วิธีสลับเนื้อหาโดยใช้วิดเจ็ตตัวสลับเนื้อหา Happy Addons
เผยแพร่แล้ว: 2022-07-16เป้าหมายสูงสุดของเจ้าของเว็บไซต์และนักออกแบบคือการเพิ่มเนื้อหาให้ได้มากที่สุดโดยไม่ทำลายการออกแบบเว็บไซต์ นั่นเป็นเรื่องยากที่จะบรรลุได้เนื่องจากการเพิ่มเนื้อหามากเกินไปอาจทำให้ผู้อ่านเพิกเฉยและละทิ้งความพยายามของพวกเขา
แต่ถ้าเราบอกคุณว่าคุณสามารถเพิ่มข้อมูลเพิ่มเติมลงในเว็บไซต์ของคุณได้โดยไม่กระทบต่อการออกแบบเว็บไซต์หรือทำให้ผู้อ่านเบื่อ ได้ การใช้วิดเจ็ต Content Switcher ของ Happy Addons คุณสามารถเพิ่มเนื้อหาในขณะที่ยังคงการออกแบบเว็บไซต์ไว้เหมือนเดิม
การสลับเนื้อหาเป็นวิธีนำเสนอข้อมูลที่ตัดกันมากขึ้นในหน้าเว็บเดียวกัน เพื่อให้ผู้ใช้ไม่ต้องเปิดแท็บใหม่เพื่อดูข้อเท็จจริง ตัวเลข และรายละเอียดเพิ่มเติม
Happy Addons เป็น Elementor Addons ที่ทรงพลังซึ่งคุณสามารถออกแบบเว็บไซต์ในฝันของคุณได้ในหนึ่งวัน มีวิดเจ็ตที่ยอดเยี่ยมกว่า 110 รายการเพื่อเพิ่มพลังให้เว็บไซต์ของคุณ ตัวสลับเนื้อหา เป็นหนึ่งในนั้น มันสามารถช่วยให้คุณเอาชนะการต่อสู้ในการแสดงข้อมูลจำนวนมากในพื้นที่ขนาดเล็ก
สิ่งสำคัญที่สุดคือวิดเจ็ตนี้ใช้งานได้ฟรีโดยสมบูรณ์ บทความนี้จะแสดงสิ่งที่คุณสามารถทำได้ด้วยตัวสลับเนื้อหาและวิธีตั้งค่าวิดเจ็ตนี้บนเว็บไซต์ของคุณ
ข้อดีของการใช้วิดเจ็ตตัวสลับเนื้อหาของ Happy Addons

ผู้ใช้เว็บส่วนใหญ่ในปัจจุบันชอบที่จะเห็นข้อมูลที่จำเป็นทั้งหมดของเนื้อหาเดียวในที่เดียว พวกเขาไม่ต้องการเสียเวลาโดยการเดินทางหลายหน้าเว็บเพื่อรับส่วนที่เหลือของเนื้อหาเดียวกัน วิดเจ็ตตัวสลับเนื้อหานี้สามารถช่วยคุณแก้ปัญหานี้ได้ มาดูกันว่าคุณสามารถทำอะไรกับวิดเจ็ตนี้ได้บ้าง
เพิ่มข้อมูลเพิ่มเติมโดยไม่ทำให้การออกแบบเว็บไซต์เสียหาย
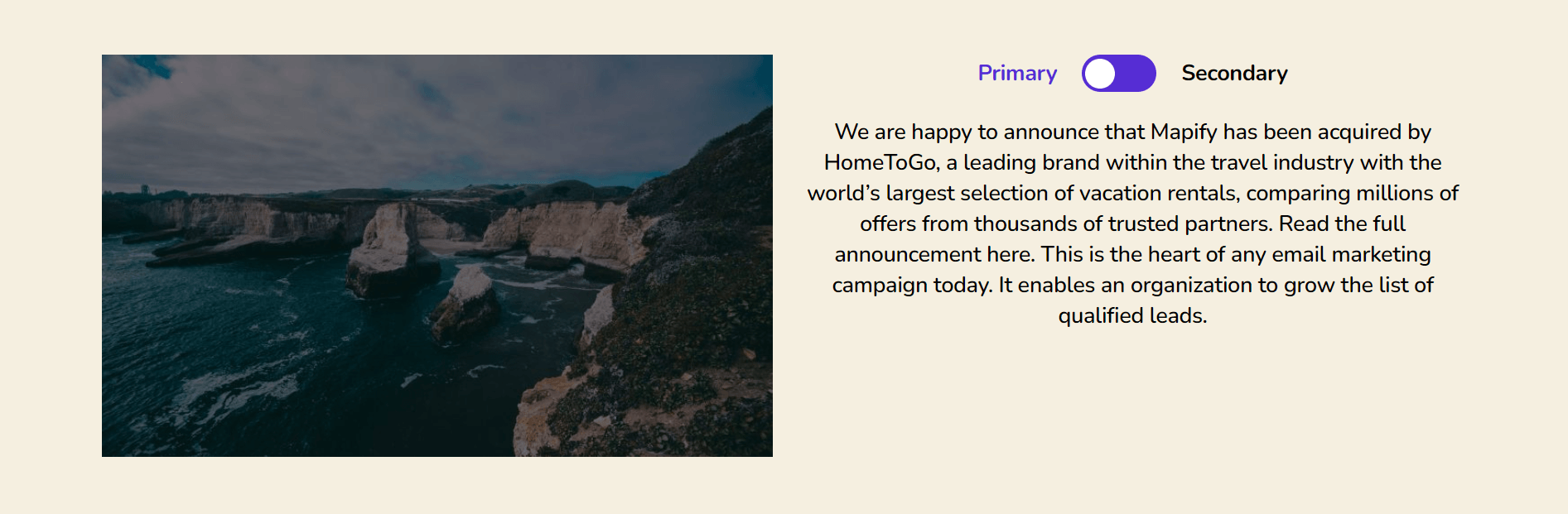
ตัวสลับเนื้อหาช่วยให้คุณเพิ่มหลายย่อหน้าในหัวข้อต่างๆ ภายในบล็อกเดียวกัน จะไม่ทำให้การออกแบบเว็บไซต์ของคุณเสียหาย นอกจากนี้ คุณสามารถเพิ่มภาพกราฟิกในส่วนนี้เพื่อทำให้การสาธิตของคุณมีชีวิตชีวา

แสดงหลายเมนู
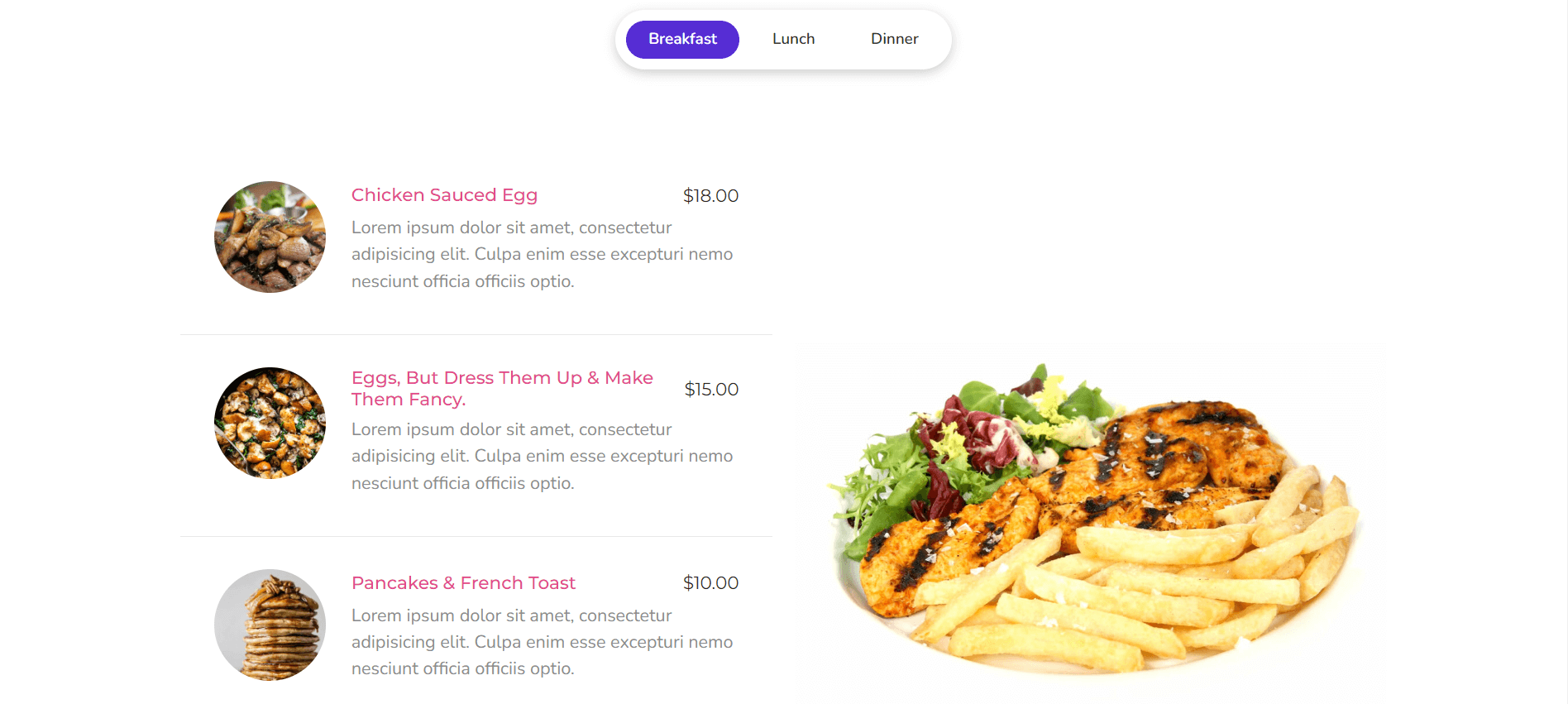
เว็บไซต์เกี่ยวกับอาหารมักจะนำเสนออาหารจานต่างๆ และสินค้าที่จัดกลุ่มไว้เพื่อเพิ่มยอดขายออนไลน์ แต่เมนูมากเกินไปทำให้หน้าเว็บยาวเกินไป ทำให้ผู้เข้าชมค้นหาข้อมูลที่ต้องการได้ยาก ตัวสลับเนื้อหาจะช่วยให้คุณแสดงเมนูหลายรายการเคียงข้างกัน

แสดงแผนราคาสำหรับแพ็คเกจแยกต่างหาก
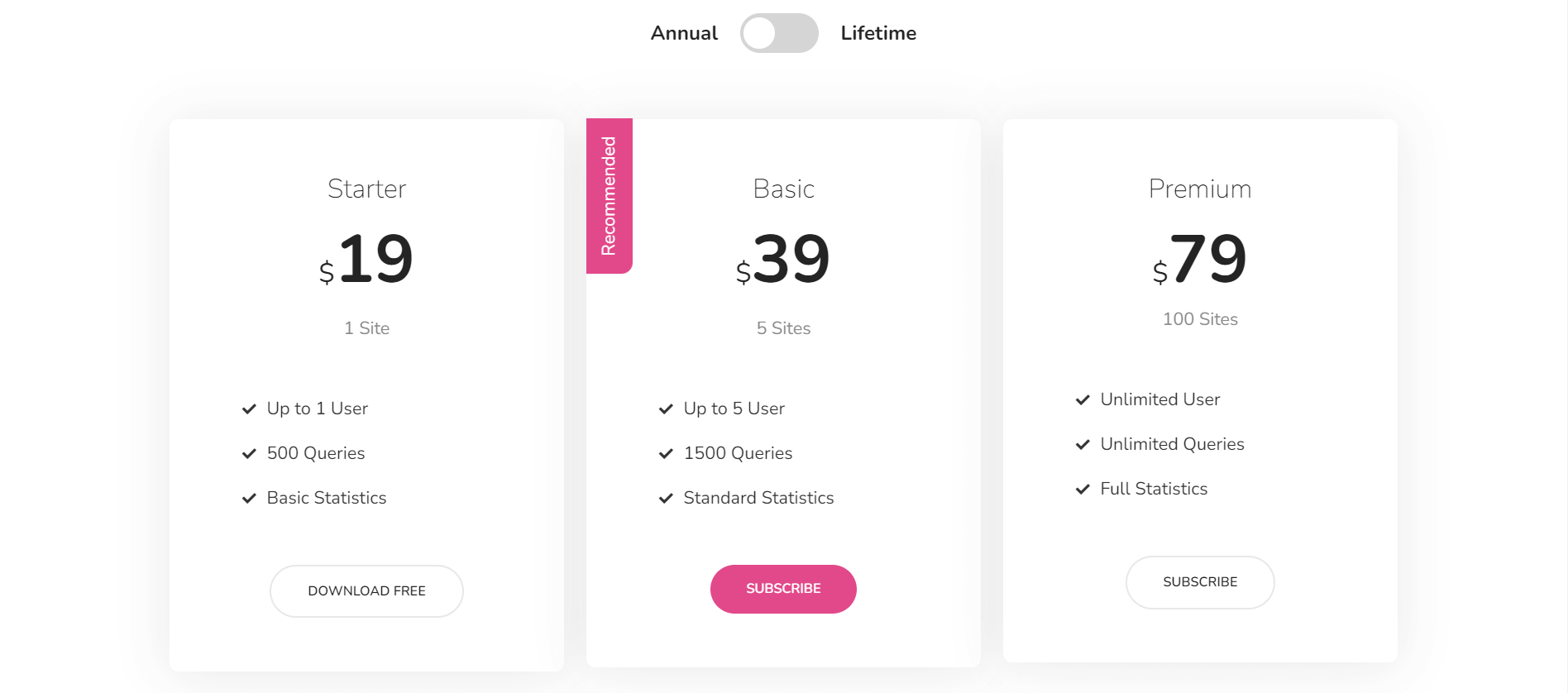
หากคุณเป็นหน่วยงานด้านไอที คุณจะมีแผนราคาแยกต่างหากสำหรับซอฟต์แวร์และบริการของคุณอย่างชัดเจน เมื่อใช้วิดเจ็ตตัวสลับเนื้อหา คุณสามารถแสดงแผนเหล่านั้นได้ในที่เดียว

แสดงคุณสมบัติฟรีและพรีเมียมในหน้าเดียว
สมมติว่าธีมและปลั๊กอินของคุณมีทั้งเวอร์ชันฟรีและเวอร์ชันพรีเมียม คุณอาจต้องการเผยแพร่บนเว็บไซต์ของคุณผ่านหลายรายการ แต่ตัวสลับเนื้อหาสามารถจัดกลุ่มไว้ในที่เดียวและประหยัดพื้นที่หน้าของคุณ คุณสามารถทำตามขั้นตอนเดียวกันเพื่อแสดงส่วนลดสำหรับผลิตภัณฑ์อีคอมเมิร์ซ

