วิธีทดสอบความเร็วเว็บไซต์ของคุณ: 6 วิธีง่ายๆ
เผยแพร่แล้ว: 2023-12-18เว็บไซต์ที่โหลดเร็วเป็นสิ่งจำเป็นหากคุณต้องการประสบความสำเร็จในโลกปัจจุบัน ไม่เพียงแต่เวลาในการโหลดที่นานสามารถขับไล่ผู้เยี่ยมชมออกไปเท่านั้น แต่ยังช่วยลดอันดับเครื่องมือค้นหาของคุณ ทำให้มีคนพบคุณน้อยลงตั้งแต่แรก
แล้วคุณจะรู้ได้อย่างไรว่าคุณมีเว็บไซต์ที่เร็วหรือช้า? คุณจะวัดความเร็วของไซต์ WordPress ได้อย่างไร?
คำตอบไม่ใช่คำตอบที่คุณสามารถกำหนดได้ด้วยตัวเอง คุณควรใช้ตัวชี้วัดที่เป็นรูปธรรมและวิธีการทดสอบที่เชื่อถือได้เพื่อวัดการปรับปรุงของคุณเมื่อเวลาผ่านไป และเปรียบเทียบเว็บไซต์ของคุณกับคู่แข่งอันดับต้นๆ
ข่าวดีสำหรับเจ้าของเว็บไซต์ WordPress ก็คือ Jetpack มีชุดเครื่องมือ — รวมถึง Jetpack Boost — ที่สามารถวัดประสิทธิภาพเว็บไซต์ของคุณได้อย่างรวดเร็วและให้การปรับปรุงในคลิกเดียว
ตัวชี้วัดความเร็วเว็บไซต์หลักที่ควรทราบ
ความเร็วของเว็บไซต์เป็นการผสมผสานระหว่างตัวชี้วัดต่างๆ โดยแต่ละตัวชี้วัดจะเผยให้เห็นประสิทธิภาพของเว็บไซต์ในด้านต่างๆ เมื่อทำความเข้าใจเมตริกแต่ละรายการเหล่านี้ คุณจะระบุปัญหาที่แน่ชัดซึ่งส่งผลต่อความเร็วไซต์ได้ และแก้ไขได้ตามลำดับ
เวลาเป็นไบต์แรก (TTFB)
Time To First Byte วัดเวลาที่เบราว์เซอร์ของผู้ใช้ใช้ในการรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์หลังจากมีการร้องขอ โดยทั่วไปถือว่าเป็นภาพสะท้อนของความเร็วของเซิร์ฟเวอร์ แม้ว่าปัจจัยอื่นๆ ก็สามารถมีส่วนร่วมได้เช่นกัน TTFB ที่สั้นกว่าบ่งชี้ว่าเซิร์ฟเวอร์ตอบสนองเร็วขึ้น
สีความพึงพอใจครั้งแรก (FCP)
First Contentful Paint แสดงถึงเวลาที่ใช้สำหรับเนื้อหาชิ้นแรก (เช่น ข้อความหรือรูปภาพ) เพื่อแสดงผลบนหน้าจอ ตัวชี้วัดนี้ให้ข้อมูลเชิงลึกเกี่ยวกับความเร็วการรับรู้ของไซต์จากมุมมองของผู้เข้าชม
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
การวัดการโต้ตอบของผู้ใช้ที่สำคัญ ความล่าช้าในการป้อนข้อมูลครั้งแรกจะบันทึกเวลาระหว่างเวลาที่ผู้ใช้โต้ตอบกับส่วนหนึ่งของไซต์ (เช่น ลิงก์) และเวลาที่เบราว์เซอร์เริ่มประมวลผลการโต้ตอบนั้น อย่างไรก็ตาม คุณควรทราบว่า Interaction to Next Paint (INP) จะเข้ามาแทนที่ FID ในเดือนมีนาคม 2024
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
ความต่อเนื่องของ FCP, Largest Contentful Paint วัดการเรนเดอร์เนื้อหาที่สำคัญที่สุดที่มองเห็นได้ในวิวพอร์ต เป็นข้อบ่งชี้ที่ดีเยี่ยมว่าเนื้อหาในหน้าหลักจะพร้อมใช้งานสำหรับผู้ใช้ได้รวดเร็วเพียงใด
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
Cumulative Layout Shift จะวัดความเสถียรของเพจขณะโหลด โดยจะระบุปริมาณการเปลี่ยนแปลงของเลย์เอาต์ที่ไม่คาดคิด ซึ่งเกิดขึ้นเมื่อเนื้อหาเคลื่อนไหวอย่างต่อเนื่องในขณะที่โหลดเพจ สิ่งนี้อาจสร้างความรำคาญให้กับผู้เยี่ยมชมเป็นพิเศษ!
เวลาในการโต้ตอบ (TTI)
ตามชื่อที่สื่อถึง Time to Interactive จะประเมินเวลาที่ใช้สำหรับเพจในการโต้ตอบโดยสมบูรณ์ นี่คือเวลาที่องค์ประกอบตอบสนองต่ออินพุตของผู้ใช้และเพจทำงานได้อย่างราบรื่นโดยไม่ล่าช้า
