วิธีอัปโหลดเทมเพลตตัวสร้างธีม Divi ไปยัง Divi Cloud ของคุณ
เผยแพร่แล้ว: 2022-09-05การเปิดตัว Divi Theme Builder Library มอบพลังให้คุณจัดระเบียบเทมเพลต Theme Builder ของคุณอย่างลึกซึ้งยิ่งขึ้น ไลบรารีตัวสร้างธีม Divi ช่วยให้คุณสามารถบันทึกเทมเพลตและชุดเทมเพลตที่คุณชื่นชอบพร้อมกับงานที่ได้รับมอบหมาย เมื่อใช้ร่วมกับ Divi Cloud คุณสามารถคัดลอกส่วนหัว ท้ายกระดาษ บล็อกโพสต์ และอื่นๆ จากเว็บไซต์หนึ่งหรือโฮสต์เว็บไปยังอีกเว็บไซต์หนึ่งได้ ไม่จำเป็นต้องดาวน์โหลดไฟล์เพิ่มเติมอีกต่อไป ก่อนที่เราจะเรียนรู้วิธีการอัปโหลดเทมเพลต Divi Theme Builder ไปยัง Divi Cloud มาดูกันว่าเทมเพลต Divi Theme Builder คืออะไรและมีประโยชน์ต่อเวิร์กโฟลว์ของคุณอย่างไร
เทมเพลตตัวสร้างธีม Divi คืออะไร