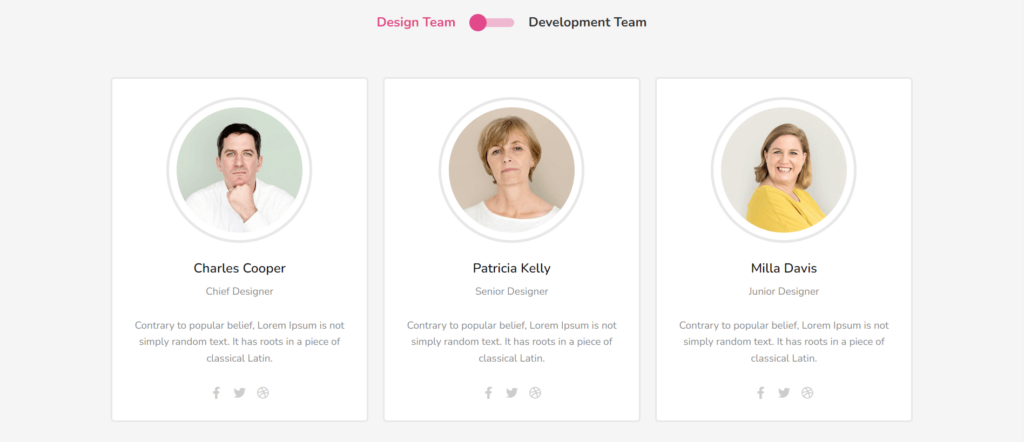
แสดงทีมที่มีความสามารถของคุณ
คุณไม่จำเป็นต้องสร้างหน้าเฉพาะเพื่อแสดงคำรับรองจากทีมของคุณอีกต่อไป หากคุณมีตัวสลับเนื้อหา คุณสามารถแสดงข้อความรับรองจำนวนมากบนข้อมูลดิบเดียวกันได้ คุณยังสามารถแสดงบทวิจารณ์ผลิตภัณฑ์อีคอมเมิร์ซของคุณได้ด้วยวิธีเดียวกัน

วิธีการตั้งค่า Happy Addons Content Switcher Widget
จะใช้เวลาเพียงไม่กี่นาทีในการตั้งค่าวิดเจ็ตตัวสลับเนื้อหาของ Happy Addons บนเว็บไซต์ของคุณ แต่มีข้อกำหนดเบื้องต้นสองประการเพื่อเริ่มการตั้งค่า
ข้อกำหนดเบื้องต้น
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
ตรวจสอบให้แน่ใจว่าได้ติดตั้งปลั๊กอินเหล่านี้บนเว็บไซต์ของคุณแล้ว หากทุกอย่างเรียบร้อย ให้ตรวจสอบกระบวนการที่อธิบายไว้ด้านล่าง
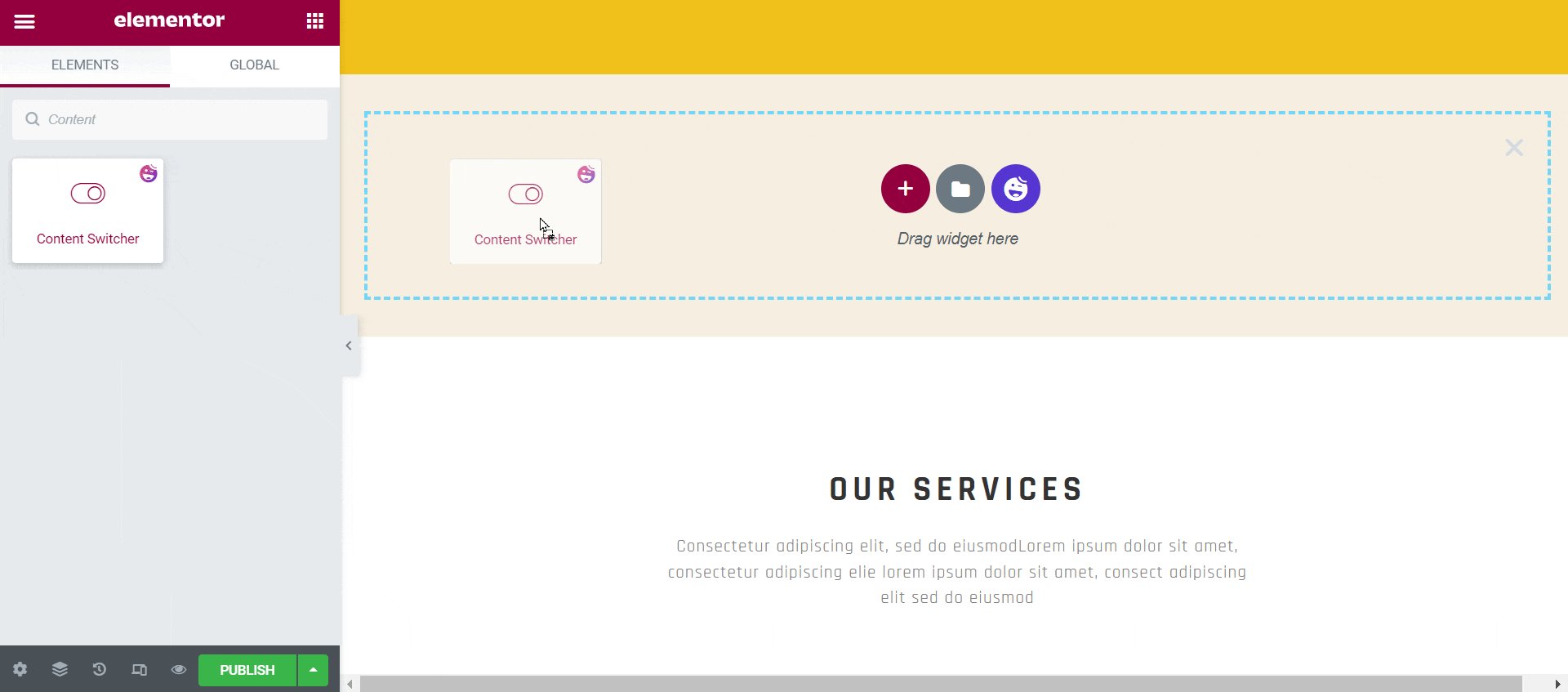
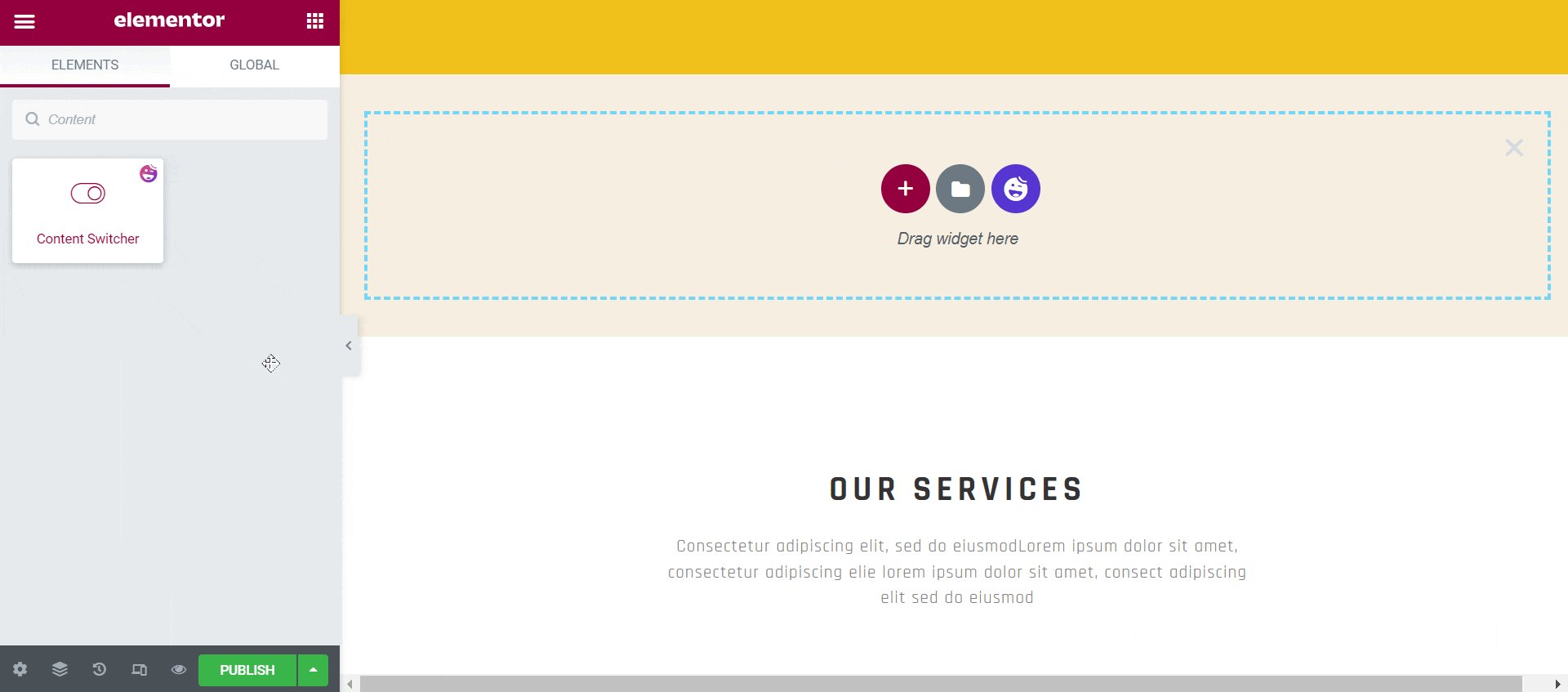
ขั้นตอนที่ 01: ลากและวางวิดเจ็ตตัวสลับเนื้อหา
พิมพ์ตัวสลับเนื้อหาบนแถบค้นหา Elementor มันจะแสดงวิดเจ็ตตัวสลับเนื้อหา ลากและวางในพื้นที่ที่เลือก

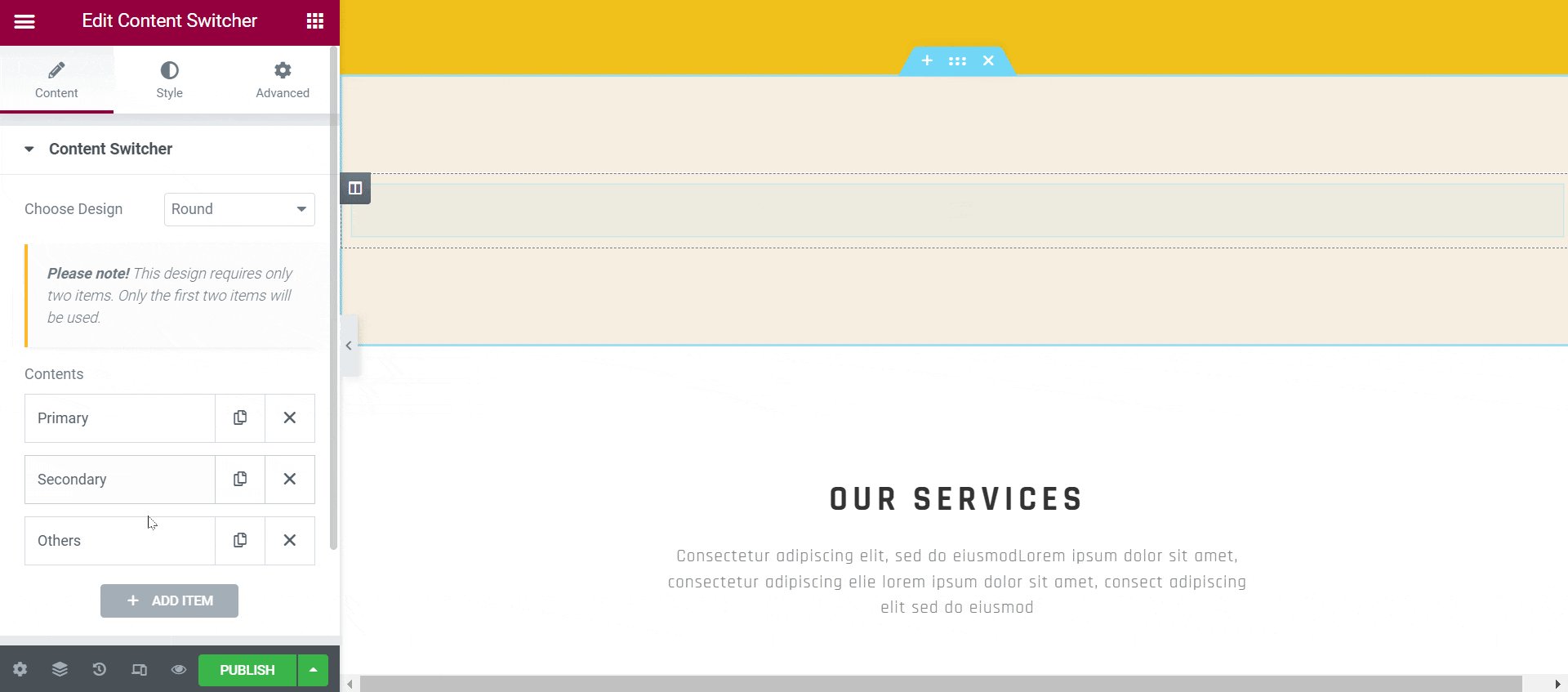
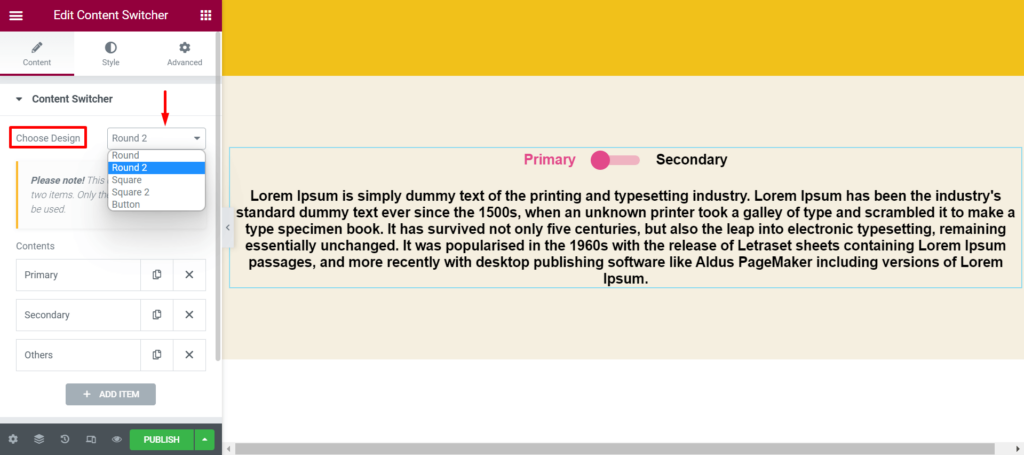
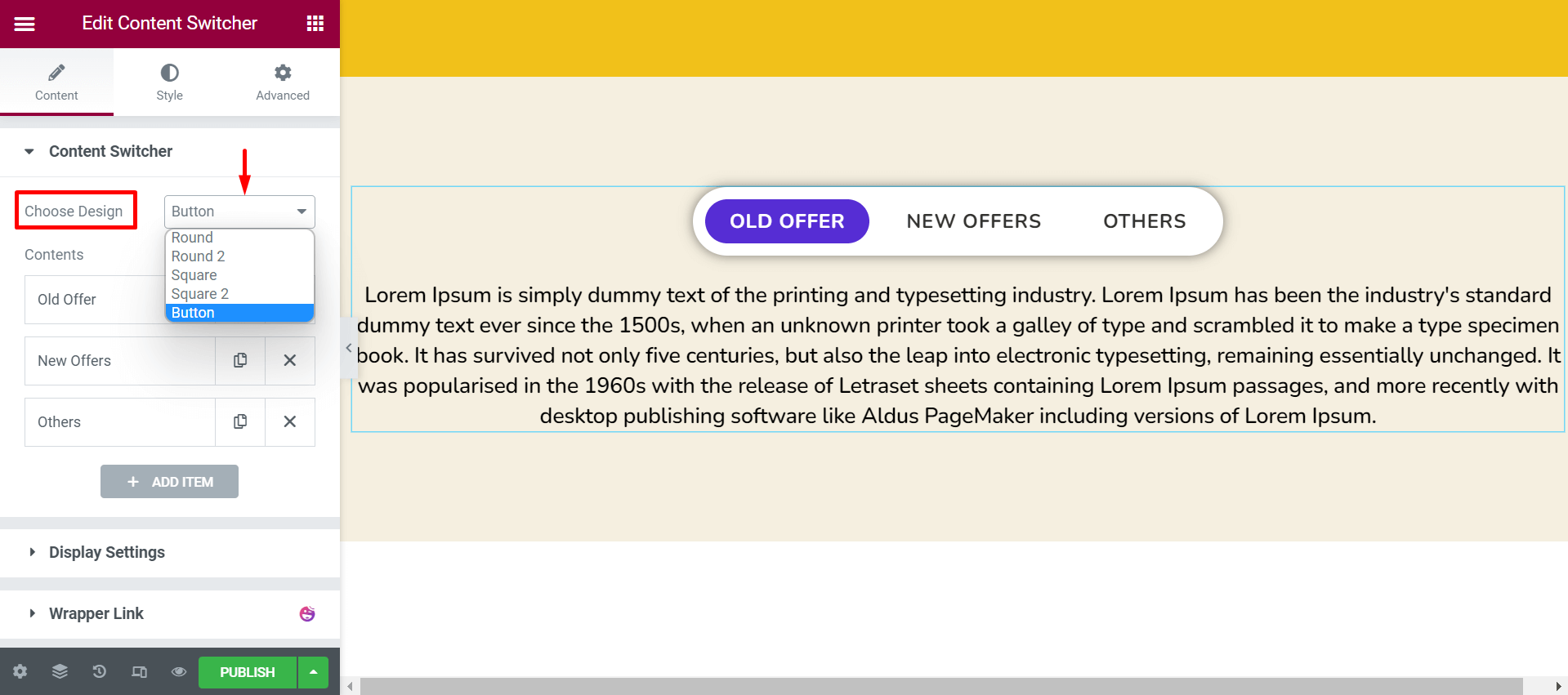
เมื่อคุณเพิ่มวิดเจ็ตนี้ลงในพื้นที่ที่คุณเลือก ตัวสลับเนื้อหาจะถูกใช้โดยอัตโนมัติทางด้านซ้าย คุณจะเห็นตัว เลือก เลือกการออกแบบ ที่นั่น มีห้าการออกแบบสำหรับไอคอนสลับของคุณ เลือกอันที่คุณชอบ