เวลาปิดกั้นทั้งหมด (TBT)
Total Blocking Time คือหน่วยเมตริกที่ระบุจำนวนเวลาทั้งหมดระหว่าง FCP และ TTI โดยที่เธรดหลักถูกบล็อกนานพอที่จะป้องกันการตอบสนองอินพุต สิ่งนี้มีประโยชน์ในการทำความเข้าใจว่าผู้ใช้เผชิญการไม่โต้ตอบมากเพียงใดหลังจากเนื้อหาเริ่มแสดงผล
ดัชนีความเร็ว (SI)
สุดท้ายนี้ ดัชนีความเร็วแสดงถึงความเร็วของเนื้อหาที่แสดงระหว่างการโหลดหน้าเว็บ ค่าที่ต่ำกว่าจะดีกว่า เนื่องจากเป็นการบ่งชี้ว่าเนื้อหาจะปรากฏต่อผู้เยี่ยมชมได้รวดเร็วยิ่งขึ้น
เมื่อประเมินร่วมกัน เมตริกเหล่านี้จะให้ภาพรวมของความเร็วไซต์ อย่างไรก็ตาม การทำความเข้าใจสิ่งเหล่านี้เป็นเพียงก้าวแรกเท่านั้น ขั้นต่อไปคือการประเมินผ่านเครื่องมือที่เชื่อถือได้ ซึ่งสามารถนำไปสู่ข้อมูลเชิงลึกที่นำไปใช้ได้จริงเพื่อการปรับปรุง
เครื่องมือหกอย่างที่สามารถเข้าถึงได้เพื่อทดสอบความเร็วเว็บไซต์ของคุณ
การทดสอบความเร็วเว็บไซต์อาจดูเหมือนเป็นงานที่น่ากังวล โดยเฉพาะสำหรับผู้ที่เพิ่งเริ่มมีความรู้ด้านเทคนิคในการจัดการเว็บไซต์ อย่างไรก็ตาม เครื่องมือต่างๆ มากมายซึ่งแต่ละอย่างมีความสามารถเฉพาะตัว สามารถช่วยอำนวยความสะดวกในกระบวนการนี้ได้ ด้านล่างนี้เราจะสำรวจเครื่องมือหกอย่างเหล่านี้

1. เจ็ทแพ็คบูสต์
ในระบบนิเวศของ WordPress เจ้าของไซต์เข้าใจถึงความสำคัญของปลั๊กอินในการเพิ่มขีดความสามารถของไซต์ของตน Jetpack Boost เป็นหนึ่งในโปรแกรมที่ดีที่สุด — เสนอทั้งการทดสอบประสิทธิภาพของเว็บไซต์และโซลูชั่นเพิ่มประสิทธิภาพที่ปรับให้เหมาะกับ WordPress
วิธีการใช้งาน Jetpack Boost
หากต้องการติดตั้ง Jetpack Boost ให้ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน → เพิ่มใหม่ และค้นหา “Jetpack Boost” คลิกที่ ติดตั้ง → เปิดใช้งาน
เมื่อเปิดใช้งานแล้ว Jetpack Boost จะปรากฏในเมนูแดชบอร์ดของคุณ การคลิกจะนำคุณไปยังอินเทอร์เฟซเฉพาะ
ในแดชบอร์ด คุณจะพบตัวเลือกใน การวิเคราะห์ไซต์ คลิกที่นี่เพื่อเริ่มการสแกนไซต์ของคุณอย่างครอบคลุม และประเมินประสิทธิภาพในเมตริกต่างๆ
นอกเหนือจากการทดสอบ Jetpack Boost ยังมีโมดูลต่างๆ เช่น Critical CSS, Defer Non-Essential JavaScript และ Lazy Image Loading การเปิดใช้งานสิ่งเหล่านี้จะช่วยในการปรับปรุงคะแนน โดยเฉพาะในหน่วยวัดเช่น FCP และ LCP
การตีความผลลัพธ์
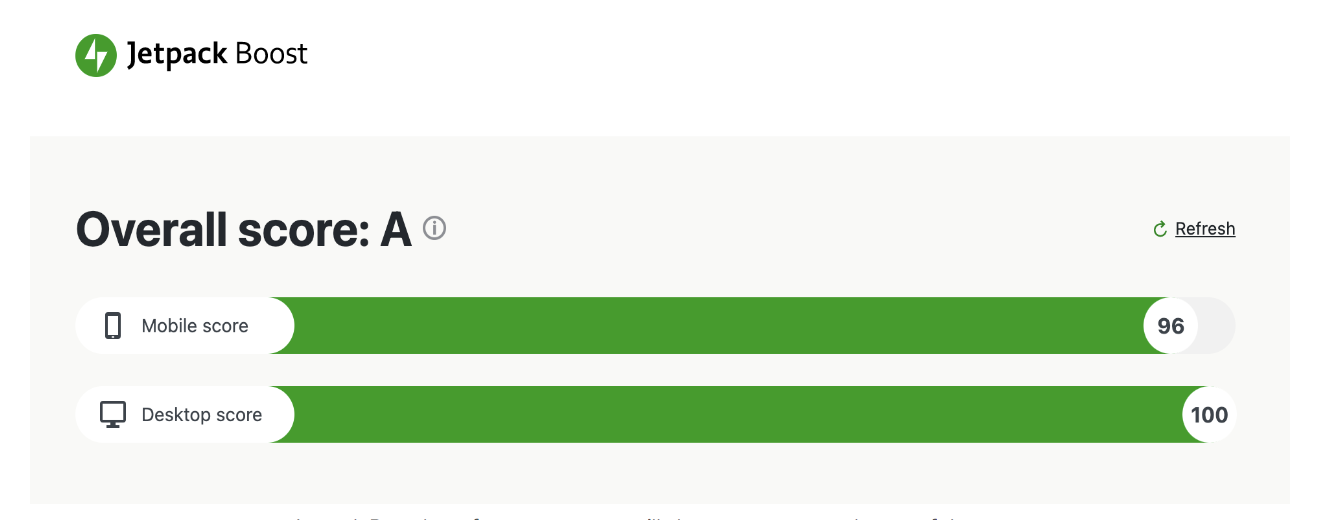
Jetpack Boost นำเสนอผลการทดสอบประสิทธิภาพในลักษณะที่มีโครงสร้าง เมตริกที่คุณจะตรวจสอบได้มีดังนี้
- คะแนนทั้งหมด . คุณจะเห็นคะแนนประสิทธิภาพโดยรวมที่ด้านบน คะแนนที่ใกล้ถึง 100 แสดงถึงประสิทธิภาพที่ดีเยี่ยม
- รายละเอียดเมตริก เครื่องมือจะให้รายละเอียดเมตริกแต่ละรายการต่ำกว่าคะแนนโดยรวม เช่น LCP, FID และ CLS สีเขียวหมายถึงประสิทธิภาพที่ดี สีส้มหมายถึงพื้นที่ที่ต้องให้ความสนใจ และสีแดงหมายถึงปัญหาร้ายแรง
- ข้อแนะนำ . นอกจากคะแนนแล้ว Jetpack Boost ยังแนะนำคำแนะนำที่สามารถนำไปปฏิบัติได้ ต่อไปนี้จะช่วยในการเพิ่มประสิทธิภาพไซต์ WordPress
