วิธีอัปโหลดไฟล์ HTML ไปยัง WordPress (2 วิธี)
เผยแพร่แล้ว: 2023-04-18ด้วยการเปิดตัว Block Editor และ Site Editor ทำให้การออกแบบ WordPress ง่ายขึ้นมาก อย่างไรก็ตาม ยังมีสถานการณ์พิเศษบางประการที่อาจทำให้คุณต้องทราบวิธีอัปโหลดไฟล์ HTML ไปยัง WordPress
ตัวอย่างเช่น คุณอาจต้องโอนการออกแบบที่กำหนดเองไปยังไซต์ของคุณ ข่าวดีก็คือว่ามันค่อนข้างตรงไปตรงมา ในความเป็นจริงมีหลายวิธีที่คุณสามารถทำได้
ในโพสต์นี้ เราจะอธิบายว่าทำไมคุณอาจต้องการอัปโหลดไฟล์ HTML ไปยัง WordPress จากนั้น เราจะแสดงให้คุณเห็นสองวิธีที่คุณสามารถทำได้ มาดำน้ำกันเถอะ!
ทำไมคุณอาจต้องการอัปโหลดไฟล์ HTML ไปยัง WordPress
WordPress สามารถเข้าถึงได้สูงและเป็นมิตรกับผู้ใช้ ในขณะที่ระบบจัดการเนื้อหา (CMS) พัฒนาขึ้น นักพัฒนาซอฟต์แวร์ก็มองหาวิธีที่จะทำตามพันธกิจของตนในการเผยแพร่ให้เป็นประชาธิปไตยอยู่เสมอ
ในความเป็นจริง ชุมชน WordPress ได้ย้ายจากโซลูชันการเข้ารหัสที่ซับซ้อนไปสู่ระบบที่ใช้งานง่ายมากขึ้น เช่น เครื่องมือสร้างเพจ เป็นที่ชัดเจนว่าการแก้ไขแบบลากและวางและหลักการออกแบบตามบล็อกจะยังคงอยู่ต่อไป
ดังนั้น คุณอาจสงสัยว่า – ทำไมคุณถึงต้องการอัปโหลดไฟล์ HTML ไปยัง WordPress?
ความจริงก็คือ ในกรณีส่วนใหญ่ นี่อาจไม่ใช่แนวคิดที่ดีที่สุด การทำซ้ำองค์ประกอบหรือเนื้อหาในไฟล์ HTML นั้นอาจง่ายกว่าโดยใช้ WordPress Block Editor หรือเครื่องมือสร้างเพจอย่าง Elementor
ยังมีบางสถานการณ์ที่คุณอาจจำเป็นต้องรู้วิธีอัปโหลดไฟล์ HTML ใน WordPress นี่คือบางส่วนของพวกเขา:
- นำเข้าการออกแบบที่มีอยู่แล้ว ในบางครั้ง การนำเข้าการออกแบบที่มีอยู่แล้วโดยใช้ไฟล์ HTML อาจทำได้ง่ายกว่า โดยเฉพาะอย่างยิ่งหากคุณถ่ายโอนเว็บไซต์ของคุณจาก CMS หรือเครื่องมือสร้างเว็บไซต์อื่น
- การสร้างเลย์เอาต์แบบกำหนดเองนอกธีมของคุณ ธีม WordPress ทั้งหมดสามารถปรับแต่งได้สูง พวกเขามักจะให้ความยืดหยุ่นที่คุณต้องการในการสร้างเลย์เอาต์แบบกำหนดเองที่เป็นเอกลักษณ์สำหรับแบรนด์และวิสัยทัศน์ของคุณ ถึงกระนั้น คุณอาจต้องสร้างการออกแบบนอกกรอบของธีมของคุณ แล้วนำเข้าไปยังไซต์ของคุณ
- การยืนยันเว็บไซต์ของคุณด้วย Google Search Console หากต้องการตั้งค่าเว็บไซต์ด้วย Google Search Console คุณจะต้องยืนยันว่าคุณเป็นเจ้าของเว็บไซต์ วิธีหนึ่งที่คุณสามารถทำได้คือการอัปโหลดไฟล์ HTML ไปยังไซต์ของคุณ
กล่าวโดยสรุป การอัปโหลดไฟล์ HTML ไม่ใช่สิ่งที่คุณต้องทำบ่อยๆ ใน WordPress อย่างไรก็ตาม เป็นเรื่องดีที่คุณได้เรียนรู้วิธีการทำ เผื่อในกรณีที่คุณพบว่าตัวเองอยู่ในสถานการณ์ใดๆ ข้างต้น
วิธีอัปโหลดไฟล์ HTML ไปยัง WordPress
ตอนนี้คุณรู้แล้วว่าทำไมคุณถึงต้องการอัปโหลดไฟล์ HTML ไปยัง WordPress เราจะแสดงให้คุณเห็นสองวิธีที่คุณสามารถทำได้:
- ตัวแก้ไขบล็อก WordPress ดั้งเดิม
- SFTP เพื่ออัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ของคุณโดยตรง
มาเริ่มกันเลย!
