วิธีอัปโหลดไฟล์ SVG ไปยังเว็บไซต์ WordPress อย่างปลอดภัย
เผยแพร่แล้ว: 2024-10-11การเพิ่มรูปภาพ SVG ลงในไซต์ WordPress แทนรูปแบบรูปภาพแบบเดิมมีข้อดีดังนี้ ภาพจะดูคมชัดขึ้นโดยไม่มีการบีบอัดหรือสูญเสียความละเอียด
แต่หากมันมีข้อได้เปรียบเหนือรูปแบบภาพแบบดั้งเดิมอื่น ๆ แล้วการใช้มันแทนภาพ JPG หรือ PNG ล่ะจะผิดอะไร?
เหตุผลก็คือ WordPress ไม่รองรับการใช้งานไฟล์ SVG โดยตรงเนื่องจากปัญหาด้านความปลอดภัย
แต่ไม่ได้หมายความว่าคุณไม่สามารถใช้งานได้ ในบล็อกนี้ เราจะนำเสนอวิธีที่ดีที่สุดในการเพิ่มรูปภาพ SVG ลงในไซต์ WordPress ของคุณอย่างง่ายดาย
SVG คืออะไร?
SVG ย่อมาจาก Scalable Vector Graphics เป็นรูปแบบภาพประเภทหนึ่งที่ใช้แสดงกราฟิกบนเว็บไซต์ ต่างจากรูปแบบรูปภาพทั่วไป เช่น JPEG หรือ PNG ซึ่งประกอบด้วยสี่เหลี่ยมสีเล็กๆ (พิกเซล) SVG ประกอบด้วยเส้น รูปร่าง และข้อความ ซึ่งทำให้ สามารถปรับขนาดได้ ซึ่งหมายความว่าสามารถขยายใหญ่ขึ้นหรือเล็กลงได้โดยไม่สูญเสียคุณภาพหรือเบลอ
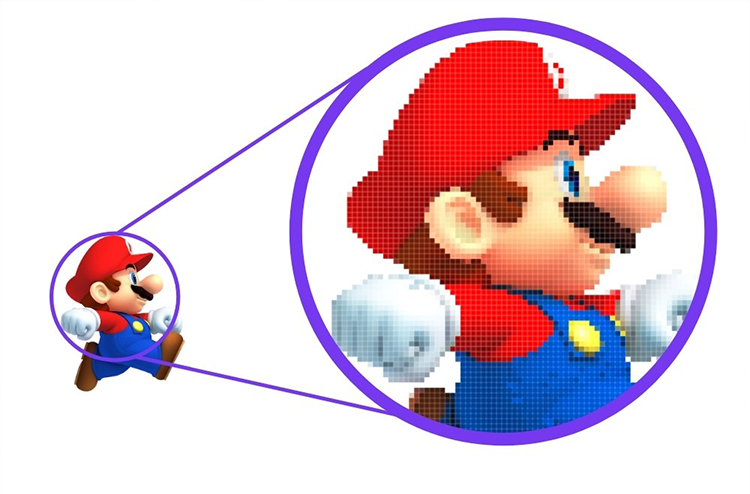
ตัวอย่างเช่น เมื่อคุณขยายรูปภาพ PNG หรือ JPEG คุณอาจสังเกตเห็นว่ารูปภาพมีพิกเซล (เบลอหรือหยาบ) แต่ด้วย SVG ภาพจะคงความคมชัดไม่ว่าคุณจะซูมเข้าหรือปรับขนาดเท่าใดก็ตาม

SVG ทำงานอย่างไร
SVG ทำงานโดยใช้คำสั่งข้อความ (เขียนในรูปแบบ XML) เพื่ออธิบายรูปร่างและเส้นทางของรูปภาพ ให้คิดว่ามันเป็นชุดคำแนะนำการวาดภาพง่ายๆ สำหรับเว็บเบราว์เซอร์ของคุณ
ตัวอย่างเช่น หากคุณวาดวงกลม ไฟล์ SVG จะบอกเบราว์เซอร์ดังนี้:
- “วาดวงกลมตรงนี้ด้วยขนาดนี้และสีนี้”