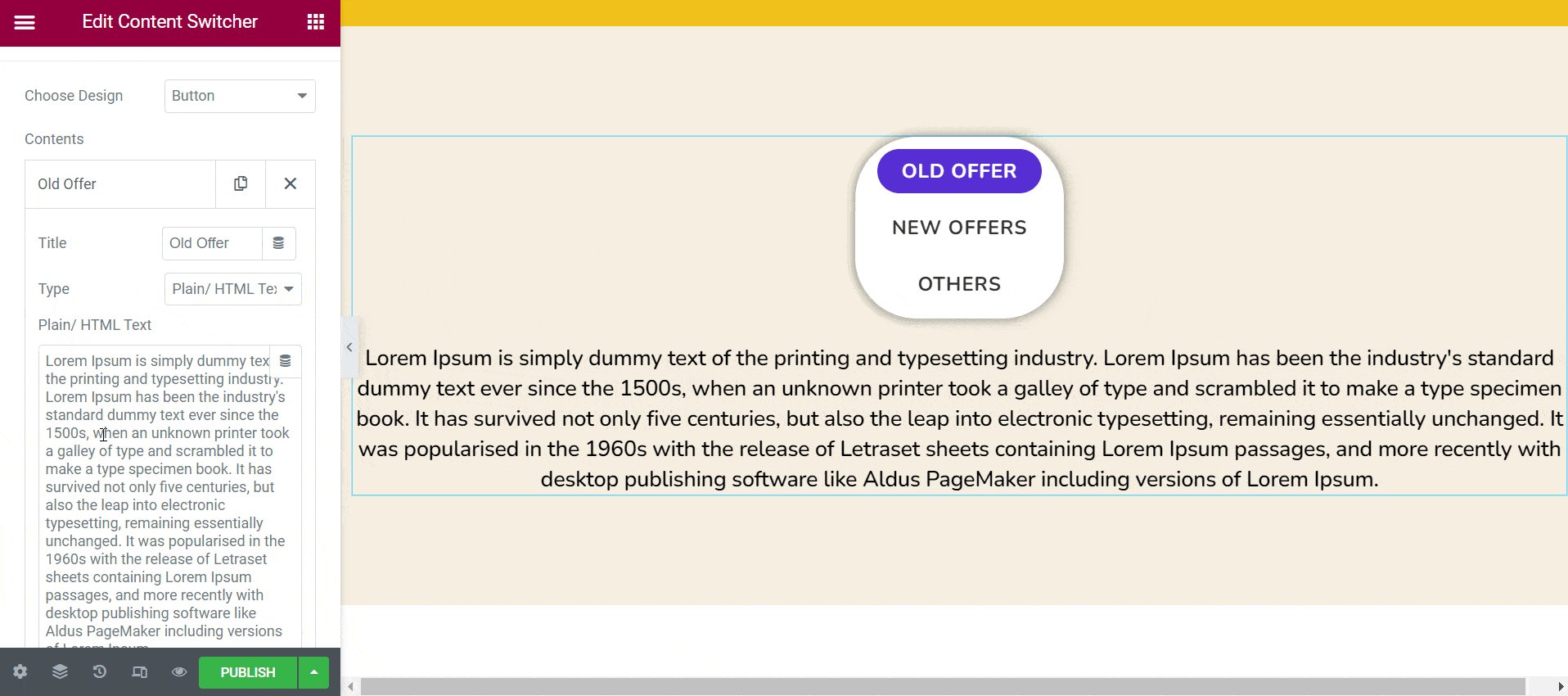
ขั้นตอนที่ 02: ปรับแต่งรายการเนื้อหา
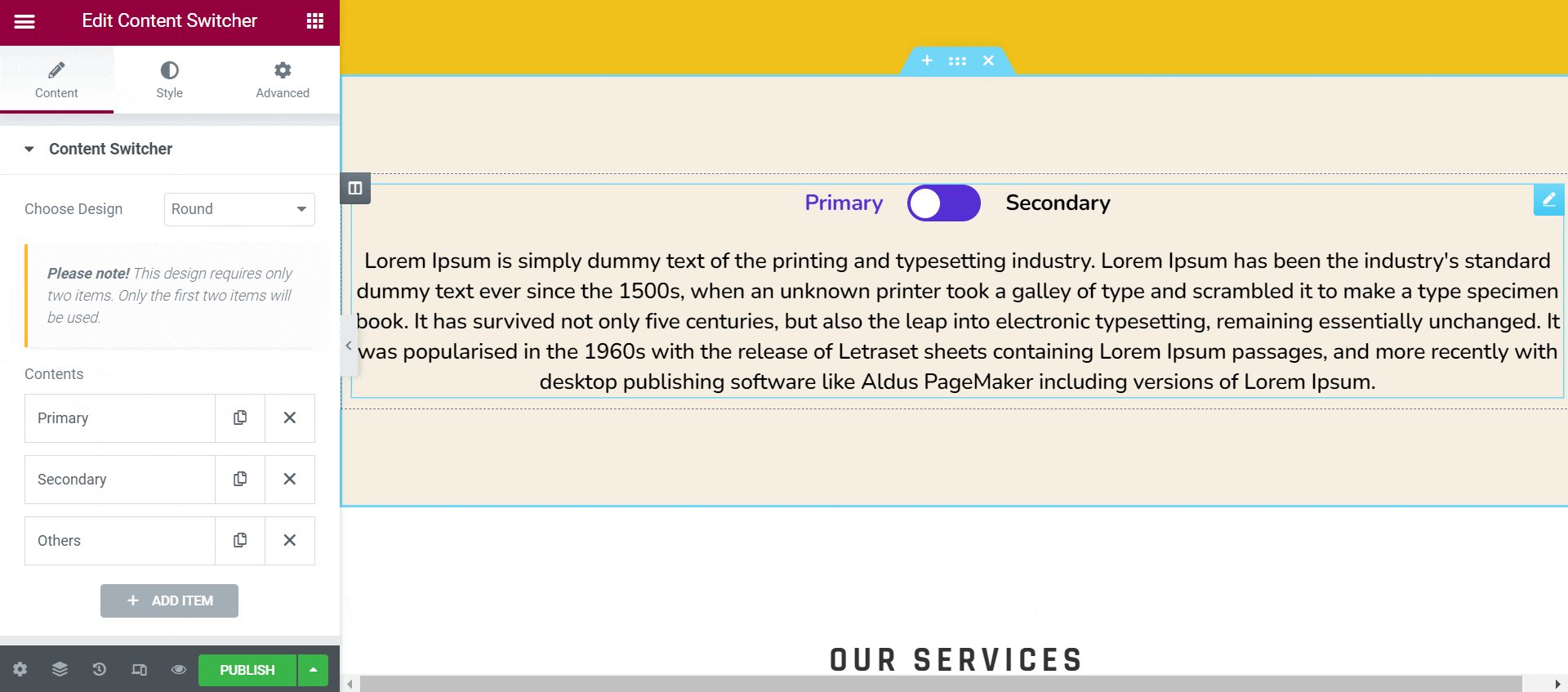
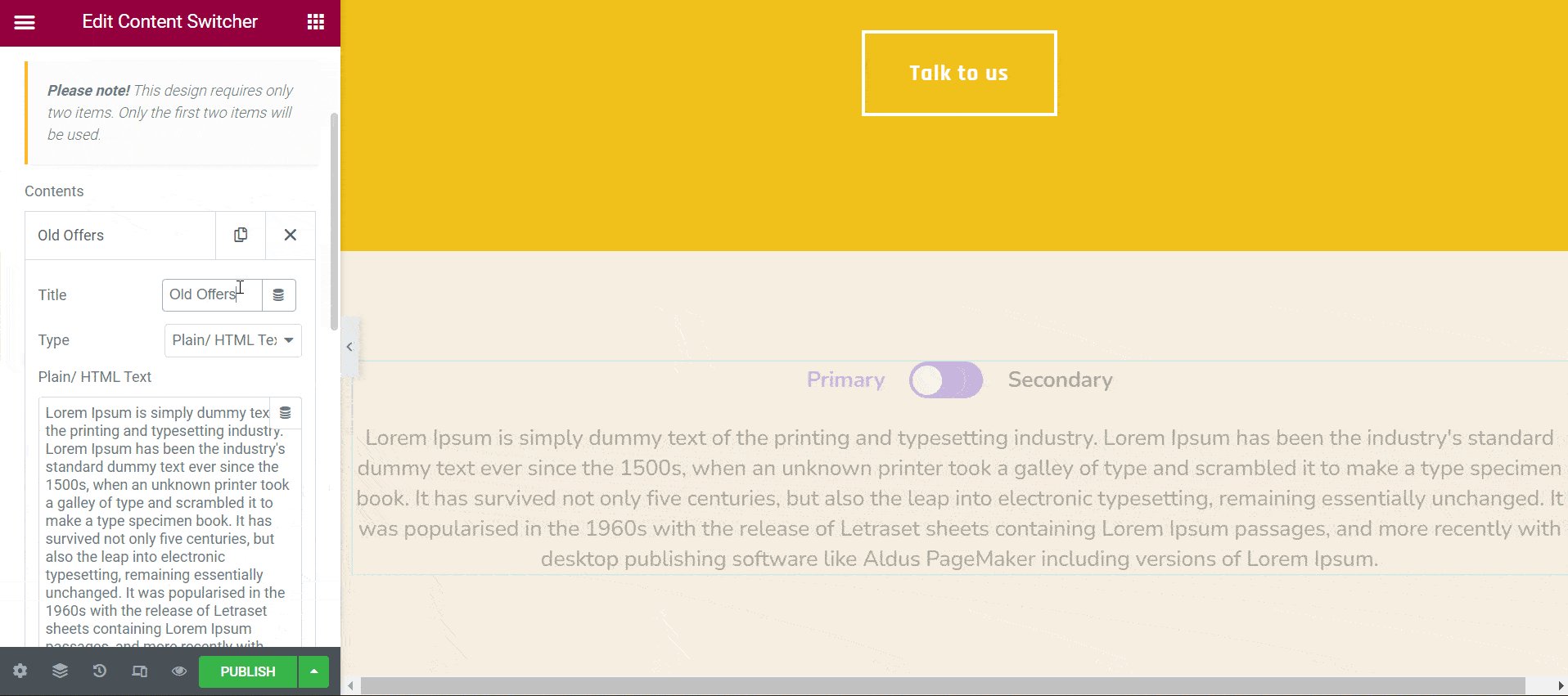
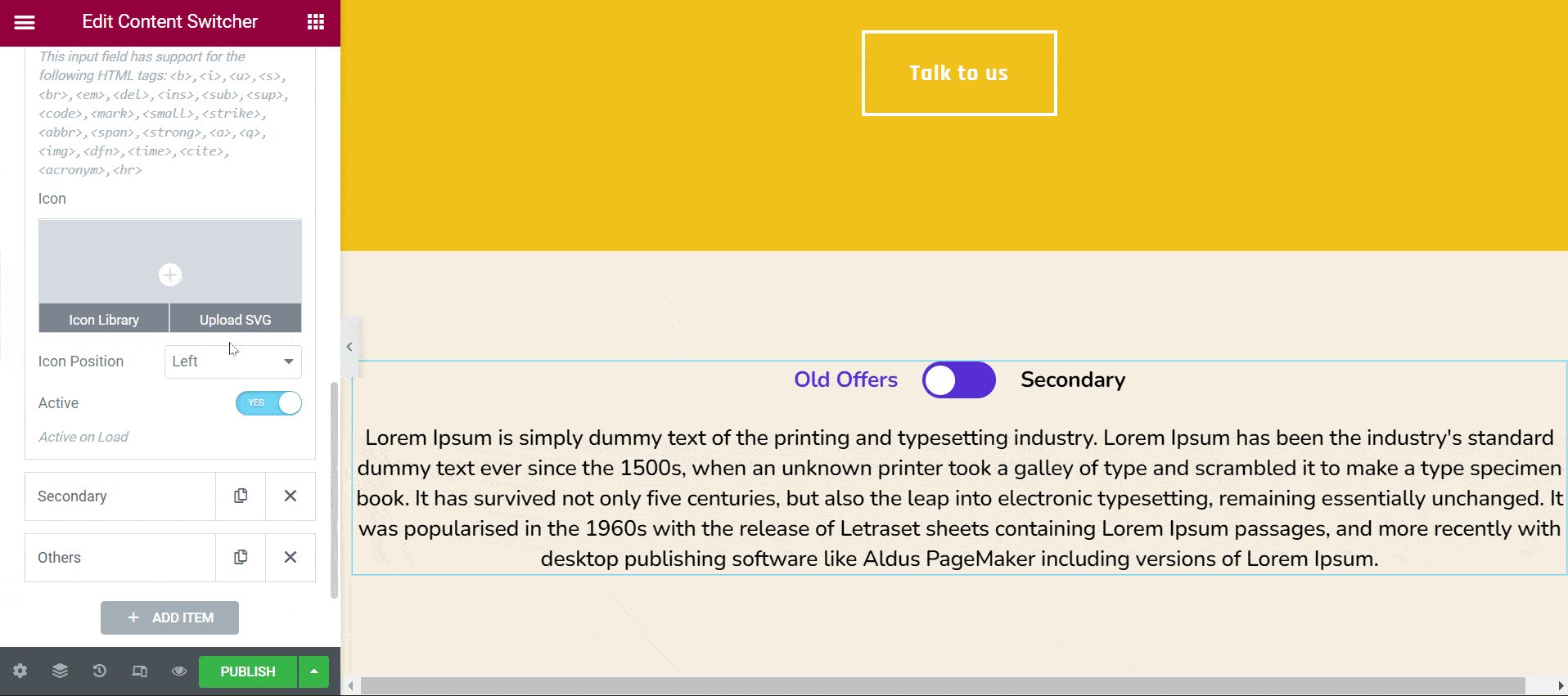
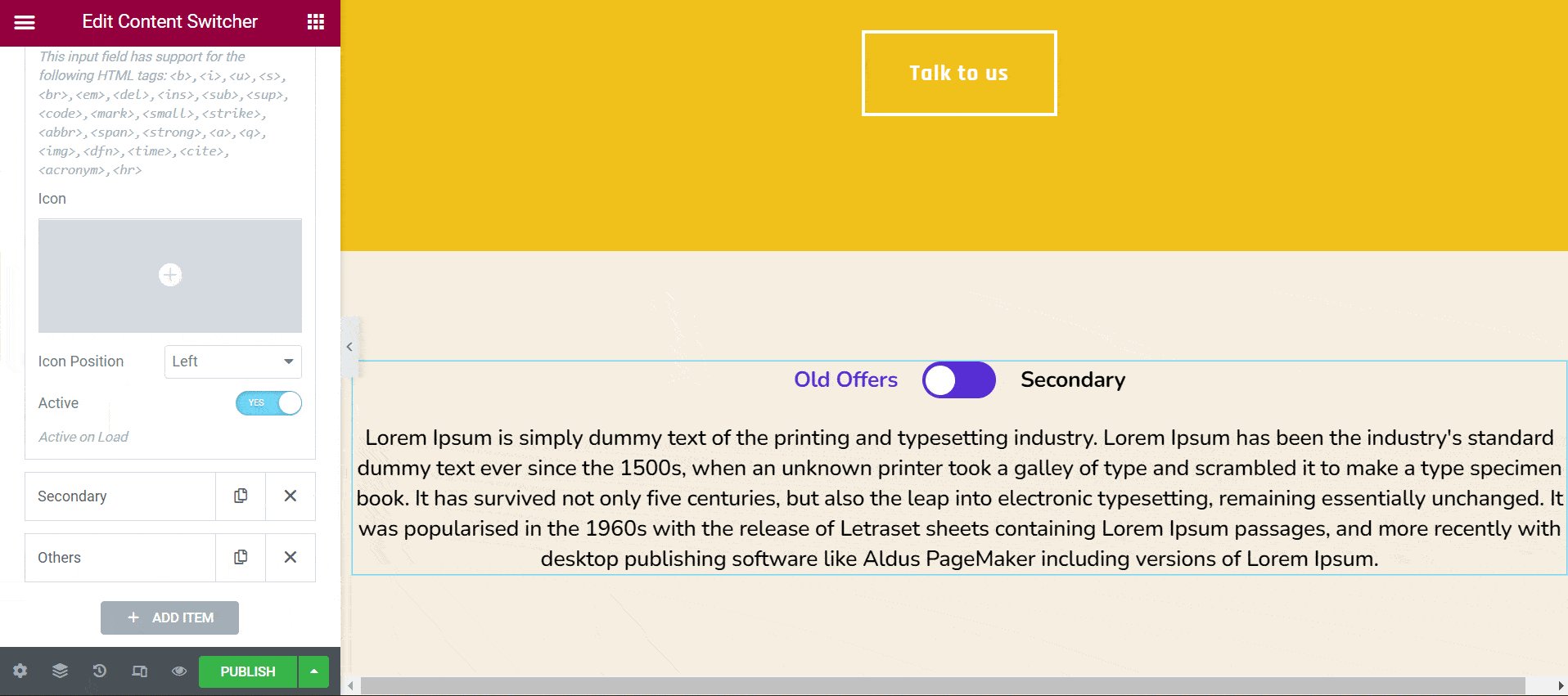
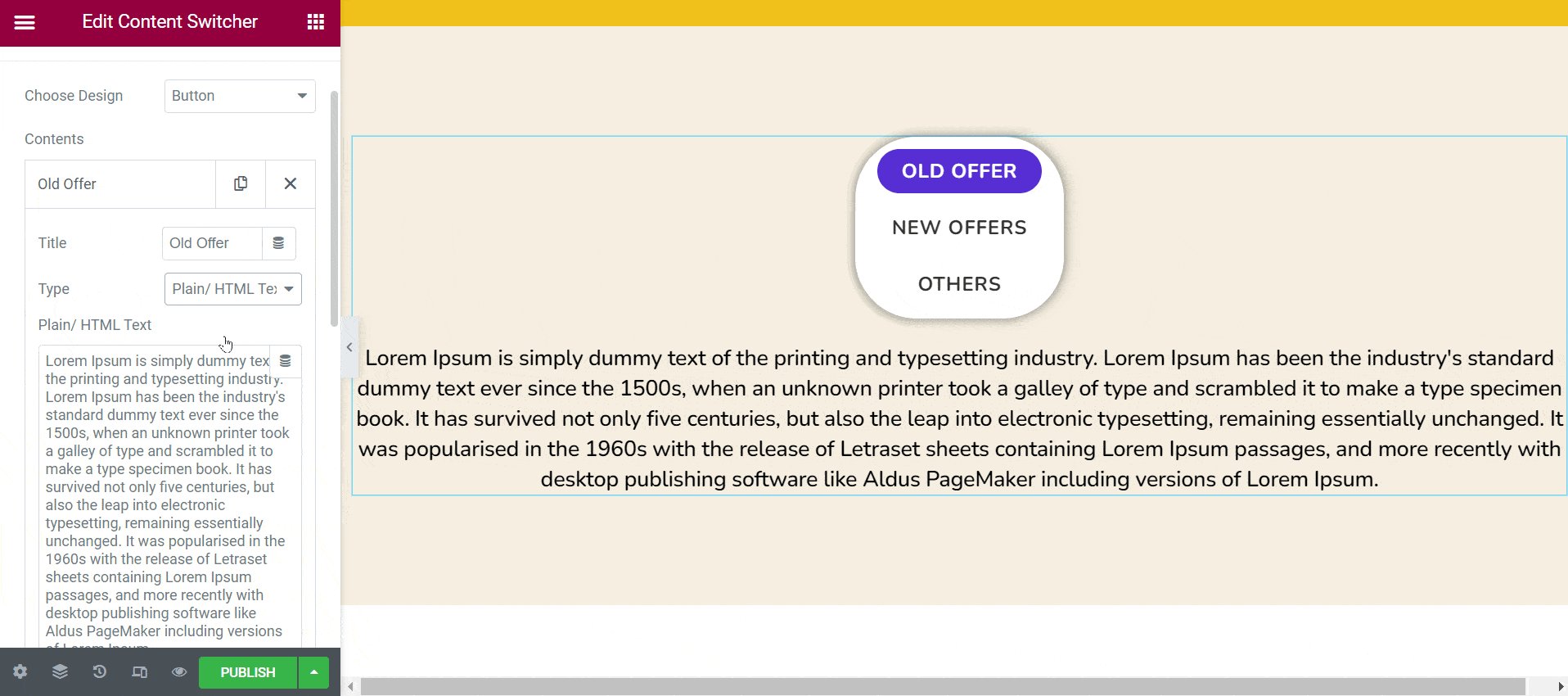
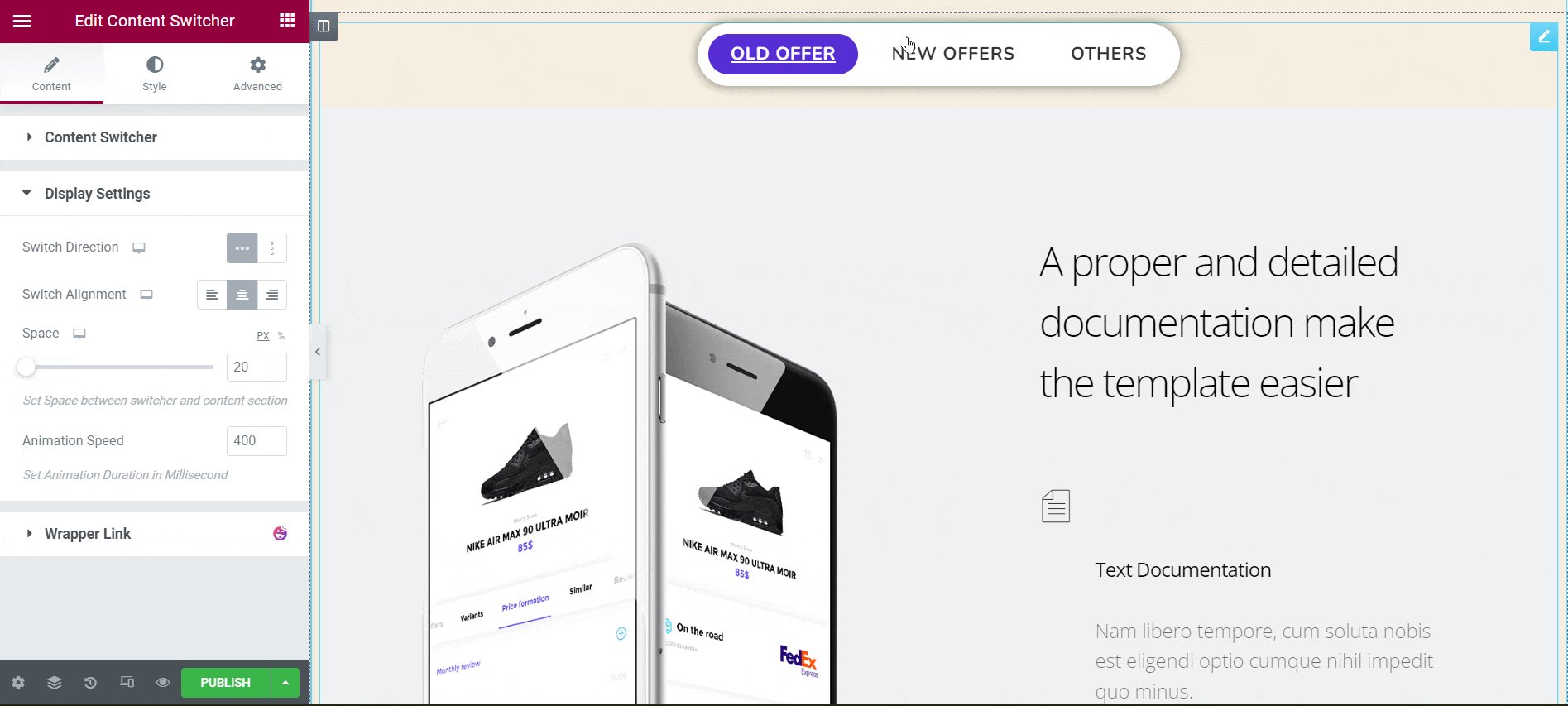
จากตัวเลือก เนื้อหา คุณสามารถแก้ไขชื่อ เลือกประเภทเนื้อหา เปลี่ยนไอคอน ย้ายตำแหน่ง และเปิดใช้งานได้ GIF ต่อไปนี้แสดงวิธีการทำทั้งหมดเหล่านี้

