วิธีเพิ่มขนาดรูปภาพใน WordPress
เผยแพร่แล้ว: 2023-10-03เมื่อสร้างเว็บไซต์ใน WordPress รูปภาพคุณภาพสูงมีความสำคัญต่อการออกแบบ เนื่องจากจอแสดงผลความละเอียดสูงถือเป็นบรรทัดฐานใหม่ รูปภาพของคุณจึงต้องมีขนาดและความละเอียดที่เหมาะสมสำหรับอุปกรณ์ทั้งหมด แต่จะเกิดอะไรขึ้นเมื่อคุณติดอยู่กับการใช้ภาพที่ไม่ใหญ่พอหรือดูพร่ามัว คุณสามารถลองค้นหารูปภาพใหม่หรือใช้ตัวขยายขนาดรูปภาพก็ได้ ด้วยพลังของ AI ตัวขยายขนาดรูปภาพที่ดีสามารถเปลี่ยนรูปภาพที่มีพิกเซลขนาดเล็กของคุณให้เป็นผลงานชิ้นเอกที่มีความละเอียดสูงได้อย่างน่าอัศจรรย์ด้วยการคลิกเพียงไม่กี่ครั้ง ในคู่มือนี้ เราจะเรียนรู้เพิ่มเติมเกี่ยวกับการอัปสเกลรูปภาพ อัปสเกลรูปภาพบางส่วนบน WordPress และสำรวจตัวอัปสเกลรูปภาพต่างๆ ที่คุณสามารถใช้ในโครงการในอนาคต
- 1 การลดขนาดภาพคืออะไร?
- 2 ทำไมคุณต้องเพิ่มสเกลรูปภาพใน WordPress
- 2.1 ประโยชน์ของการลดขนาดรูปภาพสำหรับ WordPress
- 3 วิธียกระดับรูปภาพใน WordPress ด้วย Divi AI
- 3.1 1. ดาวน์โหลดและติดตั้ง Divi และ Divi AI
- 3.2 2. เปิด Divi Builder และเลือกรูปภาพของคุณ
- 3.3 3. ยกระดับรูปภาพของคุณใน WordPress ด้วย Divi AI
- 3.4 4. การเปรียบเทียบภาพต้นฉบับและภาพที่ได้รับการขยายขนาดของเรา
- 4 เครื่องมือลดขนาดรูปภาพอื่น ๆ สำหรับเว็บไซต์ WordPress ของคุณ
- 5 บทสรุป
การลดขนาดภาพคืออะไร?
การลดขนาดภาพเป็นกระบวนการในการเพิ่มขนาด ความละเอียด หรือขนาดของภาพดิจิทัล โดยไม่สูญเสียคุณภาพของภาพ ซึ่งสามารถทำได้โดยใช้เทคโนโลยี AI ที่ใช้การเรียนรู้เชิงลึก โครงข่ายประสาทเทียม และอัลกอริธึม AI เพื่อปรับปรุงภาพด้วยพิกเซลเพิ่มเติมที่ต้องการ เป็นโซลูชั่นอันทรงพลังสำหรับนักออกแบบเว็บไซต์ที่ต้องการขยายและปรับปรุงรูปภาพโดยยังคงรักษาคุณภาพไว้ซึ่งจะไม่ทำให้รูปภาพที่ให้มาในตอนแรกลดลง