มีบางครั้งที่ปัญหาที่ใหญ่ที่สุดอย่างหนึ่งที่ผู้คนมีต่อผู้สร้างเว็บไซต์คือพวกเขาไม่สามารถควบคุมการออกแบบส่วนหัว ส่วนท้าย และบล็อกโพสต์ได้ เมื่อ Divi นำ Theme Builder กลับมามีชีวิต ทั้งหมดนี้ก็เปลี่ยนไป ขณะนี้เราได้รับพรด้วยเครื่องมืออันทรงพลังที่ช่วยให้เราควบคุมองค์ประกอบต่างๆ ของเว็บไซต์ของเราได้อย่างลึกซึ้ง เทมเพลตตัวสร้างธีม Divi เป็นบล็อกที่เราใช้ทำสิ่งนี้ได้ เราสามารถสร้างเทมเพลตที่ใช้ได้กับทุกหน้า โพสต์ทั้งหมดภายในบางหมวดหมู่ หรือแม้แต่โพสต์ประเภทที่กำหนดเอง
ประโยชน์ของการใช้เทมเพลตตัวสร้างธีม Divi
แม่แบบนำแนวทาง "ตั้งค่าและลืมมันไป" ในกระบวนการออกแบบของเรา เราไม่จำเป็นต้องทำการออกแบบซ้ำสำหรับเนื้อหาทุกชิ้นบนไซต์ของเรา ตัวอย่างเช่น หากเราต้องการให้บทความในบล็อกทั้งหมดมีภาพเด่น เราไม่จำเป็นต้องเพิ่มโมดูลชื่อบทความให้กับทุกโพสต์บนบล็อกบนเว็บไซต์ของเรา เราจะสร้างเทมเพลตตัวสร้างธีม