การทำความเข้าใจและการตีความผลลัพธ์เหล่านี้เป็นจุดเริ่มต้นของการเพิ่มประสิทธิภาพเว็บไซต์ Jetpack Boost ไม่เพียงแต่ระบุประเด็นที่เป็นข้อกังวลเท่านั้น แต่ยังมีเครื่องมือในการแก้ไขปัญหาเหล่านั้น ทำให้เป็นทรัพย์สินที่สำคัญสำหรับเจ้าของเว็บไซต์ WordPress ที่มุ่งสู่ความเป็นเลิศในด้านประสิทธิภาพของเว็บไซต์

2. ข้อมูลเชิงลึกของ Google PageSpeed
Google PageSpeed Insights มีตำแหน่งที่เป็นที่ต้องการในโลกแห่งการทดสอบความเร็วเว็บไซต์ อำนาจและการวิเคราะห์ที่ครอบคลุมทำให้เป็นตัวเลือกอันดับต้นๆ สำหรับเจ้าของเว็บไซต์และนักพัฒนาเว็บไซต์จำนวนมาก ด้วยการควบคุมความสามารถในการวิเคราะห์ของ Google PageSpeed Insights นำเสนอคำแนะนำที่สามารถนำไปปฏิบัติได้สำหรับผู้ดูแลเว็บไซต์ทั้งมือใหม่และมืออาชีพ
วิธีใช้ PageSpeed Insights
ในการเริ่มต้น ให้ไปที่เว็บไซต์อย่างเป็นทางการของ Google PageSpeed Insights
ต่อไป คุณเพียงแค่ป้อน URL ของหน้าเว็บที่คุณต้องการตรวจสอบ แล้วคลิก วิเคราะห์
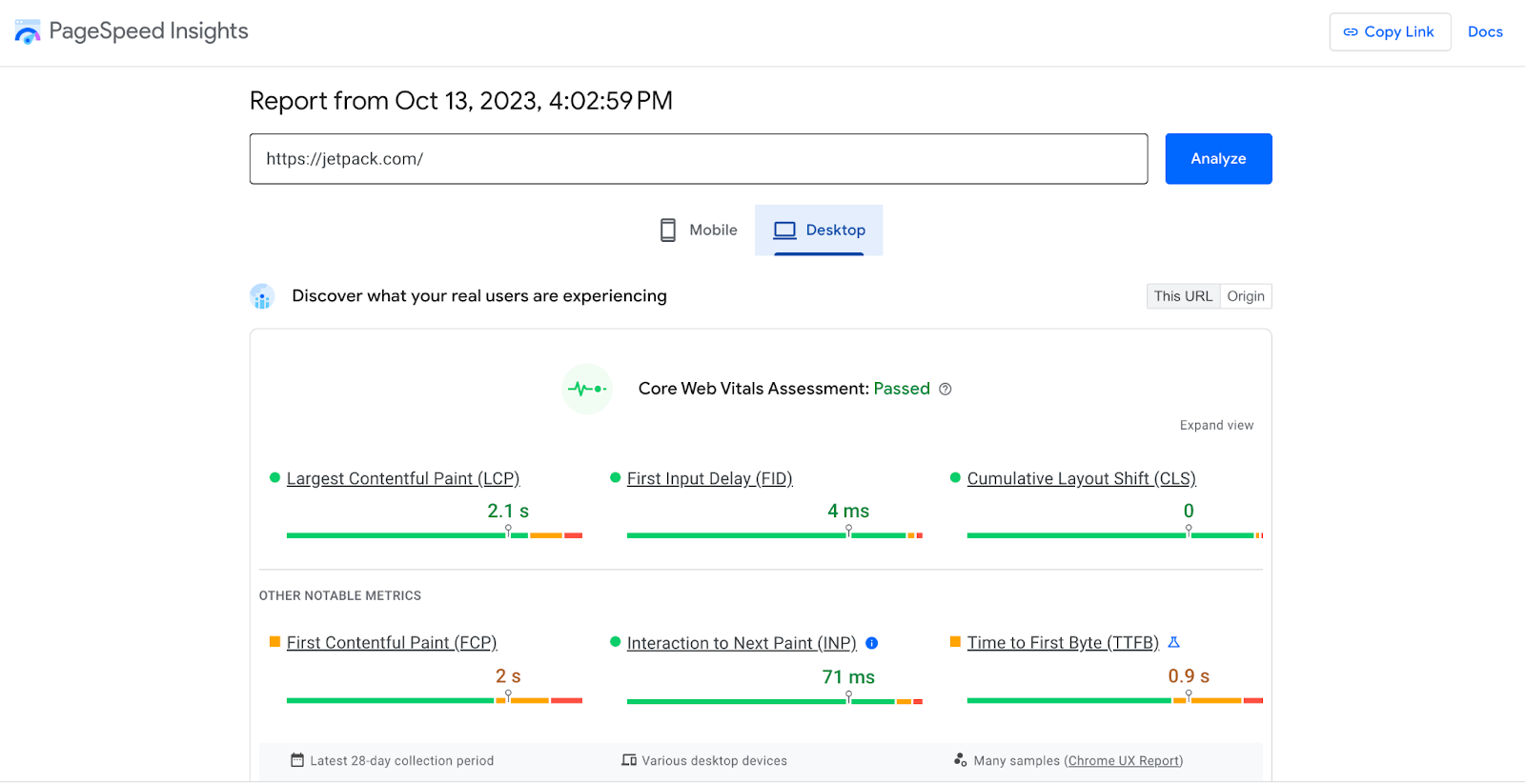
หลังจากนั้นไม่กี่วินาที PageSpeed Insights จะนำเสนอแท็บหลักสองแท็บ แท็บหนึ่งสำหรับมือถือและอีกแท็บสำหรับเดสก์ท็อป ซึ่งจะช่วยให้คุณเข้าใจว่าไซต์ของคุณทำงานอย่างไรในอุปกรณ์ต่างๆ
การตีความผลลัพธ์
- คะแนนผลงาน . การวิเคราะห์เริ่มต้นด้วยคะแนนโดยรวมจาก 100 คะแนนที่สูงกว่า (90-100) สะท้อนถึงประสิทธิภาพที่ดี คะแนนระดับกลาง (50-89) บ่งชี้ถึงสิ่งที่ควรปรับปรุง ในขณะที่คะแนนที่ต่ำกว่า (0-49) บ่งชี้ว่าจำเป็นต้องมีการปรับปรุงที่สำคัญ .
- Core Web Vitals PageSpeed Insights ยังเจาะลึก Core Web Vitals ซึ่งเป็นตัวชี้วัดแบบเดียวกับที่เราพูดคุยกันก่อนหน้านี้ซึ่ง Google ใช้เพื่อกำหนดคุณภาพของประสบการณ์ผู้ใช้ไซต์ของคุณ ที่นี่ คุณสามารถประเมินคะแนน LCP, FID และ CLS ของไซต์ของคุณได้
- โอกาส . คุณสมบัติที่โดดเด่นอย่างหนึ่งของ PageSpeed Insights คือส่วน "โอกาส" โดยเน้นถึงการแทรกแซงที่อาจเกิดขึ้นซึ่งอาจลดเวลาในการโหลดหน้าเว็บได้อย่างมาก ตัวอย่างเช่น อาจแนะนำการปรับรูปภาพให้เหมาะสมหรือการลดเวลาตอบสนองของเซิร์ฟเวอร์
- การวินิจฉัย นอกเหนือจากโอกาสแล้ว ส่วน "การวินิจฉัย" ยังให้ข้อมูลเชิงลึกในด้านอื่นๆ ที่ไม่จำเป็นต้องส่งผลกระทบต่อคะแนนประสิทธิภาพ แต่มีความสำคัญสำหรับแนวทางปฏิบัติที่ดีที่สุดในการพัฒนาเว็บ

3. จีทีเมตริกซ์
GTMetrix เป็นเครื่องมืออันทรงพลังในการประเมินความเร็วและประสิทธิภาพของเว็บไซต์ โดยได้รับความไว้วางใจจากนักพัฒนาและเจ้าของเว็บไซต์ ด้วยการนำเสนอข้อมูลเชิงลึกควบคู่ไปกับคำแนะนำที่นำไปปฏิบัติได้ GTMetrix ให้ความกระจ่างเกี่ยวกับเส้นทางสู่ความเร็วเว็บไซต์ที่ดีขึ้นและการเพิ่มประสิทธิภาพได้อย่างมีประสิทธิภาพ
วิธีใช้ GTMetrix
เริ่มต้นด้วยการมุ่งหน้าไปยังเว็บไซต์อย่างเป็นทางการของ GTMetrix
ในหน้าแรก ให้ป้อน URL ของเว็บไซต์ที่คุณต้องการประเมิน
คลิก ทดสอบไซต์ของคุณ การวิเคราะห์จะเริ่มทันทีและน่าจะใช้เวลาเพียงไม่กี่วินาทีเท่านั้น
หมายเหตุ: GTMetrix นำเสนอฟีเจอร์ที่ผู้ใช้สามารถเลือกตำแหน่งที่จะทดสอบเว็บไซต์และเบราว์เซอร์ที่จะใช้สำหรับการทดสอบ คุณลักษณะนี้มีความสำคัญ เนื่องจากความเร็วของเว็บไซต์อาจแตกต่างกันไปตามสถานที่ตั้งทางภูมิศาสตร์และเบราว์เซอร์