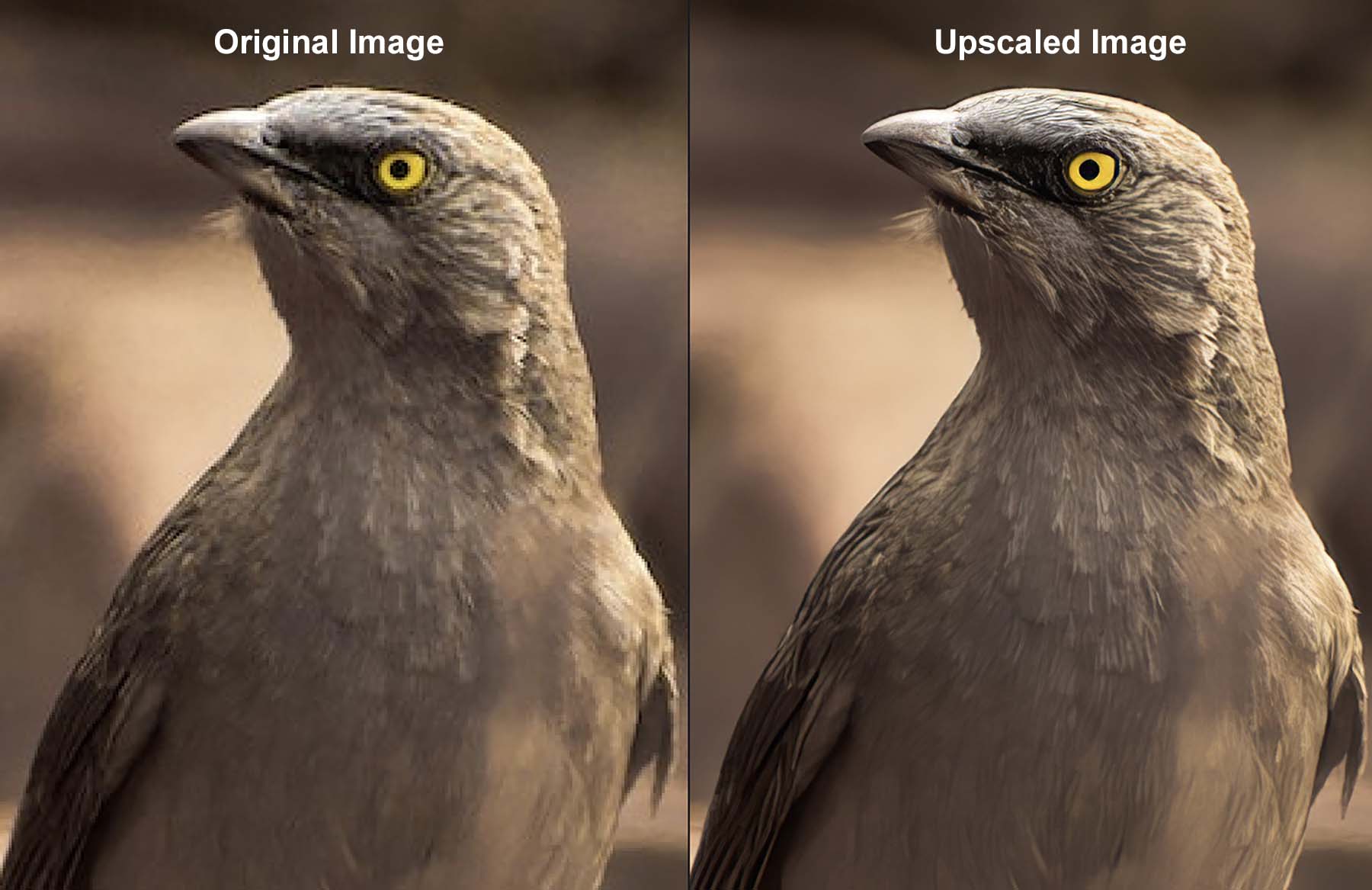
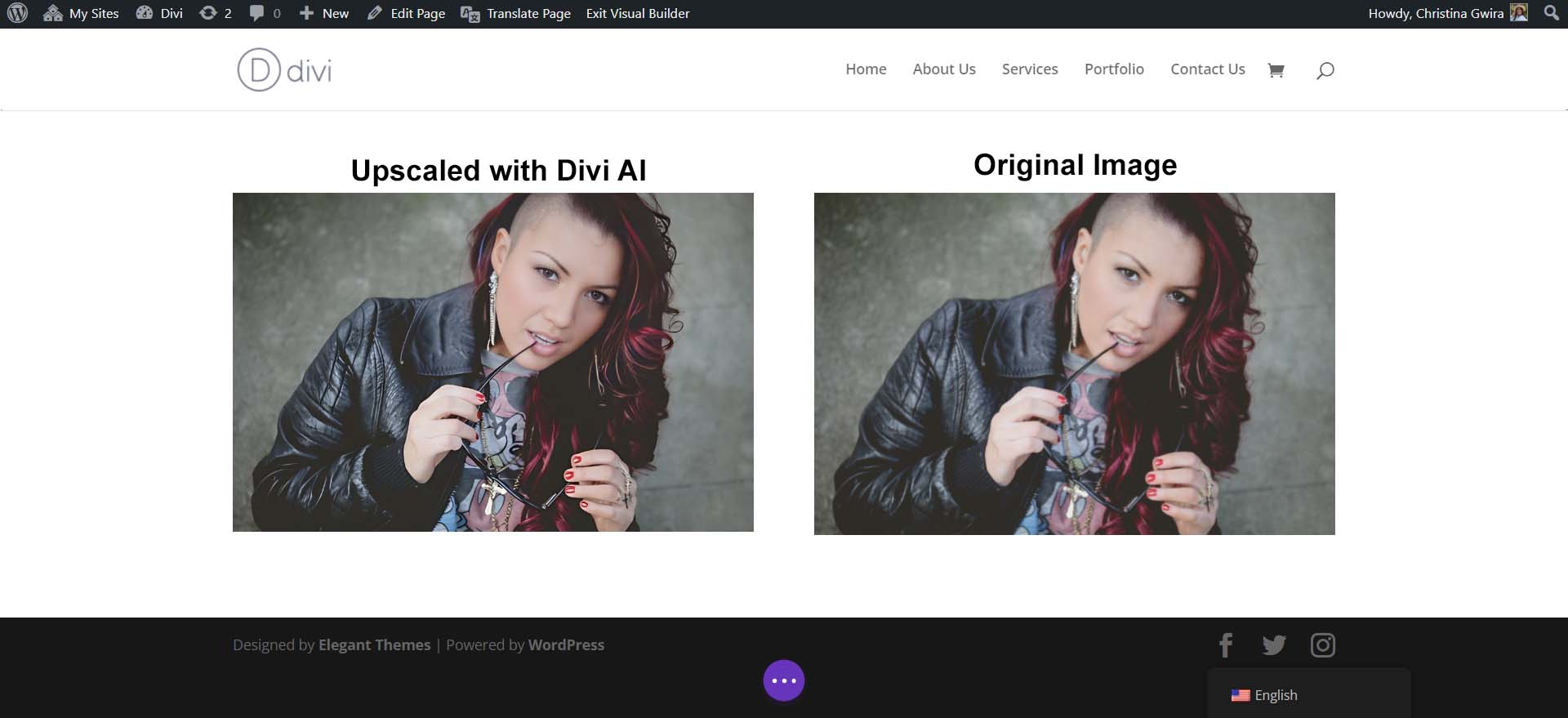
เครื่องมือขยายขนาดรูปภาพยอดนิยมอย่าง Topaz Photo AI สามารถทำได้นอก WordPress ในภาพด้านบน เราจะเห็นว่าคุณภาพของภาพเริ่มต้นนั้นด้อยกว่า มีพิกเซลอยู่บ้าง ภาพดูพร่ามัวและไม่สามารถนำมาใช้ที่ความละเอียดสูงกว่าได้ อย่างไรก็ตาม ภาพที่สองมีความชัดเจนกว่ามาก เราสามารถดูรายละเอียดภายในคุณสมบัติต่างๆ สีของภาพจะสว่างขึ้น และผลิตภัณฑ์ขั้นสุดท้ายสามารถใช้ในรูปแบบที่ใหญ่ขึ้นและเล็กลงได้ นี่เป็นตัวอย่างที่ดีเยี่ยมเกี่ยวกับคุณประโยชน์ของการลดขนาดภาพ
ทำไมคุณต้องเพิ่มขนาดรูปภาพใน WordPress
ใน WordPress เมื่อรูปภาพของคุณถูกอัพโหลดแล้ว ขนาดดั้งเดิม (หรือที่แท้จริง) และขนาดของรูปภาพจะถูกตั้งค่า แน่นอนว่าคุณสามารถทำให้ภาพเล็กลงได้หากต้องการ ในความเป็นจริง WordPress จะสร้างเวอร์ชันที่เล็กลงสำหรับคุณเพื่อช่วยแสดงขนาดที่เหมาะสมบนเว็บไซต์ของคุณ แต่การทำให้พวกมันใหญ่ขึ้นนั้นเป็นอีกเรื่องหนึ่ง หากคุณต้องการทำให้ใหญ่ขึ้น คุณไม่สามารถเพิ่มขนาดของรูปภาพในไลบรารีสื่อหรือเพิ่มความกว้างและความสูงด้วยตนเองบนหน้าของคุณได้ การดำเนินการนี้จะขยายรูปภาพและพิกเซลให้เกินค่าที่แท้จริง และทำให้มีคุณภาพและความเบลอน้อยลง
หากต้องการทำให้รูปภาพใหญ่ขึ้นใน WordPress คุณต้องมีตัวขยายขนาดรูปภาพ การเพิ่มขนาดใช้ AI เพื่อให้แน่ใจว่าภาพที่ขยายจะรักษาคุณภาพในขณะที่เพิ่มขนาดและขนาด แม้ว่าขนาดของภาพจะเพิ่มขึ้น แต่คุณภาพของภาพจะยังคงอยู่และมักจะปรับปรุงด้วยผลลัพธ์ที่มักจะดูดีกว่าต้นฉบับ เมื่อทำงานใน WordPress การมีเครื่องมือที่มีประโยชน์นี้จะช่วยให้คุณไม่ต้องค้นหาภาพคุณภาพสูงที่ดีกว่าหรือใช้เครื่องมือของบุคคลที่สามอื่น ๆ ในการขยายขนาด
ประโยชน์ของการลดขนาดรูปภาพสำหรับ WordPress
สิทธิประโยชน์มากมายมาพร้อมกับการลดขนาดรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ:
- ปรับปรุงภาพเว็บไซต์ของคุณ: การขยายขนาดภาพของคุณในหรือสำหรับ WordPress มอบประสบการณ์การใช้งานเว็บที่ดีขึ้นสำหรับผู้ดูของคุณ ภาพที่ดีทำให้เว็บไซต์ยอดเยี่ยม การใช้รูปภาพที่คมชัดบนเว็บไซต์ของคุณเป็นกระบวนการที่ง่ายดายเมื่อใช้ตัวขยายขนาดรูปภาพเพื่อปรับรูปภาพบนเว็บไซต์ของคุณ
- การซูมและการแพนในอีคอมเมิร์ซ: ปลั๊กอินอีคอมเมิร์ซเช่น WooCommerce มีคุณสมบัติมากมาย รวมถึงการซูมและการแพนรูปภาพผลิตภัณฑ์ อย่างไรก็ตาม หากคุณมีภาพถ่ายคุณภาพต่ำ สิ่งนี้จะไม่ดีสำหรับแบรนด์ของคุณ ความสามารถในการขยายขนาดรูปภาพใน WordPress ช่วยให้คุณสามารถนำคุณสมบัตินี้มาสู่ไซต์ WordPress ของคุณด้วยรูปภาพคุณภาพสูงได้
- ความสะดวกสบายเมื่อค้นหาและใช้งานรูปภาพ: ด้วยการลดขนาด คุณจะประหยัดเวลาในการพยายามค้นหารูปภาพที่มีความละเอียดสูงในคลังแสงของคุณ การใช้ตัวขยายขนาดรูปภาพ ทำให้คุณสามารถขยายขนาดรูปภาพที่คุณมีอยู่ แทนที่จะต้องค้นหารูปภาพเวอร์ชัน DPI สูงอย่างกว้างๆ
- SEO และการมีส่วนร่วมของผู้ใช้: โดยส่วนใหญ่ รูปภาพขนาดใหญ่เป็นปัญหาใหญ่สำหรับประสิทธิภาพของเว็บไซต์และความเร็วในการโหลดหน้าเว็บ ซึ่งไม่ดีสำหรับ SEO แต่ตราบใดที่รูปภาพของคุณได้รับการปรับให้เหมาะสม รูปภาพคุณภาพสูงก็สามารถนำไปสู่อันดับที่สูงขึ้นในเครื่องมือค้นหาได้ ดังนั้น ให้พิจารณาใช้ตัวอัปสเกลรูปภาพ AI เพื่อประมวลผลรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ นอกจากนี้ยังมีวิธีอีกมากมายที่ AI สามารถช่วย WordPress SEO ได้
- พิสูจน์เว็บไซต์ของคุณในอนาคต: ขนาดหน้าจอและความละเอียดเพิ่มขึ้นในช่วงหลายปีที่ผ่านมา ตั้งแต่หน้าจอเรตินาไปจนถึงหน้าจอ DPI สูง การทำให้แน่ใจว่าเว็บไซต์ของคุณจะดูดีในวันนี้และในปีต่อๆ ไปถือเป็นสิ่งจำเป็น คุณสามารถแก้ไขปัญหานี้ได้โดยใช้เครื่องมือขยายขนาดรูปภาพเพื่อให้รูปภาพของคุณดูสดใหม่ ไม่ว่าผู้คนจะเข้าถึงเว็บไซต์ของคุณในปีใดก็ตาม
ตอนนี้เราเข้าใจแล้วว่าการลดขนาดรูปภาพของเรามีประโยชน์ต่อเว็บไซต์ WordPress ของเราอย่างไร เรามาสำรวจวิธีที่เราสามารถนำสิ่งนี้ไปใช้งานได้จริงกับ Divi และ Divi AI กัน
วิธีเพิ่มสเกลรูปภาพใน WordPress ด้วย Divi AI
Divi ซึ่งเป็นธีมและตัวสร้างเพจ AI WordPress อันทรงพลังของเรา มาพร้อมกับผู้ช่วย AI อันทรงพลังสำหรับเว็บไซต์ของคุณที่เรียกว่า Divi AI มันรวมคุณสมบัติ AI ต่างๆ ไว้ในเว็บไซต์ WordPress ของคุณ รวมถึงการลดขนาดรูปภาพ เรามาสำรวจวิธีที่เราสามารถใช้เครื่องมือ WordPress เหล่านี้เพื่อเพิ่มมิติของรูปภาพของเราโดยไม่กระทบต่อคุณภาพ
1. ดาวน์โหลดและติดตั้ง Divi และ Divi AI
หากคุณยังใหม่กับ Divi การเดินทางของคุณเริ่มต้นด้วยการสมัครสมาชิกและดาวน์โหลด Divi จากโปรไฟล์สมาชิกของคุณ จากนั้นคุณสามารถปฏิบัติตามคำแนะนำที่ยอดเยี่ยมนี้ซึ่งแสดงวิธีการติดตั้ง Divi โดยครอบคลุมหัวข้อต่างๆ มากมายที่จะช่วยให้คุณติดตั้ง Divi บนเว็บไซต์ WordPress ของคุณ รวมถึงการดาวน์โหลดไฟล์ ZIP ของธีม การติดตั้งใน WordPress และการตรวจสอบสิทธิ์เว็บไซต์ของคุณด้วยธีมที่หรูหรา
Divi AI เป็นเครื่องมือ AI อันทรงพลังที่ทำงานร่วมกับปลั๊กอิน Divi และ Divi Builder คุณจะสามารถเข้าถึง Divi AI ได้ทันทีพร้อมการทดลองใช้ฟรี และคุณสามารถอัปเกรดเป็นเวอร์ชันไม่จำกัดได้ตลอดเวลา สิ่งนี้จะทำให้คุณสามารถเข้าถึงเครื่องสร้างภาพ AI ของ Divi (และตัวขยายขนาด) ได้อย่างเต็มที่ รวมถึงผู้ช่วยการเขียนของ Divi AI ในการสร้างเนื้อหาด้วย AI