Divi แทน ต่อไป เราจะกำหนดให้กับโพสต์ทั้งหมดในบล็อกของเรา จากนั้นเราจะกำหนดการออกแบบที่เราต้องการ จากนั้นจะเผยแพร่ไปยังโพสต์บล็อกแต่ละรายการที่เรามีบนเว็บไซต์ของเรา ด้วยการสร้างและกำหนด Divi Theme Builder Template เราสามารถควบคุมการออกแบบและการทำงานได้ในที่เดียว
เมื่อพูดถึงกระบวนการของนักออกแบบเว็บไซต์ สิ่งนี้มีประโยชน์อย่างยิ่ง หากลูกค้าต้องการเปลี่ยนแปลงการออกแบบ คุณสามารถใช้ Divi Theme Builder Template ที่กำหนดเพื่อทำการเปลี่ยนแปลงได้อย่างรวดเร็ว การเปลี่ยนแปลงนี้จะสะท้อนให้เห็นทั่วทั้งไซต์ คุณสามารถหาเทมเพลต Divi Theme Builder ฟรีที่เผยแพร่ทุกสัปดาห์ในบล็อกของเรา
เหตุใดจึงอัปโหลดเทมเพลตตัวสร้างธีม Divi ไปยัง Divi Cloud ของคุณ
