วิธีทดสอบการตอบสนองของธีม WordPress
เผยแพร่แล้ว: 2023-03-06มีธีม WordPress ที่ตอบสนองได้มากมายกว่าพันแบบ และไม่มีความลับใดที่บางธีมจะดีกว่าแบบอื่นอย่างน่าทึ่ง
ดังนั้น คุณจะแน่ใจได้อย่างไรว่าธีมที่คุณคิดจะใช้จะมอบประสบการณ์การใช้งานระดับโลกให้กับผู้เยี่ยมชมของคุณ โดยไม่คำนึงถึงอุปกรณ์ที่คุณใช้
คำตอบนั้นง่าย:
คุณเรียนรู้วิธีทดสอบการตอบสนองของธีม WordPress ทดสอบตามจังหวะเพื่อให้แน่ใจว่าจะปรับให้เข้ากับขนาดหน้าจอและความละเอียดต่างๆ ได้ดี โดยไม่ส่งผลเสียต่อการใช้งานหรือคุณภาพของงานออกแบบของคุณ
ในคู่มือนี้ เราจะแสดงวิธีการแบบอัตโนมัติและแบบแมนนวลที่มีประสิทธิภาพสูงสุดสำหรับการทดสอบธีมของคุณ และยังมอบเครื่องมือระดับพรีเมียมฟรีหลายรายการเพื่อช่วยเหลือคุณในการดำเนินการ
ทำไมต้องกังวลกับการทดสอบธีม WordPress ที่ตอบสนอง
คุณทราบหรือไม่ว่าในปี 2565 มีผู้ใช้อินเทอร์เน็ตบนมือถือเพียงห้าพันล้านรายทั่วโลก โดย 59.72% ของการเข้าชมเว็บทั่วโลกมาจากอุปกรณ์พกพา
เมื่อพิจารณาจากตัวเลขเหล่านี้ จึงสมเหตุสมผลที่ในฐานะเจ้าของเว็บไซต์ คุณต้องตอบสนองผู้ชมในที่ที่พวกเขาอยู่ ทำให้เว็บไซต์ของคุณเข้าถึงได้อย่างเต็มที่ผ่านสมาร์ทโฟน แท็บเล็ต และอุปกรณ์อื่นๆ ที่ไม่ใช่เดสก์ท็อป
นี่คือที่มาของการออกแบบที่ตอบสนอง
ธีม WordPress ที่ตอบสนองได้ดีที่สุดประกอบด้วยคุณสมบัติหลักหลายประการ เช่น ระบบกริดที่ยืดหยุ่นและเบรกพอยต์ เพื่อให้แน่ใจว่าไซต์ของคุณปรับให้เหมาะสมกับหน้าจอทุกขนาด
อย่างไรก็ตาม ยังมีธีมอีกมากมายที่แม้ว่าจะอ้างว่าตอบสนองได้ แต่อย่าเพิ่งตัดทิ้งไปซะทีเดียว
บทความต่อไปด้านล่าง
บางทีพวกเขาอาจทำได้ดีมากในการปรับให้เข้ากับหน้าจอ iPhone แต่เมื่อคุณโหลดธีมเดียวกันนั้นบนอุปกรณ์ Android หรือแท็บเล็ต ปัญหาทุกประเภทจะเกิดขึ้นเอง
นี่คือเหตุผลว่าทำไมการทดสอบการตอบสนองของธีมใหม่ของคุณจึงเป็นเรื่องสำคัญก่อนที่จะนำไปใช้งานบนเว็บไซต์ของคุณ
3 วิธีด้วยตนเองในการทดสอบว่าธีม WordPress ของคุณตอบสนองต่อมือถือหรือไม่
1. การทดสอบอุปกรณ์
วิธีที่ตรงไปตรงมาที่สุดในการดูว่าธีมของคุณตอบสนองหรือไม่คือการทดสอบบนอุปกรณ์ต่างๆ
หากคุณสร้างเว็บไซต์ WordPress บนคอมพิวเตอร์เดสก์ท็อป คุณก็รู้แล้วว่าหน้าตาเป็นอย่างไรบนหน้าจอของคุณ อย่างไรก็ตาม มันจะช่วยได้ถ้าคุณใช้เวลาในการเปิดบนสมาร์ทโฟนและแท็บเล็ตของคุณด้วย
แน่นอนว่าแนวทางนี้อาจดูจำกัดเนื่องจากคุณอาจมีสมาร์ทโฟนและแท็บเล็ตเพียงเครื่องเดียว แต่อย่ากลัวที่จะถามเพื่อนและครอบครัวที่เป็นเจ้าของอุปกรณ์ที่มีขนาดหน้าจอแตกต่างจากของคุณหากคุณสามารถขอยืมได้
ขณะที่คุณกำลังทดสอบ อย่าลืมดูว่าเว็บไซต์ของคุณมีลักษณะและประสิทธิภาพอย่างไรทั้งในแนวนอนและแนวตั้ง อุปกรณ์สมาร์ทส่วนใหญ่สามารถใช้ได้ทั้งสองวิธี ดังนั้นสิ่งสำคัญคือต้องทราบว่าไซต์ของคุณตอบสนองได้อย่างเต็มที่ทั้งสองอย่าง
นอกจากนี้ คุณควรลองใช้เว็บเบราว์เซอร์หลายๆ ตัว โดยเฉพาะตัวหลัก เช่น Google Chrome, Safari และ Mozilla Firefox
หากคุณพบปัญหาใด ๆ ให้จดบันทึกไว้เพื่อที่คุณจะได้สามารถแก้ไขได้ในภายหลัง
2. ใช้โหมด Responsive Design ในเว็บเบราว์เซอร์
แม้ว่าจะไม่ใช่คุณลักษณะที่คนส่วนใหญ่ใช้กันทั่วไป แต่ Chrome, Firefox และ Safari ล้วนมีโหมดการออกแบบที่ตอบสนองในตัวซึ่งจะเลียนแบบอุปกรณ์และขนาดหน้าจอต่างๆ
บทความต่อไปด้านล่าง