1. การใช้ตัวแก้ไขบล็อก
วิธีแรกในการอัปโหลดไฟล์ HTML ไปยัง WordPress คือการใช้ Block Editor วิธีนี้มีประโยชน์อย่างยิ่งหากคุณต้องการนำเข้าองค์ประกอบการออกแบบเฉพาะหรือเค้าโครงแบบกำหนดเอง
มีสองวิธีที่คุณสามารถอัปโหลดไฟล์ HTML ไปยัง Block Editor:
- คุณสามารถอัปโหลดไฟล์จริงได้ สิ่งนี้จะทำให้ผู้ใช้รายอื่นดาวน์โหลดไฟล์ HTML
- คุณสามารถเพิ่ม HTML จากไฟล์ไปยังเอดิเตอร์เพื่อแสดงการออกแบบนั้น สิ่งนี้มีประโยชน์หากคุณต้องการแสดงการออกแบบ HTML จริงบนหน้า แทนที่จะเป็นเพียงลิงก์ไปยังไฟล์
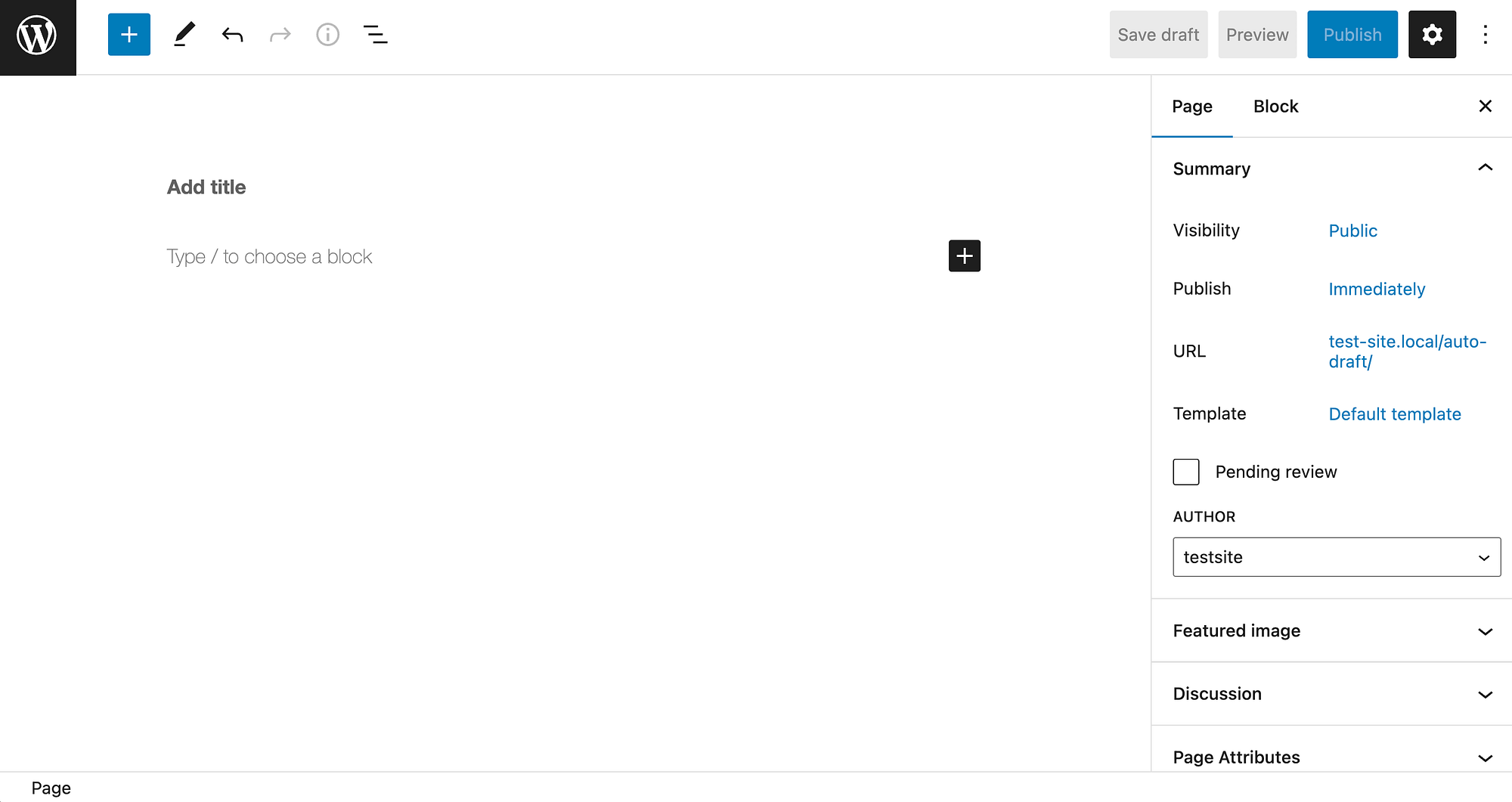
