่าคุณจะต้องการเพียงครึ่งเดียว แต่การได้รับส่วนลด 70% จากราคาปกติหมายความว่าคุณประหยัดได้มาก
| ผลิตภัณฑ์ | สิ่งที่คุณได้รับ | ราคาปกติ | ราคารวม (ลด 70%) | |
|---|---|---|---|---|
| 1 | หน้าบัญชีของฉัน Divi | ปรับแต่งแดชบอร์ดลูกค้าด้วยจุดสิ้นสุดและสไตล์เฉพาะบทบาท | | |
| 2 | วูขยาย | สร้างกริดผลิตภัณฑ์แบบไดนามิก ภาพหมุน และตัวกรอง | | |
| 3 | DiviWooPro | เสริมเค้าโครงผลิตภัณฑ์ของคุณด้วยเทมเพลต Divi WooCommerce ระดับพรีเมียม | | |
| 4 | ตาราง WooCommerce | เค้าโครงตารางที่พร้อมใช้งานสำหรับหน้าผลิตภัณฑ์ที่สวยงาม | | |
| 5 | DiviCommerce – เทมเพลต Divi 250 แบบ | ชุดเทมเพลตอีคอมเมิร์ซ Divi 250 รายการ | | |
| 6 | Woo Essential | ปรับปรุงร้านค้า WooCommerce ของคุณด้วยรายการสิ่งที่อยากได้ การเปรียบเทียบ และอื่นๆ อีกมากมาย | | |
| 7 | Woo เค้าโครง | ชุดเค้าโครงอเนกประสงค์สำหรับผลิตภัณฑ์ WooCommerce | | |
| 8 | Divi ฮอตสปอตพลัส | เพิ่มคำแนะนำเครื่องมือเชิงโต้ตอบให้กับรูปภาพเพื่อการมีส่วนร่วมที่ดียิ่งขึ้น | | |
| 9 | ร้านสุพรีม | ธีมลูก Divi ระดับพรีเมียมสำหรับ WooCommerce | | |
| 10 | รถเข็นขนาดเล็ก DiviSwift Ajax WooCommerce | สร้างประสบการณ์การชำระเงินที่ราบรื่นด้วยรถเข็นขนาดเล็กที่ขับเคลื่อนโดย AJAX | | |
| 11 | Divi WooCommerce ขยายแล้ว | ปรับกริดผลิตภัณฑ์ วงล้อ และแกลเลอรีให้เหมาะสม | | |
| 12 | ไททัน | ธีมลูก Divi ที่หลากหลายและทันสมัยสำหรับ WooCommerce | | |
| 13 | อีคอมเมิร์ซมอลติ | ธีมลูกอีคอมเมิร์ซ Woo + Divi ที่มีคุณสมบัติหลากหลาย | | |
| 14 | ดิวิคอมเมิร์ซ | ธีมลูกอีคอมเมิร์ซที่ใช้งานง่ายและทันสมัยสำหรับ Divi + Woo | | |
| 15 | รถเข็นเมนู Divi | เพิ่มการมองเห็นรถเข็นด้วยตัวเลือกเมนูที่ปรับแต่งได้ | | |
| 16 | ซ่อนและแสดง PRO | สลับการมองเห็นส่วนต่างๆ ตามบทบาทหรือการกระทำของผู้ใช้ | | |
| ชุดอีคอมเมิร์ซ Cyber Monday | คอลเลกชันของส่วนขยาย เค้าโครง และธีมลูกสำหรับ WooCommerce | | $174.90 | |
คว้ามัดวันนี้และอย่ามองย้อนกลับไป!