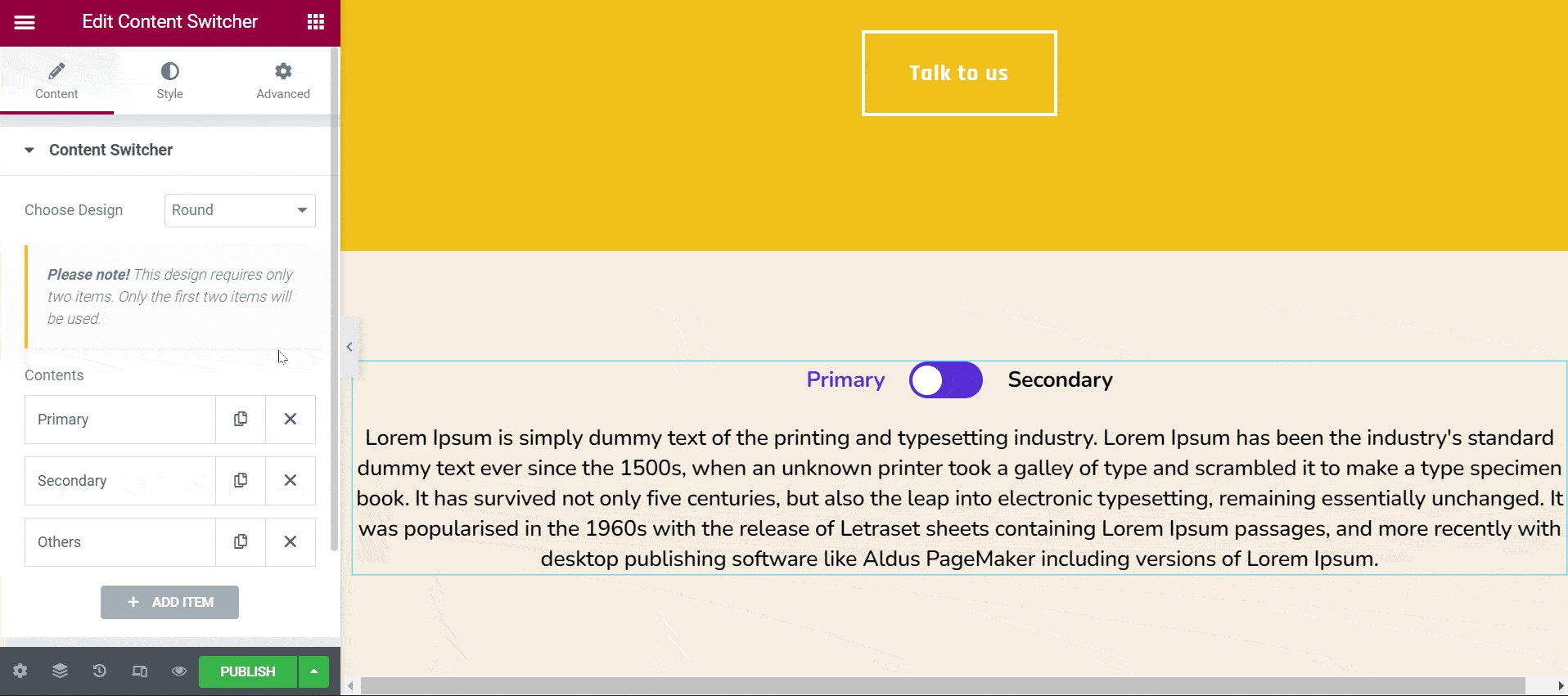
ในทำนองเดียวกันสามารถแก้ไขส่วนเนื้อหาที่สองได้ คุณสามารถเพิ่มจำนวนส่วนเนื้อหาในตัวสลับเนื้อหาของคุณ ในการทำเช่นนั้น คุณต้องเลือกการออกแบบปุ่ม คุณจะเห็นส่วนใหม่ถูกเพิ่มโดยอัตโนมัติด้วยไอคอนสลับที่ตั้งชื่อว่าส่วนอื่นๆ