ตอนนี้เราเข้าใจแล้วว่าเหตุใดเราจึงใช้เทมเพลตตัวสร้างธีม Divi มาพูดคุยกันสั้นๆ ว่าพลังของ Divi นั้นขยายใหญ่ขึ้นด้วย Divi Cloud ได้อย่างไร ตามชื่อที่สื่อถึง Divi Cloud เป็นผลิตภัณฑ์บนคลาวด์ คิดว่าเป็น Dropbox — หรือ Google Drive! — สำหรับองค์ประกอบ Divi ของคุณ การอัปโหลดเทมเพลต Divi Theme Builder ไปยัง Divi Cloud ทำให้เราสามารถนำการออกแบบของเราจากไซต์หนึ่งไปยังอีกไซต์หนึ่งได้โดยไม่มีปัญหาใดๆ ไม่ว่าคุณจะใช้โฮสต์เว็บประเภทใด คุณสามารถนำส่วนหัว ส่วนท้าย เทมเพลตบล็อกโพสต์ และอื่นๆ มาไว้ในการติดตั้ง Divi ใหม่ได้ ตราบใดที่คุณมีการสมัครใช้งาน Divi และ Divi Cloud คุณสามารถมีขั้นตอนการออกแบบที่คล่องตัวซึ่งจะช่วยคุณประหยัดเวลาในขณะที่คุณกำลังสร้างไซต์
อัปโหลดเทมเพลตตัวสร้างธีม Divi ไปยัง Divi Cloud
ไปที่ตัวสร้างธีม Divi
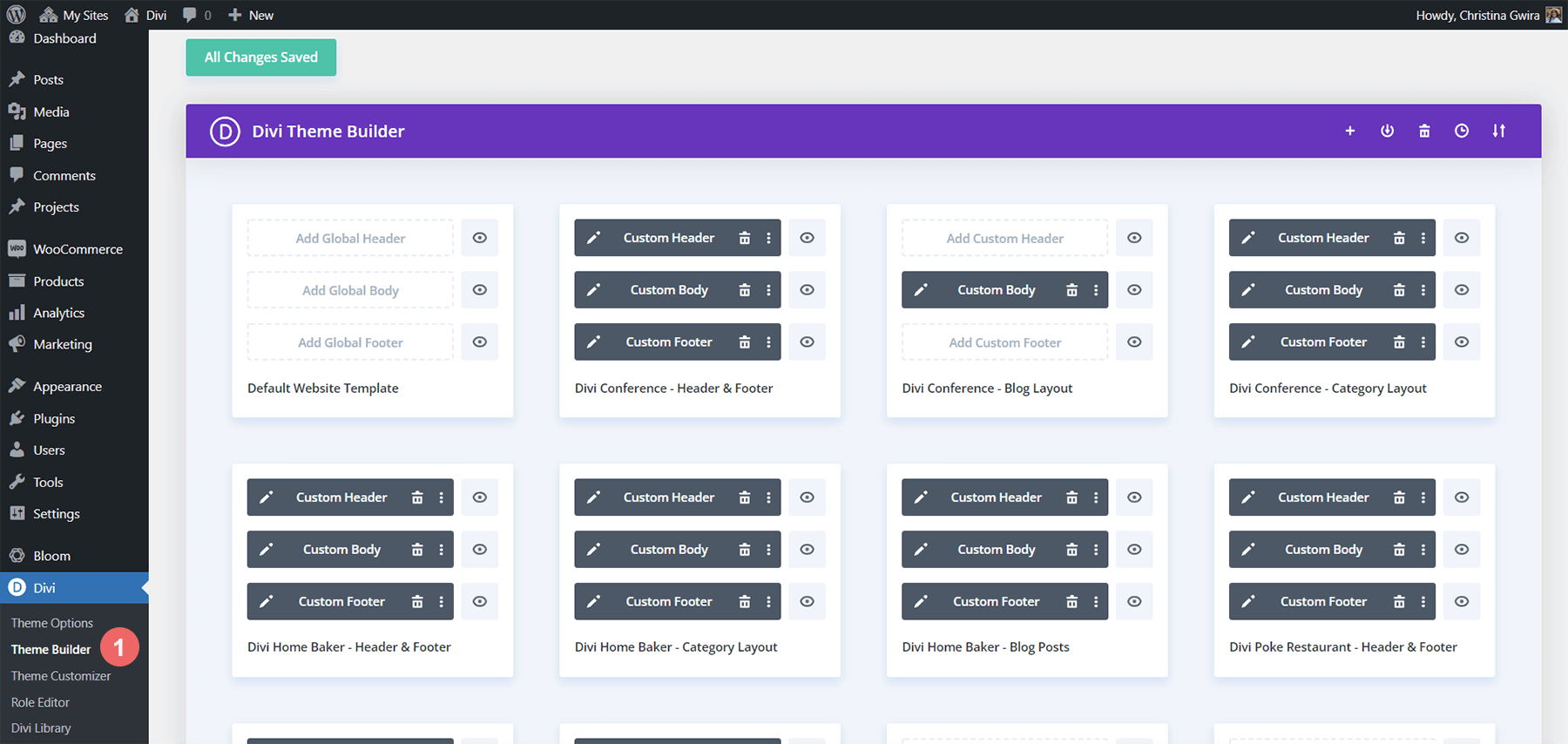