ในการเริ่มต้น ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วเปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มไฟล์:

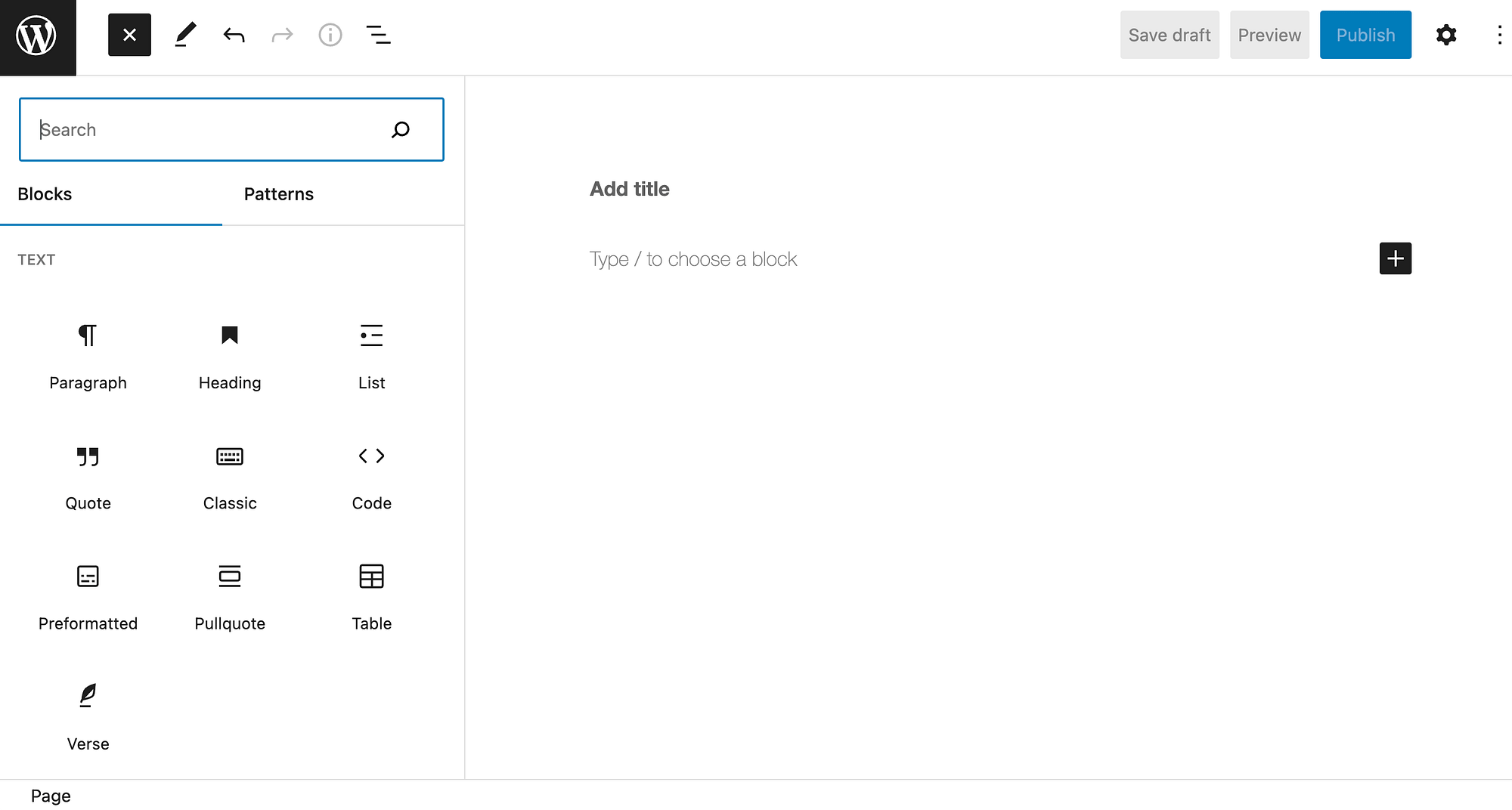
คลิกที่ เครื่องหมายบวก (+) ที่มุมซ้ายบนของหน้าจอเพื่อเปิดเมนูบล็อกของคุณ:

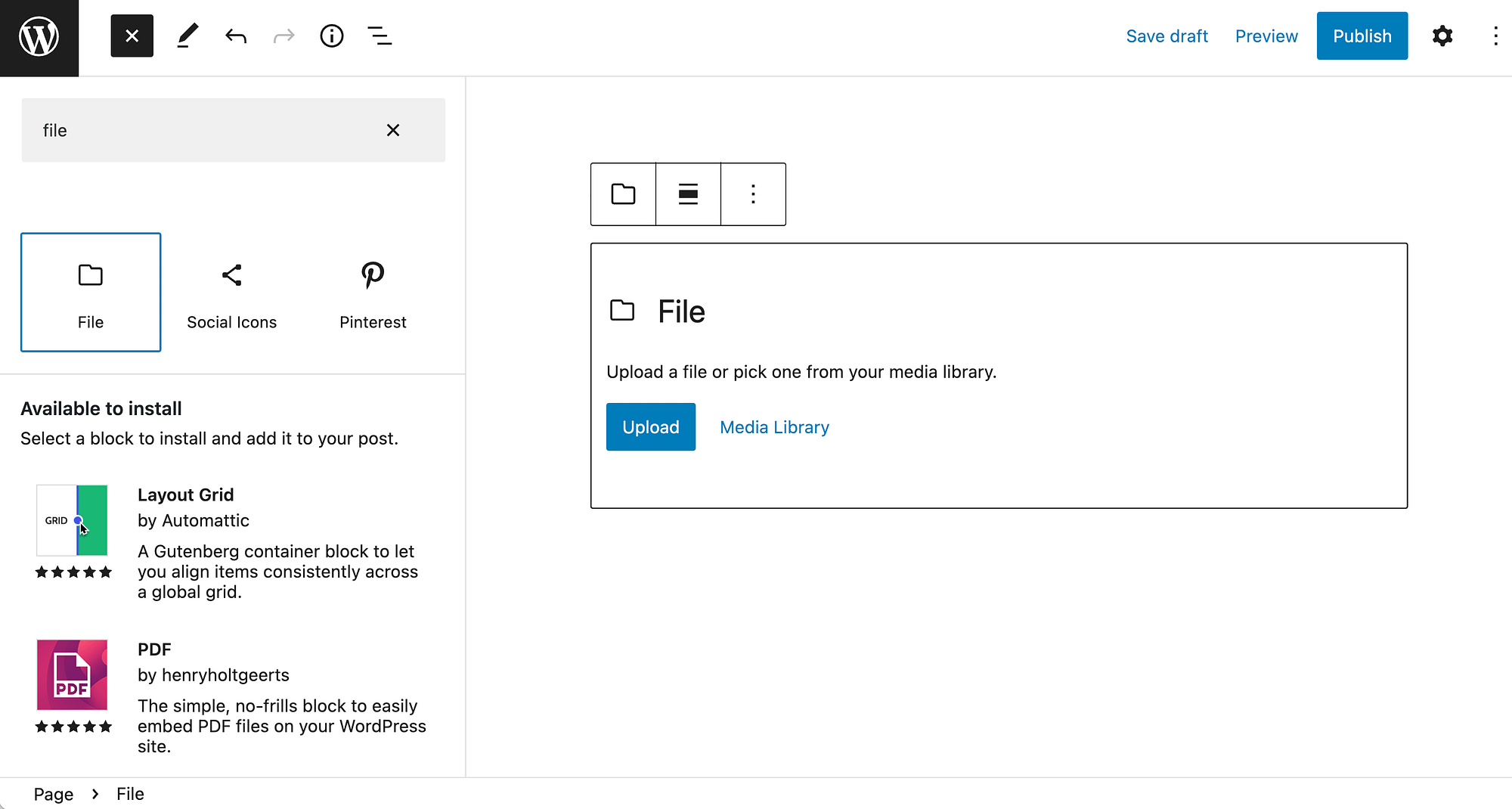
จากนั้นพิมพ์ “ไฟล์” ลงในช่องค้นหาเพื่อค้นหาบล็อก ไฟล์ และคลิกเพื่อแทรกลงในเพจหรือโพสต์ของคุณ:

จากนั้น อัปโหลดไฟล์ HTML ของคุณไปที่บล็อก หลังจากนั้น คุณสามารถทำการแก้ไขเพิ่มเติมใดๆ กับเพจหรือโพสต์ของคุณ และกด เผยแพร่ เพื่อให้การเปลี่ยนแปลงเหล่านี้มีผล
หรือคุณสามารถใช้บล็อก HTML แบบกำหนดเอง