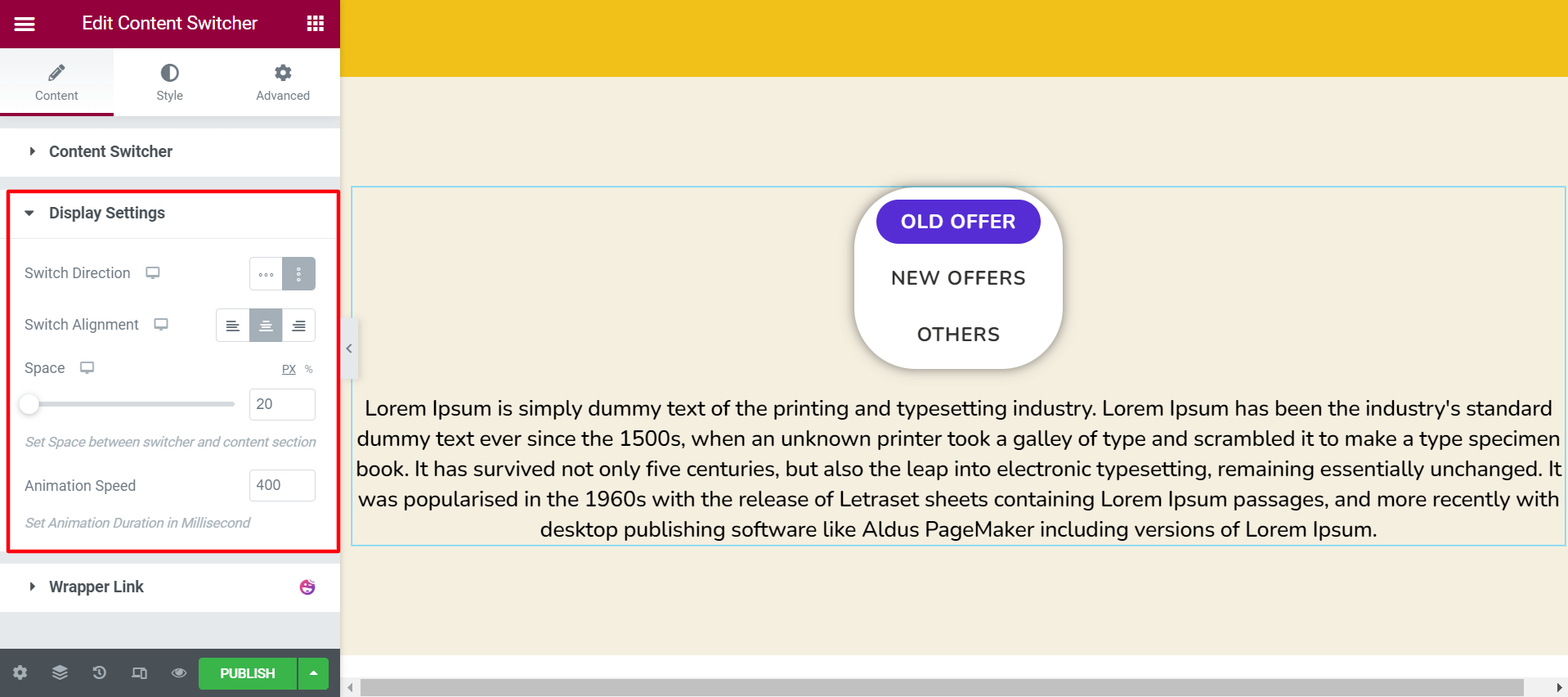
ขั้นตอนที่ 03: กำหนดการตั้งค่าการแสดงผล
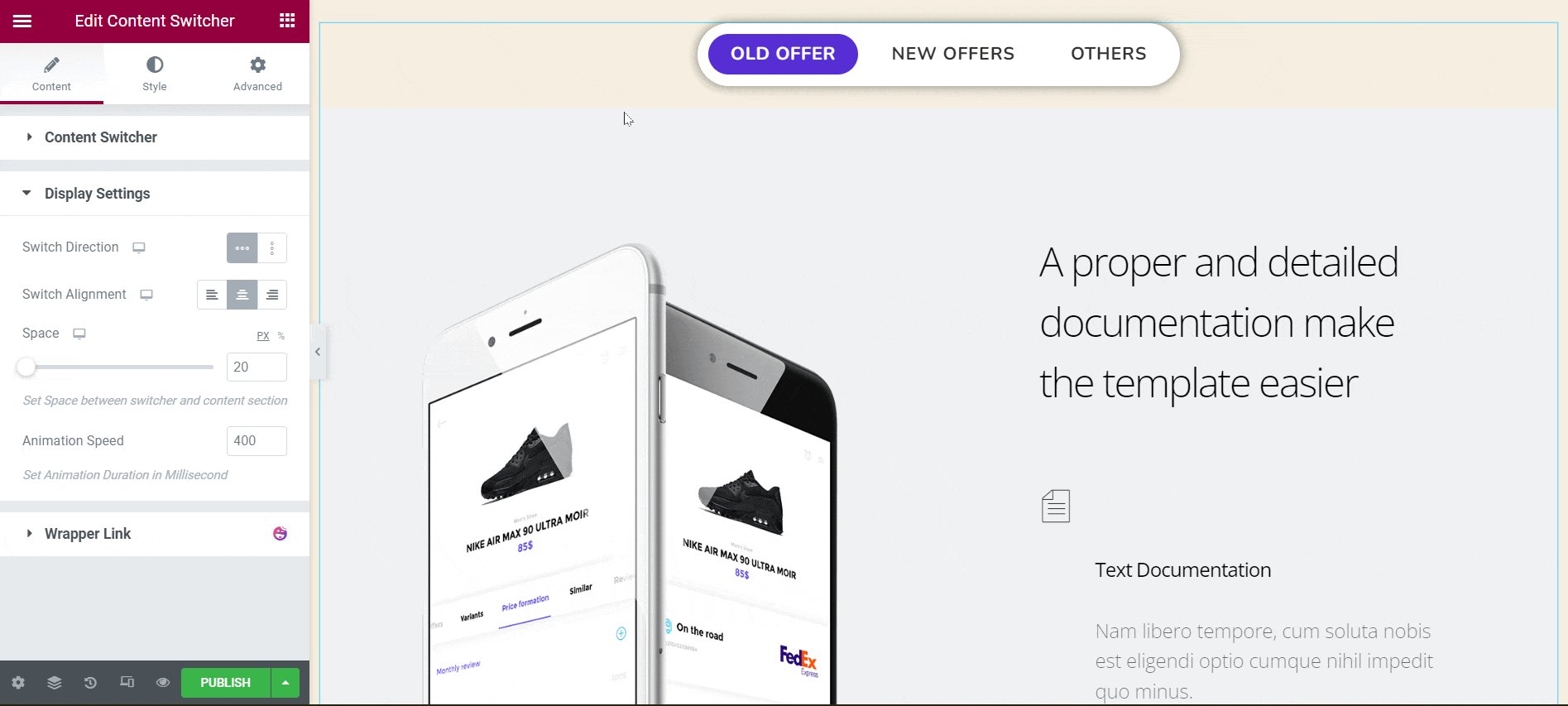
ถัดจากตัวสลับเนื้อหา คุณจะได้รับตัวเลือกการตั้งค่าการแสดงผล คุณสามารถเปลี่ยนทิศทางของการนำเสนอเนื้อหา การจัดตำแหน่ง ช่องว่าง และ ความเร็วของภาพเคลื่อนไหว ลองดูที่ภาพด้านล่าง เราได้เปิดใช้งานทิศทางแนวตั้งสำหรับการสลับเนื้อหา

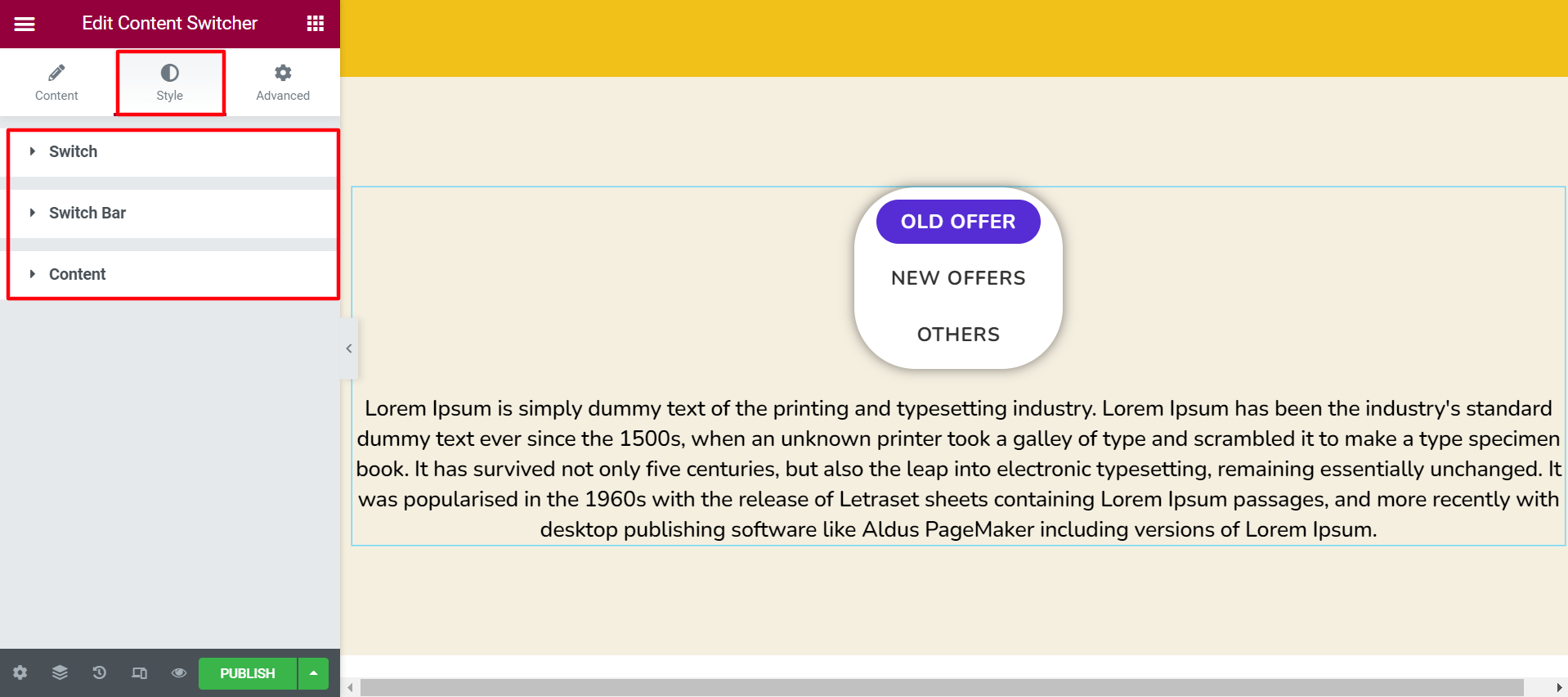
ขั้นตอนที่ 04: ปรับแต่งตัวเลือกสไตล์
มาที่ส่วนสไตล์ คุณจะได้รับอีกสามตัวเลือก คุณสามารถเปลี่ยนรูป แบบตัวอักษร สีของหัวเรื่อง สีไอคอน สีพื้นหลัง ช่องว่างภายในส่วน และรูป แบบตัวอักษรของเนื้อหา ทำการเปลี่ยนแปลงตามที่คุณต้องการ