ในการเริ่มต้นอัปโหลดเทมเพลต Divi Theme Builder ไปยัง Divi Cloud ให้ไปที่ Divi Theme Builder ที่ส่วนหลังของเว็บไซต์ WordPress ของคุณ

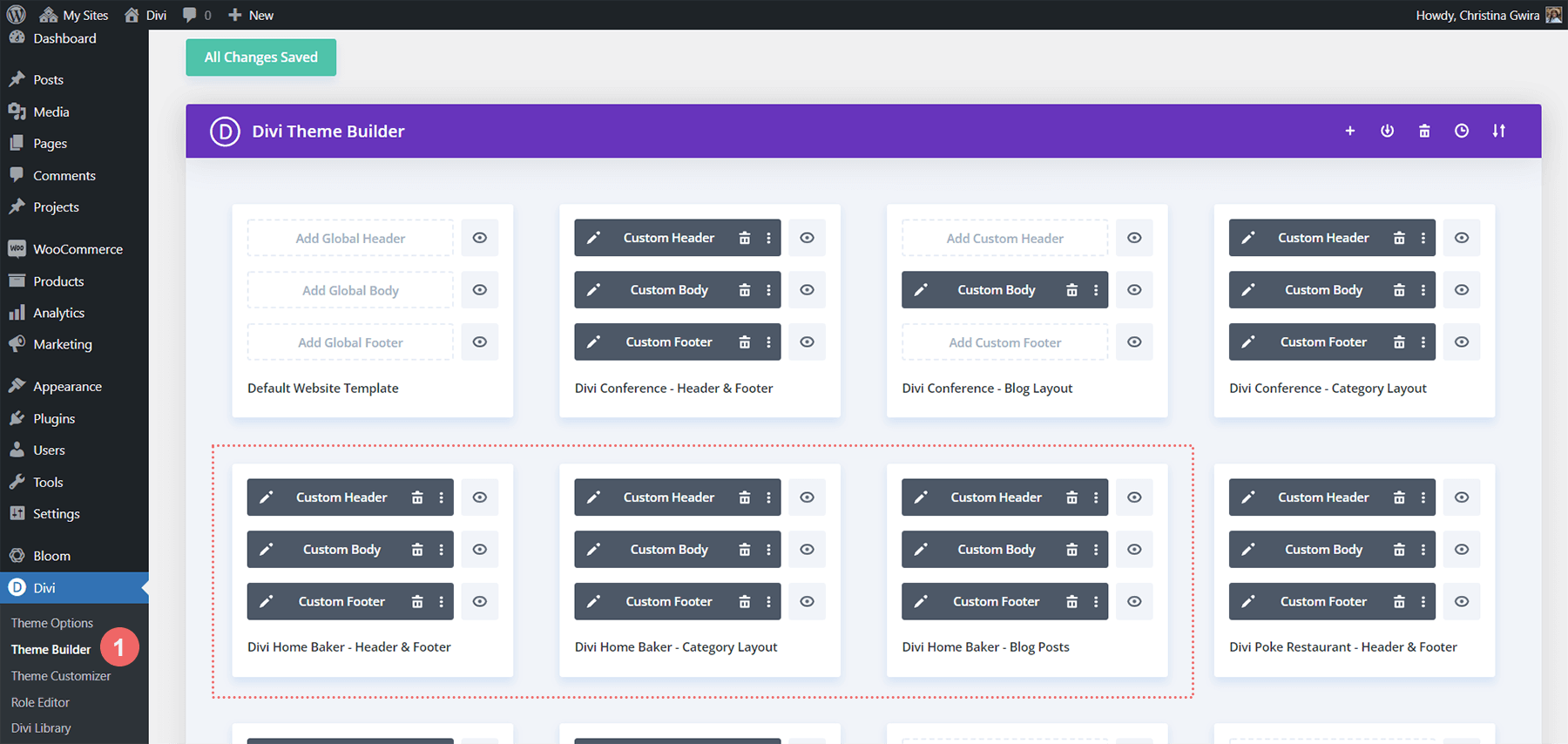
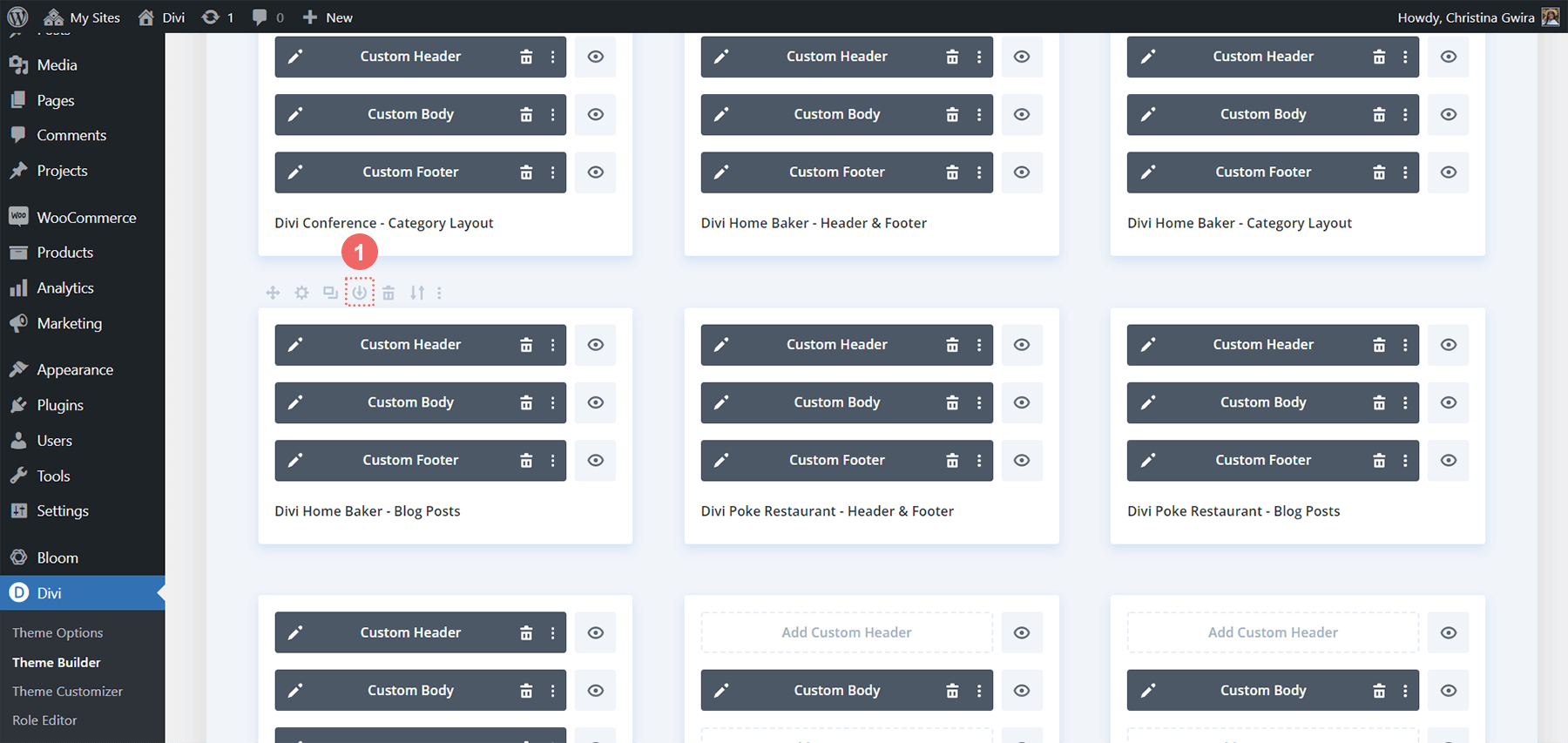
ไลบรารีด้านบนเต็มไปด้วยเทมเพลตที่สร้างขึ้น ไลบรารีตัวสร้างธีม Divi ของคุณอาจดูเหมือนกัน มีเทมเพลตส่วนหัวและส่วนท้ายบางเทมเพลต เทมเพลตโพสต์บล็อก และอื่นๆ เราจะมุ่งเน้นไปที่การย้ายเทมเพลต Divi Home Baker Divi ไปยัง Divi Cloud

ลงชื่อเข้าใช้ Divi Cloud
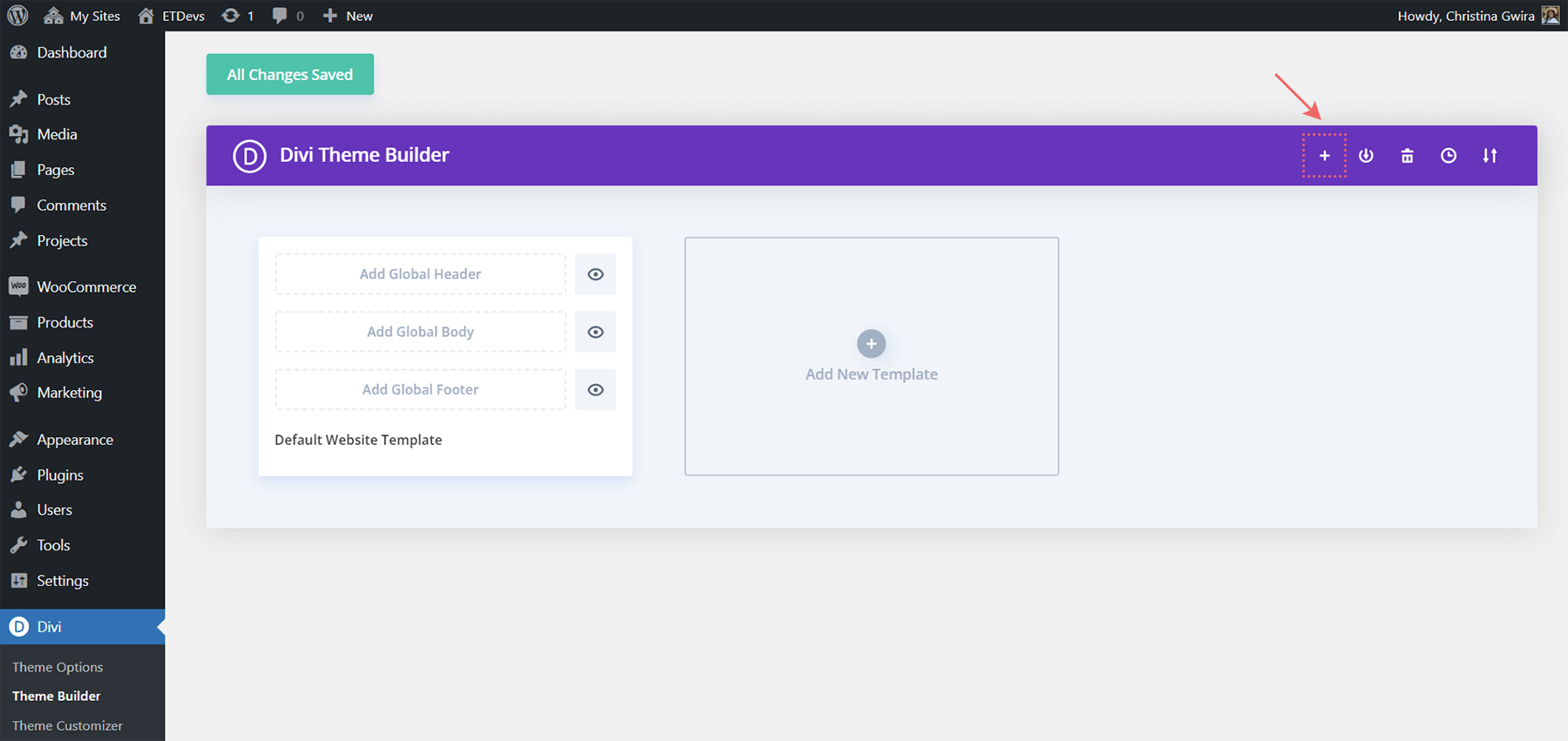
เมื่อคุณตัดสินใจว่าเทมเพลตใดที่คุณต้องการอัปโหลดไปยัง Divi Cloud คุณจะเห็นไอคอนเครื่องหมายบวกที่มุมบนขวา คลิกที่ไอคอน

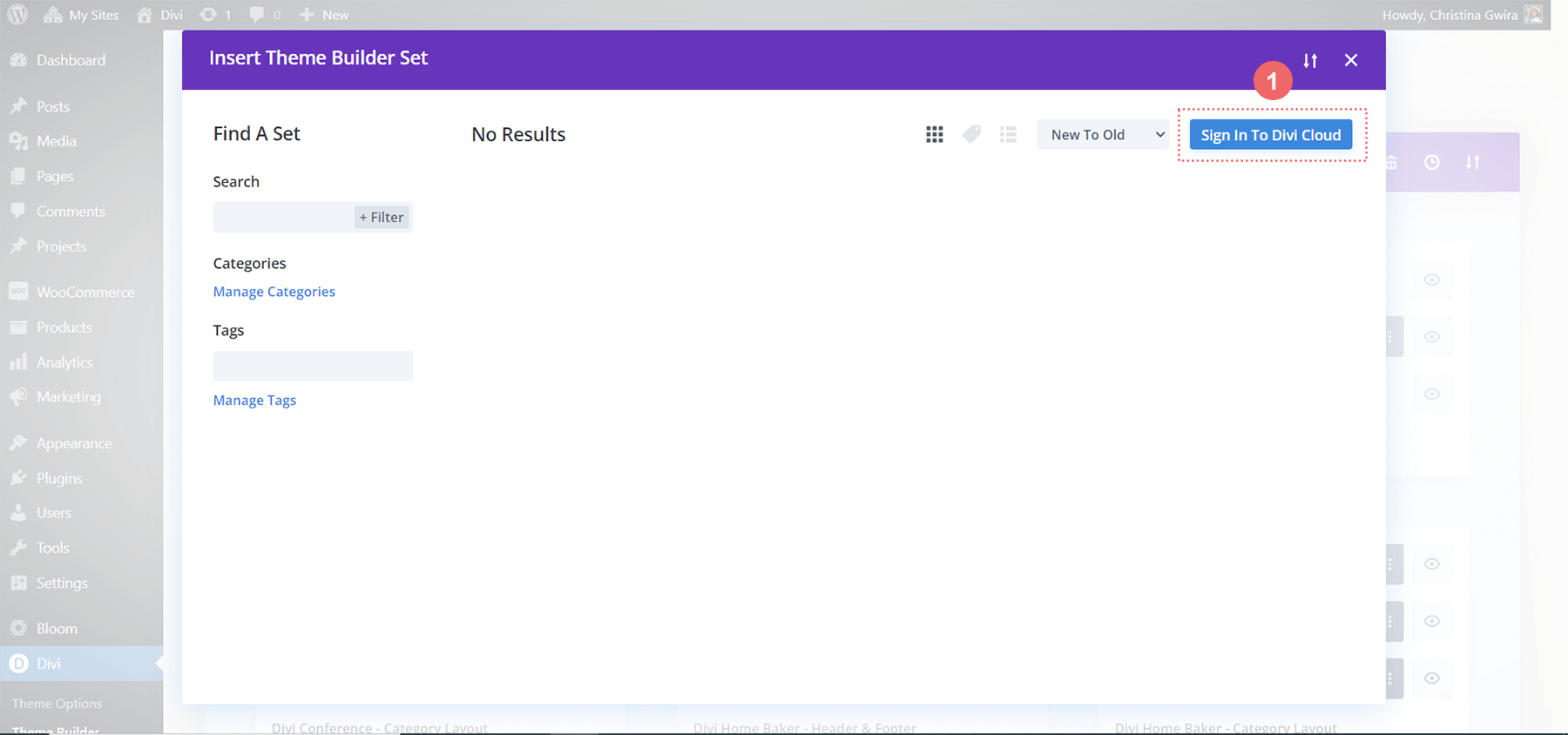
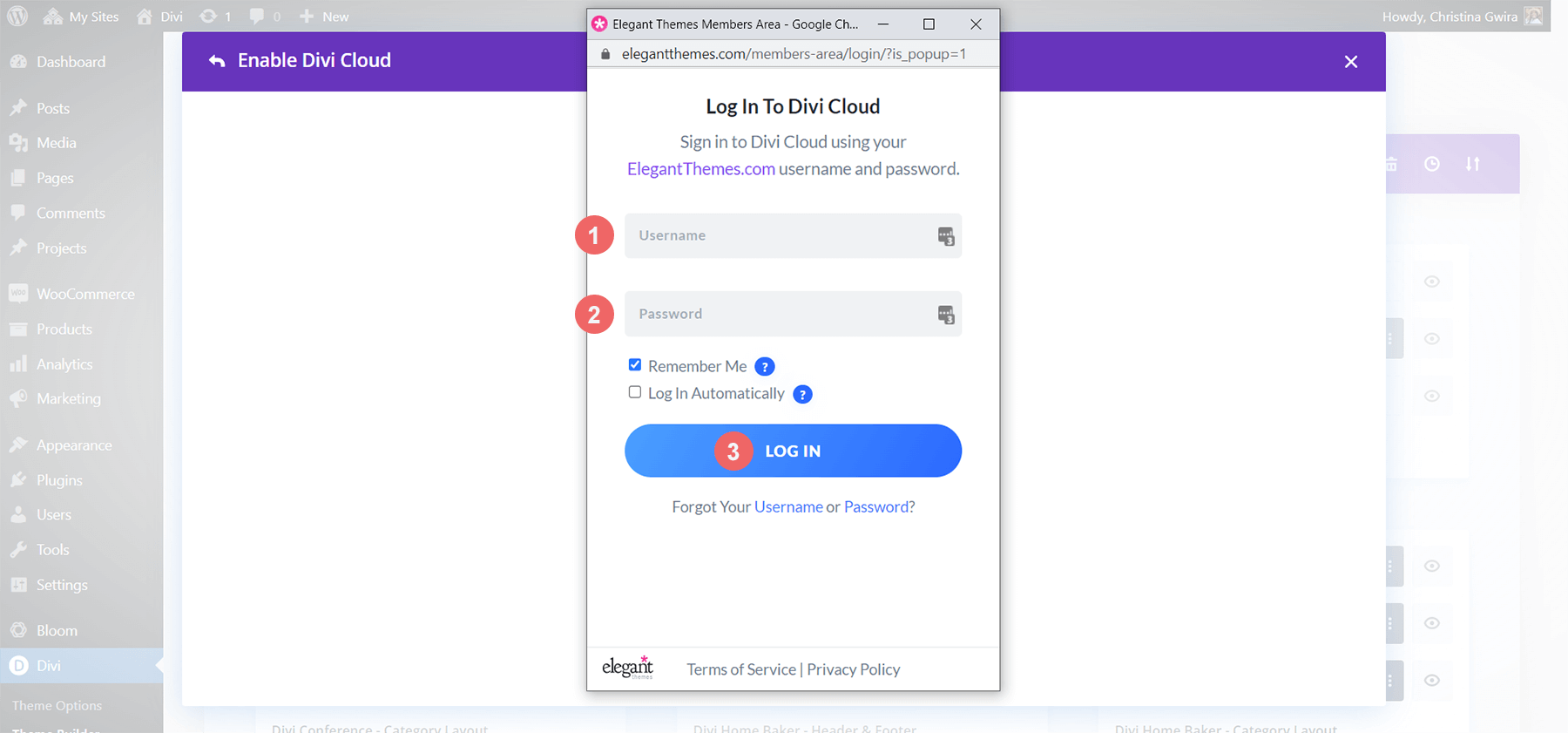
เมื่อป๊อปอัปปรากฏขึ้น ให้คลิกปุ่มลงชื่อเข้าใช้ Divi Cloud สีน้ำเงิน