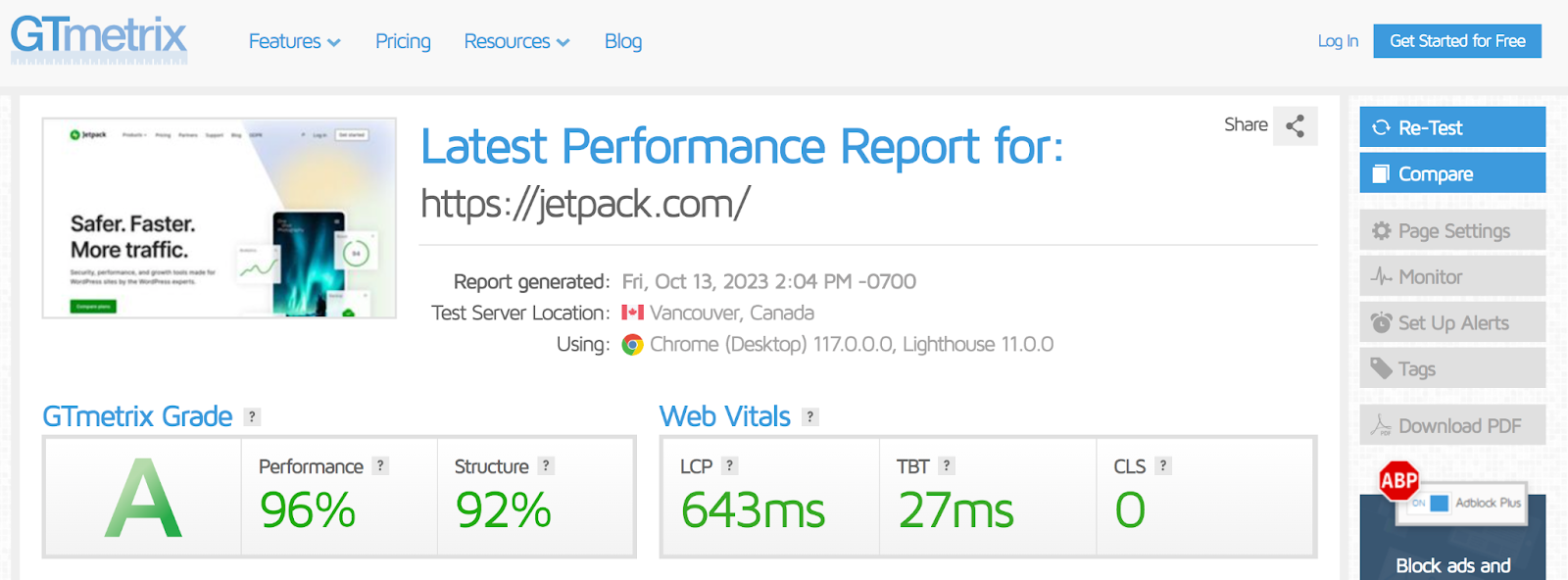
การตีความผลลัพธ์
- คะแนน PageSpeed และ YSlow GTMetrix รวมเอา PageSpeed Insights ของ Google และตัวชี้วัด YSlow ของ Yahoo เข้าด้วยกัน โดยให้คะแนนที่แตกต่างกันสองแบบ ตัวชี้วัดเหล่านี้จะประเมินปัจจัยต่างๆ ที่ส่งผลต่อความเร็วไซต์ พร้อมด้วยคำแนะนำในการปรับปรุงที่มาพร้อมกับแต่ละคะแนน
- รายละเอียดการโหลดหน้า เครื่องมือจะแบ่งเวลาในการโหลด ขนาดหน้าทั้งหมด และจำนวนคำขอ สิ่งนี้มีประโยชน์ในการระบุปัญหาคอขวดและประเด็นที่น่ากังวล
- แผนภูมิน้ำตก คุณสมบัติที่โดดเด่นประการหนึ่งของ GTMetrix คือแผนภูมิน้ำตก ซึ่งแสดงภาพว่าแต่ละองค์ประกอบบนไซต์โหลดอย่างไร จากแผนภูมินี้ เราสามารถระบุองค์ประกอบที่โหลดช้าซึ่งอาจขัดขวางเวลาในการโหลดโดยรวม
- ข้อแนะนำ . จากการวิเคราะห์ GTMetrix จะมอบชุดคำแนะนำที่สามารถนำไปปฏิบัติได้ สิ่งเหล่านี้อาจมีตั้งแต่การลดเวลาตอบสนองของเซิร์ฟเวอร์ไปจนถึงการปรับรูปภาพให้เหมาะสม

4. การทดสอบหน้าเว็บ
WebPageTest ซึ่งเป็นที่รู้จักในด้านการวิเคราะห์ประสิทธิภาพที่ครอบคลุม เป็นเครื่องมือยอดนิยมสำหรับนักพัฒนาและเจ้าของเว็บไซต์ ด้วยการนำเสนอตัวชี้วัดที่แม่นยำและการประเมินเชิงลึก ทำให้เห็นภาพความเร็วและการใช้งานของเว็บไซต์ได้ชัดเจน
ข้อมูลเชิงลึกโดยละเอียดที่ได้รับจาก WebPageTest จะเป็นรากฐานสำหรับการตัดสินใจอย่างมีข้อมูลเกี่ยวกับการเพิ่มประสิทธิภาพความเร็ว เพื่อใช้ประโยชน์สูงสุดจาก WebPageTest คุณต้องเข้าใจวิธีใช้งานและตีความผลลัพธ์อย่างเหมาะสม
วิธีการใช้งาน WebPageTest
เริ่มต้นด้วยการเยี่ยมชมเว็บไซต์ WebPageTest อย่างเป็นทางการ หน้าแรกทักทายคุณด้วยอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ ซึ่งคุณสามารถป้อน URL ของเว็บไซต์สำหรับไซต์ที่คุณต้องการตรวจสอบได้
ก่อนที่จะเริ่มการทดสอบ WebPageTest จะเสนอการตั้งค่าขั้นสูงที่ให้คุณเลือกตำแหน่งทดสอบ เบราว์เซอร์ และแม้แต่ประเภทการเชื่อมต่อ ความยืดหยุ่นนี้ช่วยในการจำลองสถานการณ์ผู้ใช้ในโลกแห่งความเป็นจริง เพื่อให้มั่นใจว่าผลลัพธ์จะสะท้อนประสบการณ์ผู้ใช้จริงในสภาพแวดล้อมที่หลากหลาย
เมื่อตั้งค่าการกำหนดค่าแล้ว คลิก เริ่มการทดสอบ เพื่อเริ่มการประเมิน
การตีความผลลัพธ์
- เกรดประสิทธิภาพ หนึ่งในตัวชี้วัดแรกๆ ที่นำเสนอคือ “เกรดประสิทธิภาพ” ซึ่งเป็นคะแนนรวมที่ได้มาจากการทดสอบความเร็วและการเพิ่มประสิทธิภาพต่างๆ คะแนนนี้นำเสนอการวัดประสิทธิภาพการทำงานของเว็บไซต์ทันที
- รายละเอียดเวลาในการโหลด WebPageTest มีไทม์ไลน์ที่ครอบคลุม โดยให้รายละเอียดเมื่อแต่ละองค์ประกอบของหน้าเว็บโหลด ไทม์ไลน์นี้เป็นหัวใจสำคัญสำหรับนักพัฒนาเมื่อพยายามแยกแยะว่าส่วนประกอบใดที่ขัดขวางประสิทธิภาพ
- การแยกย่อยเนื้อหา นอกเหนือจากเวลาในการโหลด เครื่องมือยังแจกแจงรายละเอียดตามประเภทเนื้อหา ทำให้เห็นปริมาณรูปภาพ สคริปต์ และองค์ประกอบอื่นๆ การรับรู้ว่าเนื้อหาประเภทใดมีอิทธิพลเหนือสามารถกำหนดทิศทางสำหรับความพยายามในการเพิ่มประสิทธิภาพได้