ดังนั้น คุณสามารถตั้งค่าวิดเจ็ตตัวสลับเนื้อหาและนำเสนอเนื้อหาสำหรับผู้เยี่ยมชม
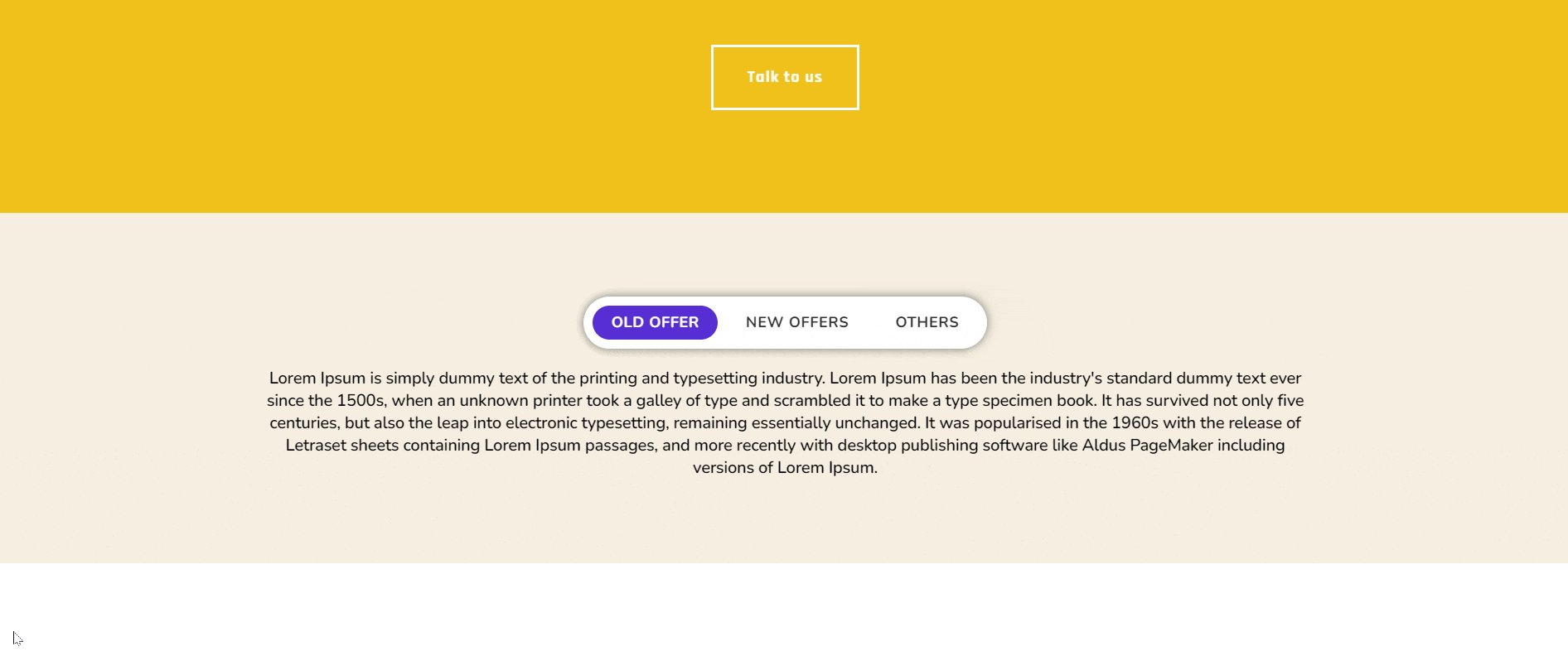
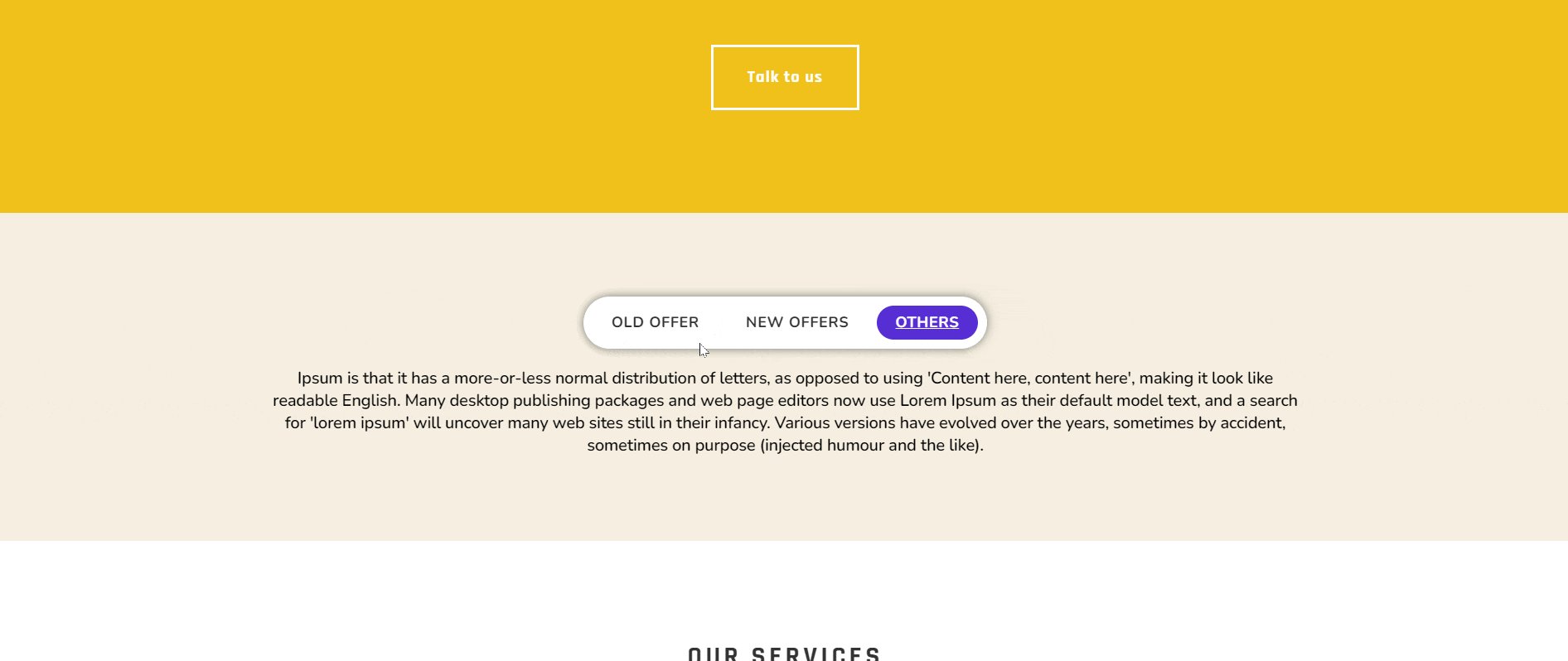
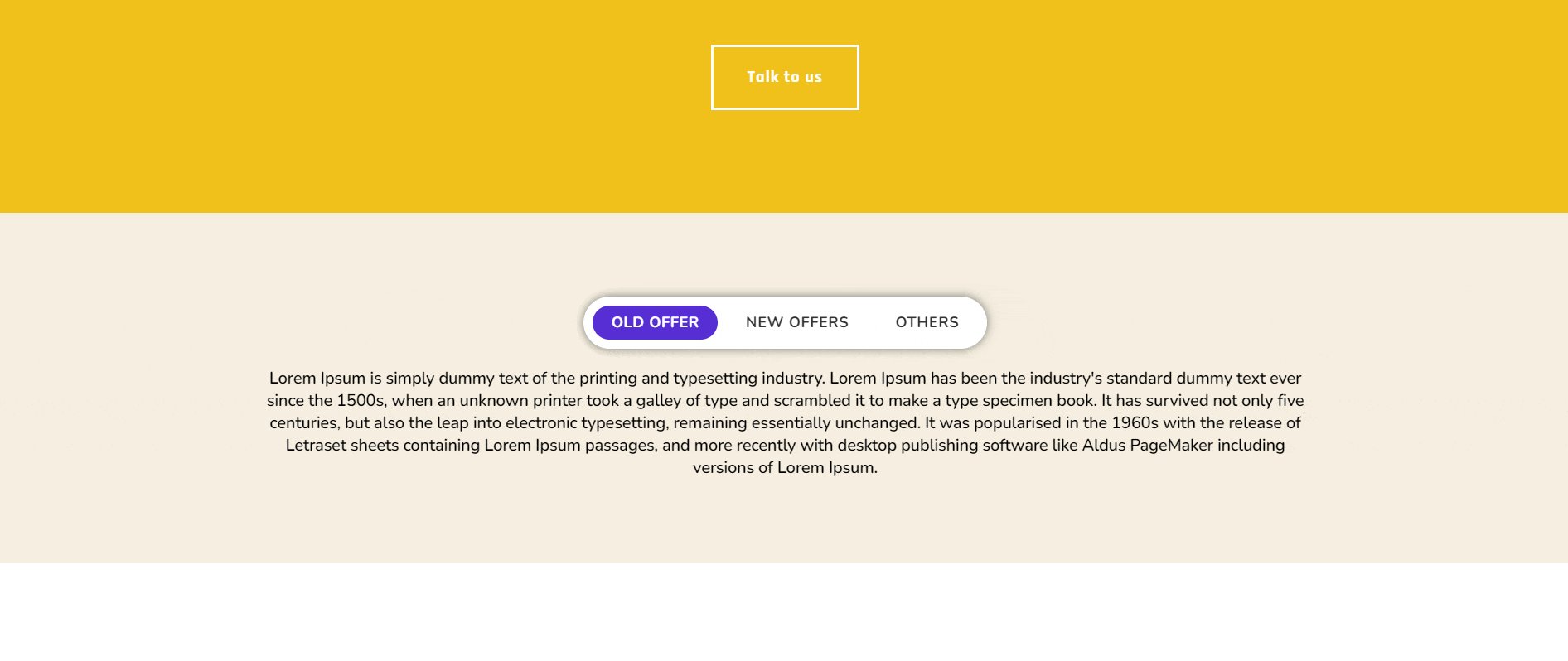
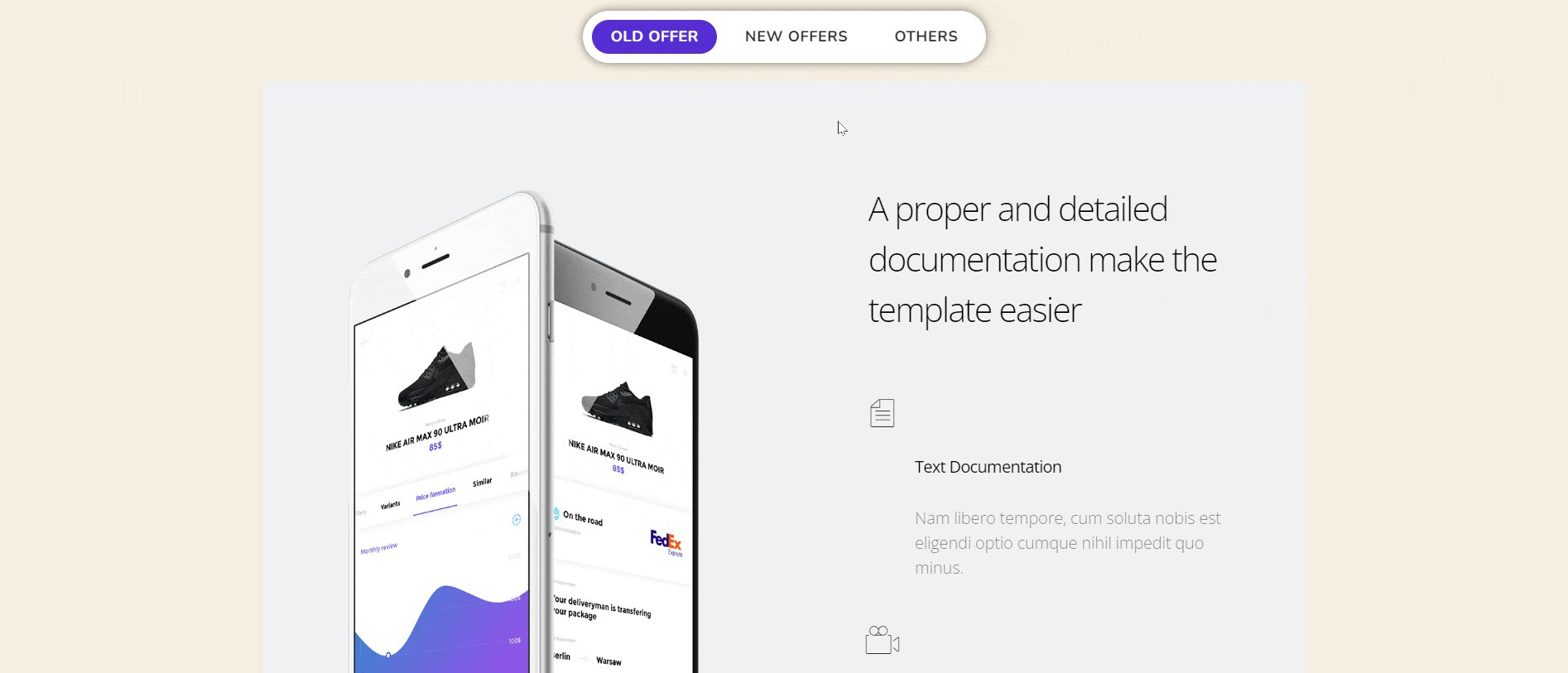
ดูตัวอย่างสุดท้าย
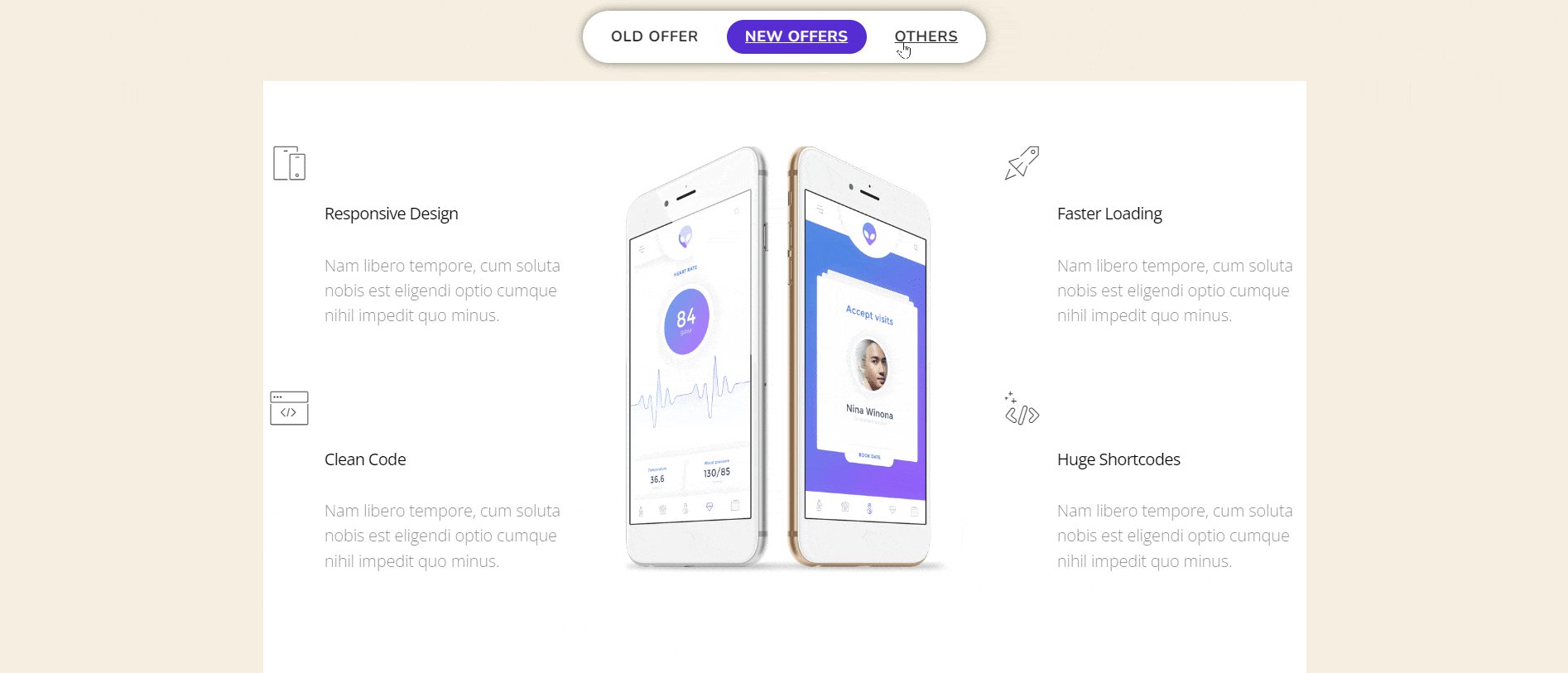
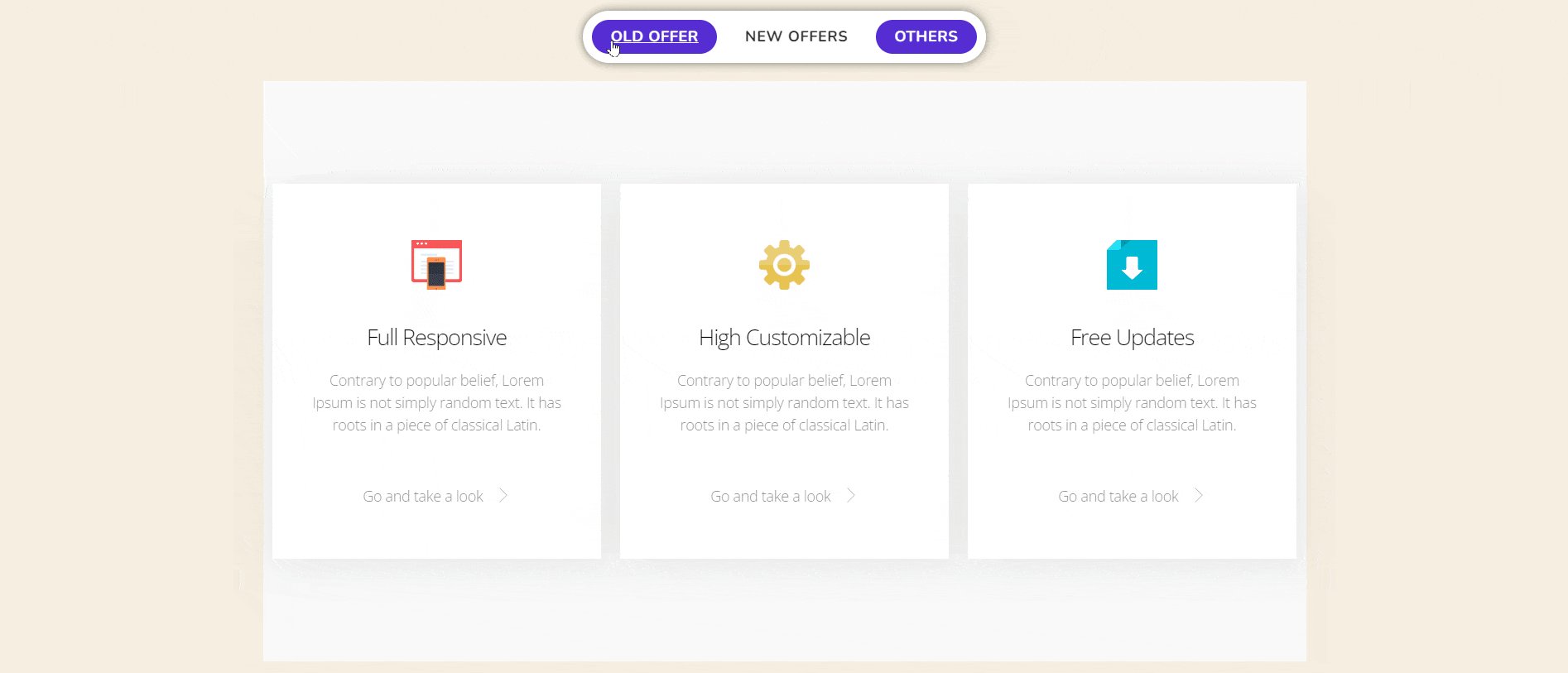
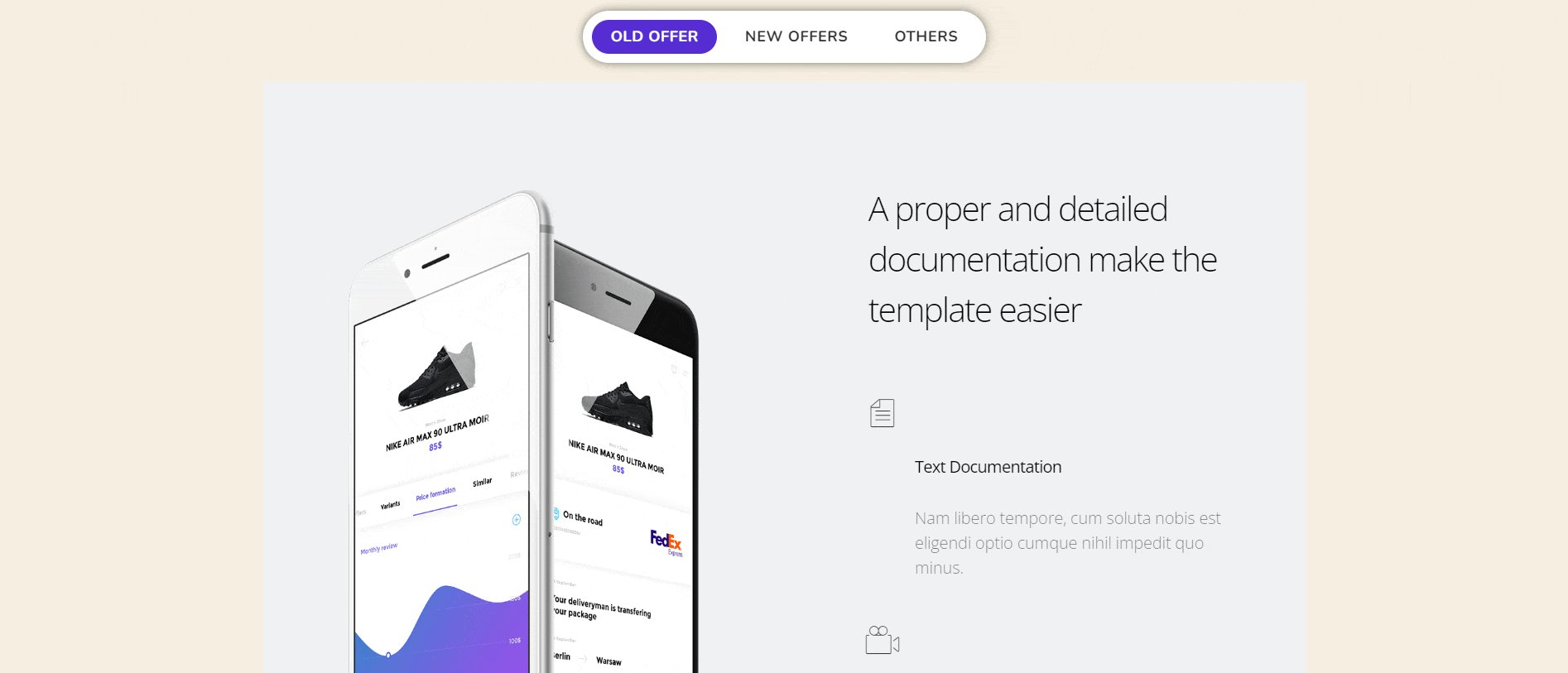
นี่คือผลลัพธ์ที่คุณจะได้รับจากตัวเลือกส่วนหน้าหรือหน้าตัวอย่าง