หากเบราว์เซอร์ของคุณยังไม่ได้ลงชื่อเข้าใช้ ElegantThemes.com คุณจะต้องลงชื่อเข้าใช้บัญชีของคุณ คุณจะต้องมีการสมัครสมาชิกที่ใช้งานอยู่

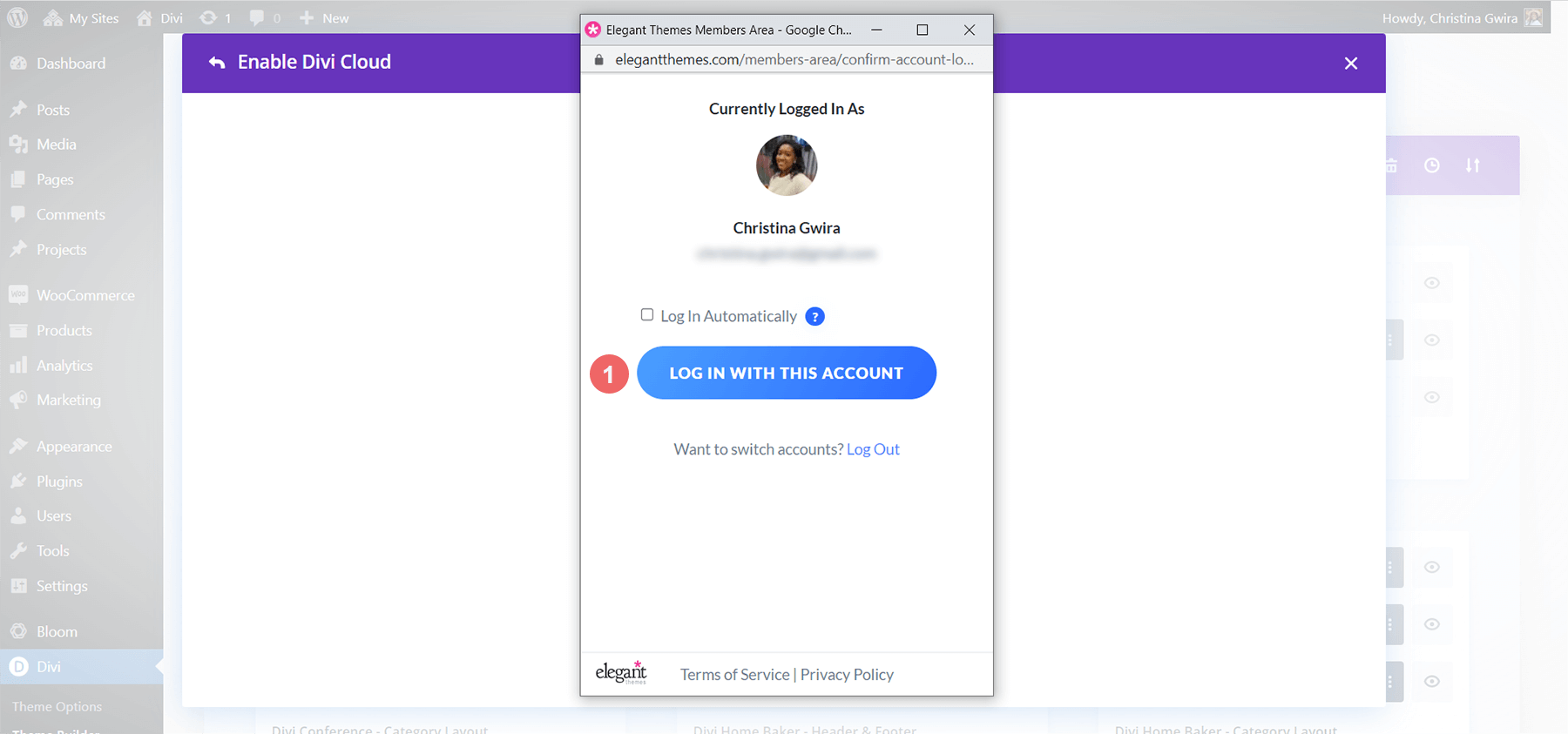
เมื่อคุณเข้าสู่ระบบแล้ว คุณจะเห็นบัญชีที่ใช้งานอยู่ ถัดไป คลิกสีน้ำเงินเข้าสู่ระบบด้วยบัญชีนี้ ในหน้าต่างป๊อปอัป

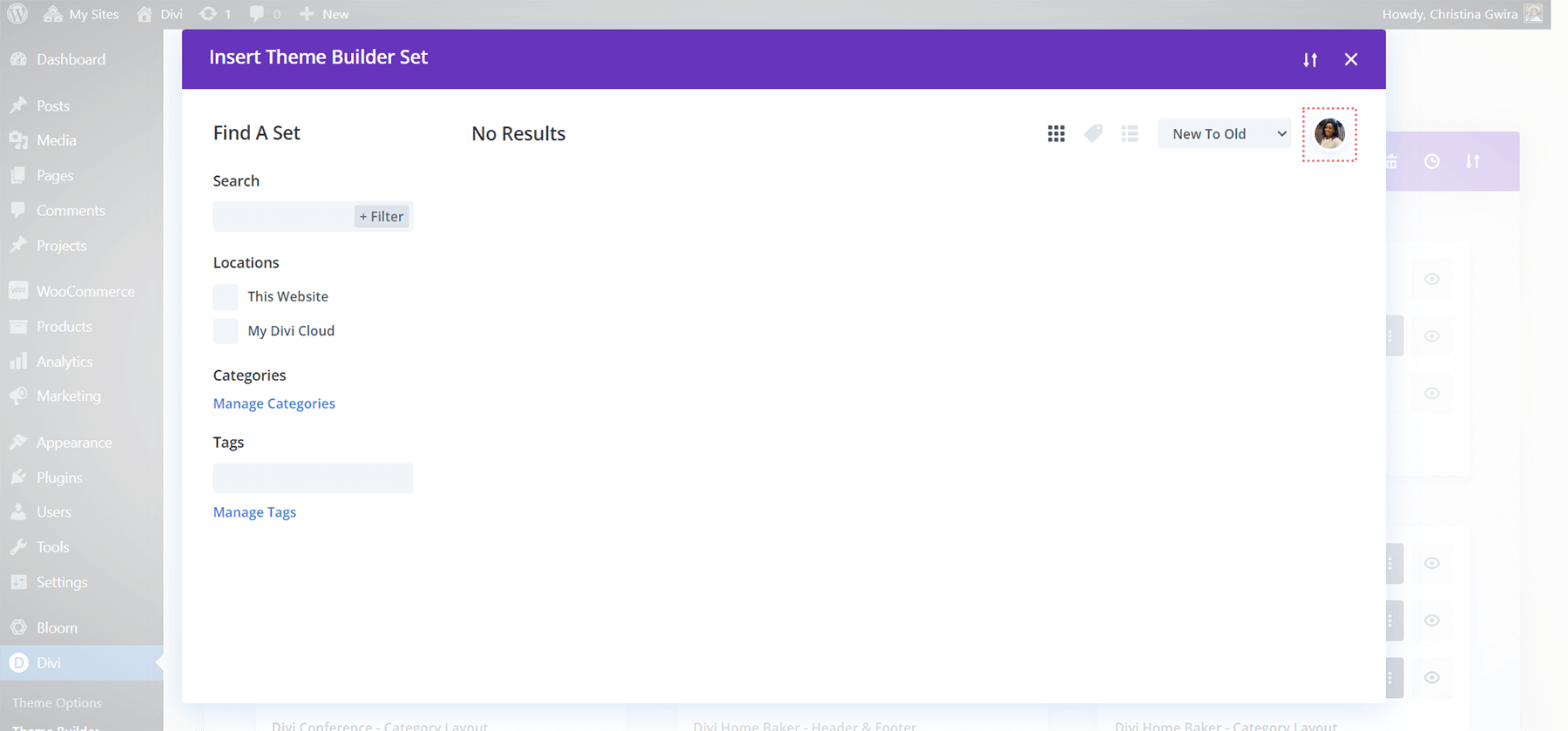
คุณจะรู้ว่าคุณลงชื่อเข้าใช้บัญชีของคุณแล้ว เมื่อคุณเห็นไอคอนของคุณที่มุมบนขวา

บันทึกเทมเพลตตัวสร้างธีมไปที่ Divi Cloud
ถัดไป วางเมาส์เหนือเทมเพลตที่คุณต้องการอัปโหลดไปยัง Divi Cloud เมื่อเมนูไอคอนปรากฏขึ้น ให้เลือกไอคอนที่สี่ ลูกศรวงกลม

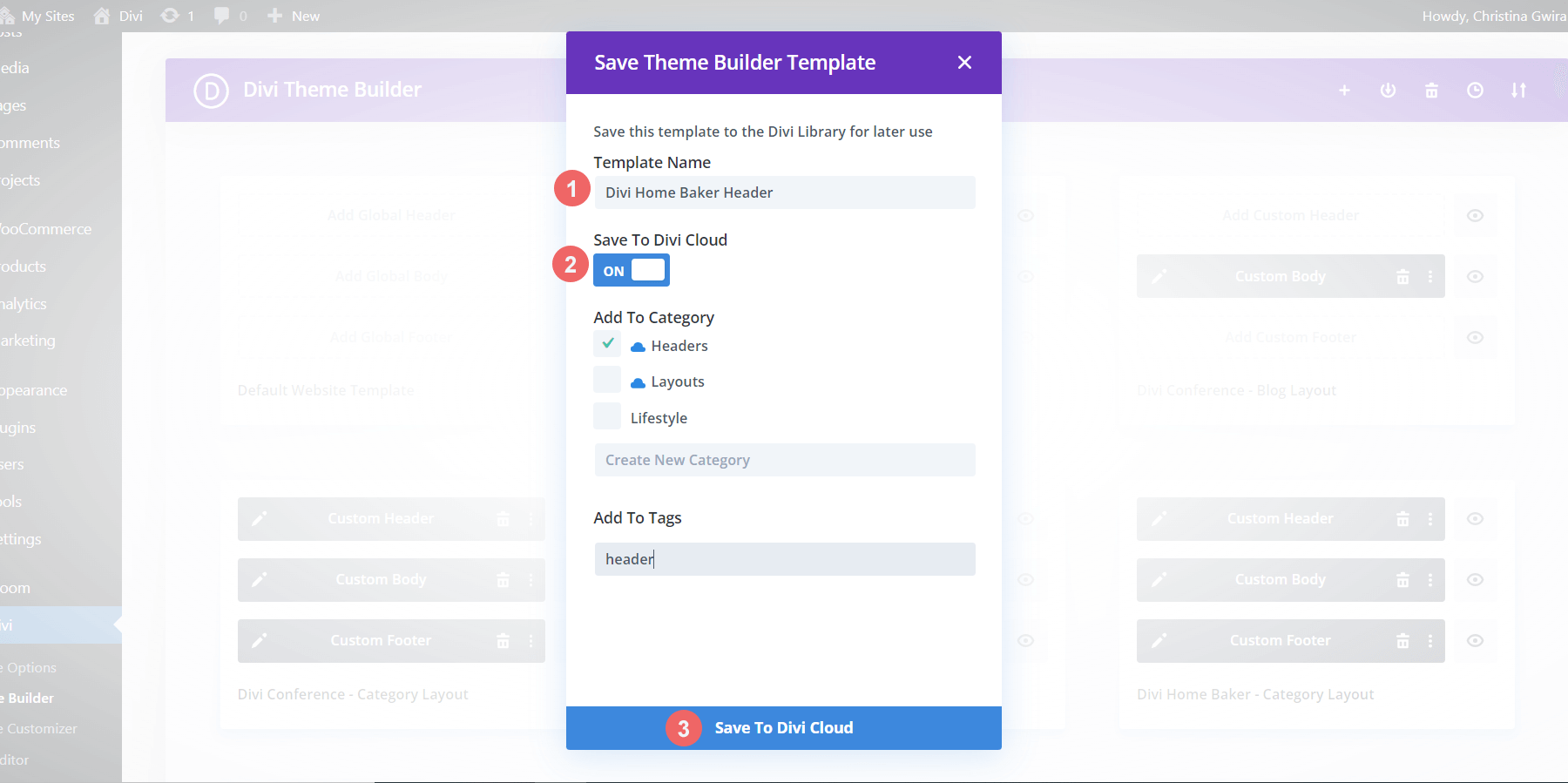
เมื่อคุณคลิกที่ไอคอน คุณจะพบกล่องโมดอล Save Theme Builder Template