คุณสามารถใช้แต่ละรายการได้โดยการโหลดเว็บไซต์ของคุณในแต่ละเบราว์เซอร์บนอุปกรณ์เดสก์ท็อป จากนั้นทำตามคำแนะนำต่อไปนี้
วิธีใช้โหมด Responsive Design ใน Google Chrome

1. โหลดเว็บไซต์ของคุณใน Chrome

2. กด CTRL + SHIFT + I บนแป้นพิมพ์เพื่อเปิดเครื่องมือสำหรับนักพัฒนา Chrome

3. จากที่นี่ มีสองวิธีที่คุณสามารถเปิดโหมดตอบสนองได้
ก. กด CTRL + SHIFT + M
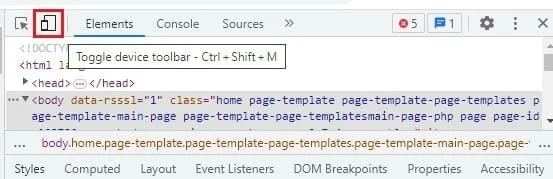
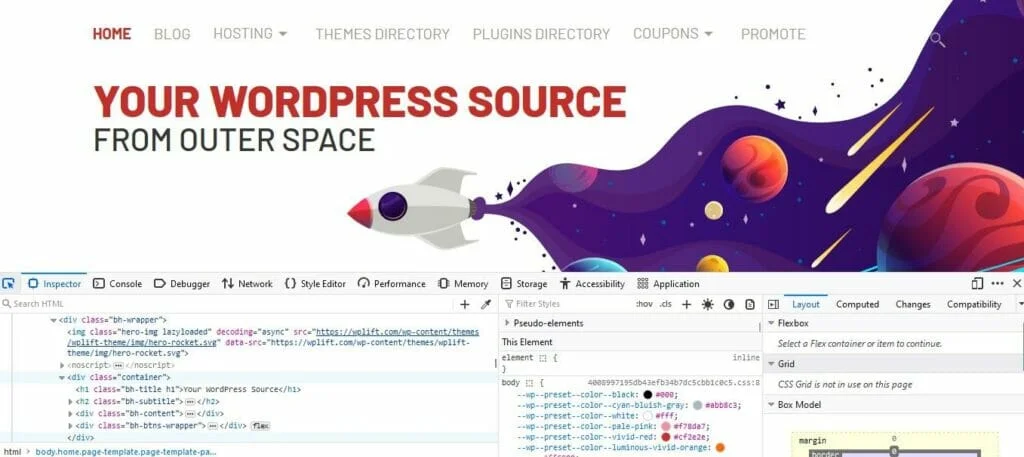
B. แตะไอคอนเล็กๆ ทางซ้ายของ Elements ที่มุมบนซ้ายของเครื่องมือสำหรับนักพัฒนา ที่ดูเหมือนสี่เหลี่ยมเล็กๆ ที่ซ้อนทับมุมของสี่เหลี่ยมผืนผ้าที่ใหญ่กว่า