คุณสามารถตรวจสอบเอกสารโดยละเอียดเกี่ยวกับวิดเจ็ต Content Switcher ของ Happy Addons เพื่อทราบข้อมูลเพิ่มเติม
คะแนนโบนัส: วิธีเพิ่มเทมเพลตที่บันทึกไว้เป็นเนื้อหาด้วยวิดเจ็ตตัวสลับเนื้อหา
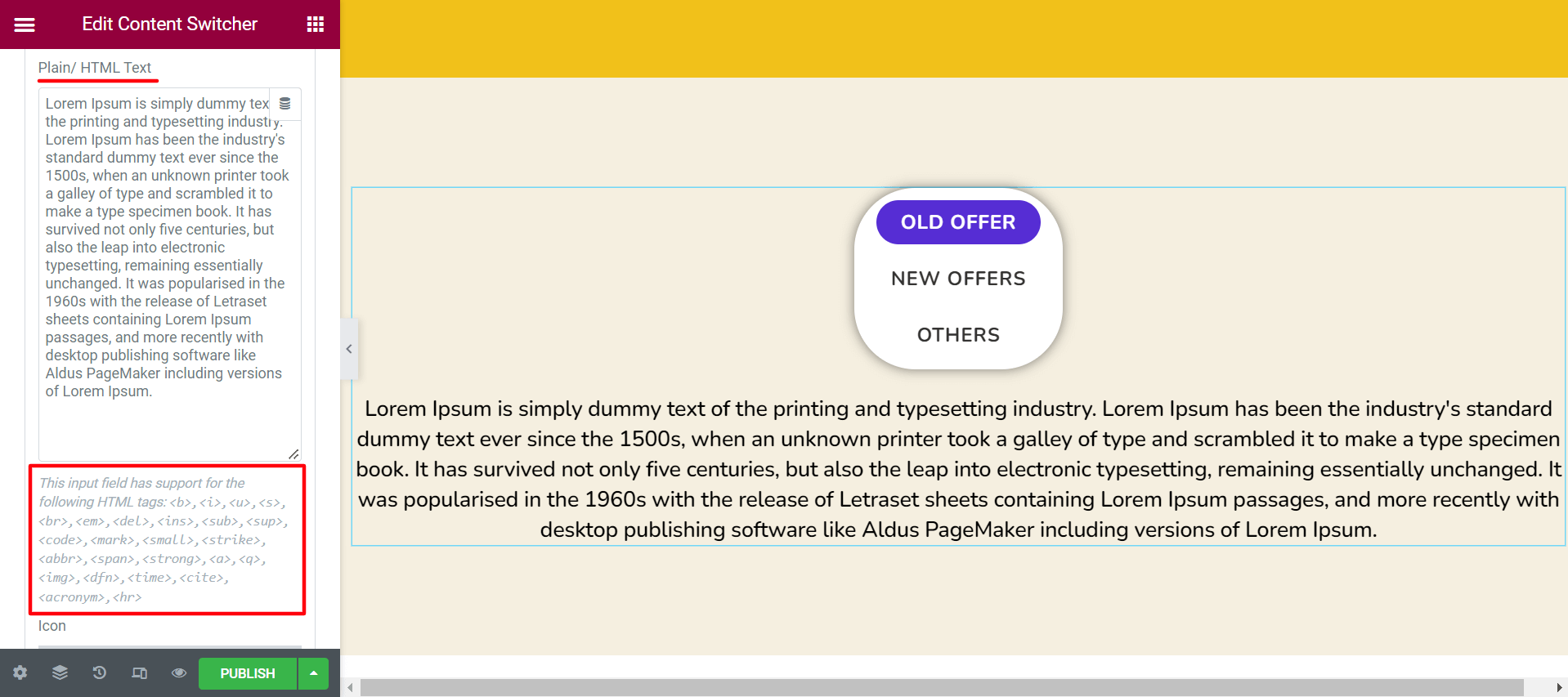
คุณสามารถใช้ตัวเลือกข้อความธรรมดา/HTML เพื่อเพิ่มการออกแบบเนื้อหาแบบกำหนดเองของคุณด้วย HTML แบบดิบ แต่คุณต้องระวังให้มากในขณะที่วางโค้ด ไม่เช่นนั้นการออกแบบเพจของคุณอาจเสียหายหรือคุณจะประสบปัญหาในการตอบสนอง

คุณสามารถใช้เทมเพลตที่บันทึกไว้ได้จาก แดชบอร์ด > เทมเพลต > บันทึกเทมเพลต คุณยังสามารถลองใช้เทมเพลต Happy Addons ฟรีเพื่อแทรกเนื้อหาที่กำหนดเองลงในตัวสลับได้ทันที จะช่วยประหยัดเวลาและแรงงานของคุณ คุณต้องบันทึกเทมเพลตที่เหมาะสมเป็นเทมเพลตบันทึกของคุณก่อน
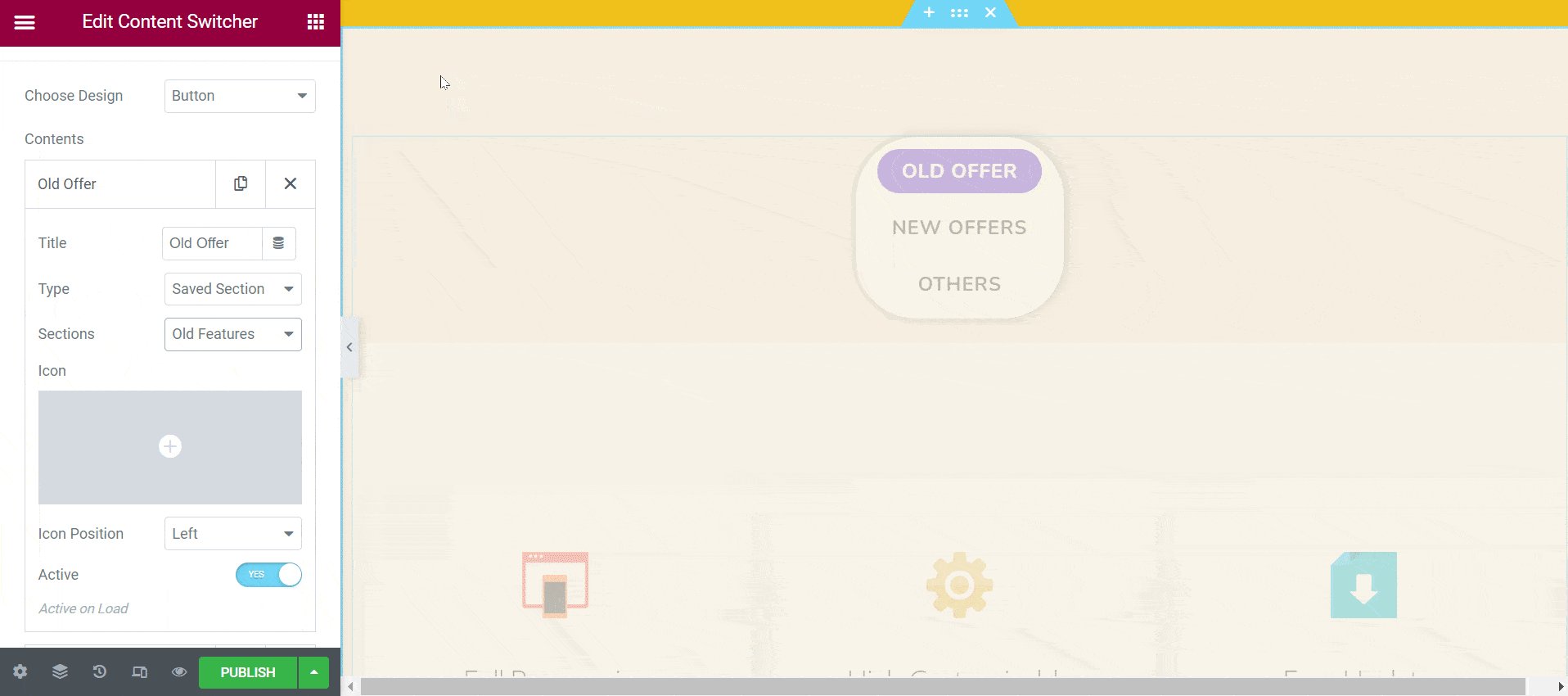
จากนั้นไปที่ เนื้อหา > ประเภท > ส่วนที่บันทึกไว้ จากนั้นเลือกเทมเพลตที่คุณต้องการจาก ส่วน