ตั้งชื่อเทมเพลตของคุณ จากนั้น คลิกสวิตช์บันทึกไปยัง Divi Cloud เราต้องการให้สวิตช์บอกว่า เปิดและกลายเป็นสีน้ำเงิน นี่คือวิธีที่เรารู้ว่าเทมเพลตจะบันทึกลงใน Divi Cloud คุณยังสามารถเพิ่มเทมเพลตของคุณลงในหมวดหมู่หรือเพิ่มแท็ก เมื่อคุณจัดระเบียบเทมเพลตของคุณแล้ว ให้ คลิกที่สีน้ำเงิน บันทึกไปยัง Divi Library ที่ด้านล่างของกล่องโมดอล
ตรวจสอบเทมเพลตตัวสร้างธีม Divi ที่อัปโหลดใหม่ของเรา
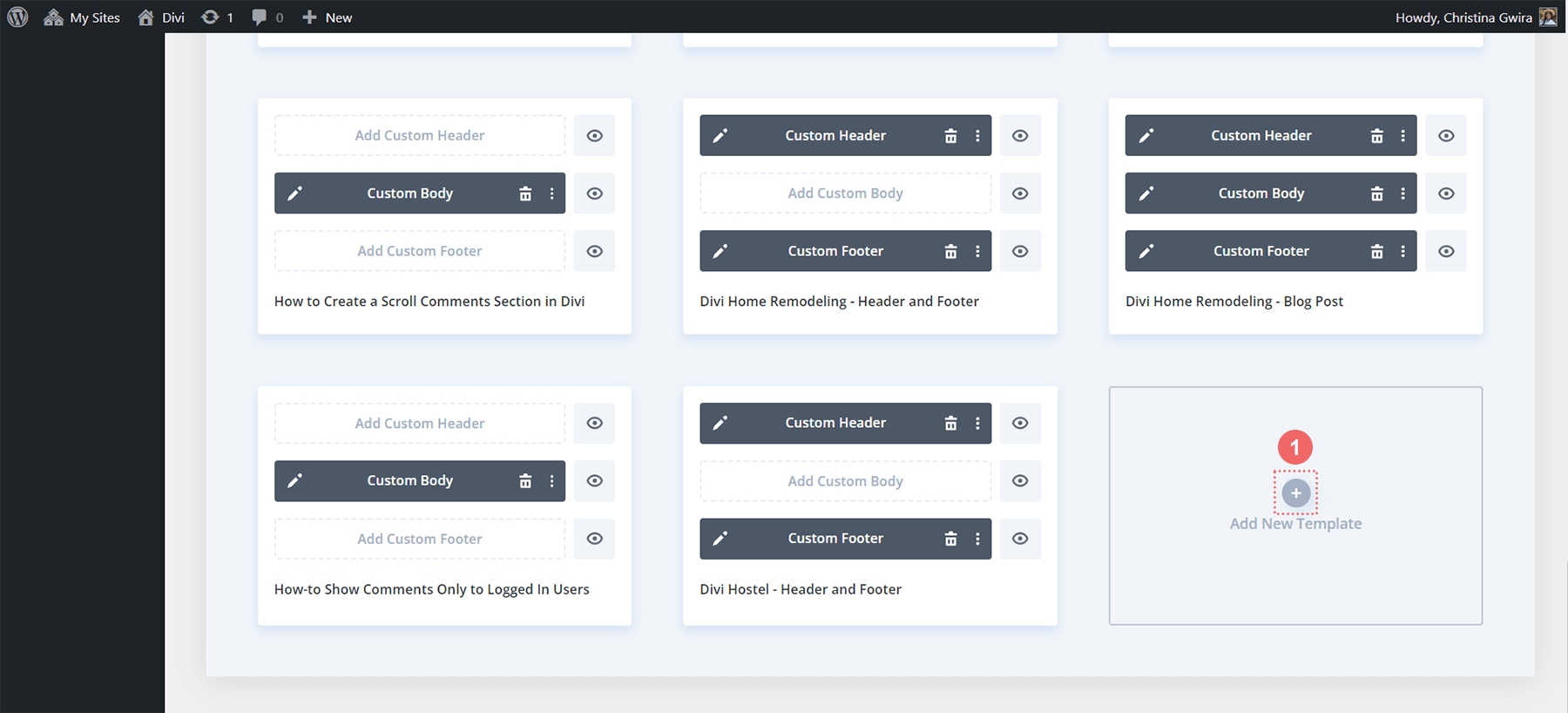
หลังจากที่เราทำตามขั้นตอนก่อนหน้านี้แล้ว เราก็สามารถตรวจสอบงานของเราได้อีกครั้ง จาก Divi Theme Builder ให้เลื่อนไปที่ส่วนท้ายของเทมเพลตทั้งหมดของคุณ คลิกที่ปุ่ม เพิ่มเทมเพลตใหม่

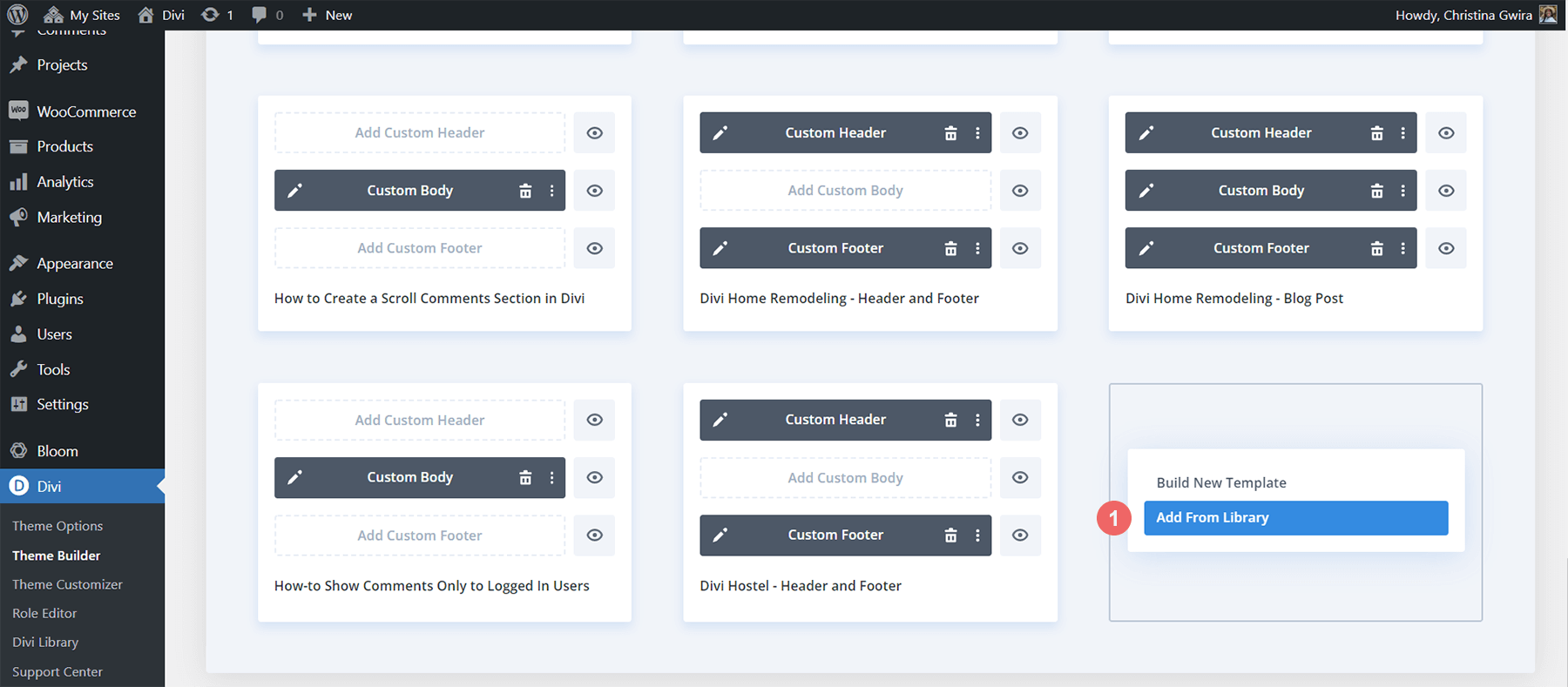
หลังจากนี้ ให้ คลิกที่ปุ่ม เพิ่มจากไลบรารี

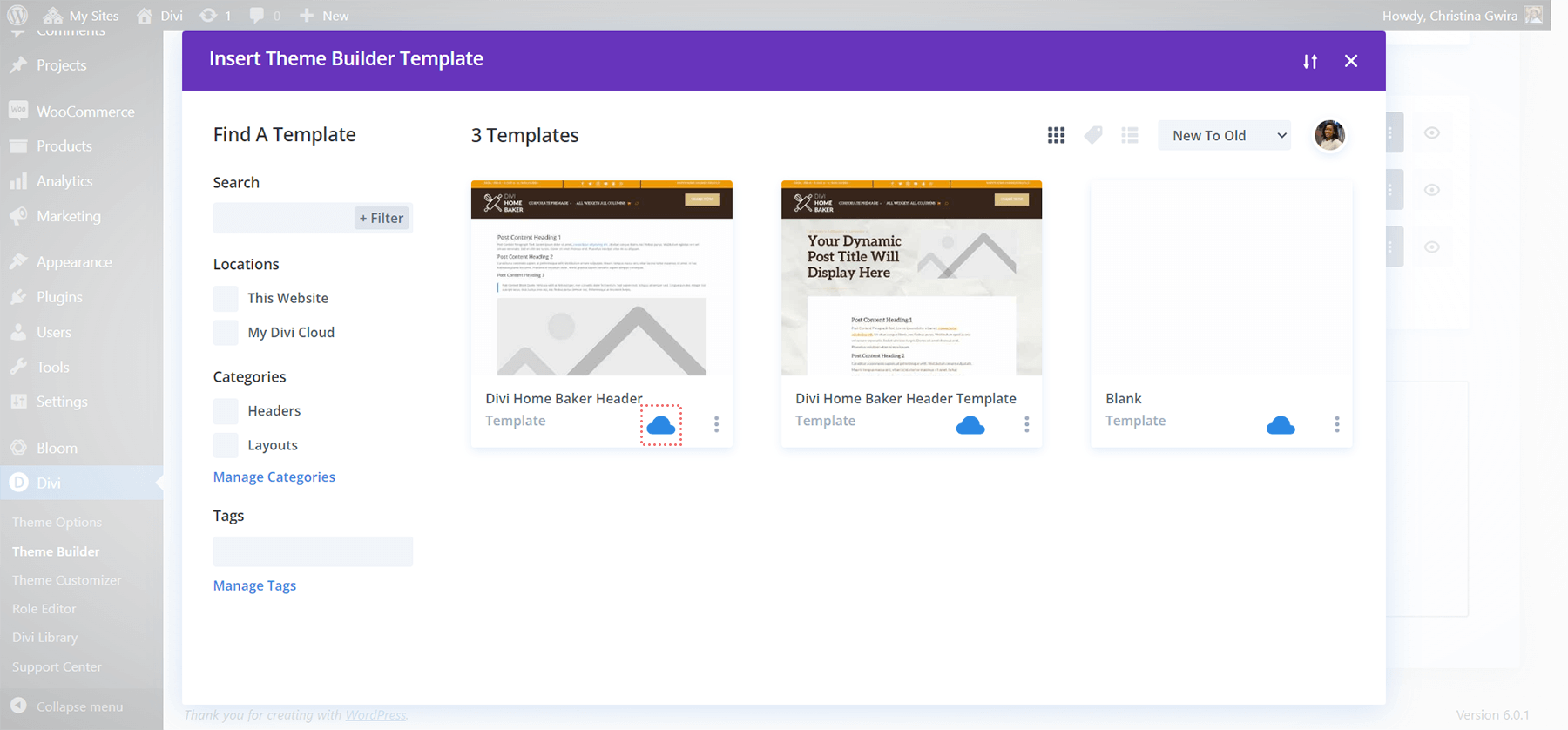