- วิวน้ำตก . องค์ประกอบหลักของ WebPageTest คือ “Waterfall View” บันทึกลำดับการโหลดของทุกองค์ประกอบบนหน้าเว็บ การแสดงภาพนี้ชวนให้นึกถึงน้ำตกที่ลดหลั่น ระบุจุดคอขวดได้อย่างแม่นยำ
- การตรวจสอบการเพิ่มประสิทธิภาพ WebPageTest ไม่เพียงเน้นปัญหาเท่านั้น โดยจะจับคู่ทุกปัญหากับคำแนะนำที่สามารถนำไปปฏิบัติได้

ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ง่ายที่สุดสำหรับ WordPress

Jetpack Boost ช่วยให้ไซต์ของคุณมีข้อได้เปรียบด้านประสิทธิภาพเช่นเดียวกับเว็บไซต์ชั้นนำของโลก โดยไม่จำเป็นต้องมีนักพัฒนา
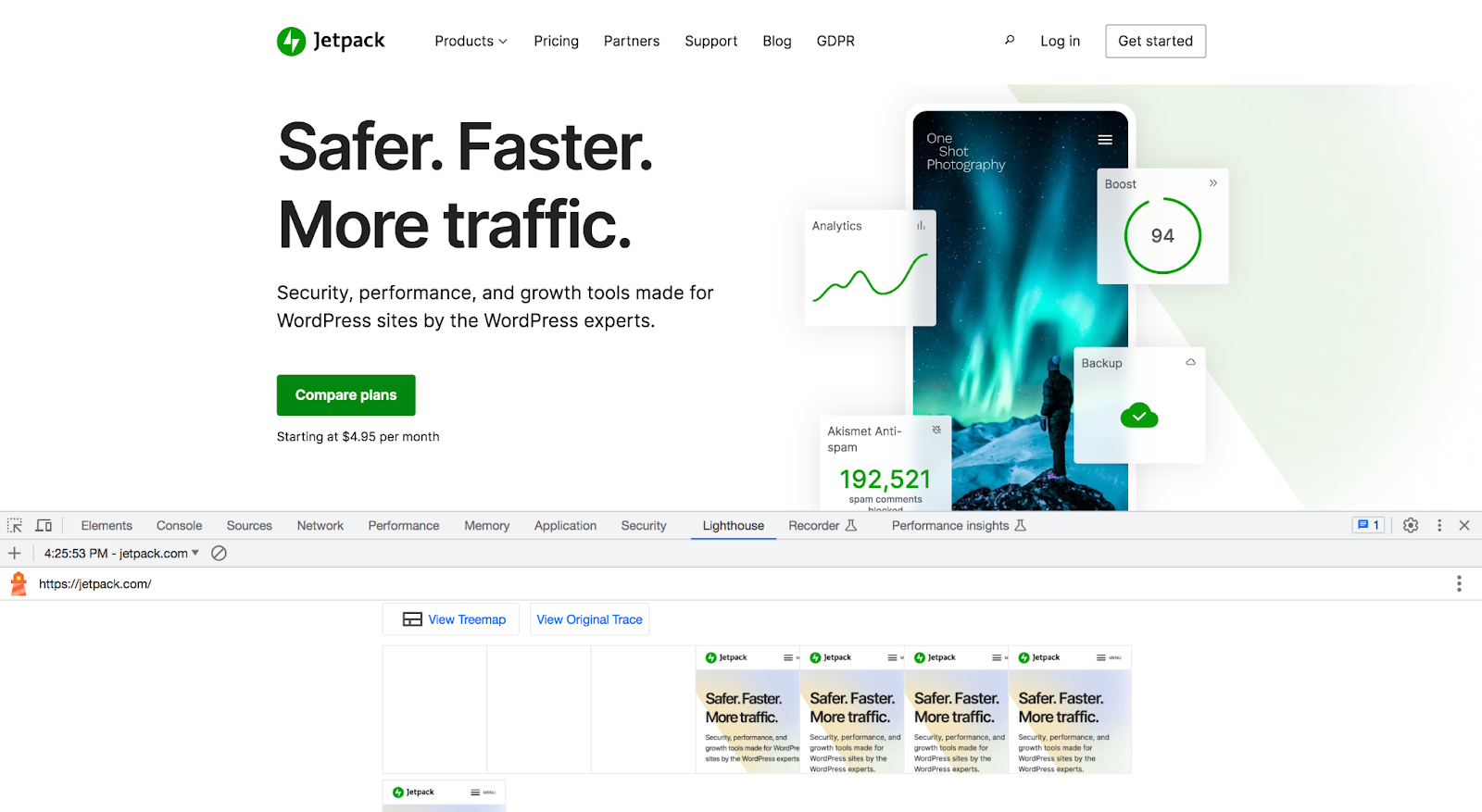
เพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ฟรี5. ประภาคาร
Lighthouse ของ Google ซึ่งเป็นเครื่องมืออัตโนมัติแบบโอเพ่นซอร์สที่ออกแบบมาเพื่อการประเมินคุณภาพหน้าเว็บ กลายเป็นสัญญาณสำหรับผู้ที่ต้องการค้นหาประสิทธิภาพที่แข็งแกร่ง การเข้าถึง และการเพิ่มประสิทธิภาพเครื่องมือค้นหา
แนวทางที่หลากหลายนำเสนอมุมมองแบบพาโนรามาเกี่ยวกับสุขภาพของเว็บไซต์ เครื่องมือที่มีประสิทธิภาพนี้ไม่เพียงแต่แสดงแผนภูมิด้านที่ต้องปรับปรุงเท่านั้น แต่ยังให้คำแนะนำในการยกระดับมาตรฐานเว็บไซต์อีกด้วย การทำงานร่วมกันของ Lighthouse และ Jetpack Boost เป็นสูตรที่มีประสิทธิภาพสำหรับเจ้าของเว็บไซต์ WordPress เพื่อเพิ่มสถานะดิจิทัลของตน
วิธีใช้ประภาคาร
หนึ่งในวิธีที่ราบรื่นที่สุดในการใช้งาน Lighthouse คือการใช้เบราว์เซอร์ Chrome นำทางไปยังหน้าเว็บที่คุณต้องการประเมิน
คลิกขวาและเลือก ตรวจสอบ จากนั้นเลือกแท็บประภาคาร คุณสามารถเลือกทุกสิ่งที่คุณต้องการวิเคราะห์ (อย่างน้อยให้แน่ใจว่าคุณเลือก ประสิทธิภาพ ) จากนั้นคลิก วิเคราะห์การโหลดหน้าเว็บ
การตีความผลลัพธ์
- คะแนน หลังการประเมิน Lighthouse จะให้คะแนนสำหรับแต่ละหมวดหมู่ที่เลือก ตัวเลขเหล่านี้ตั้งแต่ 0 ถึง 100 แสดงถึงความสมบูรณ์ของเว็บไซต์ที่เกี่ยวข้องกับหมวดหมู่นั้น คะแนนที่สูงกว่าบ่งบอกถึงประสิทธิภาพที่ดีขึ้น
- รายละเอียดเมตริก ภายในหมวดหมู่ประสิทธิภาพ คุณจะเห็นเกณฑ์ชี้วัดที่แตกต่างกันมากขึ้น เช่น First Contentful Paint และ Time to Interactive
- โอกาส . Lighthouse ไม่เพียงแต่เน้นย้ำข้อบกพร่องเท่านั้น ส่วน "โอกาส" อธิบายขั้นตอนที่สามารถดำเนินการได้เพื่อแก้ไขคอขวดของประสิทธิภาพ
- การวินิจฉัย ส่วนนี้จะเปิดเผยรายละเอียดที่ละเอียดมากขึ้นเกี่ยวกับเว็บไซต์ โดยเปิดเผยข้อผิดพลาดที่อาจเกิดขึ้นในด้านต่างๆ เช่น ขนาดเพย์โหลดและทรัพยากรที่บล็อกการแสดงผล
- ผ่านการตรวจสอบ . ชื่นชมยินดีในจุดแข็งของเว็บไซต์ของคุณ ส่วนนี้ยกย่ององค์ประกอบที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด โดยตรวจสอบความถูกต้องของส่วนที่เว็บไซต์ของคุณโดดเด่น

6.ปิงโดม
Pingdom ทำหน้าที่เป็นโซลูชั่นที่ครอบคลุมสำหรับผู้ที่มุ่งมั่นที่จะยกระดับการนำเสนอออนไลน์ของตน โดดเด่นด้วยตัวชี้วัดที่เน้นผู้ใช้เป็นศูนย์กลาง การแสดงภาพแบบไดนามิก และข้อมูลเชิงลึกที่ละเอียดถี่ถ้วน Pingdom จัดเตรียมผู้จัดการเว็บไซต์ด้วยความรู้ที่จำเป็นเพื่อเสริมสร้างประสบการณ์ผู้ใช้ของไซต์ของตน