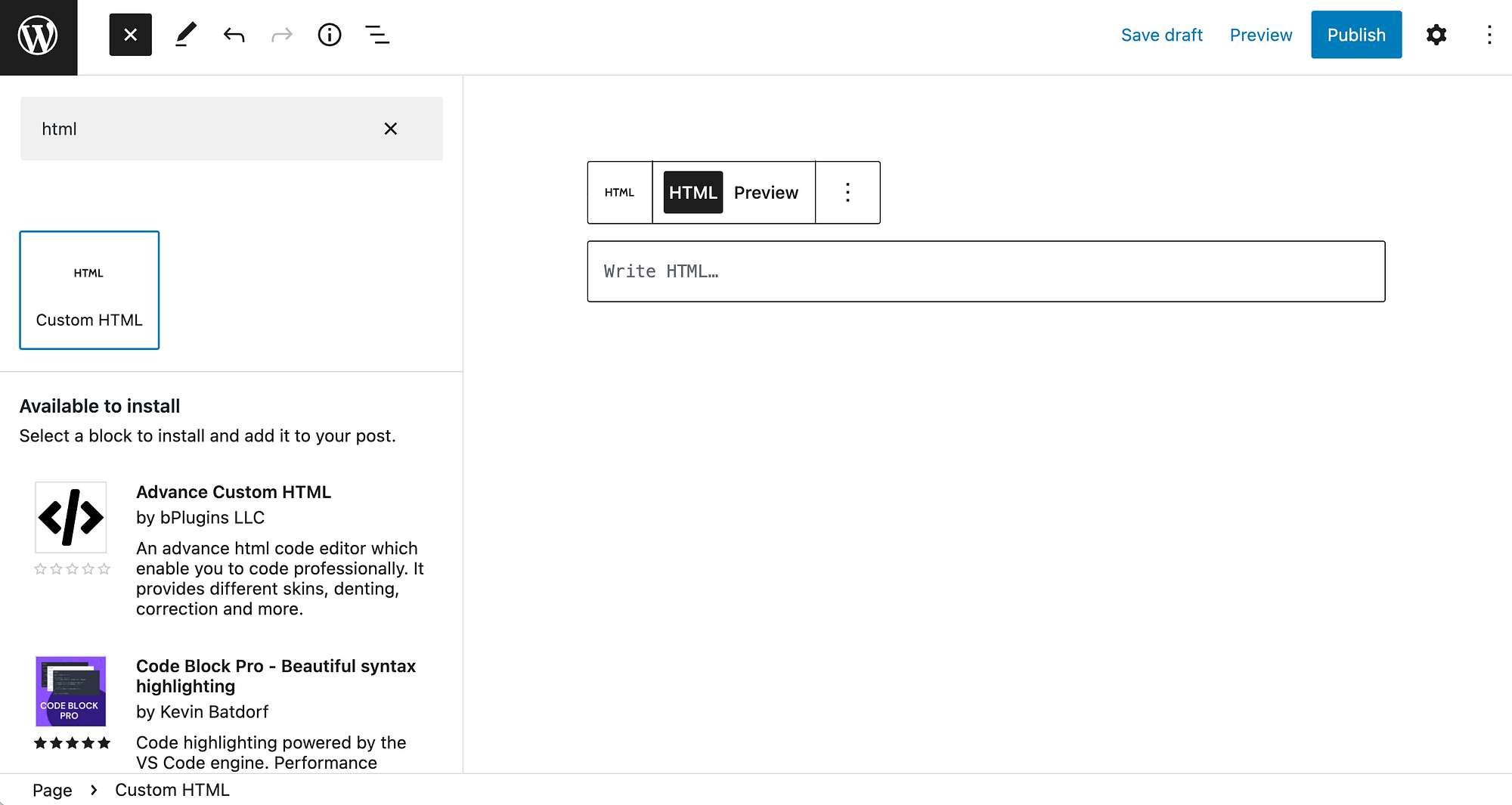
กลับไปที่เมนูบล็อกของคุณและพิมพ์ "html" ในช่องค้นหาเพื่อค้นหาองค์ประกอบนี้:

หากคุณเลือกตัวเลือกนี้ คุณจะต้องคัดลอก HTML โดยตรงจากไฟล์ของคุณ จากนั้นวางลงในช่องที่เขียนว่า เขียน HTML
อย่างไรก็ตาม คุณอาจพบปัญหาบางอย่างเมื่อใช้วิธีนี้ ดังนั้น เราจะแสดงวิธีอื่นในการอัปโหลดไฟล์ HTML ไปยัง WordPress
2. ด้วยไคลเอนต์ FTP
การใช้ Block Editor เป็นวิธีที่ง่ายที่สุดในการอัปโหลดไฟล์ HTML ไปยัง WordPress อย่างไรก็ตาม ในกรณีที่วิธีนี้ใช้ไม่ได้ผล คุณสามารถอัปโหลดไฟล์ด้วยตนเองได้เช่นกัน วิธีนี้น่าจะมีประโยชน์เฉพาะในกรณีที่คุณต้องการเพิ่มทั้งหน้าในเว็บไซต์ของคุณ