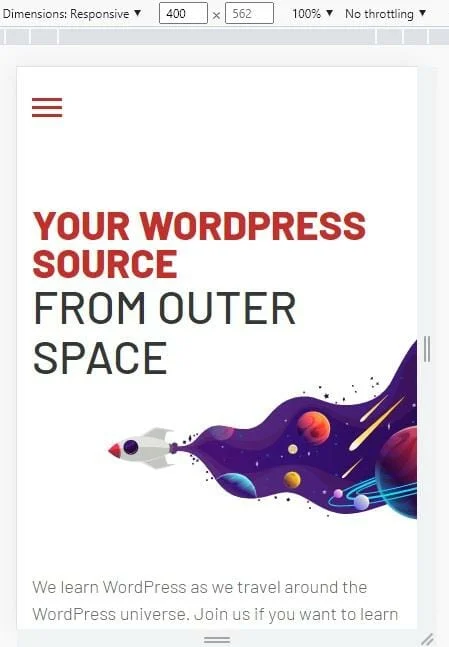
ทั้งคู่จะเปิดเว็บไซต์ของคุณในโหมดตอบสนอง ซึ่งจะแสดงให้คุณเห็นว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนหน้าจอสมาร์ทโฟนที่มีขนาด 400 x 562
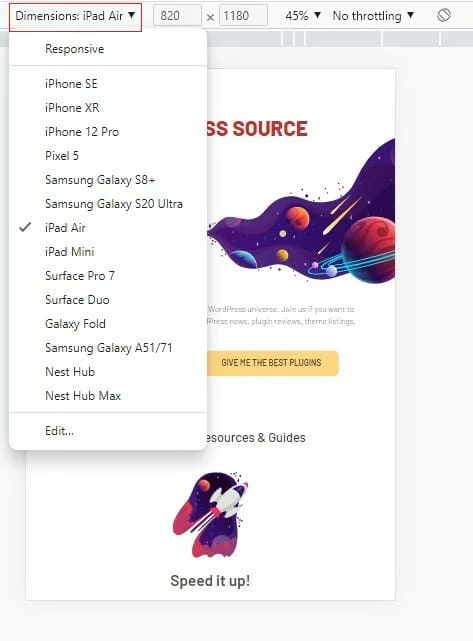
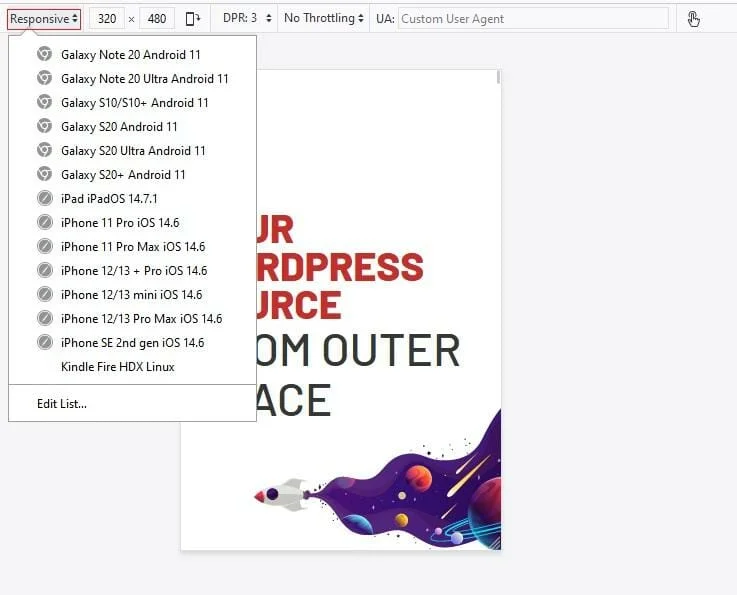
หากต้องการดูลักษณะของหน้าจอขนาดอื่นๆ ให้แตะลูกศรชี้ลงข้างคำว่า Dimensions: Responsive