วิธีใช้งาน ปิงโดม
ไปที่หน้าทดสอบความเร็วเว็บไซต์ของ Pingdom ที่นี่คุณสามารถป้อน URL ของเว็บไซต์ที่คุณต้องการประเมินได้
ก่อนที่จะเข้าสู่การประเมิน คุณสามารถเลือกจากภูมิภาคการทดสอบต่างๆ ได้ การเลือกนี้ทำให้แน่ใจได้ว่าประสิทธิภาพของไซต์จะถูกวัดจากจุดยืนทางภูมิศาสตร์ที่แตกต่างกัน ซึ่งสะท้อนถึงประสบการณ์ของฐานผู้ใช้จริงของคุณ
เมื่อเลือก URL และภูมิภาคแล้ว ให้คลิกที่ เริ่มการทดสอบ เพื่อเริ่มวงล้อการประเมินผล
การตีความผลลัพธ์:
- เกรดประสิทธิภาพ Pingdom เสนอเกรดประสิทธิภาพโดยรวม โดยมีคะแนนที่คำนวณได้ระหว่าง 0 ถึง 100 ตัวเลขนี้แสดงถึงระดับการปรับให้เหมาะสมของเว็บไซต์ คะแนนที่สูงบ่งบอกถึงความสอดคล้องระหว่างความคาดหวังของผู้ใช้และประสิทธิภาพของเว็บไซต์
- เวลาในการโหลดและขนาดหน้า ตัวชี้วัดที่สำคัญ เช่น เวลาในการโหลดทั้งหมดของเพจและขนาดเป็นเมกะไบต์จะถูกเน้นเป็นพิเศษ ตัวเลขเหล่านี้นำเสนอมุมมองโดยตรงเกี่ยวกับประสิทธิภาพของไซต์
- คำขอ แต่ละองค์ประกอบบนเว็บเพจ — ตั้งแต่สคริปต์ไปจนถึงรูปภาพ — จำเป็นต้องมีคำขอเซิร์ฟเวอร์แยกต่างหาก Pingdom ระบุสิ่งเหล่านี้ โดยให้ข้อมูลเชิงลึกเกี่ยวกับจำนวนคำขอที่เกิดขึ้นระหว่างการโหลดหน้าเว็บ
- การวิเคราะห์น้ำตก บางทีคุณลักษณะที่สะดุดตาที่สุดของผลลัพธ์ของ Pingdom ก็คือแผนภูมิน้ำตก กราฟนี้แสดงลำดับเวลาของคำขอแต่ละรายการ ซึ่งเผยให้เห็นปัญหาคอขวดที่อาจเกิดขึ้นหรือความล่าช้าในการจัดส่งเนื้อหา
- ข้อมูลเชิงลึกด้านประสิทธิภาพ นอกเหนือจากการวัดแบบดิบแล้ว Pingdom ยังนำเสนอส่วนการวิเคราะห์อีกด้วย ส่วนนี้ระบุจุดที่ต้องปรับปรุง โดยมีข้อเสนอแนะเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด
ปัจจัยสำคัญที่ส่งผลต่อความเร็วเว็บไซต์
แม้ว่าธุรกิจจำนวนมากจะจัดสรรทรัพยากรจำนวนมากให้กับการออกแบบและเนื้อหา แต่บ่อยครั้งที่ความแตกต่างของประสิทธิภาพทางเทคนิคเป็นตัวกำหนดความยืนยาวของการมีส่วนร่วมของผู้ใช้
การรับประกันความเร็วเว็บไซต์ที่เหมาะสมไม่เพียงแต่เกี่ยวกับความเชี่ยวชาญทางเทคนิคอีกต่อไป แต่ยังเกี่ยวกับการคำนึงถึงผู้ใช้เป็นศูนย์กลางอีกด้วย ก่อนที่จะลองใช้โซลูชันต่างๆ เช่น ประสิทธิภาพที่ราบรื่นของ Jetpack Boost การวินิจฉัยต้นเหตุของการชะลอตัวโดยทั่วไปเป็นสิ่งสำคัญ
1. คุณภาพโฮสติ้ง
หัวใจของทุกเว็บไซต์อยู่ที่โฮสต์ ซึ่งเป็นแพลตฟอร์มเดียวกับที่ข้อมูลเล็ดลอดออกมา บริการโฮสติ้งไม่ได้ถูกสร้างขึ้นเท่ากันทั้งหมด โฮสติ้งที่ใช้ร่วมกันอาจจะประหยัด แต่มาพร้อมกับข้อแม้ในการใช้ทรัพยากรที่ใช้ร่วมกัน ซึ่งนำไปสู่ปัญหาคอขวดด้านการรับส่งข้อมูล ในทางกลับกัน โฮสติ้งเฉพาะหรือบนคลาวด์ให้ความแข็งแกร่งในระดับพรีเมี่ยม
2. รูปภาพที่มีน้ำหนักมากและมีขนาดใหญ่เกินไป
ภาพที่มีความละเอียดสูงนั้นน่าทึ่งมาก แต่น้ำหนักดิจิทัลของภาพนั้นก็สามารถสร้างแรงกดดันต่อเวลาในการโหลดได้ แม้ว่าคุณภาพจะเป็นสิ่งสำคัญยิ่ง ประสิทธิภาพในการเรนเดอร์ก็สำคัญเช่นกัน ซึ่งเน้นย้ำถึงความจำเป็นในการปรับภาพให้เหมาะสมโดยไม่กระทบต่อความสมบูรณ์ของภาพ