เมื่อติดตั้งและเปิดใช้งาน Divi แล้ว และคุณได้รับใบอนุญาต Divi AI ของคุณแล้ว เราก็สามารถเริ่มขยายขนาดภาพบางภาพได้! หากคุณเป็นสมาชิกของครอบครัว Divi อยู่แล้ว เยี่ยมมาก! เราดีใจที่มีคุณ!
2. เปิด Divi Builder แล้วเลือกรูปภาพของคุณ
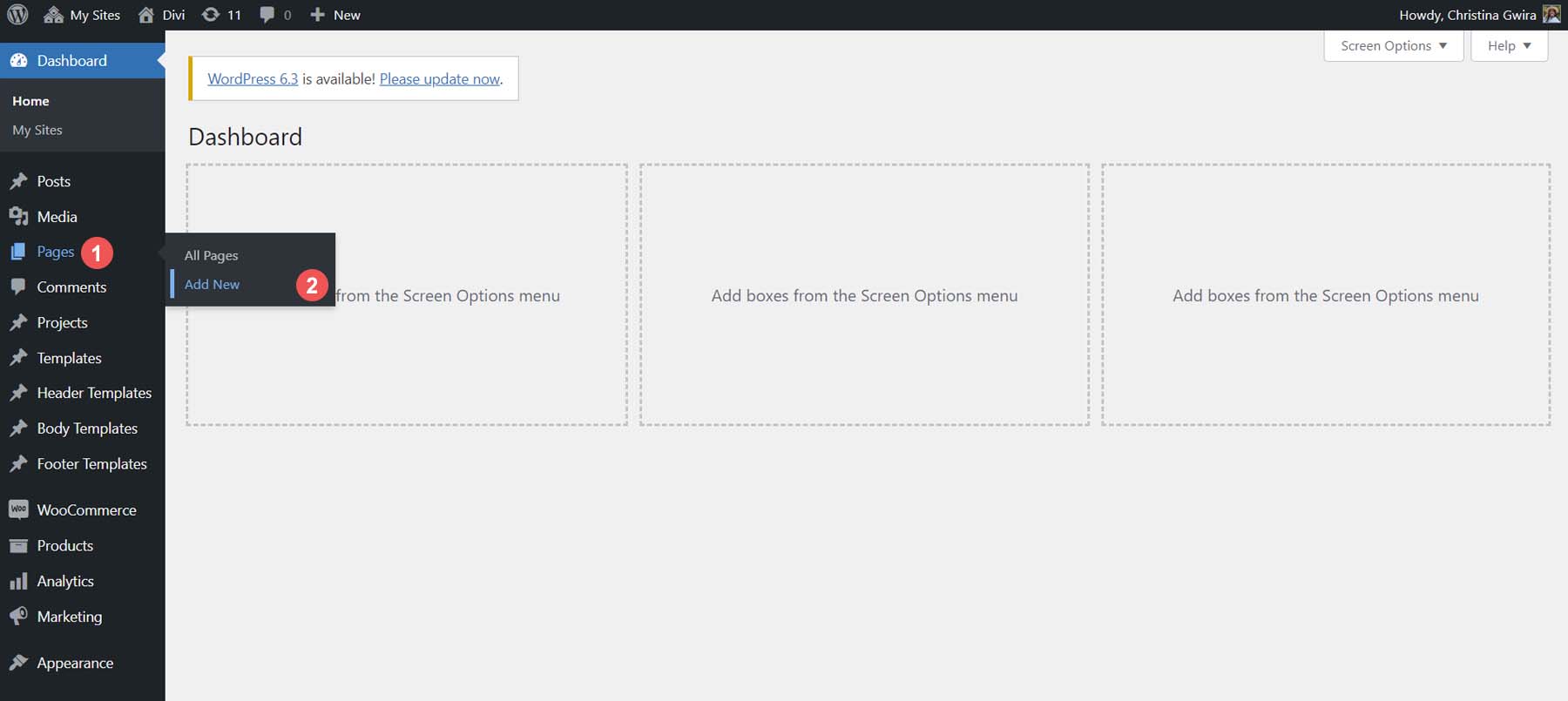
ไม่ว่าจะทำงานบนเพจที่มีอยู่หรือสร้างเพจตั้งแต่เริ่มต้น กระบวนการขยายขนาดด้วย Divi AI ก็เหมือนกัน คุณจะแก้ไขรูปภาพของคุณ ใช้คำสั่ง Divi AI upscale จากนั้น Divi AI จะแทรกรูปภาพของคุณในตำแหน่งเดิมโดยอัตโนมัติ เรามาดูวิธีการดำเนินการดังกล่าวกันตอนนี้ด้วยหน้าใหม่ล่าสุดใน WordPress จากแดชบอร์ด WordPress ให้วางเมาส์เหนือลิงก์เมนูหน้า จากนั้น คลิกเพิ่มใหม่ นี่จะเป็นการสร้างเพจใหม่ให้เรา

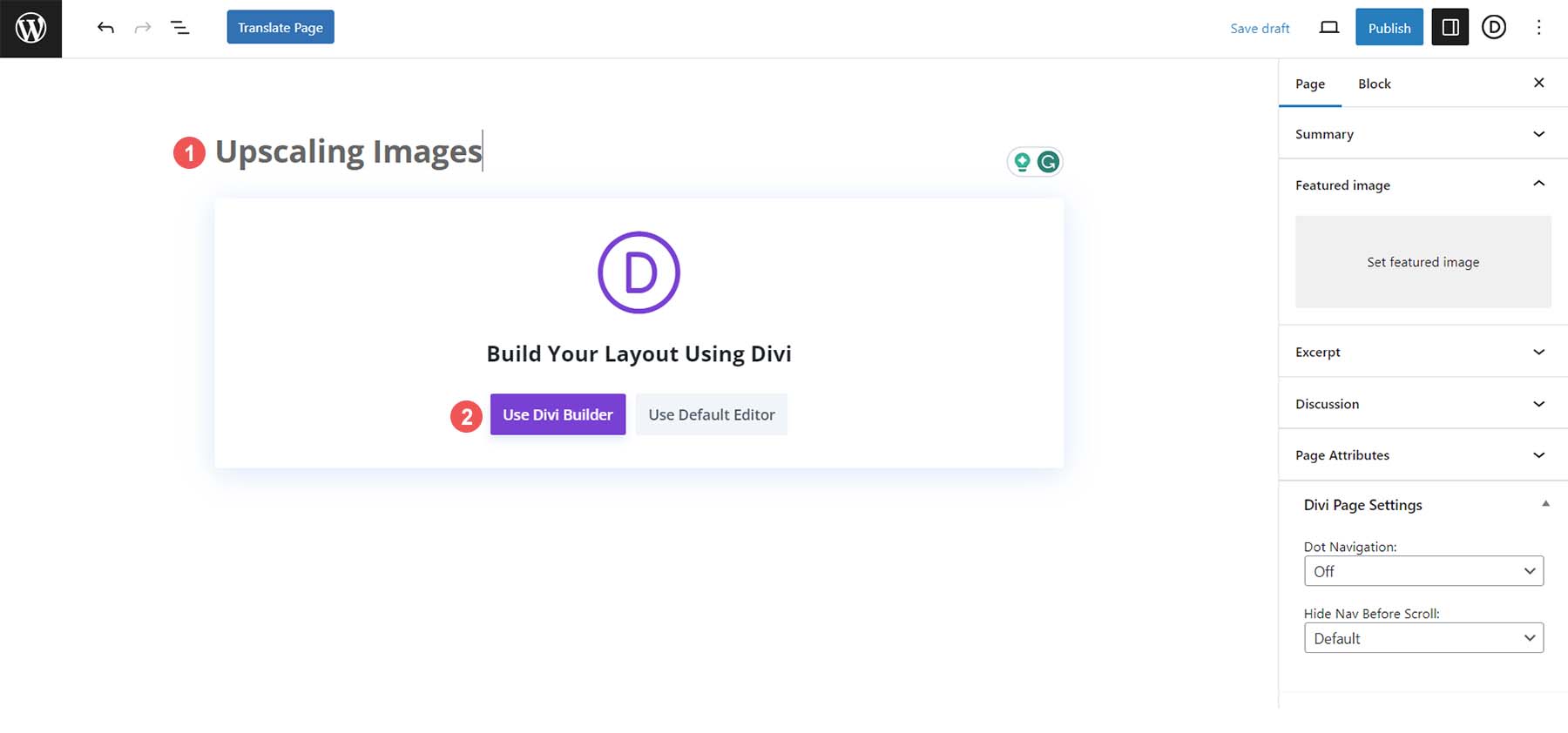
ตั้งชื่อเพจของคุณ จากนั้น คลิกปุ่มสีม่วง ใช้ Divi Builder


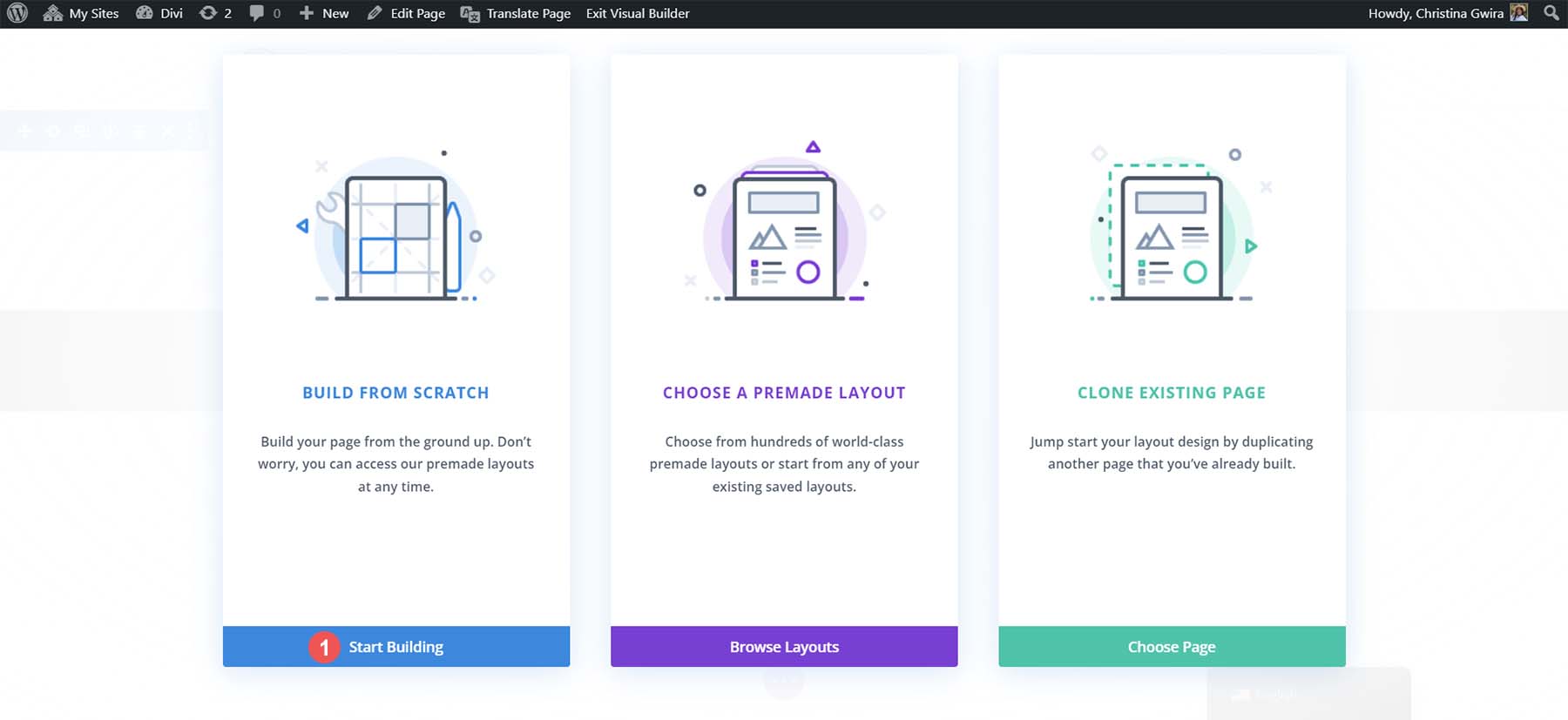
จากตัวเลือกทั้งสามที่นำเสนอ ให้เลือกตัวเลือกแรก คลิกปุ่มสีน้ำเงินที่เขียนว่า Start Building และตอนนี้ คุณจะมีกระดานชนวนว่างสำหรับการขยายขนาดรูปภาพของคุณ