รับชุดอีคอมเมิร์ซ
คุณจะได้รับรางวัลและสิทธิพิเศษโบนัสฟรีเมื่อซื้อของคุณ

เมื่อคุณซื้อชุดรวมในช่วง Cyber Monday Sale คุณไม่เพียงแต่ประหยัดเงินเท่านั้น แต่ยังปลดล็อกสิทธิพิเศษและรางวัลอันเหลือเชื่ออีกด้วย การซื้อชุดรวมทุกครั้งจะทำให้คุณมีสิทธิ์ได้รับรางวัลฟรีจากเงินรางวัลรวมมูลค่ากว่า 800,000 ดอลลาร์ของเรา รางวัลเหล่านี้รวมถึงผลิตภัณฑ์ Divi ระดับพรีเมียมที่สามารถเพิ่มความสามารถในการสร้างเว็บไซต์ของคุณ
ลูกค้า Cyber Monday ยังได้รับสิทธิพิเศษในการเข้าถึงส่วนลดที่ซ่อนอยู่ใน Divi Marketplace ซึ่งมอบส่วนลดสูงสุดถึง 50% สำหรับผลิตภัณฑ์และชุดรวมที่เลือก ผู้เข้าร่วมทุกคนจะปลดล็อกชุดเว็บไซต์ Divi ฟรี ซึ่งออกแบบมาเพื่อช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและมีประสิทธิภาพสูงได้อย่างง่ายดาย
ไม่มีเวลาใดที่จะดีไปกว่านี้ในการอัปเกรดชุดเครื่องมือของคุณและยกระดับการออกแบบเว็บของคุณไปอีกระดับ
รับชุดอีคอมเมิร์ซ
มีข้อเสนอ Cyber Monday อีกมากมายให้สำรวจ
เพลิดเพลินไปกับส่วนลดใหญ่ที่สุดของปีสำหรับ Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP และ Divi Marketplace ใช้ประโยชน์จากข้อเสนอพิเศษเหล่านี้ซึ่งมีให้ในช่วงเวลาจำกัดเท่านั้น!
- รับ Divi Pro ในราคาลด 73% — ข้อเสนอ Cyber Monday ที่ดีที่สุดของเรา! ด้วย Divi Pro คุณจะเพลิดเพลินกับส่วนลดเพิ่มเติมสำหรับบริการต่างๆ รวมถึงชุด Divi เต็มรูปแบบ: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams และเครดิต Divi Marketplace มูลค่า 50 ดอลลาร์ ซื้อการสมัครสมาชิกตลอดชีพเพื่อการเข้าถึงการสร้างเว็บไซต์อย่างต่อเนื่อง รวมถึงการอัปเดตในอนาคต เช่น Divi 5
- จัดแพคเกจการสมัครสมาชิกของคุณใหม่เพื่อรับส่วนลดสูงสุดถึง 73% — สมาชิกปัจจุบันสามารถประหยัดได้มากโดยจัดแพคเกจการสมัครสมาชิกใหม่ด้วยชุด Divi Pro ใหม่หรือชุดชุดคำสั่งผสมที่กำหนดเอง จ่ายน้อยลง รับคุณสมบัติมากขึ้น และปรับปรุงชุดเครื่องมือของคุณ
- รับ Divi AI ในราคาลด 68% — Divi AI คือผู้ช่วย AI ส่วนตัวของคุณสำหรับการสร้างเว็บไซต์ สามารถสร้างเนื้อหา โค้ดที่กำหนดเอง รูปภาพ และอื่นๆ ได้ในไม่กี่วินาที รวมเข้ากับ Divi โดยตรงเพื่อการสร้างเว็บไซต์ที่ง่ายดาย
- รับ Divi Cloud ในราคาลด 44% — Divi Cloud ก็เหมือนกับ Dropbox สำหรับ Divi บันทึกรายการจากไลบรารี Divi ของคุณและเข้าถึงได้ทันทีทั่วทั้งโปรเจ็กต์ของคุณ
- รับทีม Divi ในราคาลด 44% — ทีม Divi ช่วยให้สามารถทำงานร่วมกันได้อย่างราบรื่นกับเพื่อนร่วมทีมและลูกค้า โดยเสนอการเข้าถึง Divi ร่วมกันด้วยบทบาทที่ได้รับการจัดการและสิทธิ์
- รับ Divi VIP ในราคาลด 44% — Divi VIP ให้การสนับสนุนระดับพรีเมียมตลอด 24 ชั่วโมงทุกวัน โดยมีเวลาตอบกลับ 30 นาที และส่วนลด 10% ในตลาดซื้อขาย นอกเหนือจากราคาลด
- สมาชิก Divi ลดราคา 25% — ซื้อหรือต่ออายุสมาชิก Divi พร้อมส่วนลดมากมาย อัปเกรดเป็น Divi Lifetime เพื่อรักษา Divi, Divi Dash และ Divi 5 ที่กำลังจะมาถึงตลอดชีวิต Divi Pro Lifetime พร้อมให้ส่วนลด 76% ซึ่งมอบความคุ้มค่าสูงสุดด้วยส่วนลดที่ใหญ่ที่สุดจากการขายทั้งหมด
- ประหยัด 70% สำหรับชุดรวม Divi Marketplace สุดพิเศษ — รับความคุ้มค่าอย่างเหลือเชื่อจากชุดรวม Divi Marketplace ด้วยต้นทุนเพียงเล็กน้อย ชุดรวมเหล่านี้เหมาะอย่างยิ่งสำหรับการส่งเสริมโครงการของคุณด้วยเครื่องมือระดับพรีเมียม!