3. การจัดการ CSS และ JS ที่ไม่มีประสิทธิภาพ
องค์ประกอบด้านสุนทรียภาพและคุณลักษณะเชิงโต้ตอบทั้งหมดอาศัย Cascading Style Sheets (CSS) และ JavaScript (JS) อย่างไรก็ตาม โค้ดที่ซ้ำซ้อนหรือไม่มีการย่อขนาดและวิธีการโหลดองค์ประกอบเหล่านี้อาจส่งผลกระทบอย่างมากต่อความเร็ว
4. ปลั๊กอินและธีม
เสน่ห์ของปลั๊กอินและธีมนั้นไม่อาจปฏิเสธได้ ทำให้มีฟังก์ชันและความสวยงามโดยใช้ความพยายามเพียงเล็กน้อย อย่างไรก็ตาม การมีปลั๊กอินมากเกินไปหรือการเลือกปลั๊กอินที่เขียนโค้ดไม่ดีอาจส่งผลเสียต่อประสิทธิภาพของไซต์ได้
5. สคริปต์ของบุคคลที่สาม
ไม่ว่าจะเป็นการวิเคราะห์ เครือข่ายโฆษณา หรือแชทบอท สคริปต์ของบุคคลที่สามจะแนะนำการพึ่งพาภายนอก สคริปต์เพิ่มเติมแต่ละรายการบ่งบอกถึงจุดที่อาจเกิดความล้มเหลวหรือความล่าช้า โดยเฉพาะอย่างยิ่งหากเซิร์ฟเวอร์เหล่านี้ทำงานช้าหรือประสบปัญหา
6. ขาดแคช
การเข้าชมเว็บไซต์ทุกครั้งเกี่ยวข้องกับลำดับคำขอและการถ่ายโอนข้อมูล การแคชเป็นศิลปะในการจัดเก็บข้อมูลบางส่วนไว้ในเครื่อง เพื่อให้มั่นใจว่าการเข้าชมซ้ำจะไม่เกี่ยวข้องกับการดึงข้อมูลซ้ำซ้อน การไม่มีหรือการกำหนดค่ากลไกการแคชไม่ถูกต้องอาจส่งผลให้เกิดความล่าช้าในการโหลดที่หลีกเลี่ยงได้
7. ไม่มีเครือข่ายการจัดส่งเนื้อหา (CDN)
CDN เปรียบเสมือนทีมถ่ายทอดระดับโลก โดยดึงข้อมูลเว็บไซต์จากตำแหน่งที่ใกล้กับผู้เยี่ยมชมแต่ละคนมากที่สุด หากไม่มีข้อมูลดังกล่าว การเข้าชมทุกครั้งจะดึงข้อมูลจากตำแหน่งเซิร์ฟเวอร์หลัก ส่งผลให้เวลาในการโหลดแปรผันและมักจะยาวนานขึ้น
ปัจจัยทั้ง 7 ประการข้างต้นเน้นย้ำถึงความท้าทายที่ไม่เหมือนใคร และถึงแม้อาจดูน่าหวาดหวั่น แต่ก็มีวิธีแก้ปัญหาให้เลือกใช้ ตัวอย่างเช่น Jetpack Boost ย่อมาจากตัวเลือกที่ตรงไปตรงมา โดยเฉพาะอย่างยิ่งสำหรับองค์ประกอบต่างๆ เช่น การเพิ่มประสิทธิภาพรูปภาพ, CSS และการจัดการ JS
การตระหนักถึงความท้าทายคือก้าวแรก แต่ก้าวต่อไปในการแก้ปัญหาจะช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณจะดีที่สุดเท่าที่จะทำได้
เรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost
คำถามที่พบบ่อยเกี่ยวกับการทดสอบความเร็วเว็บไซต์
เมื่อนึกถึงโลกแห่งการทดสอบความเร็วเว็บไซต์ คุณอาจพบกับคำถามมากมาย ที่นี่เรามุ่งมั่นที่จะกลั่นกรองสิ่งที่เร่งด่วนที่สุดบางส่วน
เหตุใดความเร็วเว็บไซต์จึงมีความสำคัญ
ความเร็วเว็บไซต์เป็นรากฐานสำคัญของประสบการณ์ผู้ใช้ดิจิทัล ไซต์ที่โหลดเร็วมีแนวโน้มที่จะลดอัตราตีกลับ รักษาผู้เยี่ยมชมได้นานขึ้น และแปลเป็นอัตรา Conversion ที่ดีขึ้น
นอกจากนี้ เสิร์ชเอ็นจิ้นยังคำนึงถึงความเร็วของเว็บไซต์ในอัลกอริธึมการจัดอันดับ ซึ่งส่งผลต่อความสามารถของเว็บไซต์ในการดึงดูดผู้เข้าชมใหม่ๆ
ฉันควรทดสอบความเร็วเว็บไซต์บ่อยแค่ไหน?
การตรวจสอบอย่างสม่ำเสมอเป็นสิ่งสำคัญ ขอแนะนำให้ทดสอบความเร็วเว็บไซต์ของคุณหลังจากการอัปเดตหรือการเปลี่ยนแปลงที่สำคัญ อย่างไรก็ตาม การตรวจสอบรายเดือนสามารถช่วยระบุปัญหาใดๆ ที่อาจคืบคลานเข้ามาโดยไม่ได้ตั้งใจ
การทดสอบความเร็วบนเดสก์ท็อปและมือถือแตกต่างกันหรือไม่?