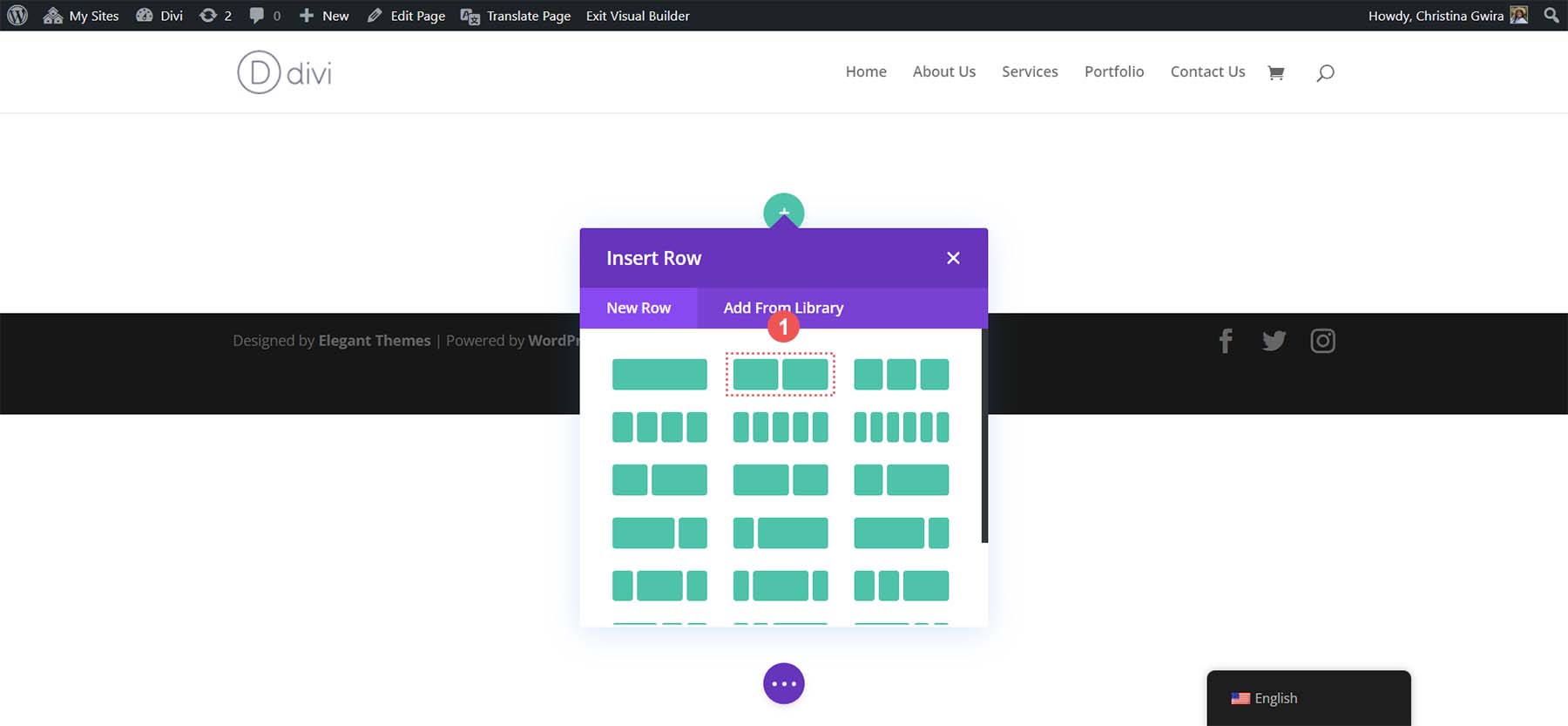
Divi จะสร้างส่วนใหม่สำหรับคุณในตัวสร้างโดยอัตโนมัติ อย่างไรก็ตาม คุณจะต้องเพิ่มแถวใหม่ คลิกเค้าโครงแถวสองคอลัมน์จากกล่องโมดอลแถว เพื่อทำสิ่งนี้

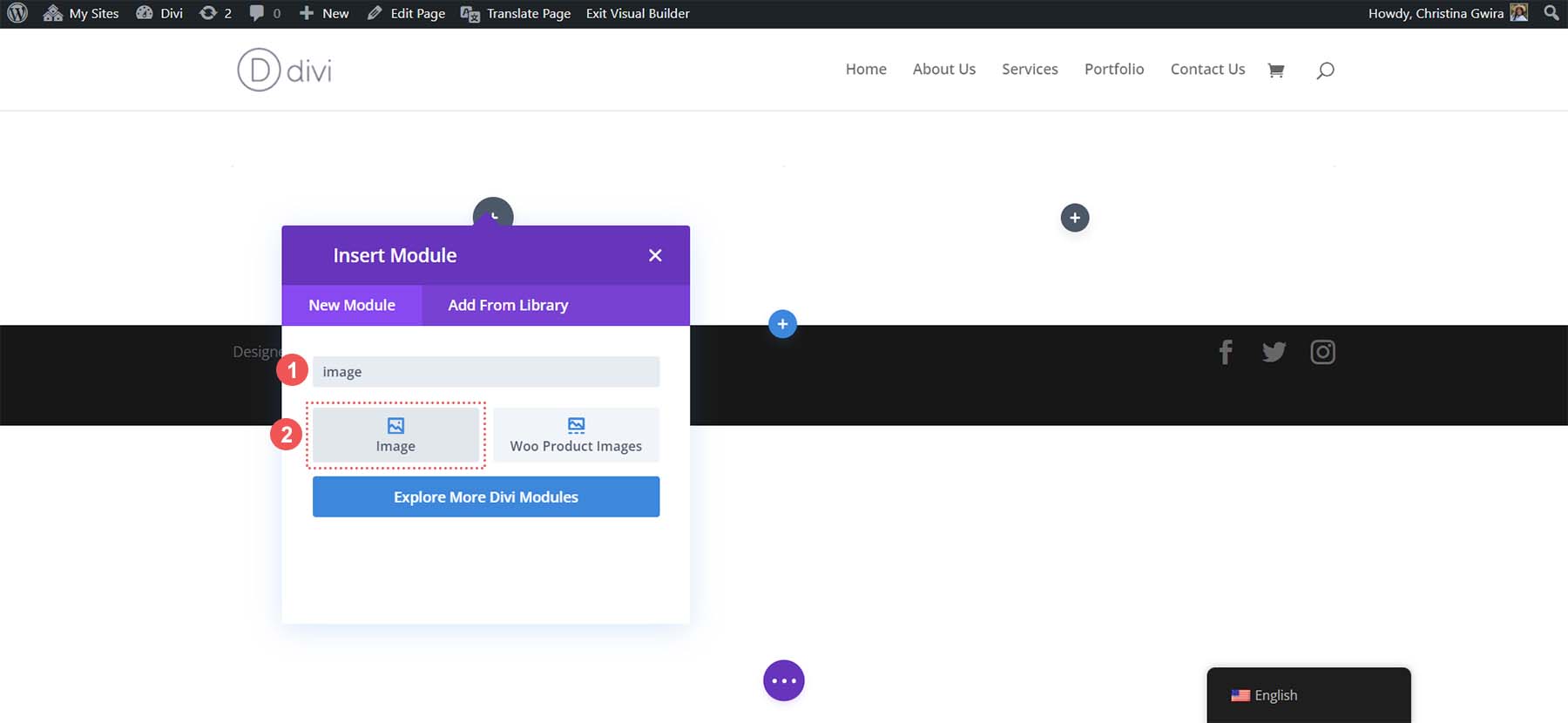
จากนั้น ป้อนคำว่า "รูปภาพ" ลงในช่องค้นหา ของกล่องโมดอลโมดูล คลิกที่โมดูลรูปภาพ เพื่อเพิ่มลงในคอลัมน์แรกในแถวที่เพิ่มใหม่ของคุณ