คุณจะต้องใช้ตัวจัดการไฟล์ เช่น cPanel หรือไคลเอนต์ File Transfer Protocol (FTP) ในคำแนะนำนี้ เราจะใช้อย่างหลัง
หากคุณไม่คุ้นเคยกับกระบวนการนี้ การเข้าถึงและแก้ไขไฟล์ไซต์ของคุณอาจยุ่งยากเล็กน้อย และความผิดพลาดเล็กน้อยอาจทำให้ไซต์ของคุณเสียหายได้ ดังนั้น ก่อนที่คุณจะเริ่มต้น คุณจะต้องสำรองไซต์ของคุณ
หากคุณต้องการคำแนะนำโดยละเอียด เรายังมีคู่มือฉบับสมบูรณ์เกี่ยวกับการใช้ FTP เพื่อเชื่อมต่อกับ WordPress
ในการเริ่มต้น คุณจะต้องดาวน์โหลดไคลเอนต์ FTP เช่น FileZilla
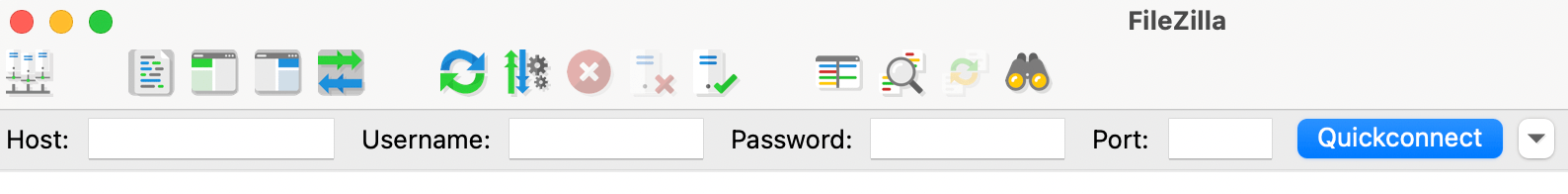