เนื่องจากเป็นรูปแบบ เวกเตอร์ (อิงตามคณิตศาสตร์และเรขาคณิต ไม่ใช่พิกเซล) ภาพจึงสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
ประโยชน์หลักของ SVG:
- ปรับขนาดได้ : คุณสามารถทำให้ภาพมีขนาดใดก็ได้ และมันจะยังคงดูสมบูรณ์แบบ
- น้ำหนักเบา : SVG มักจะมีขนาดไฟล์เล็กกว่า ทำให้เว็บไซต์โหลดเร็วขึ้น
- แก้ไขได้ : เนื่องจากเป็นไปตามโค้ด คุณจึงสามารถเปลี่ยนสีหรือรูปร่างได้อย่างง่ายดายแม้หลังจากสร้างรูปภาพแล้วก็ตาม
- แบบโต้ตอบ : SVG อาจเป็นภาพเคลื่อนไหวหรือทำให้เป็นแบบโต้ตอบได้ ซึ่งมีประโยชน์สำหรับนักออกแบบและนักพัฒนาเว็บไซต์
ตัวอย่างการใช้งานกรณี:
- โลโก้และไอคอนที่ต้องดูคมชัดบนอุปกรณ์ทุกชนิด (ตั้งแต่โทรศัพท์มือถือไปจนถึงหน้าจอขนาดใหญ่)
- ภาพประกอบหรือกราฟิกง่ายๆ ที่ไม่จำเป็นต้องมีรายละเอียดที่ซับซ้อน เช่น ภาพถ่าย
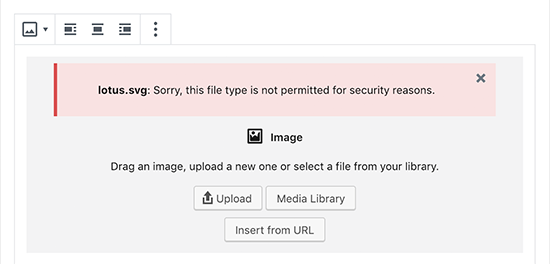
หมายเหตุ : หากคุณอัปโหลดและไฟล์ SVG ไปยังไซต์ WordPress ข้อความแสดงข้อผิดพลาดจะปรากฏขึ้นดังที่แสดงด้านล่าง:

เหตุใด WordPress ไม่อนุญาตให้ใช้รูปภาพ SVG เป็นค่าเริ่มต้น
ไฟล์ SVG แม้จะมีประโยชน์อย่างมากสำหรับการออกแบบเว็บไซต์ แต่ก็อาจก่อให้เกิด ความเสี่ยงด้านความปลอดภัย เมื่อใช้บนแพลตฟอร์มเช่น WordPress เนื่องจากวิธีการจัดโครงสร้าง ต่อไปนี้เป็นคำอธิบายง่ายๆ เกี่ยวกับข้อกังวลด้านความปลอดภัยของ SVG:
1. SVG เป็นแบบโค้ด
ต่างจากรูปแบบรูปภาพแบบดั้งเดิม (เช่น PNG หรือ JPEG) ซึ่งเป็นเพียงข้อมูลรูปภาพ SVG ถือเป็นไฟล์ XML อย่างแท้จริง ซึ่งหมายความว่าสิ่งเหล่านั้นประกอบด้วย โค้ดแบบข้อความ ที่อธิบายรูปร่าง สี และตำแหน่งของรูปภาพ เนื่องจากเป็นโค้ด จึงอาจรวมถึง:
- สคริปต์ : SVG สามารถมี JavaScript ซึ่งสามารถใช้เพื่อจัดการหรือทำให้กราฟิกเคลื่อนไหวได้ อย่างไรก็ตาม โค้ดที่เป็นอันตรายสามารถแทรกเข้าไปใน SVG ได้ ซึ่งนำไปสู่ช่องโหว่ด้านความปลอดภัย
2. ความเสี่ยงของการเขียนสคริปต์ข้ามไซต์ (XSS)
SVG สามารถถูกโจมตีผ่านการโจมตี Cross-Site Scripting (XSS) หากผู้โจมตีฝัง JavaScript ที่เป็นอันตรายลงในไฟล์ SVG และอัปโหลดไปยังไซต์ WordPress ของคุณ สคริปต์นั้นอาจทำงานบนเบราว์เซอร์ของผู้ใช้ที่ดู SVG ได้ สิ่งนี้สามารถใช้เพื่อ:
- ขโมยข้อมูลผู้ใช้ (เช่น คุกกี้หรือข้อมูลรับรองการเข้าสู่ระบบ)
- เปลี่ยนเส้นทางผู้ใช้ไปยังเว็บไซต์ที่เป็นอันตราย
- เรียกใช้โค้ดที่ไม่ได้รับอนุญาตบนเว็บไซต์ของคุณ
3. ช่องโหว่ในการอัพโหลดไฟล์
ตามค่าเริ่มต้น WordPress ไม่อนุญาตให้อัปโหลดไฟล์ SVG เนื่องจากตระหนักถึงความเสี่ยงที่อาจเกิดขึ้น หากคุณเปิดใช้งานการอัปโหลด SVG โดยไม่ระมัดระวัง คุณอาจอนุญาตให้อัปโหลดไฟล์ที่เป็นอันตรายโดยไม่ได้ตั้งใจ ซึ่งอาจนำไปสู่ปัญหาต่างๆ มากมาย รวมไปถึง:
- เซิร์ฟเวอร์ประนีประนอม : โค้ดที่เป็นอันตรายภายใน SVG อาจใช้ประโยชน์จากช่องโหว่ของเซิร์ฟเวอร์
- การไฮแจ็กบัญชีผู้ใช้ : หากแฮกเกอร์เข้าถึงพื้นที่ผู้ดูแลระบบ WordPress ของคุณผ่านการโจมตี SVG พวกเขาก็จะสามารถควบคุมเว็บไซต์ของคุณได้
อย่างไรก็ตาม การรักษาความเสี่ยงที่อาจเกิดขึ้นและข้อกังวลด้านความปลอดภัยเหล่านี้ไว้ เราจะช่วยให้คุณอัพโหลดและใช้ภาพ SVG ในไซต์ WordPress ของคุณได้อย่างง่ายดายและปลอดภัย
ตรวจสอบวิธีการด้านล่าง:

จะเพิ่มรูปภาพ SVG ลงในไซต์ WordPress ได้อย่างไร?
ด้านล่างนี้เป็นวิธีที่ดีที่สุดบางส่วนที่คุณสามารถปฏิบัติตามเพื่อใช้ไฟล์ SVG บนไซต์ WordPress ได้อย่างปลอดภัย
วิธีที่ 1: เพิ่มไฟล์ SVG หรือรูปภาพใน WordPress โดยใช้ปลั๊กอิน WPCode
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPCode
- WPCode คืออะไร? WPCode เป็นปลั๊กอินที่ช่วยให้คุณเพิ่มส่วนย่อยโค้ดที่มีประโยชน์ต่างๆ ลงในไซต์ WordPress ของคุณโดยไม่จำเป็นต้องเขียนโค้ดด้วยตัวเอง ตัวอย่างเหล่านี้สามารถทำงานได้หลายอย่างที่อาจต้องใช้ปลั๊กอินหลายตัว
- ในการเริ่มต้น คุณต้อง ติดตั้งและเปิดใช้งาน ปลั๊กอิน WPCode หากคุณไม่แน่ใจว่าจะติดตั้งปลั๊กอินอย่างไร คุณสามารถทำตามคำแนะนำพื้นฐานได้ แต่โดยปกติแล้วจะง่ายเพียงแค่ไปที่ส่วน “ปลั๊กอิน” ของแดชบอร์ด WordPress ค้นหา WPCode แล้วคลิก “ติดตั้ง” จากนั้นคลิก “เปิดใช้งาน” ”
ขั้นตอนที่ 2: เข้าถึงไลบรารีตัวอย่าง WPCode
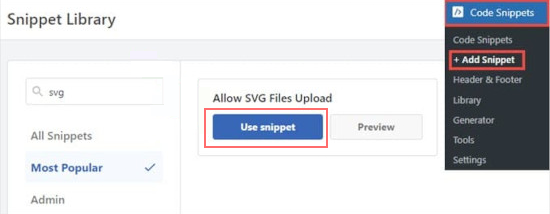
- เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Code Snippets » Add Snippet
- ในแถบค้นหา ให้พิมพ์ 'svg' เพื่อค้นหาตัวอย่างข้อมูลที่อนุญาตให้อัปโหลดไฟล์ SVG
- วางเมาส์เหนือตัวเลือกที่ระบุว่า 'อนุญาตให้อัปโหลดไฟล์ SVG' และคลิกที่ 'ใช้ตัวอย่างข้อมูล' เมื่อคุณเห็น