ที่นี่ คุณสามารถเลือกอุปกรณ์อัจฉริยะยอดนิยมกี่เครื่องก็ได้ แล้ว Chrome จะแสดงให้คุณเห็นว่าไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ที่คุณเลือก

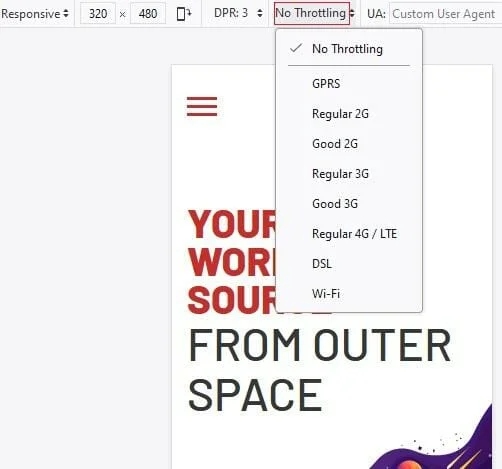
อีกสิ่งหนึ่งที่เราชอบเกี่ยวกับสิ่งนี้คือคุณสามารถทดสอบว่าไซต์ของคุณจะทำงานอย่างไรตามความเร็วการเชื่อมต่ออินเทอร์เน็ตที่แตกต่างกัน
วิธีการใช้โหมด Responsive Design ใน Mozilla Firefox

2. เปิดเครื่องมือตรวจสอบหน้าโดยกด CTRL + SHIFT + C ค้างไว้
บทความต่อไปด้านล่าง


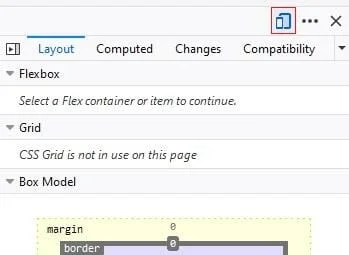
3. เปิดโหมดตอบสนอง
คราวนี้ คุณจะพบไอคอนที่ด้านบนขวาของเครื่องมือตรวจสอบเพจของคุณ หรือคุณสามารถเปิดได้โดยใช้คำสั่ง CTRL + SHIFT + M เช่นเดียวกับ Chrome

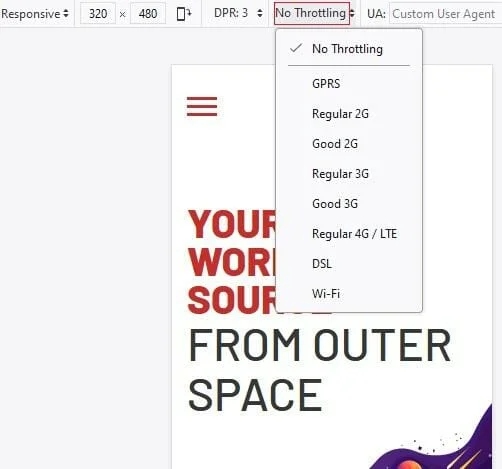
ที่นี่ คุณสามารถทดสอบอีกครั้งว่าไซต์ของคุณจะมีลักษณะอย่างไรเมื่อดูใน Firefox บนอุปกรณ์ยอดนิยมต่างๆ

คุณยังสามารถสลับความเร็วอินเทอร์เน็ตเพื่อทดสอบประสิทธิภาพและดูว่าไซต์ของคุณมีลักษณะอย่างไรด้วยการตั้งค่า Digital Pixel Ratio (DPR) ต่างๆ