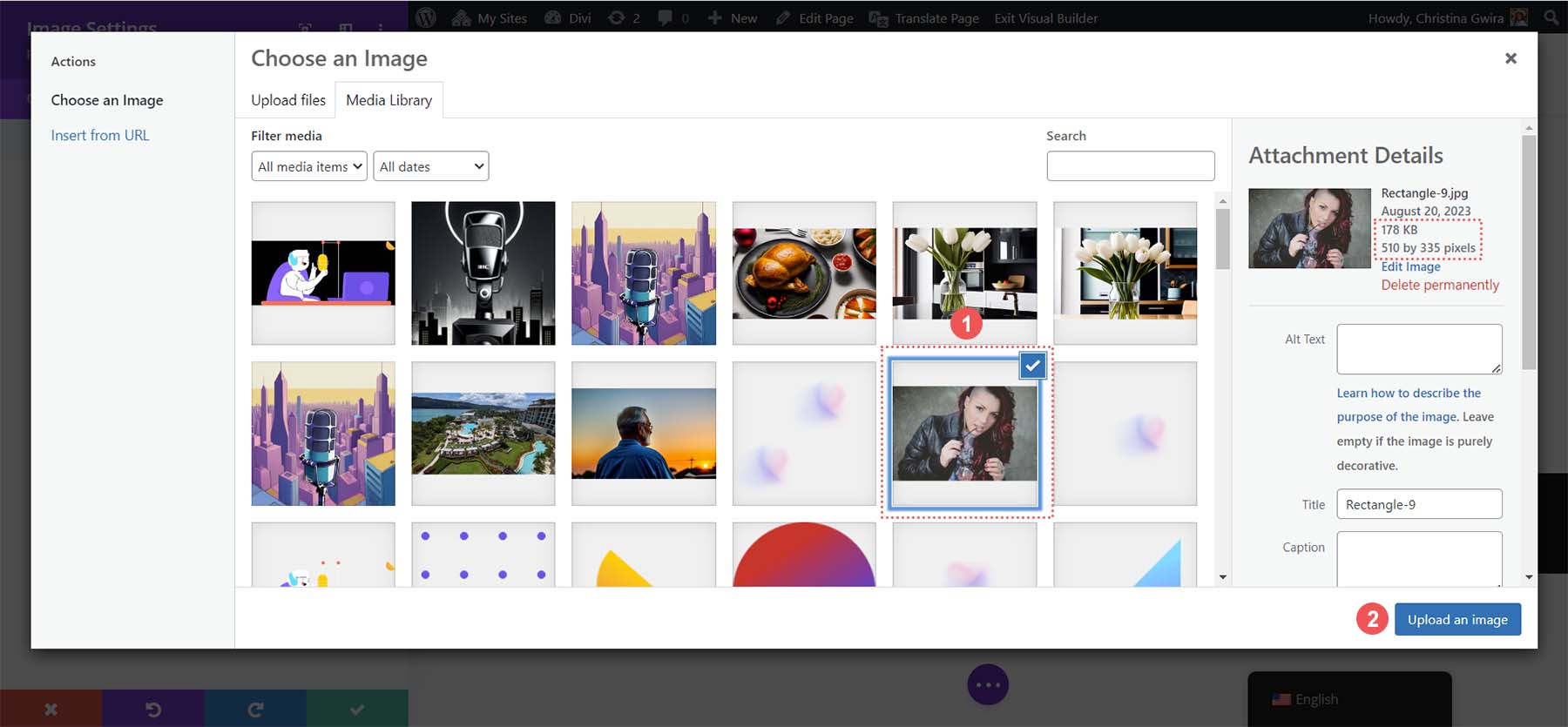
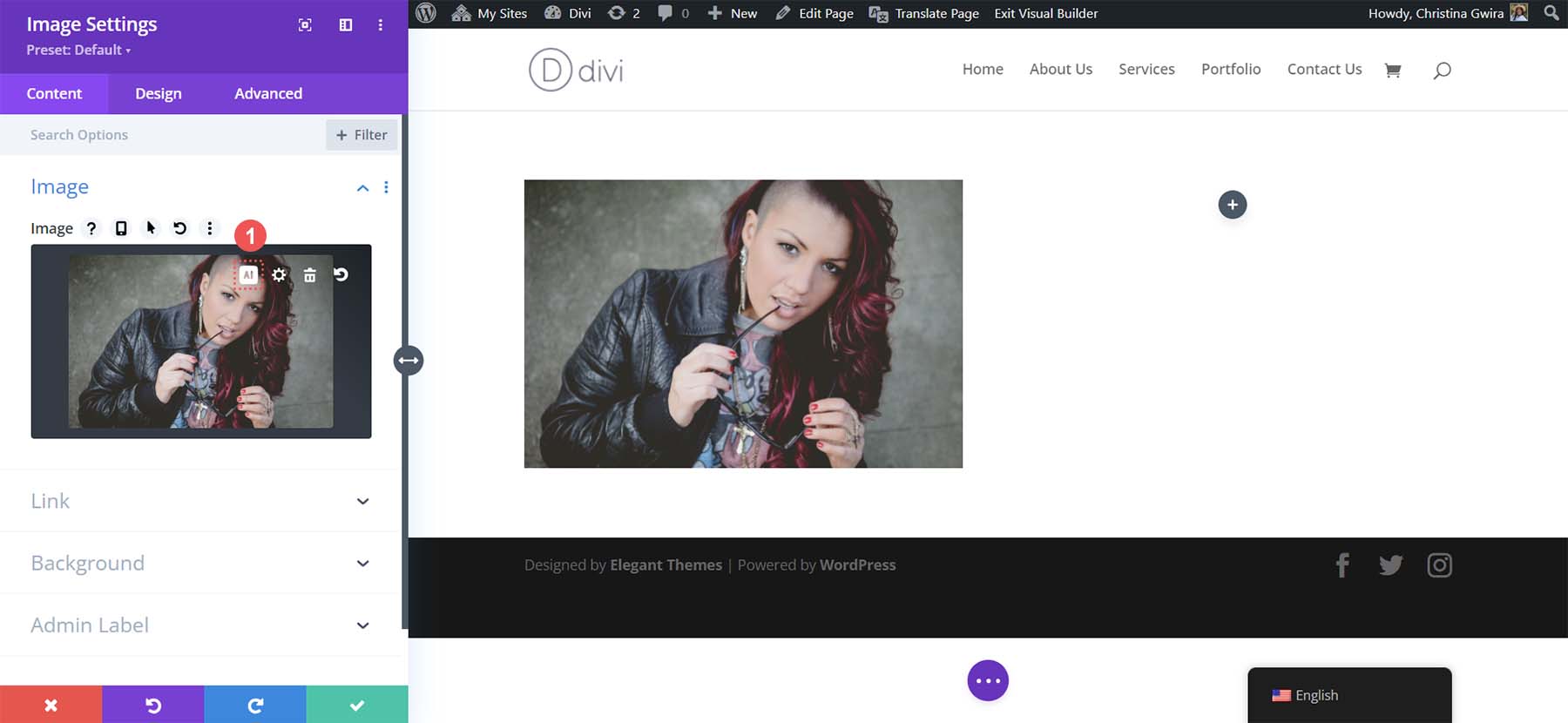
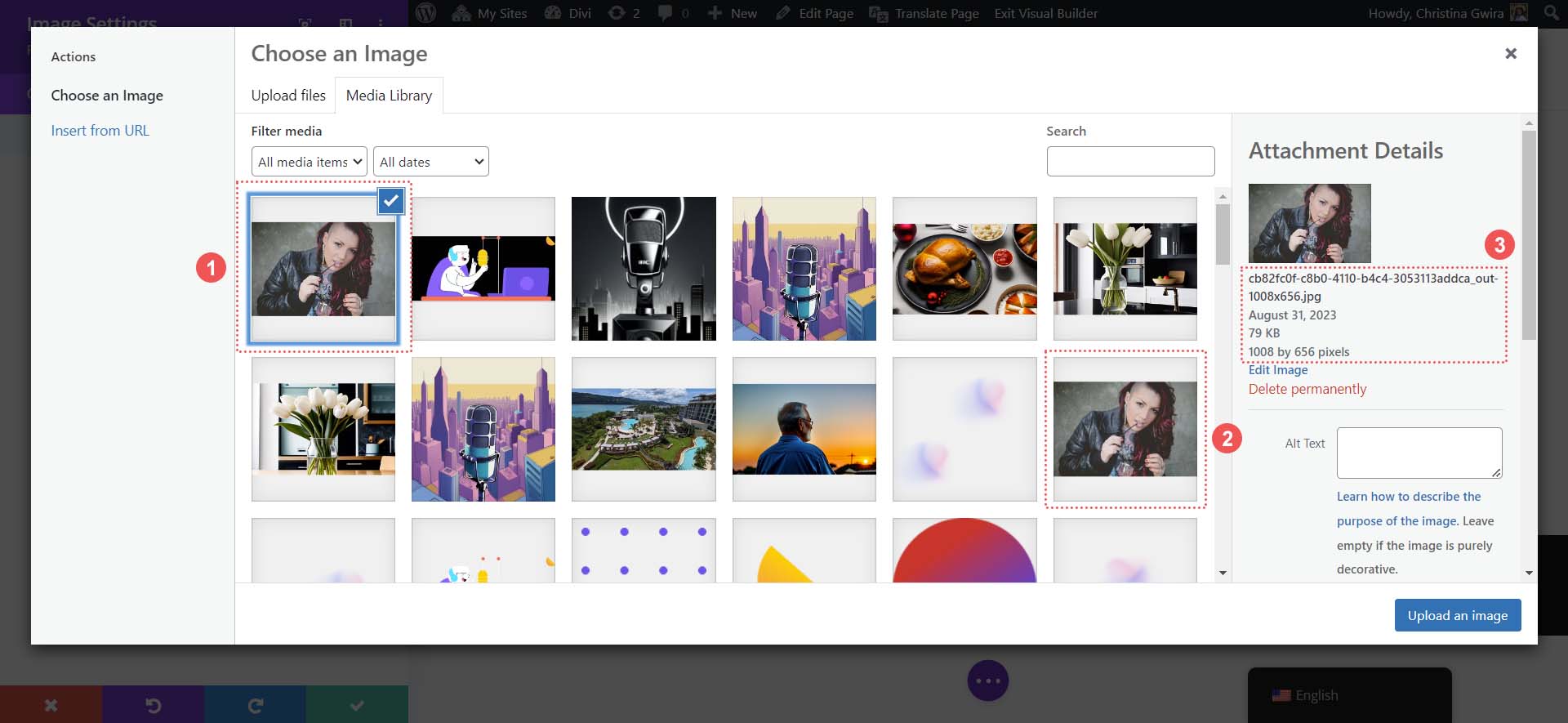
ด้วยโมดูลรูปภาพของเราแล้ว มาอัปโหลดรูปภาพจากฮาร์ดไดรฟ์ของเราไปยัง WordPress และยกระดับมันกันดีกว่า ภายในโมดูลรูปภาพ ให้คลิกไอคอนรูปเฟือง นี่คือที่ที่ Media Library จะเปิดขึ้น คุณสามารถเลือกรูปภาพที่มีอยู่จากห้องสมุดของคุณหรืออัปโหลดรูปภาพใหม่ได้ เราจะเลือกรูปภาพที่มีอยู่แล้วในไลบรารีสื่อของเรา