เมื่อเราคลิกที่ปุ่มนี้ มันจะพาเราไปยังห้องสมุดของเรา สังเกตว่า Divi Theme Builder Template ที่เราอัปโหลดปรากฏขึ้นที่นั่น ที่มุมล่างขวา เรามีไอคอน Divi Cloud สีน้ำเงิน ซึ่งหมายความว่าเพิ่มเทมเพลตที่เป็นปัญหาใน Divi Cloud สำเร็จแล้ว

สรุปแล้ว
ตัวเลือกในการอัปโหลดเทมเพลต Divi Theme Builder ไปยัง Divi Cloud ช่วยให้คุณมีอิสระและความยืดหยุ่นมากขึ้นในกระบวนการออกแบบของคุณ การมีอำนาจในการเข้าถึงเทมเพลตก่อนหน้าของคุณทั่วทั้งไซต์และโฮสต์เว็บจะช่วยให้คุณสร้างเว็บไซต์สำหรับธุรกิจ แบรนด์ หรือของใช้ส่วนตัว เทมเพลตตัวสร้างธีม Divi ในตัวมันเองเพิ่มพลังอันยิ่งใหญ่ให้กับเว็บไซต์ Divi เมื่อรวมกับ Divi Cloud เราสามารถนำแนวคิดของเราจากไซต์หนึ่งไปยังอีกไซต์หนึ่งได้ โดยไม่ต้องใช้ FTP, ไฟล์ XML หรือโหมดอื่นๆ ในการอัปโหลดและดาวน์โหลดไฟล์ ลองเพิ่มเทมเพลตตัวสร้างธีม Divi ด้วย Divi Cloud ในกระบวนการออกแบบเว็บของคุณ