อย่างแน่นอน. เนื่องจากอุปกรณ์เคลื่อนที่มีความสามารถในการประมวลผลที่แตกต่างกันและมักอาศัยเครือข่ายเซลลูลาร์ การโหลดเว็บไซต์จึงแตกต่างจากอุปกรณ์เดสก์ท็อป การทดสอบความเร็วของอุปกรณ์เคลื่อนที่จะพิจารณาปัจจัยเหล่านี้และทบทวนคุณลักษณะเฉพาะของอุปกรณ์เคลื่อนที่ เช่น การตั้งค่าวิวพอร์ตและองค์ประกอบการออกแบบที่ใช้งานง่าย
เหตุใดผลการทดสอบความเร็วจึงแตกต่างกันไปตามเครื่องมือต่างๆ
เครื่องมือทดสอบความเร็วที่แตกต่างกันอาจจัดลำดับความสำคัญหรือวัดตัวชี้วัดที่แตกต่างกัน มีที่ตั้งเซิร์ฟเวอร์ที่หลากหลาย หรือแม้แต่พิจารณาสถานการณ์ของผู้ใช้ที่แตกต่างกัน ดังนั้นจึงคาดว่าจะมีการเปลี่ยนแปลง แทนที่จะเป็นค่าสัมบูรณ์ ควรให้ความสำคัญกับการปรับปรุงอย่างต่อเนื่องทั่วทั้งกระดาน
เวลาในการโหลดเว็บไซต์ที่ดีคือเท่าไร?
แม้ว่าจะขึ้นอยู่กับบริบท แต่โดยทั่วไปแล้วการมุ่งเป้าไปที่เวลาในการโหลดต่ำกว่า 3 วินาทีก็ถือว่าเป็นที่น่าพอใจ
แคชคืออะไร และจะปรับปรุงความเร็วเว็บไซต์ได้อย่างไร
การแคชเกี่ยวข้องกับการจัดเก็บเวอร์ชันของไฟล์ในลักษณะที่ทำให้สามารถเข้าถึงได้สำหรับคำขอครั้งต่อไป แทนที่จะดึงข้อมูลจากเซิร์ฟเวอร์ทุกครั้ง ข้อมูลแคชจะให้บริการผู้ใช้ ช่วยลดเวลาในการโหลด สำหรับผู้ที่ใช้ WordPress นั้น WP Super Cache จะกลายเป็นเครื่องมือที่โดดเด่น เพิ่มประสิทธิภาพการจัดการแคช และรับประกันประสิทธิภาพของเว็บไซต์ที่รวดเร็วยิ่งขึ้น
มีเครื่องมือที่สามารถทำให้กระบวนการเพิ่มประสิทธิภาพอัตโนมัติสำหรับฉันหรือไม่
แน่นอน. ระบบอัตโนมัติไม่เพียงแต่ทำให้กระบวนการปรับให้เหมาะสมมีความคล่องตัวเท่านั้น แต่ยังช่วยให้แน่ใจว่ามีการนำแนวทางปฏิบัติที่ดีที่สุดไปใช้อย่างสม่ำเสมอ สำหรับผู้ที่ลงทุนในระบบนิเวศ WordPress นั้น Jetpack Boost ก้าวมาเป็นโซลูชั่นที่น่าสนใจ ปรับแต่งเพื่อเพิ่มประสิทธิภาพเว็บไซต์ WordPress โดย Jetpack Boost ได้รวมคุณสมบัติต่างๆ เช่น การเพิ่มประสิทธิภาพรูปภาพ, JavaScript ที่ไม่จำเป็นที่เลื่อนออกไป และอื่นๆ อีกมากมาย นำเสนอการปรับปรุงแบบองค์รวมในประสิทธิภาพของเว็บไซต์
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Jetpack Boost หรือไม่ เยี่ยมชมหน้าอย่างเป็นทางการของปลั๊กอินได้ที่นี่: https://jetpack.com/boost/
Jetpack Boost: การทดสอบความเร็วและการเพิ่มประสิทธิภาพสำหรับไซต์ WordPress
แม้ว่าจะมีเครื่องมือและปลั๊กอินมากมายให้ทดสอบและปรับปรุงความเร็วของเว็บไซต์ แต่ความท้าทายก็คือการค้นหาโซลูชันแบบองค์รวมที่ครอบคลุมทุกด้านโดยไม่ทำให้กระบวนการซับซ้อนเกินไป
นี่คือจุดที่ Jetpack Boost เปล่งประกาย ได้รับการออกแบบอย่างพิถีพิถันเพื่อรองรับทั้งผู้เริ่มต้นและผู้เชี่ยวชาญในระบบนิเวศของ WordPress
นี่คือไฮไลท์บางส่วนของ Jetpack Boost:
การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง อินเทอร์เฟซของ Jetpack Boost ไม่เพียงแต่ใช้งานง่ายเท่านั้น แต่ยังได้รับการออกแบบเพื่อให้ข้อมูลเชิงลึกที่นำไปใช้ได้จริงโดยไม่ต้องใช้ศัพท์เฉพาะมากมายจนเกินไปสำหรับผู้ใช้ การแสดงภาพที่ชัดเจนและคำแนะนำที่กระชับทำให้การนำทางและการเพิ่มประสิทธิภาพเป็นเรื่องง่าย
ความคุ้มครองที่ครอบคลุม แทนที่จะเป็นเพียงเครื่องมือทดสอบความเร็ว Jetpack Boost มอบวิธีแก้ไขปัญหาทั่วไป โดยนำเสนอฟีเจอร์ต่างๆ เช่น การเพิ่มประสิทธิภาพรูปภาพ การเลื่อน JavaScript ที่ไม่จำเป็นออกไป และการสร้าง CSS ที่สำคัญ
ความน่าเชื่อถือและความน่าเชื่อถือ กำเนิดจาก Jetpack, Boost สืบทอดมรดกแห่งความน่าเชื่อถือ ประสบการณ์ที่กว้างขวางของ Jetpack กับ WordPress ทำให้มั่นใจได้ว่า Boost ถูกสร้างขึ้นบนหลักการเพิ่มประสิทธิภาพที่ผ่านการทดลองและทดสอบแล้ว
พัฒนาอย่างต่อเนื่อง. โลกดิจิทัลมีการพัฒนาอยู่เสมอ ด้วยการอัปเดตเป็นประจำและการเพิ่มคุณสมบัติใหม่ Jetpack Boost ช่วยให้ไซต์ของคุณยังคงได้รับการปรับปรุงให้เหมาะสมแม้ในขณะที่มาตรฐานเว็บและเทคโนโลยีก้าวหน้าไป
บูรณาการกับชุดเครื่องมือ Jetpack สำหรับผู้ที่ใช้ปลั๊กอิน Jetpack อื่นอยู่แล้ว Boost จะผสานรวมได้อย่างราบรื่น มอบประสบการณ์ที่เป็นหนึ่งเดียว แนวทางการทำงานร่วมกันนี้ช่วยเพิ่มพลังให้กับปลั๊กอินแต่ละตัว ซึ่งเป็นโซลูชันแบบผสมผสาน
ด้วยการเน้นที่ประสบการณ์ผู้ใช้ ข้อมูลเชิงลึกที่นำไปใช้ได้จริง และการอัปเดตที่สอดคล้องกัน Jetpack Boost ช่วยให้มั่นใจได้ว่าเว็บไซต์ WordPress ไม่เพียงแต่รวดเร็ว แต่ยังนำหน้าอยู่เสมอ เรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินและเริ่มต้นวันนี้: https://jetpack.com/boost/