เมื่อคุณเลือกรูปภาพแล้ว โปรดคำนึงถึงขนาดและขนาดไฟล์ด้วย เราจะใช้ข้อมูลนี้ในภายหลังเพื่อเปรียบเทียบเอฟเฟกต์ของการลดขนาดรูปภาพใน WordPress กับ Divi AI สุดท้าย ให้คลิกปุ่มอัปโหลดรูปภาพ เพื่อเพิ่มรูปภาพลงในเพจของคุณ ตอนนี้เราสามารถเรียกใช้ตัวเพิ่มสเกลเลอร์รูปภาพที่มีอยู่ใน Divi AI ได้
3. ยกระดับรูปภาพของคุณใน WordPress ด้วย Divi AI
เมื่อรูปภาพของเราได้รับเลือกในโมดูลรูปภาพ Divi แล้ว เราก็สามารถเปิดใช้งาน Divi AI ได้ คลิกที่ไอคอน Divi AI ถัดจากไอคอนการตั้งค่าของรูปภาพ

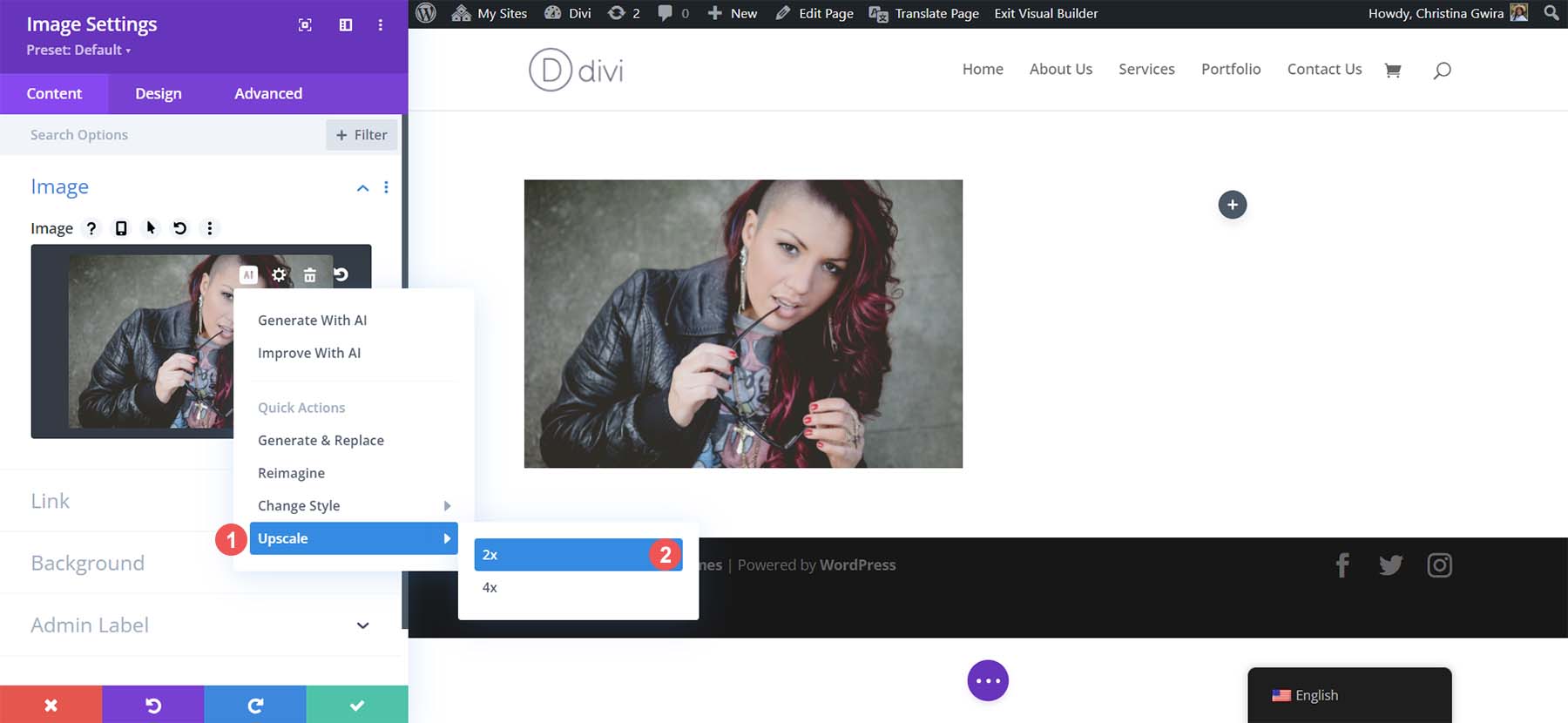
จากนั้นเลือกคุณสมบัติอัปสเกล สุดท้าย เลือกตัวเลือกระหว่าง 2x และ 4x สำหรับการขยายขนาดของคุณ

ข้อดีของการใช้ Divi AI สำหรับความต้องการในการขยายขนาด WordPress ของคุณก็คือ คุณไม่จำเป็นต้องออกจากแดชบอร์ดของ WordPress ไม่จำเป็นต้องเปิดโปรแกรมบนเดสก์ท็อปหรือไปที่เว็บไซต์ภายนอกเพื่อขยายขนาดภาพของคุณ คุณสามารถขยายขนาดภาพของคุณภายใน Divi Builder โดยไม่ต้องใช้เครื่องมือหรือดาวน์โหลดเพิ่มเติม

หลังจากรอสักครู่ คุณจะสังเกตเห็นว่าเพจของคุณดูเหมือนเดิม แต่มันคืออะไร? ลองมามองลึกลงไป
4. การเปรียบเทียบภาพต้นฉบับและภาพที่ได้รับการขยายขนาดของเรา
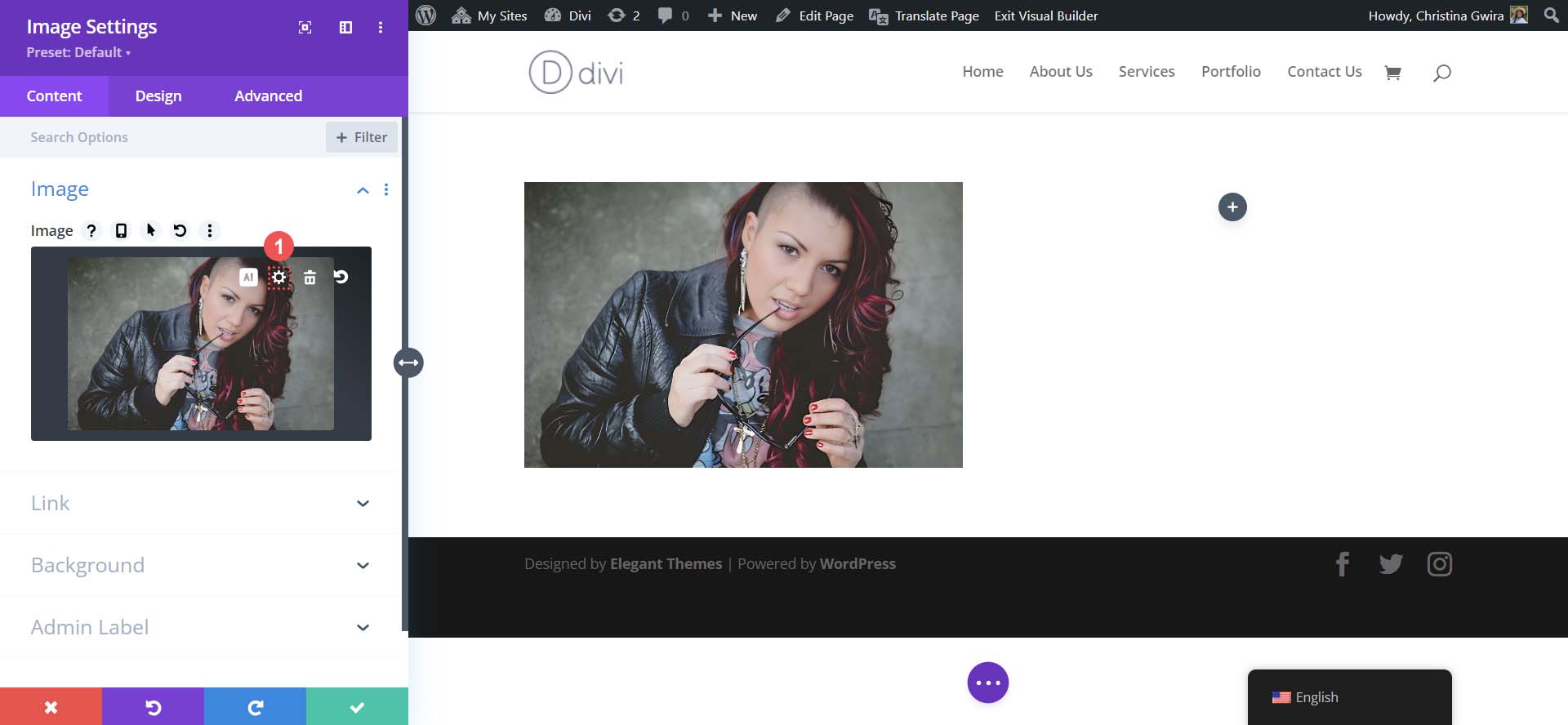
คลิก ไอคอนรูปเฟือง เพื่อเข้าถึงไลบรารีสื่อและดูว่า Divi AI ทำอะไรบ้างภายใต้ประทุน