3. ใช้การทดสอบความเหมาะกับมือถือของ Google
แม้ว่าคุณจะใช้การทดสอบอุปกรณ์และเบราว์เซอร์ แต่ก็ยังคุ้มค่าที่จะเรียกใช้ไซต์ของคุณผ่านการทดสอบความเหมาะกับมือถือของ Google ด้วยเหตุผลสองประการ
1. SEO
หากคุณอ่านคำแนะนำเกี่ยวกับ Google Core Web Vitals ของเรา คุณอาจจำได้ว่าความสามารถในการใช้งานและประสิทธิภาพของอุปกรณ์เคลื่อนที่เป็นสองปัจจัยหลักที่ Google พิจารณาเมื่อพิจารณาว่าจะจัดอันดับเนื้อหาของคุณในผลการค้นหาที่ใด
ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะดูว่า Google เห็นไซต์ของคุณอย่างไร เพื่อให้คุณสามารถดำเนินการตามขั้นตอนที่จำเป็นเพื่อปรับปรุงไซต์ได้
2. การระบุข้อผิดพลาดและช่องว่างสำหรับการปรับปรุง
คุณอาจดูไซต์ของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ มากมาย และทดสอบการวางแนวหน้าจอที่เป็นไปได้ทั้งหมด แต่พบปัญหาเพียงเล็กน้อยเท่านั้น
เว้นแต่คุณจะเป็นผู้เชี่ยวชาญ WordPress ที่มีประสบการณ์อยู่แล้ว อาจใช้เวลาในการพิจารณาว่าอะไรเป็นสาเหตุของปัญหาหรือวิธีแก้ไข
นี่คือที่มาของการทดสอบ Mobile-Friendly เพื่อพิสูจน์ตัวเองว่าเป็นเครื่องมือสำคัญสำหรับนักพัฒนา WordPress โดยสรุปปัญหาใดๆ ที่ต้องแก้ไขและให้คำแนะนำที่มีค่าสำหรับการแก้ปัญหาใดก็ตามที่คุณพบ
วิธีใช้การทดสอบความเหมาะกับมือถือของ Google

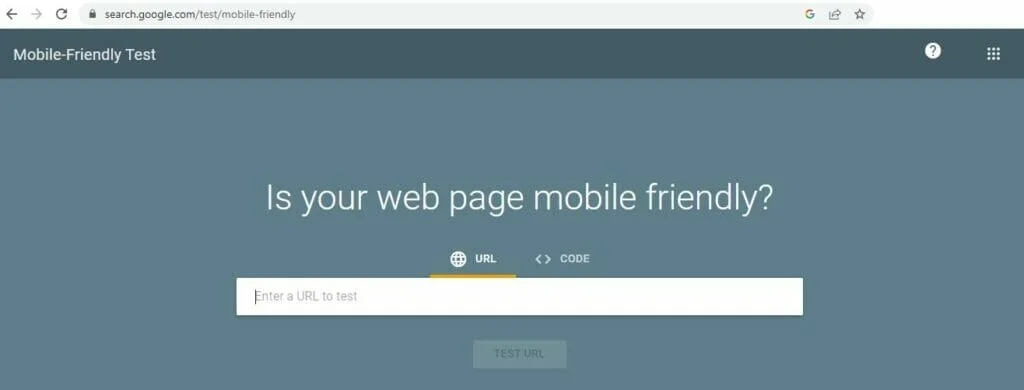
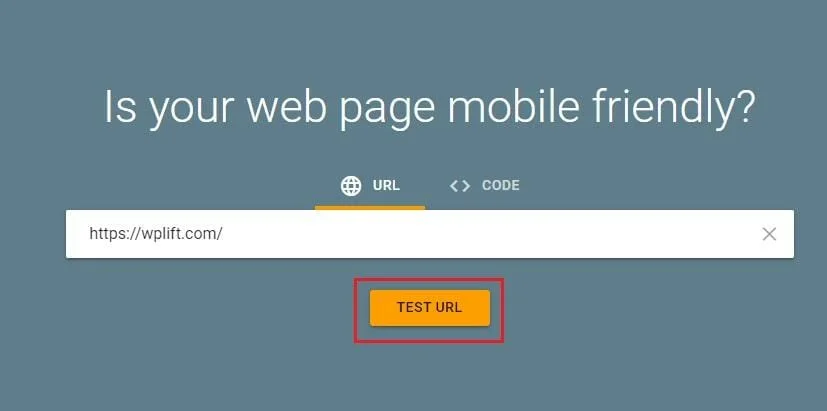
1. ชี้เบราว์เซอร์ของคุณไปที่หน้าทดสอบความเหมาะกับมือถือที่ https://search.google.com/test/mobile-friendly