ขั้นตอนที่ 3: เปิดใช้งานข้อมูลโค้ด
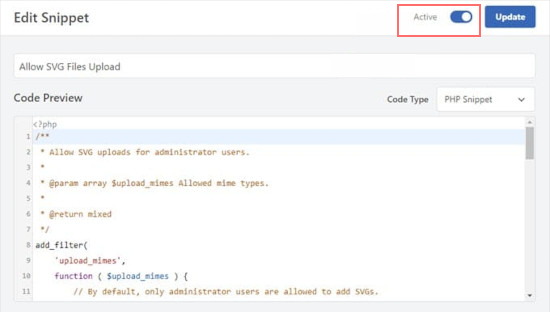
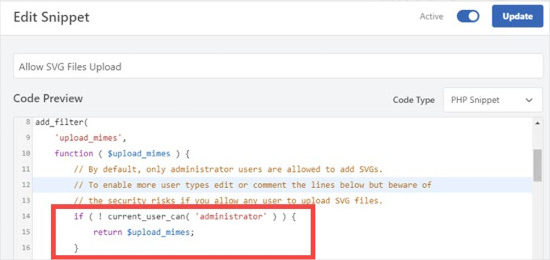
- หลังจากเลือกข้อมูลโค้ด คุณจะถูกนำไปที่หน้า 'แก้ไขข้อมูลโค้ด' WPCode ได้กำหนดค่าทุกอย่างให้กับคุณแล้ว ดังนั้นคุณไม่ต้องกังวลกับการเปลี่ยนแปลงอะไรเลย
- สิ่งที่คุณต้องทำคือสลับสวิตช์เป็น 'ใช้งานอยู่' จากนั้นคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 4: อัปโหลดไฟล์ SVG ไปยังไซต์ WordPress ของคุณ
- เมื่อข้อมูลโค้ดใช้งานได้แล้ว คุณสามารถอัปโหลดไฟล์ SVG ได้เหมือนกับรูปแบบรูปภาพอื่นๆ (เช่น JPG หรือ PNG) โดยไม่ได้รับข้อความแสดงข้อผิดพลาดจาก WordPress

- คุณสามารถไปที่ไลบรารีสื่อและอัปโหลดไฟล์ SVG และมันจะทำงานได้อย่างราบรื่นบนเว็บไซต์ของคุณ
ขั้นตอนที่ 5 (ไม่บังคับ): อนุญาตให้ผู้ใช้รายอื่นอัปโหลดไฟล์ SVG
- ตามค่าเริ่มต้น เฉพาะ ผู้ดูแลระบบ (ผู้ใช้ระดับสูงสุด) บนไซต์ WordPress ของคุณสามารถอัปโหลดไฟล์ SVG ได้ หากคุณต้องการอนุญาตให้ผู้ใช้รายอื่นอัปโหลด SVG คุณสามารถแก้ไขข้อมูลโค้ดได้
- ทำอย่างไร : คุณต้องลบบรรทัด 14-16 ในข้อมูลโค้ด บรรทัดเหล่านี้จำกัดการอัปโหลด SVG ให้กับผู้ดูแลระบบเท่านั้น หรือคุณสามารถ “แสดงความคิดเห็น” ข้อจำกัดโดยเพิ่มเครื่องหมายทับสองตัว (//) ที่จุดเริ่มต้นของบรรทัดที่ 11-13 ซึ่งจะทำให้ WordPress เพิกเฉยต่อบรรทัดเหล่านั้น