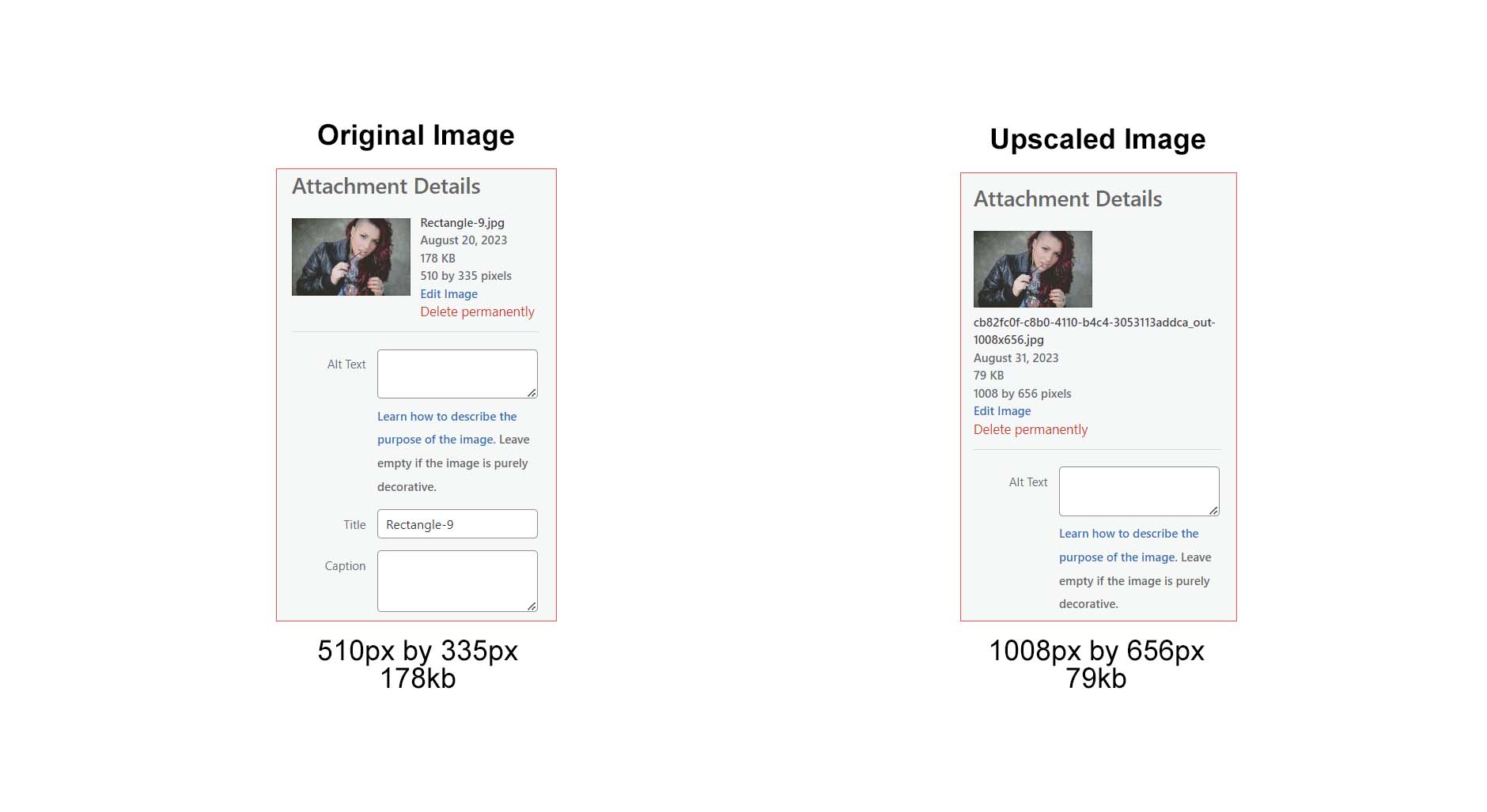
สิ่งแรกที่เราสังเกตเห็นคือภาพต้นฉบับของเราถูกทำซ้ำ Divi AI ฉลาดพอที่จะสำรองรูปภาพของเราก่อนดำเนินการขยายขนาด ต่อไป เมื่อเราคลิกรูปภาพที่ขยายขนาดใหม่ เราจะสังเกตเห็นว่าขนาดของรูปภาพเปลี่ยนไป ตอนนี้มีขนาดเกือบสองเท่า ซึ่งสอดคล้องกับตัวเลือกการขยายขนาด 2x ที่เราเลือกใน Divi AI อย่างไรก็ตาม ขนาดไฟล์ยังคงสามารถจัดการได้และมีน้ำหนักเบา

นอกจากนี้ หากคุณเปรียบเทียบทั้งสองภาพ คุณจะเห็นความแตกต่างที่เห็นได้ชัดเจนในคุณภาพของภาพที่ขยายขนาดของเรา

ภาพที่ขยายขนาดของเราคมชัดยิ่งขึ้น และสีสันในภาพถ่ายใหม่ของเราก็สดใสยิ่งขึ้น Divi AI ไม่เพียงเพิ่มขนาดในขณะที่ยังคงรักษาคุณภาพของภาพที่ขยายขนาดของเราเท่านั้น แต่ยังปรับแต่งอีกด้วย เรามาดูสถิติใหม่ของภาพของเราจาก Media Gallery
รูปภาพต้นฉบับของเราคือ 510px x 335px มีขนาด 178kb เช่นกัน แม้ว่าภาพจะยังสว่างอยู่ก็ตาม การลดขนาดภาพสามารถช่วยให้เราได้รับการปรับปรุงให้เหมาะสมยิ่งขึ้น Divi AI ไม่เพียงแต่สามารถเพิ่มขนาดรูปภาพของเราได้เกือบสองเท่า แต่ยังสามารถบีบอัดรูปภาพโดยไม่ลดคุณภาพของภาพอีกด้วย

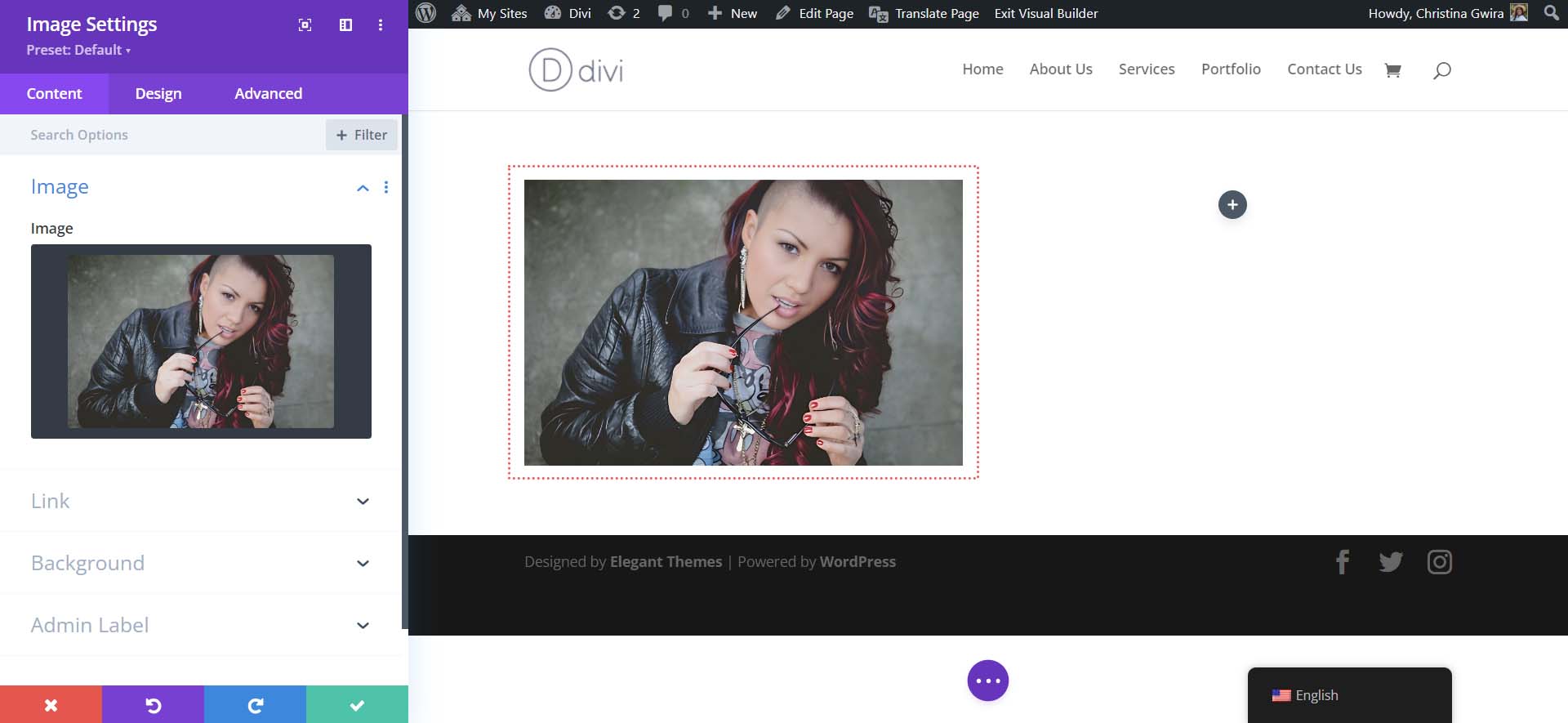
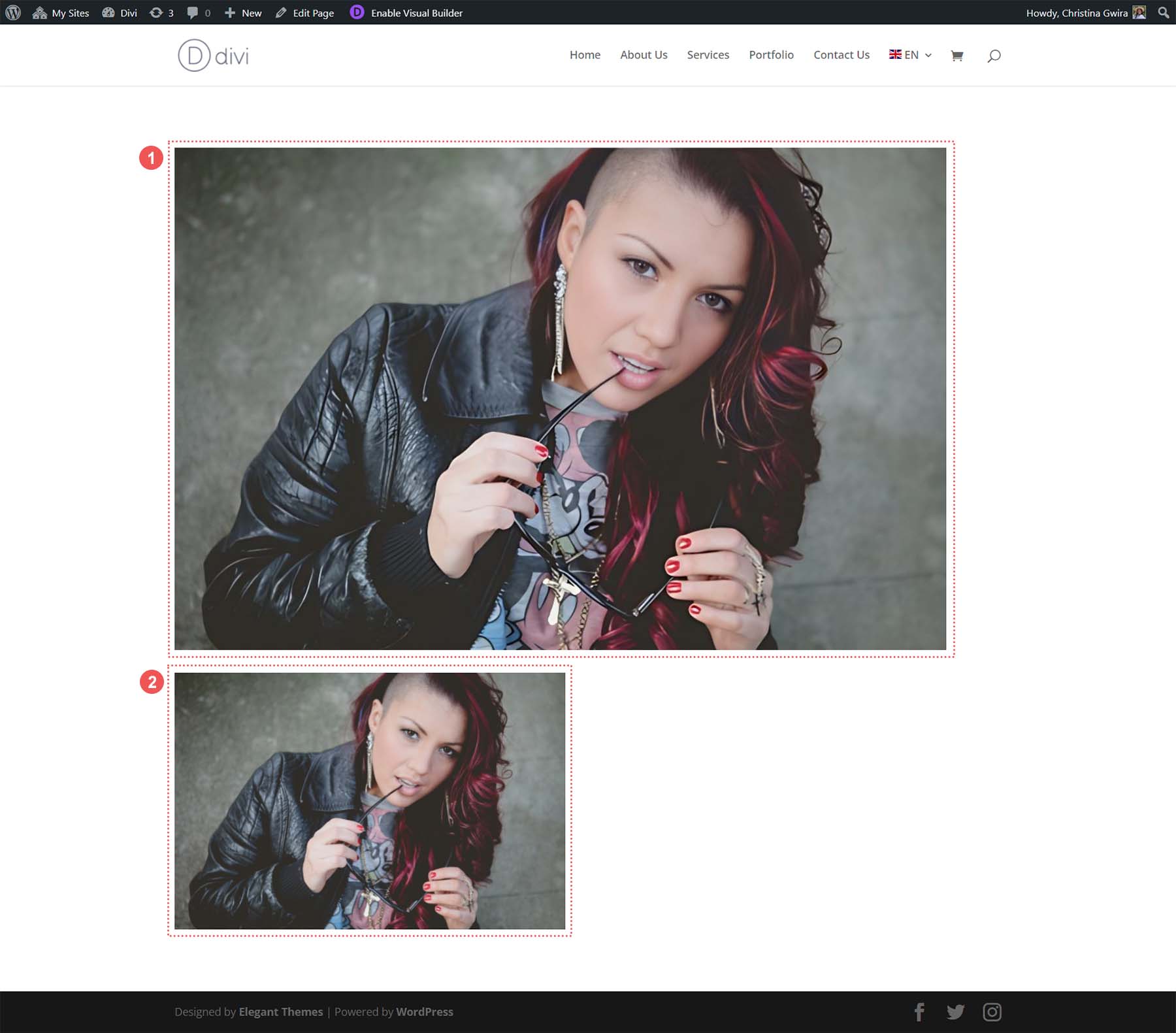
นอกจากนี้ เมื่อคุณดูภาพใน Divi Builder แม้ว่าขนาดของภาพจะเปลี่ยนไป แต่คุณภาพของภาพก็เพิ่มขึ้นควบคู่ไปกับการเปลี่ยนแปลงขนาด:

ภาพที่ 1 เป็นภาพที่ปรับปรุงใหม่ของเรา และภาพที่ 2 เป็นภาพที่ต้นฉบับของเรา รูปภาพทั้งสองนี้อยู่ในเค้าโครงแถวหนึ่งคอลัมน์ใน Divi เราจะเห็นว่าภาพที่ 1 มีขนาดใหญ่ขึ้น อย่างไรก็ตาม เมื่อมองเข้าไปใกล้มากขึ้น คุณจะเห็นว่าภาพคมชัดขึ้น สีแม่นยำยิ่งขึ้น (สังเกตเส้นผมและเล็บ) และผิวหนังของนางแบบได้รับการปรับปรุงให้ดีขึ้น แม้ว่าภาพต้นฉบับจะมีขนาดเล็กลง แต่ก็ยังไม่ตรงไปตรงมาเท่ากับภาพที่ได้รับการขยายขนาดของเรา
สิ่งนี้ทำให้เรามีภาพโดยรวมที่ดีขึ้นสำหรับหน้าเว็บของเราโดยไม่ต้องออกจากแบ็กเอนด์ WordPress หรือใช้เครื่องมือภายนอก เห็นได้ชัดว่าเมื่อคุณเลือกใช้ Divi AI เป็นตัวขยายขนาดรูปภาพ WordPress คุณจะได้รับผลลัพธ์ที่รวดเร็ว ง่ายดาย และยอดเยี่ยมสำหรับรูปภาพและรูปภาพบนเว็บไซต์ของคุณ
เครื่องมือลดขนาดรูปภาพอื่น ๆ สำหรับเว็บไซต์ WordPress ของคุณ
แม้ว่า Divi AI เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการขยายขนาดรูปภาพใน WordPress แต่คุณอาจต้องการความสามารถในการขยายขนาดเพิ่มเติมที่ Divi AI อาจไม่มี… ในตอนนี้ ด้วยเหตุนี้ นี่คือเครื่องมือลดขนาดรูปภาพอื่นๆ ที่คุณสามารถใช้นอก WordPress สำหรับเว็บไซต์ของคุณ:
- Gigapixel AI โดย Topaz Labs: แพลตฟอร์มออนไลน์ที่เบาและใช้งานง่าย ตัวขยายขนาดรูปภาพนี้รองรับรูปแบบภาพหลายรูปแบบ ปรับปรุงคุณภาพของภาพ และสามารถประมวลผลภาพของคุณได้ในไม่กี่วินาที
- Upscale.media : แพลตฟอร์มออนไลน์ขนาดเบาและใช้งานง่าย ตัวขยายขนาดรูปภาพนี้รองรับรูปแบบภาพหลายรูปแบบ ปรับปรุงคุณภาพของภาพ และสามารถประมวลผลภาพของคุณได้ในไม่กี่วินาที
- Icons8 Smart Upscaler: อีกหนึ่งแพลตฟอร์มออนไลน์ ตัวอัปสเกลนี้มีอินเทอร์เฟซที่เรียบง่ายซึ่งสามารถขยายขนาดภาพได้สูงสุด 7680px นอกจากนี้ยังมาพร้อมกับ API และแอปพลิเคชันเดสก์ท็อปสำหรับ Mac ยังสามารถลบพื้นหลังได้อีกด้วย
- Zyro AI Image Upscaler : หากคุณเป็นแฟนตัวยงของ Adobe Creative Suite Adobe Firefly คือคำตอบของคุณ ผ่านการเพิ่มประสิทธิภาพให้กับเครื่องมือมาตรฐานอุตสาหกรรม เช่น Lightroom และ Photoshop ปรับแต่งสี แสดงรายละเอียดเชิงลึก และอื่นๆ อีกมากมายด้วยกลไก AI ที่สร้างสรรค์และสร้างสรรค์นี้
- Adobe Firefly : หากคุณเป็นแฟนตัวยงของ Adobe Creative Suite Adobe Firefly คือคำตอบของคุณ ผ่านการเพิ่มประสิทธิภาพให้กับเครื่องมือมาตรฐานอุตสาหกรรม เช่น Lightroom และ Photoshop ปรับแต่งสี แสดงรายละเอียดเชิงลึก และอื่นๆ อีกมากมายด้วยกลไก AI ที่สร้างสรรค์และสร้างสรรค์นี้
ตัวขยายขนาดรูปภาพภายนอกเหล่านี้ต้องการให้คุณดำเนินการขยายขนาดภายนอก WordPress จากนั้นนำเข้ารูปภาพของคุณไปยังไลบรารีสื่อ อย่างไรก็ตาม การใช้เครื่องมืออย่าง Divi AI จะสะดวกกว่าและช่วยคุณประหยัดเวลาอันมีค่า ด้วยเหตุนี้จึงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักออกแบบเว็บไซต์ที่มีประสิทธิภาพ
บทสรุป
การลดขนาดภาพเป็นส่วนที่จำเป็นในการเตรียมภาพของคุณสำหรับเว็บ แทนที่จะใช้เครื่องมือนอกการติดตั้ง WordPress คุณสามารถค้นหาความสามารถในการขยายขนาดภาพผ่าน Divi และ Divi AI ได้แล้ว การดำเนินการขยายขนาดภาพโดยตรงภายใน Divi Builder ช่วยให้คุณปรับแต่งกระบวนการและดำเนินการตามแผนเมื่อสร้างเว็บไซต์ของคุณ
อย่างไรก็ตาม สมมติว่าคุณกำลังมองหาแอปพลิเคชันเดสก์ท็อปหรือ API ที่จะช่วยเพิ่มพลังในการขยายขนาดรูปภาพให้มากขึ้น ในกรณีดังกล่าว มีเครื่องมือเพิ่มประสิทธิภาพ AI อื่นๆ ที่คุณสามารถใช้ร่วมกับ WordPress ได้ คุณได้ลองขยายขนาดรูปภาพของคุณใน WordPress แล้วหรือยัง? คุณใช้เครื่องมืออะไร? คุณได้ทดสอบคุณสมบัติการลดขนาดของ Divi AI แล้วหรือยัง? แจ้งให้เราทราบในความคิดเห็น; เราชอบที่จะได้ยินจากคุณ!
สุดท้าย ลองดูคอลเลกชั่นเครื่องมือยอดนิยมของเราเพื่อเจาะลึกเครื่องมือ AI ต่างๆ ที่คุณสามารถใช้กับเว็บไซต์ WordPress ของคุณได้ คุณจะพบแพลตฟอร์มและโปรแกรมมากมายที่คุณสามารถใช้บนเว็บไซต์ WordPress ของคุณได้ ตั้งแต่เครื่องมือเพิ่มประสิทธิภาพรูปภาพไปจนถึงเครื่องมือออกแบบ AI เราได้รวบรวมสิ่งที่ดีที่สุดในธุรกิจเกี่ยวกับ AI และ WordPress!