2. ป้อน URL ของเว็บไซต์ของคุณแล้วแตะ ทดสอบ URL
คุณอาจต้องรอสักครู่ในขณะที่ Google ดำเนินการ

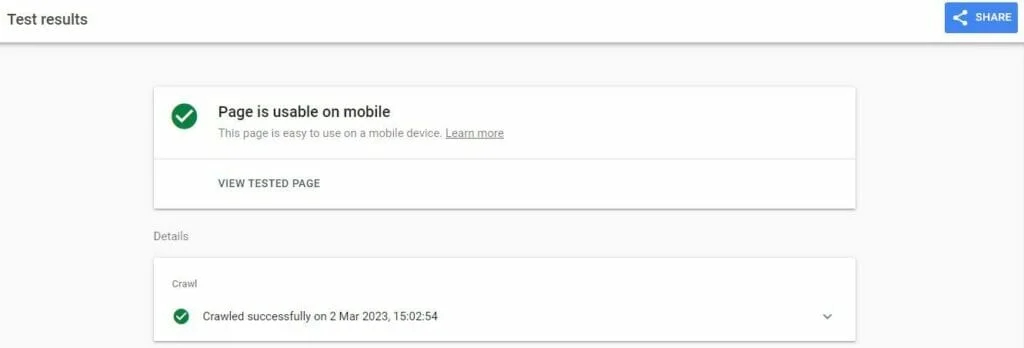
เมื่อการทดสอบเสร็จสิ้น มันจะเปิดเผยหนึ่งในสองสิ่ง:

ตอบ ไซต์ของคุณเหมาะกับมือถือ ซึ่งในกรณีนี้ คุณจะได้รับเครื่องหมายถูกสีเขียวพร้อมคำว่า “เพจใช้งานได้บนมือถือ” หรือ;

B. ไซต์ของคุณไม่เหมาะกับมือถือ ในกรณีดังกล่าว คุณจะเห็นไอคอนคำเตือนสีแดงและข้อความ “เพจนี้ใช้ไม่ได้บนมือถือ”
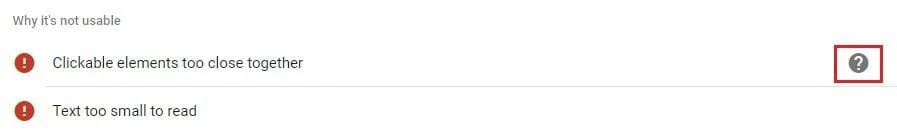
หากคุณได้รับข้อความอย่างหลัง ให้เลื่อนลง แล้ว Google จะแจ้งให้คุณทราบว่ามีอะไรผิดปกติกับไซต์ของคุณ

การคลิกที่ไอคอนเครื่องหมายคำถามสำหรับปัญหาที่ระบุจะนำคุณไปยังเอกสารประกอบที่ครอบคลุมของ Google ซึ่งสรุปขั้นตอนที่คุณต้องทำเพื่อแก้ไขปัญหานั้น
3 วิธีอัตโนมัติในการทดสอบการตอบสนองของธีม WordPress ของคุณ
แม้ว่าการทดสอบการตอบสนองของธีมด้วยตนเองจะมีความสำคัญพอๆ กับการทดสอบการตอบสนองของธีมด้วยตนเอง แต่ก็ปฏิเสธไม่ได้ว่ามันอาจเป็นเรื่องลำบากและเสียเวลา โดยเฉพาะอย่างยิ่งเมื่อคุณทดสอบบนอุปกรณ์ เบราว์เซอร์ และขนาดหน้าจอต่างๆ มากมาย
ข่าวดีก็คือมีเครื่องมือออนไลน์มากมายที่สามารถทำงานให้คุณได้โดยใช้เวลาเพียงครึ่งเดียวโดยไม่มีความซ้ำซากจำเจ
ในบรรดาเครื่องมือทดสอบการตอบสนองของธีม WordPress ที่ดีที่สุด เราขอแนะนำสิ่งต่อไปนี้:
1. ผู้รับผิดชอบ