- เมื่อคุณดำเนินการเสร็จแล้ว คลิก 'อัปเดต' อีกครั้งเพื่อบันทึกการเปลี่ยนแปลงของคุณ
วิธีที่ 2: อัปโหลดไฟล์ SVG หรือรูปภาพโดยใช้ปลั๊กอินสนับสนุน SVG
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินสนับสนุน SVG
- การสนับสนุน SVG คืออะไร? SVG Support เป็นปลั๊กอินที่ให้คุณอัปโหลดและแสดงไฟล์ SVG บนไซต์ WordPress ของคุณ นอกจากนี้ยังช่วยให้คุณควบคุมได้ว่าใครสามารถอัปโหลด SVG ได้และยังให้คุณใช้คุณสมบัติขั้นสูงบางอย่างได้อีกด้วย
- ในการเริ่มต้น คุณต้อง ติดตั้งและเปิดใช้งานปลั๊กอิน SVG Support หากคุณไม่แน่ใจว่าต้องทำอย่างไร ให้ทำตามคำแนะนำง่ายๆ แต่โดยทั่วไปแล้ว คุณจะไปที่ส่วน “ปลั๊กอิน” ของแดชบอร์ด WordPress ค้นหา “การสนับสนุน SVG” คลิก “ติดตั้ง” จากนั้นคลิก “เปิดใช้งาน”
ขั้นตอนที่ 2: กำหนดการตั้งค่าปลั๊กอิน
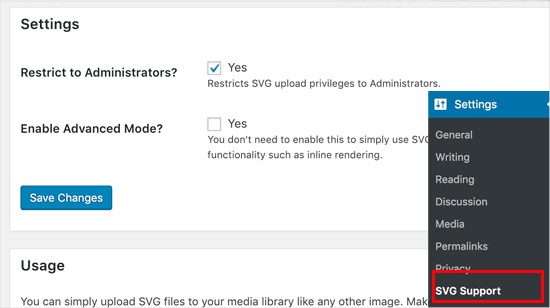
- หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ การตั้งค่า » การสนับสนุน SVG

- ที่นี่ คุณจะเห็นตัวเลือกบางส่วนในการกำหนดค่าวิธีจัดการไฟล์ SVG
ขั้นตอนที่ 3: จำกัดการอัปโหลด SVG ให้กับผู้ดูแลระบบ
- เพื่อให้เว็บไซต์ของคุณปลอดภัยยิ่งขึ้น คุณอาจต้องการจำกัดการอัปโหลด SVG เพื่อให้เฉพาะ ผู้ดูแลระบบ (ผู้ใช้ระดับสูงสุด) เท่านั้นที่สามารถอัปโหลด SVG ได้ ในการดำเนินการนี้ เพียงทำเครื่องหมายที่ช่องถัดจาก "จำกัดเฉพาะผู้ดูแลระบบ" ตัวเลือก.
- วิธีนี้จะป้องกันไม่ให้ผู้ใช้รายอื่น (เช่น ผู้แก้ไขหรือผู้เขียน) อัพโหลดไฟล์ SVG
ขั้นตอนที่ 4 (ไม่บังคับ): เปิดใช้งานโหมดขั้นสูงสำหรับคุณสมบัติพิเศษ
- โหมดขั้นสูง ให้ตัวเลือกพิเศษแก่คุณ เช่น การอนุญาต ภาพเคลื่อนไหว CSS หรือ การเรนเดอร์ SVG แบบอินไลน์ ซึ่งสามารถทำให้ SVG ของคุณโต้ตอบหรือเคลื่อนไหวได้
- หากคุณต้องการใช้คุณสมบัติขั้นสูงเหล่านี้ เพียงเลือกตัวเลือก 'โหมดขั้นสูง'
- ไม่ต้องกังวลหากคุณไม่แน่ใจว่าคุณลักษณะขั้นสูงเหล่านี้คืออะไร หากคุณไม่ต้องการ คุณสามารถข้ามขั้นตอนนี้ได้
ขั้นตอนที่ 5: บันทึกการตั้งค่าของคุณ
- เมื่อคุณกำหนดการตั้งค่าตามที่คุณต้องการแล้ว ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อนำไปใช้
ขั้นตอนที่ 6: อัปโหลดไฟล์ SVG ในโพสต์หรือเพจ
- เมื่อตั้งค่าปลั๊กอินสนับสนุน SVG แล้ว คุณสามารถอัปโหลดไฟล์ SVG ไปยังโพสต์หรือเพจของคุณได้ เช่นเดียวกับไฟล์รูปภาพอื่นๆ
- ในการดำเนินการนี้ ให้สร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่ ในเครื่องมือแก้ไขโพสต์ ให้เพิ่มบล็อกรูปภาพ (เช่นเดียวกับที่คุณทำสำหรับ JPG หรือ PNG) และอัปโหลดไฟล์ SVG ของคุณ