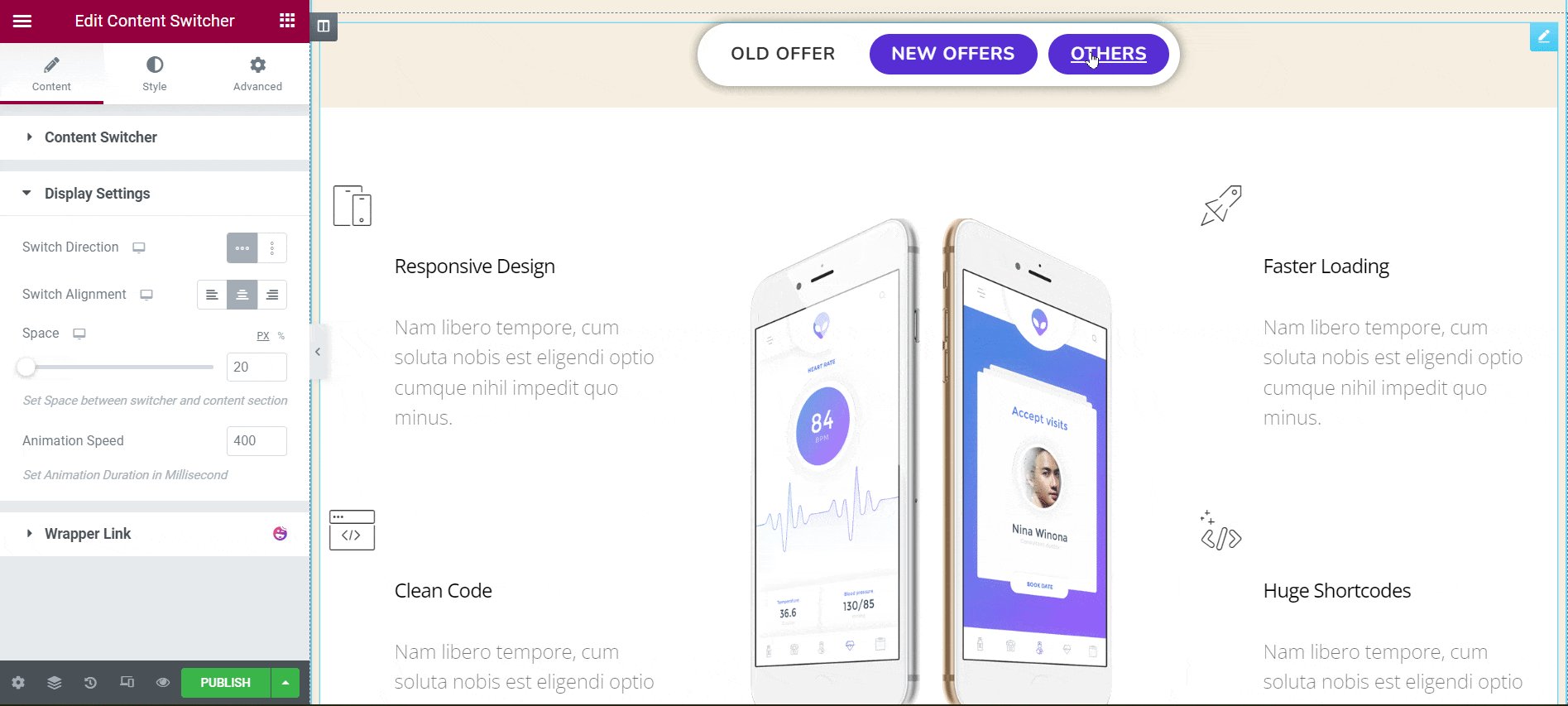
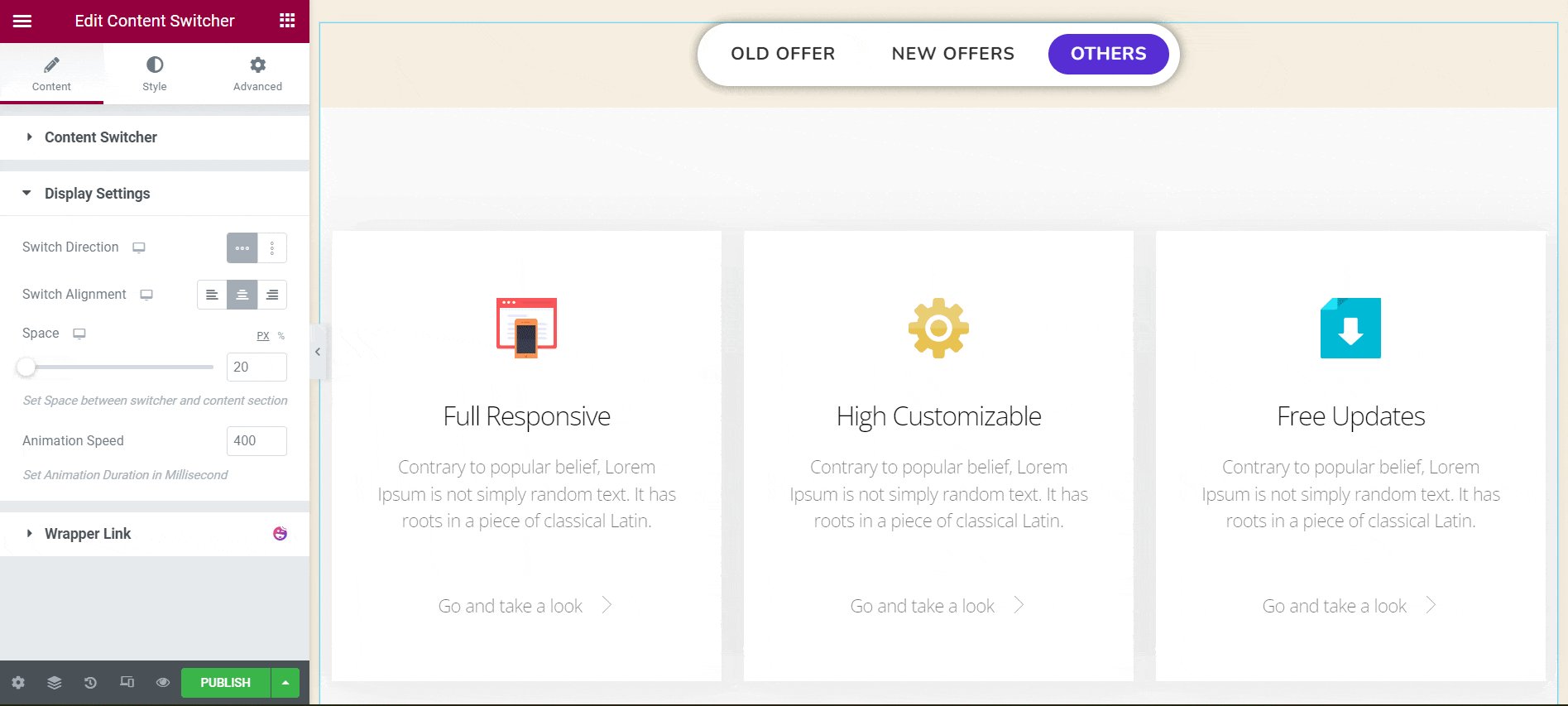
ในทำนองเดียวกัน เพิ่มเทมเพลตในส่วนเนื้อหาอื่นๆ ของคุณ เราได้เปิดใช้งานทิศทางแนวนอนของตัวสลับเนื้อหา จากนั้นจึงเพิ่มเทมเพลตใหม่ให้กับตัวเลือกอื่นๆ

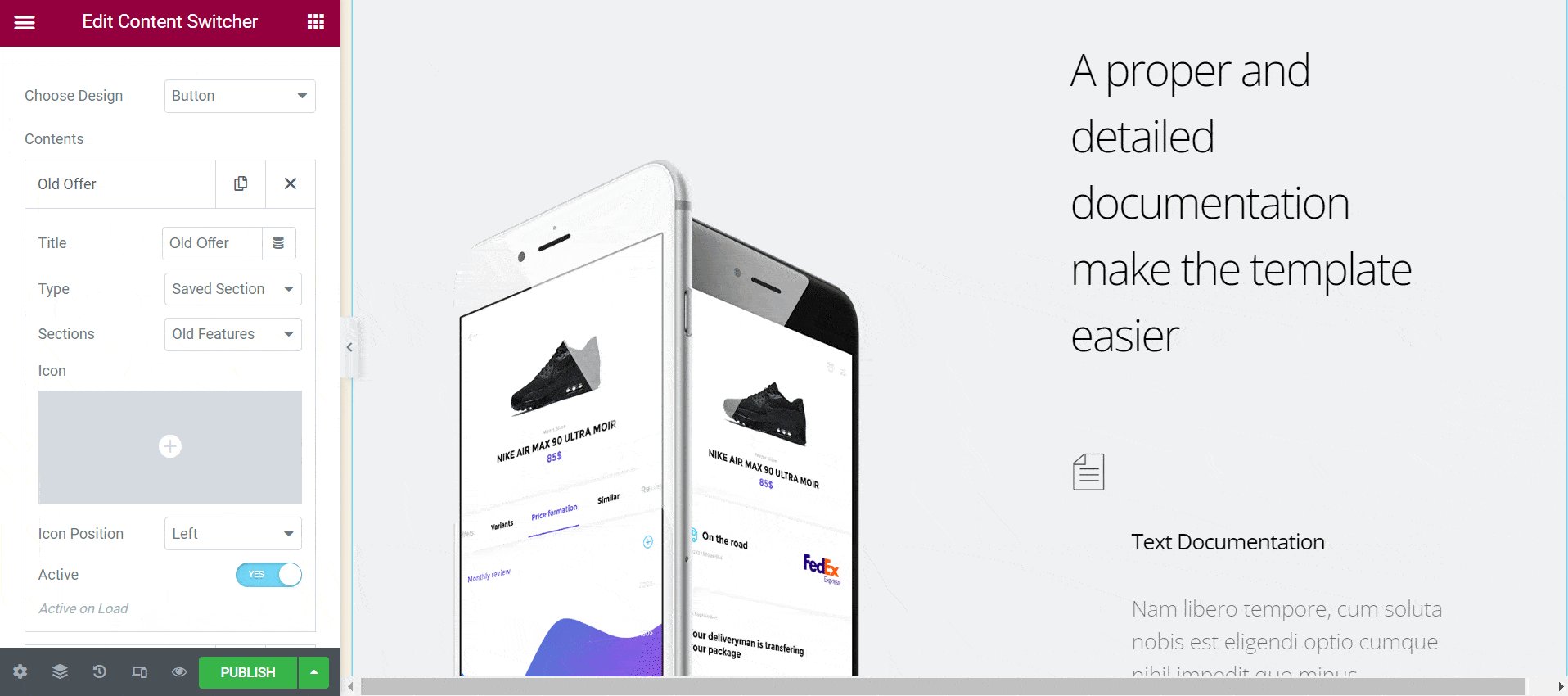
ตอนนี้คุณสามารถแก้ไขข้อความและรูปภาพบนเทมเพลตเหล่านี้ได้ด้วยข้อมูลที่คุณมี
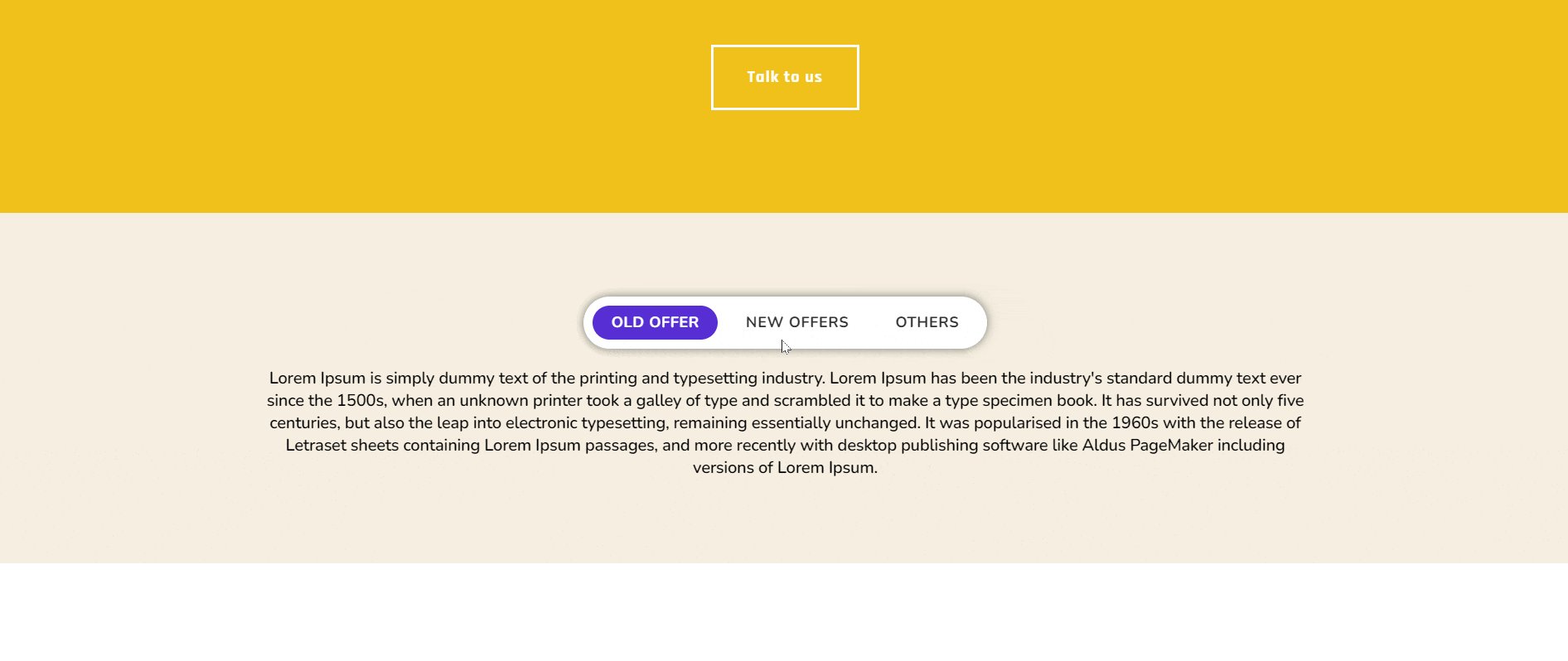
ผลลัพธ์สุดท้าย
นี่คือผลลัพธ์สุดท้ายที่คุณจะได้รับในหน้าแสดงตัวอย่าง

หวังว่าตอนนี้คุณสามารถสร้างเนื้อหาที่น่าสนใจมากขึ้นด้วยวิดเจ็ตตัวสลับเนื้อหา
เรียนรู้วิธีใช้ไลบรารีเทมเพลต Happy Addons
คำถามที่พบบ่อยเกี่ยวกับวิดเจ็ตตัวสลับเนื้อหา
ส่วนนี้จะครอบคลุมคำถามที่พบบ่อยเกี่ยวกับตัวสลับเนื้อหา
Happy Addons มีเดโมตัวสลับเนื้อหากี่ตัว?
มีการสาธิตตัวสลับเนื้อหาห้ารายการใน Happy Addons ตรวจสอบการสาธิตตัวสลับเนื้อหาที่คุณสามารถใช้ได้ทุกเมื่อ
คุณสามารถเพิ่มเนื้อหาได้กี่รายการโดยใช้ตัวสลับเนื้อหาของ Happy Addons
ถ้าคุณใช้ตัวเลือกปุ่มจากการออกแบบเนื้อหา คุณสามารถเพิ่มเนื้อหาได้มากเท่าที่คุณต้องการ แต่แนวปฏิบัติมาตรฐานคือการเพิ่มเนื้อหาได้ถึงสามรายการ
ฉันสามารถเพิ่ม GIF และวิดีโอไปยังตัวสลับเนื้อหาได้หรือไม่
ได้ คุณสามารถเพิ่ม GIF และวิดีโอไปยังตัวสลับเนื้อหาของคุณได้ แต่สำหรับสิ่งนั้น คุณต้องบันทึกเทมเพลตที่คุณต้องการใน Happy Addons ก่อน หลังจากนั้น คุณต้องนำเข้าบนผืนผ้าใบของคุณจากส่วน เนื้อหา > ประเภท > บันทึก
เตรียมพร้อมที่จะใช้ Happy Addons Content Switcher Widget
วันนี้ คุณจะพบกับปลั๊กอินมากมายทางออนไลน์ ซึ่งคุณสามารถเปิดใช้งานตัวเลือกตัวสลับเนื้อหาบนเว็บไซต์ของคุณได้ แต่ทำไมคุณควรมองหาปลั๊กอินระดับพรีเมียมในเมื่อคุณสามารถทำได้ฟรีโดยใช้ Happy Addons?
ไม่เพียงแค่ตัวสลับเนื้อหาเท่านั้น Happy Addons มีวิดเจ็ตฟรีที่น่าตื่นเต้นมากมาย วิดเจ็ตตัวสลับเนื้อหาจะไม่เพียงช่วยประหยัดพื้นที่ของคุณ แต่ยังดึงดูดผู้เยี่ยมชมหน้าเว็บของคุณอีกด้วย
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดสมัครรับข้อมูลบทความที่น่าสนใจเพิ่มเติมเช่นนี้ ติดตามช่อง Facebook และ Twitter ของเราสำหรับการอัปเดตเป็นประจำ