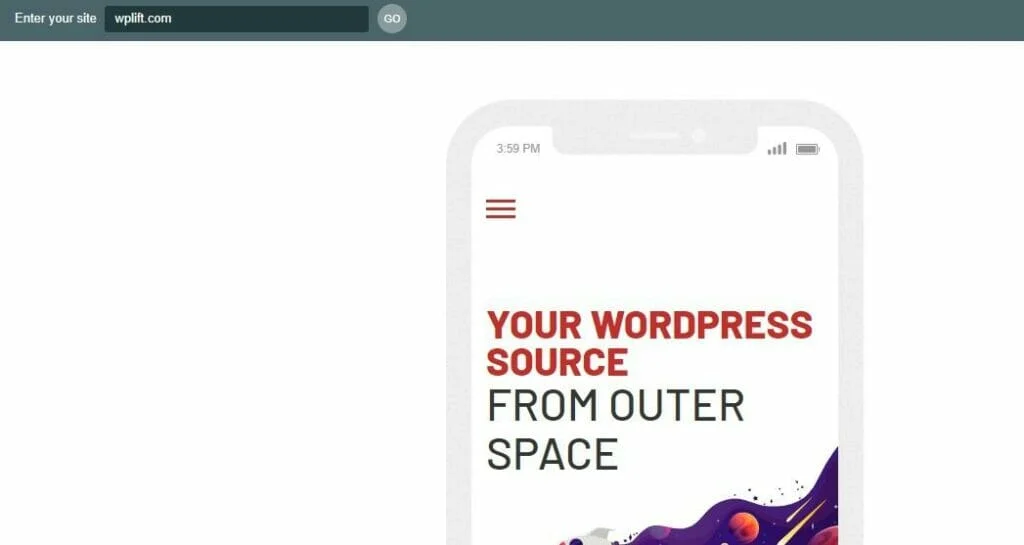
Responsinator เป็นแพลตฟอร์มออนไลน์ฟรีที่นำเสนอวิธีที่ง่ายที่สุดวิธีหนึ่งในการดูรูปลักษณ์และประสิทธิภาพของไซต์ของคุณบนอุปกรณ์ต่างๆ
ไปที่ Responsinator.com ป้อนที่อยู่เว็บของคุณแล้วคลิก ไป
จากนั้น Responsinator จะแสดงให้คุณเห็นว่าไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ ตั้งแต่ iPhone รุ่นล่าสุดและอุปกรณ์ Android ไปจนถึงอุปกรณ์รุ่นเก่าบางรุ่น
จากนั้นคุณสามารถเลื่อนไปมาบนอุปกรณ์จำลองแต่ละเครื่องเพื่อทดสอบการตอบสนองขององค์ประกอบแต่ละรายการ
แน่นอนว่าแพลตฟอร์มนี้อาจเป็นแบบพื้นฐานและไม่ได้ครอบคลุมความเป็นไปได้ทั้งหมด แต่เป็นจุดเริ่มต้นที่ดีสำหรับผู้ที่เพิ่งเริ่มทดสอบการตอบสนอง
ลองผู้รับผิดชอบ
2. เบราว์เซอร์สแต็ก

หากคุณใช้งานเอเจนซี่เว็บหรือธุรกิจที่กำลังเติบโต และจำเป็นต้องรักษาการตอบสนองของไซต์ไว้ตลอดเวลา Browserstack อาจเป็นตัวเลือกที่ดีกว่า
ด้วยตัวเลือกขั้นสูงเพิ่มเติม Browserstack สามารถทดสอบไซต์ของคุณผ่านเบราว์เซอร์บนเดสก์ท็อปมากกว่า 3,000 เบราว์เซอร์ Windows และ Mac iOS ทุกเวอร์ชันที่เปิดตัวตั้งแต่ปี 2008 และการทดสอบข้ามเบราว์เซอร์อัตโนมัติบนอุปกรณ์มือถือ
ซึ่งแตกต่างจาก Responsinator คือไม่มีแผนบริการฟรี ตัวเลือกแบบชำระเงินเริ่มต้นที่ 39 ดอลลาร์สำหรับการทดสอบเดสก์ท็อปและมือถือ ไปจนถึง 150 ดอลลาร์ต่อเดือนสำหรับแผนผู้ใช้ 5 คนพร้อมเครื่องมือการทำงานร่วมกันที่เพิ่มเข้ามา
ลองใช้ BrowserStack
3. การทดสอบซิกมา