วิธีที่ 3: อัปโหลดรูปภาพหรือไฟล์ SVG โดยใช้ปลั๊กอิน Safe SVG
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Safe SVG

- SVG ที่ปลอดภัยคืออะไร Safe SVG เป็นปลั๊กอินที่ให้คุณอัปโหลดไฟล์ SVG ไปยัง WordPress ในขณะ ที่ทำการฆ่าเชื้อ โดยอัตโนมัติ การฆ่าเชื้อหมายถึงการทำความสะอาดไฟล์ SVG เพื่อลบโค้ดที่อาจเป็นอันตราย ทำให้เว็บไซต์ของคุณปลอดภัยยิ่งขึ้น
- ในการเริ่มต้น คุณต้อง ติดตั้งและเปิดใช้งานปลั๊กอิน Safe SVG หากคุณไม่แน่ใจว่าทำอย่างไร ให้ทำตามคำแนะนำง่ายๆ แต่โดยปกติแล้ว คุณจะไปที่ส่วน “ปลั๊กอิน” ในแดชบอร์ด WordPress ของคุณ ค้นหา “Safe SVG” จากนั้นคลิก “ติดตั้ง” และ “เปิดใช้งาน”
ขั้นตอนที่ 2: เริ่มอัปโหลดไฟล์ SVG
- ข่าวดี : เมื่อเปิดใช้งานแล้ว ปลั๊กอินจะทำงานโดยอัตโนมัติ! ไม่มีการตั้งค่าที่คุณต้องกำหนดค่า
- คุณสามารถเริ่มอัปโหลดไฟล์ SVG ไปยังไลบรารีสื่อ WordPress ของคุณได้ทันที เช่นเดียวกับที่คุณอัปโหลดรูปแบบรูปภาพอื่นๆ (เช่น PNG หรือ JPG)
ขั้นตอนที่ 3: ตระหนักถึงสิทธิ์ของผู้ใช้
- ตามค่าเริ่มต้น Safe SVG เวอร์ชันฟรี จะอนุญาตให้ ผู้ใช้ทุกคนที่สามารถเขียนโพสต์ (เช่น ผู้เขียนหรือบรรณาธิการ) สามารถอัปโหลดไฟล์ SVG ได้ นี่อาจเป็นข้อกังวลหากคุณต้องการควบคุมได้มากขึ้นว่าใครสามารถอัปโหลด SVG ได้ เนื่องจากจะเพิ่มความเสี่ยงของการอัปโหลดที่เป็นอันตราย
ขั้นตอนที่ 4 (ไม่บังคับ): อัปเกรดเป็นเวอร์ชันพรีเมียม
- หากคุณต้องการควบคุม ผู้ที่สามารถอัปโหลดไฟล์ SVG ได้ (เช่น จำกัดเฉพาะผู้ดูแลระบบเท่านั้น) คุณจะต้องซื้อปลั๊กอิน Safe SVG เวอร์ชันพรีเมียม เวอร์ชันพรีเมียมช่วยให้คุณจัดการได้ว่าใครสามารถอัปโหลด SVG ได้บ้าง ทำให้คุณควบคุมความปลอดภัยได้มากขึ้น

บทสรุป
การใช้ไฟล์ SVG มีข้อดีและสามารถเป็นเครื่องมือที่มีประสิทธิภาพในการปรับปรุงคุณภาพของภาพและความสามารถในการปรับขนาดของภาพบนเว็บไซต์ WordPress ของคุณ

อย่างไรก็ตาม เนื่องจากอาจมีความเสี่ยงด้านความปลอดภัย การจัดการการอัปโหลด SVG อย่างปลอดภัยจึงเป็นสิ่งสำคัญ โชคดีที่มีปลั๊กอินที่เหมาะสม คุณสามารถใช้ SVG ได้โดยไม่กระทบต่อความปลอดภัยของไซต์
เราหวังว่าโพสต์บนบล็อกนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มรูปภาพ SVG ลงในเว็บไซต์ WordPress ของคุณ ในกรณีที่คุณมีข้อสงสัยหรือข้อเสนอแนะ โปรดเขียนไว้ในส่วนความคิดเห็นด้านล่าง

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์