เมื่อการดาวน์โหลดเสร็จสิ้น คุณสามารถเปิดโปรแกรมและเชื่อมต่อกับเว็บไซต์ของคุณได้:

สิ่งนี้จะต้องมีข้อมูลพื้นฐานบางอย่าง รวมถึงเซิร์ฟเวอร์และรายละเอียดผู้ใช้ของคุณ คุณจะต้องกรอกข้อมูลในช่องสำหรับ Host , Username , Password และ Port จากนั้นคลิกที่ Quickconnect

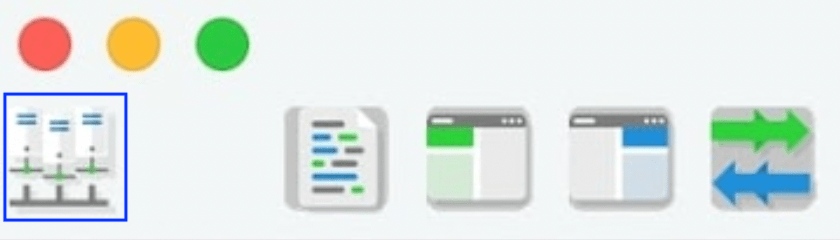
เราขอแนะนำให้คุณเปลี่ยนโปรโตคอลจาก FTP เป็น SFTP ก่อนดำเนินการต่อ ในการทำเช่นนี้ ให้คลิกที่ไอคอน ตัวจัดการไซต์ ที่มุมซ้ายสุดของเมนูแนวนอน:

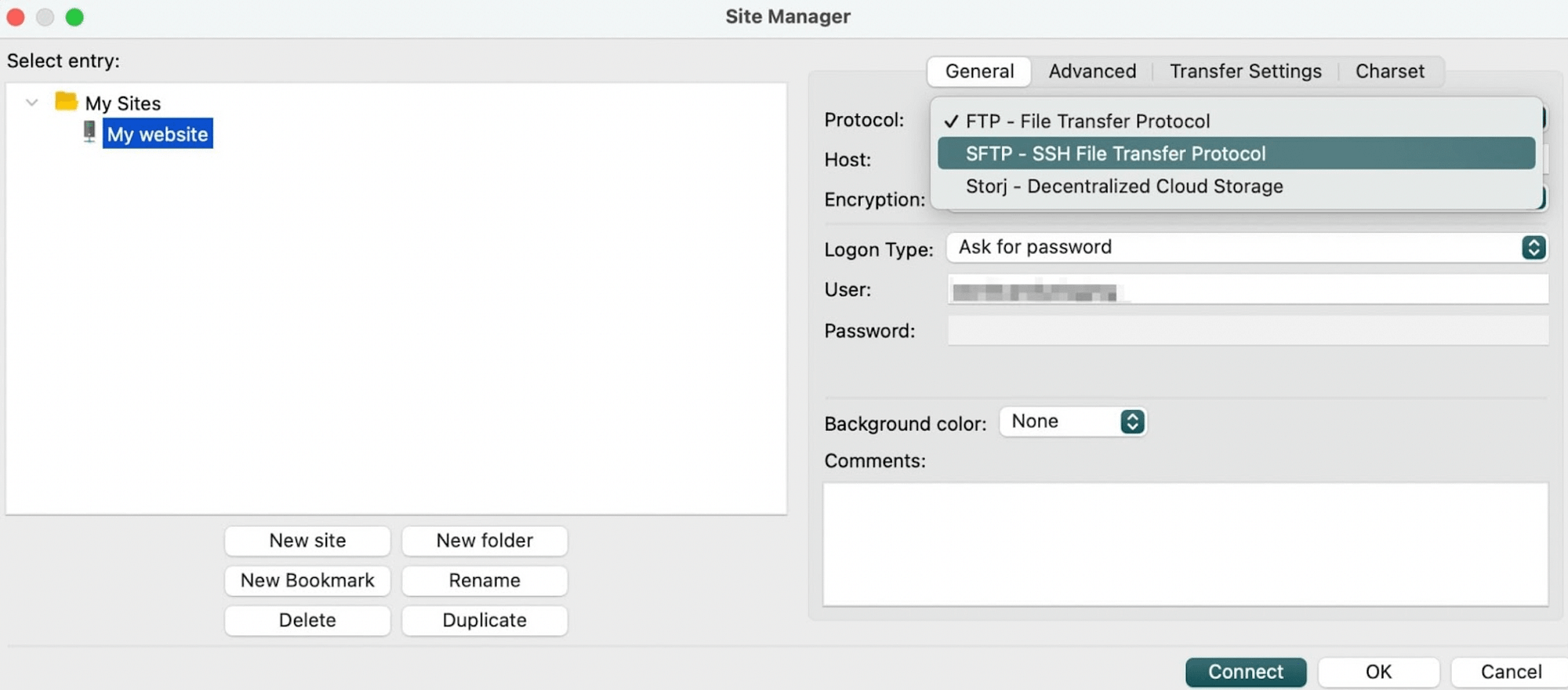
การดำเนินการนี้จะเปิดการตั้งค่า ทั่วไป ซึ่งคุณสามารถแก้ไขได้:

การใช้ตัวเลือก SFTP จะทำให้กระบวนการปลอดภัยยิ่งขึ้น
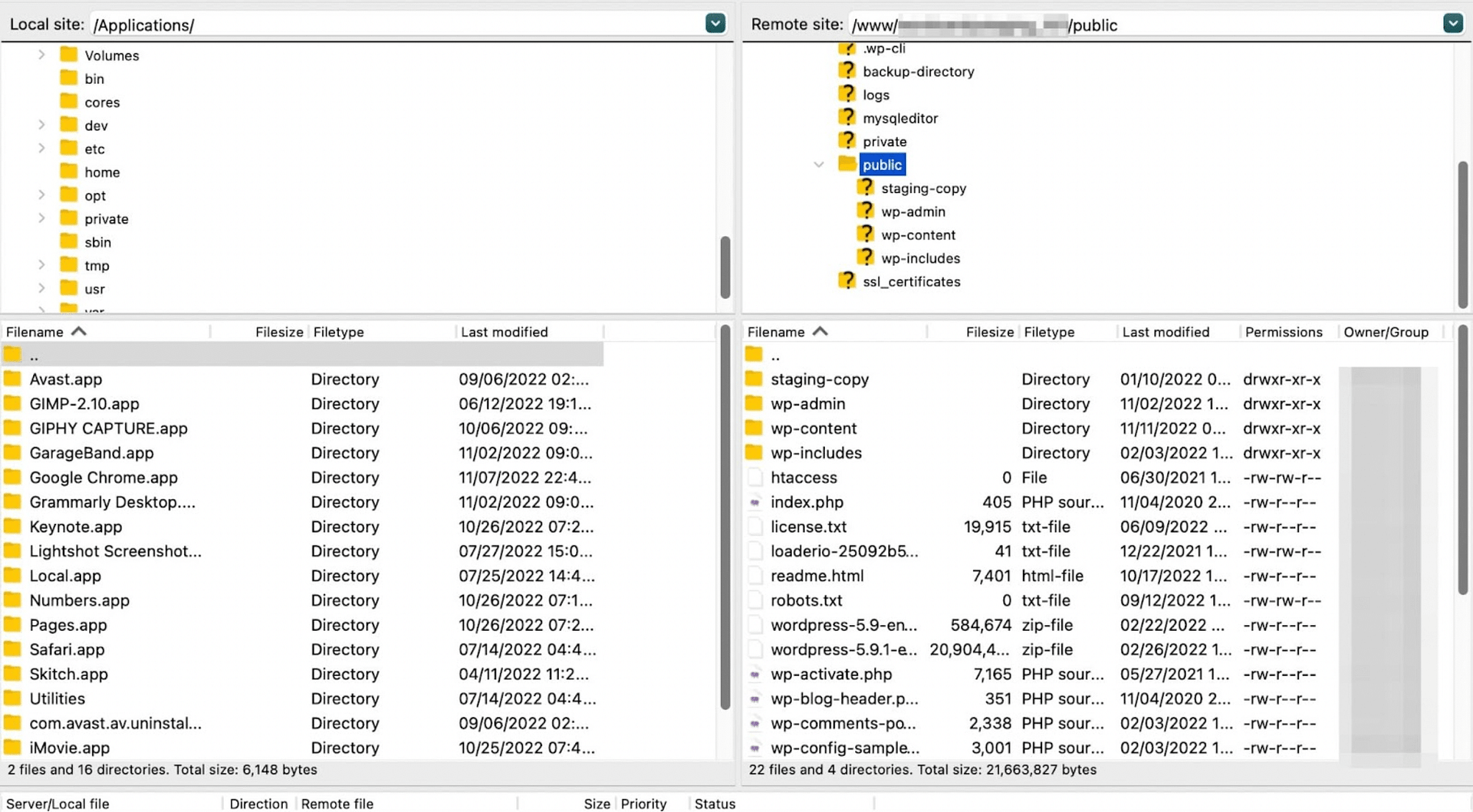
ตอนนี้ คุณควรจะเห็นแผงสองแผงบนหน้าจอ แผงด้านซ้ายมีไฟล์และโฟลเดอร์บนอุปกรณ์ท้องถิ่นของคุณ และแผงด้านขวามีไฟล์ของไซต์ของคุณ
ในแผงด้านขวา คุณจะต้องค้นหาไดเร็กทอรีรากของคุณ ซึ่งโดยทั่วไปจะเป็นโฟลเดอร์ที่ระบุว่า สาธารณะ :

ตอนนี้ ค้นหาไฟล์ HTML ที่คุณต้องการอัปโหลดในแผงด้านซ้าย (เช่น คอมพิวเตอร์ของคุณ) จากนั้นเพิ่มไฟล์ไปยังโฟลเดอร์รูทของไซต์ของคุณ เท่านี้ก็เสร็จเรียบร้อย!
บทสรุป
เมื่อการออกแบบ WordPress ก้าวไปสู่การแก้ไขเว็บไซต์เต็มรูปแบบและธีมตามบล็อก เว็บไซต์ WordPress จะอาศัยความรู้โดยตรงเกี่ยวกับ HTML และ CSS น้อยลงเรื่อยๆ
แม้ว่าคุณจะเป็นมือใหม่ในการออกแบบเว็บ คุณก็สามารถจำลองเค้าโครงแบบกำหนดเองได้อย่างง่ายดายด้วยตัวแก้ไขบล็อคหรือตัวสร้างเพจที่คุณเลือก ยังมีบางสถานการณ์ที่คุณอาจจำเป็นต้องรู้วิธีอัปโหลดไฟล์ HTML ไปยัง WordPress
ต่อไปนี้เป็นวิธีการอัปโหลดไฟล์ HTML ไปยัง WordPress:
- ใช้ ไฟล์ หรือบล็อก HTML ที่กำหนดเอง ภายในตัวแก้ไขบล็อก
- เพิ่มไฟล์ไปยังโฟลเดอร์รูทของไซต์ของคุณโดยใช้ไคลเอนต์ FTP เช่น FileZilla
คุณมีคำถามเกี่ยวกับวิธีอัปโหลดไฟล์ HTML ไปยัง WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