หากคุณต้องการตัวเลือกการทดสอบขั้นสูงที่นำเสนอโดย BrowserStack แต่ยังไม่มีงบประมาณที่จะจ่าย คุณอาจต้องการใช้ประโยชน์จาก Testsigma Pro รุ่นทดลองใช้ฟรี 30 วัน
แพลตฟอร์มการทดสอบยอดนิยมนี้นำเสนอเบราว์เซอร์บนเดสก์ท็อปและระบบปฏิบัติการรวมกันกว่าพันรายการ รวมถึงการทดสอบบนอุปกรณ์อัจฉริยะจริงกว่า 3,000 รายการ
คุณยังสามารถถ่ายภาพหน้าจอและบันทึกวิดีโอระหว่างการทดสอบได้ หากต้องการอ้างอิงกลับไปในภายหลังเพื่อระบุปัญหาใดๆ
เมื่อการทดลองใช้ฟรีสิ้นสุดลง คุณมีสามตัวเลือก:
ตอบ ใช้แผนพื้นฐานฟรีที่เสนอชุดค่าผสมเบราว์เซอร์/ระบบปฏิบัติการ 100 รายการ อุปกรณ์อัจฉริยะ 100 รายการ และนาทีทดสอบอัตโนมัติ 200 นาทีต่อเดือน
B. จ่าย $349 ต่อเดือนเพื่อใช้แผน Pro
C. อัปเกรดเป็นแผนระดับองค์กรตามความต้องการด้วยราคาที่กำหนดเอง ซึ่งเป็นตัวเลือกที่เหมาะกับทีมพัฒนาเว็บขนาดใหญ่และเอเจนซี่
ลองทดสอบซิกม่า
การทดสอบการตอบสนองของธีม WordPress ของคุณ: คำแนะนำสุดท้าย
ด้วยเปอร์เซ็นต์ที่มากของผู้ใช้อินเทอร์เน็ตทั่วโลกที่เข้าถึงเว็บผ่านสมาร์ทโฟนและแท็บเล็ต การทำให้มั่นใจว่าธีม WordPress ของคุณตอบสนองได้อย่างสมบูรณ์จึงมีความสำคัญมากกว่าที่เคย
ตลอดคำแนะนำนี้ เราได้แสดงวิธีง่ายๆ 6 วิธีในการทดสอบอย่างเข้มงวดและเจาะลึก ตั้งแต่การลองใช้ไซต์ของคุณบนอุปกรณ์ต่างๆ และการใช้เครื่องมือที่เหมาะกับอุปกรณ์เคลื่อนที่อันทรงคุณค่าจาก Google ไปจนถึงการทำให้กระบวนการทั้งหมดเป็นไปโดยอัตโนมัติผ่านแพลตฟอร์มอย่าง BrowserStack และ Testigma
อย่างไรก็ตาม หากมีสิ่งหนึ่งที่เราต้องเตือนคุณก่อนออกเดินทางในวันนี้ นั่นก็คือ:
การทดสอบการตอบสนองของธีมไม่ใช่งานที่เสร็จเพียงครั้งเดียว
แน่นอน คุณจะต้องทดสอบทุกอย่างเมื่อไซต์ของคุณพร้อมเผยแพร่ แต่คุณควรทำการทดสอบซ้ำเป็นประจำ
ท้ายที่สุด เนื้อหาใหม่ทุกชิ้นที่คุณเพิ่ม ปลั๊กอินใหม่ทั้งหมดที่คุณติดตั้ง และการอัปเดต WordPress ใหม่ทุกครั้งอาจส่งผลต่อความสามารถในการตอบสนองของธีมของคุณ ดังนั้น โปรดคำนึงถึงเครื่องมือที่เราแสดงให้คุณเห็นในวันนี้และใช้บ่อยๆ เพื่อให้แน่ใจว่าคุณจะมอบประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับผู้เยี่ยมชมของคุณอย่างสม่ำเสมอ
และถ้าชุดรูปแบบนั้นไม่ตอบสนองเหมือนตอนแรก? นี่คือธีม WordPress ตอบสนองฟรีที่ดีที่สุดกว่า 40+ รายการที่เราเลือกเพื่อติดตั้งบนไซต์ของคุณในปี 2023
